包含更多潛在客戶聯繫表格的前 6 個地方
已發表: 2018-09-11您是否讓您的網站訪問者盡可能輕鬆地聯繫到您? 通過將您的聯繫表格放在您網站的顯眼位置,您會收到更多訪問者的詢問。
在本文中,我們將向您展示在您的網站上包含聯繫表單以獲得更多潛在客戶的前 6 個位置。
使用聯繫表增加潛在客戶
無論您從事哪個行業,您網站上的每個頁面都需要一種方法來引導訪問者完成成為滿意客戶的過程。無論您是……
- 一位尋求演講機會的博主
- 尋找客戶的企業主
- 電子商務商店增加銷售額
- 一個促進捐助者關係的非營利組織者
…鼓勵訪客在他們的客戶旅程中邁出第一步很重要。
為了幫助您的網站訪問者開始使用,您需要在每個頁面上進行號召性用語。 這是某種提示,將鼓勵訪問者採取行動成為客戶,例如加入您的電子郵件通訊或下載誘人的內容升級。
您可以在我們姊妹網站的電子郵件營銷初學者指南中了解更多相關信息。
那麼,您如何在博客的帖子和頁面上包含號召性用語? 這將如何幫助您獲得更多潛在客戶?
嗯,有一個簡單的解決方案:通過創建一個簡單的聯繫表單。
這裡有 6 個地方可以在您的網站上包含聯繫表格,以便您可以開始收集更多潛在客戶。
1. 在你的側邊欄中
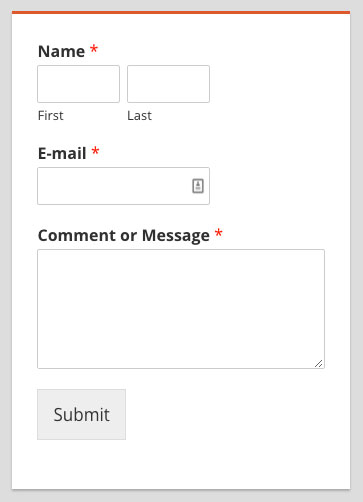
通過在您網站的側邊欄中放置聯繫表單,無論訪問者在您網站的哪個位置(包括您的博客文章),都可以輕鬆訪問它。 您的表單可以顯示在網站的左側或右側,如下所示:

需要幫助放置 WordPress 聯繫表單小部件? 請參閱我們的教程:如何在 WordPress 側邊欄小部件中添加聯繫表單。
2. 關於頁面
一個經常被忽視的與訪問者聯繫的機會是在您的關於頁面上。 要充分利用此頁面,請記住包含以下詳細信息:
- 您的企業使用簡單的語言做什麼。
- 滿意的客戶對他們與您的體驗有何評價。
- 誰在您的公司工作以及如何联系每個人。
- 一個關於您的產品和服務如何影響人們的故事。
- 一種號召性用語,可以激勵訪問者立即做某事,例如聯繫表單。
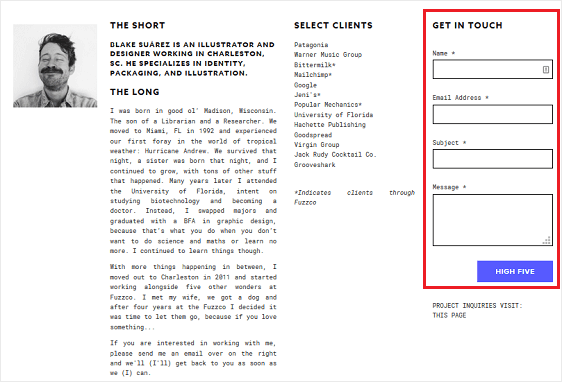
要查看出色的關於頁面的示例,請查看 Blake Suarez 的網站。 該頁面建立信任,介紹網站所有者,講述一個故事,並以聯繫表結束。

3. 聯繫頁面
您的聯繫頁面是您網站上最重要的頁面之一。 訪問它的人更有可能與您做生意。
為了幫助您的訪客邁出成為滿意客戶的下一步,請務必:
- 說明為什麼有人應該與您聯繫以及您如何幫助解決他們的需求。
- 為希望通過呼叫某人獲得支持的訪問者列出您的電話號碼。
- 鏈接到Twitter、Facebook 和 Instagram 等社交媒體帳戶,為訪問者提供一種參與業務的方式。
- 包括使用字段的簡短表格,以幫助您了解誰在與您聯繫而不會收到垃圾郵件
- 將訪問者重定向到一個感謝頁面,該頁面解釋了您何時以及如何與他們聯繫。
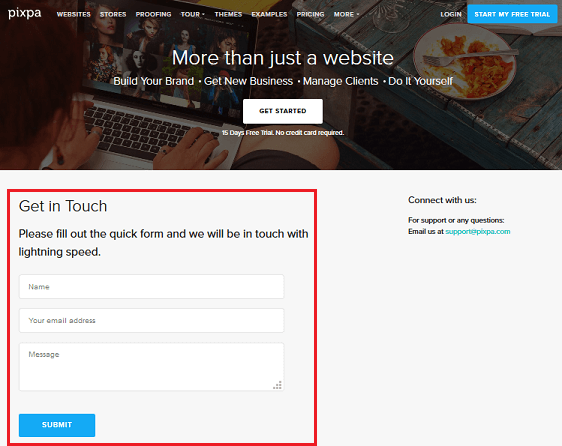
如果您使用上面的提示讓訪問者更容易聯繫到您,就像 Pixpa 在下面的示例中所做的那樣,您會注意到您收集的潛在客戶數量有所增加。


