氧氣生成器中的真正超級菜單
已發表: 2022-04-10在本文中,我們將介紹幾種將“真正的”大型菜單添加到 Oxygen Builder 的方法。 內置菜單組件適用於使用 Oxygen 創建標題時的簡單菜單,但如果您想要真正的 megamenu 功能,最好看看別處。

在本文中,我們將討論如何在 Oxygen 中添加大型菜單。
什麼是超級菜單?
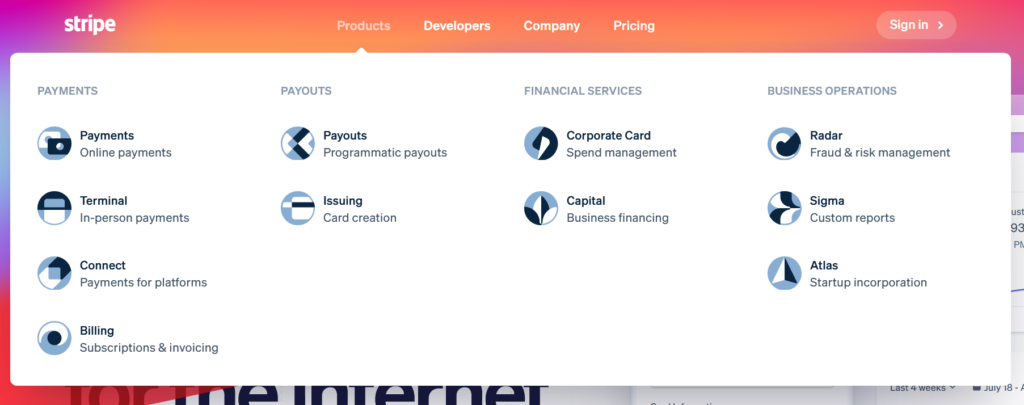
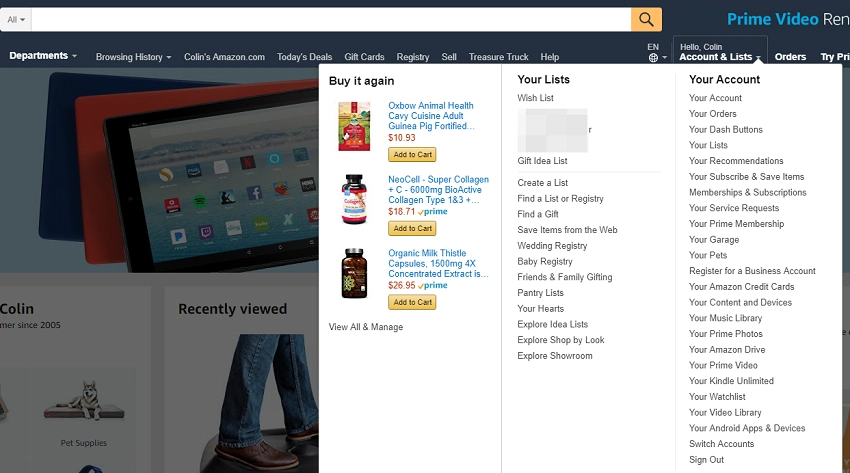
如果您曾經在網站上使用過包含鏈接以外內容的菜單,那就是 megamenu。 它們的複雜程度各不相同,從簡單的圖像圖標到動態填充的區域。
它們可以有單列佈局、多列佈局、多行、磚石檔案等。 當然,您不想變得複雜,因為這就是頁面的用途。
如果操作正確,它們可以使您的訪問者更輕鬆地瀏覽網站。

