如何將 Twitter 小部件添加到 WordPress(分步)
已發表: 2022-07-14您想將 Twitter 小部件添加到您的 WordPress 網站嗎?
將 Twitter 小部件添加到 WordPress 可以幫助您使用新鮮的相關內容更新您的網站。 它還可以吸引您的網站訪問者,讓他們在您的網站上停留更長時間,同時展示您在 Twitter 上分享的帖子。
在本指南中,我們將向您展示如何使用幾種簡單的方法將 Twitter 小部件添加到 WordPress。
- 使用 WordPress Page Builder 插件添加 Twitter 小部件
- 使用 WordPress Twitter Feed 插件嵌入 Twitter 小部件
- 手動將 Twitter 小部件添加到 WordPress
什麼是 WordPress Twitter 小部件?
Twitter 小部件是您可以添加到 WordPress 側邊欄、頁腳或其他小部件就緒區域的內容部分。
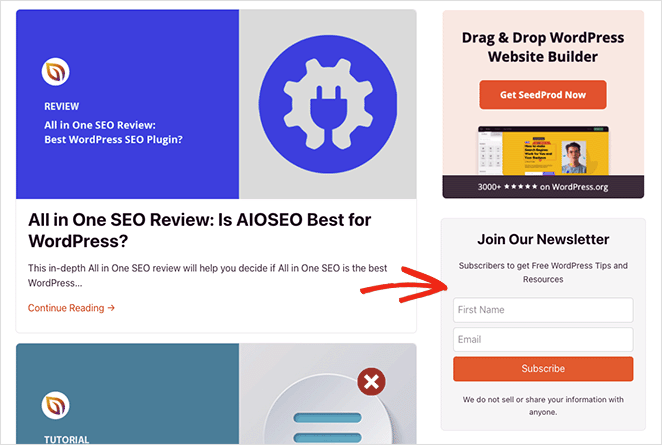
查看我們的博客,您會注意到右側的電子郵件通訊註冊表單。

這是一個小部件,這樣的小部件可幫助您在不編寫代碼的情況下將內容添加到您的網站。
Twitter 小部件在您的網站上顯示來自 Twitter 的內容,例如:
- 自定義 Twitter 提要
- 特定的推特帖子
- Twitter 標籤提要
- Twitter關注按鈕
您可以通過在 WordPress 插件目錄中查找 Twitter 插件來為您的網站找到 Twitter 小部件。 或者,某些工具允許您使用嵌入代碼顯示推文,例如 Twitter 的開發人員工具。
為什麼要將 Twitter 內容添加到 WordPress?
在您的 WordPress 網站上顯示 Twitter 內容是使用新內容更新您的網站的絕佳方式。 由於許多工具會自動更新您網站上的 Twitter 提要和小部件,因此您無需手動添加內容,從而節省時間並讓您的網站保持新鮮感和吸引力。
包括關注和分享按鈕的 Twitter 小部件可以幫助增加您的社交媒體關注者。 用戶無需離開您的網站即可查看您的 Twitter 帳戶,而是可以在 Twitter 上關注您並直接從您的網站分享相關內容。
到目前為止,您已經知道 Twitter 小部件是什麼以及為什麼將 Twitter 內容添加到 WordPress 是一個好主意。 現在讓我們看看將引人入勝的 Twitter 內容添加到您的網站的方法。
如何輕鬆地將 Twitter 小部件添加到 WordPress
我們將在下面查看將 Twitter 小部件添加到 WordPress 的 3 種不同方法。 我們將從最簡單的解決方案開始,使用頁面構建器和 WordPress Twitter 插件,然後以手動方法結束。
使用 WordPress Page Builder 插件添加 Twitter 小部件
首先,我們將向您展示如何使用頁面構建器插件將 Twitter 小部件添加到 WordPress。
頁面構建器讓您無需代碼即可直觀地自定義 WordPress 網站。 它們也是增強網站設計和功能的絕佳方式,無需安裝多個 WordPress 插件或聘請開發人員。

我們今天將使用的插件是 SeedProd,它是 WordPress 的最佳網站構建器。 它包括一個拖放頁面構建器,可讓您快速輕鬆地構建自定義 WordPress 主題、登錄頁面和靈活的佈局。
SeedProd 擁有數百個預製模板和可自定義的內容元素,包括 Twitter 提要、帖子嵌入以及關注和推文按鈕。 您還可以向您的網站添加潛在客戶生成元素,例如註冊表單、聯繫表、定價表、社會證明等。
按照以下步驟使用 SeedProd 在 WordPress 中添加 Twitter 小部件。
步驟 1. 安裝並激活 SeedProd
您首先需要開始使用 SeedProd 計劃並將插件下載到您的計算機上。 之後,在您的 WordPress 網站上上傳並激活插件。
如果您需要有關此步驟的幫助,請參閱本指南安裝 WordPress 插件。
注意: SeedProd 有免費許可證,但我們將使用高級版本來獲得高級功能。
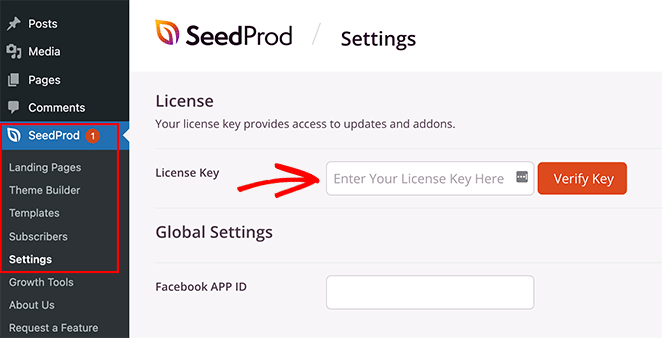
安裝 SeedProd 後,轉到SeedProd » 設置並輸入您的許可證密鑰。 您可以在 SeedProd 網站上您帳戶的“下載”部分下找到您的密鑰。

