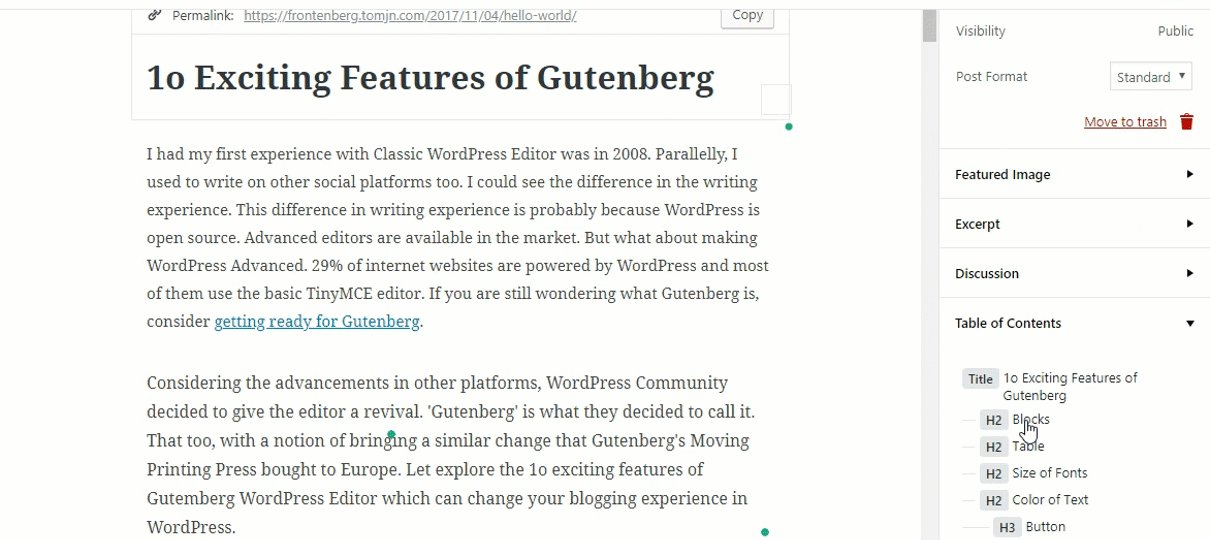
Gutenberg WordPress 編輯器的 10 大令人興奮的功能可以改變您的博客體驗
已發表: 2018-03-06
最後更新 - 2020 年 9 月 8 日
Gutenberg WordPress 編輯器預計將很快與 WordPress 5.0 一起發布。 它將是新的內置 WordPress 編輯器。 所以很高興為新的體驗做好準備。 我們將看到 Gutenberg WordPress 編輯器的 10 個功能,這些功能改變了您的博客方式。
那麼,您是什麼時候寫的第一個 WordPress 博客的呢? 格式化它的經驗如何? 我第一次使用 Classic WordPress Editor 是在 2008 年。與此同時,我也曾在其他社交平台上寫作。 我可以看到寫作體驗的不同。 這種寫作體驗上的差異可能是因為 WordPress 是開源的。 市場上有高級編輯器,可以用作插件。 