內容滑塊的終極指南
已發表: 2020-04-20如今,嘗試與其他在線企業競爭可能很困難。 這部分是由於 WordPress、Joomla 和 Magento 等平台簡化了構建網站的過程看起來他們是專業網頁設計師的熱門產品(即使它只是一個即插即用的高級主題)。

當然,擁有一個看起來很棒但與競爭對手相似的網站並沒有錯。 但是,網站需要進行轉換才能生存,這意味著要擊敗競爭對手。 那麼,您如何設計一個網站,使其與眾多相似之處脫穎而出? 一種方法是使用專業級和響應式內容滑塊。
雖然內容滑塊對每個網站都沒有意義,但如果在正確的上下文中使用並執行得好,它會對您的受眾產生強大的影響。
在這個內容滑塊的終極指南中,我們將更深入地研究什麼是內容滑塊以及它可以為您的網站做些什麼。 然後,我們將討論如何使用 Smart Slider 3 將您的滑塊功能提升到一個新的水平。
您的網站應該有內容滑塊嗎?
內容滑塊有許多名稱:滑塊、輪播、幻燈片等。 不管你怎麼稱呼它,旋轉元件的工作方式都是一樣的。 它填充了您網站上的指定空間——幾乎總是頁面的全部(或接近全部)寬度——它使您的訪問者能夠翻閱幻燈片,以便按照自己的節奏使用各種內容。
這對您的網站來說是一個非常有用的補充——不僅對於您作為設計師或開發人員試圖聰明地了解您如何利用可用的房地產,而且對於您的訪問者也是如此。
使用內容滑塊,您可以……
以動態的方式推廣新的博客內容,將最新的帖子放在最前面。
在主頁上宣傳最新的產品、促銷或新聞。
提供有關您公司目前正在發生的事情的精彩片段。
將視頻整合到一個空間中,以便訪問者知道去哪裡觀看您的故事集、教程等。
對產品、屬性或服務的相關圖像或視頻進行分組,從而使訪問者無需滾動或移動到新頁面即可看到不同的視圖或用途。
以簡潔但絕對引人注目的方式展示創意作品集。
講述一個故事或提供其他一些連續的敘述,用戶會覺得有必要點擊並關注。
分享文字片段,無論它們是推薦信、有關您的業務的統計數據,還是您最近發布的故事或採訪中的勵志名言。
只要您出於正確的原因使用滑塊並通過幫助您的受眾更快、更方便地攝取內容來為用戶體驗做出積極貢獻,內容滑塊將是您網站的一個很好的補充。 總之,這些只是通常與正確使用內容滑塊相關的一些好處:
- 極簡主義:當您有相關的內容或媒體時,將它們合併到一個滑塊中可以幫助您清理網站的設計。
- 可用性:這也會影響用戶瀏覽內容的能力。 與其強迫他們滾動或訪問多個頁面,現在所有這些都在一個方便的位置,並且在他們可以控制速度的工具中。
- 美學:滑塊給你炫耀的機會; 無論您是突出顯示書面內容還是視覺內容都沒有關係。 滑塊只是讓它看起來不錯。
- 參與:即使您沒有將內容滑塊設置為自動播放,當您的訪問者將鼠標懸停在空間上並看到方向提示時,這將觸發他們與滑塊互動以查看更多內容。
- SEO:因為滑塊需要用戶瀏覽更多幻燈片才能發現新內容,這會增加他們在您的頁面上花費的時間; 因此,導致改進的搜索引擎優化。
如您所見,通過向您的網站添加內容滑塊可以完成很多工作。 現在,讓我們專注於如何實際執行此操作。
如何使用 Smart Slider 3 在您的網站上構建內容滑塊
現在,當然,滑塊上顯示的內容在這裡也起著至關重要的作用。 僅僅決定滑動元素在您的主頁上看起來很酷或託管您的圖像組合是不夠的。 您必須弄清楚要在滑塊上包含什麼樣的內容。

