使用 Elementor Page Builder 構建的十大網站
已發表: 2020-02-26在設計或創建任何 WordPress 網站時,來自 WordPress 社區的大多數用戶都更喜歡 Elementor 作為頁面構建器。 原因很簡單。 即使您是非技術人員,它也易於使用、理解和應用。
Elementor 捕捉您的思想,然後將其可視化為獨特的創作。
但是,如果您是 Elementor 的新用戶,或者已經使用過它,請不要介意。 我們將在今天的帖子中展示頂級 Elementor 網站示例。 想想這些網站是如何使用 Elementor 創建的,您可能會感到驚訝! 也許它可以鼓勵您探索更多使用 Elementor 頁面構建器。
反正說的夠多了! 讓我們不要延長我們的話。 並進入詳細的討論。
目錄
- 帶有現場示例的 10 個很棒的 Elementor 網站
- ➪ 逃生箱
- ➪ MAISQ
- ➪ 鋼盒公司
- ➪ 小吃皮
- ➪ 飛輪店
- ➪ 魯萊
- ➪ 繭式
- ➪ 第一隊保安
- ➪ 巧克力範赫克
- ➪ 邁克爾·卡薩多
- 獎勵:快樂的 Elementor 插件作為 Elementor 工作流程的增強器
- 結論
帶有現場示例的 10 個很棒的 Elementor 網站

Elementor 每月發布前 20 個網站。 它被稱為'ShowCase'。 在每月展示中,您會發現來自不同領域的不同網站。 此外,您將全面了解這些網站的建設程度!
作為 Elementor 用戶,觀看這些網站及其設計可能會增加您使用 Elementor 做更多事情的信心。
但是,讓我們看看使用 Elementor 構建的網站:
前 10 名 Elementor 網站列表
- 逃生箱
- MAISQ
- 鋼盒公司
- 小吃店
- 飛輪店
- 盧萊
- 繭式
- 第一組安全
- 巧克力範赫克
- 邁克爾·卡薩多
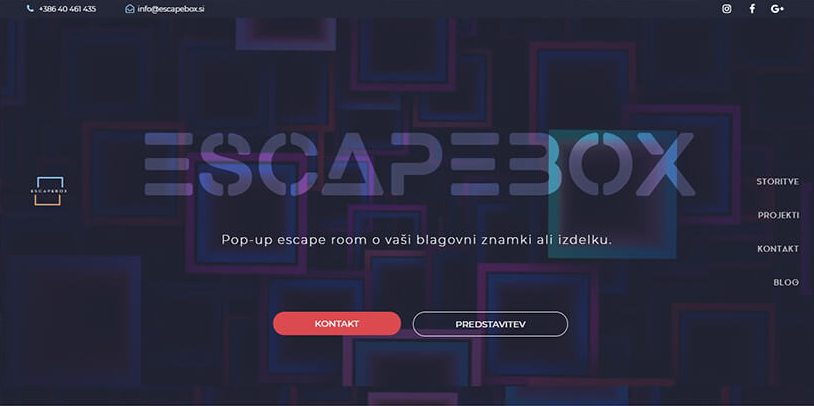
➪ 逃生箱

通常,EscapeBox 以遊戲化而聞名。 他們使用優質的 Elementor 設計驚人地代表了整個想法。 而且你會覺得你在可視化中。
他們為整個網站使用了大量的藝術設計和一些創新的佈局。 這非常適合主題。 例如,使用英雄橫幅、分割和圖像選擇太酷了。
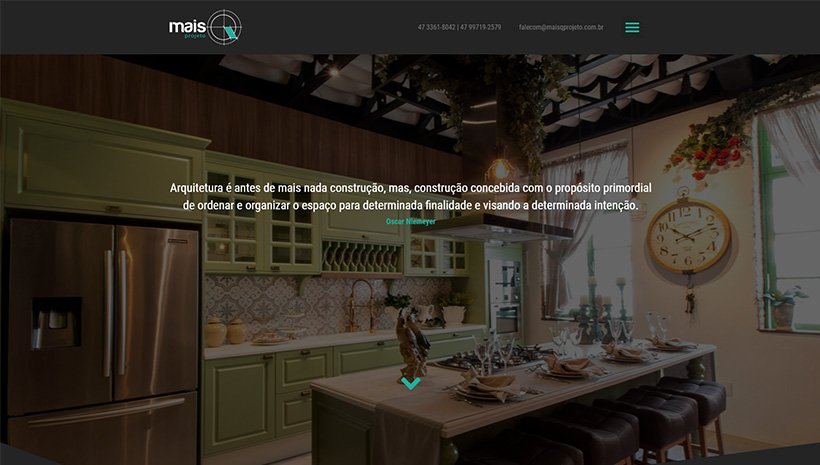
➪ MAISQ