但是如何讓 WordPress 更先進呢? 29% 的互聯網網站由 WordPress 提供支持,其中大多數使用基本的 TinyMCE 編輯器。 考慮到其他平台的進步,WordPress社區決定給編輯一個複興。 “古騰堡”是他們決定稱之為的。 這也是,將古騰堡移動印刷機購買的類似改變帶到歐洲的想法。 如果您仍然想知道古騰堡是什麼,請考慮為古騰堡做好準備。
讓我們探索一下 Gutenberg WordPress 編輯器的 10 個令人興奮的功能,它們可以改變您在 WordPress 中的博客體驗。
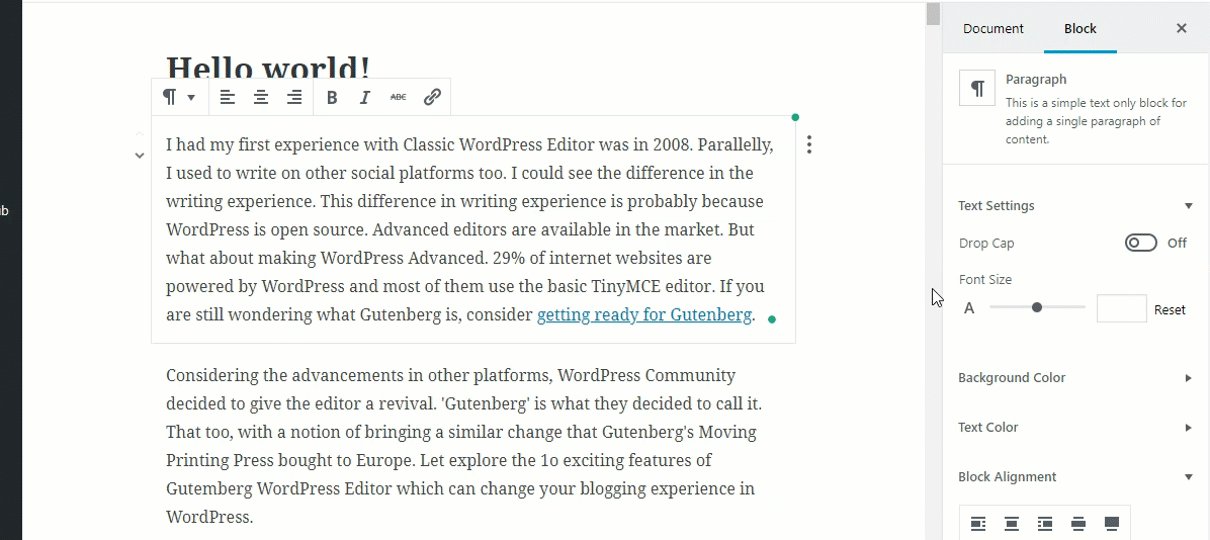
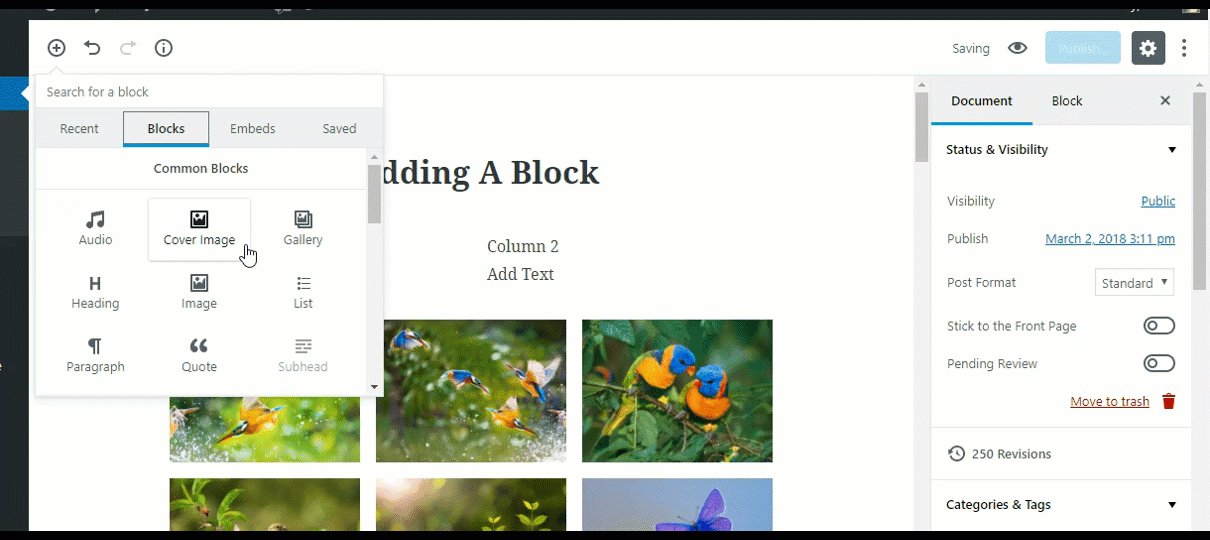
塊
經典 TinyMCE
在當前編輯器中編輯任何內容頁面是最耗時的。 如果您正在編輯,則整個頁面將成為編輯的一部分。 頁面標題有一個單獨的塊,後面是單個編輯區域。 任何博客的不同部分,例如。 文本、圖像、引用等將在連續工作表中添加或編輯。

古騰堡
