2022 年值得關注的 UI/UX 設計趨勢
已發表: 2022-02-09
最後更新 - 2022 年 2 月 15 日
用戶界面 (UI) 和用戶體驗 (UX) 設計是應用程序和網站清晰、舒適的客戶體驗的關鍵。 據統計,88% 的訪問者如果發現網站不方便或無法快速找到他們的請求的答案,則不會再次訪問該網站。 同時,設計趨勢也不會停滯不前:您需要根據趨勢不斷開發項目。
我們匯總了 2022 年 UI 和 UX 中需要考慮的最相關點。細心的讀者會注意到,一些趨勢已經相關了好幾年。 這是事實,但它們仍在發展中。 通過遵循這些準則,您可以創建一個可以吸引訪問者並保持用戶興趣的網站。
移動優先方法
全球 71 億移動用戶是一個值得考慮的有力論據。 商業網站上超過一半的流量已經來自移動設備。 到 2025 年,預計將有 75 億人擁有智能手機和其他小工具。 設備變得更加高效和多功能,為用戶提供了許多選擇。 這意味著在開發 Web 項目時,您需要將移動用戶放在首位。

高級個性化
它仍然處於 UX 和 UI 設計趨勢的頂端。 以前只考慮受眾群體的興趣就足夠了,而現在個性化變得更加準確:它考慮到了每個用戶的需求。 人工智能和機器學習技術促進了這一點。 在它們的幫助下,可以分析人類行為並推薦相關內容。 也許這種趨勢最顯著的例子是 Netflix。
語音控制和搜索
語音助手(Google Assistant、Alexa、Siri)的使用對於用戶來說已經司空見慣。 他們的受歡迎程度正在增長。 也許很快,語音控制和語音搜索的使用將與更傳統的方法競爭。

語音用戶界面 (VUI) 很方便,主要是因為它可以節省時間並且允許您不在界面中輸入文本。 現代機器學習技術提供了巨大的機會。 因此,值得在網站上找到用戶可以與語音交互的元素,並實施這樣的機會。
更多 3D 元素
這種趨勢也並不新鮮。 不過2022年肯定會有變化。所以,現在有使用比較統一的大三維刀片的趨勢。 他們的問題是他們增加了頁面加載時間或移動應用程序啟動時間。
因此,相信在 2022 年,設計師將專注於小型框架,以減少啟動時間。 為什麼我們需要 3D 元素? 至少對於:
- 可用性改進;
- 引起注意;
- 增加獨創性;
- 設計補充。
3D 趨勢使網站更有趣。 獨特的視覺效果吸引了觀眾,並充分利用了可用空間。 據信,頁面上存在 3D 元素增加了將用戶留在頁面上的可能性並顯著改進了索引。
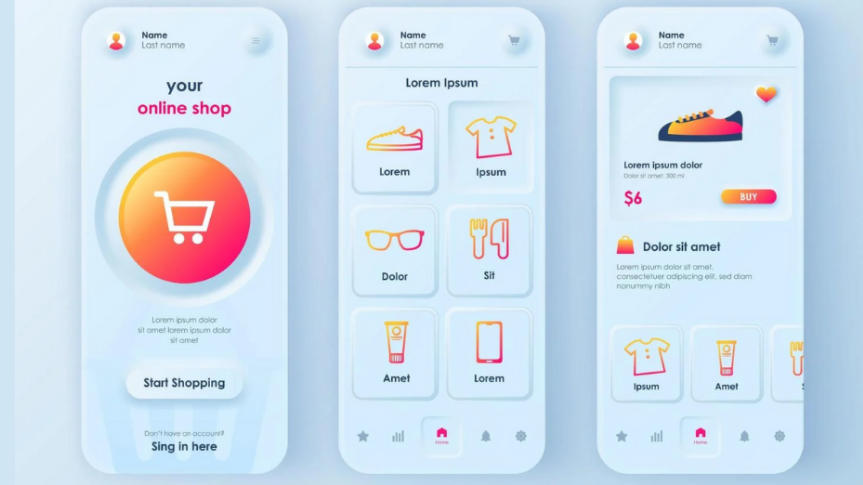
新擬態
2020 年和 2021 年的主要趨勢之一仍然相關。 Neumorphism 是“new”和“skeuomorphism”(現實界面)概念的融合。 它的特點是融合了現實主義和未來主義。 為此,請使用模糊、陰影強度校正和其他效果。 結果看起來既現代又有吸引力。 這些是您想看很長時間的圖像。 這種風格的定制設計元素總是引人注目。

