如何將Elementor表單轉換為付款表單? 【2024】
已發表: 2024-10-03如果您使用Elementor建立網站,您一定已經意識到網站建立器及其Elementor 表單小工具為各種用途帶來的便利。您可以使用該表格開始收取您想要的任何類型的付款 - 這有多好?您想了解將Elementor 表單轉換為付款表單所涉及的所有步驟嗎?那麼這個部落格適合你;開始閱讀。

為什麼要使用 Elementor Form Widget 設計付款表單?
目前, Elementor是最受歡迎的網站建立器,為全球超過 1000 萬用戶提供服務。使用 Elementor Form Widget 設計付款表單具有多種優勢,使其成為許多網站所有者和企業的絕佳選擇。必須說,WordPress 有一些表單建構器插件,當使用 Elementor 建置時,專用的 Elementor 表單小工具是最佳選擇。讓我們來看看為什麼應該使用 Elementor 表單小工具設計付款表單。原因如下:
1. 友善的使用者介面
Elementor 以其拖放建構器而聞名,它使初學者和專業人士都可以輕鬆建立表單。您無需具備任何編碼技能即可設計有吸引力且實用的付款表單。
2. 與支付插件無縫集成
Elementor 的表單小部件可以使用Better Payment、Stripe 或 PayPal 等插件輕鬆與支付網關集成,使您可以直接從網站收款,無需複雜的設定。
