您應該看看的頂級免費和高級 Elementor 模板
已發表: 2020-05-28您是否很難找到完美的 Elementor 模板? 好吧,沒什麼好擔心的。
Elementor 頁面構建器為全球超過 5+ 百萬個 WordPress 網站提供支持。 是什麼讓它超級寬容? 當然,拖放編輯器和對第三方小部件(如快樂插件)的開放性。 此外,還有數百個 Elementor 模板可以創建高度轉換的網頁。 它有免費版和專業版。
但是,為您的企業找到合適的設計絕非易事。 因此,在這篇文章中,我們為您精心挑選了一些最好的 Elementor 模板。 此外,我們將逐步向您展示如何使用 Elementor 模板庫中的模板創建頁面。
前 12 個免費和高級 Elementor 模板一覽

Elementor 庫已經擁有大量免費和高級設計。 此外,它不會結束您的可能性。 每天都有無數的專業人士在創建精美的 Elementor 模板。 它們像五顏六色的熱氣球一樣漂浮在市場上。
在這裡,我們連續列出了免費和高級模板,以提升您網頁的外觀。
讓我們來看看。
自由:
- 主頁 – 代理
- 關於 – 個人
- 產品應用程序 - 庫
- 聯繫方式 – 現代
- 登陸頁面 - 房地產二
- Neve - 博客和美容
優質的:
- 主頁 – 律師事務所
- 登陸頁面 – 造型師
- 聯繫頁面 - 滑雪板側
- 關於 – 旅行
- 黑色星期五 – 80 年代風格
- 雜誌 – 主頁
1. 主頁 – 代理

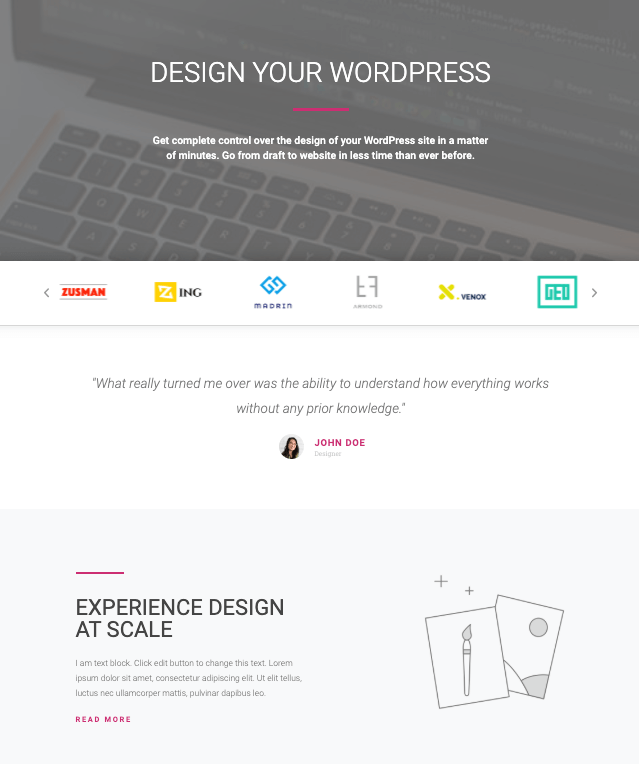
Agency 是一個免費的 Elementor 模板,專為構建響應式主頁而設計。 如果您是小公司、廣告代理商或任何需要簡單但有效的視覺效果的企業的所有者,這可能是一個不錯的選擇。 它分為八個可定制的部分。 您可以使用每個部分來關注服務的各種前景,或者在必要時刪除其中的一些。
在一個頁面中,您可以幫助您展示您成功的項目、交互式客戶評論、產品功能等。此外,橫幅滑塊將非常有助於展示您的品牌合作夥伴或產品類別。 在 Elementor 編輯器中,您只需將圖像上傳到滑塊段並將其大小設置為縮略圖或其他格式。 設置非常簡單。
2. 關於 - 個人

無論您是數字營銷人員、影響者、設計師還是顧問,Personal 都是最適合您的 Elementor 模板之一。 它高度關注需要創建在線投資組合的個人。 當然,它是免費的,而且適應性很強。
我們稱其為不錯選擇的主要原因是其極簡主義。 只要仔細看看,你就能看到。 這個模板只有三個部分。 介紹部分,重點項目亮點,用戶感言。 而且,還有很多空白可以讓用戶體驗如此流暢和令人愉快。

