如何使用 Facebook Pixel 跟踪表單提交(輕鬆)
已發表: 2020-12-21您想使用 Facebook Pixel 來跟踪您的表單提交嗎? 嵌入 Pixel 可以幫助您輕鬆地向已經使用過您表單的人重新營銷您的網站。
我們將引導您完成在您的 WordPress 表單上使用像素跟踪的最簡單方法。 這將使您輕鬆跟踪表單提交並優化您的廣告活動。
在您的網站上安裝 Pixel 後,您就可以使用訪問者數據輕鬆為您的廣告創建自定義受眾。
立即創建您的 WordPress 聯繫表
Facebook 像素跟踪什麼?
Facebook Pixel 會跟踪您網站上的用戶活動。 它可用於衡量您通過結帳獲得的轉化次數或衡量您網站上的重要操作。
Facebook Pixel 使用 cookie 來識別查看您網站的用戶。 它跟踪事件,如:
- 查看、購買或添加到心願單的項目
- 單擊添加到購物車按鈕
- 訪問的頁面
- 添加了付款信息
- 已預約
- 和更多。
這些是 Facebook 稱之為標準事件的示例。 您可以添加自己的自定義事件和自定義轉化。

根據您的活動收集的數據,Facebook 可以:
- 向網站訪問者展示 Facebook 廣告——例如,如果訪問者查看產品但未購買,您可以創建廣告以鼓勵他們返回特殊登錄頁面,或向他們展示促銷代碼。
- 創建與訪問者俱有相似特徵的受眾- 這使您可以向與瀏覽您網站的人相似的受眾做廣告。 由於 Facebook 知道您的目標人群,因此它可以向年齡、性別、興趣或位置相似的人展示廣告。
- 向最有可能花錢的客戶展示廣告——您可以創建已經花錢的自定義受眾,並將廣告定位到這些人。 這可以幫助您在 Facebook 上投放廣告時獲得更好的投資回報。
跟踪表單轉化是增加社交媒體廣告收入的好方法。 一旦您知道誰在轉換,您就擁有了寶貴數據的金礦,可以通過更有效地關注理想客戶來幫助增加銷售額。
現在我們了解了 Facebook Pixel 的功能,讓我們在您的網站上安裝一個表單跟踪像素來跟踪您的表單提交。
如何使用 Facebook Pixel 跟踪表單提交
要與我們一起逐步完成本教程,您需要設置一個商業 Facebook 頁面並準備就緒。 我們將向您展示設置 Facebook Pixel 以跟踪表單提交的最簡單方法。
- 安裝 WPForms 插件
- 為表單提交創建一個感謝頁面
- 設置您的表單確認頁面
- 創建您的 Facebook Pixel 以跟踪表單提交
- 創建您的自定義轉換
如果您使用廣告攔截器,最好在開始執行這些步驟之前將其關閉。 如果您的廣告攔截器處於活動狀態,您可能無法跟隨,因為某些按鈕和選項可能被隱藏。
第 1 步:安裝 WPForms 插件
首先,我們將安裝 WPForms 插件。 WPForms 是 WordPress 最好的表單構建器,它讓您無需編寫代碼即可製作任何類型的表單。

如果您需要幫助安裝插件,請跳到本指南以在 WordPress 中安裝插件。
接下來,我們需要創建一個表單。 這是在 WordPress 中創建簡單聯繫表單的指南,可幫助您設置表單。
當您的表格準備好後,請返回本指南並從下面的第 2 步開始。
第 2 步:為表單提交創建感謝頁面
現在我們需要在 WordPress 中創建一個新頁面。 我們將在提交表單後向訪問者顯示此頁面,以將表單提交記錄為事件。 您可以通過手動添加事件代碼來做到這一點,但我們使用的是一種超級快速和簡單的方法。
我們還將隱藏此頁面,以便無意中在搜索結果中找到它的人無法訪問它。 所以當這個頁面加載時,Facebook Pixel 會知道表單已經提交,我們不是隨機訪問的。
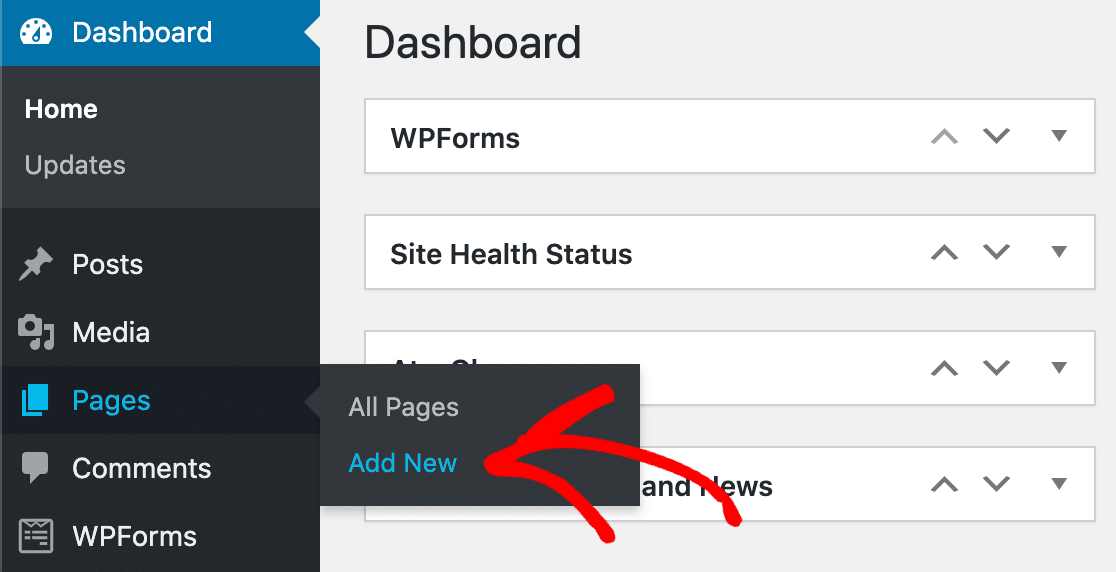
首先,單擊頁面 » 添加新內容。

