讓我們印象深刻的 WordPress 全站編輯的 5 大功能
已發表: 2022-09-15建立一個令人印象深刻的網站是在這個新的數字時代成功開展業務的關鍵。 WordPress 全站編輯 (FSE) 可以幫助您做到這一點。 什麼是全站編輯? 它是一組旨在幫助您構建和自定義網站的功能。 它使用靈活的基於塊的編輯來使技術和非技術用戶可以訪問網頁設計。
完整站點編輯是一項實驗性功能,這意味著 WordPress 會不斷添加新的功能和選項。 因此,我們將探索完整站點編輯的五個突出功能,這些功能將改變您使用 WordPress 自定義網站的方式。
什麼是全站編輯?
之前,WordPress 分為主題、插件(例如 WordPress 聊天插件)和內容編輯器(塊編輯器)。 主題處理網站結構和外觀,而塊編輯器處理內容。 完整站點編輯擴展了塊編輯器的作用,將基於塊的主題帶到了 WordPress 設計的最前沿。
現在,WordPress 將您網站的每個部分都視為一個塊。 它允許用戶從單個界面處理全局元素和頁面元素。 塊包括樣式、模板、主題塊、導航塊以及單個帖子或頁面塊。
如果您使用的是 WordPress 5.9 或 6.0,則可以激活完整站點編輯主題,例如二十二十二。 然後,您可以使用站點編輯器來測試佈局選項並阻止主題或自定義具有許多編輯功能的帖子。 這使得完整站點編輯非常適合內容創建者、主題開發人員和插件開發人員,他們可以開發從倒計時插件到醫療保健聊天機器人的各種插件。
塊
簡而言之,頁面上的所有內容都是一個塊。 它包括段落、媒體、文本、帖子標題、標題、導航、徽標和標籤。 有兩種主要類型的塊:靜態和動態。
- 靜態塊包含已知內容,例如段落塊。
- 動態塊包含可能不為人所知的內容,例如您網站上的帖子列表。 動態塊可能會在您保存帖子的時間和帖子顯示在您的網站上的時間之間發生變化。

模板
模板是確定帖子佈局和頁面設計的預定義塊排列。 共有三種類型的模板可供選擇:
- 默認
- 全角(無側邊欄)
- 網格
模板僅影響頁面或頁面組。 如果您想更改整個網站的外觀,請選擇不同的主題。
完整站點編輯的好處
儘管在某些情況下可能會出現 WordPress 問題,但 WordPress 和 WordPress 全站編輯有很多好處。 WordPress 全站編輯的好處包括:
- 您可以同時處理全局元素和頁面元素,從而節省時間。
- 您不需要詳細的編碼知識即可使用它。
- 您可以在同一界面中創建自定義標題和其他設計元素,因此您不必在編輯器之間切換。
- 您不必單獨編輯按鈕等元素(當然,除非您願意)。
- 您可以實時跟踪更改。
換句話說,全站點編輯通過使其更容易、更快和更高效來簡化網站設計。 就像使用 VoIP 電話系統通過簡化以節省時間的新增強功能來改善使用普通電話服務的體驗一樣。
網站編輯器
站點編輯器是您可以訪問多個編輯選項來自定義您的網站的地方。 它最適合編輯網站的整體結構,因此非常適合網站本地化等任務。 但是您也可以使用它來編輯帖子內容。
要訪問它,您需要從支持它的主題存儲庫中選擇一個主題,例如 Arbutus、Twenty Twenty-2 或 Zoologist。 然後,轉到外觀 > 編輯器來加載它。

WordPress 全站編輯的前五項功能
對我們來說,前五名的完整站點編輯功能是:
- 模板編輯器
- 塊模式
- 主題塊
- 風格
- 列表顯示
1.模板編輯器
模板編輯器是您可以將模板添加到您的站點、頁面或帖子的地方。 您可以使用預先存在的模板或充分利用自定義選項來創建自己的模板。 您可以自定義從調色板到導航菜單的所有內容——無需編碼!