3. 產品——應用

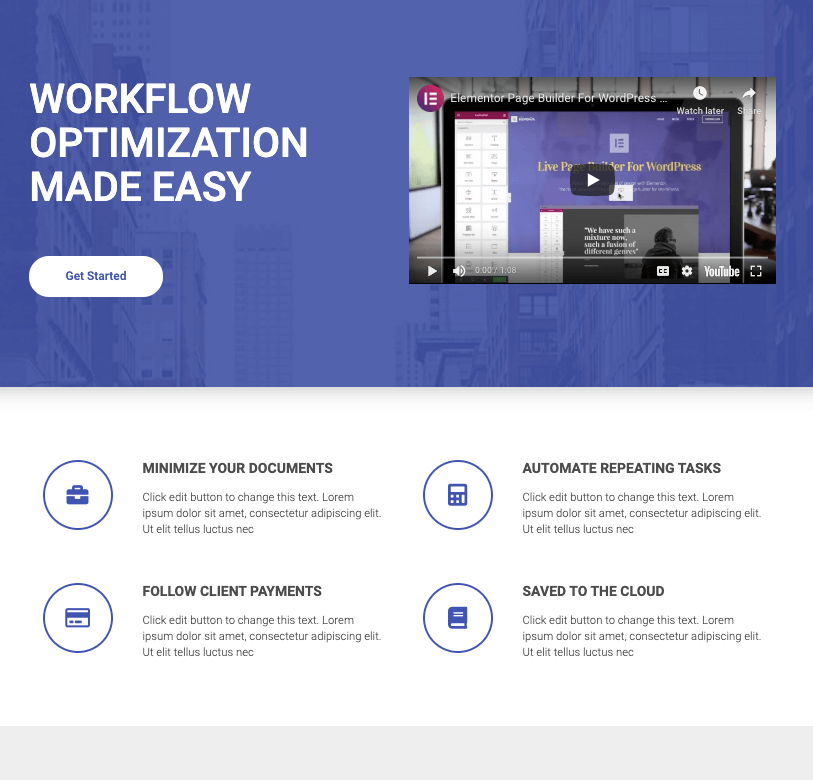
APP 是 Elementor 最簡單的模板之一。 創建產品頁面不應該是雜亂無章的和分散的。 除非它是連接的,否則人們不會轉換。 您必須創建一個網頁,向人們展示您的產品如何幫助他們。 App Elemenor 模板正是實現這一目標的正確選擇。
在標題部分,有一個流式傳輸教程視頻的選項。 下一部分可用於顯示您的產品功能。 此外,您無需創建不同的定價頁面。 在產品頁面中添加您的定價計劃是一個非常明智的決定。 因此,如果您需要創建一個精心設計的定價板,將其與您的產品頁面鏈接起來只需幾分鐘。
另一方面,該模板也適用於為軟件和 WordPress 插件創建登錄頁面。
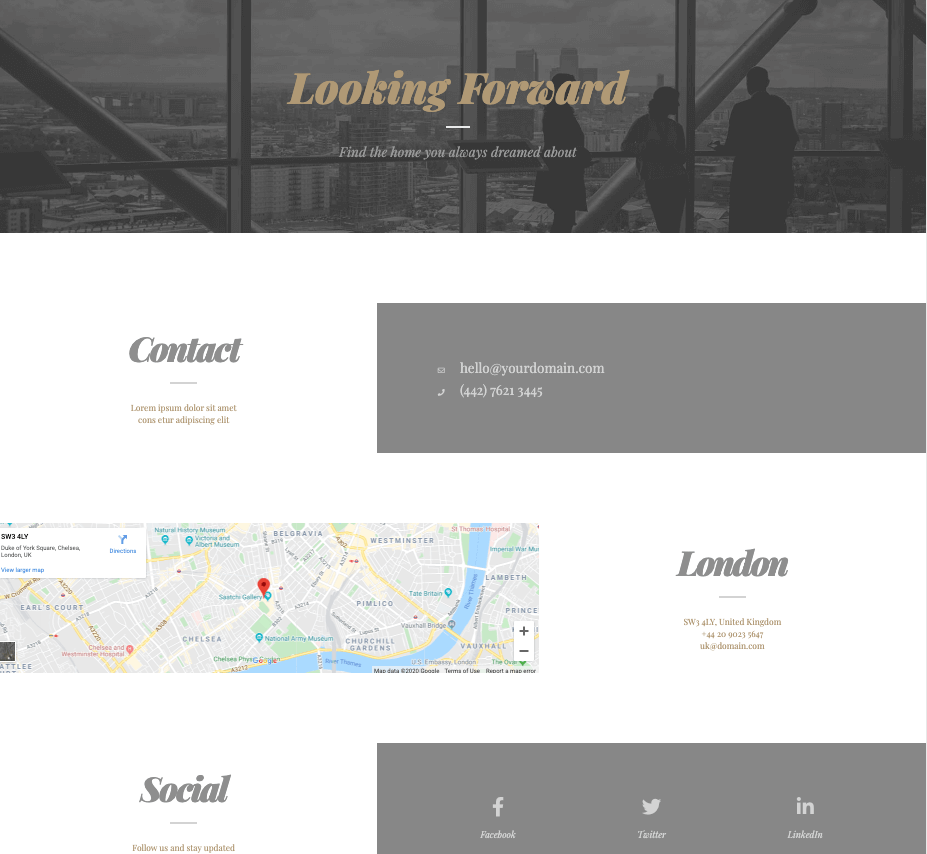
4. 聯繫方式——現代

