創建 Elementor 聯繫表的終極指南
已發表: 2020-09-04正在尋找一些簡單的解決方案來與您的受眾建立長期關係? 如果是,那麼您必須在您的網站上添加聯繫表格。
儘管 WordPress 為其用戶輕鬆完成了整個過程。 另一方面,Elementor 用戶在這一領域向前邁進了一步。 使用 Elementor 聯繫表小部件,您可以立即將任何類型的聯繫表包含和個性化到您的網站。 它還包括所有必需的字段和功能,以便訪問者可以輕鬆地與您的網站進行交互。
今天,我們將向您展示如何使用 Elementor 聯繫表單小部件通過幾個步驟創建表單。
所以,讓我們一起跳吧!
如何使用 Elementor 創建聯繫表(7 個簡單步驟)
在開始之前,我們必須提到它是 Elementor 的 Pro 功能。 因此,如果您使用的是 Elementor Pro 並且價格約為 49 美元,它將起作用。
同時,如果您是 Elementor 的新手,請查看此初學者指南以使您的旅程更順暢。
第 1 步:將 Elementor 聯繫表單小部件添加到您想要的頁面
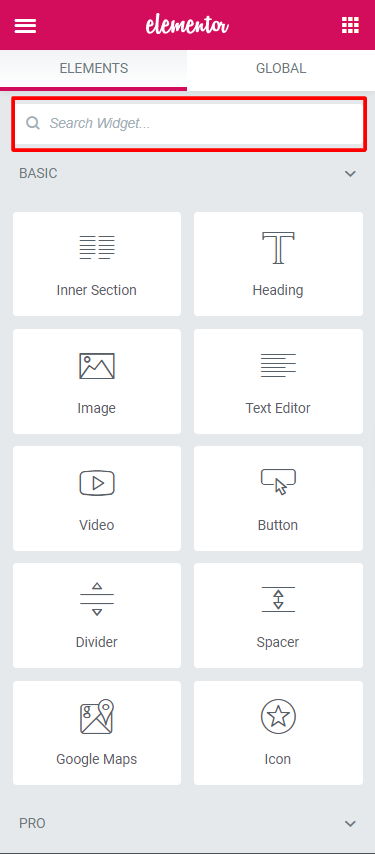
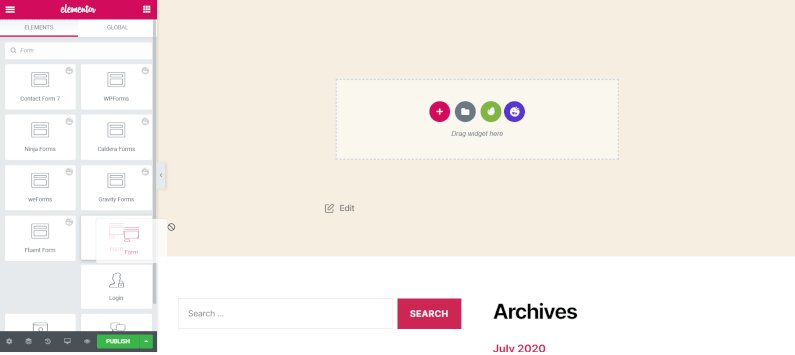
首先,從 Elementor Widgets 的海洋中找到Form小部件。 現在打開您需要聯繫表格與訂閱者或潛在客戶溝通的頁面。

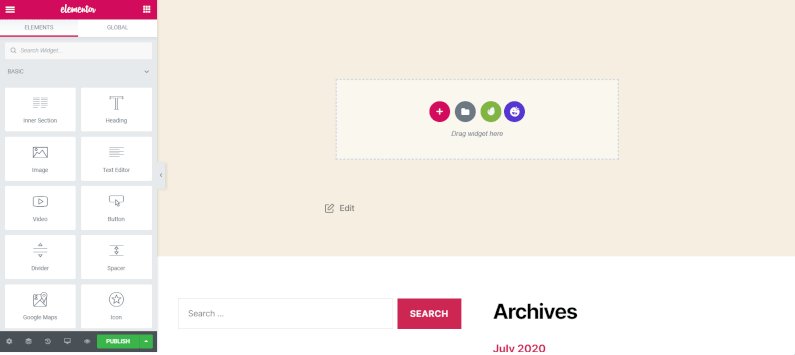
由於您具有拖放選項,因此在 Elementor 的任何頁面上添加小部件非常容易。
為了不讓您感到困惑,我們將徹底描述該過程。 請檢查下面的 GIF。

