了解 Divi Blurb 模組的結構
已發表: 2023-12-27Divi 的 Blurb 模組用途廣泛,可在您的設計中顯示文字和圖像或圖示。 此模組使突出顯示流程中的服務、功能和步驟變得更容易。 使用 Blurb 模組的優點之一是,您可以在一個位置自訂所有設計設置,並輕鬆地將樣式應用於所有 Blurb 內容。
Blurb 模組提供了廣泛的設計選項,讓您可以對設計進行全面的創意控制。 在這篇文章中,我們將仔細研究 Divi Blurb 模組以及可用於自訂內容和設計的廣泛選項。 此外,我們將介紹三個設計範例,以展示 blurb 模組的多功能性。
讓我們深入了解一下吧!
- 1了解 Divi Blurb 模組的結構(以及它的用途)
- 1.1內容設定
- 1.2設計設置
- 1.3高級設定
- 2在設計中使用 Blurb 模組
- 2.1預覽
- 2.2使用預製佈局建立新頁面
- 2.3使用 Blurb 模組重新建立佈局
- 2.4簡介設計1
- 2.5簡介設計2
- 2.6簡介設計 3
- 2.7最終結果
- 3最後的想法
了解 Divi Blurb 模組的結構(以及它的用途)
Blurb 模組是一個簡單但用途廣泛的模組,可用於顯示圖像或圖示以及標題和正文文字。 您可以使用 Blurb 模組來展示一些亮點或功能、服務、流程、關鍵產品或頁面等。 這是一種有用的方法,可以將內容分解為較長的文字區塊,並使用一些圖形來吸引視覺興趣並使您的訊息更易於瀏覽。 現在,讓我們仔細看看 Blurb 模組設定。

內容設定
您可以在內容標籤中為簡介新增任何內容。 您還可以新增連結、設定背景以及新增管理標籤。
文字
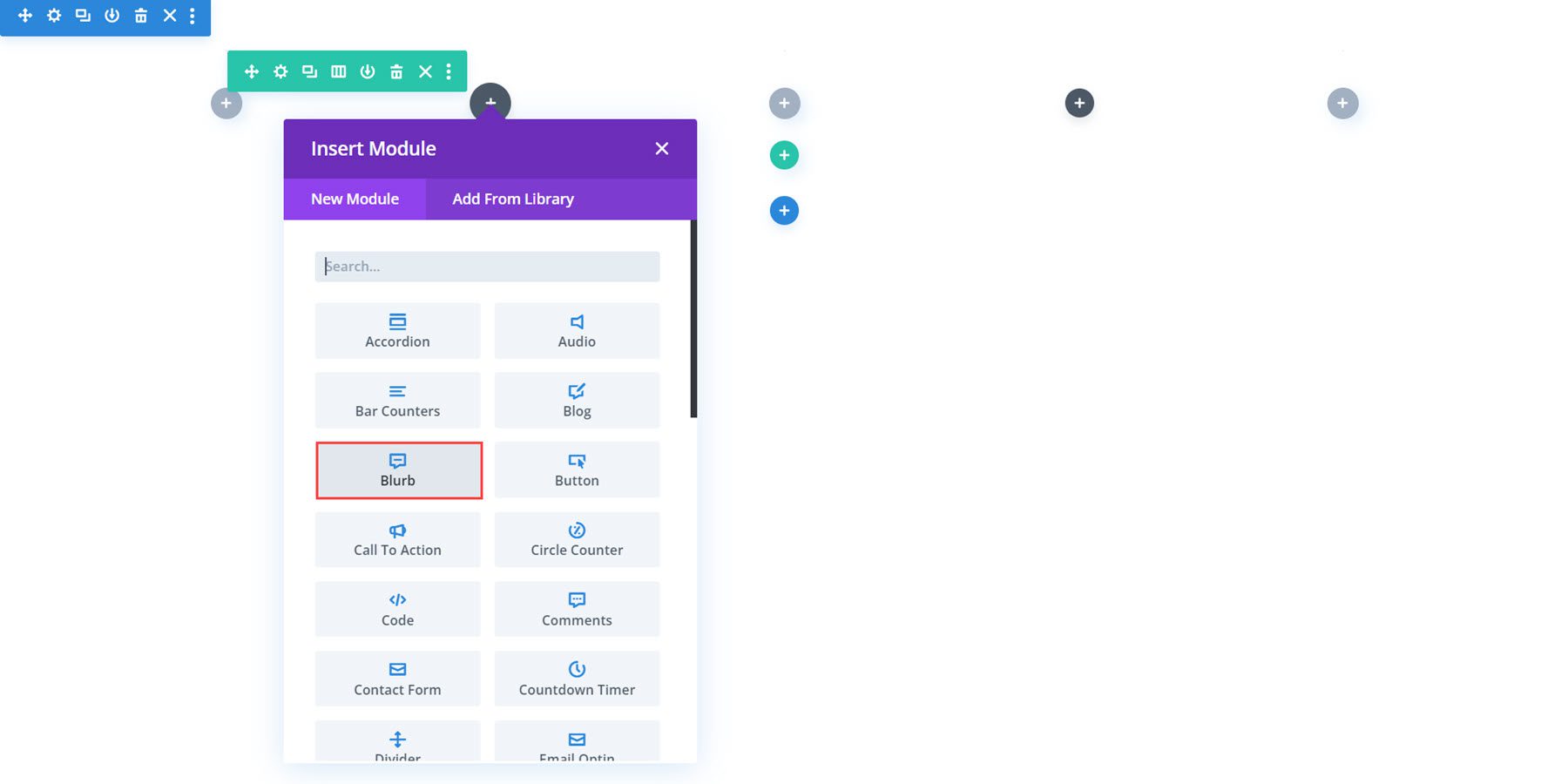
以下是將簡介新增至佈局時的預設外觀。 在這裡,您可以設定標題並將正文新增至 Blurb 模組。

圖像和圖標
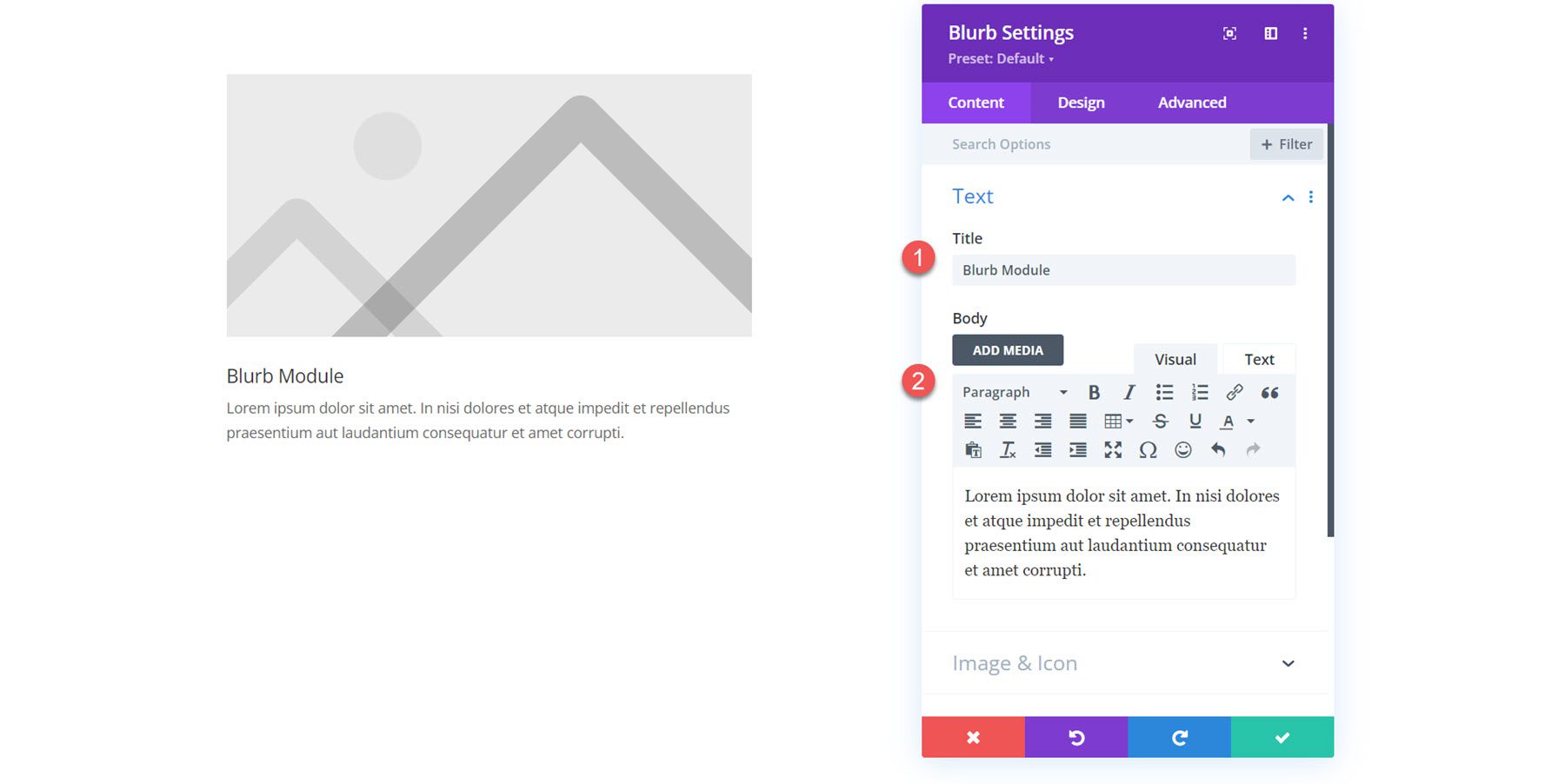
您可以將圖像或圖示新增至 Blurb 模組。 如果啟用“使用圖示”,圖示選擇器將顯示在下方。

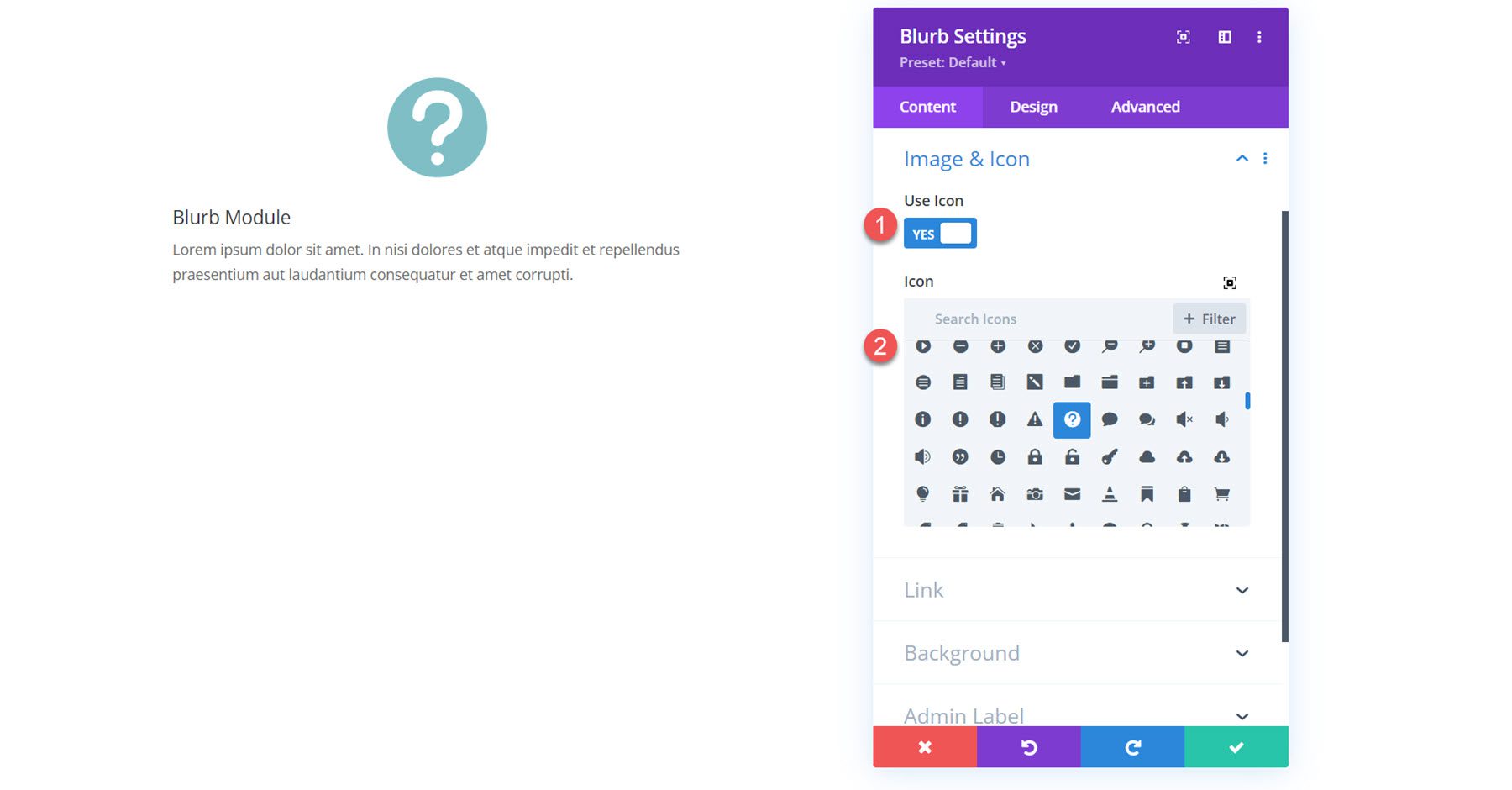
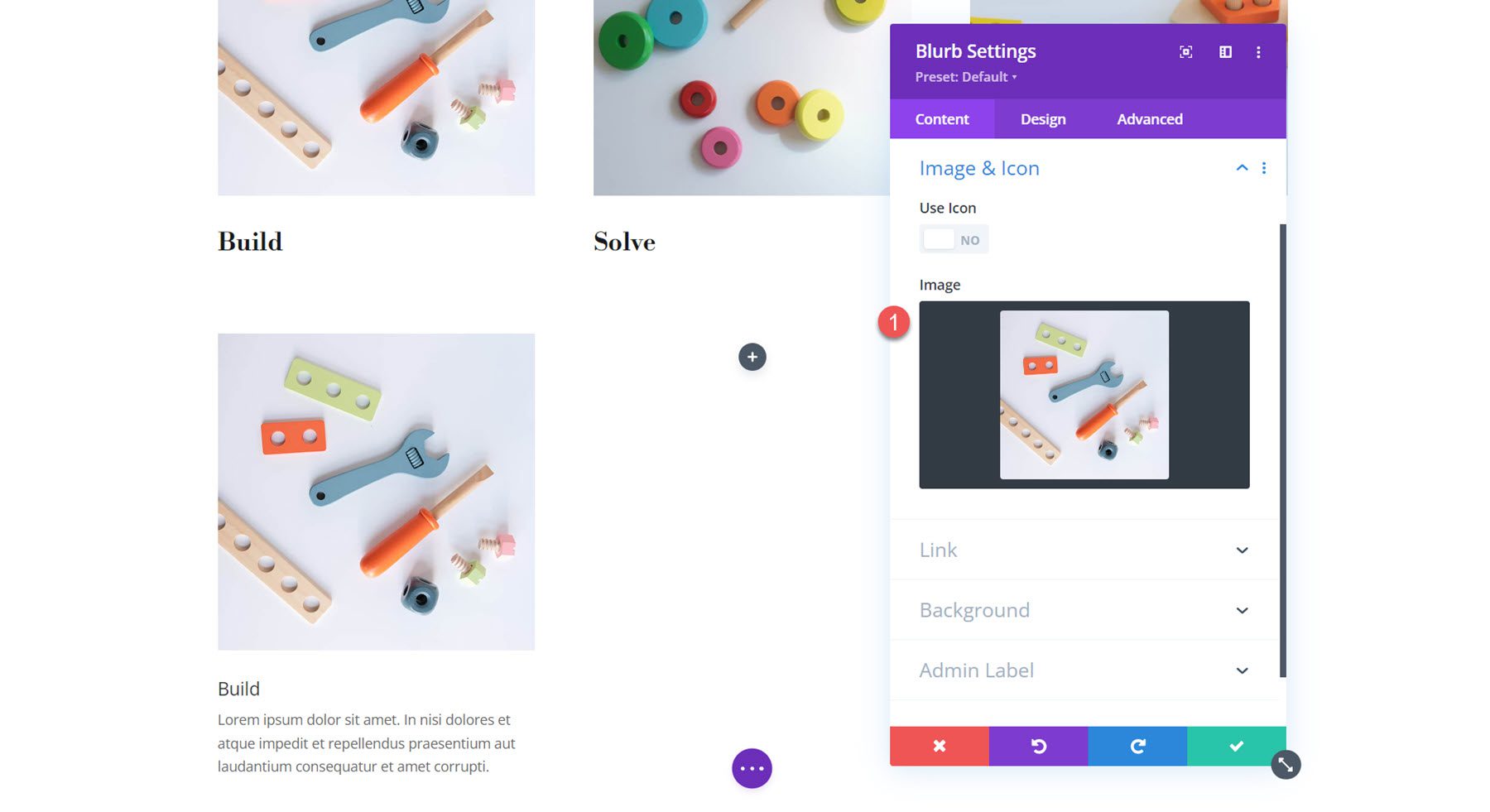
或者,您可以在簡介中顯示圖像。

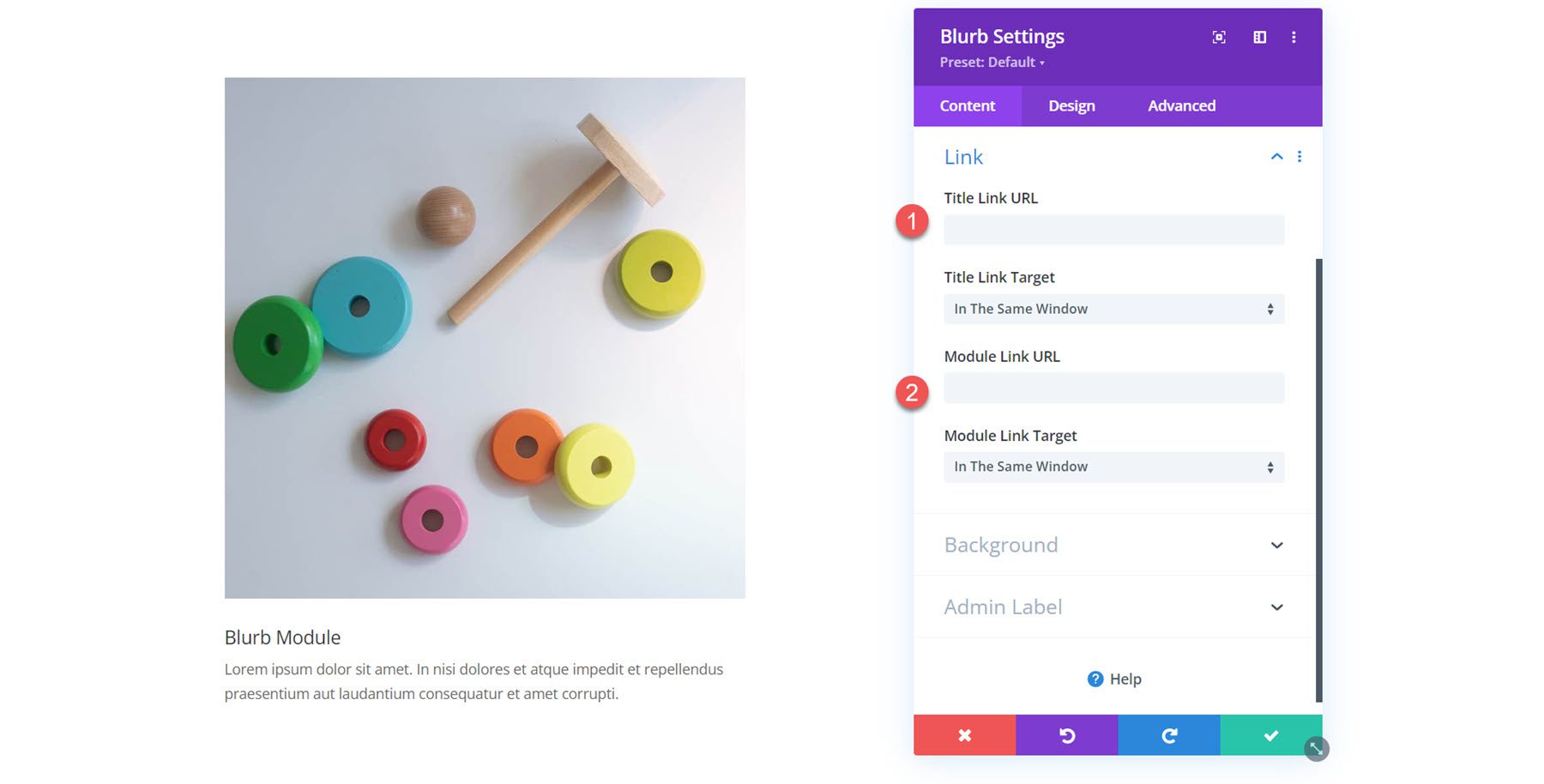
關聯
接下來是連結設定。 您可以設定簡介標題或整個模組的連結。 您也可以將連結設定為在同一視窗或新分頁中開啟。

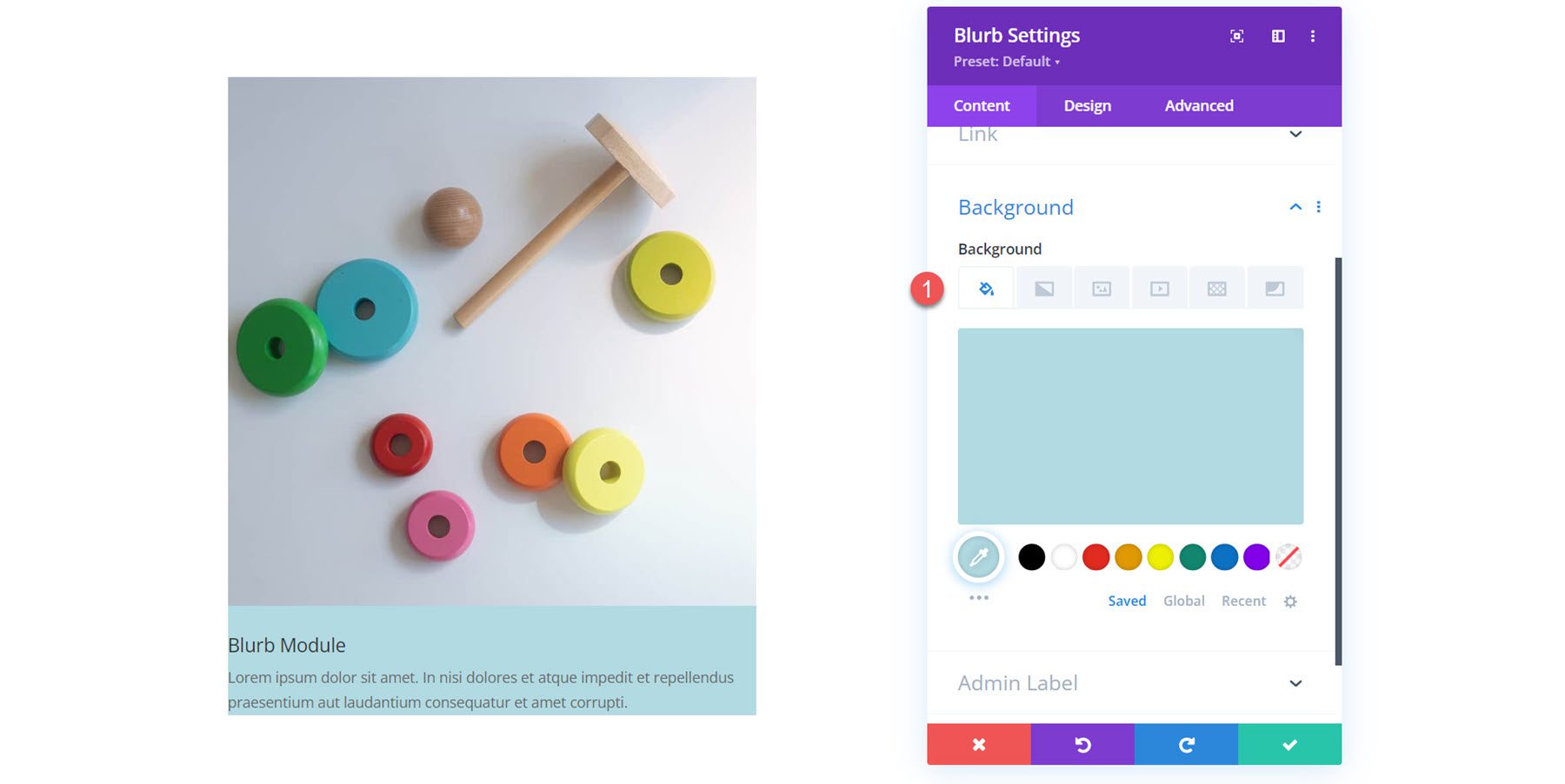
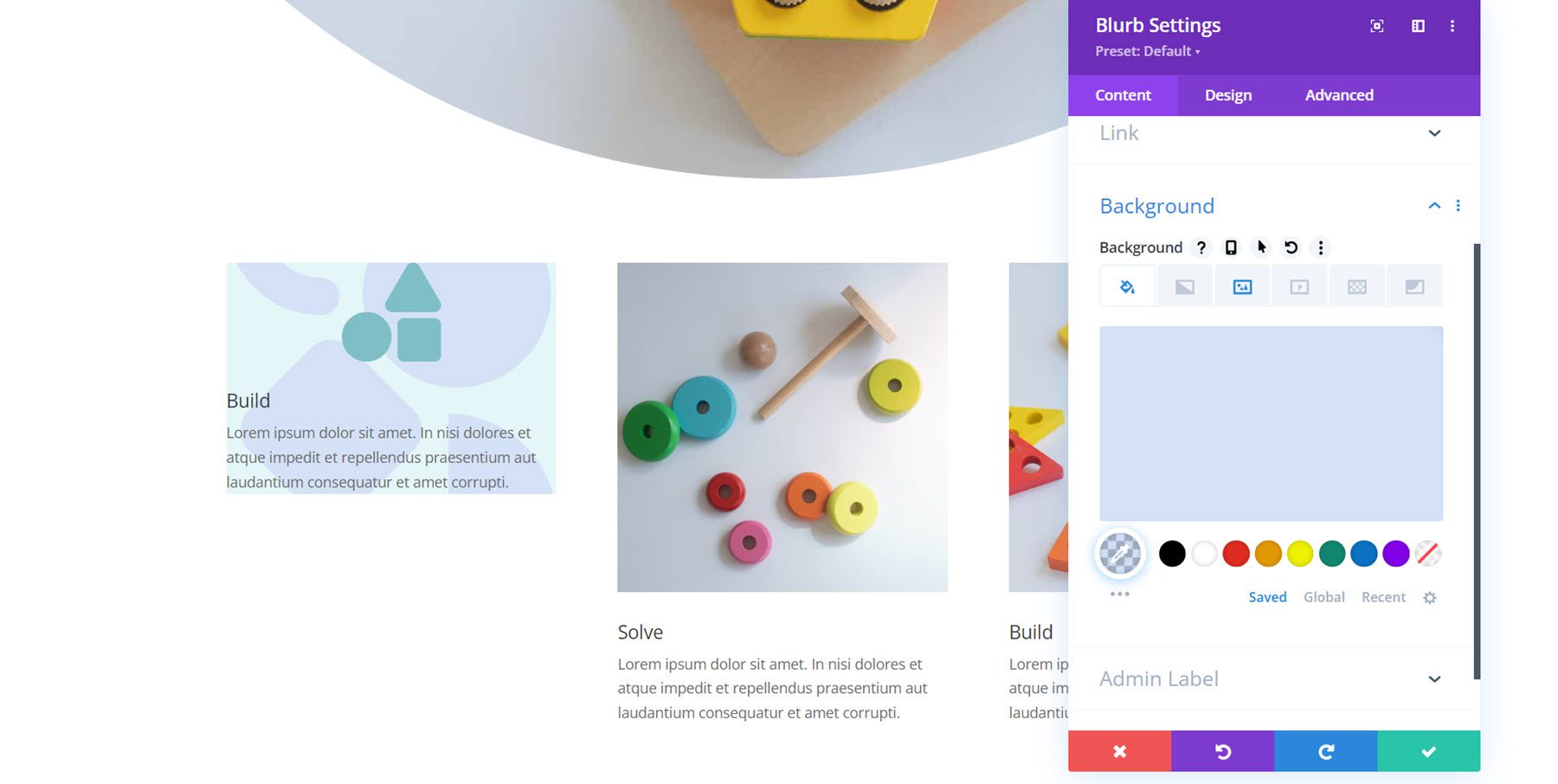
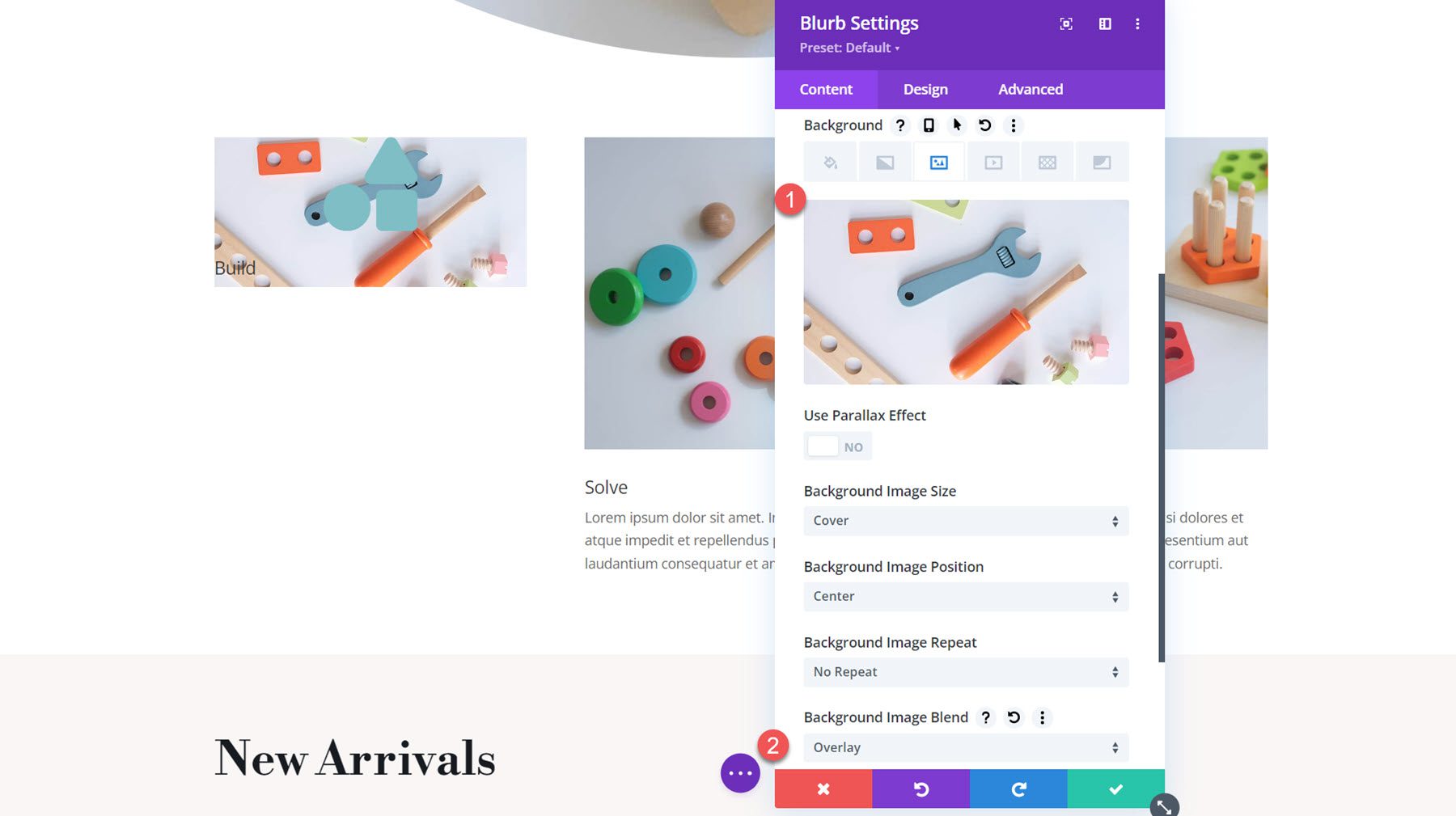
背景
在背景設定中,您可以設定將出現在簡介內容後面的背景顏色、漸層、圖像、影片、圖案或遮罩。 您甚至可以組合多種背景類型來創造有趣的效果。