Oxygen 允許您創建簡單的下拉菜單,但是當涉及到 megamenu 功能時,您沒有太多選擇。
如何為氧氣添加超級菜單
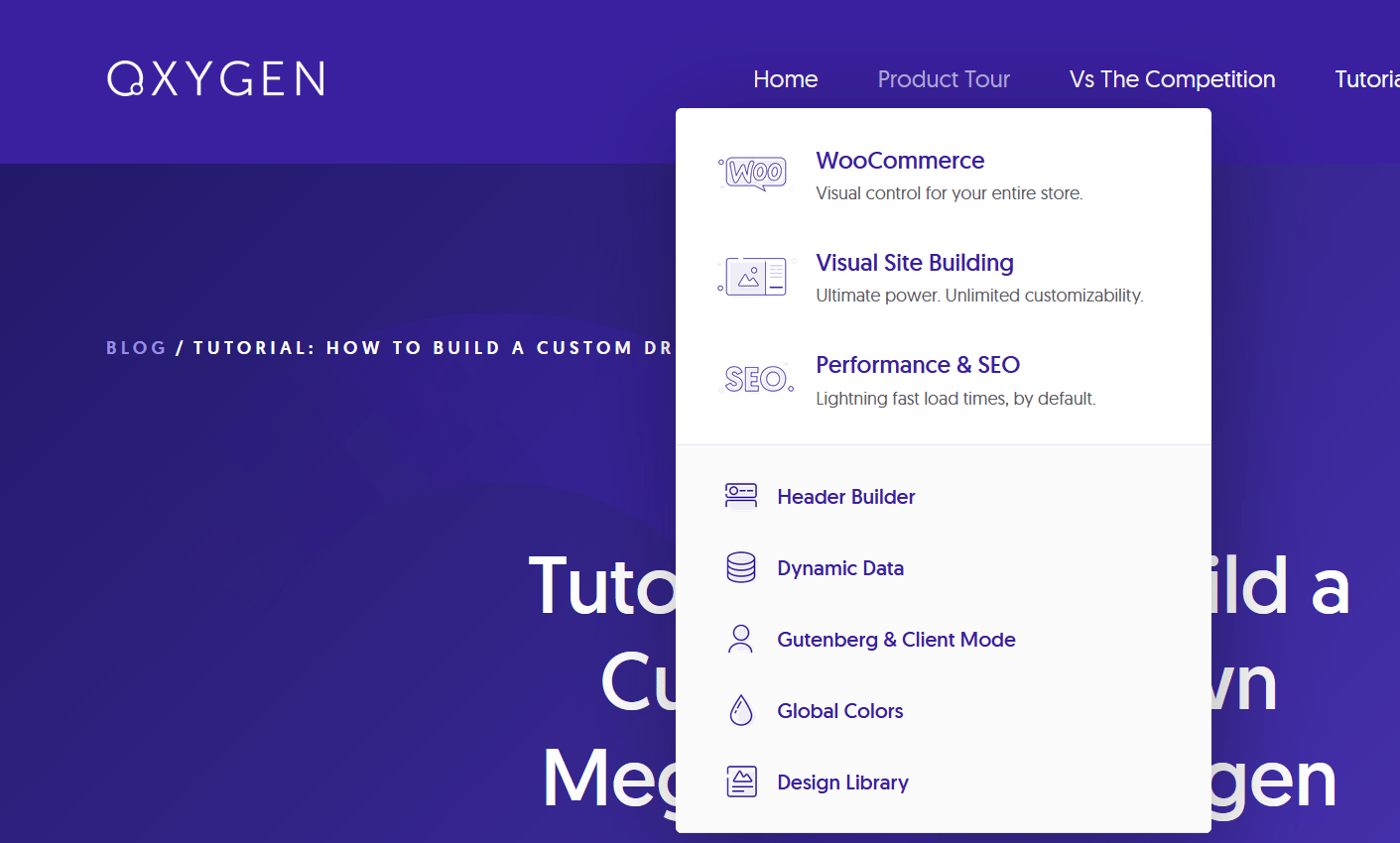
本文將介紹向 Oxygen 添加 megamenu 的兩種主要方法。 第一種方法可以完全在 Oxygen 中完成,無需任何第三方插件。 這適用於簡單的菜單。 它遵循 Oxygen 官方團隊發布的教程中的步驟。 這是他們用來創建在 Oxygenbuilder.com 網站上看到的下拉菜單的方法。