如果您正在尋找任何建築材料或想法,本網站可以為您提供幫助。 使用 MAISQ,您可以獲得大量的建築、室內和室外設計理念。
這個網站最有趣的部分是,你會被一個看起來很酷的全寬照片橫幅所淹沒。 猜猜整個網站是使用 Elementor 創建的。 更不用說,他們很好地利用了部分順序。
我們都知道 Elementor 是關於切片的。 你越能以正確的方式進行切片,你就能更好地創造出不同的東西。 所以這個網站可能是專業網站的最好例子。
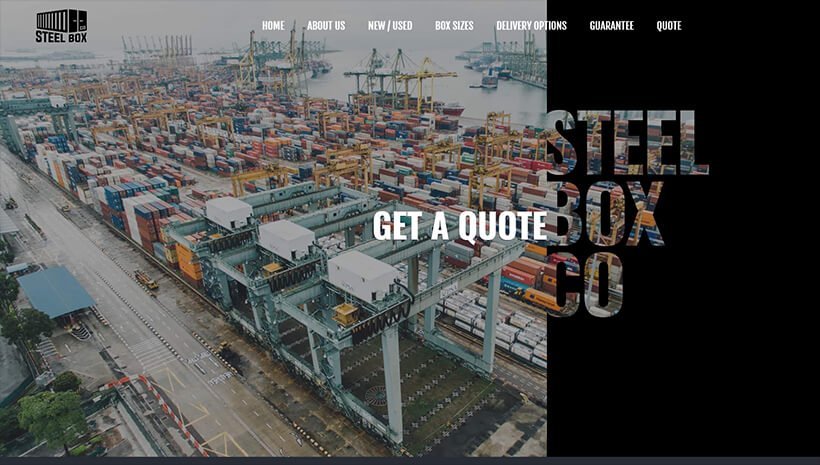
➪ 鋼盒公司

Steel Box Co 主要供應新的和使用過的集裝箱。 您將以非常合理的價格在這裡獲得不同的容器。 他們使用 Elementor 功能在整個網站上帶出美妙的味道。
您還會看到帶有公司名稱的英雄橫幅,並且他們還使用了剪貼蒙版。 因此,它看起來不同,就像圖像的延伸。 此外,第一頁的配色方案看起來很棒,灰色和銀色的混合。
總體而言,該網站是具有改進網站設計的傑作。
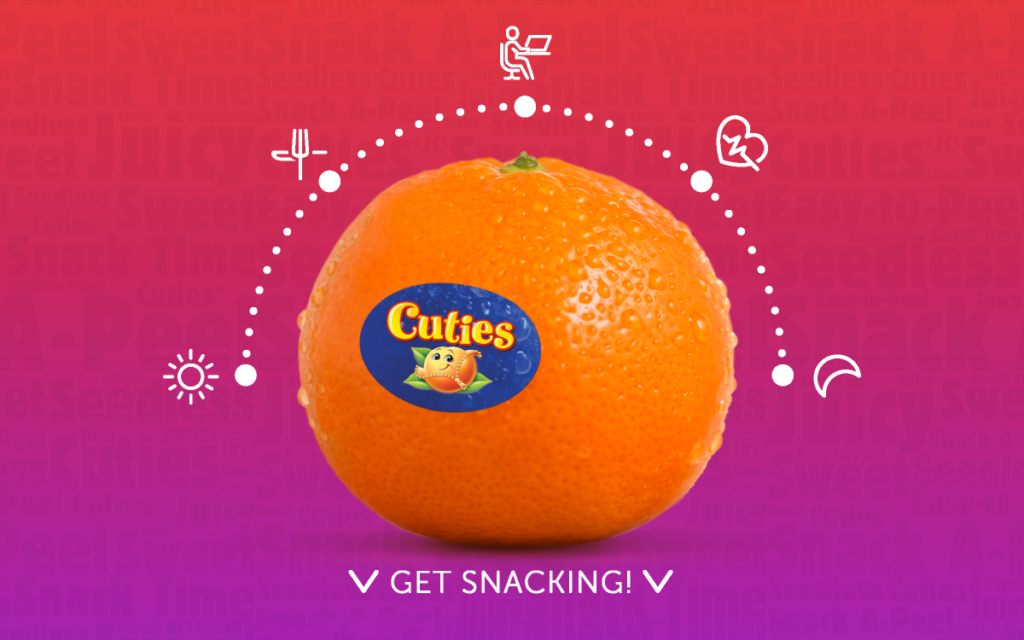
➪ 小吃皮

