Uncode Review - 這個流行的 WordPress 主題是 2022 年的好選擇嗎?
已發表: 2022-08-02在本文中,我們將深入研究 Uncode Theme,回顧其功能和用法。 這個 WordPress 主題是 2022 年市場上最受歡迎的主題之一。事實上,它在 ThemeForest 創建 WordPress 網站的最暢銷主題中排名第 11。

我們將討論 Uncode 主題的功能、定價、支持和其他方面,因此您可以做出明智的決定,如果這是適合您網站的 WP 主題。
解密主題評論:基礎知識
什麼是解碼?
這是一個高級 WP 主題,帶有很棒的現成模板。

WordPress 主題包含一個頁面構建器,因此您無需進行任何類型的編碼即可創建一個漂亮的 WordPress 網站。
Uncode 主題由 Undsgn 團隊開發。 這個團隊由一群來自瑞典和意大利的開發者組成。
這家公司從一個名為 Studiofolio 的主題開始,後來更名為(或繼續)為 Uncode。
Uncode 主題主要面向網頁設計師和創意愛好者。
如果您碰巧是設計師或藝術家,例如作家、攝影師或設計師,您會喜歡使用 Uncode WP 主題。
解密主題評論:功能
設計
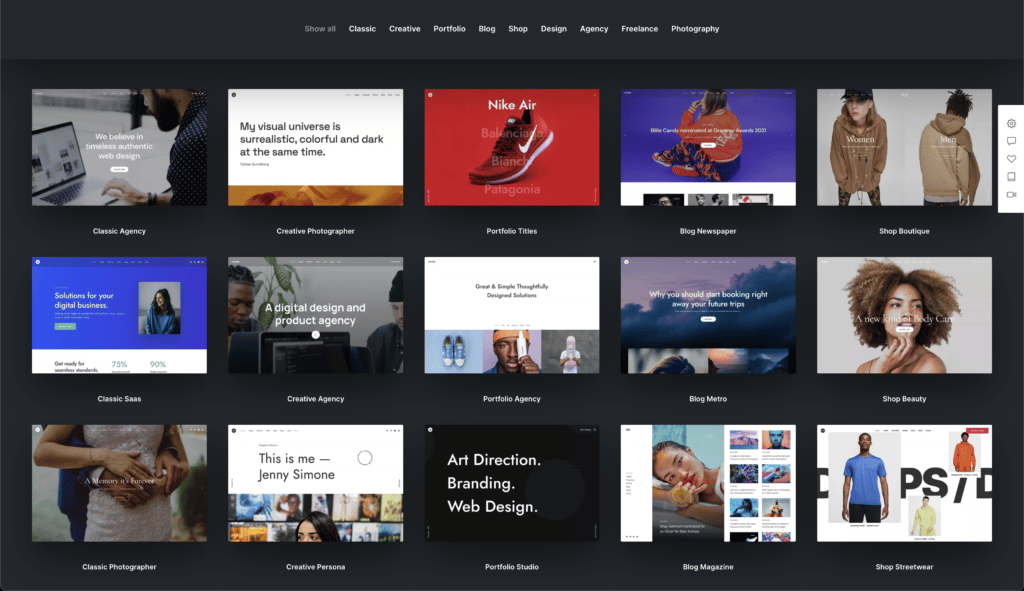
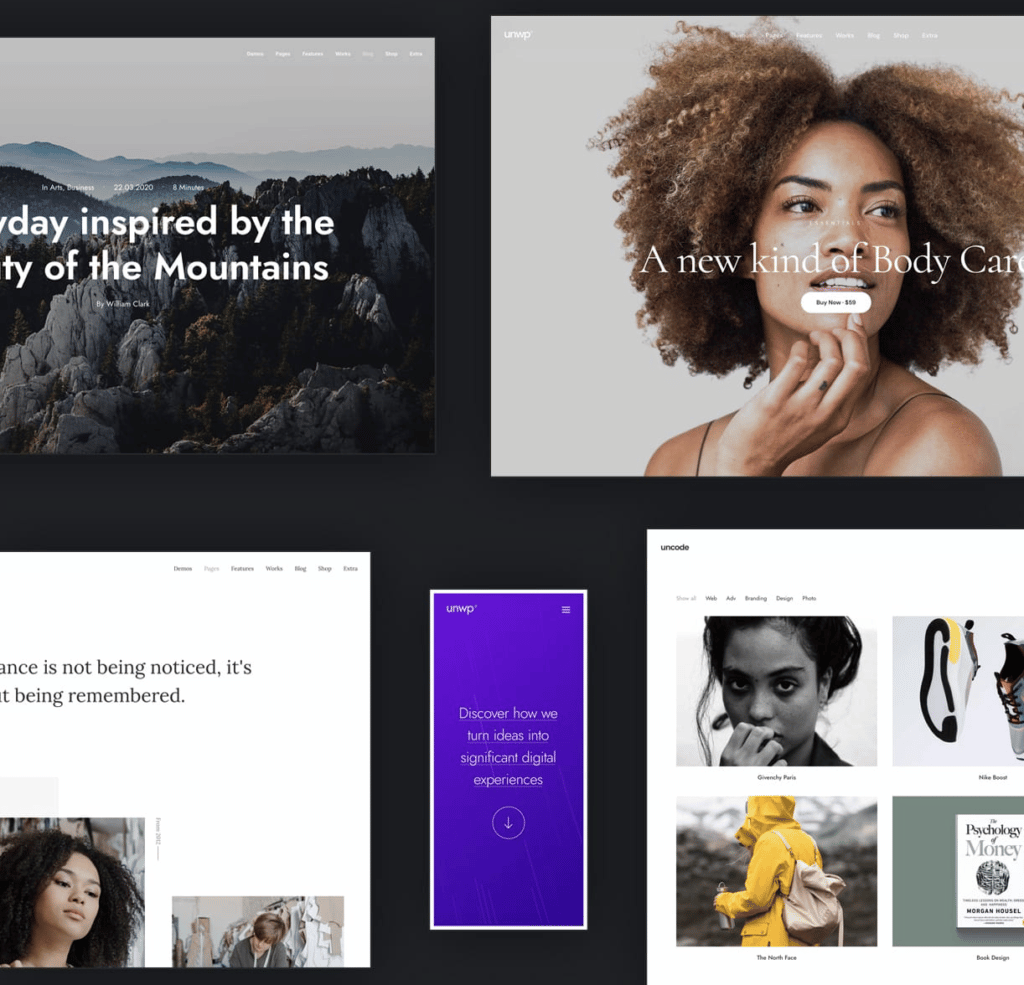
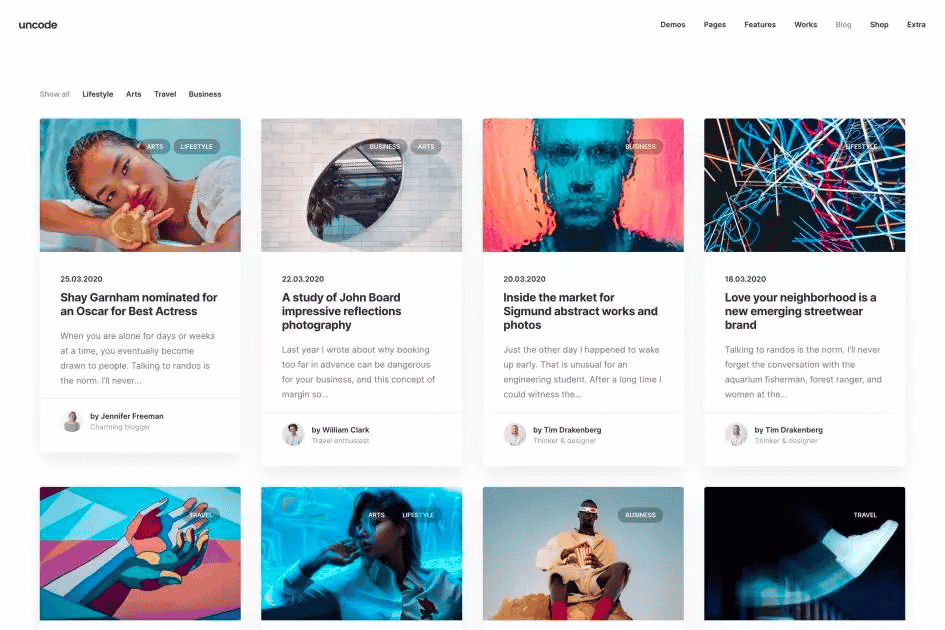