只需幾個步驟即可使用 Elementor 創建聯繫頁面。 雖然在某些情況下我們不想花太多時間在定制上。 這就是預製設計也很受歡迎的原因。
如果您正在尋找免費的聯繫頁面模板,Modern 會帶來所有的簡單性。 它很簡約,而且有很多空間可以讓你添加聯繫表格。 地圖部分可幫助您的客戶找到您所在的位置。 社交分享選項通過單獨的頁面部分突出顯示。
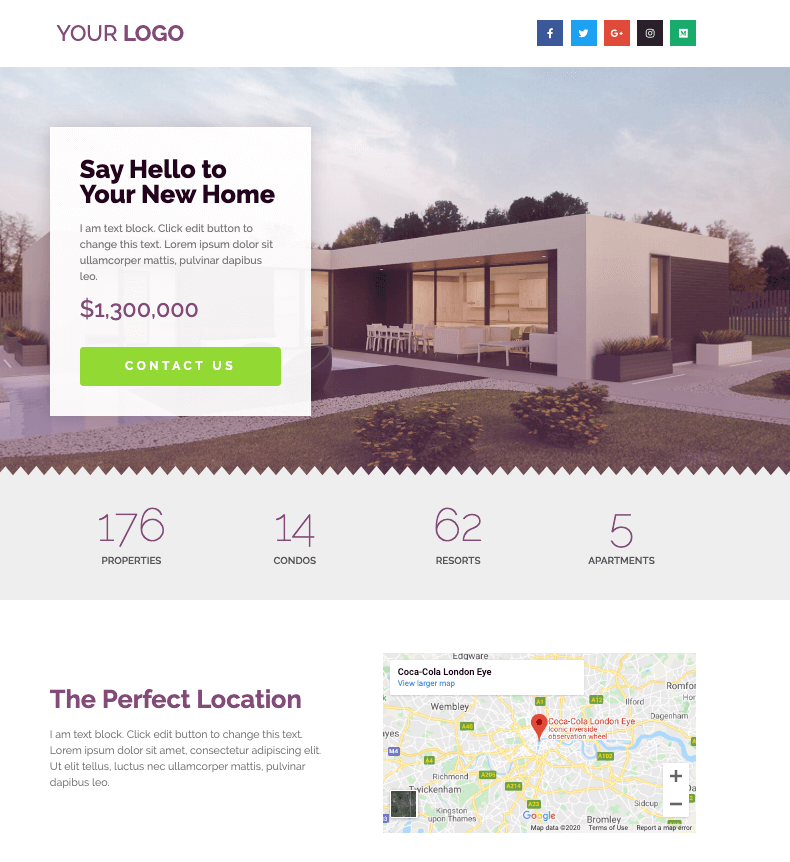
5. 登陸頁面 - 房地產 2

房地產 2 主要是為建築商設計的。 儘管如此,它可以幫助任何想要通過漂亮的大橫幅和響應式計數表來展示其已完成項目的企業。
此外,它還具有平鋪畫廊、谷歌地圖可訪問性和視頻流優勢。 總體而言,它已準備好使用 Happy Elementor Widgets 自定義您的登錄頁面。
因此,您可以更改背景顏色和圖像。 添加或刪除部分。 儘管它是一個免費模板,但 Real Estate 2 與任何 Pro Elementor 功能兼容。
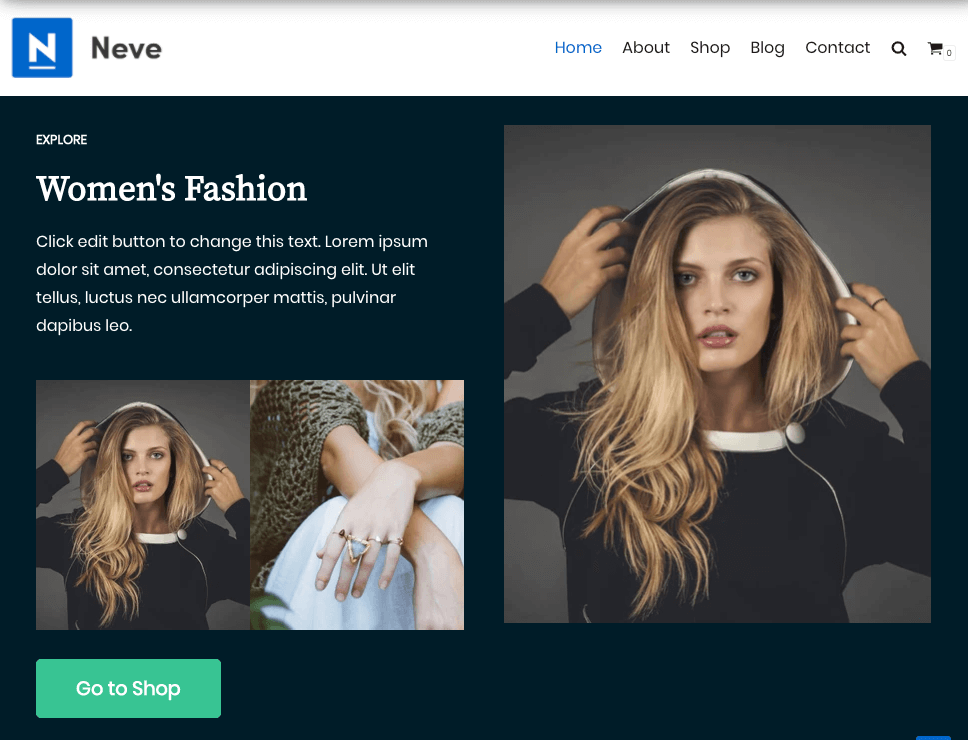
6. Neve——美容和博客