使用古騰堡,您可以添加不同類型部分的單獨塊。 您還可以從塊本身更改塊的類型。 只有段落塊可以轉換為其他塊。 例如,要將Quote塊轉換為List塊,首先需要將其轉換為段落塊,然後將其轉換為 List 塊。
你可以用積木做的事情
- 在兩個塊之間添加一個新塊
- 向上或向下移動每個塊
- 分別編輯每個塊
- 將一個塊轉換為另一個塊
- 以不同的方式排列每個博客
桌子
經典 TinyMCE
在您的博客中插入一個 4×4 表格,您可以使用插件或在文本模式下編寫這樣的 HTML 代碼,然後進入可視模式以輸入表格的條目。
<table class=”wp-block-table”>
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</table>

古騰堡
使用 Gutenberg,您可以獲得 2×2 表格塊,並且通過使用“編輯為 HTML”,您可以添加所需的行數和列數。 雖然沒有太大區別,但至少可以不用編碼就可以插入表格。 我們可以期待一個完全可定制的 Table 塊與它的發布。
簡碼
經典 TinyMCE
由於其中的功能有限,博主不得不轉向簡碼和自定義 HTML 以將所需的部分包含到博客中。 我們實際上有一個完整的頁面編輯器和主題市場來定制頁面。
古騰堡
嘗試將常用的簡碼包含為塊。 這些特定區塊仍處於初級階段,但開發人員的貢獻和用戶的評論可能會導致一些高級區塊。 古騰堡團隊不斷提到“神秘肉”,這是官方測試古騰堡插件中未包含的一些隱藏功能。
字體大小調整器
經典 TinyMCE
使用目前的編輯器,只有 Headings 可以自定義為 6 種字體大小。

古騰堡
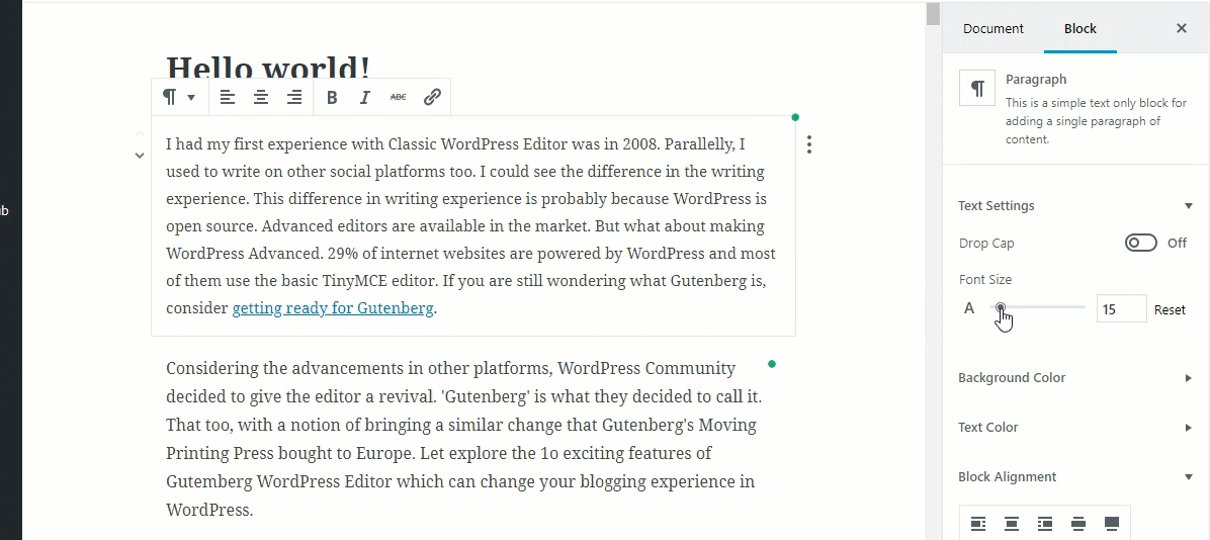
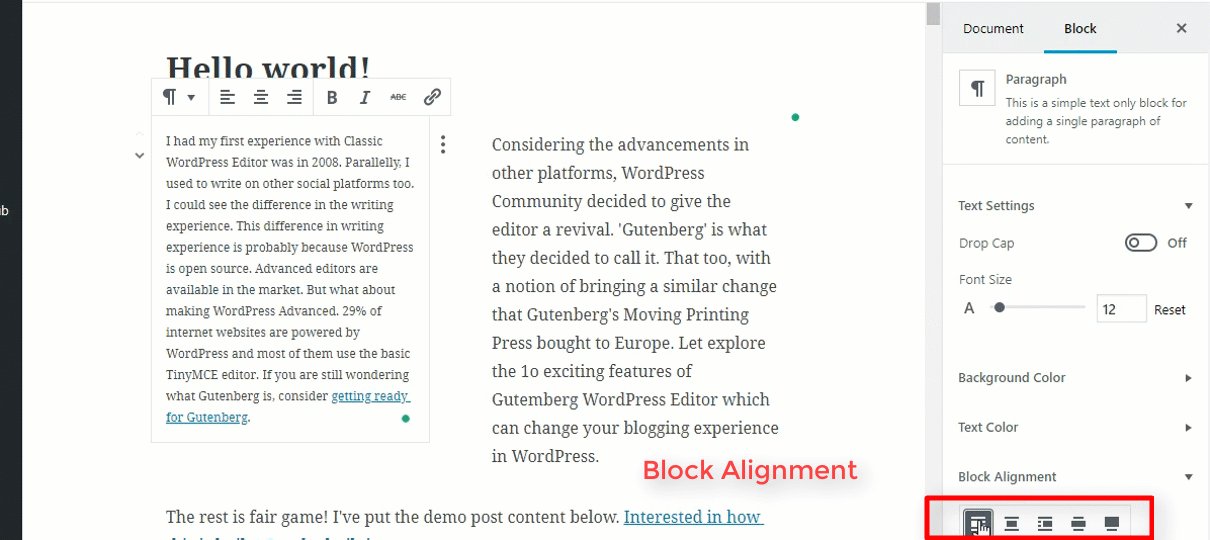
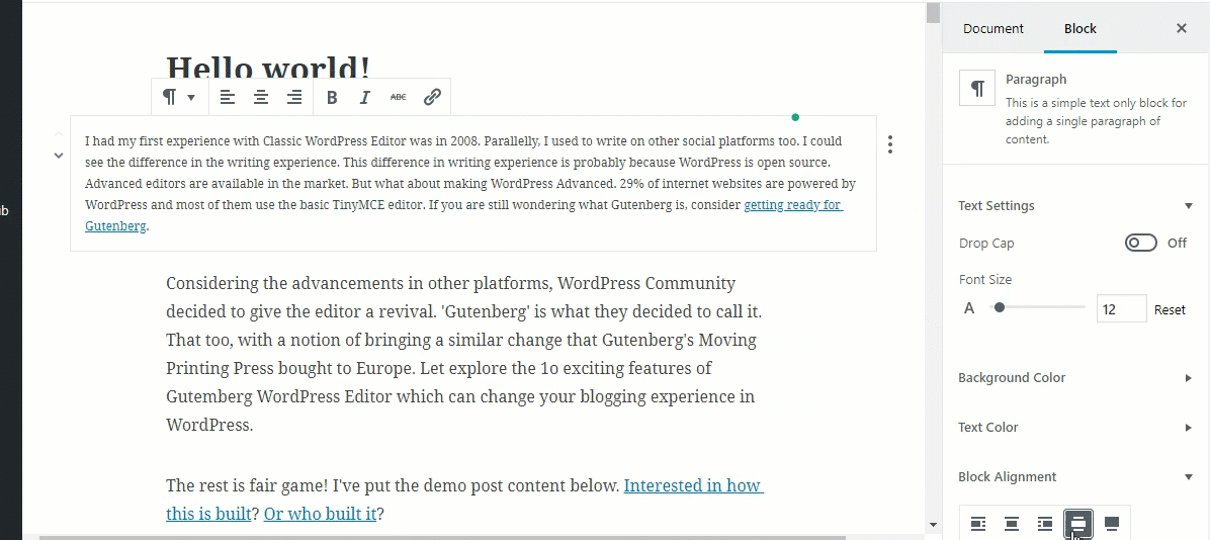
這允許您更改每個段落塊的字體大小。 為此,您需要轉到高級設置選項卡<段落<字體大小。 您可以使用比例或手動輸入值並調整字體大小。 有了這個,您還可以用 5 種不同的方式對齊段落塊。

表中的內容
經典 TinyMCE
當前編輯器沒有任何稱為目錄的東西。

古騰堡
