了解有損壓縮以及何時使用它
已發表: 2021-12-28快速加載時間對於您網站的成功至關重要。 一個緩慢的網站可能會讓讀者望而卻步,並損害您的搜索引擎排名。 幸運的是,有幾種方法可以提高您網站的速度,例如對圖像使用有損壓縮。
在這篇文章中,我們將仔細研究有損壓縮以及它如何提高您網站的性能。 我們還將向您展示如何對圖像應用有損壓縮,並討論這種技術的優缺點。
讓我們開始吧!
什麼是有損壓縮?
壓縮會減小文件的大小。 壓縮圖像時,實際上是在使文件變小。 有不同類型的壓縮,其中一種稱為“有損”。
使用有損壓縮,您可以顯著減小文件大小。 但是,此過程可能會導致圖像質量較差。 這是因為壓縮去除了構成圖像的一些像素。
正如您可能知道的那樣,壓縮圖片看起來不如原始圖片好。 根據您使用的壓縮級別,您可能會注意到圖像質量下降。
讓我們看一些例子。 這是原始圖像,文件大小為 2MB:

這是 50% 壓縮後的同一張圖像:

文件大小已降至 806KB。 但是,質量沒有明顯差異。
最後,我們將圖像壓縮到 10%,文件大小為 329KB:

如您所見,質量下降現在很明顯。 這是因為我們從圖像中刪除了大量數據。
正如我們之前提到的,壓縮圖像可以幫助加快您的網站速度。 為了說明這一點,我們使用 Lighthouse 對不同圖像大小進行了頁面速度測試。
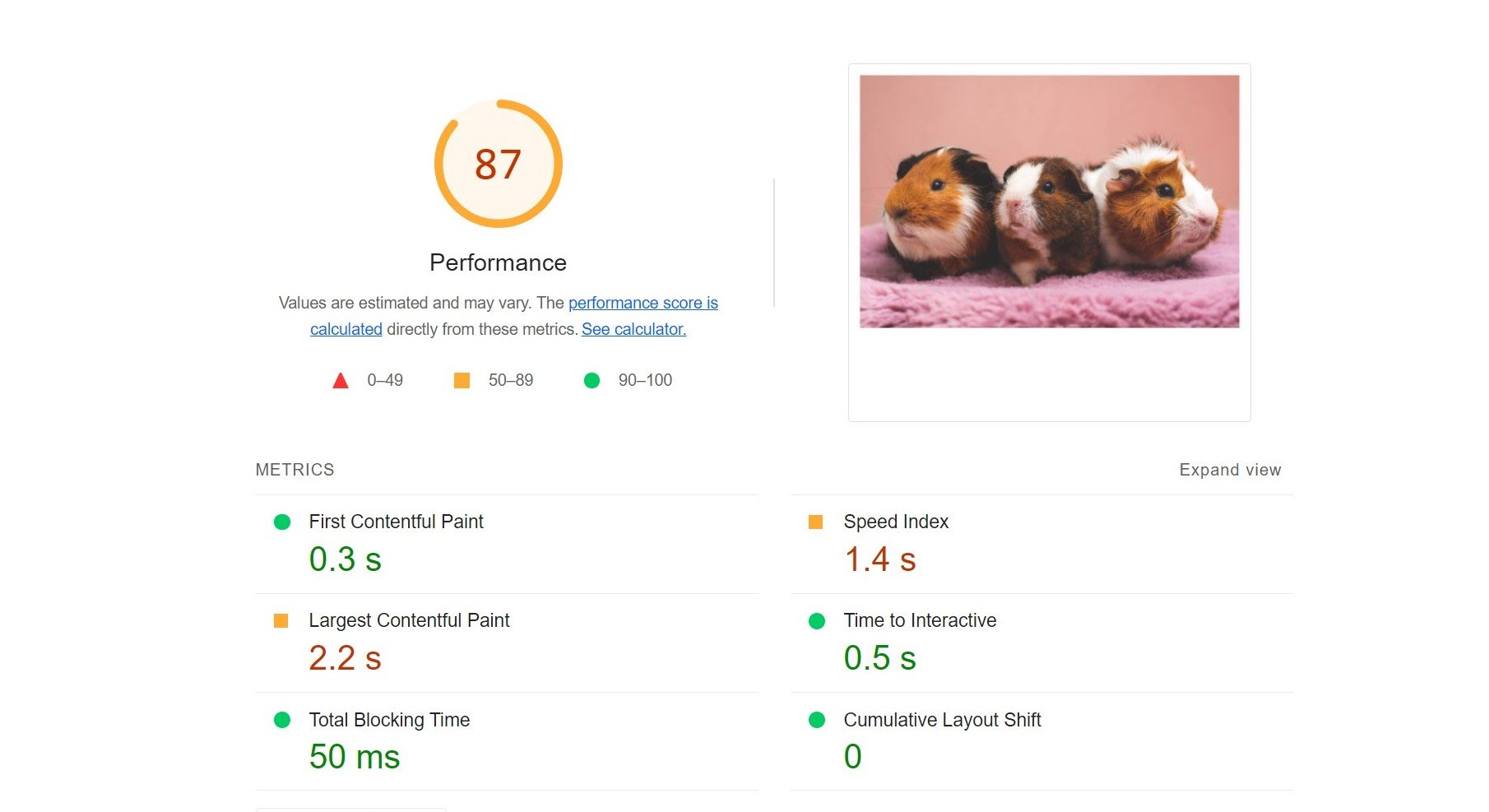