3.響應式和可自訂的表單字段
由於 Elementor 的自動回應設計,您的付款表單將在桌上型電腦、平板電腦和智慧型手機上完美運作。 Elementor 可讓您輕鬆新增、刪除和重新排列表單欄位。這使您可以根據您的特定需求自訂付款方式,無論您是接受捐贈、產品購買還是服務付款。
4. 與電子郵件行銷和 CRM 工具集成
您的付款表單可以與流行的 CRM 系統和電子郵件行銷工具集成,例如 Mailchimp 或 ActiveCampaign。這使您能夠捕獲客戶資料並為購買後跟進或未來的行銷工作建立自動化工作流程。
5. 安全與信任
使用 Elementor 建立的付款表單可以配置為與安全支付網關配合使用,確保交易加密且可信任。這對於保護用戶的敏感支付資料至關重要。
簡而言之,使用 Elementor 的表單小部件設計付款表單可以讓您完全控制設計、功能和集成,使其成為處理網站付款的強大而簡單的解決方案。
將 Elementor 表單轉變為付款表單的最佳解決方案:Better Payment
如果您有機會探索 Elementor Form 小部件,那麼您會發現它提供了與許多第三方支付平台的整合。那為什麼要將Better Payment 外掛程式與 Elementor 表單整合呢?在這裡你會找到答案。