哇! 這是另一個具有出色創意的網站。 是的,如果你瀏覽這個網站,你會覺得你在橙色的世界裡。 滾動效果將 100% 給用戶帶來愉悅的感覺。 如您所見,英雄橫幅。
他們以全面的方式利用 Elementor。 但是,該網站源自北美。 最近他們推出了他們的微型網站來教育他們的客戶。 因此,他們可以學習“如何用可愛製作營養均衡的零食”。
總的來說,你可以在這裡看到很多獨特的東西。 他們還很好地使用了所有基本的 Elementor 插件。
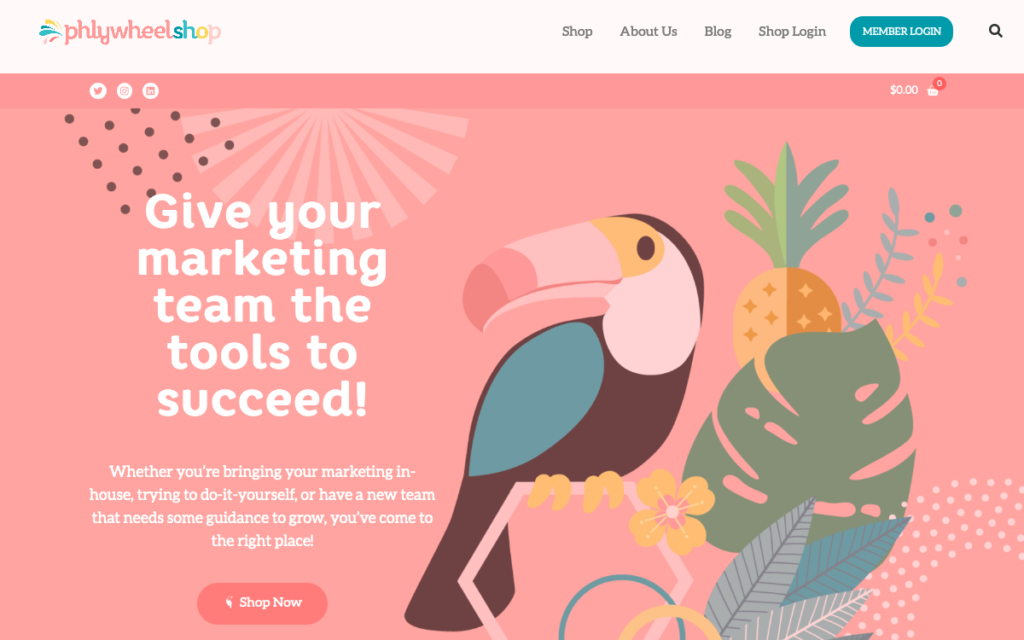
➪ 飛輪店

與其他 Elementor 網站一樣,這個網站也展示了 Elementor 的驚人用途。 他們正確地利用了整個概念。 結果,您會看到網站內部的美麗。
通常,Phlywheel 商店是 Phlywheel.com 的一部分,由一個 DIY 營銷平台的女人創立。 例如,您將獲得數字營銷工具、諮詢或指導想法以及幫助商務人士進行營銷的社區資源等。
該網站看起來非常好,有各種不同的顏色。 特別是流行風格,明亮歡快的色彩等等。 因此,這可以成為 Elementor 網站擁有酷炫目標網頁的完美示例。

