5 個驚人的 WordPress 數據可視化插件
已發表: 2022-05-15很明顯,人類是視覺渴求的生物。 我們總是更喜歡查看圖像或圖形而不是閱讀一堆文本。 數據和統計數據也是如此。 我們絕對更擅長處理視覺數據,而不是通過文本消化它們。
數據可能是您的業務和組織中越來越重要的組成部分。 簡而言之,您需要一種智能的方式來呈現數據,以便訪問者能夠理解它。
幸運的是,借助數據可視化插件,WordPress 使您可以輕鬆創建色彩豐富且信息豐富的圖表、圖形和信息圖表。 但是,在市場上提供的許多插件中,您可能無法為您的網站選擇正確的解決方案。
在本文中,我們將介紹 WordPress 網站的前 5 個數據可視化插件。 我們將根據它們的核心功能、優點、缺點和定價計劃對它們進行細分。
在進入插件之前,必須優先了解數據可視化的原因以及數據表的示例。
為什麼要在您的 WordPress 網站上可視化數據?
WordPress 數據可視化是指獲取原始數據和數字數據並將其轉換為更直觀的格式(如圖表、圖形或表格)的行為。 這種方法最適合調查和民意調查。
有幾個原因促使您將 WordPress 數據可視化。 從您的業務角度來看,您必須確定您的數據所傳達的信息並從中發現趨勢。
以 Google Analytics 為例,你可以毫不費力地在一張表中顯示海量的各種數據類型。 折線圖還可以幫助用戶查看幾天、幾週、幾個月甚至幾年的流量趨勢。 您也有用於地理數據可視化的區域圖。
在受眾的吸引力和印象方面,可視化數據可以讓您吸引用戶並提高決策速度。 通過創建電子郵件選擇加入,您可以從這些數據中賺錢或產生潛在客戶。 人們必須註冊您的時事通訊或為完整的特殊數據報告付費。
WordPress中的數據可視化示例
有多種方式來展示數據。 除了基本的圖表和圖形,您還有比較表和地圖可視化。
標準圖表
圖表和圖形因其易於創建、使用和共享而受到青睞。 您可以將它們分為折線圖、條形圖、面積圖和餅圖。
- 折線圖——顯示數據隨時間變化的至少一個值。
- 餅圖 - 為您提供特定時間組中所有元素的完整可視化。
- 條形圖 - 讓您比較不同組的指標值或顯示數據點的分佈。
- 面積圖——類似於線圖。 他們負責在一個時間間隔或時間段內跟踪一個組的變化。
比較表
這種類型的數據可視化根據特定因素/值快速指出組之間的差異。 插件和服務比較表是典型的例子。
地圖可視化
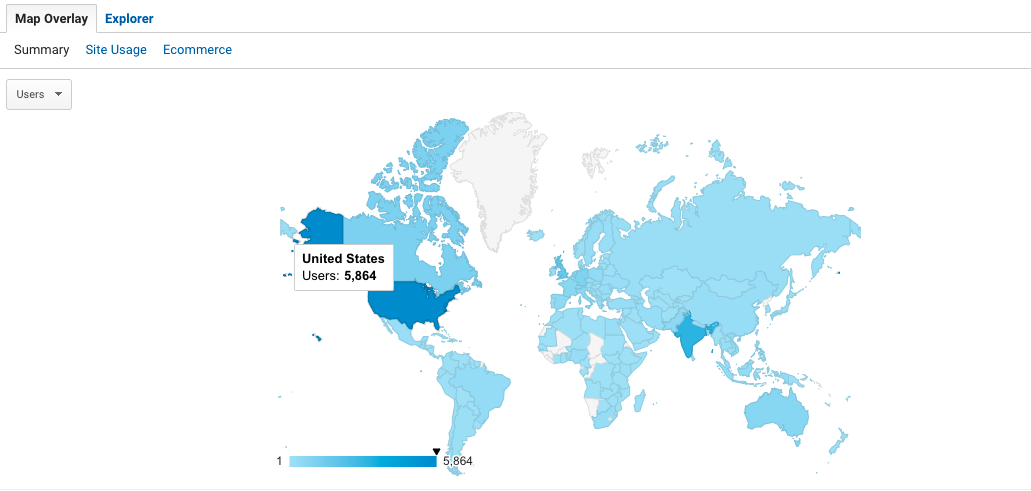
顧名思義,地圖可視化捕獲特定位置的數據。 當您進行研究以比較來自世界各地的數據時,這被證明是有用的。 如果您為您的網站使用 Google Analytics,則可以在“受眾”部分下的“地理”報告中輕鬆找到此地圖數據。