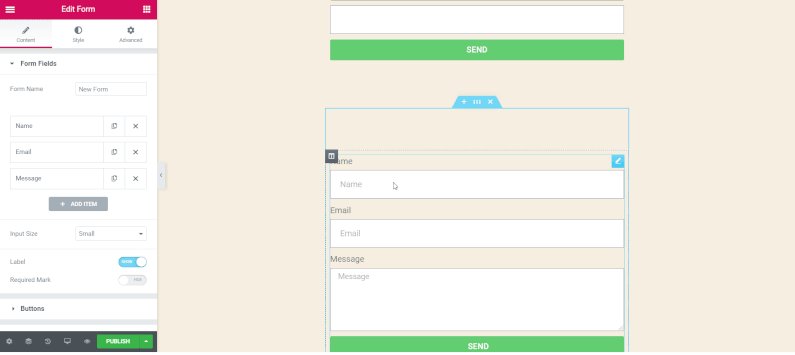
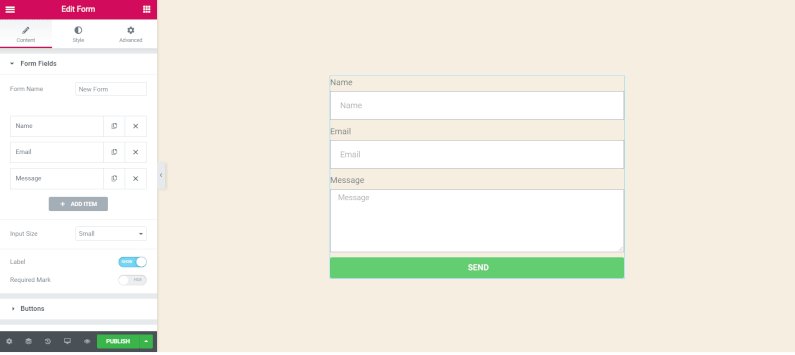
第 2 步:自定義 Elementor 聯繫表單字段
您已經看到 Elementor 預先填充了您的表單。 它包含了任何联系表格必須具備的基本字段。
- 姓名
- 電子郵件
- 信息
在默認情況下獲取這 3 個字段後,現在是時候根據您的要求自定義它們了。
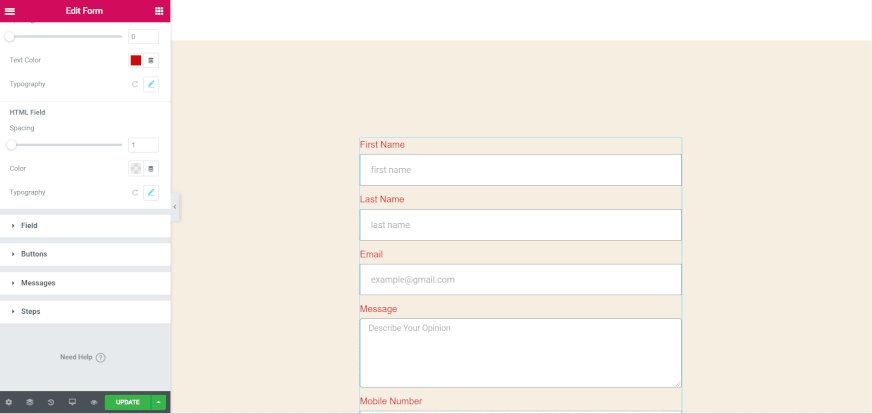
為此,您必須查看表單設置的內容部分。
在這裡,您將介紹Form Field 。 而且,它包括——
表單名稱:表單的名稱。
表單字段:在此字段中,您可以添加任意數量的字段。 此外,還有復制和刪除的選項。 要查看每個字段的設置,只需單擊它們。 您將在這裡獲得的物品是-
類型:選擇任何類型的字段。 有很多選擇-
- 文本
- 電子郵件
- 文本區域
- 網址
- 電話
- 收音機
- 選擇
- 複選框
- 驗收
- 數字
- 日期
- 時間
- 上傳文件
- 密碼
- HTML
- 隱
- 重新驗證碼
- 驗證碼 V3
- 蜜罐
標籤:它將顯示在表單上的字段的名稱。 另外,它會顯示在您從客戶或潛在客戶那裡收到的電子郵件中。
佔位符:它是該字段的前端顯示名稱。
必填:您可以將字段作為必填字段打開或關閉。 這意味著用戶必須在提交表單之前填寫該部分。
列寬:在這部分,您可以設置字段的寬度。

