如何在 WooCommerce 導入期間批量更新訂單字段值
已發表: 2022-11-14每天,WooCommerce 商店都會下大量訂單。 有時,由於各種因素,這些訂單需要從一個商店遷移到另一個商店。 手動處理這些導出的過程將花費大量時間。
大多數 WooCommerce 商店所有者最終將需要導出訂單信息。 這些是一些原因:
- 分析和報告
- 移動到不同的服務器或平台
- 備份
- 訂單完成度
默認情況下,WooCommerce 具有導入和導出訂單的功能,要利用映射列的功能,您需要使用可信賴且可靠的訂單導入導出插件來完成這些任務。
在導入訂單時,您可以使用第三方插件批量編輯/更改訂單字段。 通過使用 Order Import Export 插件的基本版本,您擁有稱為轉換選項的函數表達式,您可以在其中添加常量值、追加和前置訂單字段值到您的訂單詳細信息。
訂單列映射中的轉換選項
要更正或更新特定訂單映射字段的所需值,請使用轉換選項。

當您需要更新/修復批量訂單的任何映射字段時,此選項非常有用。 通過使用加、減、乘、除等計算模式,您可以更改任何數字順序字段的值。 有了這個,您可以將映射字段固定為常量值或附加或前置必要的內容。
現在讓我們看一些示例,以更好地理解在訂單導入期間使用轉換選項向訂單字段添加值。
使用 WooCommerce 訂單導入導出插件更新訂單字段值
先決條件
在將您的訂單導入另一個網站之前,您需要一個使用相同插件導出的 CSV 文件,以簡化導入過程。
- 訂單導入前需要示例 CSV 文件作為先決條件
- WooCommerce 訂單導入導出插件
第一步:安裝插件
要在訂單導入過程中應用轉換選項,您需要安裝 WebToffee 的導入導出插件。 如果您已經安裝了導出 CSV 文件的插件,請跳至步驟 2。
要下載該插件,請從 WordPress 儀表板轉至插件>添加新插件。 從插件存儲庫中,安裝並激活插件。


第 2 步:導航到導入設置
再次從 WordPress 儀表板轉到WebToffee Import Export (basic) > Import 。

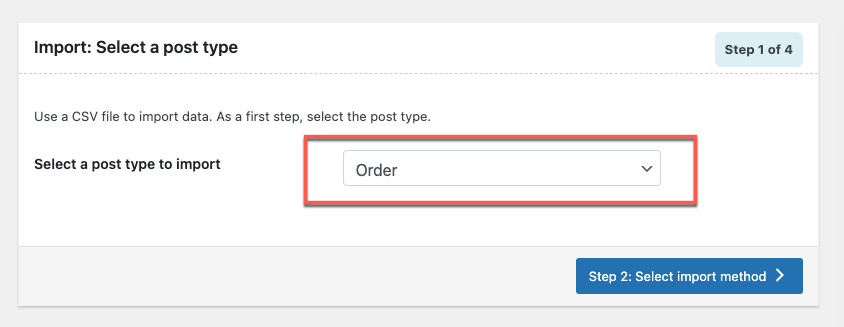
第 3 步:選擇要導入的帖子類型
作為導入訂單數據的第一步,從下拉列表中選擇要作為訂單導入的帖子類型。

選擇帖子類型後,單擊第 2 步:選擇導入方法按鈕。
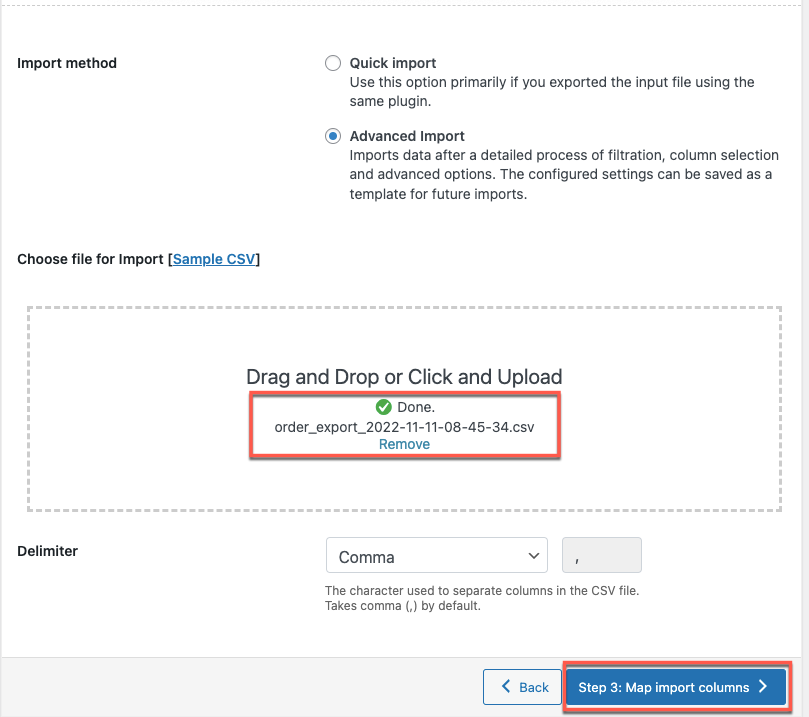
第四步:選擇導入方式。
選擇導入方式為 Advanced Import,用於映射列、映射選擇和其他高級選項的詳細過濾。 上傳訂單列表的 CSV 文件。