首先,我們先來了解什麼是Better Payment 。如果您正在設定支付網關並尋找簡單可靠的東西,那麼 Better Payment 外掛程式就是為您設計的。它簡化了將安全、流暢的交易整合到您的網站的過程,在直覺的介面中提供所有基本功能。

無論您是企業主、自由工作者還是開發人員,此外掛程式都可以讓您輕鬆接受付款。透過簡單的設置,您可以專注於您的業務,而 Better Payment 可以有效率且安全地處理您的交易。對於剛接觸支付系統但正在尋求專業解決方案的人來說,它是完美的選擇。
無縫支付整合:Better Payment 讓您可以輕鬆地將 Elementor 表單轉換為功能性支付表單,直接透過您的網站簡化交易。
多種支付網關:支援PayPal、Stripe等多種支付網關,為您的用戶提供靈活的付款選擇。 Better Payment 的獨特之處在於您可以同時啟用所有支付網關。
使用者友善的設定:整合過程非常簡單,不需要複雜的編碼。只需點擊幾下,您的 Elementor 表單就可以接受付款了。
高級自訂選項:借助 Elementor 的設計靈活性和 Better Payment 的功能,您可以完全自訂付款表單的外觀和字段,以適合您的品牌。
即時付款追蹤:該外掛程式提供即時付款更新和報告等功能,讓您可以輕鬆監控和管理 Elementor 表單中的交易。