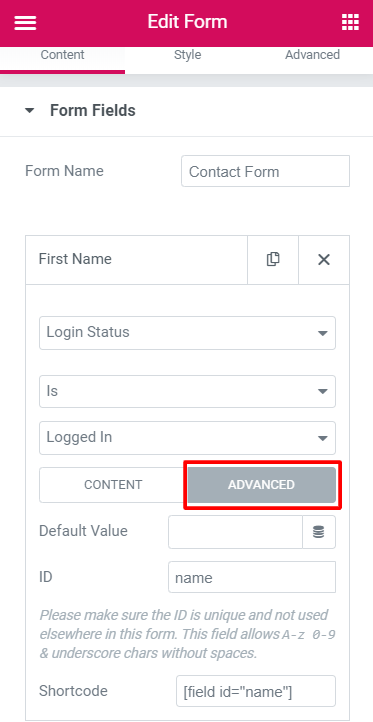
高級選項卡
此選項卡中沒有太多選項。 但是如果你沒有得到它們,現有的會更複雜。

- 默認值:不同於佔位符和字段的默認值。 如果您尚未添加任何值,則此值將在提交中發送。
- ID:它可以保護字段的數據,您不需要修改它。
- 簡碼:如果您想在另一個頁面中檢索該字段,此代碼將為您提供幫助。 否則,您不必使用它。

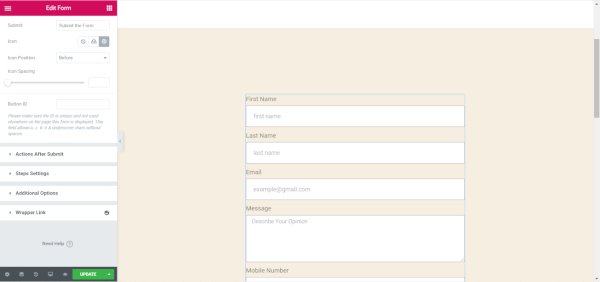
第三步:設計提交按鈕
在這裡,您可以根據自己的條件自定義提交按鈕。
- 大小:在此部分,您可以設置提交按鈕的大小。
- 列寬:自定義按鈕的寬度
- 對齊方式:設置對齊方式
- 圖標:從圖標庫中添加圖標
- 按鈕文本:選擇提交按鈕上顯示的文本
- 按鈕 ID:它是可選的,為按鈕提供一個唯一的 ID,以便進一步使用它。

您可能還想閱讀:如何使用 Elementor 構建體育網站
第 4 步:配置提交後的操作
當有人設計 Elementor 聯繫表時,他/她有一個常見問題。 而且,那是-為什麼在提交表單後什麼都沒有發生? 好吧,讓我們找出答案。
您已經很好地設置了 Elementor 表單。 沒有問題。 但是,我的朋友,如果您不設置提交後的操作部分, 你不會得到任何反應。

