如何在 WooCommerce 導入期間批量更新產品字段值
已發表: 2022-11-11您是 WooCommerce 店主嗎? 如果是,您可能已將您的產品從一個網站移動或遷移到另一個網站。
你有沒有想過你的 WooCommerce 網站中的產品字段值在遷移過程中如何映射到其他網站中的相應字段? 因此,在本文中,我們將討論 WooCommerce 中的列映射和相關的轉換選項。
什麼是列映射?
當您將 CSV 文件上傳到 WooCommerce 時,WooCommerce 會自動將列名稱匹配/映射到產品字段。
默認情況下,WooCommerce 支持列映射。 但是,要在映射時利用轉換選項,您需要安裝 WooCommerce 產品導入導出插件的基本版本。
列映射中的轉換選項
可以使用轉換選項將特定字段值更新為必要的值。 當您需要更新/修復批量產品的任何映射數據時,此字段非常有用。
使用加法、減法、乘法和除法等計算方法可以更改數值字段值。 文本可以添加或添加到現有字段值,或者映射字段可以固定為常量值等。

使用 WooCommerce 產品導入導出插件批量更新產品字段值
第一步:安裝插件
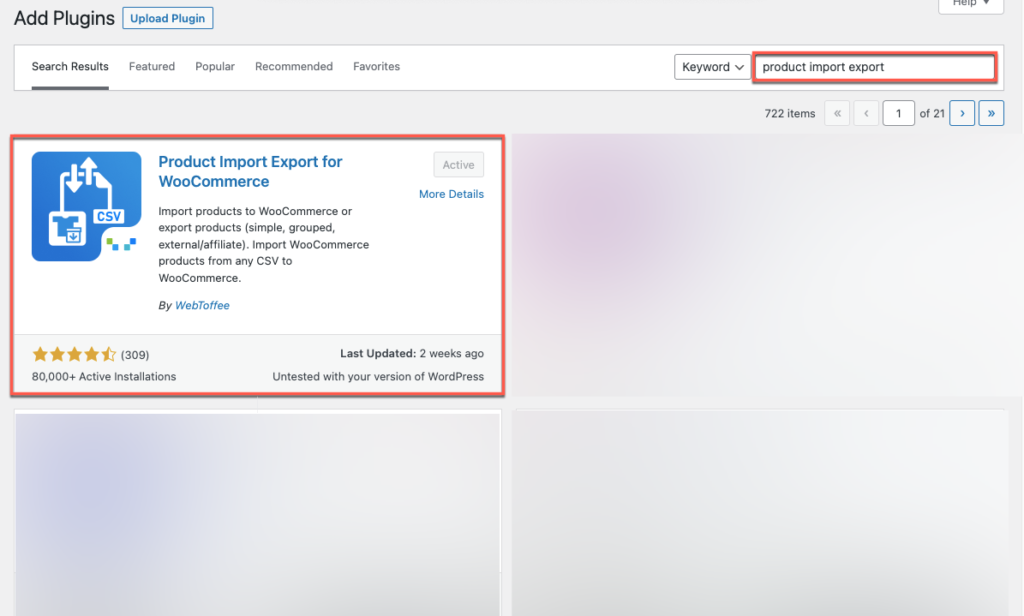
在 WordPress 儀表板中,轉到插件>添加新的。 輸入關鍵字作為產品導入導出,安裝並激活插件

第 2 步:導航到導入產品
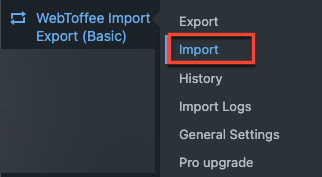
從儀表板中,轉到WebToffee Import Export (Basic) > Import 。

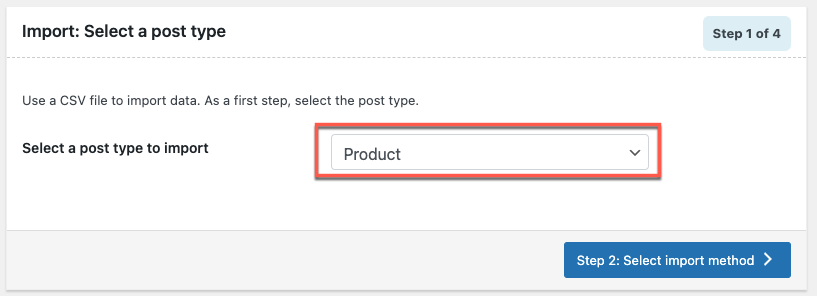