Neve 是一個移動響應的免費元素模板。 它由 JustFreeTheme 為 Elementor 用戶開發。 您需要下載模板並開始對其進行自定義。
無論您是博主還是確實需要一個內容共享網站,此模板都非常適合。 此外,它非常適合美容和時尚雜誌。
界面很有趣。 您可以為精選帖子添加滑塊。 還可以創建可以在不同頁面上顯示的自定義標題。 因此,您可以將滑塊添加到目標網頁的任何部分。
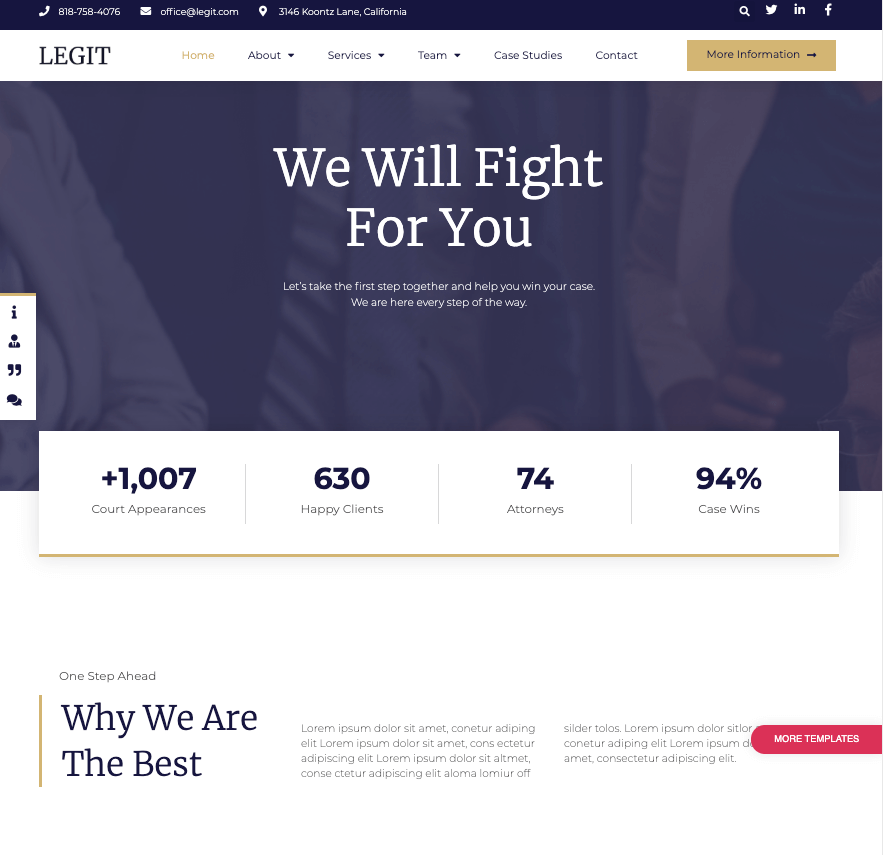
7. 主頁 – 律師事務所

在我們看來,如果我們真的想暗示任何華麗的 Elementor 模板,那肯定是 Law Firm。 看看吧。 從上到下,律師事務所都在定義它的豪華和金邊。 嗯,不僅僅是外觀。 該模板有 17 個不同的部分,但您在瀏覽網站時不會感到無聊。 它喚起了強大的用戶體驗。
這就是我們將它列在我們的專業 Elementor 模板中的原因。 只有在您購買高級計劃後,您才能使用此設計。 但是,它最適合企業組織、諮詢業務、教育機構或大學等。
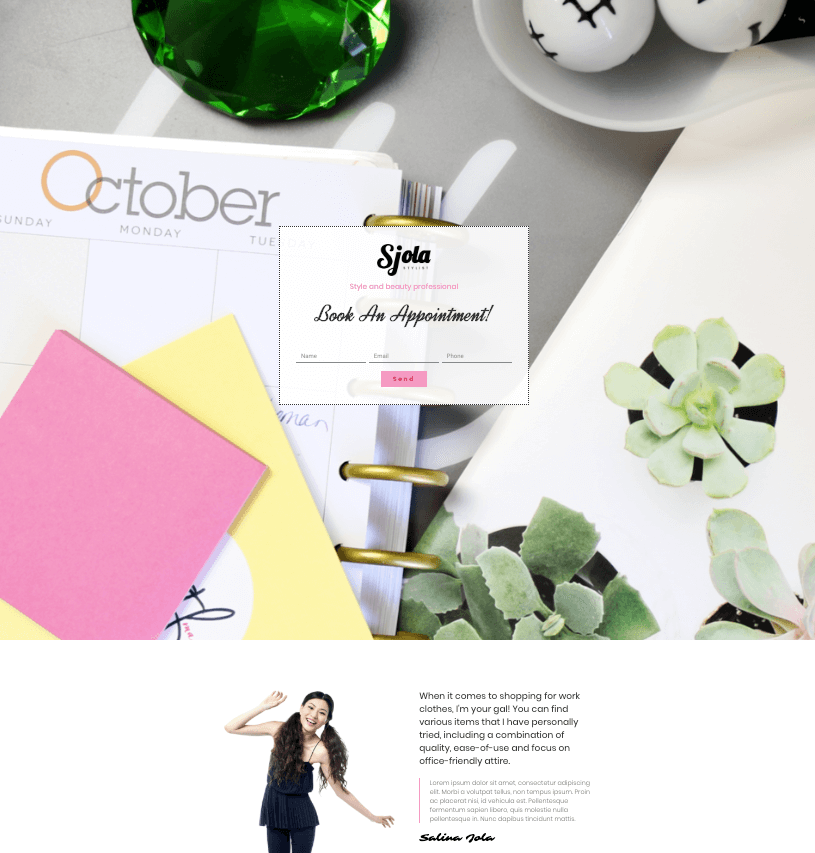
8.登陸頁面 - 造型師