設計設定
現在,讓我們轉到設計標籤。 在這裡,您可以客製化 Blurb 模組各個方面的設計。
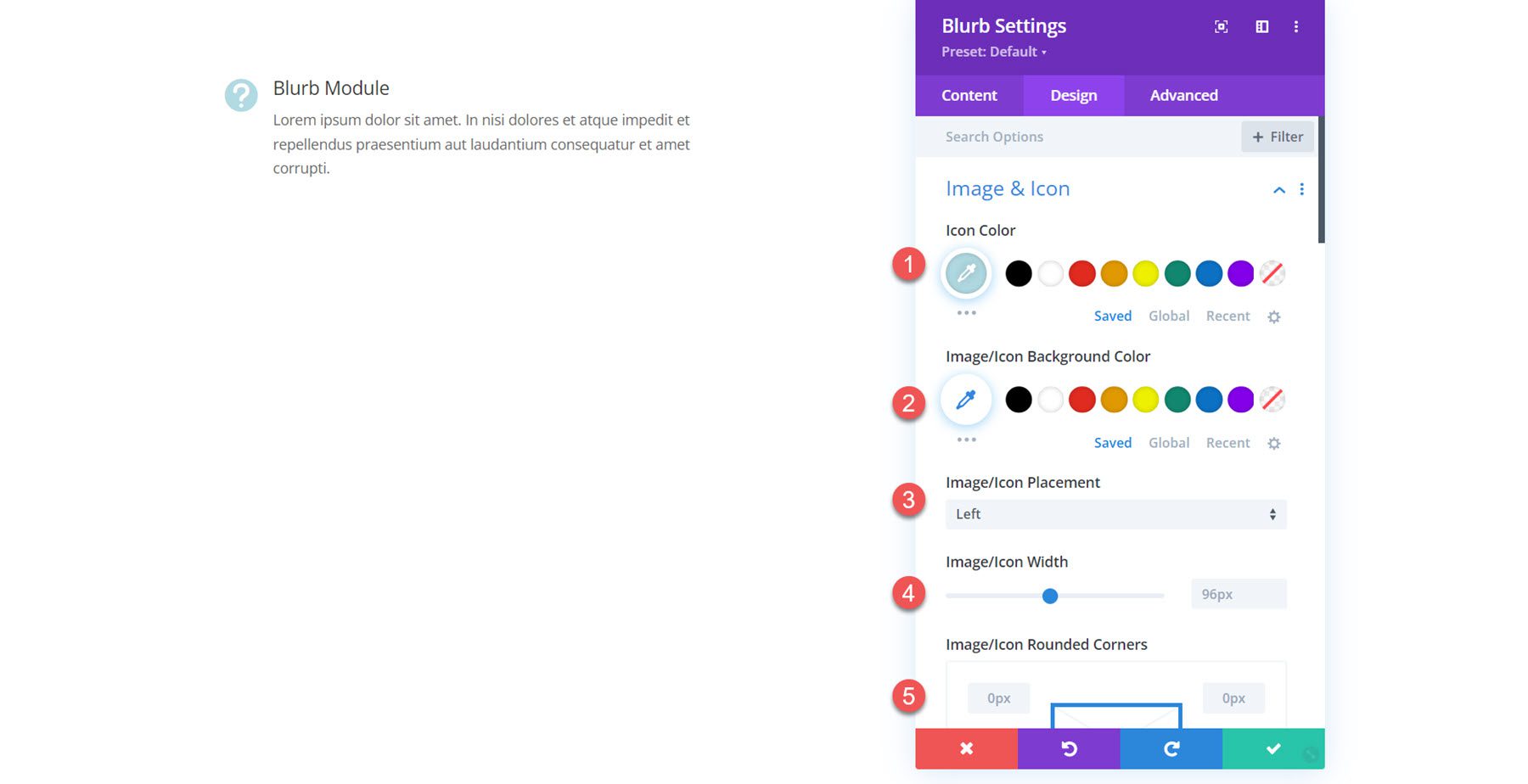
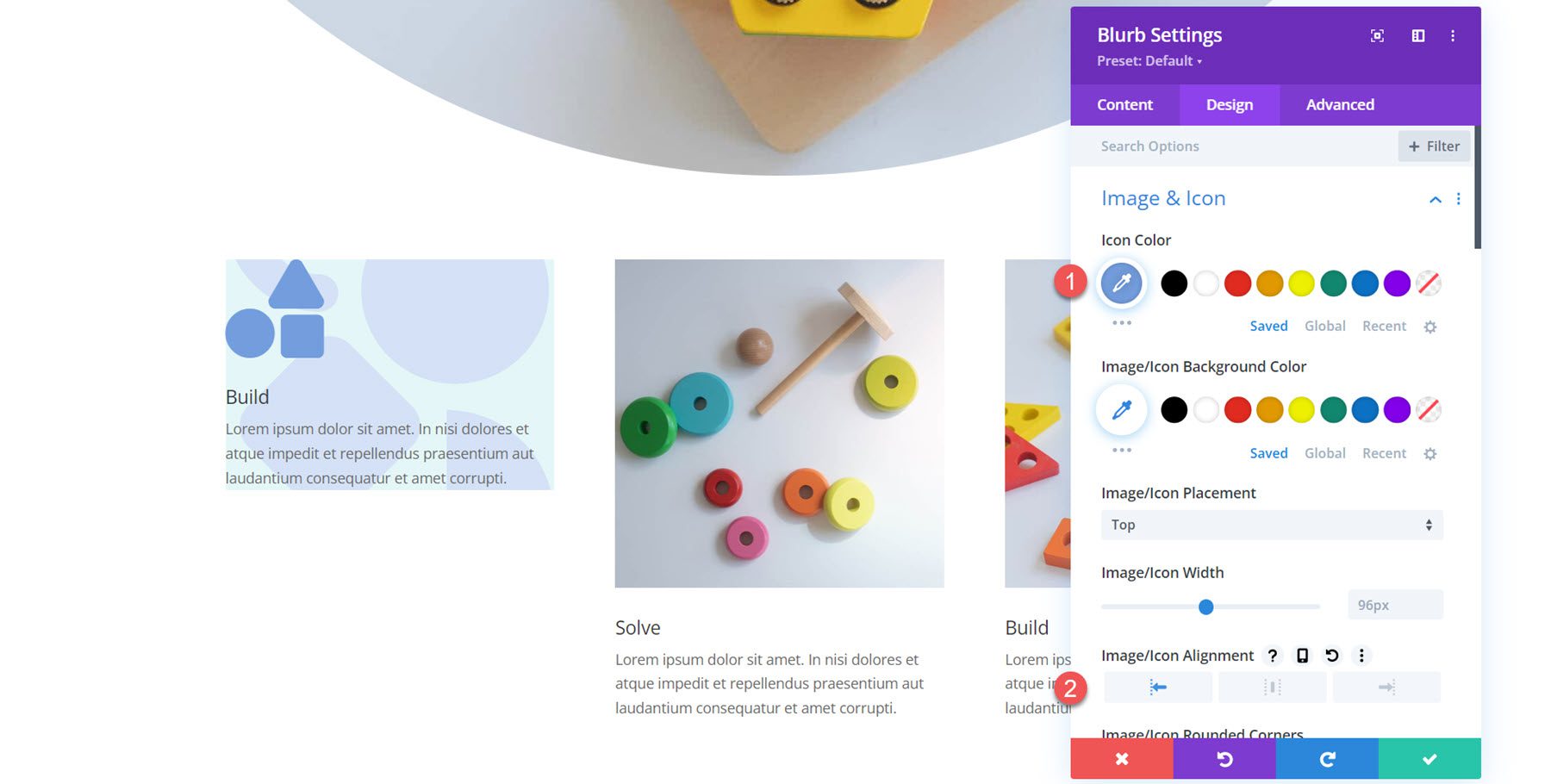
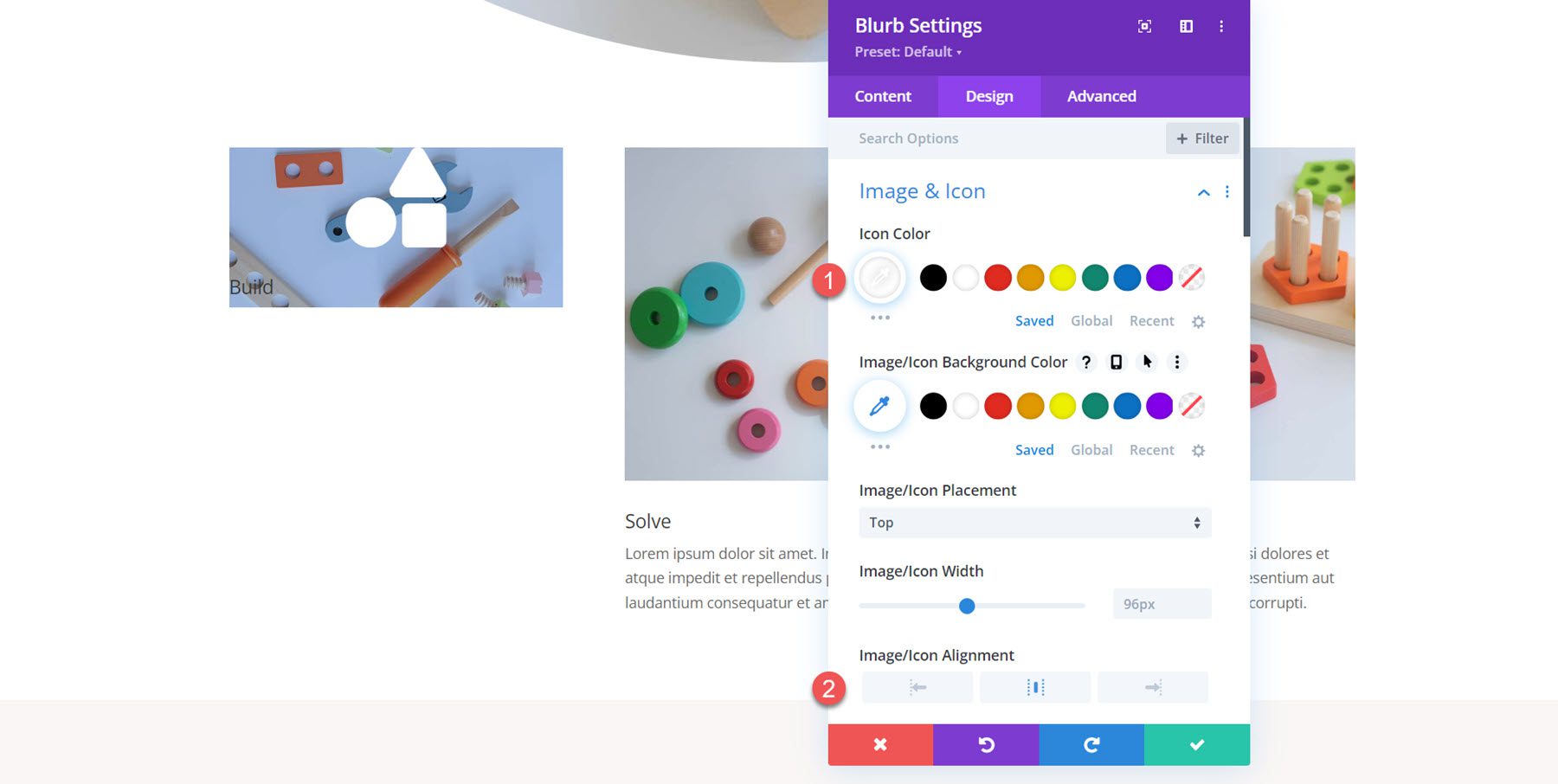
圖像和圖標
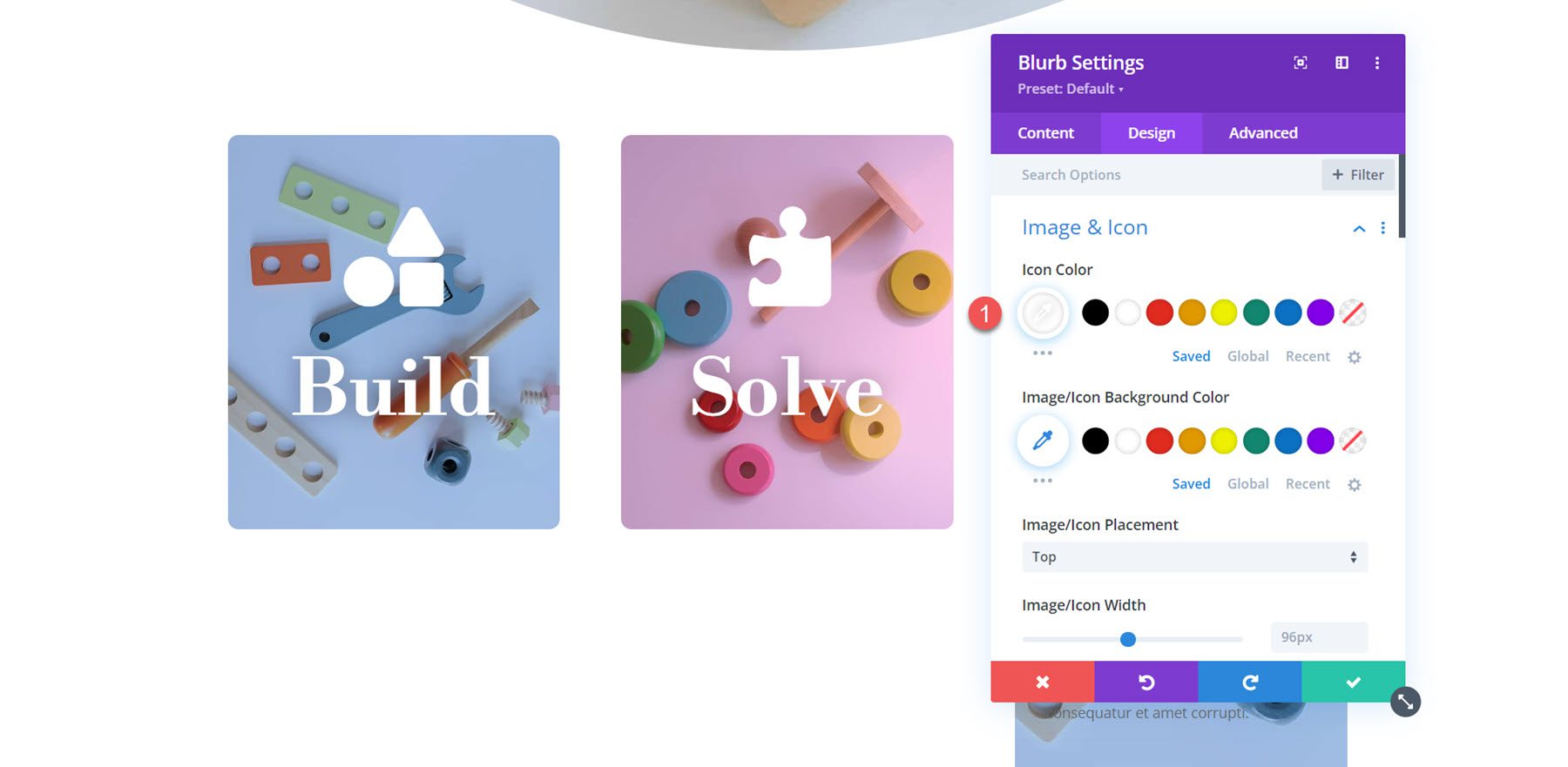
第一個設定部分可讓您自訂為簡介啟用的圖像或圖示。 如果啟用,您可以在此處設定圖示顏色。 您也可以為影像或圖示新增背景顏色、選擇位置(頂部或左側)、設定寬度並新增圓角。

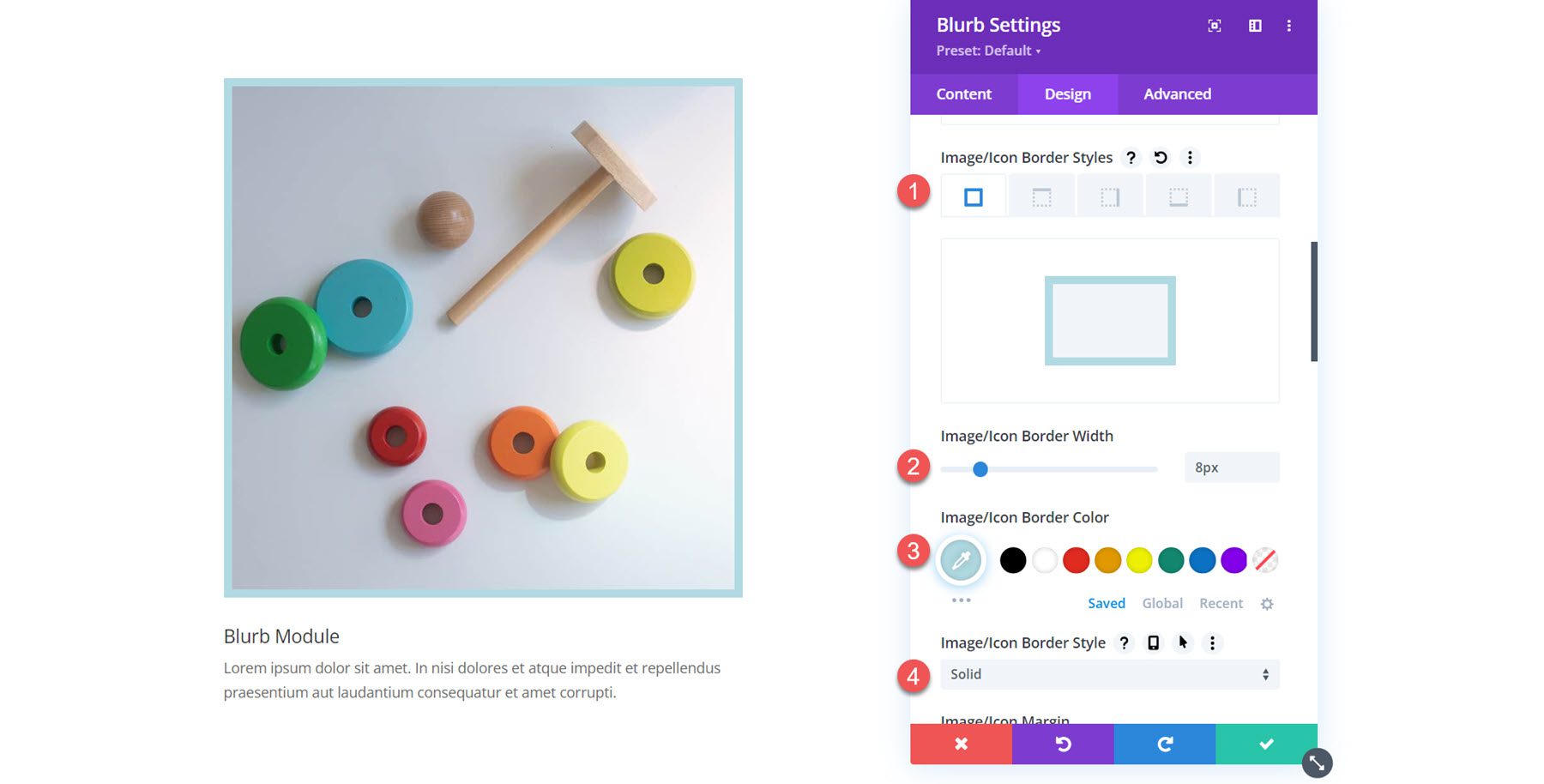
此外,您可以為圖像或圖示新增邊框。 您可以指定邊框寬度、邊框顏色和邊框樣式。

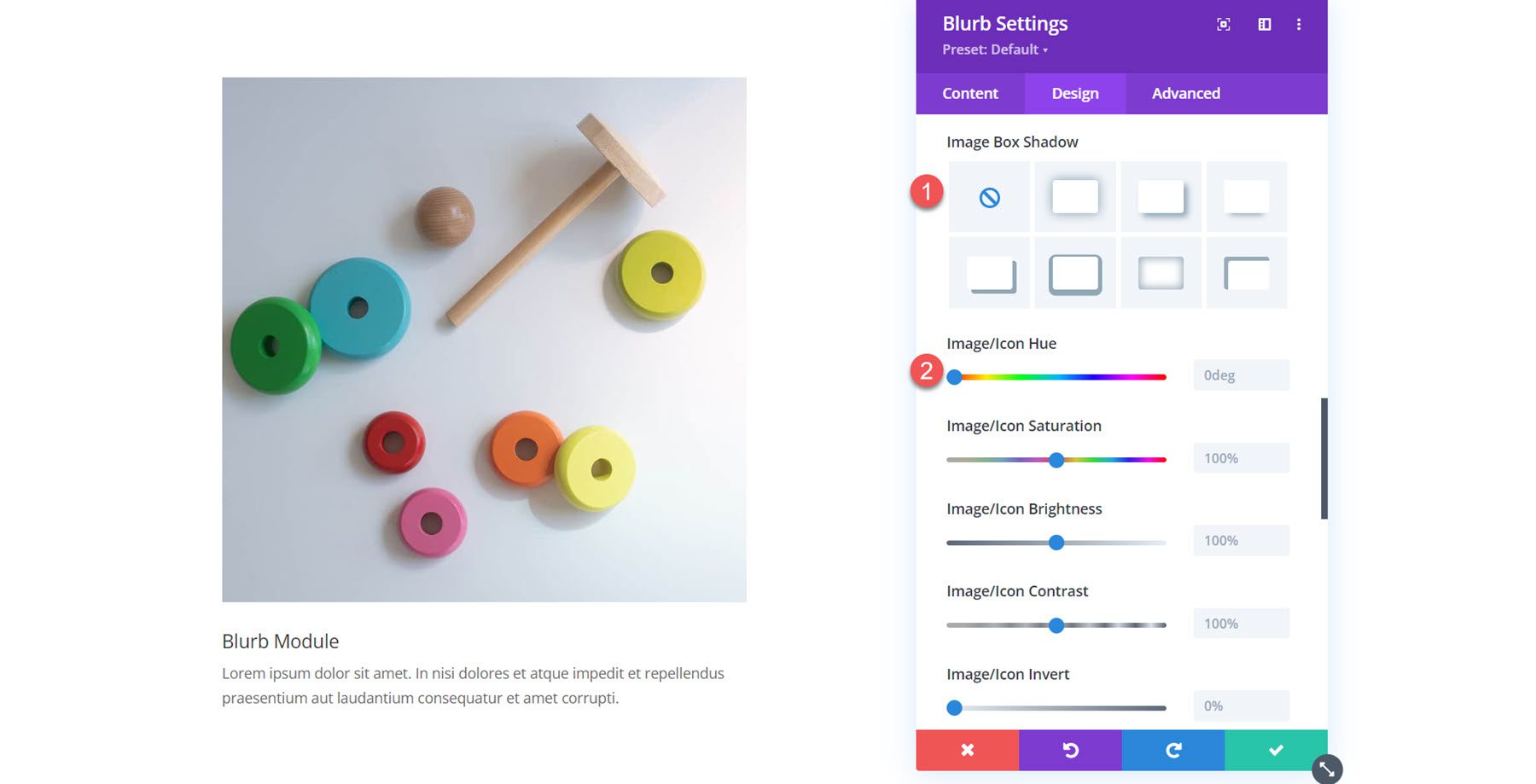
最後,您可以新增框架陰影並對影像套用影像濾鏡。

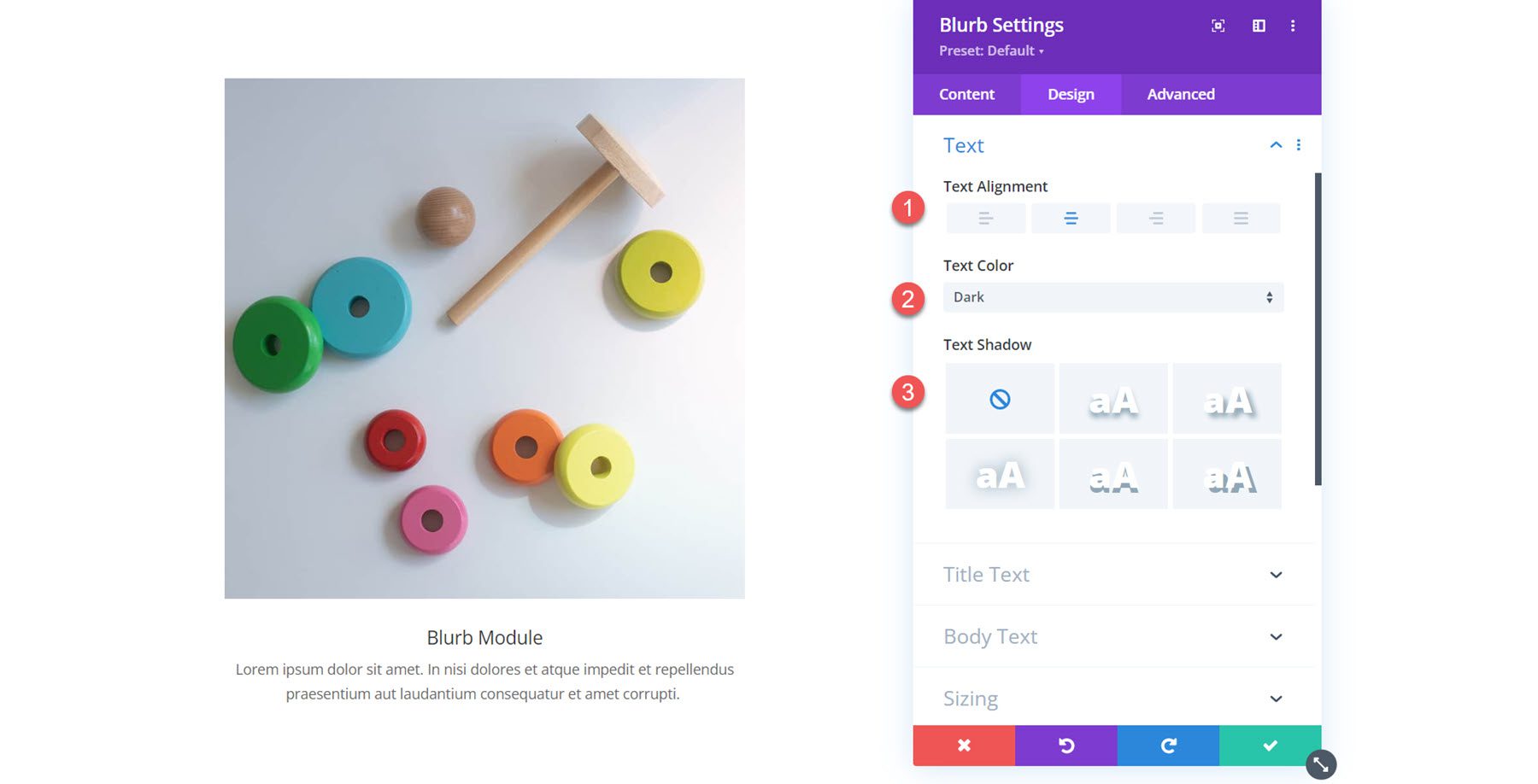
文字
在文字設定中,您可以設定簡介文字的對齊方式、選擇文字顏色並啟用文字陰影。

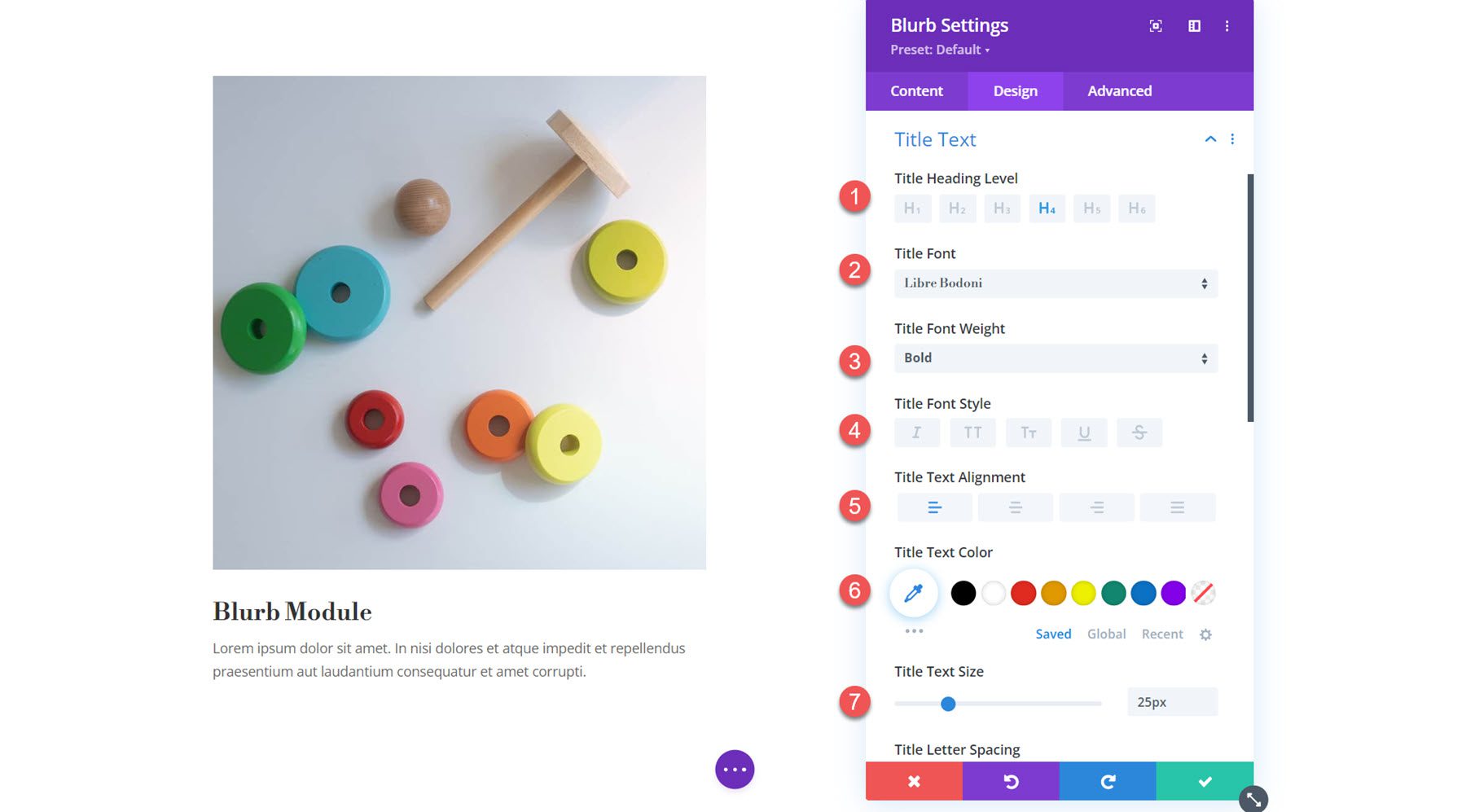
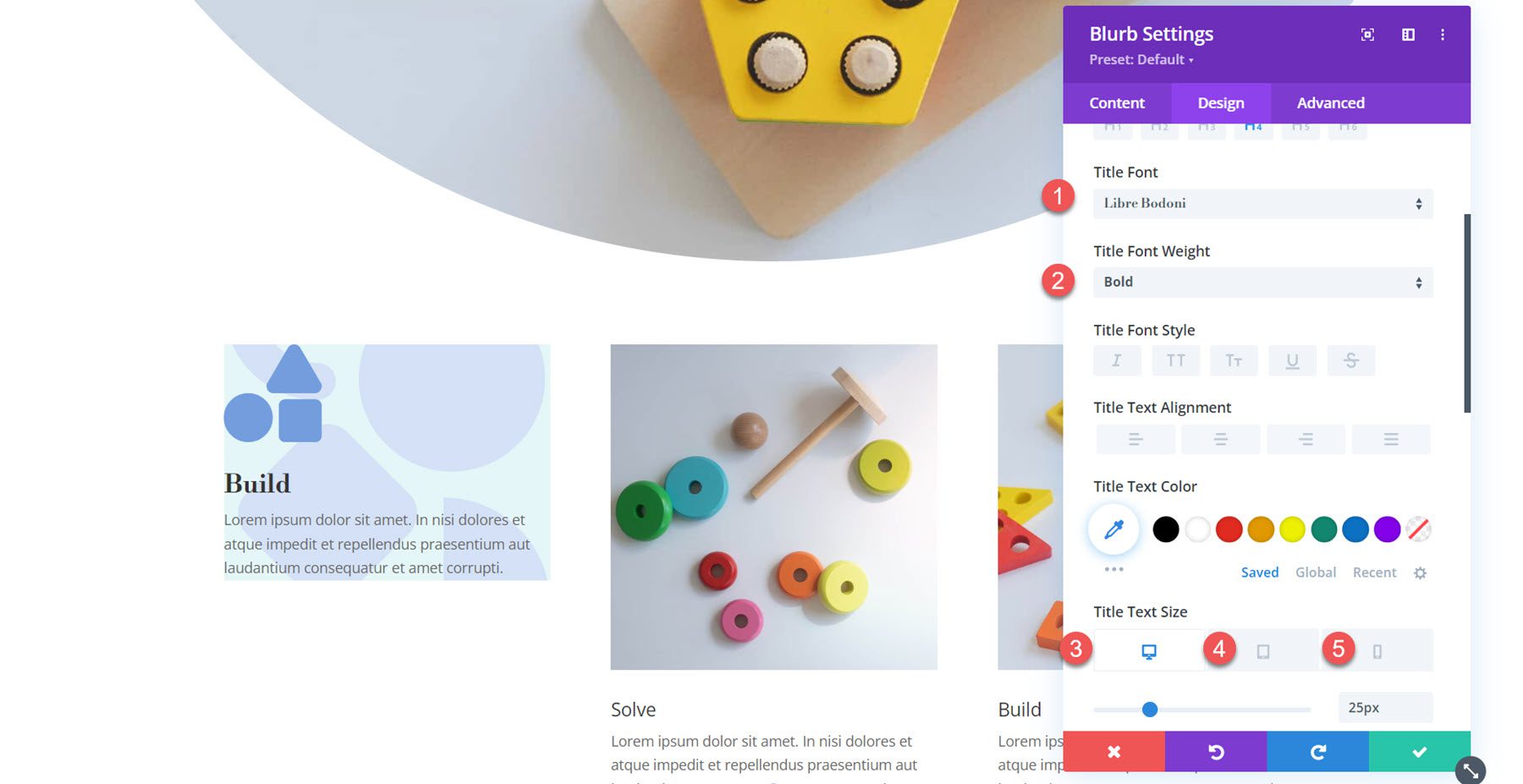
標題文字
您可以在此處自訂標題文字的樣式。 您可以指定標題等級並設定字體、字體粗細、字體樣式、對齊方式、顏色、大小、間距、行高和陰影。