燈塔測試採用顏色編碼,任何綠色數字都可以用於加載性能。 這是我們使用原始圖像時頁面的性能得分:

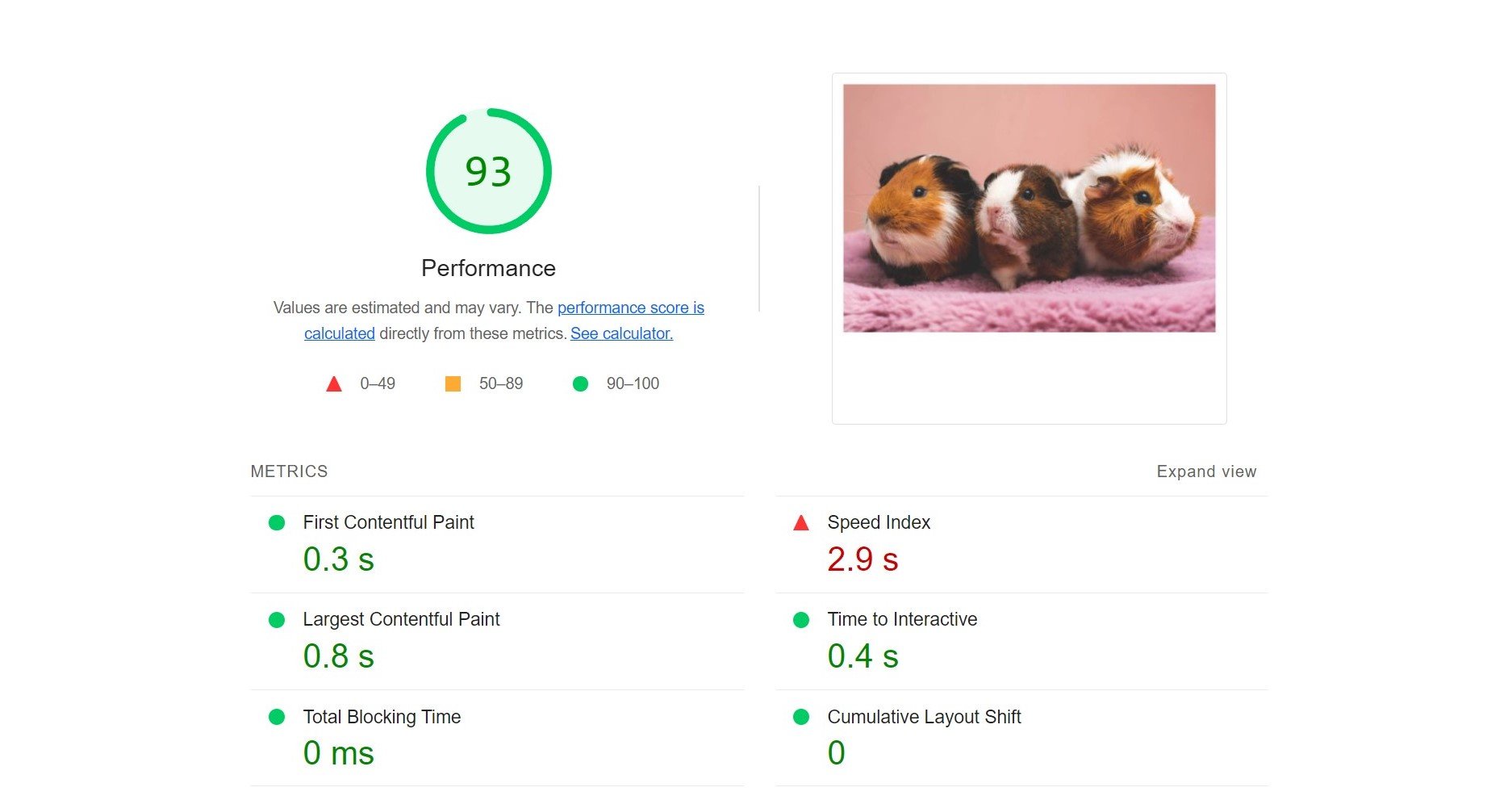
然後,我們將圖像壓縮到 50% 重新運行速度測試:

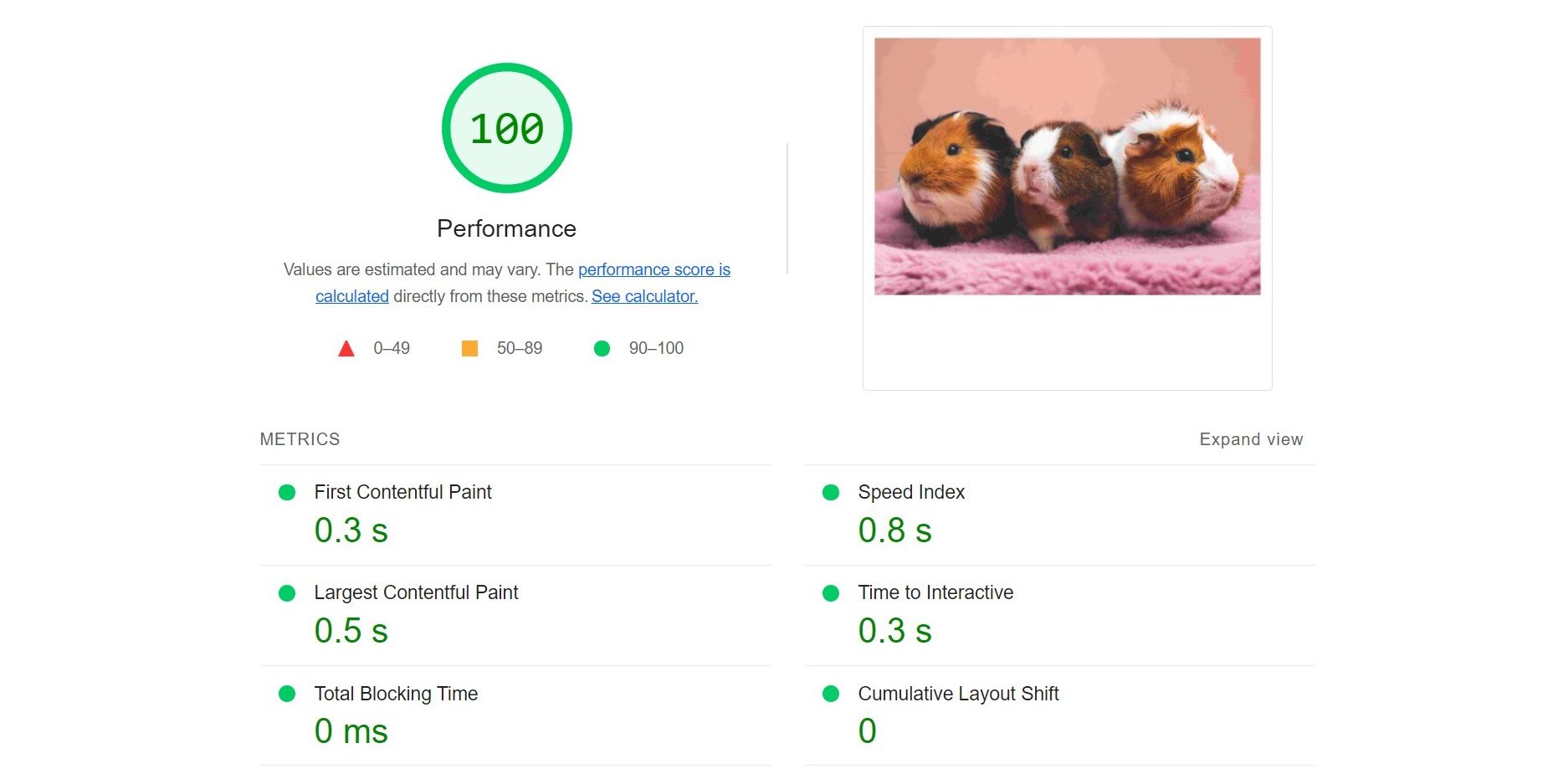
如您所見,性能有所提高。 最後,我們使用壓縮到 10% 的照片測試了同一頁面:

如您所見,該頁面現在獲得了滿分。 該測試表明,小圖像文件可以顯著提高您網站的性能。
雖然高度壓縮的圖形可以為您的網站速度帶來奇蹟,但它們較低的質量可能會對您的品牌產生不良影響。 因此,除非絕對必要,否則我們建議不要將圖像減少到 50% 以上。
為什麼要使用有損壓縮?