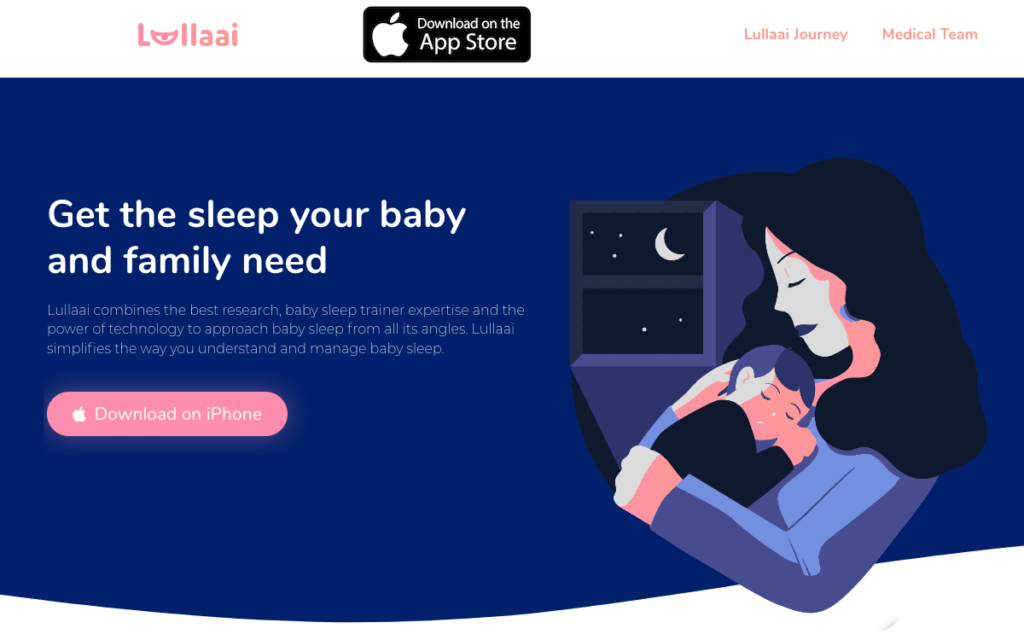
➪ 魯萊

你能想像,人工智能可以追踪你的睡眠模式嗎? 好吧,這不是一個故事,而是一個現實。 Lullaai 提供了同樣的東西。 是的,乍一看,您可能會認為這個網站是一家初創公司。 但有時之後,你肯定會明白它的含義。
帶有非凡插圖的整個設計將撫慰您的心靈。 深藍色與整個場景相匹配。 但是,他們使用了OceanWP 主題。
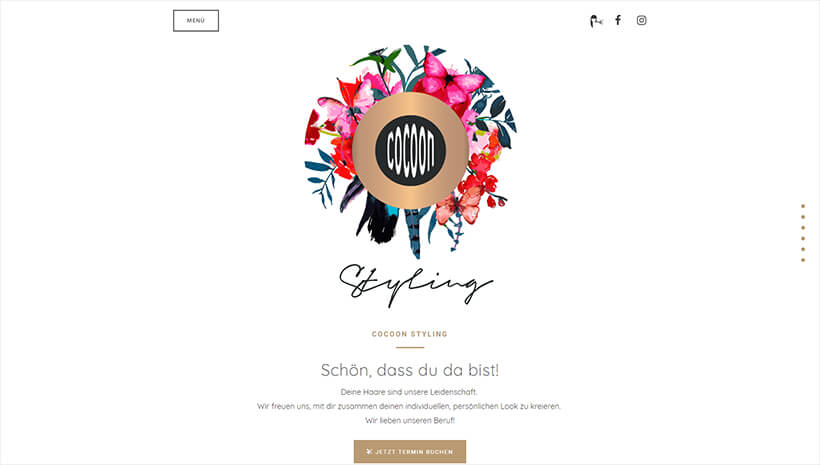
➪ 繭式