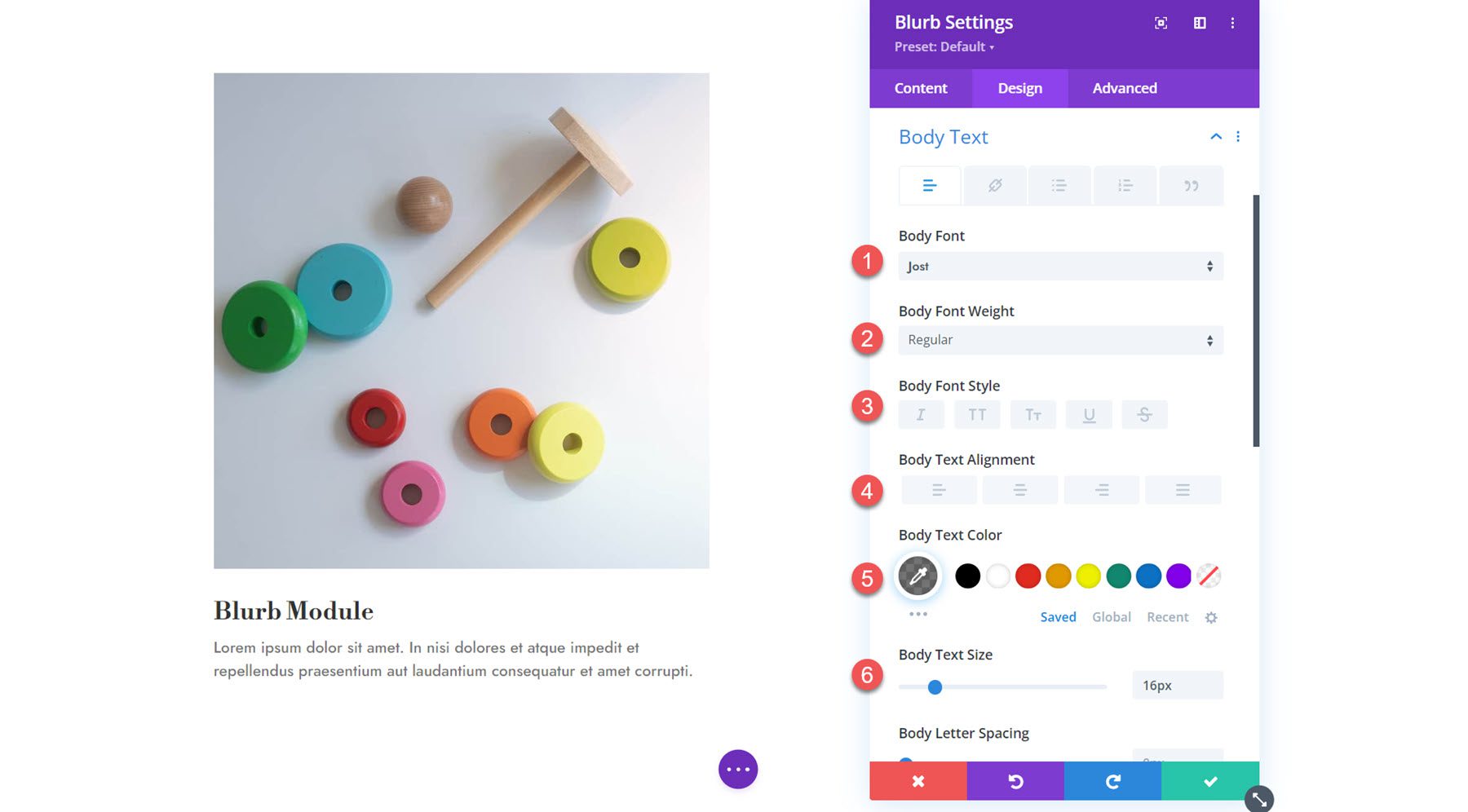
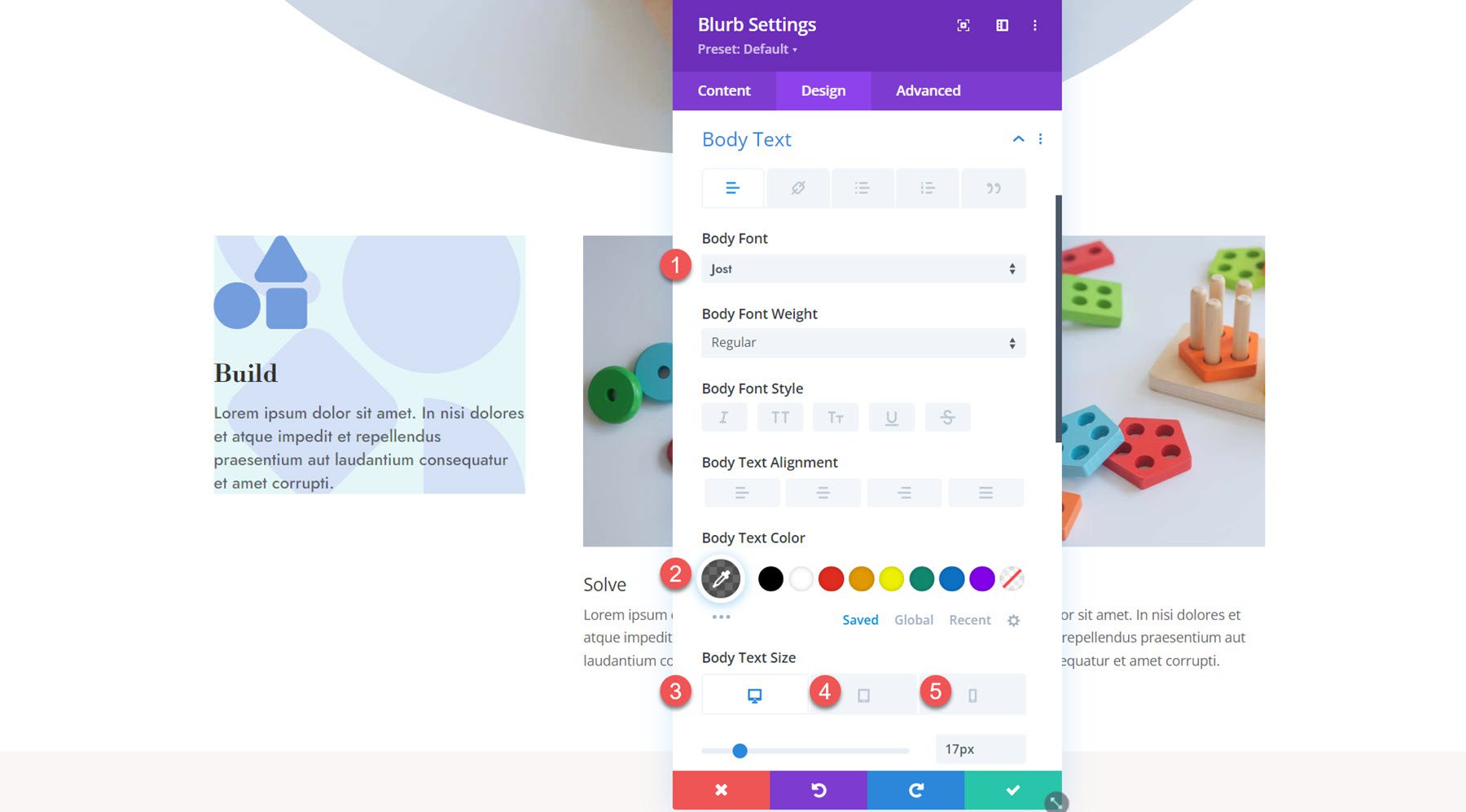
主體
接下來是正文文字設定。 與標題文字設定一樣,您可以自訂字體、字體粗細、字體樣式、對齊方式、顏色、大小、彈簧、行高和陰影。

漿紗
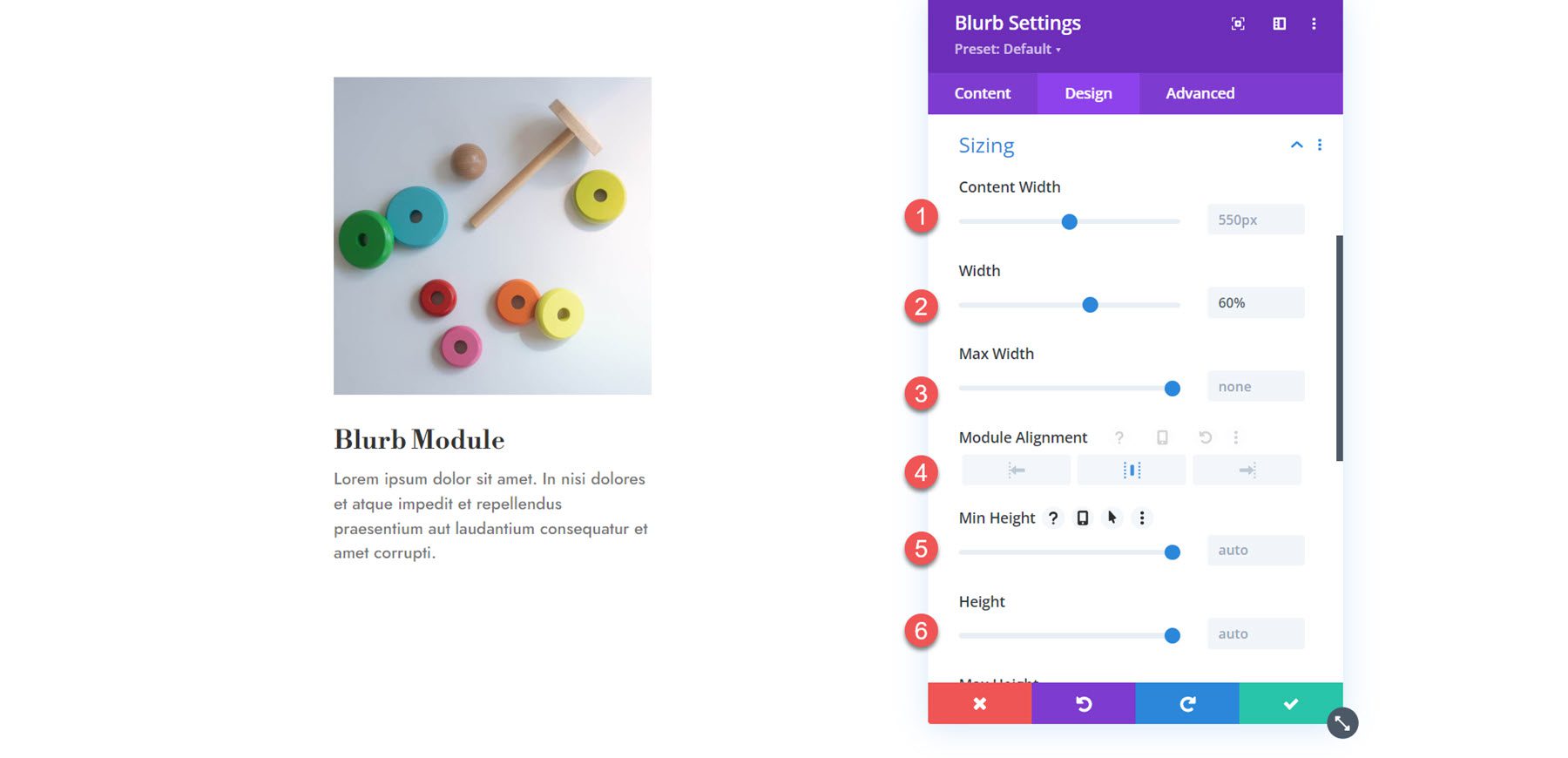
在尺寸設定中,您可以設定內容寬度、寬度、最大寬度、對齊方式、最小高度、高度和最大高度。

間距
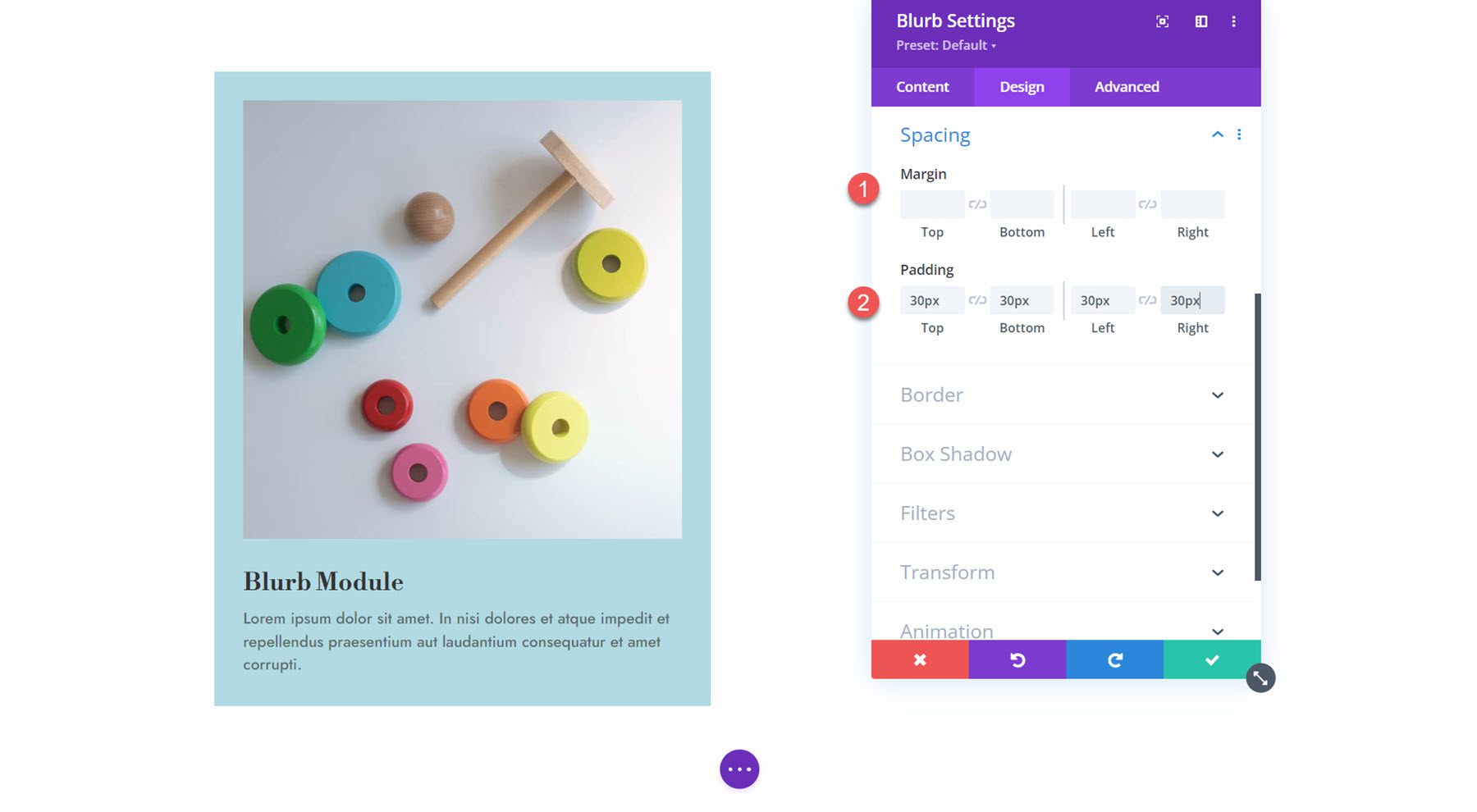
接下來,您可以在間距部分設定 Blurb 模組的邊距和填充。

邊界
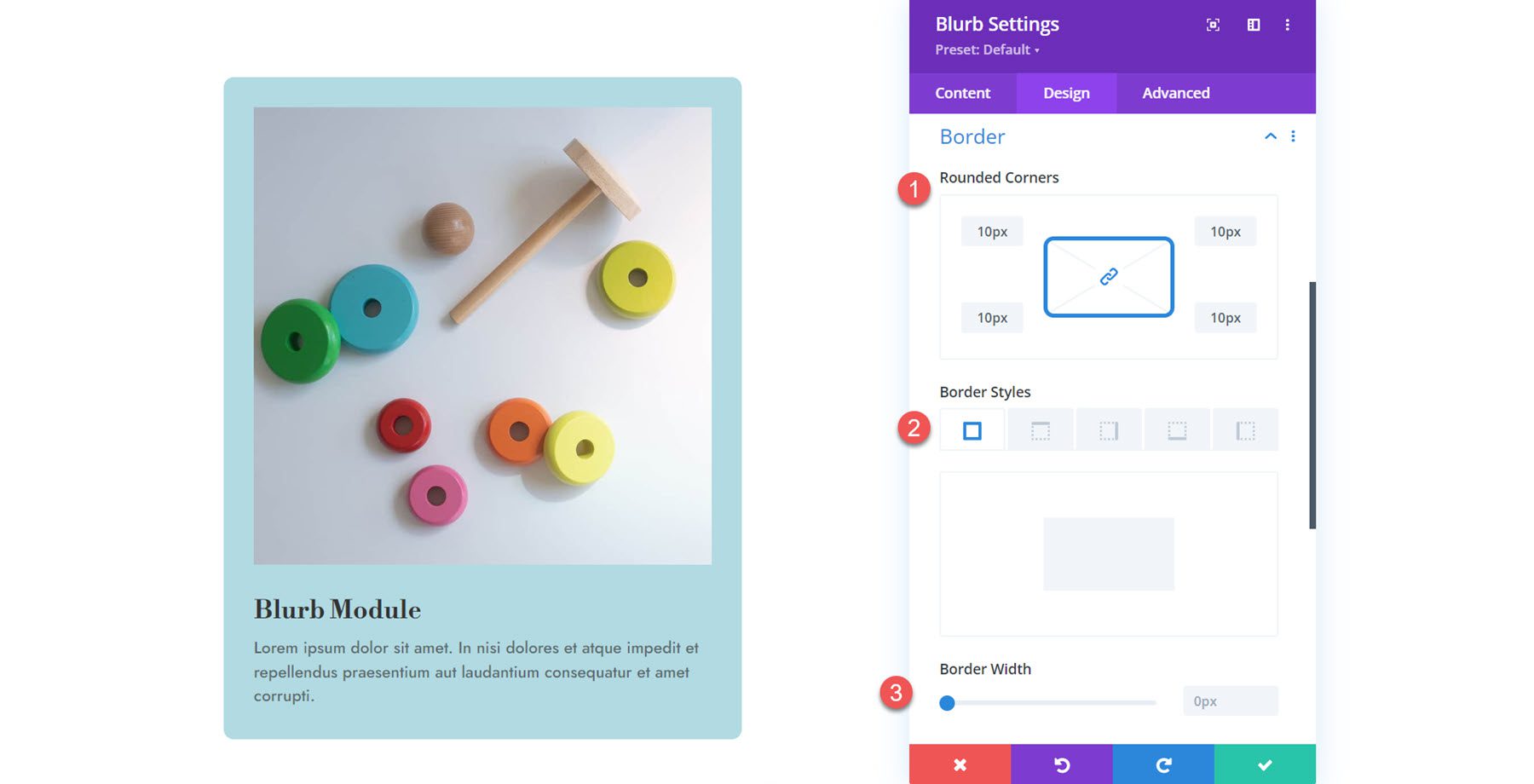
您可以在邊框設定中為簡介新增圓角並啟用邊框。 您可以指定邊框寬度、顏色和樣式。

盒子陰影
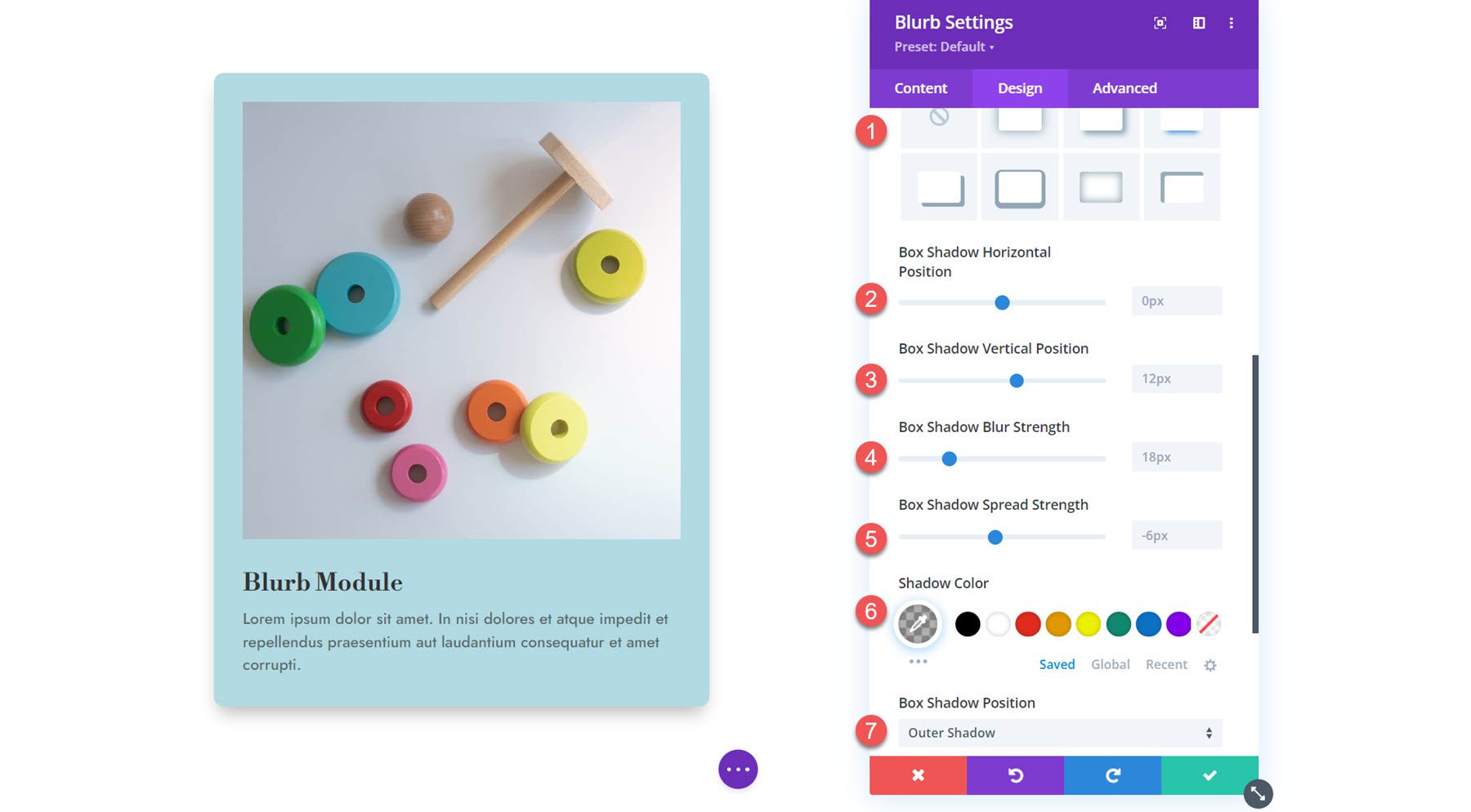
在這裡,您可以為整個簡介設定框陰影。 啟用框陰影後,您可以設定定位、模糊和擴散強度、陰影顏色和陰影位置。

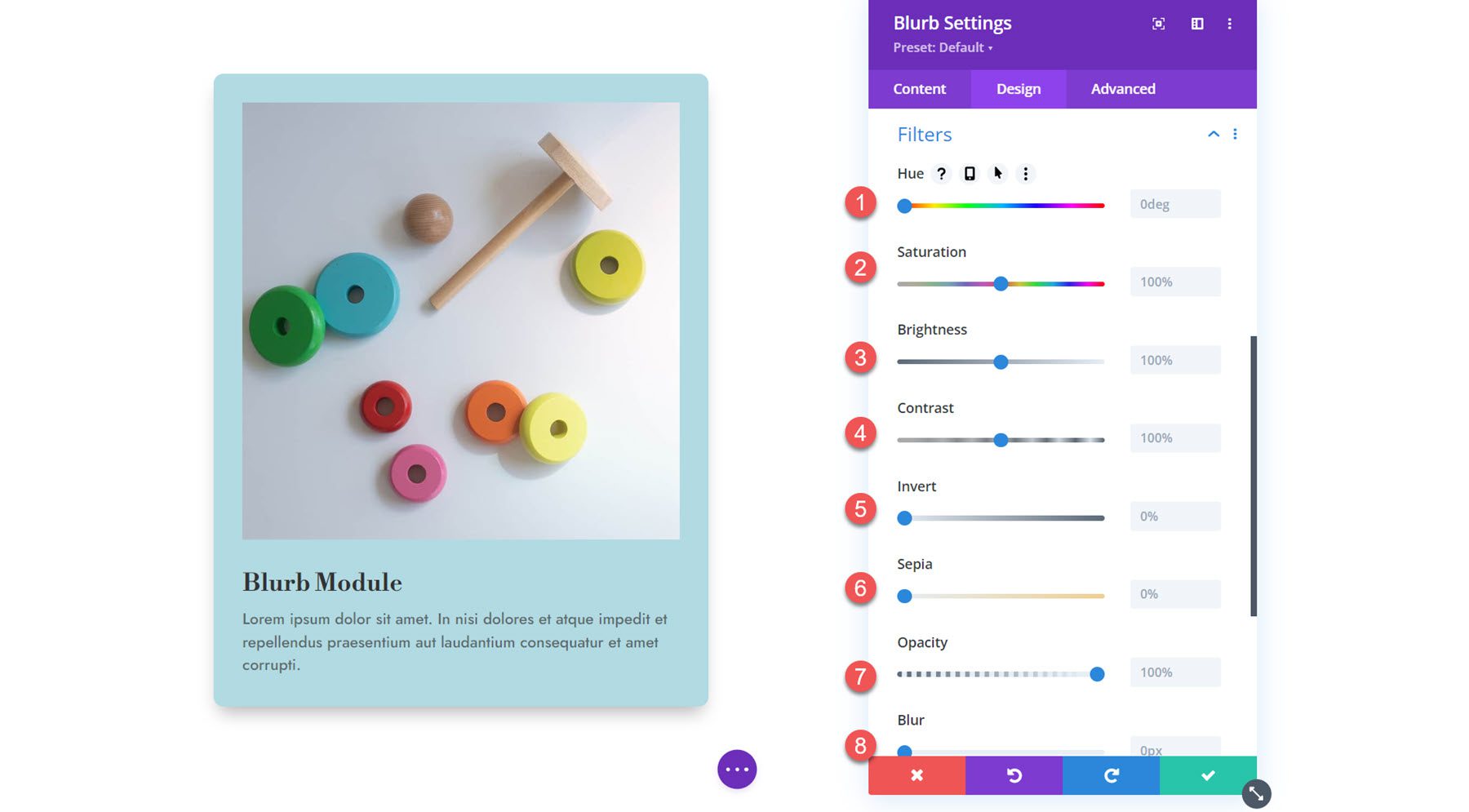
過濾器
接下來是過濾器設定。 您可以使用這些選項來修改簡介的色調、飽和度、亮度、對比、反轉、棕褐色、不透明度和模糊。 您也可以選擇混合模式。