Uncode 主題包含 30 多個演示站點。 所有這些網站都擁有高質量和設計師友好的佈局。

我不得不說,Uncode 在主題的“設計”方面做得很好。
如果您使用過 WordPress 主題,您會同意大多數主題都遵循相同的一般原則——英雄圖像(帶有顏色疊加)和水平部分。
然而,Uncode 採取了不同的方式。
Uncode 上的佈局和設計是獨一無二的。
前端頁面構建器
Uncode 最棒的地方在於其用戶友好的頁面構建器。
我喜歡他們的網站創建工作流程。
您不必編寫一行代碼即可使用 Uncode 創建網站。
像大多數首頁構建器一樣,Uncode 允許您實時查看您的編輯和調整。 這樣,您可以在需要時更改設計,而不必在發布後等待。
另一個很酷的事情是,使用前端編輯器,您可以獲得一個不顯眼的工作區。 簡單來說,在使用編輯器時,您不會發現分散注意力的元素。
當然,您擁有響應式視圖,因此您可以看到您的網站在台式機、平板電腦和移動設備上的外觀。
WooCommerce 主題生成器
Uncode 的 WooCommece Builder 非常適合那些希望創建在線商店的人。
您可以輕鬆設計主商店頁面和產品列表。
如果您想要視覺上像素完美的產品列表而無需編碼,Uncode 的 WooCommerce 構建器就是正確的。

該主題允許您創建各種各樣的商店列表。
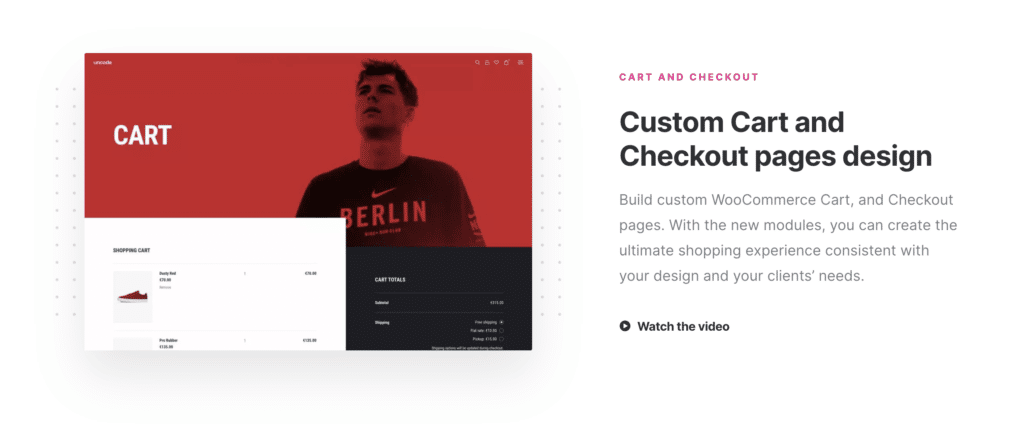
使用頁面構建器,您可以構建自定義 WooCommerce 購物車和結帳頁面。
頁面構建器提供了新模塊,您可以使用這些模塊在商店中創建無縫的購物體驗。