第三步:選擇帖子類型
選擇要導入為產品的帖子類型,然後單擊按鈕Step 2: Select import method 。

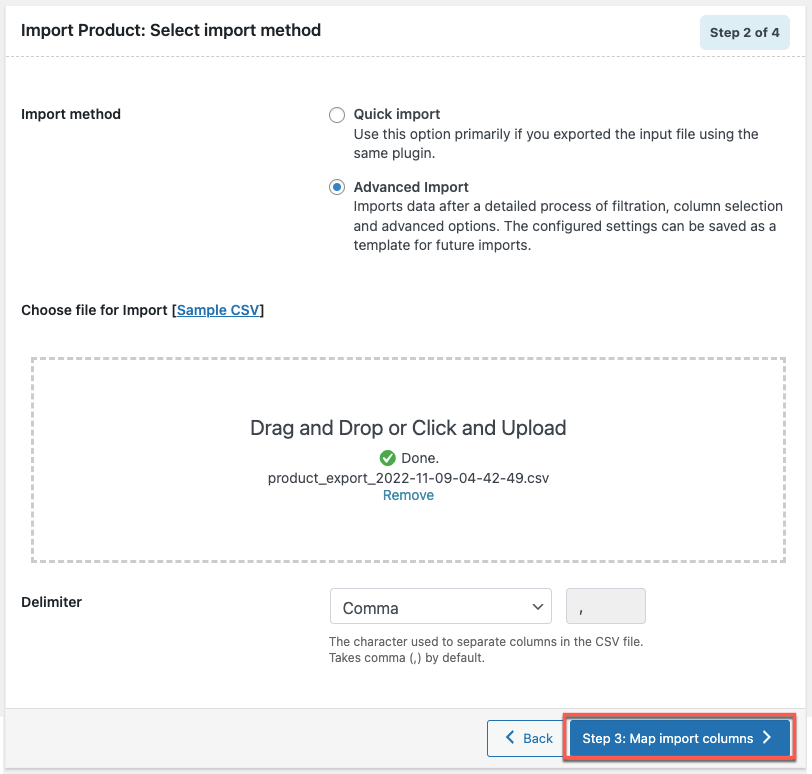
第四步:選擇導入方式
選擇導入方式為高級導入,您可以在過濾、列選擇和其他高級選項的詳細過程後導入數據。 此外,可以保存設置以供將來使用。

要導入產品,請上傳 CSV 文件。 上傳文件後點擊第 3 步:地圖導入列按鈕。
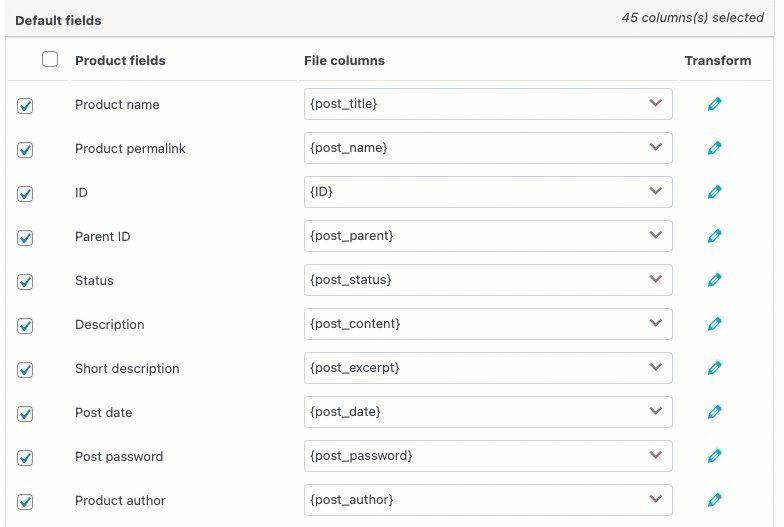
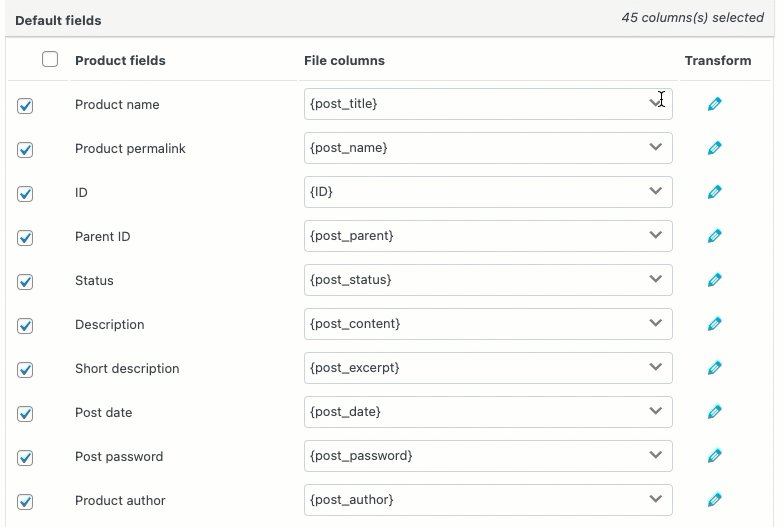
第 5 步:映射導入列
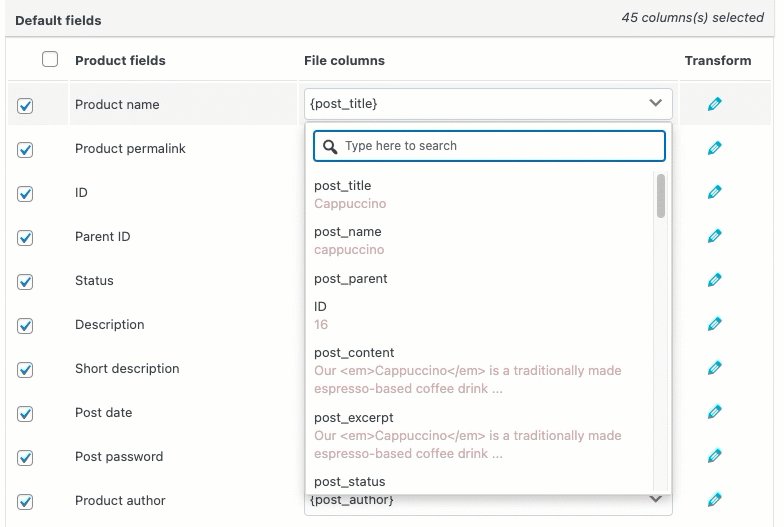
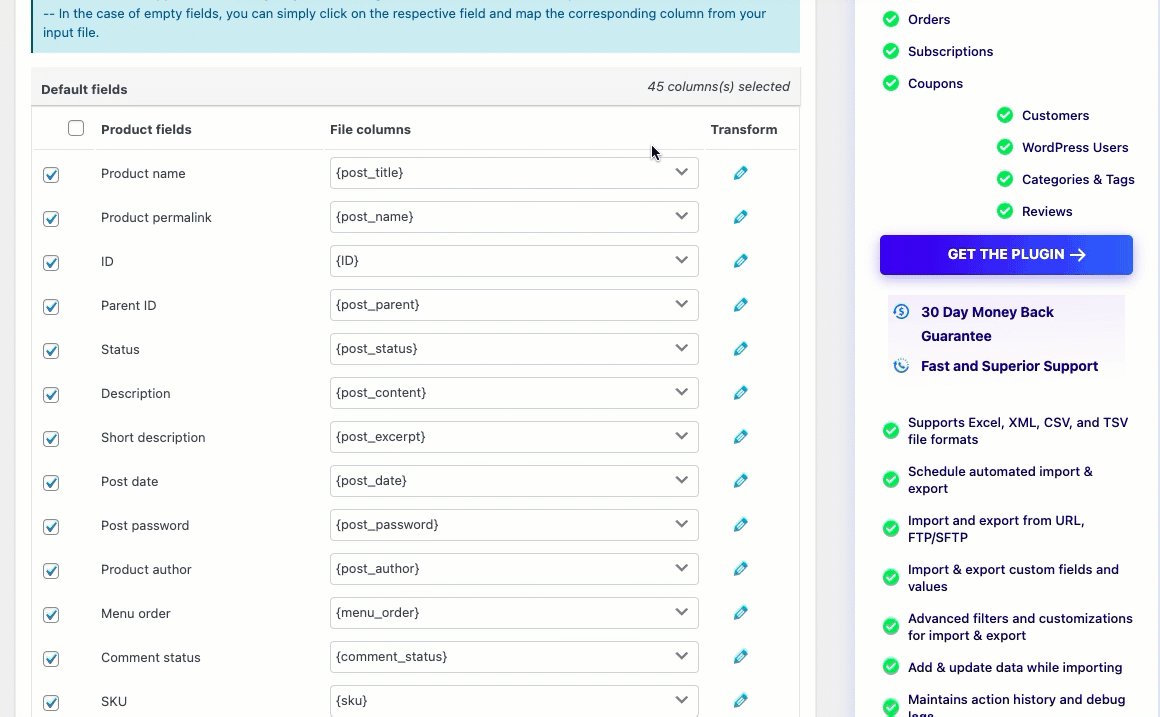
