12 個必備插件來優化您的 WordPress 網站
已發表: 2021-08-24網站速度是 Web 開發人員和網站所有者非常關心的問題。 快速網站不僅最適合訪問者的轉化率,而且還會影響您網站的 Google 排名。 WordPress 速度優化插件可以將您的網站性能推到頂峰,並確保您獲得最佳性能結果。
如果您的 WordPress 網站加載緩慢,您可能需要重新考慮您的網站設置。 考慮添加緩存插件、設置延遲加載圖像、優化圖像優化方法以及使用插件以及性能優化託管以獲得最佳結果。
在數以千計的可用 WordPress 插件中,有一些主要參與者正是出於這些原因。 如果您坐在電腦屏幕前說出這樣的話,“為什麼我的 WordPress 網站這麼慢?”,是時候進行一些干預了。
在下面的博客文章中,我們分享了一組加速 WordPress 的最佳插件。 從緩存到圖像優化插件,我們涵蓋了最好的 WordPress 插件來加速網站。
如何選擇 WordPress 插件
在解釋如何加速 WordPress 網站之前,最好先分享一些插件選擇技巧。
通常,建議將 WordPress 網站上的插件數量保持在最低限度。 插件過多,尤其是那些未安裝且未激活或未更新的插件,可能會導致與您網站上的各種軟件發生衝突。
安裝的插件數量不如插件的質量重要——在選擇插件時要有選擇性,並在安裝前徹底研究插件。
選擇插件時,請查看:
- 活躍安裝數