您可以輕鬆自定義“我的帳戶”、“登錄”和“清空購物車”頁面,使其與您的整體品牌相匹配。 當您試圖建立客戶忠誠度和良好的購物體驗時,這會派上用場。
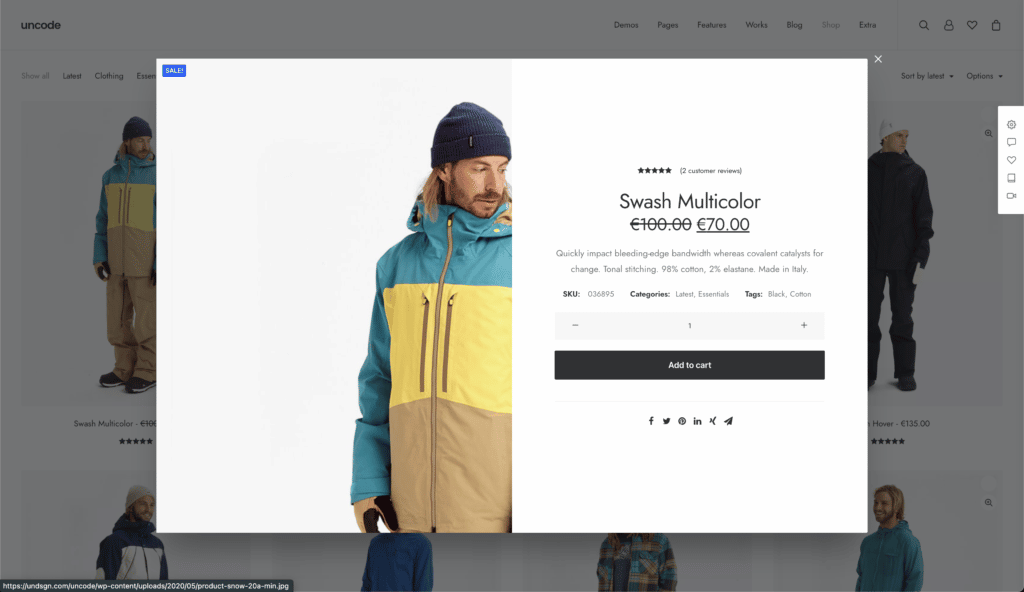
您是否觀察過一些很酷的電子商務網站如何在產品頁面中快速更改產品圖像以從不同角度向您展示圖像?
這就是快速查看發揮作用的地方。

使用 Uncode,您可以獲得本機快速查看功能。 使用內容塊和動態功能模塊,您也可以創建自定義佈局。
過濾是提高客戶參與度的關鍵。
您網站上的用戶應該可以自由過濾和分類產品。
感謝 Uncode 的數十個過濾選項,您可以創建多個過濾器。
常見的包括類別過濾、WooCommerce 排序和高級內容塊小部件過濾。
使用 Side-Cart,您可以添加一個優雅的滑動面板,通過現代、直觀的佈局在您的網站上顯示購物車的內容。
Uncode 支持流行的願望清單插件,例如 YITH 願望清單插件。 使用這個免費插件,您可以允許您網站上的用戶創建他們最喜歡的產品列表,並與家人和朋友分享。
解碼線框插件
如果你想用這個 WP 主題做更多事情,你可以考慮 Uncode Wireframes Plugin。
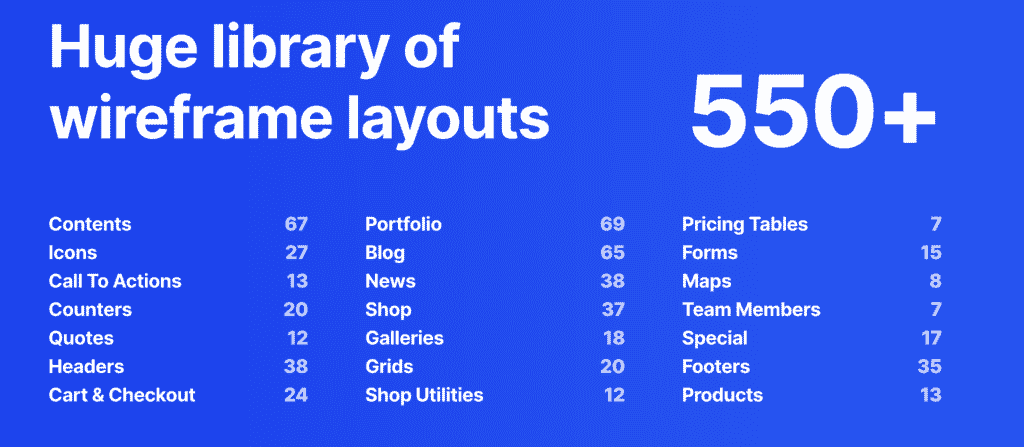
與 Uncode 一起,此插件允許您導入 550 多個部分模板,以幫助您創建一個成熟的網站或登錄頁面。