不認為這是可能的,甚至是一種選擇? 如果您使用 Smart Slider 3 插件,您可以使用可用的圖層、滑塊類型、背景動畫和其他功能構建任何內容。
因此,讓我們談談您可以添加到滑塊的不同類型的內容,同時仔細研究如何使用 Smart Slider 3 插件添加它們。 要向幻燈片添加新的內容層,請單擊左上角的綠色加號:
選擇您的內容類型
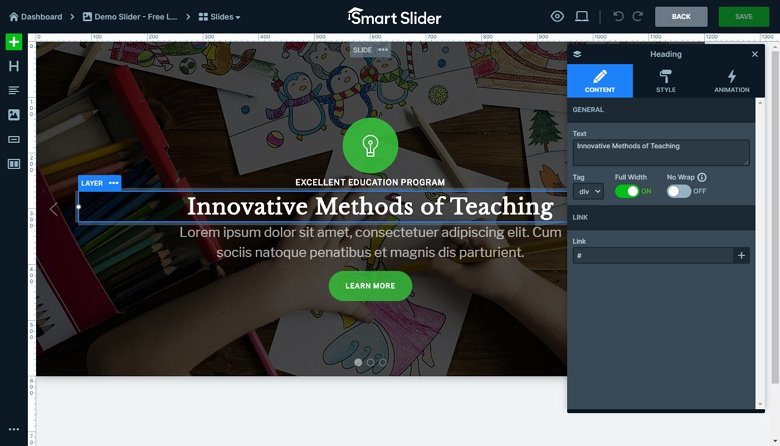
標題層
標題層對於內容幻燈片尤其重要,因為結構化文本會告訴讀者如何優先考慮閱讀它。 換句話說,應該首先閱讀較大的標題類型,因為它通常封裝了幻燈片的內容。 使用此圖層,您可以調整與標題文本樣式相關的所有內容,包括:消息、字體系列、字體大小、對齊方式、字體顏色、背景顏色、不透明度、動畫、超鏈接文本等。

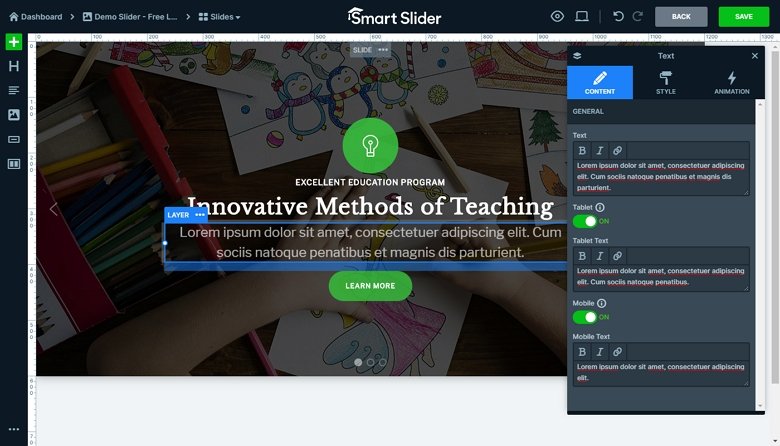
文字層
接下來是文本層。 標題介紹幻燈片的標題或簡潔摘要,文本將提供更深入的描述。 使用此層,您擁有與使用標題層相同的控件。 主要區別在於您選擇在不同設備和屏幕尺寸上呈現文本的方式。

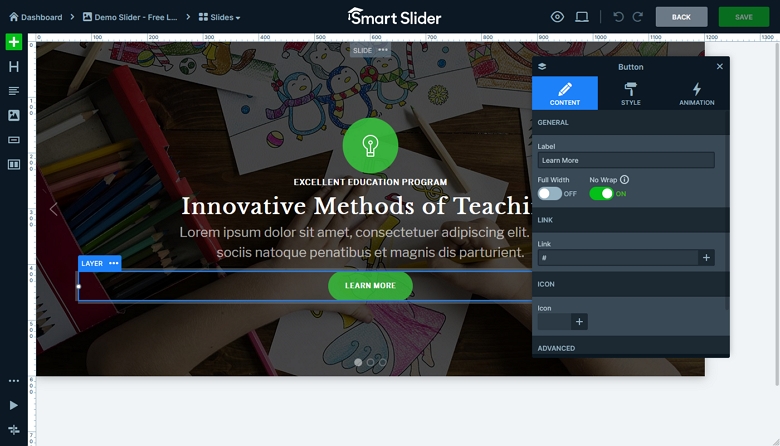
按鈕層
對於某些滑塊設計,您可能不需要按鈕(或號召性用語)元素。 僅當您想為訪問者提供一些可以點擊的內容時,才會出現這種情況。 因此,如果您正在使用滑塊來推廣產品、服務或想要對他們進行某些方面的教育,那麼這是添加按鈕以引導他們進行下一步並進行轉換的好機會。

