您應該在網站上使用的數據表類型
已發表: 2023-08-01數據表的類型——這些詞可能看起來只是詞。 但是,讓我告訴你,在網頁設計的世界裡,他們是遊戲規則的改變者、MVP,是功能方面真正的無名英雄。
你看,數據表不僅僅是一個無聊的舊網格。
不,它們是信息的寶庫,是清晰的渠道。 它們幫助您的用戶大海撈針。 它們是穿過茂密數據叢林的嚮導,是霧夜中的手電筒。
- 簡單的桌子?
- 多維表?
- 分層表?
它們都是數據表家族的一部分,每一個都有自己的風格。
這就是數據表的美妙之處。 它們將信息轉化為視覺交響樂,行與列的和諧。 其吸引力不在於它們的一致性,而在於它們的多樣性。
數據表的類型
文本數據表
讓我們從列表中的第一個開始——文本數據表。 這些表格可以處理大量單詞。
想像一個文章數據庫,其中有標題、作者、出版日期,也許還有簡短的描述。
文本數據表就像數據表的書蟲一樣,總是迷失在文字中。 它們在主要內容非數字的場景中大放異彩。
例如,當您想要顯示包含作者和發布日期詳細信息的博客文章列表,或包含姓名、電子郵件和職位的員工目錄時。
設計文本數據表不僅僅是將文本放入單元格中。 沒有。 您必須使其易於瀏覽和理解。 以下是一些提示:
- 保持最小化:避免冗長的單元格。 如果需要,將信息分成單獨的列。
- 對齊很重要:左對齊文本。 它對眼睛更舒適,支持我們自然的閱讀流程。
- 斑馬條紋:考慮使用交替的行顏色。 更容易跟踪一行文本而不會迷失方向。
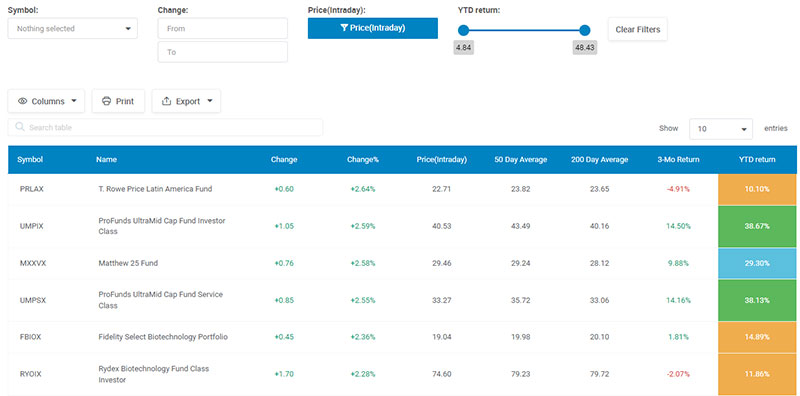
數值數據表

接下來是數值數據表。 這些表格都是關於數字的。 他們就像數據表中的數學家一樣,總是在處理數字。
您會在財務報告、銷售數據或任何需要顯示大量數字數據的地方經常看到這些人。
例如,如果您要顯示包含價格、評級和可用庫存的產品列表,或者可能是顯示球隊排名、球員統計數據和分數的體育記分牌。 數值數據表就像老闆一樣處理它。
設計數值數據表有其自己的一套規則。 以下是真相:
- 右對齊數字:它使比較數字更容易。
- 突出顯示重要數字:使用粗體或顏色可以幫助重要數字脫穎而出。
- 提供匯總行:底部或頂部的總計或平均值可以快速概覽數據。
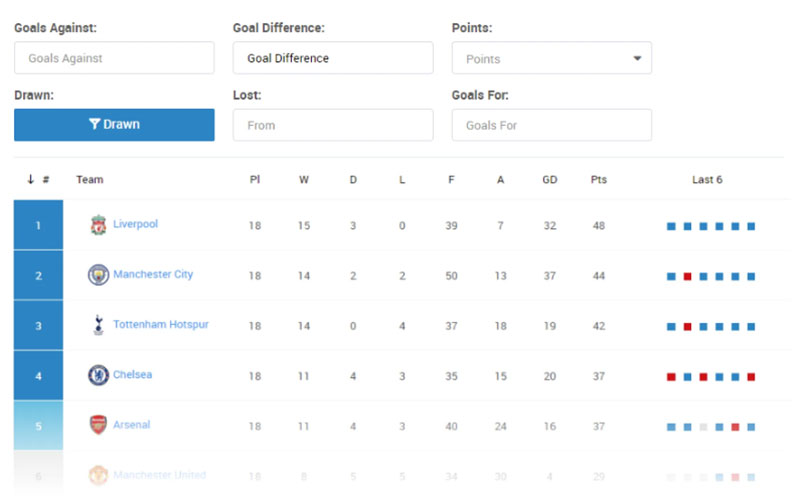
混合數據表

最後但並非最不重要的一點是混合數據表。 顧名思義,這些表是處理文本和數字的酷孩子。 它們用途廣泛且靈活,可適應混合數據類型的各種場景。
想像一個顯示產品庫存的表格,其中包含名稱、描述、價格和庫存水平,或者一個顯示學生列表、他們的 ID 號、課程和成績的表格。