一些流行的線框佈局包括內容、圖標、CTA(號召性用語)、計數器、報價、標題、購物車和結帳、投資組合、博客、新聞、商店、畫廊、網格、商店實用程序、定價表、表格、地圖、團隊成員、頁腳和產品。
Uncode 通過將它們分類為 18 個類別,使您可以輕鬆找到這些線框。 您可以輕鬆地將它們組合起來以創建您選擇的佈局和設計。
令人印象深刻的帖子模塊
使用 Uncode Posts 模塊,您可以創建任何 Post、Page、Portfolio 和 Product 佈局。 從創建簡單的網格和旋轉木馬到更高級的砌體和流暢的 Metro 變體,您都可以使用帖子模塊來完成這一切。
如果您想使用不同的參數和設置顯示來自不同來源的帖子和內容,Uncode 的 Build Query 是可以使用的工具。
您有 100 多個選項來創建您選擇的設計。
我發現使用 Uncode 的網格佈局非常漂亮。
這裡有幾個選項 - Masonry、Fit Rows、Packery、Vertical 等。

輪播為您的網站提供視覺優勢。

使用 Uncode,即使佔用更少的空間,您也可以創建漂亮的輪播。
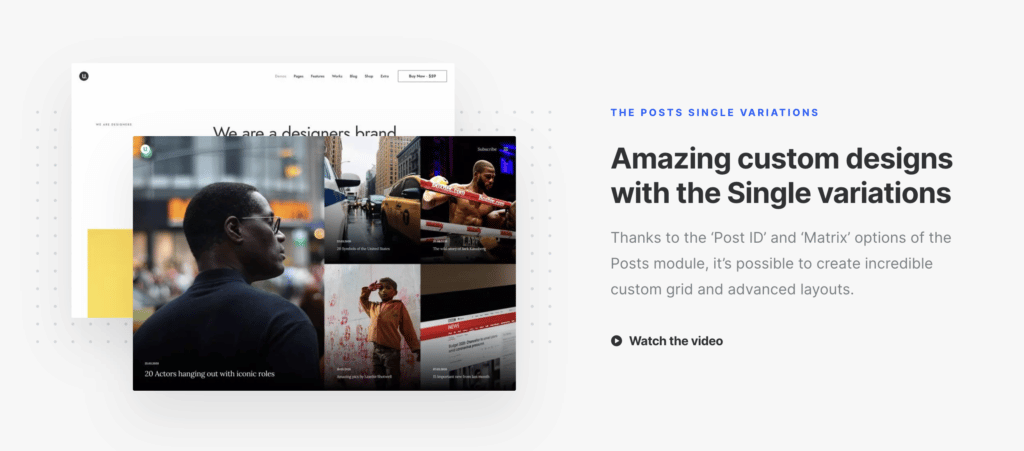
Uncode Post Module 提供“Post ID”和“Matrix”選項來幫助您創建自定義網格和高級佈局。
如果要顯示類別和分類的列表,可以使用 Uncode Posts 模塊中的分類查詢。
如果您是創意設計師,您會喜歡 Titles 佈局。
使用它,您可以以更流暢的方式顯示帖子類型、博客、投資組合、產品等。
我喜歡乾淨、簡約的設計。