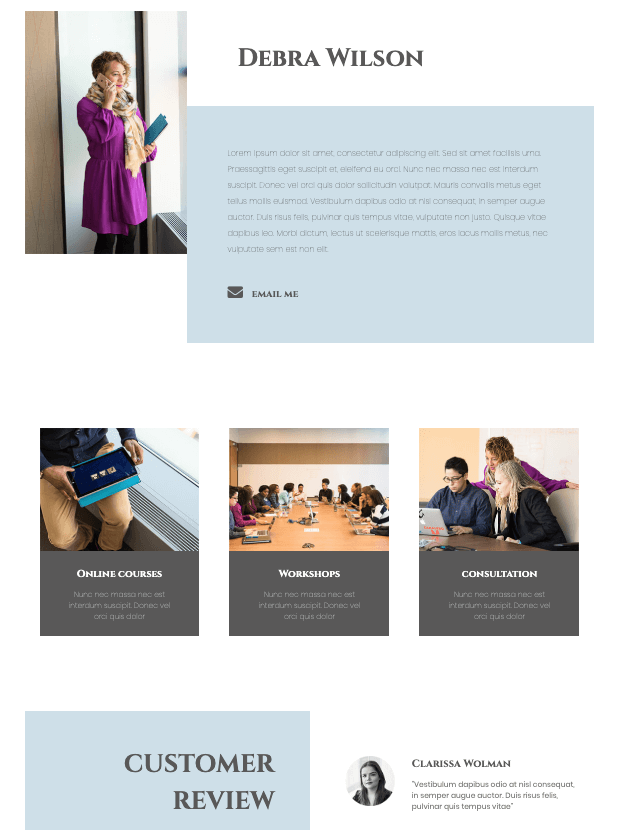
專為美麗而設計的造型師。 它柔軟,輕盈,充滿心靈,美麗而有趣。 此 Elementor 模板主要是為想要創建網站以提供個性化服務的美容專家設計的。 此外,它非常適合水療業務、沙龍或客廳。 即使您是生活教練、培訓師或顧問,造型師也是一個不錯的選擇。
使用這個專業的 Elementor 模板,您可以像講故事一樣講述您的故事。 展示不同的優惠和禮物。 最重要的是,您可以使用簡單的表格(例如電子郵件選項)與客戶進行約會。 此外,還有一個畫廊,可以完美地展示您與不同人的早期服務經驗。

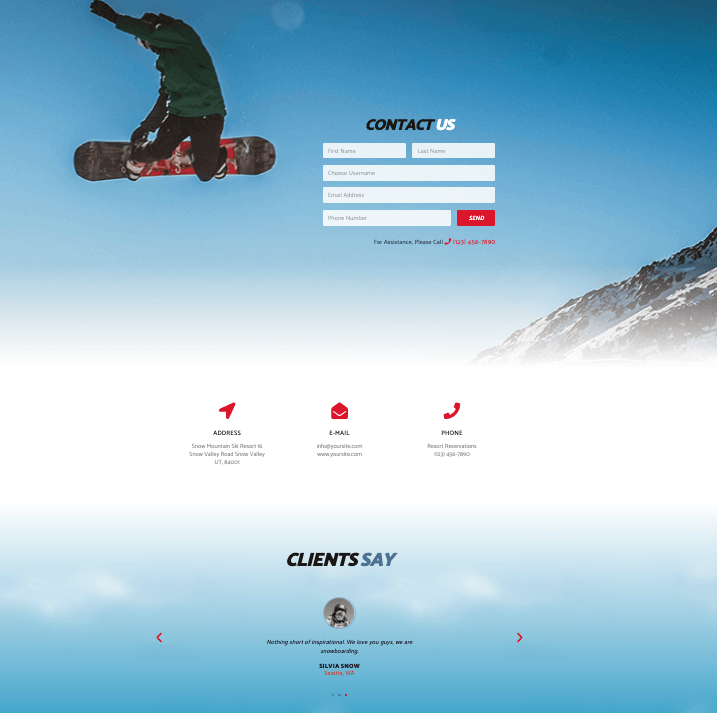
9. 聯繫頁面 - 滑雪板側

51% 的人認為詳細的聯繫信息是許多網站忽略的最重要的事情。 從這個意義上說,聯繫頁面也很重要。 儘管大多數公司都保持簡單,但有時它需要設計更多選項。 例如,您可以添加地圖或視頻教程。