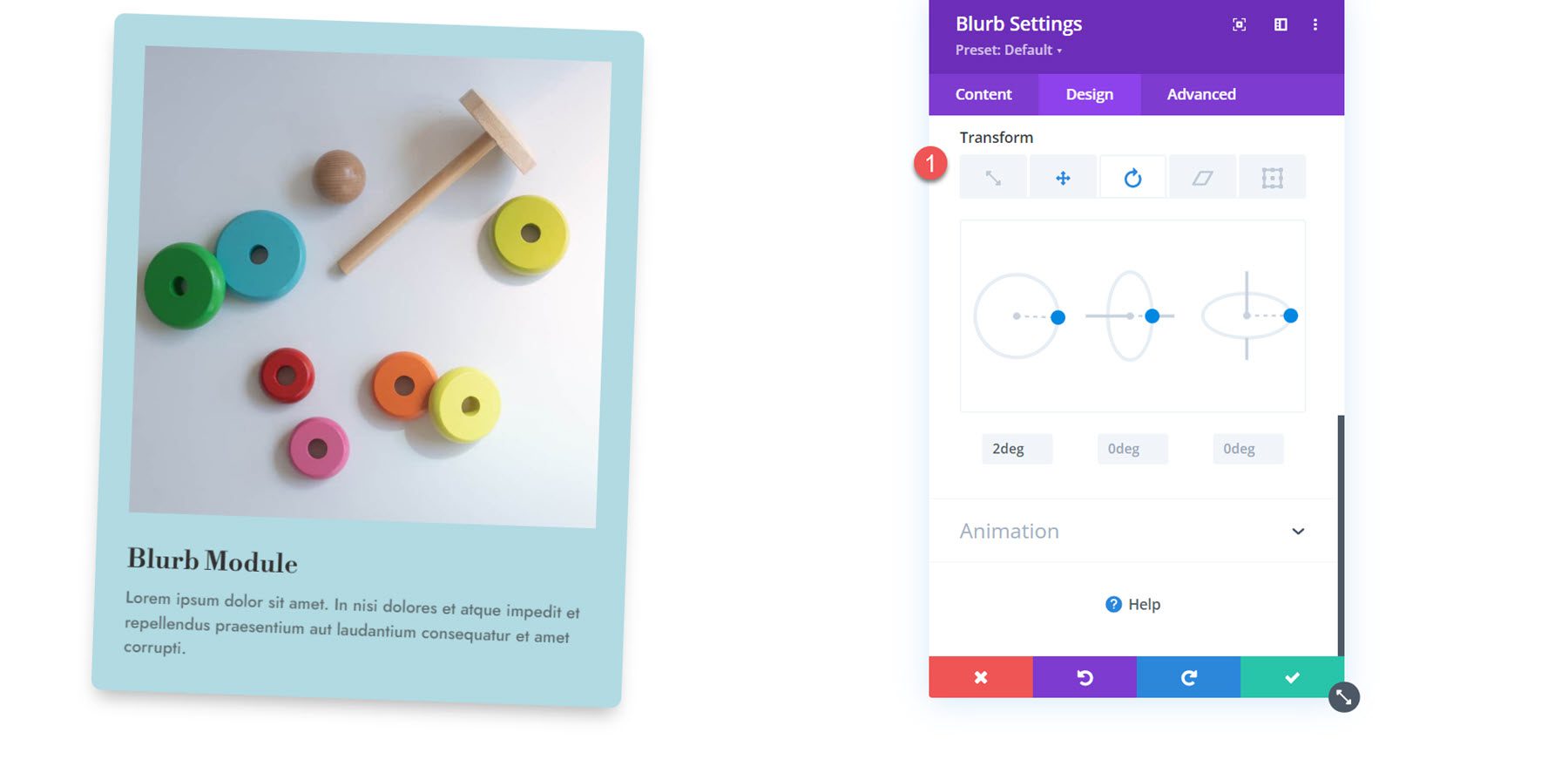
轉換
在這裡,您可以縮放、平移、旋轉、傾斜和設定原點,以變更 Blurb 模組在設計中的顯示方式。 
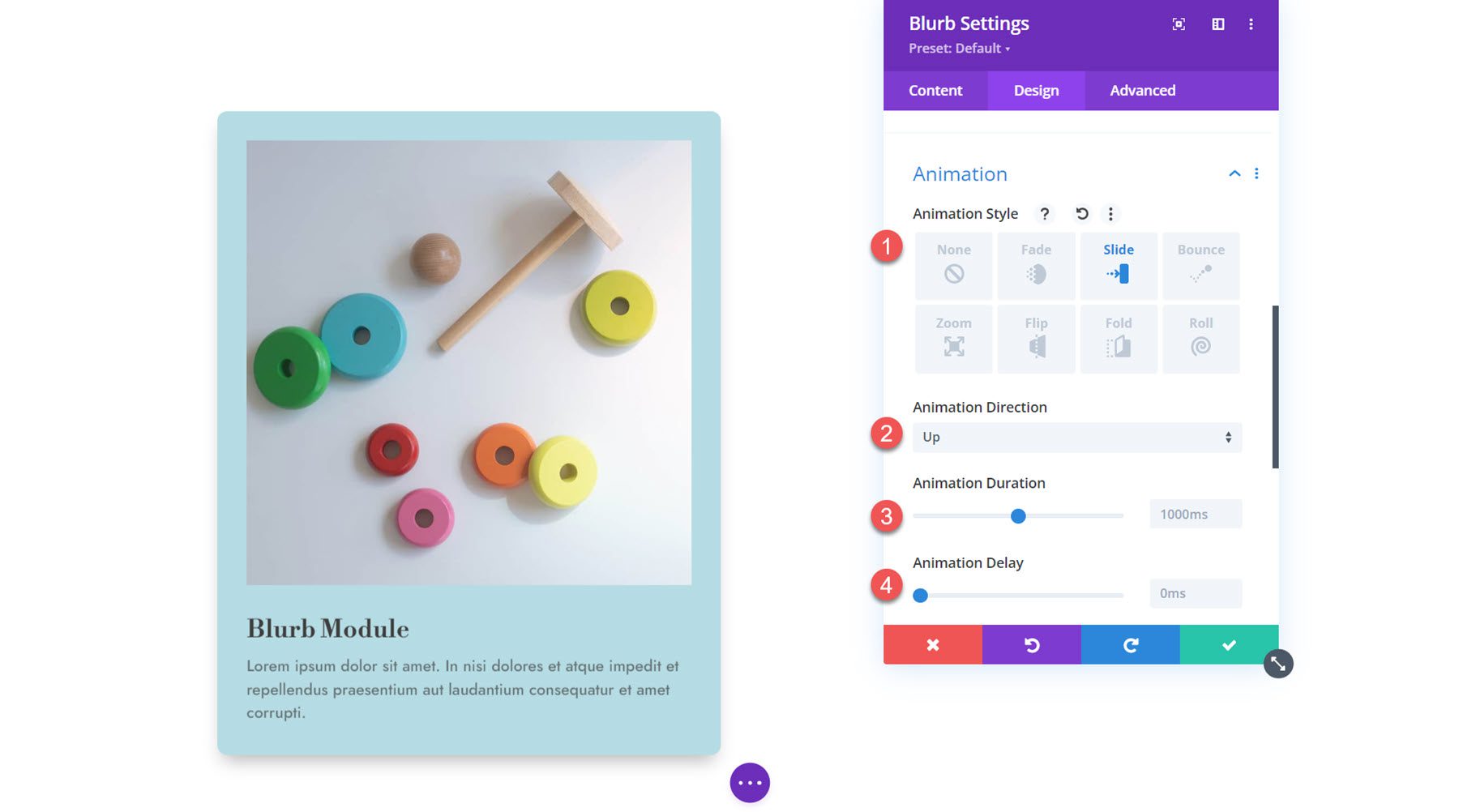
卡通
該選項卡的最後一部分是動畫設定。 您可以從七種不同的動畫樣式中進行選擇:淡入淡出、滑動、彈跳、縮放、翻轉、折疊和滾動。 每種動畫風格都可以透過修改動畫方向、持續時間、延遲、強度、起始不透明度、速度曲線和重複來進一步自訂。 在此部分中,您還可以設定圖像/圖示動畫。

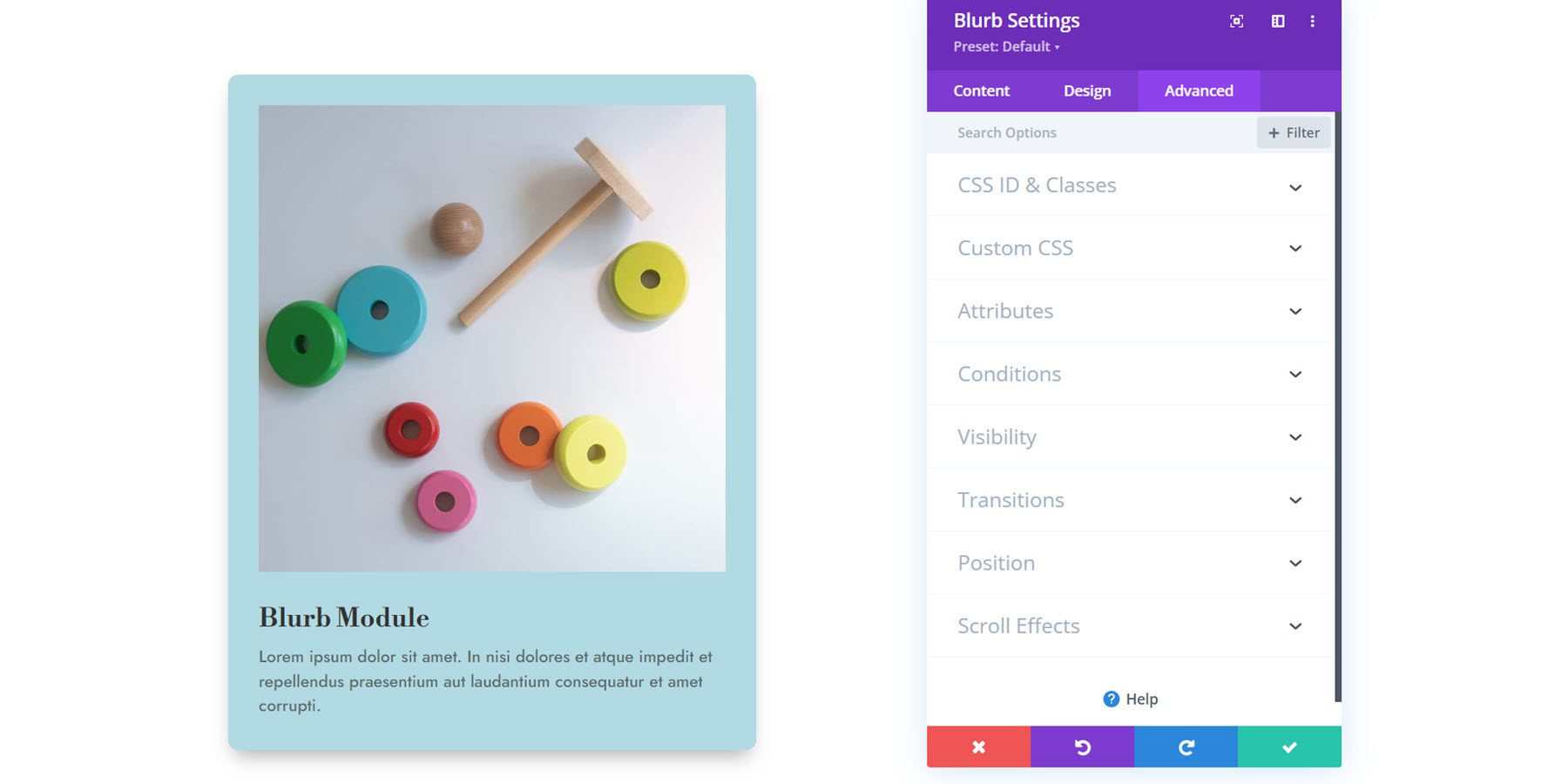
進階設定
最後,我們來看看進階選項卡。 在這裡,您可以設定 CSS ID 和類別、添加自訂 CSS、設定圖像替代文字、設定顯示條件和可見性設定、修改過渡、設定進階位置以及啟用滾動效果。 這些設定可以透過高級可自訂性和動態效果將您的設計提升到一個新的水平。

在設計中使用 Blurb 模組
現在我們已經探索了 Blurb 模組設定中的選項,讓我們繼續討論一些實際範例。 我們將使用 Blurb 模組創建三種不同的設計。
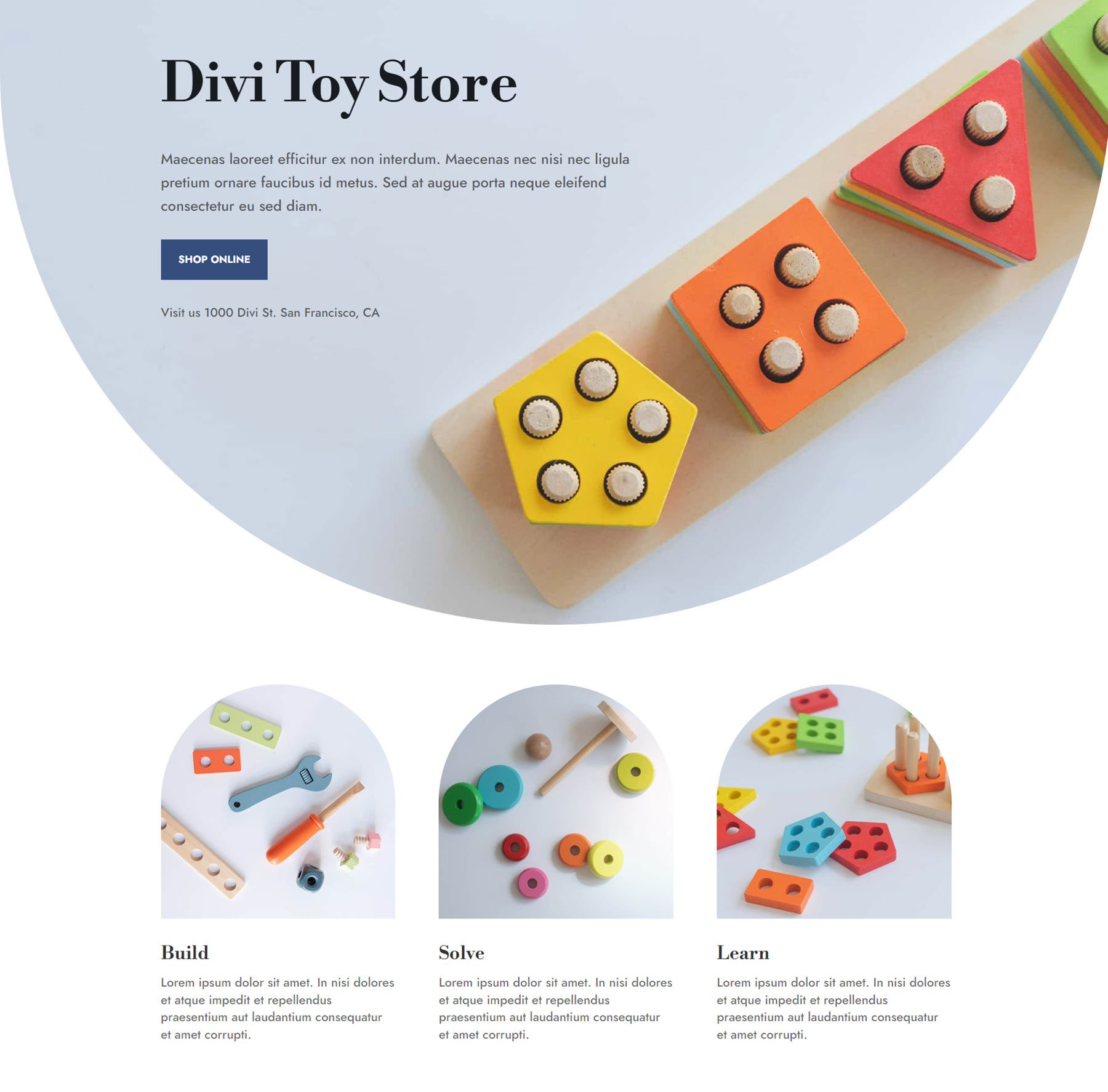
預覽
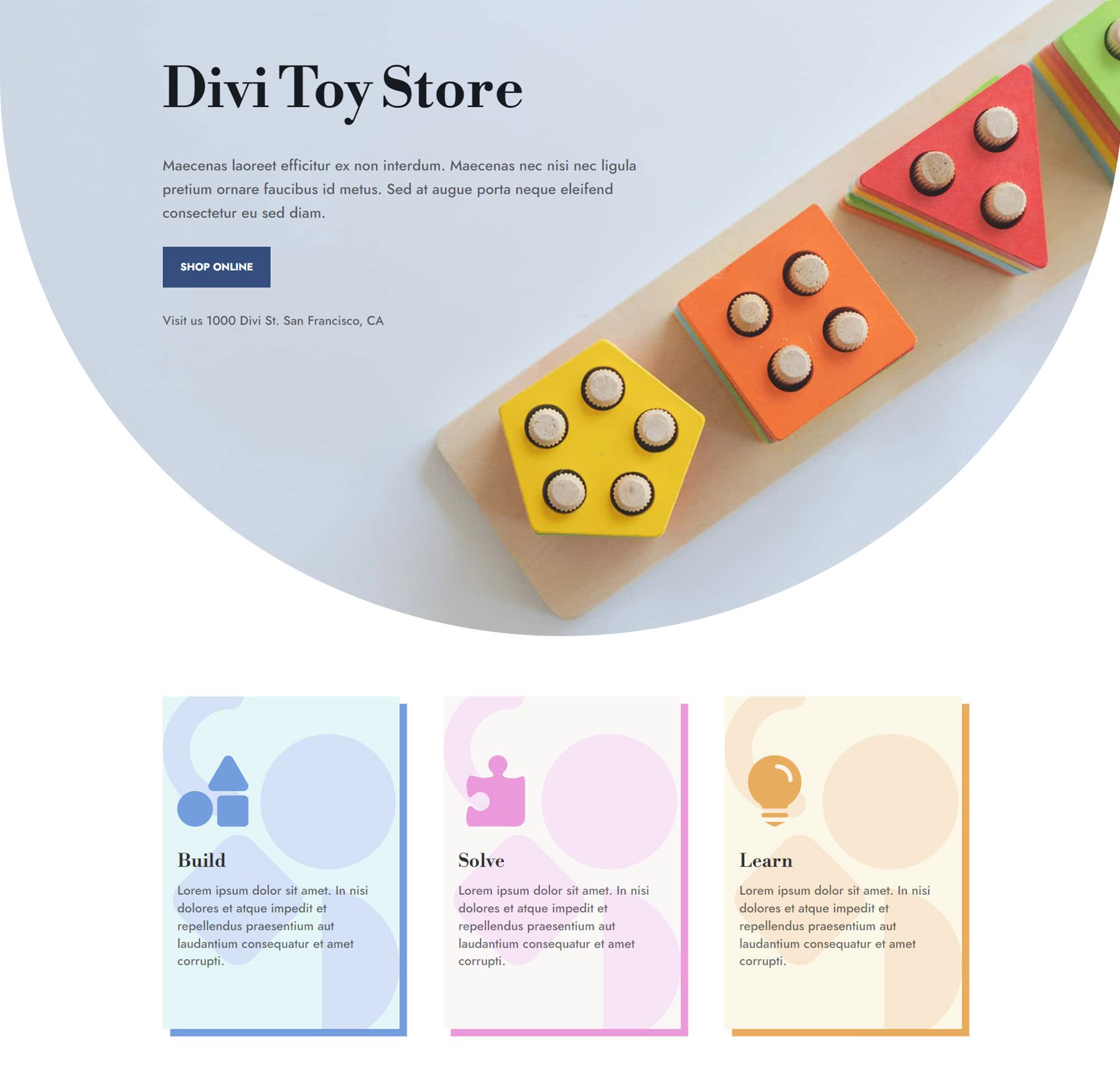
這是我們將要設計的內容的預覽。
簡介設計 1

簡介設計 2

簡介設計 3

使用預製佈局建立新頁面
讓我們先使用 Divi 庫中的預製佈局。 對於此範例,我們將使用玩具店佈局包中的玩具店主頁面佈局。
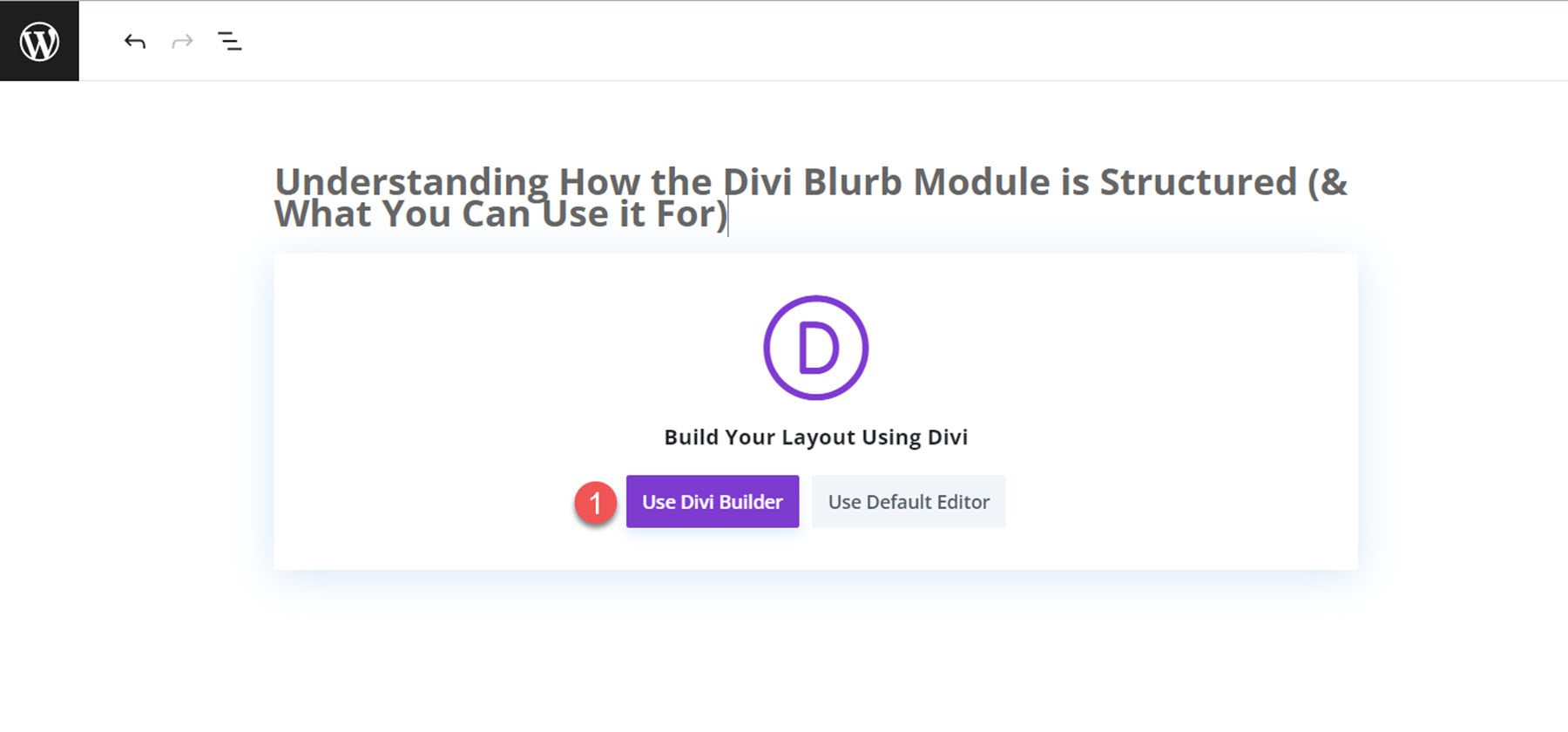
將新頁面新增至您的網站並為其指定標題,然後選擇「使用 Divi Builder」選項。

