推出全新 Ultra Smush:圖像壓縮提升 5 倍,質量損失最小化
已發表: 2023-07-19WPMU DEV 屢獲殊榮的圖像優化插件的全新Ultra Smush解鎖了前所未有的圖像壓縮級別,比 Super Smush 高出 5 倍,同時保留了令人印象深刻的圖像質量!
您的 WordPress 網站是否充滿了圖像? 您是否希望這些圖像加載到頁面上的速度比在高速公路上超速行駛的蘭博基尼更快,並且比全棧開發人員的日程安排更緊湊? 所有這一切都幾乎沒有明顯的圖像質量損失?
然後就可以激活Ultra Smush了。
在本文中:
- 節省 5 倍? 這是結果
- 如何啟用 Smush 的 Ultra 模式
- Ultra Smush 與 Super Smush 相比如何?
- 為什麼圖像壓縮很重要
讓我們直接進入真正重要的事情......
節省 5 倍? 這是結果
在我們了解如何激活和使用新的 Ultra Smush 圖像壓縮級別以及為什麼它可以提供比我們已經令人印象深刻的 Super Smush 功能更令人印象深刻的結果之前,讓我們先分享一些使用 Ultra Smush 的結果。
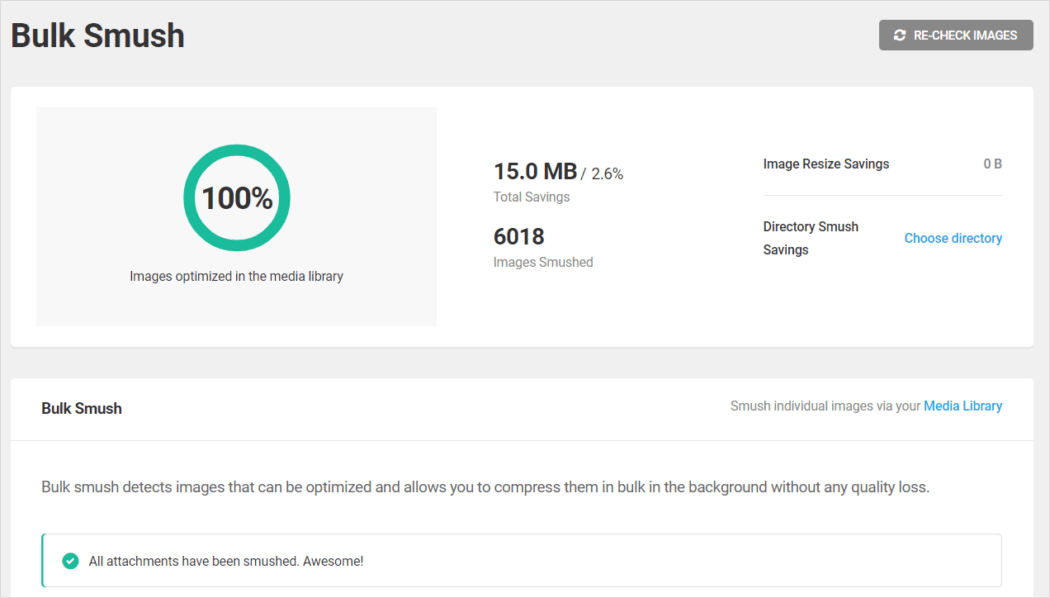
首先,以下是在僅激活 Super Smush(CDN、本地 WebP 和延遲加載處於非活動狀態)的情況下,在具有 1,000 多個大型圖像的測試站點上執行批量 smush 的結果......