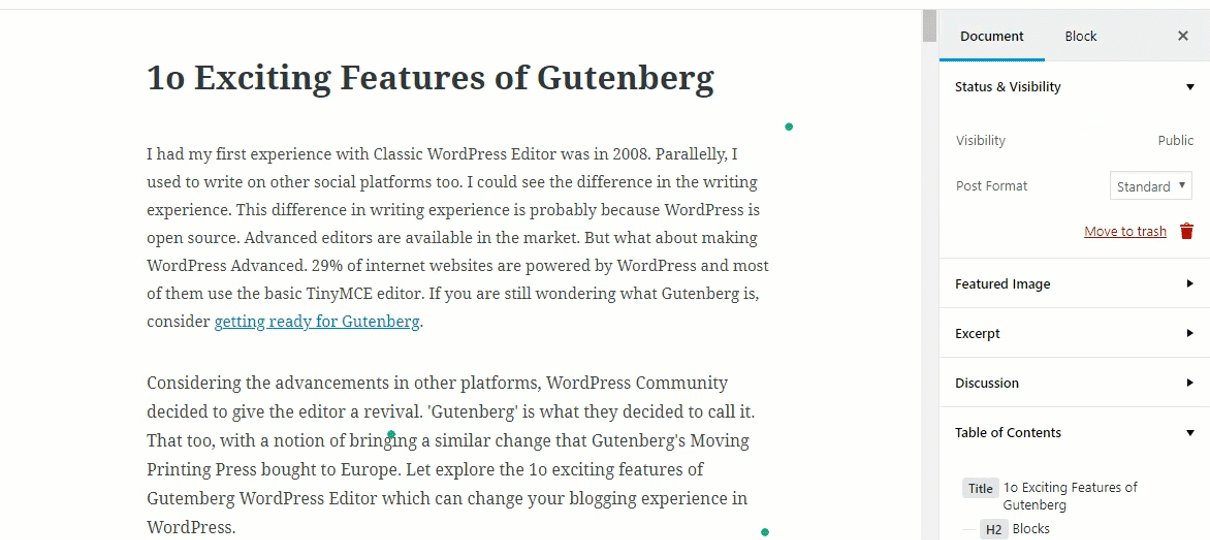
我們在兩個不同的地方得到了一個目錄。 一個在右上角菜單的信息按鈕上。 另一個在高級設置選項卡的底部。 它具有所有標題和副標題。 標題類型也可以從這裡更改。 如果標題字體大小不按順序顯示,則會顯示錯誤消息。 除此之外,您還可以點擊目錄中的標題。
圖片庫
經典 TinyMCE
在當前編輯器中添加畫廊太主流了。 大多數選項都在那裡,但博主需要在他們想要進行的每次編輯時轉到不同的對話框。 這使得使用經典編輯器編輯畫廊變得繁瑣且有時令人沮喪。

古騰堡
在 Gutenberg 中,您可以從編輯器中更改列數。 如果您保持裁剪按鈕打開,圖像會自動裁剪以適應對齊方式。 如果我們使用不同尺寸的圖片,這很有用。 圖像的裁剪也可以關閉。 還提供了額外的 CSS 類,以防您需要更多自定義。
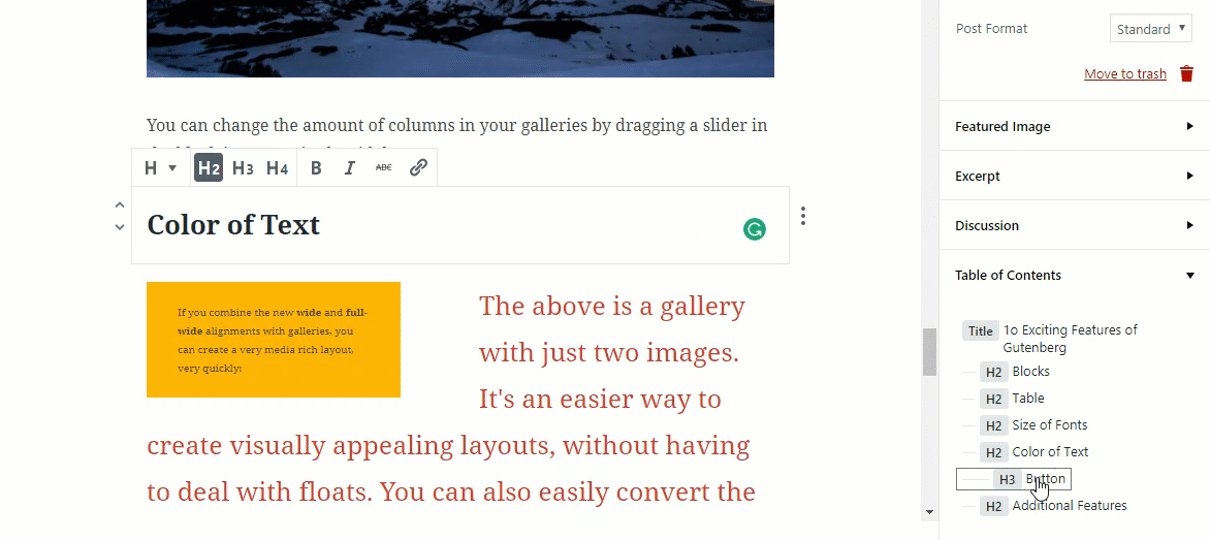
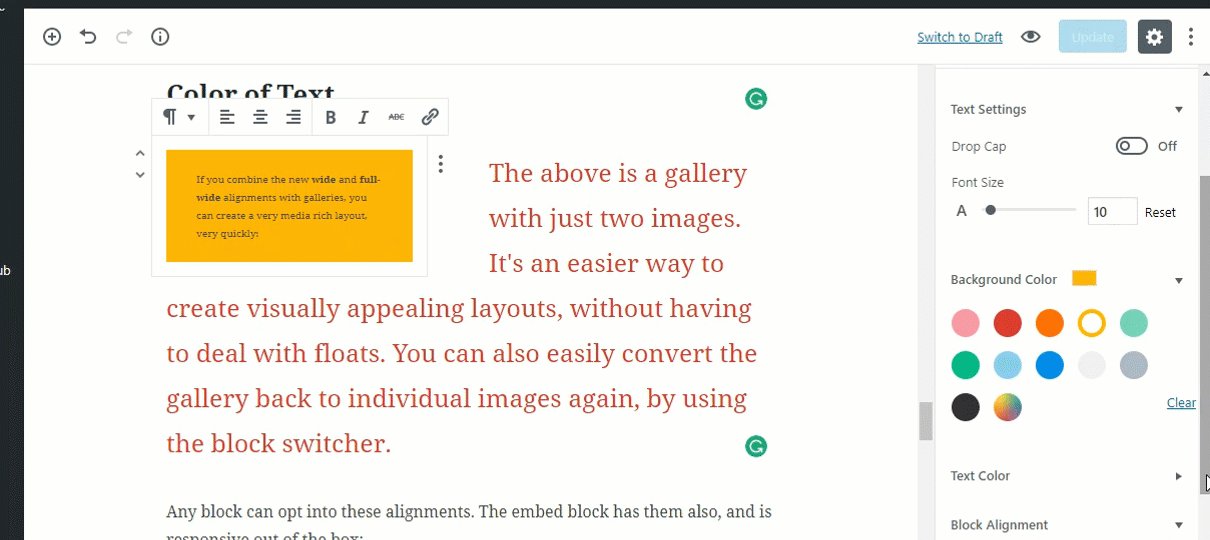