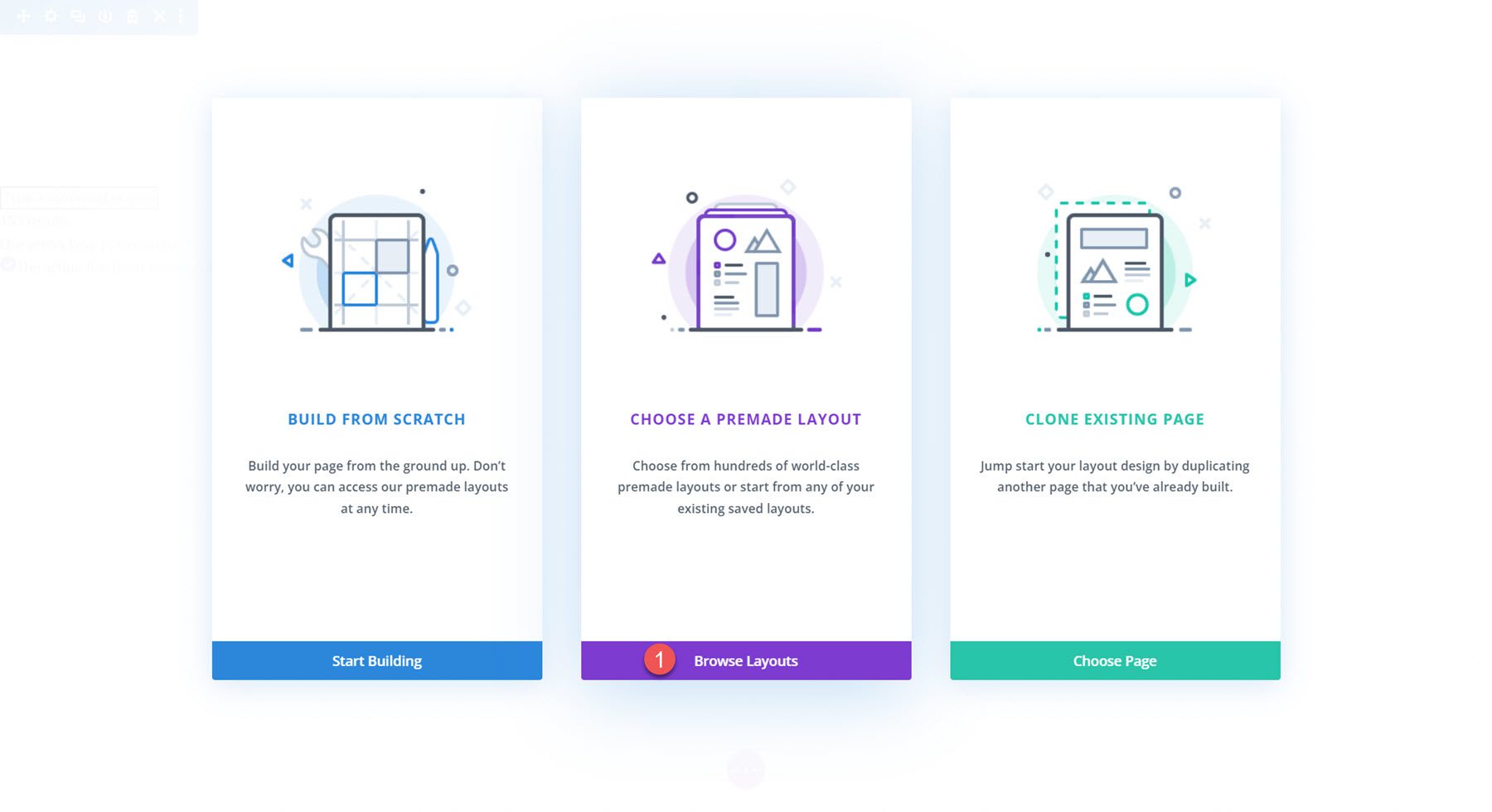
在本範例中,我們將使用 Divi 庫中的預製佈局,因此選擇「瀏覽佈局」。

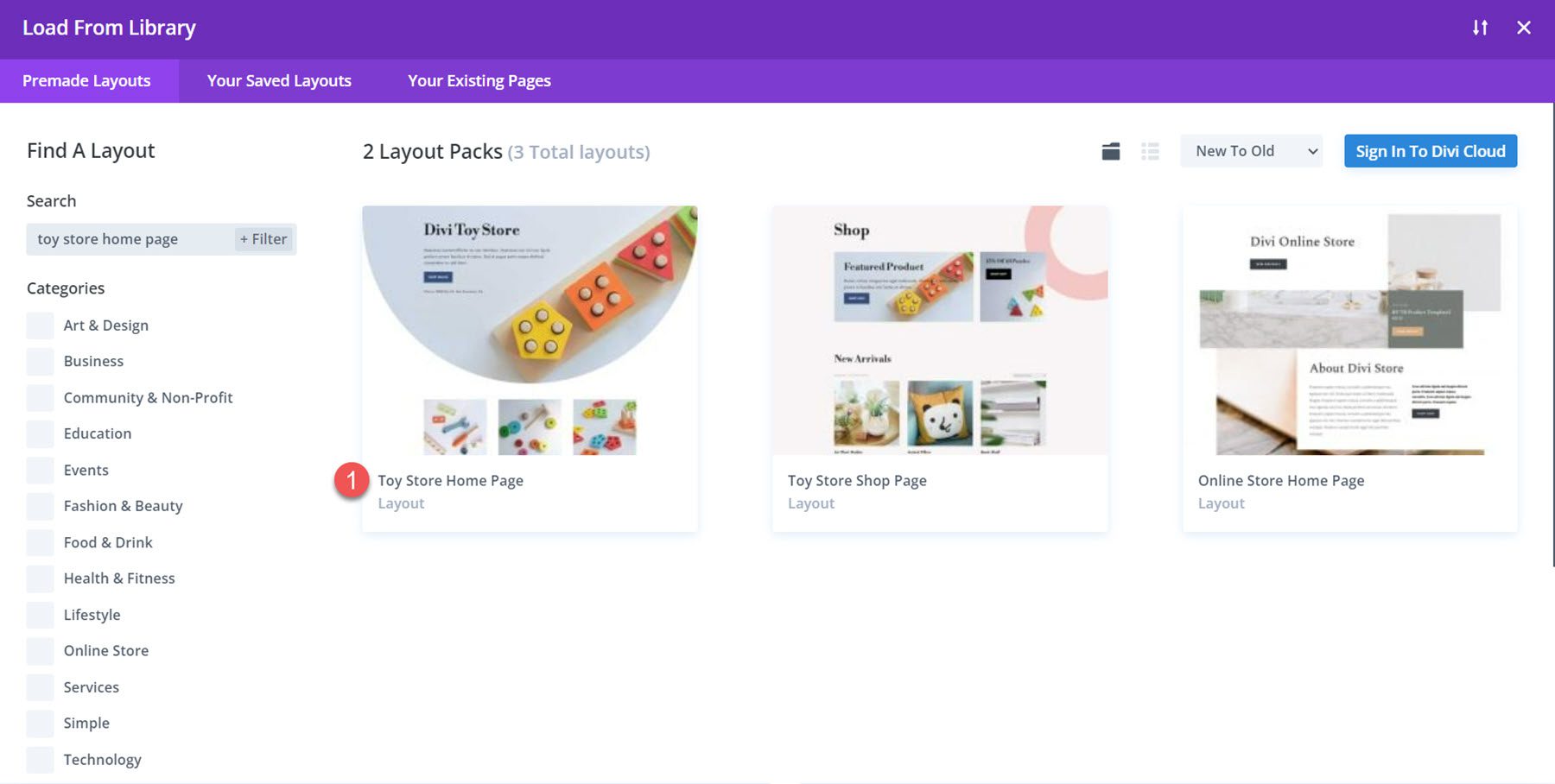
搜尋並選擇玩具店主頁面佈局。

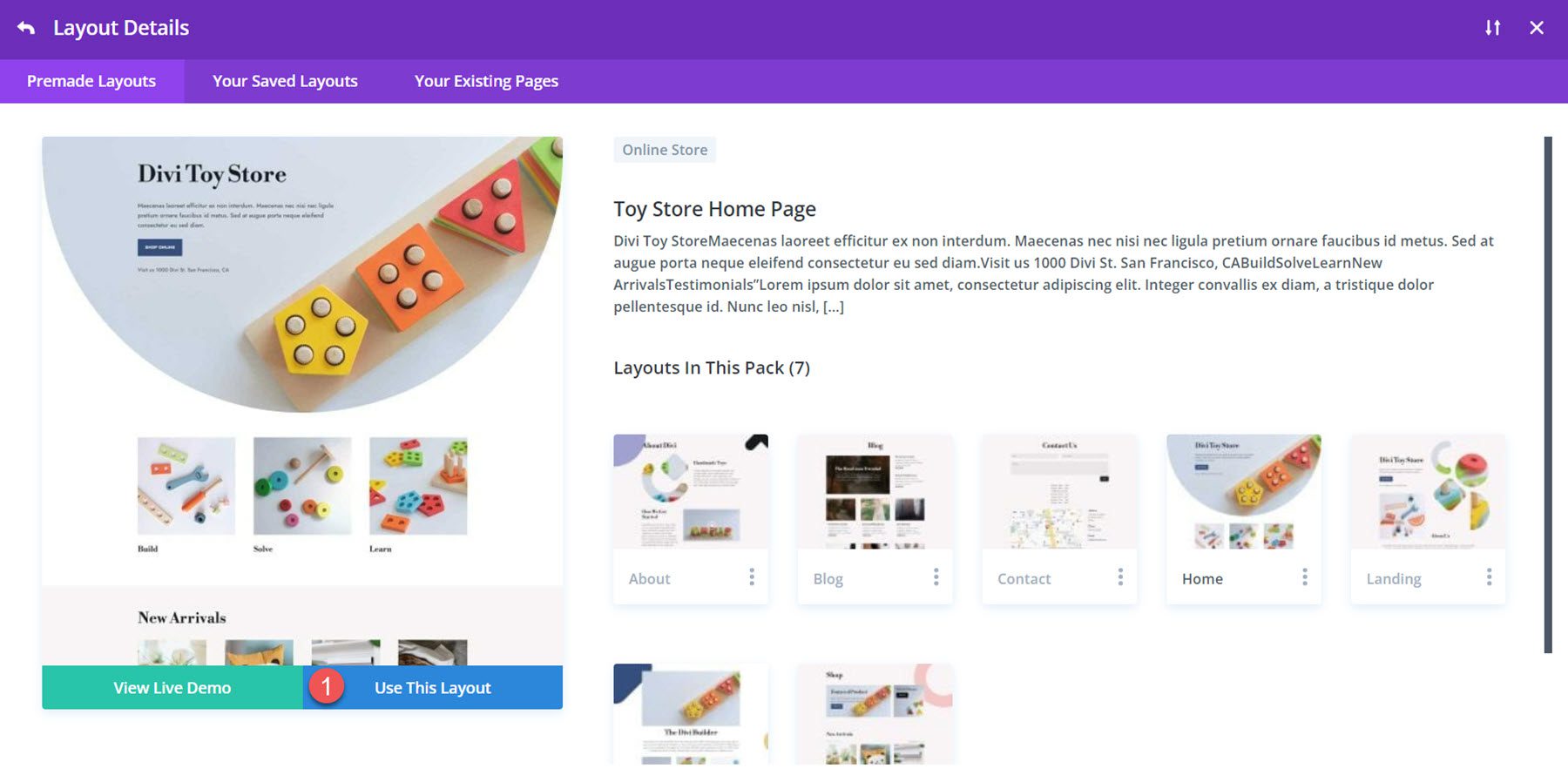
選擇“使用此佈局”將佈局新增至您的頁面。

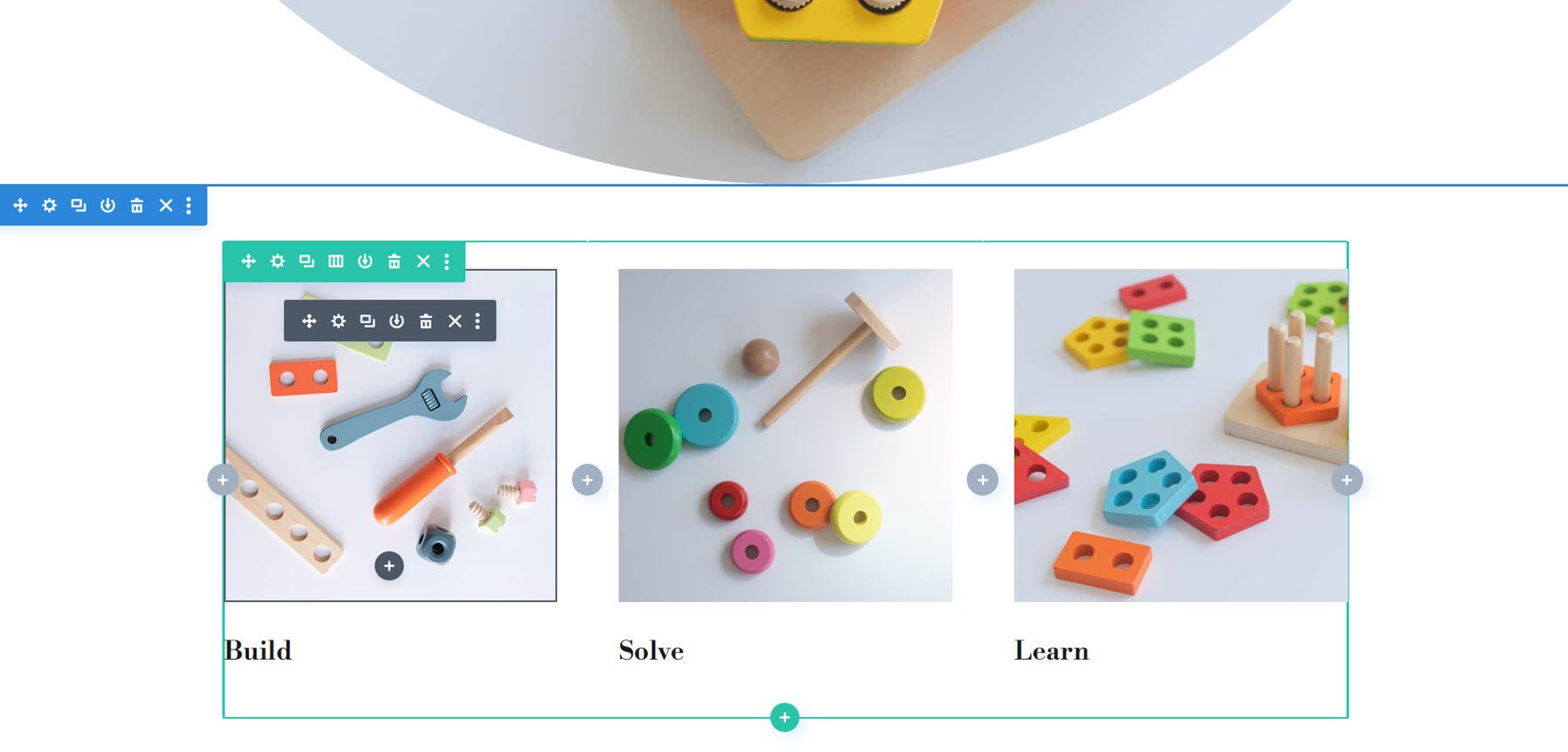
現在,我們已準備好建造我們的設計。 我們將使用 Blurb 模組重新設計本教程的建構、求解和學習部分。 佈局是使用圖像和文字模組創建的,但我們可以使用 Blurb 模組將元素組合到一個模組中並將它們一起設定樣式。 讓我們開始吧!

使用 Blurb 模組重新建立佈局
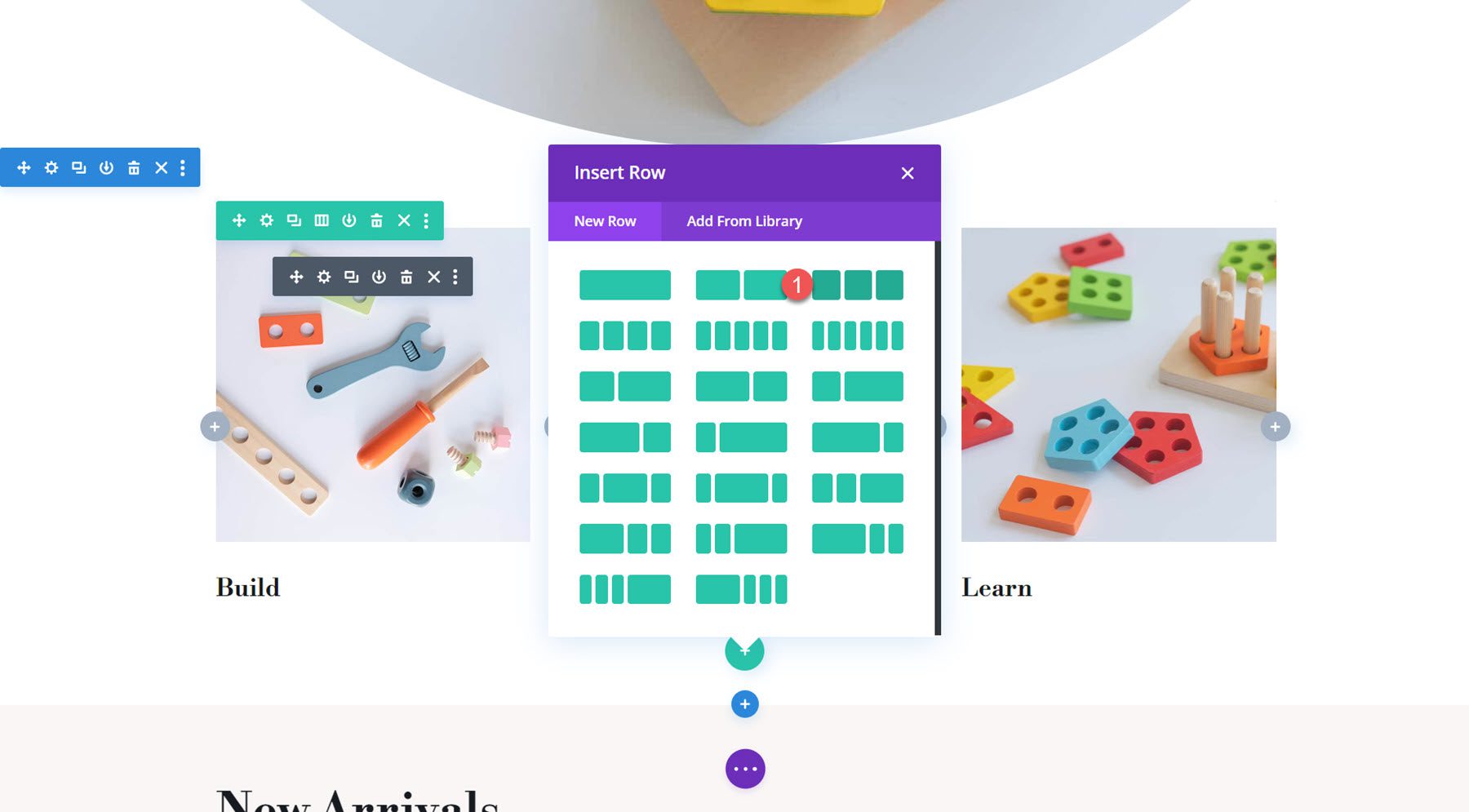
我們的三種設計中的每一種都將從相同的基本佈局開始。 首先向該部分新增一個包含三列的新行。

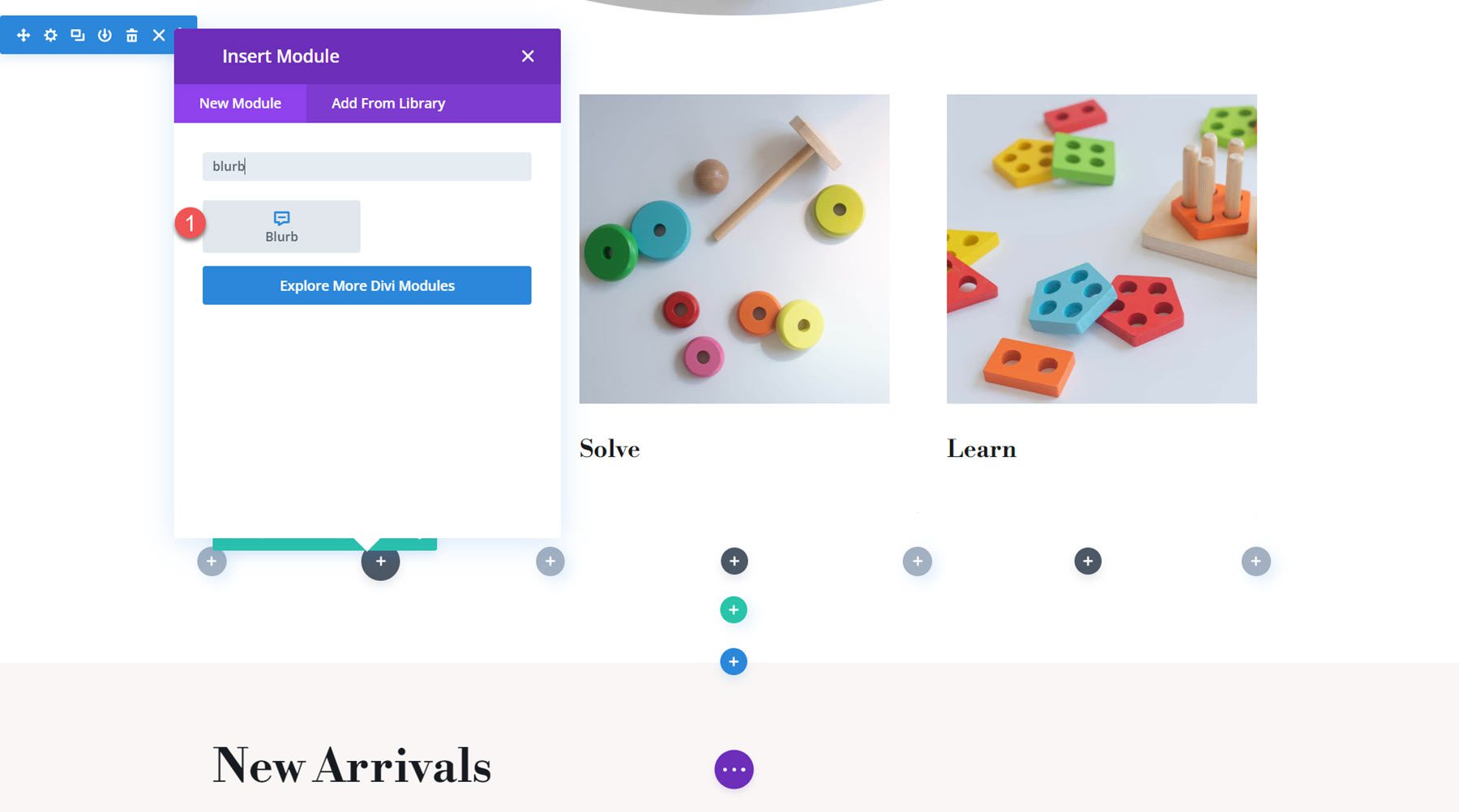
接下來,將 Blurb 模組新增到第一列。

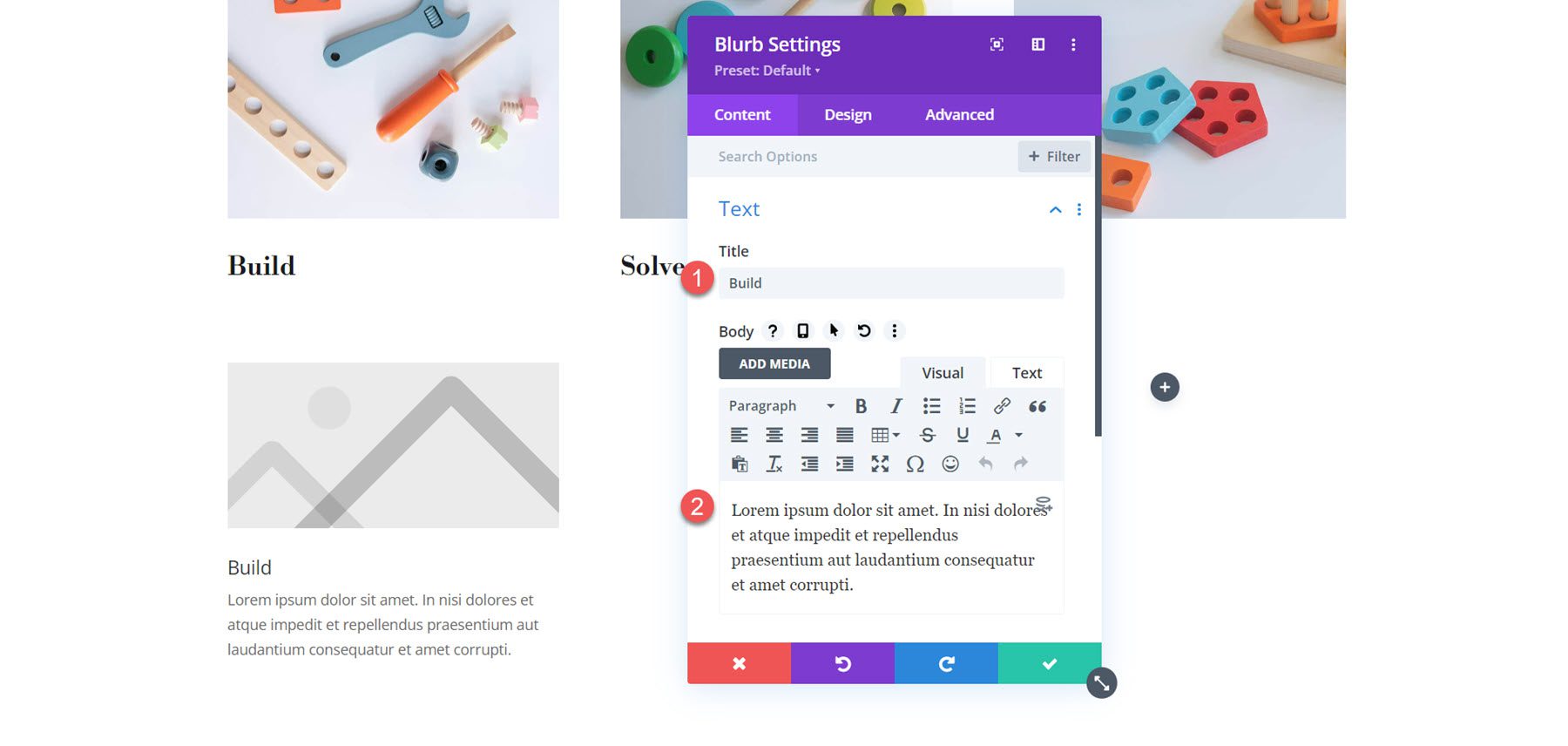
在簡介中加入標題和一些正文。
- 標題:建構
- 身體:Lorem ipsum dolor sat amet。 In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet Corroti。

在影像設定中,新增第一個簡介的影像。
- 圖片:toy-store-24.jpg

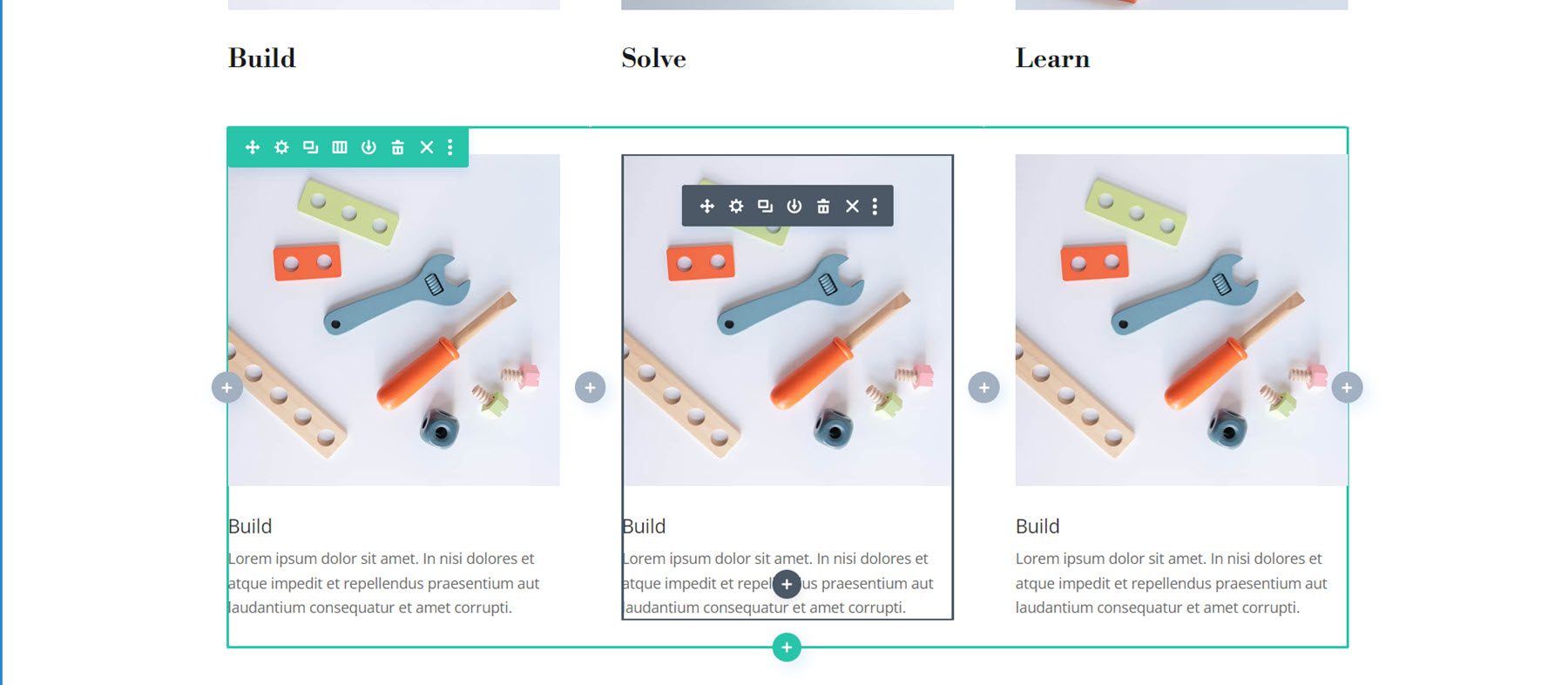
接下來,複製 Blurb 模組兩次以建立三個 Blurb 模組。 重新排列模組,使每一列都有一個。

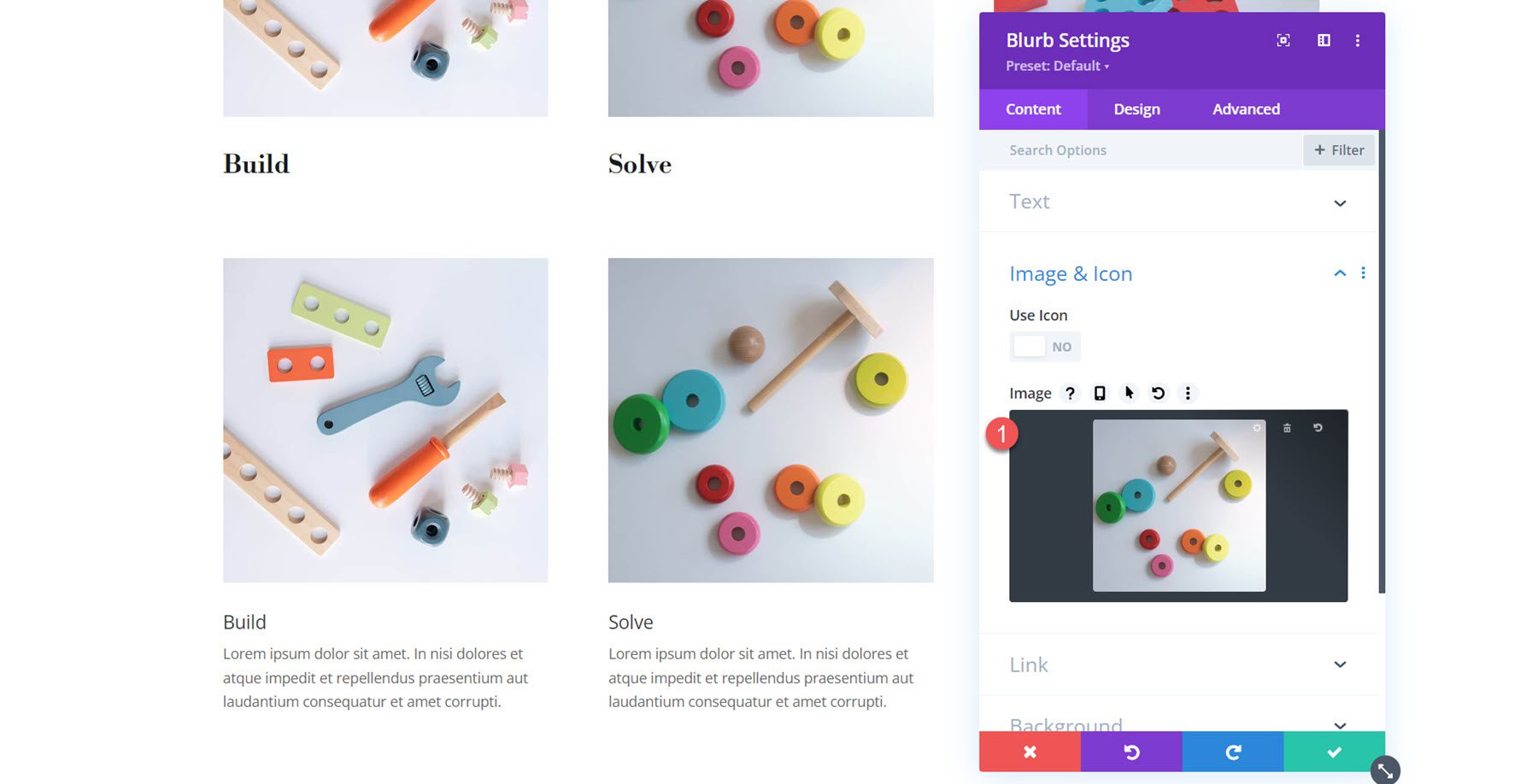
開啟第二個和第三個Blurb模組的設定並修改內容。
對於簡介 2:
- 標題:解決
- 圖片:toy-store-19.jpg
對於簡介 3:
- 標題:學習
- 圖片:toy-store-27.jpg

設定三個簡介後,刪除原始行。


簡介設計 1
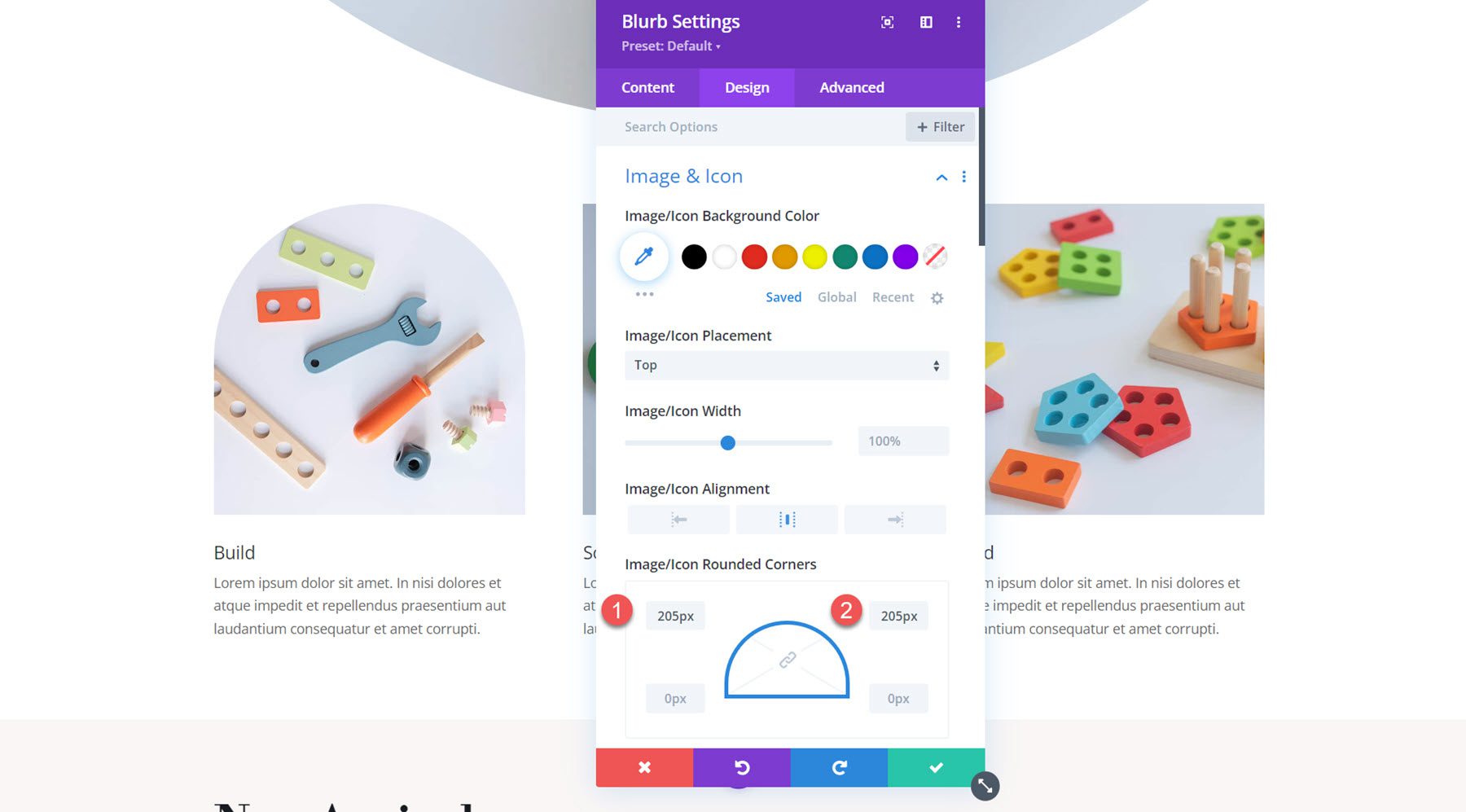
設定完簡介佈局後,讓我們開始設計第一個簡介佈局。 此範例將是一個簡單的佈局,帶有圓形圖像,添加了有趣的設計元素。 導航至 Blurb 模組的設計選項卡,然後在圖像和圖示設定下新增圓角。
- 圖像/圖示圓角:右上角和左上角 250px