使用 Elementor 形式的操作,您將獲得出色的選擇。 與 3rd-party 服務結合起來會容易得多。 喜歡-
- 滴
- 中心點
- 郵件黑猩猩
- 鬆弛
- 轉換套件等
使用這些服務很容易,因為它們是 Elementor 的內置集成。 此外,您還可以通過 Webhook 操作與Zapier連接。 有趣的事實是,Zapier 可以連接到 1000 多個服務。 因此,它將通過充當服務和表單之間的橋樑來幫助您。
現在,Elementor Forms Actions 添加-
- 電子郵件
- 電子郵件2
- 郵件黑猩猩
- 重定向
- 網絡鉤子
- 滴
- 活動活動
- 獲取響應
- 轉換套件
- 郵件精簡版
- 鬆弛
- 不和諧
- 彈出窗口
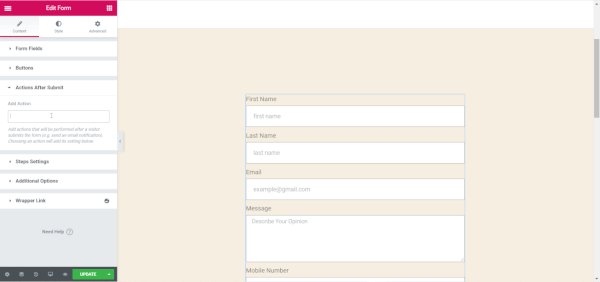
因此,單擊表單的“提交後操作”選項。 現在,單擊“添加操作”字段,您將獲得上述所有選項。 選擇你需要的。
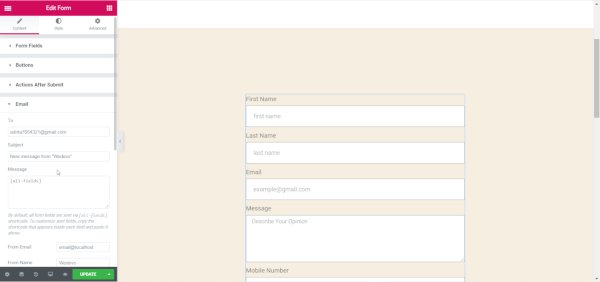
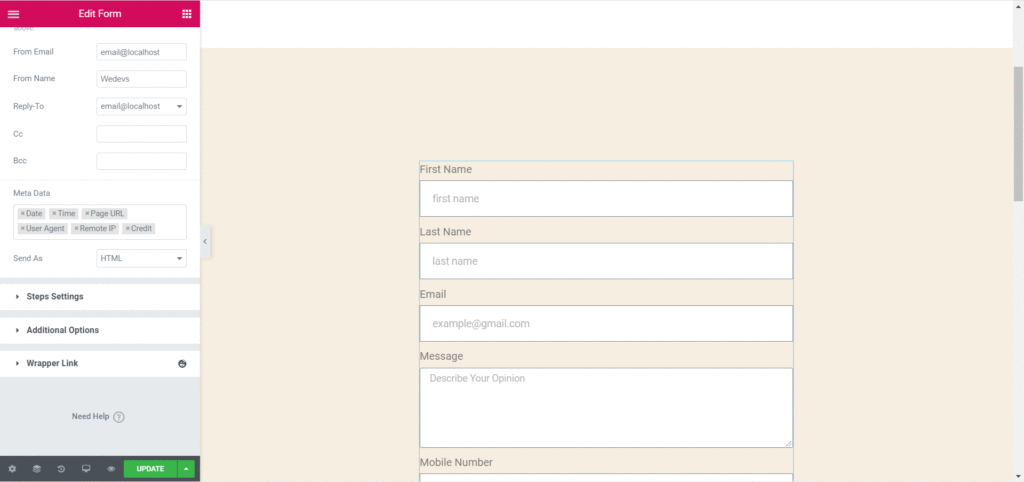
假設您選擇了電子郵件操作。 它將包括一個電子郵件選項卡,用於向網站的管理員用戶顯示結果。

要向表單用戶或提交表單的用戶發送電子郵件,您必須選擇Email2選項。
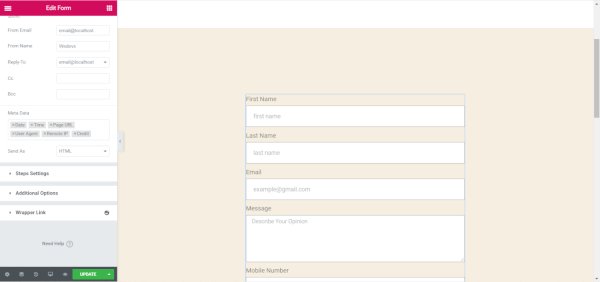
在電子郵件中,您將獲得以下選項 -
- 到
- 電子郵件主題
- 電子郵件內容
- 從電子郵件
- 來自名字
- 回复
- 抄送
- 公元前
- 元數據
- 發送為
設置條件並自定義您的表單操作,使其可以與您的網站無縫協作。
查看人們在 Elementor 上提出的這些常見常見問題。
第 5 步:自定義 Elementor 聯繫表單消息
Elementor 表單編輯器始終可以根據您的需要自定義表單。 當表單發生錯誤或成功提交時,應該有一條消息給用戶。
在這裡,您可以自定義該消息。 這是 Elementor 聯繫表的一項高級功能。
因此,單擊“附加選項”並將“自定義消息”設置為“否”。

