了解 iFrame 及其使用
已發表: 2022-04-06iFrame 通常用於在網站上嵌入內容。 它們可能非常有用,但您也可能會遇到正確顯示內容的問題。 在本文中,我們將更詳細地了解 iFrame 到底是什麼、如何使用它們以及如何解決您可能遇到的任何問題。
讓我們跳進去。
iFrame 到底是什麼?
iFrame 是“內聯框架”的縮寫。 其目的是將 HTML 內容嵌入到其他 HTML 內容中,並將其顯示為網頁元素。
嵌入源的內容看起來好像它是您網站佈局的一部分,但它不是。 它可以是另一個網頁、文檔、視頻或其他類型的交互式媒體。 iFrame 的一個常見用途是嵌入 YouTube 視頻等內容。
iFrames 是一個 HTML 標籤,早在 1997 年就已經存在了很長時間。儘管它們已經很老了,但它們仍然被普遍使用並受到所有現代瀏覽器的支持。
如何使用 iFrame
要創建一個簡單的 iFrame,您必須使用 <iframe> HTML 元素並在src屬性中設置源。 為此,請創建一個 html 文件,例如index.html 。 然後用你喜歡的編輯器打開它並插入以下代碼:
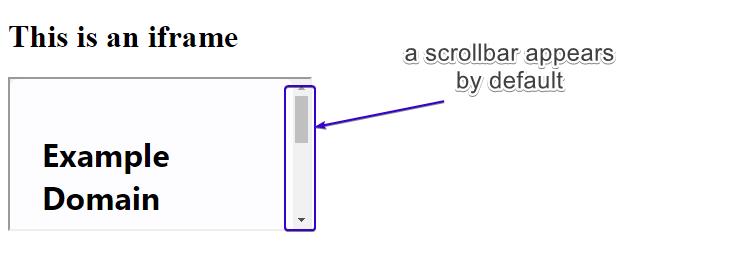
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>現在,如果您使用瀏覽器打開文件,您應該會看到如下內容:

如您所見,默認 iframe 大小不包括嵌入內容(在本例中為網頁)的整個寬度,因此會自動出現滾動條,讓您在窗口內導航。
現在讓我們自己設置 iFrame 的寬度和高度:
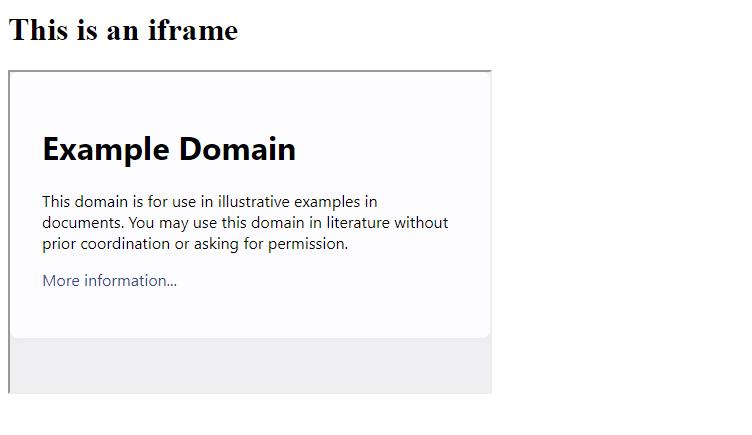
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>刷新頁面,看看它現在的樣子。