與所有 Elementor 表格的兼容性:Better Payment 與透過 Elementor 建立的所有表格順利集成,無論是捐贈、服務還是產品付款。
立即獲得更好的付款
逐步指南:如何使用 Elementor Form 小工具設定付款表單
使用 Better Payment 建立 Elementor 表單的過程非常簡單。使用更好的付款方式 WordPress 付款插件,您可以儲存付款記錄並從儀表板進行分析。請按照下面的分步指南了解如何使用 Better Payment 配置 Elementor Form:
注意: Elementor 表單隨Elementor Pro一起提供,因此您必須在 WordPress 網站上安裝並啟用它以及 Better Payment。
第 1 步:將 Elementor Form 與更好的付款方式集成
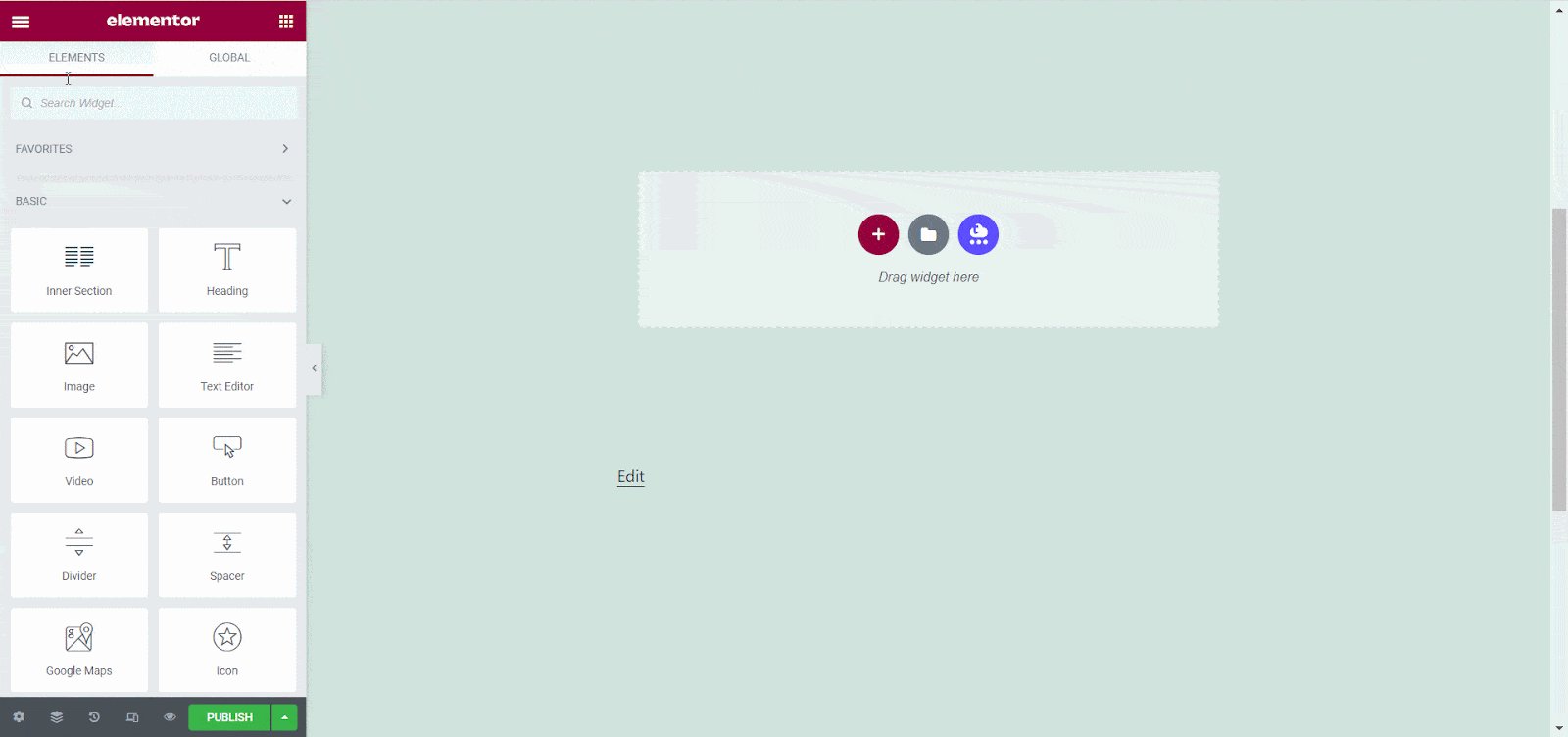
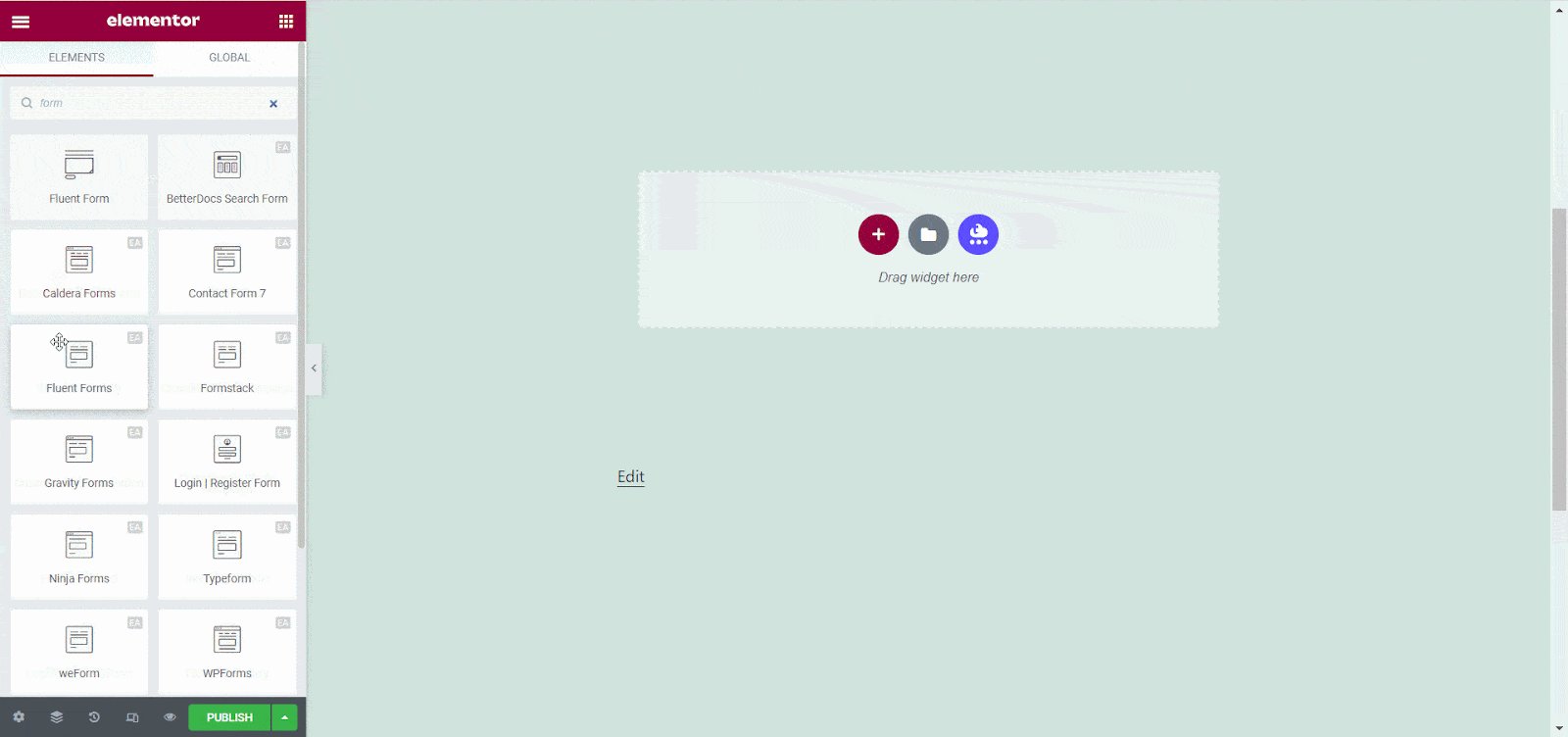
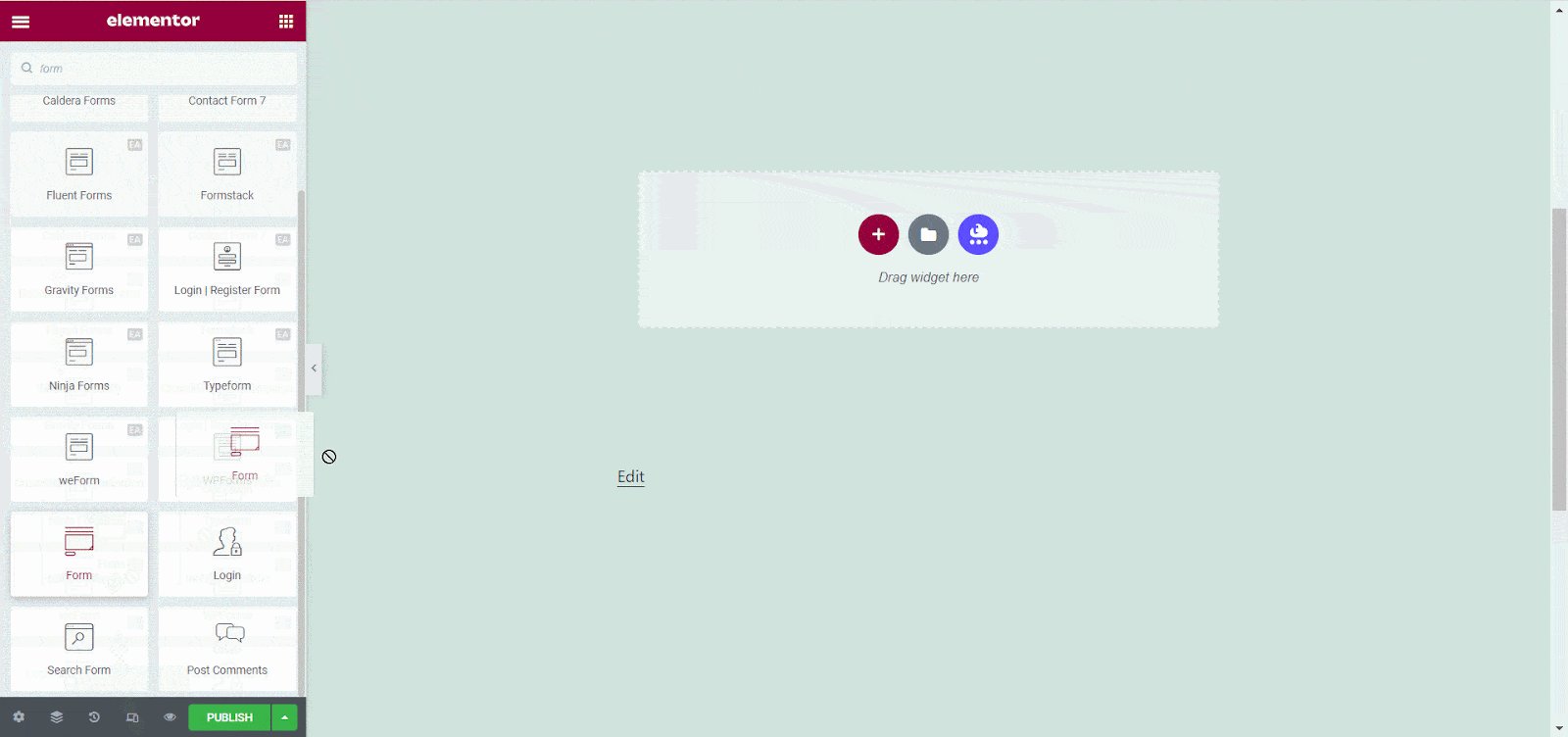
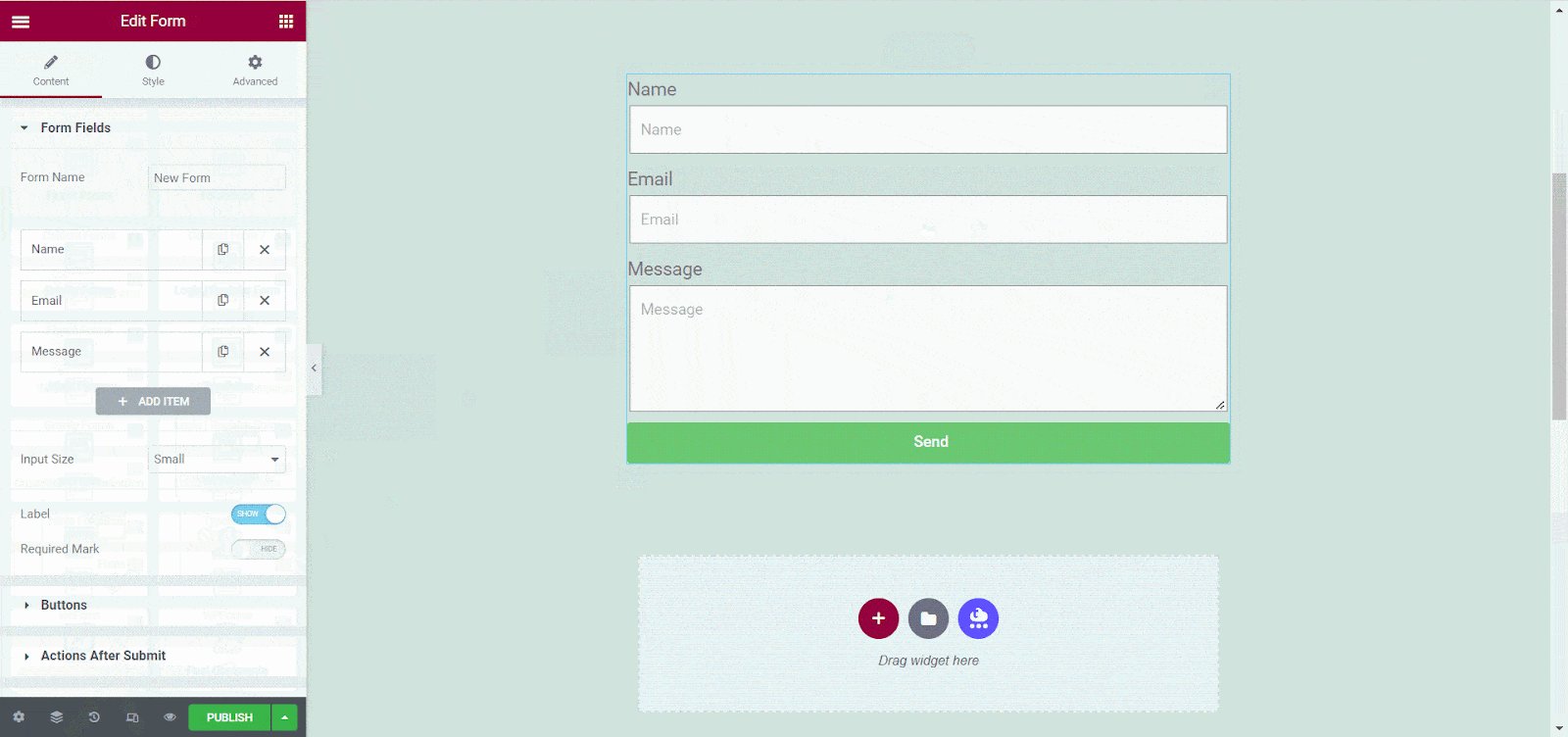