使用模板編輯器,您可以為每個頁面賦予自己的外觀並創建自定義帖子類型。 只需單擊要更改的塊。 例如,作為包容性網頁設計策略的一部分,您可以使用導航塊添加易於閱讀的菜單。 要訪問模板編輯器,請在頁面右側邊欄中找到模板部分,然後單擊編輯。
如何應用模板
創建或自定義模板後,在側邊欄的模板部分選擇要應用的模板。 然後,單擊發布(如果頁面已發布,則單擊更新)。
如果您想首先查看模板的外觀,請單擊預覽。 您可以查看模板在台式機、手機和平板電腦上的外觀。
2.塊模式
塊模式是預定義塊的集合。 您可以將塊模式插入頁面和帖子,並根據需要自定義它們。 它們是測試和自定義頁面佈局的絕佳機會,可為您的網站提供專業的裝飾。
塊模式的想法是為 WordPress 用戶群提供佈局的起點。 這樣,他們就不會面對空白頁(這可能令人生畏)。 塊圖案帶有圖像,但最好用您自己的替換它們。 畢竟,您希望您的網站是獨一無二的。
如何添加塊模式
在您的 WordPress 6.0(或 5.9)儀表板中,您可以通過執行以下操作來查看和添加可用的塊模式:
- 轉到頁面(或帖子)並單擊要編輯的頁面。
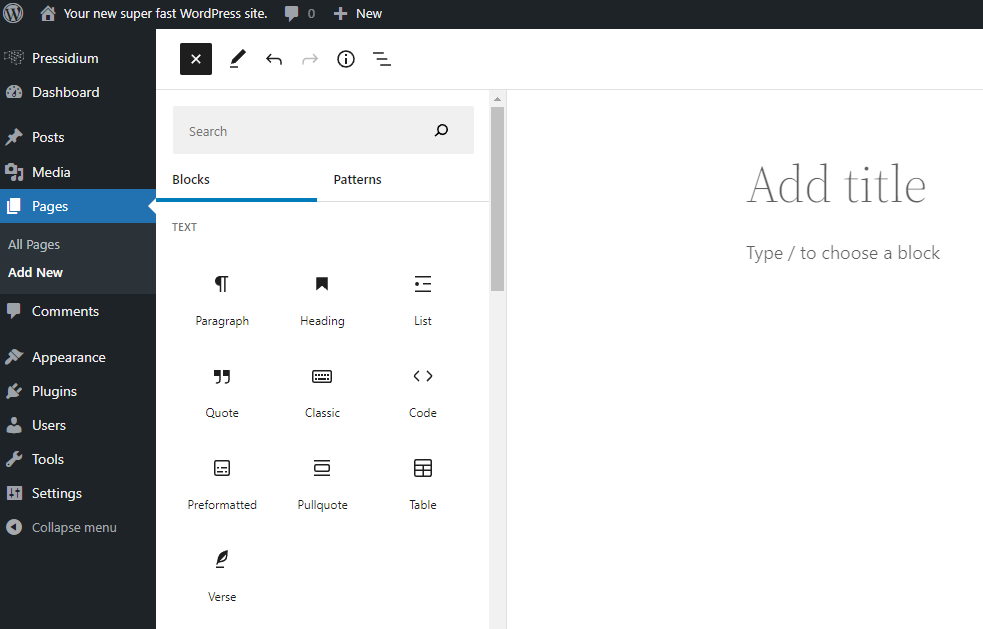
- 在頁面編輯器中,單擊插入塊 (+) > 模式。
- 瀏覽可用的塊模式。 您可以使用下拉菜單按類別過濾模式。
- 單擊一個模式以將其添加到您的頁面。
插入模式後,您可以編輯每個塊中的內容。 例如,您可以添加文本、更改字體和替換圖像。
3.主題塊
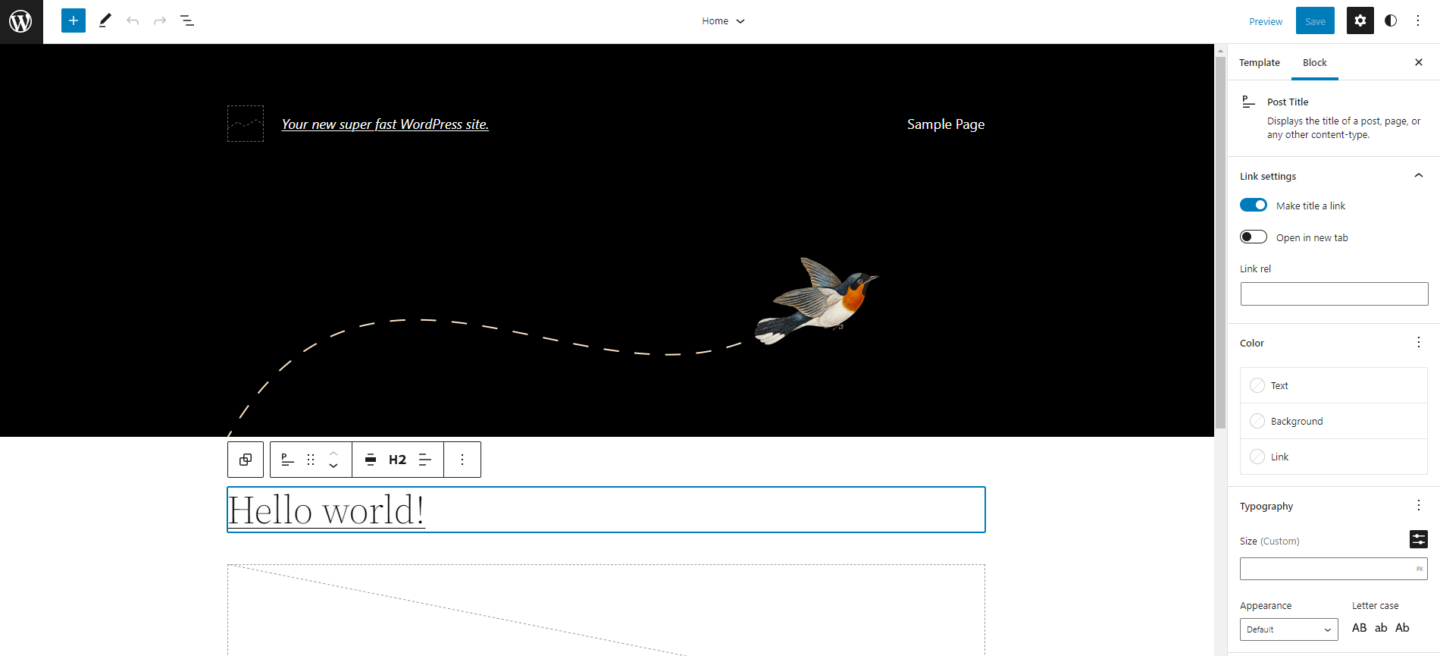
主題塊是自動應用來自您網站的信息的編輯器塊。 例如,假設您想創建一個用於所有博客文章的模板。 如果您使用主題塊插入帖子標題,它將插入使用模板的每個帖子的實際標題。 因此,如果您寫一篇關於最好的屏幕共享軟件的帖子(例如),它會為您插入標題。
要添加主題塊,請單擊插入塊 (+) 並向下滾動到主題。 有許多主題塊可供選擇,例如帖子標題、網站徽標、帖子作者和發布日期。 使用主題塊可以提高您的生產力和效率,因此它們非常值得探索。
4.風格
您可以使用樣式自定義站點的背景顏色、字體、文本大小、段落間距等。 有幾種樣式選擇:
- 全局樣式:自定義整個網站的設計。 例如,您可以更改網站的默認配色方案或字體。 一些塊主題帶有幾種全局樣式可供選擇。
- 頁面或帖子樣式:在每頁或每個帖子的基礎上自定義您的設計,例如更改帖子上關於對話式 AI 的默認顏色。
- 特定於塊的樣式:自定義單個塊。 例如,使 Back 按鈕和 Next 按鈕具有不同的顏色。
如何訪問樣式
在站點編輯器中,單擊右上角的樣式按鈕 (◑)。 然後,您應該會看到四個樣式選項:
- 排版:管理網站文本的外觀。 您可以分別調整常規文本和鏈接的設置。 因此,例如,您可以在不影響其他文本的情況下調整默認鏈接顏色。
- 顏色:管理您網站的調色板。
- 佈局:管理您網站的佈局和結構。
- 塊:管理您網站上塊的外觀。 您可以單擊一個塊來查看它的選項。
5.列表視圖
列表視圖是 WordPress 完整站點編輯的另一個重要功能,您可以通過單擊站點編輯器中的三行 (☰) 來訪問它。 列表視圖將您網站上的每個塊元素顯示為列表。 如果您正在管理冗長的內容頁面,這尤其方便,例如深入了解 RDD(彈性分佈式數據集)。
列表視圖有什麼了不起的? 您可以通過將它們拖放到您喜歡的位置來重新組織塊(或塊組)。 如果您選擇了一組塊,您會看到它們以藍色突出顯示。 您還可以刪除塊或單擊塊旁邊的三個點 (⋮) 以查看更多選項,例如復製或編輯。
外賣
WordPress 全站編輯 (FSE) 是利用網站最新網頁設計趨勢的好方法。 它擴展了塊設計概念,提供了一些新功能,可幫助您構建和自定義您的網站。
您可以從新的站點編輯器功能訪問我們挑選的完整站點編輯的前五項功能。 從那裡,您可以自定義頁面模板,從一系列樣式選項中進行選擇,並管理各個塊。 此外,您無需編碼即可完成此操作,這使得 WordPress 完整站點編輯非常適合初學者。
——
關於我們的客座作者: Grace Lau 是 Dialpad 的增長內容總監,Dialpad 是一個人工智能驅動的云通信平台和企業呼叫中心解決方案,可實現更好、更輕鬆的團隊協作。 她在內容寫作和策略方面擁有超過 10 年的經驗。 目前,她負責領導品牌和編輯內容策略,與 SEO 和 Ops 團隊合作構建和培育內容。 Grace 還為其他領域寫作,例如 WebSitePulse 和 PayTabs。 這是她的LinkedIn。