第 2 步。創建 WordPress 主題或登錄頁面
您可以通過兩種方式使用 SeedProd 自定義您的 WordPress 網站。
您可以使用所有模板部分和頁面構建自定義 WordPress 主題,並使用可視化編輯器自定義每個部分。 或者,您可以使用現有的 WordPress 主題構建登錄頁面。
在本教程中,我們將使用自定義 SeedProd WordPress 主題的側邊欄模板。 您可以查看本指南,了解使用 SeedProd 創建自定義 WordPress 主題的所有步驟。
如果您更喜歡使用登錄頁面,您可以按照本指南在 WordPress 中創建登錄頁面。
這兩個指南都將引導您選擇模板並準備好您的主題或登錄頁面以進行自定義。 當您準備好添加 Twitter 內容時,請繼續執行本教程的第 3 步。
第 3 步。將 SeedProd Twitter 塊添加到 WordPress
現在您已經創建了自定義主題或登錄頁面,您可以在 SeedProd 的拖放頁面構建器中編輯您的設計。
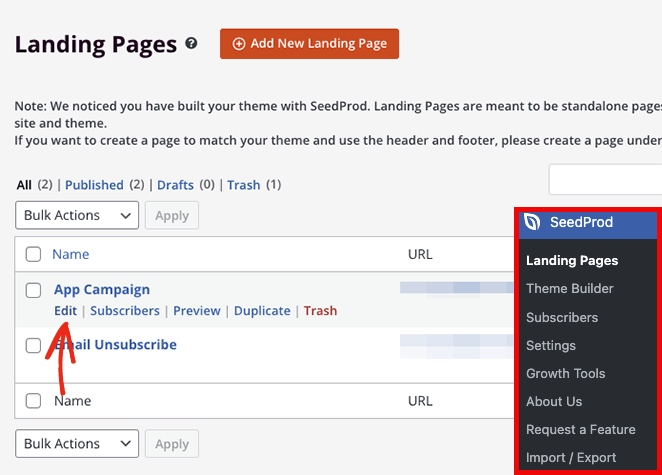
如果您正在編輯登錄頁面,請導航到SeedProd »登錄頁面,然後在您希望自定義的頁面上單擊“編輯”。

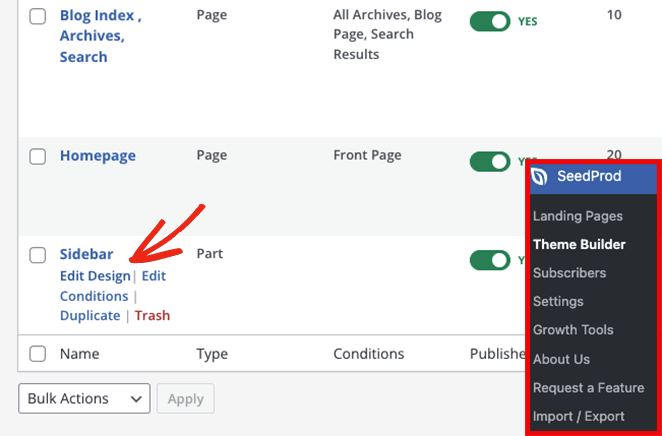
但是,對於本指南,我們將編輯自定義 WordPress 主題的側邊欄模板。 為此,請轉到SeedProd » Theme Builder頁面,將鼠標懸停在相關模板上,然後單擊“編輯設計”鏈接。

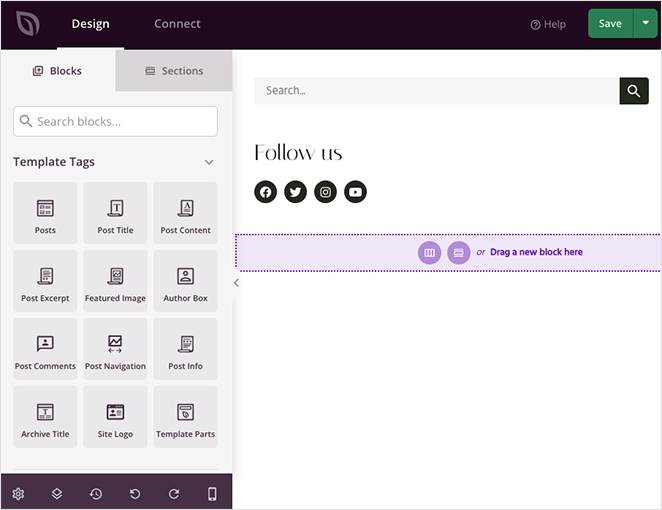
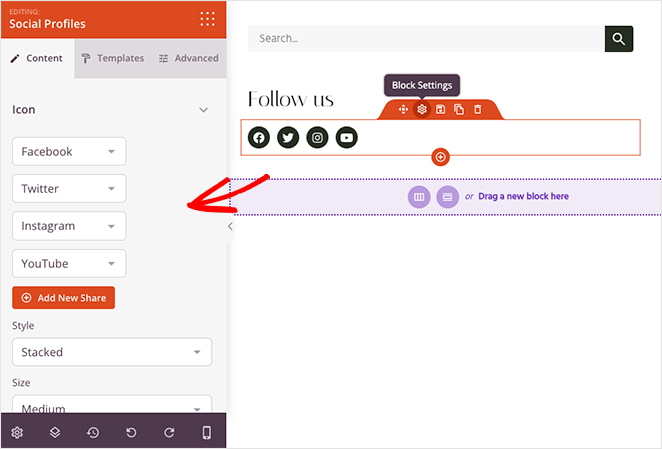
打開您的設計後,您將在 SeedProd 的可視化編輯器中看到它。 塊和部分位於左側,實時預覽位於右側。