上傳後,選擇第 3 步:映射導入列按鈕。
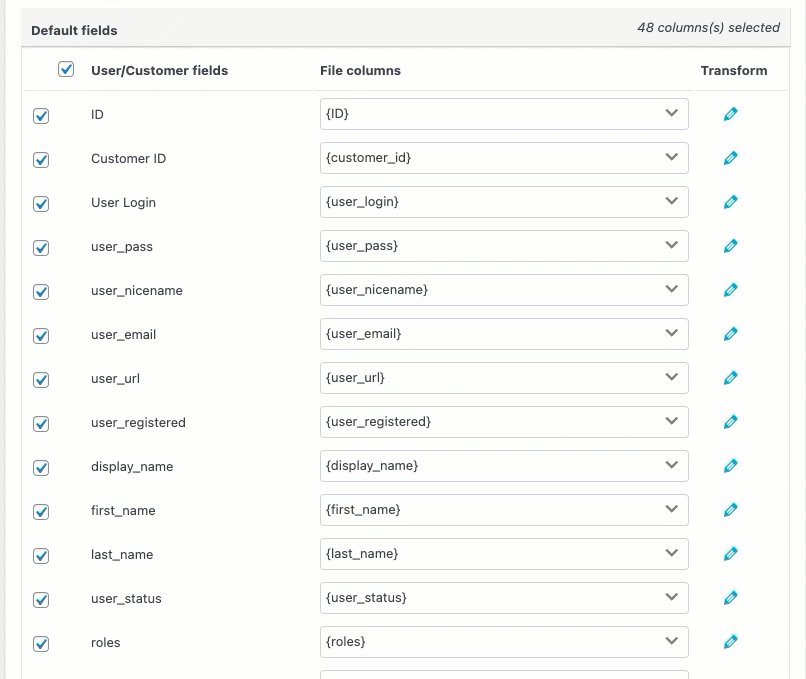
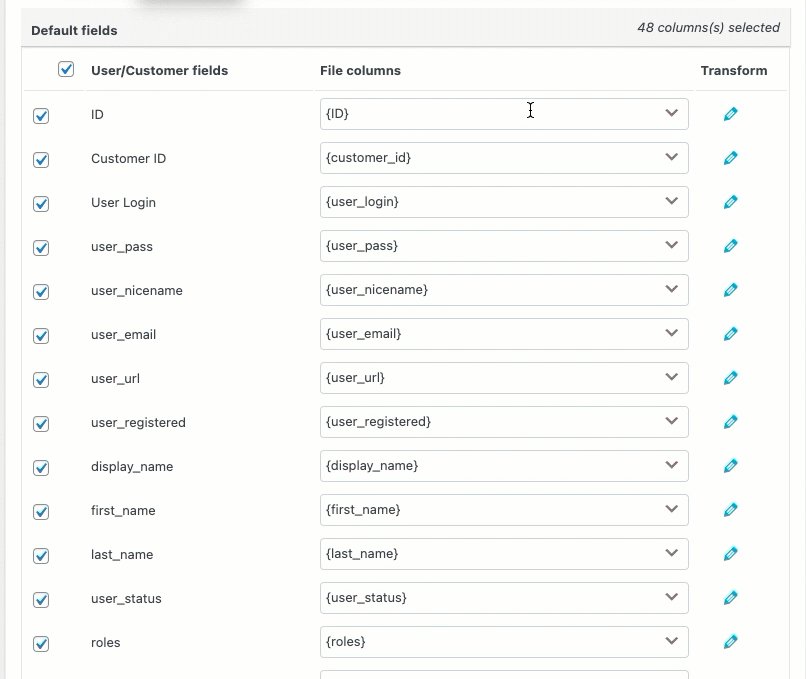
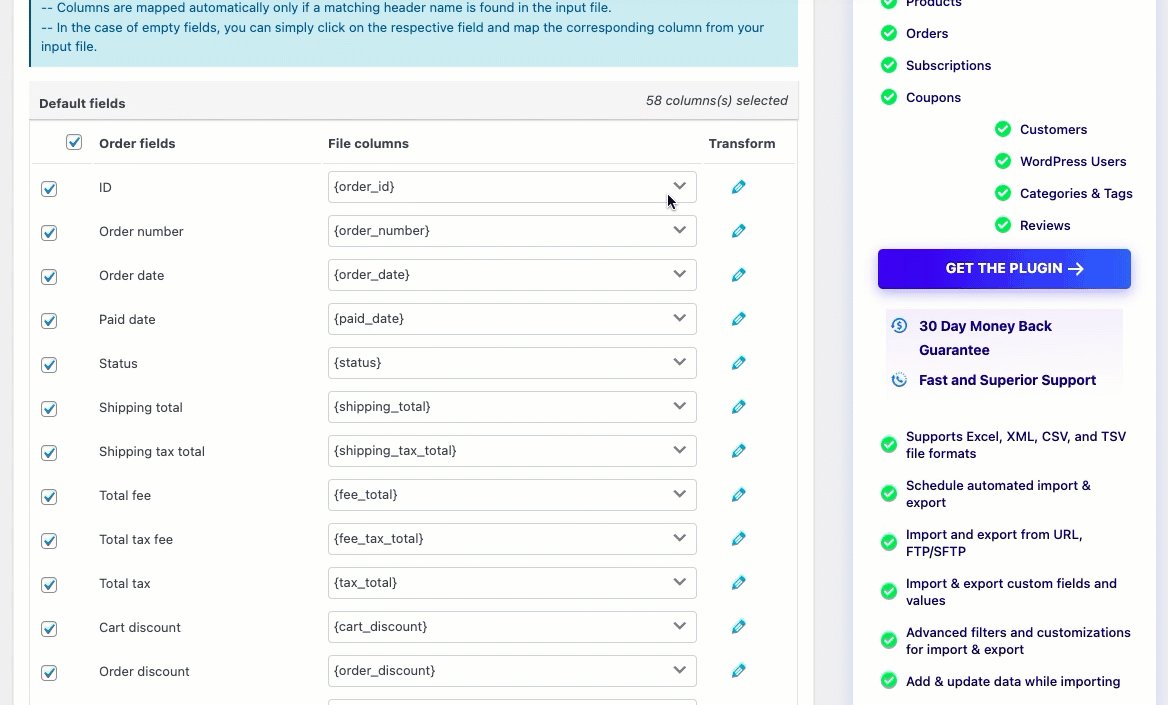
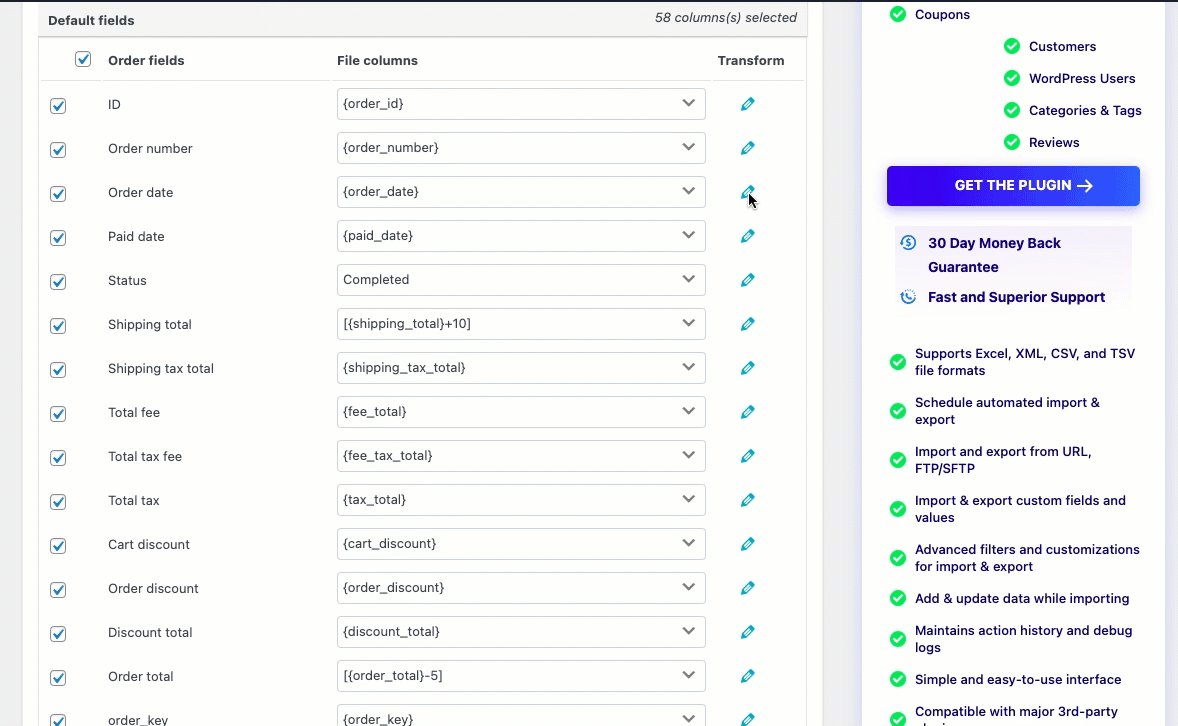
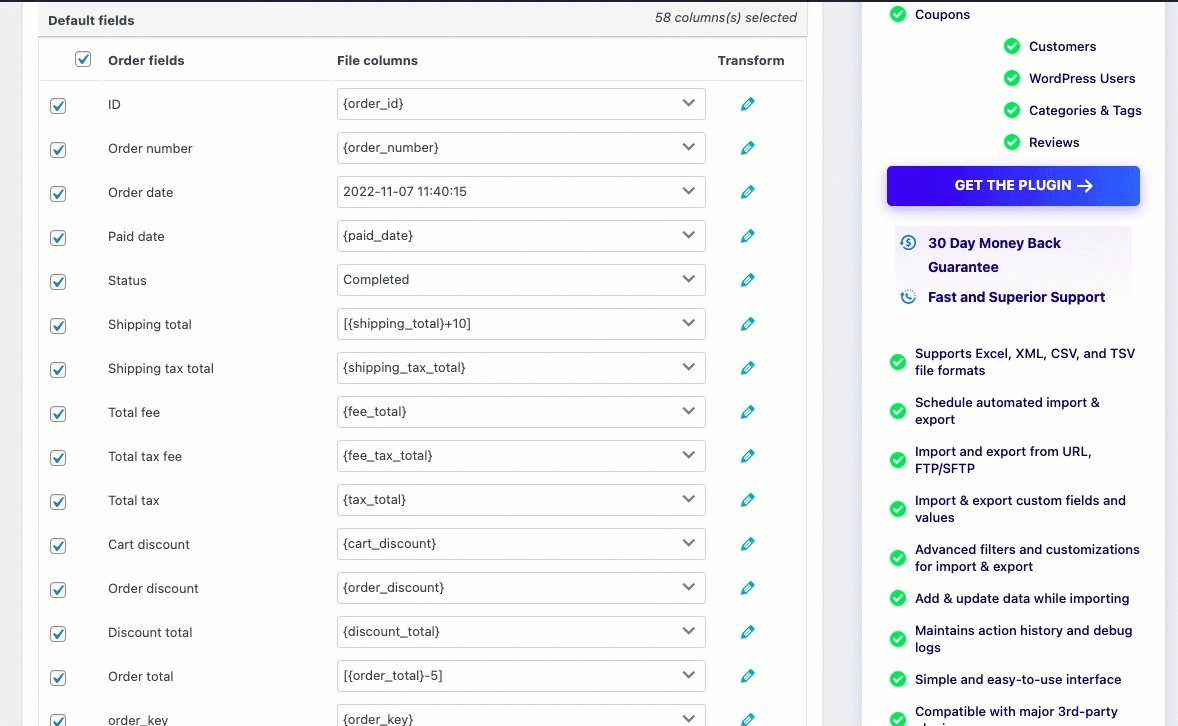
第 5 步:映射導入列
在此步驟中,我們將映射列以導入並使用轉換選項更改/編輯任何列。
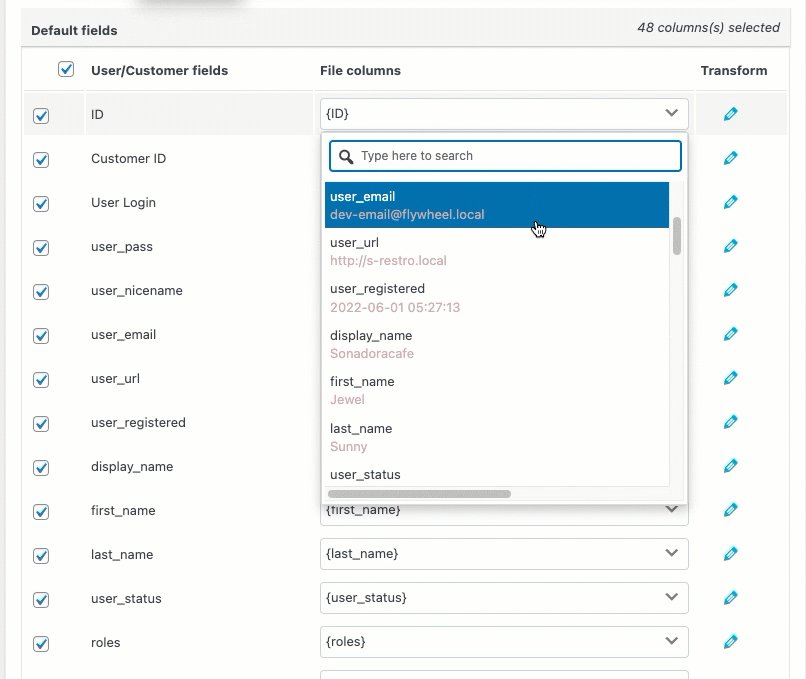
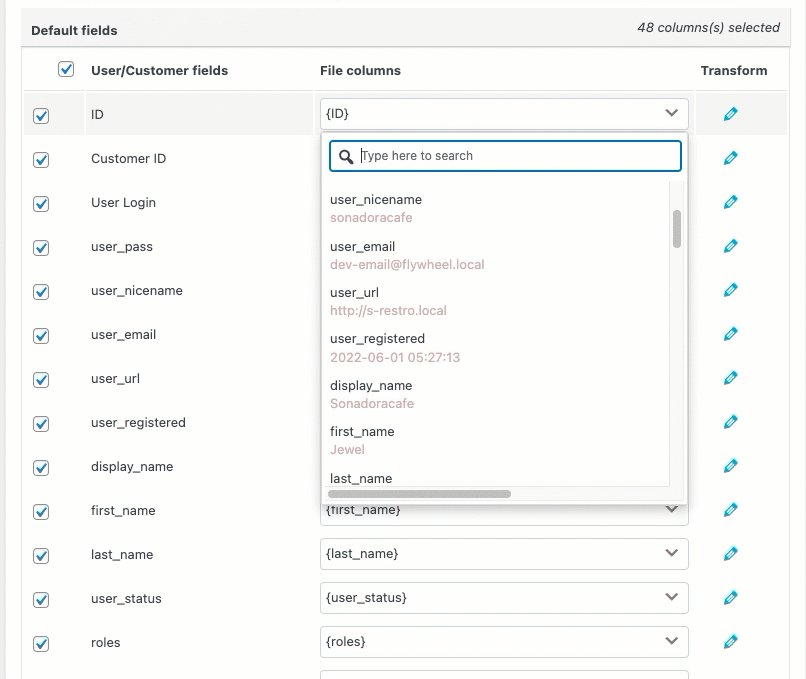
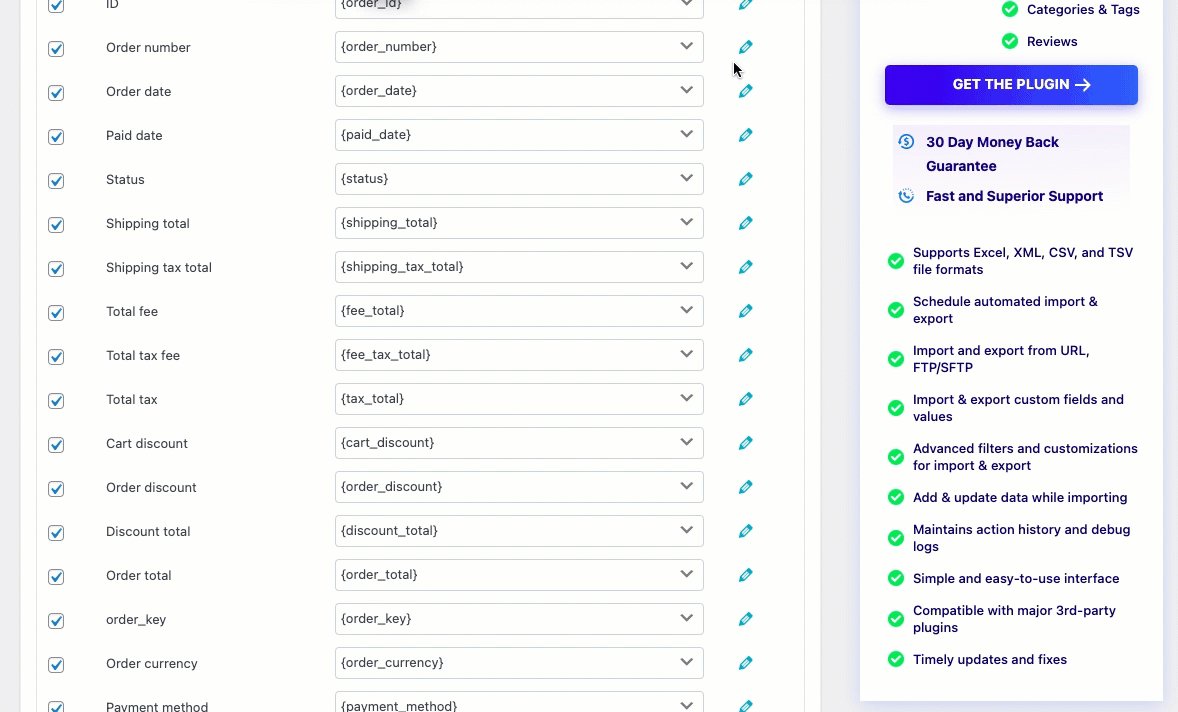
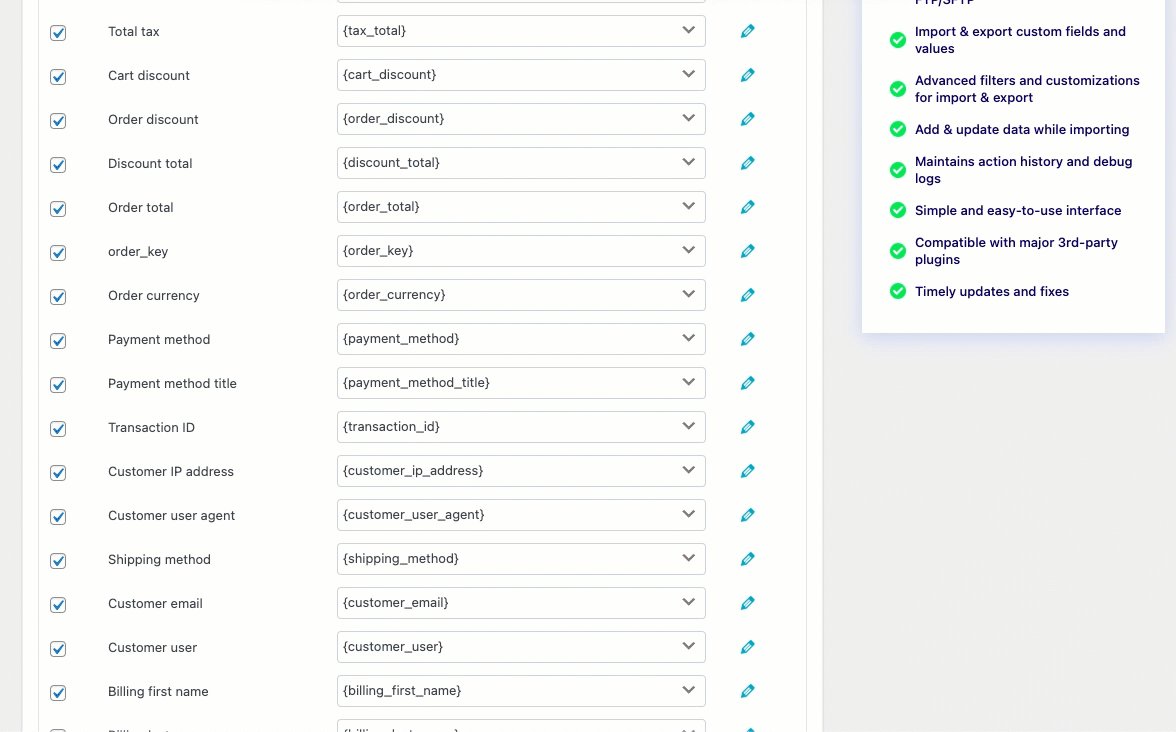
當在輸入文件中發現匹配的標題名稱時,將自動映射列。

