優化 WooCommerce 轉化率的技巧
已發表: 2021-10-02如果您有一家在線商店,您可能正在尋找不斷提高轉化率的方法。 這是企業主最關注的指標之一,這是有充分理由的。 在本指南中,我們將向您展示優化 WooCommerce 中的轉化率並將您的商店提升到一個全新水平的不同方法。
這是一個深入的指南,因此請隨時使用以下鏈接跳轉到您更感興趣的部分:
- 轉化率是多少?
- 如何計算轉化率
- 優化 WooCommerce 轉化率的技巧
什麼是轉化率?
首先,讓我們定義什麼是轉化率。 簡而言之,轉化率是您的網站訪問者在完成特定操作或目標的總數中所佔的百分比。 大多數人在考慮轉化時會想到購買,但根據您的業務,此操作或目標可能是許多不同的事情。 一些最常見的例子是:
- 單擊一個按鈕
- 訂閱您的社交媒體內容
- 訂閱您的電子郵件列表
- 購買產品
- 填寫調查表
- 註冊帳戶
- 和許多其他人
無論活動是什麼,您都必須採取必要的步驟,以便您的訪問者在離開您的網站之前完成此活動。
平均轉化率是多少?
很難說,因為這在很大程度上取決於您測量的轉化類型。 例如,與購買產品相比,用戶更有可能填寫表格,因為後者是一項涉及更多的活動並且需要花錢。 一般來說,一個活動涉及的越多,轉化率就越低。
如果我們只關注購買,那麼根據行業的不同也會有一些差異。 但是,作為一般規則,大多數電子商務商店的轉化率往往在 2% 到 3% 之間。
為什麼轉化率很重要?
轉化率是對任何在線業務產生更大影響的指標之一。 考慮到大多數商店只轉化了 2% 到 3% 的訪客,想像一下轉化率提高 0.5% 可能產生的影響。 對於大多數商店來說,這可能意味著他們的銷售額增加了 20% 以上!
通過提高轉化率,您將提高銷售額和收入。 如果有更多用戶向您購買,這也意味著他們擁有良好的購物體驗,這使他們更有可能回到您的商店。
如何計算轉化率
任何 WooCommerce 或電子商務商店的轉化率都是用這個簡單的公式計算的:
轉化率 = [轉化次數/總訪問者] * 100
正如我們之前定義的,這裡的轉化價值是完成某項活動的訪問者數量。 例如,假設您有一個登錄頁面,其中包含您網站的訂閱表單。 在這種情況下,轉換將是提交的表單。 如果 100 名訪問者中有 20 人填寫並提交了表單,則意味著您的表單的轉化率為 20%。
這些數據不一定能告訴你全部情況。 例如,如果您未對錶單設置任何限制,則同一用戶可能已填寫表單 20 次。 在查看數據和相關指標時,請始終查看事物的計算方式,以確保您沒有遺漏任何可能改變數據含義的重要細節。
如果您想了解有關網站訪問者和轉化的更多信息,可以使用Google Analytics或其他分析工具。
即使您的轉化率很高,您也可能希望進一步提高轉化率。 這就是為什麼在下一節中,我們將介紹一些可以用來提高轉化率的技巧和措施。
優化 WooCommerce 轉化率的技巧
根據您銷售的產品或服務的類型,此過程可能會有所不同,但對於大多數在線商店來說,優化 WooCommerce 轉化率涉及創建一個由多個步驟組成的漏斗:
- 訪問者更了解您提供的產品/服務
- 客戶對您的產品更感興趣,並選擇他們想購買的產品
- 客戶購買您的產品時,付款或付款後流程沒有任何問題
這 3 個階段在您的 WooCommerce 網站上稱為發現、選擇和購買產品。
現在我們對該過程有了更好的了解,讓我們看看您可以做些什麼來優化您的商店並提高您的轉化率。
- 1) 清晰且引人注目的 CTA
- 2) 自定義結帳頁面
- 3) 讓您的用戶通過客戶聊天服務輕鬆與您聯繫
- 4)建立偉大的產品頁面
- 5) 自定義商店頁面
- 6)減少購物車放棄
- 7)創造緊迫感和“需要購買”的感覺
- 8) 追加銷售現有客戶
- 9) 有有吸引力的退貨政策
- 10) 使您的網站對移動設備友好且響應迅速
- 11) 啟用重複付款選項
- 12)提高網站速度並消除加載時間
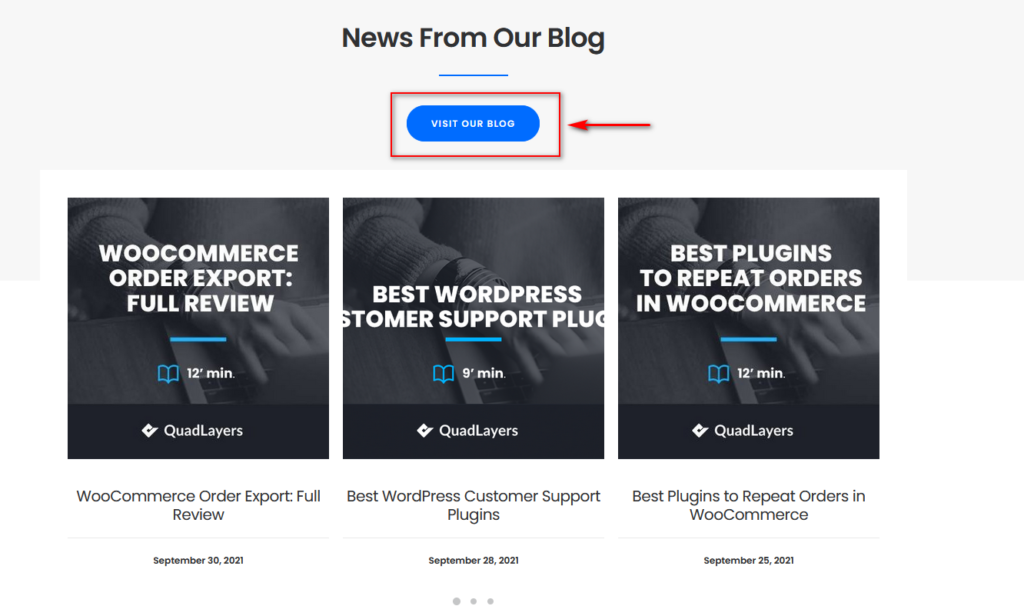
1) 清晰且引人注目的 CTA(號召性用語)