您可以單擊預覽中的任何元素來編輯其設置。 這樣做將在左側面板中打開自定義選項。

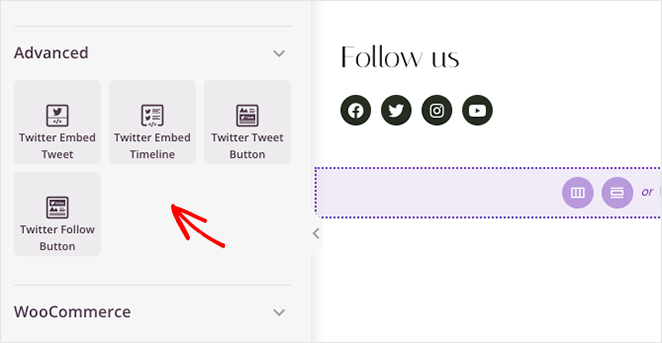
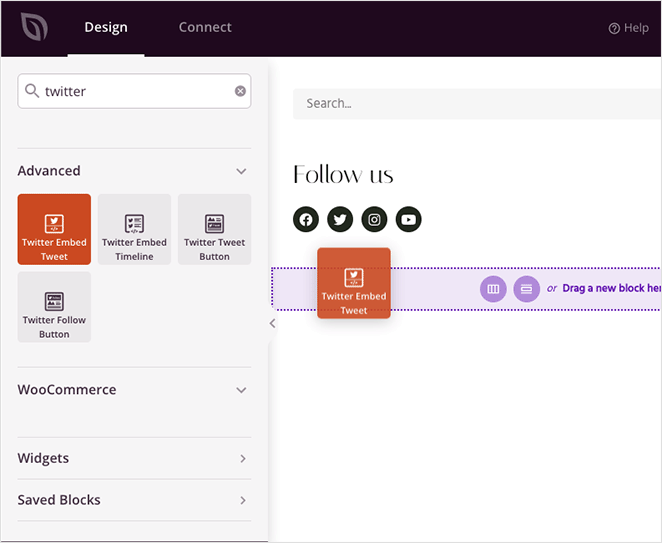
當您向下滾動到高級塊部分時,您會看到可以添加到設計中的各種內容元素。 以下是我們將重點關注的將 Twitter 小部件添加到您的 WordPress 網站的塊:
- Twitter 嵌入推文
- Twitter 嵌入時間線
- 推特推文按鈕
- 推特關注按鈕

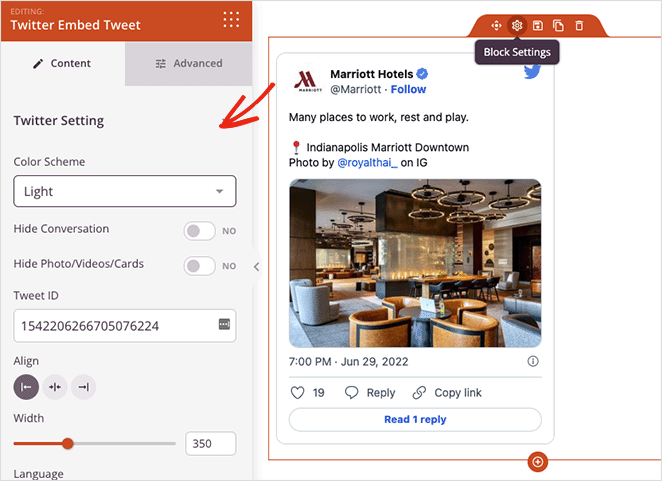
Twitter 嵌入推文
Twitter Embed Tweet 塊讓您只需單擊幾下即可嵌入任何 Twitter 帖子。 只需將塊拖到實時預覽上,然後單擊它即可查看設置。