您知道 WPForms 也有離線模式嗎? 即使訪問者失去了互聯網連接,這也可以讓您捕獲潛在客戶。 離線表單只是 WPForms 是一個很好的 Typeform 替代品的原因之一。
4. 折疊上方……或下方
關於您應該將聯繫表格放在網站主頁上的折疊上方還是下方,長期以來一直存在爭論。 事實是,每個網站都將從一個或另一個中受益,具體取決於目標受眾。
根據 Nielsen Norman Group 進行的一項研究,網站訪問者看到置於首屏的內容的次數比置於首屏下方的內容多 102%。
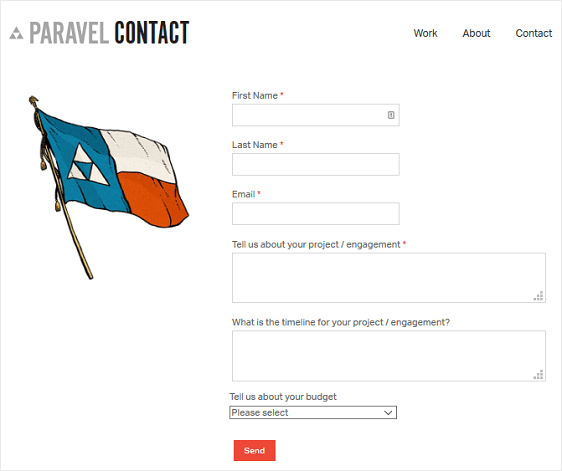
因此,像 Paravel 那樣向您的網站添加聯繫表單肯定會讓您對聯繫表單採取行動,因為它遠高於首屏。

也就是說,有人認為滾動的人這樣做是有原因的。
向下滾動網頁的人們對您所提供的內容表現出興趣,因此,即使它出現在首屏下方,也可能更有可能在您的網站上填寫並提交聯繫表格。
以 Melonfree Web Consulting 為例。

用戶必須一直滾動到頁面底部才能訪問聯繫表單。 然而,在此過程中,用戶正在查看有關其服務的信息,了解為什麼 Melonfree 是值得合作的公司,甚至可以訪問過去工作的組合。
這樣做的想法是,如果用戶深入了解網頁,並意識到他們需要在了解您的所有業務後與他們取得聯繫,他們就會這樣做。
5. 博客發布後
按照上面提到的將聯繫表單放在網站主頁的折疊下方時的想法,您可以考慮在網站的博客內容下方添加一個。
同樣,閱讀整篇博客文章的人,無論是完整的還是掃描您所寫的內容,都會做以下兩件事之一:
- 永遠離開你的網站,因為他們不喜歡你寫的東西,也不想再回來
- 或者更有可能的情況是,要么選擇與您取得聯繫,要么繼續閱讀您網站的更多內容,並在全部完成後選擇填寫您的表格
如果您可以用您的網站內容吸引讀者,並希望讓他們有機會在他們看到您提供的內容後與您聯繫,請立即在博客文章後使用簡單的聯繫表進行聯繫。
6. 頁腳部分
很多人滾動到網站底部尋找更多信息。 事實上,很多人都在尋找社交媒體圖標、關於我們頁面、實體店位置地圖,你猜對了,聯繫信息。
與其讓網站訪問者導航到單獨的聯繫頁面,不如為那些可能對您的業務持觀望態度的人簡化流程。
如需靈感,請查看 Grover Web Design 的頁腳部分。

它們不僅包含簡短的聯繫表格,還包含公司的實際地址、電話號碼和社交媒體圖標,這正是人們在滾動到任何網站的頁腳時正在尋找的內容。
如果您在使用 WPForms 時需要幫助,請查看我們的分步教程,了解如何將聯繫表單添加到您的 WordPress 頁腳。
綜上所述
你有它! 在您的網站上放置聯繫表格的 6 個絕佳位置,以便人們可以隨時與您聯繫。
想要對您的聯繫表格做更多的事情嗎? 查看如何從 WordPress 的彈出窗口創建聯繫人,以便您可以在網站的任何位置添加聯繫表單。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