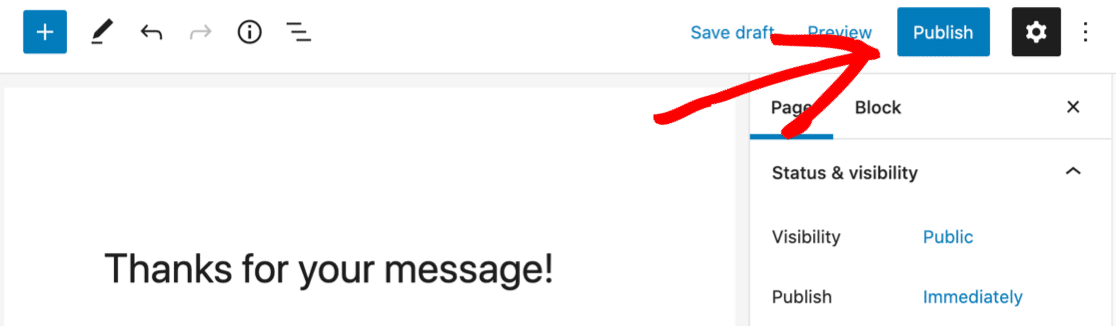
創建一個感謝頁面,該頁面將在您提交表單時顯示。 您可以在此處輸入您想要的任何內容。
我們將快速輸入感謝信息。
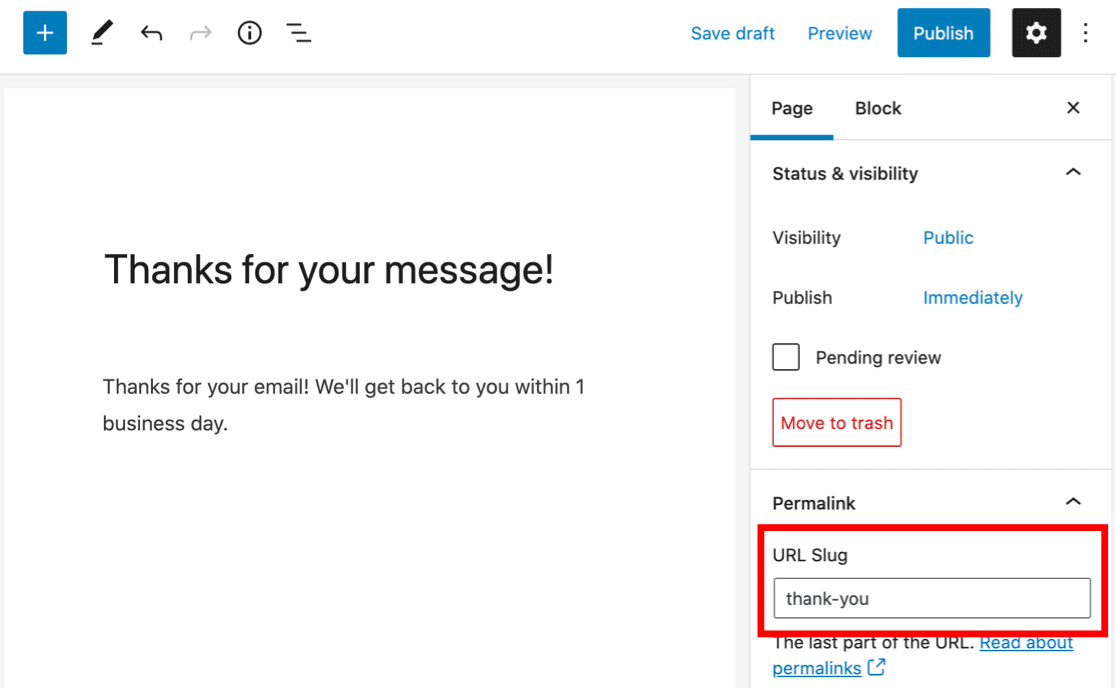
現在在右側的URL Slug框中輸入slug 或您的頁面。

我們將使用謝謝作為頁面的 slug。 一定要在這裡輸入一些獨特的東西。 這很重要,因為我們需要 Pixel 稍後輕鬆識別此頁面。
隱藏您的感謝頁面
接下來,您需要確保這個感謝頁面沒有被搜索引擎索引。 我們不希望任何人通過搜索來到此頁面並在未提交表單的情況下觸發 Pixel。
為了隱藏頁面,我們將使用我們的 SEO 插件更改索引設置。
多合一 SEO 是 WordPress 的最佳搜索引擎優化插件,它可讓您輕鬆控製網站的索引方式。 我們可以使用頁面上的設置來確保它不被搜索引擎爬蟲編入索引。
請務必更改感謝頁面的設置,而不是整個網站。
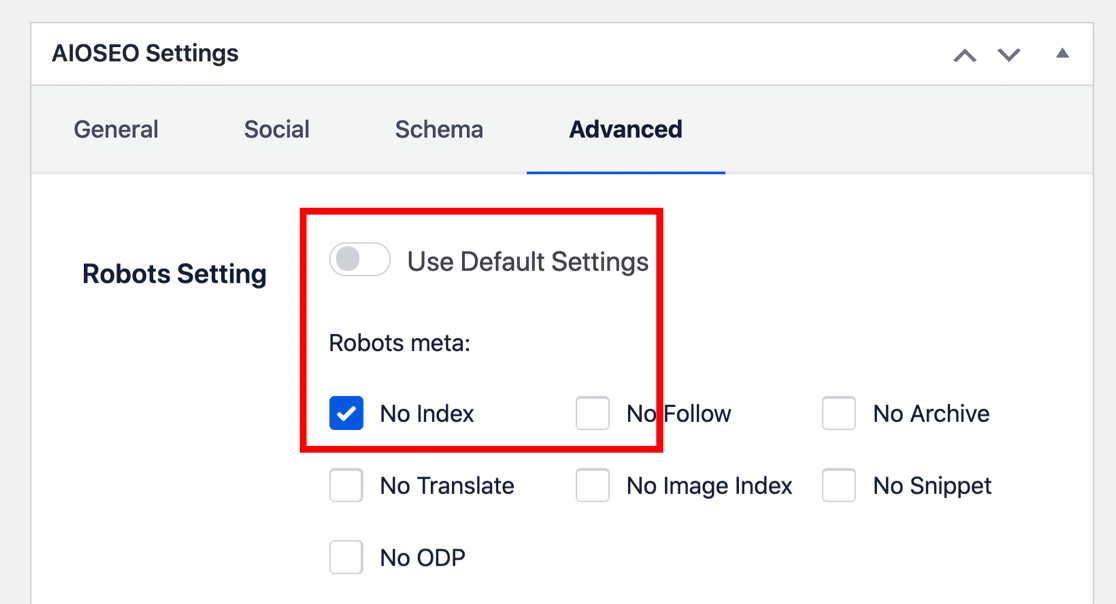
在 AIOSEO 設置面板中,關閉使用默認設置。 然後,您需要確保頁面設置為No Index 。

當您保存新網頁時,搜索引擎將不會在其結果中將其編入索引。 這意味著事件跟踪只能記錄來自表單提交的訪問。
您可以通過其他方式將頁面設置為無索引。 例如,您可以在 robots.txt 文件中添加一行。 要了解不索引頁面的不同方法,請訪問本教程,了解如何從搜索引擎中隱藏 WordPress 頁面。
完成後,單擊發布以發布您的頁面。