首先,您必須在 Elementor 中開啟一個要新增表單小工具的頁面。現在,從搜尋選項中找到「表單」小工具,然後將該小工具拖曳到任何部分。出於教學目的,我們使用空白頁面。

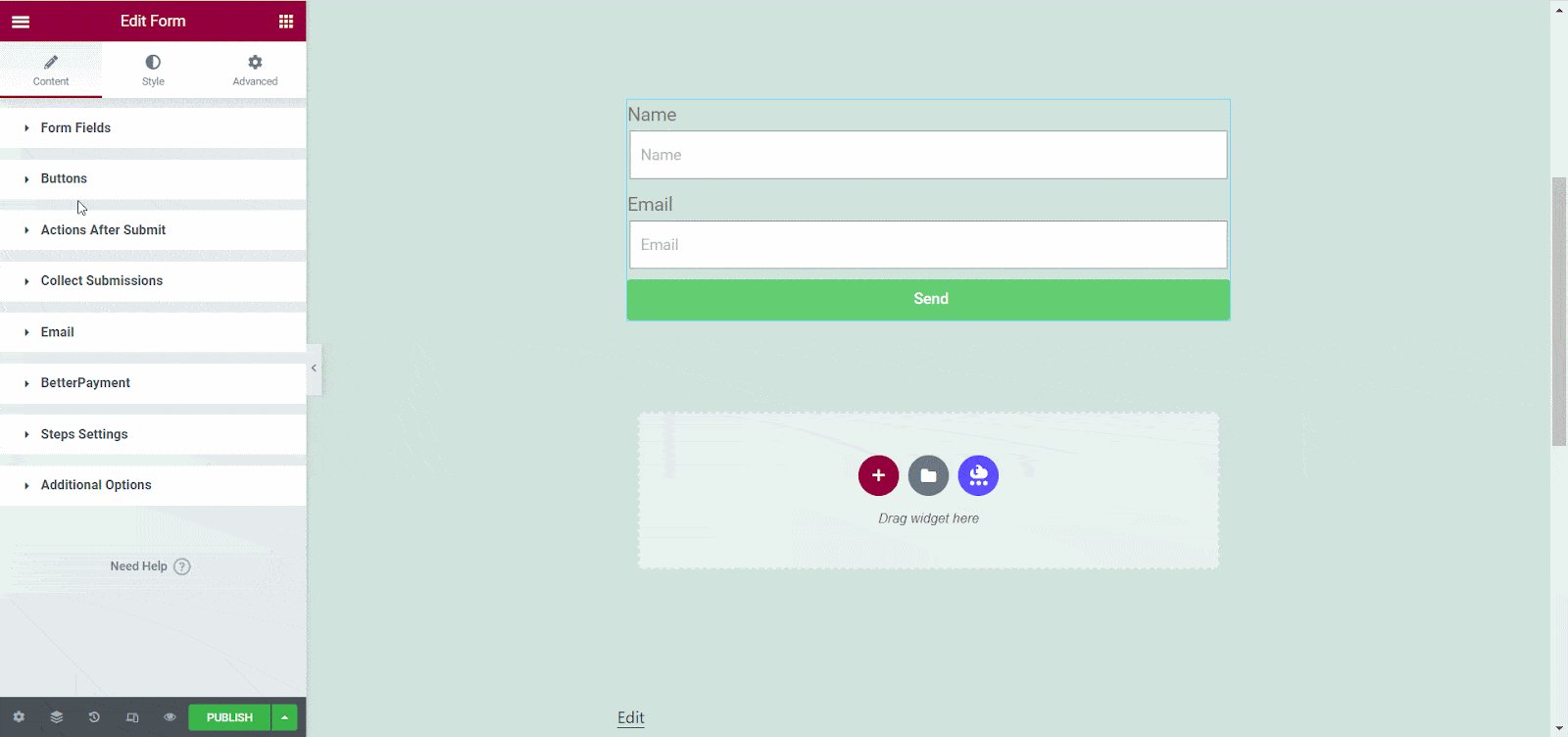
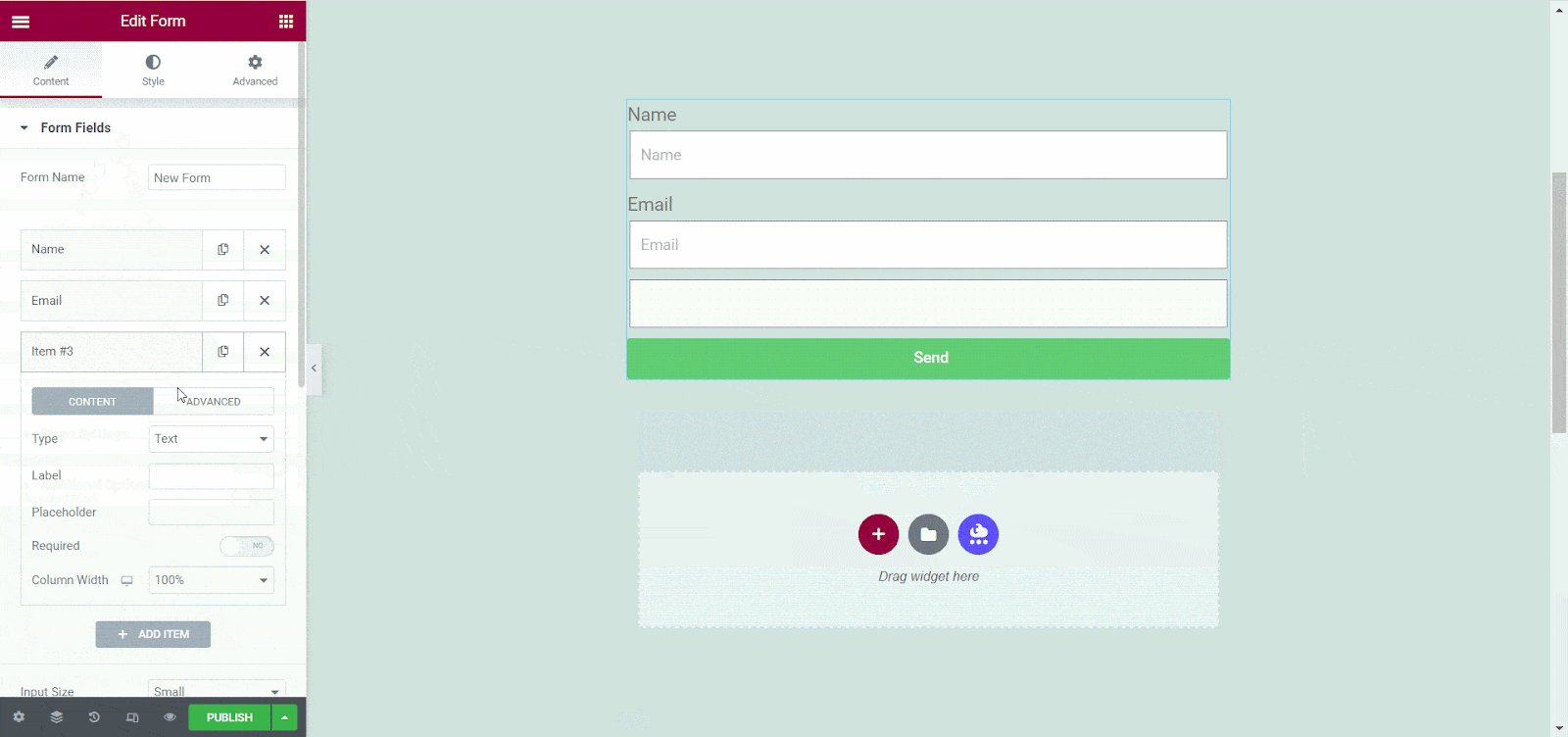
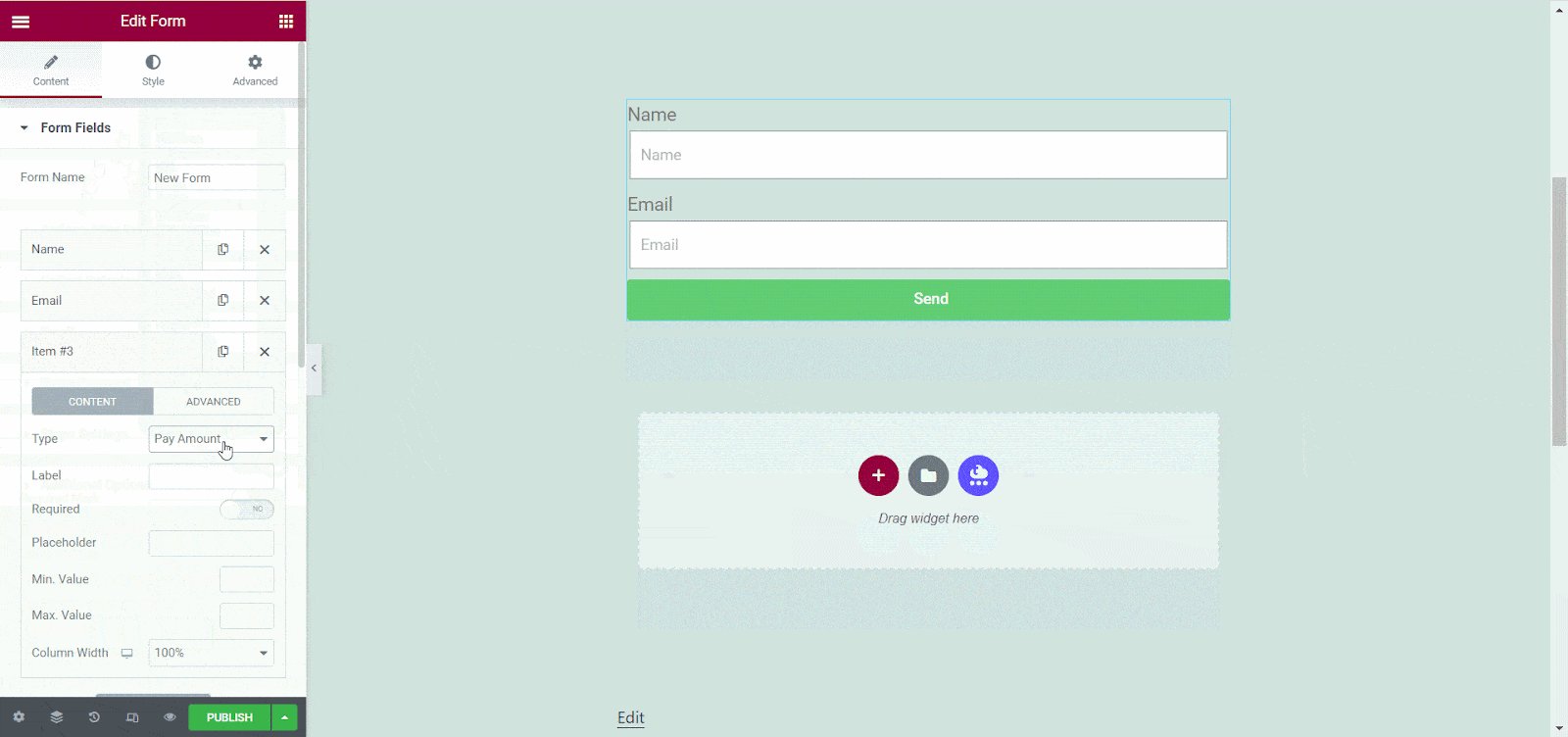
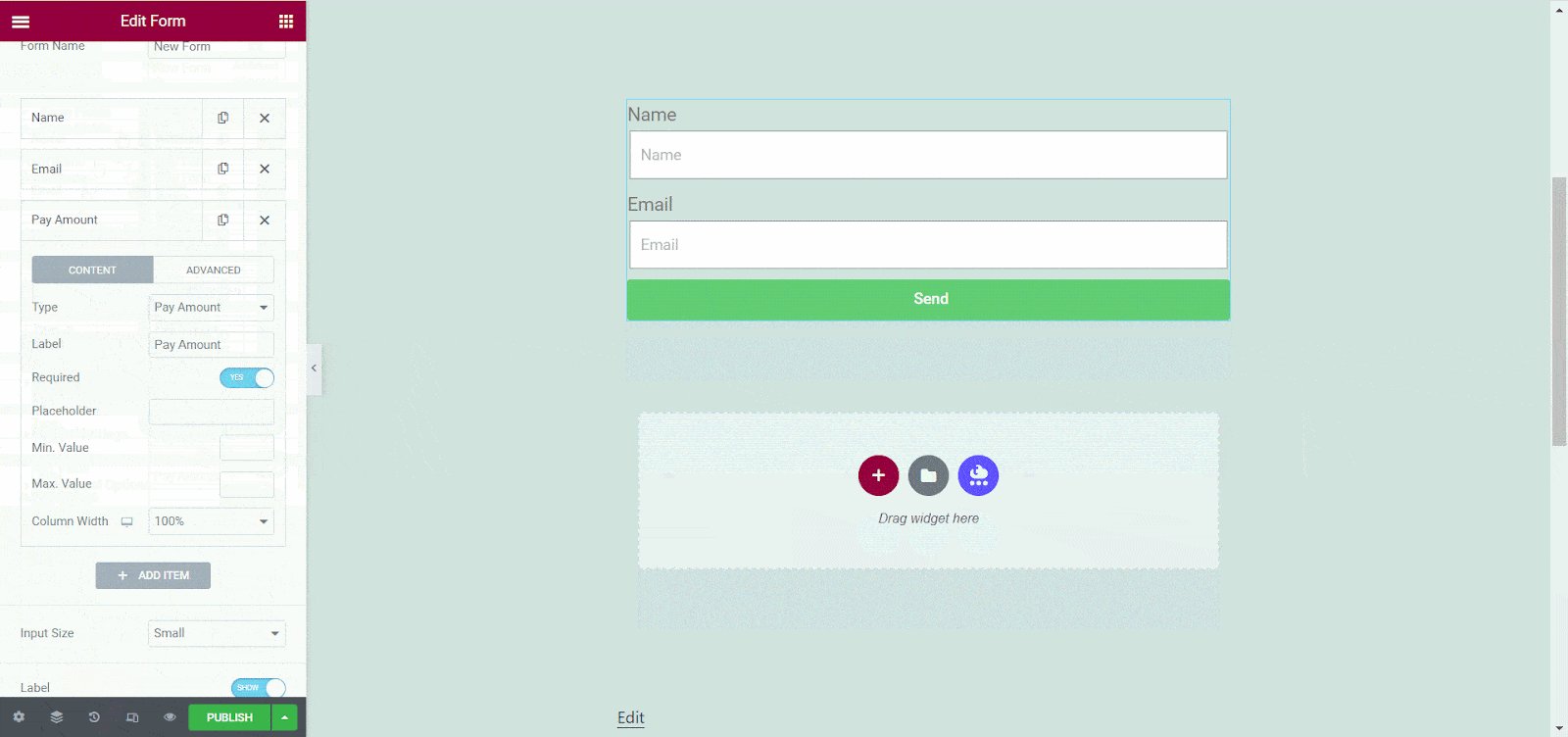
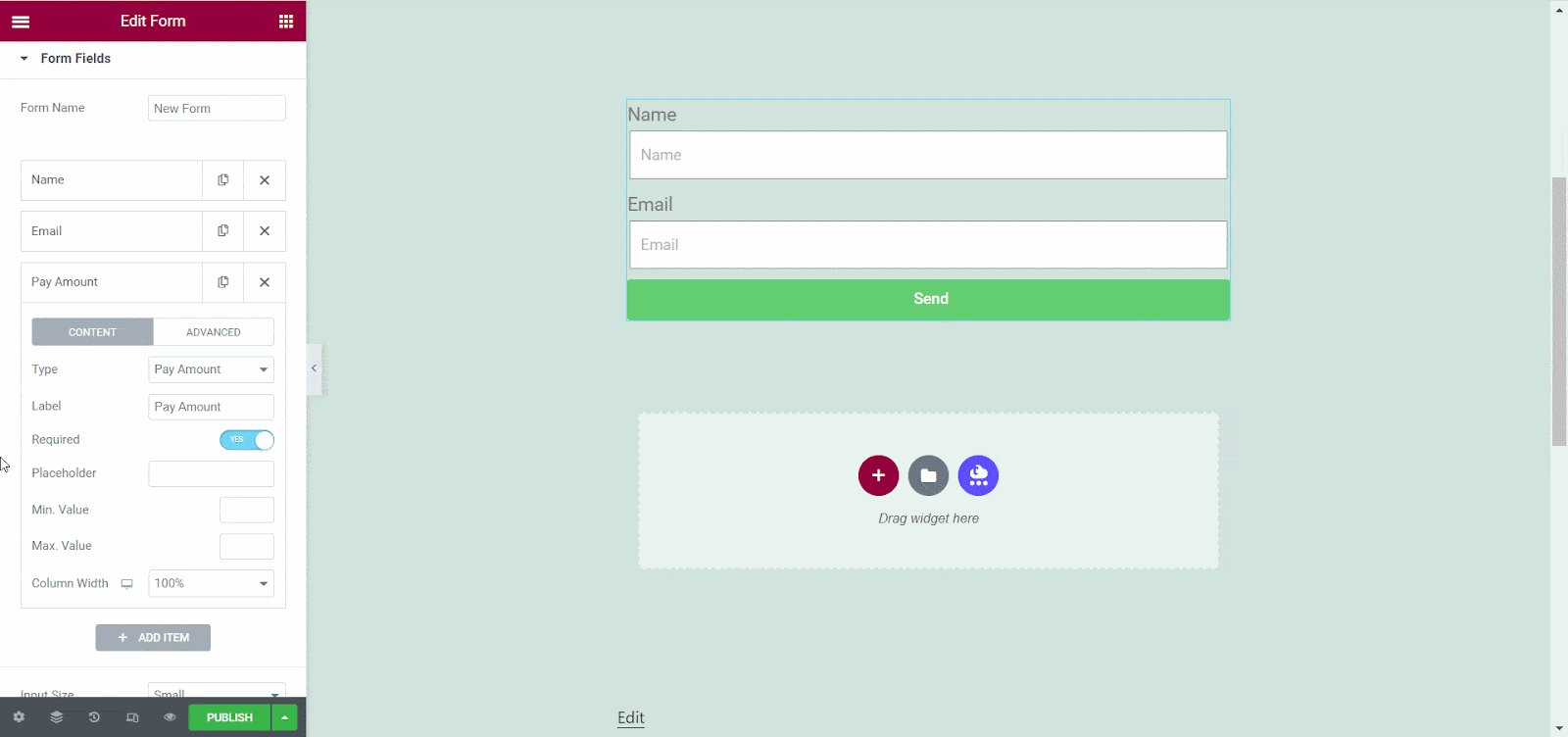
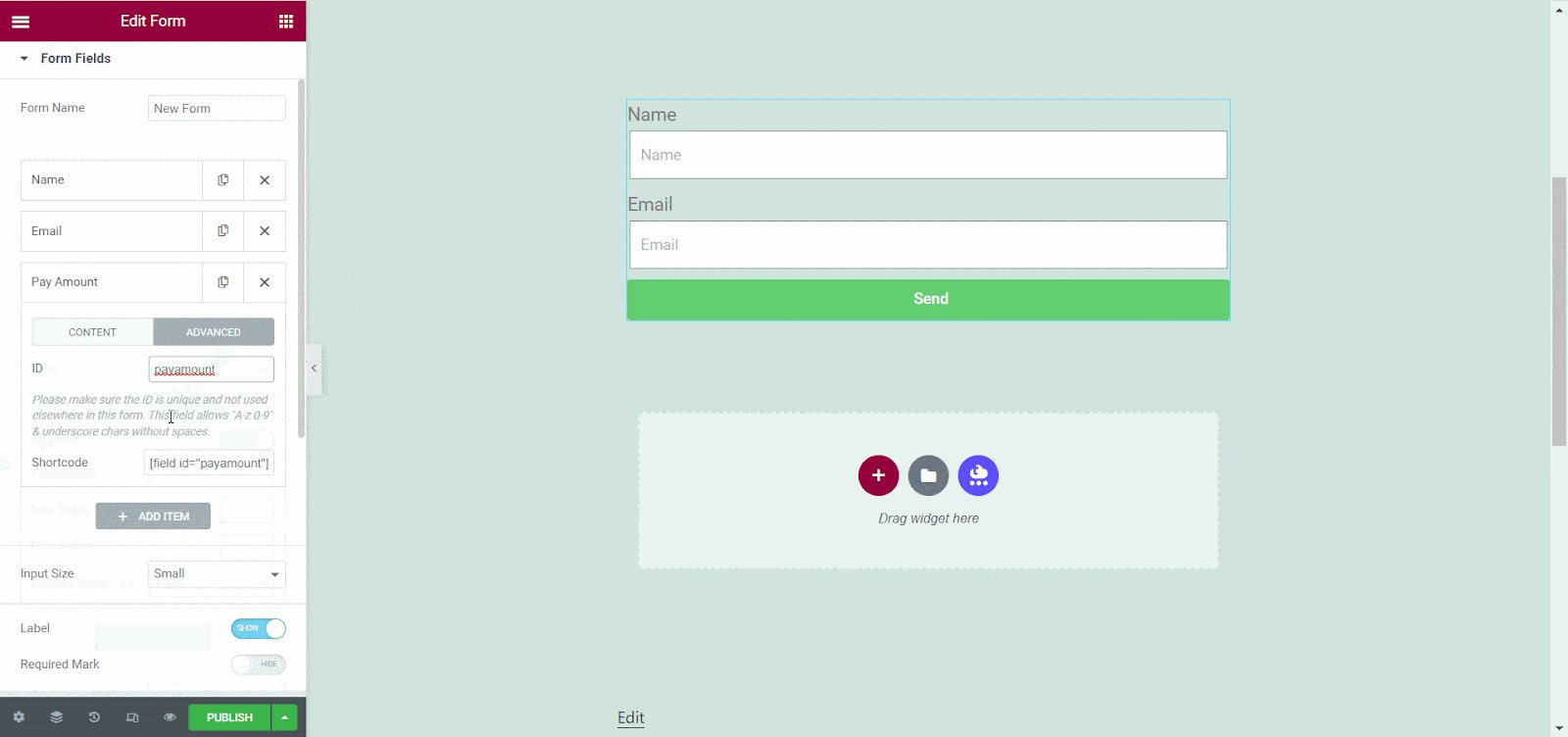
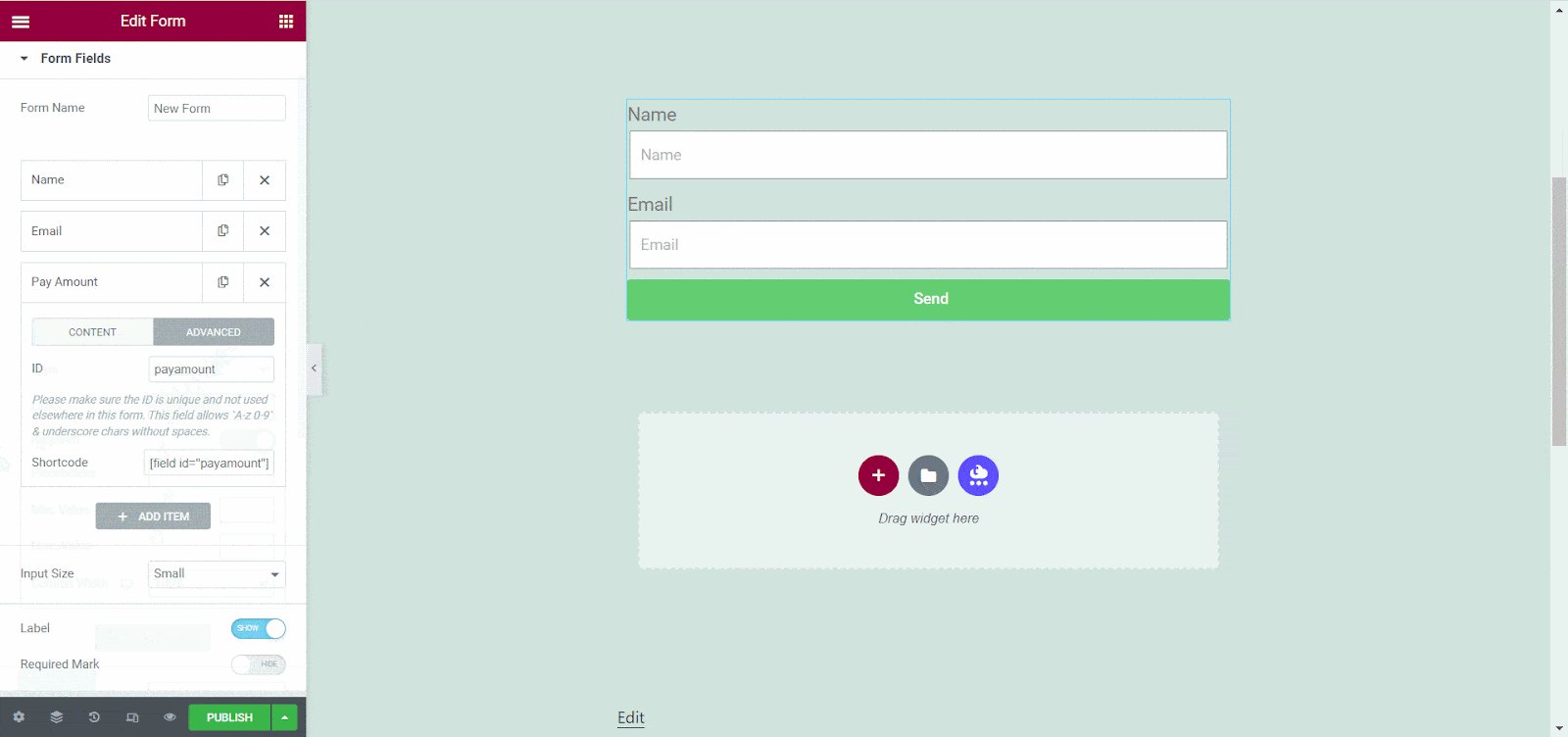
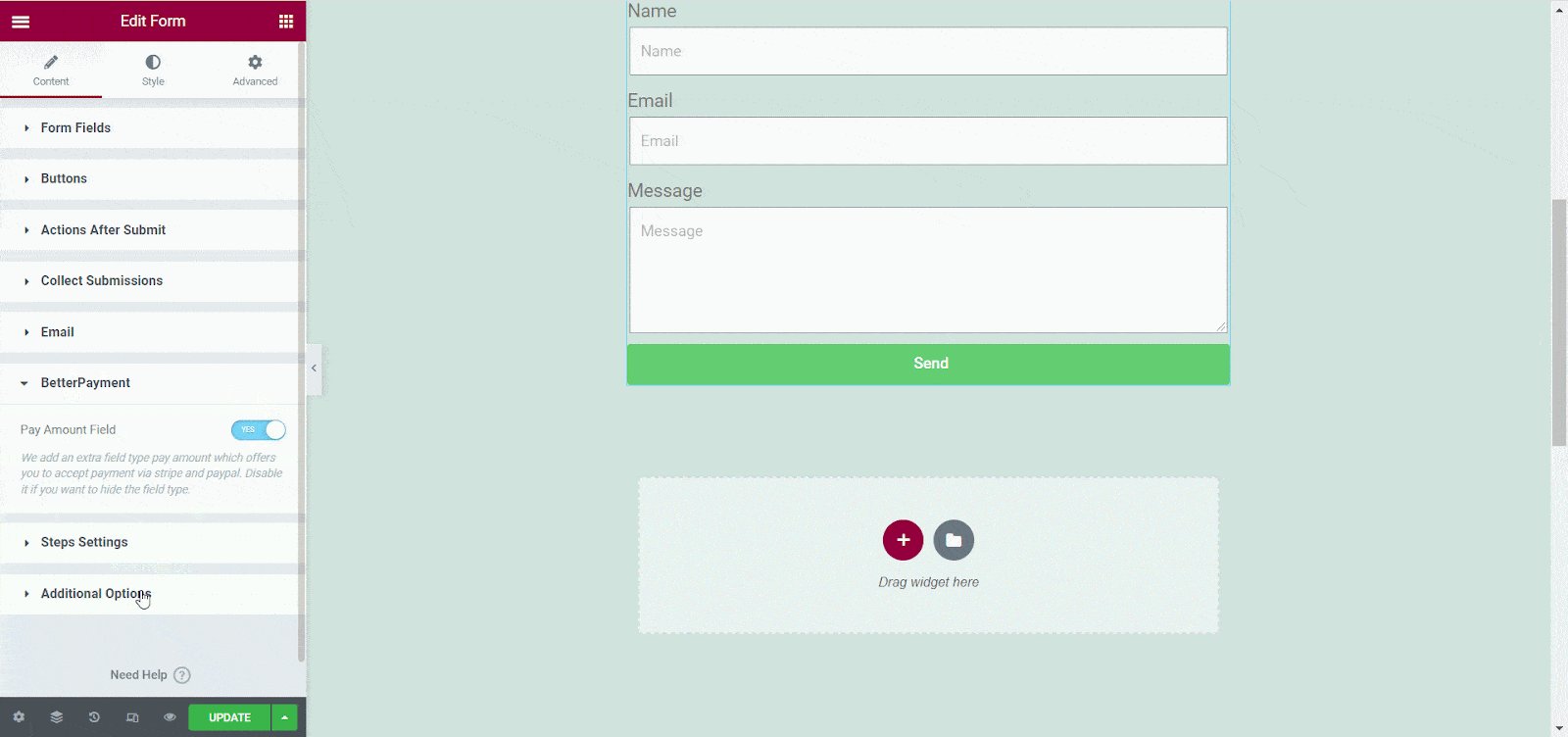
您可以從「表單欄位」部分自訂功能。點擊“新增項目”,然後將其“類型”更改為“付款金額”,並在切換“必要”選項之前命名“ Lebel” 。

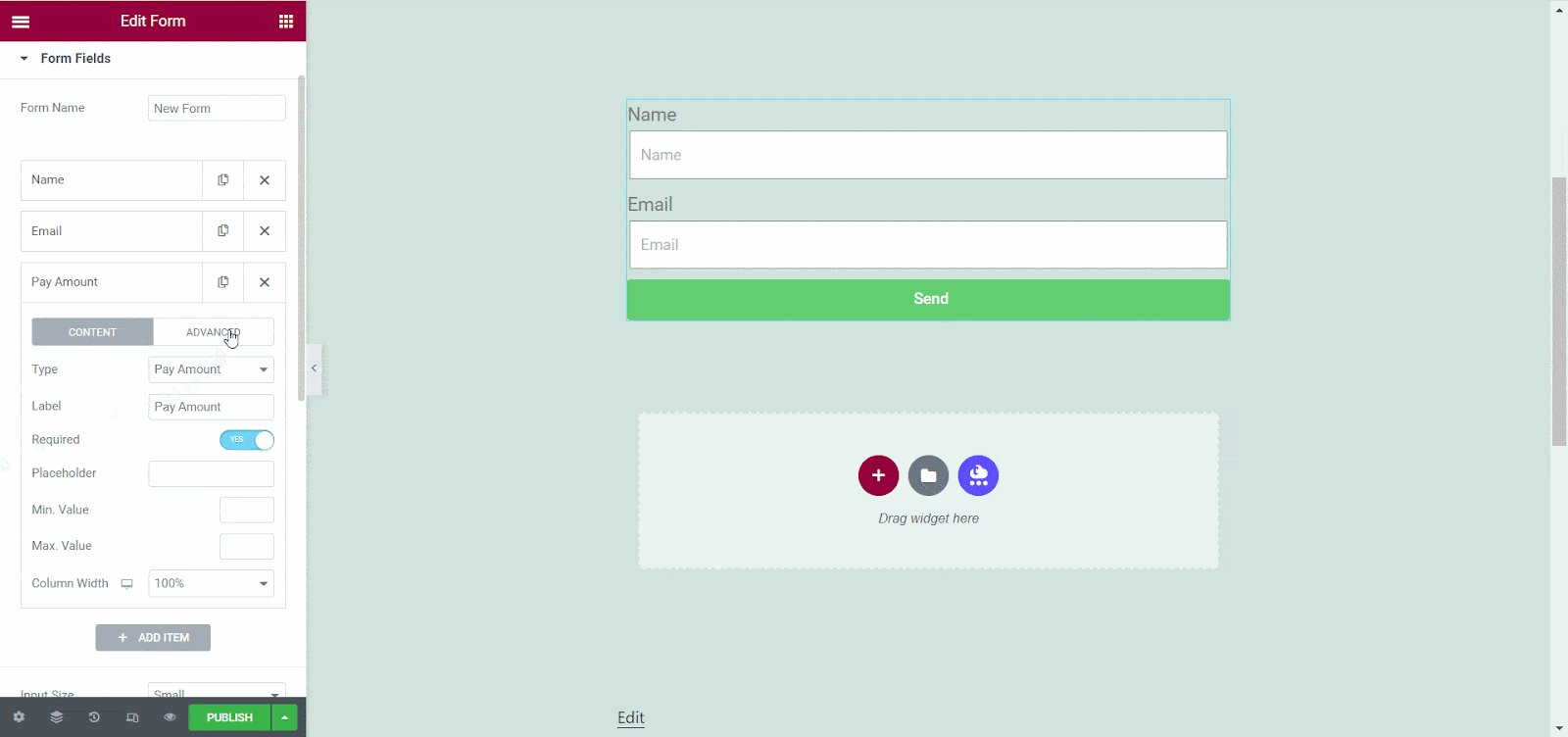
之後,轉到“高級”選項卡。在這裡,您需要為此項目指定一個唯一的「 ID 名稱」 。它將幫助您從儀表板中識別表單並觀察其效能。


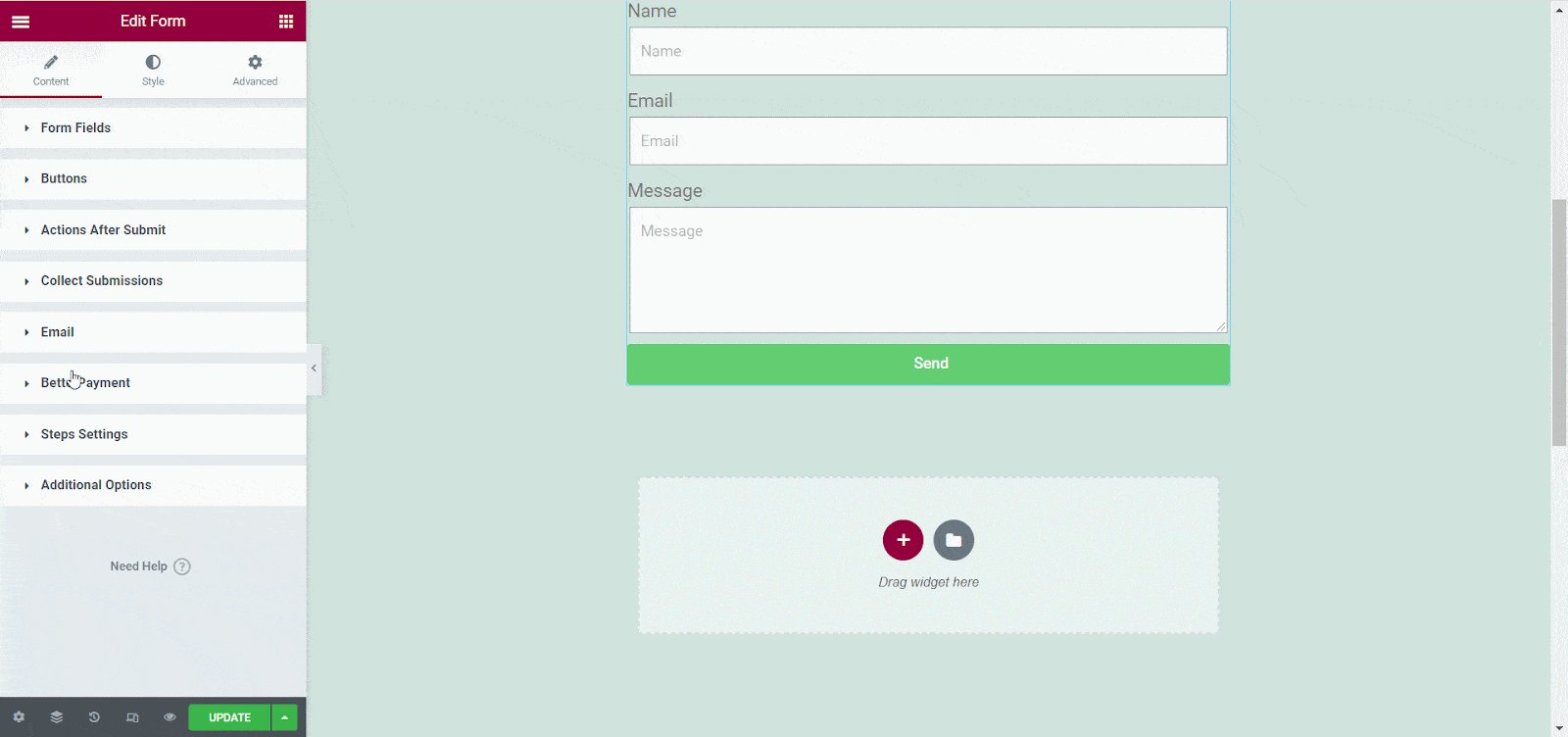