對於混合數據表,您需要平衡文本表和數字表的最佳實踐。
保持簡單、清晰,並考慮用戶如何與數據交互。 最重要的是,始終將用戶放在第一位。
您的桌子只有可用時才算好。
設計有效的數據表

很酷,現在我們已經了解了不同類型的數據表,讓我們升級一下。
了解用戶需求
好的設計在於了解用戶。 時期。 當談到數據表時,您的用戶對錶的外觀並不感興趣。 他們關心的是找到他們需要的信息。
一旦了解了用戶的需求,您就可以開始設計不僅可用,而且交互愉快的數據表。
數據表設計的注意事項
現在,這裡有一些需要考慮的要點:
- 簡單性:不要用太多信息讓用戶不知所措。
- 一致性:一致的設計使您的表格更易於理解。 堅持單一風格。
- 響應能力:您的表格在任何設備上都應具有良好的外觀和功能。 確保它具有響應能力。
表的元素:數據、列和行
數據表具有三個關鍵元素:數據、列和行。
- 數據:您顯示的數據應該相關、清晰且易於理解。
- 列:每列應代表特定類型的信息。
- 行:這些是單個項目或單位。 每行應代表一條數據記錄。
數據類型及其表示方式
您擁有的數據類型決定了您呈現數據的方式。
- 文本數據:保持簡潔,使用清晰的標籤,並將文本左對齊。
- 數字數據:右對齊數字以便於比較,並突出顯示重要數字。
- 混合數據:平衡文本和數字數據的需求。 使其簡單明了。
列和行管理
處理列和行可能很棘手。 下面是一個快速總結:
- 添加和刪除列:對顯示的內容有選擇性。 更多並不總是更好。
- 列的排序:將最重要的列放在最容易看到的位置,例如開頭。
- 行高:保持行足夠高以便清晰可點擊,但又足夠短以顯示盡可能多的數據。
查看選項和自定義
最後,考慮提供查看選項和定制。 讓用戶根據自己的需要調整表格可以極大地改善他們的體驗。
考慮允許用戶顯示或隱藏列、對數據進行排序或過濾結果。
您的美麗數據值得上線
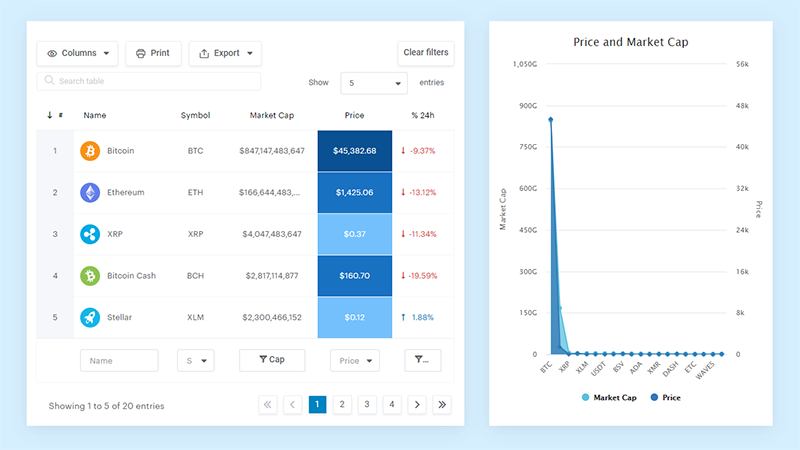
wpDataTables可以做到這一點。 它是用於創建響應式表格和圖表的排名第一的 WordPress 插件,這是有充分理由的。

做這樣的事情真的很容易:
- 您提供表格數據
- 配置和定制它
- 將其發佈在帖子或頁面中
而且它不僅美觀,而且實用。 您可以創建包含多達數百萬行的大型表格,或者您可以使用高級過濾器和搜索,或者您可以瘋狂地使其可編輯。
“是的,但我太喜歡 Excel 了,而且網站上沒有類似的東西”。 是的,有。 您可以像在 Excel 或 Google Sheets 中一樣使用條件格式。

我是否告訴過您您也可以使用數據創建圖表? 而這只是一小部分。 還有許多其他功能供您使用。
增強數據表用戶體驗
