如何從 WordPress 表單創建新的 Toggl 項目 (2021)
已發表: 2020-08-21你想在 WordPress 中創建一個 Toggl 項目表單嗎? 使用 WPForms,您可以輕鬆地在您的網站上製作一個表單,該表單在提交表單時會自動在 Toggl 中創建一個項目。
在本文中,我們將逐步向您展示如何將 Toggl 與 WordPress 集成
立即創建您的 Toggl 項目表單
什麼是 Toggl 項目?
Toggl 項目是 Toggl 工作區中的一個區域,您可以在其中跟踪不同任務的時間。 您可以將每個項目分配給不同的客戶,以便一切都井井有條,然後只需單擊計時器即可開始跟踪時間。
例如,網頁設計師可能會為新的客戶網站創建一個項目。 通過將項目拆分為任務,他們可以準確地跟踪每個步驟的時間。
如果您想,在 Toggl 項目中跟踪時間非常有用:
- 衡量您公司或團隊中的項目活動
- 為您的客戶創建時間表
- 通過將它們與 Toggl 集成,跟踪您在 GitHub 或 Basecamp 等工具上花費的時間。
所以現在我們了解了一點,讓我們創建一個 WordPress 表單來將 Toggl 與我們的網站集成。
如何從 WordPress 表單創建 Toggl 項目
在此示例中,我們使用 WordPress 創建志願者招募表。 當志願者註冊時,我們將自動創建一個新的 Toggl 項目,以便我們可以組織他們的培訓。
這是一個目錄,可幫助您跟進:
- 安裝 WPForms 插件
- 創建您的 WordPress 表單
- 將您的 Toggl 項目表單添加到 WordPress
- 將 WPForms 連接到 Zapier
- 將 Toggl 連接到 Zapier
- 創建您的 Toggl 項目
在開始之前,最好在 Toggl 中設置您的組織和客戶。 如果您不需要將項目分配給客戶,請暫時使用您自己的名稱作為客戶。
第 1 步:安裝 WPForms 插件
首先安裝 WPForms 插件。
如果您在這一步需要幫助,請參閱我們關於如何在 WordPress 中安裝插件的指南。
激活 WPForms 後,您可以繼續下一步。
第 2 步:創建您的 WordPress 表單
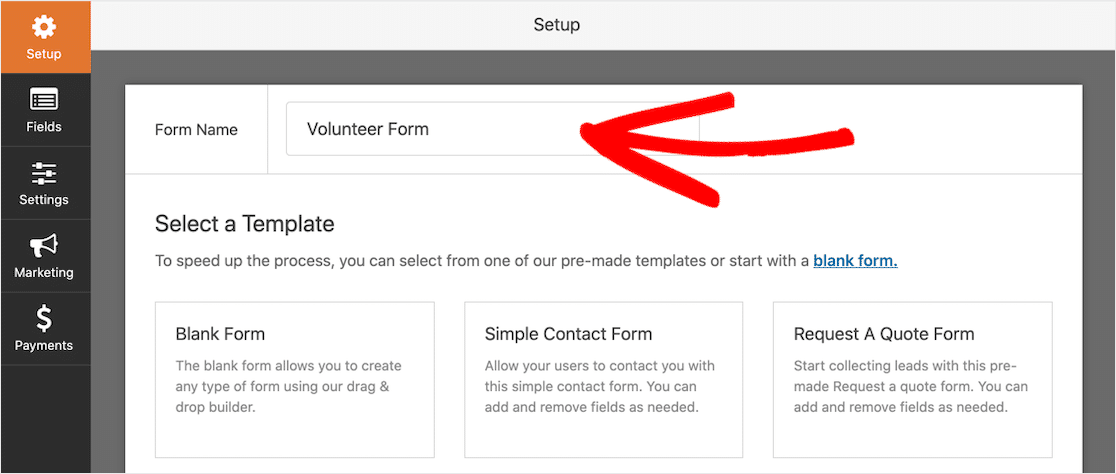
接下來,通過轉到WPForms » Add New在 WPForms 中創建一個新表單。 在頂部鍵入表單的名稱。

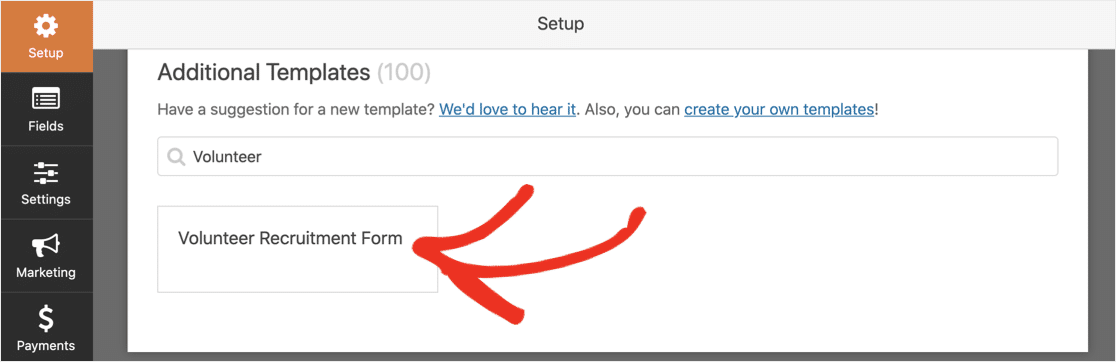
讓我們使用一個模板來讓這一切變得簡單。 搜索志願者表格的表格模板,然後單擊模板將其打開。