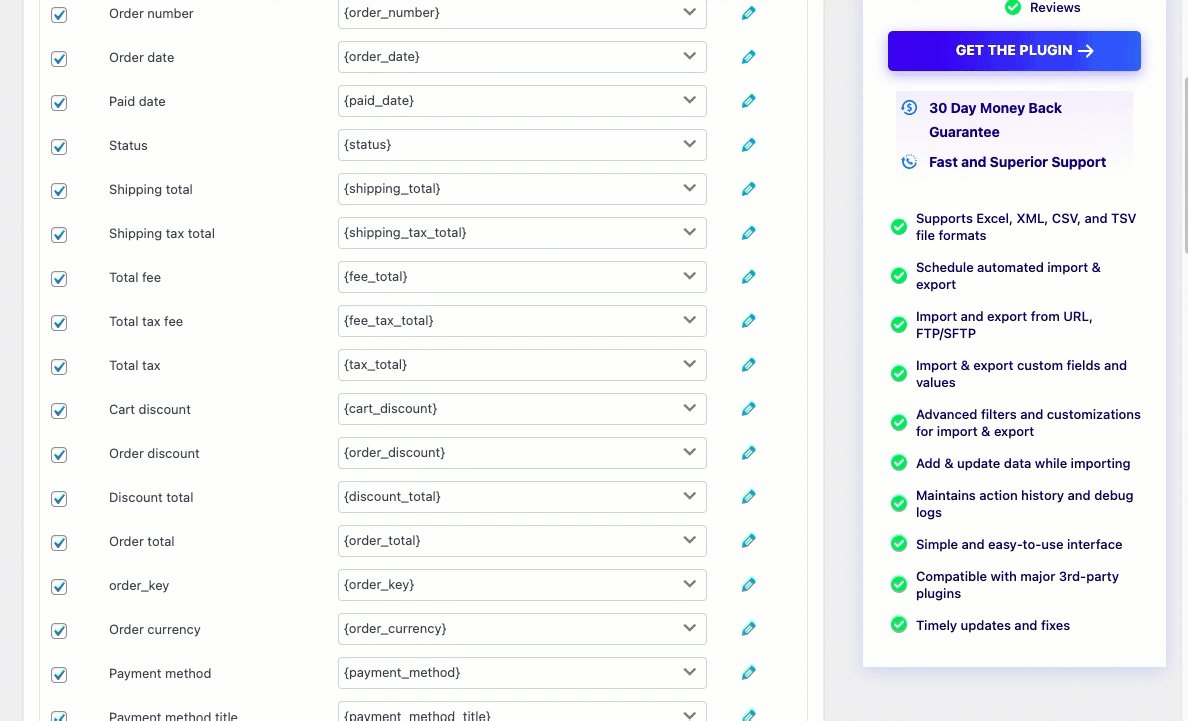
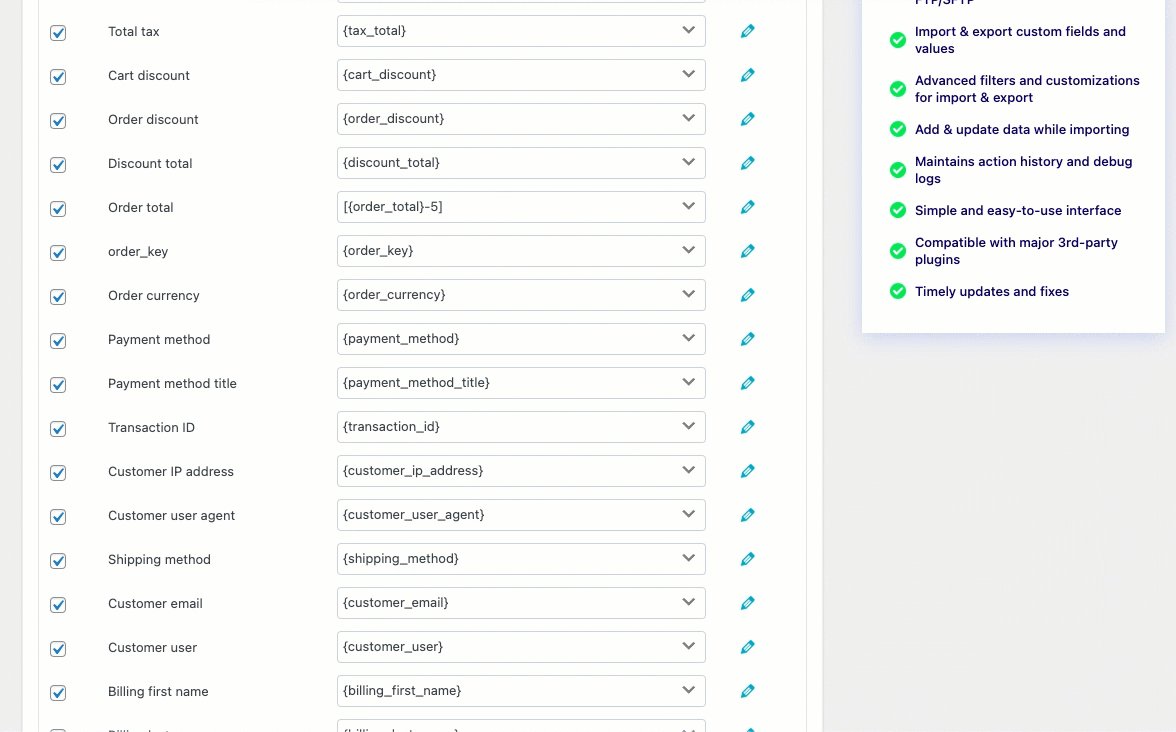
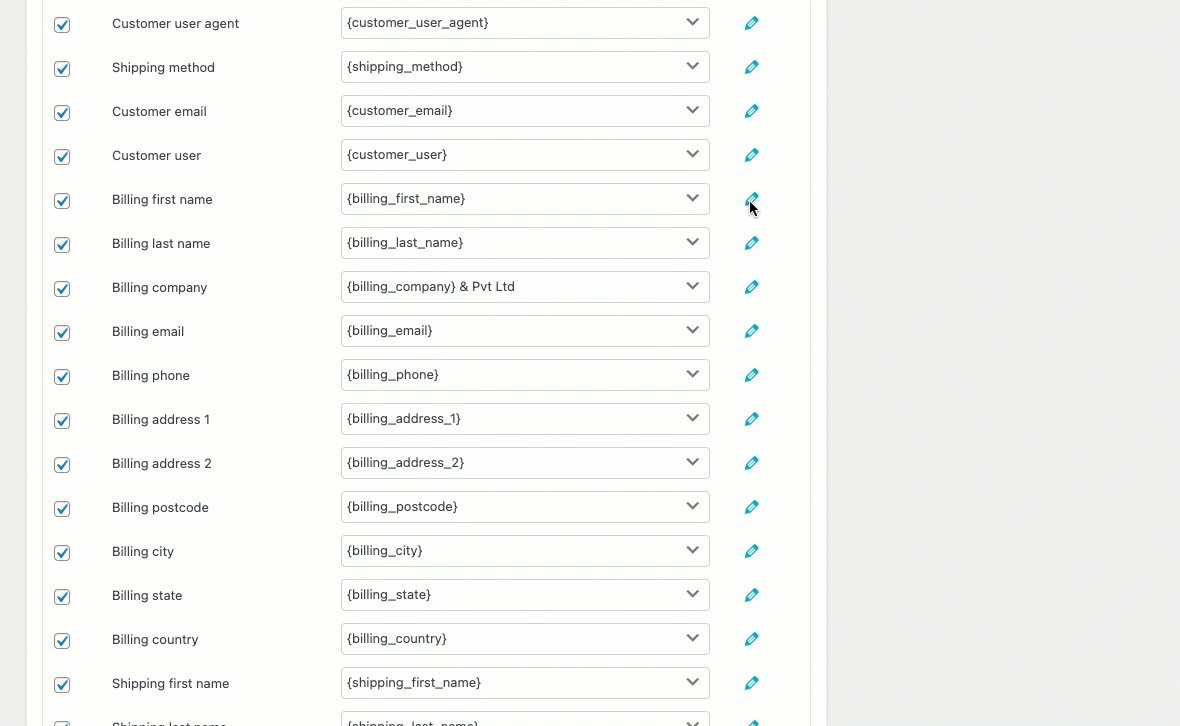
在這裡,映射的列可以通過下拉菜單中的單個滾動來查看。
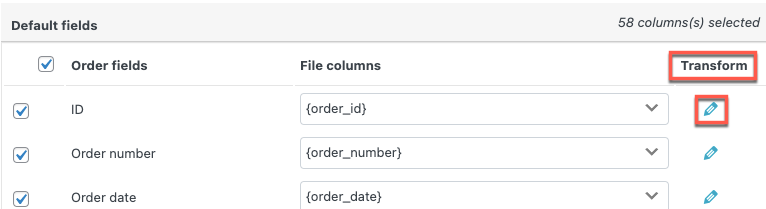
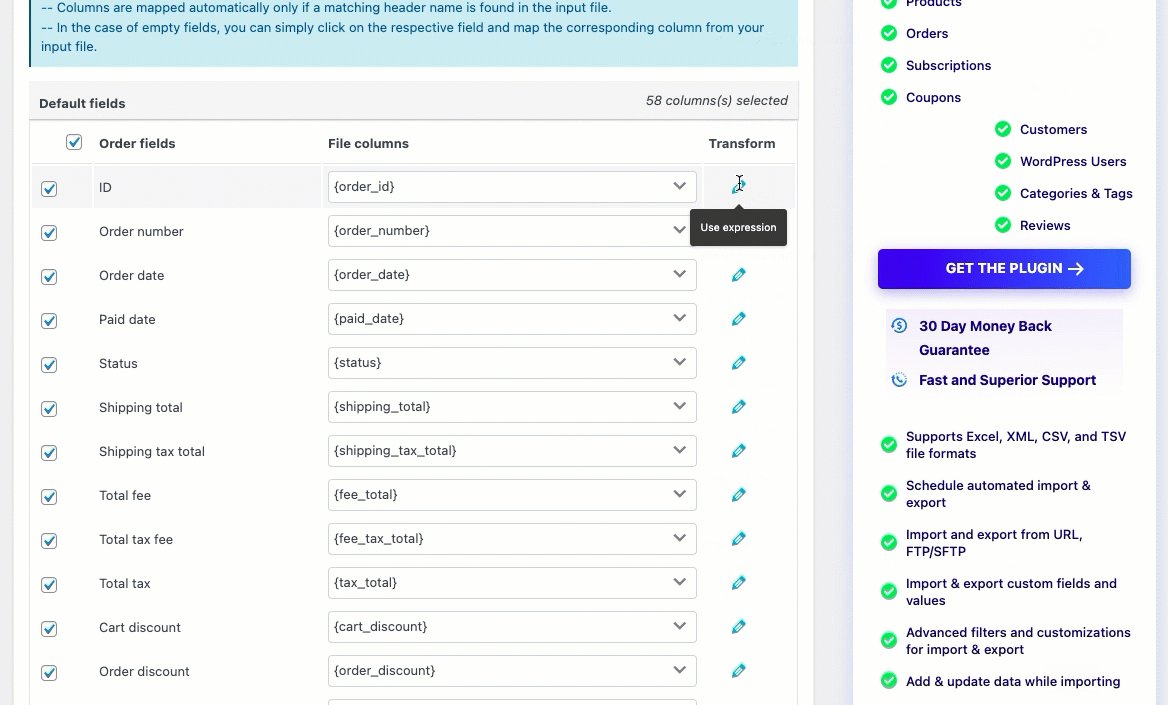
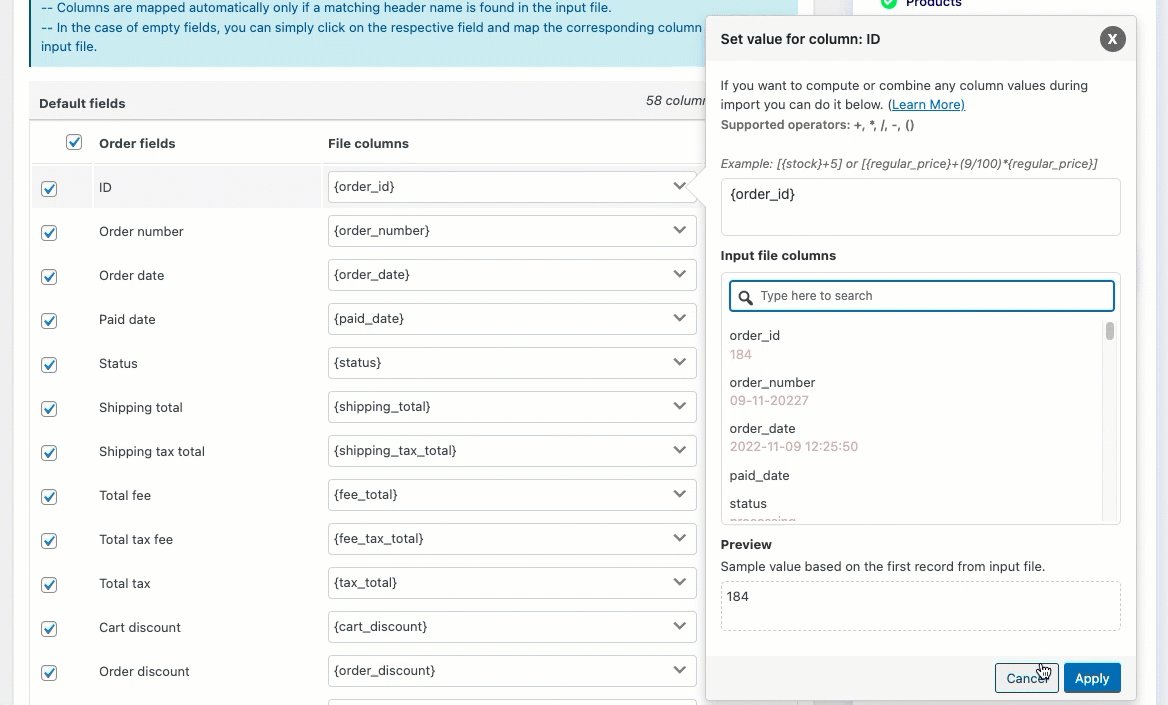