最後,檢查您的新感謝頁面是否沒有自動添加到您的任何導航菜單中。
如果有,您需要轉到外觀»菜單並從每個菜單中刪除該頁面,以便沒有人可以直接訪問它。 如果您需要更多幫助從菜單中刪除頁面,請查看本指南以在 WordPress 中編輯導航菜單。
現在我們準備好返回表單。
第 3 步:設置您的表單確認頁面
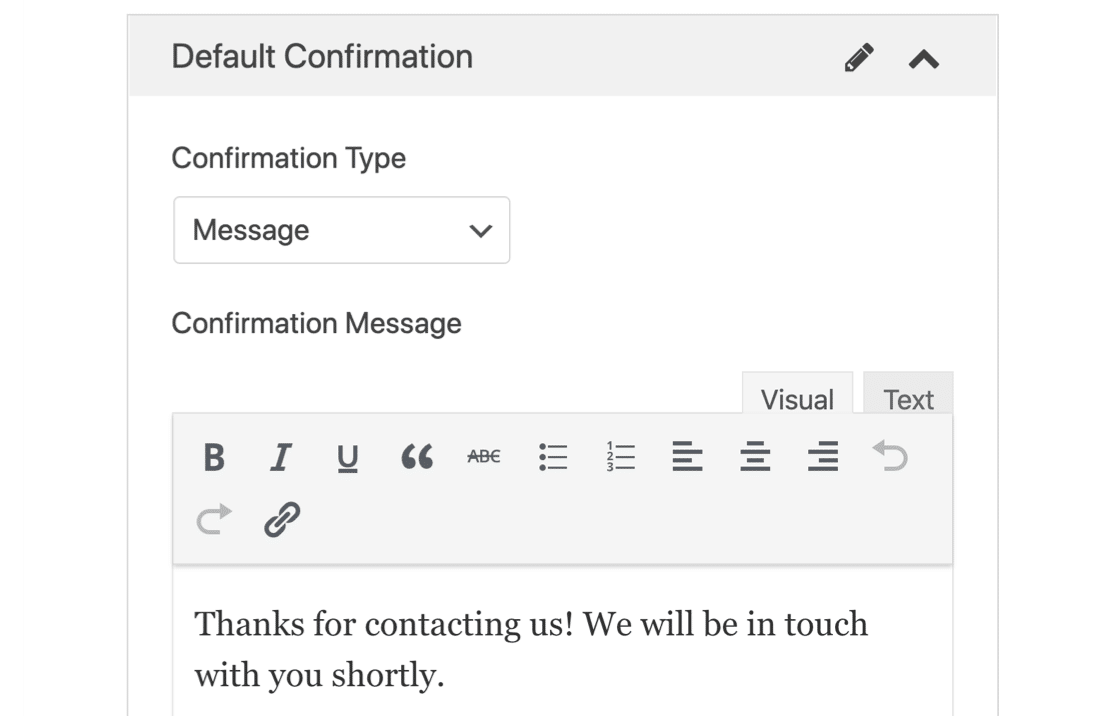
默認情況下,您的表單確認可能設置為顯示感謝信息。 這是快速確認表單提交是否有效的好方法。
但是對於本教程,您需要更改此設置,以便 WPForms 加載您的新感謝頁面。
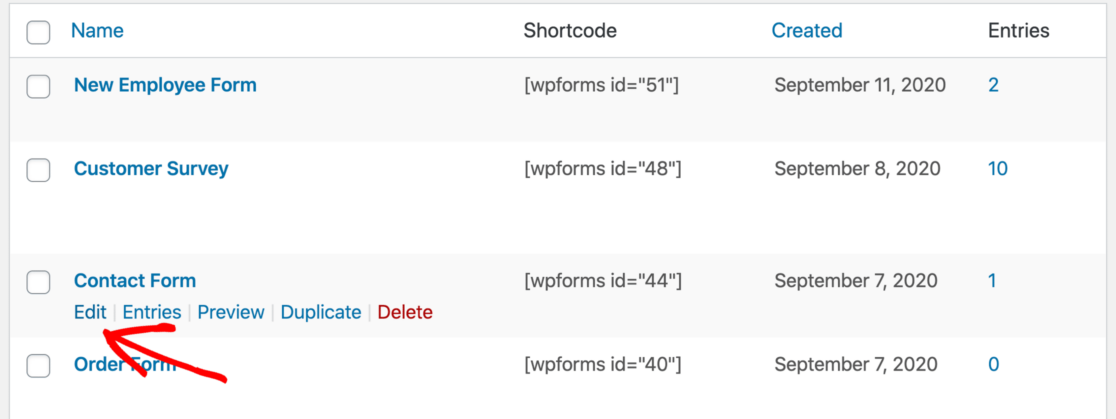
首先,單擊側欄中的WPForms 。 現在繼續並單擊您創建的表單名稱下方的編輯。

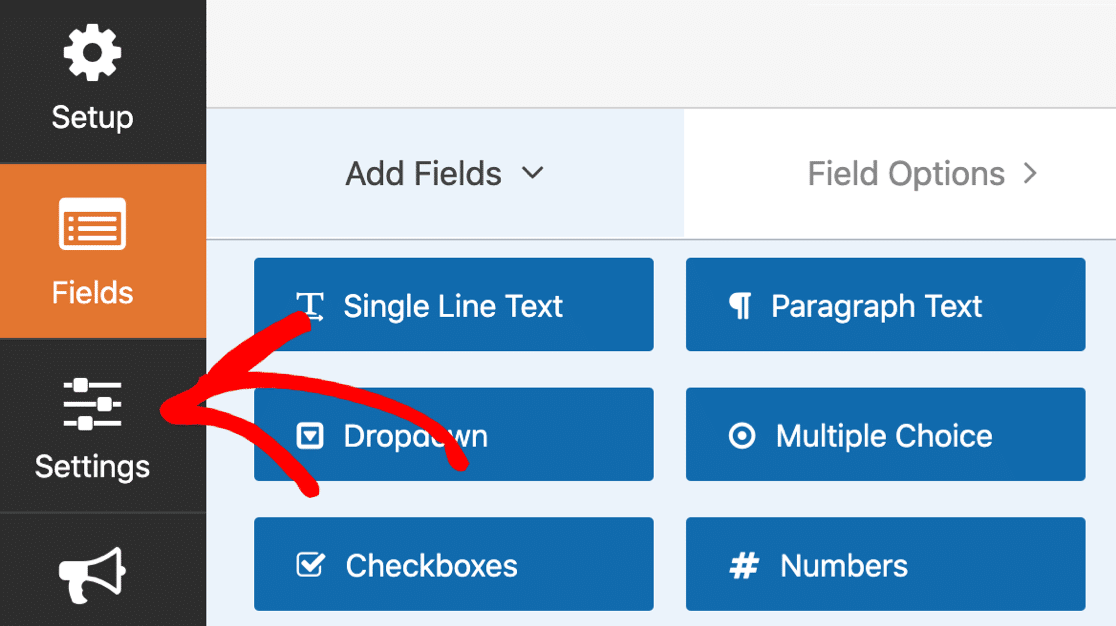
在表單構建器中,單擊左側的設置...