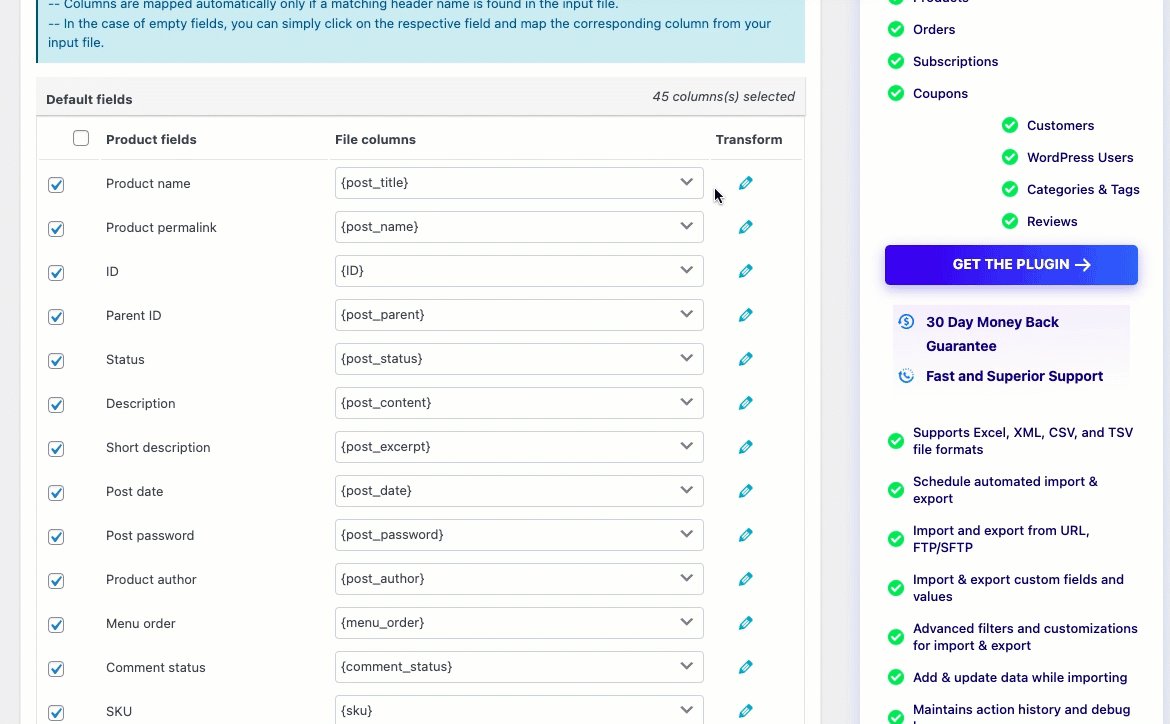
產品字段名稱將映射到 CSV 文件的列名稱。 僅當在輸入文件中發現匹配的標題名稱時,才會自動映射列。

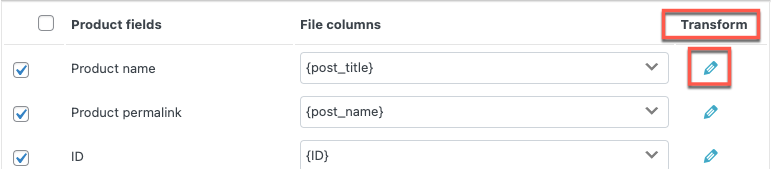
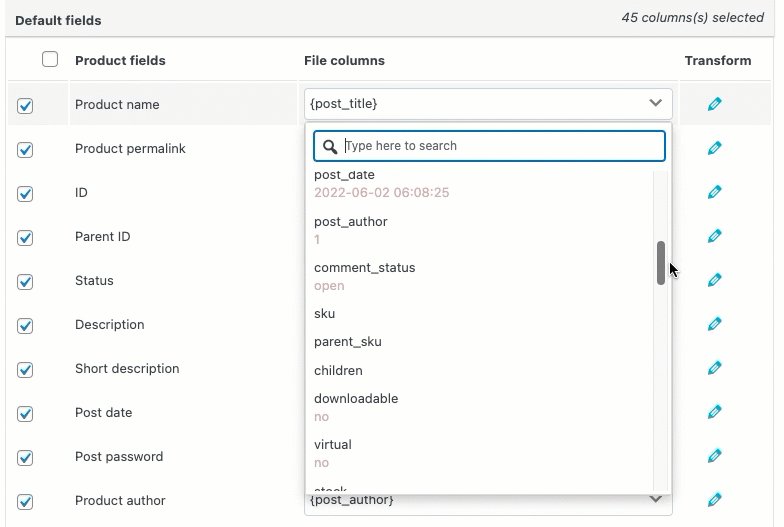
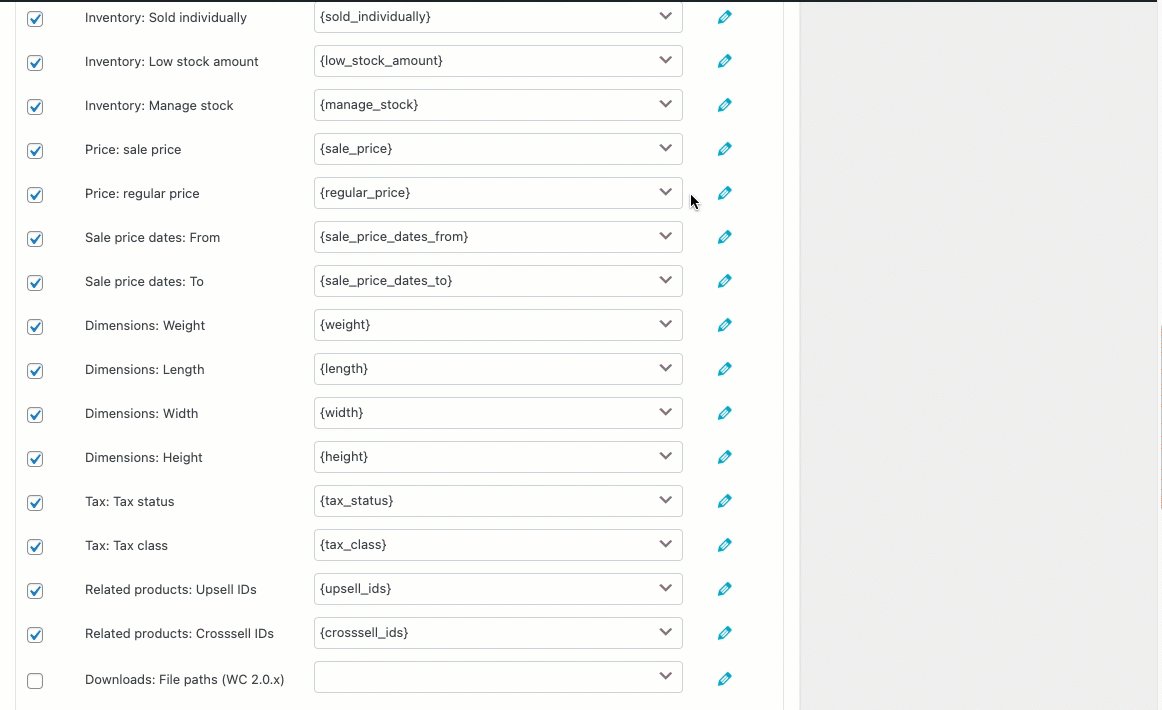
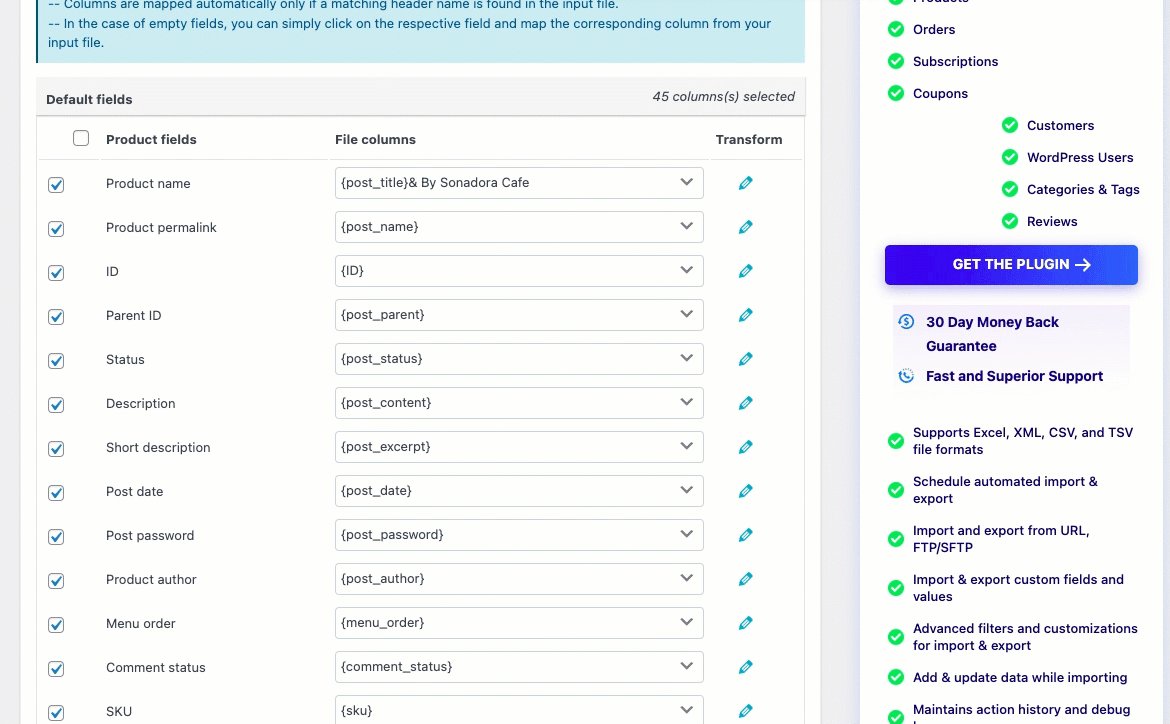
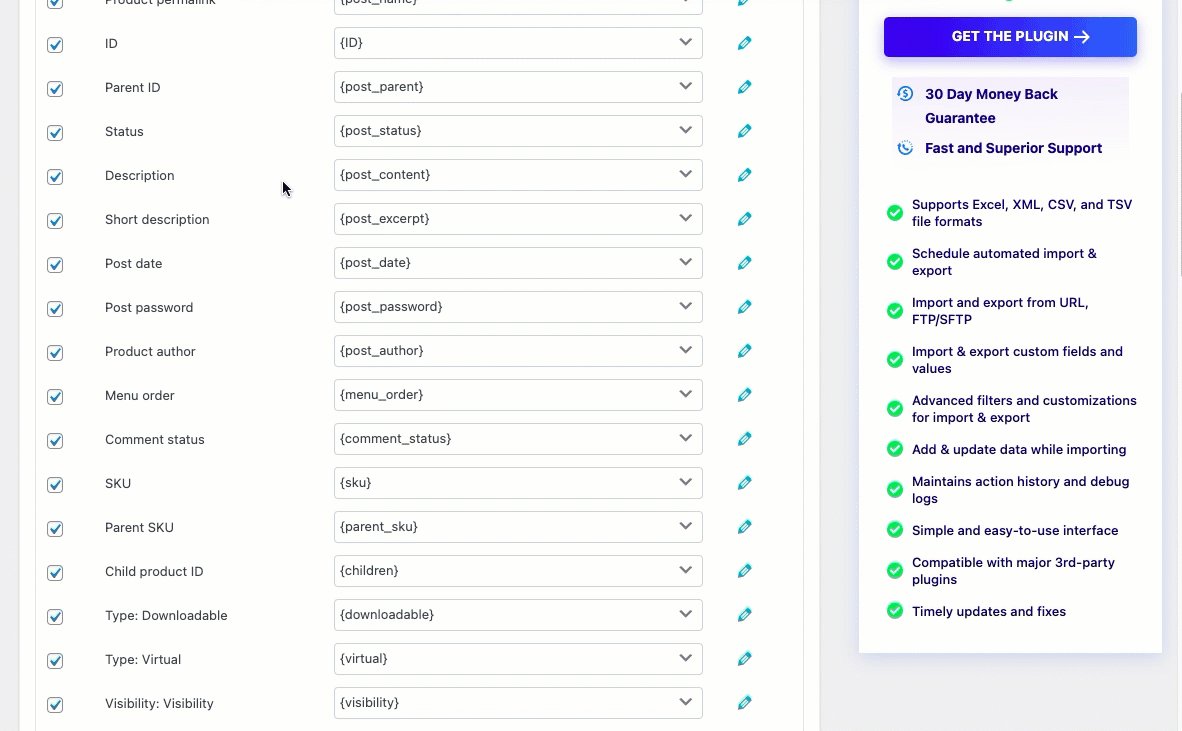
視頻中展示了 WooCommerce 產品導入導出插件的導入映射欄。 選擇產品字段旁邊的下拉圖標。 CSV 文件中的每一列都有引用。 從下拉菜單中,選擇要與產品字段對應的列。