數據表設計中的用戶體驗就是確保用戶可以輕鬆找到、理解和使用他們需要的數據。 它不僅使您的數據表可用,而且直觀且高效。
那麼,數據表中良好的用戶體驗是什麼樣的呢?
這裡有些例子:
- 清除列標題:確保用戶確切地知道每列代表什麼。 保持標題簡短、清晰、簡潔。
- 可點擊的行:如果行會帶來更多詳細信息,請使其顯而易見。 也許可以更改懸停時的光標,或突出顯示該行。
- 懸停效果:說到懸停,請考慮當用戶將鼠標懸停在行或單元格上時顯示更多選項或詳細信息。 這是保持界面簡潔且信息豐富的好方法。
行和列樣式
行和列的外觀也會對用戶體驗產生很大影響。
這裡有一些提示:
- 斑馬條紋:交替行顏色可以更輕鬆地跟踪一行文本。 這是一個小小的改變,卻可以帶來很大的改變。
- 列寬:確保列寬與內容匹配。 太窄,數據可能會被切斷。 太寬了,浪費空間。
導航與交互
用戶如何導航並與數據表交互是用戶體驗的另一個關鍵部分。 考慮以下幾點:
- 分頁或無限滾動:如果您有大量數據,一次顯示所有數據可能會讓人不知所措。 用分頁或無限滾動將其分解。
- 排序和過濾:讓用戶對列進行排序或過濾數據。 它可以使查找特定數據變得更加容易。
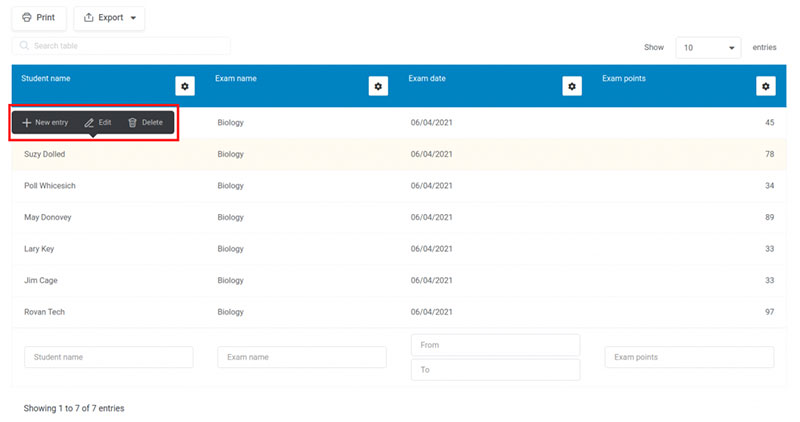
表操作和反饋
最後,考慮用戶如何執行操作並獲取反饋。 以下是需要考慮的事項:
- 操作按鈕:如果用戶可以執行編輯或刪除等操作,請使這些選項清晰且易於使用。
- 反饋消息:如果操作成功,或者出現問題,請讓用戶知道。 清晰的反饋至關重要。
高級數據表功能
搜索、排序和過濾功能
- 搜索:快速而簡單的搜索欄使用戶可以精確找到他們正在尋找的數據。
- 排序:讓用戶按升序或降序對數據進行排序,以根據自己的喜好組織數據。
- 過濾器:過濾器可以幫助用戶縮小數據范圍。 將其視為更高級的搜索功能。 用戶可以按類別、狀態、日期範圍等進行過濾。
多选和批量操作
有時,用戶需要同時對多個項目執行操作。 這就是多选和批量操作發揮作用的地方。
- 多選:讓用戶一次選擇多行。 它可以像在每行旁邊添加複選框一樣簡單。
- 批量操作:用戶選擇多行後,他們需要對它們執行某些操作。 提供批量刪除、批量編輯或批量導出等選項。
內聯編輯

內聯編輯是 wpDataTables 中的另一個巧妙的功能。 它允許用戶單擊一條數據並在表中對其進行編輯。
無需轉到單獨的編輯頁面或彈出窗口。 這一切都是為了讓用戶快速、輕鬆地使用。
可擴展的行和附加信息顯示
最後,可擴展的行。 此功能允許用戶單擊一行以顯示更多信息。
這是保持界面整潔同時仍然提供所有必要細節的好方法。
數據表常見問題解答
什麼是數據表?