在設置面板中,您可以粘貼要嵌入的特定推文的 ID。 您還可以選擇淺色和深色配色方案,隱藏推文對話,隱藏照片、視頻和 Twitter 卡片,以及調整塊對齊。

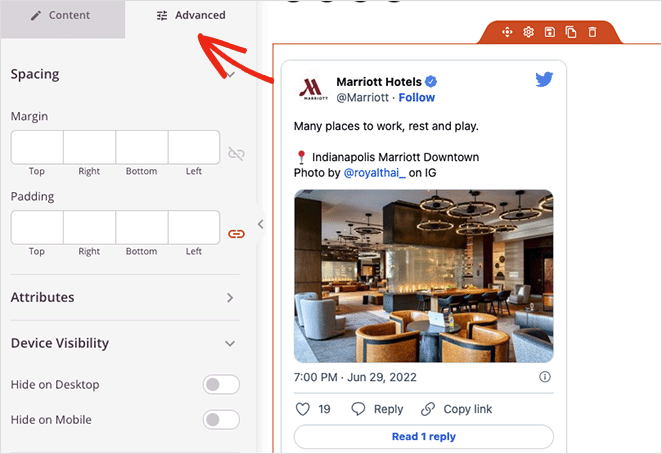
高級選項卡控制塊間距和屬性,並允許您將其隱藏在移動設備或桌面上。

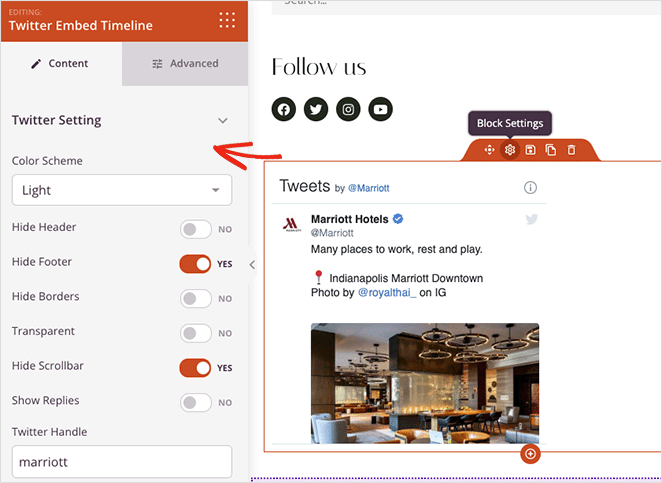
Twitter 嵌入時間線
Twitter 嵌入時間線塊可讓您在 WordPress 網站上顯示任何 Twitter 用戶的整個提要。 只需輸入您希望顯示的提要的 Twitter 句柄,然後您就可以自定義樣式和設置。

此塊帶有淺色和深色配色方案以及顯示或隱藏選項:
- 標題
- 頁腳
- 邊框
- 透明度
- 滾動條
- 回复
您還可以在“高級”選項卡中控制間距、屬性和設備可見性。
Twitter 推文和關注按鈕塊
SeedProd 中的最後 2 個 Twitter 小部件是推文和關注按鈕塊。 它們的工作方式與帖子和提要嵌入類似,但不是顯示 Twitter 內容,而是允許訪問者發布自定義消息或在 Twitter 上關注您的個人資料。
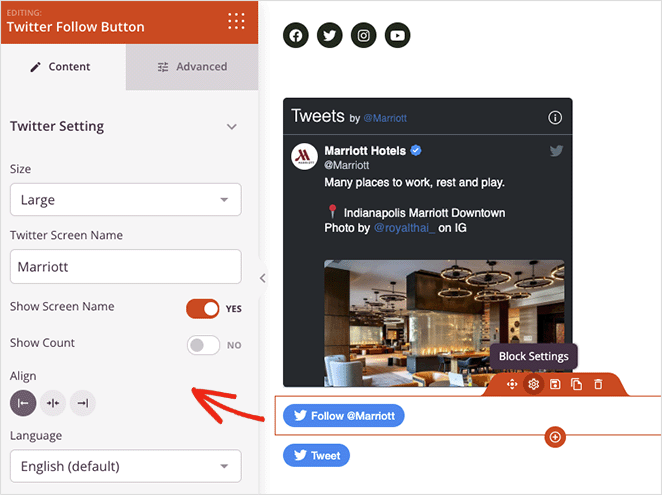
關注按鈕設置允許您輸入您的 Twitter 屏幕名稱、顯示您的關注者數量並自定義對齊方式、語言、間距和設備可見性。

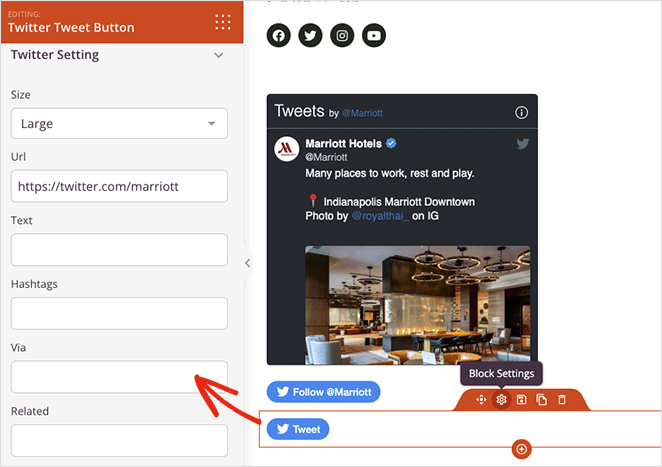
在推文按鈕的設置中,您可以添加希望訪問者分享的 URL、推文內容和主題標籤。 還有一個字段可以通過提及和相關帳戶添加@。

這兩個按鈕都可以讓您從小按鈕或大按鈕中進行選擇,並讓您控制它們在移動和桌面屏幕上的顯示方式。
嘗試不同的 SeedProd 的 Twitter 塊組合,然後單擊右上角的保存按鈕以保存您的更改。
第 4 步。在 WordPress 中發布您的 Twitter 小部件
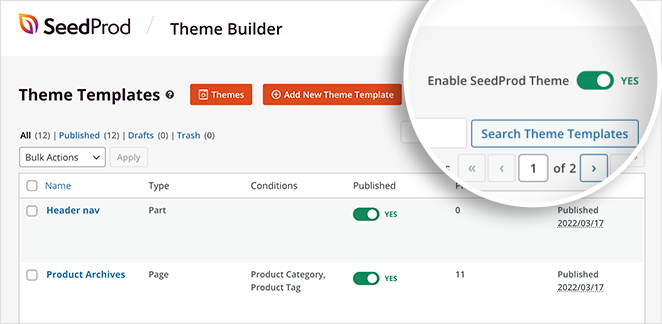
下一步是讓您的 Twitter 內容在您的 WordPress 網站上直播。 由於我們使用的是自定義 SeedProd WordPress 主題,您只需轉到SeedProd » Theme Builder並將啟用 SeedProd 主題切換到“打開”位置。

現在,您可以預覽包含您的 Twitter 內容的頁面並查看其外觀。
使用 WordPress Twitter Feed 插件嵌入 Twitter 小部件
我們將研究的以下方法涉及使用 Twitter Feeds 插件將 WordPress 小部件添加到您的站點。 我們將使用來自 Smash Balloon 的 Custom Twitter Feeds Pro 插件。


