2023 年如何翻譯 WordPress 網站(初學者指南)
已發表: 2023-09-20多語言網站是向不同國家和地區的人們展示您的品牌的好方法,讓您能夠以世界各地的人們可以理解的語言與他們分享您的內容。 這可以透過多種方式來完成。 在 WordPress 中,您可以使用 TranslatePress 等頂級多語言外掛程式輕鬆將您的網站翻譯成多種語言。 在本指南中,我們將解釋可用的選項,並向初學者展示如何透過簡單的逐步流程翻譯 WordPress 網站。
- 1為什麼要翻譯 WordPress 網站?
- 翻譯 WordPress 網站的2 種方法
- 3如何使用外掛程式翻譯 WordPress 網站(一步一步)
- 3.1安裝翻譯出版社
- 3.2選擇預設網站語言和第二語言
- 3.3為您的網站建立語言切換器
- 3.4開始翻譯您的內容
- 3.5使用 TranslatePress 手動翻譯 WordPress
- 3.6使用 TranslatePress 自動翻譯 WordPress
- 3.7測試您的新多語言 WordPress 網站
- 4個 WordPress 翻譯選項
- 5結論
為什麼要翻譯 WordPress 網站?
翻譯 WordPress 網站是一個好主意,原因有很多。 以下是一些值得思考的問題:
- 使用 Google 和搜尋引擎更好地為您的網站建立索引:使用自動翻譯器翻譯您的 WordPress 網站時,您可能會因為頁面未建立索引而失去搜尋流量。 幸運的是,WordPress 允許您使用準確的人工翻譯手動翻譯您的 WordPress 網站。 這使得最需要的人可以輕鬆找到索引更好的網站。
- 為使用者提供更好的網路體驗:當使用者可以用他們的母語理解您的網站時,他們可以更好地與您的網站互動。 使用當地短語、習慣用語和方言是讓用戶在瀏覽您的網站時有賓至如歸的感覺的好方法。
- 增加流量並擴大您的品牌:擁有多種語言的網站可以將您的品牌展示給新的受眾群體。 反過來,這可以提高全球品牌知名度並增加新國家/地區的網站流量。
- 提供更好的客戶服務:多語言網站以客戶理解的語言為他們提供所需的幫助。 當與可以多種語言運行的人工智慧聊天機器人等現代工具結合使用時,您可以為客戶提供卓越的服務,讓他們返回您的網站。
翻譯 WordPress 網站的方法
WordPress 有幾種方法可以翻譯網站。 根據您的網站目標,有些方法可能比其他方法更適合您:
- 自動翻譯外掛: WordPress 有許多翻譯外掛可以自動翻譯您的網站。 雖然這是建立多語言網站的最簡單方法,但可能存在一些陷阱。 使用某些外掛程式(例如 GTranslate 的免費版本),您需要依靠第三方軟體為使用者在瀏覽器上翻譯內容,因此您無法編輯翻譯或將其編入搜尋引擎索引。 理想情況下,您應該使用包含頁面上實際內容的自動翻譯功能的插件。
- 人工翻譯:手動輸入網站的翻譯可確保您在建立多語言網站時獲得最高的品質。 然而,這種方法需要額外的翻譯投入,並且在建立網站時可能需要更多工作。
- 外部翻譯工具:也可以使用不基於 WordPress 網站的線上工具來翻譯您的網站。 Google Translate 和 Babelfish 等網站是您可以輸入要翻譯的單字、片語、文件和網站的平台。 雖然這是一種快速且免費的網站翻譯方式,但對於想要體驗您網站的訪客來說,它並不方便。
- 人工智慧工具和外掛程式:隨著人工智慧寫作軟體和其他人工智慧工具的興起,許多人使用 ChatGPT 等人工智慧聊天機器人來翻譯其內容。 一些 WordPress AI 外掛程式支援生成多種語言的內容。 例如,我們的 Divi AI 頁面建立器可以在建立網站時透過點擊即時翻譯任何文字區塊。
如何使用外掛程式翻譯 WordPress 網站(一步一步)
現在我們知道如何翻譯 WordPress 網站以及為什麼我們首先要考慮網站翻譯,讓我們看看翻譯 WordPress 網站的過程。 您可以從多個功能齊全的翻譯外掛程式中進行選擇來建立您的多語言網站。 我們的最佳翻譯插件清單包含各種插件,可以幫助您建立您的第一個多語言網站。 在本教程中,我們將使用 TranslatePress 和 WordPress 主題 Twenty Twenty-Three,這是一個允許 WordPress 網站自動和手動翻譯的外掛程式。
安裝翻譯出版社
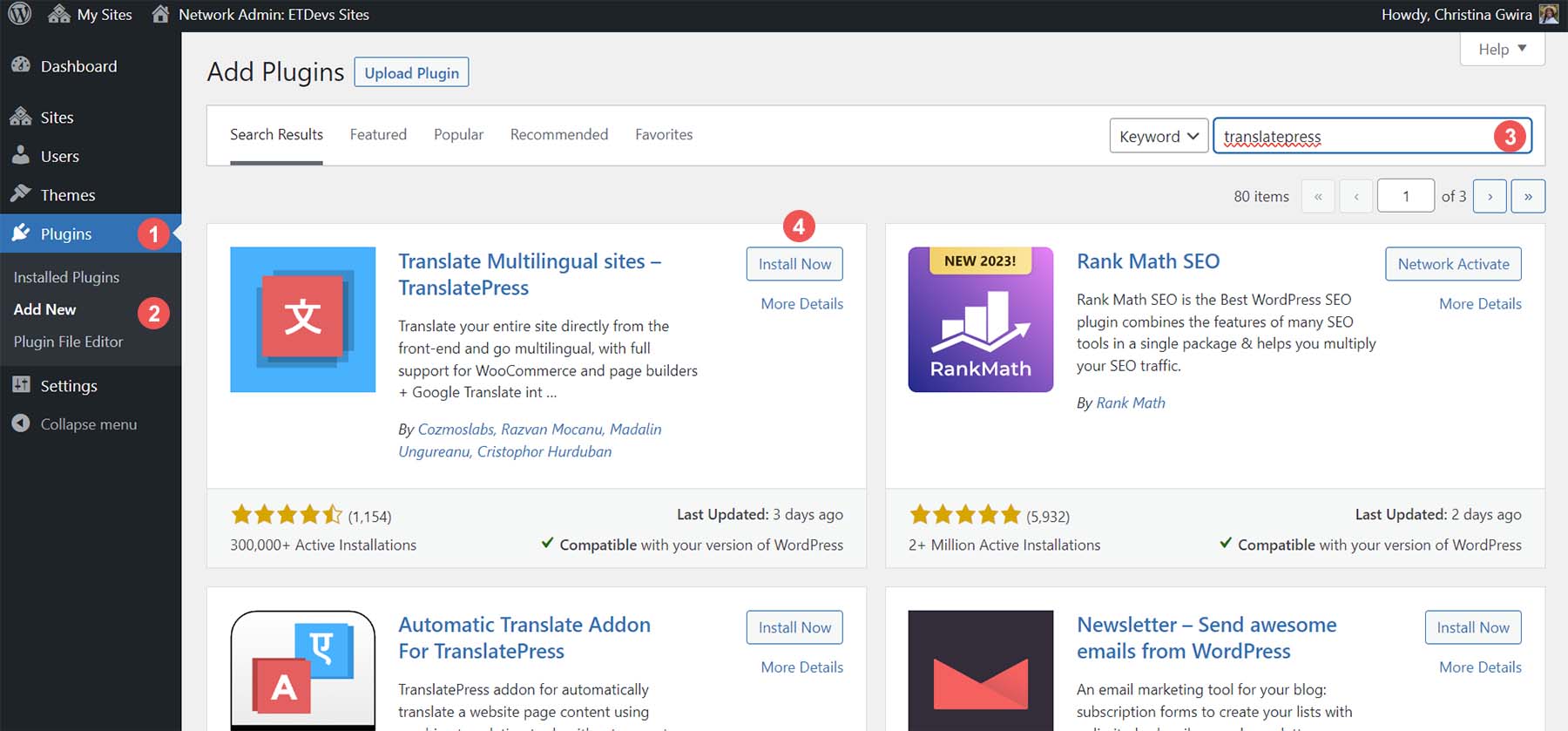
首先,登入您的 WordPress 儀表板。 然後,將滑鼠懸停在「插件」選單項目上。 接下來,點擊新增新的。 搜尋 TranslatePress ,然後點擊 TranslatePress 卡上的「立即安裝」按鈕。

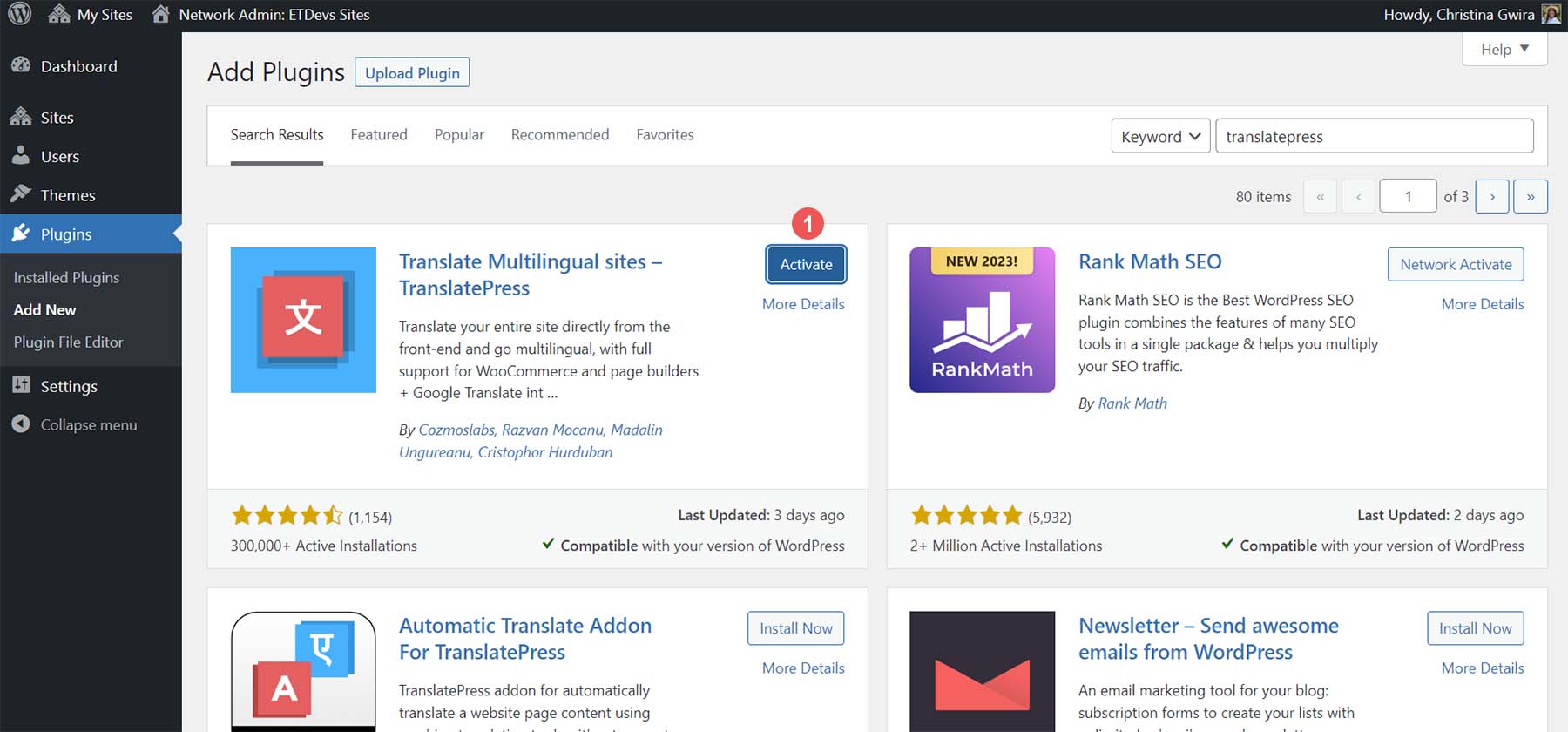
插件安裝完成後,點擊藍色的“立即啟動”按鈕。 您可以選擇加入 TranslatePress。 然而,我們跳過了這一步。

