二十二十三主題回顧:靈活和社區驅動
已發表: 2023-01-19每年,WordPress 都會發布一個新主題作為其默認主題——每次新安裝的 WordPress 都會附帶一個主題。 隨著我們進入 2023 年,WordPress 向世界發布了他們最新的主題產品,二十二十三,我們將在這裡回顧。
WordPress 聯合創始人 Matt Mullenweg 在他的 State of the Word 地址中介紹了二十二十三。 該主題旨在快速、輕量級和易於訪問,重點是簡單性和易於定制。 換句話說,它是您下一個 WordPress 項目的完美空白畫布。 但它與往年有何不同? 強烈關注社區參與。
出於這個原因和其他原因,讓我們在我們的二十二十三評論中仔細看看這個主題的一些關鍵特徵。

關注社區
從一開始,強大的社區就一直是 WordPress 項目的巨大資產。 這是讓它如此特別的原因之一。 而對於二十二十三,他們正在加倍履行這一承諾。

這個主題是 WordPress 社區數月的反饋和協作的結果。 事實上,他們甚至舉辦了一系列研討會,以收集人們對新默認主題中希望看到的內容的意見。
最終的結果讓人感覺它是由社區為社區製作的。 這是一個很好的例子,說明當我們一起工作時可以取得什麼成就。
簡潔主導設計
說到二十二十三的設計,簡單就是遊戲的名稱。
它背後的團隊專注於兩件事:速度和可訪問性。 因此,他們創造了一種干淨、極簡主義的設計,去掉了任何多餘的東西。 由於它本質上是 Twenty-Twenty-Two 主題的簡化版本,因此它已經很熟悉且易於使用。
這種對簡單性的關注延伸到前端和後端設計。 目標是讓任何人都能盡可能輕鬆地開始使用 WordPress,無論他們是在構建自己的第一個站點還是第一個站點。
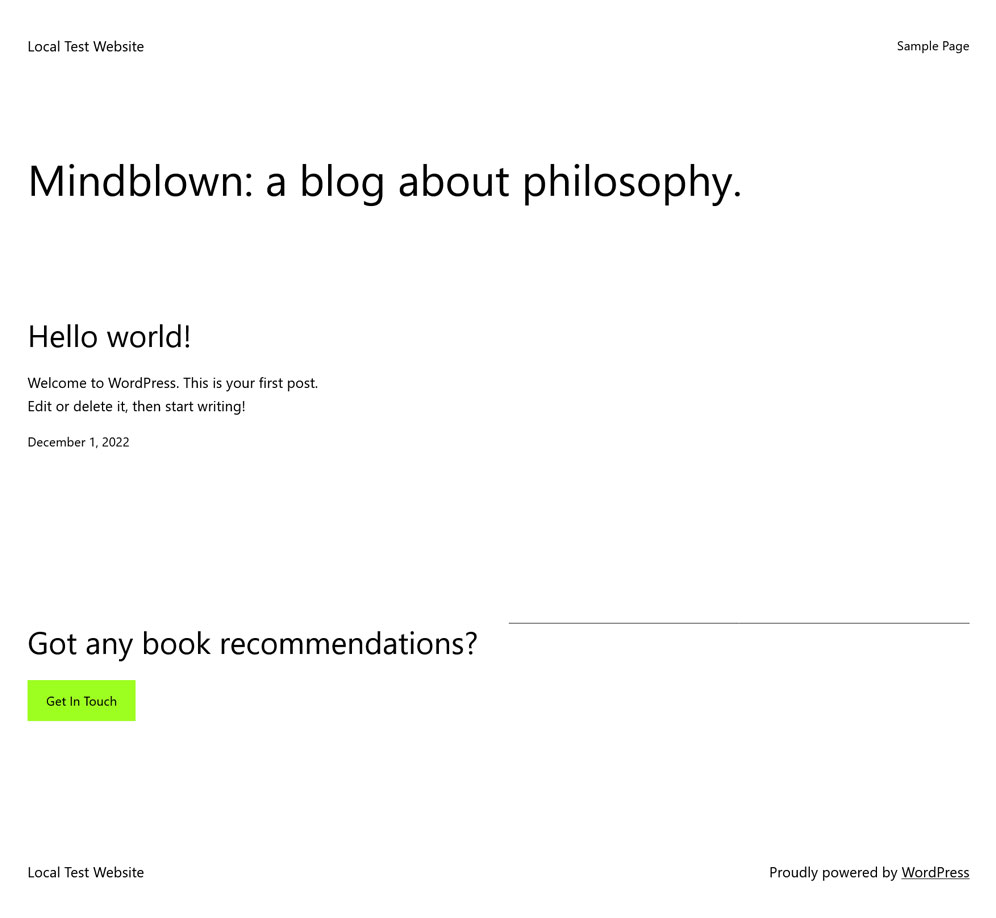
在這方面,我們認為他們已經成功了。 Twenty Twenty-Three 美觀、整潔、易於使用且賞心悅目。 但我們已經超前了。 讓我們仔細看看操作中的簡單性。
以靈活性為目標的準系統佈局
當您查看 Twenty-Twenty-Three 時,您會立即註意到的一件事是沒有很多預製佈局可供選擇。 事實上,幾乎只有一個。 打開任何模板,您會看到一個空白畫布和一些要使用的塊。 從那裡開始,由您來構建所需的佈局。

