在 WooCommerce 中引入更多顯示條件、模式支持和更多選項 - 類別小部件
已發表: 2021-11-16假期季節來了! 我們希望您在我們的阿聯酋假期擴展中搶占先機,將假期精神帶入您的網站。
隨著黑色星期五和網絡星期一的臨近,我們正在為今年最大的銷售做準備。 但這並不意味著我們沒有忙於更新每個人最喜歡的 Elementor 終極插件!
我們很高興推出阿聯酋 1.35.1。 它添加了一些您今天可以訪問的功能和改進!
以下是最新更新的先睹為快:
- 阿聯酋顯示條件、地理位置支持和 ACF 現場支持的改進
- 視頻庫小部件的架構支持
- WooCommerce 中的其他選項 - 類別小部件
讓我們潛入並進一步探索!
更好地控制顯示條件:添加了地理位置和 ACF 現場支持
顯示條件是阿聯酋的一項高級功能,可讓您根據各種因素控制內容可見性。
使用顯示條件,您可以根據日期、用戶角色、登錄狀態、操作系統、時間跨度等因素靈活地顯示內容。
最新的阿聯酋版本為現有的顯示條件增加了兩個新屬性:
- 地理位置
- ACF 領域
什麼是地理位置支持?
如果您向不同國家/地區銷售產品或服務,或者想要顯示基於位置的優惠和消息,這是一個非常有用的控件。
阿聯酋的地理位置條件允許您根據訪問者的位置顯示或隱藏網站內容。
阿聯酋確定用戶的正確位置並管理與此條件相關的內容。
地理位置選項可讓您:
- 為特定國家/地區創建促銷內容
- 在不同的位置展示不同的產品
- 向來自特定位置的訪問者顯示個性化消息
- 向特定位置的訪問者顯示或隱藏優惠或營銷內容
地理位置選項如何工作?
您將在任何 Elementor 小部件、部分和列中找到阿聯酋顯示條件選項。
以下是要遵循的步驟:
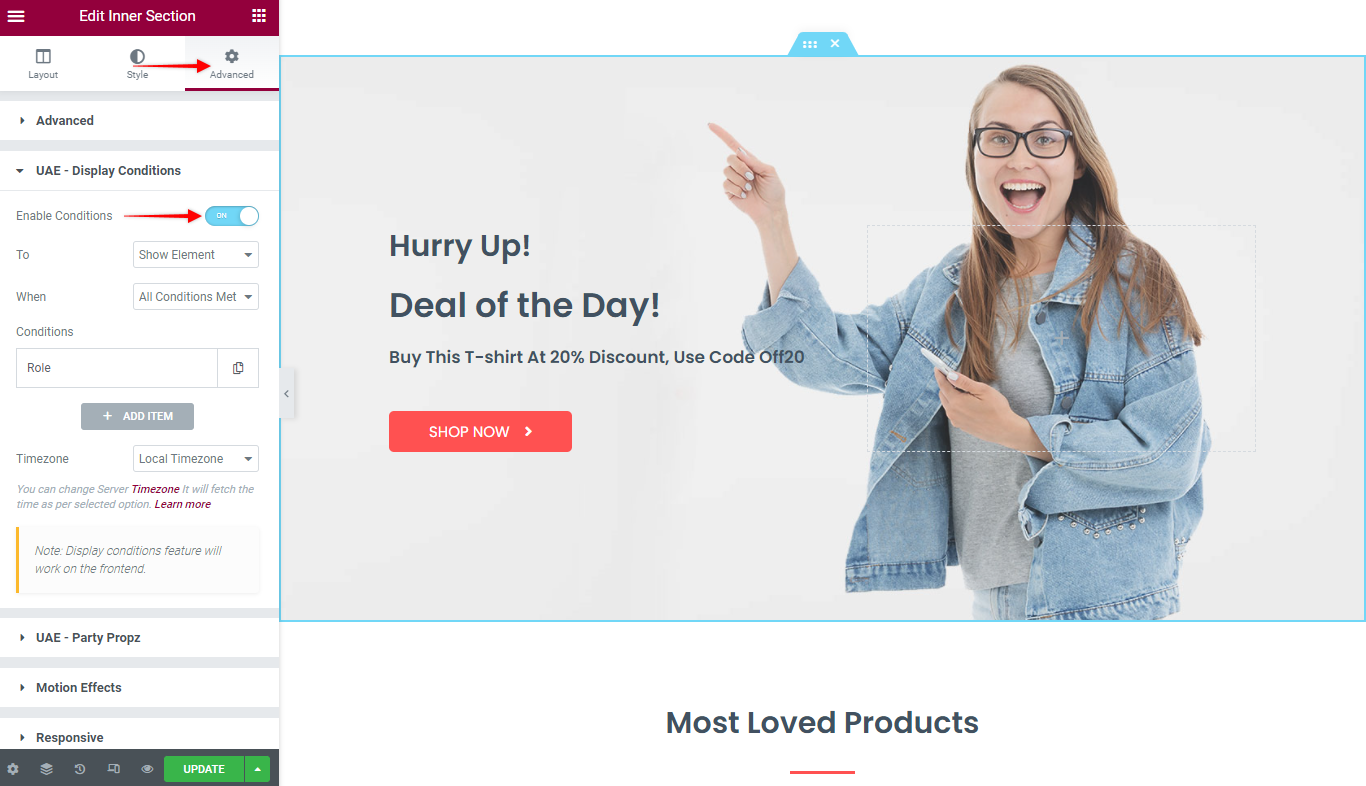
第 1 步:在 Elementor 編輯器中,編輯任何 Elementor 小部件、部分和列。
