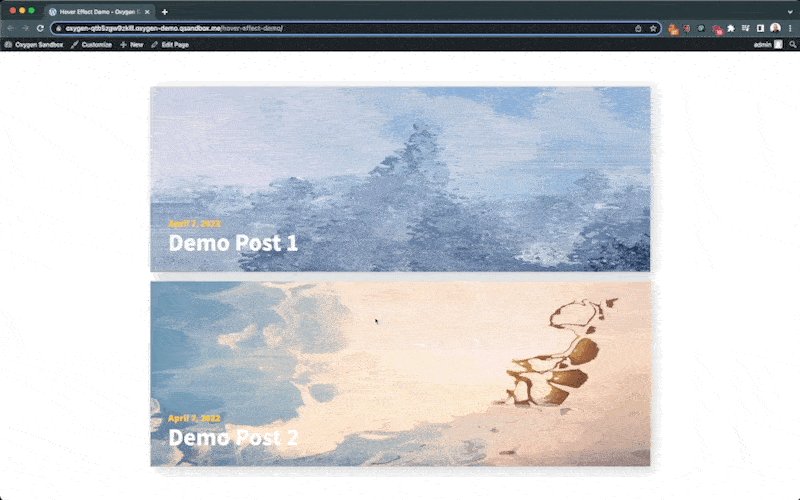
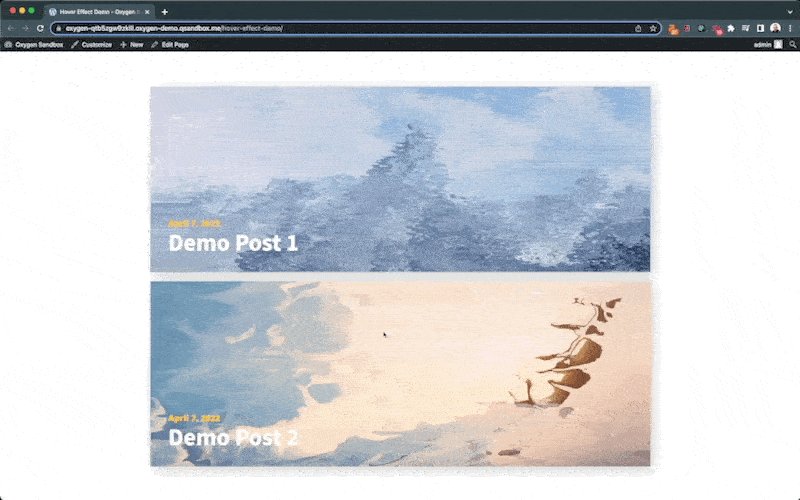
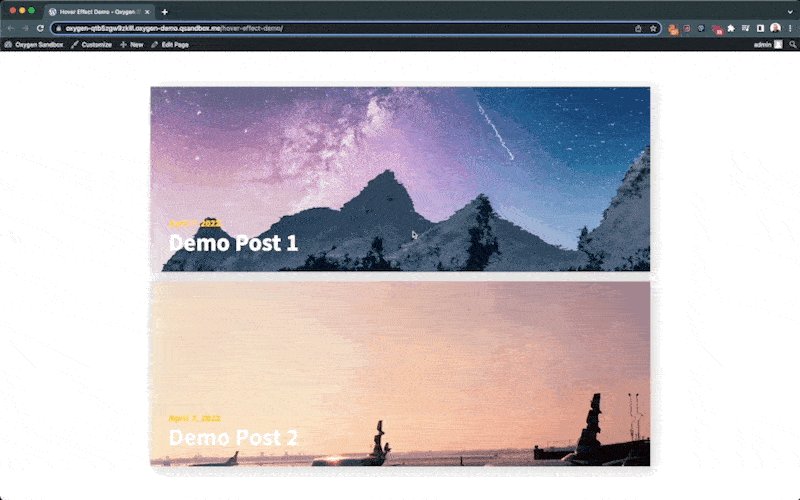
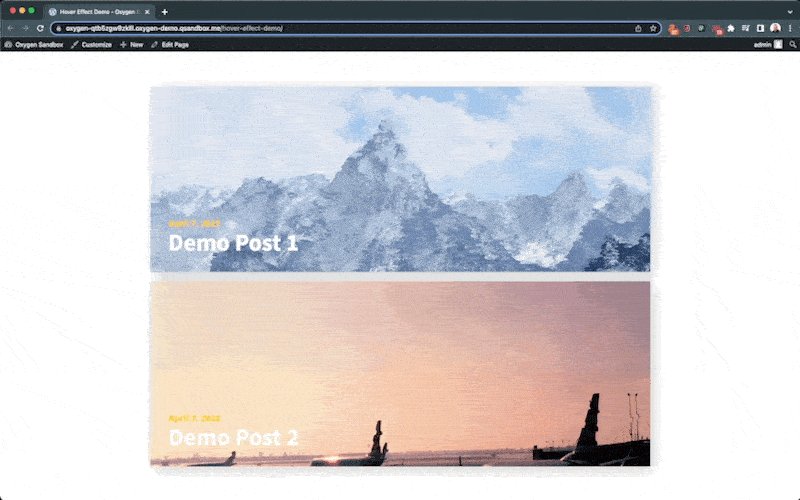
在本教程中,我們將為 Oxygen Builder 中繼器中顯示的內容構建獨特的懸停效果。 以 Codrops 的“扭曲懸停效果”為模型,並使用該資源中的源代碼,當訪客懸停在中繼器單元格上時,此效果將創建扭曲的淡入淡出到用戶定義的圖像。
本教程將包含 Oxygen Builder 的一些很酷的概念:
- 先進的中繼器技術
- ACF 字段組和與 Oxygen Builder 的手動集成
- 基本 CSS 網格
- 動態屬性
- 代碼塊使用 & 中間 JS
更進一步,我們將使其成為 100% 動態功能,這意味著它會被設置並忘記。 無需為每個單元格初始化特定效果!
跟隨(源下載):
注意:這是一個概念驗證,可能需要優化才能在生產站點中使用。
另外兩件事:
- 我們正在推出氧氣生成器課程。 您可以在此處了解更多信息,並加入候補名單。
- 這是我們很棒的 Facebook 小組中要求的教程。 我們很樂意邀請您加入!