我們可以從上面的地理圖中看到,大部分網站流量來自美國。
信息圖表
您可能會認為信息圖表是總結內容和建立反向鏈接的有效方式。 事實上,它們可以在一個圖形中包含上述眾多數據可視化方法。
前 5 個 WordPress 數據可視化插件
#1wpDataTables – 表格和表格圖表

wpDataTables是有史以來最流行的 WordPress 數據可視化插件,60K 的活躍安裝量證明了這一點。
該插件包含足夠的功能來獲得幾乎任何您想要的數據可視化。 您可以利用 Excel、CSV、JSON 和 PHP 數據源快速創建表格和表格圖表。
它的新表格構建器讓您有機會設置簡單的表格,然後自定義和設置樣式。 您可以合併單元格、調整列和行的大小、添加媒體等等。
對於那些希望創建包含大量數據的非常大的表的人,請考慮將該工具升級到高級版以訪問更多有用的功能。 從 Google 電子表格文件中添加表格、從前端編輯表格、過濾表格以及以與 Excel 相同的方式編輯表格都是可能的。
#2 Visualizer:WordPress 的表格和圖表管理器


在談論強大且易於使用的 WordPress 表格解決方案時,如果不提及Visualizer ,那將是一個巨大的缺失。 Visualizer 由最著名的 WordPress 主題提供商之一 Themeisle 開發,受到了公眾的廣泛關注。
該插件可以幫助您創建、管理和嵌入圖表、圖形和表格。 從 Excel、CSV、Google 表格和其他工具導入表格數據觸手可及。
Lite 版本提供 4 種不同的圖表類型,而 Pro 版本提供多達 11 種圖表類型。 您將擁有基本的圖表,如折線圖、條形圖、餅圖和表格圖,而無需付費。
它為表格定制創造了奇蹟。 您可以設置表格樣式、短數據和分配頁碼。 如果您使用 WordPress 內置的 Gutenberg 頁面構建器,該插件使您能夠輕鬆地將圖表添加到頁面或使用圖表代碼發布。
#3 Graphina – Elementor 圖表和圖形

對於那些在 WordPress 網站上使用 Elementor 頁面構建器的人來說,在數據可視化和圖表創建方面, Graphina將是您的救星。 有超過 14 個圖形和圖表,有超過 1000 多種變化供您開始使用。
由於其 AJAX 數據加載,由於大量數據加載導致網站速度緩慢永遠不會成為問題。
與具有一些有限樣式功能的 wpDataTables 和 Visualizer 不同,Graphina 提供了大量的表格自定義選項包。 這個 WordPress 數據可視化插件使您能夠設置自定義顏色、自定義圖表卡、顯示圖表陰影、將數字格式化為字符串、設置背景顏色等。
當您購買插件的專業版時,許多有用的功能都已準備就緒。 一些示例包括從 Google 表格、本地和遠程 CSV 導入動態圖表、使用基於 AJAX 的源自動重新加載數據以及密碼保護圖表。
#4 M 圖表

M Chart 允許您以與使用電子表格完全相同的方式創建數據表。 然後該表將顯示為圖表,您可以使用簡碼將其添加到您的帖子內容中。
安裝和激活後,您的管理導航菜單中會添加一個新的圖表部分。 您甚至可以為圖表分配類別和標籤。 在圖表類型下,有14種不同的選項供您選擇,包括折線、樣條、面積、柱、條等。
#5 Supsystic 的數據表生成器

除了照片庫、聯繫表格和社交分享按鈕等著名插件外,Supsystic 還為您提供數據表生成器解決方案。 它產生了超過 30,000 名用戶,而且這個數字每天都在顯著增加。 插件包幾乎可以處理您希望在 WordPress 數據可視化方面完成的任何事情。
數據表生成器使您無需使用響應模式手動為移動設備和平板電腦屏幕自定義表格。 擁有對 SEO 友好的數據表就像餡餅一樣簡單。
值得注意的是,該插件最適合 WooCommerce 商店的產品表。 搜索和過濾產品都可以在您的桌子上使用。
準備好使用 WordPress 數據可視化插件
表格、圖表和圖形有助於吸引用戶的注意力。 用戶發現您的數據清晰透明,尤其是當您嘗試提供能夠傳遞大量價值的龐大數據集時。 您還可以發現趨勢並根據結果為您的業務制定行動計劃。
我們已經討論了 5 個最好的插件來組織和可視化您的數據。 它們帶來了共同的核心功能,例如表創建和管理。 有些因特殊功能而從競爭對手中脫穎而出。
雖然 wpDataTables 被稱為從 Excel、CSV、JSON 源導出數據的最佳插件,但 Visualizer 允許您免費設置表格樣式。 另一方面,Graphina 僅服務於 Elementor 用戶。
那麼,您在這些插件中的理想選擇是什麼? 您還有其他選擇嗎? 在下面的評論部分與我們分享。