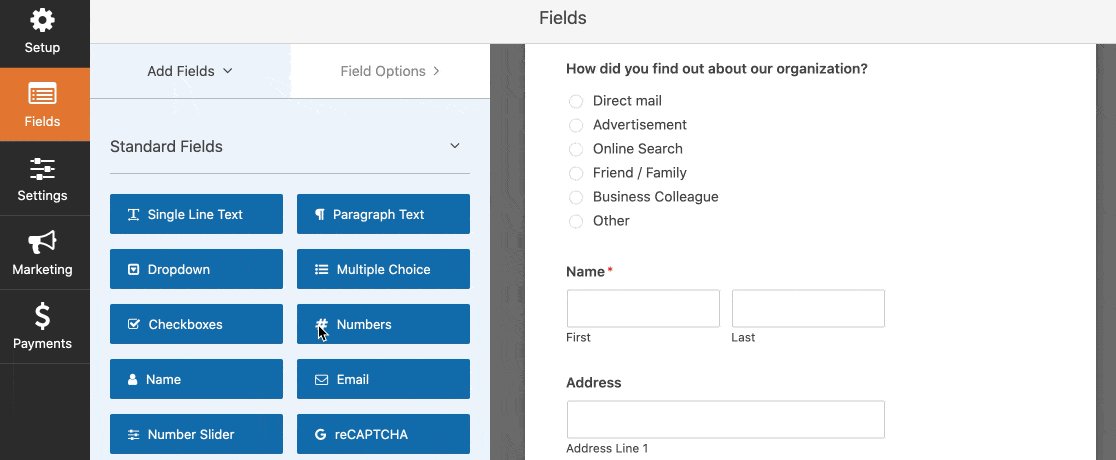
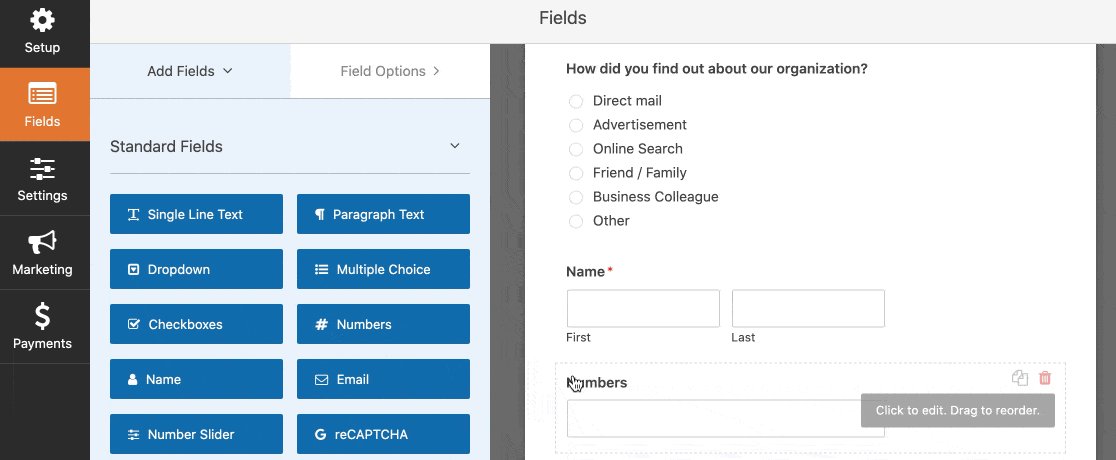
自定義表單真的很容易。 只需將字段從左側窗格拖放到右側窗格即可。
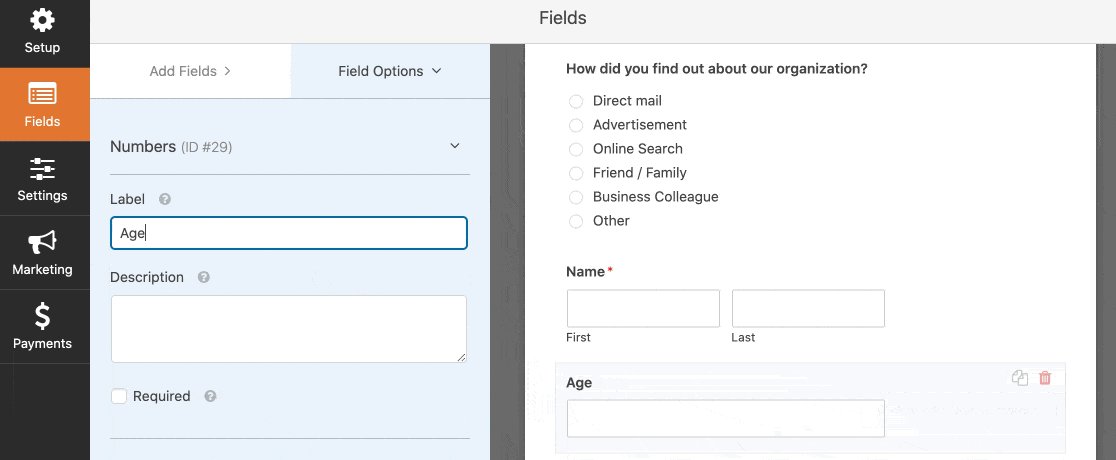
例如,如果您需要知道志願者的年齡,您可以添加一個數字字段,如下所示:

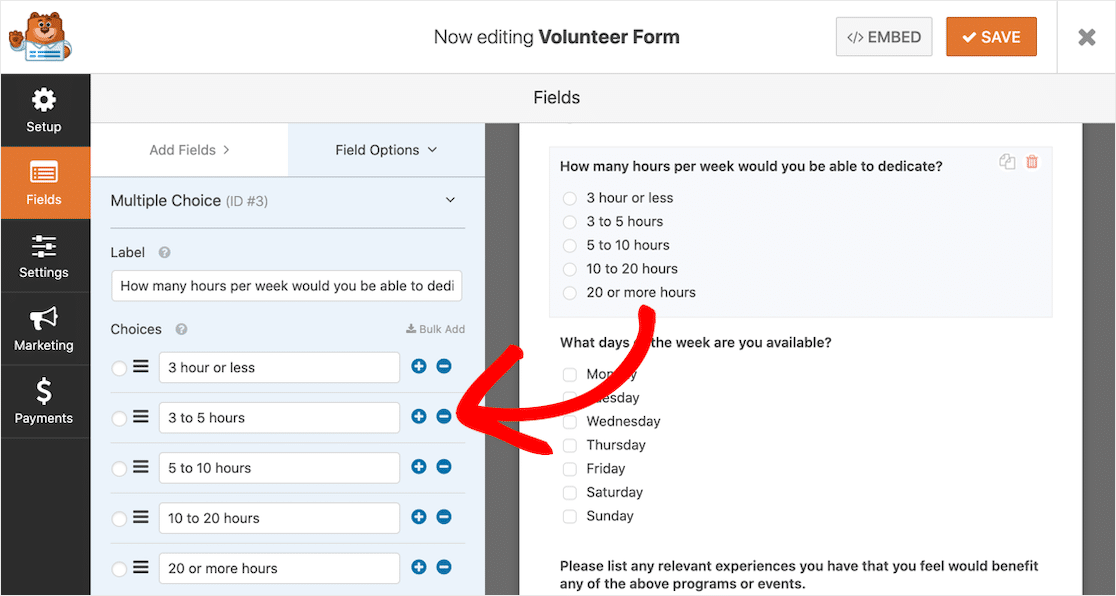
如果您需要更改某些答案選項,只需單擊該字段即可對其進行編輯。

您還可以使用表單構建器來:
- 上下拖動字段以重新排序
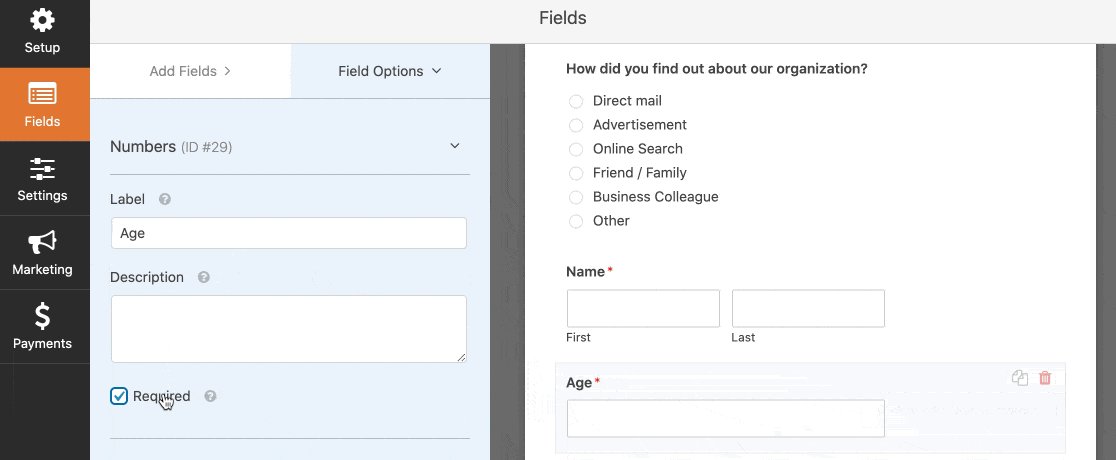
- 將字段標記為必填
- 刪除不需要的字段
- 重複字段
- 在表單中添加 GDPR 協議字段。
我們在這個例子中創建的表單有很多問題。 如果您想學習如何將長表單拆分為頁面,請閱讀本指南,了解如何在 WordPress 中創建多步驟表單。
表單完成後單擊保存。
現在是時候將它添加到 WordPress 了。
第 3 步:將您的 Toggl 項目表單添加到 WordPress
將您的表單添加到 WordPress 非常簡單。 您無需複制和粘貼任何代碼。
您可以將表單添加到任何頁面或在您的網站上發布,或將它們放在側邊欄中。
我們將在本例中創建一個新頁面。
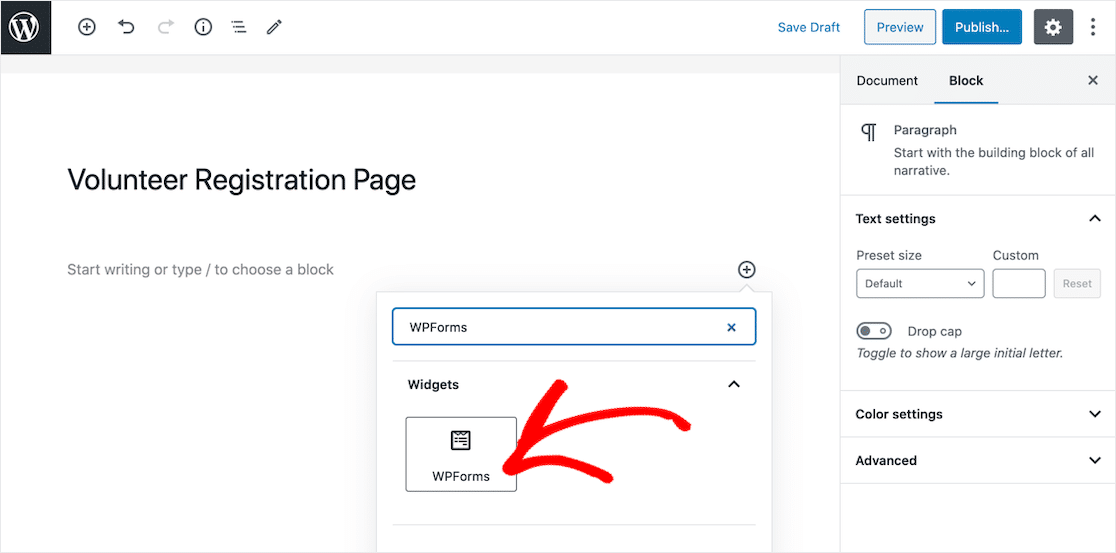
首先,單擊塊編輯器中的加號圖標以添加新塊。 在彈出的窗口中,搜索WPForms 。

現在單擊 WPForms 圖標將小部件添加到您的頁面。

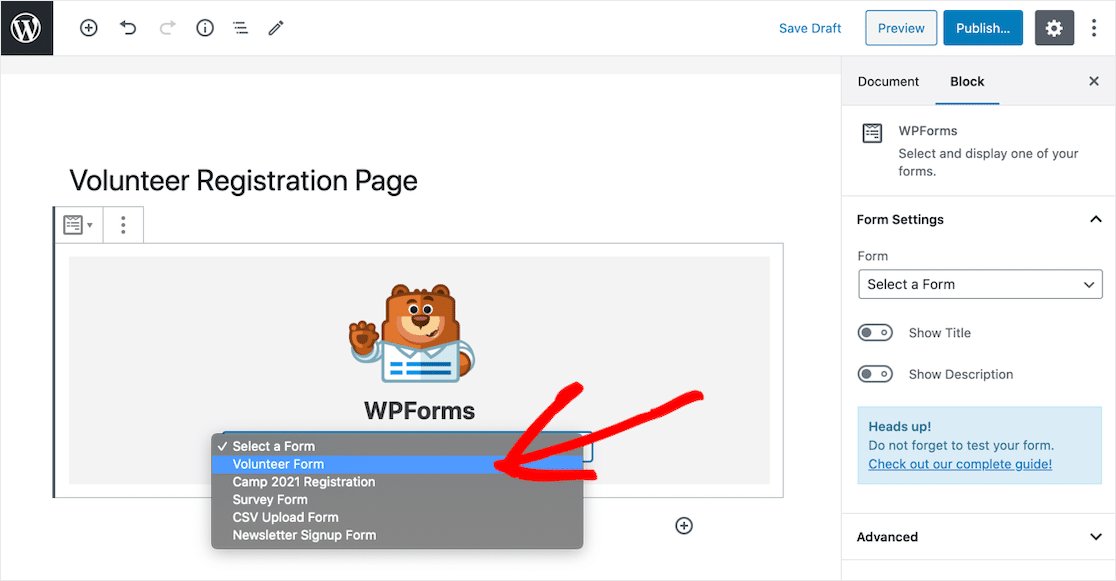
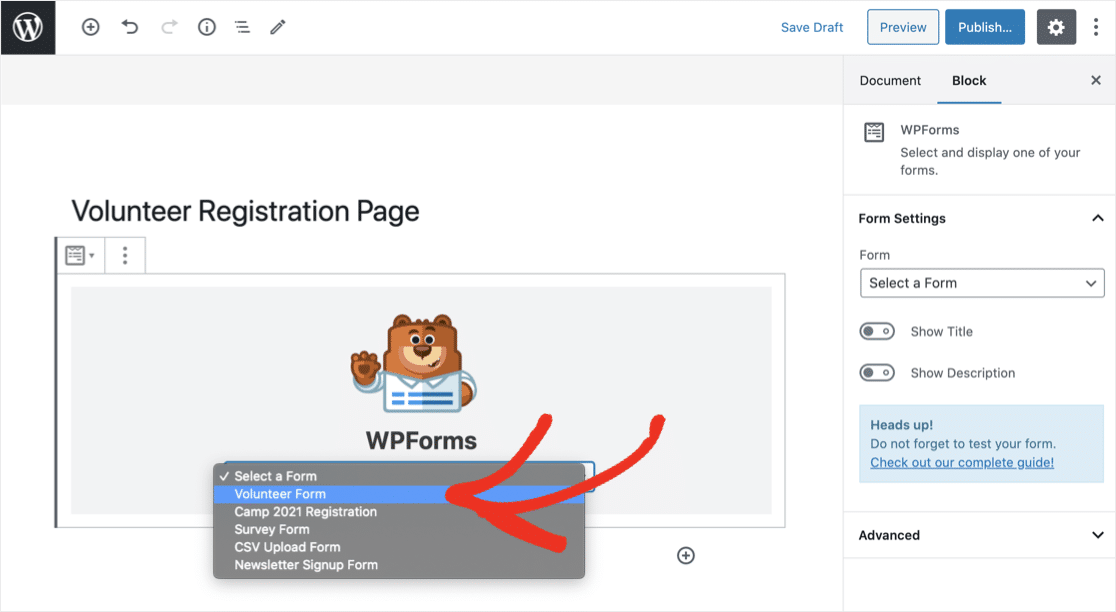
在下拉列表中,選擇您在第 2 步中創建的 Toggl 項目表單。