讓我們從幫助您轉化訪問者的關鍵要素之一開始,即行動號召 (CTA)。 號召性用語元素/按鈕必須吸引客戶的注意力並要求他們執行特定操作。 如果指導用戶執行您定義的任務,他們更有可能執行它或完成該過程。
為了確保您擁有最高的轉化率,您希望盡可能多地使用清晰的 CTA。 最重要的是,您應該確保您的 CTA 按鈕不會錯過,但也適合您的內容和設計。 使它們盡可能清晰,以鼓勵用戶執行您想要的操作。 提醒彈出窗口、登陸頁面彈出窗口和意圖彈出窗口也有利於您的 WooCommerce 商店。
要創建最好的 CTA,請始終使用動詞並儘可能地描述動作。 例如,“獲得折扣”、“邀請朋友”、“立即預訂”都是優秀的 CTA,因為它們清楚並邀請客戶採取行動。
在創建號召性用語元素時,您應該關注:
- 自定義您的 CTA 元素以匹配您網站的其餘部分
- 確保你的 CTA 的語氣是暗示性的,但不是強硬/咄咄逼人
- 確保您的 CTA 顏色和設計具有吸引力並儘可能引人注目,以吸引訪問者的注意力
2) 自定義結帳頁面

優化 WooCommerce 轉化率的另一個好方法是自定義結帳體驗。 您的客戶越容易購買您的產品,他們放棄購買過程的可能性就越小。 優化結帳不僅可以刪除不必要的字段,還可以提高您網站的信任度。
讓您的客戶對在您的網站上輸入他們的付款詳細信息充滿信心,以確保不涉及任何風險並且他們的詳細信息不會被盜,這一點非常重要。
您可以通過多種方式執行此操作:
自定義結帳字段或設置單頁結帳

確保優化您的實際結帳表單對於減少購物車放棄和提高轉化率至關重要。 您可以通過以下方式實現:
- 刪除不需要的字段
- 添加適用於您的業務的特定表單字段
- 添加有助於客戶的自定義消息或公告
- 包括費用
- 添加僅在購物者選擇某個選項時出現的條件字段
或者,您可以考慮設置一頁結帳。 通過一頁結帳,您可以確保:
- 減少購物車放棄
- 縮短結帳流程
- 簡潔的結賬體驗,所有必要的細節都集中在一個地方
要了解更多信息,請查看我們的指南,了解如何自定義結帳頁面以及如何啟用單頁結帳。
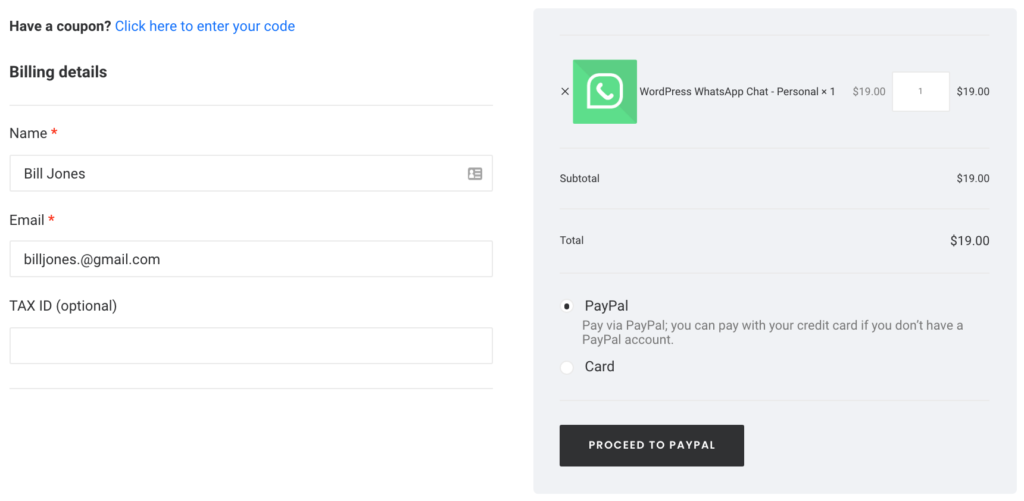
將您的結帳流程與 PayPal、Stripe 和其他支付服務集成
如果您的結賬功能與PayPal、 Stripe和其他支付服務集成,客戶更有可能通過您的結賬表格並為您的服務付款。 由於人們普遍信任並使用這些支付服務,如果您將這些服務與您的商店集成,客戶更有可能完成結賬。 最重要的是,它們使處理退款和其他安全支付服務變得更加容易。
這就是為什麼我們強烈建議您將您的網站與 PayPal 和 Stripe 等支付服務集成。 如果您不確定如何操作,請查看我們的分步指南:
- 如何將 WooCommerce 與 Paypal 集成
- 如何將 WooCommerce 與 Stripe 集成
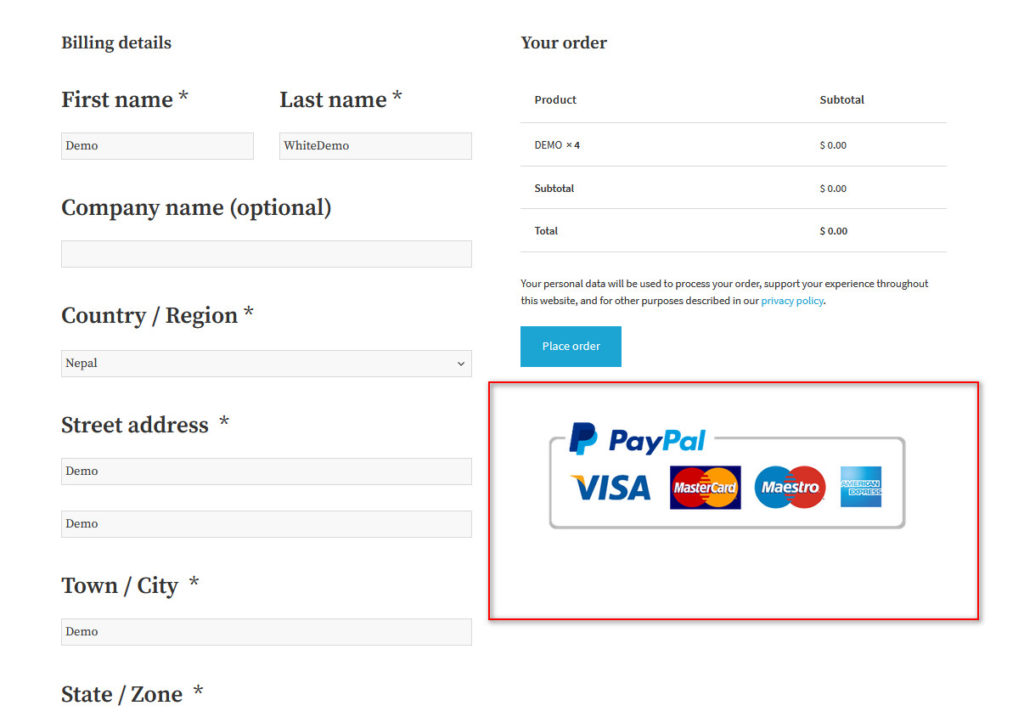
添加信任徽章