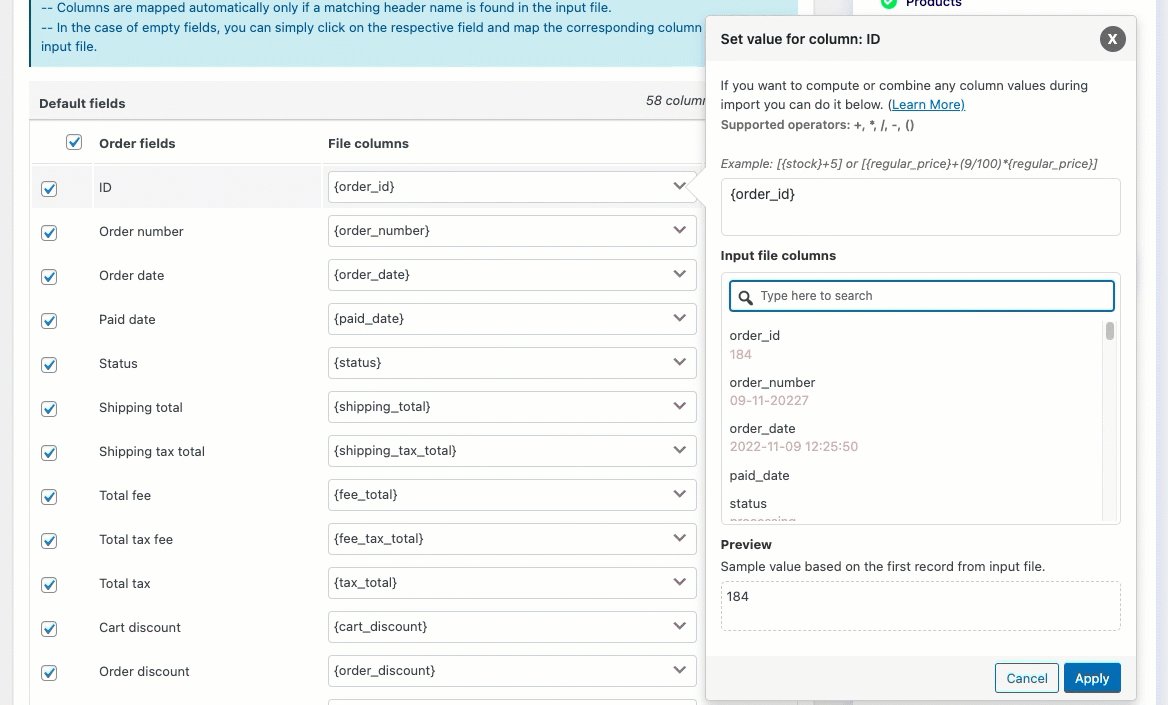
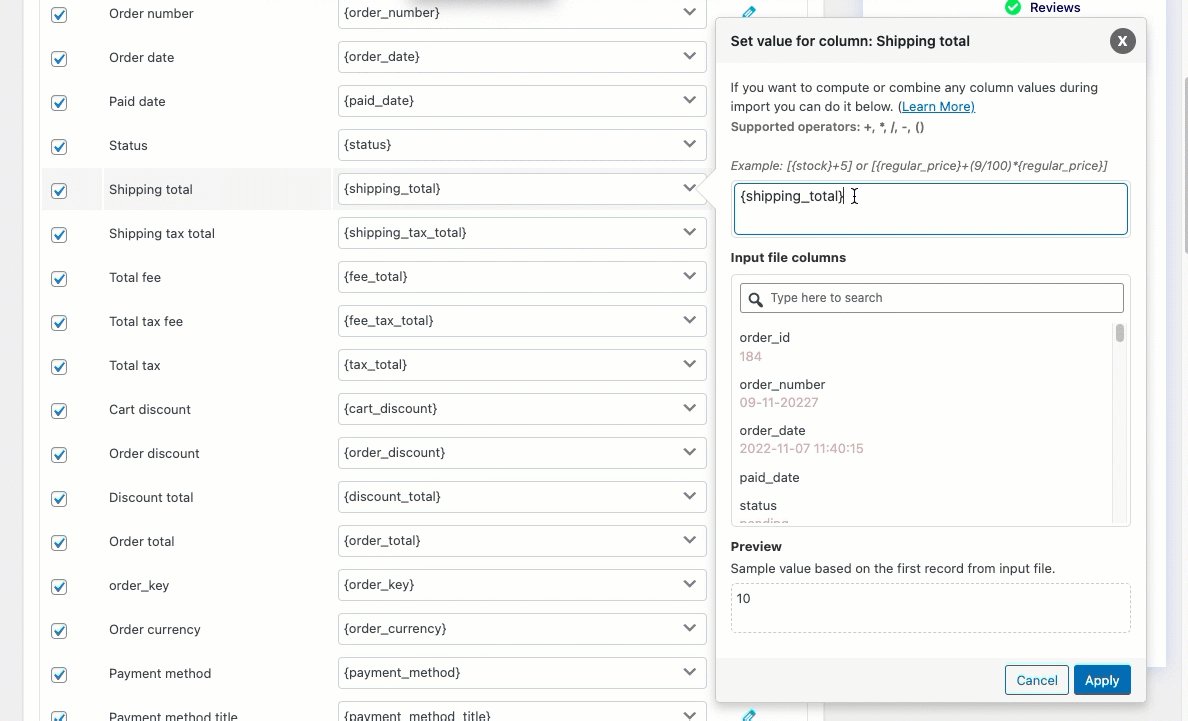
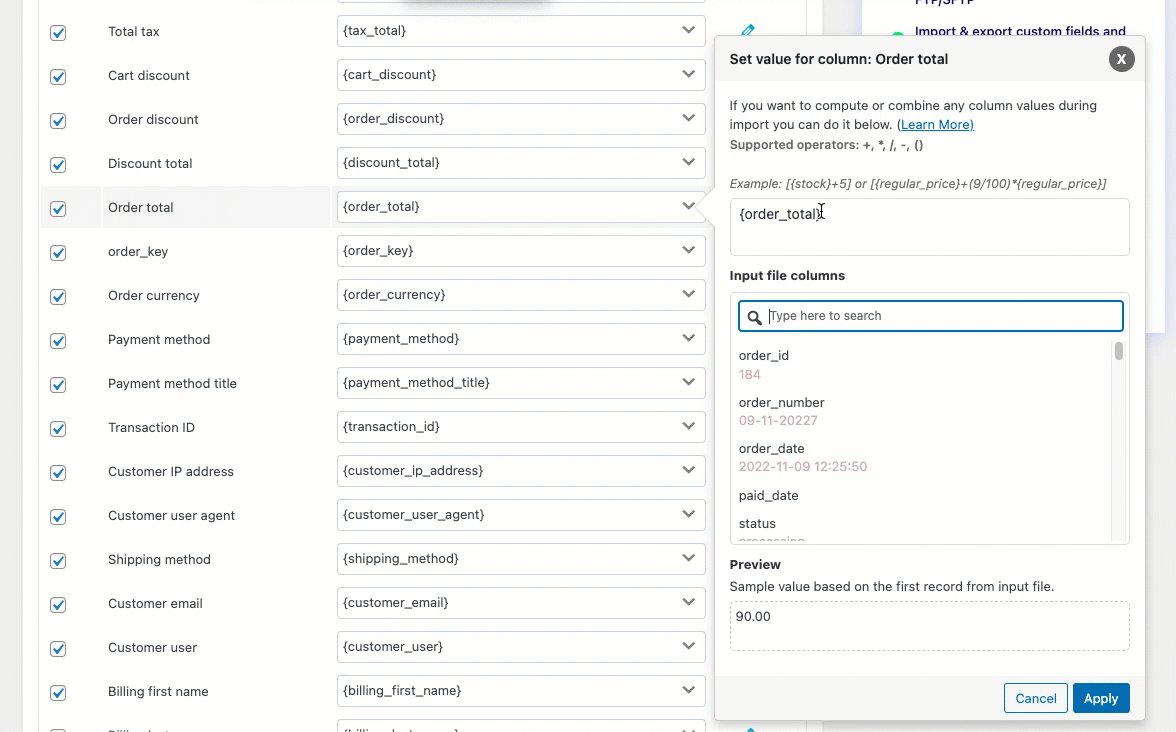
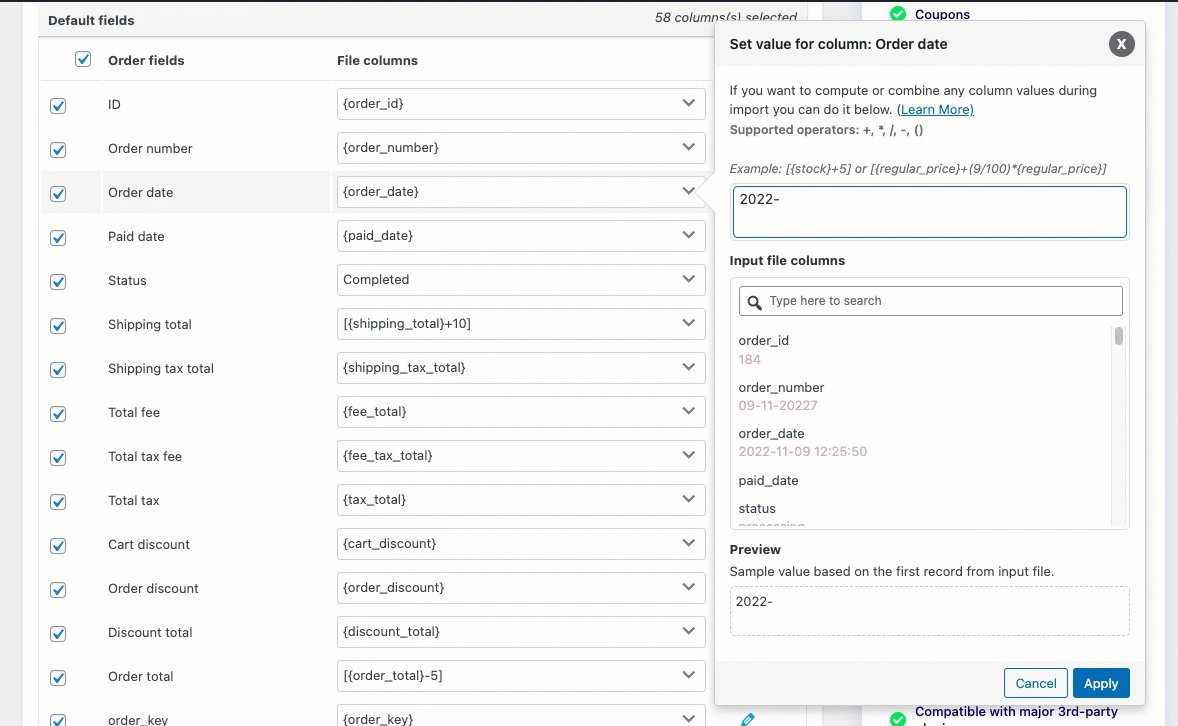
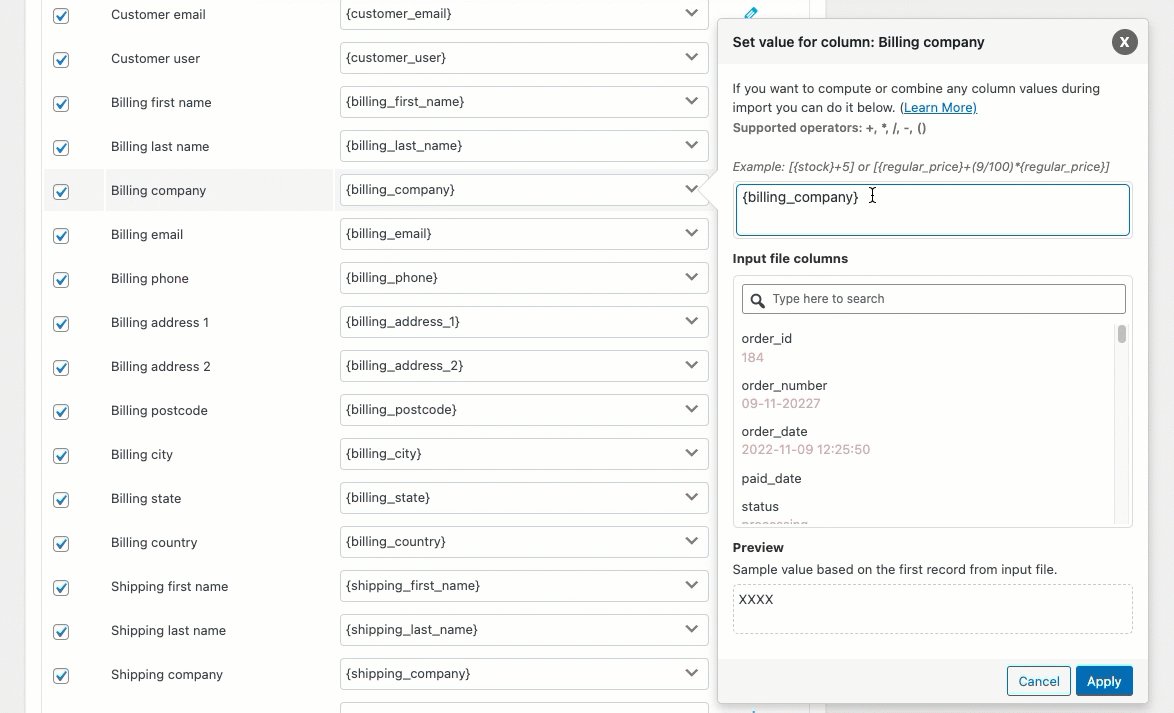
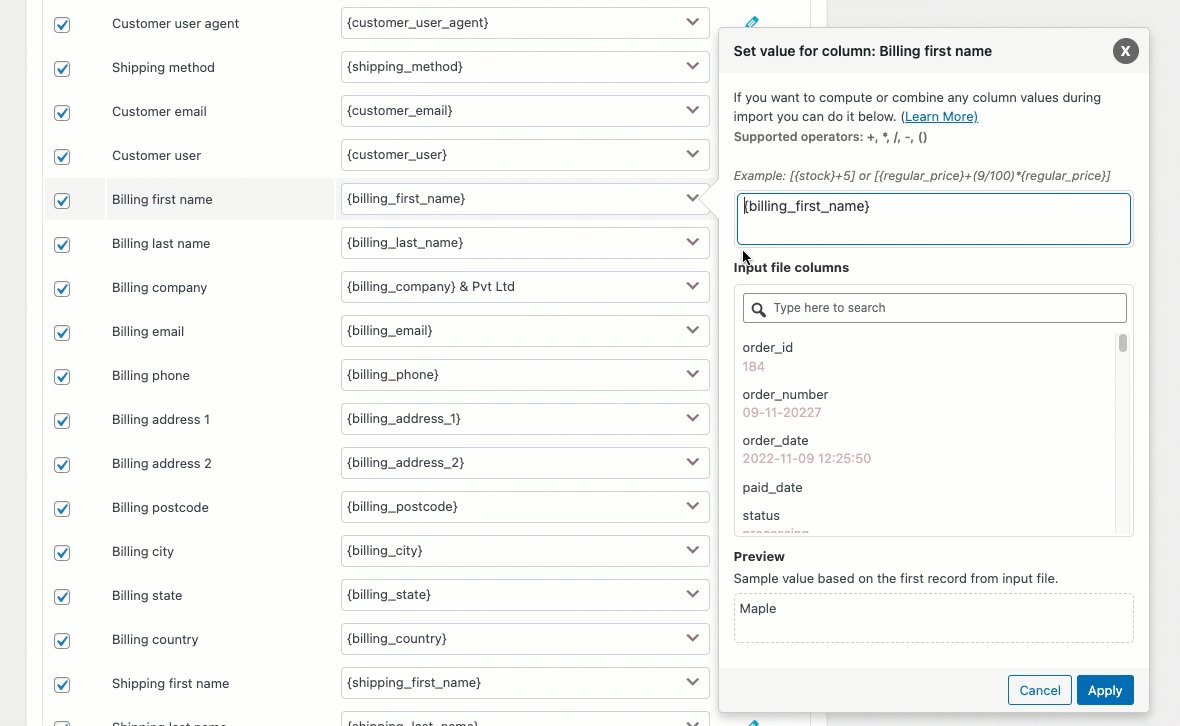
當您單擊文件列旁邊的鉛筆形圖標時,將出現一個彈出窗口,允許您為產品字段輸入一個值。