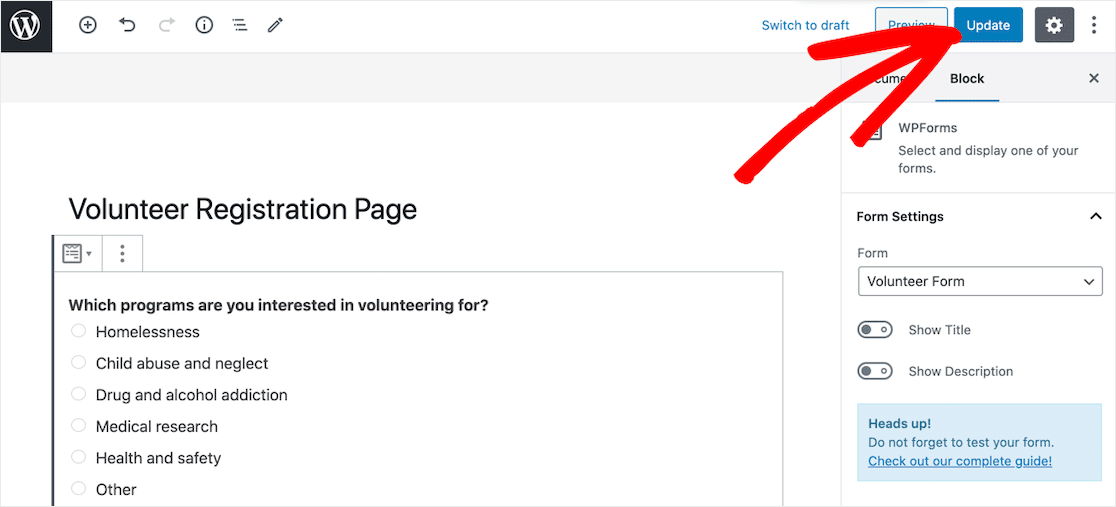
最後一步是通過單擊右上角的藍色按鈕發布或更新您的頁面。

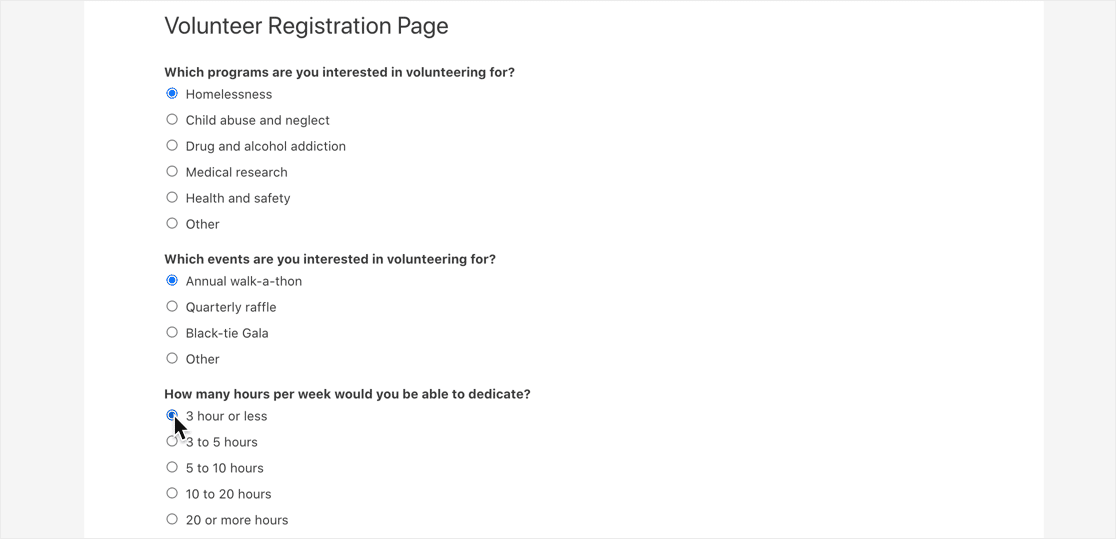
現在您的表單已上線並準備好收集條目。
最後,我們需要提交一個測試條目,以便 Zapier 可以在測試期間提取該數據。

現在是時候在 Zapier 施展魔法了。
第 4 步:將 WPForms 連接到 Zapier
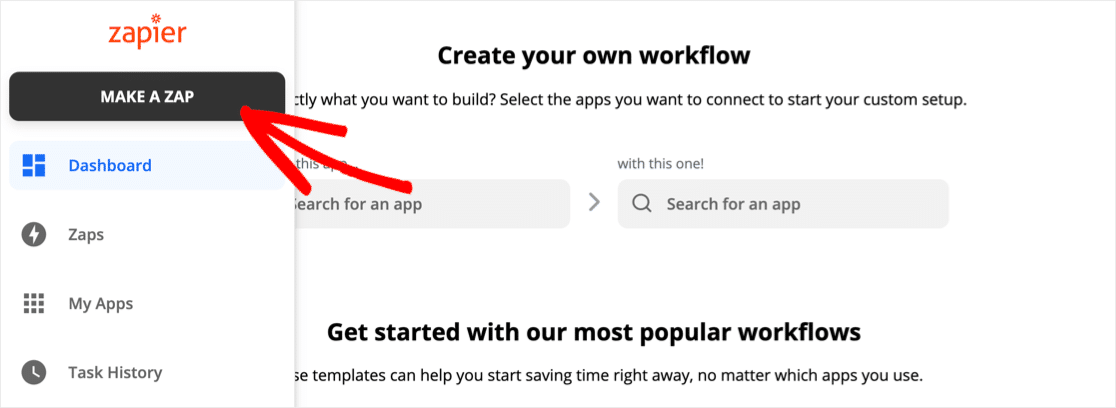
前往 Zapier 並點擊Make a Zap 。