選擇預設網站語言和第二語言
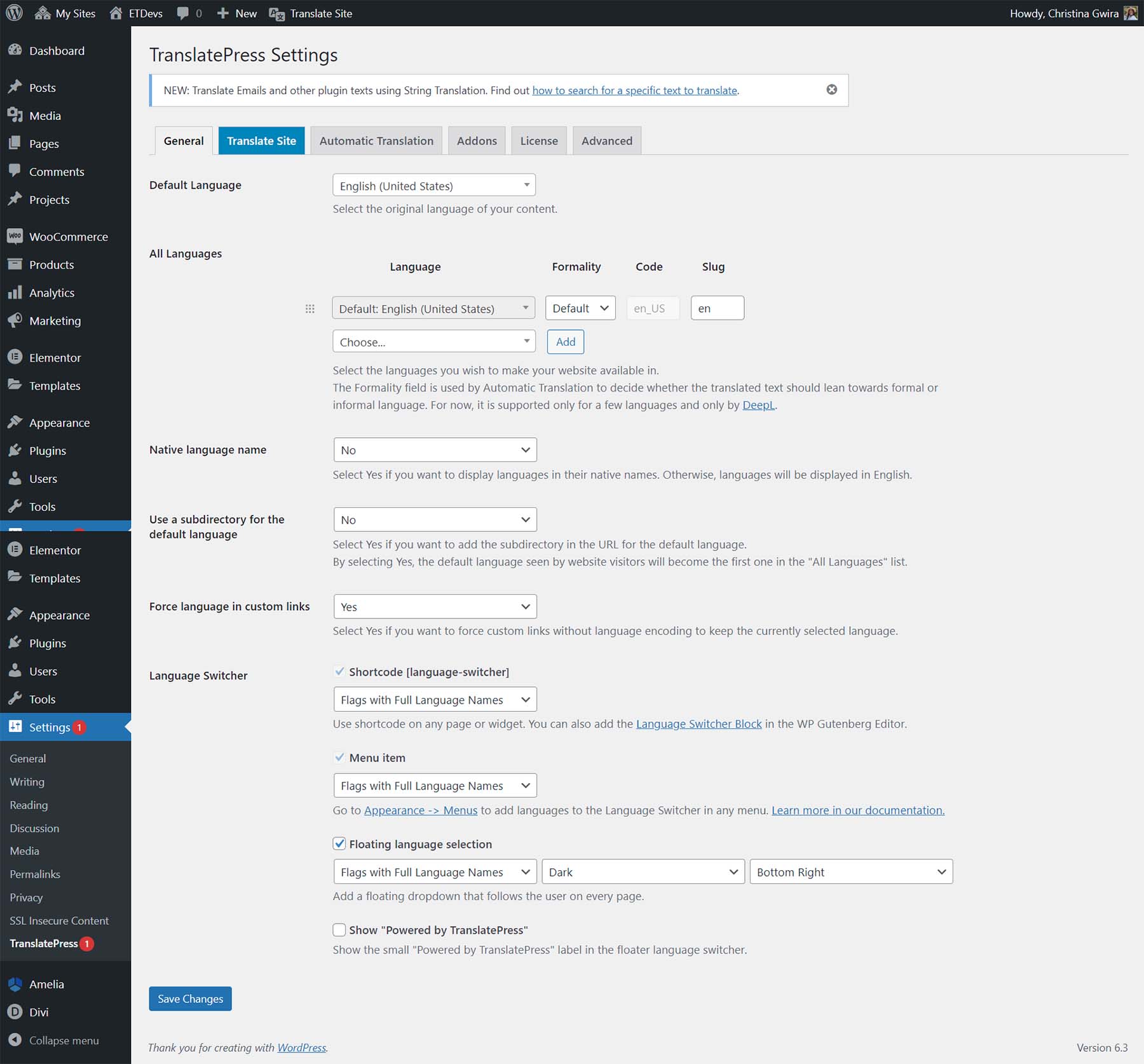
安裝後,TranslatePress 儀表板和設定如下所示:

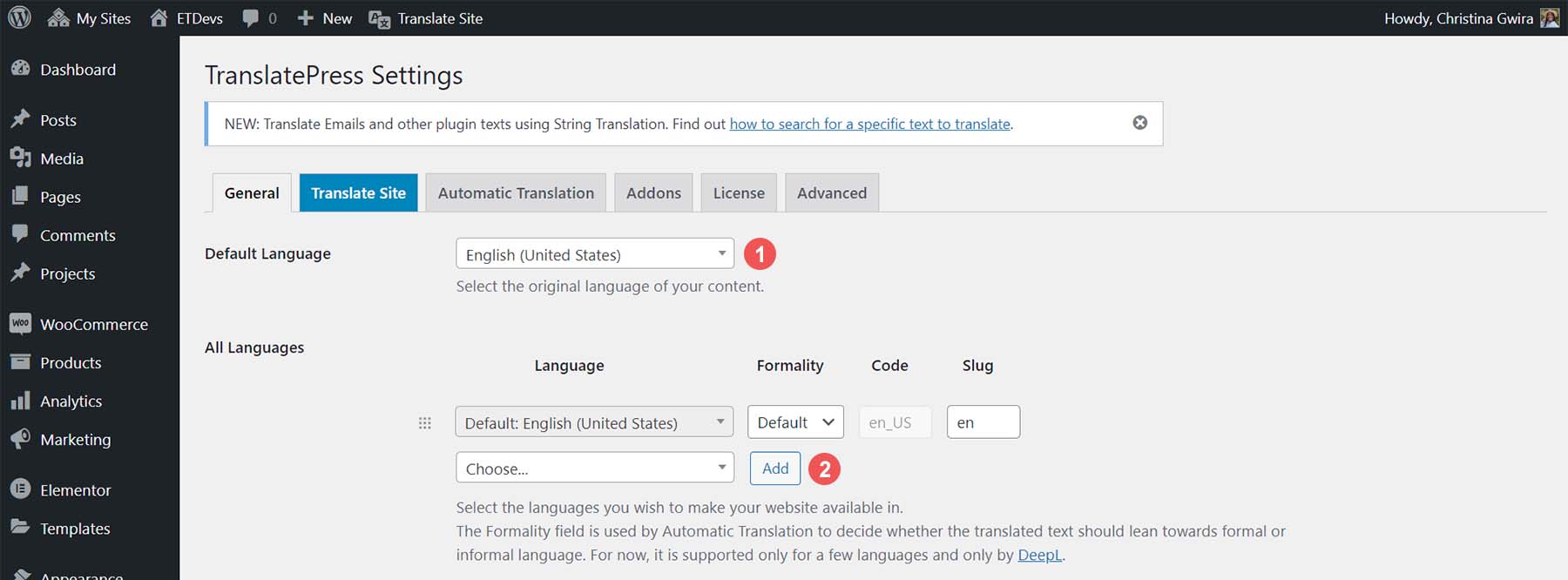
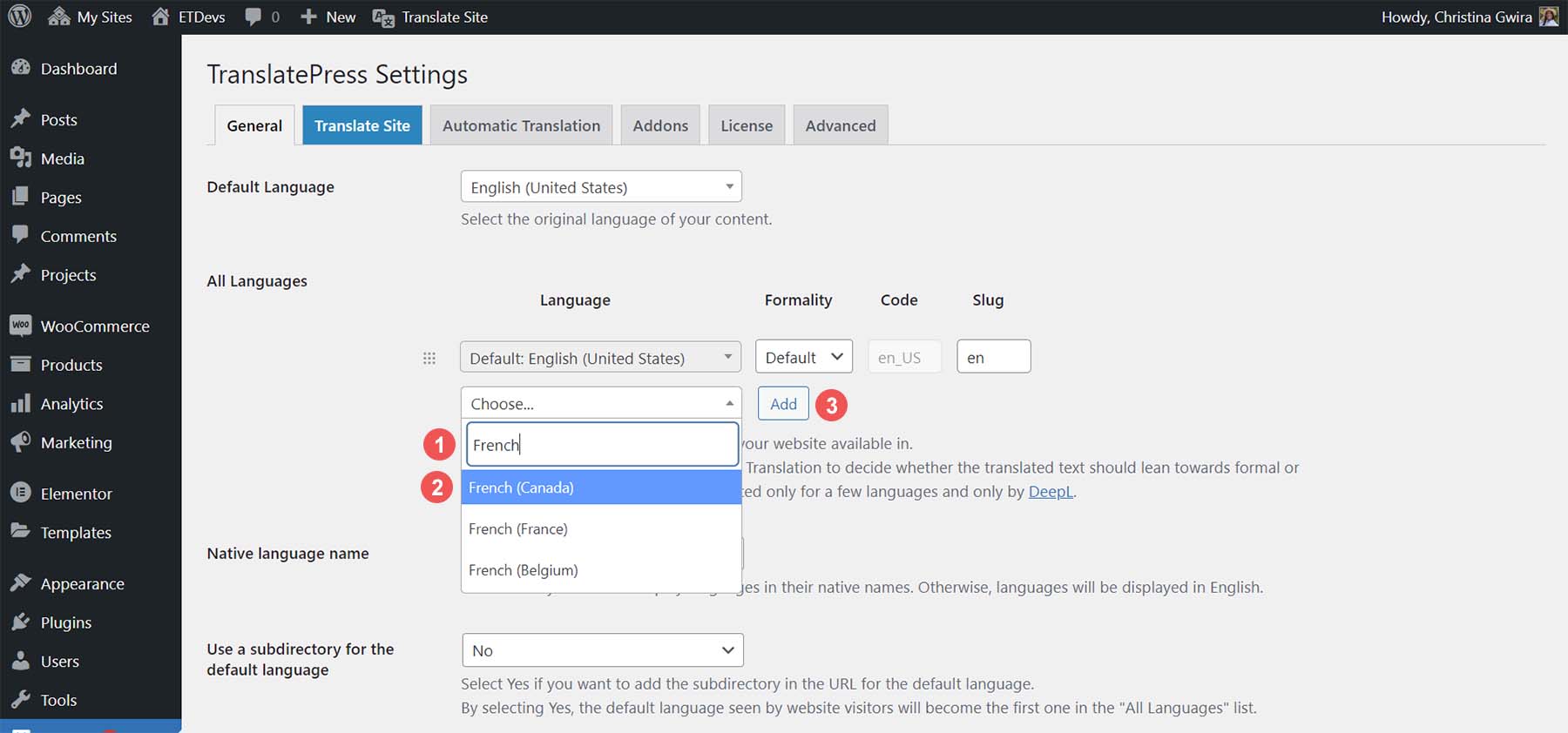
在我們的教程中,我們將安裝法語作為我們的第二語言。 我們的預設語言是英語。 要進行設置,首先,我們從預設語言下拉清單中選擇主要語言。

接下來,從“所有語言”選項中選擇您的第二語言。 在我們的例子中,這將是法語(加拿大)。 您可以使用搜尋欄位來尋找您的語言名稱。 然後,按一下「新增」 。

如果您願意,您可以變更用於表示您網站上使用的語言的別名。 此外,使用 TranslatePress 的自動翻譯選項,您可以決定過程中使用的形式。 向下捲動並點擊“儲存變更” 。

現在我們的語言已設置,讓我們保存更改並準備創建我們的語言切換器。
為您的網站建立語言切換器
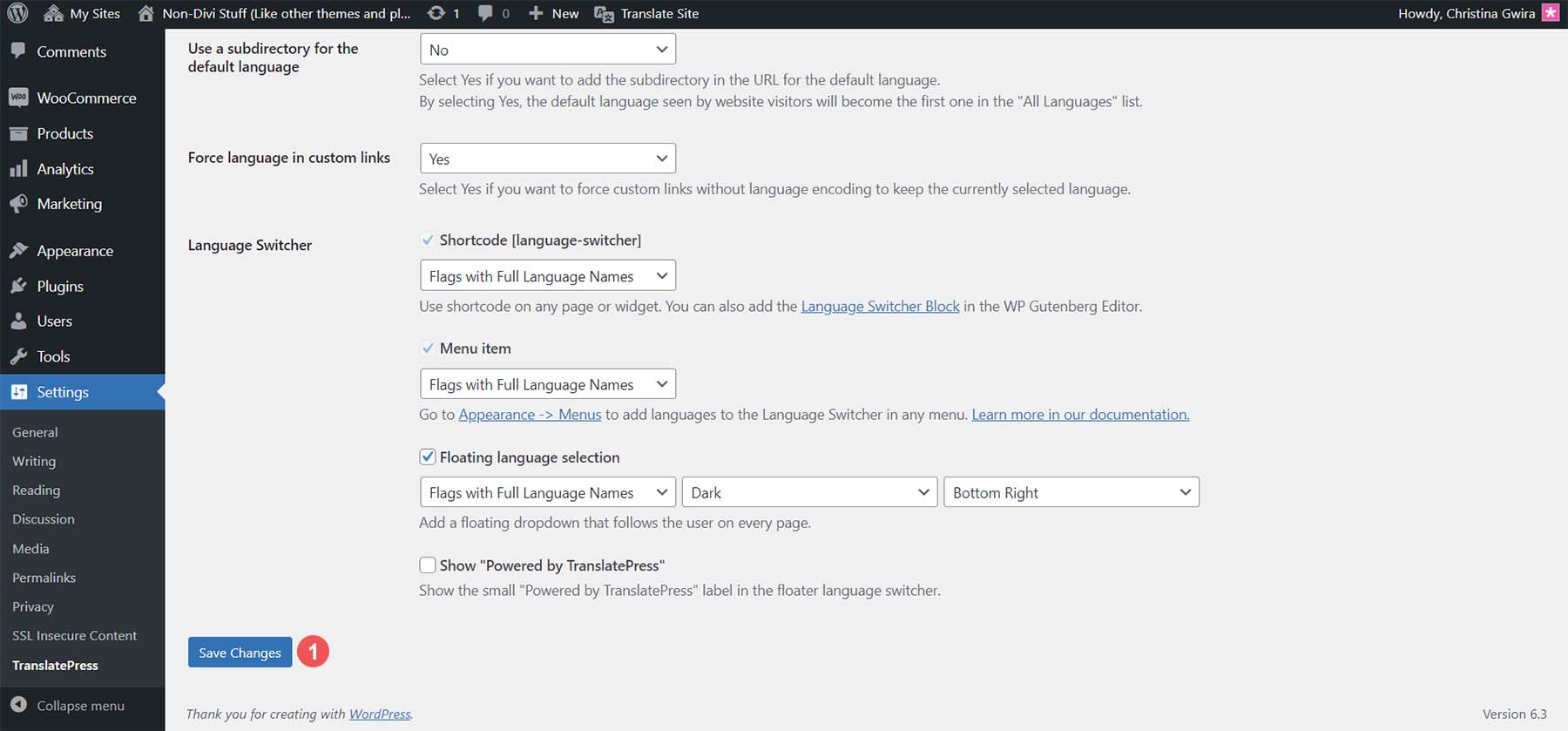
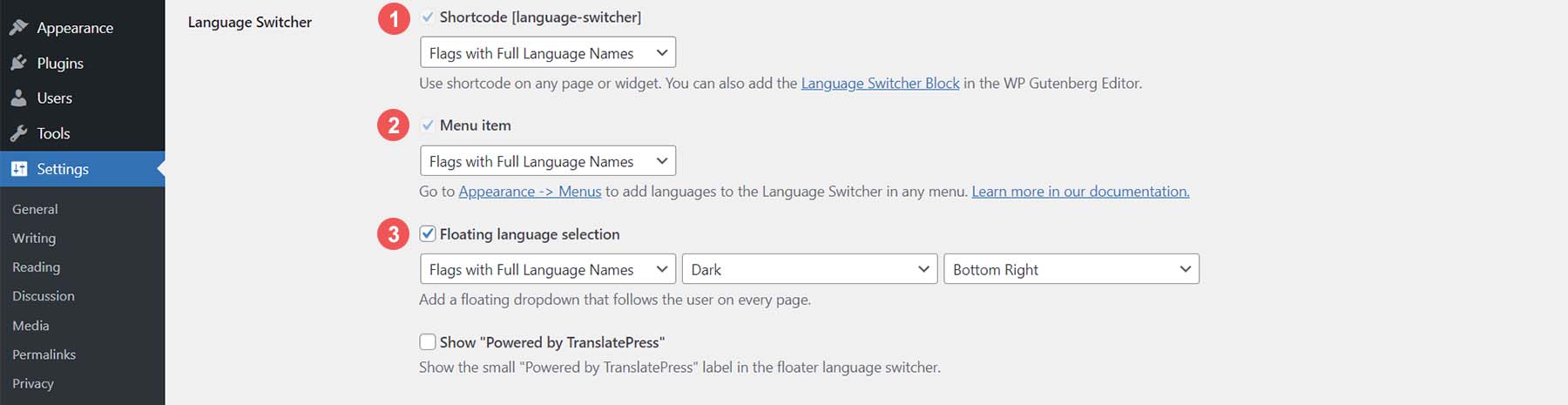
語言切換器是您的使用者用來在網站前端的不同語言之間導航的工具。 TranslatePress 提供了多種顯示此小工具的方式。