使用 iFrame 時,還有許多其他選項可以配置。 最受歡迎和最有用的是:
- name :我們可以設置 Fframe 的名稱,以便我們可以在 JavaScript 中使用它。
- loading :定義 iFrame 如何加載。 從“懶惰”、“渴望”或“自動”中選擇。 例如,當使用 'lazy' 值時,當用戶向下滾動頁面到 iFrame 時會加載 iFrame。 這具有提高頁面加載速度的效果。 'Eager' 會立即加載它,而 'auto' 讓瀏覽器決定何時加載 iFrame。
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- sandbox :此屬性對 iFrame 中的內容設置一些限制,例如腳本執行、表單提交等。 您也可以為其中任何一個設置例外。 以下是一些限制:
– 允許表格
– 允許指針鎖定
- 允許彈出窗口
– 允許同源
– 允許腳本
- 允許頂部導航
– 允許模式
您可以通過添加沙盒屬性來應用所有限制,或者您可以通過在代碼中定義它來指定將排除上述哪些屬性,如下所示:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen :它執行它在錫上所說的操作,並允許 iFrame 在屏幕上完全打開。
要測試allowfullscreen ,您可以通過嵌入這樣的 YouTube 視頻進行嘗試:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>您會注意到右下角的全屏按鈕僅在使用allowfullscreen屬性時才起作用。 如果刪除該屬性,全屏按鈕將變灰。

如何使 iFrame 響應式
您網站上的所有元素都是響應式的,這一點非常重要。 iFrame 也不例外。 為了確保 HTML iFrame 具有響應性,您必須首先從代碼中刪除寬度和高度屬性,然後使用一些 HTML 元素和 CSS 代碼,如下所示:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>我們將 iFrame 包裝在一個 div 元素中,並應用一些 CSS 來設置尺寸,以確保它在包括手機在內的所有屏幕上看起來都很好。
如果您現在在瀏覽器中測試屏幕寬度,您應該會看到 iFrame 響應式顯示並且其縱橫比保持不變。
注意:如果您不熟悉瀏覽器工具,您可能會發現 Chrome 的“響應式 Web 設計測試器”之類的擴展很有用。
使用 iFrame 的好處
iFrame 非常受歡迎,而且有充分的理由。 讓我們來看看其中的一些原因:
共享外部媒體
在很多情況下,您可能希望共享外部媒體,但將訪問者留在您的網站上,而不是將他們發送到第三方網站。 iFrames 允許您通過在您自己的網站上以用戶友好的方式整合外部媒體來無縫地做到這一點。
自定義配置
在嵌入媒體(例如 YouTube 視頻)時,大多數視頻託管平台都會為您提供對該內容的顯示方式的大量控制。 例如,您可以選擇是否希望 iframe 中的視頻在加載時自動播放,或者甚至無限循環播放視頻。
保持隔離
iFrame 的另一個優點是它們不會干擾父文檔(通常是嵌入它們的網站頁面)。 這意味著 iFrame 不受您網站的 CSS 和/或 Javascript 的影響。
iFrame 的一些最流行的用途是:
- 嵌入 Youtube 視頻或 Twitter 時間線或 Spotify 播客播放列表
- 通過包含天氣預報將有關天氣的信息拉到您的網站上
- 添加 Google 地圖位置
只要您要顯示的源代碼提供嵌入代碼,您通常可以始終在 iFrame 內的站點上顯示此代碼。
使用 iFrame 的潛在缺點
不使用 iFrame 的主要原因之一是它們會增加您的網站遭受跨站點攻擊的風險。
如果嵌入在 iFrame 中的源不可信,那麼您就有可能遇到所謂的“惡意 iFrame 注入”,即攻擊者將 iFrame 注入網頁。 在 iFrame 注入攻擊中,“惡意網站通常會利用可能危及最終用戶機器的代碼”。
因此,當使用 iFrame 在您的網站上嵌入內容時,該內容來自受信任的來源至關重要。 如果有疑問,請不要使用它。
使用 iFrame 的另一個缺點是它們會減慢您的網站速度,尤其是在您加載多個 iFrame 時。 然後,您的網站只會變得與必須加載的外部內容一樣快。 作為預防措施,您可以使用前面討論的加載屬性。
結論
iFrame 在網站上被廣泛使用,並且沒有跡象表明這種情況很快就會停止。 如果您正確使用它們,它們可以成為增強您網站內容的絕佳工具。