- 上次更新插件的時間
- 來自用戶的評論
- 是否支持插件
一個好主意是在安裝插件之前和之後通過在線速度測試來運行您的網站,例如 GTmetrix 網站速度測試或 Pingdom 網站速度測試。 這將使您很好地了解插件是否對您的網站速度產生了積極或消極的影響。
頂級 WordPress 速度優化插件
以下是加快網站速度的最佳 WordPress 插件的集合。 插件根據它們履行的角色分為幾類。
WordPress 的最佳緩存插件
1. 迪維火箭

迪維火箭
首先是 Divi Rocket,這是一個專門的緩存插件,旨在解決 Divi 網站中出現的已知性能問題。 Divi Rocket 提供緩存插件的所有典型功能,如瀏覽器緩存、數據庫優化和 GZip 壓縮,但由於它是專為使用優雅主題的 Divi 主題的網站創建的,因此還有一些額外的特殊功能。
首先是一種特殊形式的 Divi 特定的服務器端緩存。 在這裡,插件不是每次都加載整個頁面,而是“Divi-aware”,這意味著它只會加載更新的 Divi 模塊,例如博客模塊。 另一個特殊功能是首創的 Divi 特定延遲加載,當頁面加載時,它會在用戶向下滾動時逐段加載,而不是一次全部加載
與一些具有多個配置設置且導航複雜的緩存插件不同,Divi Rocket 易於使用,界面旨在反映 Divi 主題設計。 Divi Rocket 不斷被設計以包含更多功能。 與 CDN 的集成以及 CSS 和 JavaScript 文件的縮小。