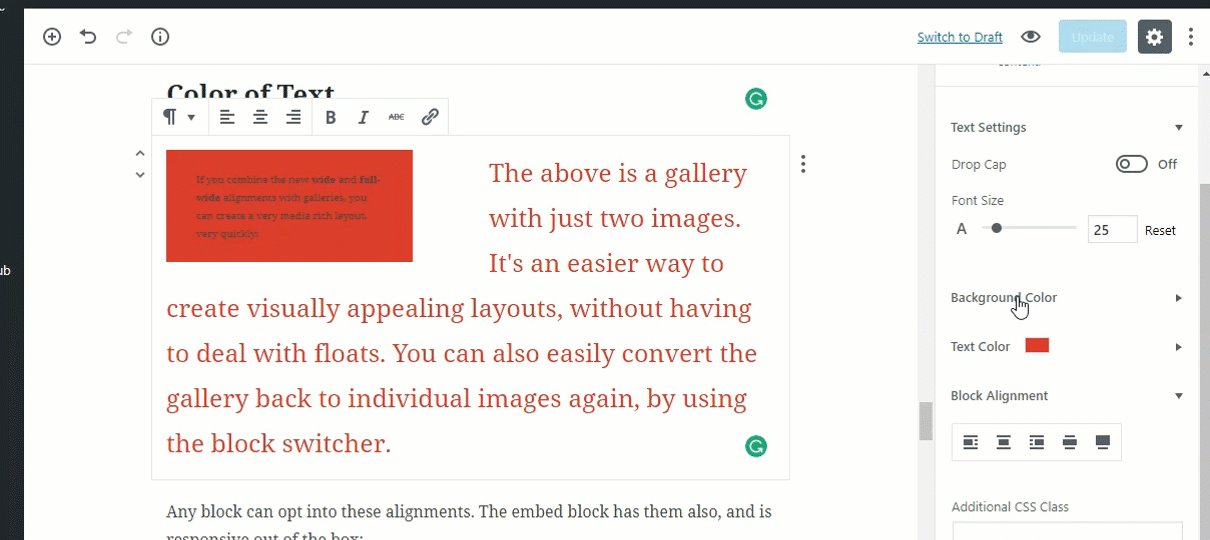
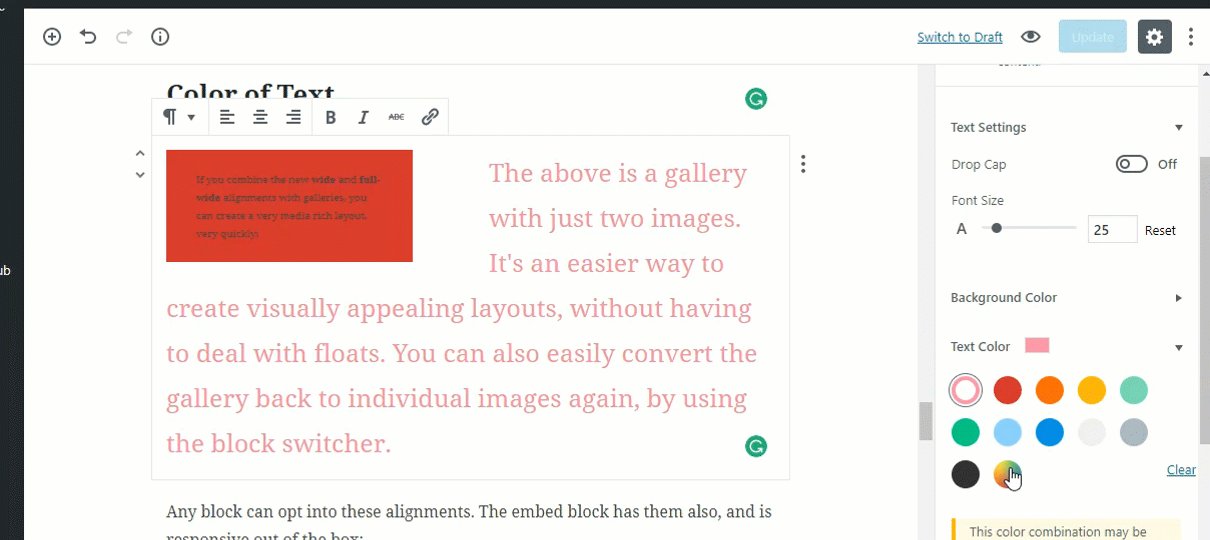
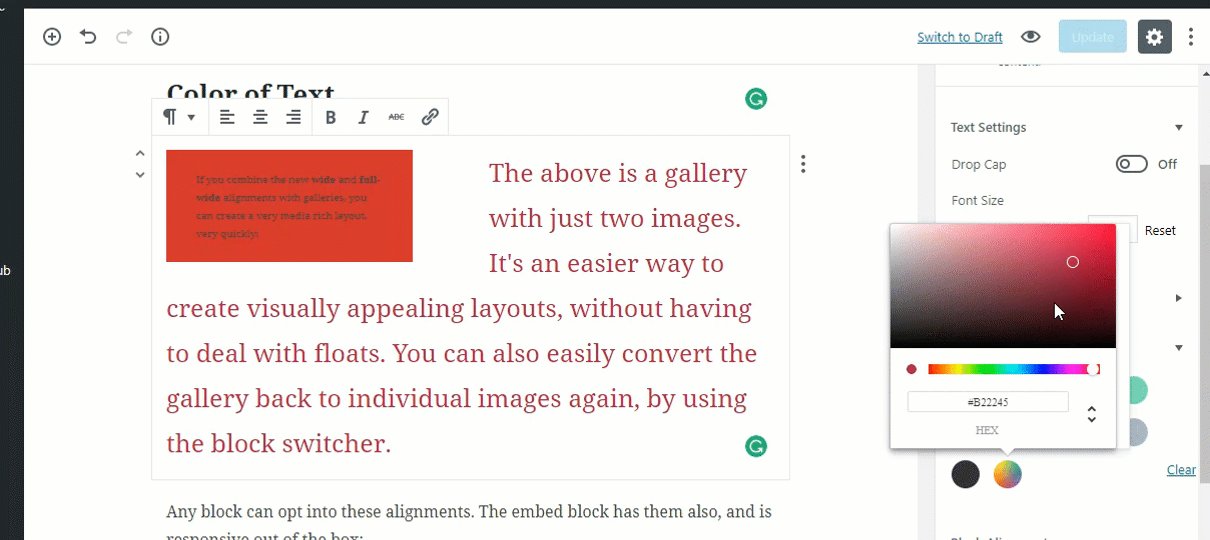
添加顏色
經典 TinyMCE
當前編輯器中的默認字體顏色為黑色。 並且背景顏色是白色的。

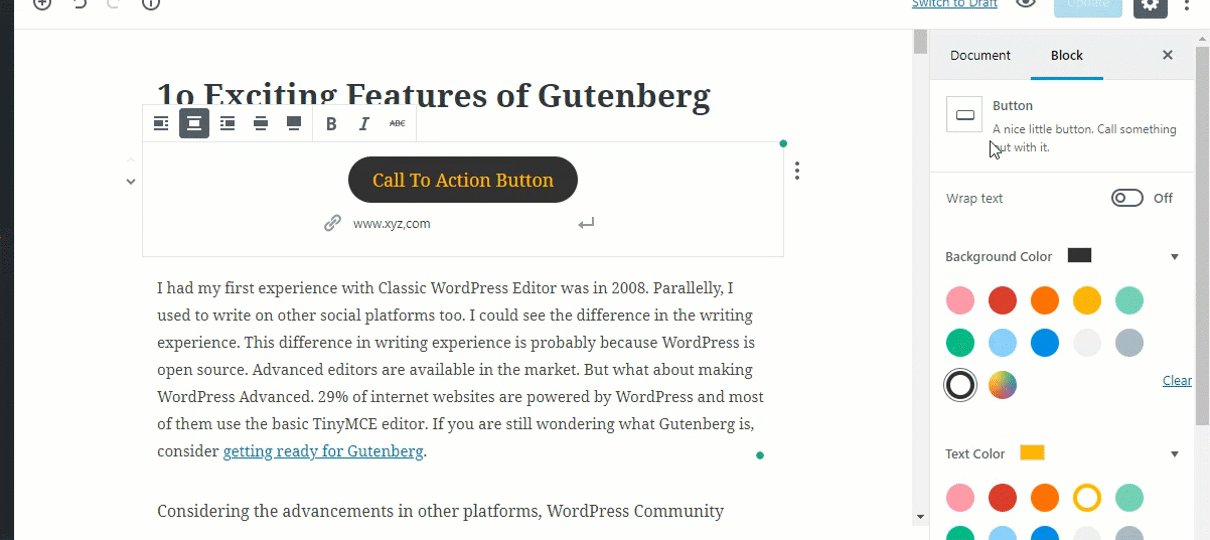
古騰堡
使用 Gutenberg,您可以更改所有段落塊的字體和背景顏色。
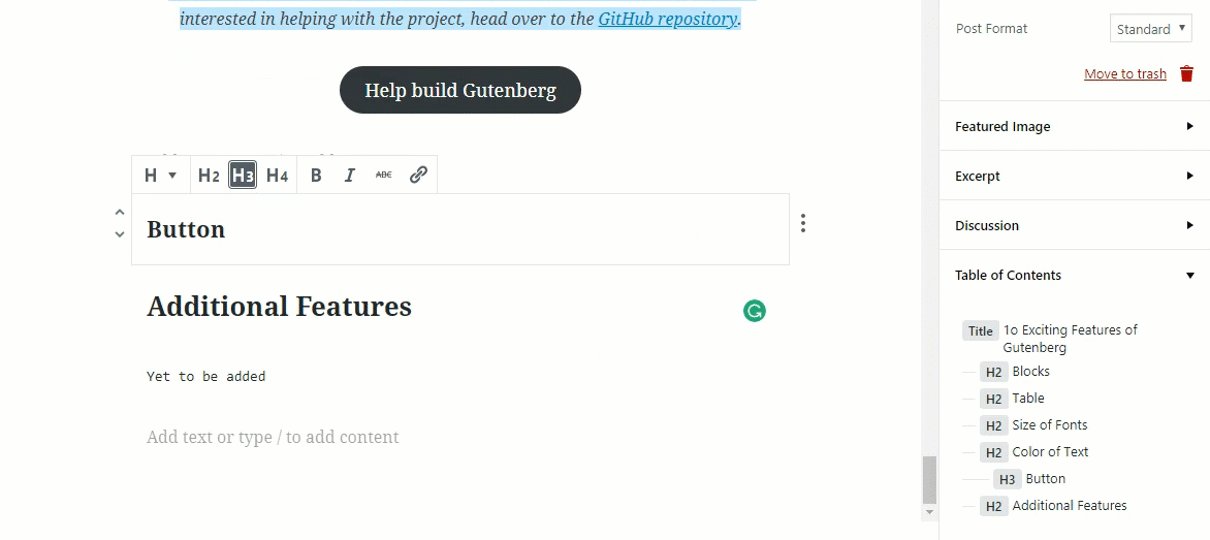
號召性用語按鈕
經典 TinyMCE
當前編輯器不提供此類功能。 您應該編寫代碼並應用 CSS 來在編輯器中創建誘人的號召性用語按鈕。 我們也有很多相同的插件。

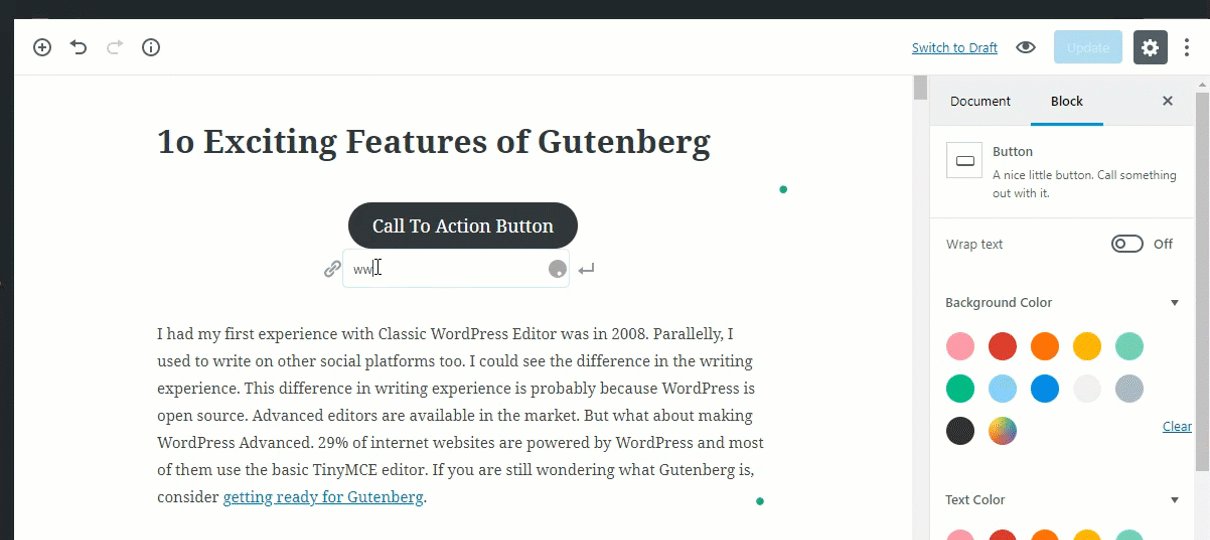
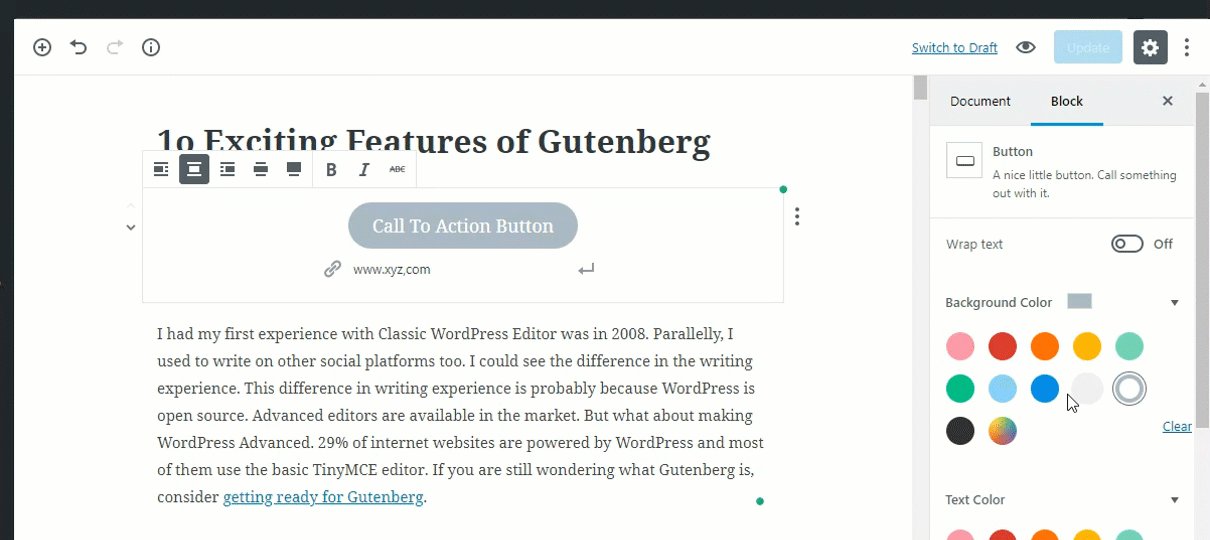
古騰堡