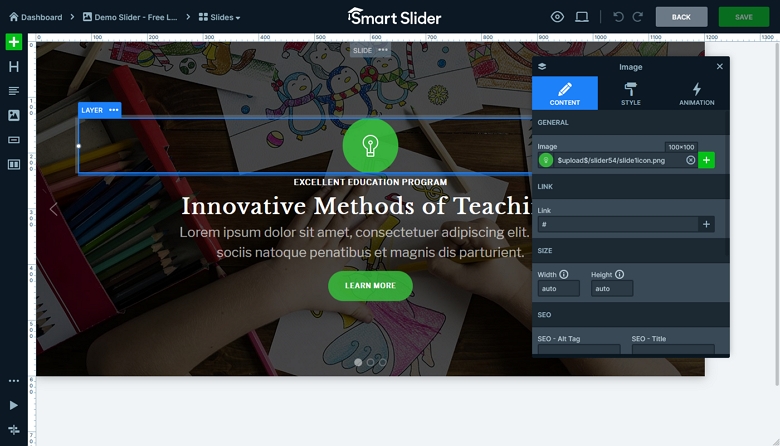
圖像層
如果您沒有為幻燈片使用全角圖像或視頻背景,則可以改為使用部分圖像內容填充它。 只需上傳您要使用的照片並將其拖到幻燈片中即可。 圖像內容可以位於文本內容的旁邊、上方、下方和中間。 如何排列幻燈片由您決定。

字幕層
並非每張基於圖像的幻燈片在使用文本疊加時都會看起來不錯,甚至是有意義的。 相反,如果您想向訪問者提供有關幻燈片上的內容的某種參考,但又不想干擾體驗,則可以添加標題層。
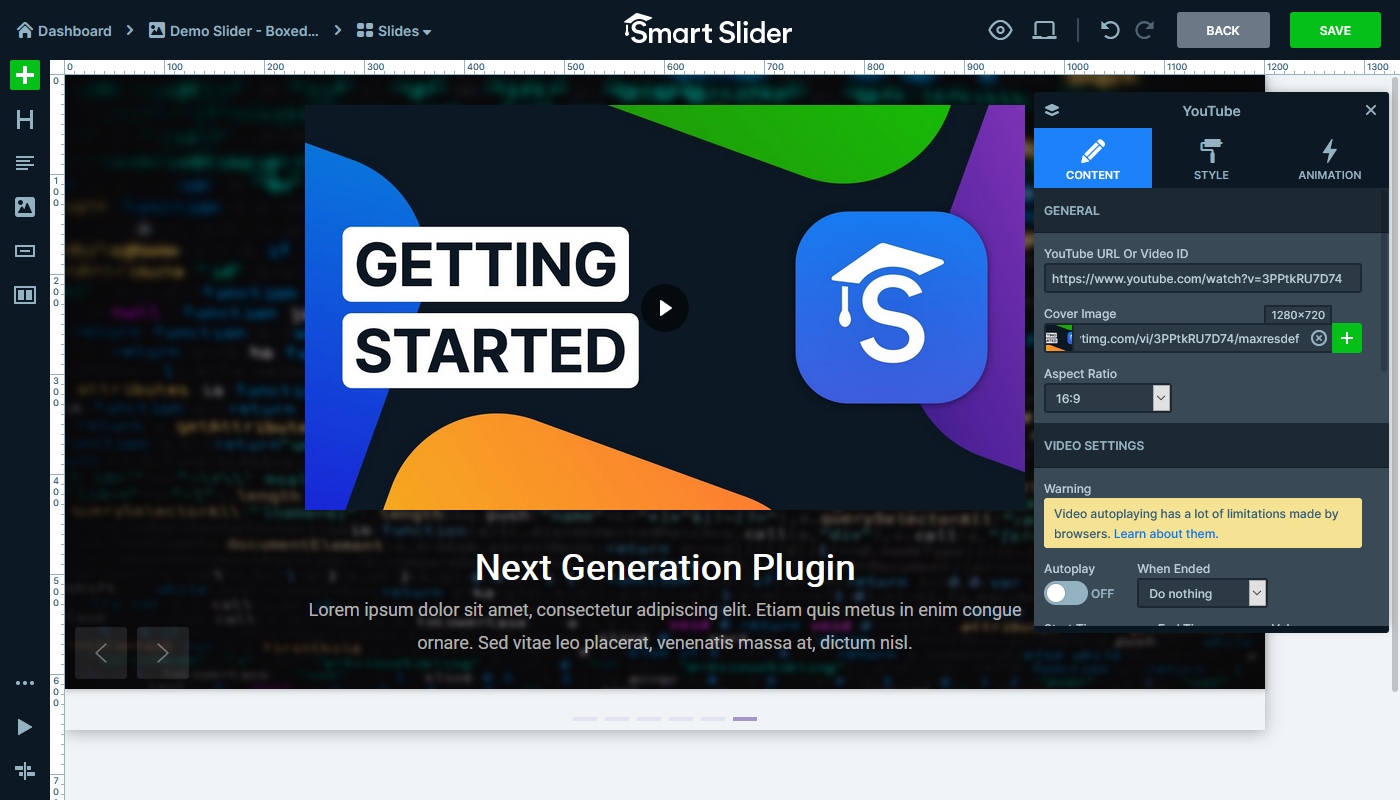
YouTube、Vimeo 和視頻層
將視頻內容添加到幻燈片有幾個不同的選項:YouTube、Vimeo 和視頻。 每一個都簡化了從其他來源嵌入視頻內容的過程,甚至讓您可以選擇上傳自己的封面圖片,以確保顯示的屏幕抓圖具有相關性並且看起來不錯。