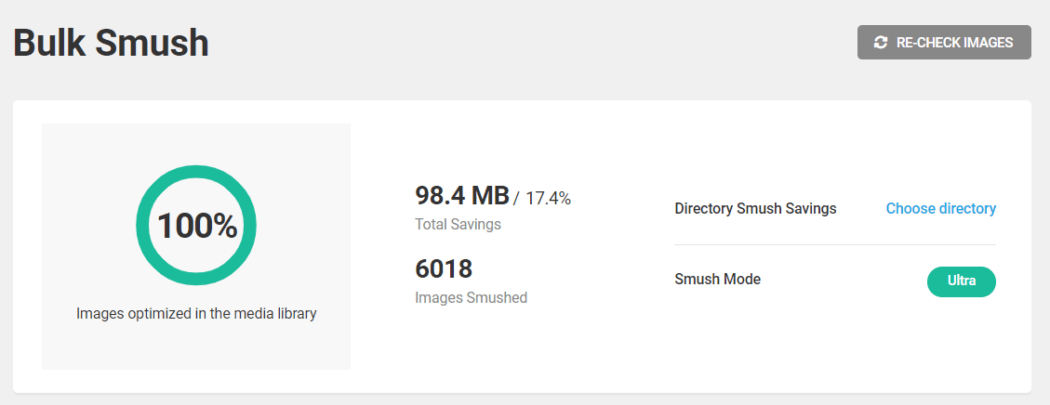
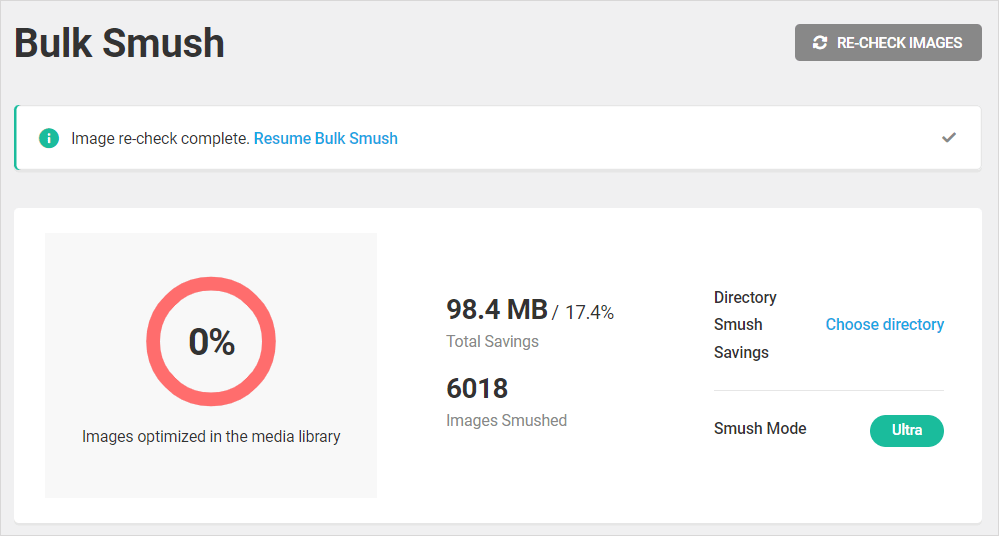
激活 Ultra Smush 後,我們再次運行測試,看看我們是否可以從已經圖像優化的網站中擠出更多東西。
確實如此! Ultra Smush 節省了超過 5 倍的費用……

早期測試人員報告說得到了類似的結果。

以下是我們從早期測試者那裡收到的關於 Ultra Smush 對圖像質量影響的一些評論:
- “Ultra 太棒了。 很難找到品質之間的差異。 質量損失可以忽略不計。 我很佩服!”
- “它看起來相當不錯,只有當我非常仔細地觀察時,我才能看到有些顏色沒有原來那麼鮮豔,有些邊緣也沒有原來那麼銳利。”
- “在具有大量細節的中等尺寸圖像上,您必須非常仔細地觀察才能看到輕微的色彩飽和度差異。 在具有純色漸變背景的大圖像上,漸變之間的過渡更加明顯,並且主要對像看起來更清晰。 你確實需要非常仔細地觀察並期待它。 雖然它不適合要求高品質的照片網站。 總而言之:非常令人印象深刻。”
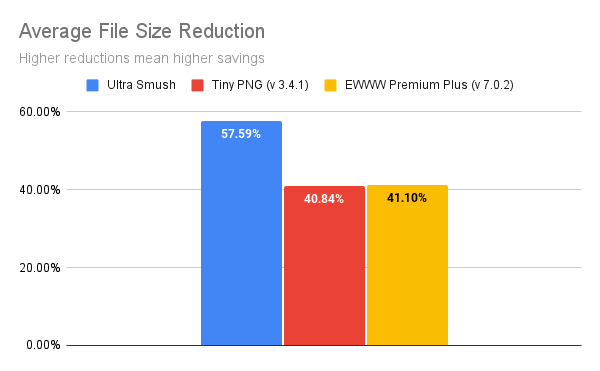
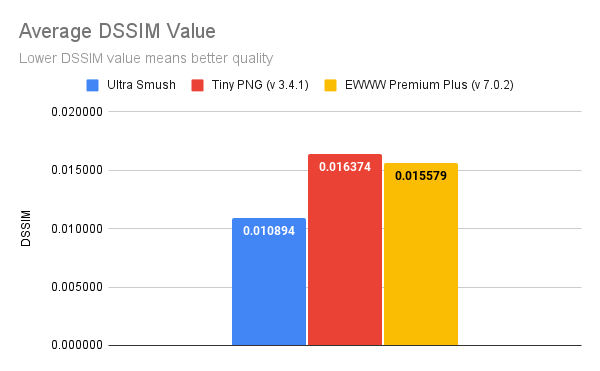
我們的插件開發團隊還進行了廣泛的測試,通過運行 DSSIM 測試(顯示與原始圖像的差異的質量比較指標 - 分數越低越好),將 Ultra Smush 的結果與 Ewww 圖像優化器和 TinyPNG 進行比較。
Ultra Smush 在大多數測試中都優於競爭對手,並在壓縮節省方面成為總冠軍……