您網站上的數據越多,頁面加載所需的時間就越長。 插件、圖像、音頻和視頻等文件會增加網站加載時間的壓力。
有損壓縮可以幫助您加快網站速度,尤其是在您擁有大量圖像的內容時。 您可以在各種文件格式上使用這種壓縮類型,包括聯合圖像專家組 (JPEG) 和圖形交換格式 (GIF)。 您還可以對視頻和音頻文件應用有損壓縮。
如前所述,有損壓縮通過從圖像中刪除數據來工作,從而導致尺寸和質量的降低。 這種方法與無損壓縮形成對比,無損壓縮使圖像文件更小而不影響其質量。
但是,有損壓縮可能比無損壓縮更有效。 這是因為它可以從圖像中刪除大量數據。 因此,它可以釋放您的存儲空間並提高您的網站速度。
如果您有一個圖像較多的網站,例如在線商店或大型博客,您可能需要考慮使用有損壓縮。 這種壓縮方法可以幫助您優化網站上的產品圖像、縮略圖、橫幅和其他 JPEG 文件。 因此,您的頁面可能會更快地為您的用戶加載,從而幫助您降低跳出率並推動更多轉化。
有損壓縮還可以讓您對圖像的質量和大小進行一些控制。 事實上,許多圖像優化工具使您能夠為文件選擇壓縮級別。 這樣,您就可以採用一種平衡的方法來幫助您提高網站的性能,而不會影響您的圖形質量。