此外,Smart Slider 3 中還提供了一個音頻層選項,以防您想在幻燈片上共享播客或 soundbyte。
圖標層
圖標是一個非常簡潔的元素,同時向訪問者傳達了很多信息。 通常,除非您將圖標添加到 CTA 按鈕,否則這些不會單獨使用。 相反,您會在公司網站上找到代表許多不同服務或產品的圖標分組。 Smart Slider 3 有數百個 Font Awesome 圖標可供選擇,您應該可以準確找到所需的內容。
列表層
在編寫相應的產品描述或創建現場幻燈片以與訪問者分享時,列表層功能將派上用場。 使用起來也很簡單:只需輸入您的列表項,選擇項目符號樣式,然後像在其他文本層中一樣應用文本設置。
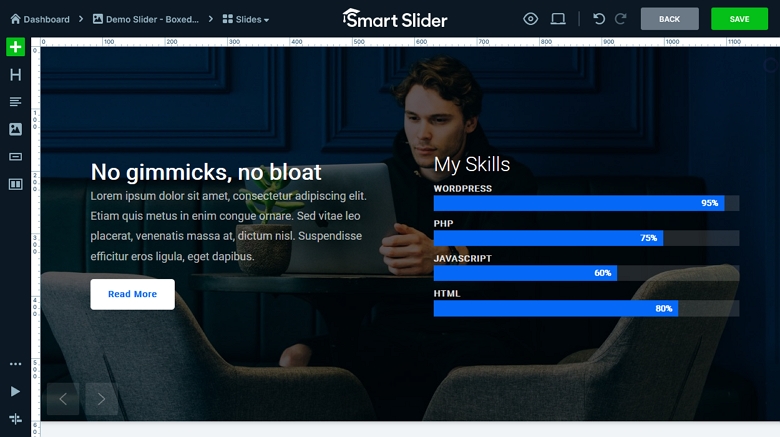
進度條
進度條是在幻燈片中以圖形方式顯示信息的絕佳方式。 它非常適合突出您的團隊成員所擁有的技能,每個人上個月喝了多少杯咖啡,或者您想向訪客傳達的其他一些有趣的花絮。 
除了向滑塊添加正確類型的內容外,在設計滑塊時請記住以下最佳實踐:
- 使其響應:大多數滑塊只是縮小內容。 但是,Smart Slider 3 有一個默認圖層,它可以識別可用空間並進行相應調整。
- 將最重要的內容放在第一個或兩個滑塊上:研究發現那些是獲得最多瀏覽量和點擊量的內容,所以不要讓您的訪問者等待好東西。
- 優化搜索:除了使用使您的滑塊與您網站的其他設計無縫融合的插件之外,您還需要一個可以幫助您的 SEO 的插件。 Smart Slider 3 包含所有 HTML 標籤和屬性,以使您的滑塊易於搜索。
- 設置不太快或太慢的幻燈片持續時間:如果預設不符合他們的喜好,請始終記住為您的用戶提供一些自行控制速度的方法。
- 請記住,您的受眾、營銷人員,甚至一些開發人員對滑塊有愛恨交織的關係:如果您想保持他們的好感,請確保您的滑塊僅包含高質量、有價值和相關的內容。