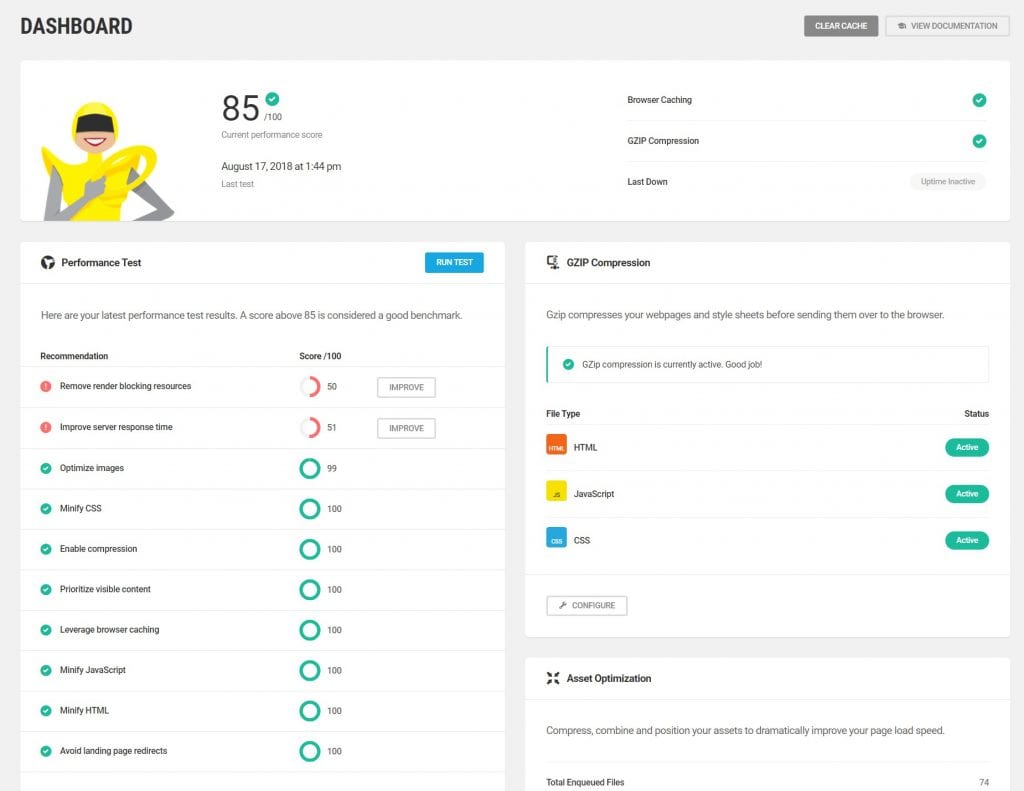
2.蜂鳥

蜂鳥專業版
如果您在市場上需要一個完整的 WordPress 緩存系統,那麼 Hummingbird 是一個可行的解決方案,除了啟用瀏覽器緩存之外,它還提供圖像延遲加載以及 CSS 和 JS 文件的縮小。 它本身就做得很好,不需要使用額外的插件,並且包括一個很棒的 CDN 來額外加速加載資源。
除了免費插件外,還有一個高級版本的插件 Hummingbird Pro,其中包括更多性能增強功能,如 GZIP 壓縮和與 CDN 的集成,每月 5 美元起。
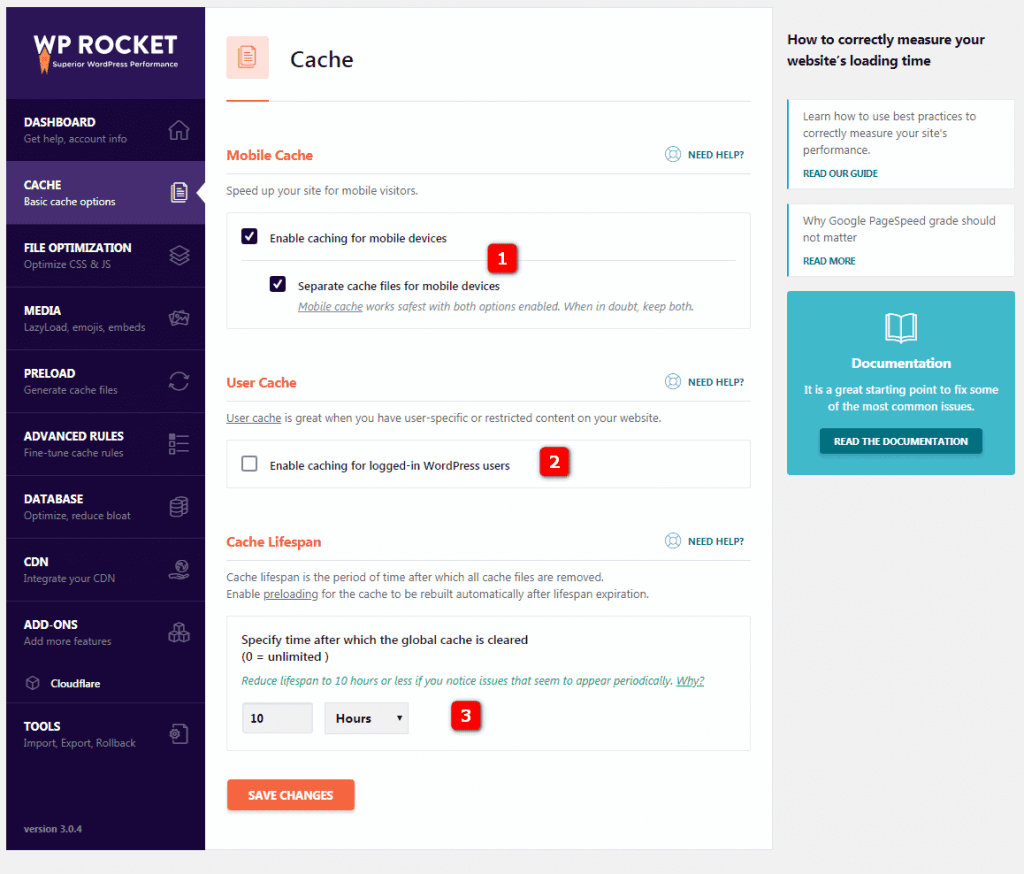
3.WP火箭

WP火箭
如果您想知道如何提高網站速度,WP Rocket 是最好的 WordPress 緩存插件之一。 WP Rocket 是一款高級付費插件,起價為每年 49 美元,包括加速 WordPress 所需的所有緩存功能,以及其他一些功能,包括圖像延遲加載、數據庫優化、CDN 集成以及在您自己的網站上託管 Google Analytics 代碼的能力。 如果您想要一個完美運行的速度優化器插件,這是一個很好的選擇,並且在超級用戶友好的同時完成這一切。
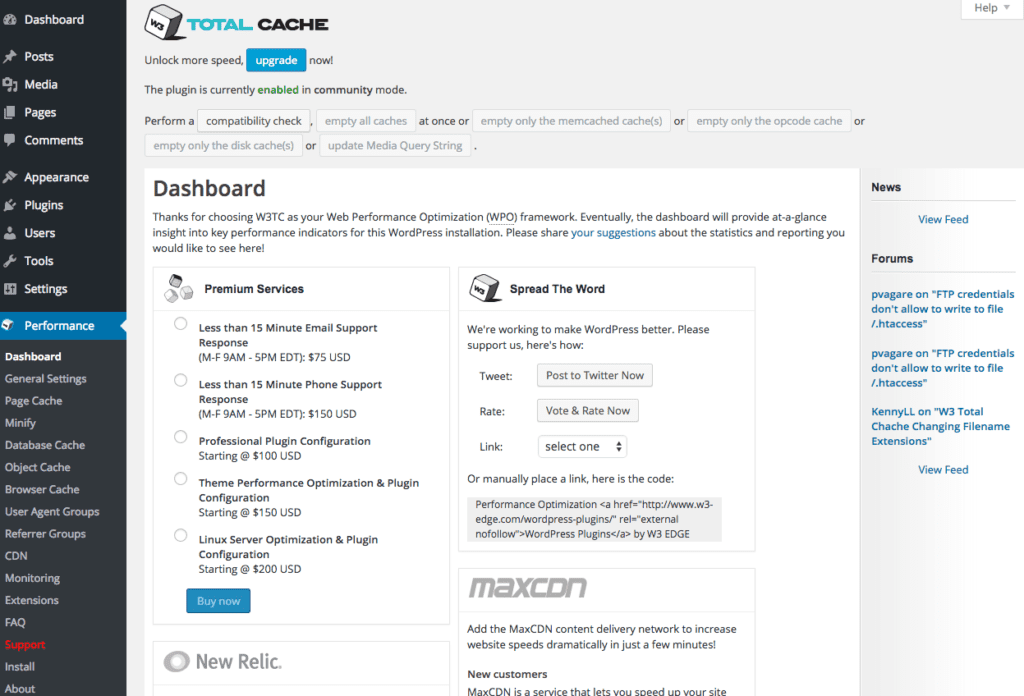