對簡單性的關注意味著每個佈局都易於理解和自定義。 由於它們都基於網格系統,因此也很容易即時更改。
如果你想添加一個新列或移動一個元素,你所要做的就是將它拖放到適當的位置。 無需擔心混亂的代碼或損壞的東西 - 一切都非常靈活且易於更改。
這聽起來像是災難的根源,尤其是當您習慣於更複雜的設計時,但它實際上是一種解放。 它使您可以自由地創建您可以想像的任何類型的佈局,而不受預先存在的選擇的限制。
佈局選項
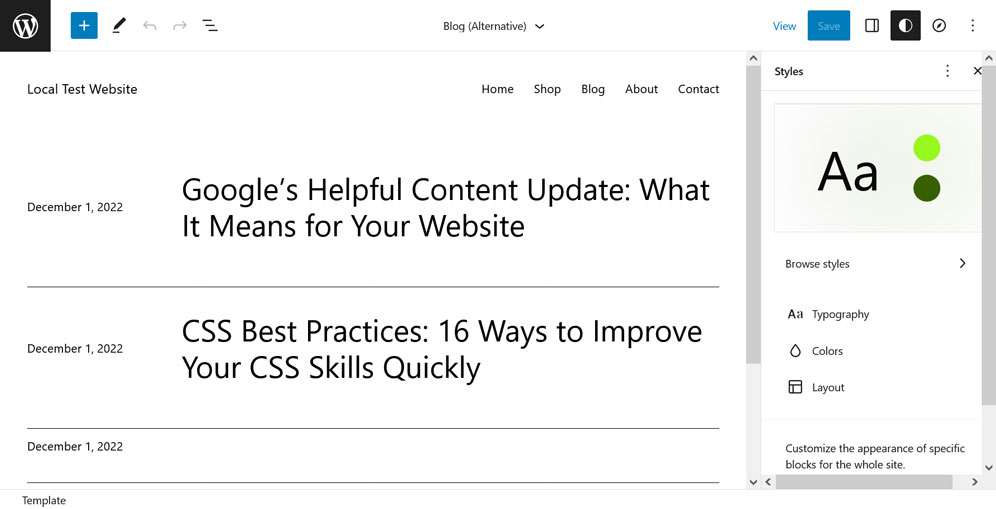
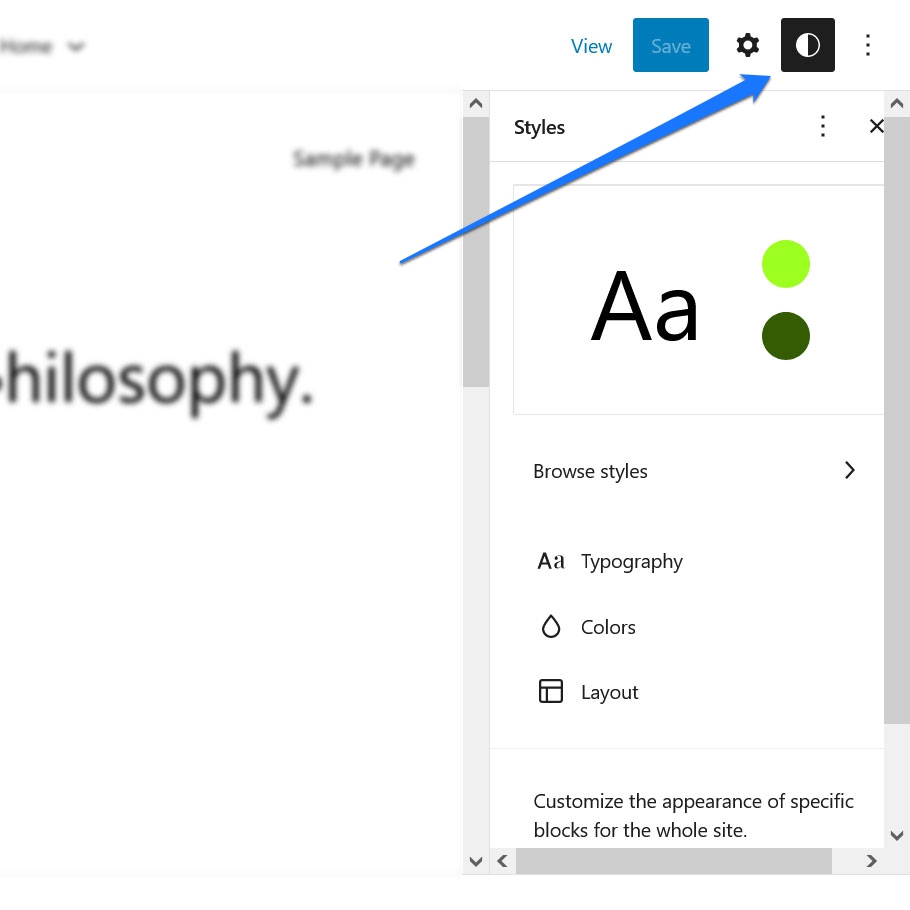
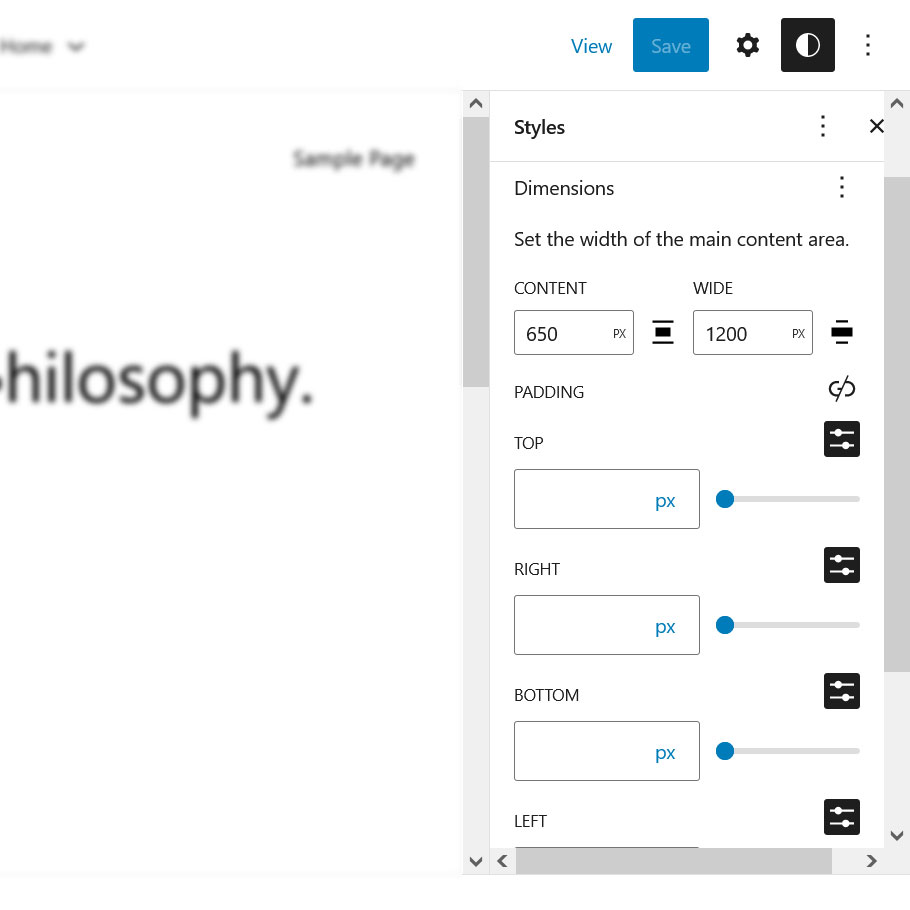
雖然只有一種默認佈局,但 Twenty-Twenty-Three 確實包含用於調整它的常用選項。 通過單擊屏幕右側“樣式”菜單中的“佈局”來訪問它們。