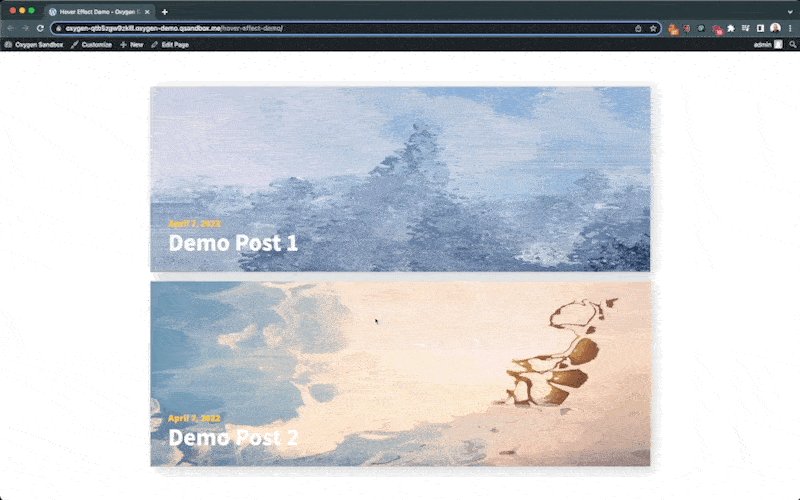
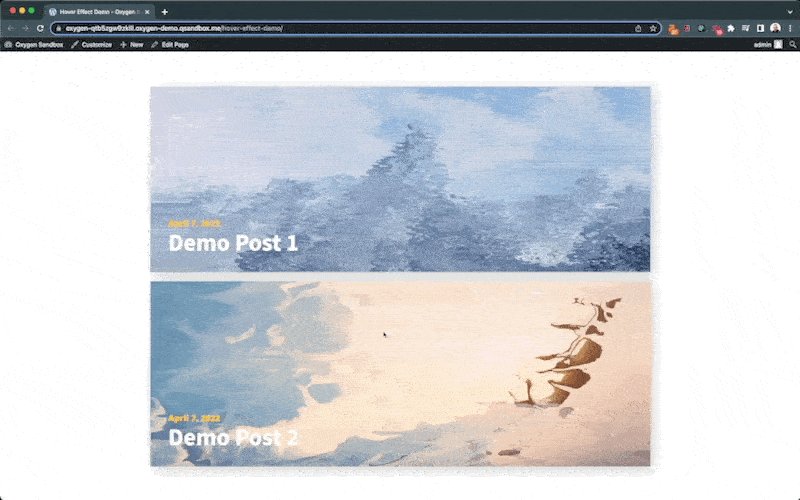
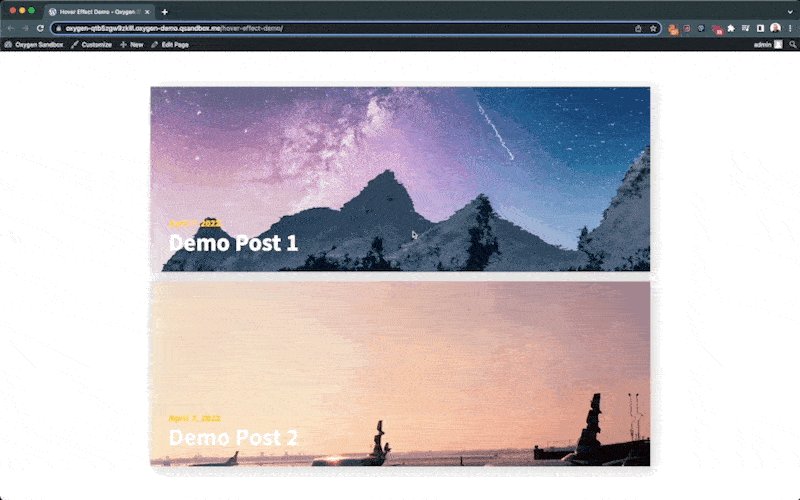
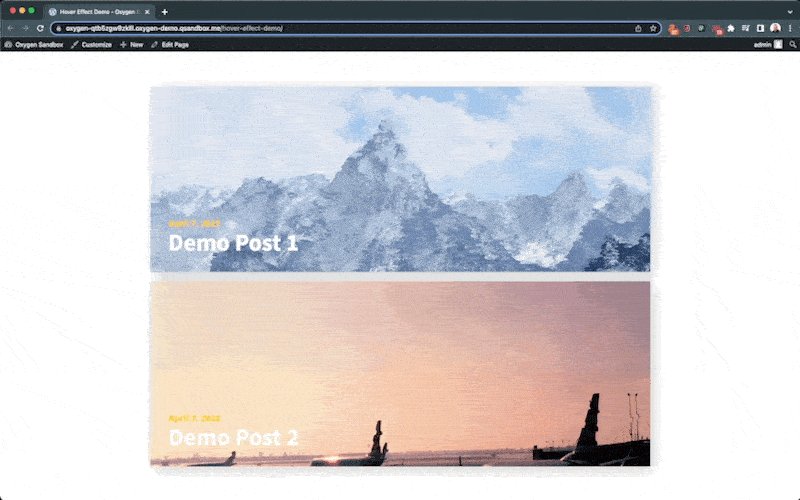
效果演示:

第 1 步:ACF 字段
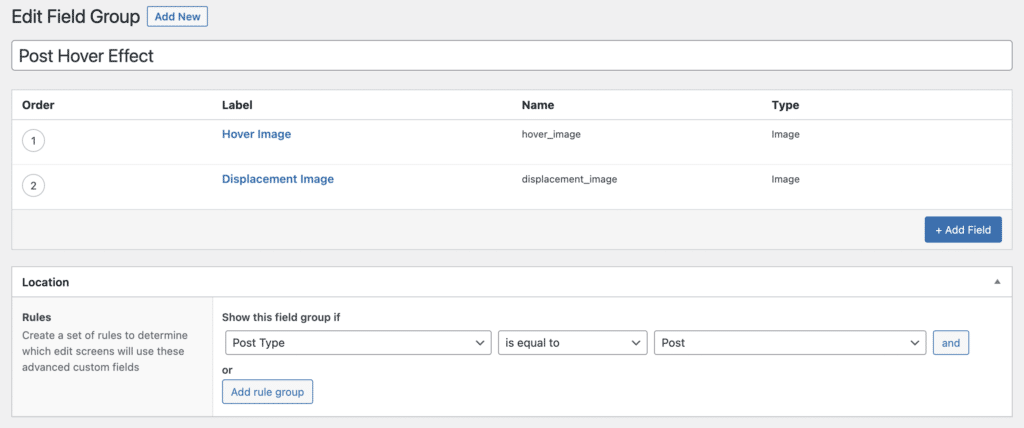
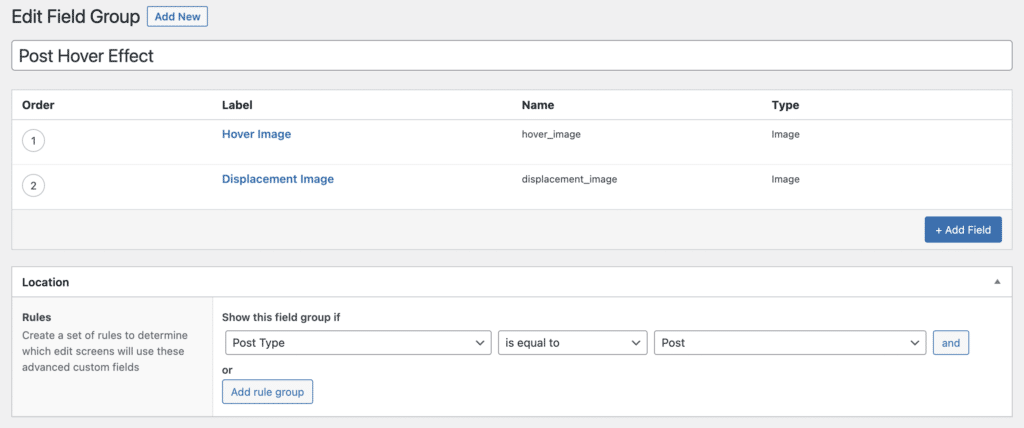
我們將使用 ACF 使這個 100% 動態化,並且最終用戶易於編輯。 製作一個字段組,並添加懸停圖像和位移圖像。 初始圖像將是帖子的特色圖像。 懸停圖像是當訪問者將鼠標懸停在轉發器帖子上時效果將逐漸消失的效果。
置換圖像將用於在兩個圖像之間製作獨特的變形/漸變動畫。 在此示例中,我們使用以下圖像進行置換:


您實際上可以使用任何圖像,但具有良好紋理的黑白圖像通常是最好的。 用這種方法很容易試驗!