- 簡碼: [語言切換器]簡碼讓您可以使用簡碼
- 選單項目:將語言切換器新增至您的 WordPress 選單
- 浮動語言小工具:將浮動語言小工具新增到您網站的前端
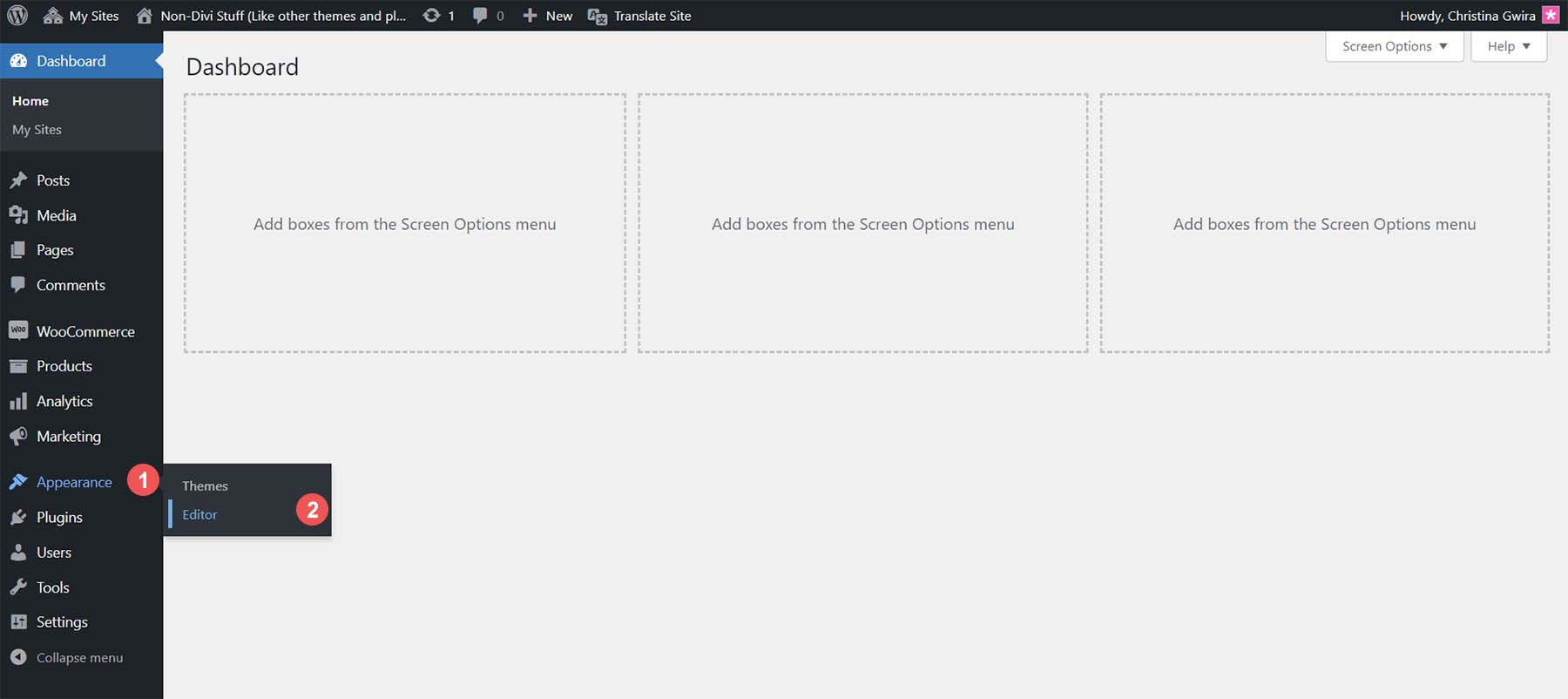
例如,我們將透過區塊編輯器使用 TranslatePress 的選單項目小工具。 為此,我們首先將滑鼠懸停在外觀上。 然後,點擊編輯器。

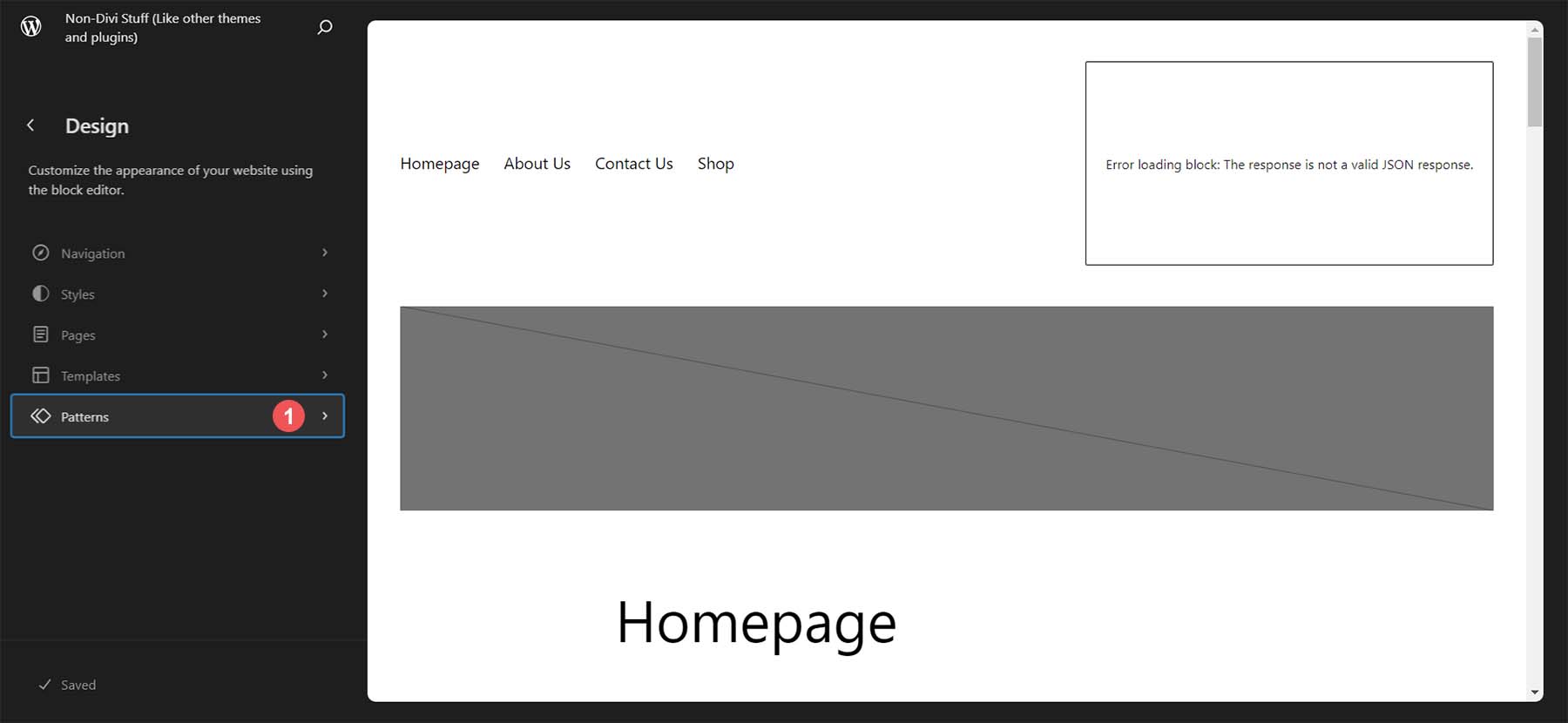
進入區塊編輯器後,點擊 Patterns 。 這將開啟我們主題使用的各種模式。

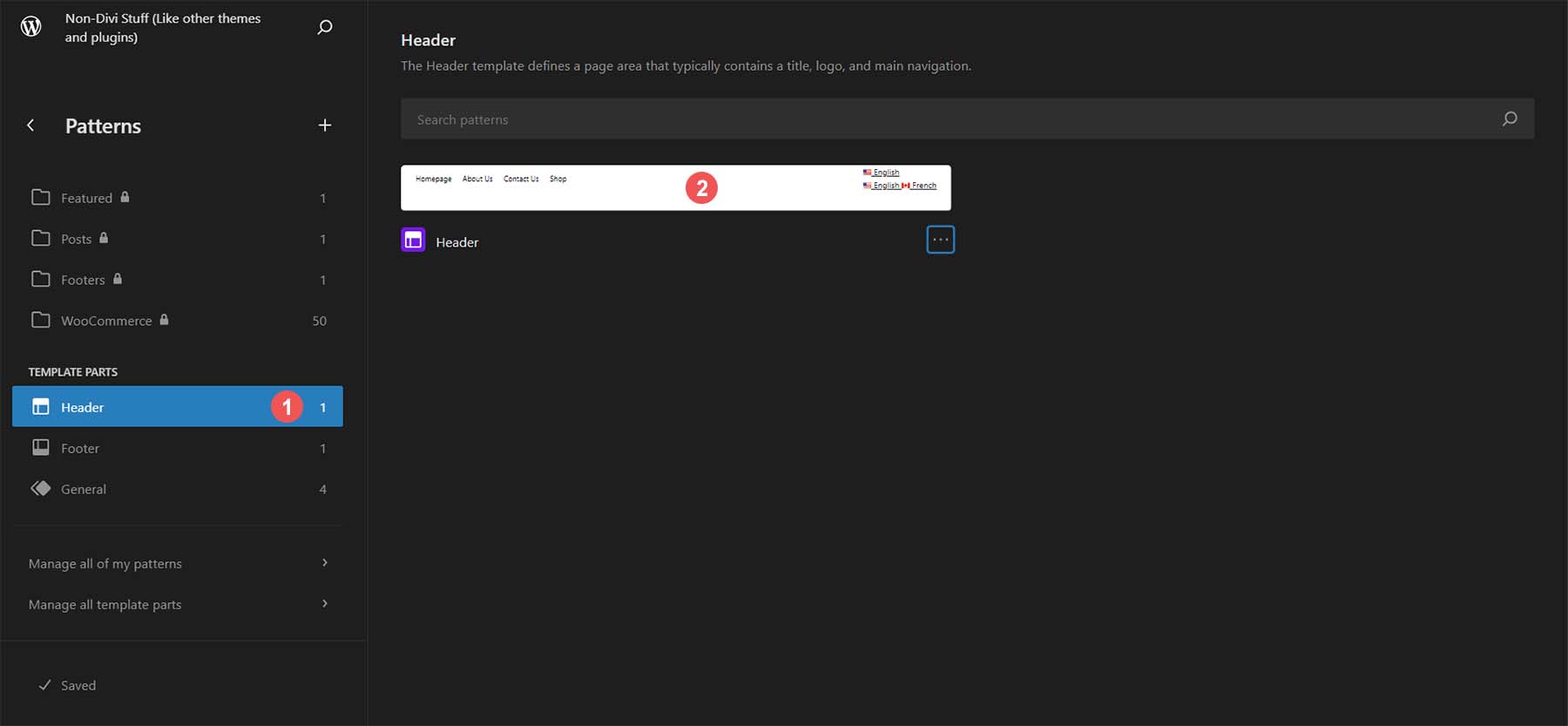
然後,向下捲動,在「範本部件」下,按一下「標題」 。 最後,點擊螢幕右側的標題範本部分的快照。 現在,我們正在編輯標題模式以將 TranslatePress 部落格新增到我們的選單中。