從那裡,您可以為主要內容區域選擇不同的寬度,並創建不同的間距、填充和塊間距選項。

顏色設置
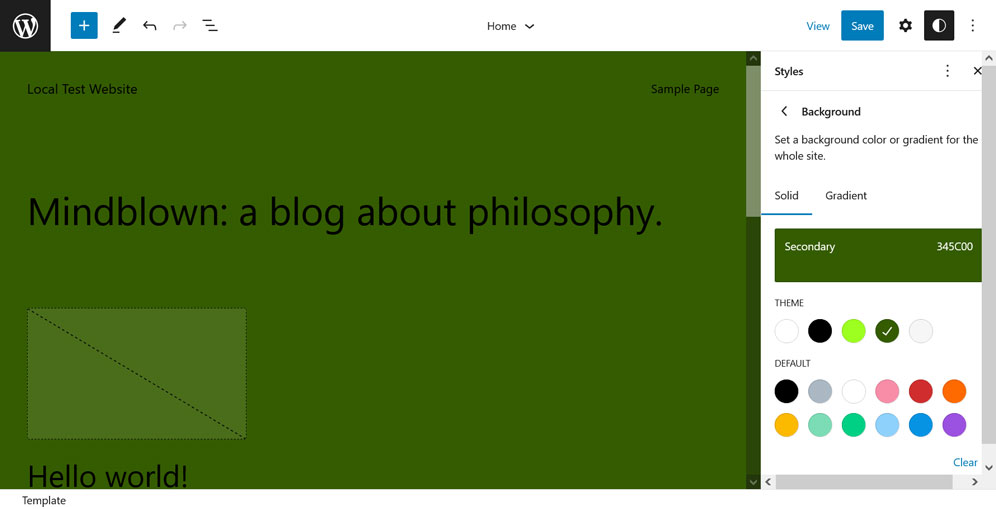
除了佈局選項外,二十三還包括調整主題顏色的功能。 您還可以在顏色下的樣式菜單中找到它們。
在這裡,您可以為背景、文本、鏈接、標題和按鈕選擇不同的色調,以改變您網站的外觀和感覺。 主題的默認顏色樣式包括白色、綠色和黑色陰影。 但是您絕對可以使用常規設置根據自己的喜好自定義它。

排版
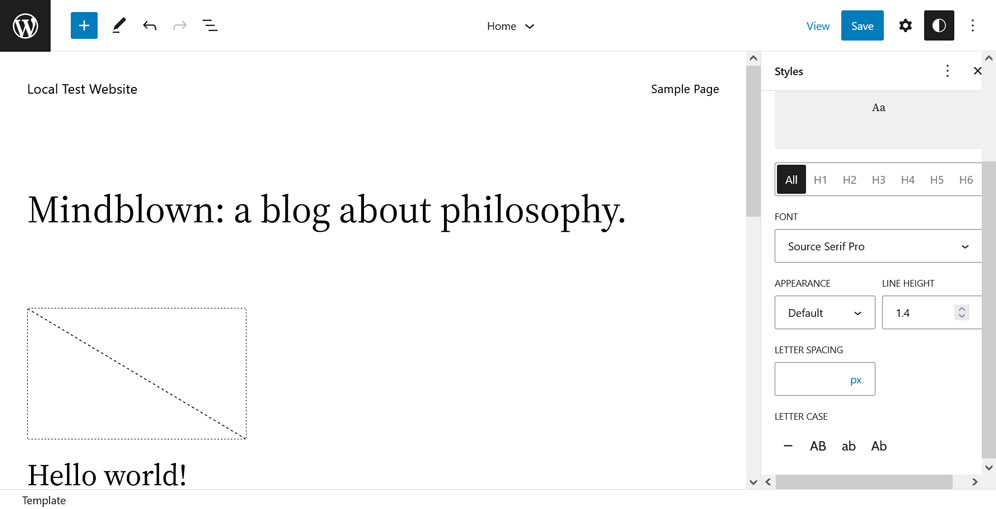
接下來,讓我們回顧一下 Twenty-Twenty-Three 主題開箱即用的版式選擇。 當然,您可以通過單擊屏幕右側的Typography找到這些。

Twenty-Twenty-Three 帶有一些字體系列,以及一些不同的字體粗細和样式。 支持的字體包括:
- DM Sans — 一種簡單的無襯線字體,非常適合正文。
- Inter — 另一種無襯線字體,曲線更柔和。 也是正文的合適選項。
- IBM Plex Mono — 一種單間距無襯線字體,具有打字機風格。 標題或正文都可以。
- Source Serif Pro — 一種精緻的襯線字體,作為引語或標題看起來很棒。
- 系統字體 - 如果您的瀏覽器不支持上述字體選擇之一,則回退選項。
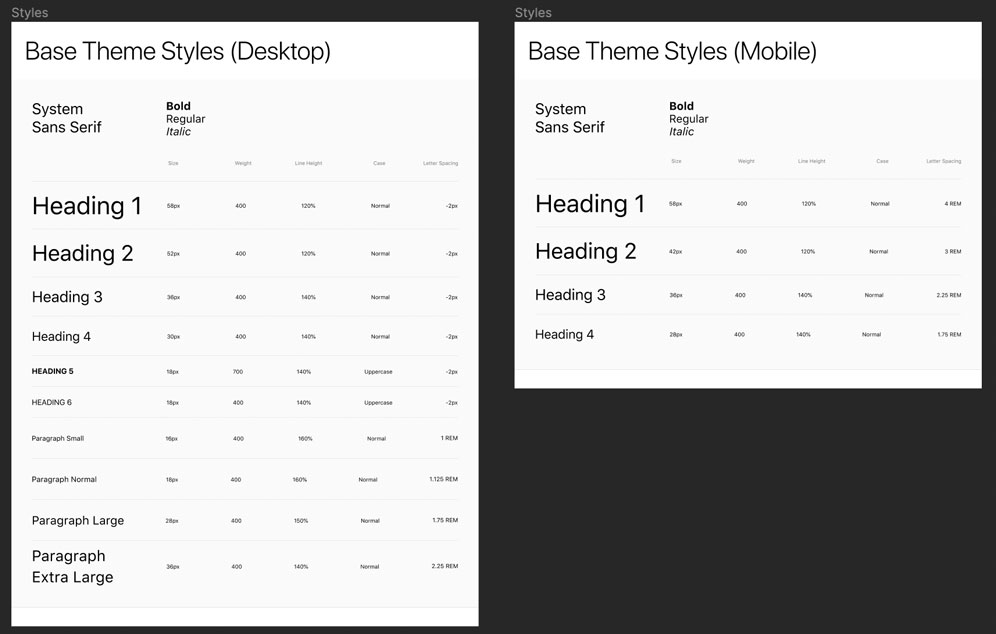
Twenty-23 主題中的排版主要側重於流體排版的概念。 這是一種奇特的說法,即字體大小將自動調整以最適合正在查看的設備。