Uncode 提供表格佈局,以現代、有條理的方式以不同的方式呈現您的帖子類型。
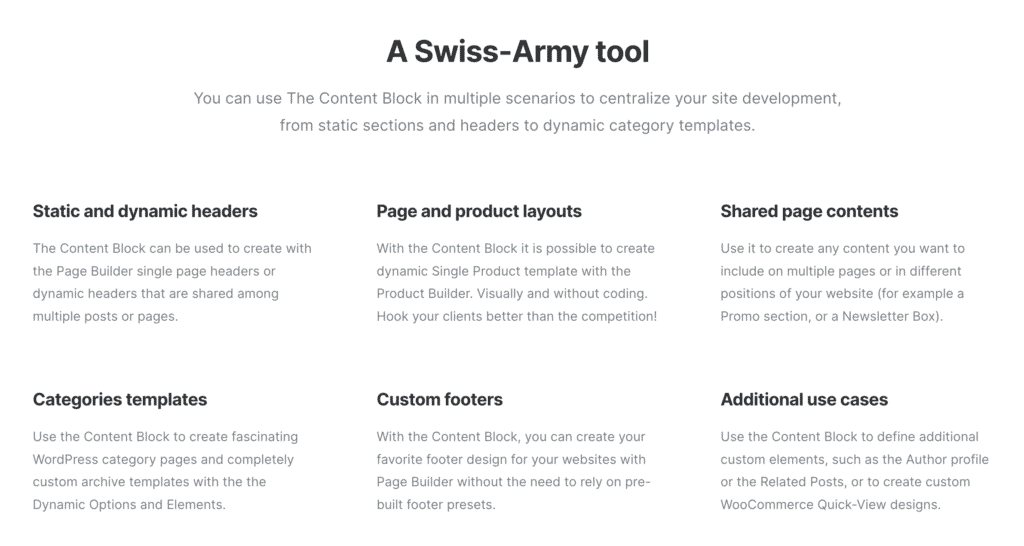
內容塊
如果您想創建一個特定的內容部分並在多個頁面中使用它怎麼辦?
感謝 Uncode 的內容塊,您可以創建一個內容部分,然後在您網站的多個頁面上導入和共享它。

或者,您可以使用該內容部分來定義自定義動態模板。
當您想在多個頁面中同時使用靜態和動態部分時,內容塊會派上用場。
例如,您可以將 Content Block 與 Page Builder 一起使用來創建單頁頁眉或動態頁眉。 您可以在多個帖子和網頁中使用這些部分。
內容塊允許您使用產品構建器創建動態的單一產品模板。
假設您想在網站的多個頁面上有一個促銷部分或一個通訊框。
您可以使用共享頁面內容來實現此目的。
感謝類別模板,您可以創建漂亮的 WP 類別頁面和自定義存檔模板。
在不同的網站上看到相同的頁腳樣式可能很無聊。
如何創建自定義頁腳?
內容塊允許您創建自己喜歡的頁腳設計,而無需任何預先構建的頁腳預設。
動態內容
如果您想根據使用上下文使用內容動態填充特定佈局,動態內容可以提供幫助。
頁面構建器模塊等動態模塊允許您創建自定義設計。 然後您可以將它們部署為您的佈局的矩陣。
在創建自定義頁面、投資組合或產品模板時,動態內容會派上用場。
您可以選擇使用自定義字段模塊在自定義動態頁面內容上顯示自定義數據。
您可以使用帖子模塊通過 Dynamic Query 創建存檔或類別佈局。 此功能還可用於創建相關帖子部分。