只有在輸入文件中找到匹配的標題名稱時,才會自動映射列。
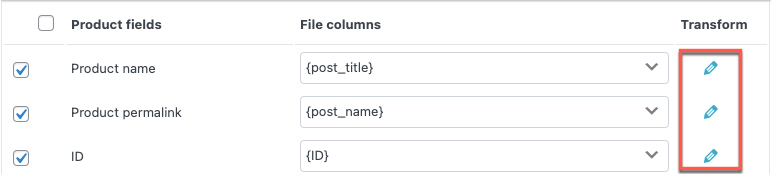
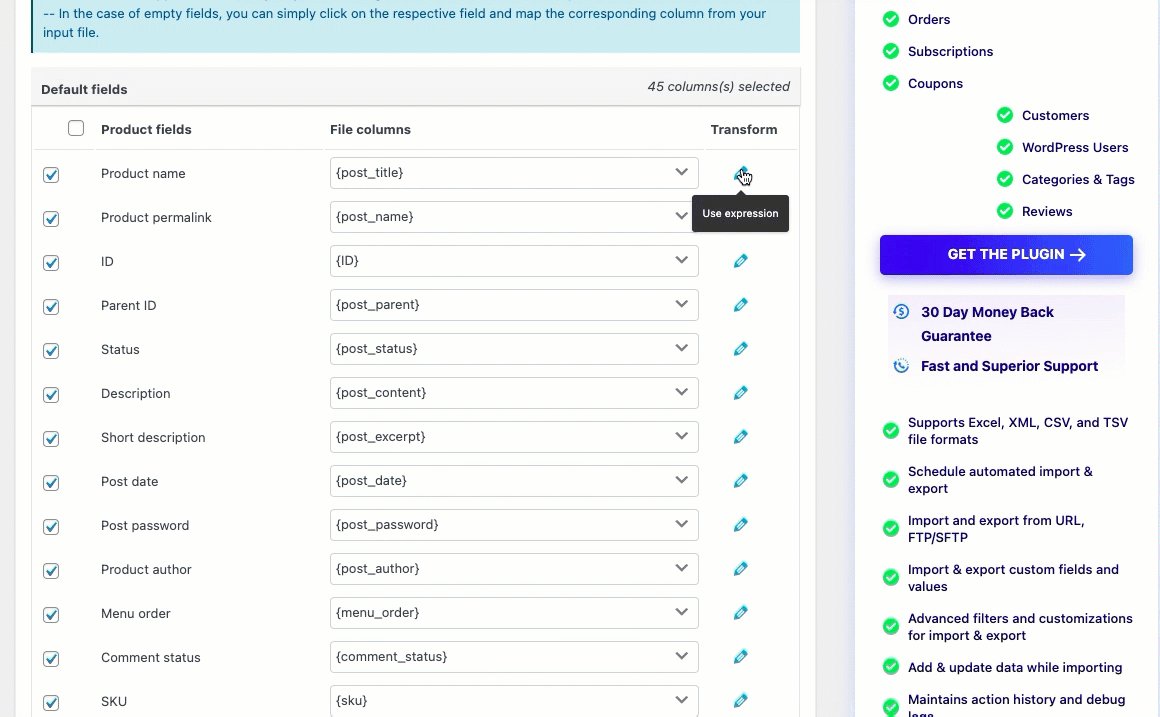
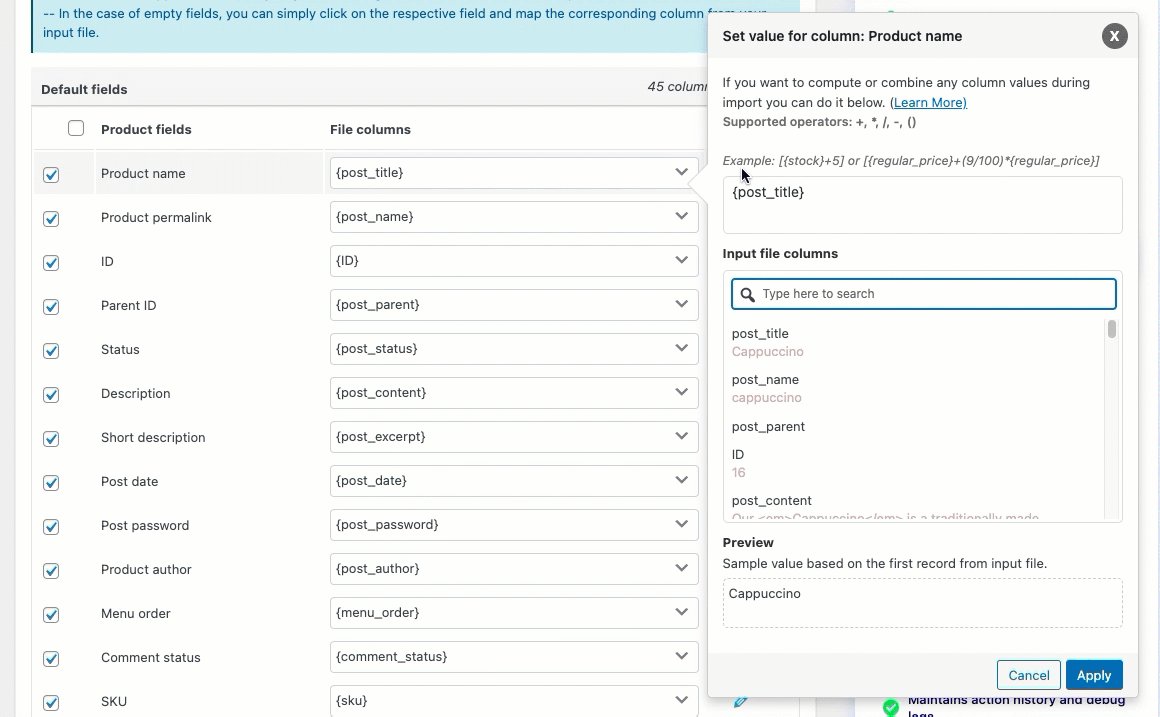
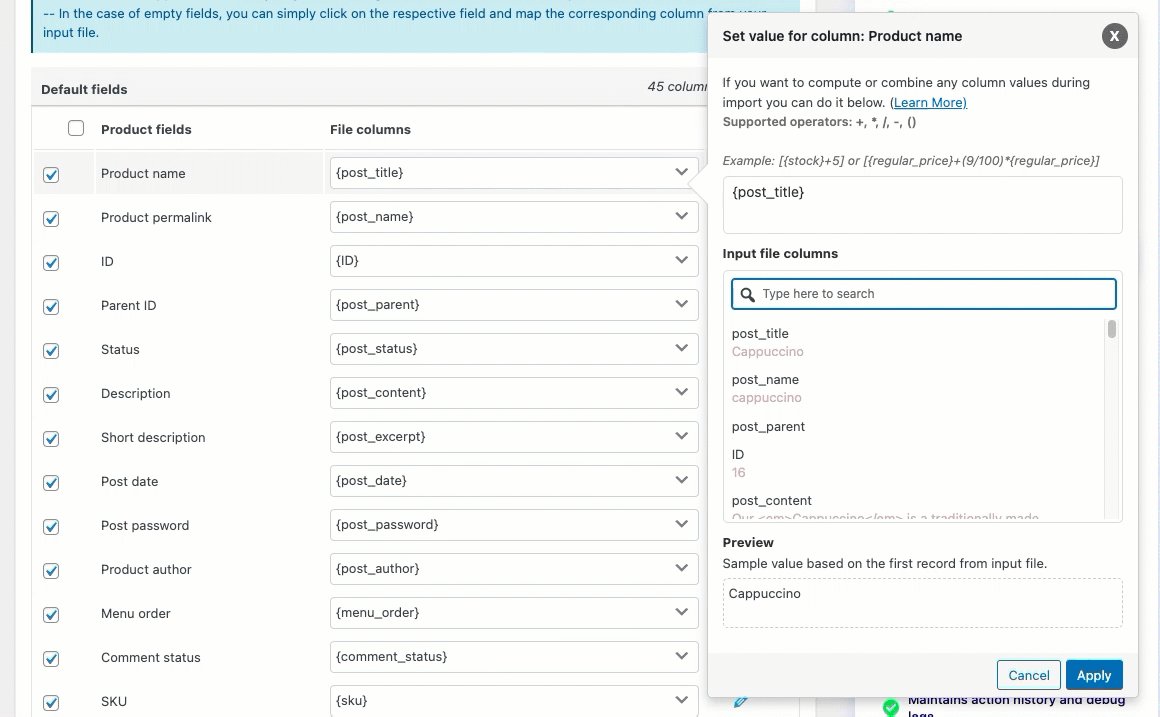
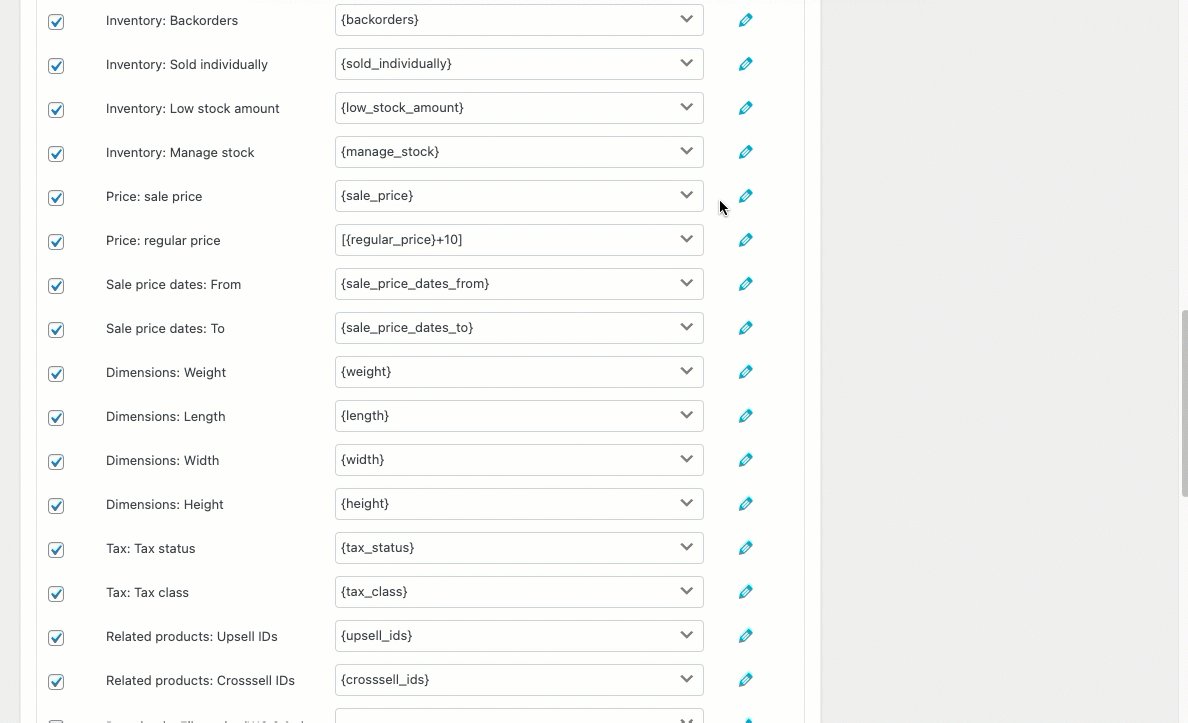
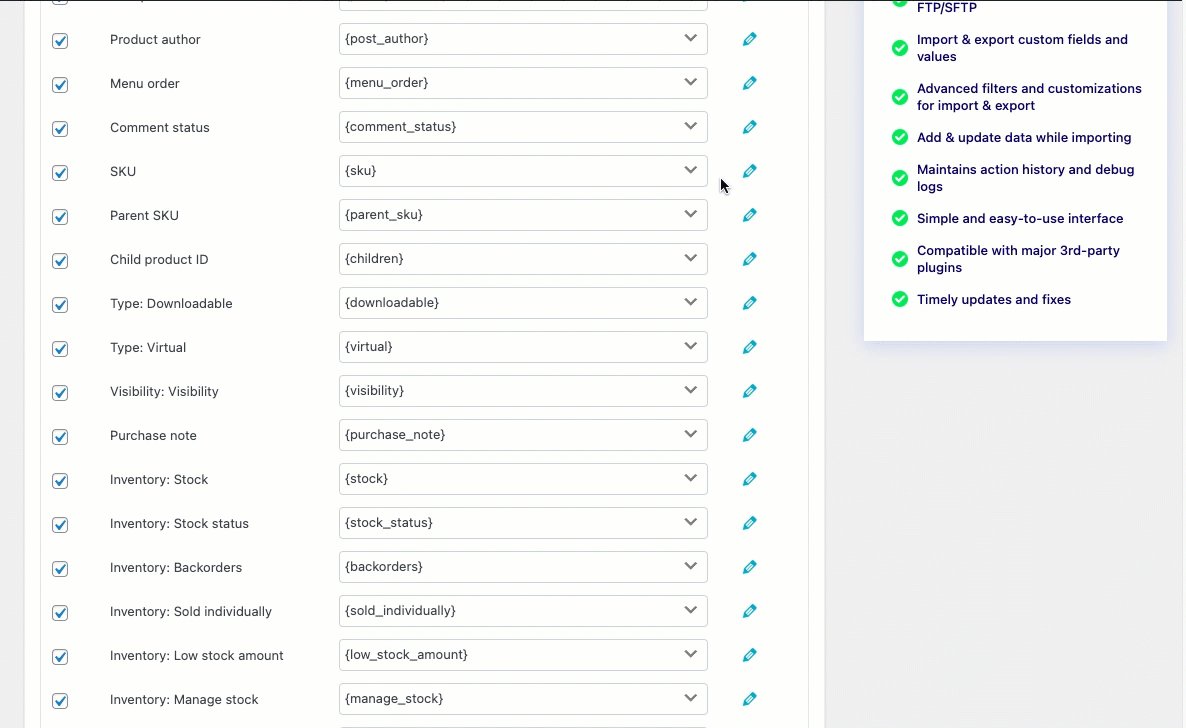
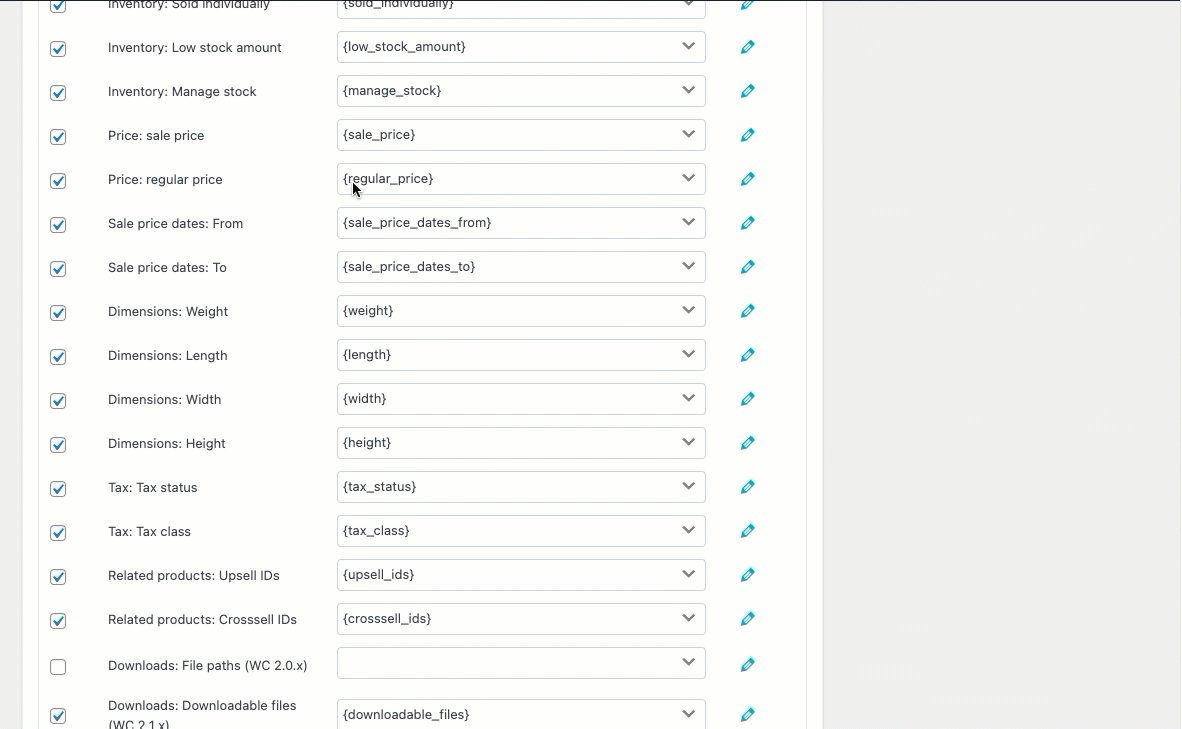
在導入地圖列時,其中一些人可能已經註意到變換下的鉛筆符號。