這是一個很棒的功能,因為它可以確保您的內容始終易於閱讀,無論人們使用什麼設備。 如果你想給它一些參數,你可以用它來為你的網站建立一個最小和最大的字體大小值。
除了流體排版,二十二十三還包括對流體間距的支持。 這意味著文本行之間的距離也會自動調整以最適合用戶設備。
在移動觀看率空前高漲的時代,諸如此類的功能必不可少。 在當今時代,一個網站在移動設備上看起來不好看是不可原諒的。
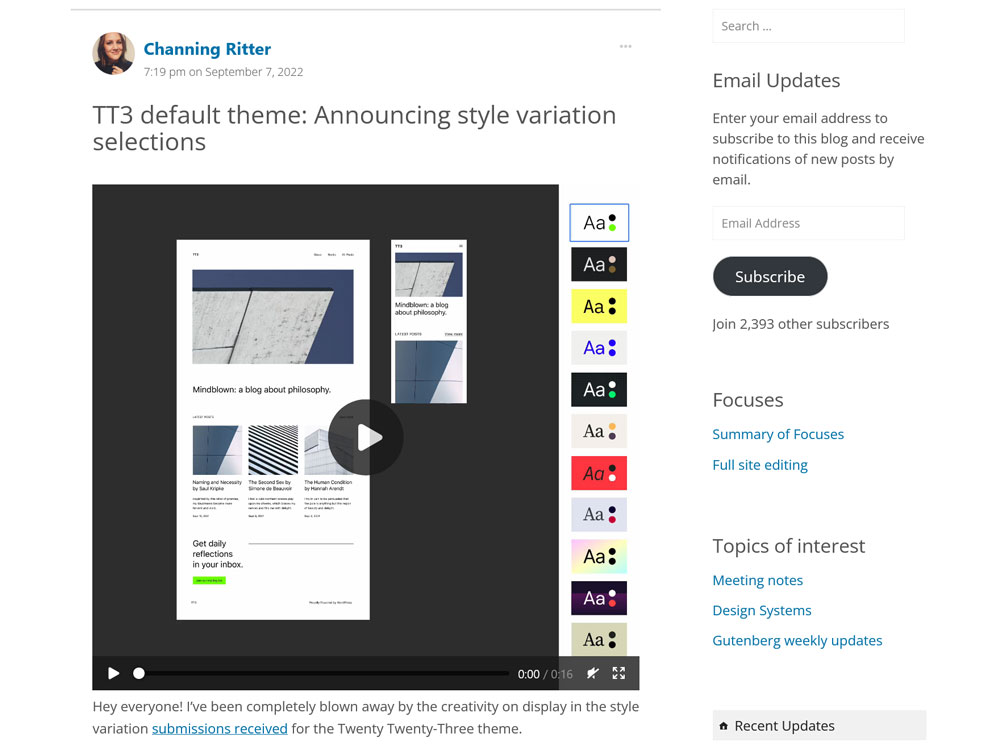
風格變化
除了單獨的排版和样式選項外,二十二十三還包括一些樣式變化。 它們是主題的真正亮點,是在社區成員的貢獻下創建的。