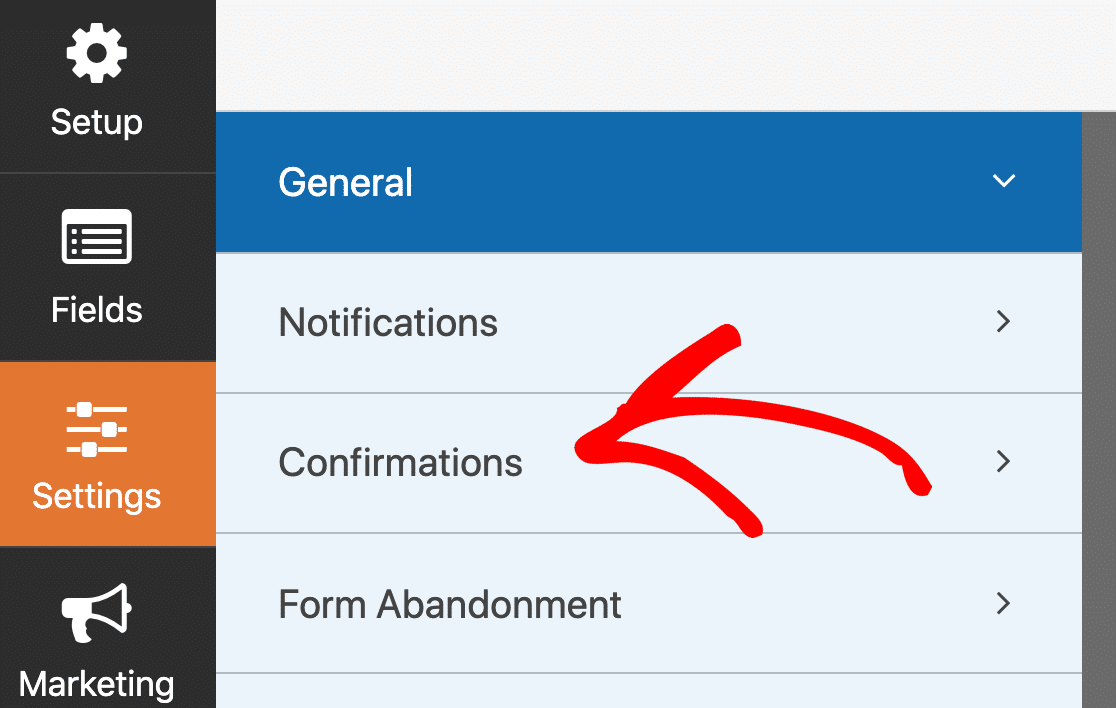
現在點擊確認。

在右側,檢查您的確認類型是否設置為Message 。 這將顯示一個帶有一些文本或 HTML 的框。

讓我們改變這一點。
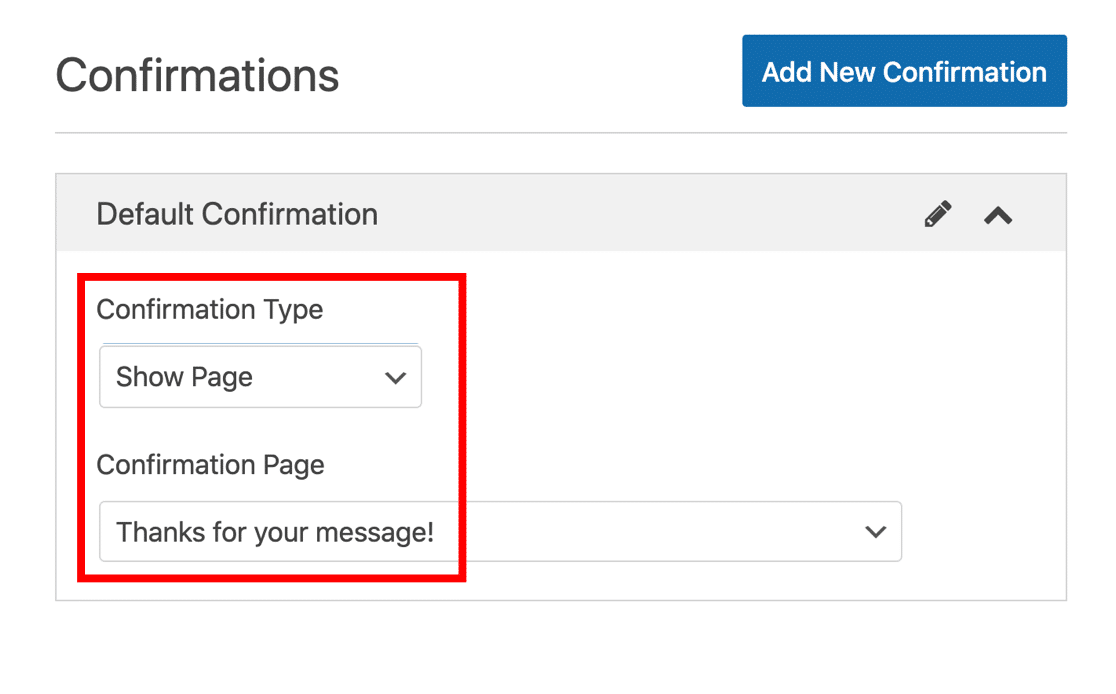
在第一個下拉列表中,選擇Show Page 。 然後在第二個下拉列表中選擇新的感謝頁面的名稱。
確認設置如下所示:

最後,單擊表單構建器頂部的保存。
偉大的。 表格準備好了。 現在我們可以切換到 Facebook 進行下一步。
第 4 步:創建您的 Facebook Pixel 以跟踪表單提交
在本節中,我們將引導您完成創建 Facebook Pixel ID 的基本步驟。 Facebook 的業務工具非常強大,因此我們將在本教程中使用最基本的設置。

首先訪問 Facebook 廣告管理器。 如果您還沒有登錄 Facebook,請登錄。 如果您有多個廣告帳戶,請從右上角的下拉列表中選擇正確的一個。
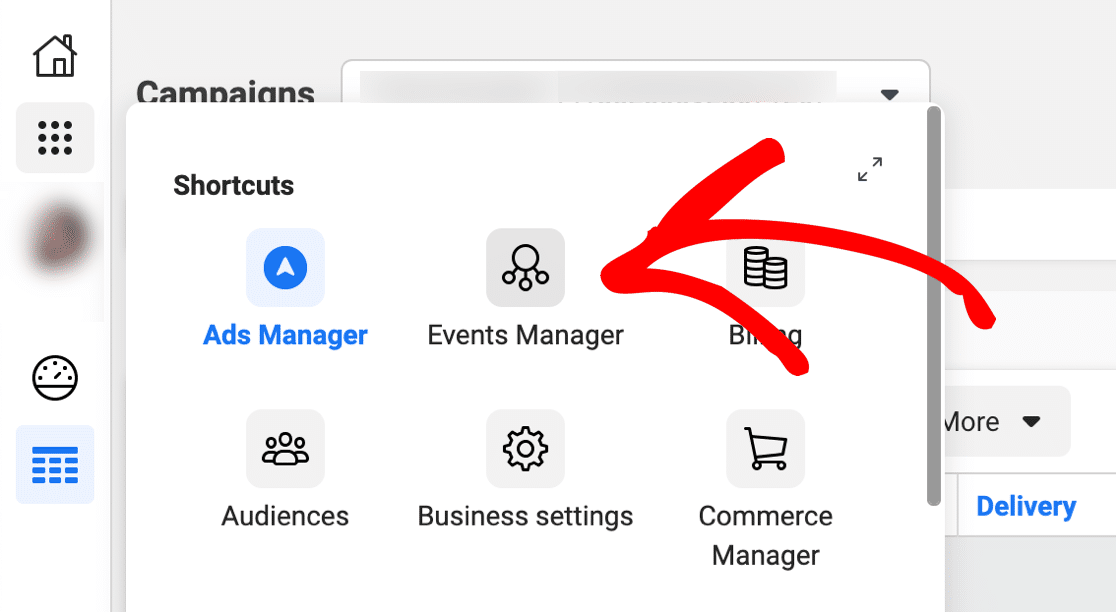
查看側邊欄並單擊帶有 9 個點的圖標。 從彈出的菜單中,單擊Events Manager 。