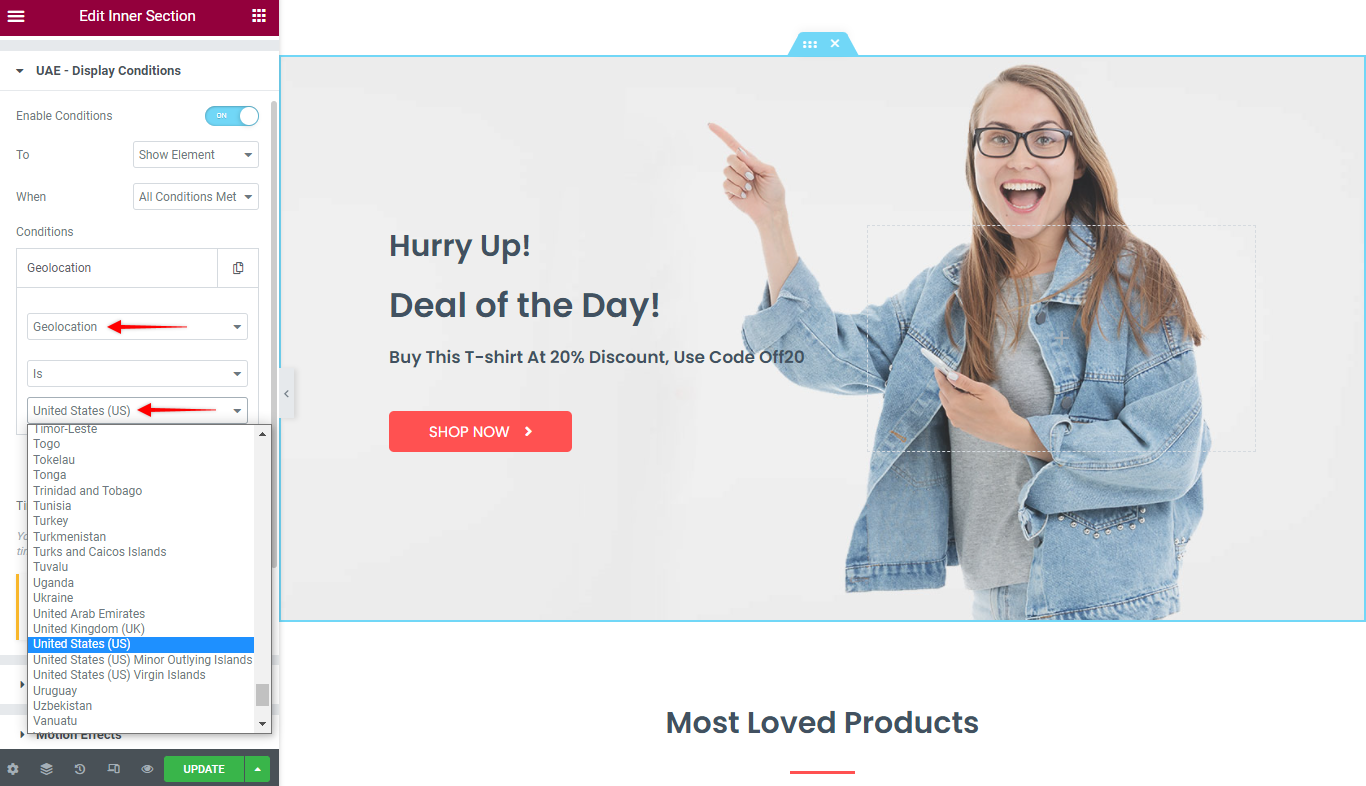
第 2 步:轉到高級選項卡 >阿聯酋顯示條件>從條件中選擇地理位置。

第 3 步:從列表中選擇一個國家,並根據需要設置其他選項。

就是這樣!
您選擇的小部件將根據所選的顯示條件和地理位置顯示或隱藏該元素。 在這裡閱讀更多。
什麼是 ACF 現場支持?
高級自定義字段 (ACF) 是一個流行的 WordPress 插件,它允許您向 WordPress 添加額外的內容字段。 這些自定義字段可幫助您構建自定義和個性化的網站。
阿聯酋顯示條件中的 ACF 字段支持意味著您的自定義內容字段將作為顯示條件中的新選項提供。
您現在可以將任何高級自定義字段字段與阿聯酋的顯示條件一起使用,並更好地控制您的內容可見性。
以下是在顯示條件中使用 ACF 字段的步驟:
第 1 步:在 Elementor 編輯器中,編輯您喜歡的任何 Elementor 小部件、部分和列。