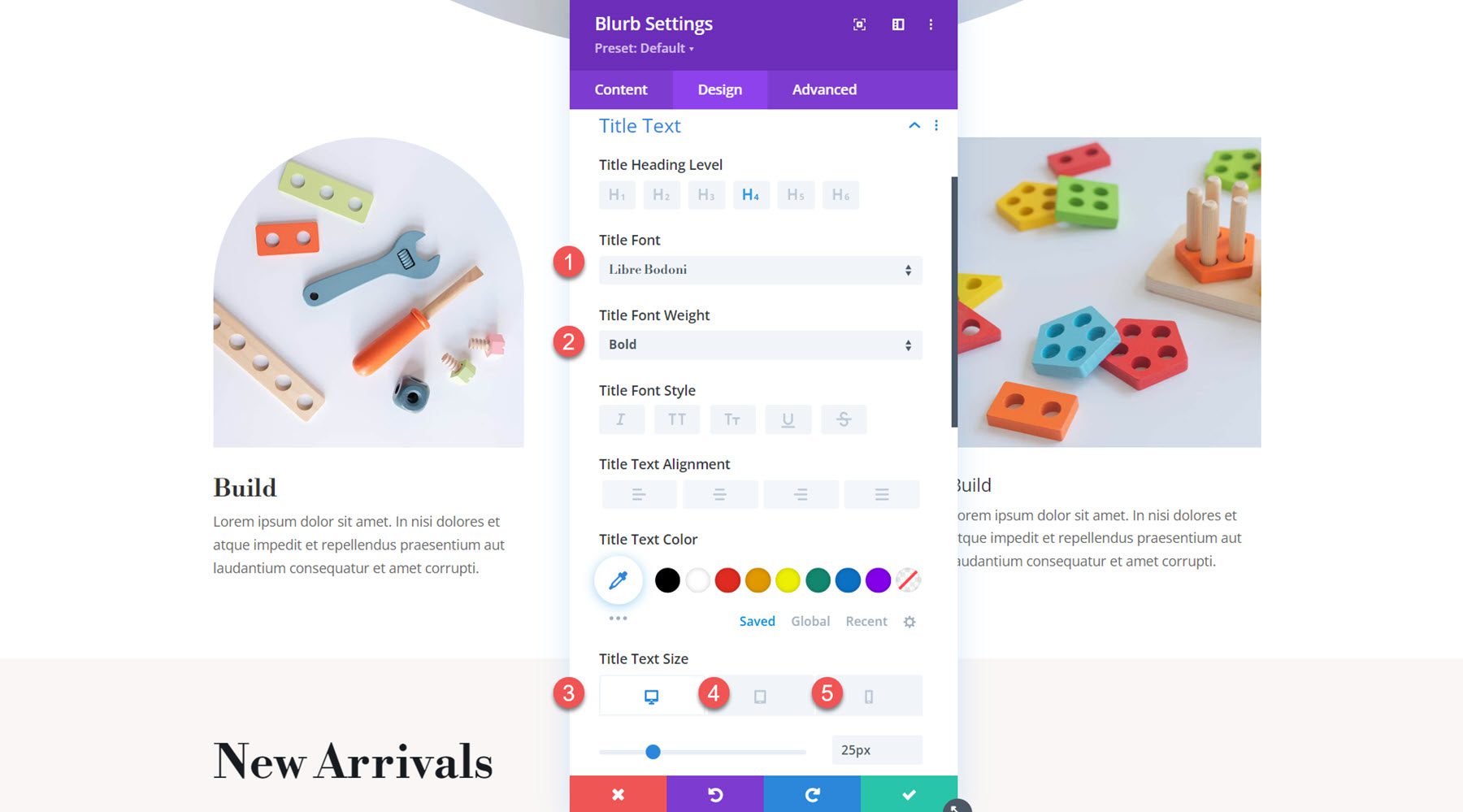
接下來,打開標題設定並自訂字體,如下:
- 標題字體:Libre Bodoni
- 標題字體粗細:粗體
- 標題文字大小:25 像素桌面、20 像素平板電腦、16 像素行動裝置
- 標題行高:1.4em

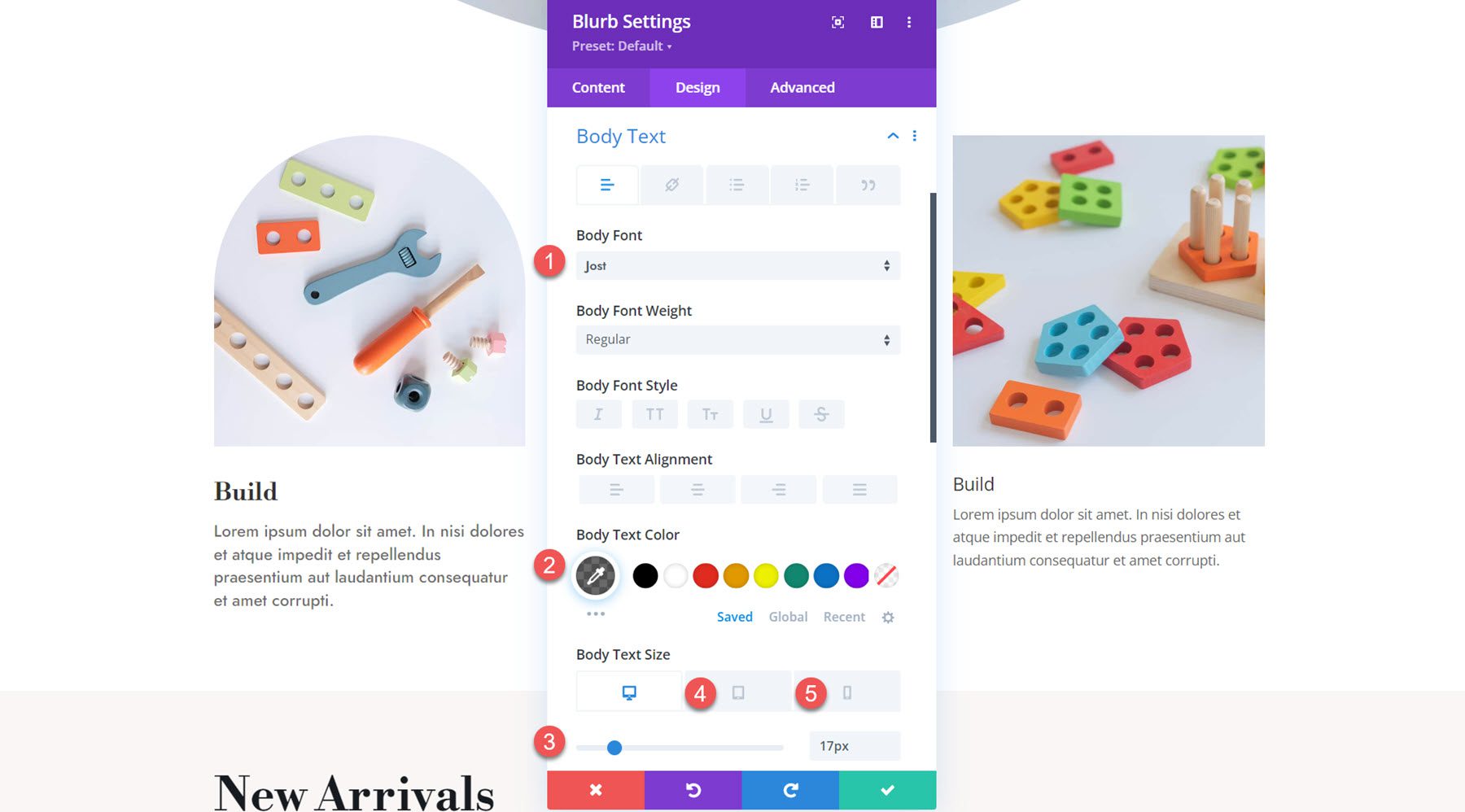
在正文設定中,設定以下選項:
- 正文字體:Jost
- 正文顏色:rgba(0,0,0,0.58)
- 正文文字大小:桌面 17 像素、平板電腦 15 像素、行動裝置 14 像素

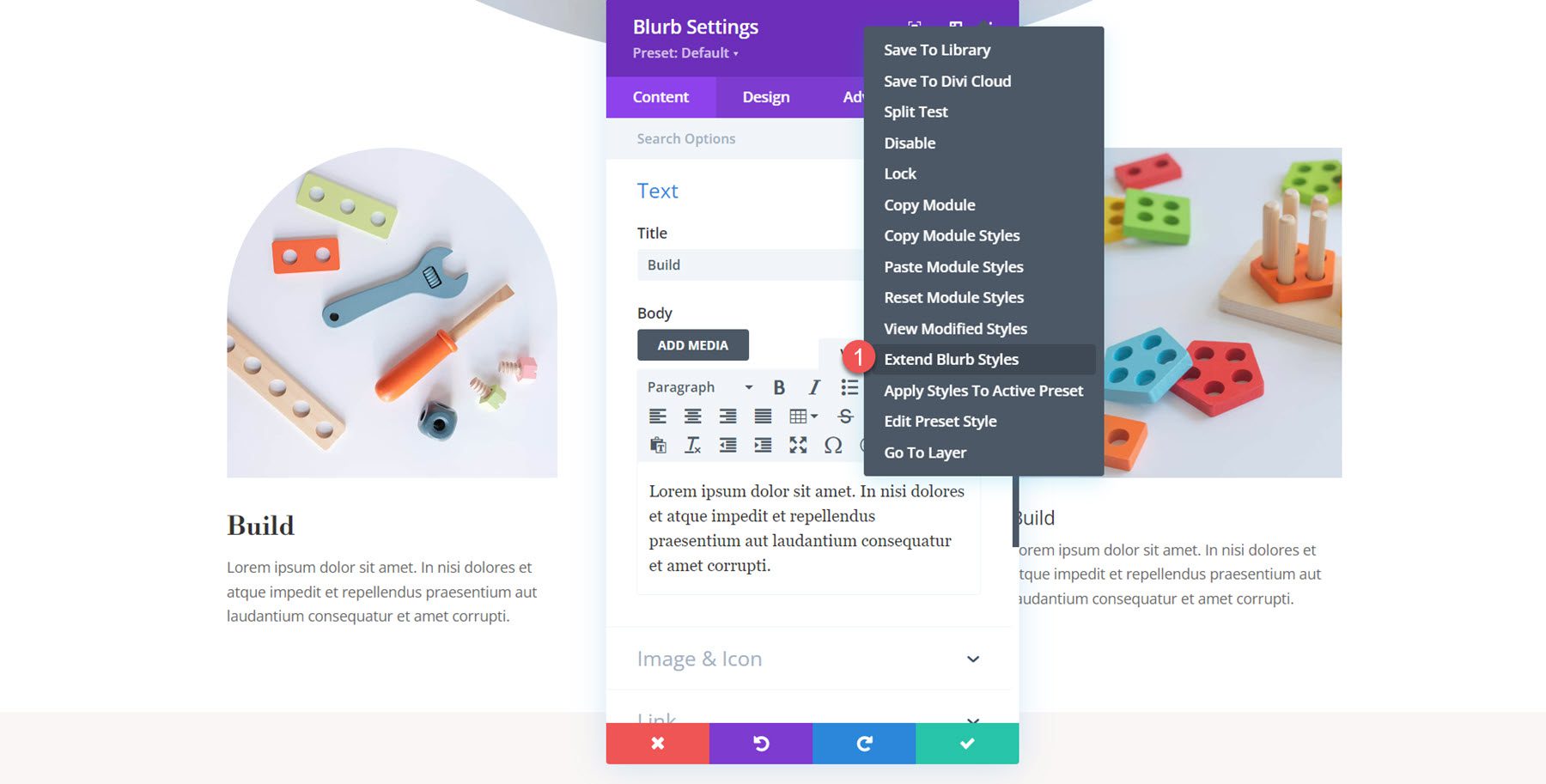
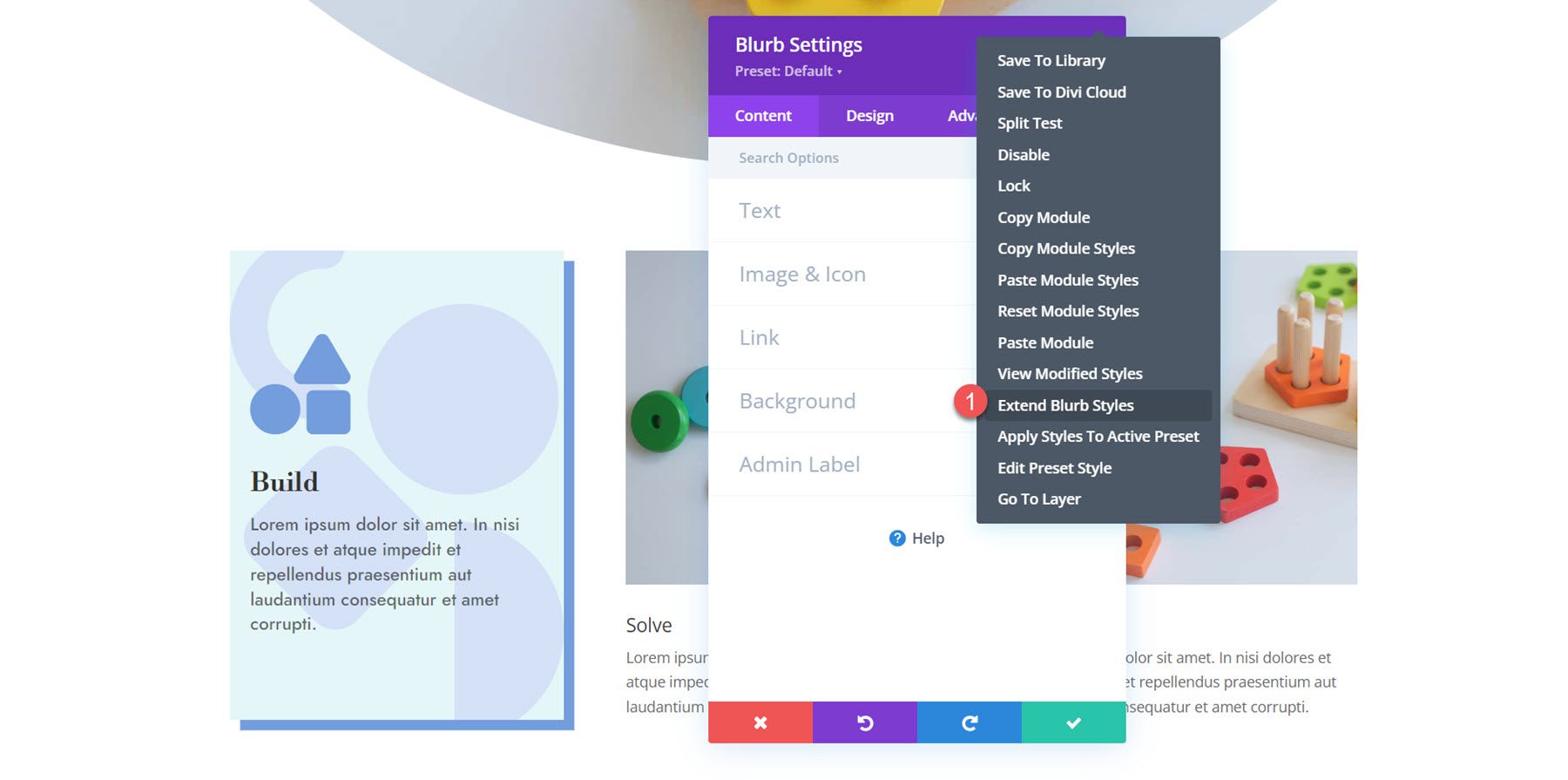
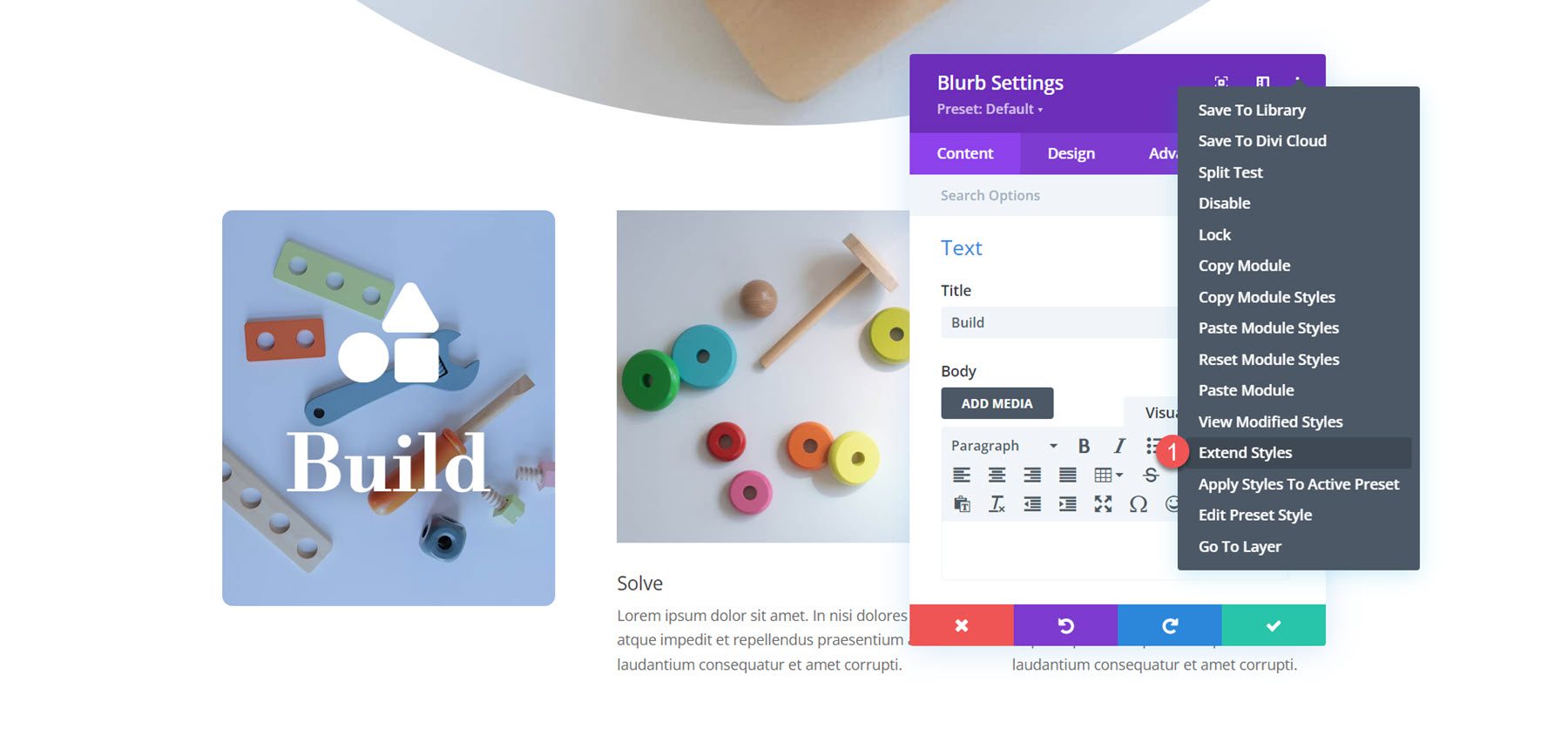
現在,第一個簡介的設計已經完成。 若要將樣式套用到其餘的簡介,只需按一下設定視窗頂部的三個點,然後選擇「擴充簡介樣式」即可。

選擇將樣式擴展到整行中的所有簡介的選項。

最後結果
這是完成的設計!

簡介設計 2
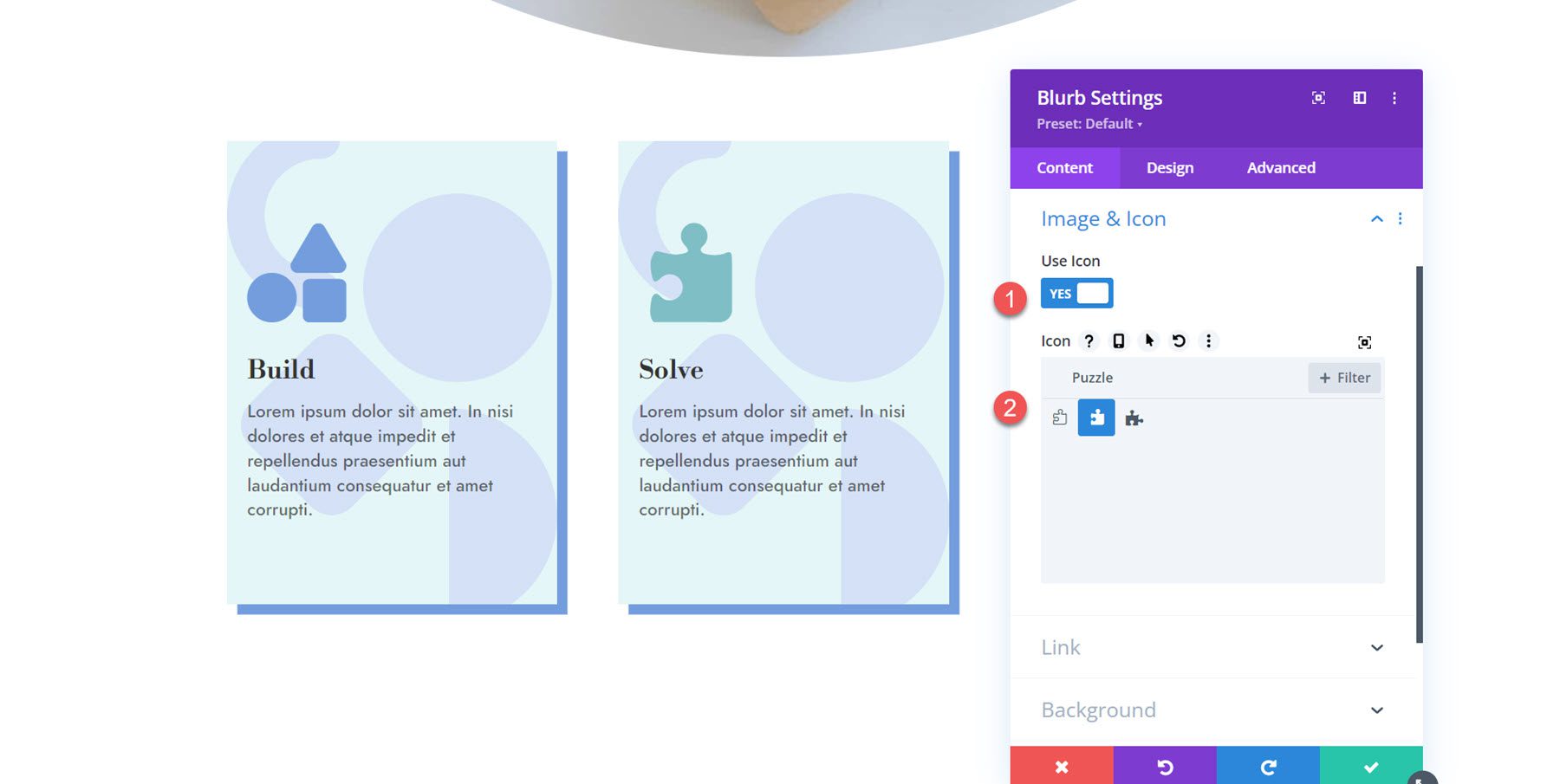
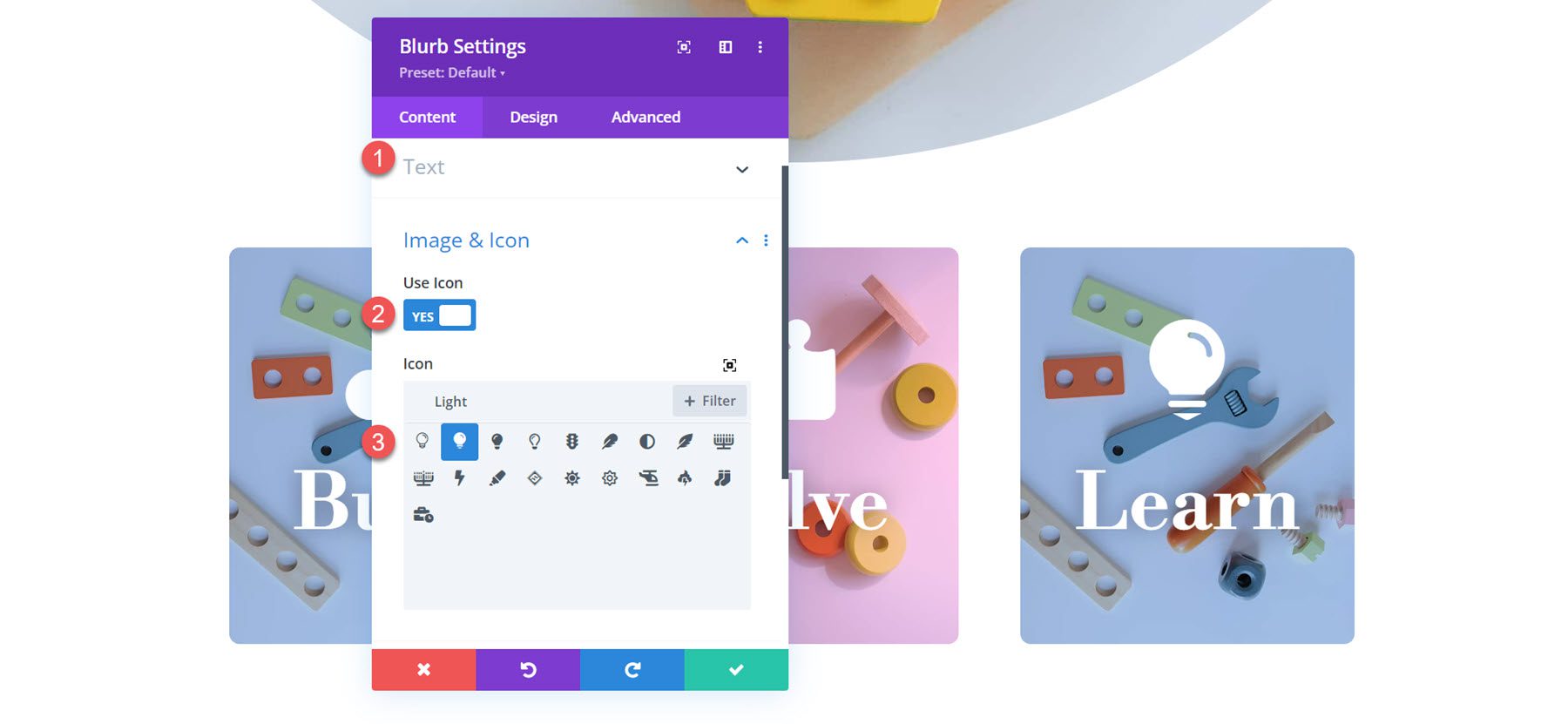
對於第二個簡介設計,我們將建立一個帶有背景圖形和圖示的彩色佈局。 首先開啟內容標籤中的圖像和圖示部分並啟用使用圖示。 對於第一個簡介,選擇構建塊圖示。