您可以在瀏覽樣式下的全局樣式菜單中找到它們。 讓我們快速回顧一下。
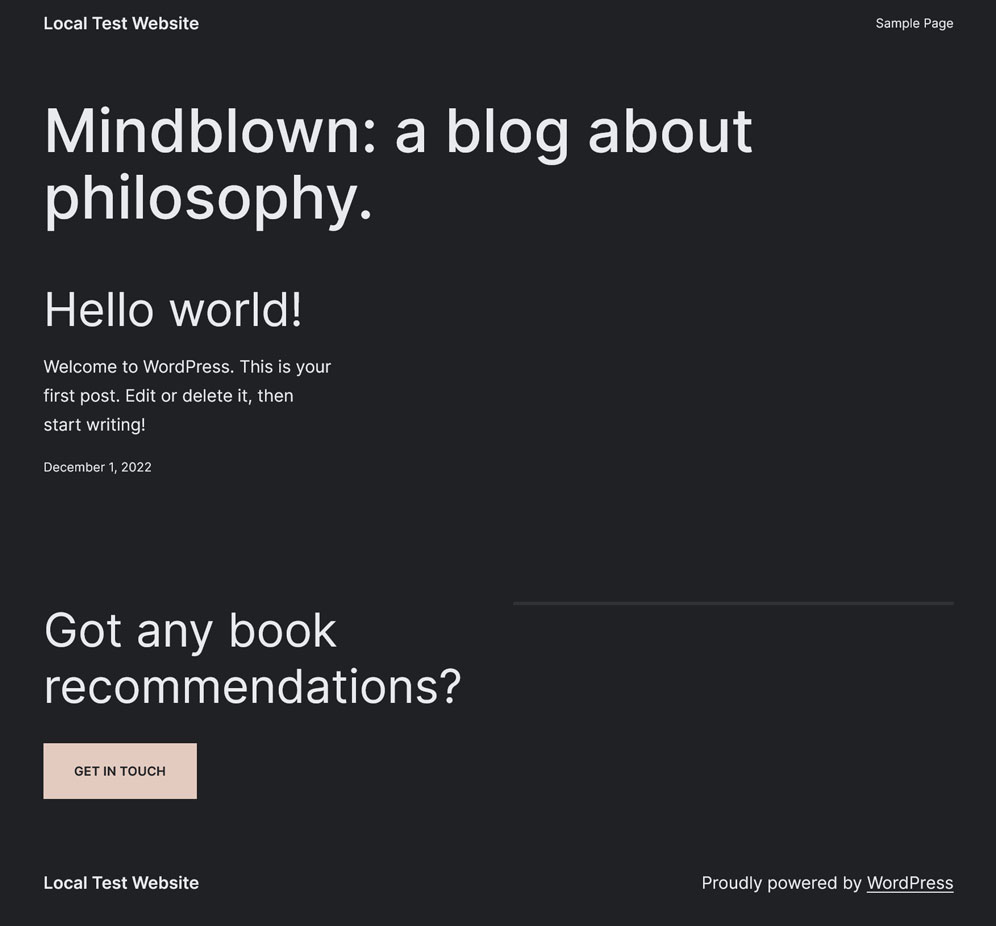
瀝青

這本質上是默認主題的深色版本。
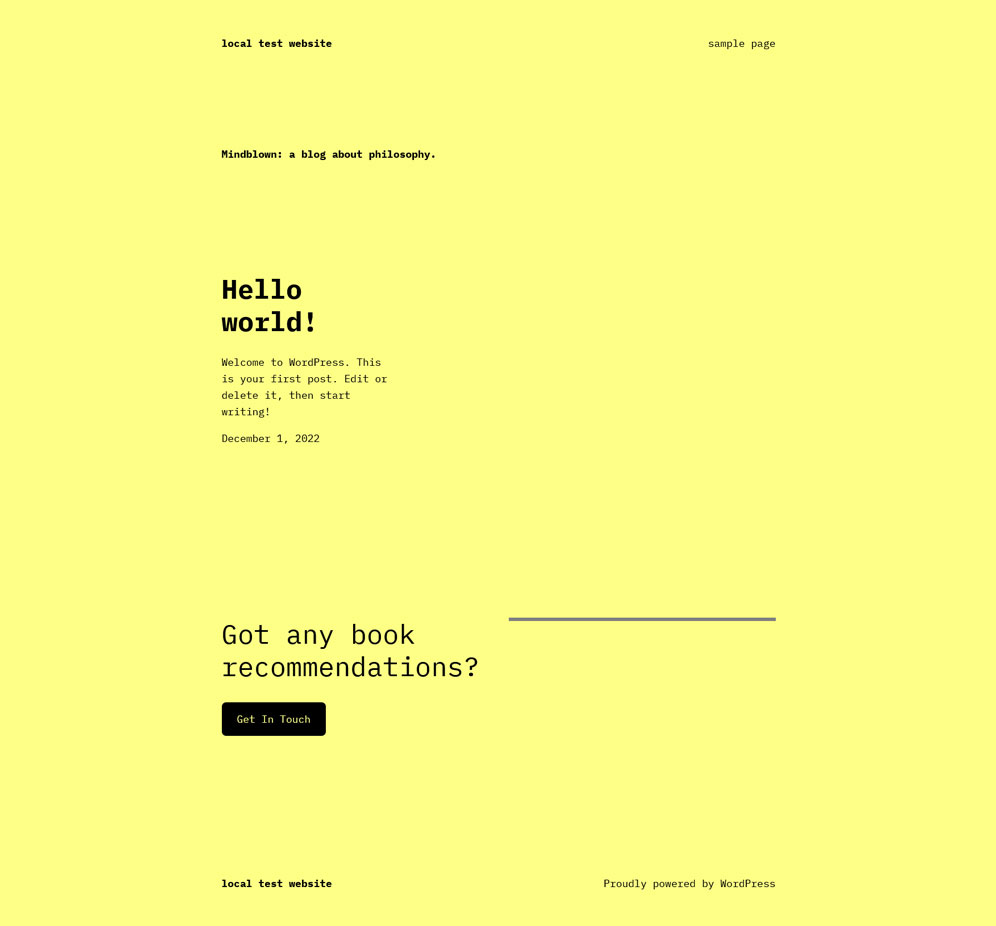
金絲雀

這種樣式變體默認採用黃色配色方案,並使用單一字體大小和窄列。

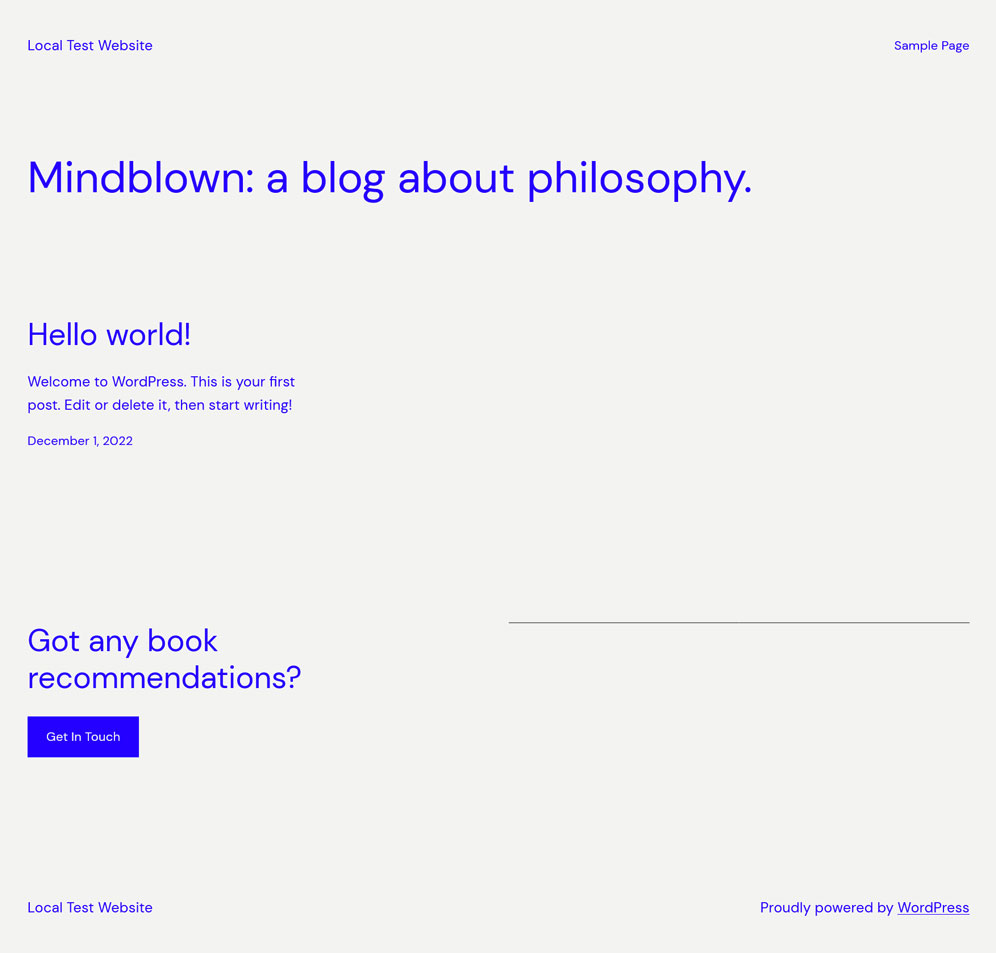
電的

這是另一個有趣的選項,它具有帶有粗體顏色文本的灰色背景。
朝聖

基本主題的另一個黑暗旋轉。
萬壽菊

Marigold 提供更柔和的調色板和簡單的佈局。