在結賬體驗中建立信任和安全性是提高轉化率的關鍵。 購買過程必須值得信賴,最好的方法是將信任徽章添加到您的結帳頁面。 如果您在結賬時啟用了來自 PayPal、Visa、Mastercard、Maestro 等的付款,您可以添加一個帶有一些代碼的信任徽章。
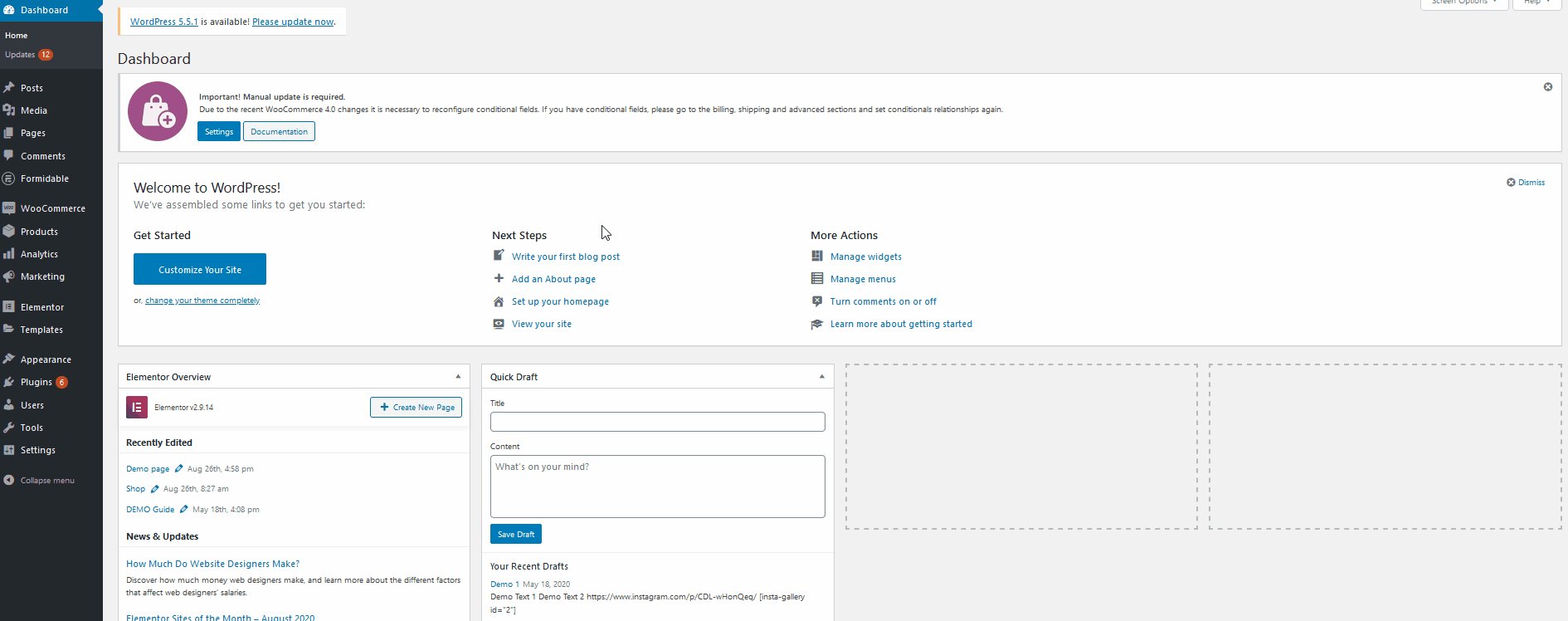
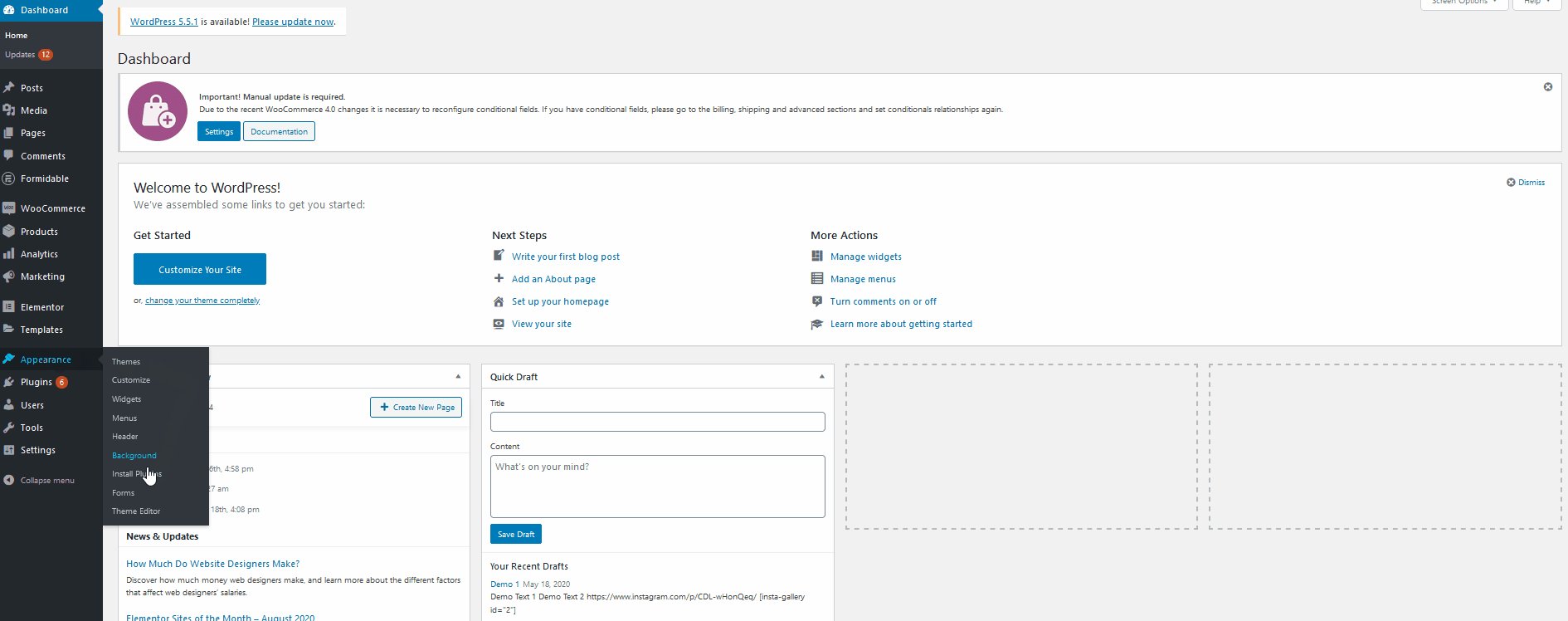
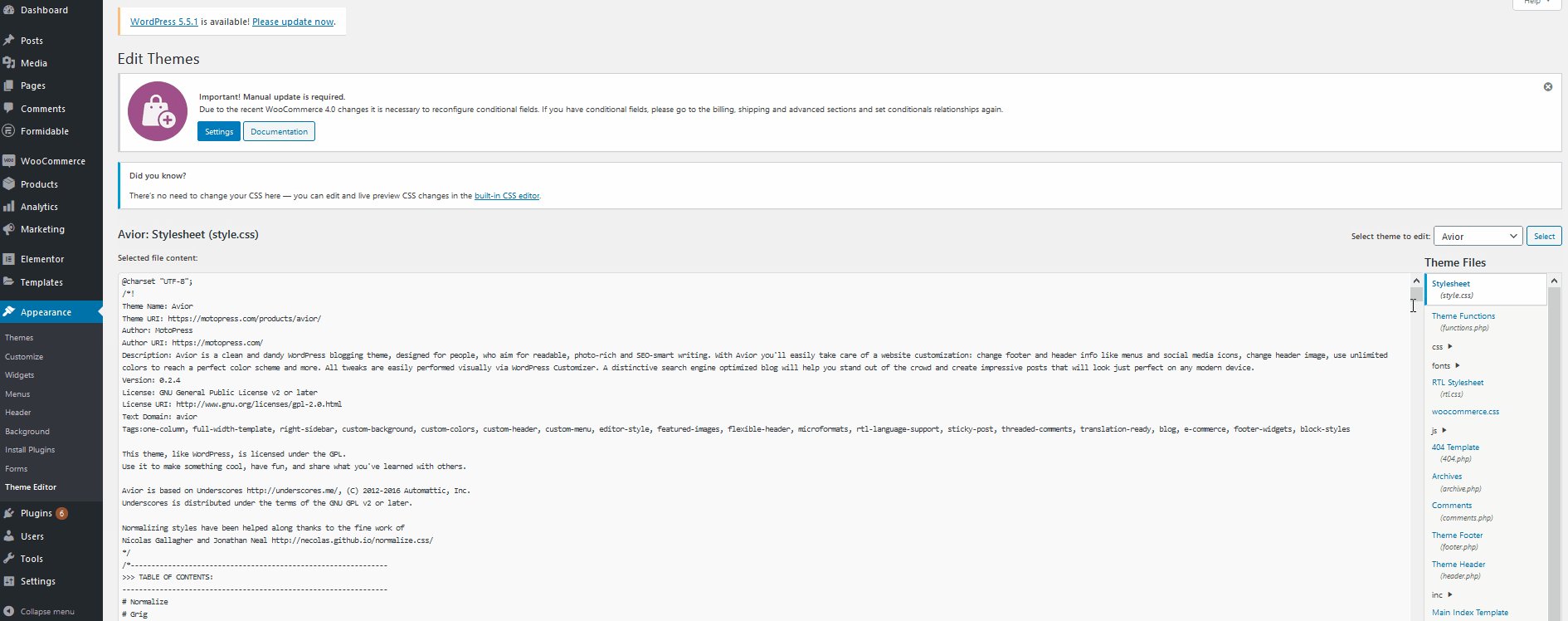
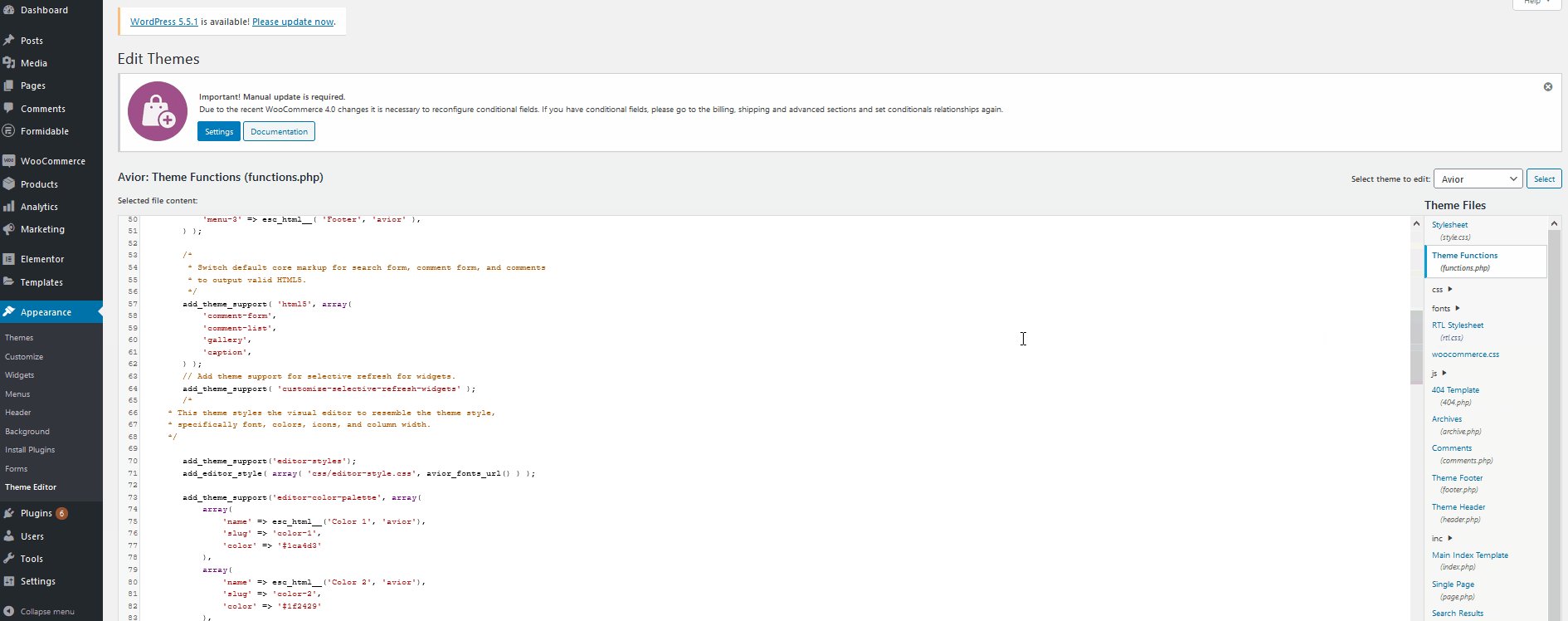
為此,請通過 WordPress 管理儀表板上的外觀 > 主題編輯器打開主題編輯器。 然後,單擊右側 Theme Files 側邊欄上的Theme Functions並將以下代碼片段添加到編輯器中:
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
功能 add_content_on_checkout() {
echo "<img src='https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png' >"; //在src屬性中添加圖片url
} 
這將為 PayPal、Visa 和其他一些支付服務添加一點信任徽章,讓您的客戶知道您支持使用這些平台進行支付。 要了解有關該過程的更多信息,請查看此帖子。
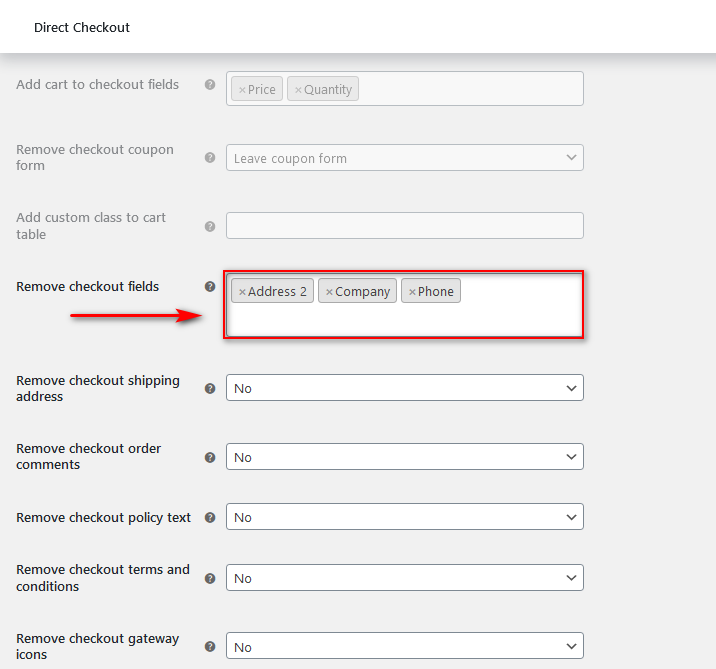
從結帳頁面中刪除不必要的字段