自定義 Twitter 訂閱源插件是 WordPress 最受好評的 Twitter 訂閱源插件。 只需單擊幾下,您就可以使用它在您的網站上顯示令人驚嘆的 Twitter 提要。
您可以使用視覺提要編輯器實時自定義實時 Twitter 提要,並從多種提要類型中進行選擇以滿足您的業務需求。
按照以下步驟使用 Smash Balloon 在 WordPress 中添加 Twitter 提要。
步驟 1. 安裝 Twitter Feeds Pro 插件
首先,獲取 Twitter Feeds Pro 插件並將其安裝在您的 WordPress 網站上。
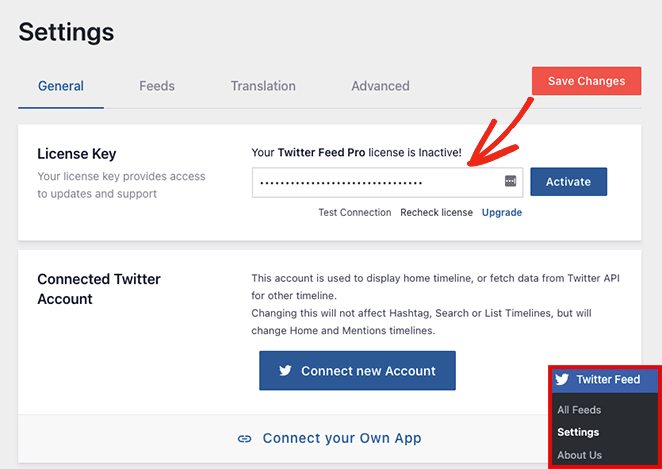
激活插件後,轉到Twitter Feed » Settings並輸入您的許可證密鑰詳細信息。

確認您的許可證密鑰後,您就可以添加您的第一個 Twitter 小部件了。
步驟 2. 創建自定義 Twitter 小部件
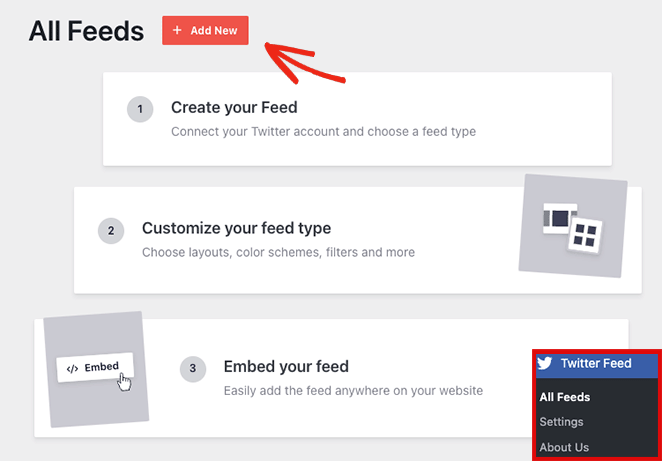
要添加新的 Twitter 小部件,請轉到Twitter Feed » All Feeds頁面,然後單擊Add New按鈕。

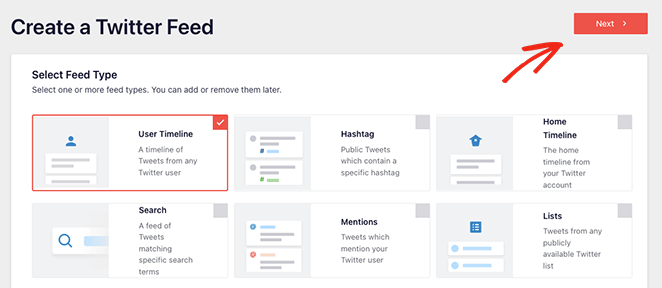
您可以在下一頁上選擇要添加的提要類型。 它將顯示以下選項:
- 用戶時間線: Twitter 上任何用戶的推文時間線
- Hashtag:包含特定主題標籤的公共推文
- 主頁時間線:您的 Twitter 帳戶的時間線
- 搜索:與特定 Twitter 搜索詞匹配的推文提要
- 提及:提及您的 Twitter 句柄的推文
- 列表:來自公共 Twitter 列表的推文

對於本指南,我們將選擇用戶時間線選項。 當您準備好進行下一步時,單擊“下一步”按鈕。
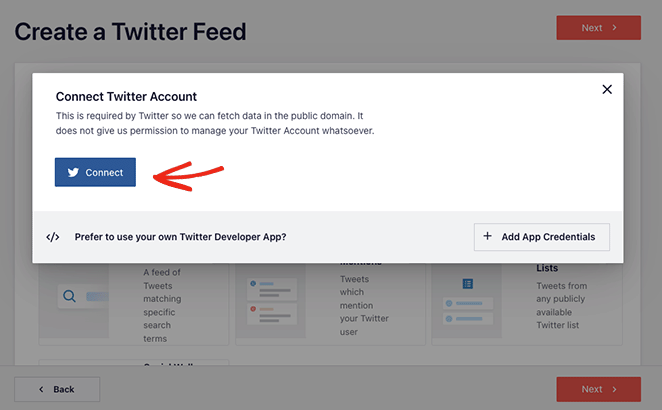
第 3 步。連接您的 Twitter 帳戶
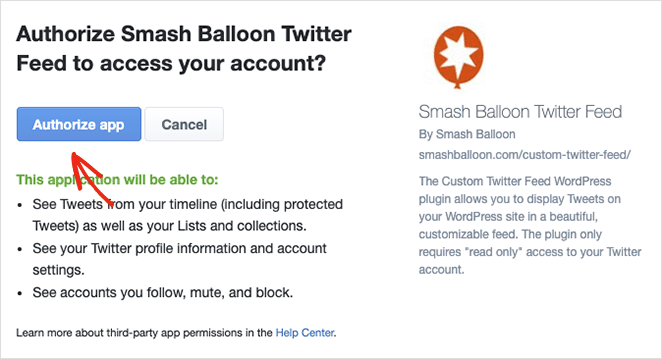
以下屏幕將要求您連接您的 Twitter 帳戶以進行只讀訪問,以便它可以從 Twitter 獲取數據並將其顯示在您的網站上。