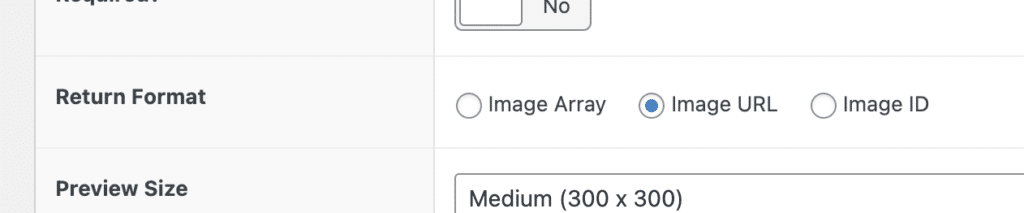
 創建字段組並分配給帖子類型。
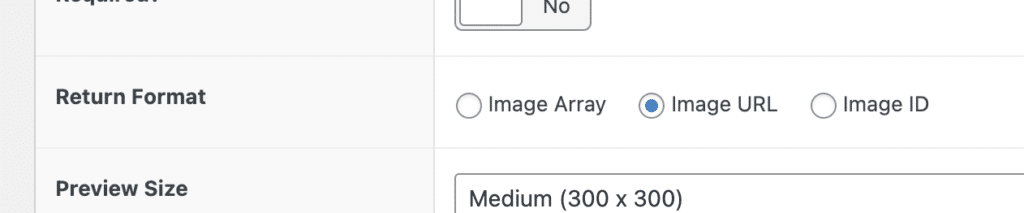
創建字段組並分配給帖子類型。  每個圖像返回格式都應該是圖像 URL。
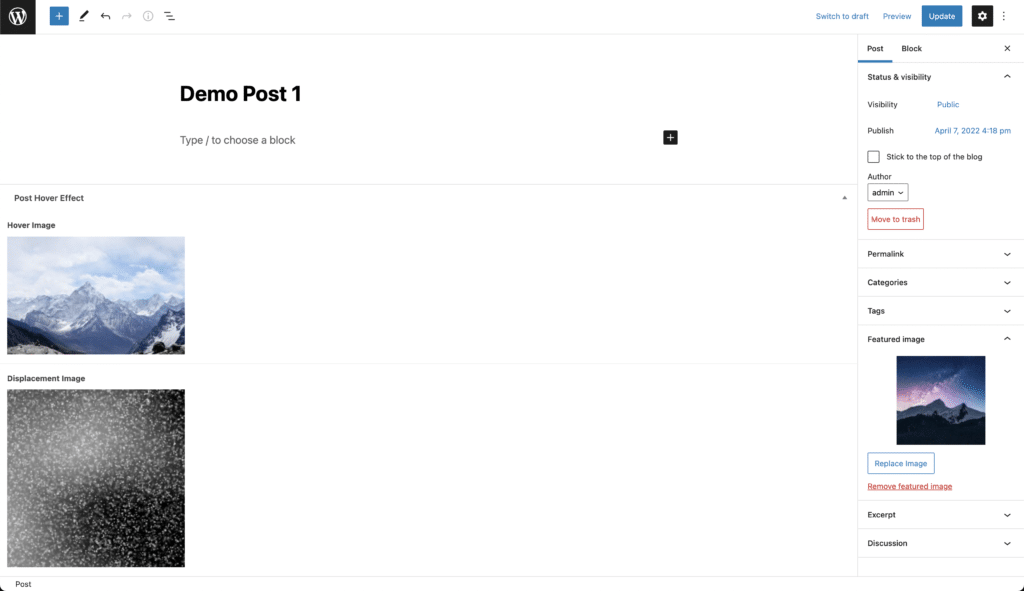
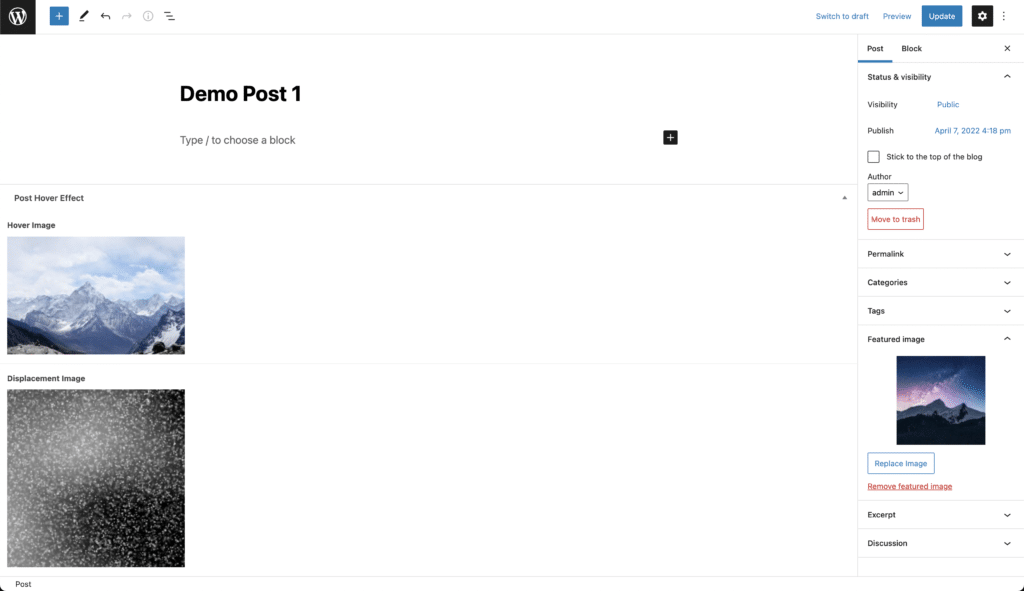
每個圖像返回格式都應該是圖像 URL。 以下是添加新帖子時字段組和相關圖像的外觀:
 換出三個圖像中的任何一個都很容易。
換出三個圖像中的任何一個都很容易。 第 2 步:為效果創建結構
其核心是,我們從 Codrops 示例中復制源代碼,並稍作修改。
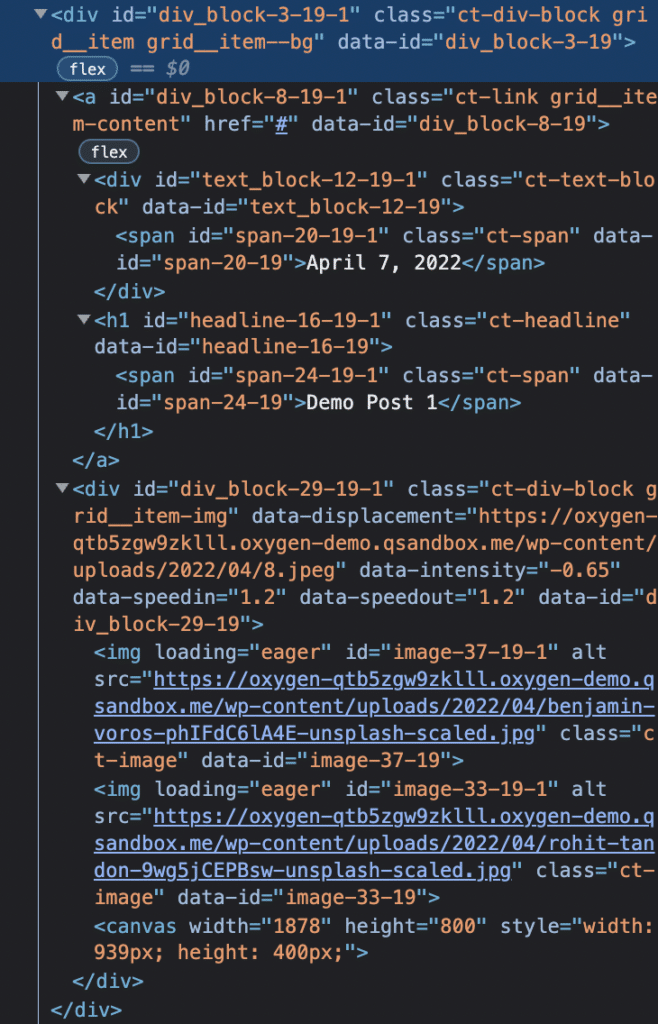
<div class="grid"> <!-- 這是中繼器 --> <div class="grid__item grid__item--bg"> <!-- 這是中繼器中的 div --> <div class=" grid__item-img" data-displacement="img/displacement/8.jpg" data-intensity="-0.65" data-speedIn="1.2" data-speedOut="1.2"> <!-- 這是“圖像包裝器” div" --> <img src="img/Img22.jpg" alt="Image"/> <img src="img/Img21.jpg" alt="Image"/> </div> <div class=" grid__item-content"> <!