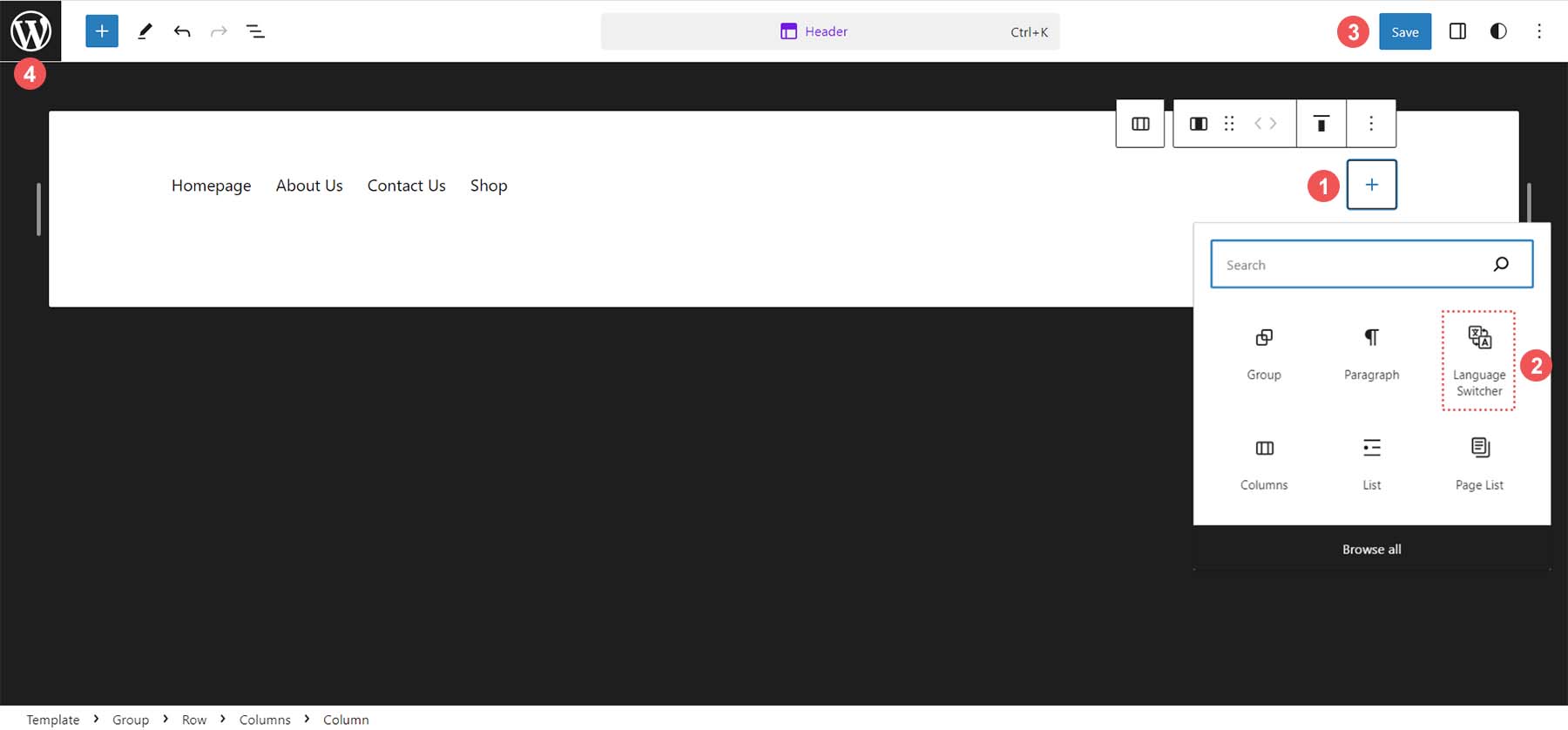
進入標題部分後,我們現在可以將 TranslatePress 區塊新增到標題中。 點擊加號圖示。 然後,搜尋語言切換器。

點選語言切換器區塊。 這會將其新增至標題範本部分。 請注意,它顯示了我們的主要語言和次要語言。 我們可以進入 TranslatePress 設定並編輯它的外觀。 之後,點擊右上角的藍色「儲存」按鈕。
現在,讓我們看看如何自訂語言切換器區塊。
自訂語言切換器區塊
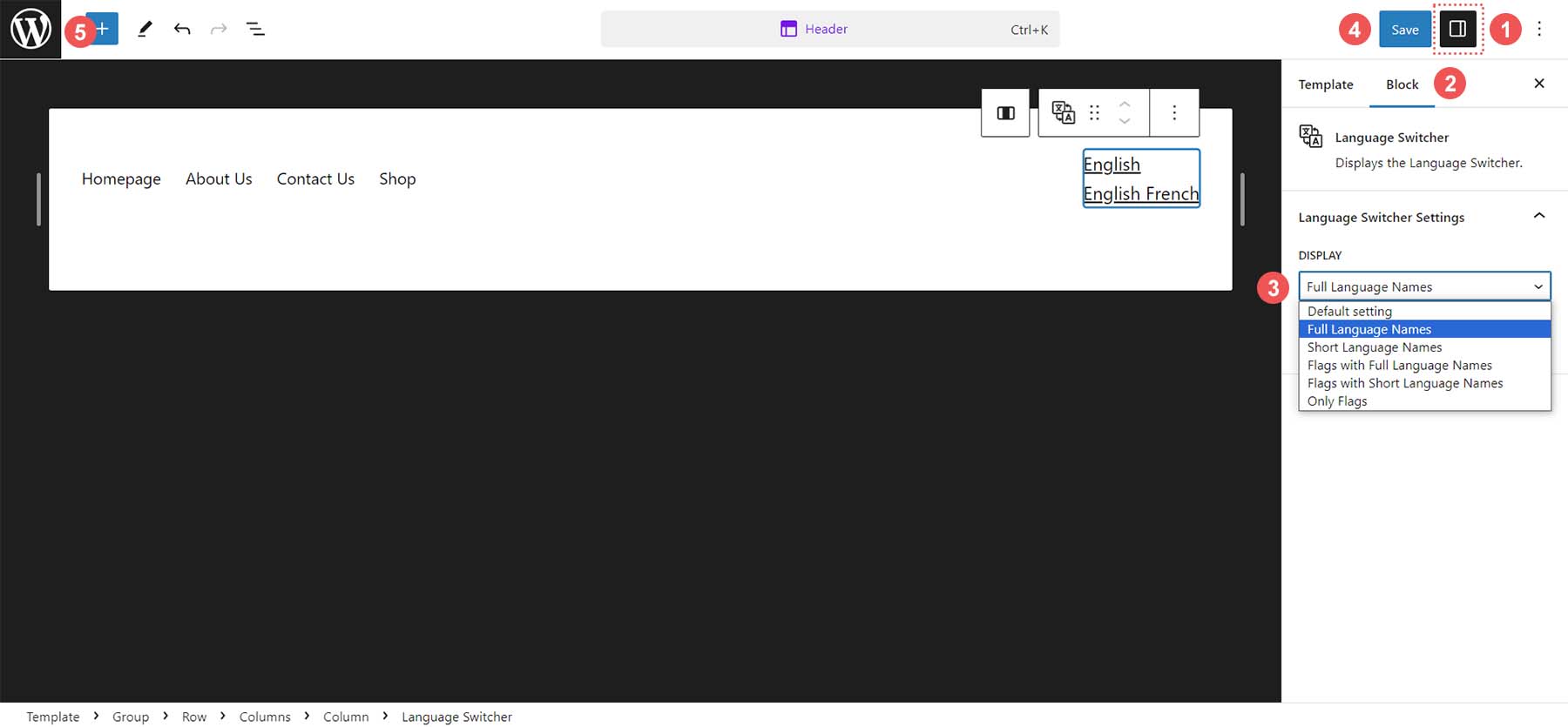
使用語言切換器區塊,您可以輕鬆地在五種不同的顯示區塊的方式之間進行選擇。 首先,點擊語言切換器區塊。 然後,點擊右上角的設定圖示。 從那裡,點擊“顯示”下拉式選單。 您將看到顯示選項。 對於我們的主題,我們將選擇完整語言名稱視圖。 然後,點擊藍色的“儲存”按鈕。 最後,點擊左上角的 WordPress 圖示退出編輯器並返回 WordPress 儀表板。

現在我們有了語言切換器,我們可以開始使用 TranslatePress 翻譯我們的內容。
開始翻譯您的內容
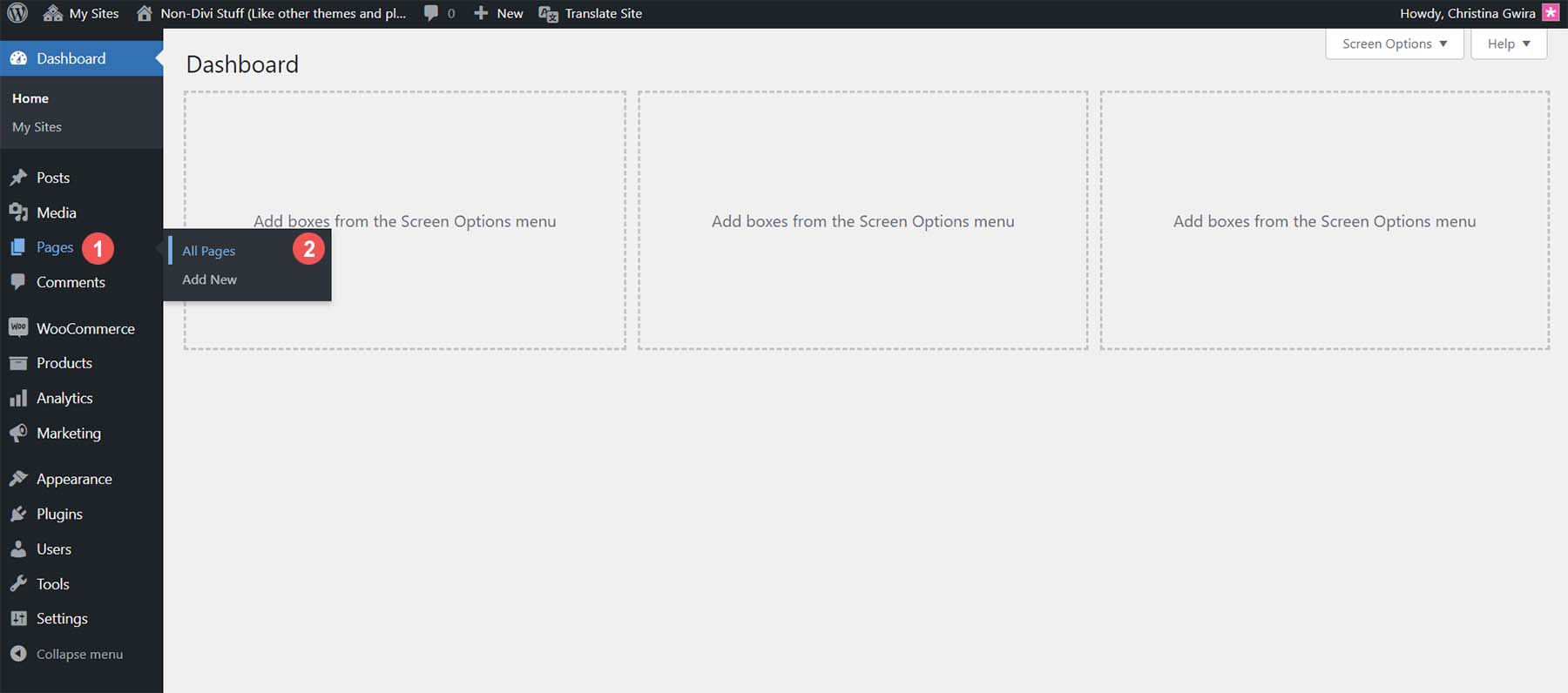
在 WordPress 儀表板中,將滑鼠懸停在 頁面 上,然後按一下所有頁面。