自定義和優化購物的另一種方法是從結帳頁面中刪除不必要的字段。 客戶必須填寫的字段越少,結帳速度就越快,因此您應該擺脫所有不必要的內容。 例如,如果您銷售虛擬產品,則不需要客戶的送貨地址。 同樣,除非您按城市或地區對客戶進行細分,否則您也可以刪除這些字段並僅保留國家/地區。
刪除結帳字段的最簡單方法是使用插件。 直接結賬是最好的結賬方式之一。 它允許您單擊幾下即可刪除和禁用字段以簡化結帳。 最好的部分是它有一個您可以使用的免費版本。
同樣,您也可以使用Checkout Manager使某些字段成為可選字段或完全刪除它們。 您還可以刪除附加註釋部分或在結帳之前/之後添加消息。
您可以使用這些工具做更多事情。 要了解它們,請查看以下指南:
- 如何編輯 WooCommerce 結帳頁面
- 添加自定義字段 WooCommerce Checkout
- 如何隱藏或刪除結帳字段
添加快速購買按鈕/直接購買按鈕

另一種提高 WooCommerce 轉化率的聰明方法是在 WooCommerce 產品上添加快速購買按鈕。 您可以添加直接結帳鏈接或直接結帳按鈕,將購物者直接帶到結帳頁面,而不是將他們帶到購物車。 這使購買過程更快,幫助他們節省時間並提高您的轉化率。
如果您正在尋找添加快速購買按鈕的插件,請查看這篇文章。 或者,您可以使用WooCommerce 直接結帳或其他方法將快速結帳按鈕集成到您的 WooCommerce 產品中。 您可以在本教程中了解有關如何執行此操作的更多信息。
3) 讓用戶使用客戶聊天服務輕鬆與您聯繫

聯繫您的客戶代表和支持人員對您的訪問者來說應該是一件非常容易的事。 無論您的目標是確保他們購買您的產品,還是只是聯繫您的團隊尋求服務幫助,您都應該確保您的客戶可以輕鬆與您取得聯繫。 為此,添加一個網站聊天,最好與值得信賴的消息應用服務集成,可以幫助您提高轉化率。
為此,您可以使用各種聊天插件和聊天機器人,讓您的客戶使用 Facebook、Telegram 或 WhatsApp 向您發送消息,或直接在您的網站上向您發送消息。