4. W3總緩存

W3 總緩存
另一個評價很高的 WordPress 緩存插件是 W3 Total Cache。 W3TC 已經存在很長時間了,它建立了可靠和有效的聲譽。 這個綜合插件包括優化 WordPress 站點所需的所有功能,包括頁面緩存、對象緩存、GZIP 壓縮、縮小和 CDN 支持等。
使用 W3TC 的缺點是,雖然它是一個很棒的 WordPress 緩存插件,但由於其廣泛的配置選項,它的設置非常複雜,而且對於初學者來說可能有點嚇人。
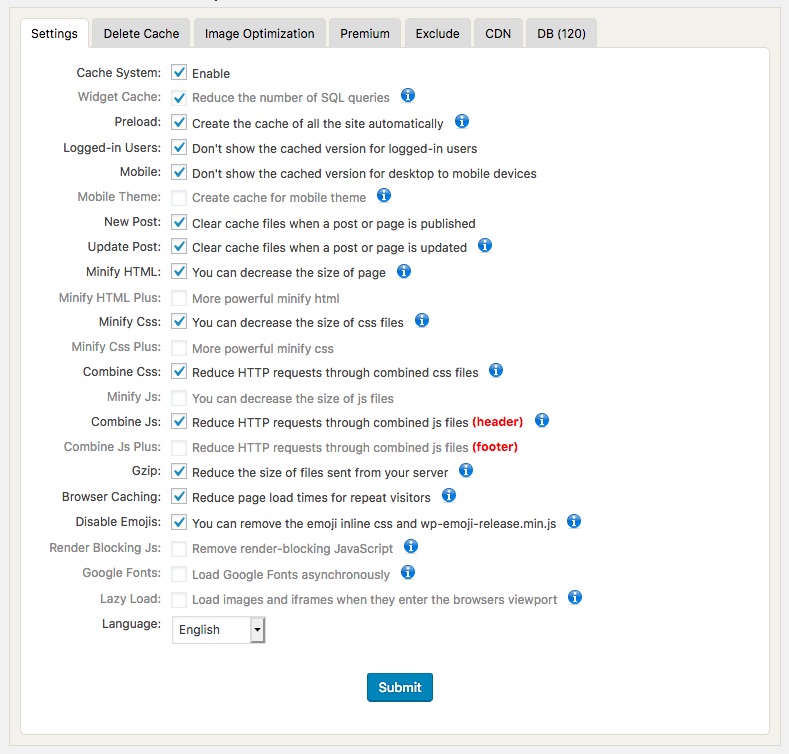
5. WP最快的緩存

WP 最快的緩存
WordPress 的另一個頂級緩存插件,WP Fastest Cache 具有一組很棒的功能,包括一鍵清除緩存、縮小 CSS 和 HTML、CDN 集成以及為所有帖子/頁面或某些設置過期時間的選項網址字符串。 與 W3 Total Cache 一樣,WP Fastest Cache 是一個免費插件,但它更容易配置,並且對初學者來說更加用戶友好。 使用此插件,您可以簡單地安裝、激活和運行快速運行網站的設置。
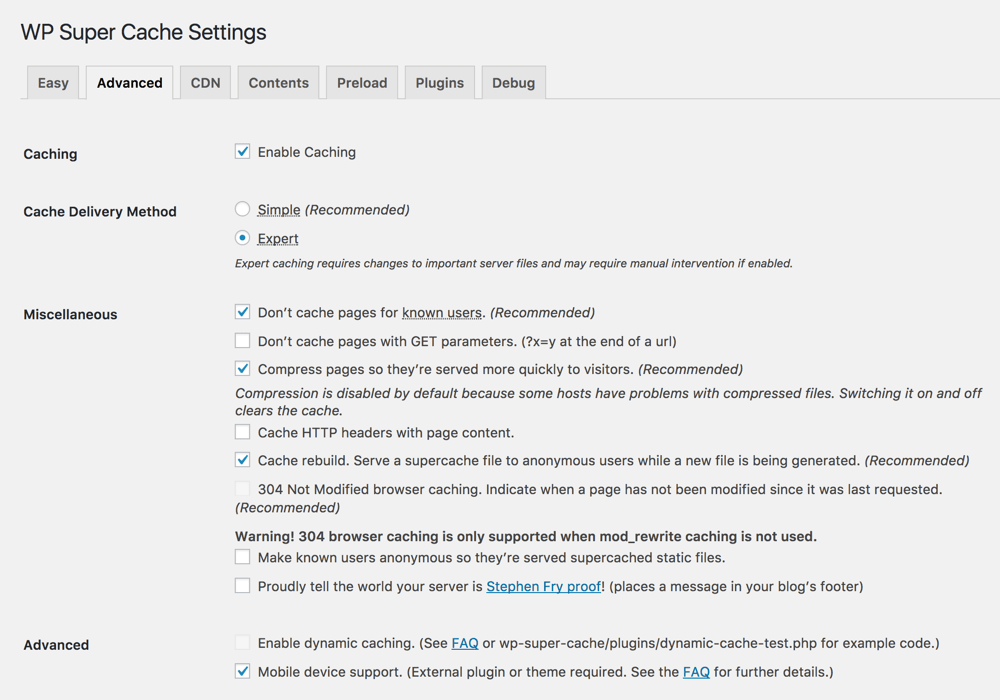
6.WP超級緩存

WP 超級緩存