阻擋

正如它的名字一樣,這個主題通過遮擋一部分圖像來為您的圖像應用雙色調效果。
耳語

這種樣式變化包括頁面周圍的邊框以及按鈕和鏈接的一些獨特樣式。
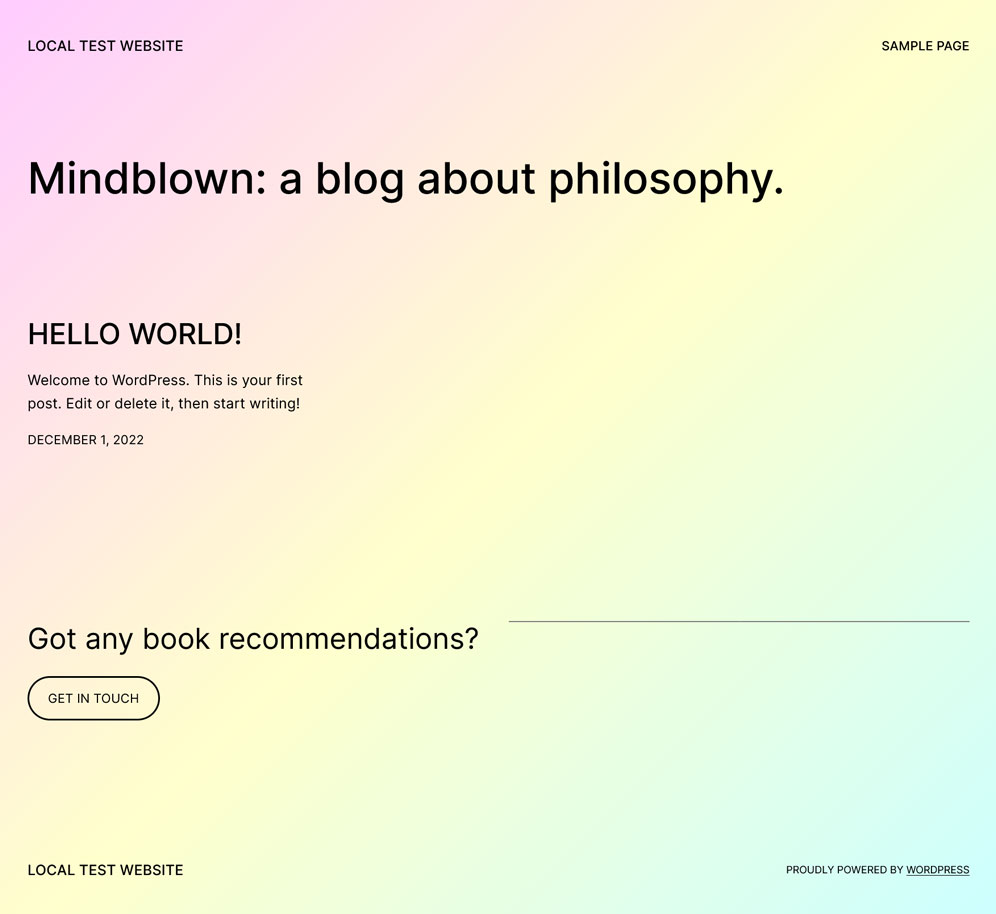
果子露

果子露明亮多彩——它依賴於漸變背景,這意味著它緊跟潮流。
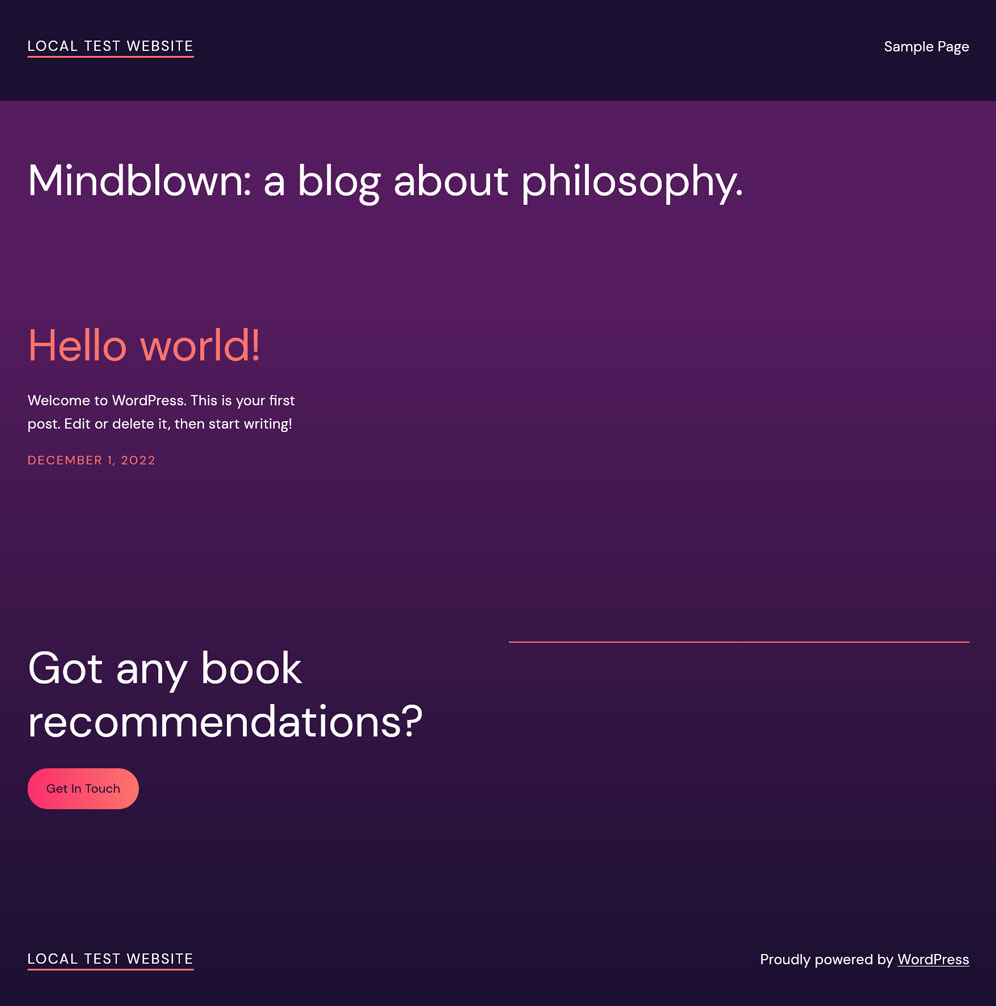
茄子

如果您正在尋找顏色較深的顏色,茄子色可能是個不錯的選擇。 它的分色背景絕對引人注目。
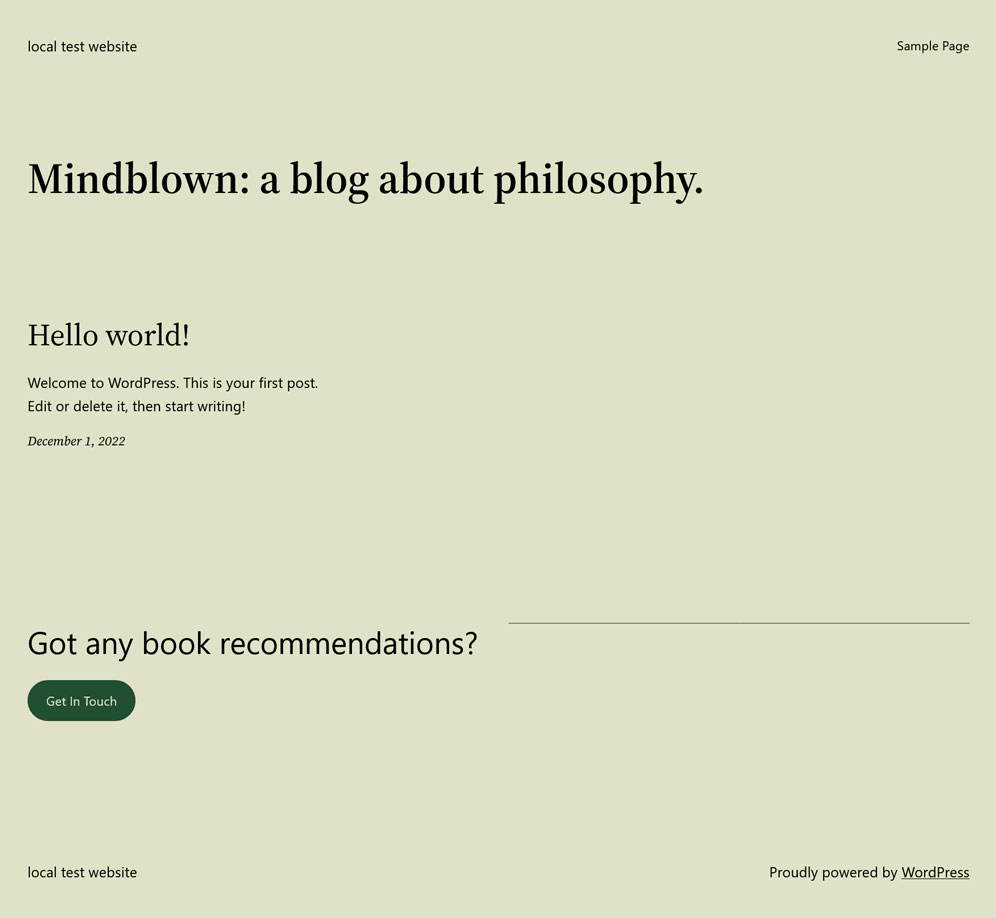
葡萄