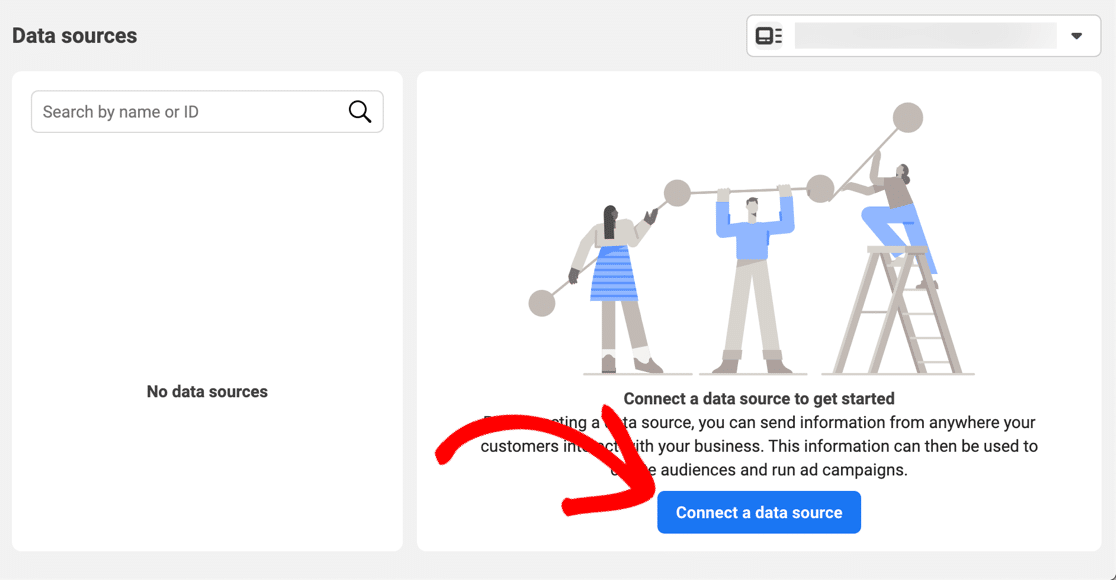
如果您的帳戶像我們一樣是全新的,您還看不到任何數據源。 繼續並單擊連接數據源。

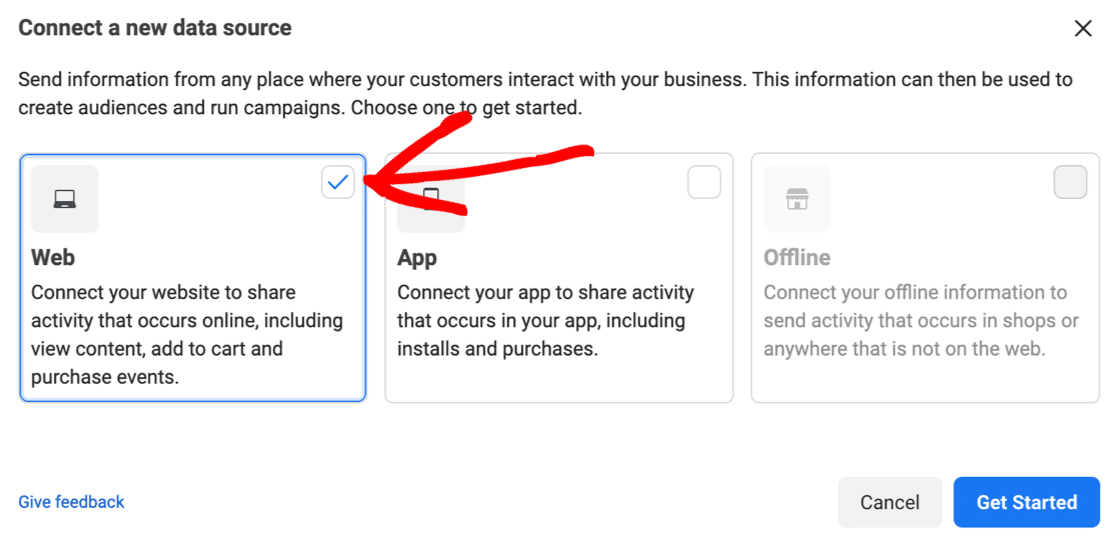
在彈出窗口中,您需要選擇Web ,然後單擊Get Started 。

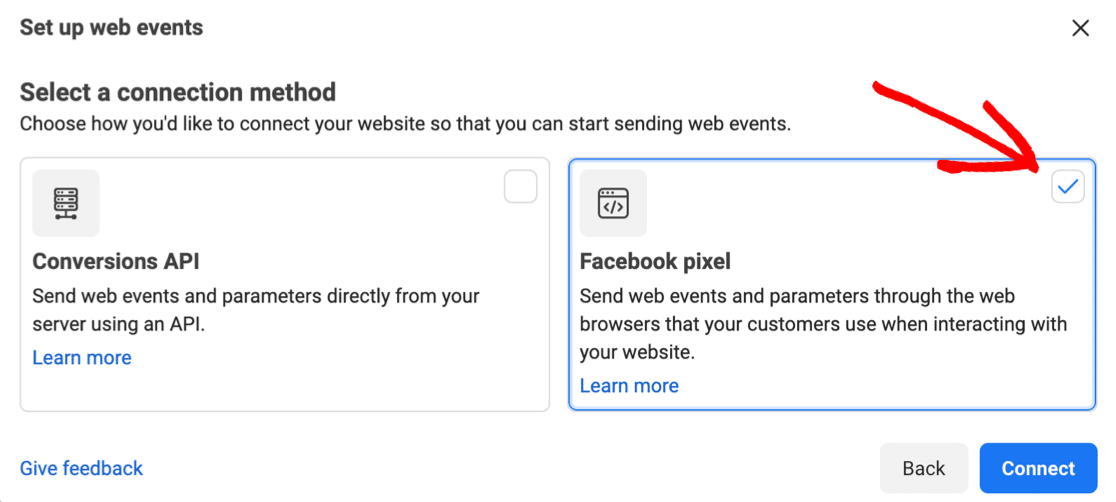
在下一個菜單中,點擊Facebook Pixel ,然後點擊Connect 。

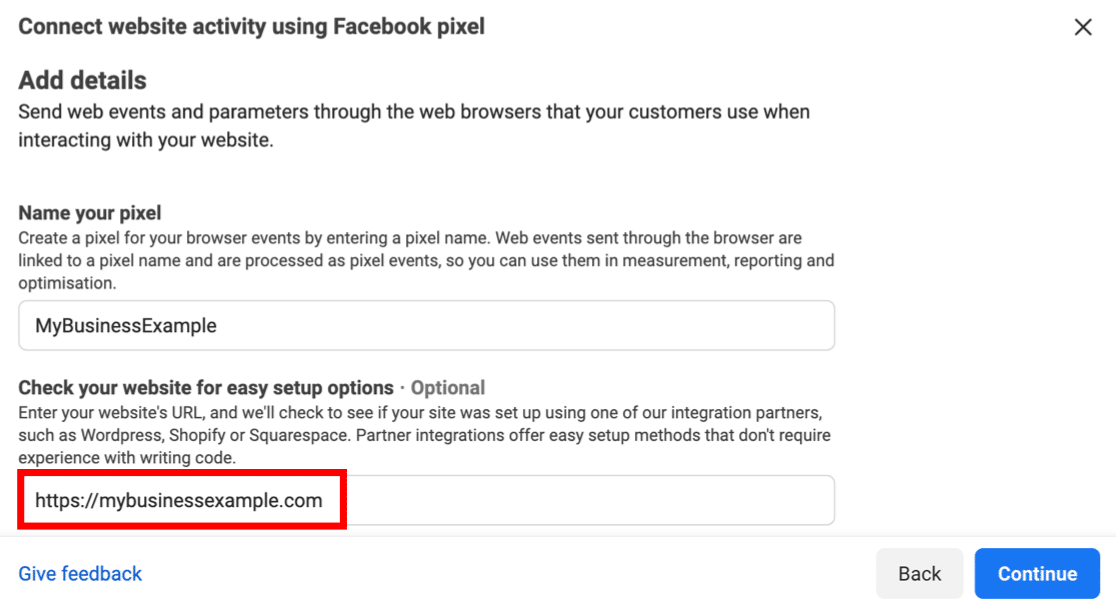
現在,您將有機會為您的新 Pixel 命名,並讓 Facebook 檢測您正在使用的平台——在我們的例子中是 WordPress。
我們用紅色標記的第二個字段是可選的,但您一定要填寫它,因為它會使接下來的幾個步驟更快。