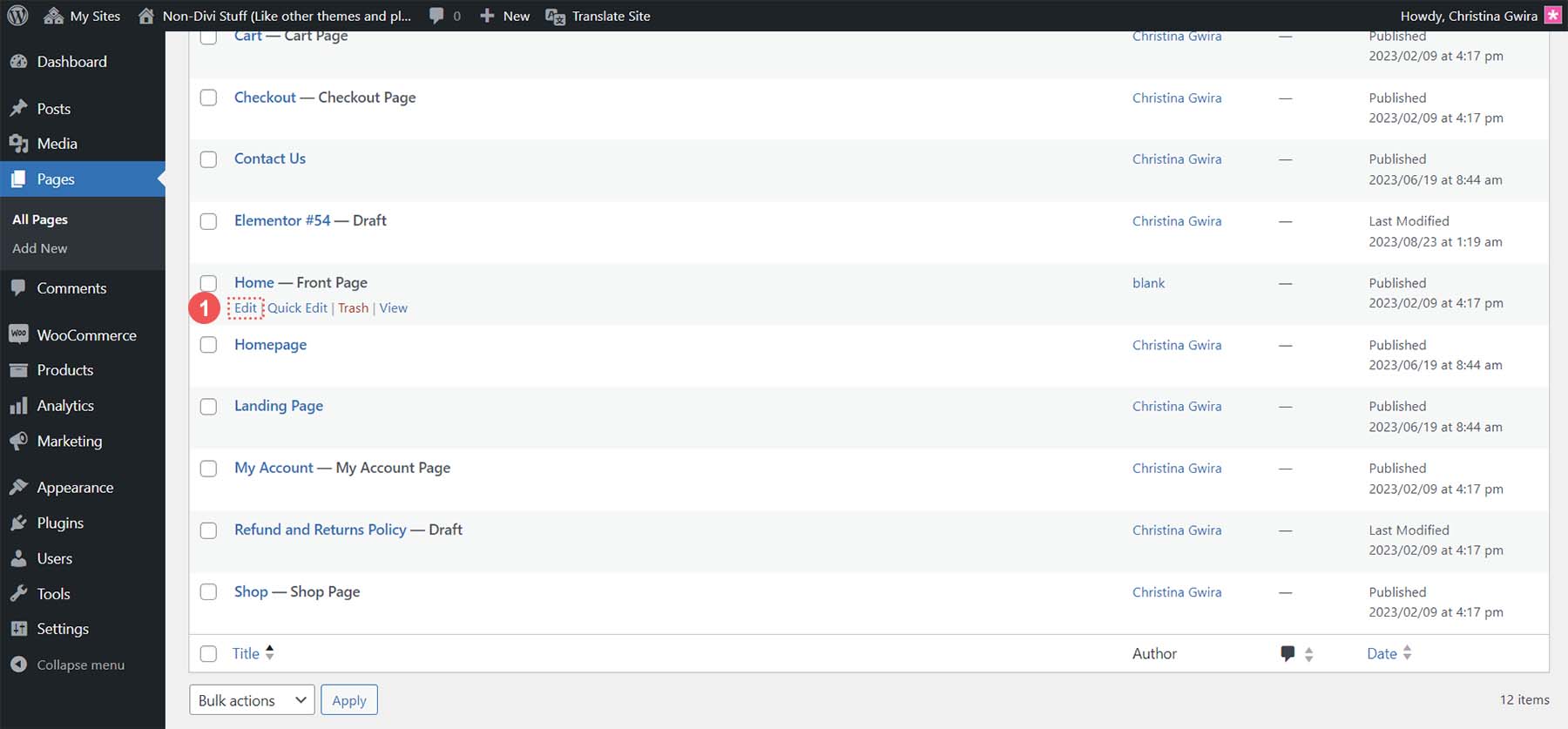
將滑鼠懸停在您要翻譯的頁面上。 從出現的彈出式選單中,按一下編輯。

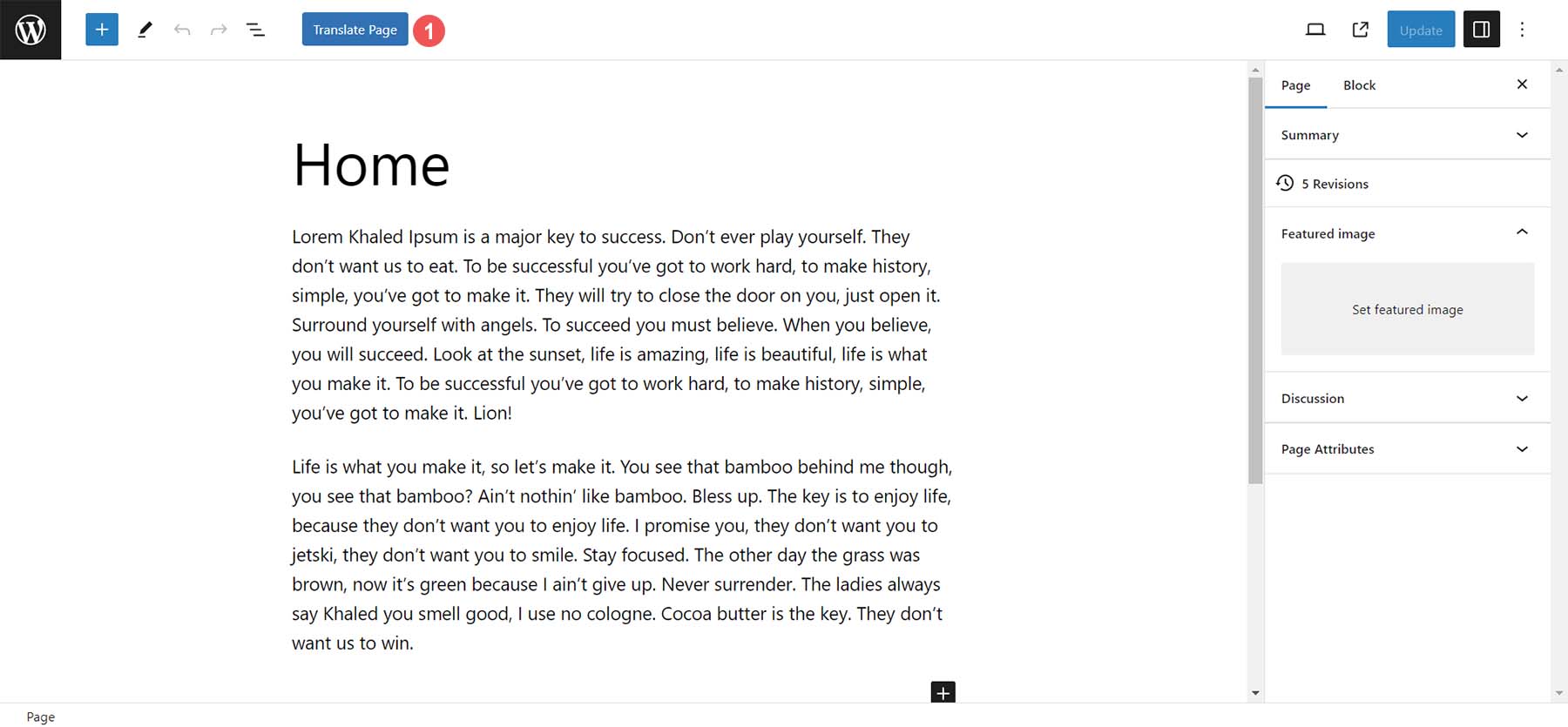
在區塊編輯器頂部,點擊藍色的翻譯按鈕。

現在,讓我們開始翻譯我們的主頁。 首先,我們將手動翻譯我們的頁面。
使用 TranslatePress 手動翻譯 WordPress
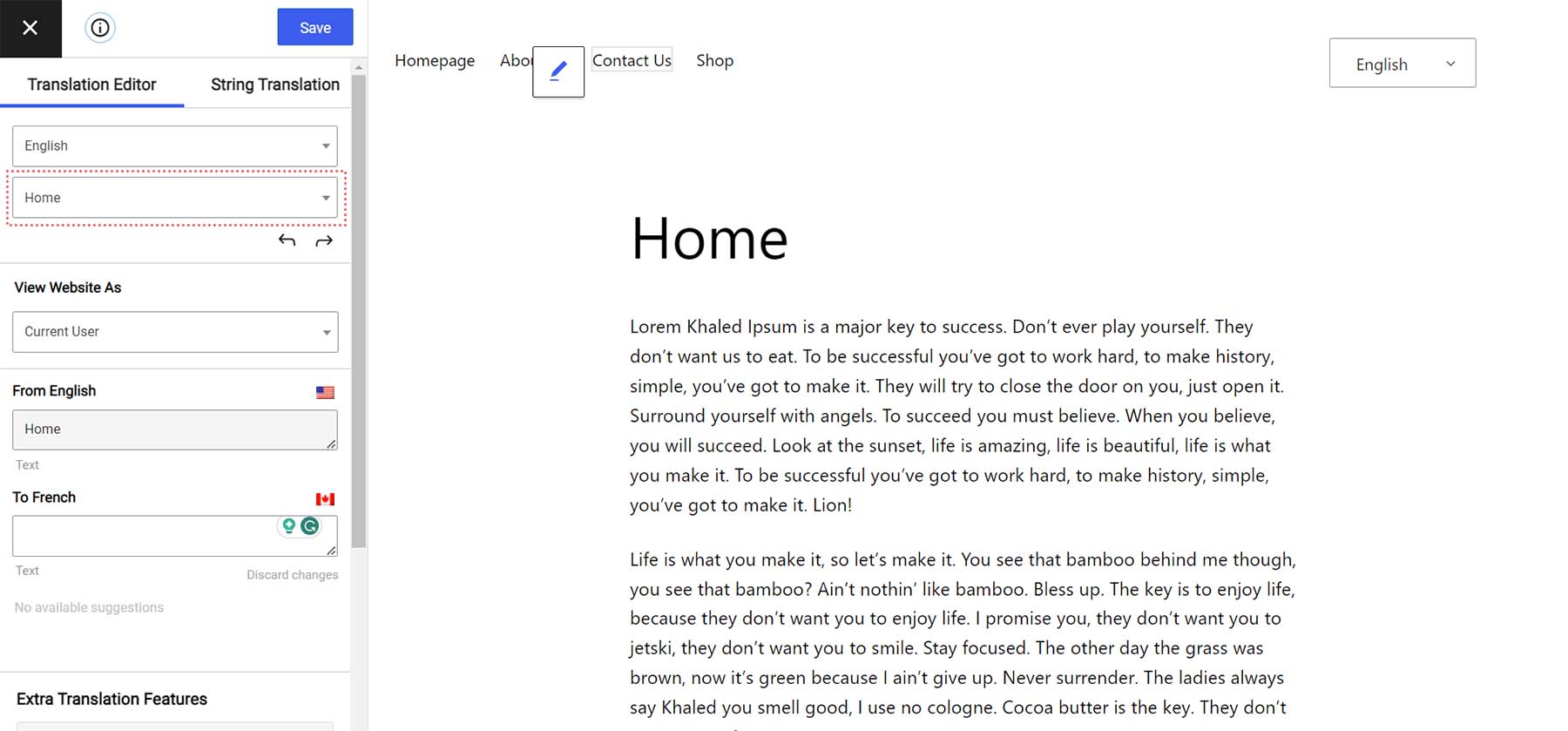
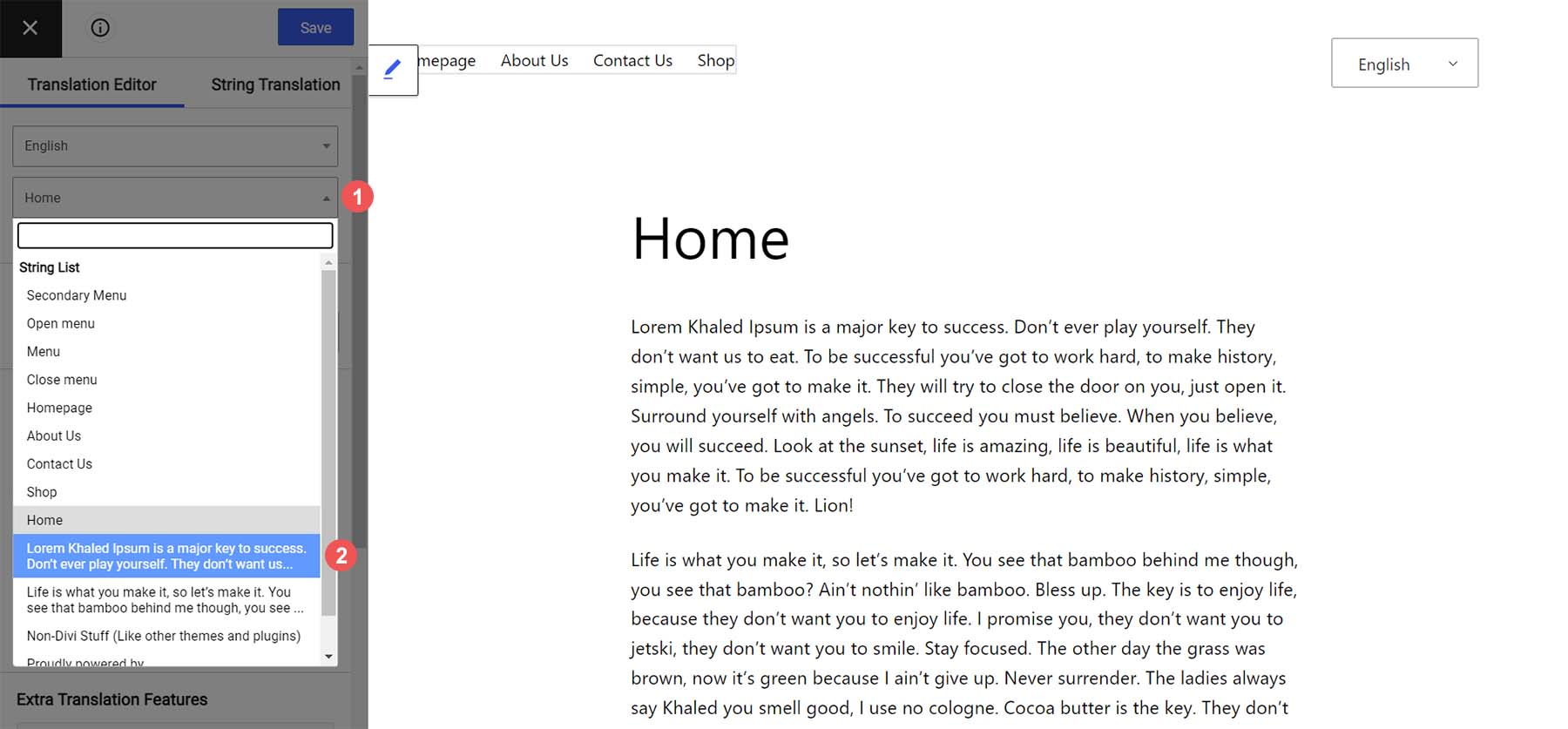
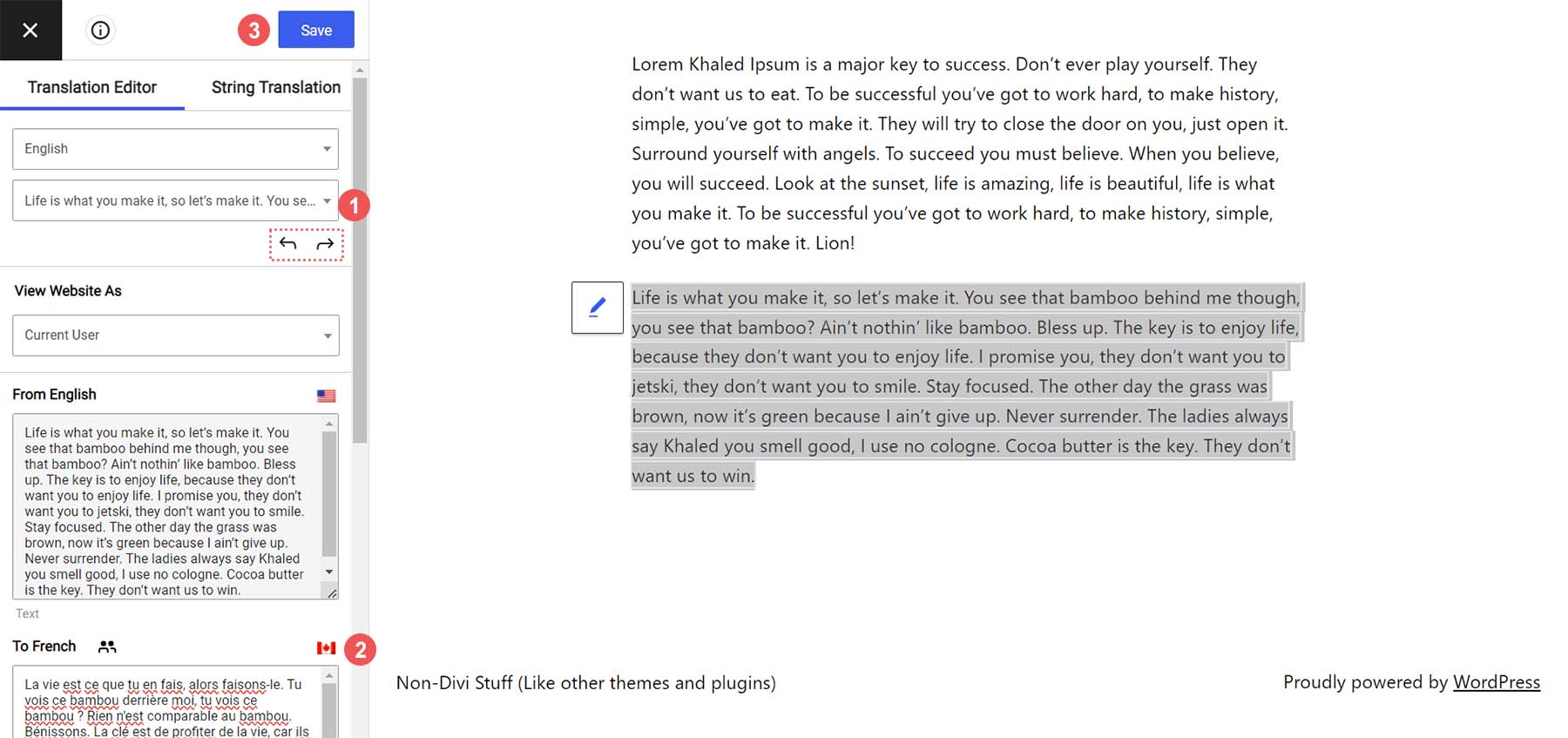
進入 TranslatePress 翻譯編輯器後,您可以手動選擇要翻譯的字串和內容。 在您的主要語言下拉式功能表下,按一下下拉式功能表。 這列出了頁面上所有可手動翻譯的位置。