您可以從以這種風格設計的徽標開始。 您可以真正自己創建它,而無需設計師。 專業服務(例如 Logaster)使獨立生成徽標變體和試驗設計成為可能。
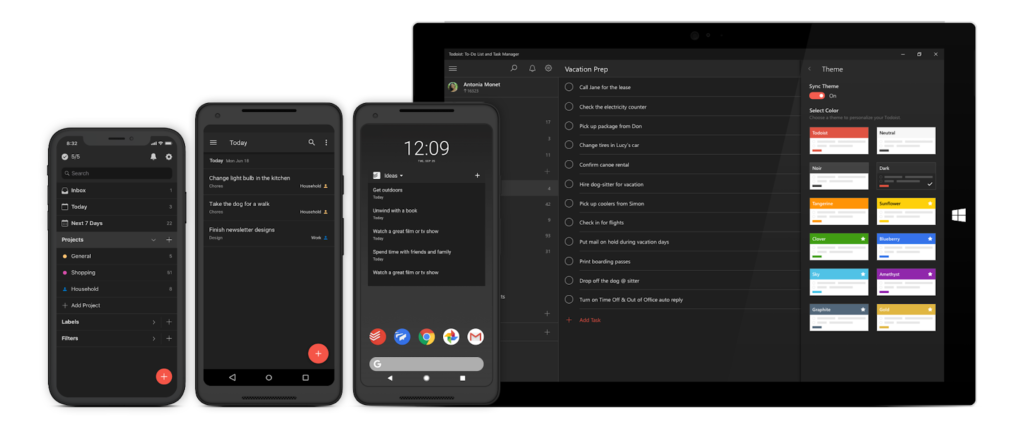
黑暗模式
許多開發者早在 2020 年就已經在網站或應用程序上實現了暗模式。相信 Instagram 社交網絡的設計團隊是第一個這樣做的,徹底改變了移動應用程序的外觀。 值得一提的是,這是一個實驗,但很快就被蘋果開發者效仿。 在運行 iOS 和 macOS 的設備上出現深色模式後,這一趨勢在全球範圍內蔓延開來。

相信在 2022 年,幾乎所有的移動應用程序都將提供深色設計作為替代方案。 我們談論的不僅僅是“黑屏”,還有其他顏色:棕色、深綠色、黑色和藍色等。這不僅適用於遊戲和多媒體,還適用於其他移動應用程序(包括即時通訊工具)。