作為 WordPress 最好的免費緩存插件之一,WP Super Cache 對於那些尋求強大解決方案的人來說是一個受歡迎的選擇。 該 WP Super Cache 由 WordPress 的創建者 Automattic 創建,其功能包括 GZIP 壓縮、頁面緩存、CDN 支持和高級緩存預加載等。 雖然它是一個易於設置的插件,但它有一些更高級的設置可以讓插件發揮更大的作用。
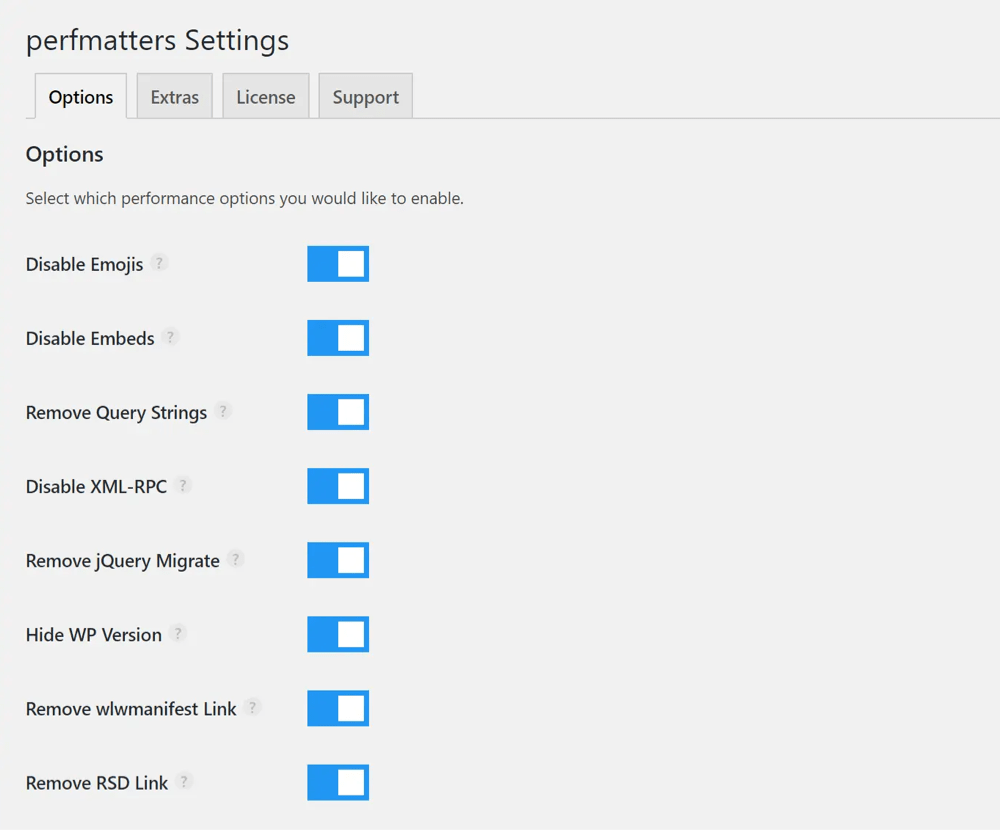
7. 性能問題

性能問題

Perfmatters 插件採用不同的緩存方法。 它不提供全面的緩存解決方案,但可以與上述緩存插件之一結合使用,以優化 WordPress 並創建更快的網站。
該插件的工作原理是可以禁用 WordPress 默認啟用的一組不必要的選項。 通過簡單的打開或關閉系統,您可以禁用在您的網站上運行的一系列操作,例如禁用或限制後期修訂,禁用您網站上可能沒有的腳本,如表情符號或短劃線等等。 所有這些選項都旨在解決導致網站呈現速度變慢的最大因素:不需要的 HTTP 請求。 這是一個高級插件,單個站點的起價為每年 24.95 美元。
優化圖像的最佳 WordPress 插件
8.WP 擠壓

WP壓扁
圖像是導致網站加載緩慢的最大罪魁禍首之一。 在考慮網站圖像時,重要的是在將所有圖像加載到網站之前對其進行壓縮。 通常,這是使用 TinyPNG 或 TinyJPG 等在線服務完成的,但有時會跳過此步驟。