首先,讓我們從翻譯頁面的正文開始。 點擊您的主要語言下方的下拉式選單。 然後,點選正文的第一段。 TranslatePress 為您提供頁面字串庫可用翻譯區域的前幾行預覽。

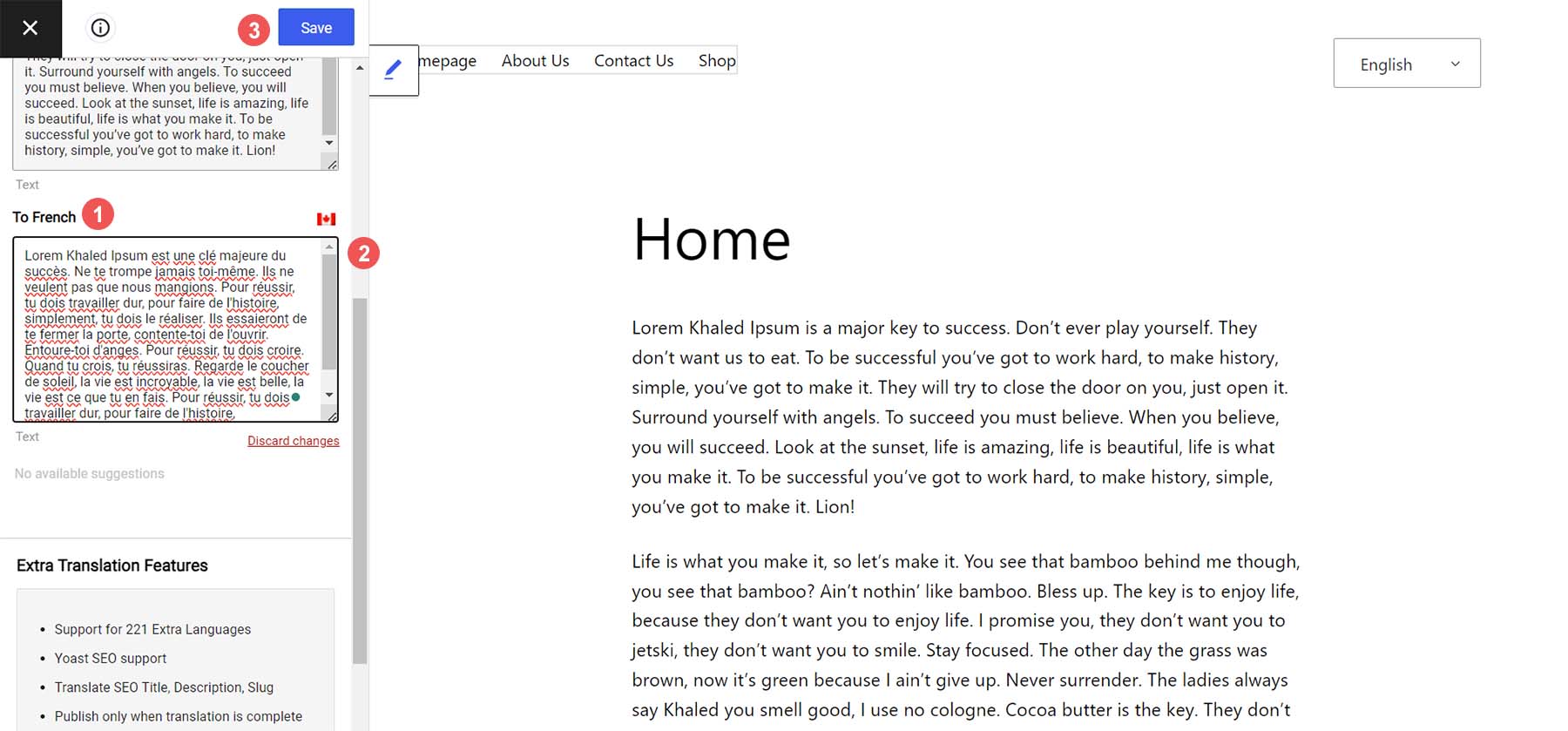
請注意,您目前的頁面內容位於您的母語標題下。 接下來,輸入該段落的人工翻譯副本。 最後,點擊藍色的儲存按鈕。