-- 這是“內容包裝器 div>” --> <span class="grid__item-meta">加利福尼亞</span> <h2 class="grid__item-title">跳躍</h2 > <h3 class="grid__item-subtitle"> <span>加州最後的空跳點</span> <a class="grid__item-link" href="#">發現更多</a> </h3> </ div> </div> </div> 
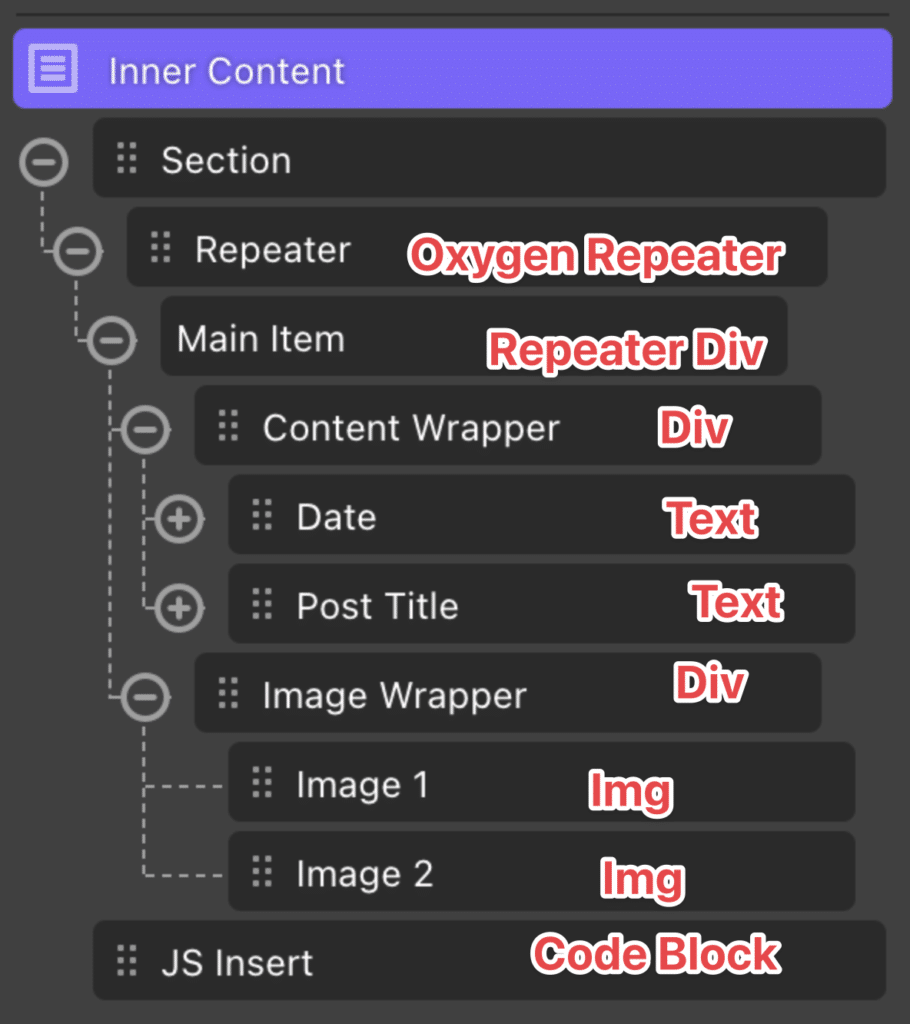
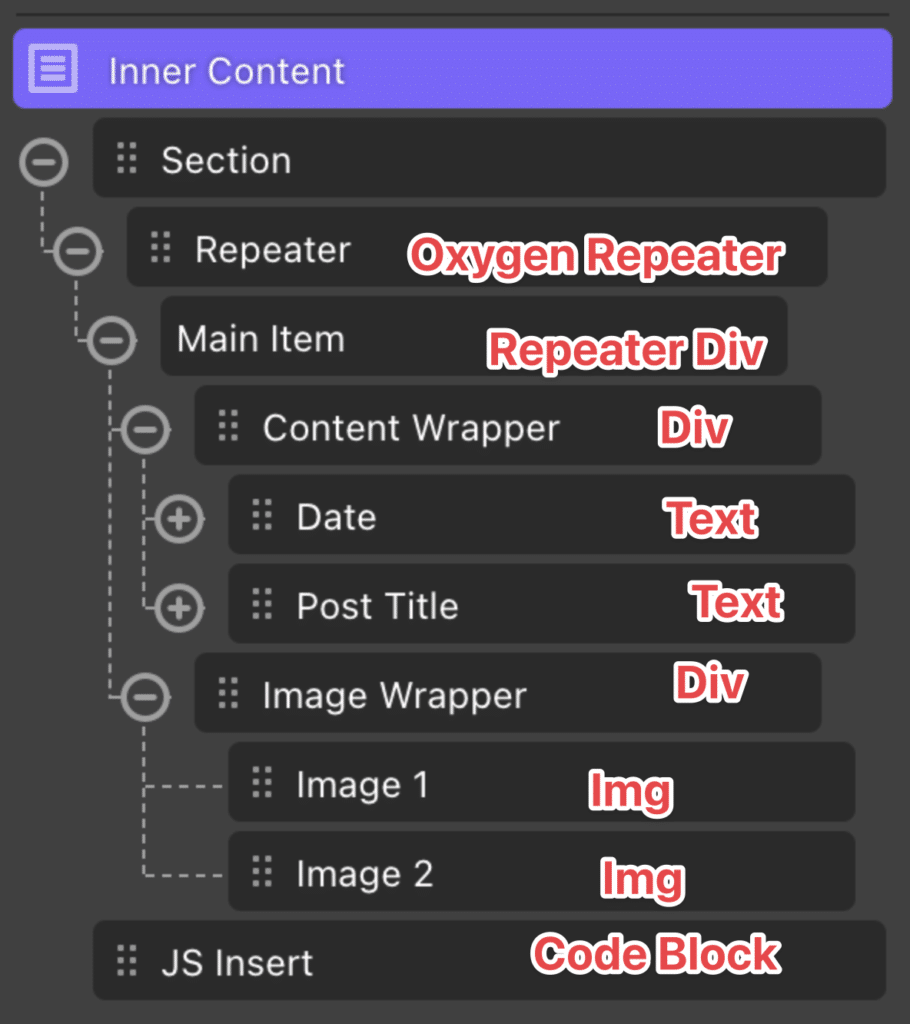
我們簡單地複制上面的 HTML 結構,使用 Oxygen Builder 元素。 不要忘記添加上面 HTML 示例中的類,因為我們將添加一些 CSS 並且 JS 使用它們來識別特定元素。 如果更改這些類,則需要相應地更新 CSS 和 JS。
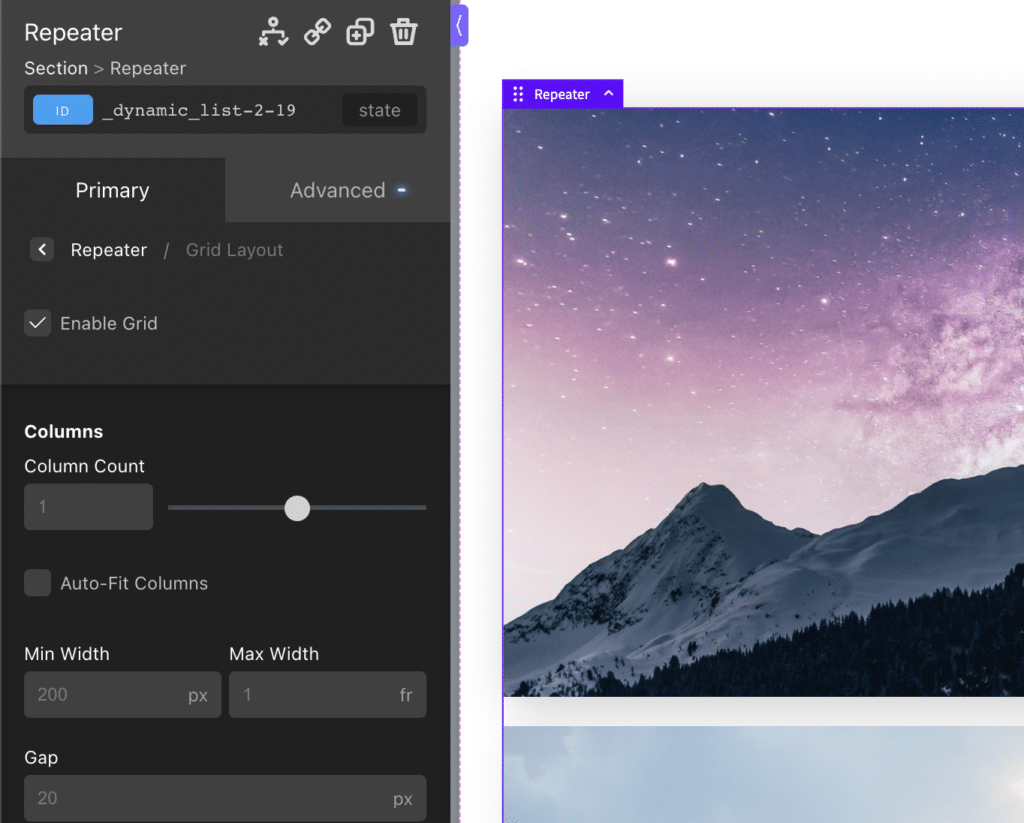
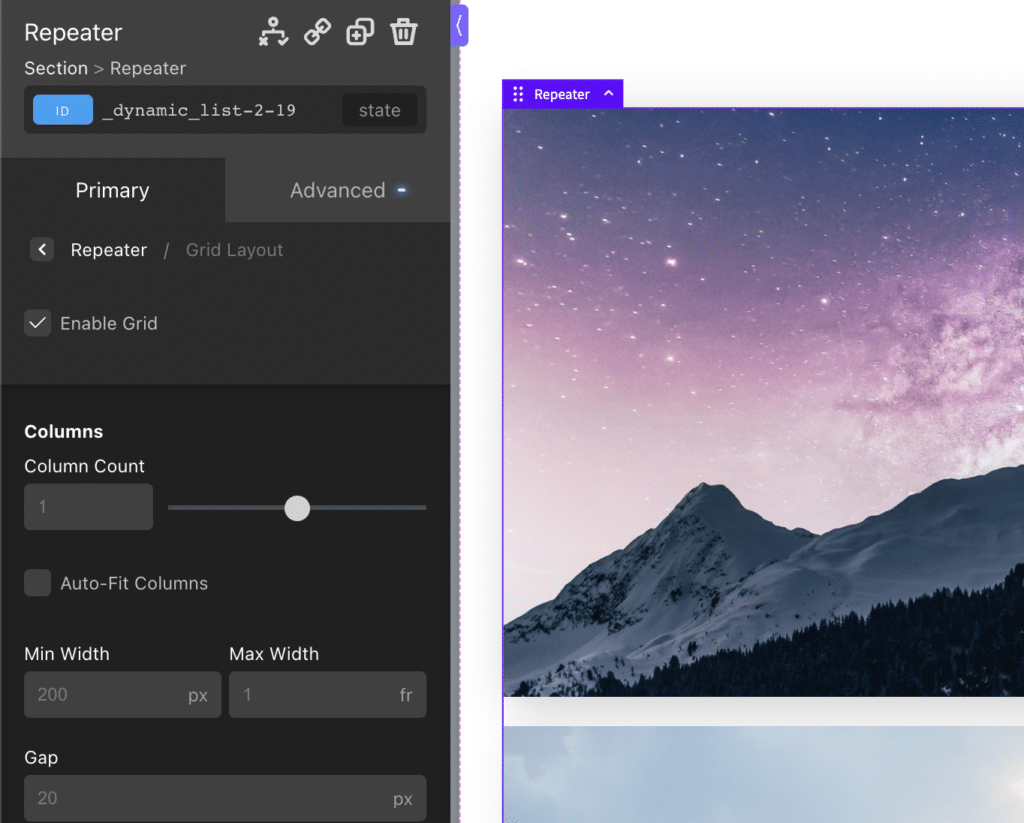
我們的中繼器使用 CSS 網格來均勻地分隔所有單元格,而無需做太多工作:

第 3 步:製作動態
有幾件事要配置為動態的。 首先,讓中繼器查詢 WordPress Post 類型。
接下來,將日期和帖子標題設置為動態。

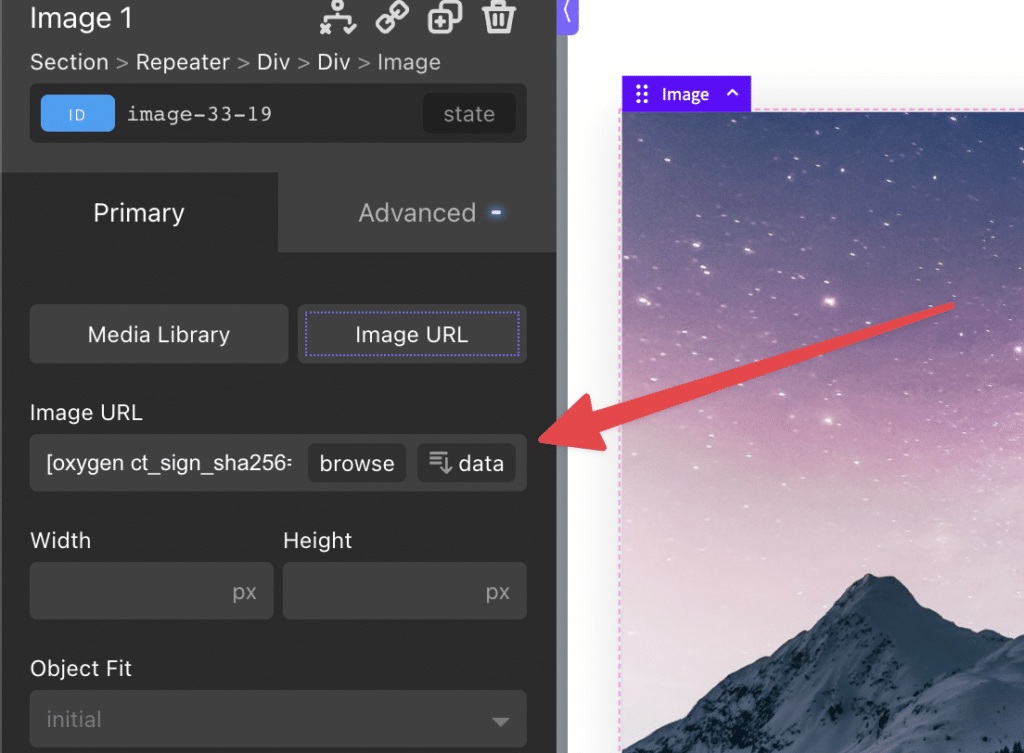
現在,我們將設置三個圖像。 這就是事情可能變得複雜的地方。 將圖片 1 的 URL 設置為特色圖片 URL。