它為您提供了一個基本的號召性用語按鈕,帶有附加 CSS 類選項,可用於自定義按鈕。 您仍然可以通過僅填充空白框從編輯器本身添加鏈接。
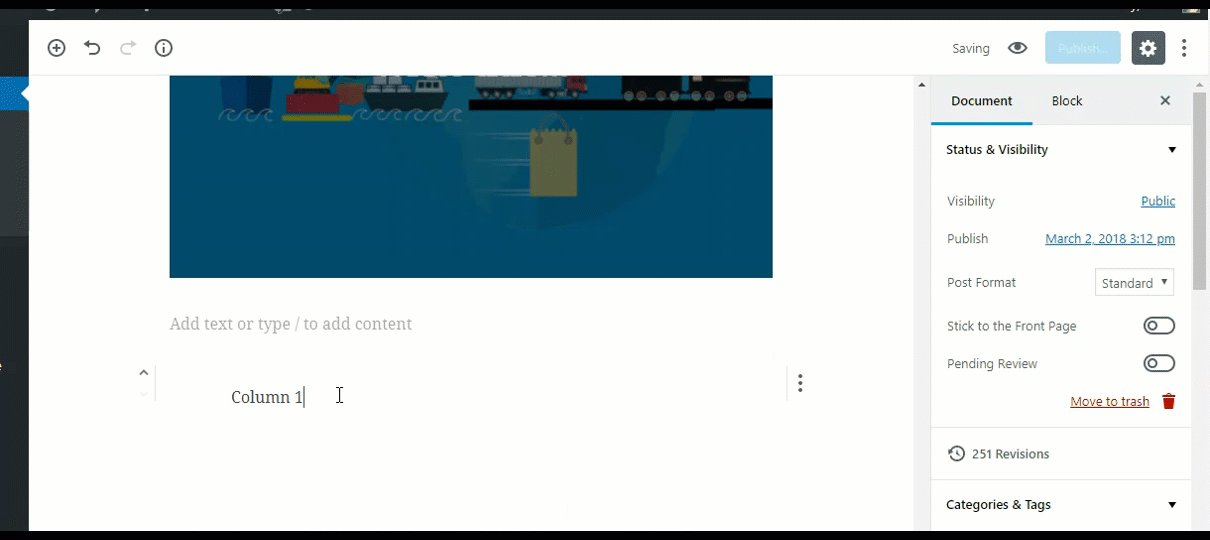
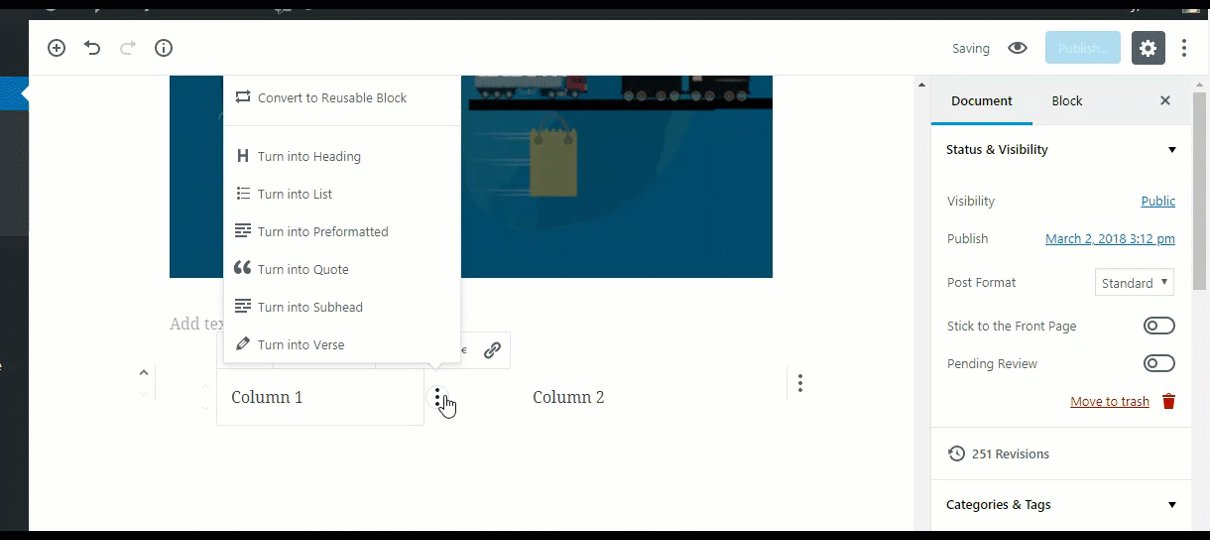
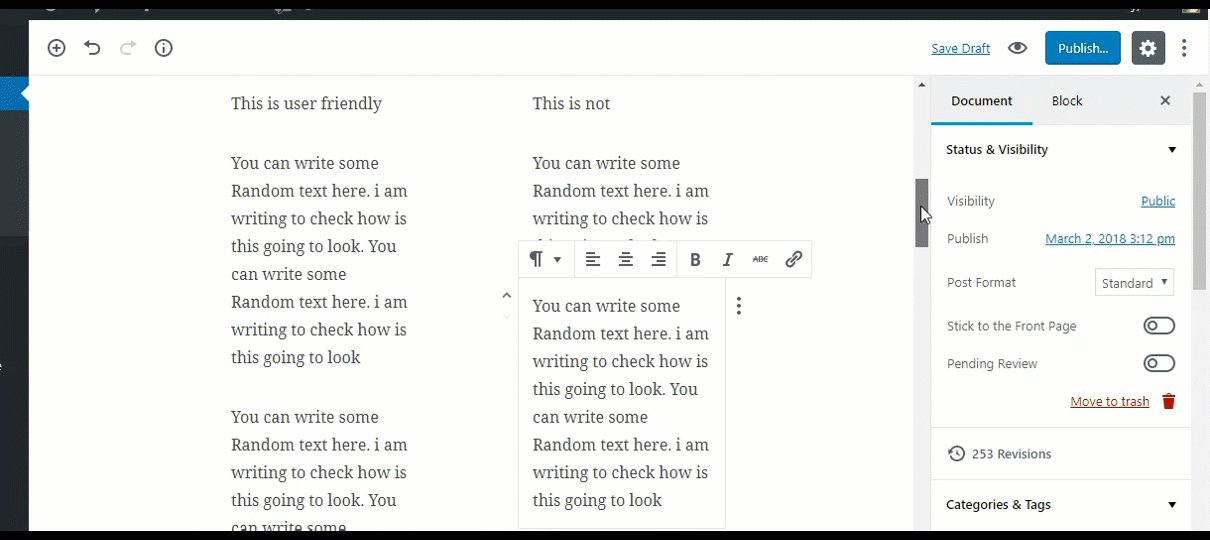
文本欄
古騰堡

Gutenberg 在實驗基礎上包含了文本列塊。 使用每個文本列塊,您可以寫入兩個部分。這些文本部分中的每一個都可以單獨編輯。 我們可以期待在不久的將來有一個更強大的文本列塊。
古騰堡可以禁用
Gutenberg 將取代 Classic TinyMCE 作為默認的 WordPress 編輯器。 但它也可以被禁用。 用戶仍然可以使用 Classic TinyMCE 編輯器,因為它已經作為插件提供。
附加的功能
特色圖片中的文字
您現在可以在特徵圖像的中心添加文本並調整圖像的不透明度。 文字的顏色只能是白色,文字的位置固定在圖像的中心。
封面文字