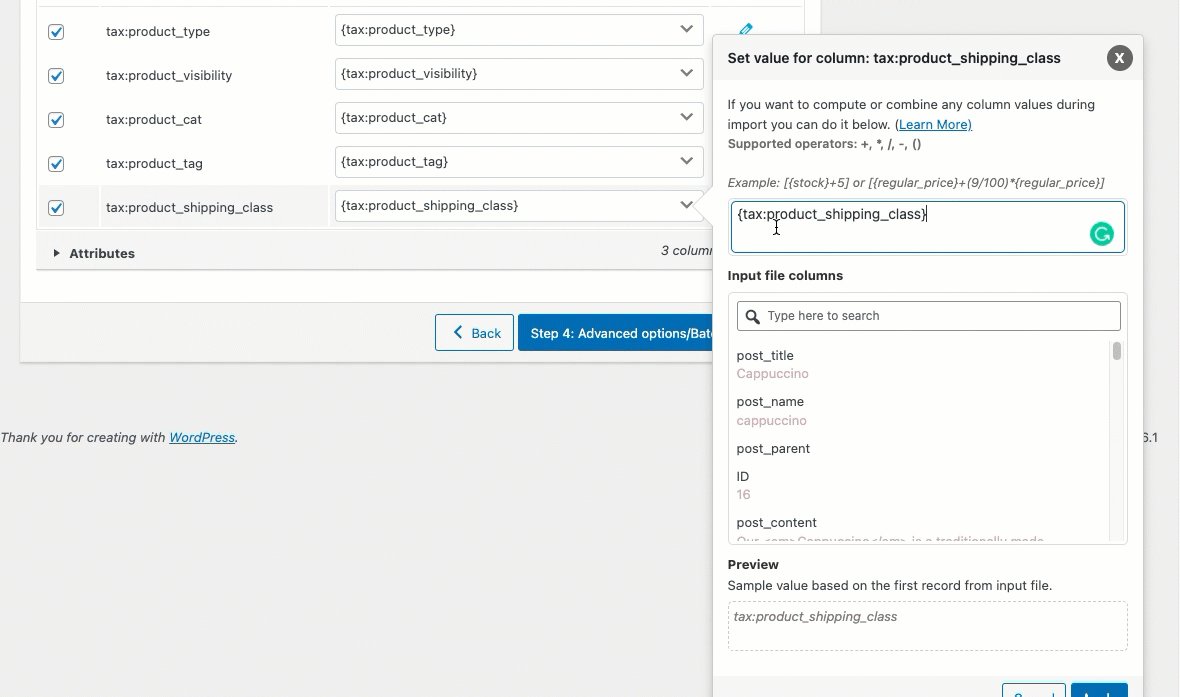
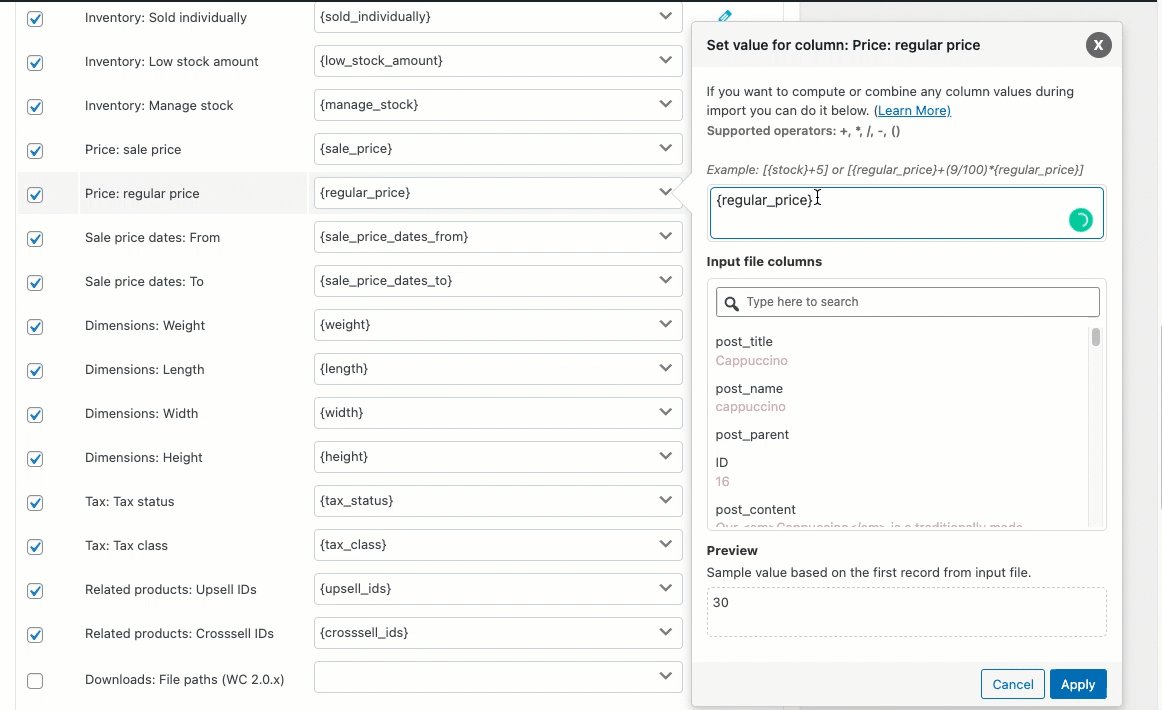
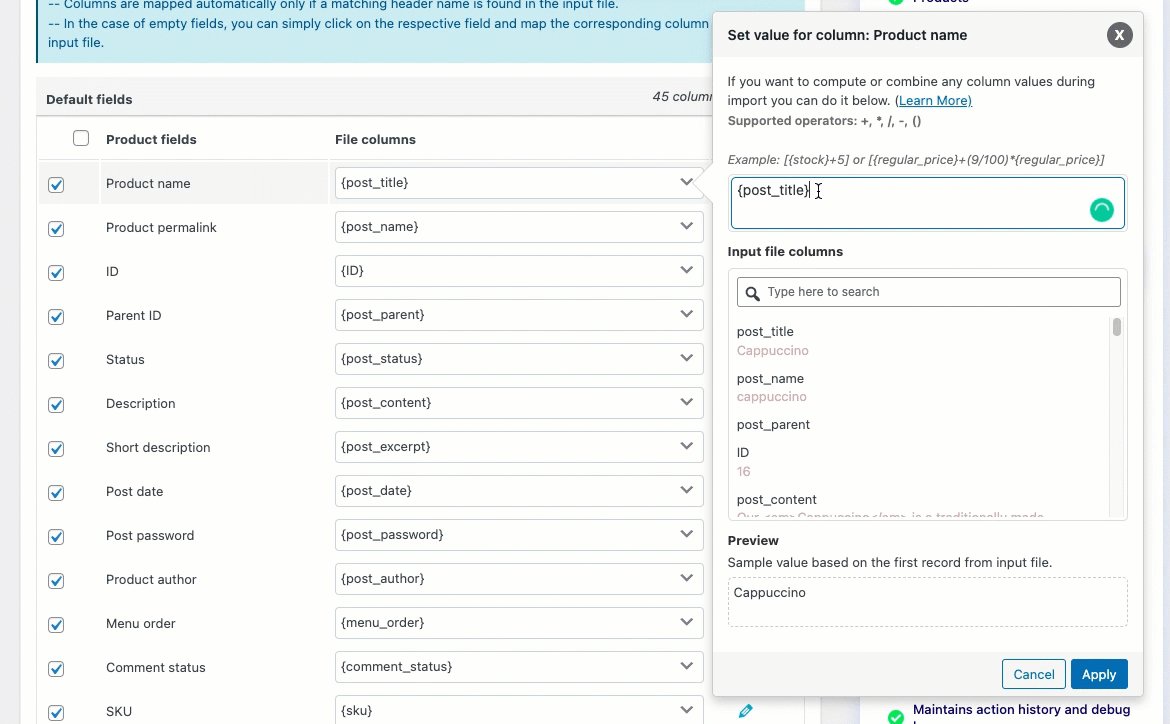
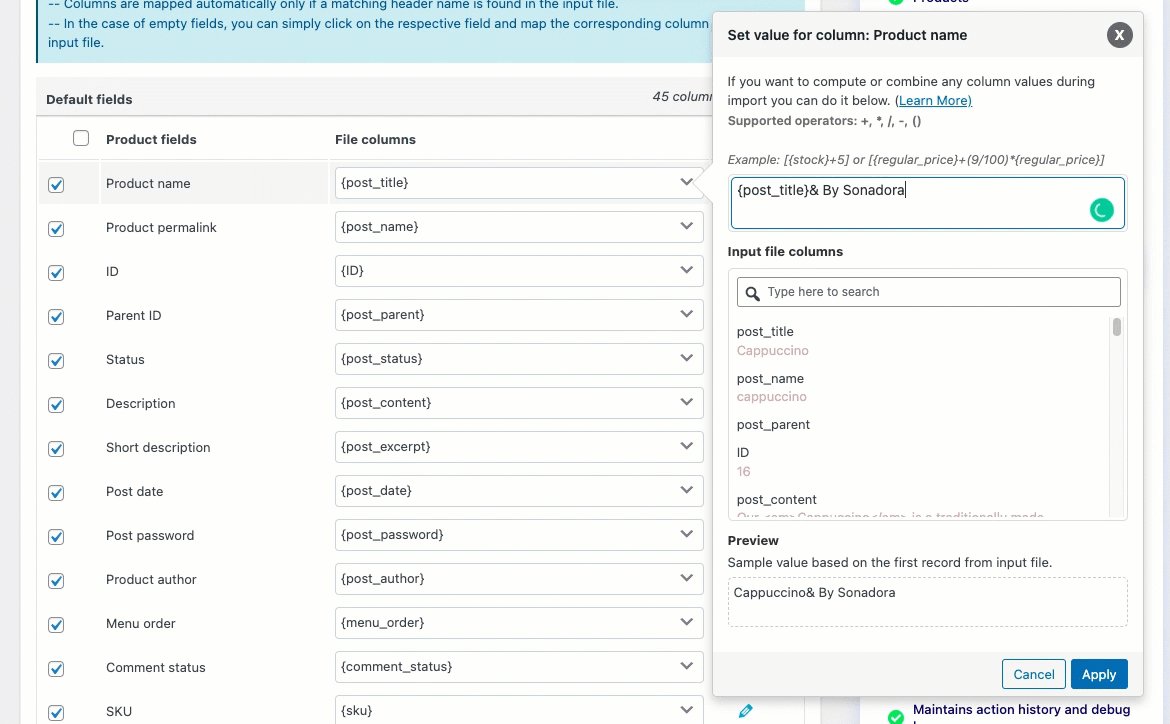
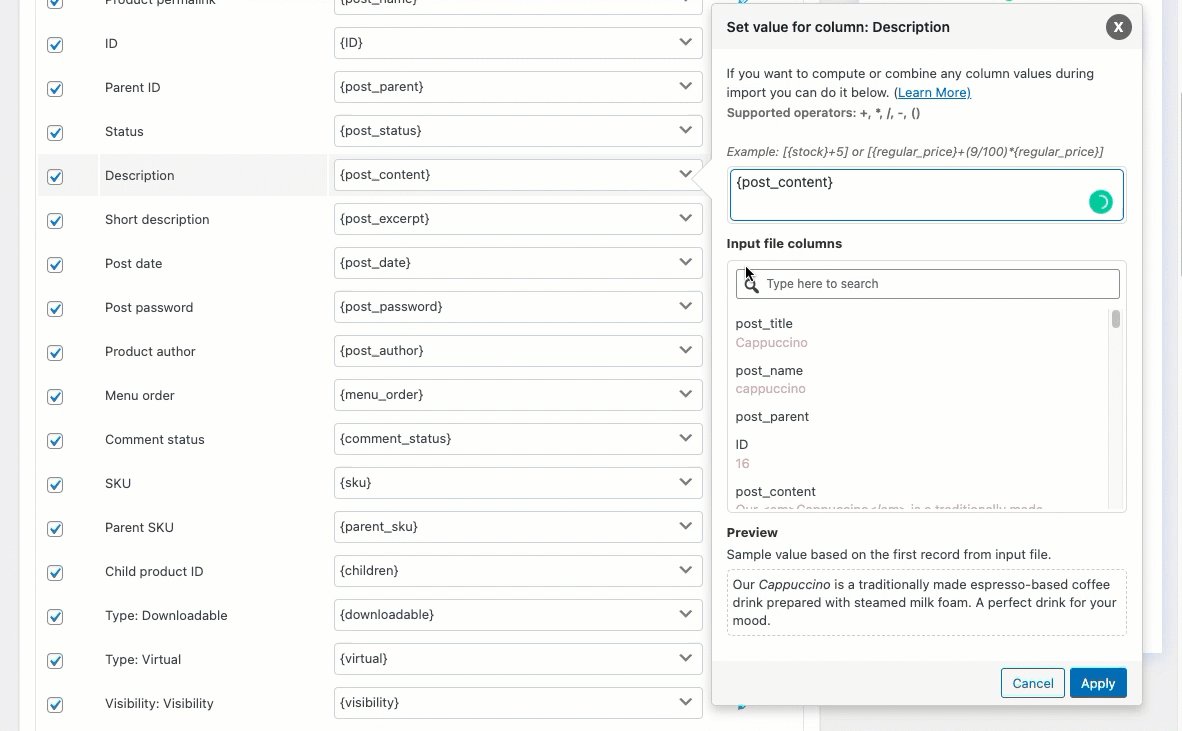
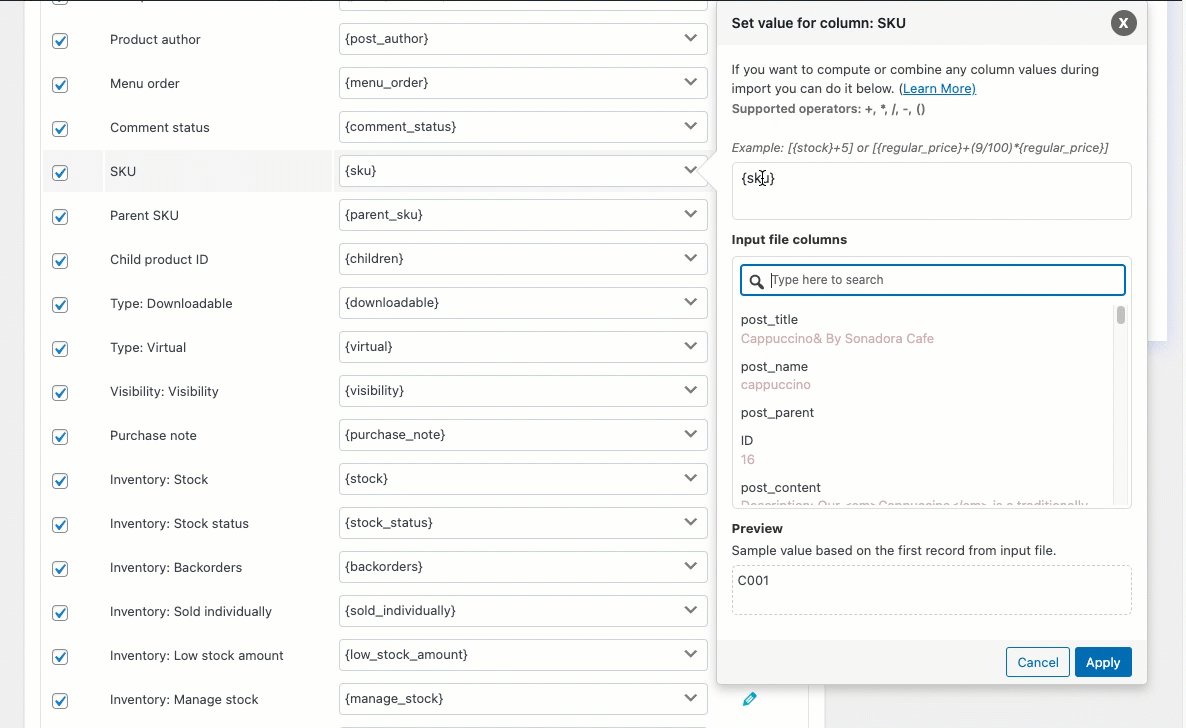
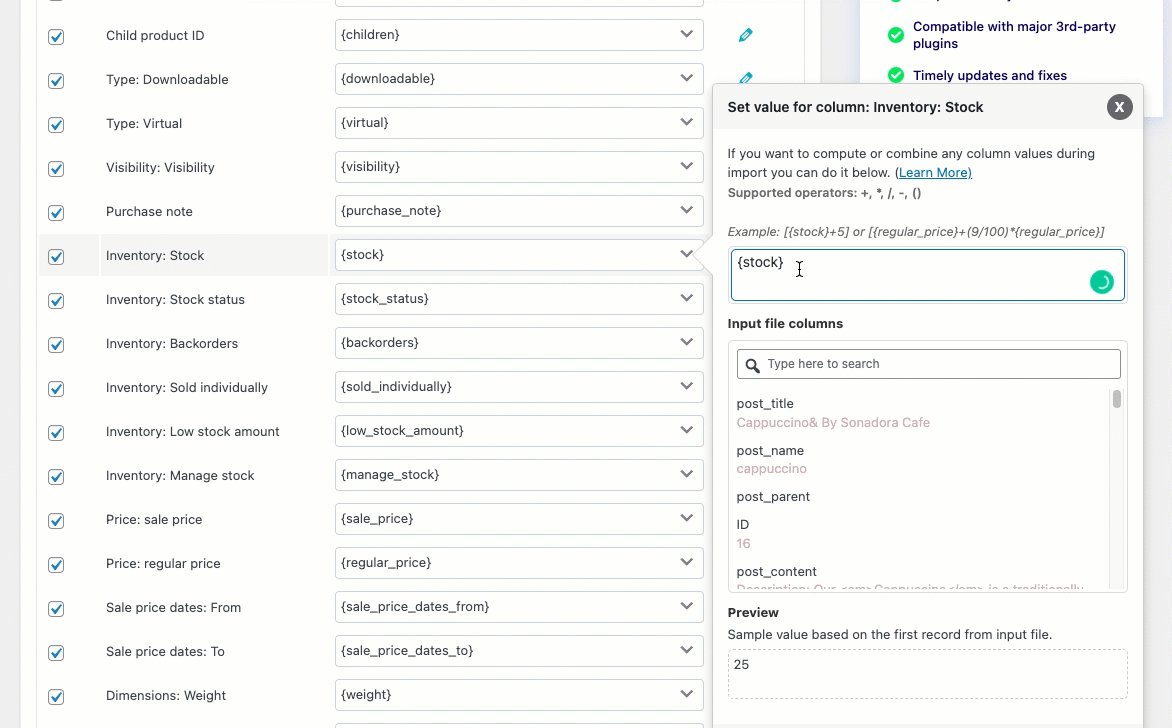
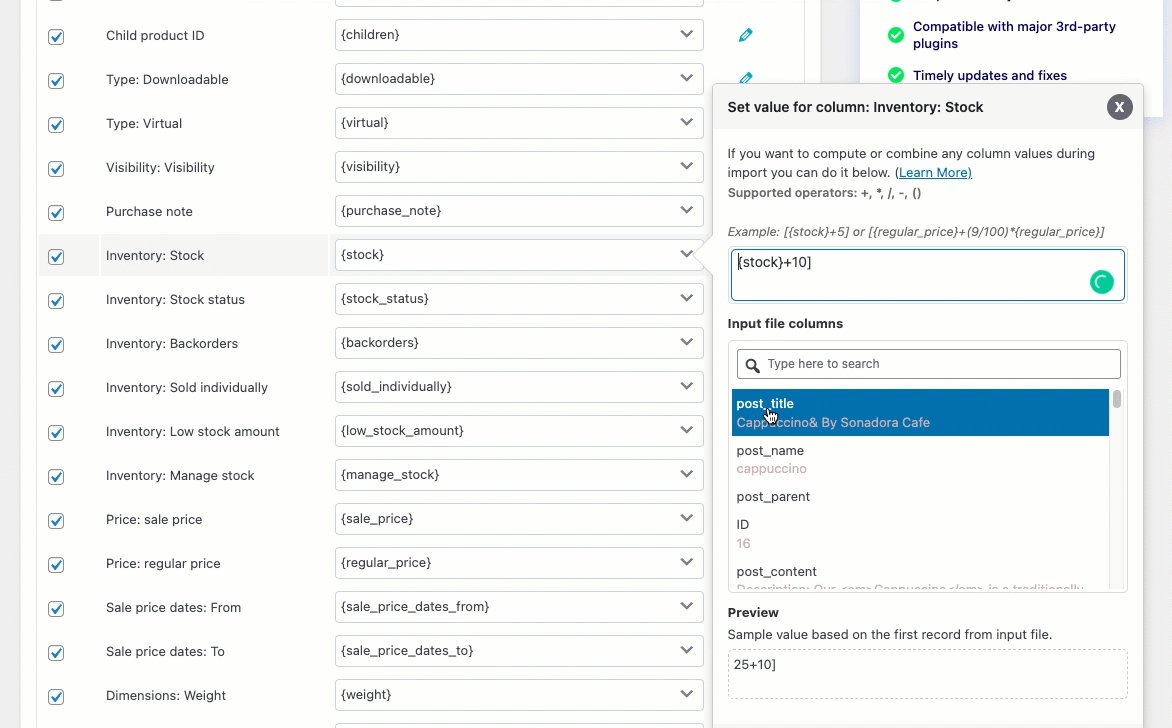
通過單擊類似鉛筆的圖標,它將打開一個彈出窗口以設置產品字段的值。