為了解決這個問題,圖像壓縮插件 WP Squish 將在圖像上傳到媒體庫後立即優化圖像。 安裝插件後,用戶可以設置上傳到網站的全尺寸圖像的尺寸,以及其他圖像的壓縮值。 當新圖像加載到站點時,插件將自動壓縮文件並減小整體大小,而不會影響圖像的完整性和質量。
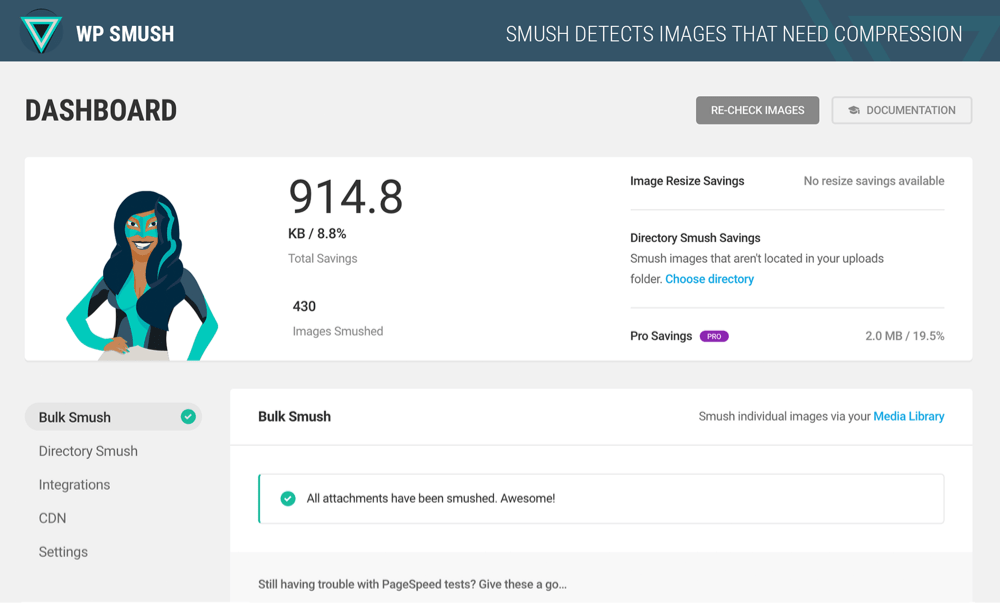
9. WP Smush

WP Smush
另一個很棒的圖像優化插件來自 WPMUDEV,形式為 WP Smush。 除了在將圖像加載到站點後立即自動壓縮圖像外,該插件還可以從 JPEG 圖像中刪除圖像上未使用的顏色和元數據。 WP Smush 支持所有常見的圖像格式(包括 JPEG、GIF 和 PNG),與其他插件兼容,一次最多可以壓縮 50 張圖像。
在 Digital Buddha YouTube 頻道上查看我們對 Smush Pro 的完整分類。
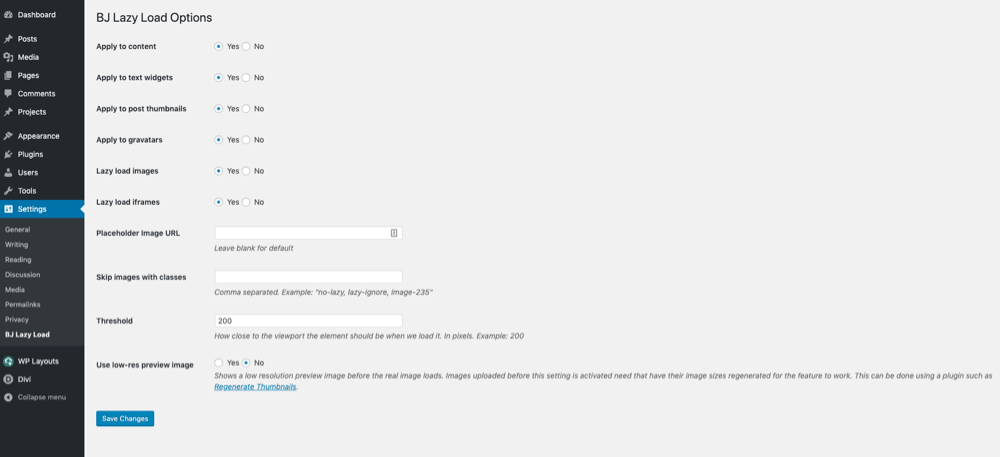
10. BJ 懶加載

BJ 懶加載
如果您的網站有很多圖片,您可能需要考慮安裝延遲加載插件,例如 BJ Lazy Load。 安裝此插件後,您的頁面將不再一次加載,而是僅在用戶開始向下滾動頁面時加載圖像。
其他優化 WordPress 的插件
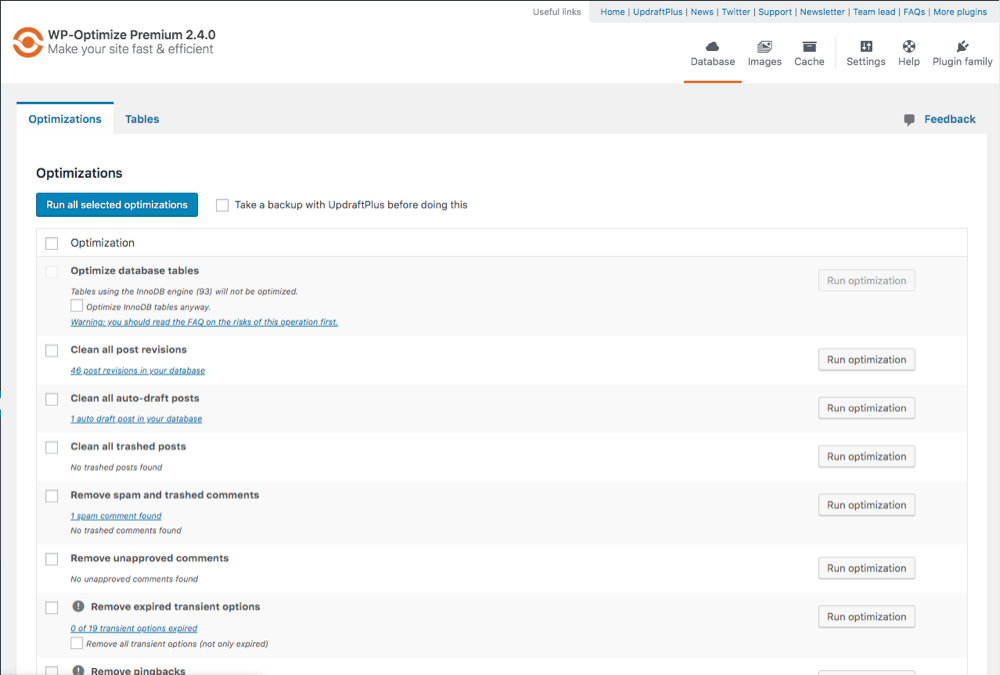
11. WP優化緩存

WP優化緩存