單擊Connect按鈕後,選擇Authorize App ,您將返回 Twitter 提要創建過程。

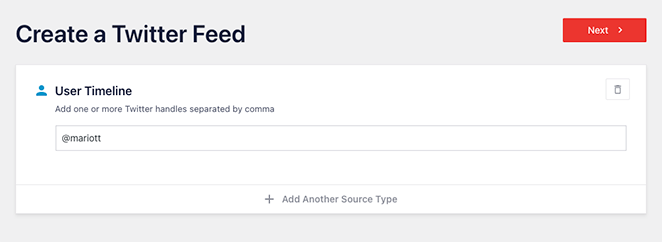
因為我們要添加一個用戶時間線提要,所以下一步是輸入您要顯示的 Twitter 句柄。 只需輸入用戶名,然後單擊下一步按鈕。

第 4 步。自定義您的 Twitter 小部件
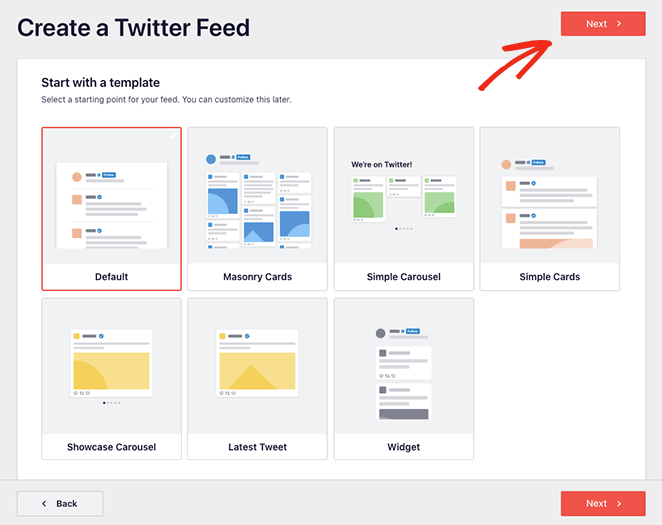
現在,您可以從 7 種不同的模板中為您的 Twitter 小部件選擇:
- 默認供稿
- 砌體卡
- 簡單的輪播
- 簡單卡片
- 展示輪播
- 最新推文
- 小部件
單擊最適合您網站的模板,然後單擊“下一步”按鈕。

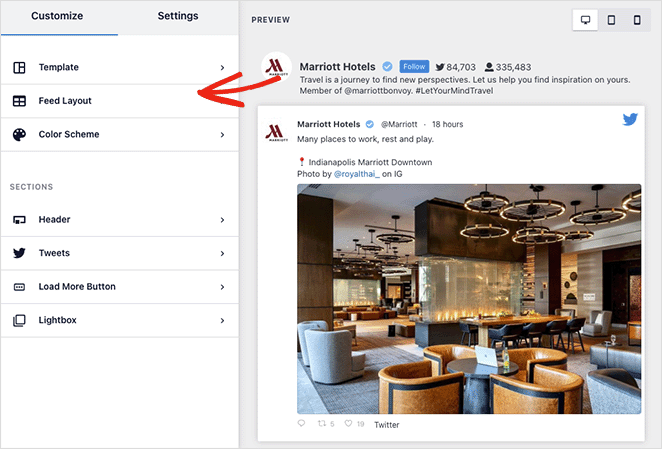
在以下屏幕上,您可以使用實時編輯器自定義您的 Twitter 小部件。
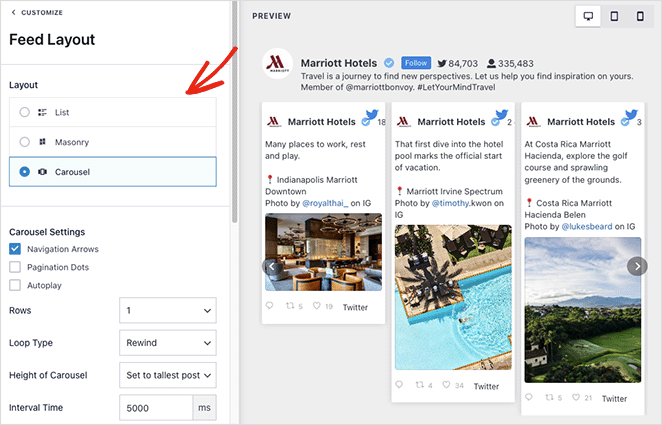
左側面板中有用於更改提要佈局、配色方案、標題設計、推文、燈箱選項等的選項。 您還可以在右側預覽您的更改。

Feed Layout選項卡允許您從 List、Masonry 或 Carousel 佈局中進行選擇。

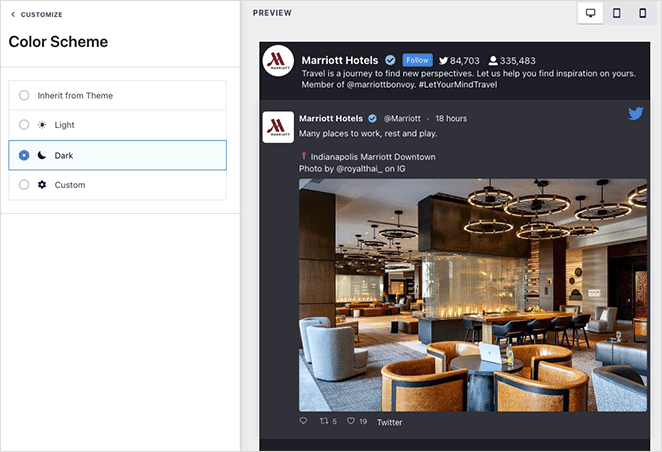
您可以在“顏色方案”選項卡中選擇深色、淺色或自定義顏色。 還有一個選項可以從您的 WordPress 主題繼承您的配色方案。