如果您正在尋找合適的教程來將您的網站與聊天插件集成,請查看以下指南:
- 如何為 WordPress 啟用 Facebook Messenger Chat
- 將 WhatsApp 聊天添加到 WordPress
- WordPress 的最佳客戶支持插件
- 如何將電報添加到 WordPress
- 如何將 WhatsApp 聊天移至 Telegram
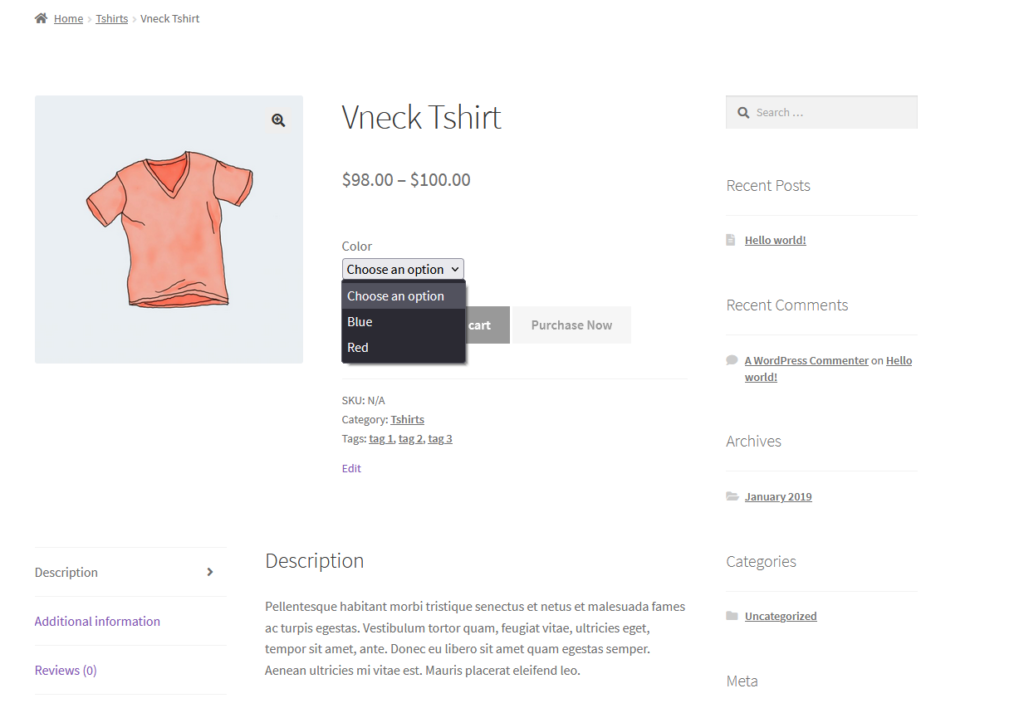
4) 構建專為轉化訪客而設計的出色產品頁面

有吸引力的產品頁面可以對提高轉化率產生重大影響。 一個好的產品頁面應該包括你的產品的精美圖片,清楚地宣傳你的產品和服務的好處,並展示你的產品。 此外,可以包括推薦信,並展示您合作過的不同合作夥伴或公司以獲得社會證明。
根據您銷售的產品/服務的類型,您還可以包含有關它們的詳細信息。 這包括解釋您的產品如何工作,為用戶提供有關規格和相關信息的清晰詳細信息。 為避免產品頁面過長,您可以使用圖庫、視頻、規格表和比較圖表來使其更加用戶友好。
如何自定義您的產品頁面
關鍵是您的產品頁面旨在突出您的產品的好處,同時牢記最終用戶。 這意味著談論好處而不是規格,並描述消費者將給予產品的用途。
此外,要從競爭對手中脫穎而出,您必須自定義產品頁面並使其獨一無二。 使用默認的 WordPress 和 WooCommerce 選項執行此操作可能非常困難。 如果您正在尋找一個好的起點,我們建議您查看我們關於如何自定義 WooCommerce 產品頁面的指南。
在該教程中,您將學習使用以下方法編輯產品頁面的不同方法:
- WooCommerce 插件
- 主題定制和代碼片段
- 使用頁面構建器和 CSS
此外,如果您正在尋找更多自定義產品頁面的方法,您會發現以下這些指南很有用:
- 如何在 Elementor 中自定義 WooCommerce 產品頁面
- 如何在 Divi 中自定義 WooCommerce 產品頁面
- 自定義 WooCommerce 產品頁面的最佳插件
- 如何以編程方式編輯 WooCommerce 產品頁面
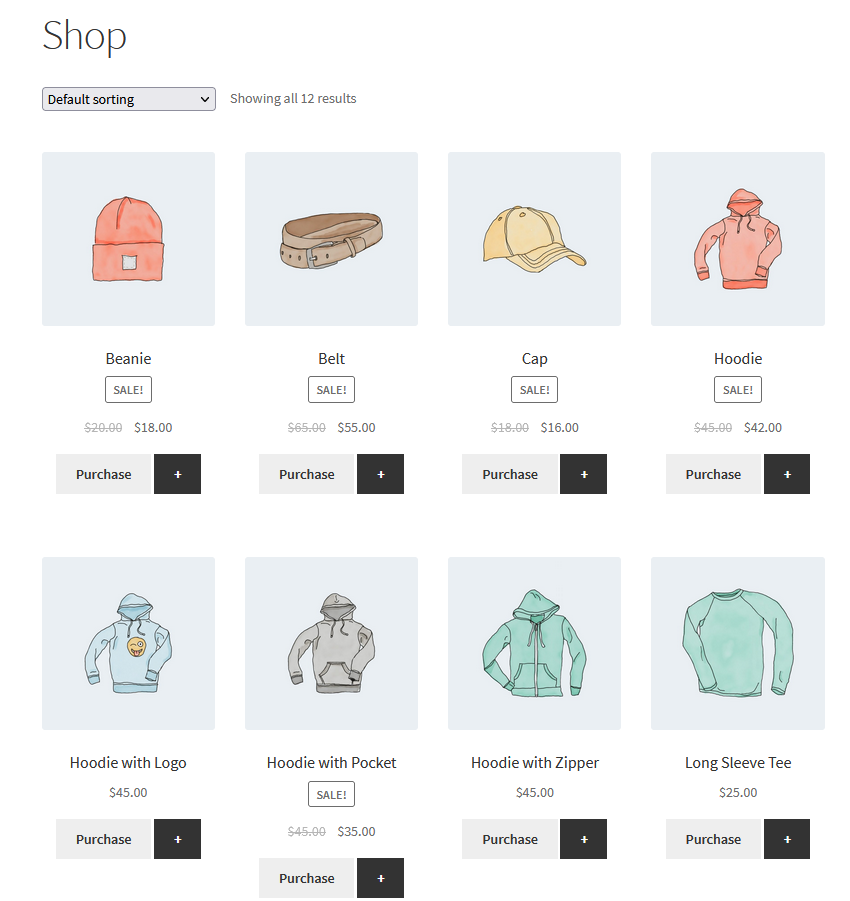
5) 自定義商店頁面並添加 WooCommerce 商店元素