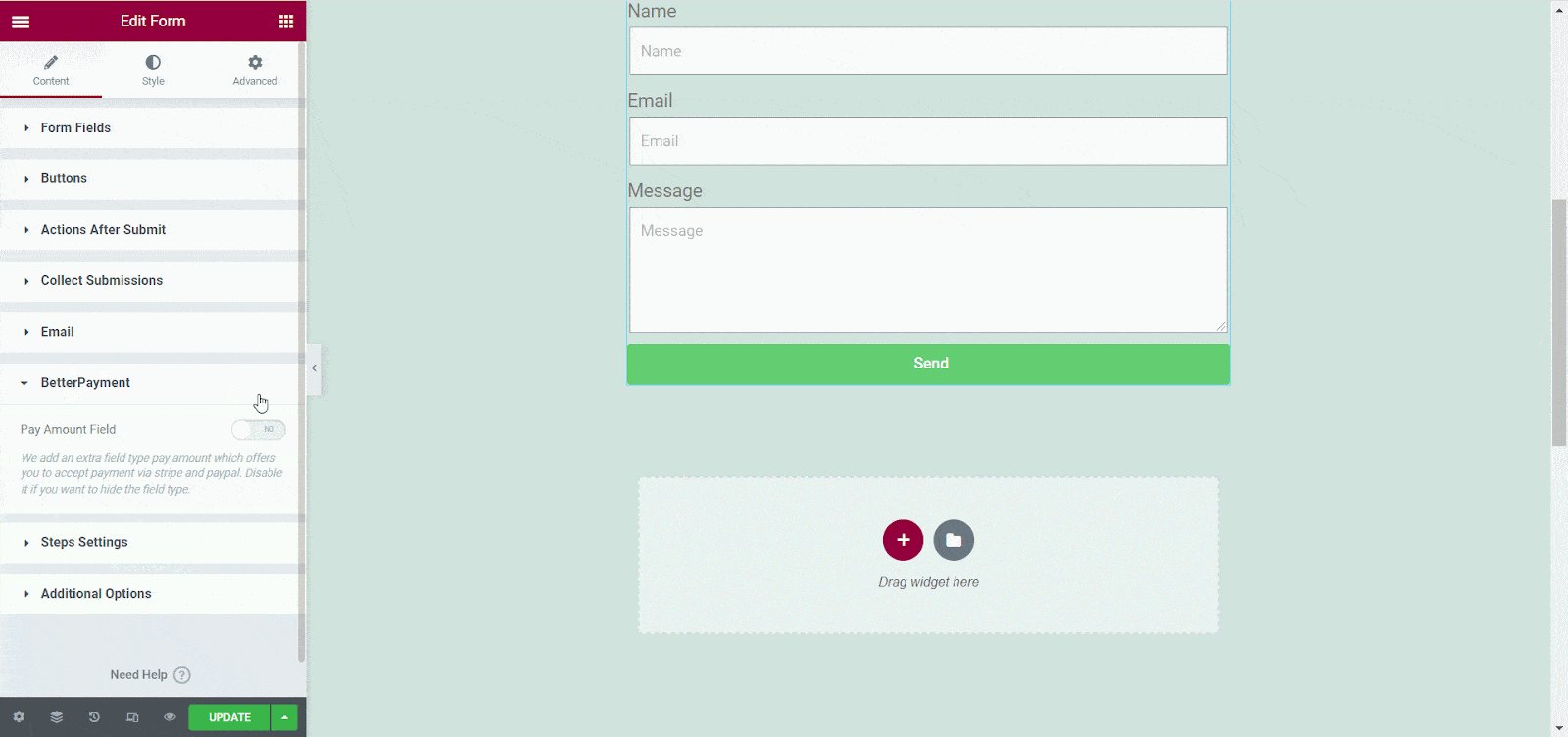
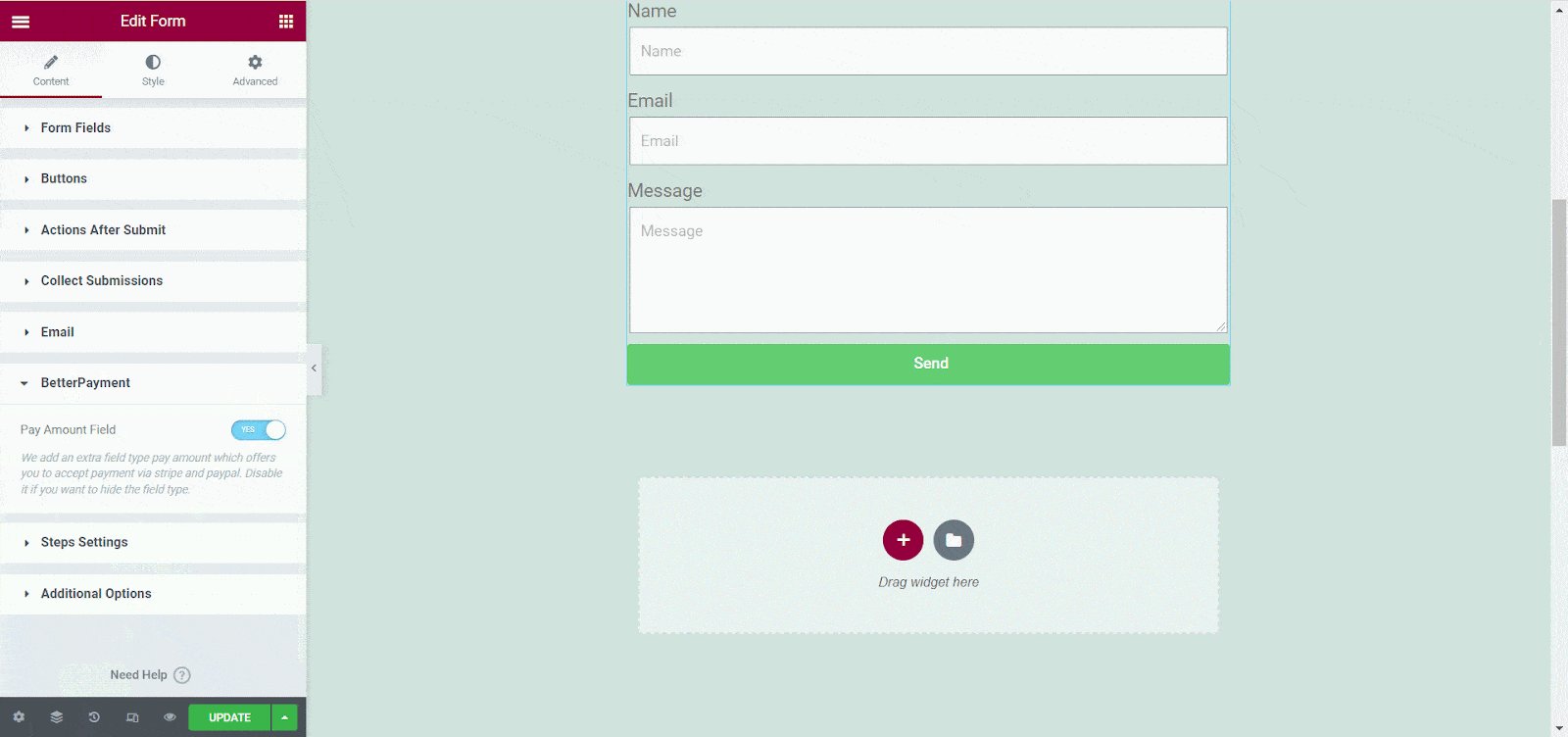
完成此步驟後,導覽至「更好的付款」部分。現在,您應該切換「支付金額欄位」按鈕以使用 Elementor 表單配置 Better Payment。它將立即集成,如下圖所示。

第 2 步:使用 Stripe、PayPal 配置 Elementor 表單
使用 Elementor 表單,您可以一次新增一種付款方式。因此,如果您想使用 Elementor 表單新增Stripe ,請按照以下說明操作:
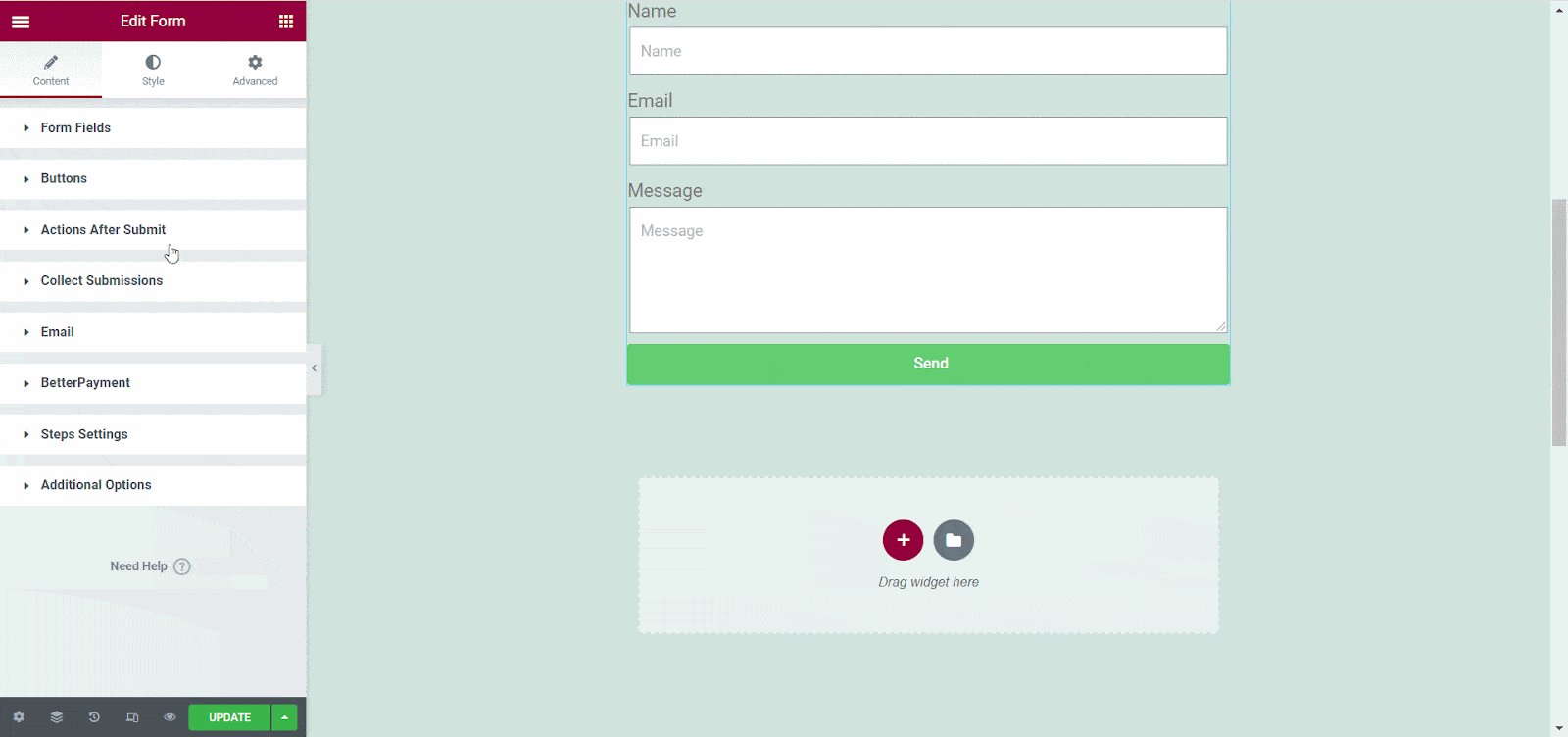
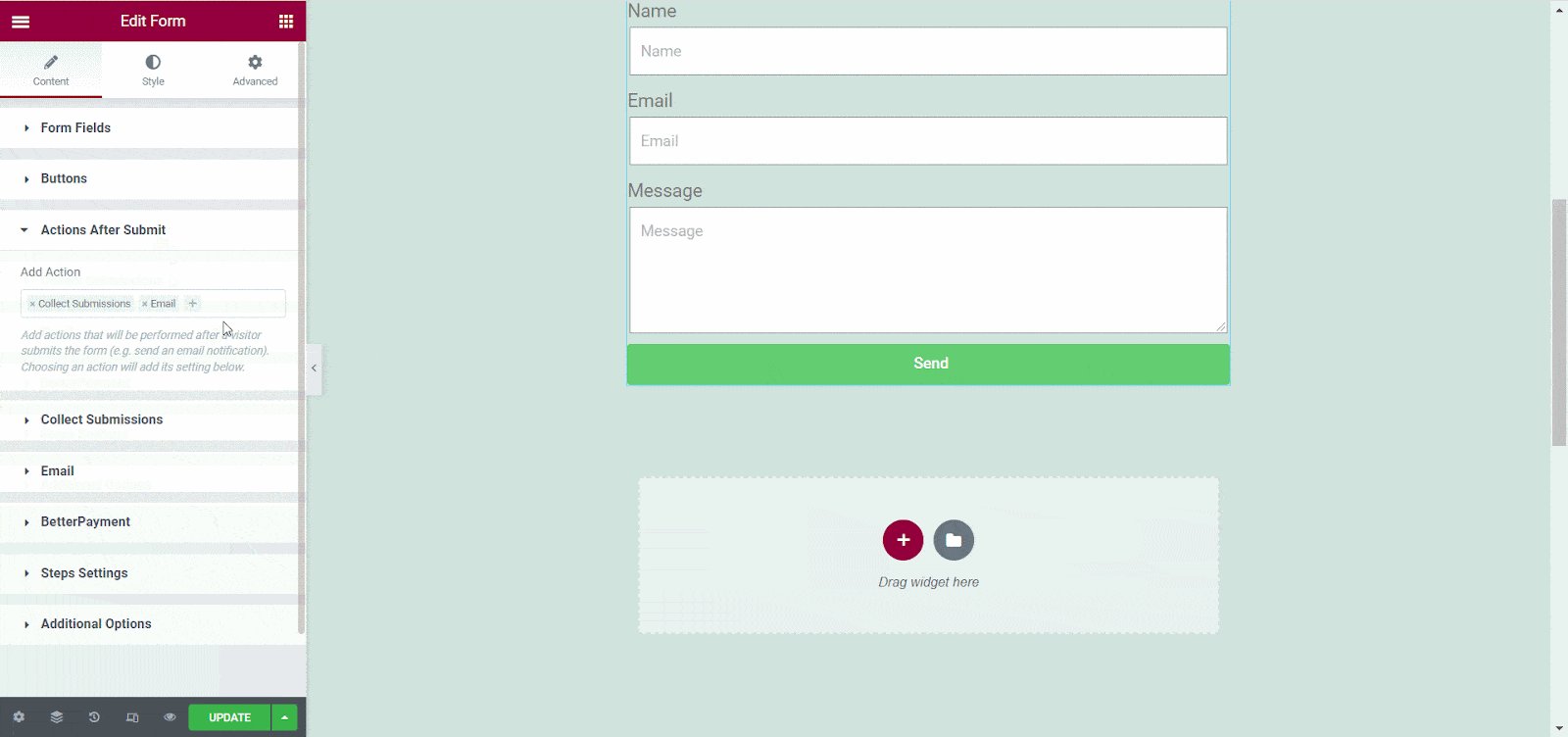
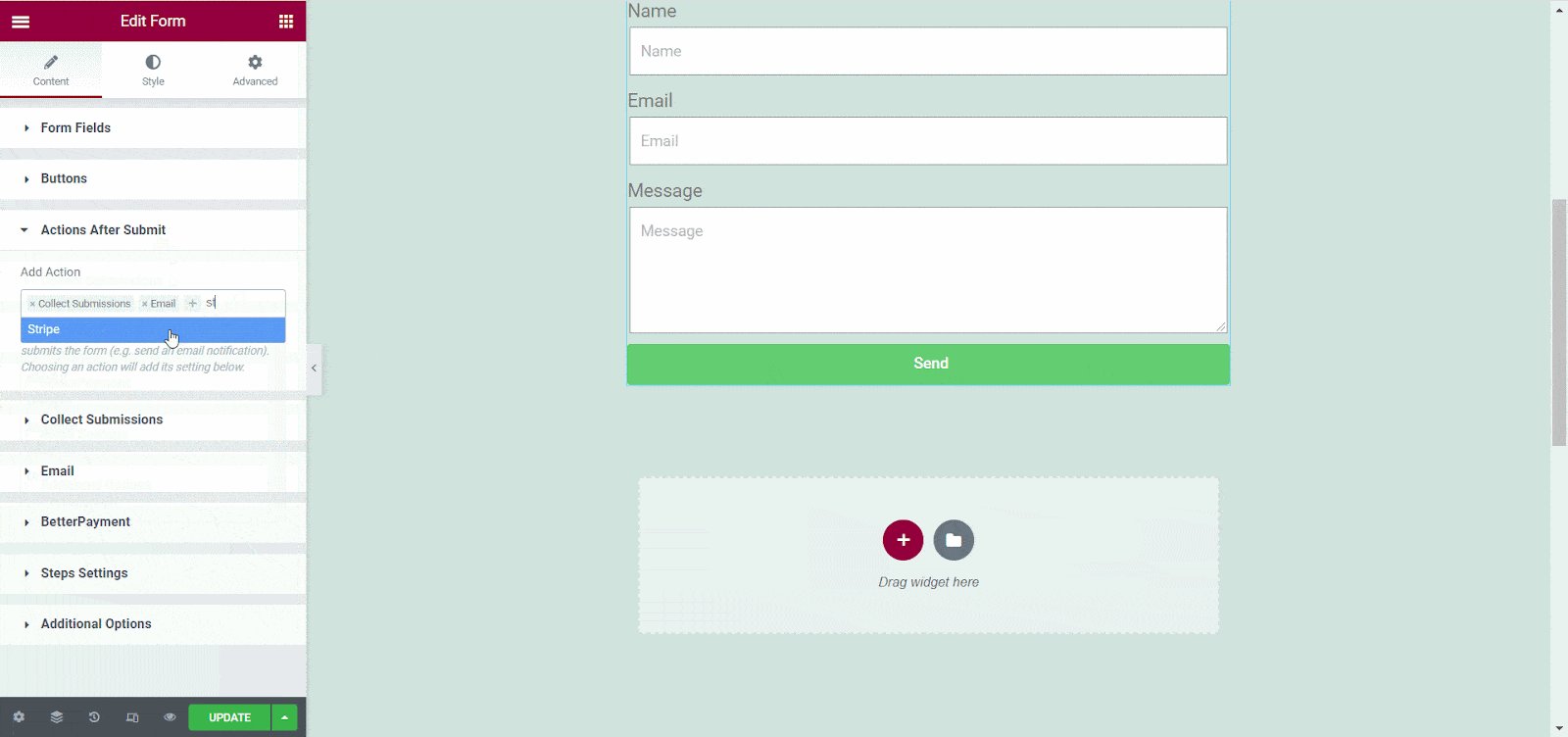
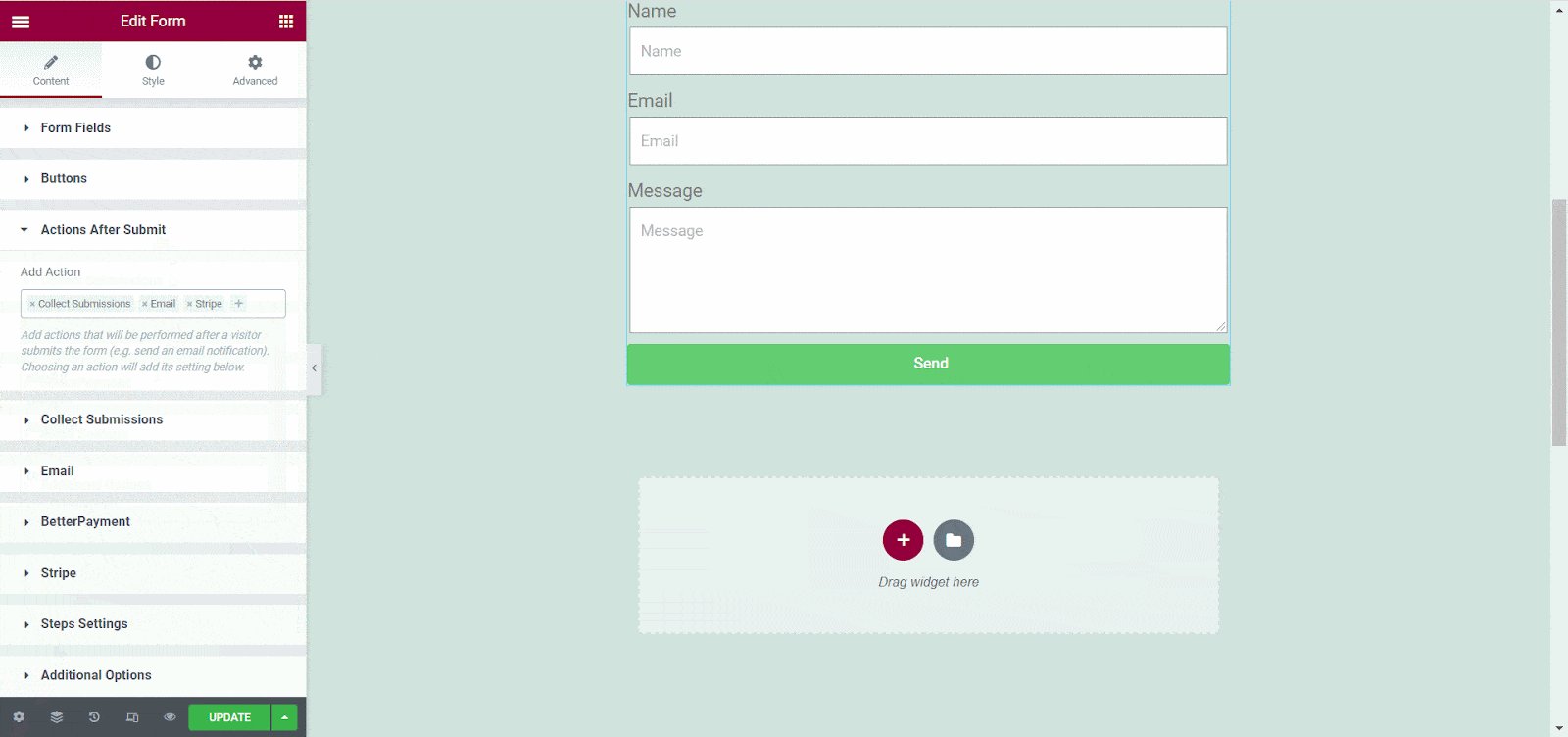
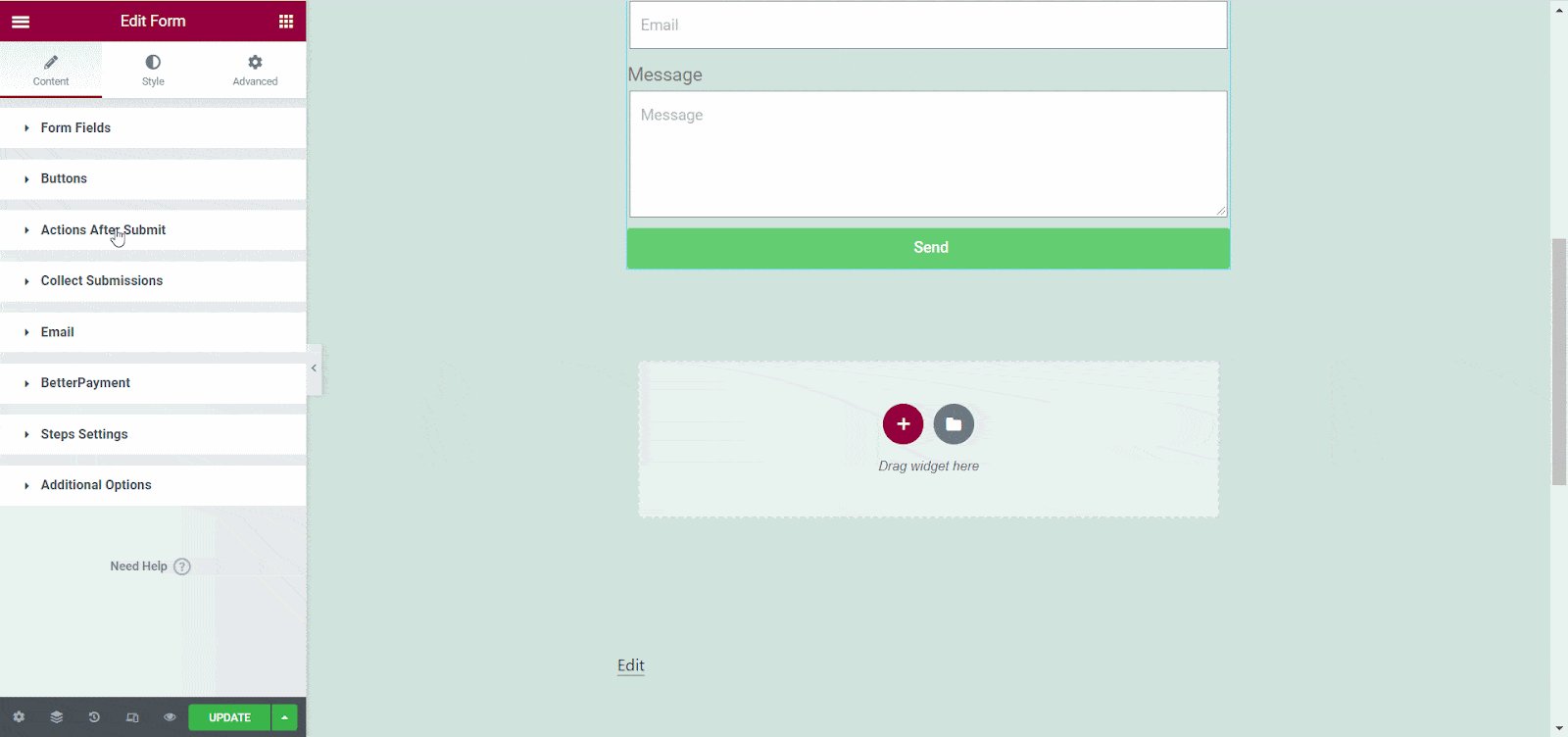
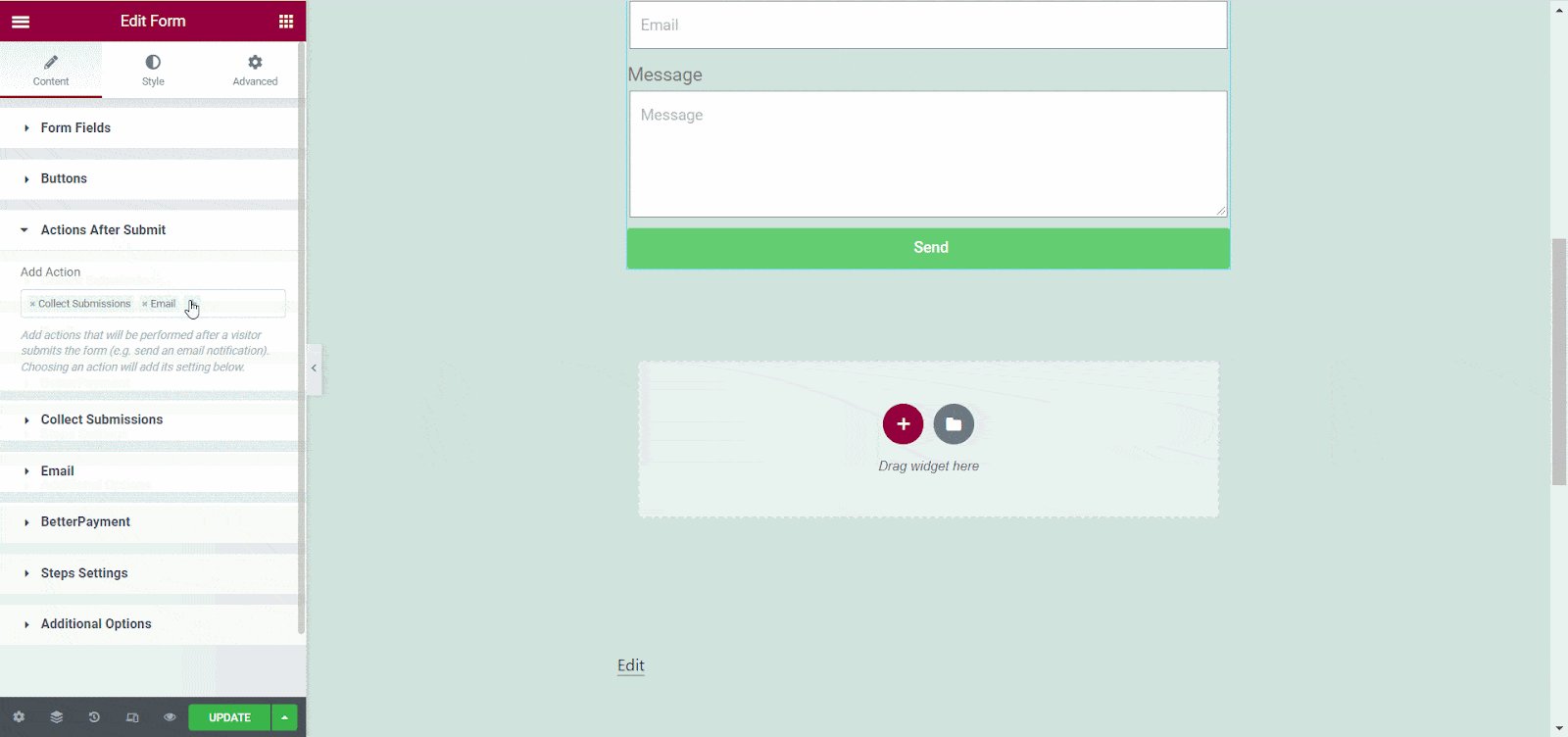
若要使用 Elementor 配置 Stripe,請前往「提交後操作」部分。現在,您需要找到“ Stripe”並將其新增為操作。