表達式:可以使用任何運算符 +、*、/、-、()、&、@ 或字符串常量來更改字段值。
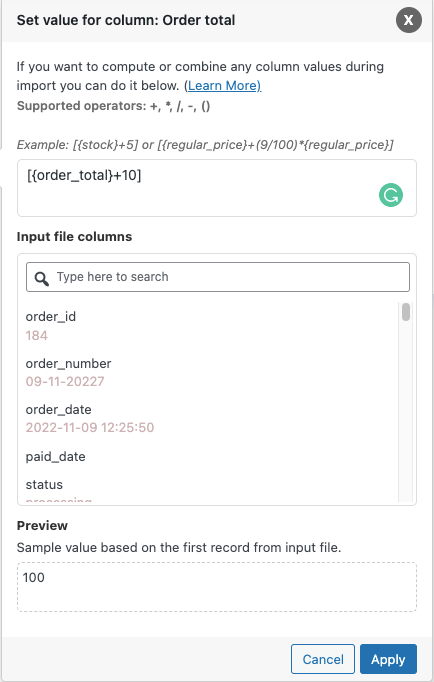
例如:[{order_total}+10]
輸入文件列:從下拉列表中選擇需要更改的列。
輸出/預覽:基於輸入文件的第一條記錄,將生成一個樣本值。
例如:最初訂單總計為 90.00,當訂單總計加 10 時,訂單總計的樣本值為 100.00。
在訂單導入期間使用轉換選項的主要優勢
以下是使用“轉換”選項更改訂單字段值的一些選項以及示例:
您可以為字段分配常量值
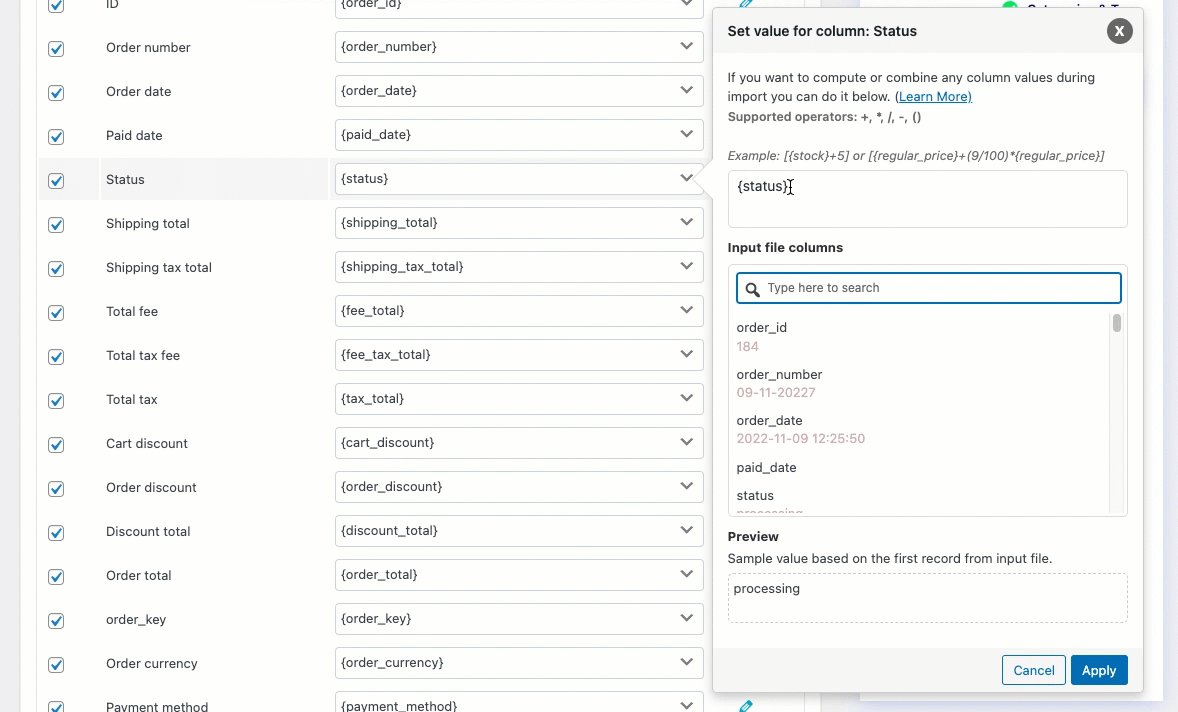
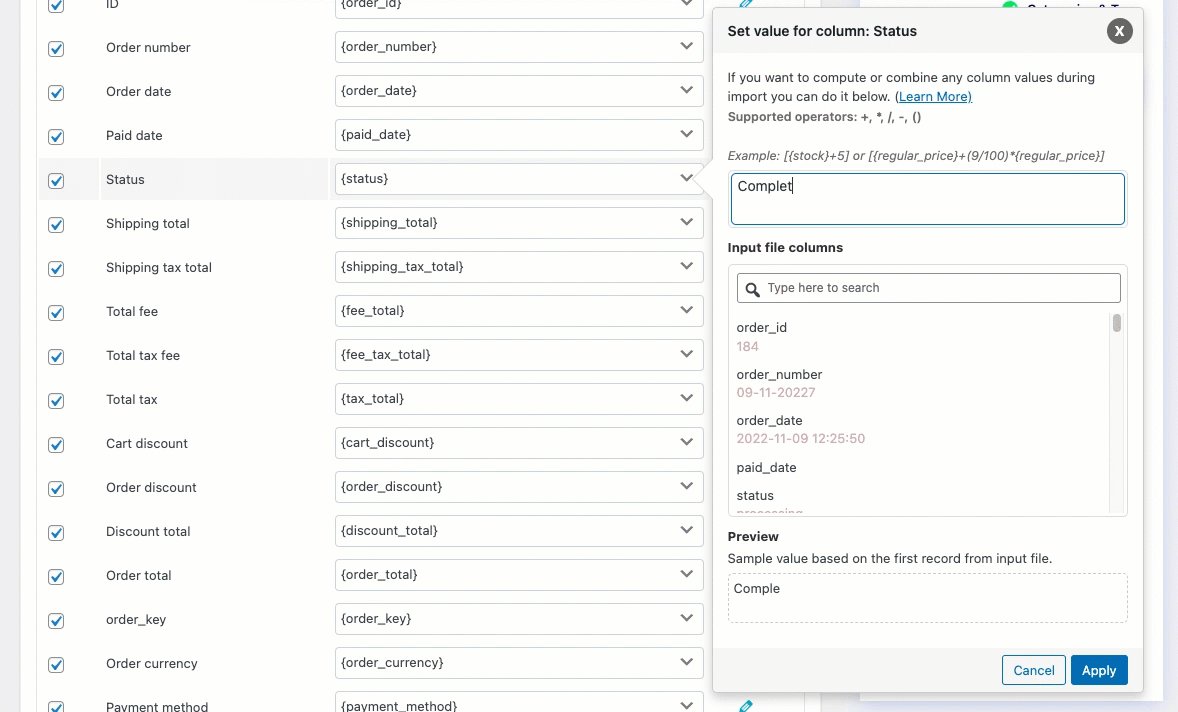
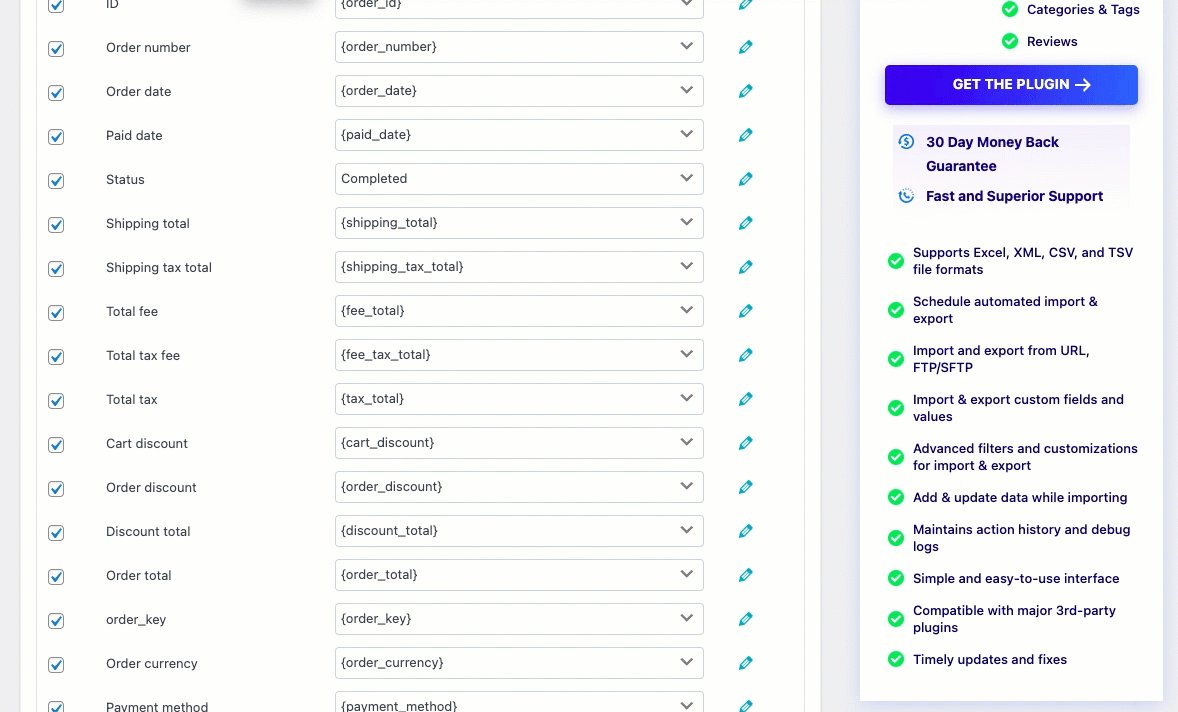
例如:假設您希望將訂單狀態更改為已完成。 在轉換選項下的訂單狀態行寫入完成如下圖:

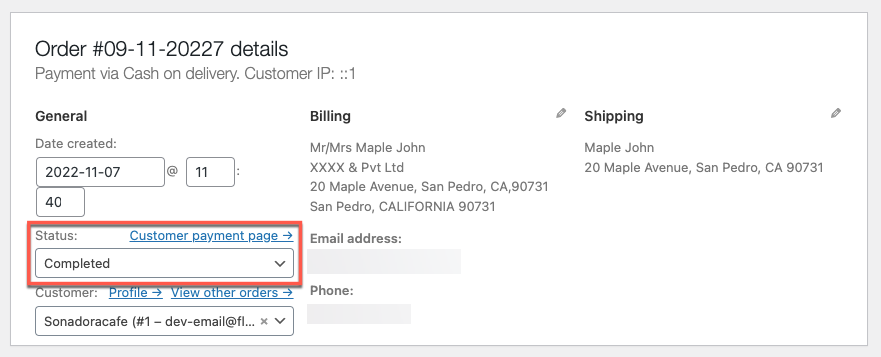
將常量值 Completed 應用於狀態處理。 導入後,訂單狀態將更改為已完成。

修改後的狀態被導入,如下所示:

您可以向該字段添加任何必需的值
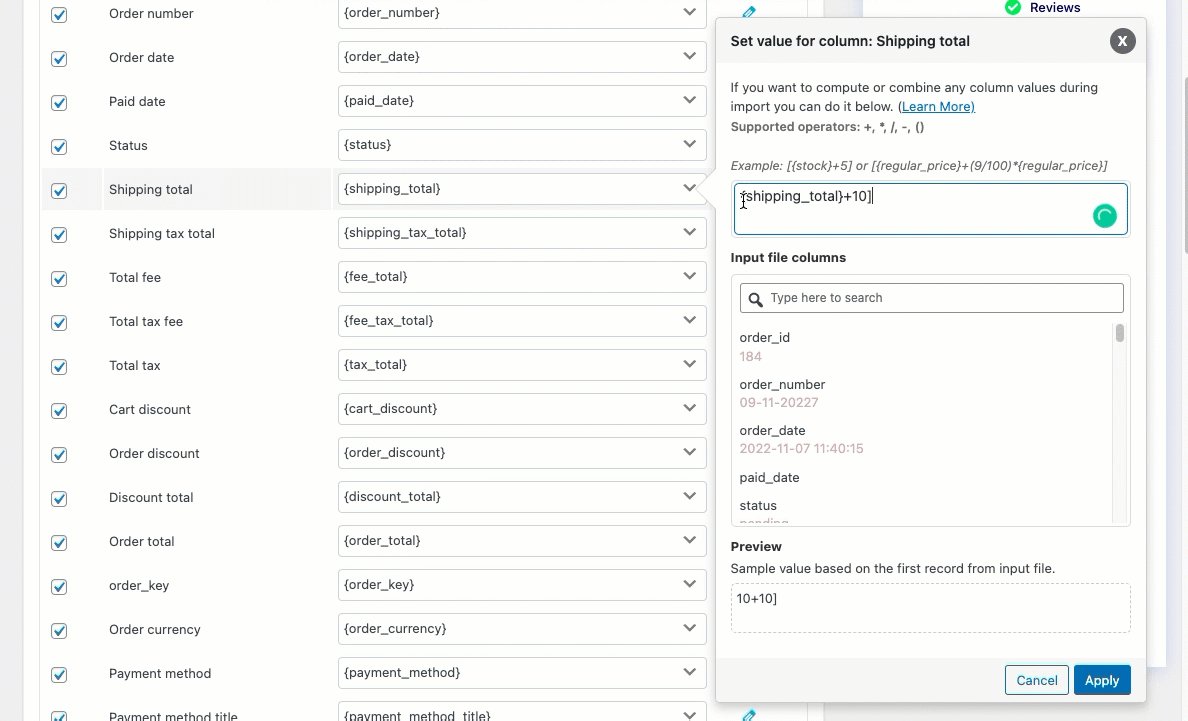
例如:假設您希望將運費總額增加 10。在 Shipping Total 行的轉換選項中寫入 +10,如下所示:
例如:[{shipping_total}+10]
如果您在出口前沒有分配任何運費總額,您可以將該值添加到您的運費總額中。

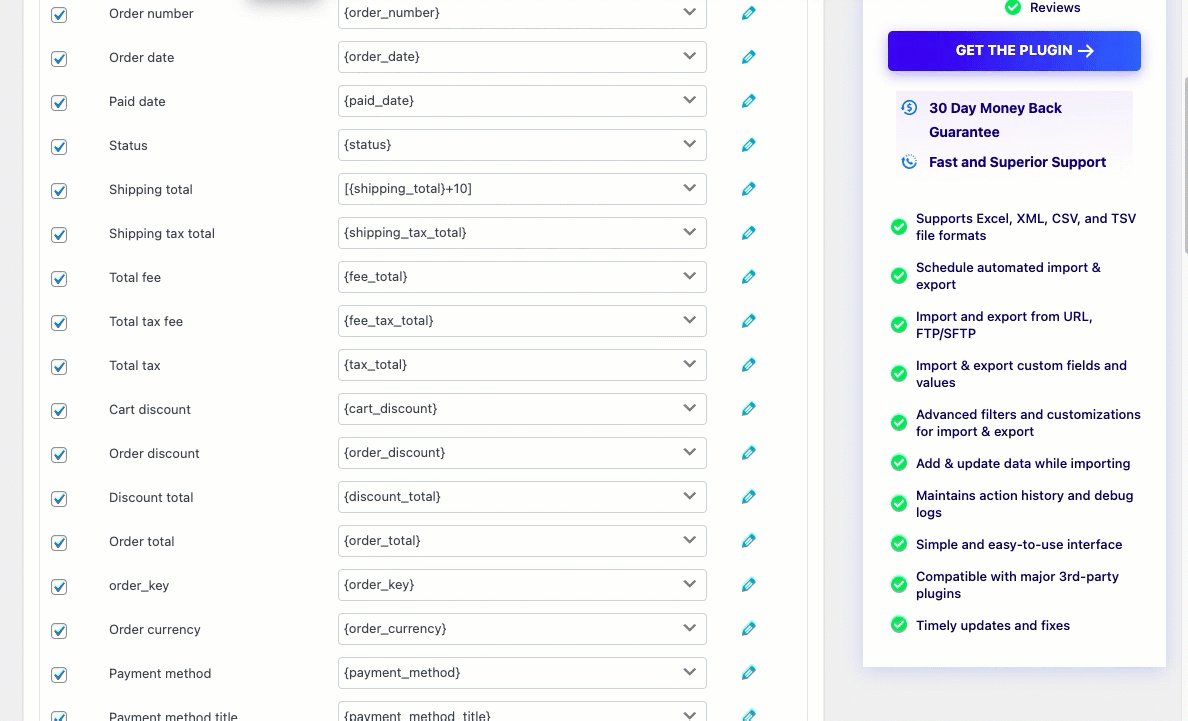
導入時修改後的值如下圖:

附加值 (10.00 + 10)
您可以將任何必需的值減少到該字段
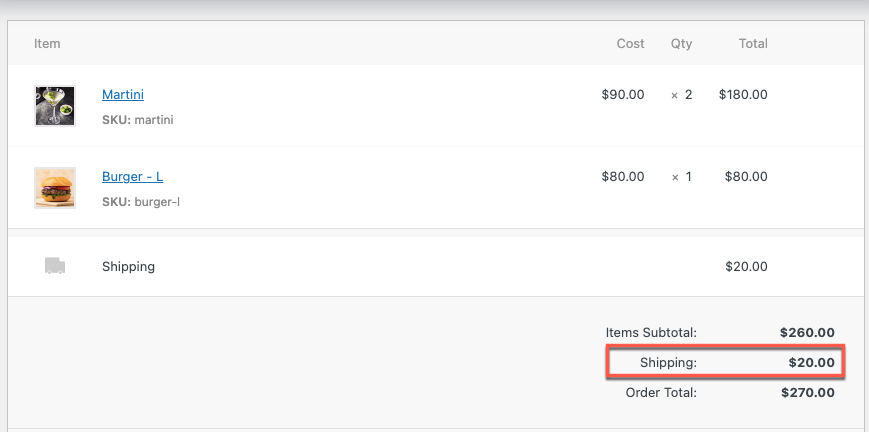
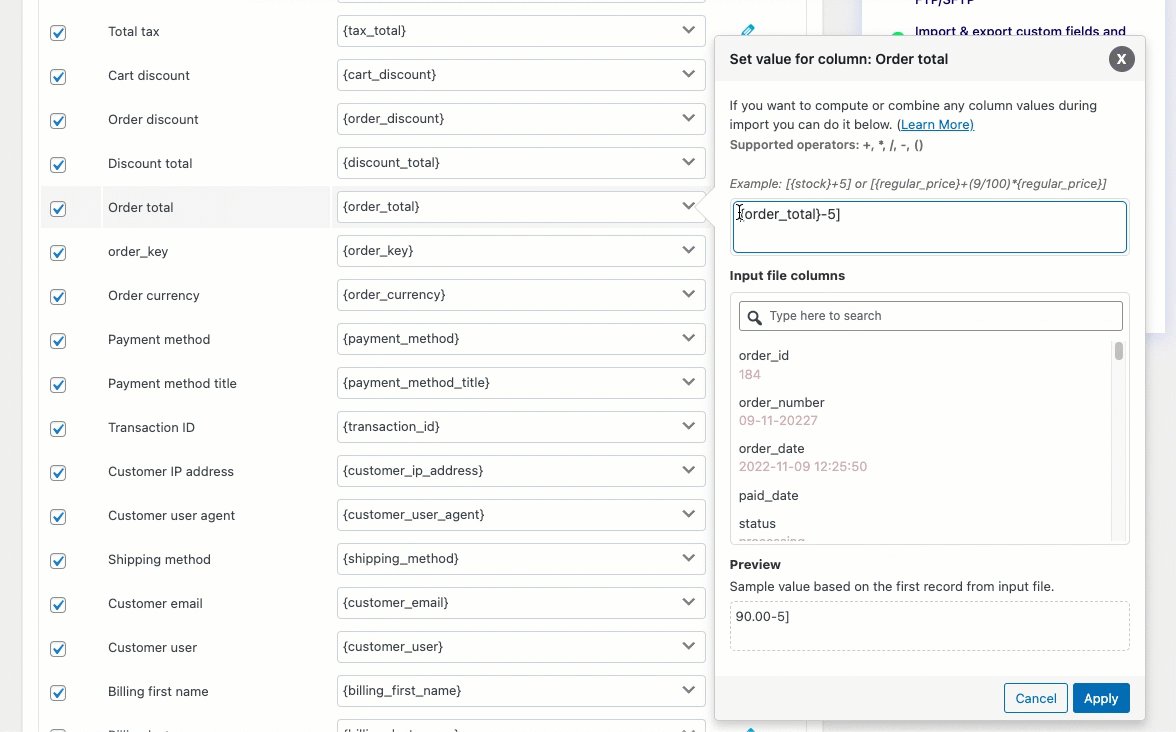
例如:假設您希望將訂單總數減少 5。在 Order Total 行的轉換選項中寫入 -5,如下所示:
例如:[{order_total}-5]

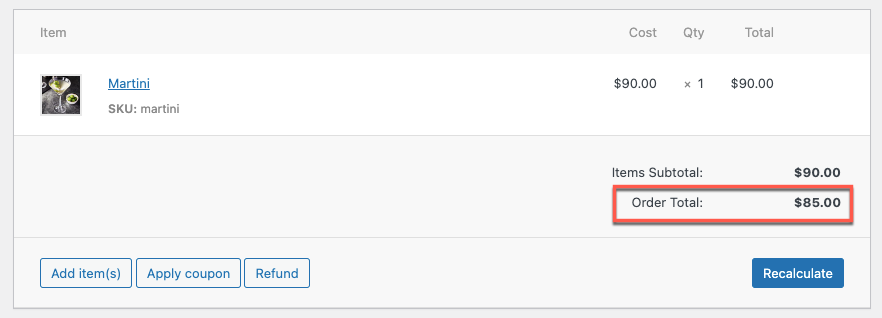
導入時修改後的值如下圖:

按值減少(90.00-5)
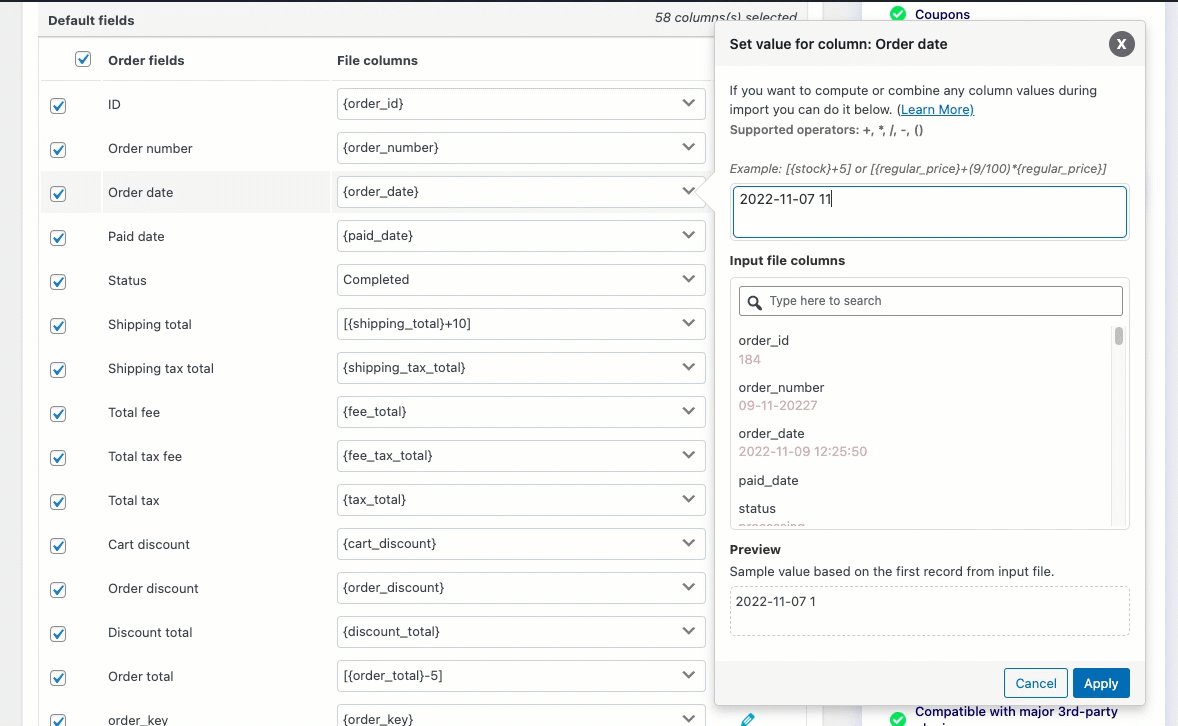
在 WooCommerce 中更改日期格式
日期格式必須採用 WooCommerce 格式才能將其導入您的在線商店(yyyy-mm-dd H:i:s,例如 2016-07-13 4:24:25)。
因此,CSV 文件中的日期必須採用這種格式,或者您可以使用轉換選項將日期轉換為 WooCommerce 格式。 PHP 格式的 CSV 文件中的日期可以轉換為 WooCommerce 格式。 以下是幾種格式:
- 日/月/年 H:i
- 月/日/年 H:i:s
- 年/月/日 H:i:s
- 年/日/米 H:i:s
注意:轉換選項和 CSV 文件必須使用相同的日期格式。
例如:
假設您希望更改 d/m/yy H:i 格式的訂單日期。 如下圖所示,在訂單日期行中,使用轉換選項放置 @ d/m/yy H:i:

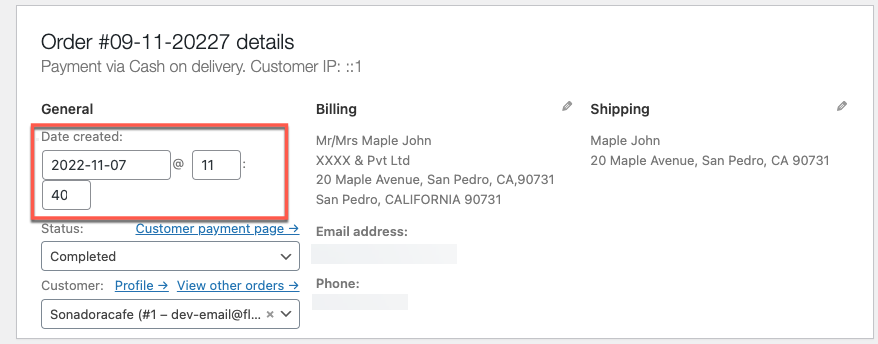
進口訂單日期調整如下:

更新日期為2022-11-07 11:40
您可以將任何必需的值附加到該字段
例如:
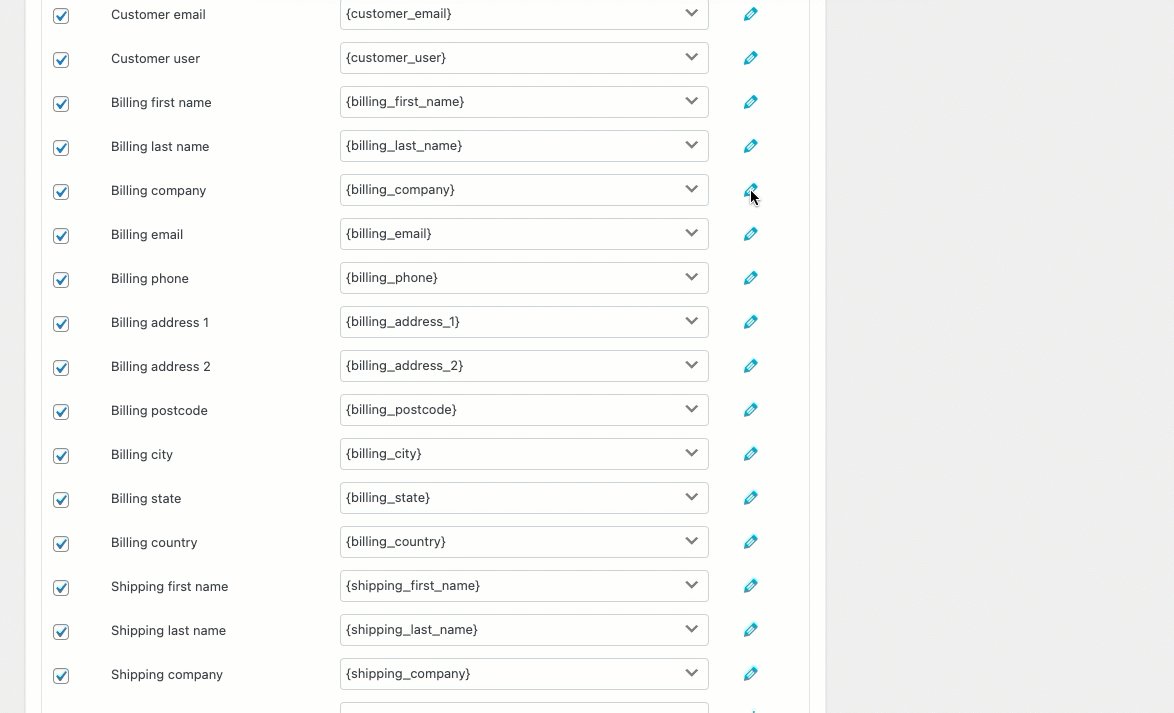
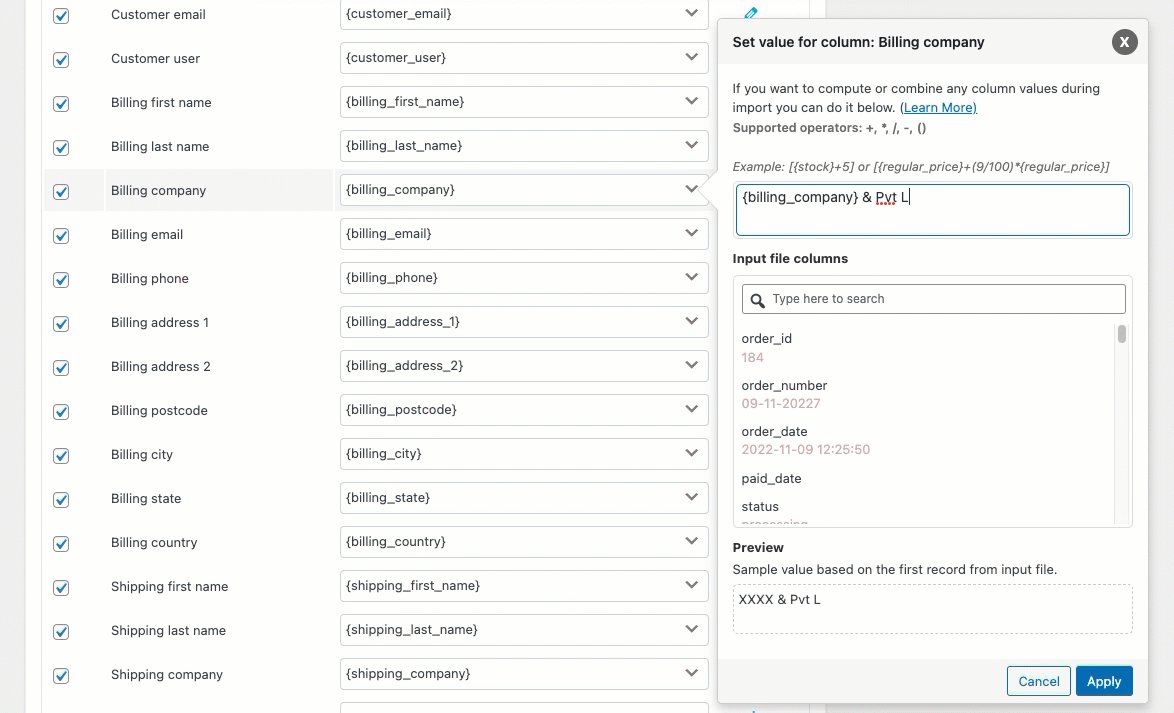
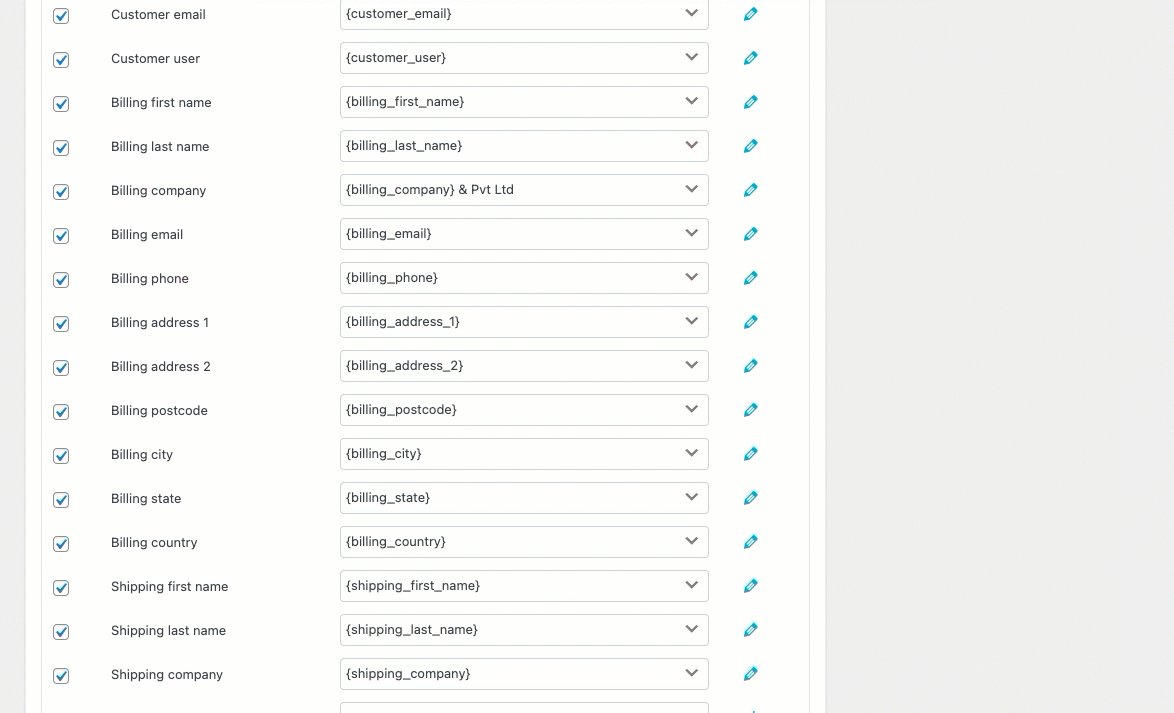
假設您希望添加 Pvt Ltd 的計費公司。在計費公司行的最後,單擊鉛筆圖標,鍵入 &Pvt Ltd,如下所示:

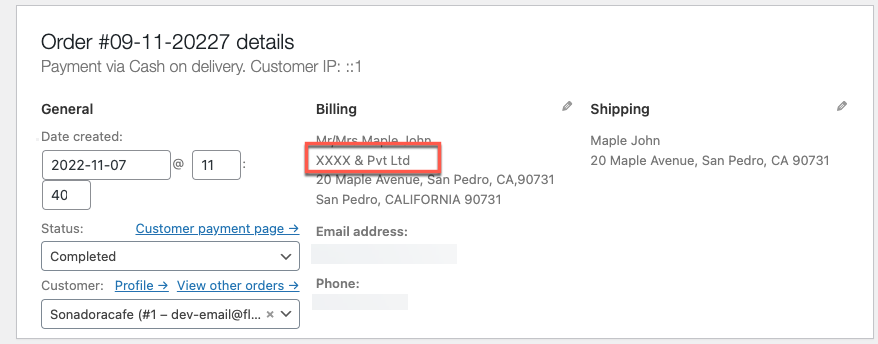
導入時修改後的公司數據調整如下:

附加值是 XXXX &Pvt Ltd
您可以在字段前添加任何必需的值
例如:
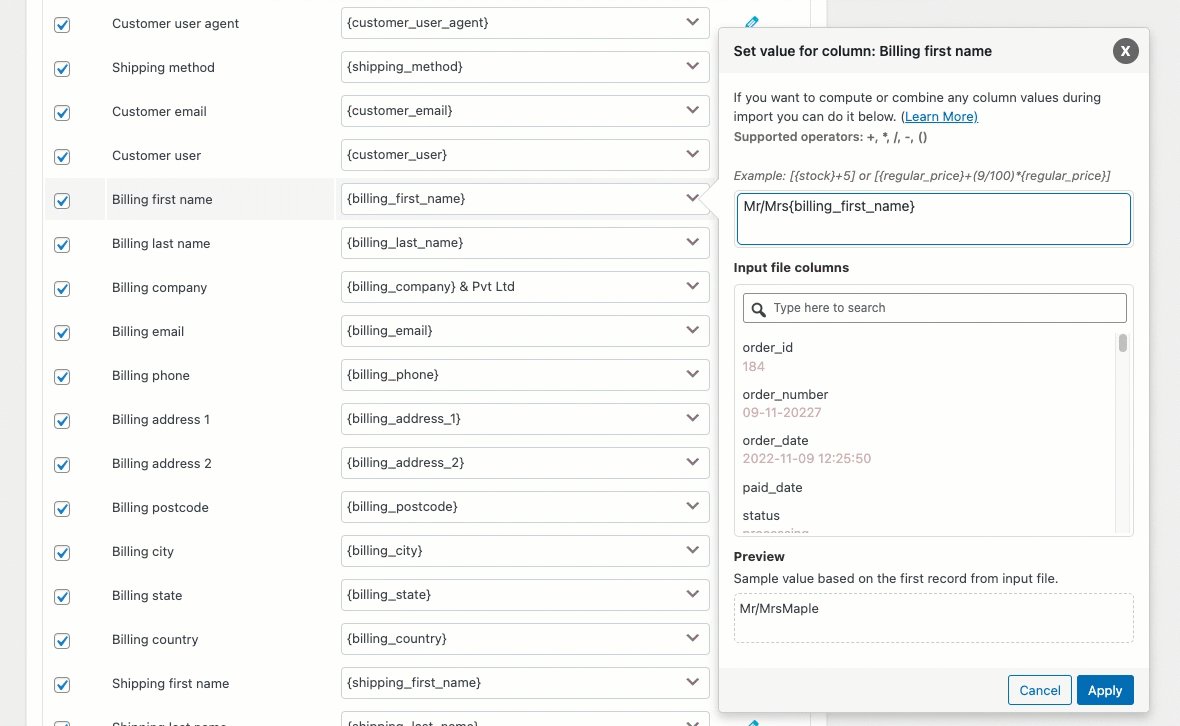
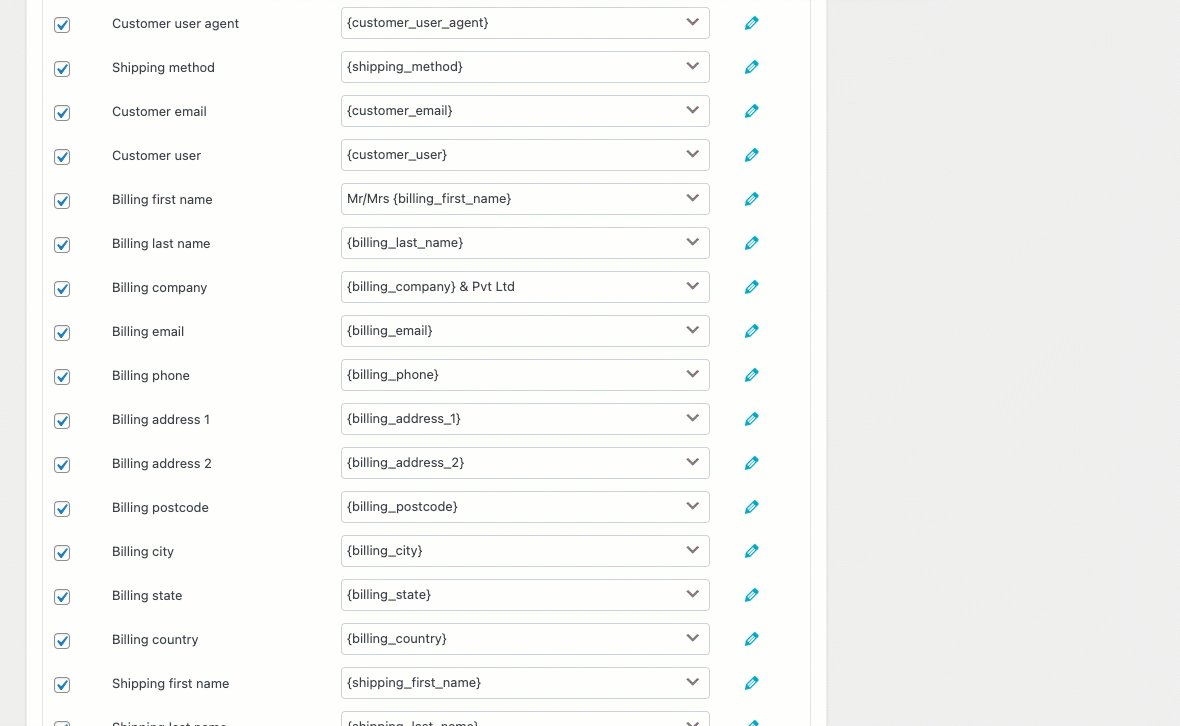
假設您想在帳單名稱前添加稱呼:使用轉換選項在帳單名稱行中寫入 Mr/Mrs [您的帳單名稱],如下所示:

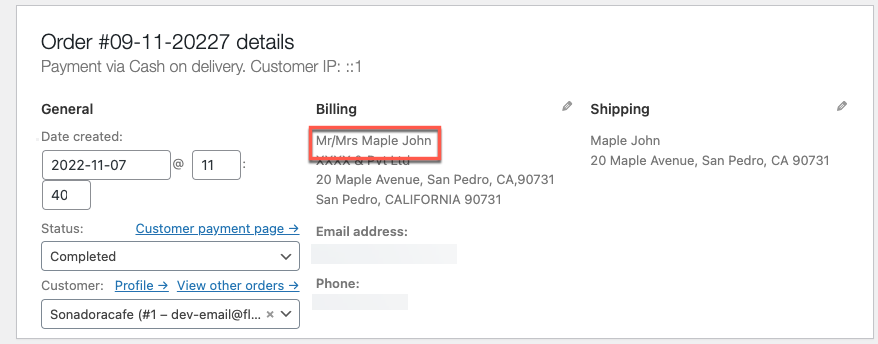
導入時修改的billing name調整如下:

附加的賬單名稱將是 Maple John 先生/夫人
包起來
在導入過程中,轉換選項使您能夠修改/更改文件列。 當您需要更新或更正批量產品的任何映射數據時,此工具非常有用。
希望本文能引導您朝著正確的方向前進。 我們鼓勵您閱讀如何在 WooComerce 導入期間批量更新產品字段
如果您有任何疑問,請在下方提及。