與上述類似,商店頁面是提高 WooCommerce 轉化率的關鍵。 通過優化的商店頁面,您正在尋找向您的客戶突出特色商品和新/即將推出的產品的元素。 使用限時橫幅和銷售交易來製造緊迫感也是產生興趣的好方法。
無論您是創建產品畫廊、特色橫幅,還是改進商店頁面的 SEO,我們都能為您提供全面服務。 我們有幾個指南可以幫助您優化商店頁面:
- 如何自定義 WooCommerce 商店頁面 – 完整指南
- 如何以編程方式編輯 WooCommerce 商店頁面
- 在 Elementor 中自定義 WooCommerce 商店頁面
此外,您還可以通過添加獨特的購物元素來採取其他措施來優化您的 WooCommerce 轉化率。 這包括超級菜單、智能搜索選項、添加社交媒體圖標等:
- 最佳 WooCommerce 產品搜索插件
- 使用 CSS 自定義 Divi 菜單
- 如何使用 Elementor 創建超級菜單
- 如何將社交媒體圖標添加到 WordPress 菜單
6)減少購物車放棄並啟用購物車恢復

大多數電子商務網站的轉化率在 2% 到 3% 之間。 造成這種情況的主要原因之一是購物車遺棄。 放棄購物車是主要店主最糟糕的噩夢之一。 這是當購物者將商品添加到購物車但沒有購買任何東西就離開商店時。
各種原因導致您的客戶放棄他們的購物車。 最常見的原因是:
- 他們在其他地方找到了更好的選擇
- 購買過程太長或令人困惑
- 他們不相信您的網站會輸入他們的信用卡詳細信息
- 隱藏費用
- 沒有足夠的付款方式
- 交貨太貴或太慢
為了減少購物車放棄並恢復被放棄的購物車,您可以使用專門的 WooCommerce 選項和插件來通知客戶他們放棄的購物車。 您可以使用本文中列出的這些插件和其他隨附的提示來恢復您的廢棄購物車並提高您的轉化率。
總而言之,要減少廢棄的購物車並優化 WooCommerce 轉化率,您應該:
- 改善您的結帳頁面
- 縮短採購流程
- 結合客戶服務在線聊天
- 加強您的廣告策略
- 捕獲訪問者的電子郵件以進行重定向
- 非常清楚所有預先增加的費用
- 添加客戶推薦以獲得社會證明
- 提供試用和保證
此處列出的文章中描述了所有這些要點以及更多內容,如果您正在尋找減少購物車放棄並最終優化您網站的 WooCommerce 轉化率的方法,我們強烈建議您仔細閱讀。
7)創造緊迫感和“需要購買”的感覺

創造緊迫感並圍繞它開展廣告活動可以幫助您提高網站的潛在客戶生成。 限量商品、贈品、折扣優惠、銷售和社交媒體活動都可以吸引潛在客戶的注意力。
您還可以設計贈品和社交媒體活動,圍繞您的訪問者分享您的商店或社交媒體頁面以獲得獎金。 許多廣告和客戶定位插件(如OptinMonster )專為此目的而設計,並帶來許多額外的好處。
例如,您可以啟動一些折扣活動,讓您的客戶享受額外的優惠券,以便在社交媒體上分享您的產品。 即使這沒有您想要的那麼大的影響,您也將在此過程中學習並獲得有關您的客戶的寶貴數據以及如何優化未來的活動。
請記住,這個想法是為了創造緊迫感並讓您的客戶迅速採取行動,這樣他們就不會失去可能的機會。 識別您的客戶及其期望的利益對於您的廣告系列的成功至關重要。
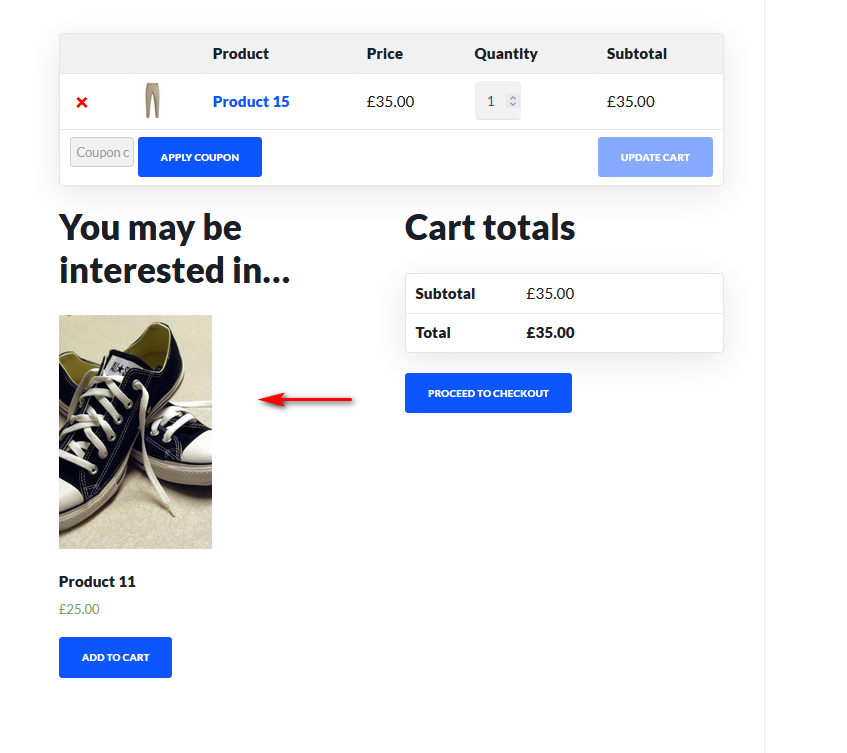
8)追加銷售現有客戶並讓他們與您的產品保持互動

在 WooCommerce 中優化轉化率的另一種方法是使用追加銷售和交叉銷售。 讓您的客戶參與您的產品並為他們提供比較和更好的交易是獲得高轉化率的關鍵。 你應該想辦法讓他們保持參與並利用“需要的時刻”。
無論您是為更好的產品降價並交叉銷售其他商品,還是為您的客戶提供有關某些產品的社會證明,我們的想法都是創造“需要購買”的想法。
社會證明通過向您的客戶提供推薦和其他客戶的直接報價來發揮作用。 這再次確保了該產品已為與他們相似的其他人工作的想法,因此它也可以為他們工作。
此外,為確保您以正確的方式進行追加銷售和交叉銷售,您需要自定義相關產品。 如果您想了解更多信息,請查看我們的指南,以確保您的交叉銷售和追加銷售獲得最佳轉化率。
9) 制定有吸引力的退貨/退款政策
沒有什麼比有吸引力且可靠的退貨政策更能讓您的客戶放心了。 在購買之前,客戶傾向於考慮如果他們購買的產品最終沒有按照他們想像的方式工作會發生什麼。 這就是為什麼如果他們不喜歡該產品,有保證的退款途徑將幫助您提高在 WooCommerce 中的轉化率。
這也可能會增加退款的數量,所以最後,您應該找到一個平衡點並製定適合您業務的適當退貨政策。 一般來說,從長遠來看,大多數時候提供最佳客戶體驗會對您有所幫助。
研究表明,以下幾點是製定吸引更多購買的退貨政策的關鍵:
- 退款期長,理想情況下為 30 天(取決於您銷售的產品類型)
- 退款流程簡單,退款速度快
- 理想情況下,退款過程應該對客戶免費
- 易於閱讀您的服務/產品上的打印標籤
如果您想優化您的 WooCommerce 轉化率,您需要關注所有這些點。 在這種情況下,您可以在進行過程中優化您的退款政策。 這包括:
- 對您的產品進行定期測試和改進,以確保低退貨率
- 確定退款中的常見趨勢和模式並相應地消除它們
- 創建清晰的產品描述和退款標籤
- 設置專門適用於您的業務的退款期限。 但是,您需要足夠長的時間讓您的客戶測試和使用產品
10) 使您的網站對移動設備友好且響應迅速