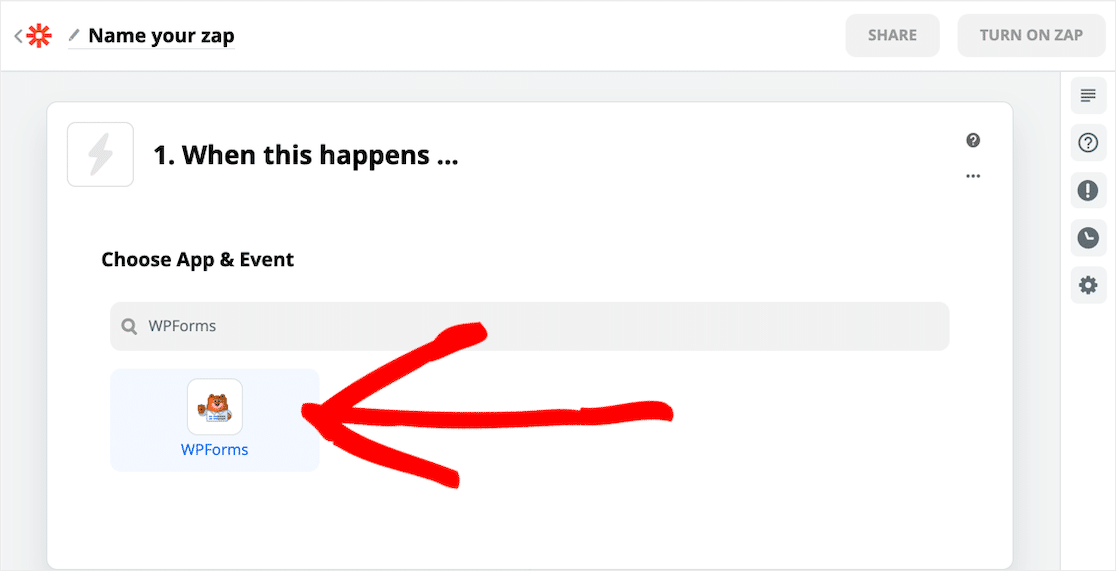
現在搜索WPForms並單擊圖標。

接下來,點擊繼續。

Zapier 將提示您登錄您的 WPForms 帳戶。 為此,您需要獲取 WPForms API 密鑰。
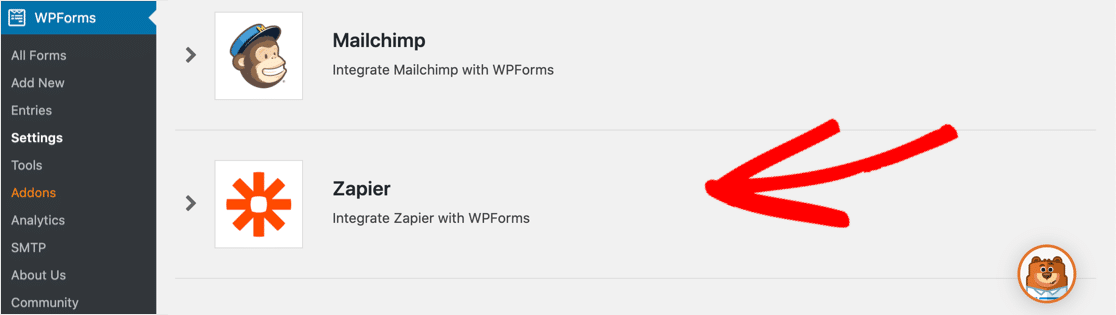
您可以在WPForms » Settings » Integrations 中找到它。 單擊 Zapier 圖標以顯示您的密鑰。

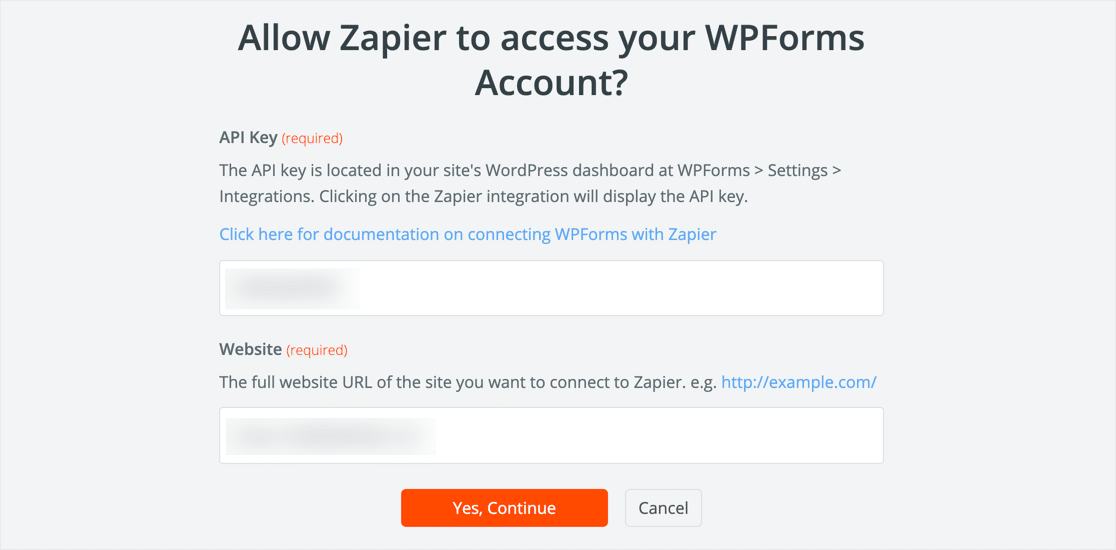
繼續複製密鑰,然後將其粘貼到帶有您網站 URL 的 Zapier 連接窗口中,如下所示:

連接後,窗口將關閉。
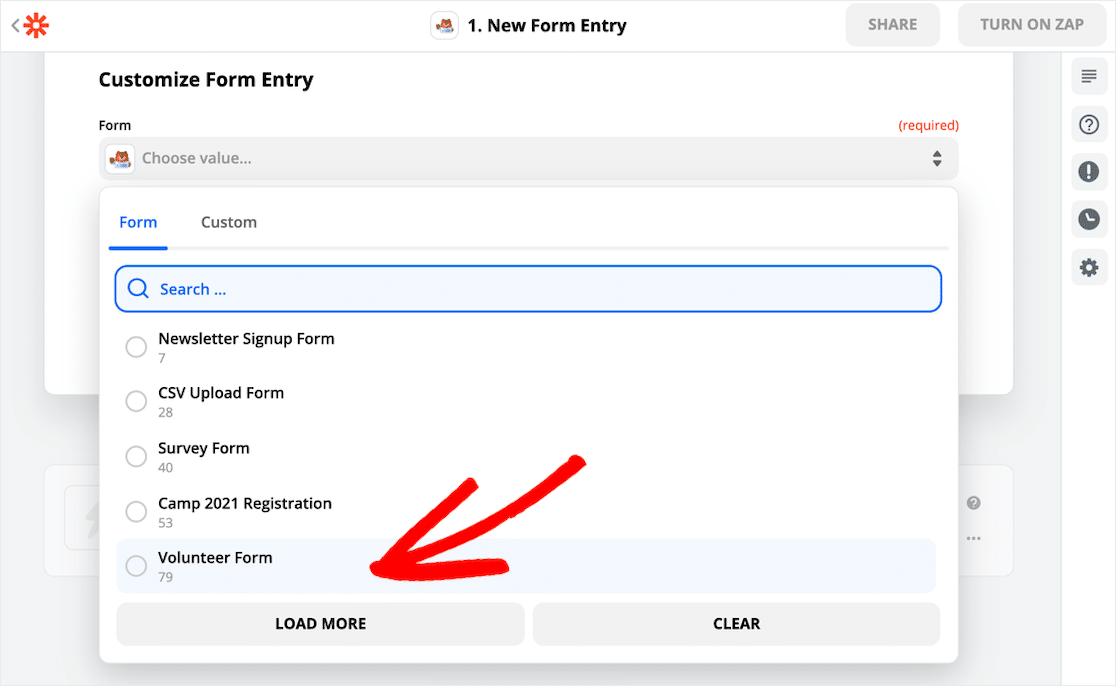
Zapier 將向您顯示您創建的所有表單的列表。 請務必從下拉列表中選擇正確的表單:

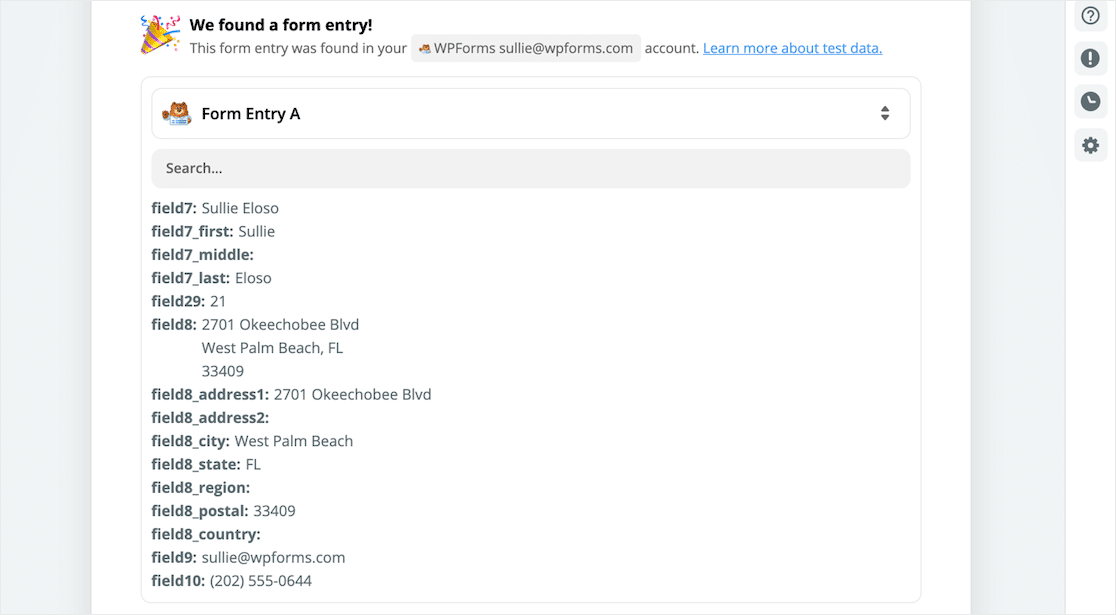
現在,最後一步。 單擊測試觸發器。 Zapier 將連接到 WPForms 並拉入我們在第 3 步中創建的測試條目。

如果您在此處收到錯誤消息,請嘗試提交另一個表單條目,然後再次測試您的觸發器。
一切正常後,單擊Continue 。
在下一步中,我們將重複將 Zapier 連接到我們的 Toggl 項目的過程。
第 5 步:將 Toggl 連接到 Zapier
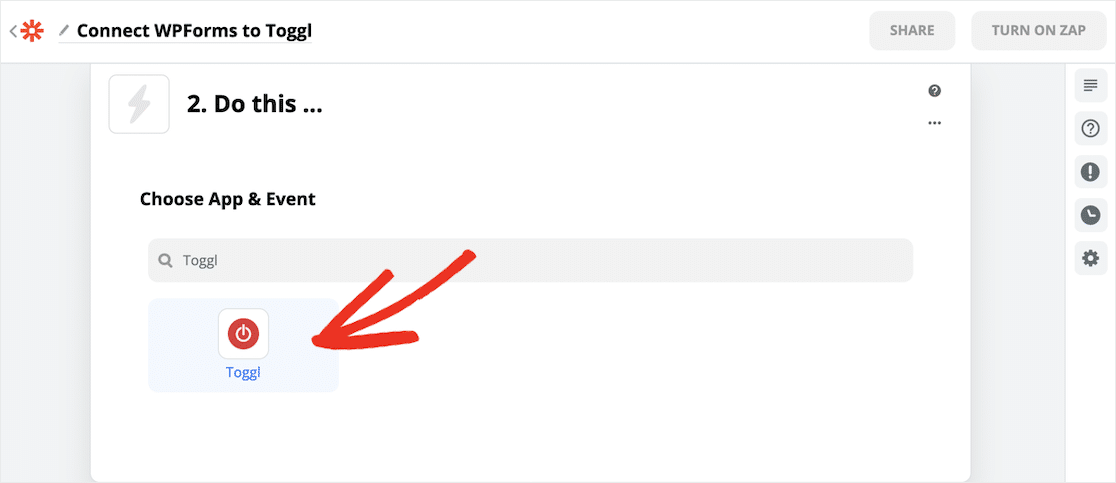
Zapier 會詢問您要連接到哪個服務。 搜索Toggl並單擊圖標。

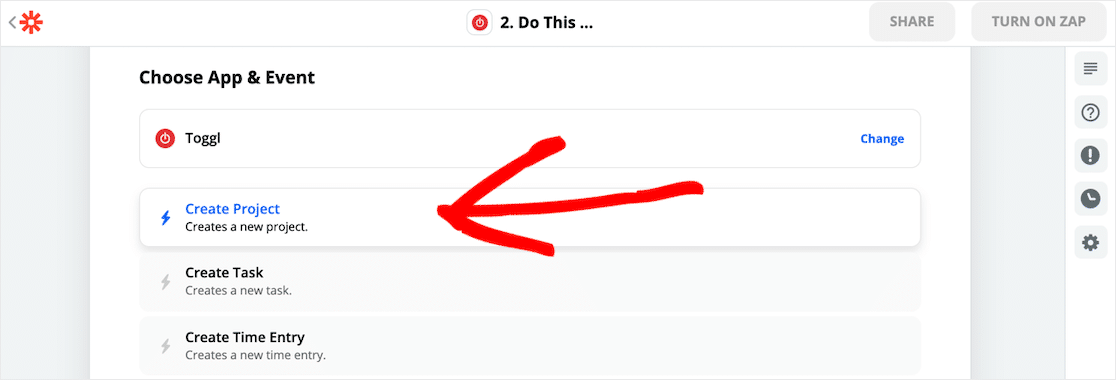
現在,當您的 WordPress 表單提交時,Zapier 會詢問您想做什麼。 你可以做很多很棒的事情。 對於此示例,我們要單擊Create Project 。