最後,還有 Grapes,這是一個柔和的選項,可以很好地服務於文本密集型網站。 你可以在 Figma 上看到所有的風格變體,你也可以看到基本主題的副本。
如何創建自己的風格變化
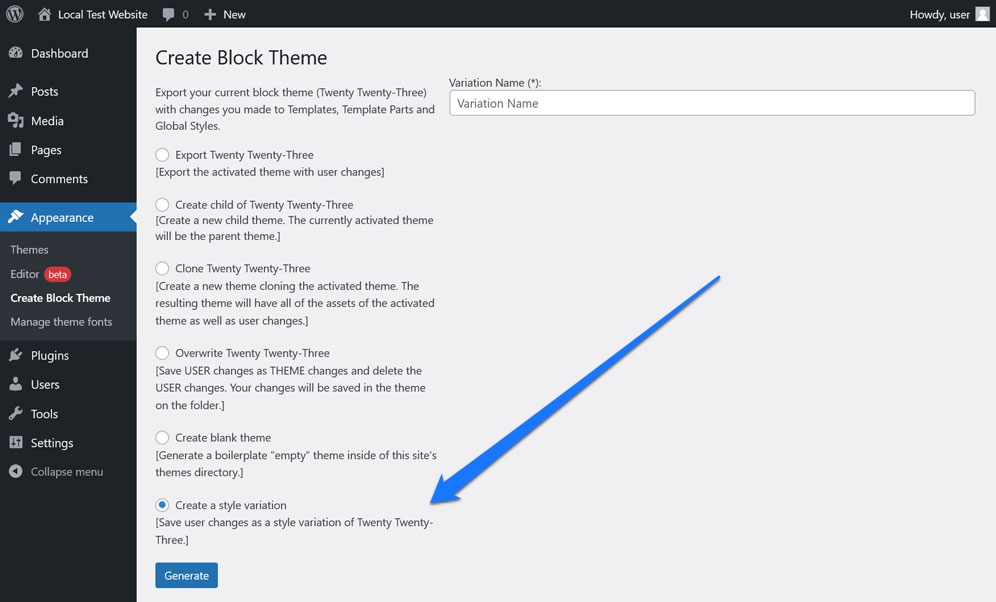
您還可以使用 Create Block Theme 插件來創建您自己的樣式變體。 下載插件後,使用 WordPress 站點編輯器創建自定義佈局、更改顏色、字體,以及進行您想要的任何其他更改。
然後當您完成後,您需要做的就是根據您的設置選擇創建樣式變體。 為此,轉到外觀 > 創建塊主題,然後在下一個屏幕上選擇創建樣式變體旁邊的氣泡。