據估計,近三分之一的零售額來自移動設備。 因此,讓您的網站盡可能響應迅速和對移動設備友好是關鍵。 無論您是為移動用戶創建特定佈局還是為智能手機完美設計的菜單。
使用移動設備時的舒適度和速度對於提高轉化率和確保訪問者執行您定義的活動而不會因您的網站在移動設備上的笨拙、緩慢或不便而被推遲至關重要。
為了使您的網站適合移動設備,您可以採取一些步驟:
- 使用響應式和移動就緒的 WooCommerce 主題並為移動用戶個性化它們
- 添加適合移動設備的視頻和滑塊以生成興趣/展示產品
- 使用移動友好的大型菜單,使網站導航更容易
11) 啟用重複付款選項

留住回頭客並幫助他們重複購買產品是提高轉化率的最佳方法之一。 您的客戶總會回來購買某些產品,並支持您為他們創建/提供這些產品。
但是,如果您想留住這些忠實的客戶,您還需要提高他們在重複購買方面的經驗。 這些不僅包括為重複付款提供更低的價格,而且還使重複付款的過程盡可能快速和方便。
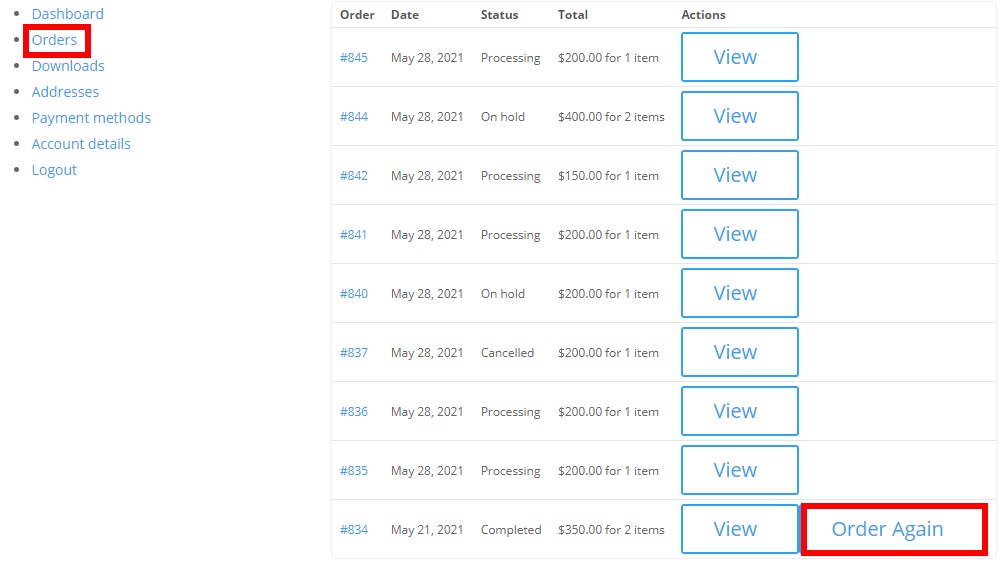
如果您正在尋找在 WooCommerce 中重複訂單的方法,我們建議您查看我們的指南。
使用本教程,您可以找到讓客戶立即再次購買您的產品/服務的完美方式。 此外,如果您正在尋找快速解決方案,您還可以查看我們的重複訂單的最佳 WooCommerce 插件列表。
12)提高網站速度並消除加載時間
研究表明,訪問者在加載時往往最多等待 5 秒的等待時間。 提高轉化率的一個重要因素是確保 WooCommerce 商店的快速頁面速度。 在很多情況下,一旦您超過了 5 秒的門檻,您就有可能讓客戶離開去另一個可以消除等待時間的網站。 另外,在現代網絡瀏覽的背景下,您網站的速度決定了您網站體驗的很大一部分。
其他統計數據表明:
- 如果頁面在 3 秒內未加載,則 40% 的訪問者會離開網站
- 47% 的用戶希望網頁在 2 秒或更短時間內加載
- 如果頁面加載時間從 1 秒變為 3 秒,則跳出的概率增加 32%
因此,請注意並採用不同的方式來提高網站速度。
一方面,您可以先啟用緩存插件來加速您的網站。 您可以查看我們的最佳 WordPress 緩存插件列表,以確定哪個插件最適合您。
結論
這就是我們關於如何優化 WooCommerce 轉化率的指南。 優化轉化率對於如何獲得更多客戶、增加利潤和留住老客戶起著重要作用。 如今,電子商務商店競爭激烈,注意力持續時間比以往任何時候都短。 這就是為什麼您應該聰明並採取行動來提高轉化率的原因。
同樣重要的是要注意,轉化率優化不是一種一次性的活動。 這是一個緩慢、漸進和重複的過程,涉及大量測試。 您可能不會第一次找到最佳解決方案,但經過幾次迭代後,您可能會找到專門為您的業務工作的東西。 反複試驗是關鍵,您希望確保盡可能快地收集所有信息以改善您的商店。
最後,如果您需要一些個性化的提示,我們隨時為您服務。 發表評論,描述您想知道或學習的任何內容,我們將盡力為您提供幫助。
同樣,如果您正在尋找其他方法來提高WooCommerce 業務的利潤並提高銷售額,我們建議您查看以下一些文章:
- 最好的客戶支持插件
- WooCommerce 免稅:完整指南
- 2021 年最佳 WooCommerce 捆綁插件