隨著時間的推移,您的網站將開始積累不必要的數據。 為了幫助您的網站,WP Optimize Cache 是一個很棒的插件,可以清理 SQL 數據庫以最大限度地提高效率。 該插件對 MySQL 表進行碎片整理,並刪除諸如 pingback、過期的臨時選項、已刪除的評論和發布修訂等數據。 使用 WP Optimize,您可以控制運行網站數據庫的自動或計劃清理。 其他性能功能包括壓縮圖像和緩存站點。
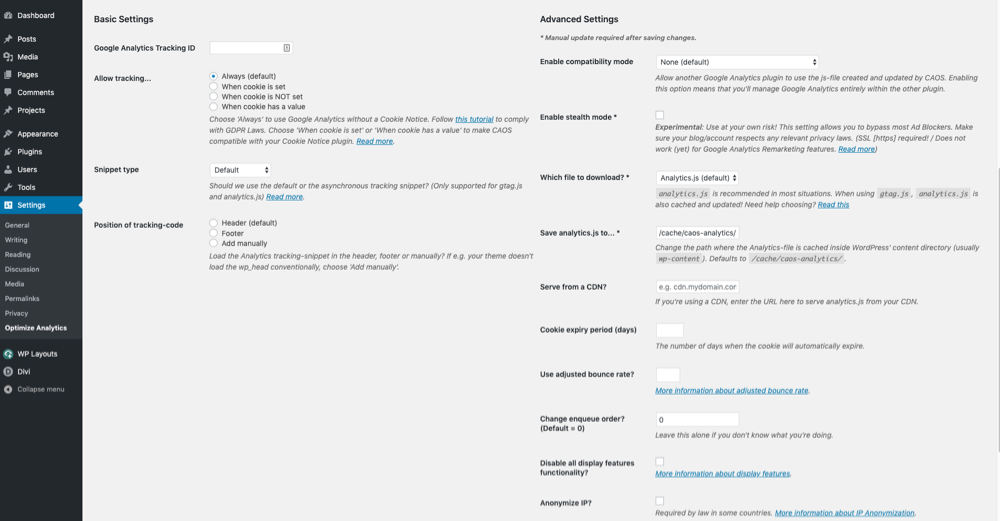
12. 曹 | 在本地託管 Google Analytics

CAOS | 在本地託管 Google Analytics
CAOS | 當您的網站在 GTMatrix 上的速度測試告訴您利用瀏覽器緩存時,在本地託管 Google Analytics 是要使用的插件。 通過在本地託管 Google Analytics 代碼,您可以將瀏覽器緩存用於 analytics.js、ga.js 或 gtag.js。
該插件的設置相對容易——只需安裝插件,輸入您的 Google Analytics 跟踪 ID,CAOS 就會將跟踪代碼添加到標題中。 CAOS 還與 Monster Insights 兼容,以提供簡化的體驗。 WP Rocket 插件也可以做到這一點,所以,如果你安裝了那個插件,你也不需要安裝這個插件。
13. WP超級縮小

WP 超級縮小