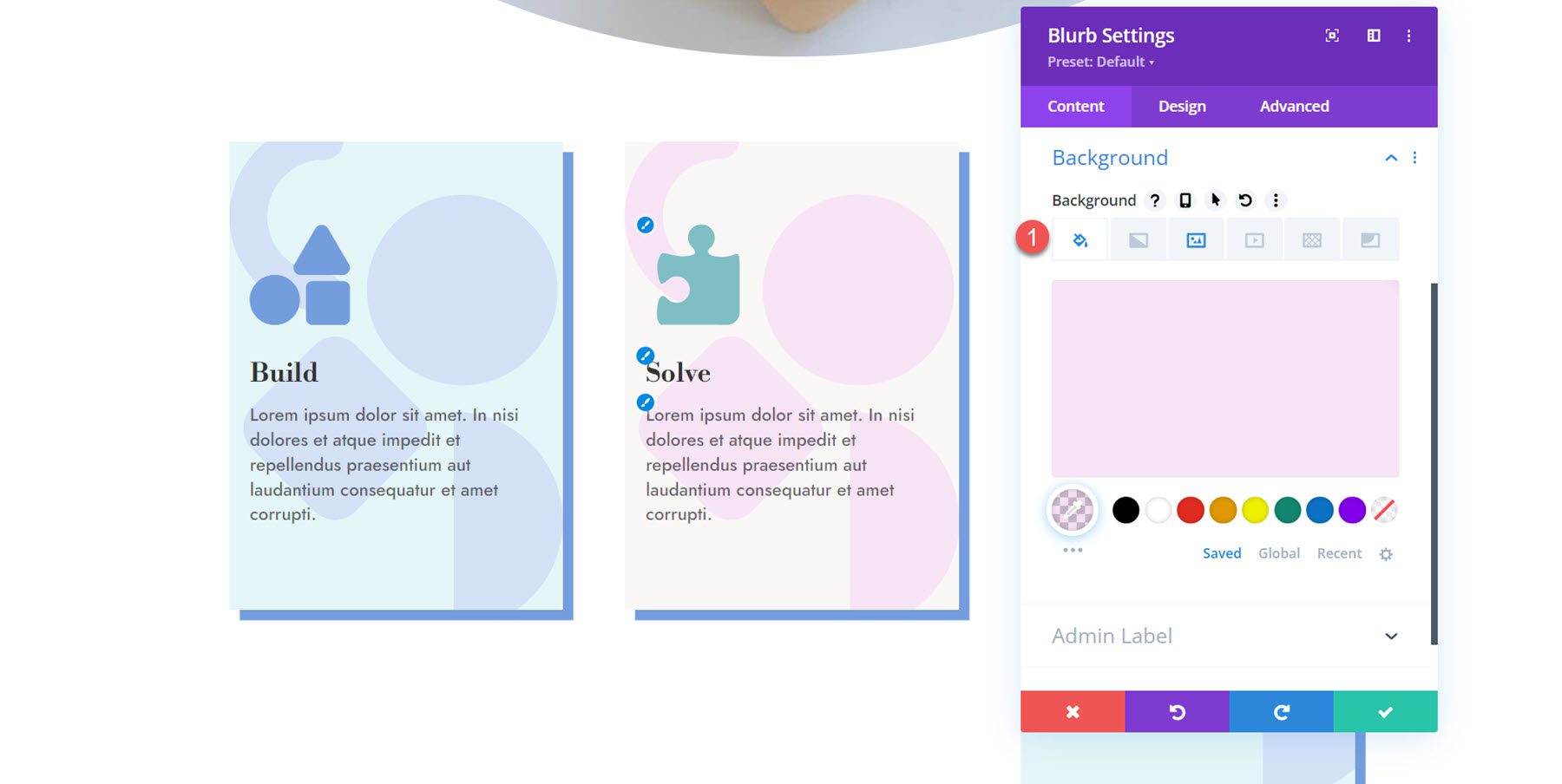
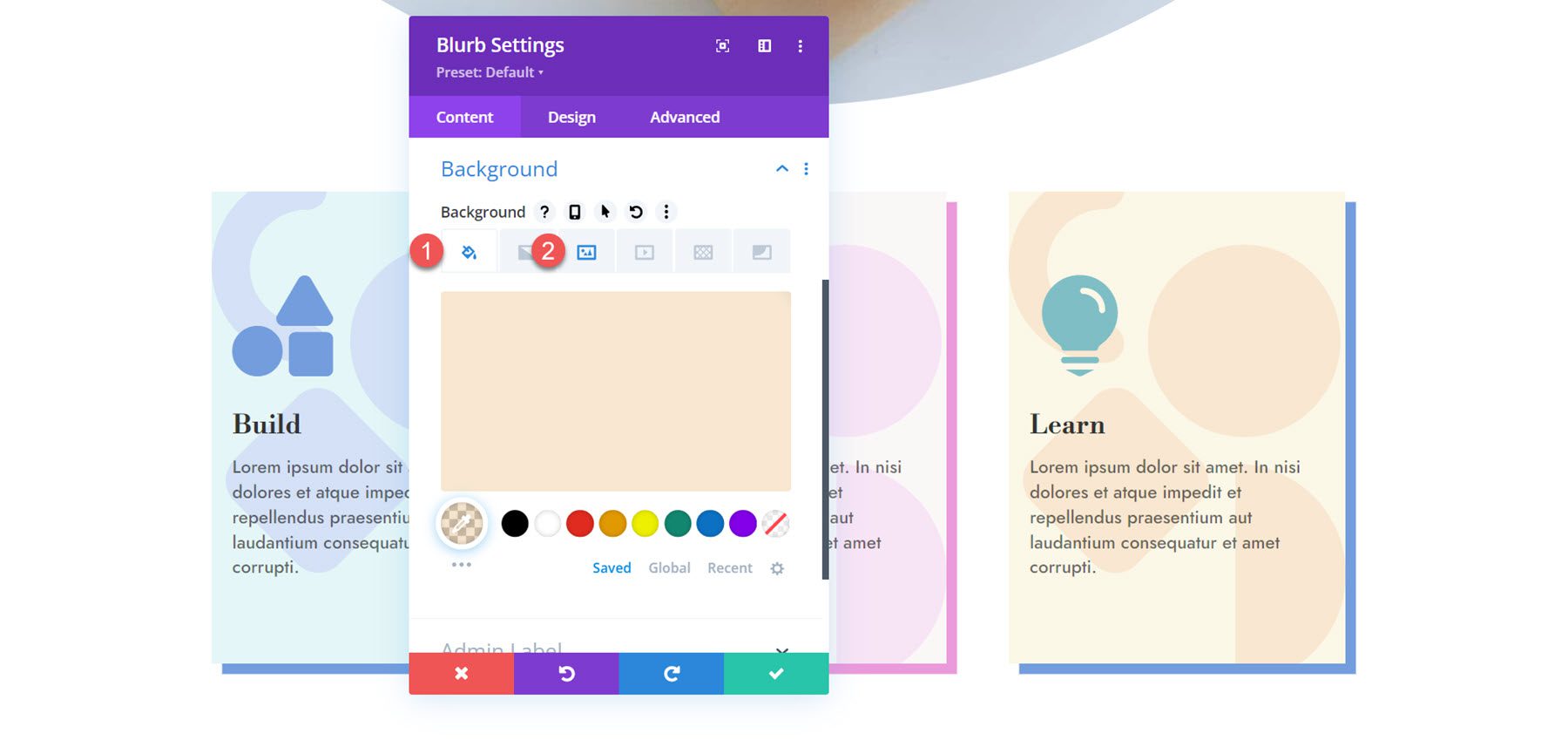
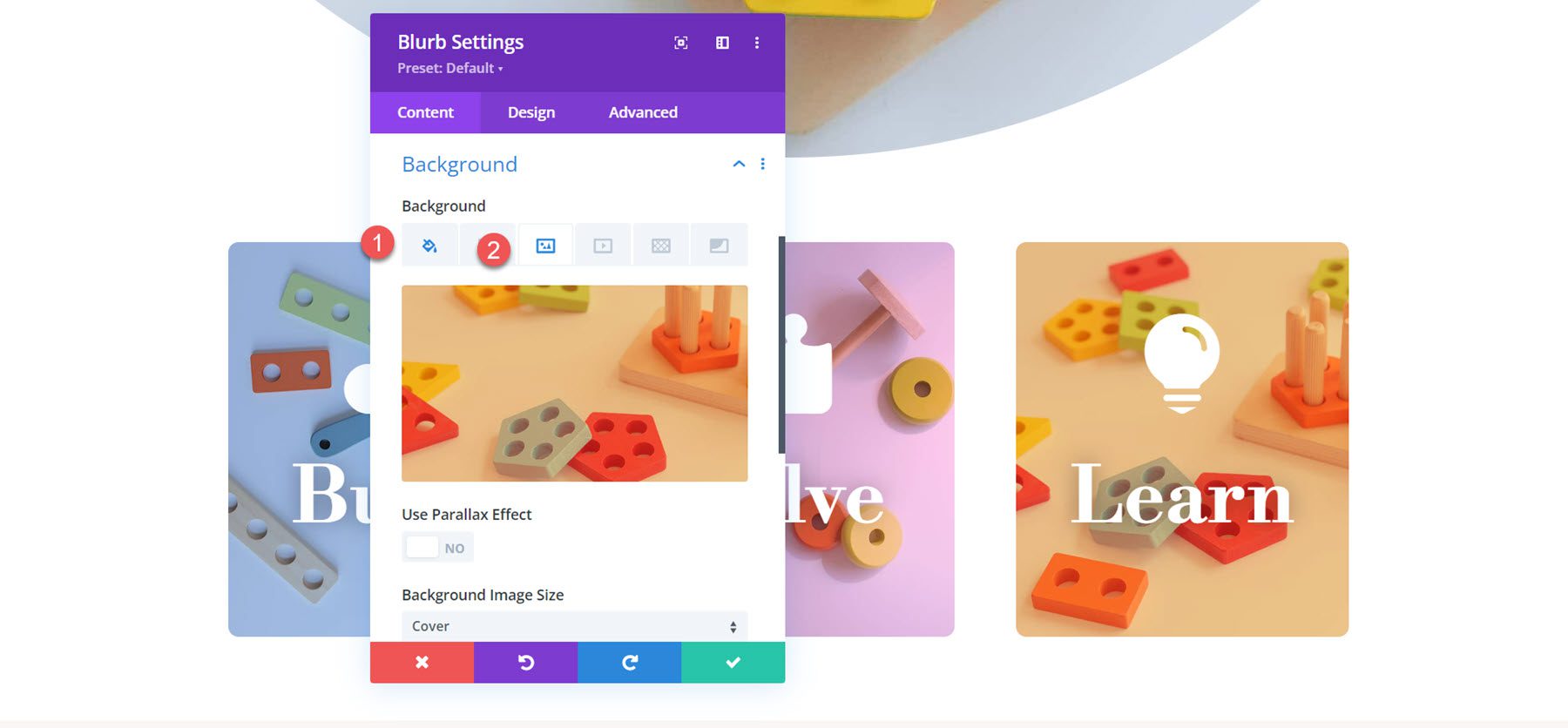
移至後台設定。 首先新增背景圖像。 由於我們將將此圖形與顏色疊加相結合,因此請確保選擇疊加混合模式。
- 背景圖片:toy-store-7b.png
- 背景影像混合:疊加

接下來,設定背景顏色。 對於第一個簡介,我們將添加藍色。
- 背景:rgba(82,137,221,0.25)

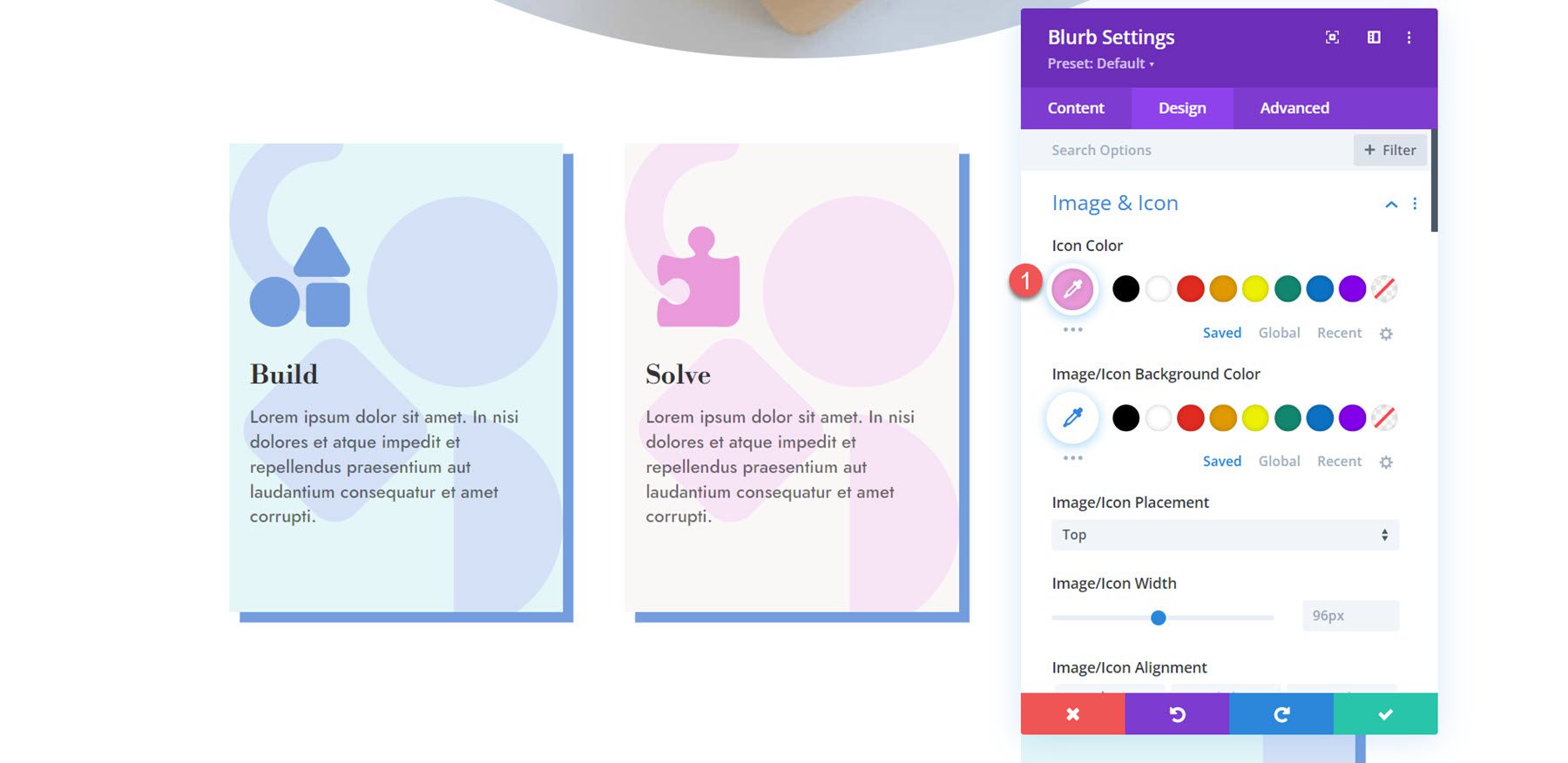
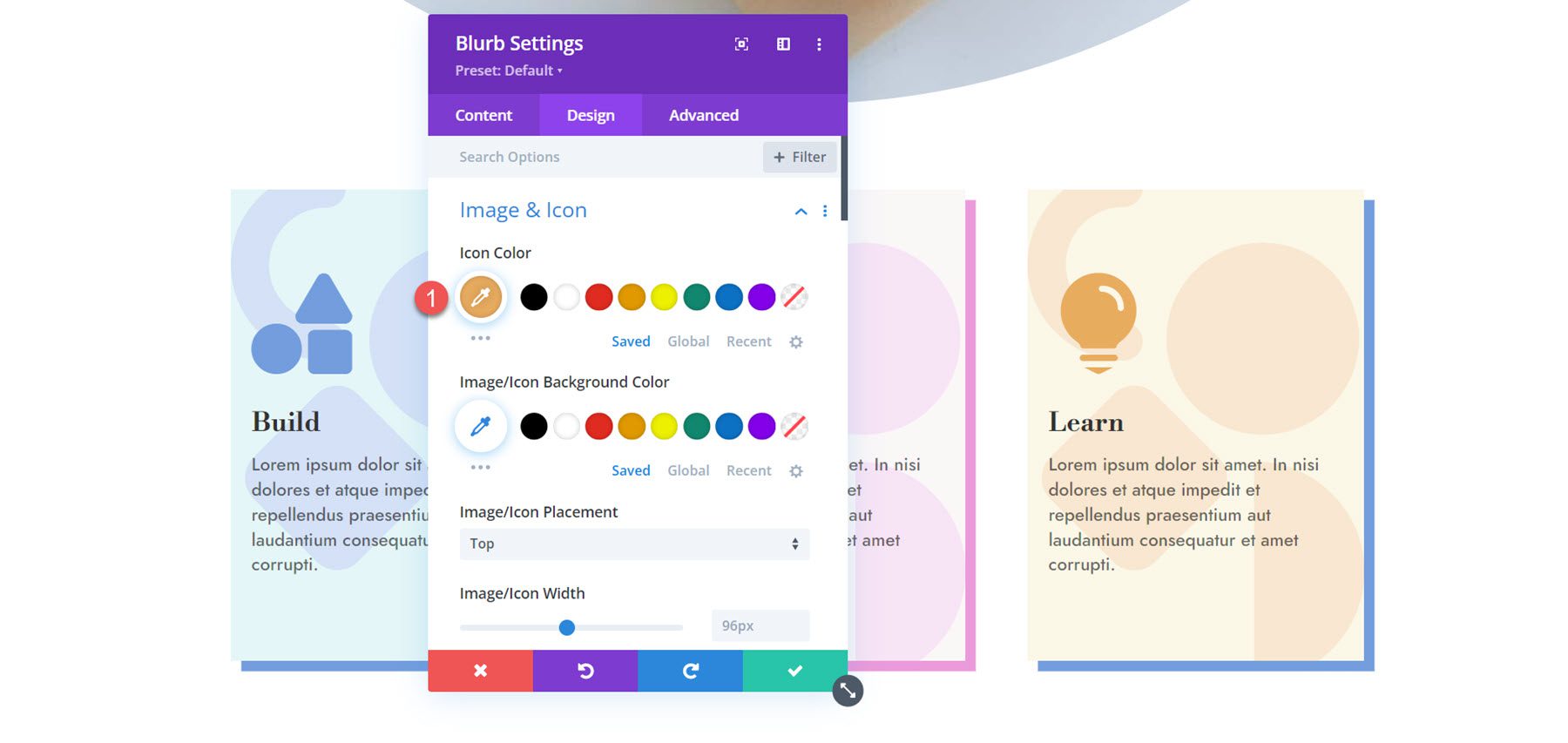
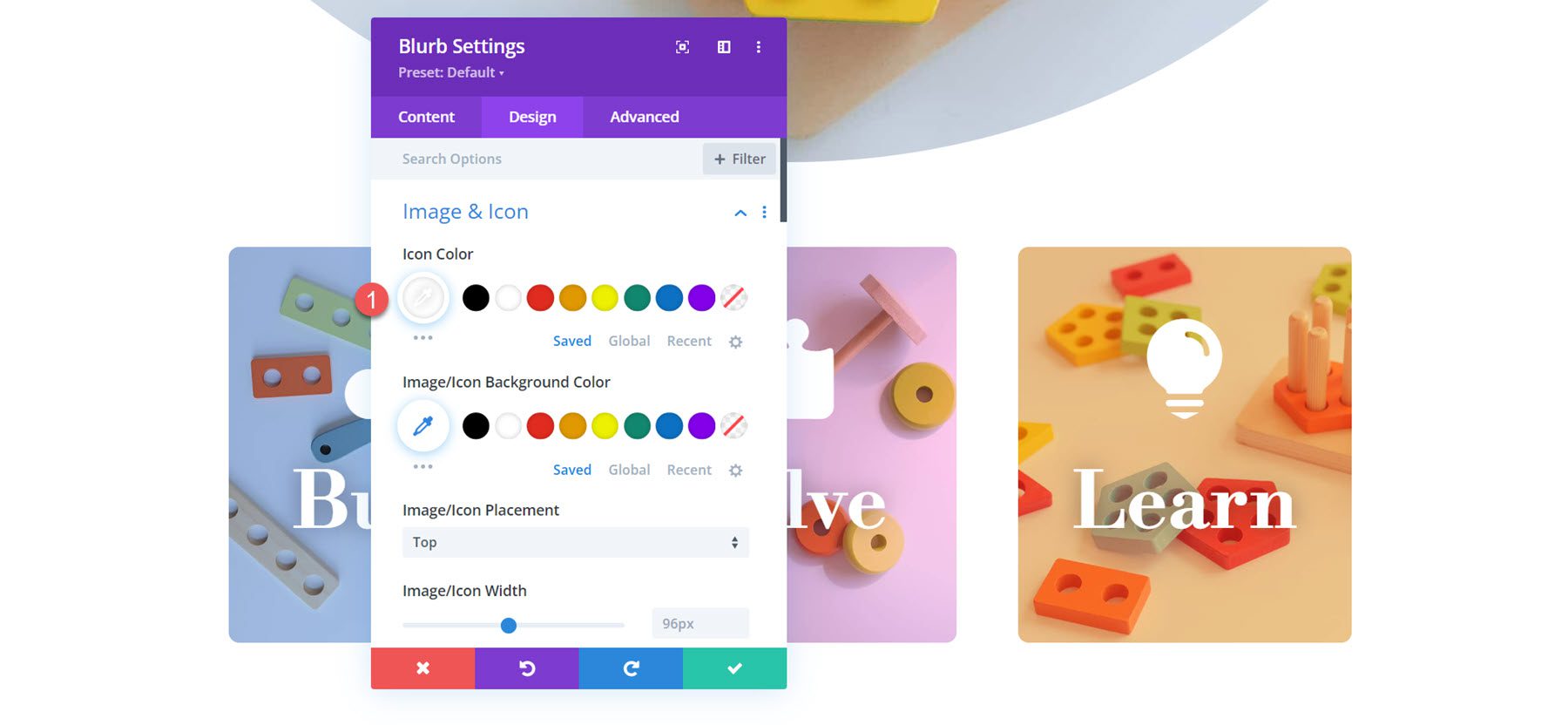
現在,移至設計標籤。 在圖像和圖示設定中,設定圖示顏色和對齊方式。
- 圖示顏色:#739ddd
- 影像/圖示對齊:左

在標題文字設定中,修改以下內容:
- 標題字體:Libre Bodoni
- 標題字體粗細:粗體
- 標題文字大小:25 像素桌面、20 像素平板電腦、16 像素行動裝置
- 標題行高:1.4em

接下來,修改正文。
- 正文字體:Jost
- 正文顏色:rgba(0,0,0,0.58)
- 正文文字大小:桌面 17 像素、平板電腦 15 像素、行動裝置 14 像素

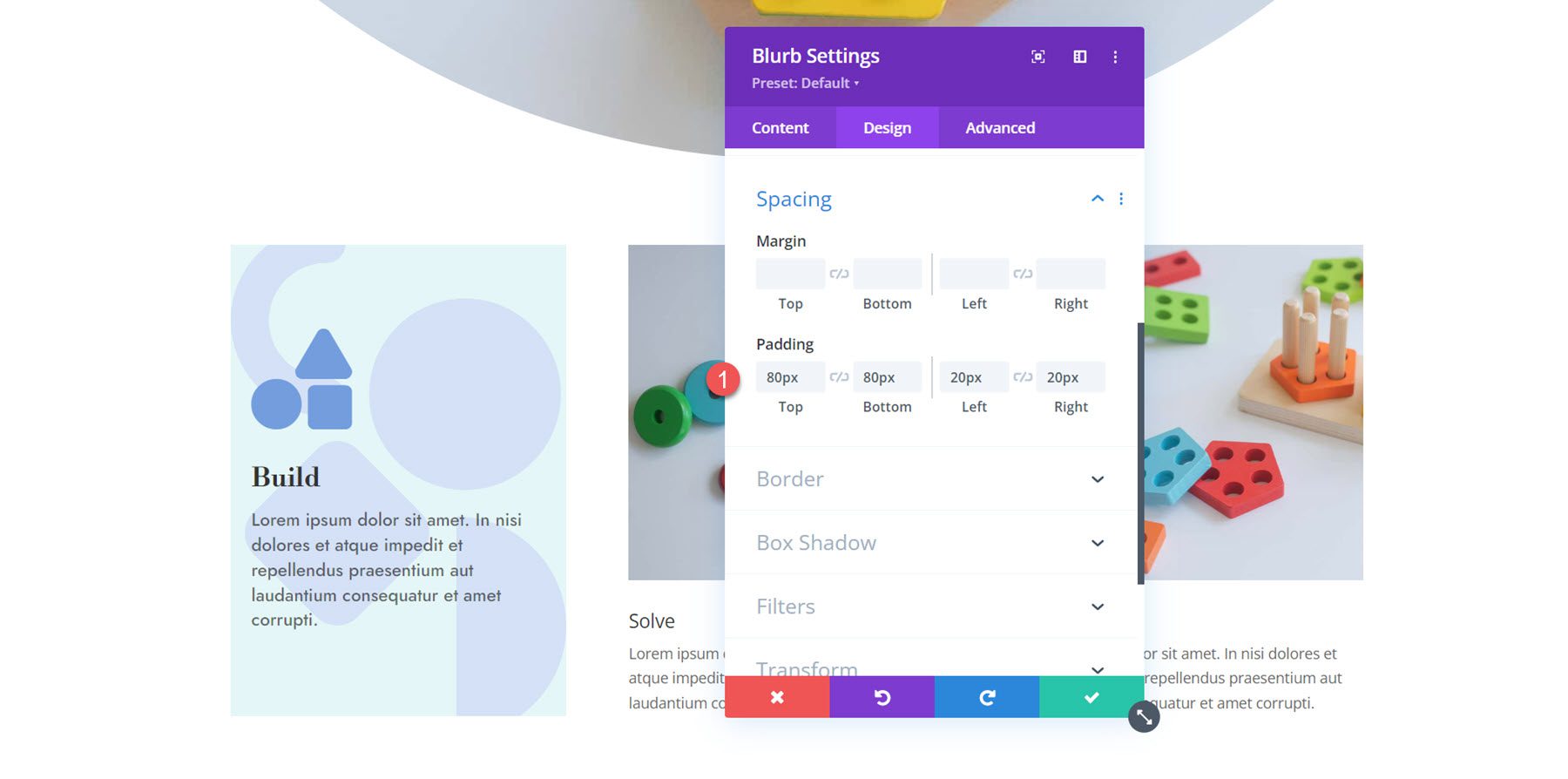
開啟間距設定並設定填充:
- 頂部和底部內邊距:80px
- 左右內邊距:20px

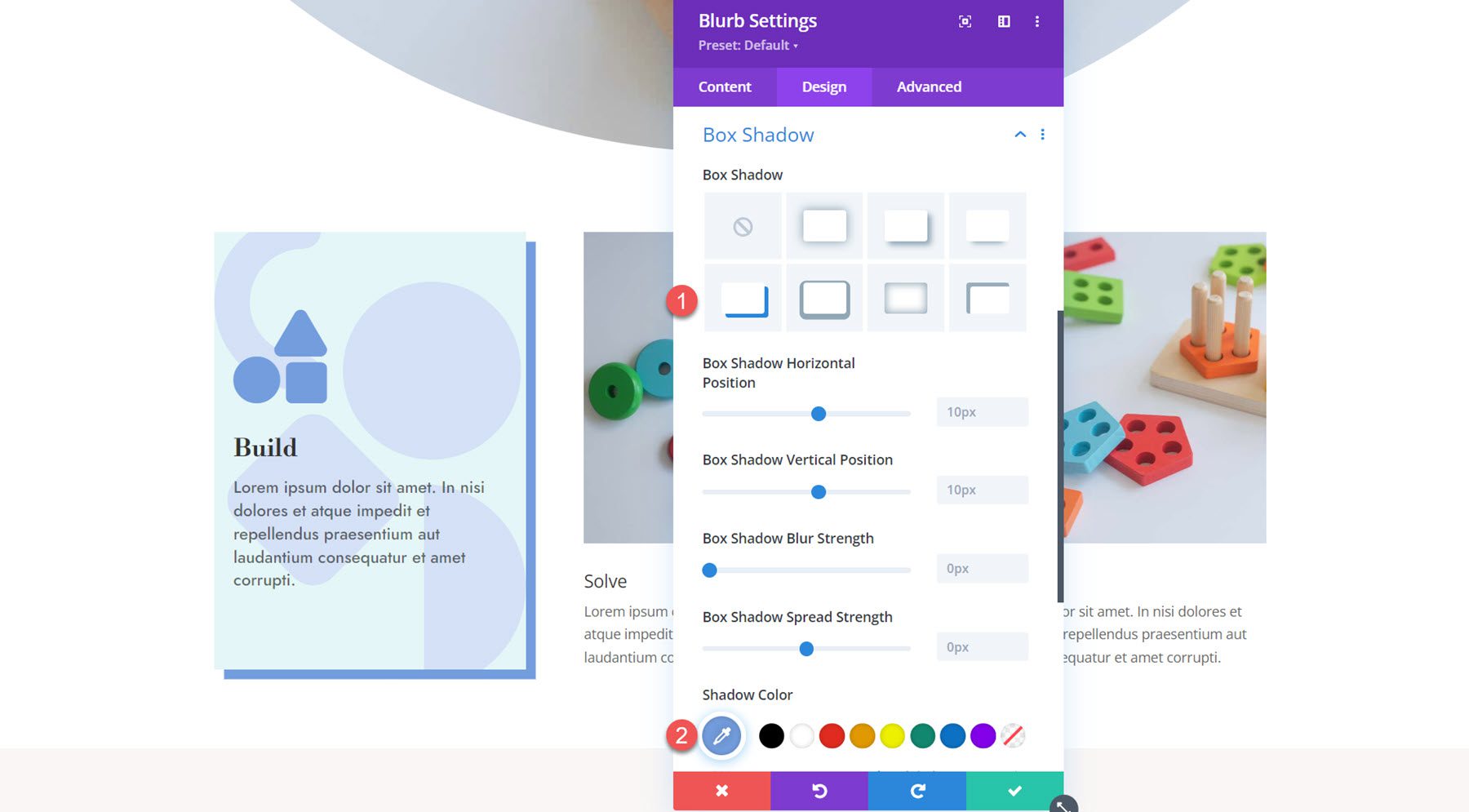
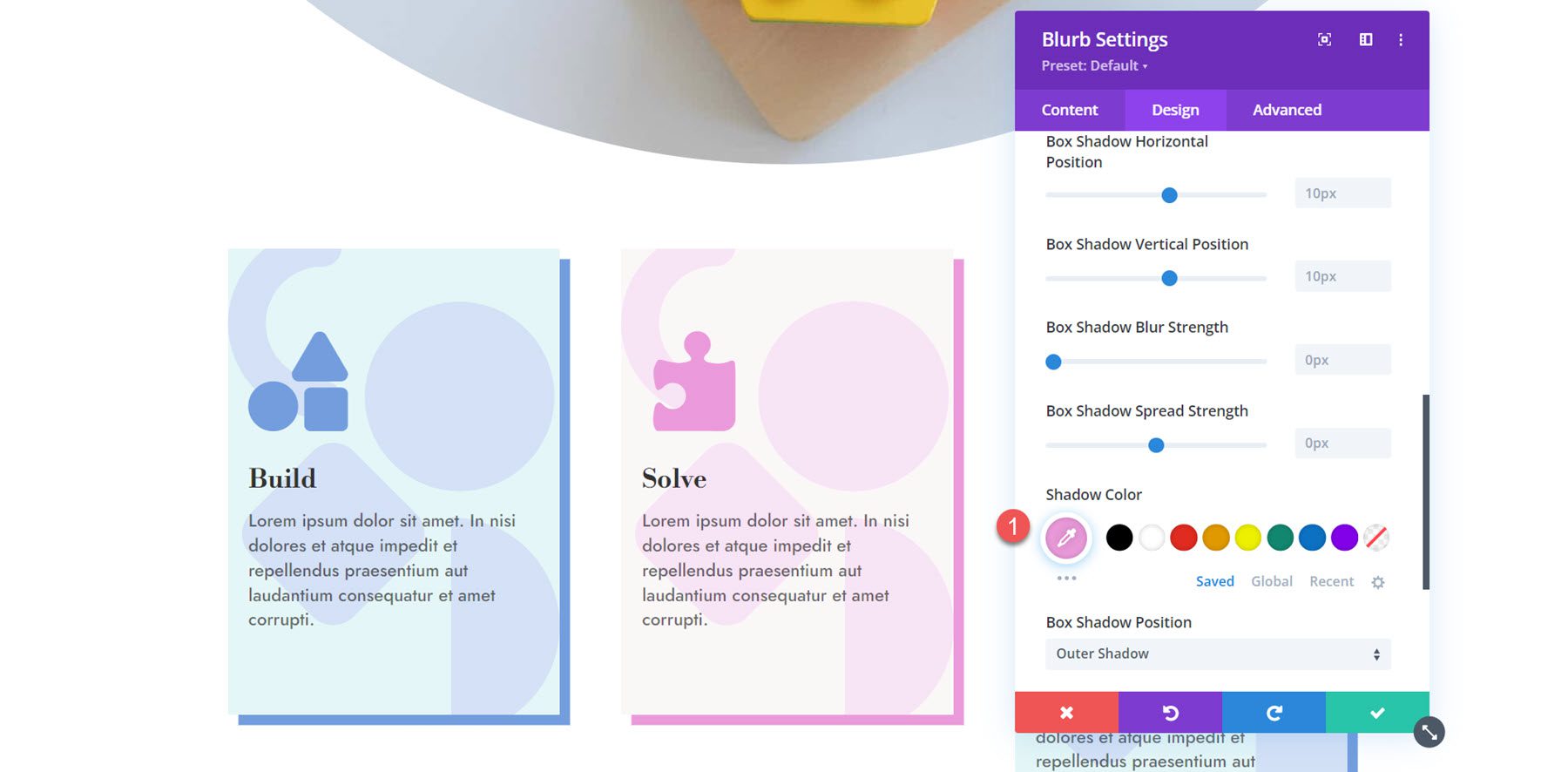
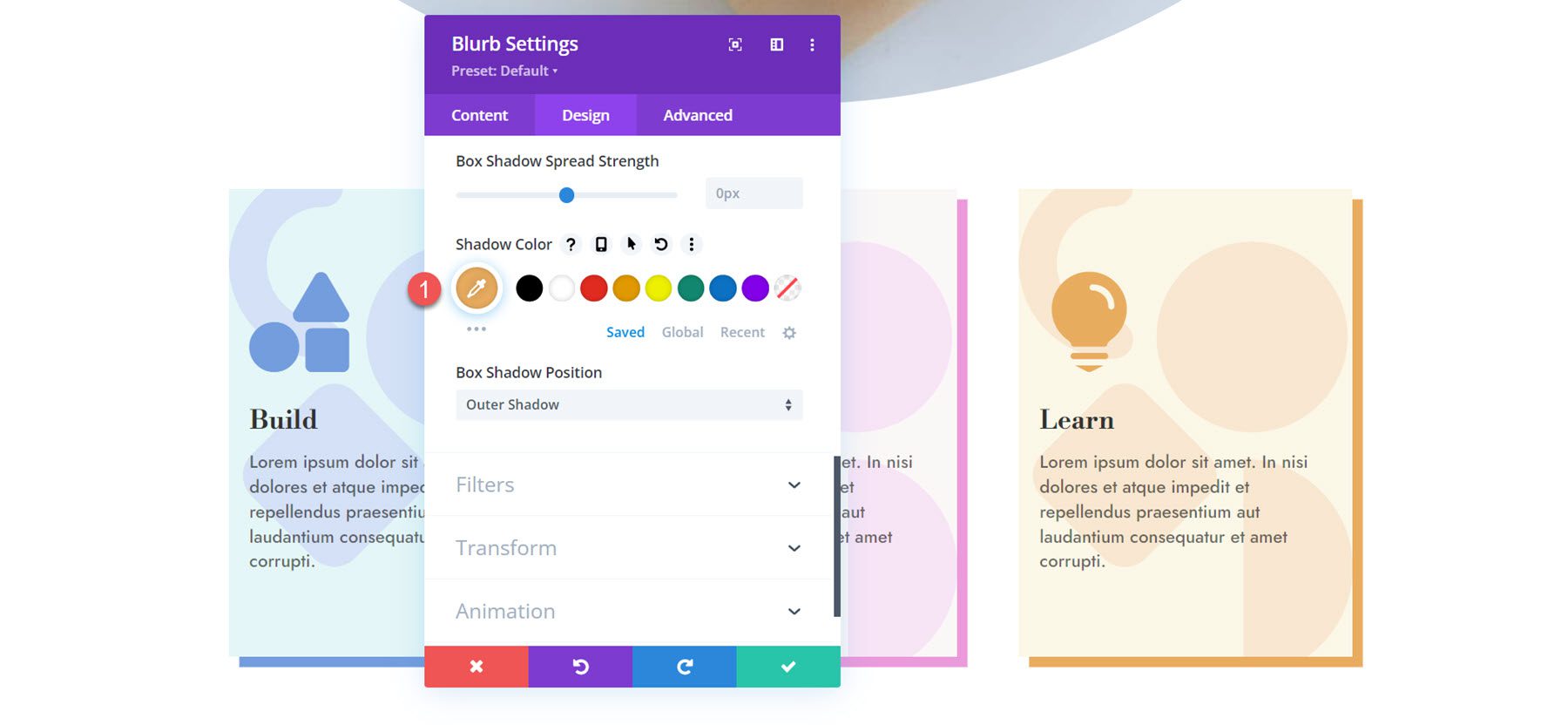
最後,開啟框陰影設定並啟用框陰影。 設定陰影顏色。
- 陰影顏色:#739ddd