為其命名,然後單擊“創建主題”以在您的站點上自動生成一個新的.json文件。
可用模板
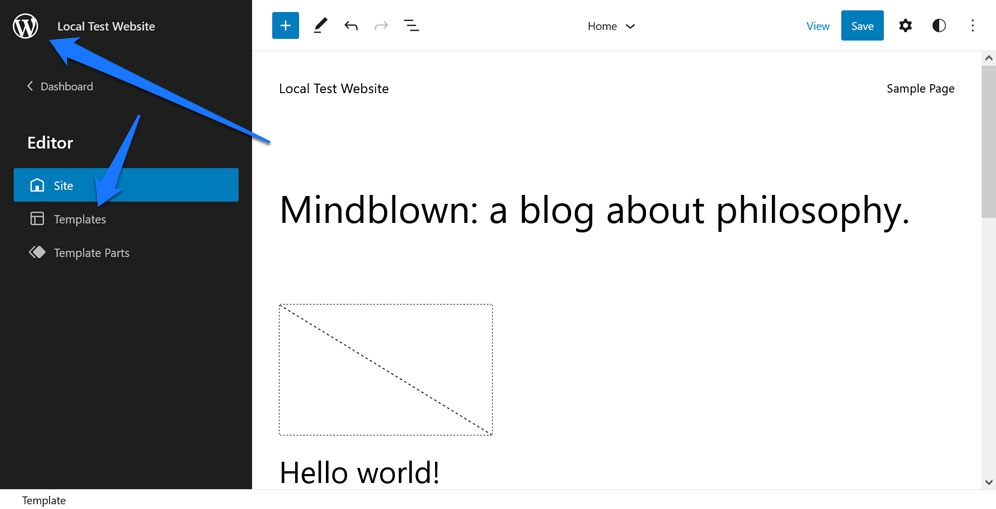
雖然 Twenty-Twenty-Three 不包含很多預建佈局,但它確實附帶了一些模板來幫助您快速上手。 您可以在模板菜單中找到它們,您可以通過單擊站點編輯器左上角的徽標來訪問它們。

從那裡,您可以選擇以下選項之一:
- 404
- 檔案
- 空白的
- 博客(備選)
- 家
- 指數
- 頁
- 搜索
- 單身的
無論如何,其中許多都是默認的 WordPress 模板。 二十三特有的那些包括空白、博客(替代)和 404 錯誤頁面。 您也可以在templates文件夾中訪問這些模板的文件。
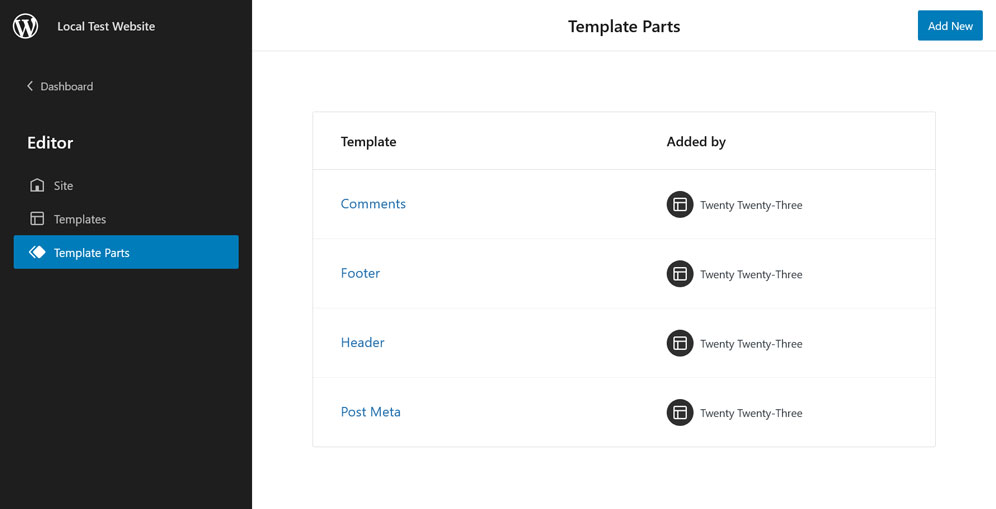
模板零件

有四個可用的模板部分:
- 註釋
- 頁腳
- 標頭
- 後元
這些都是不言自明的,可以通過模板部件菜單或在 20-23 主題的parts文件夾中訪問。
二十二十三主題的潛在用途
有時將 WordPress 主題放入使用上下文中以了解它是否適合您的需求會很有幫助。 那麼,什麼樣的網站會受益於使用二十二十三主題呢?
這是一個用途廣泛的主題,因此適用於各種不同類型的網站。 這裡有一些例子:
- 攝影師或其他類型的視覺藝術家的作品集網站。 該主題對圖像的關注及其各種樣式選項使其成為此類網站的絕佳選擇。
- 個人博客。 簡單的佈局和易於閱讀的排版使 Twenty-Twenty-Three 成為內容密集型網站的理想選擇。
- 一個企業網站。 乾淨、專業的主題外觀也適用於公司網站。
- 網上商店。 WooCommerce 集成意味著這個主題也可以為漂亮的在線商店提供動力。
- 一個新聞網站。 各種佈局選項和样式使該主題成為嚴重依賴文本的網站的不錯選擇。
如您所見,二十三主題是適用於各種不同類型網站的通用且靈活的選項。 所以,如果你正在尋找一個主題來創建一個美麗而現代的網站,這個絕對值得考慮。
二十二十三主題終評:值得一看嗎?
那麼,二十二十三主題是否符合標準?
如果您正在尋找新的 WordPress 主題,那麼答案肯定是肯定的。 該主題包含許多功能和選項,並且可以根據您的需要靈活定制。 此外,由於它專注於圖像和各種樣式選項,因此它是各種不同類型網站的絕佳選擇。
此外,這個主題源於社區參與這一事實讓您更有理由嘗試一下。 畢竟,積極使用 WordPress 的開發人員的想法是這個精簡主題的基礎。
所以,如果您正在尋找新的 WordPress 主題,請務必查看二十二十三。 隨著我們進入 2023 年及以後,它可能正是您所需要的。
您對二十二十三 WordPress 主題的個人評論是什麼? 您如何看待風格變化? 我們很樂意在下方聽到您的反饋!