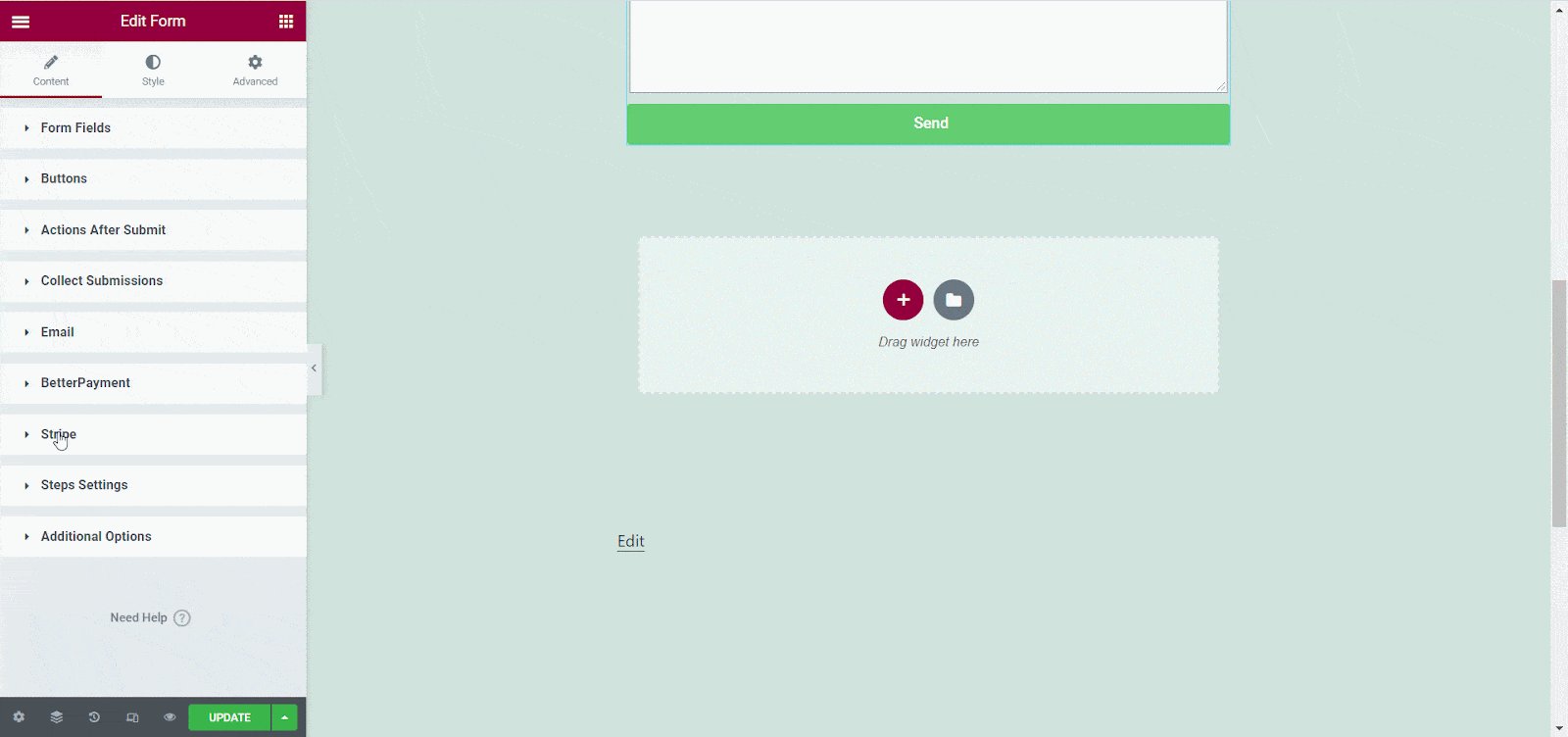
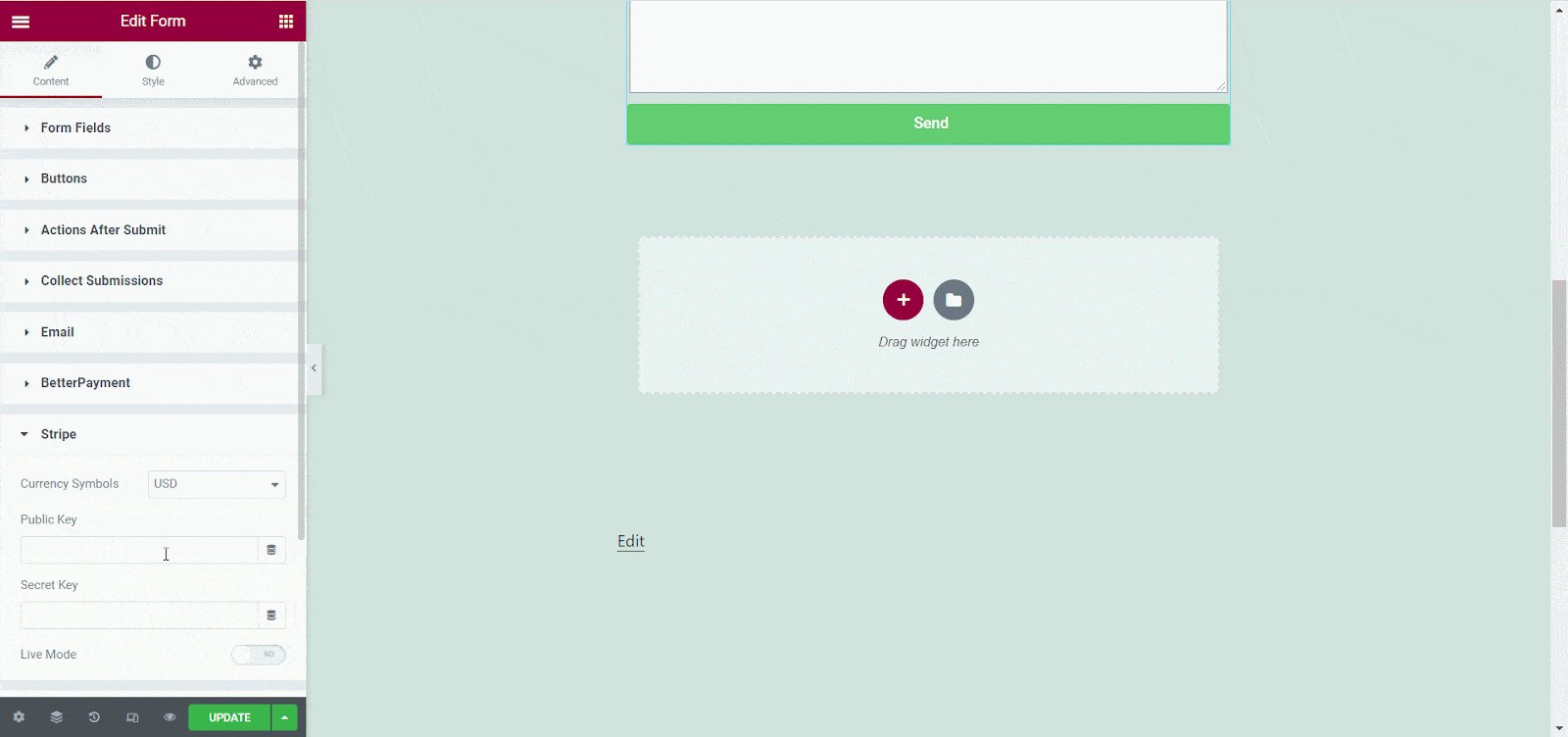
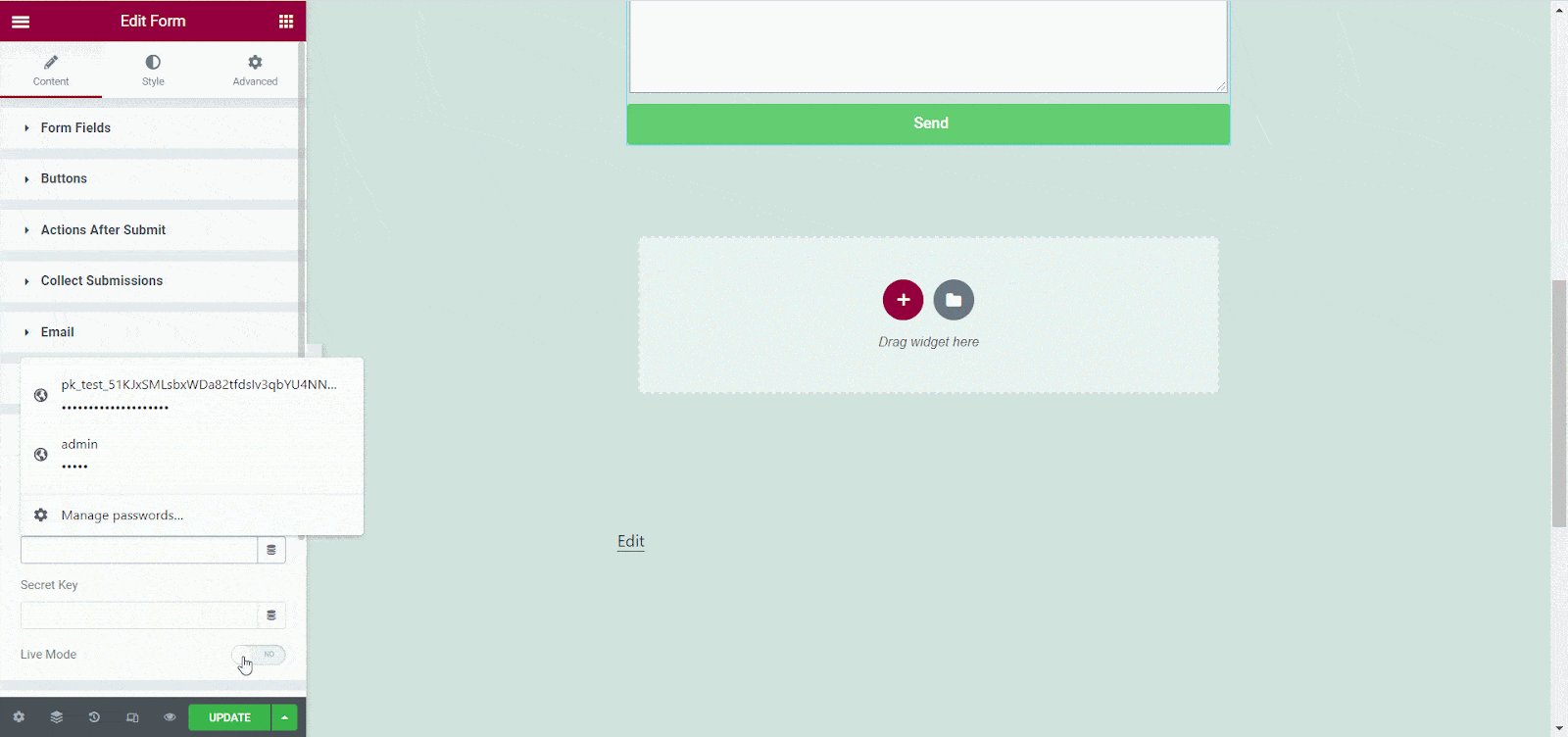
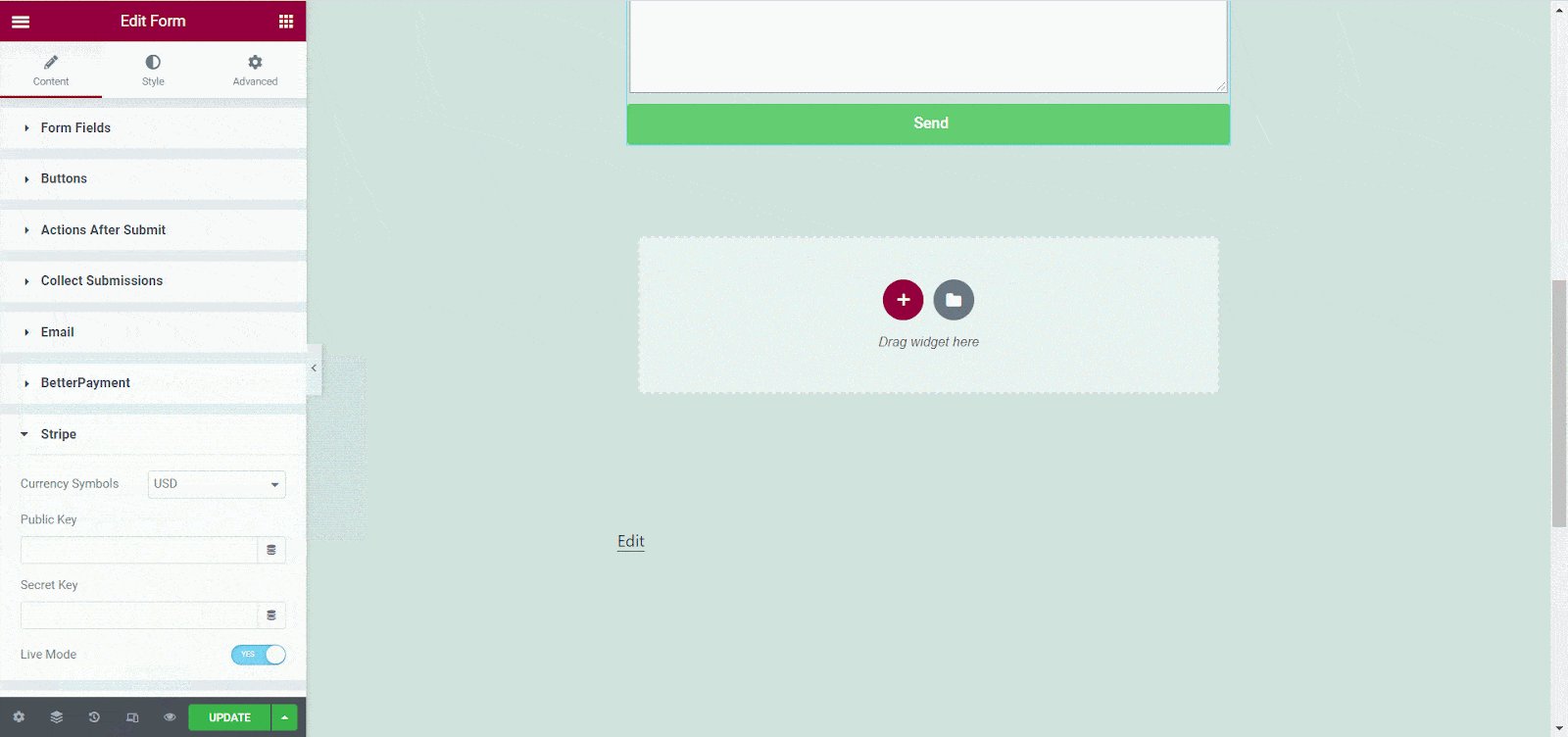
現在,前往“Stripe”部分並輸入您的Stripe “公鑰”和“秘密密鑰”,然後單擊即時模式。您可以從Stripe 儀表板輕鬆收集您的Stripe “公鑰”和“秘密密鑰”。

[注意:在新增PayPal作為Elementor 表單的付款方式時,您不能在那裡新增 Stripe。
現在,如果您想使用 PayPal 配置 Elementor 表單,請遵循以下指南:
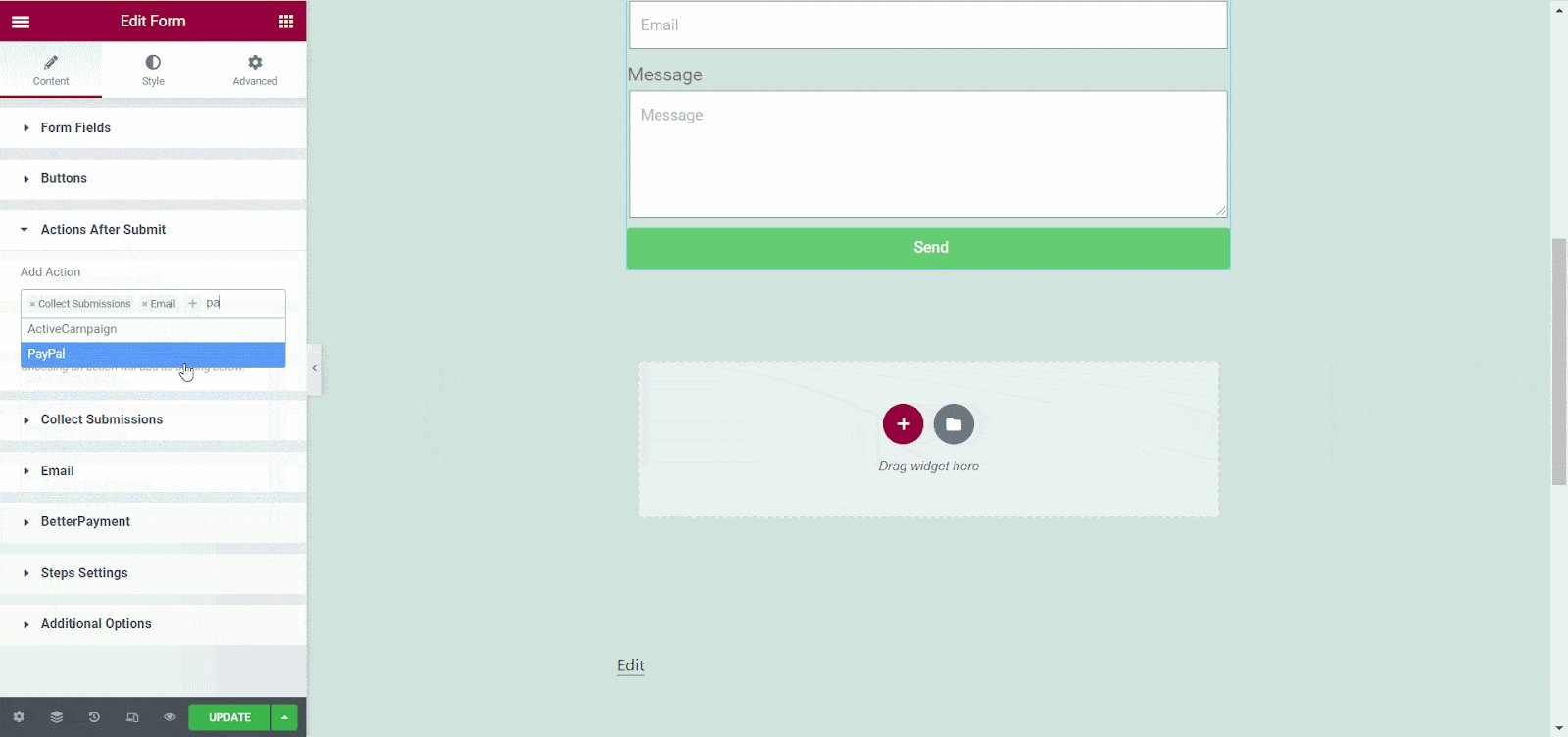
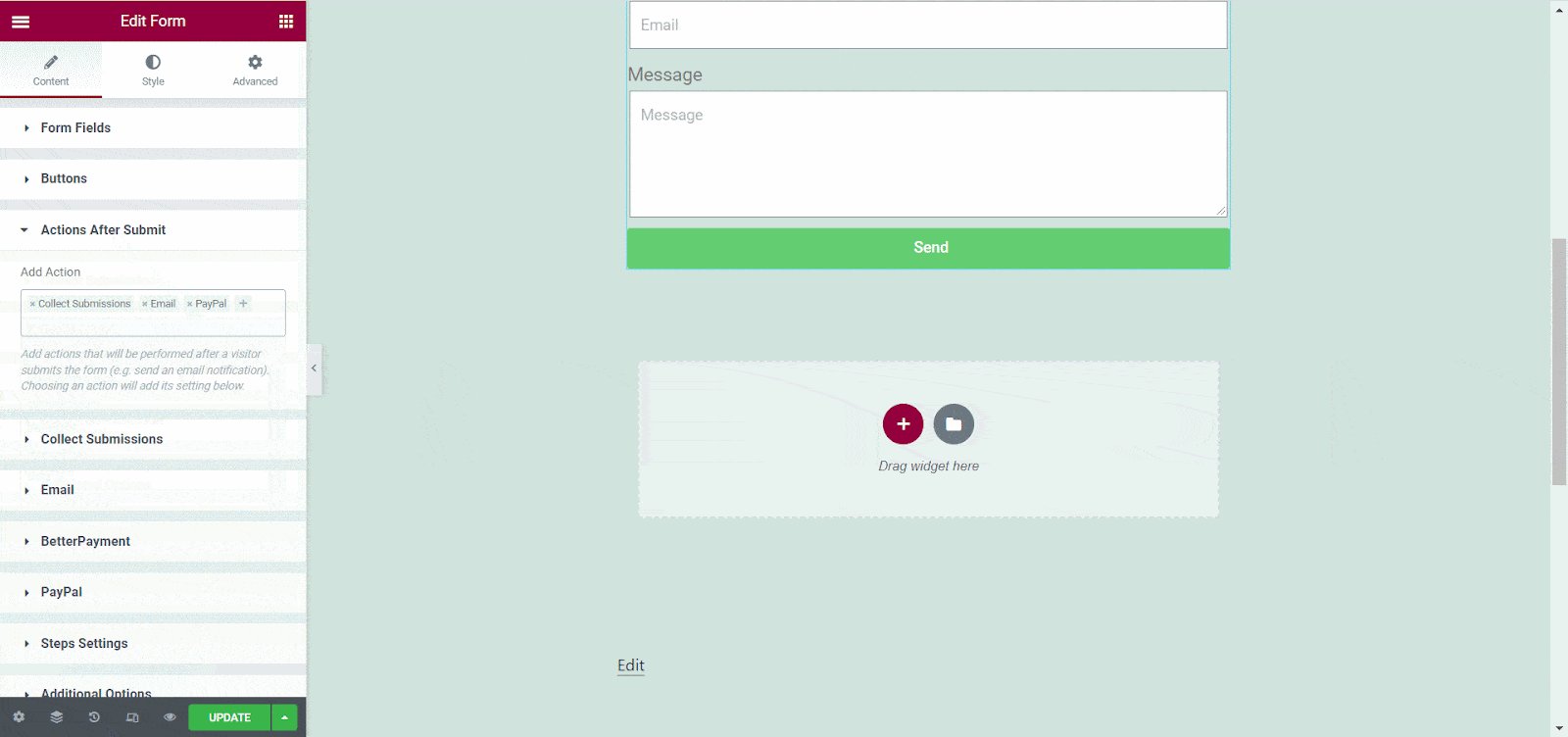
與 Stripe 設定一樣,您必須先前往「提交後操作」部分。現在,找到“ PayPal”並將其新增為操作。

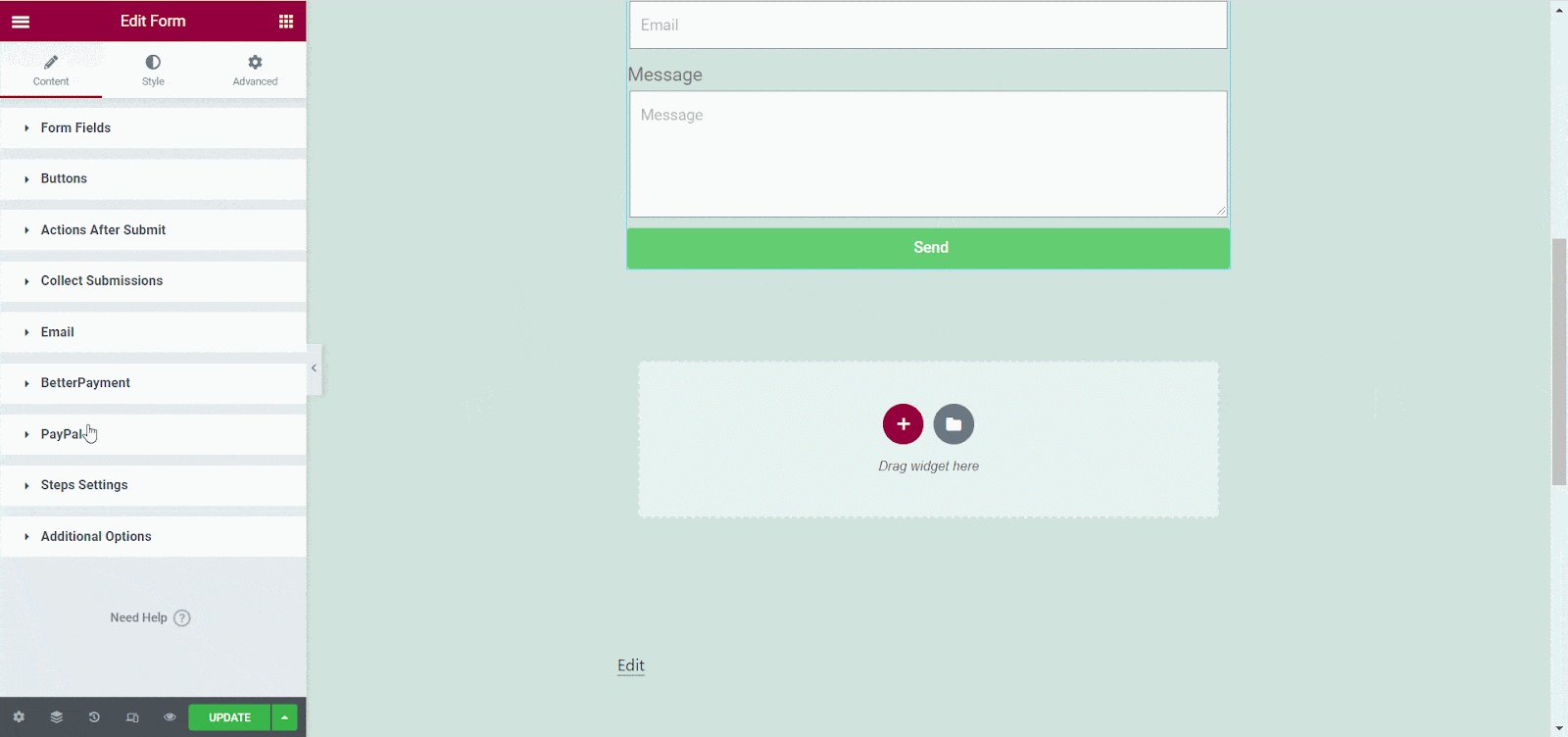
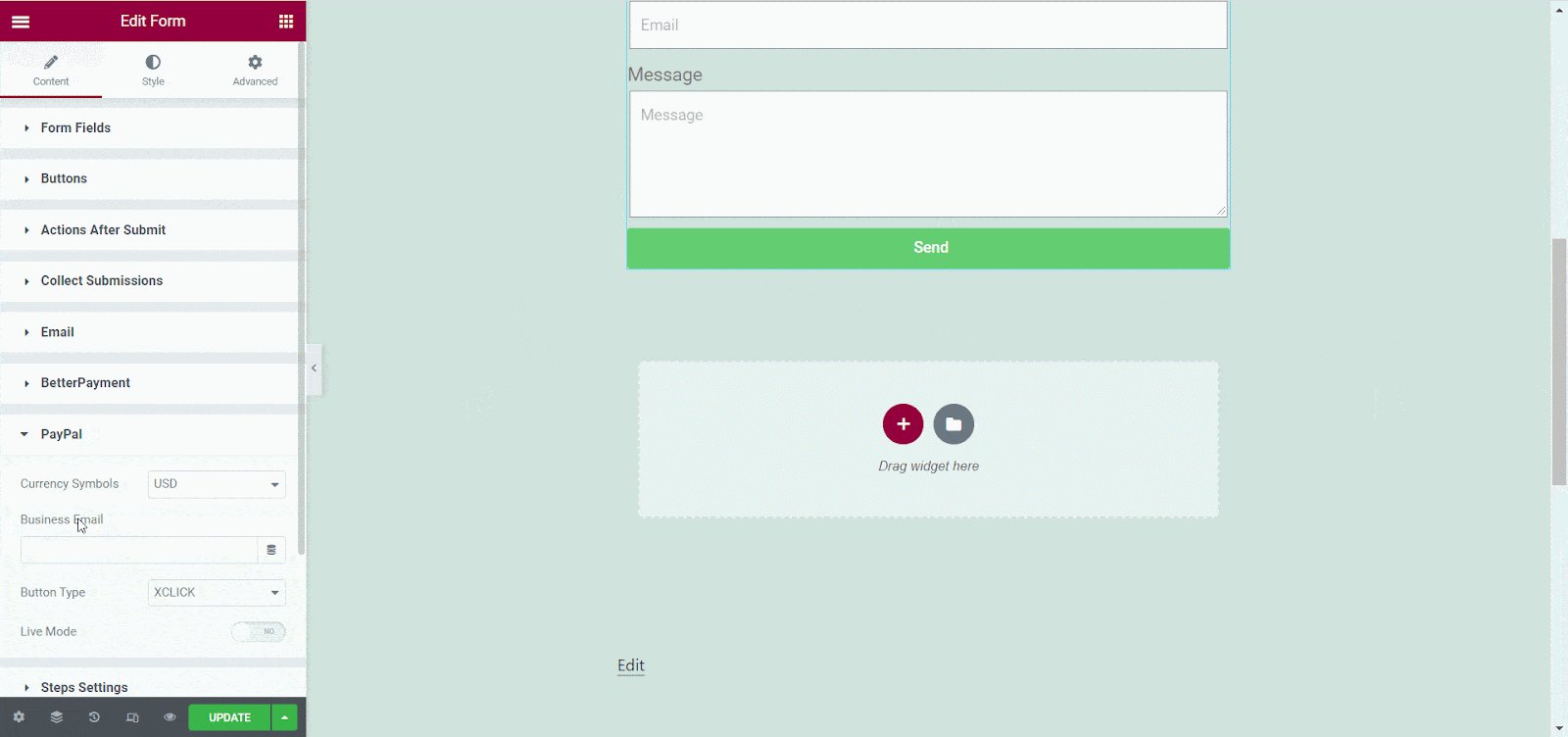