你喜歡不同的風格還是喜歡一直化妝? 這個網站可以是完美的。 是的,你會在這裡得到所有的髮型和化妝師。 此外,他們可以成為您風格的偉大導師。 您可以聯繫他們、安排通話或從他們那裡獲得想法。
無論如何,這個網站似乎也是一個完整的 Elementor 網站。 公司的標誌顯示在橫幅上,圖像將以滑塊開頭。 此外,當您單擊菜單按鈕時,您還會看到一個粘性側導航欄。
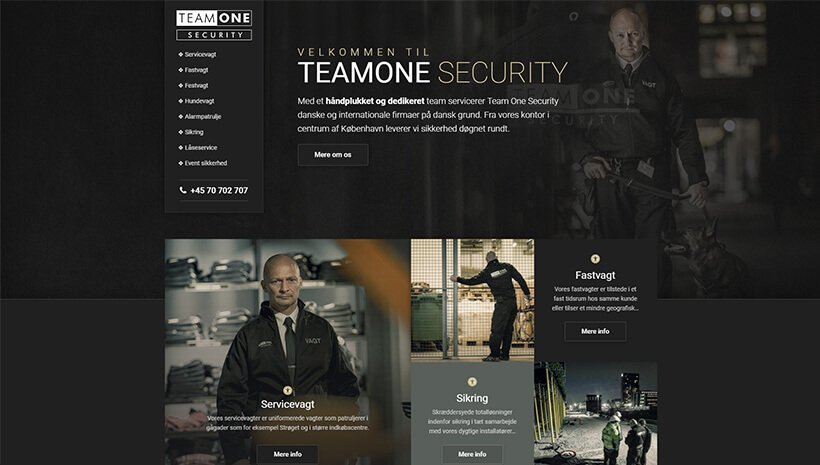
➪ 第一隊保安

如果您正在為您的公司或任何地方尋找最好的保安人員,您可以從這裡選擇他們。 是的,Team one Security 做同樣的事情。 本網站起源於哥本哈根。
無論如何,讓我們談談設計。 使用 Elementor 網站構建器,它們驚人地代表了整個想法,尤其是內容、照片和其他內容的放置。 總的來說,他們完美地使用了 Elementor 佈局,這就是它看起來非常獨特的原因。
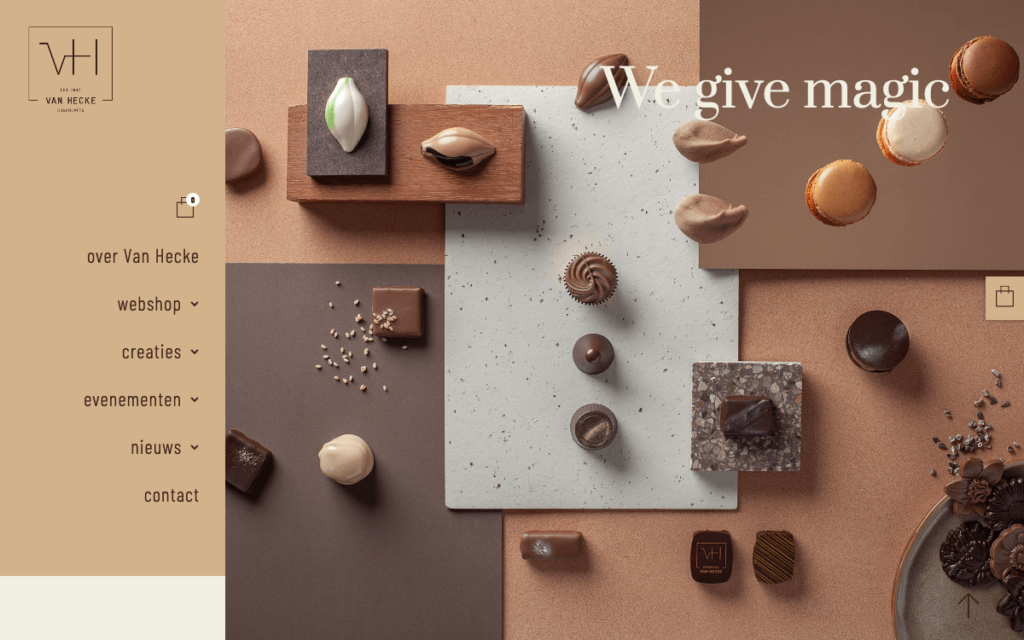
➪ 巧克力範赫克