接下來,Zapier 會要求您登錄 Toggl。 您現在需要獲取您的 Toggl API 密鑰。
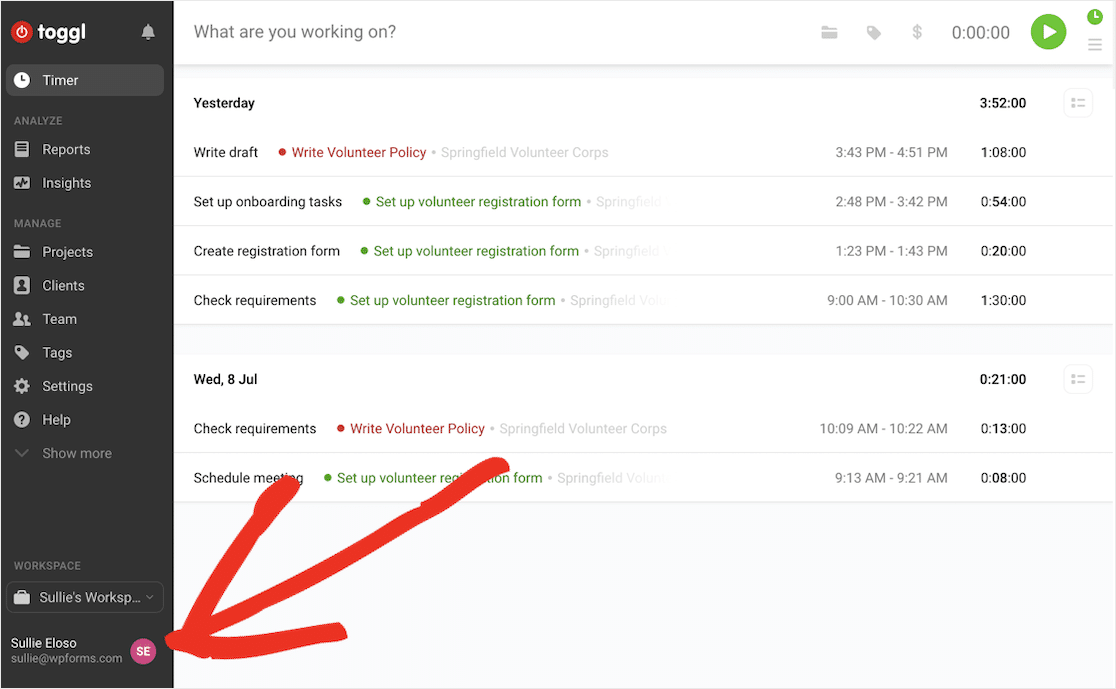
在 Toggl 中,單擊您的姓名以打開您的個人資料頁面:

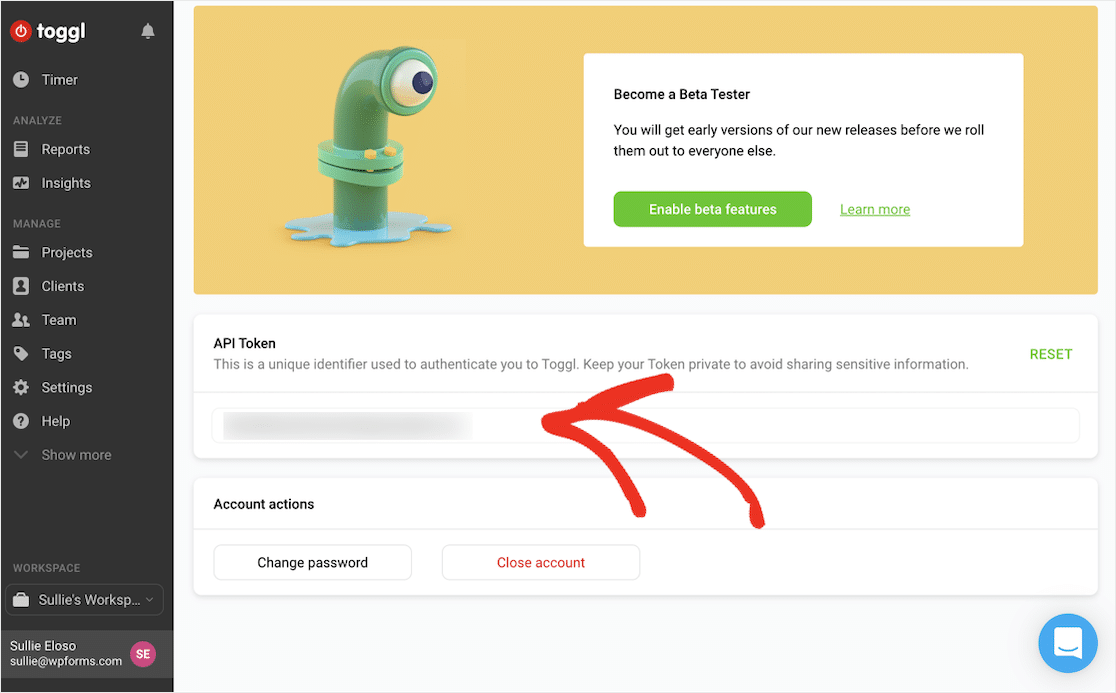
單擊Profile Settings ,然後一直向下滾動到API Token 。

現在您可以復制密鑰並將其粘貼到 Zapier 連接窗口中。
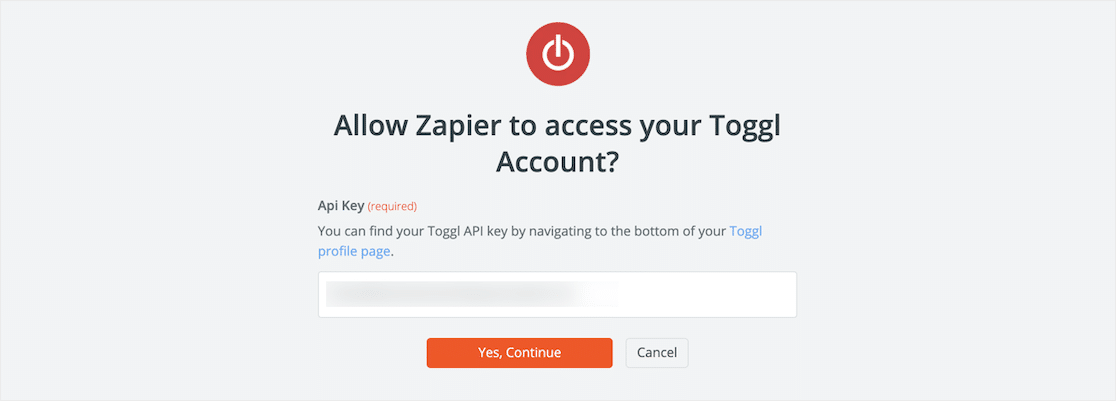
全部完成? 單擊是,繼續。