滑雪板就是這樣。 它將幫助您創建一個交互式聯繫頁面。 您可以更改背景圖像、添加聯繫表格和文本幻燈片以顯示客戶推薦。 有時,客戶可能會直接登陸您的聯繫頁面。 那麼為什麼不放一些引起他們注意並選擇留下的東西呢?
滑雪板只需將聯繫信息和表格組合在一個頁面中。 它具有高度響應性和可定制性。
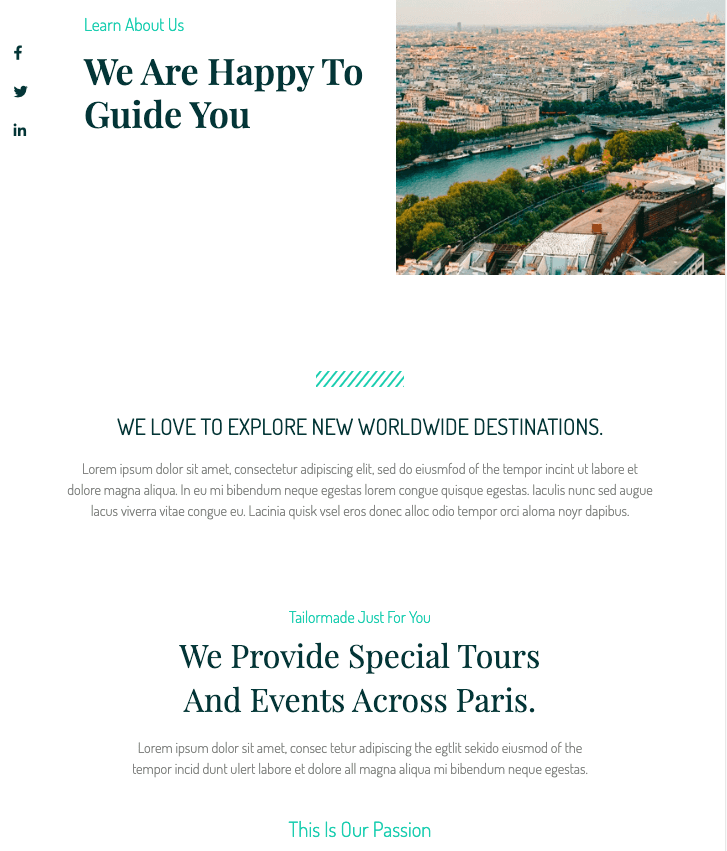
10. 關於 – 旅行

Travel 具有簡單而強大的交互式佈局。 它適用於旅行社或任何個人旅行者。 此外,可以使用這個專業的 Elementor 模板建立一個旅遊社區。 這裡的核心優勢是什麼?
您可以在文字或圖片庫中展示您的旅遊故事。 開始一個旅遊博客。 要求人們在您的組織下分享他們的經驗。 另一方面,預訂功能讓您可以將您的服務與第三方酒店、航空公司和公共汽車相結合。
11. 黑色星期五 – 80 年代風格

要創建銷售頁面、優惠頁面或在聖誕節和黑色星期五等任何場合,80 年代復古外觀將增加額外的吸引力。 此模板中的圖形作品令人興奮。 動畫或浮動效果將您的外觀提升到一個新的水平。
它有四個獨立的部分。 因此,您甚至可以在 80 年代的蒸汽朋克未來主義前景中創建登錄頁面或定價頁面。
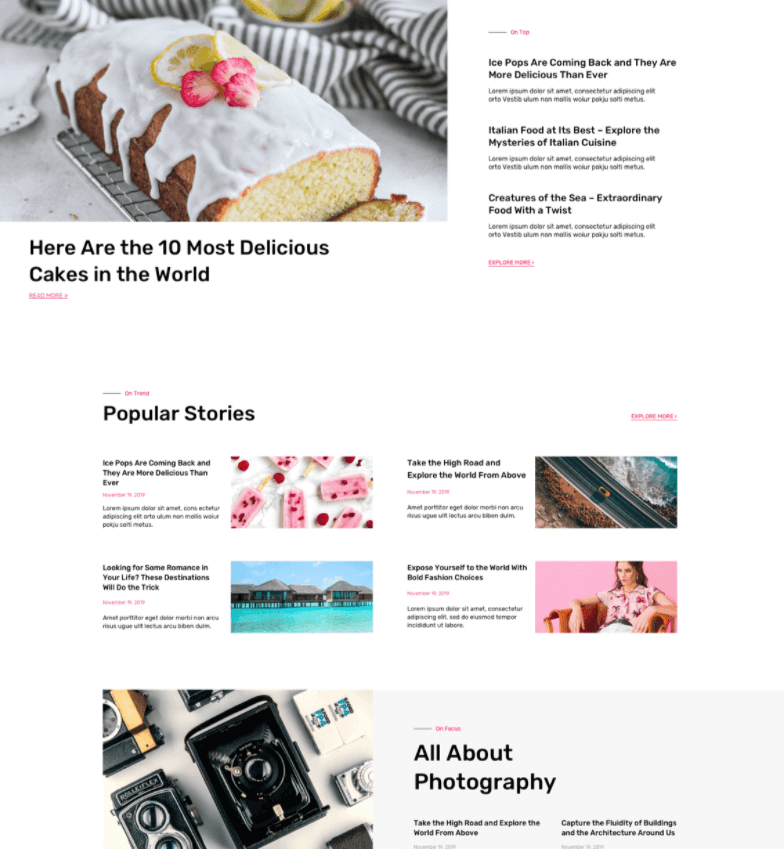
12. 雜誌

該雜誌是任何 Elementor 用戶的完整模板包。 它旨在為您的旅遊博客、娛樂網站和餐廳構建精美的頁面。 因此,這些設計令人眼花繚亂,可讀性強,導航也很容易。
它具有不同類型的功能,可幫助您創建響應迅速的主頁、登錄頁面和彈出式網站。 雖然它是一個高級套件,附帶 Elementor pro 計劃,但就值得稱道的功能而言,價格相當實惠。
13. 快樂積木