現在,您可以編輯四個不同的消息。
- 成功消息:此消息將顯示給已成功完成表單並提交的用戶。
- 錯誤消息:如果在提交表單時發生任何未知錯誤,則向表單用戶顯示。
- 必填消息:當需要表單字段但用戶尚未填寫並提交表單時顯示。
- 無效消息:當用戶添加了任何無效的手機號碼或電子郵件地址時顯示
第 6 步:自定義 Elementor 聯繫表的樣式
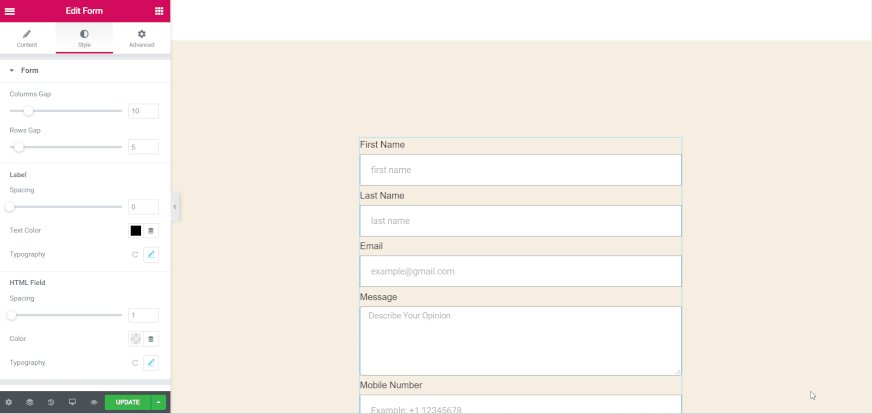
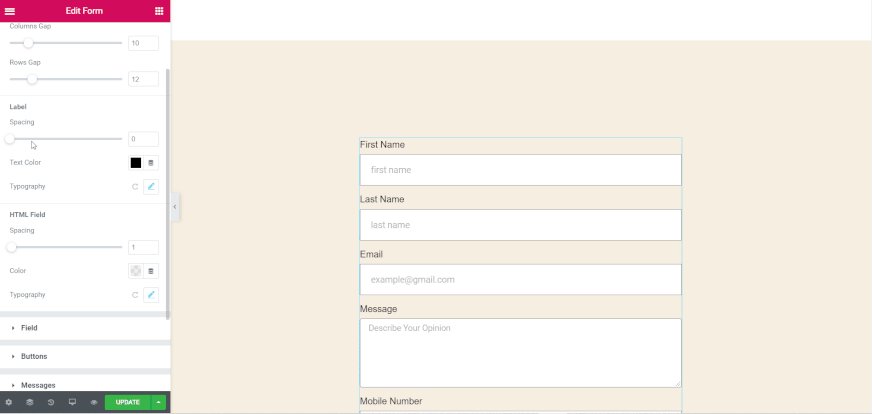
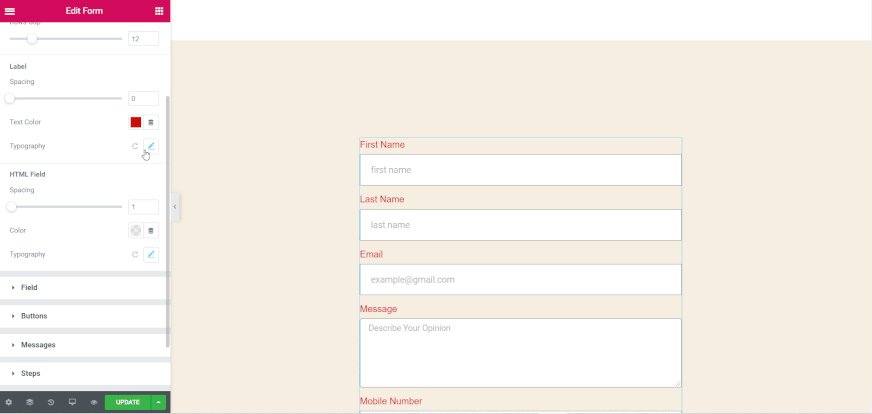
您應該提供與您的網站相匹配的表單的平淡外觀。 如果它不匹配,想想它會多麼無聊。 幸運的是,Elementor 中有自定義樣式選項。 這很容易。
單擊樣式選項卡。 將有多種設置和選項來更改聯繫表單的整個樣式。