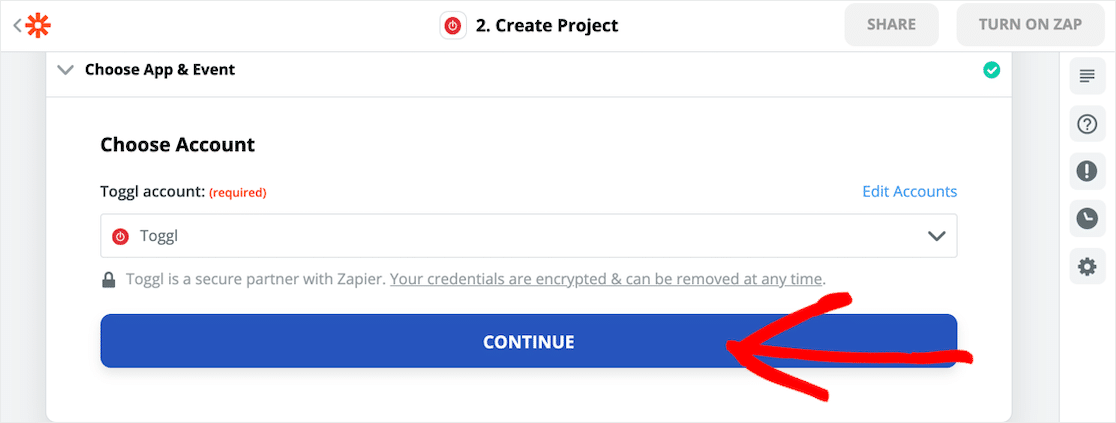
現在點擊繼續進入有趣的部分。

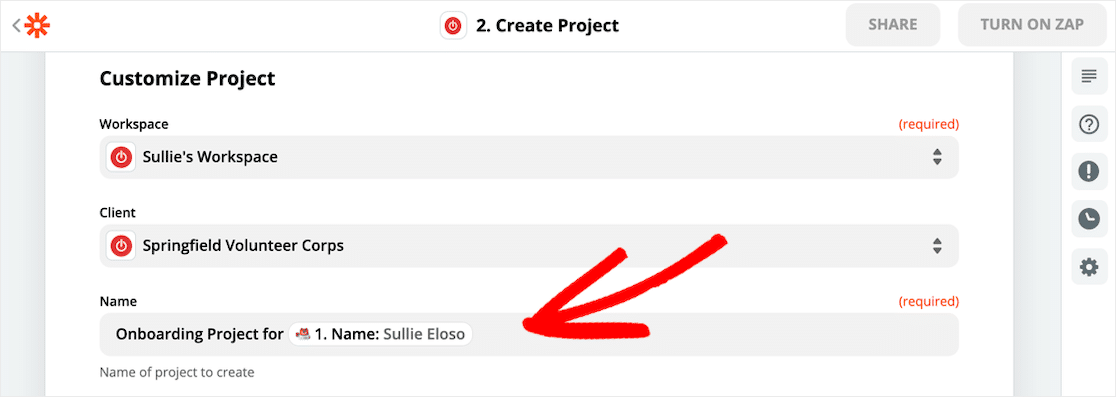
是時候告訴 Zapier 您的 Toggl 項目應該是什麼樣子了。 使用下拉菜單和字段以您想要的方式映射所有內容。

在此示例中,我們自定義了 Toggl 項目的名稱以包含提交表單的人員的姓名。 這將使得很容易看到每個項目是為誰服務的。
第 6 步:創建您的 Toggl 項目
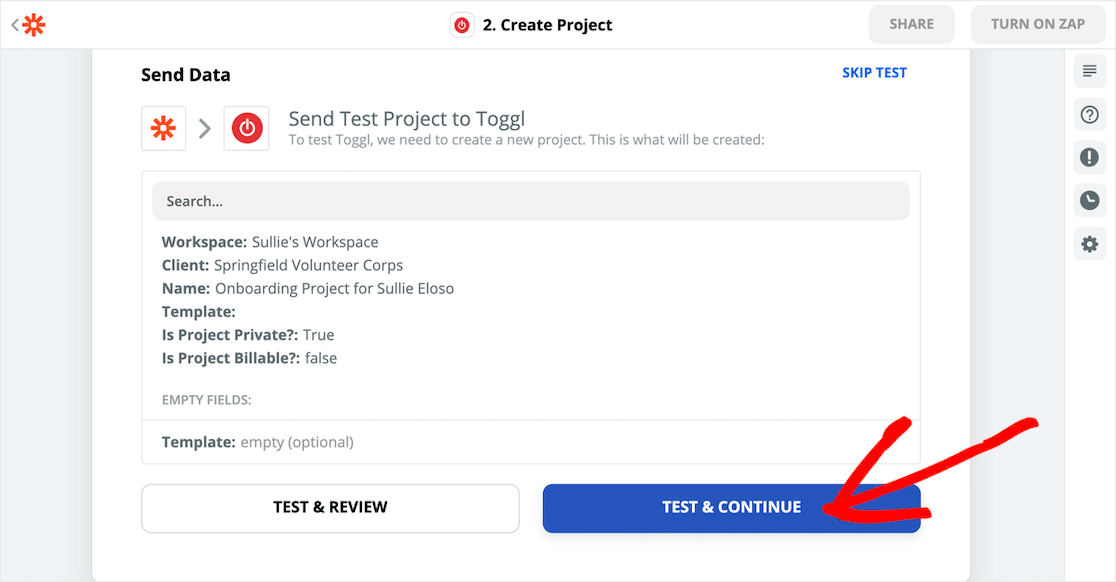
現在我們要告訴 Zapier 從我們的測試數據創建一個 Toggl 項目。
按照您希望的方式設置好所有內容後,單擊“測試並繼續” 。

Zapier 會將您 WordPress 表單中的所有數據複製到 Toggl 項目中。
讓我們檢查一切以確保它有效。
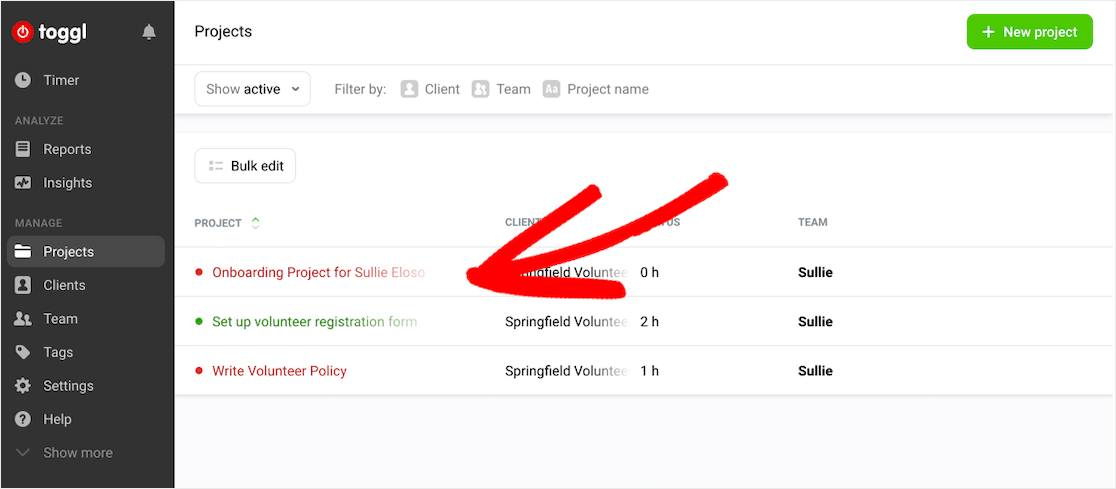
在 Toggl 中,導航到Projects 。
偉大的! 我們有一個新的 Toggl 項目,其中包含我們在 WordPress 中提交的所有信息。

現在,我們可以跟踪加入新志願者所需的時間。
就是這樣! 現在您知道如何從 WordPress 表單自動創建 Toggl 項目了。
如果您想向每位志願者發送電子郵件確認,請查看有關如何向用戶發送確認電子郵件的文章。 您還可以向他們發送 Slack 自動邀請,以便他們與您團隊的其他成員會面。
立即創建您的 Toggl 項目表單
最後的想法
您可以與 Zapier 和 WPForms 進行大量很酷的集成,這將幫助您在管理團隊時節省時間。
如果您正在尋找更多項目管理技巧,這裡有一種在 WordPress 中添加看板的非常巧妙的方法。
準備好構建您的 Toggl 項目表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括免費的可定制模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