如何對圖像應用有損壓縮
值得注意的是,WordPress 會自動將 JPEG 文件壓縮高達 82%。 因此,每次您將圖像上傳到您的網站時,它都會經歷一個有損壓縮過程。
您可以通過編輯您的functions.php文件來調整此自動壓縮級別。 但是,此方法可能很棘手,並且它不會壓縮您已經上傳到您網站的圖片。
此外,還有更簡單(更有效)的方法來優化您的圖像。 讓我們看看一些選項!
1. 使用照片編輯器壓縮圖像
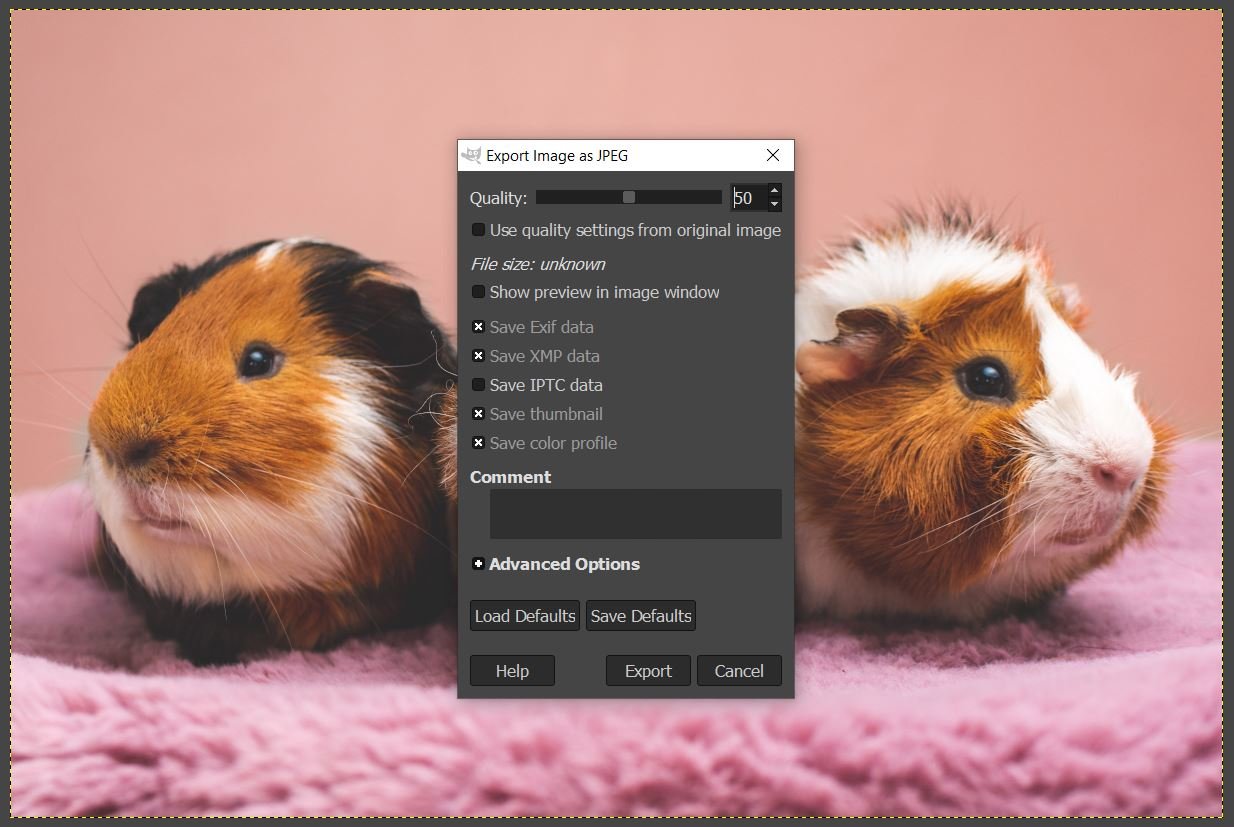
您可以使用首選的照片編輯軟件輕鬆壓縮照片。 Adobe Photoshop 和 GIMP 等流行工具使您能夠將質量級別應用於圖像:


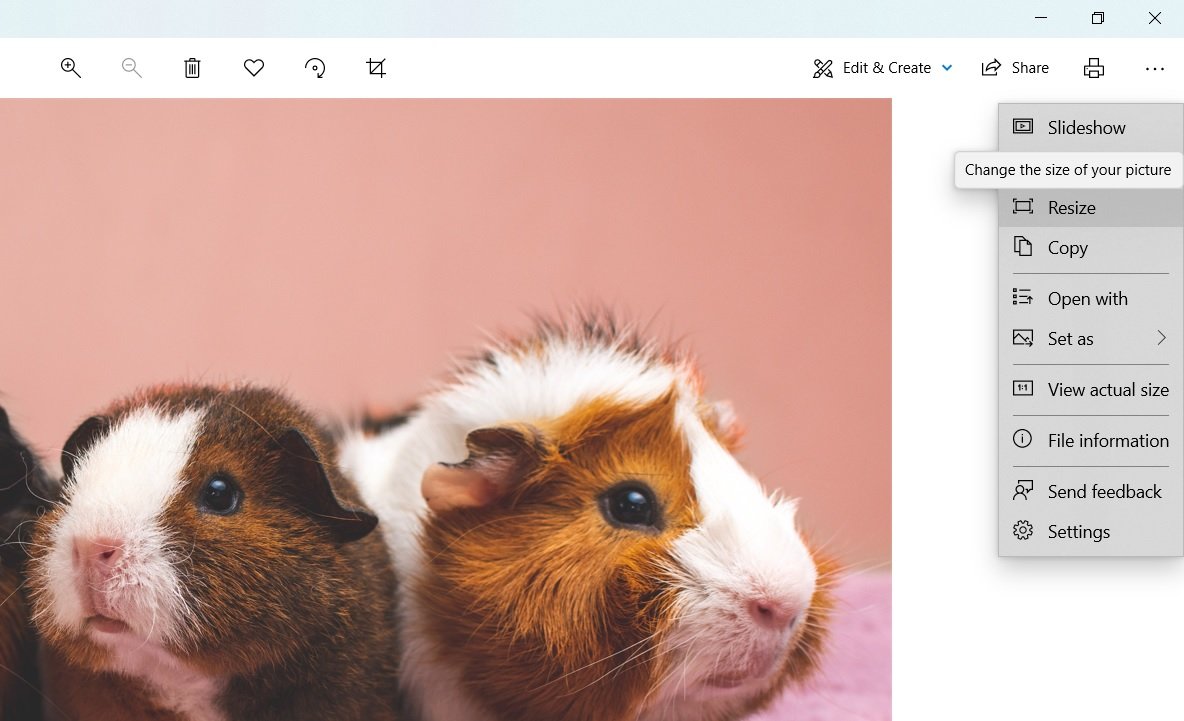
或者,您可以使用計算機操作系統中的內置照片編輯器。 如果您是 Windows 用戶,請在Microsoft 照片中打開您的圖像。 然後,單擊右上角的三個點,然後從下拉菜單中選擇調整大小:

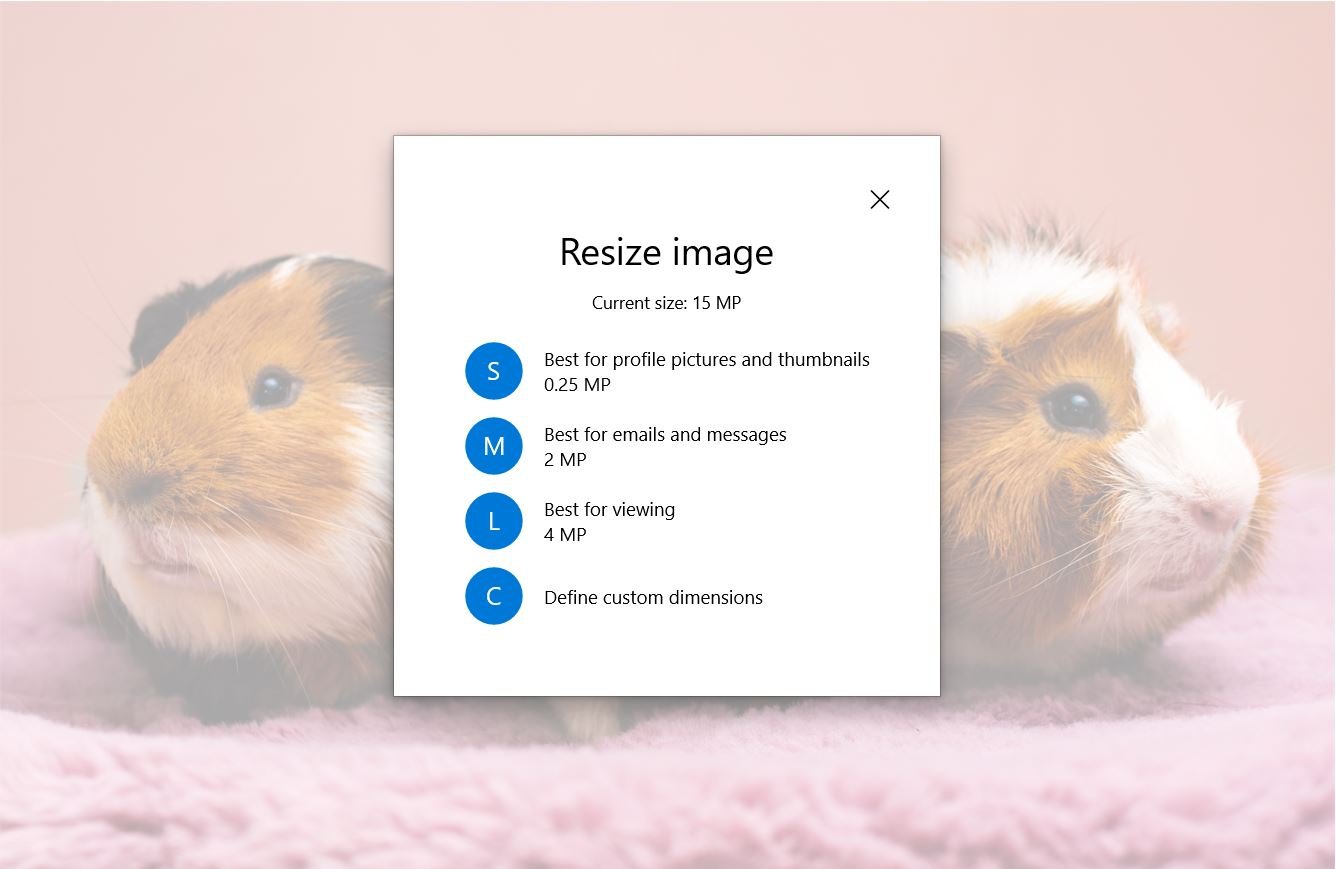
在下一個彈出窗口中,選擇定義自定義尺寸:

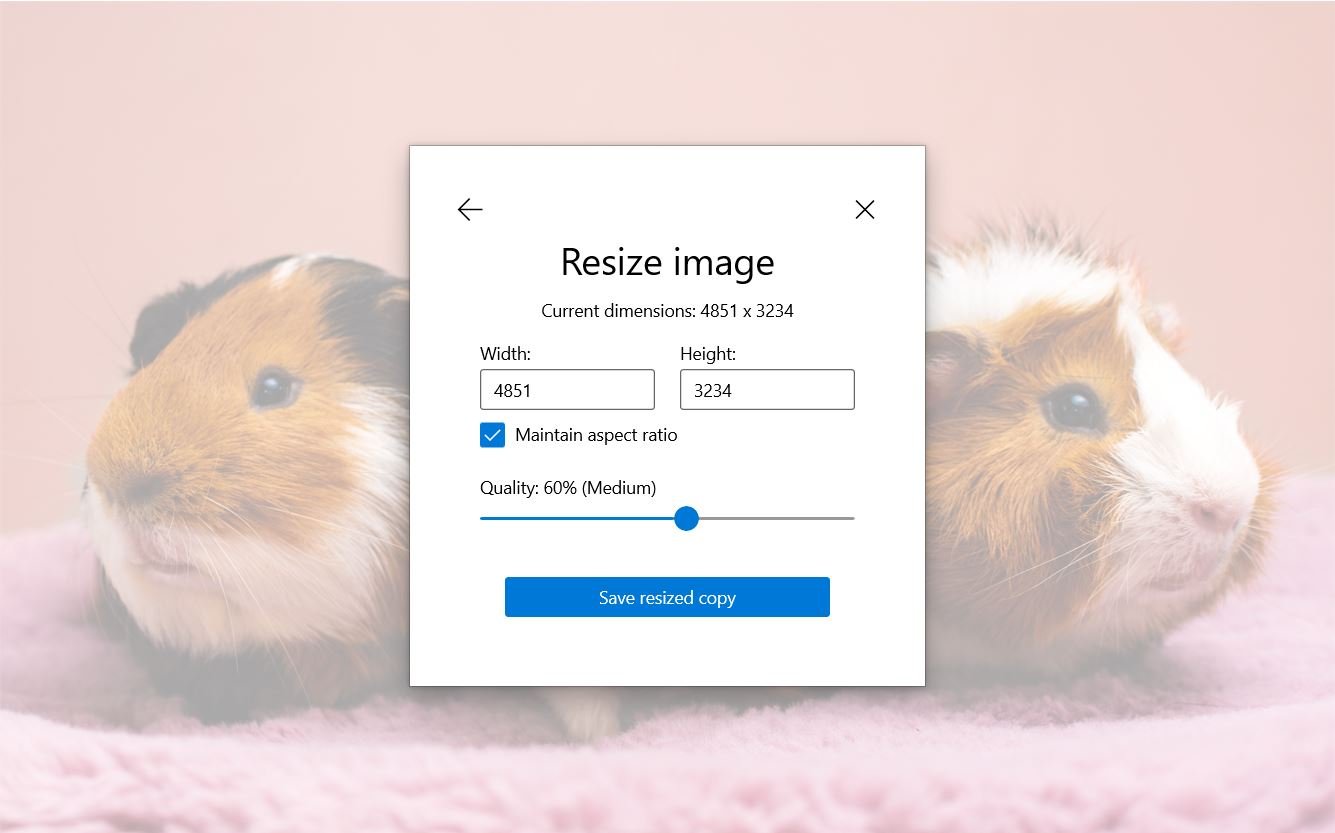
然後,您可以使用滑塊設置圖像質量:

準備好後,單擊Save resized copy 。 我們建議將此壓縮圖像保存為單獨的文件。 這是因為有損壓縮是不可逆的——如果您覆蓋原始圖形,您將無法撤消您的更改。
2. 使用 WordPress 插件壓縮圖像
壓縮圖像的另一種方法是使用圖像優化插件。 這種方法可以節省您的時間,因為該插件會自動優化您上傳到您網站的任何圖片。
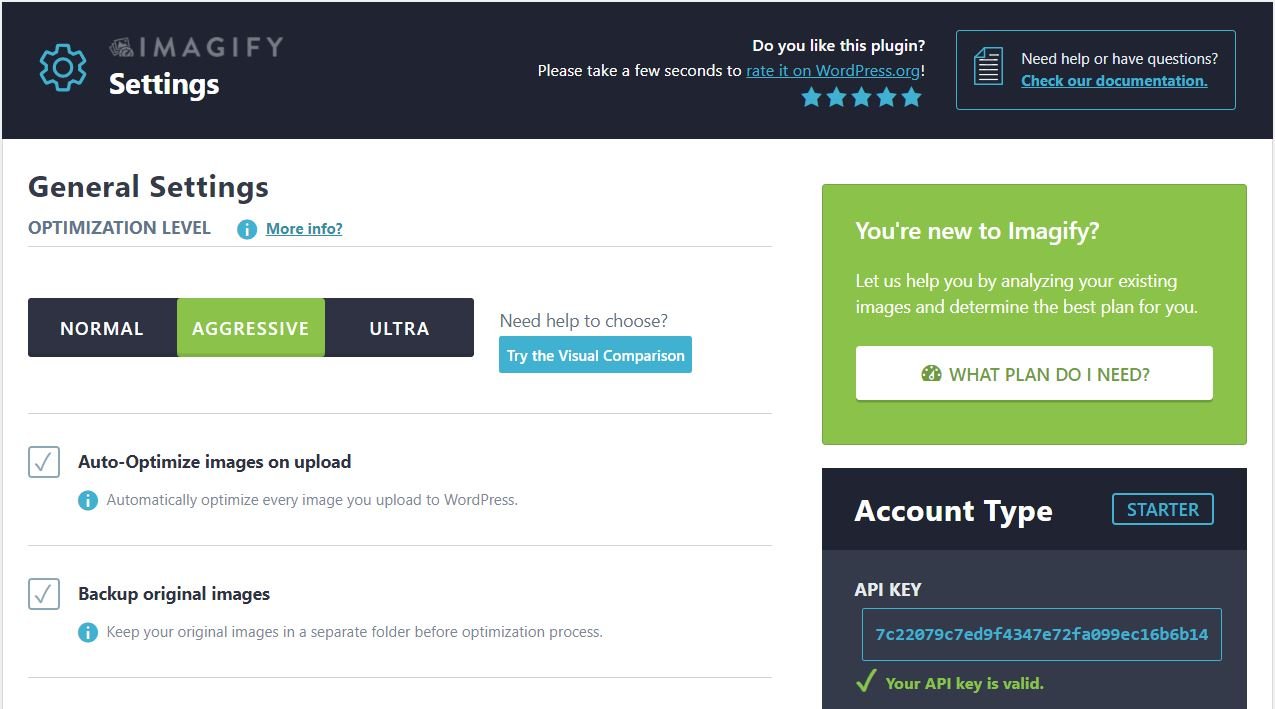
您可以使用的一個強大的優化插件是 Imagify:

在您的站點上安裝並激活插件後,系統會要求您創建一個免費帳戶並輸入您的 API 密鑰。 完成後,您可以轉到“設置” >“想像”來設置您的壓縮首選項。
如您所見,提供了三個選項:

如果您選擇Normal ,該插件將對您的圖像執行無損壓縮。 此方法可能不會加速您的網站。
同時, Aggressive類型會導致有損壓縮。 但是,質量上不會有任何明顯的差異。
最後,我們有Ultra ,這是最強的有損壓縮級別。 此設置可能會導致圖像質量發生重大變化。
為獲得最佳壓縮效果,我們建議選擇Aggressive 。 Imagify 將自動優化您上傳到 WordPress 的任何圖像的原始大小。
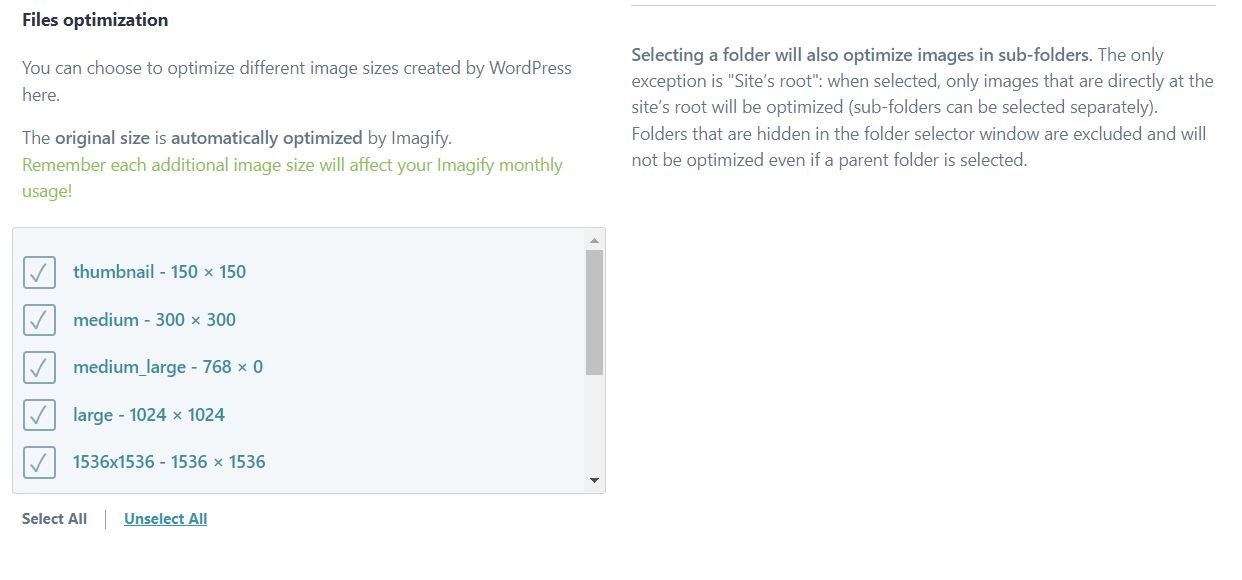
如果向下滾動,您將看到選擇要壓縮的其他圖像尺寸的選項,例如縮略圖:

準備好後,單擊Save Changes 。 您上傳到您網站的任何圖像現在都將自動壓縮到您喜歡的級別。
有損壓縮的好處
正如我們所見,有損壓縮可以提高您網站的性能和頁面加載時間。 反過來,這種提高的性能將帶來更好的用戶體驗。 它還可能有助於改善您網站的搜索引擎優化 (SEO)。
如果您的磁盤空間和帶寬受到限制,有損壓縮也很有用。 它減少了存儲在您網站上的數據量。