現在,第一個簡介的設計已經完成。 將設計設定擴展到其餘的簡介。

客製化簡介 2
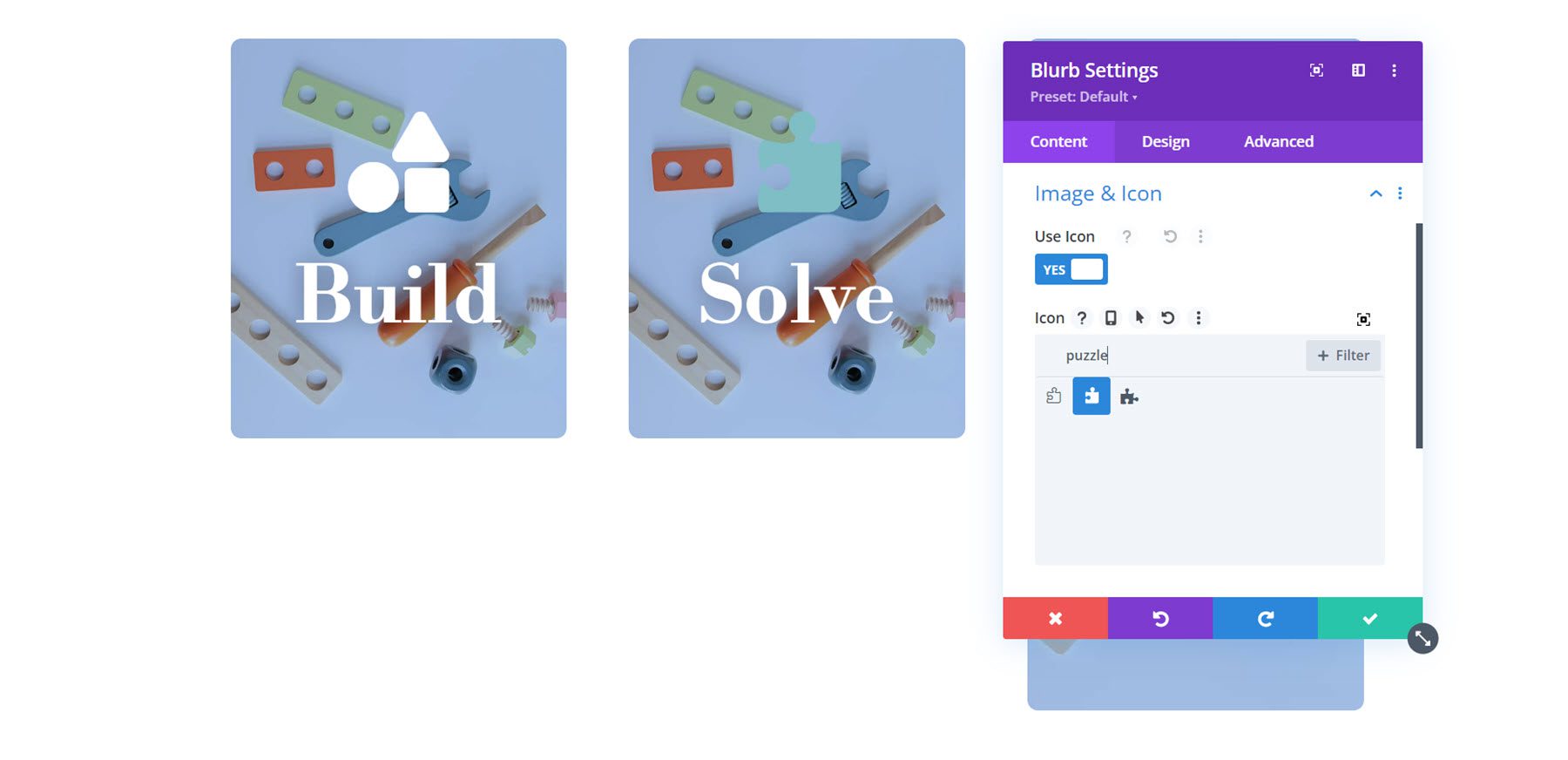
開啟第二個簡介的設定並導航到「圖像和圖示」部分。 啟用該圖示並選擇拼圖圖示。

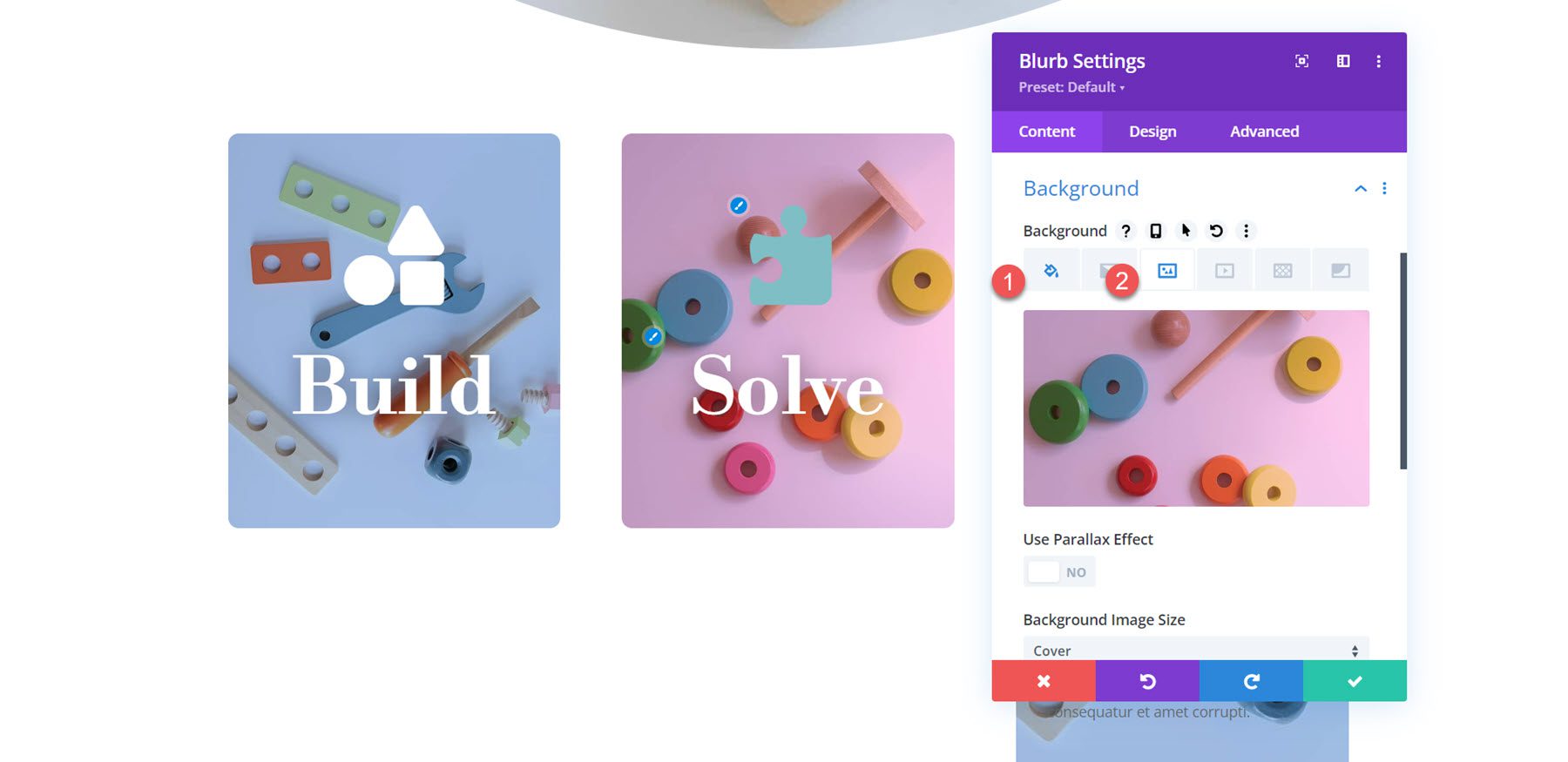
接下來,打開背景設定並更改背景顏色。
- 背景顏色:rgba(229,167,223,0.3)

在設計標籤中開啟圖像和圖示設定並設定圖示顏色。
- 圖示顏色:#ea9ada

最後,打開陰影設定框並更改陰影顏色。
- 陰影顏色:#ea9ada

客製化簡介 3
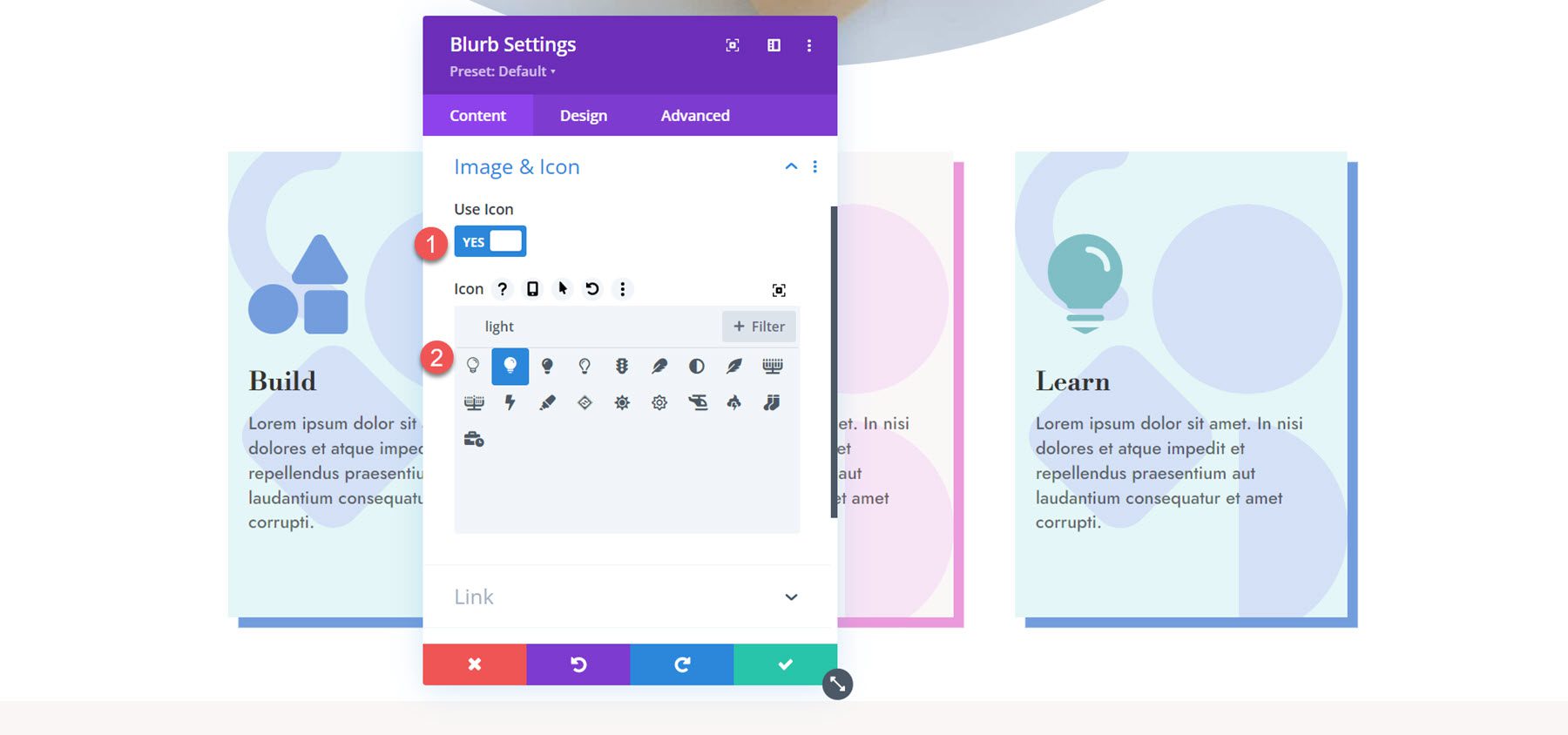
對於第三個簡介,我們將重複相同的步驟來更改顏色。 首先,啟用圖示並選擇燈泡圖示。

接下來,設定第三個簡介的背景顏色。
- 背景顏色:rgba(232,176,104,0.31)

移至設計標籤並在圖像和圖示下自訂圖示顏色。
- 圖示顏色:#e8ac5f

最後修改盒子陰影顏色。
- 陰影顏色:#e8ac5f

最後結果
這是完成的簡介佈局。

簡介設計 3
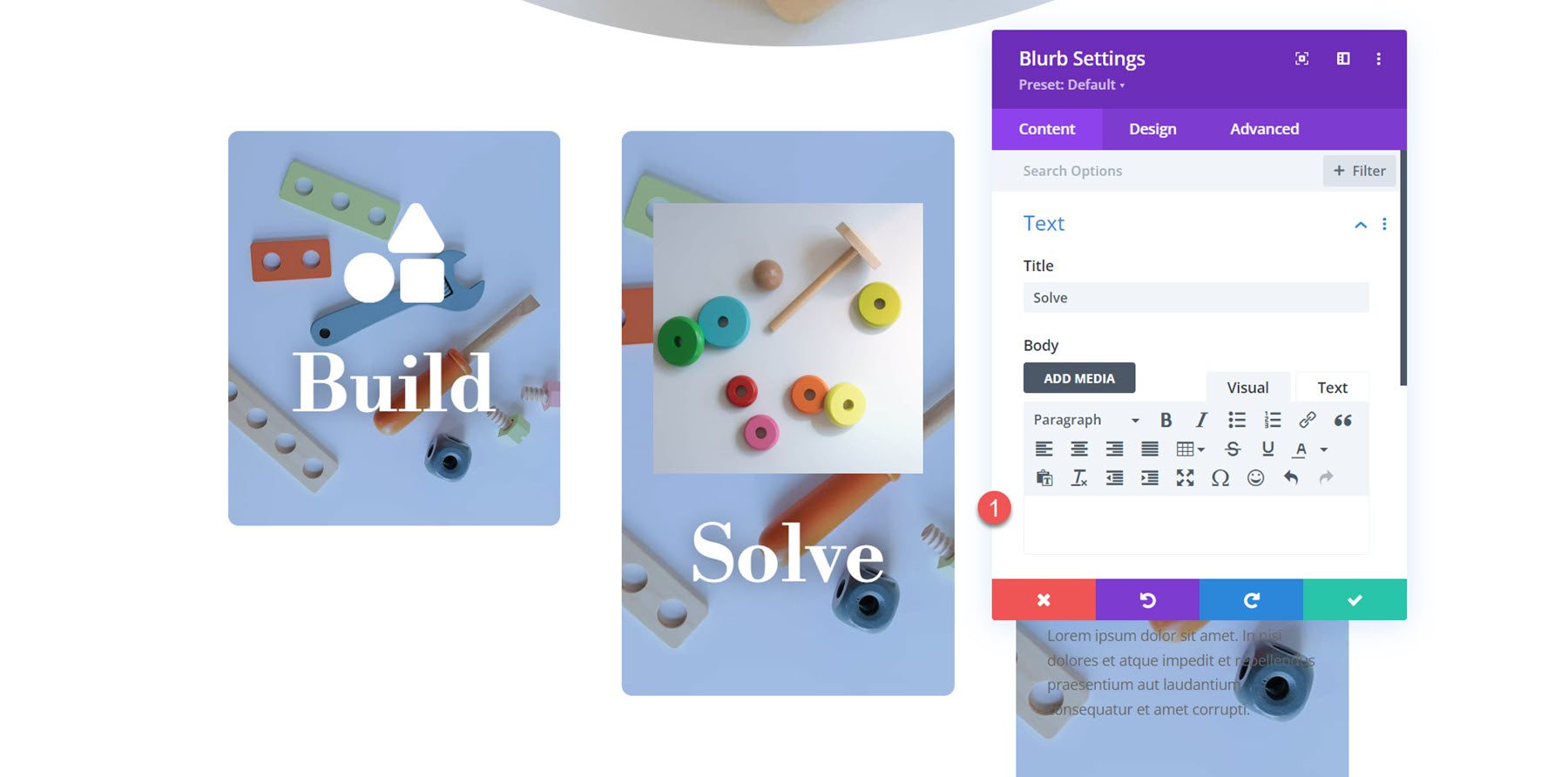
對於第三種設計,我們將使用簡介圖像作為背景圖像,並使用大文字創建引人注目的佈局。 首先開啟第一個簡介的設定。 從簡介中刪除正文。

移至圖像和圖示設定並啟用圖示。 對於第一個簡介,選擇構建塊圖示。

開啟背景設定並新增背景圖片。 我們將添加疊加層以使文字在背景圖像上更易於閱讀,因此選擇疊加混合模式。
- 背景圖片:toy-store-24.jpg
- 影像混合模式:疊加

接下來,設定背景顏色。
- 背景顏色:rgba(38,67,104,0.47)

移至設計標籤並開啟圖像和圖示設定。 將圖示顏色設定為白色。
- 圖示顏色:#FFFFFF

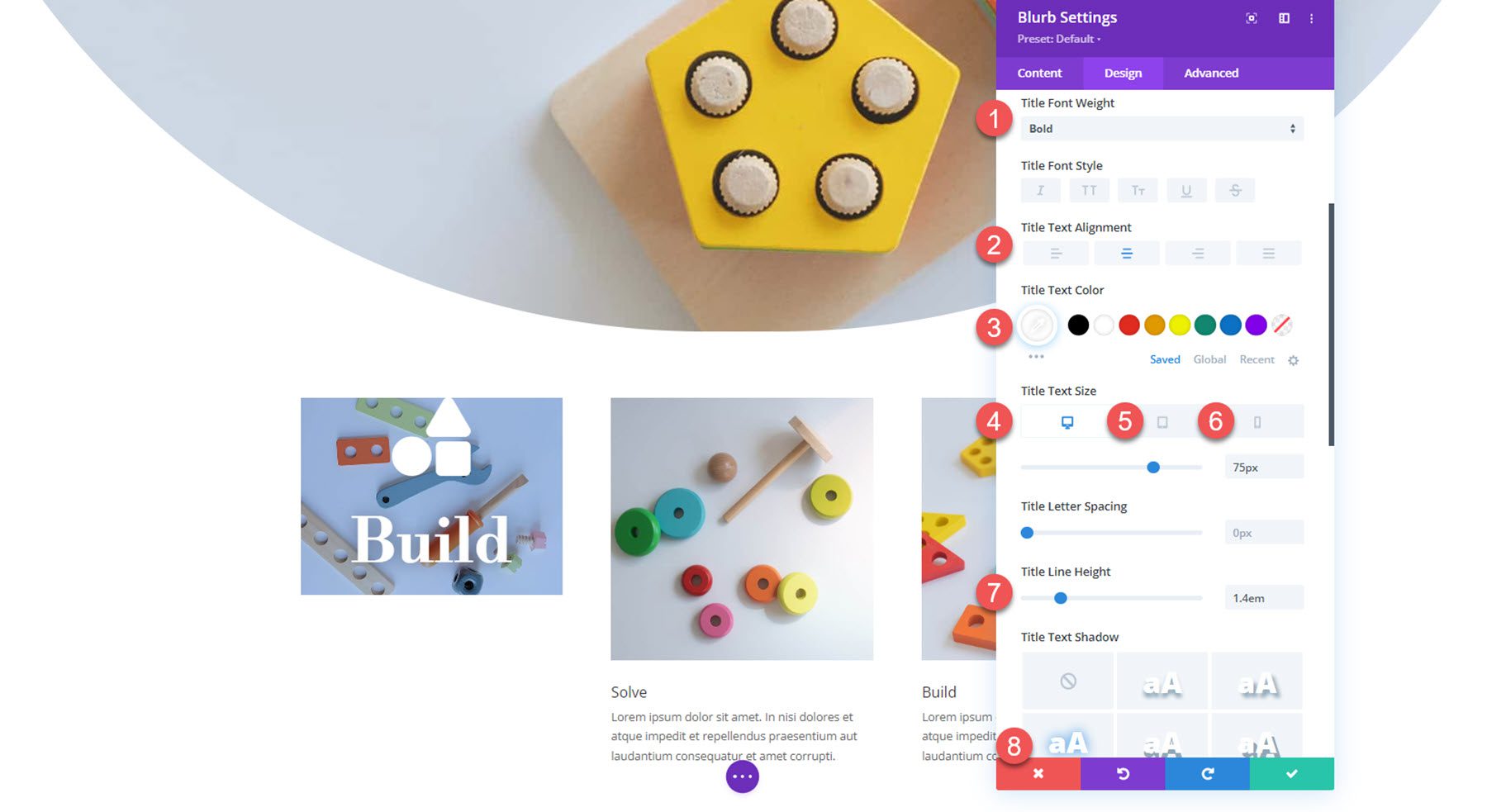
在標題字體設定中,自訂以下內容:
- 標題字體:Libre Bodoni
- 標題字體粗細:粗體
- 標題文字對齊方式:居中
- 標題文字顏色:#FFFFFF
- 標題文字大小:桌面 75 像素、平板電腦 50 像素、行動裝置 40 像素
- 標題行高:1.4em
- 標題文字陰影:樣式 3

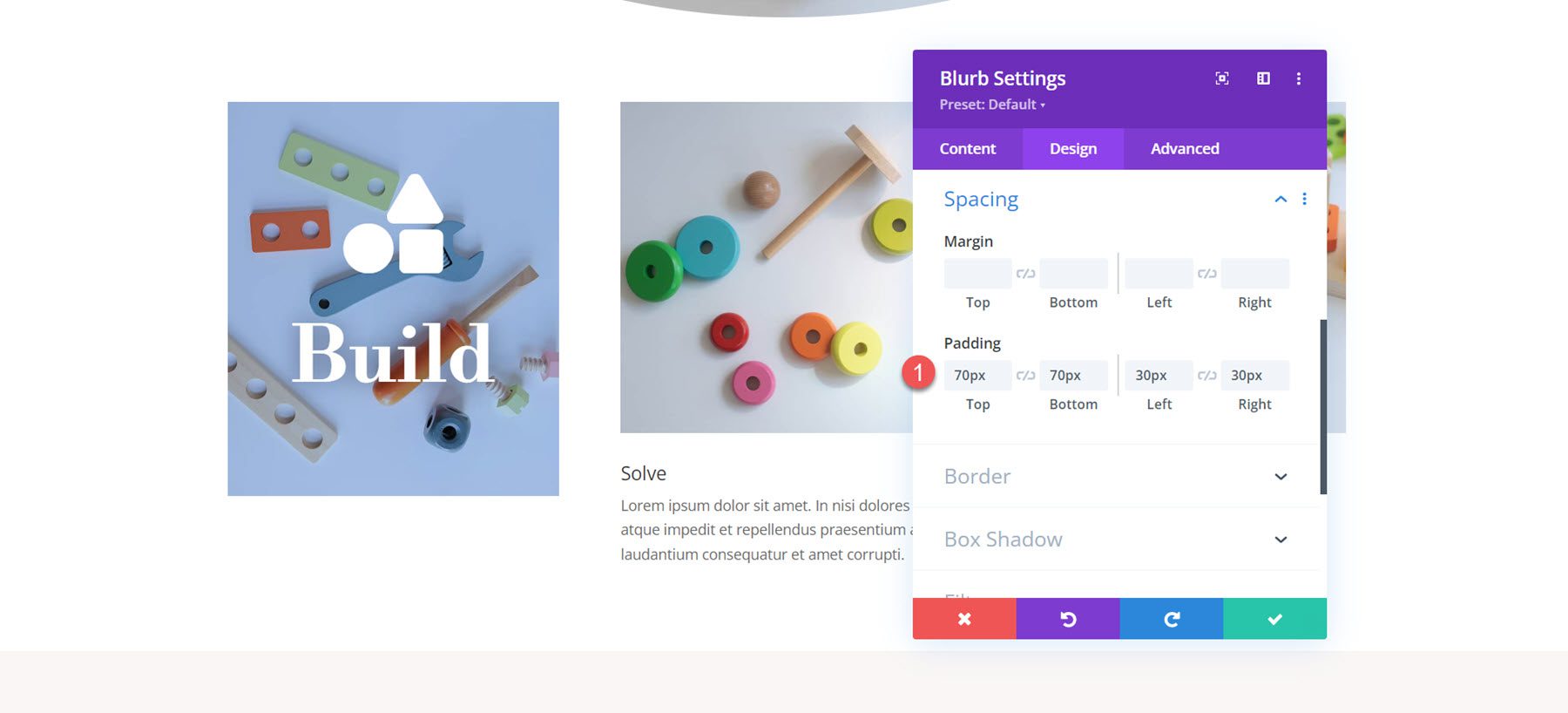
接下來,在間距設定中自訂填充。
- 頂部和底部內邊距:70px
- 左右內邊距:30px

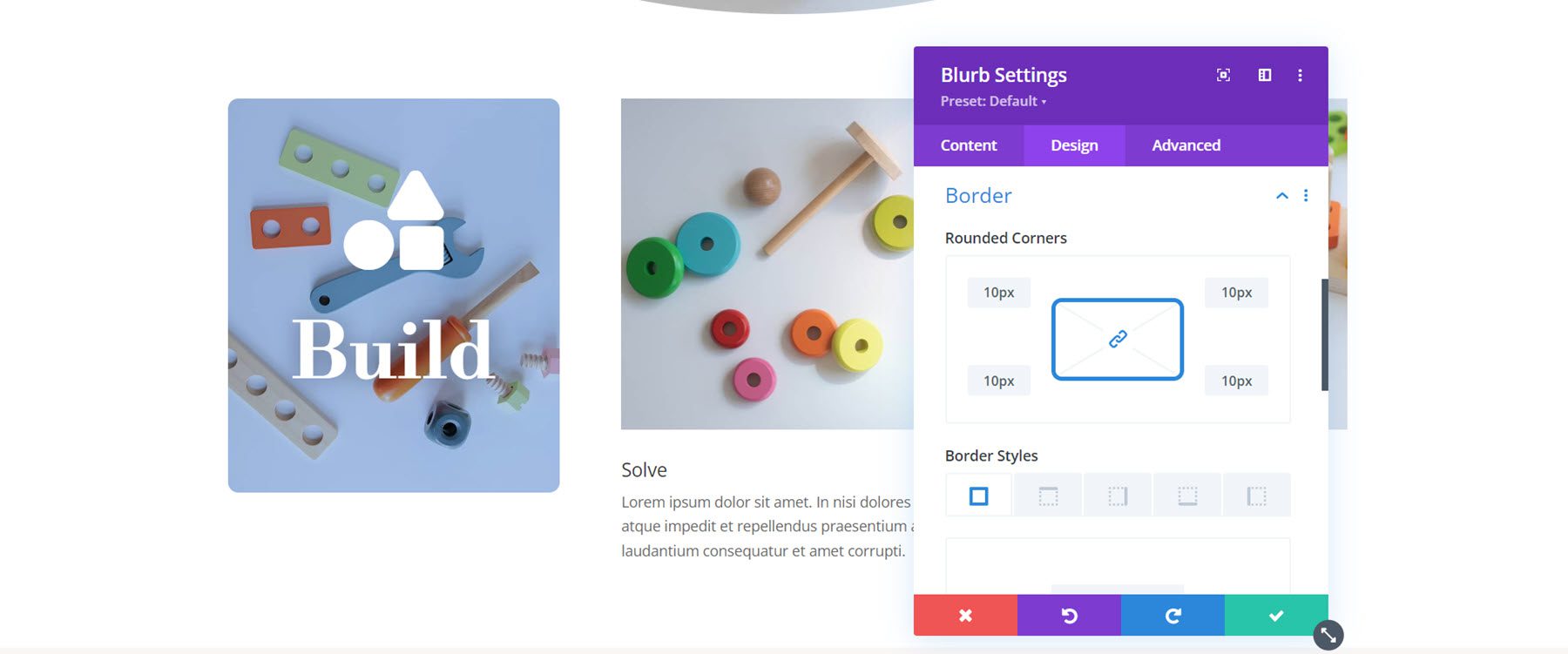
最後,打開邊框選項並為簡介新增圓角。
- 圓角:10px

現在,第一個簡介的設計已經完成。 將設計擴展到其他兩個簡介。

客製化簡介 2
開啟第二個簡介的設定並刪除正文。

接下來,啟用該圖示並選擇拼圖圖示。

變更背景圖像並設定背景顏色。
- 背景顏色:rgba(188,45,105,0.3)
- 背景圖片:toy-store-19.jpg

最後,轉到圖像和圖標設定並修改圖標顏色。
- 圖示顏色:#FFFFFF

客製化簡介 3
就像我們對簡介 2 所做的那樣,從簡介中刪除正文並啟用圖示。 對於第三個簡介,選擇燈泡圖示。

設定簡介的背景圖像並將背景顏色變更為橙色。
- 背景顏色:rgba(242,101,36,0.57)
- 背景圖片:toy-store-27.jpg

最後,在設計標籤中設定圖示顏色。
- 圖示顏色:#FFFFFF

最後結果
這是佈局 3 的完整設計。

最後結果
讓我們再看看最終的宣傳設計。
簡介設計 1

簡介設計 2

簡介設計 3

最後的想法
Divi 的 Blurb 模組是一個強大且靈活的工具,可讓您創造性地顯示文字和圖像或圖示。 憑藉無限的設計可能性,您可以實現獨特的佈局,突出您的內容並透過易於掃描的標註吸引註意力。 如果您想了解有關如何自訂 Blurb 模組的更多信息,請查看本教程以在滾動時創建一個blurb 擴展部分。
您如何在自己的設計中使用 Blurb 模組? 讓我們在評論中知道!