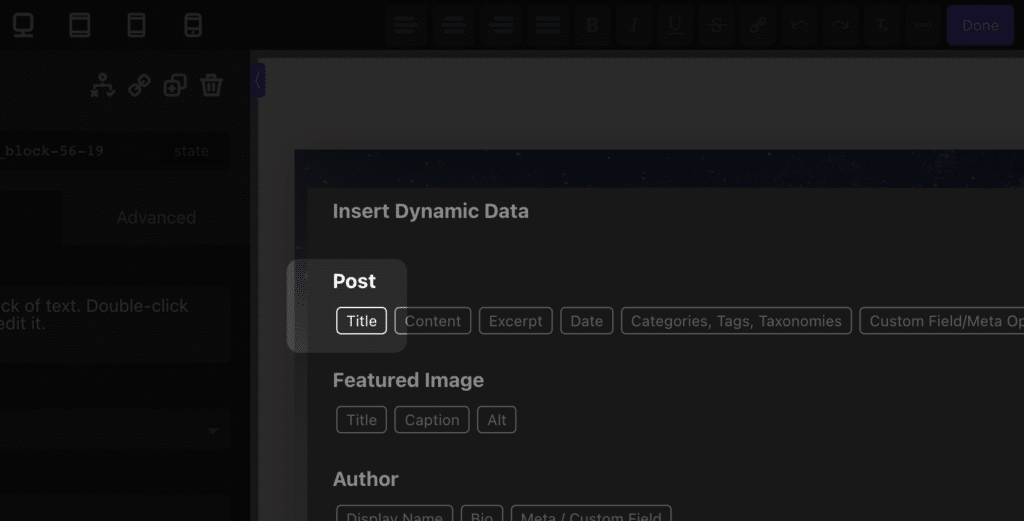
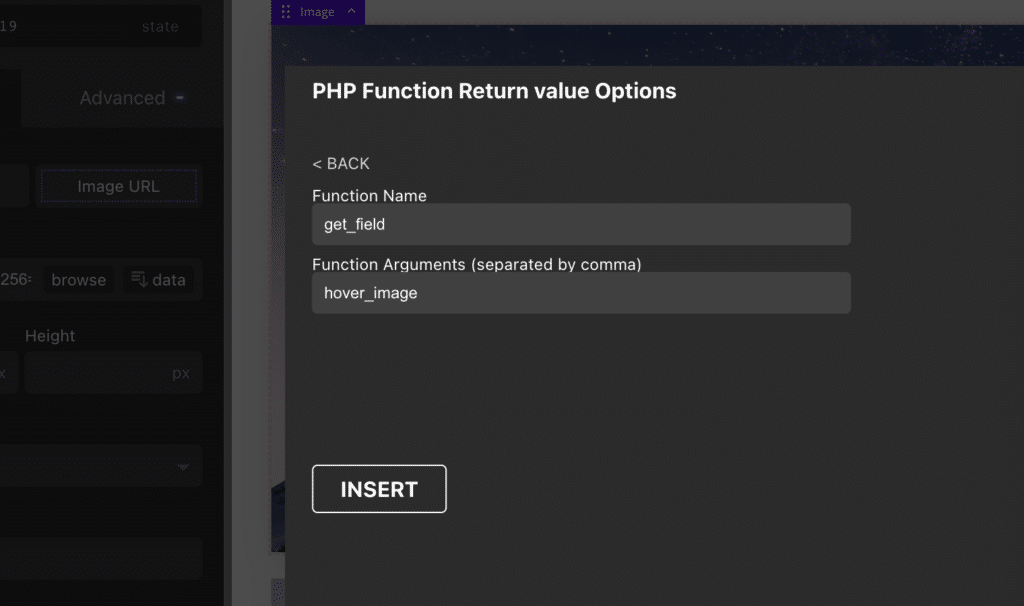
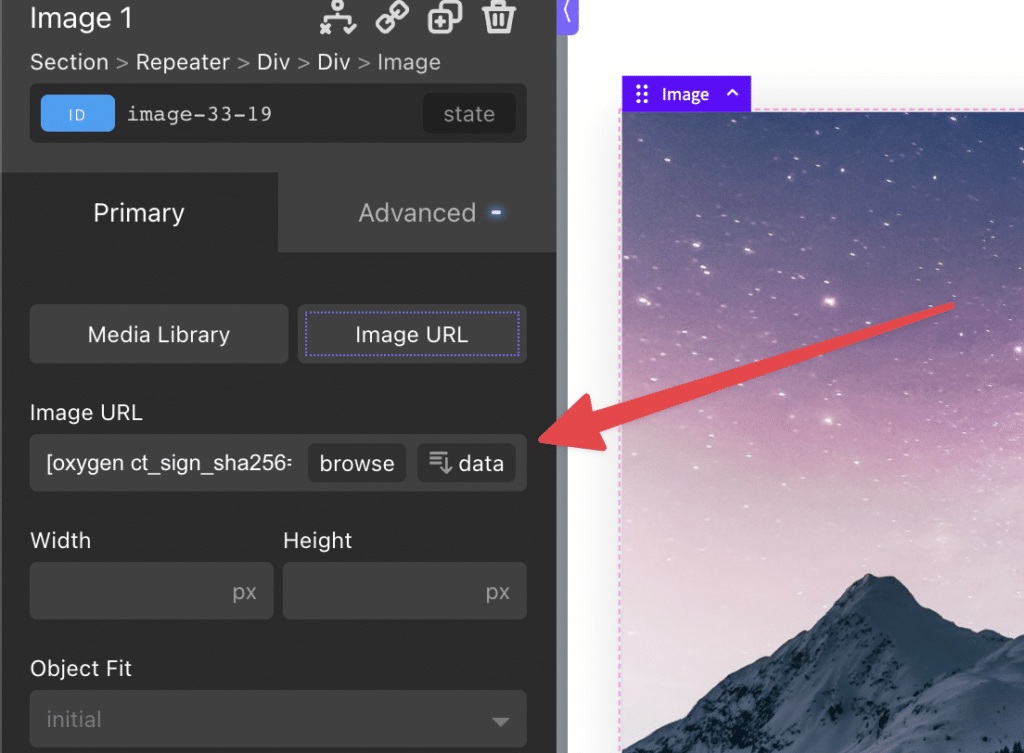
將圖片 2 的 URL 設置為懸停圖片,在 ACF 中設置。 對於本教程,“插入動態數據”彈出窗口中沒有顯示 ACF 字段(可能是由於 Oxygen Builder 4.0 Beta 2 中的錯誤)。 如果您遇到這種情況,有一個簡單的解決方法:
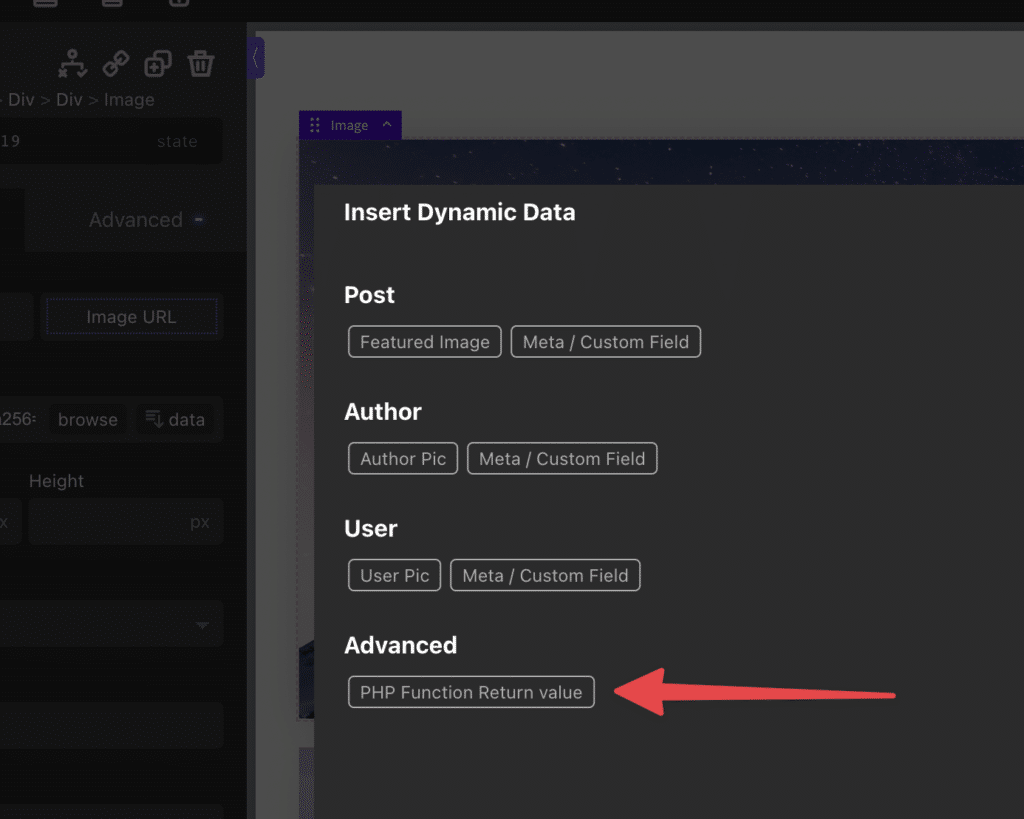
1 - 插入動態數據
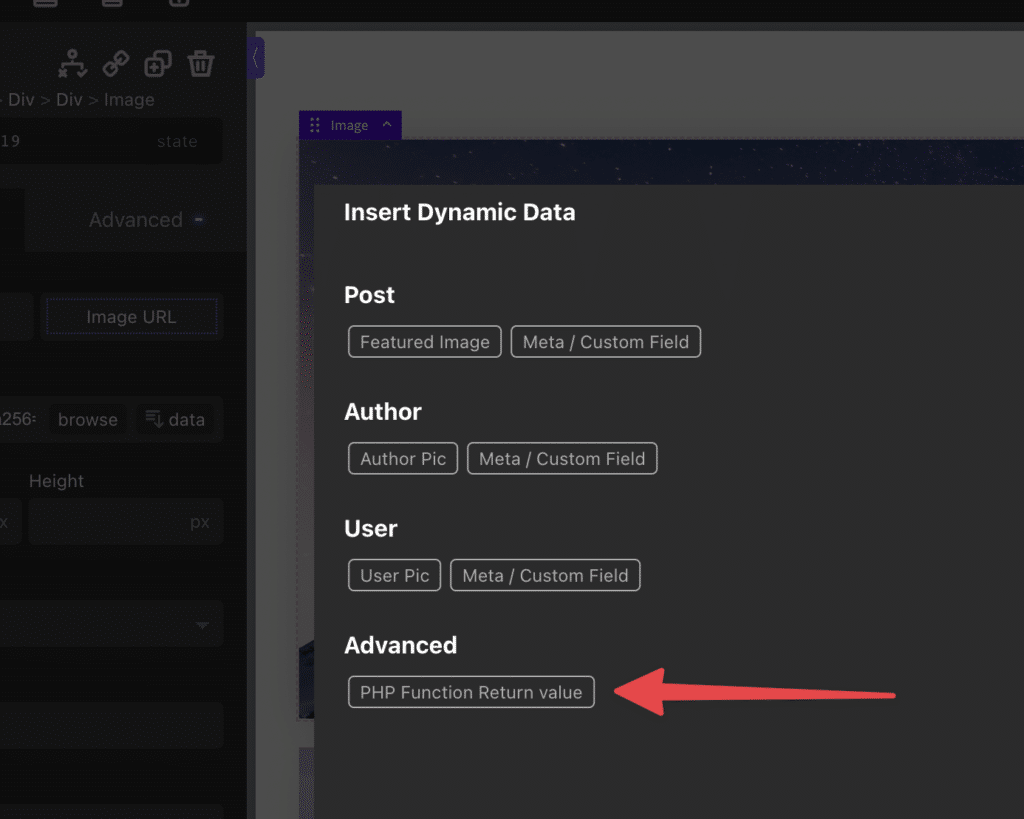
2 - 選擇 PHP 函數返回值

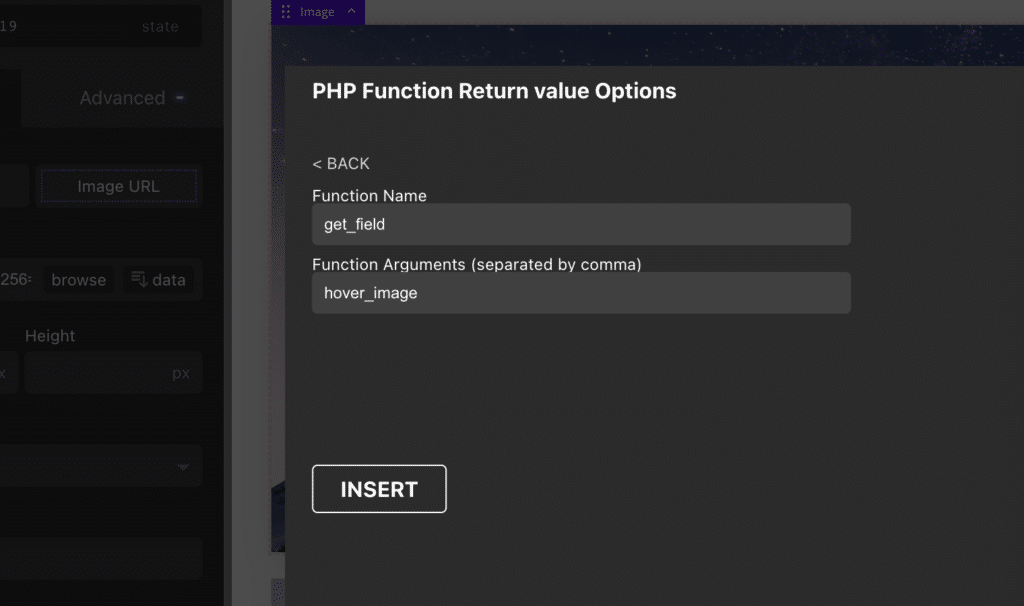
3 - 使用get_field('fieldname')手動插入 ACF 字段內容

最後,我們需要設置效果將用於進行變形過渡的失真圖像。 這作為數據屬性插入到 HTML 中,JS 讀取並合併到效果中。 從上面的HTML中,我們可以看到有幾個屬性,可以通過編輯來改變效果。
<div class="grid__item-img" data-displacement="img/displacement/8.jpg" data-intensity="-0.65" data-speedIn="1.2" data-speedOut="1.2"> <!-- 這個是“圖像包裝器 div”--> ... </div> 我們需要動態化的主要內容是數據置換,它將使用 ACF 在帖子中設置圖像的 URL。 我們對其他三個屬性進行了硬編碼,但您也可以使用下面概述的相同方法使這些用戶也可編輯。