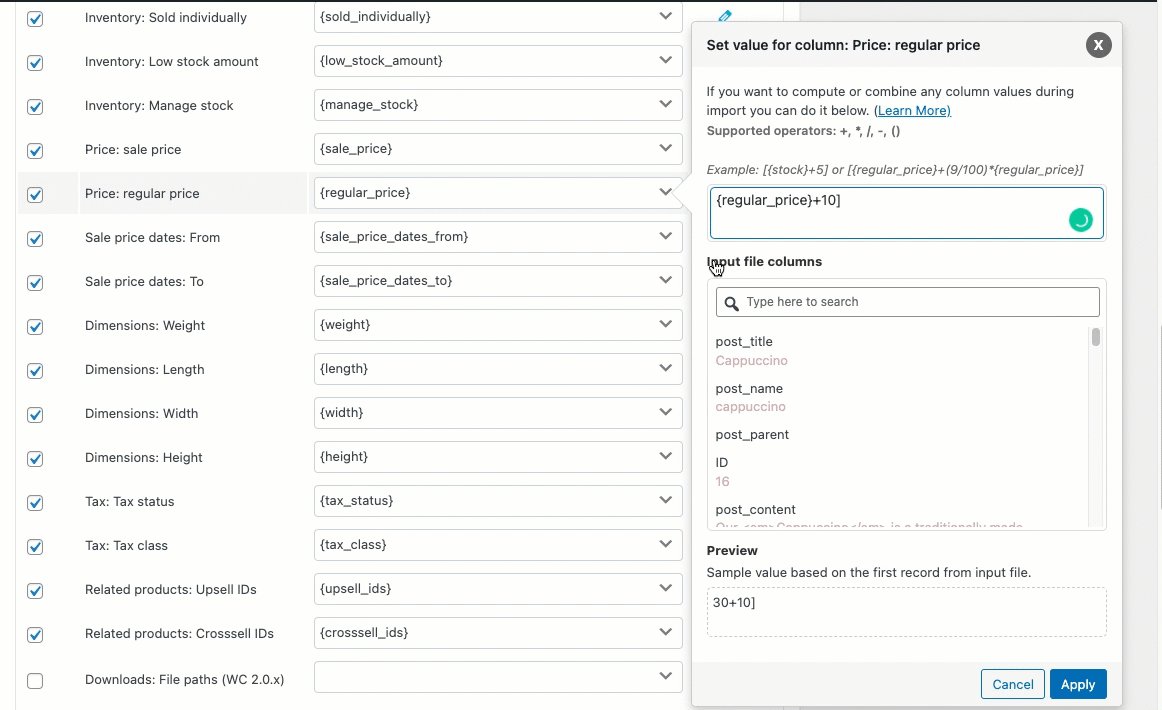
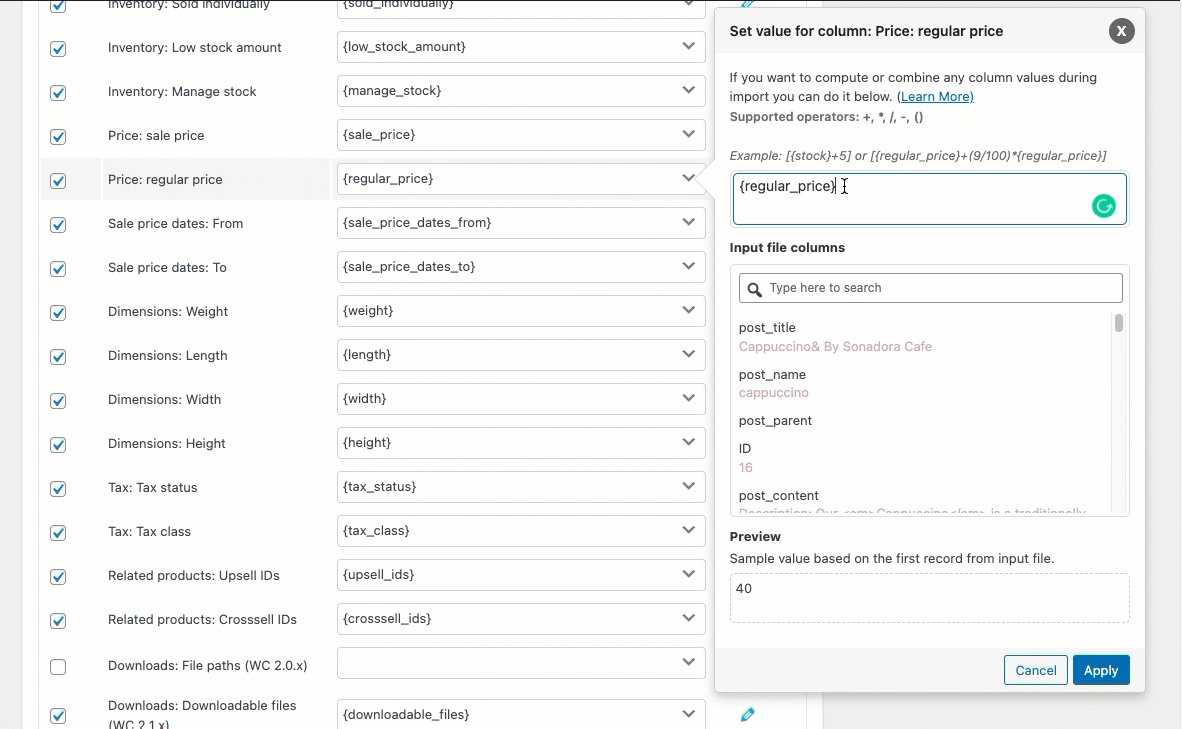
在導入期間使用轉換選項將值更新為現有產品字段值。 例如:[{庫存} + 10]。
簡而言之,它將輸入文件中的一列映射到產品字段,執行指定的計算任務,然後用新的字段值更新當前字段值(計算後的結果)。

表達式:可以使用任何運算符 +、*、/、-、()、&、@ 或字符串常量來更改字段值。
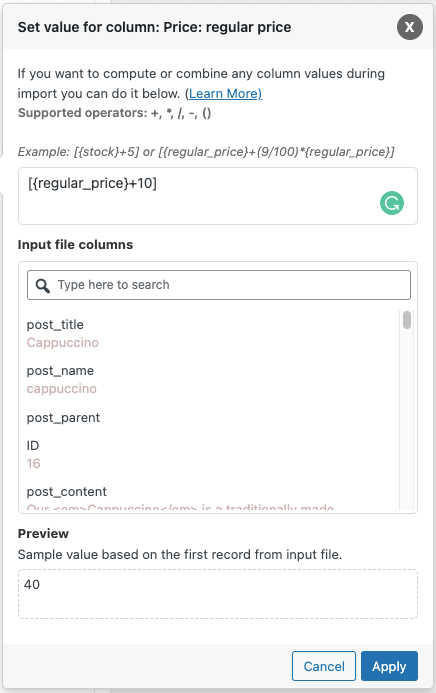
例如:[{regular_price}+10]
輸入文件列:從下拉列表中選擇需要更改的列。
輸出/預覽:基於輸入文件的第一條記錄,將生成一個樣本值。
例如:最初正常價格為 30,當正常價格加 10 時,樣本值為 40。