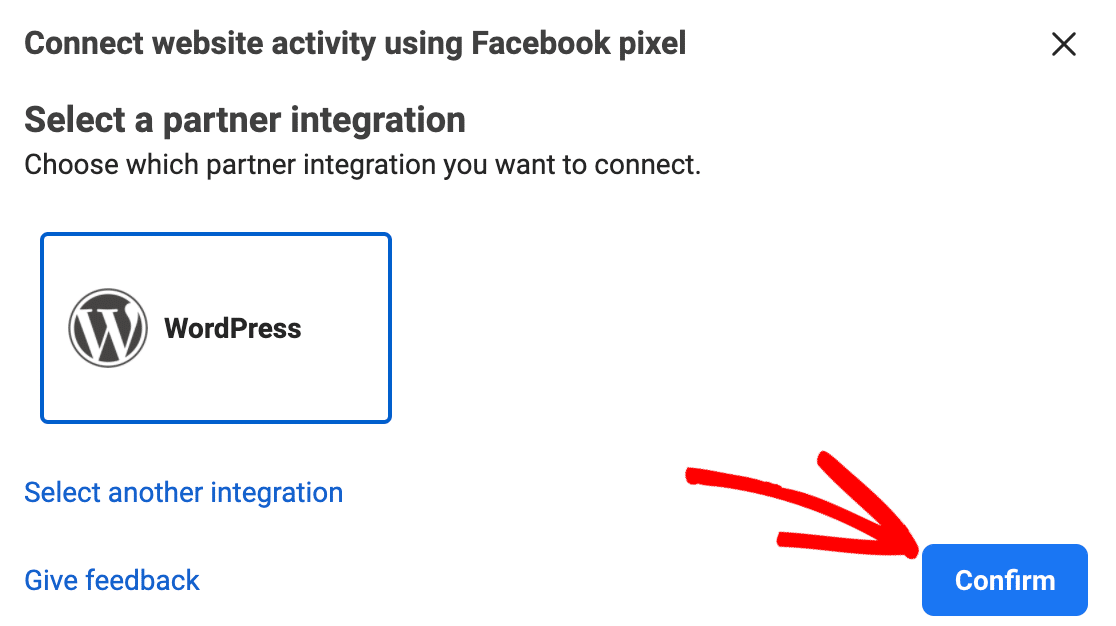
Facebook 現在應該能夠知道您正在使用 WordPress。
點擊確認。

您快到了!
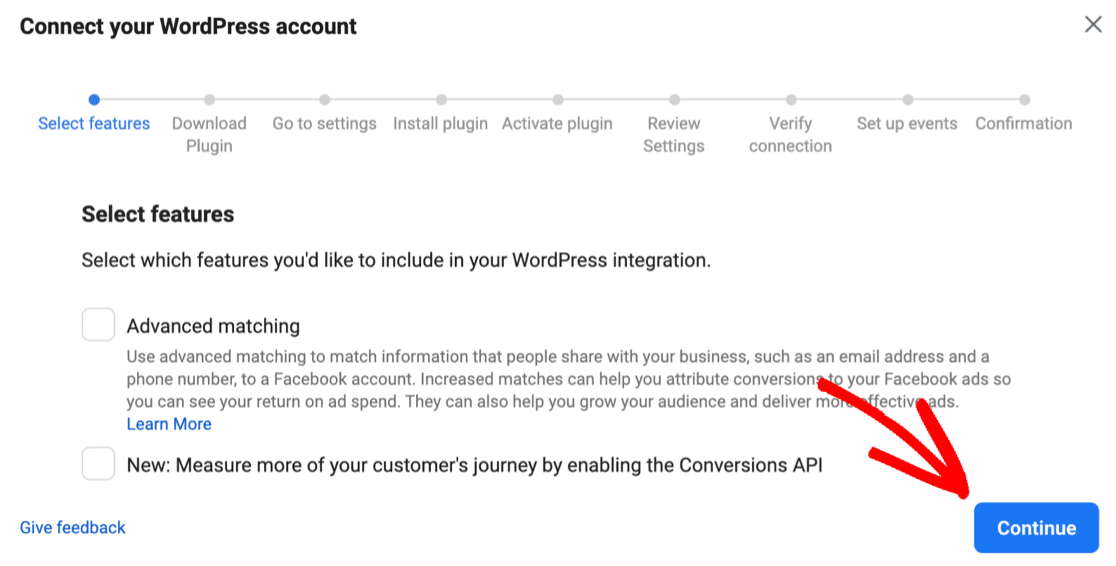
將打開一個新嚮導並指導您安裝 Facebook Pixel 插件。 在此處選擇要使用的選項,然後單擊繼續。

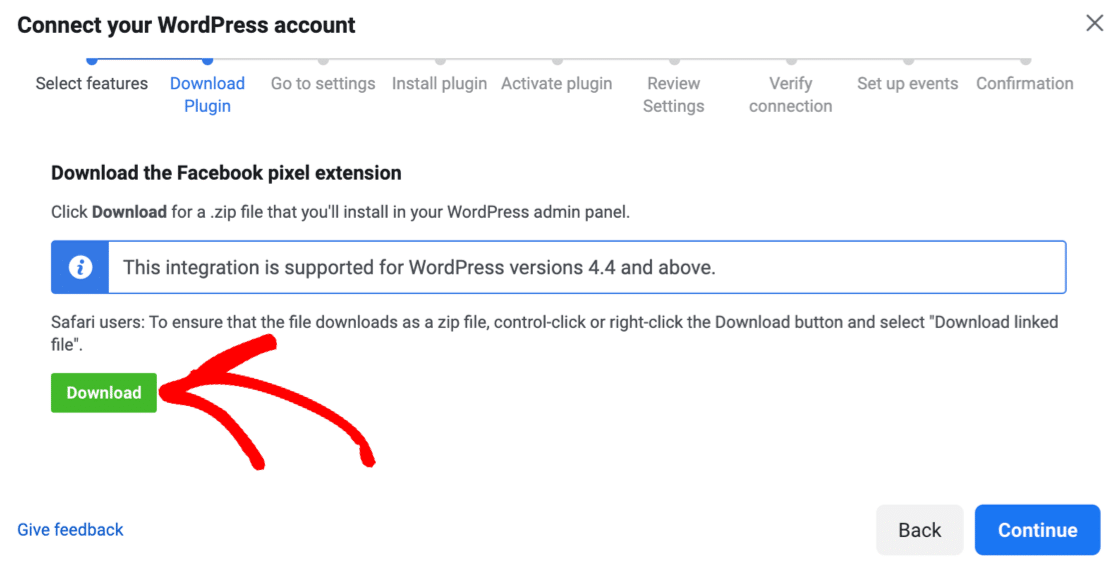
單擊下載以下載 Facebook Pixel WordPress 插件,然後執行剩餘步驟以在您的網站上安裝 Pixel。 該嚮導將使用您的 Pixel ID 連接到您的站點。