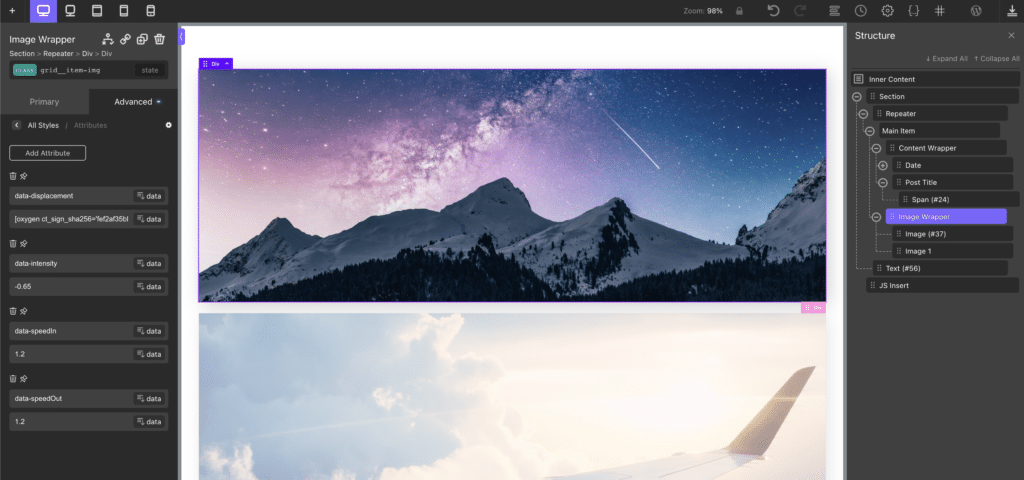
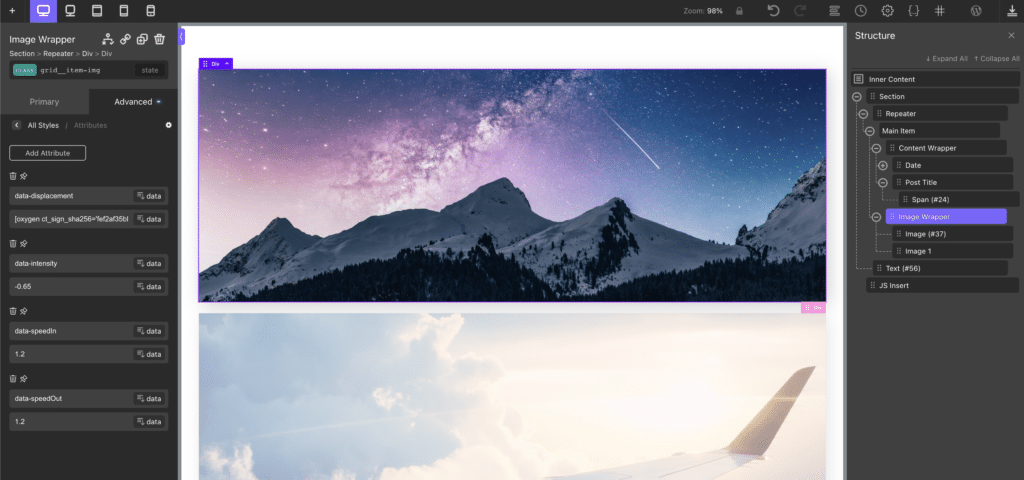
轉到圖像包裝元素(兩個動態圖像周圍的 div)。 單擊高級 -> 屬性,然後添加以下內容。

對於data-displacement ,我們將通過單擊內容中的 data+ 按鈕並插入我們相應的 ACF 字段來使其動態化。
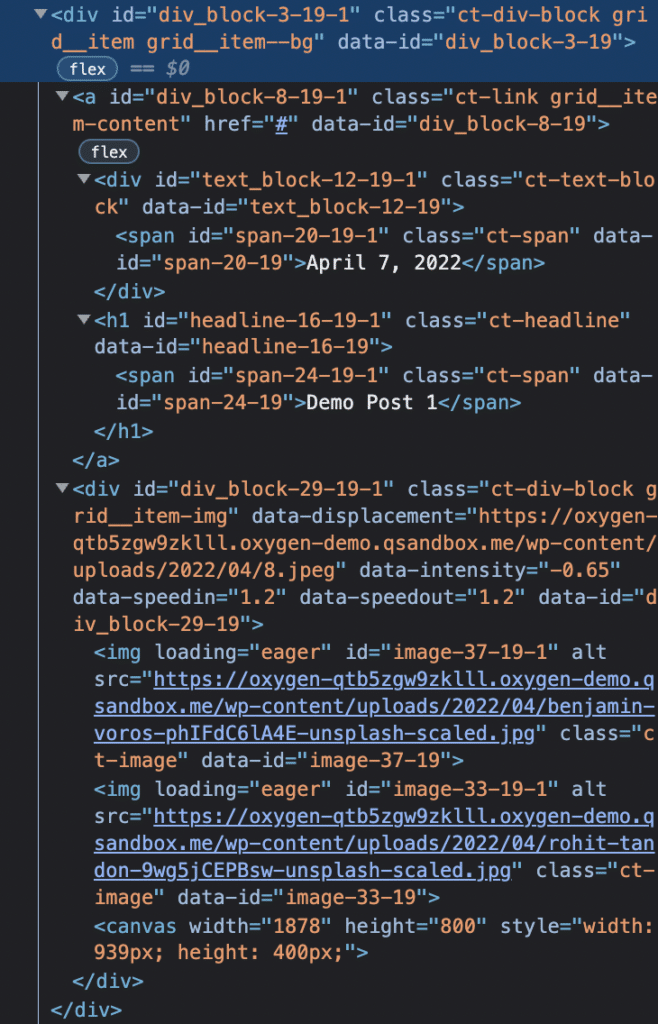
前端 HTML 將如下所示,JS 將使用所有這些數據(這些數據是動態的,用戶可通過 ACF 編輯)在 WordPress 上創建很酷的置換懸停效果:

第 4 步:添加 CSS、庫和 JS
我們將以下 CSS 添加到我們的通用 CSS 樣式表中。 您可能需要使用其他 CSS 樣式才能讓一切正常運行。
.grid__item { 溢出:隱藏; 位置:相對; } .grid__item-content { z-index:5; } .grid__item-img { 顯示:塊; 高度:100%; 寬度:100%; } .grid__item-img 畫布 { 高度:100%; 位置:絕對; 頂部:0; z-索引:1; } .grid__item-img img { 高度:100%; 顯示:塊; } /* 如果 JS 不工作,這是一個後備 */ .grid__item-img img:nth-child(2) { position: absolute; 頂部:0; 左:0; 不透明度:0; 過渡:不透明度0.3s; } .grid__item:hover .grid__item-img img:nth-child(2) { 不透明度: 1; } .js .grid__item-img img { 顯示:無; } 最後,我們將加載必要的 JS 庫和代碼(我們使用代碼塊完成此操作):
<script src="https://cdn.statically.io/gh/robin-dela/hover-effect/15fc09f0/example/js/imagesloaded.pkgd.min.js"></script> <script src="https ://cdnjs.cloudflare.com/ajax/libs/three.js/r83/three.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest /TweenMax.min.js"></script> <script src="https://cdn.statically.io/gh/robin-dela/hover-effect/15fc09f0/dist/hover-effect.umd.js"> </script> <script> imagesLoaded( document.querySelectorAll('img'), () => { document.body.classList.remove('loading'); }); Array.from(document.querySelectorAll('.grid__item-img')).forEach((el) => { const imgs = Array.from(el.querySelectorAll('img')); new hoverEffect({ parent: el,強度:el.dataset.intensity || 未定義,speedIn:el.dataset.speedin || 未定義,speedOut:el.dataset.speedout || 未定義,緩動:el.dataset.easing || 未定義,懸停:el.dataset。懸停 || 未定義,image1:imgs[0].getAttribute('src'),image2:imgs[1].getAttribute('src'),displacementImage:el.dataset.displacement }); }); </腳本> 我們在示例中使用靜態(從 GitHub 中提取 ImagesLoaded 和 Hover Effect 庫),但理想情況下,您應該使用 Scripts Organizer 或 Advanced Scripts 之類的工具將其託管在您的站點上。
我們還加載了 Three.JS 和 TweenMax.JS,它們是用於生成置換效果的兩個底層庫。
最後,JS 執行以下操作 - 它識別何時加載圖像並將懸停效果應用於具有.grid__item-img的任何元素,從每個帖子中提取關聯的圖像和置換圖像。 完全動態,無論 Oxygen Builder 轉發器返回的帖子數量如何,都可以正常工作。
添加所有這些後,您的效果應該可以工作了!
這是我們各向同性 Facebook 小組的成員提出的要求。 我們邀請您加入這裡。