Happy Addons 是 Elementors 最受歡迎的第三方小部件集合之一。 快樂積木為它帶來了更多的力量。 作為一個完整的 Elementor 模板,Happy Blocks 讓您可以在幾分鐘內構建任何類型的網頁。
因此,與其為您的網站選擇特定模板,不如使用 Happy Blocks 更容易,並為您的網頁設計打開最新的可能性。 除了創建橫幅、客戶徽標、銷售頁面構建器或內容塊等常見頁面構建功能外,它還具有視差或 CTA 構建器。
您可以使用任何快樂插件包來使用快樂積木。 這個強大的插件只是將您的 Elementor 體驗提升到一個新的水平。
如何從 Elementor 模板庫創建頁面
好吧,既然您了解了頂級 Elementor 模板,您可能還想知道這些模板是如何工作的。 如果您是一致的 Elementor 用戶,您也可以跳過這部分。 在這裡,我們將向您展示如何從 Elementor 庫中添加模板以創建漂亮的頁面。
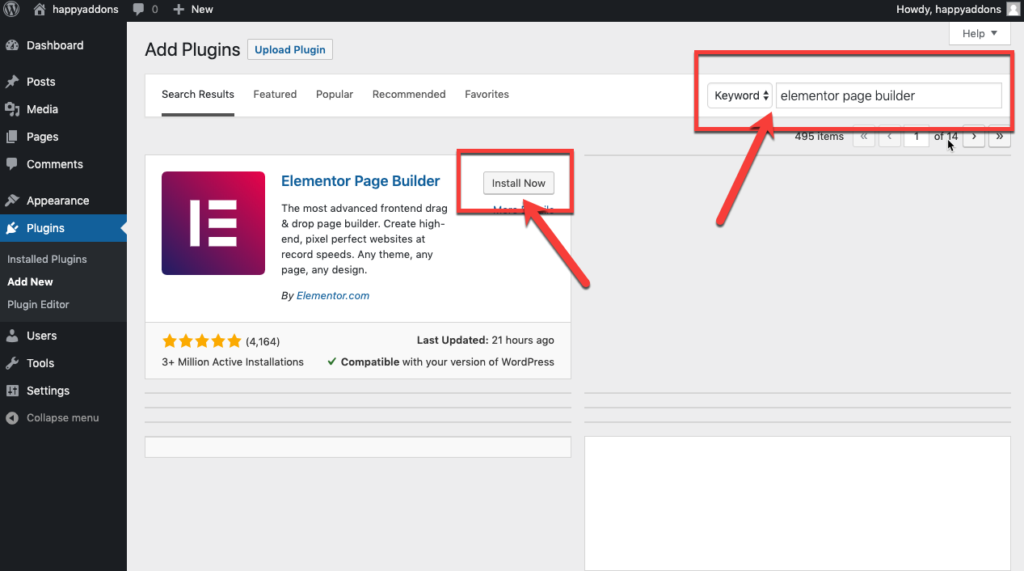
第一步:轉到您的插件部分,然後添加新的。 在您的 WordPress 網站中安裝 Elementor。

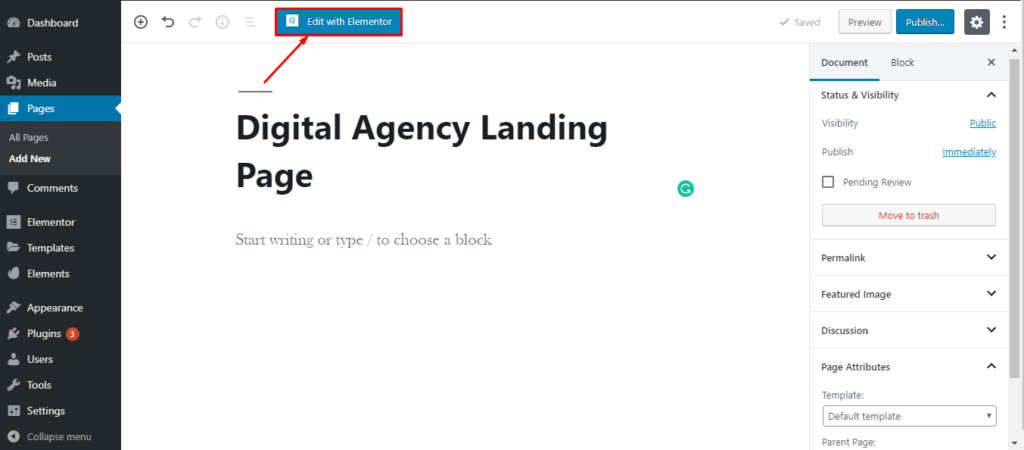
第二步:現在轉到頁面>>添加新的。 然後單擊藍色按鈕“使用 Elementor 編輯”。 它將帶您從塊編輯器進入 Elementor 編輯器。