輸入文字後,您會注意到一個小標識符,讓您知道該內容區塊已手動翻譯。

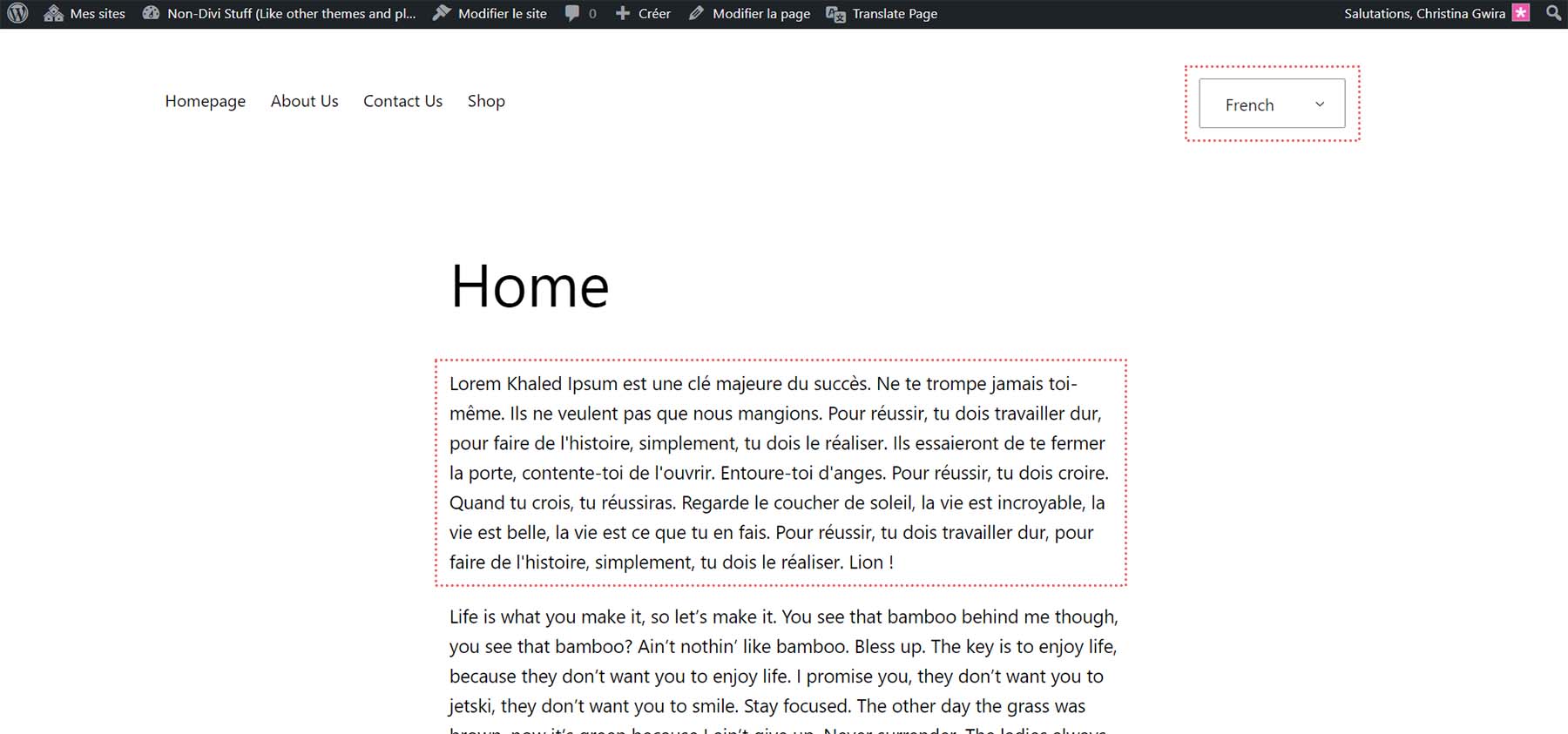
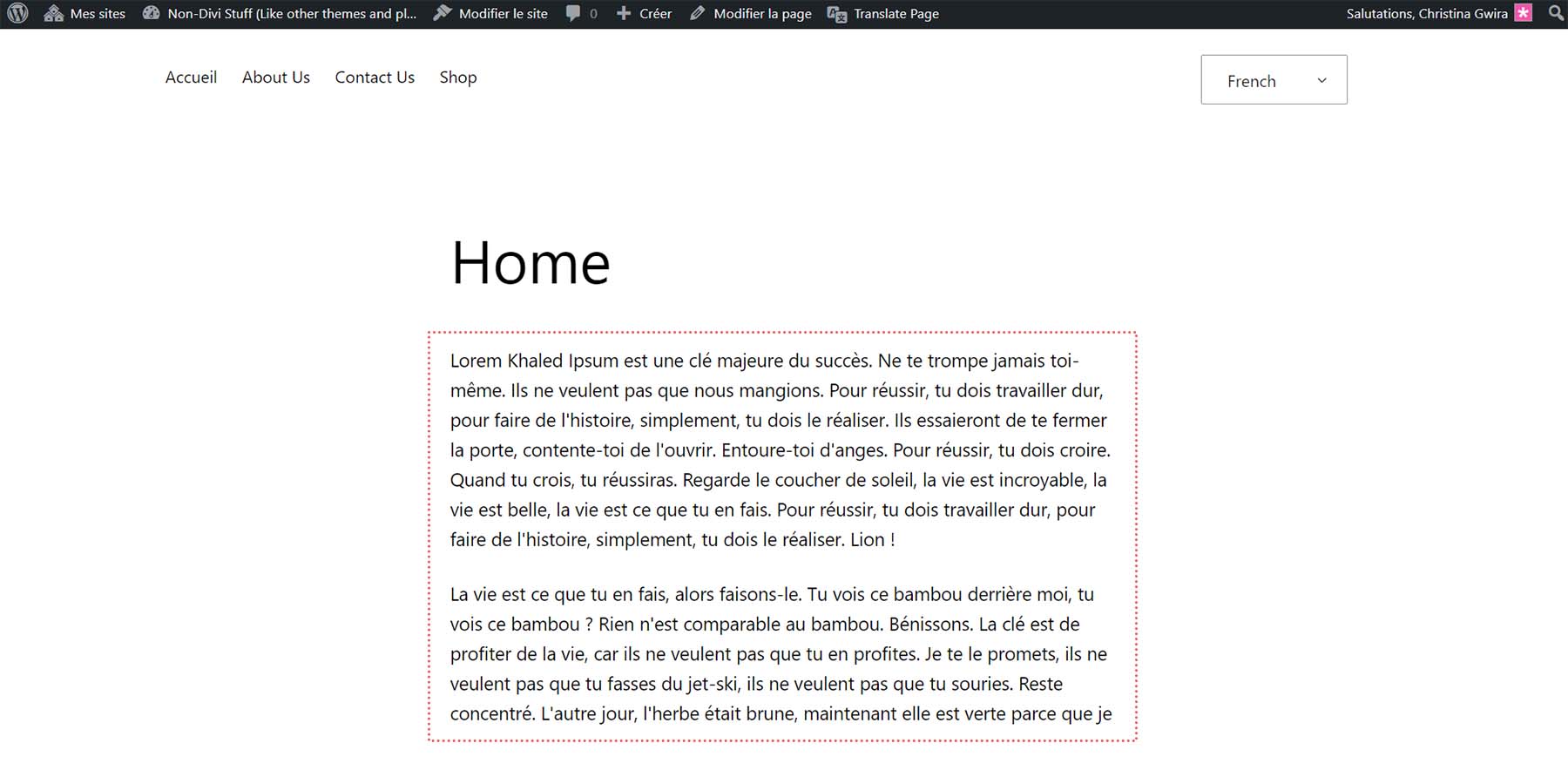
現在,讓我們退出區塊編輯器。 當我們轉到網站前端並在語言切換器中切換語言時,我們的翻譯文字就會出現。 另外,請注意我們的 URL 更改,以表明我們位於第二語言的頁面上。

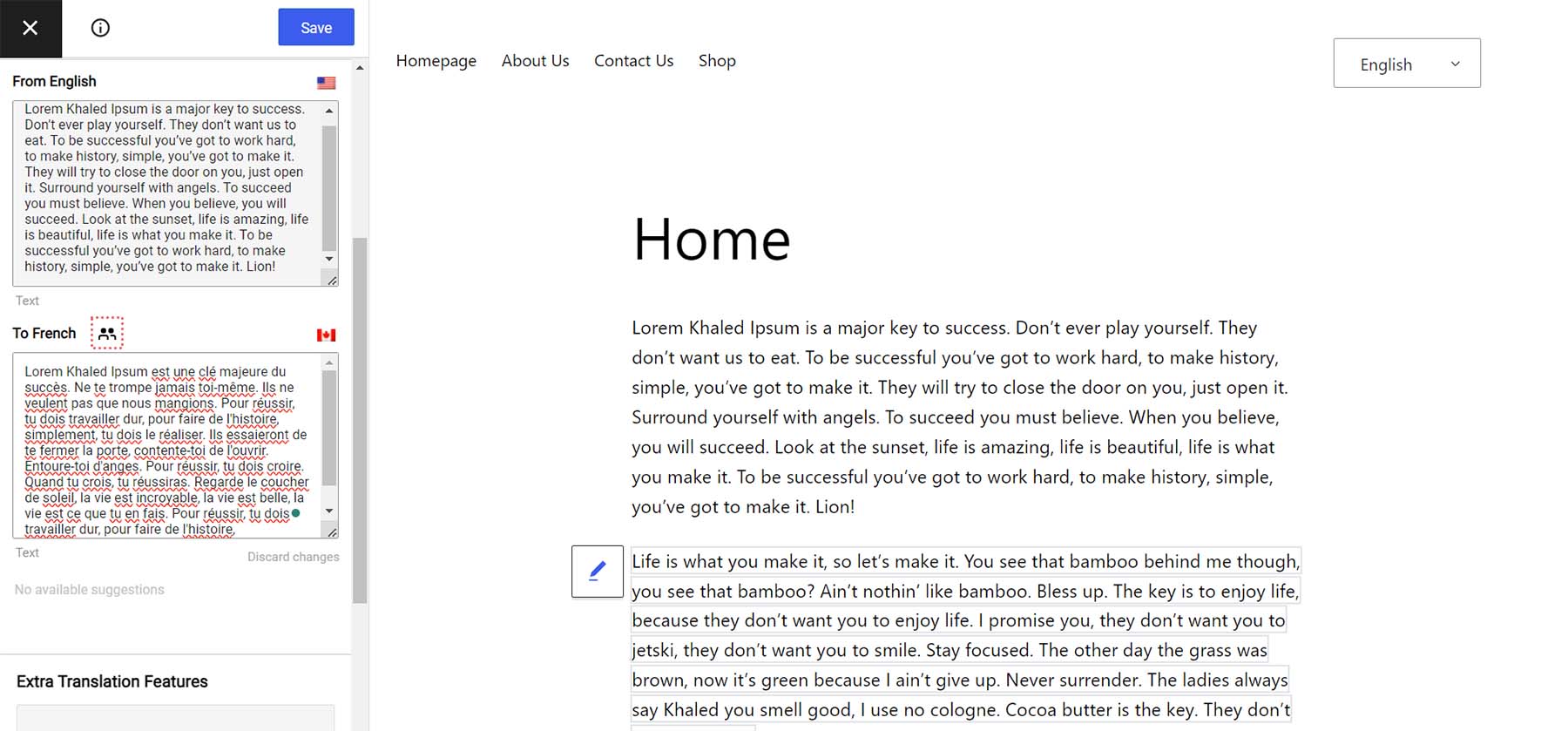
讓我們繼續翻譯頁面上的其他字串,例如頁面標題和選單。 在 TranslatePress 翻譯編輯器中,我們可以使用這些小箭頭在字串和文字區塊之間導航。 按一下這些箭頭導覽至頁面的第二段。 輸入您的副本,然後按一下藍色的“儲存”按鈕。

現在,我們的身體完全是手工翻譯的:

但是,如果我們無法使用翻譯器並希望使用自動翻譯來建立我們的多語言網站怎麼辦? 我們可以使用 TranslatePress 來做到這一點。
使用 TranslatePress 自動翻譯 WordPress
您必須建立一個 Google Cloud Console 帳戶才能使用 TranslatePress 自動翻譯您的 WordPress 網站。 Google 有一個很棒的教學課程,介紹如何建立 Google Cloud Console 帳戶以及 Google Translate API 金鑰。 有了這些,我們現在可以返回 TranslatePress。
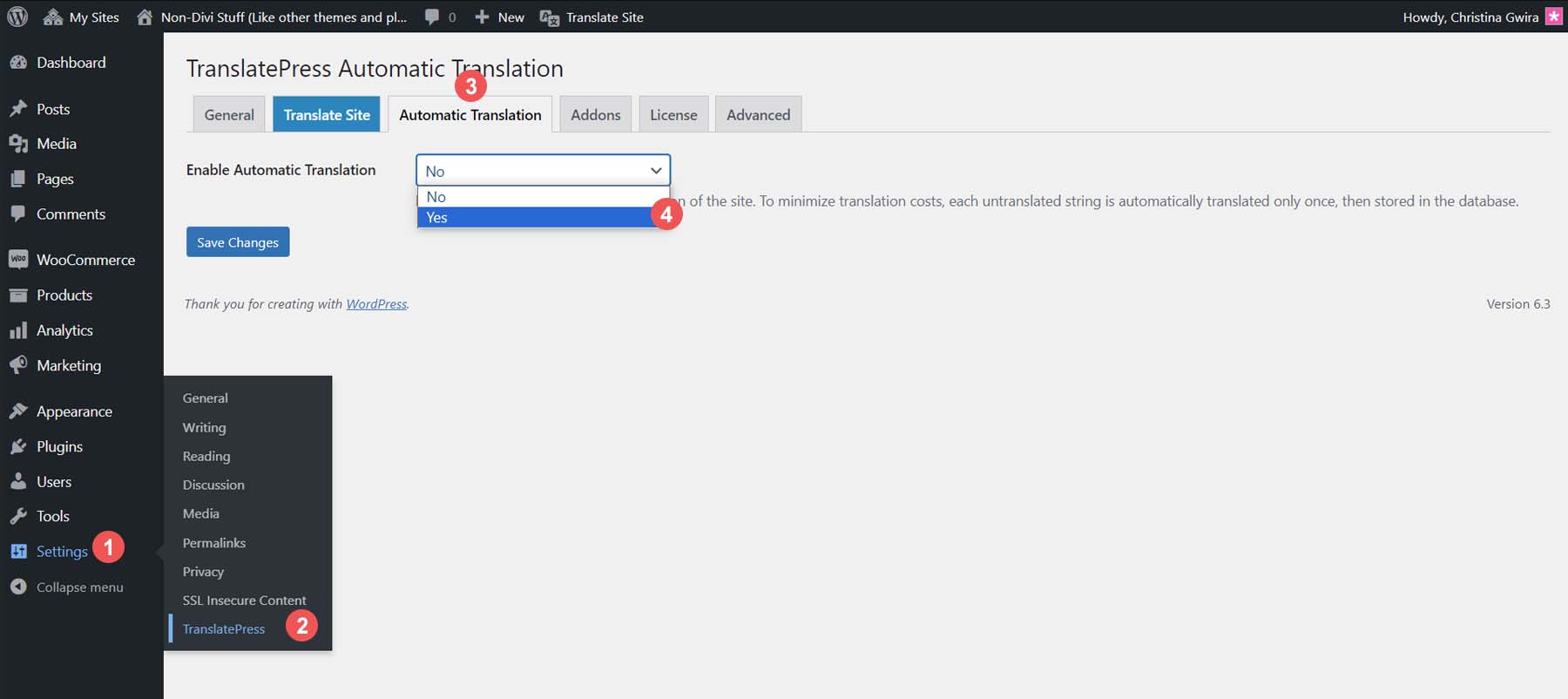
將滑鼠懸停在「設定」上。 然後,點擊 TranslatePress 。 接下來,按一下「自動翻譯」選項卡,最後按一下「是」以啟用自動翻譯。