…和圖像質量(較低的 DSSIM 值 = 更好的圖像質量)。

需要明確的是,使用 Ultra Smush 會導致有損壓縮,因此雖然您不應該期望原始質量,但結果仍然會非常令人印象深刻。
如何啟用 Smush 的 Ultra 模式
Ultra Smush 不僅僅是一項新功能,它還是 Bulk Smushing 圖像的全新壓縮級別。

Ultra 模式是 Smush Pro 的一項功能,它用附加的“Smush 模式”選項取代了免費版本插件上的 Super Smush 開關。
切換到 Ultra 模式非常簡單。 如果您的站點上安裝了 Smush Pro,只需導航至“ Bulk Smush 設置”屏幕並通過單擊按鈕選擇“Ultra” (更高壓縮),然後保存您的設置。
Smush 模式為 Bulk Smush 設置提供三種壓縮級別:
- 基本– 選擇此選項可最大限度地減少文件大小(節省較少)、對原始圖像質量進行像素完美無損壓縮,並且對速度的影響可以忽略不計。
- 超級- 為了加快頁面加載速度,選擇此設置可大幅減小文件大小並具有出色的圖像清晰度。 Super Smush 可為您的圖像提供高達 2 倍的壓縮節省(有損壓縮)。
- Ultra – 選擇此壓縮選項可實現專業級性能壓縮。 Ultra Smush 的壓縮級別比 Super 高出 5 倍,同時保持令人印象深刻的圖像質量。
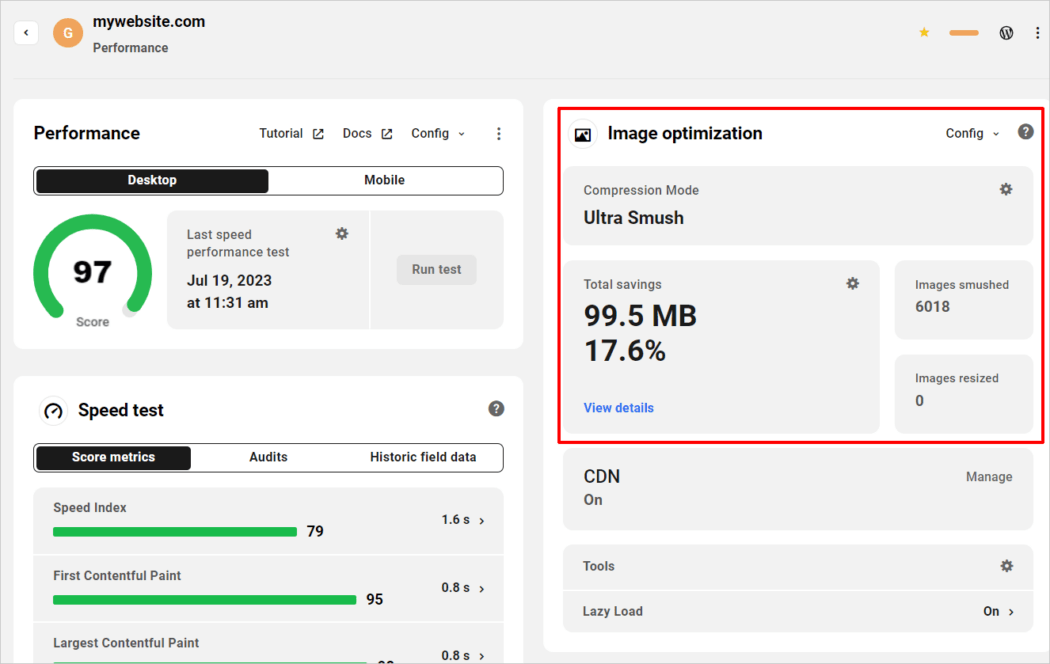
在插件設置中啟用 Ultra Smush 後,您可以從 The Hub 的“性能”選項卡監控結果。