第二個選項使用第三方插件,當涉及到 Oxygen Builder 中的大型菜單時,它可以為您提供更多功能。 如果您正在尋找創建多列、動態填充的菜單,這是您最好的選擇。
當然,如果您對 HTML、CSS、JavaScript 甚至 PHP 有很好的了解,還可以使用其他選項。 但是,這超出了本文的範圍。 如果您熟悉它,它可能是在 Oxygen 中加入大型菜單的第三個不錯的選擇,它不需要第三方插件。
在氧氣中本地添加一個超級菜單
本節將介紹 YouTube 教程中討論的基本步驟。 如果您希望在自己的網站上實現這種類型的菜單,我們建議您閱讀官方教程並觀看上面的 YouTube 視頻。
要在 Oxygen 中本地添加 megamenu,您首先需要創建初始菜單項。 這不是通過菜單組件完成的,而是通過創建 div、用文本填充它們並將它們包裝在鏈接中來完成的。 使用氧氣很容易做到這一點。
一旦有了初始菜單,就該創建下拉菜單了。
這是通過在菜單鏈接下方創建一個 div 來完成的,該鏈接將包含下拉菜單中的所有內容。 創建下拉 div 後(觀看視頻以了解其背後的實際結構)它被絕對定位並在將鼠標懸停在其各自的菜單鏈接上時切換為可見。
這個巨型菜單的實現相當簡單,特別是如果您遵循 YouTube 教程。 它允許您使用 Oxygen Builder 中可用的任何塊。 您還可以利用內置的條件可見性功能根據用戶角色顯示和隱藏內容。
然而,添加這個 megamenu 需要一些工作,當結構變得複雜時,實現也會如此。 它也是手動創建的,這意味著它不會自動更新新內容。 另一個大問題是它不能很好地與移動設備配合使用。 您可以簡單地在移動設備上隱藏整個菜單安裝並使用另一個基本菜單,但這並不實用。
根據您希望向 WordPress 網站(使用 Oxygen 構建)添加大型菜單的原因,您可能需要使用路線二。
氧氣的超級菜單插件
在某些情況下,使用第三方插件可能是更好的選擇,而不是手動添加 megamenu。 特別是如果您的菜單變化很大,那麼插件最終可能會為您節省大量時間。
那裡有大量的 megamenu 插件,當我們希望將此功能合併到使用 Oxygen 構建的客戶端網站時,我們測試了很多。 在搜索插件時,我們的標準是它必須易於使用、動態、設計良好並且與 Oxygen 完全兼容(如您所知,有許多插件根本不兼容)。

在我們測試的幾個插件中,WP Mega Menu 是與 Oxygen Builder 沒有兼容性問題的最佳選擇。

有免費版和專業版。 專業版每年花費 29.00 美元。 免費版運行良好,但在高級功能方面受到一定限制。 如果您希望在使用 Oxygen Builder 構建的客戶端網站中加入 megamenu,那麼專業版可能是您最好的選擇。
我們喜歡這個插件,因為它不僅易於使用,而且我們的客戶可以快速更新它,而不會破壞我們用 Oxygen 創建的整個網站。 它有一個簡單的拖放界面,並帶有預構建的小部件。 基本上,它是一個“菜單構建器”。
它也是響應式的,這是使用方法一將 megamenu 添加到您的 Oxygen Builder 網站時的主要問題。
在您的網站上安裝插件後,將其合併到您的網站相當容易。 您可以選擇讓插件替換默認菜單、通過短代碼添加或使用 PHP 片段。 我們將使用 PHP 來合併它。 這在 Oxygen 中很容易做到,只需添加一個代碼塊組件並粘貼以下 PHP(將 ID 替換為菜單的數字 ID)
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> 代碼語言: HTML、XML ( xml )您可以將其放置在任何地方,但我們建議使用包羅萬象的頁眉和頁腳模板。 代碼塊的寬度會影響菜單本身,因此請確保將其設置為足夠寬以容納內容。

創建大型菜單相當容易。 使用可視化構建器,您可以將元素拖放到設置的行/列佈局上。

這個插件有一些非常高級的功能,比如全屏搜索、動態小部件等等。 如果您正在尋找一種簡單的方法將 megamenu 添加到您的 Oxygen 網站,這是您最好的選擇。
如果您為客戶建立網站,並且需要給他們一個簡單的工具,他們可以使用它來編輯菜單,這是一個很好的選擇,因為它很簡單。
結論
本文應該涵蓋了兩種方法,您可以使用它們輕鬆地將大型菜單添加到您的 Oxygen Builder 網站。 超級菜單可以添加功能並為您的網站提供優質的感覺。 使用 CSS 和默認的 Oxygen 組件添加 1 相當容易。 您還可以使用第三方插件將 megamenu 添加到 Oxygen。
如果您有任何問題,請將它們留在下面的評論部分!