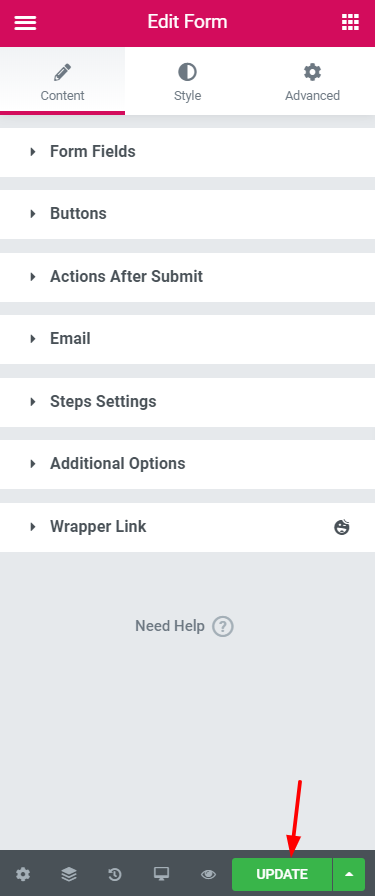
第 7 步:發布 Elementor 聯繫表
你已經很好地設置了一切。 現在,是時候為您的站點用戶發布表單了。 單擊表單集底部的更新按鈕,如下圖所示。

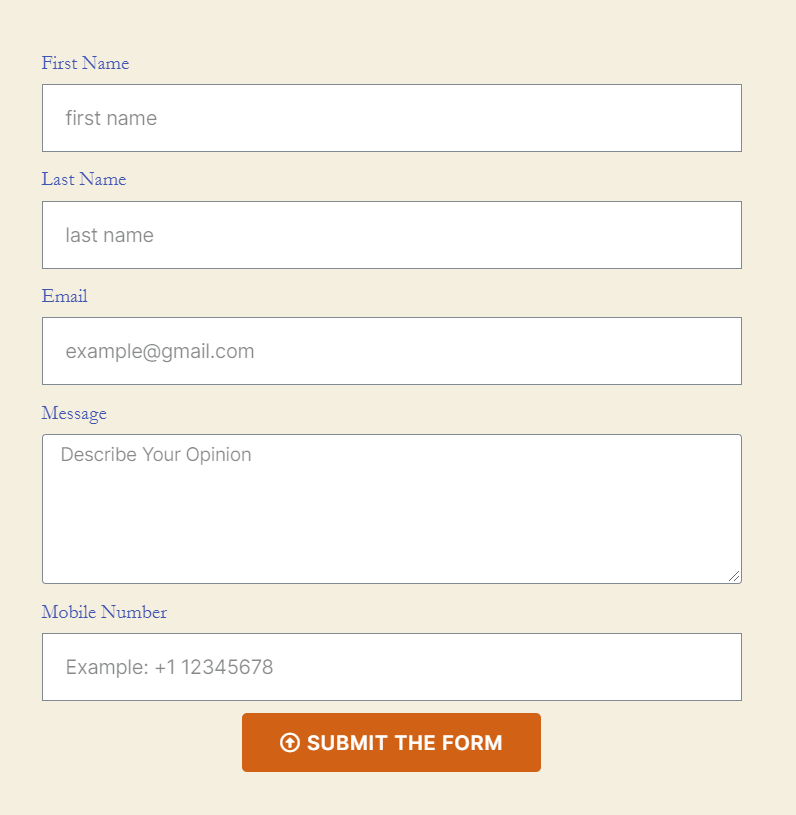
恭喜! 你已經成功地做到了。 它現在將實時顯示在此頁面上,您可以收集更多潛在客戶和訂閱者。
讓我們看一下聯繫表單的最終視圖。

退房..
如何免費使用快樂表單小部件在 Elementor 中個性化您的表單設計!
關於 Elementor 聯繫表的最終想法
呸! 我們希望本教程能夠消除您的所有困惑。 實際上,創建和設計您的聯繫表取決於您的要求和選擇。
不要忘記將表單與您的頁面視圖相匹配。 否則,觀眾會覺得很奇怪。
我們建議您絕對自定義表單的“提交後操作”和“附加選項”部分。 如果您不編輯這些部分,您將無法對您的工作進行任何反映,這完全令人失望。
另外,如果您在下面的評論部分中創建 Elementor 聯繫表時遇到任何困難,請告訴我們。
您是否嘗試過 HappyAddons 在幾分鐘內創建一個全新的網站? 好吧,看看這個 Elementor 附加組件的功能,讓你的網站看起來很漂亮。