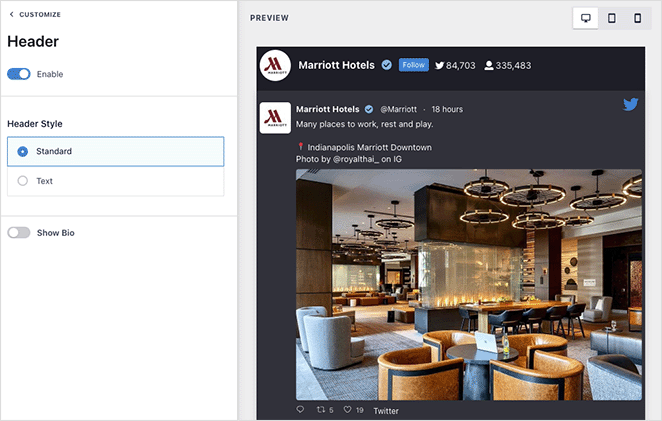
標題選項卡為您提供了幾個標題自定義選項,例如標準和文本。 您還可以禁用標題部分並隱藏您的 Twitter 簡歷。

繼續調整您的小部件外觀,直到您對所有外觀都滿意為止。 另外,單擊“保存”按鈕以存儲您的設置。
第 5 步。將您的 Twitter 小部件添加到 WordPress
使用 Smash Balloon 可以輕鬆將 Twitter 小部件嵌入到 WordPress 網站中。 只需單擊屏幕頂部的嵌入按鈕。
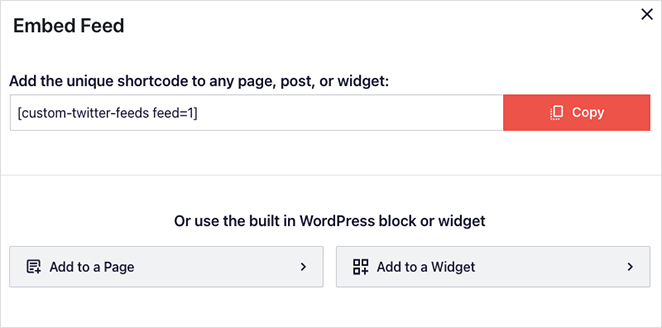
將出現一個彈出窗口,其中包含以下嵌入選項:
- 簡碼:將 Twitter 提要簡碼粘貼到任何頁面、帖子或小部件上
- WordPress 塊:使用內置的 WordPress 塊將您的提要添加到帖子、頁面或小部件。

對於本指南,我們將選擇添加到小部件選項。
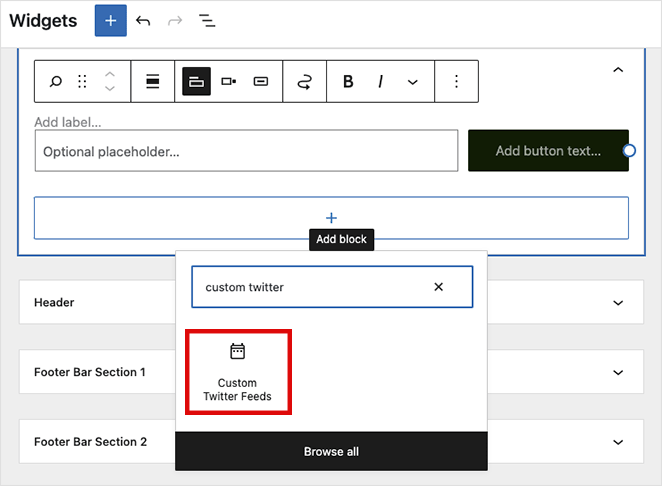
單擊該選項將自動打開您的 WordPress 小部件設置。 從那裡,單擊添加塊圖標並查找自定義 Twitter 源塊。