Uncode 允許您動態顯示特色/次要圖像作為行的背景以及列的背景。
使用媒體庫,您可以從博客文章或您的作品集呈現頁面媒體。 您也可以使用它來展示您的產品(WooCommerce 商店)。
如果您想創建自定義投資組合佈局,您可以使用投資組合詳細信息功能。
使用麵包屑元素,您可以為您的網站創建導航欄。
如果您正在運行博客,則顯示作者簡介可能是一個不錯的選擇。
Uncode 允許您動態顯示不同的元素,例如日期、作者、評論和類別。
最後,我們可以選擇為特定頁面或博客文章顯示這些元素(甚至估計閱讀時間)。
一鍵導入
Uncode 提供了 70 多個概念。 您可以對所有佈局和頁面使用演示內容導入器。
動態 Srcset 圖像
此功能會自動檢測訪問者的屏幕尺寸並提供適當縮放的網站版本。 非常適合用戶體驗。
幻燈片滾動
使用 Uncode 中的此功能,您可以將單頁設計更改為具有過渡效果的視覺吸引力頁面。
形狀分隔線
Uncode 提供大約 30 種默認形狀來幫助您為頁面添加漂亮的分隔符。
動畫標題
沒有更多無聊的靜態標題。
使用 Uncode 主題,您可以將無聊的標題變成動畫和突出顯示的標題。
相冊畫廊
這些獨立的畫廊非常適合用戶體驗。
他們會從一個縮略圖打開整個媒體庫。
WPML 多語言認證
您可能知道,WPML 是多語言網站的頂級 WordPress 插件。
值得慶幸的是,Uncode 已收到 WPML 綠色信號。

WPMl 允許您翻譯各種 Web 元素,例如網頁、帖子、菜單等。