Chocolates Van Hecke 自 1937 年以來一直在比利時根特提供高質量的巧克力製作服務。 知道這真是太神奇了,他們四代以來一直保持著同樣的品質。
當談到設計因素時,我們會說,這真是太棒了。 因為如果您進入該網站,您肯定會對前景印象深刻。 適當使用輕量級文字和照片外薄薄的金色邊框增加了一些額外的質感。
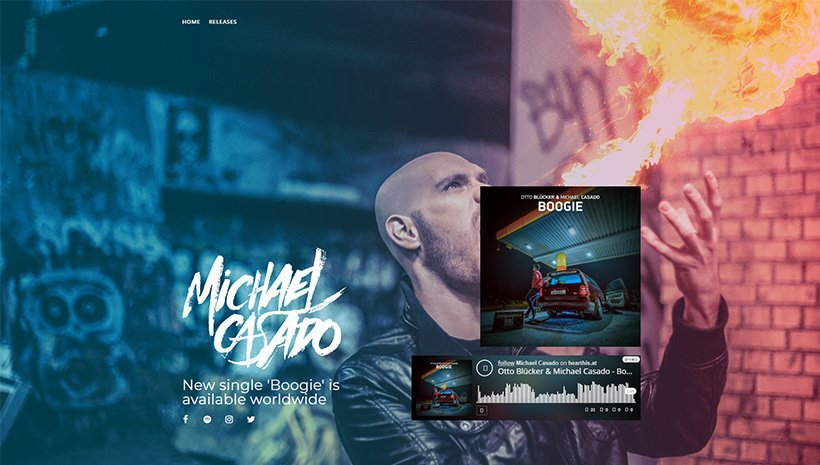
➪ 邁克爾·卡薩多

你對音樂有興趣嗎? 其實,誰沒有? 正確的?。 在這個網站上,您會在整個網站上感受到音樂的氣息。 基本上,Michael Casado 是一位音樂作家和製作人,他於 2014 年創立了自己的品牌。
現在我們來談談設計。 您可以找到全角照片橫幅。 並且所有者正確放置了 Elementor 部分。 而且每個部分都有一張背景照片。 此外,播放列表收集部分分為四列。 圖像每秒頻繁變化。 Casado 設法專業地使用了 Elementor 的所有功能。
獎勵:快樂的 Elementor 插件作為 Elementor 工作流程的增強器

每個成功的工具都必須需要一些增強器或插件來增強其強度。 是的,就像 Elementor 的其他插件一樣,Happy Addons 正是做同樣的事情。
因此,如果您想用 Elementor 做一些非凡的事情, Happy Addons可能是您這樣做的最佳伴侶。 有趣的事實是,它與 Elementor 配合得很好。
然而,在我們之前的文章中,我們已經多次提到快樂插件。 所以我們不會延長我們的話語來說明它的特點。 相反,我們將簡單地展示一些可以提升您的 Elementor 工作流程的有效術語。
您還可以閱讀文章以了解“快樂插件功能”。
不過,讓我們看看 Happy Addons 的以下核心功能:
- 預設:預設是一組設計的集合。 使用快樂插件後,您可以使用此功能。 因此,使用它,您將獲得一些預先構建的設計。
- 跨域複製粘貼:您可以從其他域複製粘貼項目,然後相應地使用它們。 可以重複工作,如按鈕、卡片、團隊成員等。
- Live Copy :使用此專業功能,您可以使用 Live Section Copy 功能將任何設計從 HappyAddons 演示站點複製到您的主站點。
- 浮動效果:您是否曾經看到元素浮動在網站頁面上? 如果沒有,那麼此功能可以幫助您快速完成此操作。
- 圖像遮罩:使用 Elementor 內置的自定義過程,您無法更改圖像比例或大小。 但是這個功能可以讓你無縫地做到這一點。
這些就是Happy Addons的特點。 並且完美地使用它們,您可以將您的想像變為現實。 ?
結論
Elementor 是一個著名的 WordPress 頁面構建器,這是毫無疑問的。 此外,它是安裝量最大的免費 WordPress 頁面構建器之一,安裝量超過 200 萬次,獲得了令人印象深刻的 4.8 星評級。
該博客的目的是向您展示最具互動性的 Elementor 網站。 這些網站可以幫助您了解如何使用 Elementor。 因此,您也可以將它們用於您自己的網站。
無論如何,為了您的方便,請閱讀有關“Elementor 如何改變時代”的文章。 這將幫助您了解有關 Elementor 的提示和技巧。
因此,如果您可以將一些非凡的東西與它合併,那麼您肯定可以為您的網站創建令人驚嘆的設計。?