第 2 步:轉到高級選項卡 >阿聯酋顯示條件> 選擇您的自定義字段

第 3 步:輸入自定義字段所需的詳細信息。
完畢!
通過內置模式支持提高視頻畫廊的搜索引擎排名
如果您想在搜索結果中排名更高,添加架構是必不可少的。 Schema 使搜索引擎能夠更好地理解頁面上的內容。 搜索引擎爬蟲理解得越好,他們就越能準確地對您的頁面進行排名。
手動添加模式可能非常棘手且耗時,尤其是對於非技術用戶而言。
在最新版本中,我們為您提供了對視頻庫小部件的內置架構支持。
您只需單擊一下即可啟用架構。 阿聯酋將為您畫廊中的所有視頻添加視頻對象架構。

以下是將架構添加到視頻庫小部件的步驟:
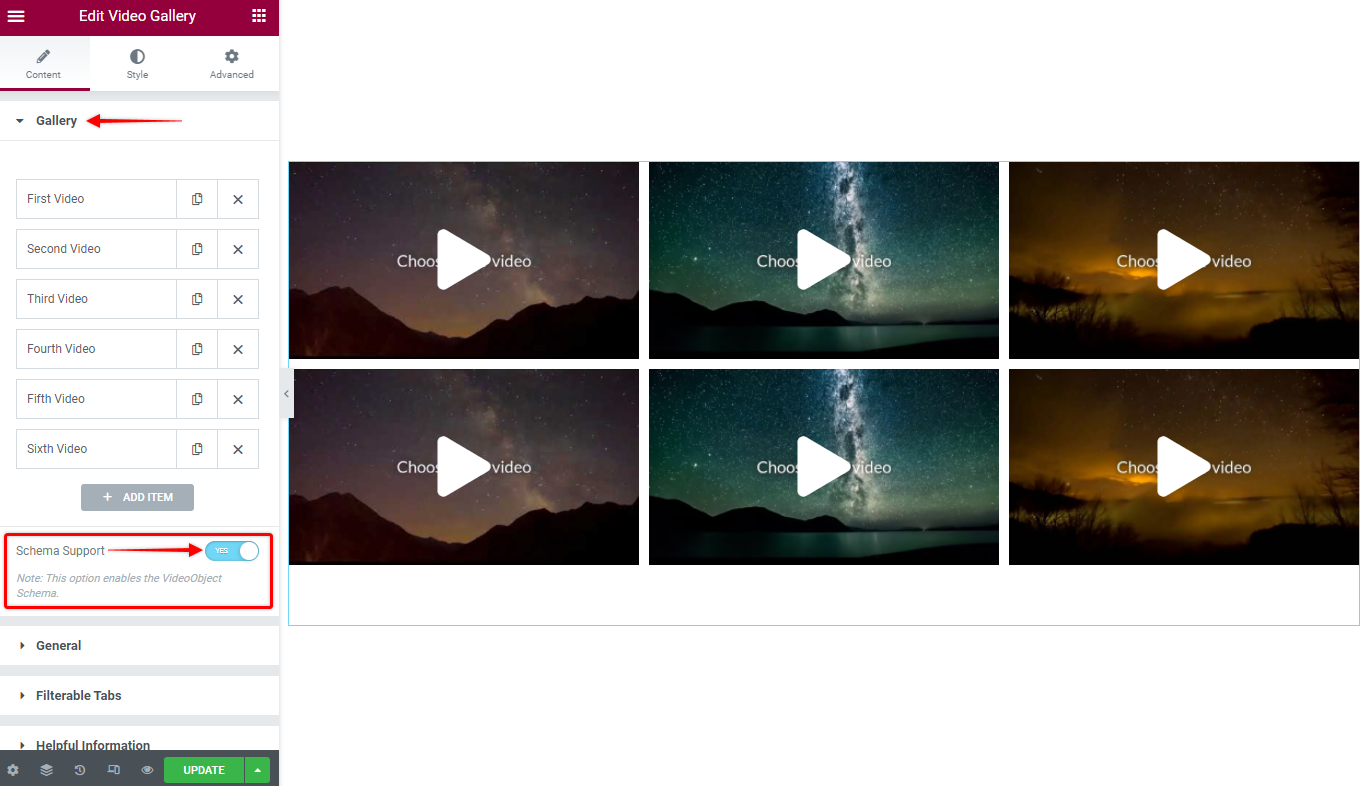
第 1 步:將視頻庫小部件拖放到頁面上。
第 2 步:轉到內容>畫廊部分 > 將架構支持選項切換為打開。