還記得我們之前是如何提到廣告攔截器的嗎? 如果您正在運行廣告攔截器,則該插件的下載鏈接可能不會出現。 您需要禁用廣告攔截器並重新加載頁面,然後從這裡開始安裝。
在 WordPress 中測試你的 Facebook Pixel
當您安裝 Facebook Pixel 插件時,它會自動將 Facebook Pixel 跟踪代碼添加到您網站上的每個頁面。 這是跟踪用戶活動的一種超級方便的方法,而且比手動向模板添加代碼段要容易得多。
您的 Pixel 應該立即開始捕獲 Facebook 事件並將數據發送到 Facebook。 但在繼續下一部分之前,您需要先檢查一下。
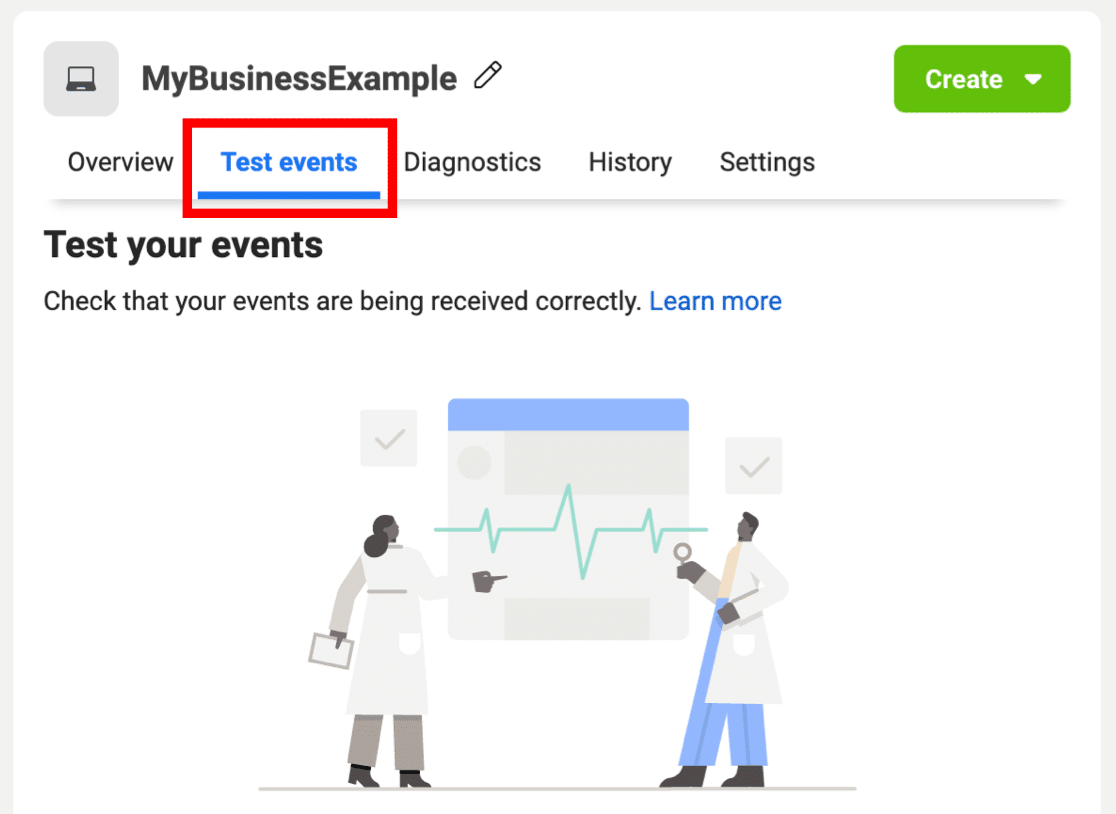
單擊此處的測試事件以試用您的跟踪像素。 保持打開狀態,然後在另一個選項卡中打開您的網站並瀏覽它。
您應該能夠看到幾乎實時出現的每個網頁瀏覽,以向您表明代碼正在運行。

還有一個名為 Facebook Pixel Helper 的方便的 Chrome 擴展程序,您可以使用它來檢查 Pixel 代碼是否在您的網站上運行。
就是這樣! 困難的部分已經完成,現在您的網站上有了一個閃亮的新 Facebook Pixel。
現在我們需要做的就是告訴 Pixel 跟踪我們的表單提交。 在本教程的最後一部分保持在同一屏幕上。
第 5 步:創建您的自定義轉換
現在我們進入了最後階段,我們可以添加我們的自定義轉換。 這將使我們能夠跟踪來自我們表單的感謝頁面的轉換。
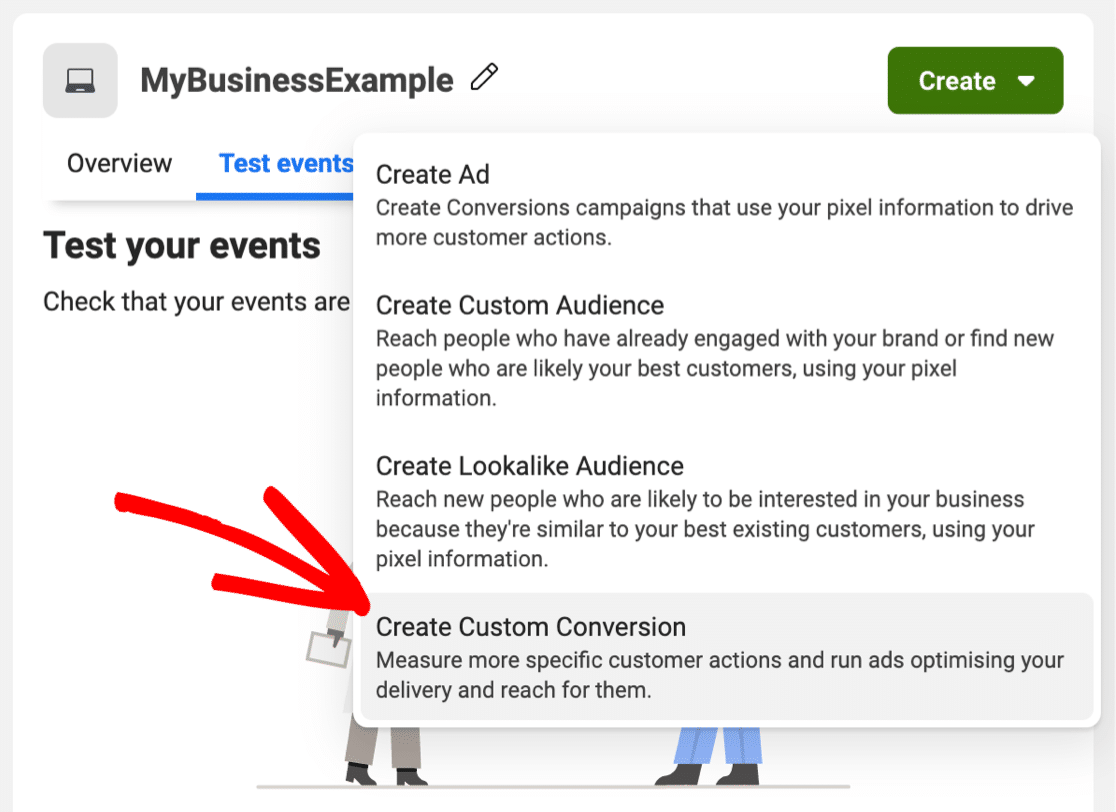
首先單擊“創建”下拉列表。 從下拉列表中選擇創建自定義轉換。