筆記:
- 如果您想繼續使用基本(無損)或超級 Smush 設置來優化圖像,只需選擇這些壓縮級別選項即可。
- 如果您在已運行 Smush 的站點上啟用 Ultra Smush,請記住重新檢查所有圖像並執行新的 Bulk Smush,以便從進一步的優化節省中受益。

Ultra Smush 與 Super Smush 相比如何?
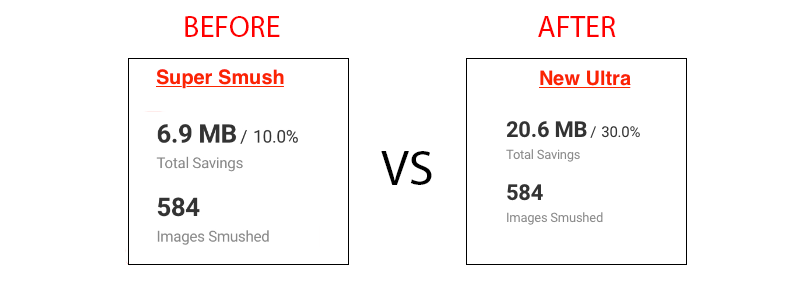
Super Smush 的圖像優化速度提高了 2 倍,幾乎沒有明顯的質量損失,而 Ultra Smush 的新壓縮引擎可將文件大小減少多達 5 倍,從而實現卓越的壓縮效果。
注意:目前,Ultra Smush 僅改進 JPEG 圖像。 該插件的未來版本將添加改進 PNG 圖像的功能。
要了解有關 Ultra Smush 的更多信息,請參閱 Smush 插件文檔。
為什麼圖像壓縮很重要
如果您剛剛開始進行 WordPress 優化,那麼重要的是要知道在網站上使用圖像壓縮可以提供幾個顯著的好處,可以增強整體用戶體驗和網站性能,例如:
更快的加載速度
壓縮圖像尺寸更小,這意味著當有人訪問您的 WordPress 網站時,加載圖像所需的時間更短。 更快的加載速度可以提高用戶滿意度並降低跳出率。 此外,頁面加載速度是 SEO 的關鍵因素,因為搜索引擎傾向於在搜索結果中優先考慮加載速度更快的網站。
改善用戶體驗
當圖像加載快速時,用戶更有可能繼續關注您的內容。 高質量的壓縮圖像確保訪問者可以訪問您網站的視覺元素,而無需等待長時間的加載時間。 這種積極的體驗可以提高用戶保留率和轉化率。
節省帶寬
壓縮圖像消耗更少的帶寬,使您的網站更加高效,特別是對於數據計劃有限或互聯網連接速度較慢的用戶而言。 這對於移動用戶來說尤其重要,因為他們的數據流量通常受到限制。
減少服務器負載
較小的圖像尺寸可以減少服務器負載,因為服務器需要為每個圖像請求處理和傳輸較少的數據。 這有助於防止高峰流量期間出現性能問題並降低託管成本。
更高的 SEO 排名
谷歌和其他搜索引擎將頁面加載速度視為排名因素之一。 通過圖像壓縮實現更快的加載時間,可以對您網站的搜索引擎優化產生積極影響,並可能導致更高的搜索引擎排名。
輕鬆備份和恢復
較小的圖像文件備份和恢復速度更快,從而更容易有效地管理網站的備份。
輔助功能注意事項
更快的加載時間有利於所有用戶,包括那些可能依賴屏幕閱讀器或帶寬訪問有限的殘疾人。
在 WordPress 網站上實現圖像壓縮的最簡單方法是使用 Smush 之類的插件,該插件可以輕鬆安裝和配置,以便在您將媒體上傳到 WordPress 網站(內部媒體庫和外部媒體)時自動處理圖像壓縮和優化目錄)而不影響視覺質量。
選擇 Ultra Smush 實現卓越的圖像優化
如前所述,Ultra Smush 是 Smush Pro 的一項功能。 如果您當前正在使用免費的 Smush 插件,請考慮成為 WPMU DEV 會員,並開始享受額外節省和性能改進的好處,以及訪問隨處可用的最強大的“一體化”WordPress 管理平台。
因此,如果您的目標是顯著減小圖像文件大小並使整個過程自動化,那麼解決方案非常簡單……在您的所有 WordPress 網站上啟用 Ultra Smush,並體驗高達 5 倍的圖像壓縮節省和令人印象深刻的圖像質量的優化提升。