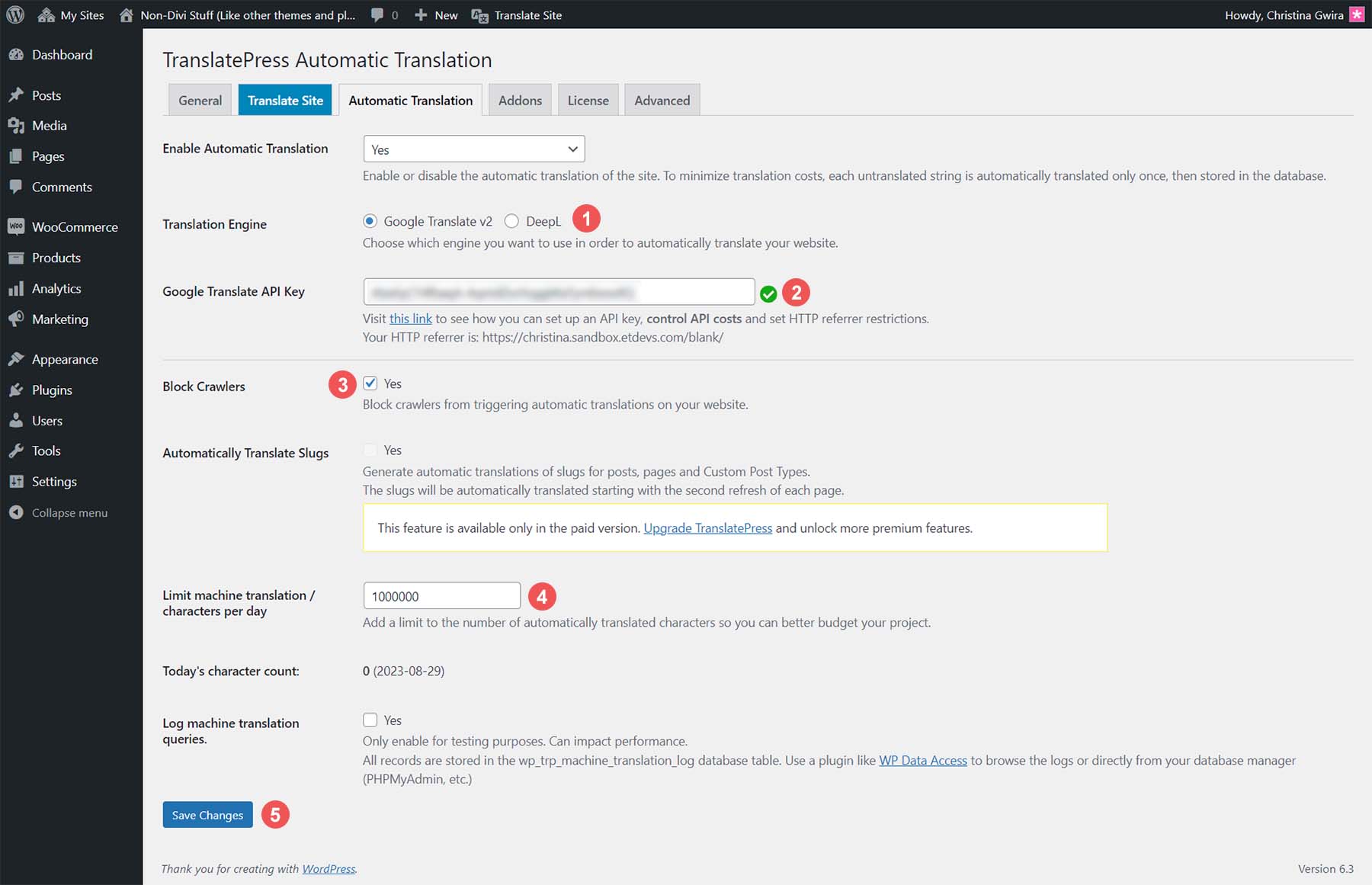
現在,您將看到控制網站如何處理自動翻譯的設定。 首先,將翻譯引擎設定為 Google Translate v2 。 接下來,啟用塊爬蟲。 如果您願意,可以限制每天翻譯的字元數。 我們已將此設定保留為預設值。 最後,點選儲存按鈕。

配備了 Google Translate API,讓我們測試一下 WordPress 網站的新自動翻譯設定。
測試您的新多語言 WordPress 網站
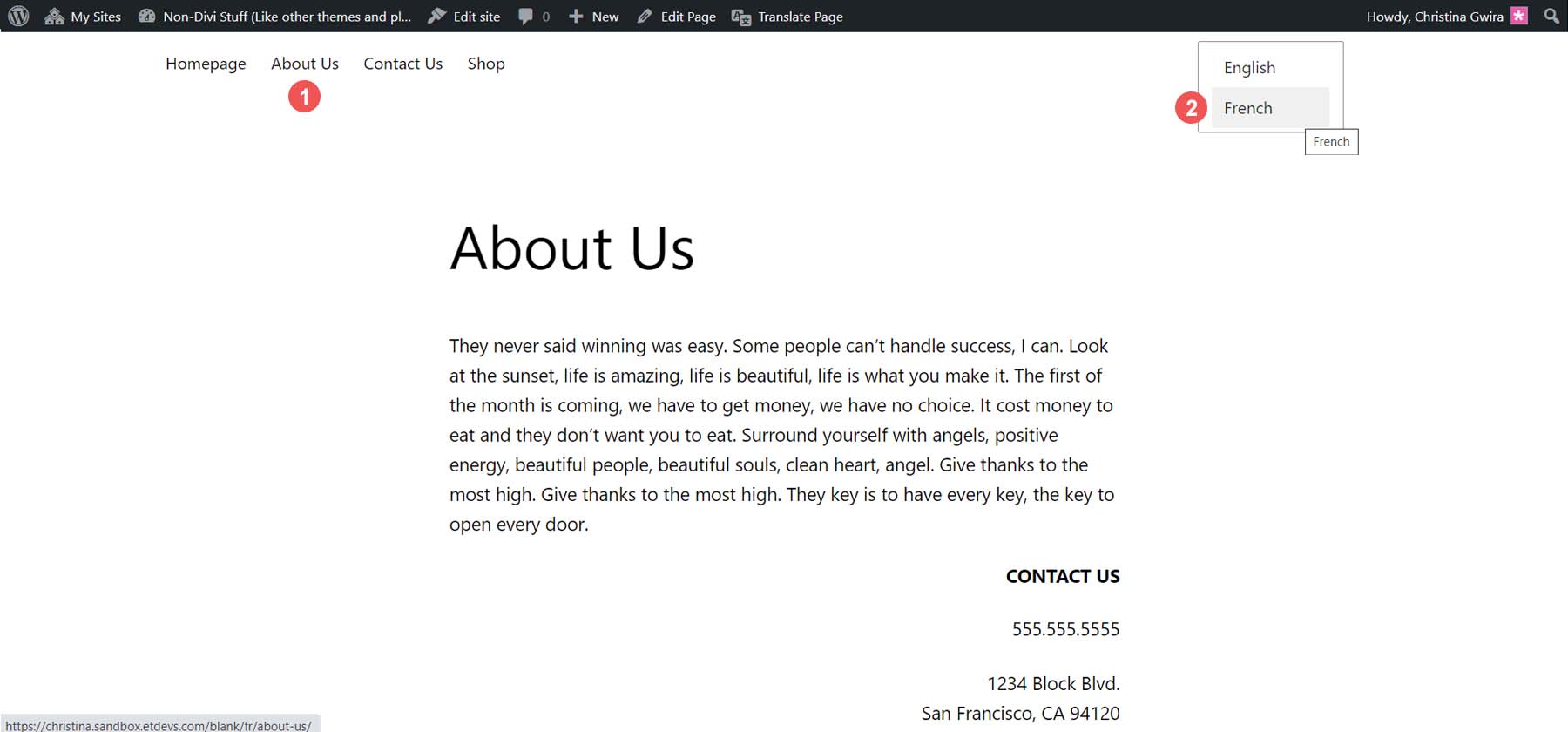
讓我們導航到我們網站的前端。 我們手動翻譯了主頁的部分內容。 不過,讓我們在「關於」頁面上測試 TranslatePress 的自動翻譯。 點擊我們選單中的“關於”連結。 然後,從語言切換器小工具中點擊我們的第二語言法語。 這是我們的頁面在我們的主要語言英語中的樣子:

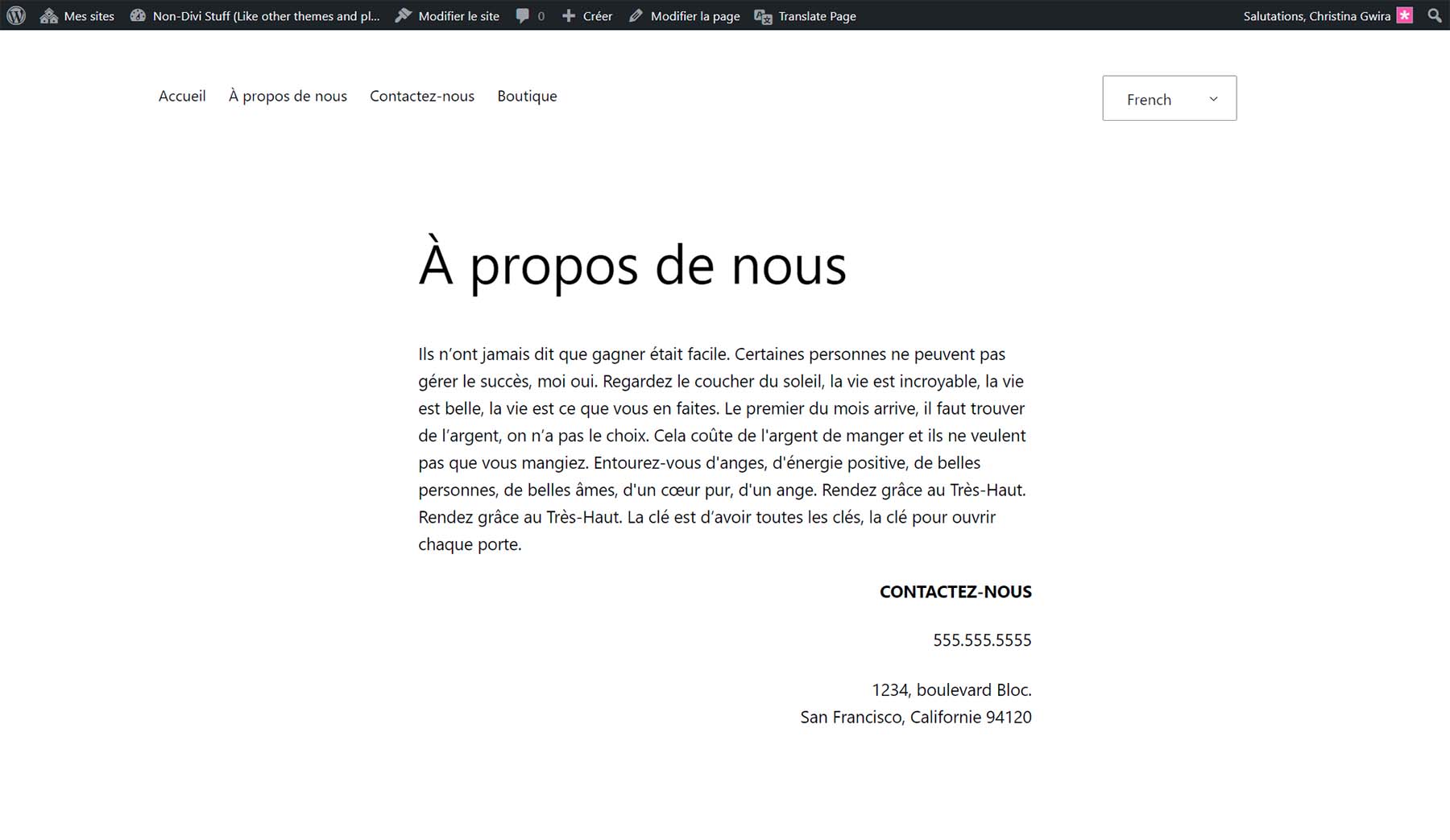
自動翻譯後,整個頁面,包括選單和頁腳,都已翻譯成我們的第二語言:

可以在自動翻譯和手動翻譯之間進行選擇,這使得 TranslatePress 成為可靠翻譯外掛程式的明顯選擇。
更多 WordPress 翻譯選項
雖然 TranslatePress 是一個很好的 WordPress 翻譯插件,但您的多語言網站可能需要一些不同的插件。 以下是您可能需要與 TranslatePress 一起考慮的一些選項:
- WPML:WPML 是 WordPress 翻譯的黃金標準,適用於 40 多種語言,並與 WordPress 生態系統中的各種主題、外掛程式和工具有 600 多個整合。
- Polylang:Polylang 是 WordPress 外掛程式儲存庫中最受歡迎的多語言插件,它可以處理貼文、頁面、媒體、類別、貼文標籤、自訂貼文類型和分類以及 RSS 提要,同時支援 RTL 腳本。
- GTranslate:將 Google 翻譯引入 WordPress 網站的最直接方法,該外掛程式添加了由 Google 翻譯支援的可自訂語言切換器小部件,可自動翻譯 30 多種語言。
- Weglot:Weglot 是少數在其介面中提供協作功能的翻譯外掛程式之一,它可以使用 100 多種不同的語言,並允許您的團隊在您瀏覽新的多語言網站時與您一起工作。
- 多語言:該插件專注於人工翻譯,非常適合那些已經擁有網站翻譯並且只需要一個工具來幫助在 WordPress 中實現翻譯的用戶。
結論
擁有一個多語言網站有很多好處,並且使用 WordPress 插件,創建一個多語言網站是可能的。 無論您需要外部服務的自動翻譯還是已經聘請翻譯人員來創建網站的多語言內容,工具都可以幫助您有效翻譯 WordPress。 TranslatePress 是一個允許在 WordPress 中進行自動和手動翻譯管理的外掛程式。 使用 TranslatePress 製作多語言 WordPress 網站可以讓您在翻譯準確性和易用性方面兩全其美。 下次您需要在 WordPress 網站上新增另一種語言時,請考慮使用這個有效的外掛程式。