您還將找到有關如何使用 Uncode 和 WPML 創建多語言商業網站的視頻教程。
排版
Uncode 允許您導入字體,例如 Google Fonts、Typekit、Fontdeck 和 Font Squirrel。 而且如果谷歌字體不夠用,還可以導入自定義網頁字體和系統字體。
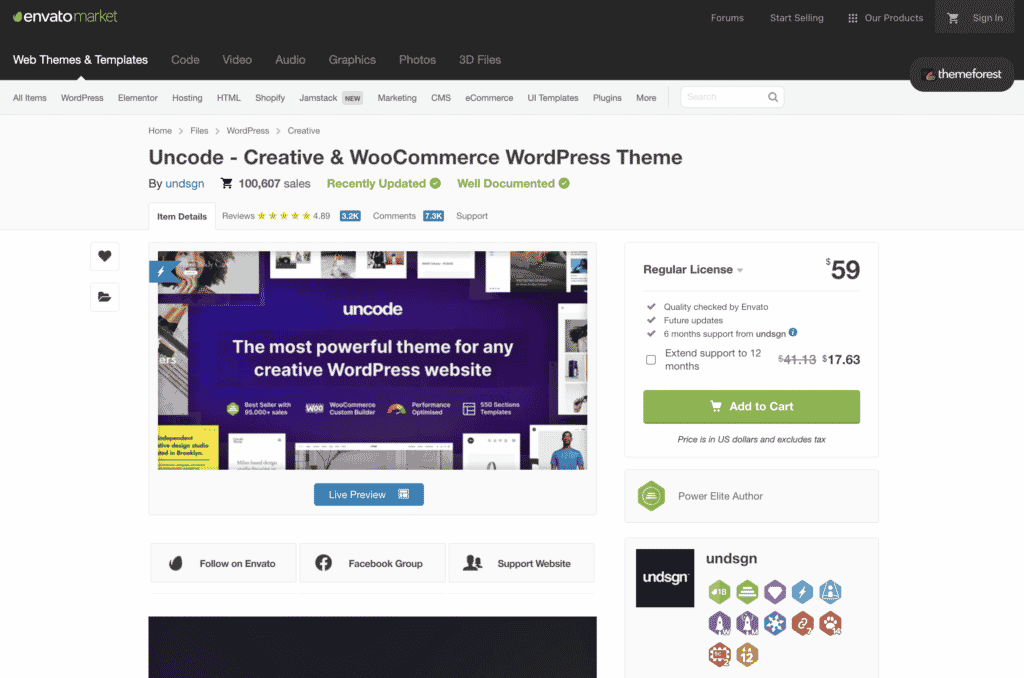
Uncode 主題評論:定價
Uncode 售價 59 美元。
您可以從 Envatomarket 購買。

常規許可證(59 美元)涵蓋一個站點,並附帶來自 Undsgn 的六個月支持。
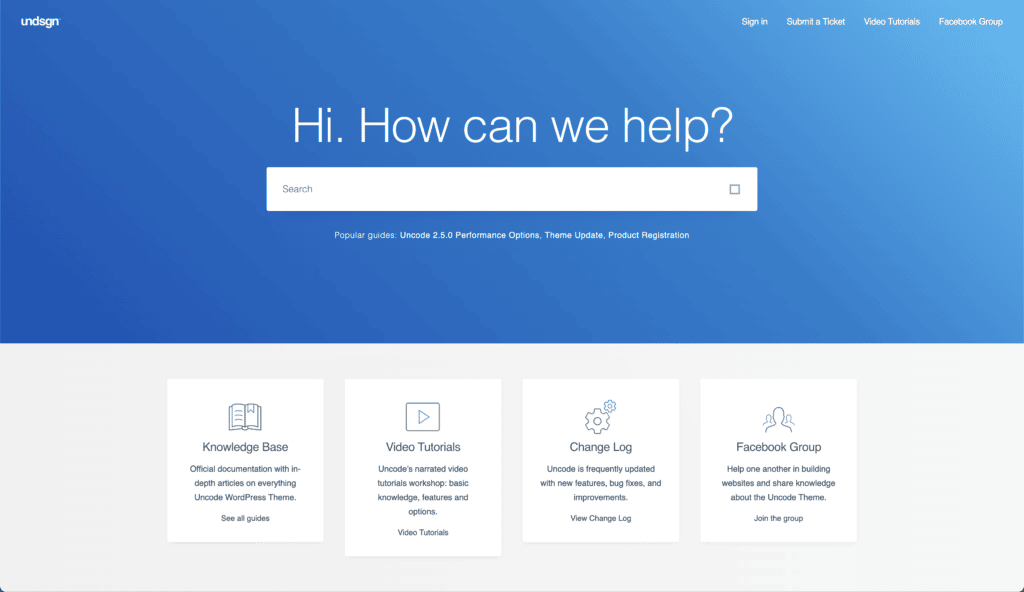
文檔
Uncode 提供了一個不錯的知識庫,其中包含有關使用 WordPress 主題的深入文章。 知識庫包括一般、第一步、主題選項、頁面和帖子、頁面構建器、標題、媒體、WooCommerce、操作方法、速度和性能、額外內容和常見問題解答的文章和指南。

例如,如果您進入“速度與性能”類別,您會發現一篇關於“如何優化速度和性能”的深入帖子。
Uncode 還有一個 YouTube 頻道,裡面有各種視頻,可以幫助您了解如何使用 WordPress 主題。 您將找到有關佈局、主菜單、排版、導入演示佈局等的詳細視頻。
Uncode WP 主題評論:好與壞
Uncode WordPress 主題帶有預集成的插件,例如 Visual Composer、iLightbox、Slider Revolution 和 Layer Slider。 由於大量的內容塊,您可以輕鬆創建多種佈局。