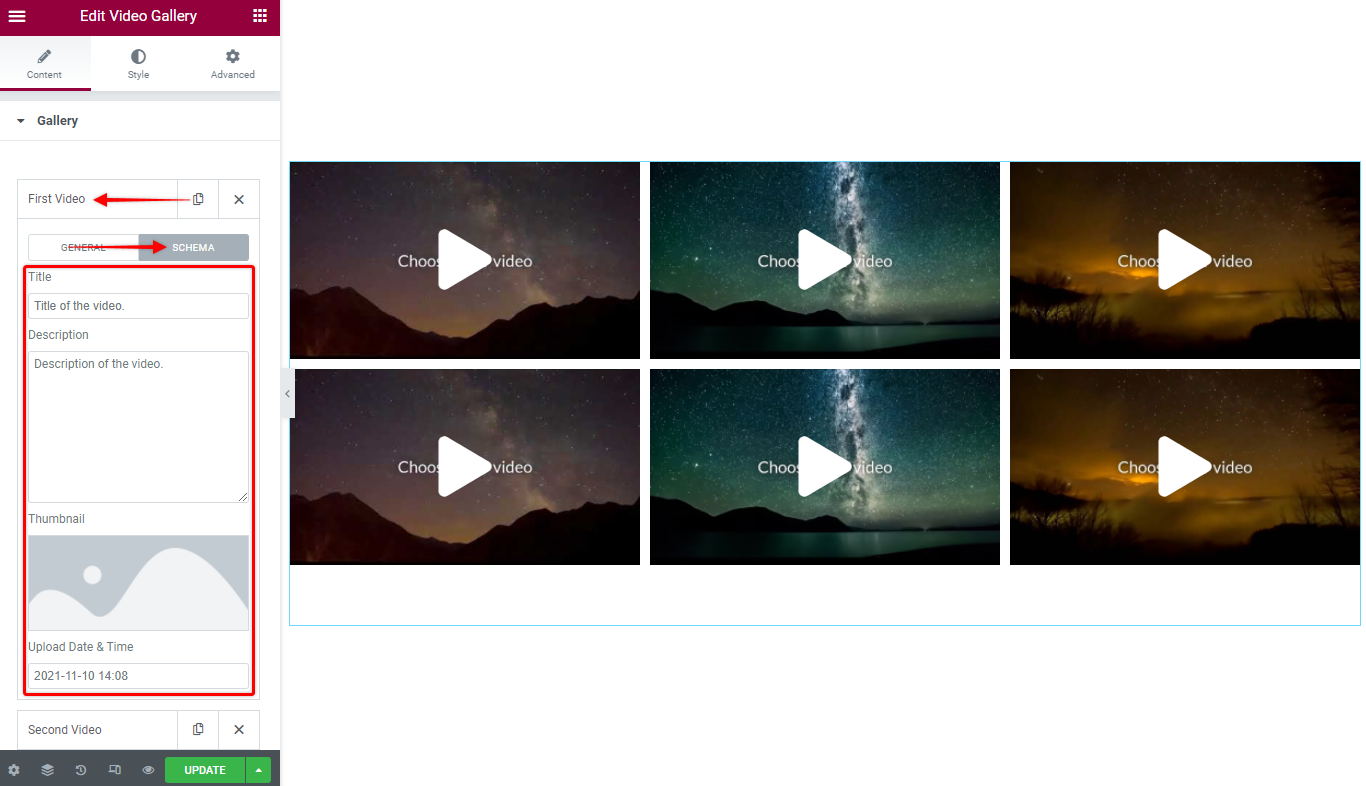
第 3 步:現在,如果您編輯添加到圖庫中的每個視頻,您將看到GENERAL和SCHEMA選項卡。單擊SCHEMA選項卡並在給定字段中添加數據,如視頻標題、描述、縮略圖,並上傳數據和時間。

第四步:保存頁面。
如果您想測試視頻庫架構,您可以使用 Google 的富結果測試工具和架構標記驗證器。 在該工具中,您可以使用視頻庫小部件輸入您的頁面 URL 或頁面源代碼。
在這裡閱讀更多。
阿聯酋 WooCommerce 類別小部件的高級選項
WooCommerce – 類別小部件提供了一種在您的在線商店的任何位置顯示 WooCommerce 類別的簡單方法。
阿聯酋的最新版本在流行的 Woo-Category 小部件中帶來了一些高級控件。
隱藏類別產品數量
這允許您隱藏顯示特定類別中產品數量的文本

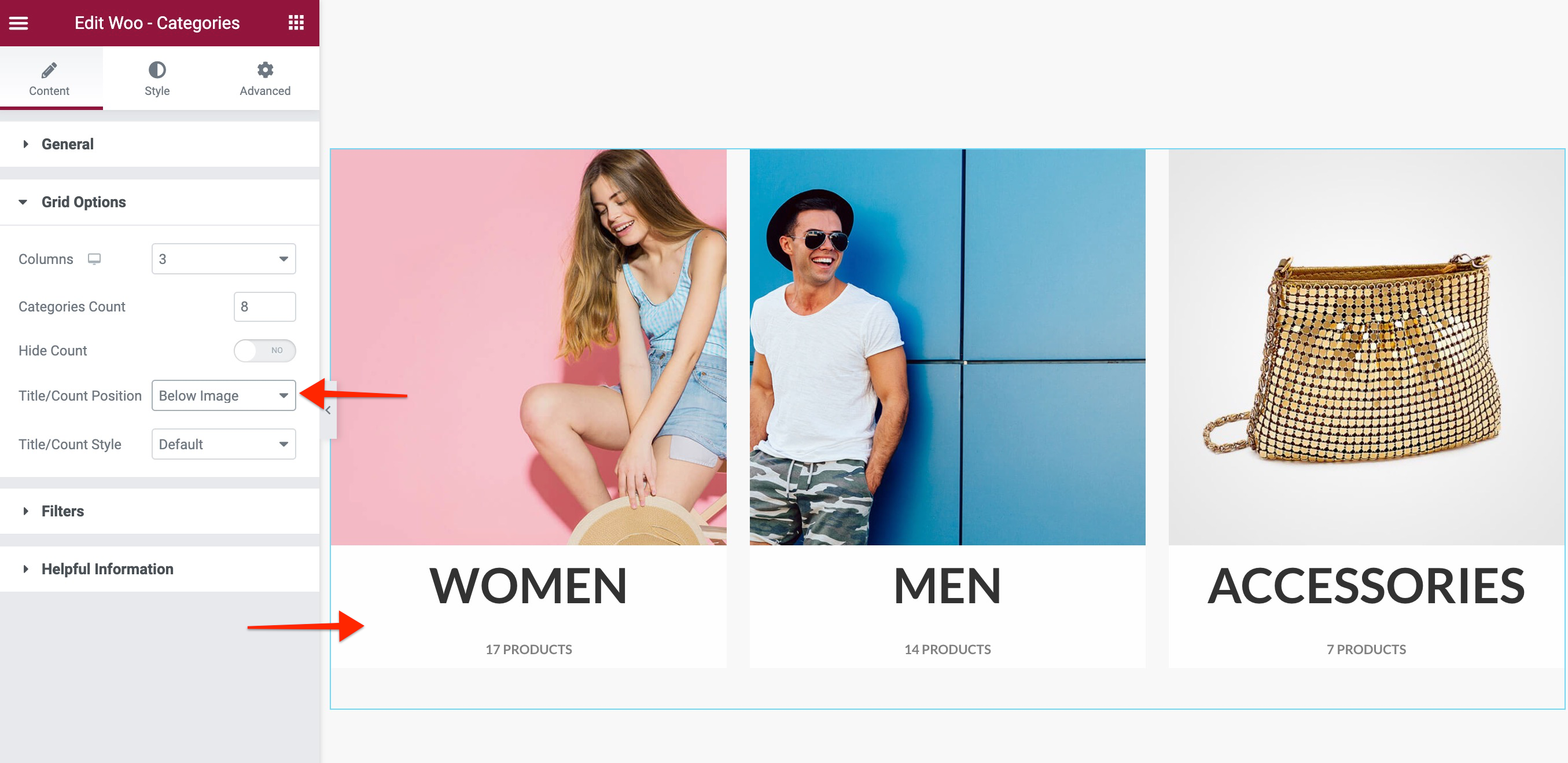
在產品圖片下方顯示類別標題和產品計數塊
與 WooCommerce 中標題和產品數量顯示在類別圖像上方的默認狀態不同,現在您可以在圖像下方顯示各種詳細信息。

顯示內聯類別標題和產品數量
將類別標題與產品計數一起顯示為內聯文本的選項。

為類別標題添加了 HTML 標記支持
用戶現在可以選擇他們想要應用於類別標題文本的標題標籤。

立即更新阿聯酋!
我們一直在努力使 Elementor 的 Ultimate Addons 在每次更新時都變得更好。 如果您想請求功能或想分享有關我們插件的反饋,請給我們留言。
我們認為您會同意,最新的更新正好可以幫助您推廣您的產品並在黑色星期五和網絡星期一的大促銷中獲利。
更新 Elementor 的 Ultimate Addons 以使用最新功能。
如果您需要任何幫助,請查看我們的知識庫或聯繫我們的支持團隊。
直到下一次,歡呼和節日快樂!