列表中用於優化 WordPress 的最後一個插件 WP Super Minify 結合併壓縮 HTML、JavaScript 和 CSS 文件,以減少網站加載所需的時間。 安裝過程就像下載插件、上傳到後端和激活插件一樣簡單。 雖然此插件不會像提到的其他一些技術性更強的插件那樣降低您的 Google 頁面速度評級,但您可以預期性能會提高 2-4%。
虛擬主機的重要性
網站性能空間的一個重要因素是其網絡託管。 安裝性能和速度優化插件可以讓你走得更遠,但如果你的網站是由低於標準的服務提供商託管的,你可能會遇到問題。
如果在您的預算範圍內,明智的做法是選擇更快、更可靠的託管服務提供商,而不是根據定價做出選擇。 託管 WordPress 託管服務提供商,如 Divi Space Hosting、FlyWheel 和 WPEngine,在其託管包中提供了許多性能功能。 傳統上,這些包括服務器級緩存和性能增強。 Divi Space Hosting 更進一步,從一開始就專門為 Divi 配置服務器,並在服務器級別實施其他特定於 Divi 的性能測量。
結束的想法
維護您的網站及其性能是一項任務,但您將獲得豐厚的回報。 快速加載的網站可能意味著增加流量、降低跳出率、吸引網站訪問者以及更高的轉化機會。
我們已經分享了一個廣泛的插件列表來優化 WordPress,我們希望其中一些能夠將您的網站從緩慢和緩慢轉變為快速。 你用過上面提到的任何插件嗎? 在下面的評論中告訴我們您的經驗!