深色模式可能會在 2022 年從移動擴展到桌面。具有替代設計選項的網站數量也將增加:用戶將能夠選擇適合他們的界面顏色。
為什麼深色主題很受歡迎:
- 它可以讓您更好地突出個人細節;
- 它節省了移動設備的費用;
- 並且,視力更舒適。
對深色設計日益增長的興趣正在改變許多網站和應用程序熟悉的界面。 未來幾年,將切換到新設計選項的網站和移動程序的數量將接近 100%。
新字體
排版每年都會發生變化。 這很容易解釋:用戶很快就會厭倦在網站和應用程序的文本中看到相同的經典字體。 需要注意的是,自 2020 年以來,出現了在頁面上同時使用多種字體的趨勢。
然而,到 2022 年,這一趨勢將轉向統一風格。同時,許多設計師將放棄極簡主義,因為這種解決方案已不能稱為獨特。 豐富的簡單字體導致了數千個重複站點的創建。 但字體是一個設計元素,應該補充它。 所以在 2022 年,很多開發者會專注於為項目使用單一字體,而放棄經典的解決方案。
預期趨勢特徵:
- 襯線字體;
- 改變字的大小;
- 在不透明字體上施加半透明字體;
- 添加斜體和飽和度。
結果如下:如果您想利用這種趨勢並使您的項目脫穎而出,您將不得不遠離熟悉和知名的字體,選擇原創且同時方便用戶的字體。
微交互
令人驚訝的是,大多數現代開發人員都沒有註意到這種建立用戶交流的寶貴方法,即使微交互直接影響受眾增長和響應率。 然而,這種情況預計將在 2022 年發生變化。此外,微交互將成為現代發展的關鍵趨勢。
新趨勢的要素:
- 移動應用程序中的觸覺響應;
- 為程序的每個狀態更改陰影的能力;
- 頁面加載過程的可視化;
- 動畫過渡;
- 對用戶操作(例如,按下按鈕)的有趣(獨特)反應。
這種趨勢將能夠使用戶與應用程序或網站的交互更加“人性化”。 這可以解釋,因為用戶會感覺到接觸和響應。 喚起的情緒將成為因素,以便在項目頁面上花費更多時間並在一段時間後返回。 這不僅是性能的提升,也是品牌聲譽的提升。
設計性能
隨著通信標準的提高,曾經出色的 5G 已經變得司空見慣。 儘管反對該標準的實施(由於可能的環境問題),但它已經影響了未來的趨勢。
一切都變得越來越快——用戶希望網站和應用程序的加載速度也更快。 同時,豐富的設計元素顯著減慢了加載速度。 因此,最好只使用界面中對訪問者真正有用的元素,並且不會降低項目在 2022 年的表現。
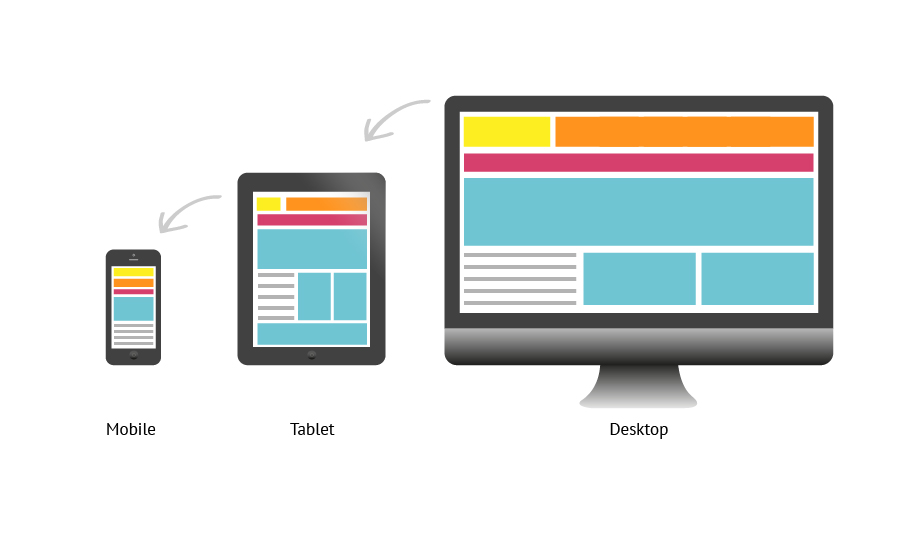
適應性
在充斥著移動設備的現代世界中,這是一個不容忽視的重要趨勢。 此外,所有設備的屏幕特性都不同。 有無邊框智能手機、圓邊設備、柔性設備以及屏幕尺寸不同的小工具。
我們現在需要努力為這些功能調整移動版本的網站。 任何移動設備屏幕上的圖像都必須是高質量的,包括功能性和觀看舒適性。
適應性意味著:
- 全屏填充;
- 使用手勢方便導航;
- 改善視覺感知;
- 創建完整的圖形細節;
- 最大的圖像質量。
自然,適應性遠不是 UX 的新趨勢,但現代需求比最初的需求復雜得多。 移動設備的新外觀給開發人員帶來了新的挑戰:界面需要重寫或調整。 只是屏幕上的舒適顯示是好的。 但是,重要的是要為其增加便利性和吸引力。 現在應用程序的外觀非常重要。

除了適應性趨勢之外,還有一個伴隨而來的多平台趨勢。 普通用戶擁有多種設備:電腦、平板電腦、智能手機、可穿戴設備。 對他來說重要的是,便利功能和他的體驗可以同時在每台設備上使用。
結論
2022 年的 UX 和 UI 將越來越依賴於用戶體驗。 人工智能的使用使分析個人需求和創造最適合的資源成為可能。 應特別注意微交互,並需要考慮與視覺設計相關的趨勢。
進一步閱讀
- 標誌設計中要避免的錯誤
- 用戶體驗寫作技巧
- 入站營銷策略