幸運的是,壓縮圖形不需要太多努力。 您可以簡單地安裝一個免費插件,它會自動減小所有上傳圖像的大小。 因此,使用有損壓縮是提高網站整體性能的一種快速簡便的方法。
有損壓縮的缺點
不幸的是,使用有損壓縮有一些缺點。 對於初學者,您無法將壓縮圖像恢復到其原始狀態。 優化圖形時,您需要確保不覆蓋原始文件。
正如我們已經討論過的,有損壓縮也會對圖像質量產生負面影響。 這是因為它消除了文件中的數據。 因此,您需要選擇適中的壓縮級別,以確保質量沒有明顯差異。
結論
在您的圖像上使用有損壓縮可以有效地加速您的 WordPress 網站。 這種技術減小了圖像文件的大小,從而使您的頁面加載速度更快。 反過來,這種壓縮有助於改善您的用戶體驗和 SEO。
您可以使用自己喜歡的照片編輯軟件或圖像優化插件(如 Imagify)輕鬆壓縮圖像。 但是,我們建議避免使用重度壓縮,因為它可能會導致圖像質量明顯下降。
您對有損壓縮有任何疑問嗎? 在下面的評論部分讓我們知道!
圖片來自 Jaroslaw Slodkiewicz / unsplash.com,特色圖片來自 PureSolution / shutterstock.com