我發現他們的預定義佈局非常有用。 這些可以讓您在創建網站設計之前先睹為快。
Uncode 提供自適應圖像來幫助您在移動設備上渲染縮放圖像。
您可以自定義佈局的所有元素 - 頁眉、頁腳、菜單和內容部分。
Uncode 非常適合創建 WooCommerce 商店。
它與 Contact Form 7 很好地集成在一起。
Uncode的缺點是什麼?
如果您是 WP 主題的新手,可能需要一些時間來掌握帶有內容塊的 Uncode 主題結構。
Uncode 售價 59 美元,對某些人來說可能有點貴。
此外,如果您沒有足夠的 PHP 內存,則無法安裝 Uncode 主題。 如果您可以增加後端的資源,請諮詢您的網站主機。
Uncode 帶有一個特殊版本的 Visual Composer。 如果沒有 Visual Composer 插件,主題將無法正常工作。 對於不熟悉 Visual Composer 的人來說,它本質上是一個 WordPress 的前端拖放編輯器。
這是一個瓶頸,特別是如果您想在將來遷移到另一個主題,那麼您將不得不購買 Visual Composer 插件。
我喜歡快速加載的 WP 主題。
可悲的是,Uncode WordPress 主題並不是一個超快速的主題。
Uncode WordPress 主題評論:結論
總的來說,Uncode WordPress 主題對許多人來說是一個不錯的主題。
它提供了大量的自定義選項。
它肯定可以在加載時間和易用性等方面有所改善。