我們將分 2 組逐步完成下一組選項。
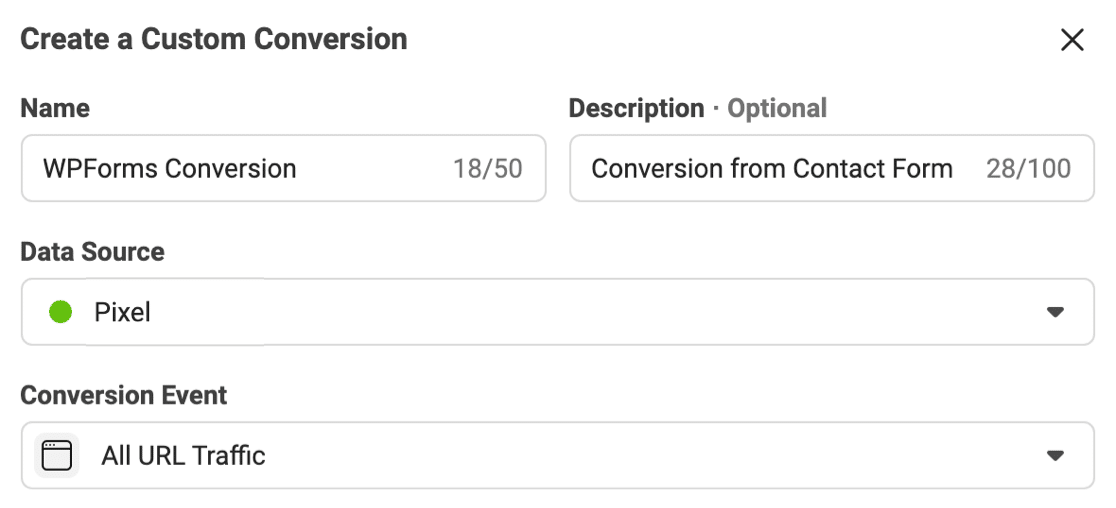
在彈出窗口的頂部,您需要輸入新 Facebook 轉換的第一組詳細信息:
- 名稱- 輸入您可以在報告中輕鬆識別的名稱
- 說明– 這是可選的,但如果您使用 Facebook Pixel 代碼跟踪多個表單提交,則需要添加說明。 這樣,您就可以在儀表板中輕鬆區分它們
- 轉化事件– 選擇所有 URL 流量

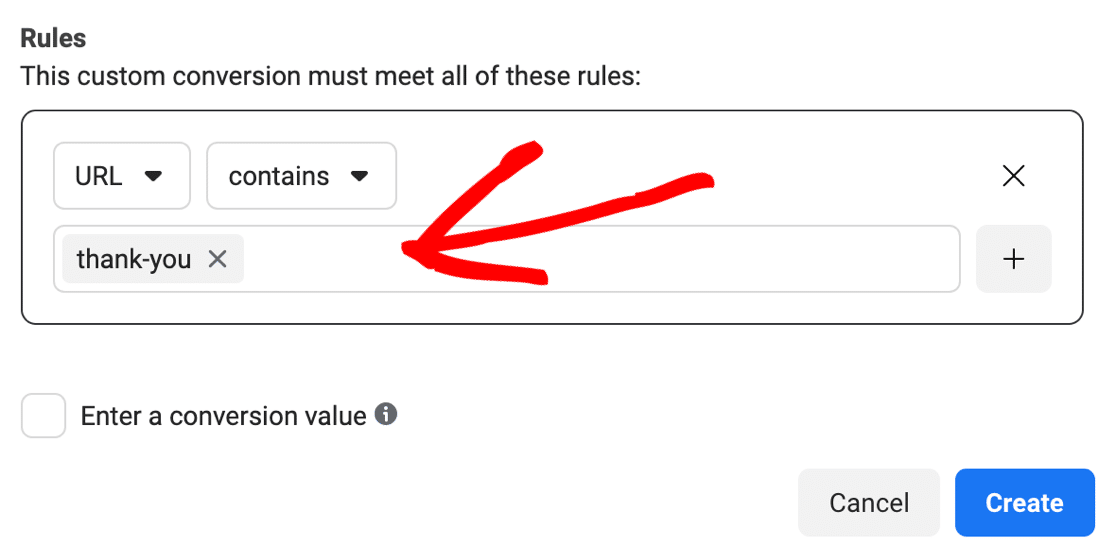
再往下一點,我們還有幾個字段需要填寫:
- 規則– 還記得我們為新的感謝頁面設置的頁面標籤嗎? 你會想把它粘貼在這裡。 如果您願意,您可以使用下拉菜單將規則更改為URL 等於並粘貼在整個頁面 URL 中作為完全匹配。 這有助於避免具有類似 slug 的多個頁面出現問題。
- 輸入轉化價值– 此設置專為電子商務網站設計,但在某些情況下它對錶單很有用。 例如,如果您想在一個簡單的訂單上跟踪銷售情況,您可以為每次轉化分配一個價值。

搞定? 現在點擊創建。
您已準備好使用新的 Facebook Pixel 跟踪表單提交!
讓我們做一個快速測試。 退出 WordPress 並禁用您正在運行的任何廣告攔截器。 然後填寫您的表格並提交。
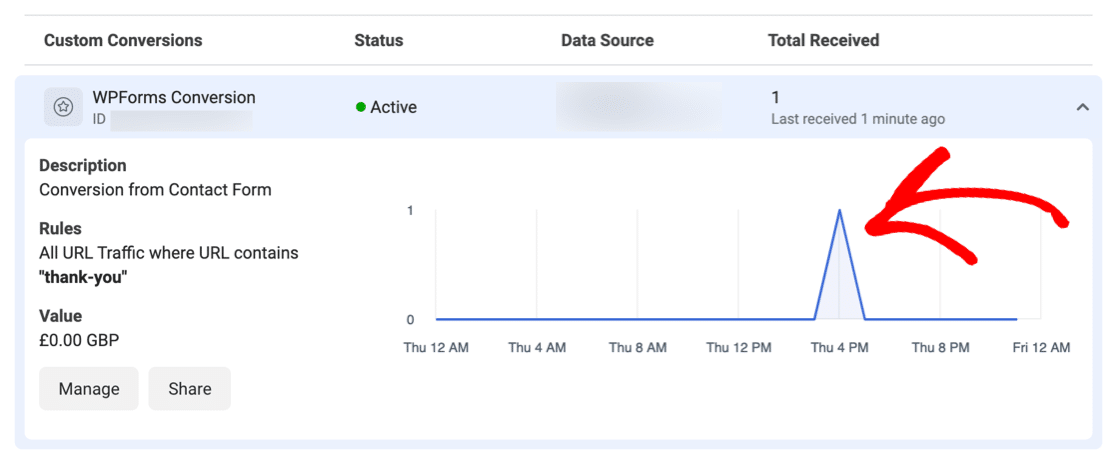
您將在圖表中看到如下所示的轉換:

數據最多可能需要 30 分鐘才能顯示在此處,因此您可能需要等待一段時間才能顯示轉換。
就是這樣! 您已成功安裝 Facebook Pixel 以跟踪您網站上的表單提交。 現在,您可以使用轉化跟踪數據中的數據來改進您在 Facebook 上的廣告定位。
立即創建您的 WordPress 聯繫表
下一步:獲得更多表單轉換
現在您正在使用 Facebook Pixel 跟踪表單轉化,您需要盡可能多地推動轉化。 您跟踪的轉化次數越多,您獲得的有關目標受眾的數據就越多。 您為您的業務擁有的潛在客戶越多。
如果您需要幫助,我們有一些很棒的提示:
- 如何獲得更多表單轉換
- 如何在 Google Analytics 中跟踪您的表單提交
- WordPress 的最佳社交媒體插件
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括一個免費的聯繫表格模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