數據表是一種網頁設計元素,用於以結構化、類似網格的行和列格式顯示信息。 把它想像成一個數字電子表格。 當以簡單、易於理解的方式組織和呈現複雜數據時,它們非常方便。
存在哪些類型的數據表?
根據其用途和特點,數據表有多種類型。 靜態表顯示數據,沒有任何交互功能。
交互式表格允許執行排序、過濾或擴展行以獲取更多詳細信息等操作。 響應式表格根據屏幕尺寸進行調整,以獲得最佳觀看效果。
數據庫表保存並組織數據庫(例如 MySQL 或 SQL Server)中的數據。
如何設計一個互動餐桌?
要設計交互式表格,您需要包含允許用戶操作數據的元素。
這可以是用於選擇行的複選框、用於編輯數據的輸入字段、用於刪除或保存等操作的按鈕以及用於導航到相關信息的鏈接。
請記住為用戶交互提供清晰的視覺反饋,例如突出顯示所選行或顯示正在進行的操作的加載微調器。
如何使我的數據表具有響應能力?
響應能力就是確保您的表格在所有屏幕尺寸上都看起來很棒。
一種方法是將行折疊成較小屏幕上的卡片,僅顯示關鍵列並提供一種查看其他詳細信息的方法。
另一種策略是允許表格水平滾動。 優先考慮最重要的列以保持可見也是一個好主意。
如何設置數據表的樣式?
設置數據表樣式涉及設置顏色、邊框、間距和字體。 保持良好的對比度對於可讀性至關重要。
使用微妙的顏色和充足的空白來防止桌子感覺擁擠。 斑馬條紋或交替行顏色可以改善掃描效果。
確保標題行突出,並考慮不同的狀態,例如懸停或為交互元素選擇。
數據表可訪問性的最佳實踐是什麼?
為了方便使用,請確保您的表格可供無法使用鼠標的人使用鍵盤進行導航。
包括屏幕閱讀器的適當角色和屬性,例如使用th標籤標記標題單元格並使用scope屬性指定它們是列標題還是行標題。 為交互元素提供清晰的說明。
我可以在數據表中放入哪些類型的信息?
您可以將任何結構化數據放入數據表中。 這可以是數字數據,例如財務數據或績效統計數據。
它可以是文本數據,例如名稱或描述。 它甚至可以是圖像或圖標。
關於數據表類型的結論
我們深入研究了數據表類型的世界以及如何有效地使用它們來增強您的網站。
從文本、數字到混合數據表,我們已經看到它們的力量在於其多樣性和靈活性。
不僅將數據表視為數據容器,而且將其視為可以提供信息、參與和授權的強大工具。
如果您喜歡閱讀這篇關於數據表類型的文章,您還應該查看這篇關於交互式數據可視化的文章。
我們還寫了一些相關主題,例如誤導性數據可視化示例、數據可視化工具、數據可視化調色板示例、數據可視化最佳實踐和數據可視化示例。