將塊添加到小部件區域後,單擊更新按鈕以保存更改。 現在訪問您的網站以查看您的 Twitter 小部件的運行情況。

手動將 Twitter 小部件添加到 WordPress
最後一種方法是使用 Twitter 發布工具手動將 Twitter 小部件添加到您的 WordPress 網站,而無需使用插件。 此選項可以嵌入推文、時間線或關注按鈕。
此方法無法對小部件設計或您可以顯示的內容類型提供很多控制。 但是,對於不希望向 WordPress 添加其他插件的用戶來說,這是一個方便的解決方案。
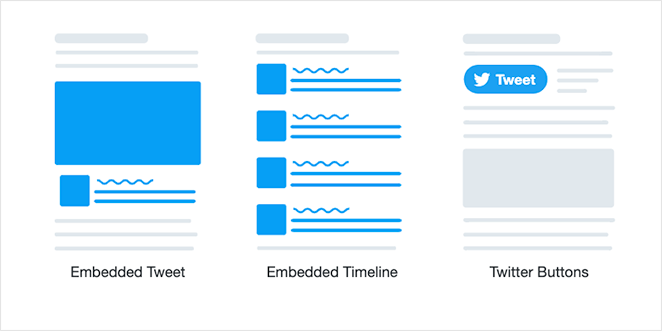
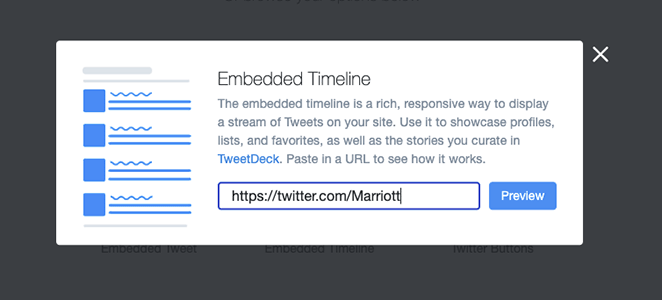
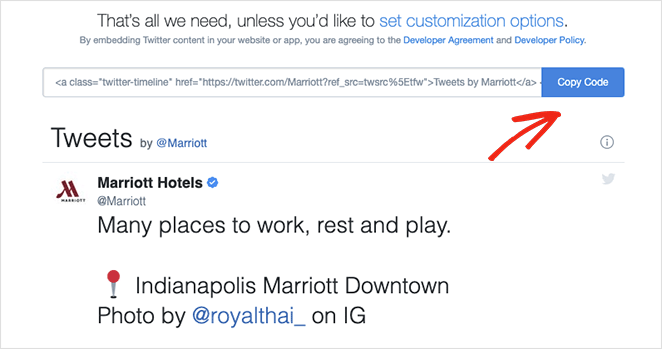
要使用此方法,請訪問 Twitter 發布工具網站並選擇您想要使用的嵌入類型。 我們將在本指南中使用嵌入式時間線選項。

在以下屏幕上,您需要輸入要顯示的 Twitter 個人資料的完整 URL,然後單擊“預覽”按鈕。

Twitter 現在將生成一個可以嵌入網站的時間線簡碼。 單擊複製按鈕將代碼保存到剪貼板,然後返回您的 WordPress 站點。

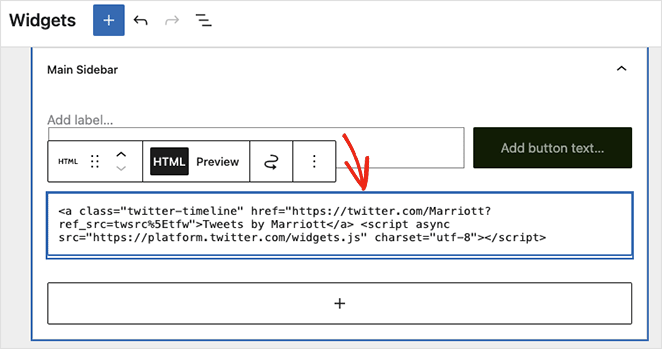
您可以將嵌入代碼添加到任何 WordPress 帖子、頁面或小部件區域。 要將時間線嵌入為側邊欄小部件,請從 WordPress 儀表板轉到外觀 » 小部件。
現在單擊添加塊圖標以將新塊添加到側邊欄並查找自定義 HTML塊。 將從 Twitter 複製的嵌入代碼粘貼到 HTML 塊中,然後單擊更新按鈕。

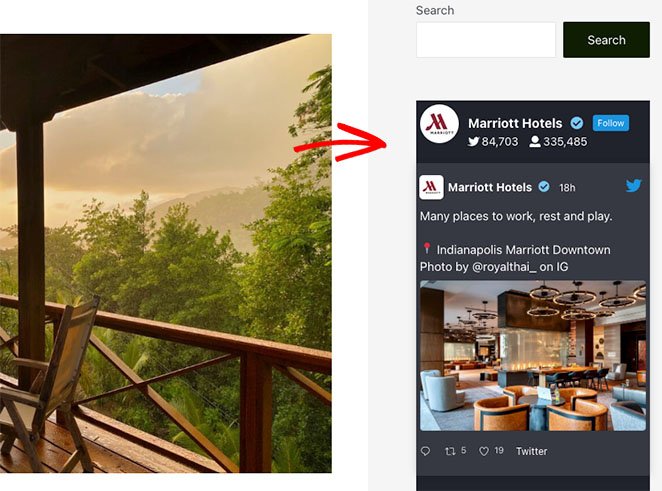
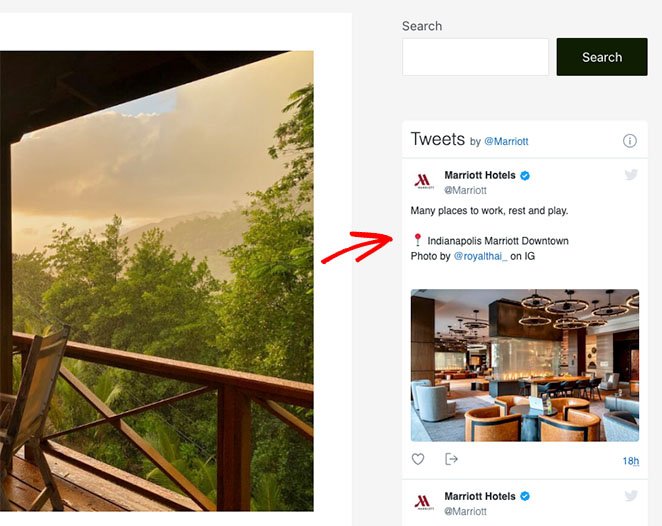
當您訪問您的實時網站時,您的 Twitter 小部件將類似於此示例:

而已!
我們希望這份分步指南能幫助您了解如何將 Twitter 小部件添加到 WordPress。 當您在這裡時,您可能會喜歡在 WordPress 中嵌入 Facebook 事件的指南。
準備好使用 SeedProd 將 Twitter 小部件添加到 WordPress 了嗎?
立即開始使用 SeedProd。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。