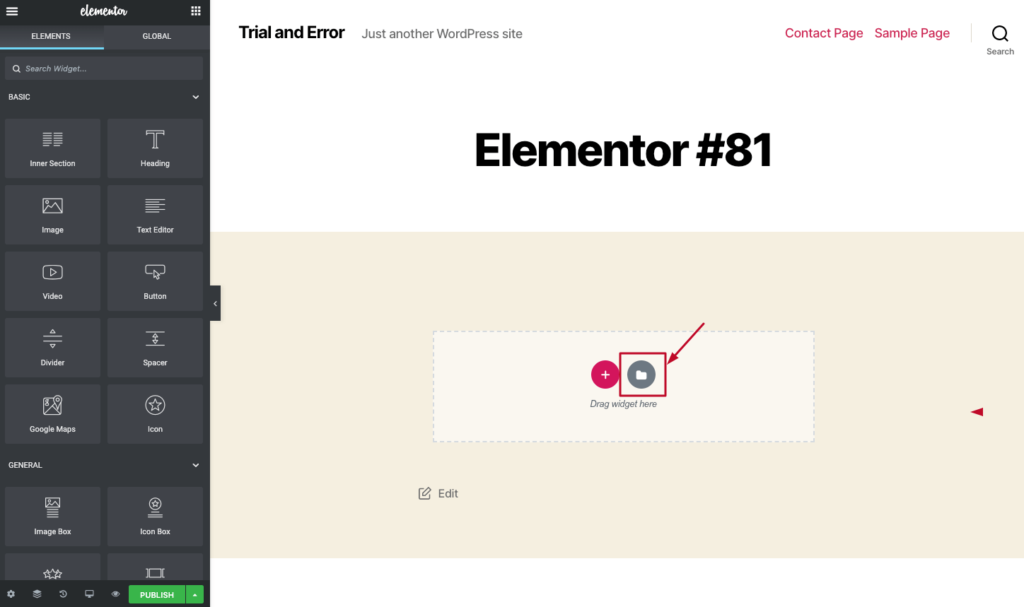
第三步:在下一頁上,單擊文件圖像以轉到 Elementor 庫。

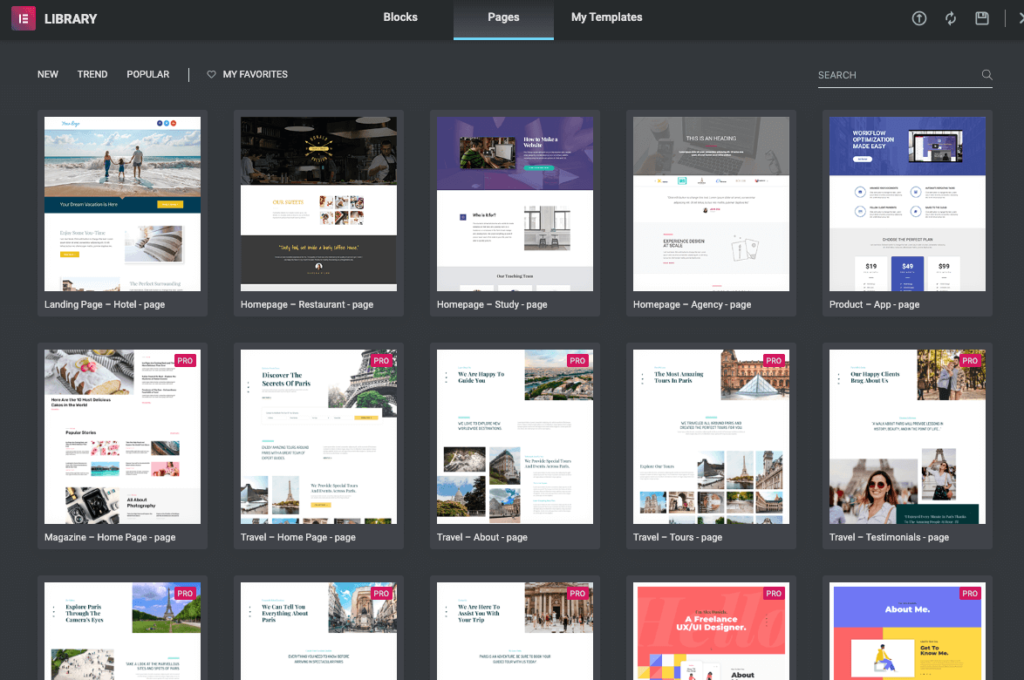
第四步:下一頁將帶您到圖書館。 您將在此處找到所有 Elementor 模板集合。 選擇您喜歡的任何內容(要獲得高級版本,您需要成為專業用戶)。

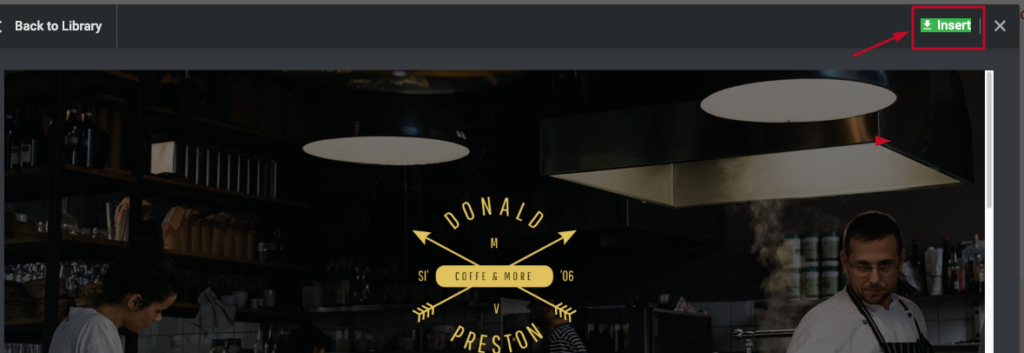
第五步:例如,我們選擇首頁——餐廳。 只需選擇它,然後單擊插入。

最後一步:您將在編輯器上找到模板。 現在開始定制它。 自定義後,點擊發布。

要使用強大的 Elementor 小部件使您的頁面更具響應性和轉換,請立即安裝 Happy Addons。
總結頂級 Elementor 模板
在結束這篇文章之前,我們想給你一些額外的信息。 您應該知道有幾個第三方為 Elementor 創建模板。
為 Elementor 銷售或提供免費模板的其他一些著名資源是 -
- Envato 元素
- 模板怪物
- 簡易主題包
- Sizzify Lite 等
嗯,就是這樣。 您是否考慮過我們列表中的任何特定設計? 不要忘記與我們分享您的想法。