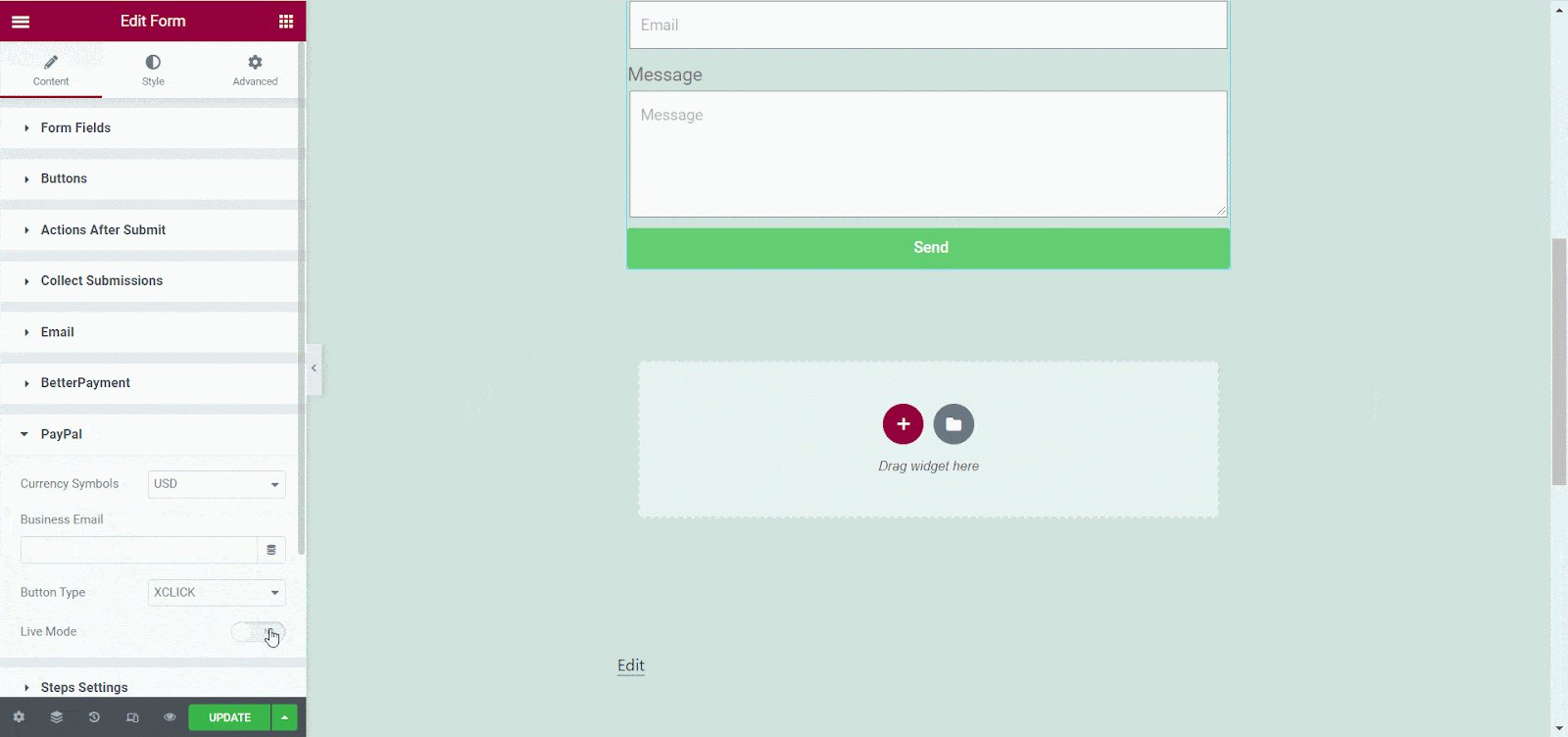
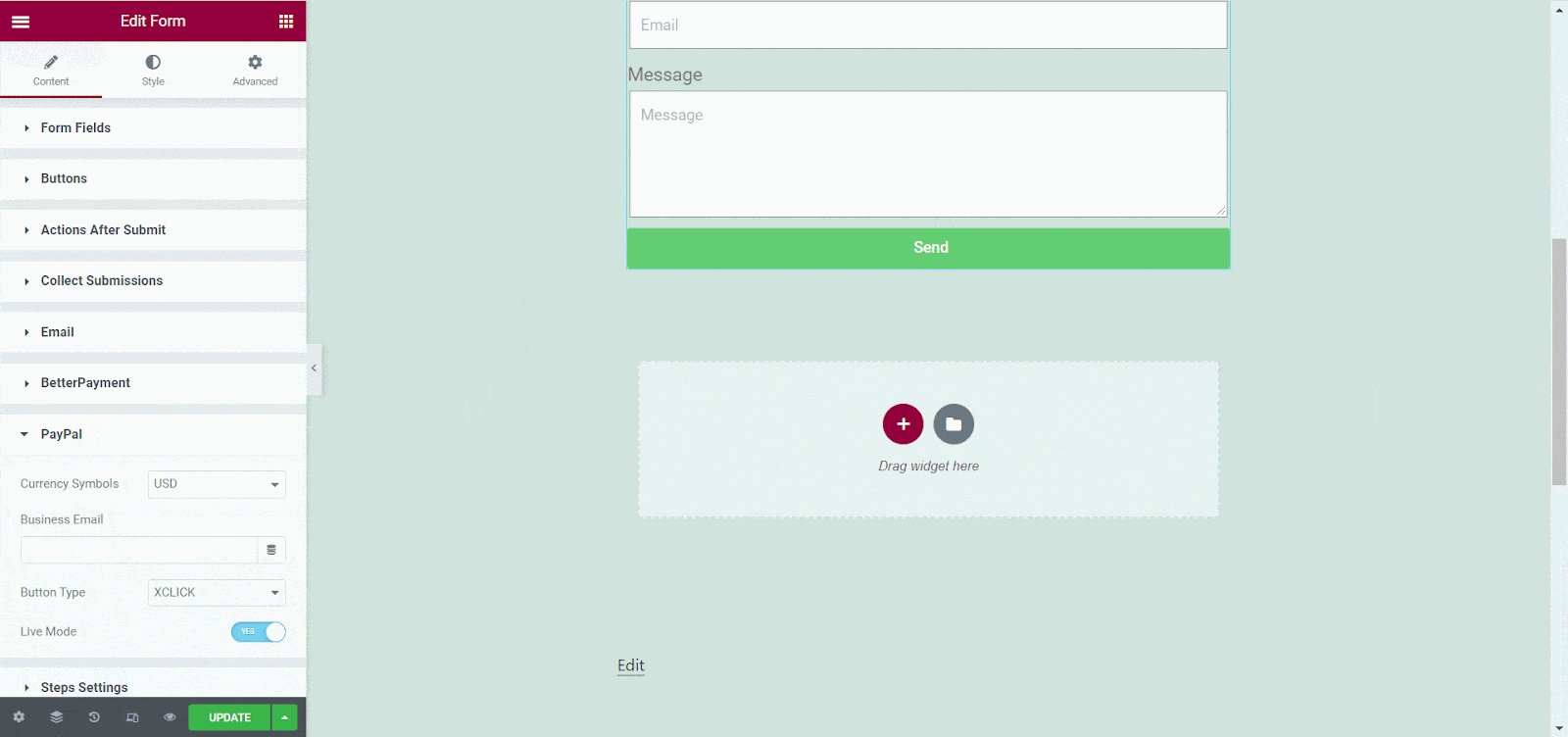
現在,點擊 Elementor Form 小工具中的「PayPal」部分。在切換「即時模式」之前,您必須新增您的企業電子郵件。

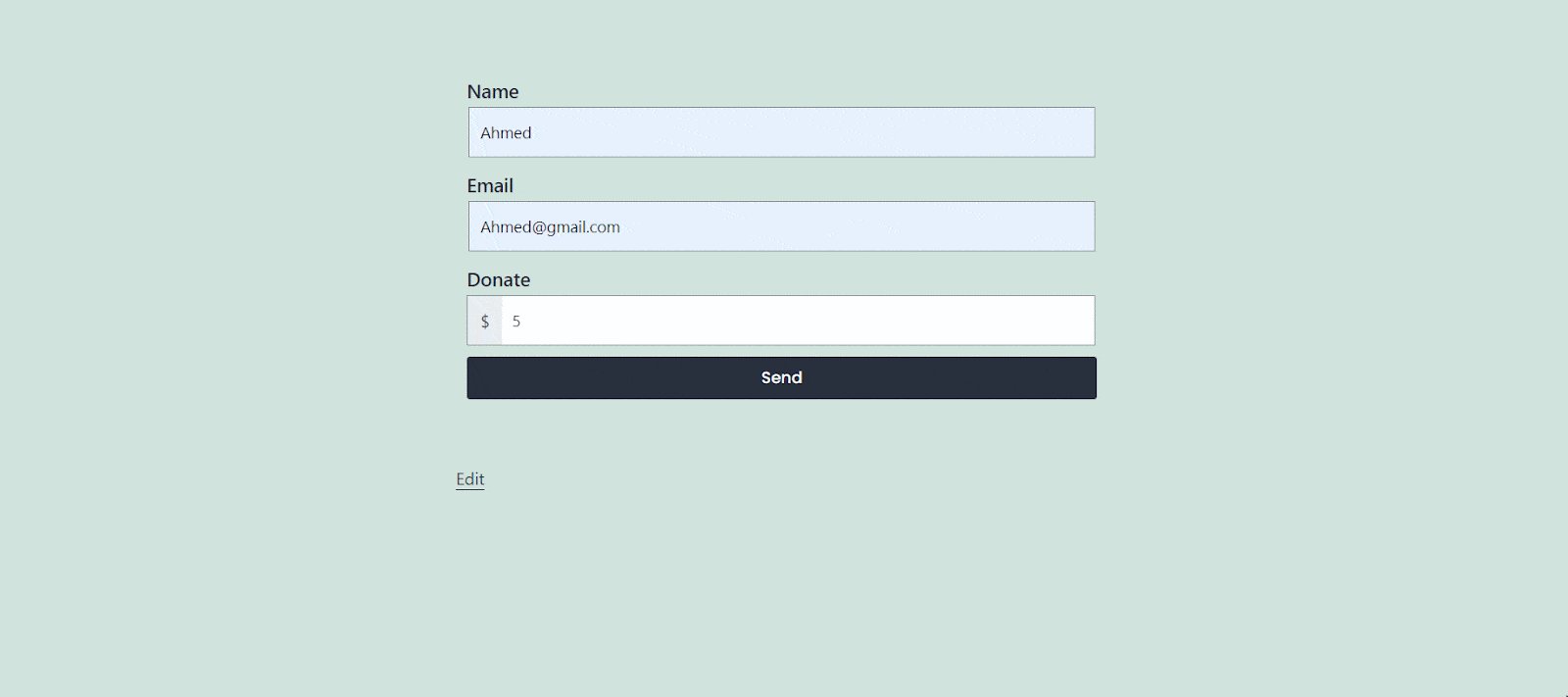
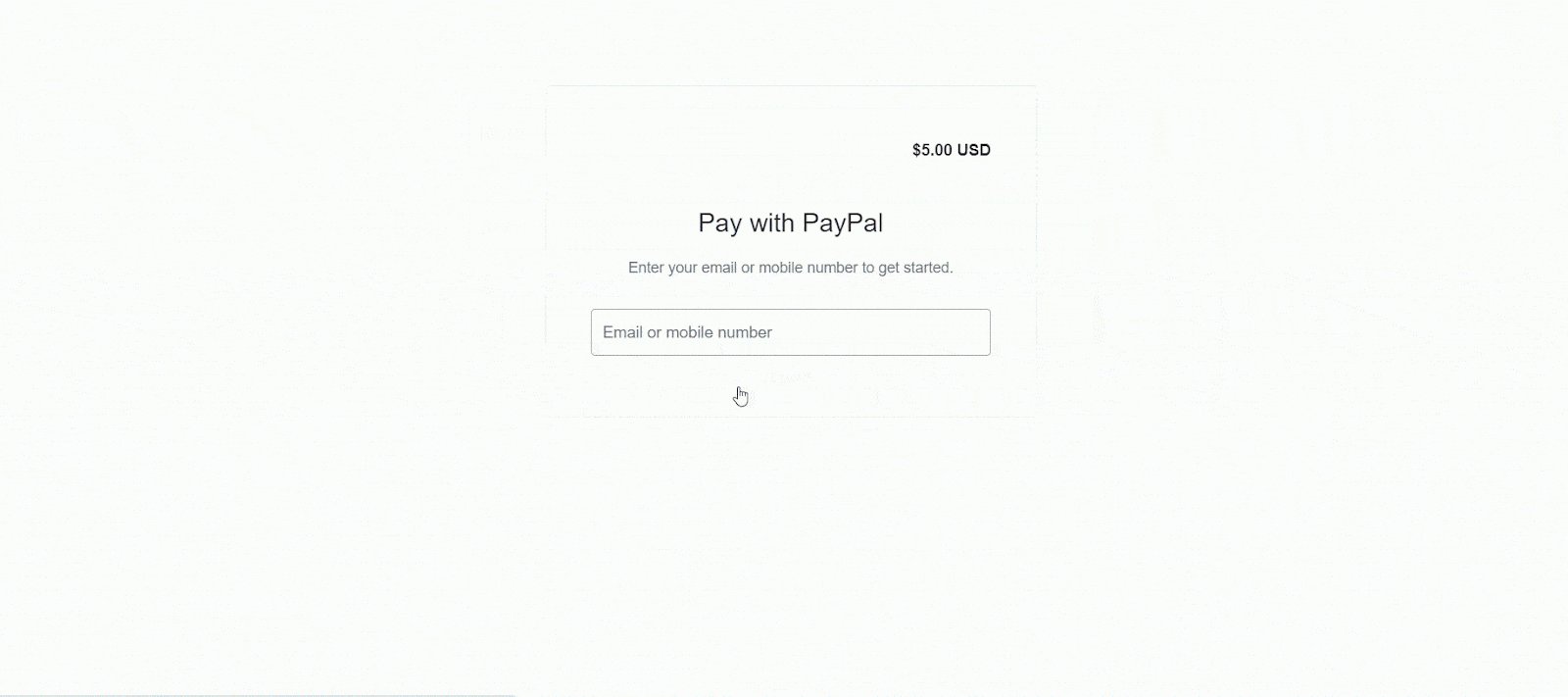
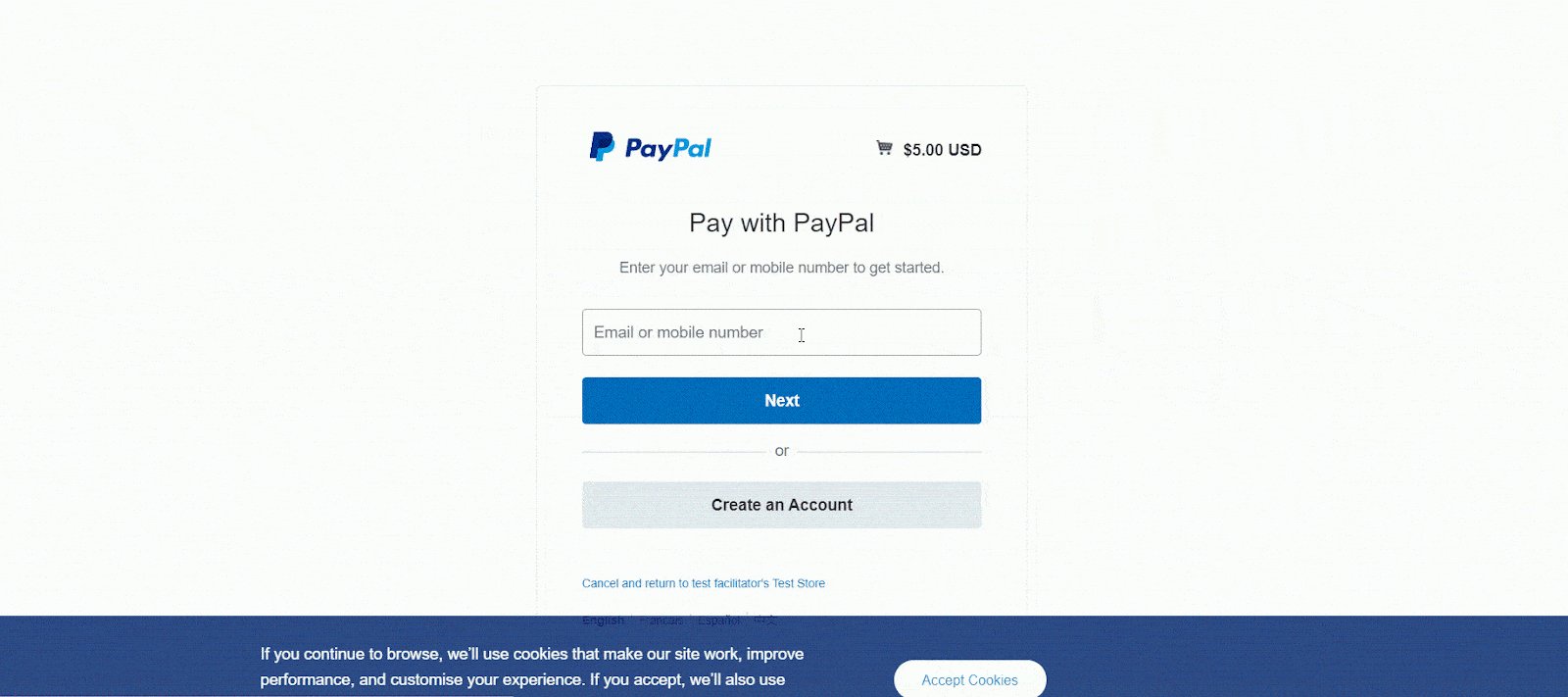
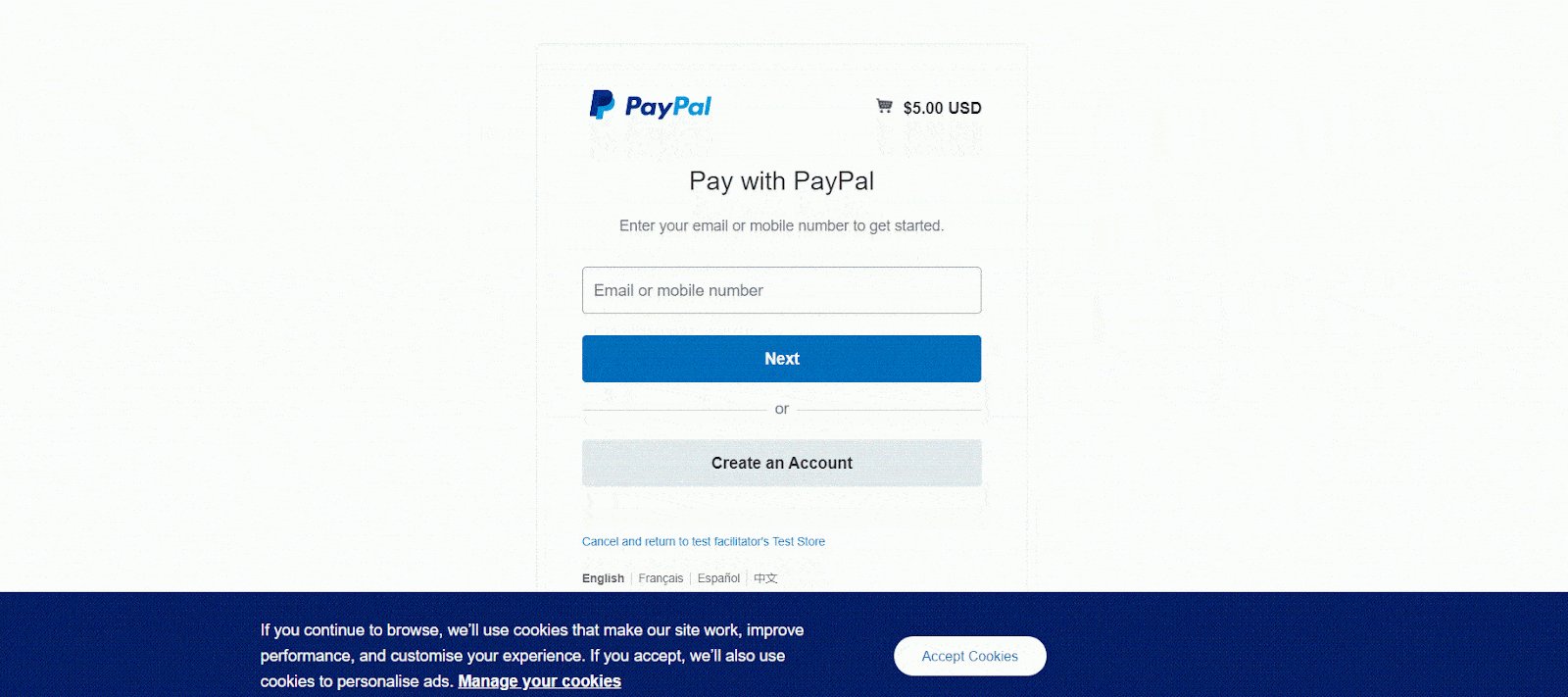
這是最終結果
如果您已執行上述步驟,那麼就可以發布 Elementor 表單了。如果您使用 PayPal 配置 Elementor 表單,則結果如下。

Elementor Forms 和更好的付款方式使銷售額猛增
這就是使用 Elementor 表單建立付款表單的簡單性。有必要設計能夠為客戶提供流暢且促進對話的體驗的付款方式; Elementor 形式滿足此要求。因此,如果您尚未使用 Elementor 表單進行付款,您應該嘗試一下。另外,不要忘記與我們分享您的經驗。訂閱我們的部落格以獲取這些提示和技巧,並隨時了解最新趨勢。