您可能會看到封面文本,即帶有背景顏色的文本,並且可以在頁面上水平對齊。
最新帖子部分
您可以添加一個名為“最新帖子”的塊,其中包含網站上發布的最新帖子。 您可以自定義要顯示的帖子數量,添加滑動效果並對齊塊。
結論
古騰堡是為博主的更大利益而開發的。 不僅如此,許多其他網站,如雜誌、卡片和需要精美外觀的網站,都可以使用此編輯器來使他們的目標網頁看起來不錯。 攝影網站也將從這個編輯器中獲得很多好處。 我們還可以看到用於自定義基於 WooCommerce 的網站頁面的單獨塊。 Gutenberg 已經在類別中加入了滑動效果。 大多數編輯只能從文檔中完成。 您還可以一鍵編輯源代碼。 它可能會減少額外的點擊次數和大量編輯文檔的時間。 這是 WordPress 計劃對古騰堡做什麼? 古騰堡有什麼新東西?
因此,為了更有效地安裝插件,如果您覺得它的任何部分都可以進一步改進,請提出問題以改進 Gutenberg 或加入 GitHub 的開發團隊。 我希望您將獲得足夠的使用 Gutenberg 的經驗。 這將幫助您在它落地時有效地使用它。 在評論部分分享您對古騰堡的看法。