注意:在表達式中使用時,輸入文件中具有空值的列可能會導致語法問題。
在產品導入期間使用轉換選項的優勢
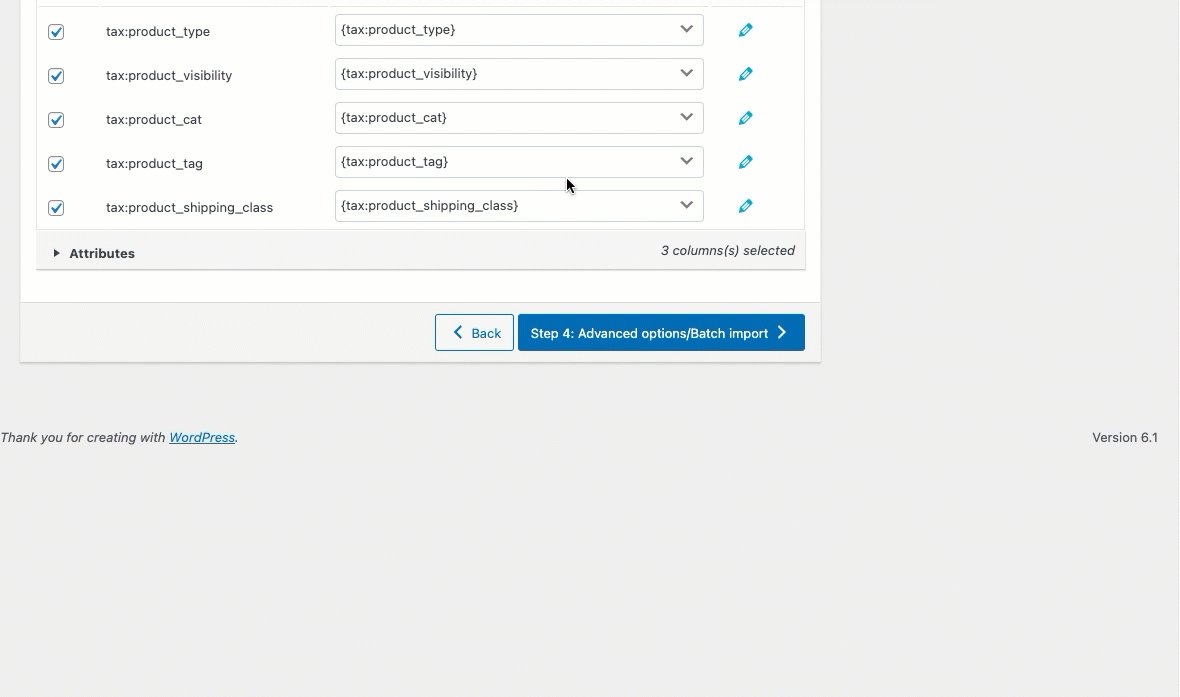
您可以分配您需要的任何常量值
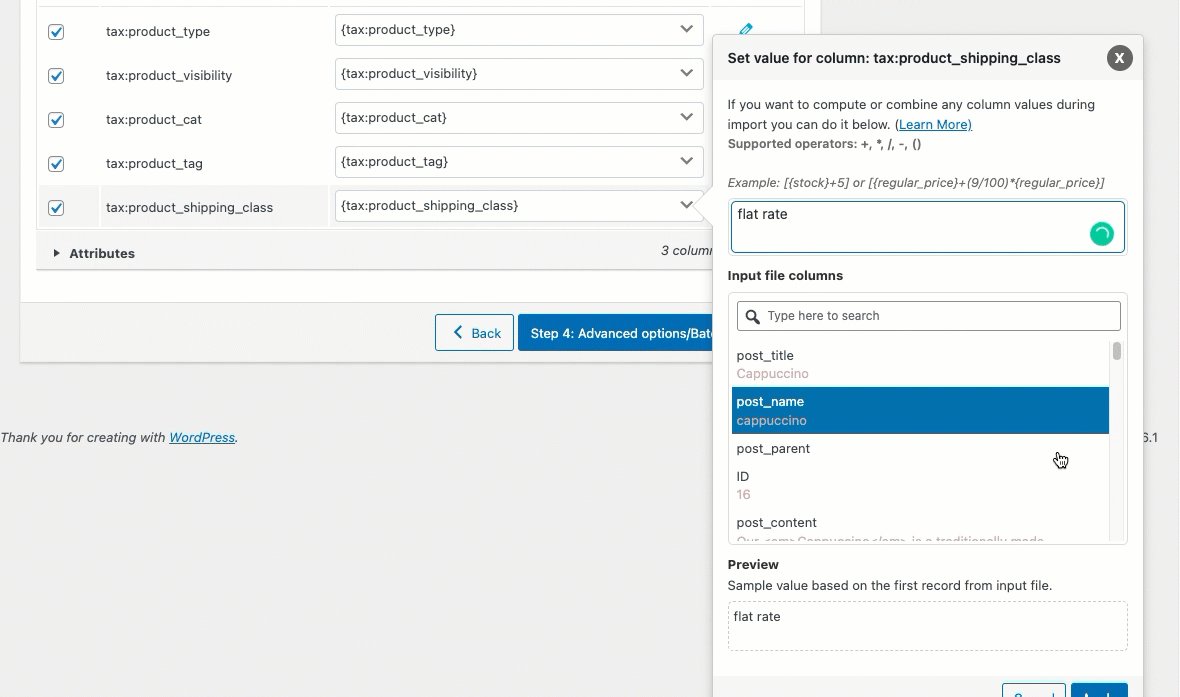
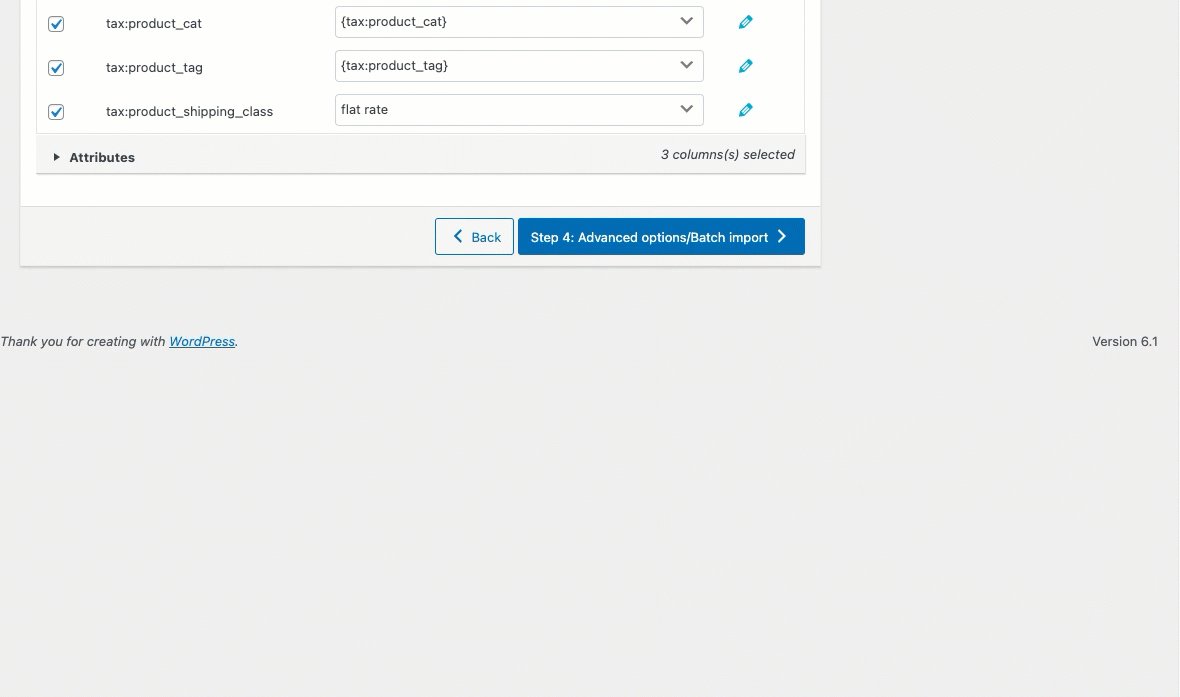
例如:假設您要將值“統一費率”分配給產品字段“tax:product_shipping_class”。 單擊產品字段對應的鉛筆圖標,並將字段值設置為“統一費率”。

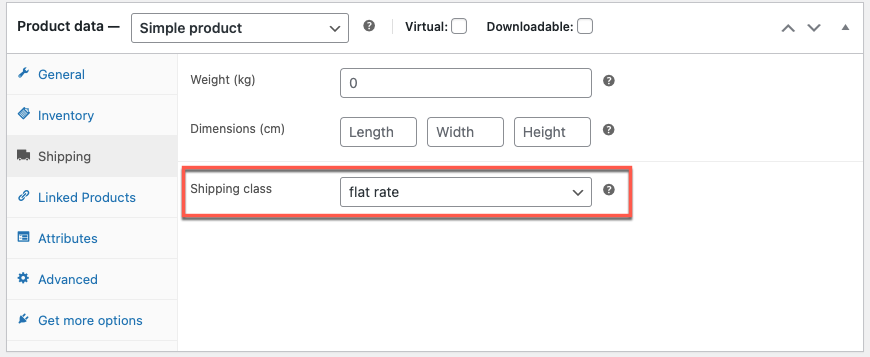
導入時,通過 CSV 導入的所有產品的運輸等級將更改為“統一費率”(如下所示)。

可以增加價格的價值
例如:增加十美元的成本。

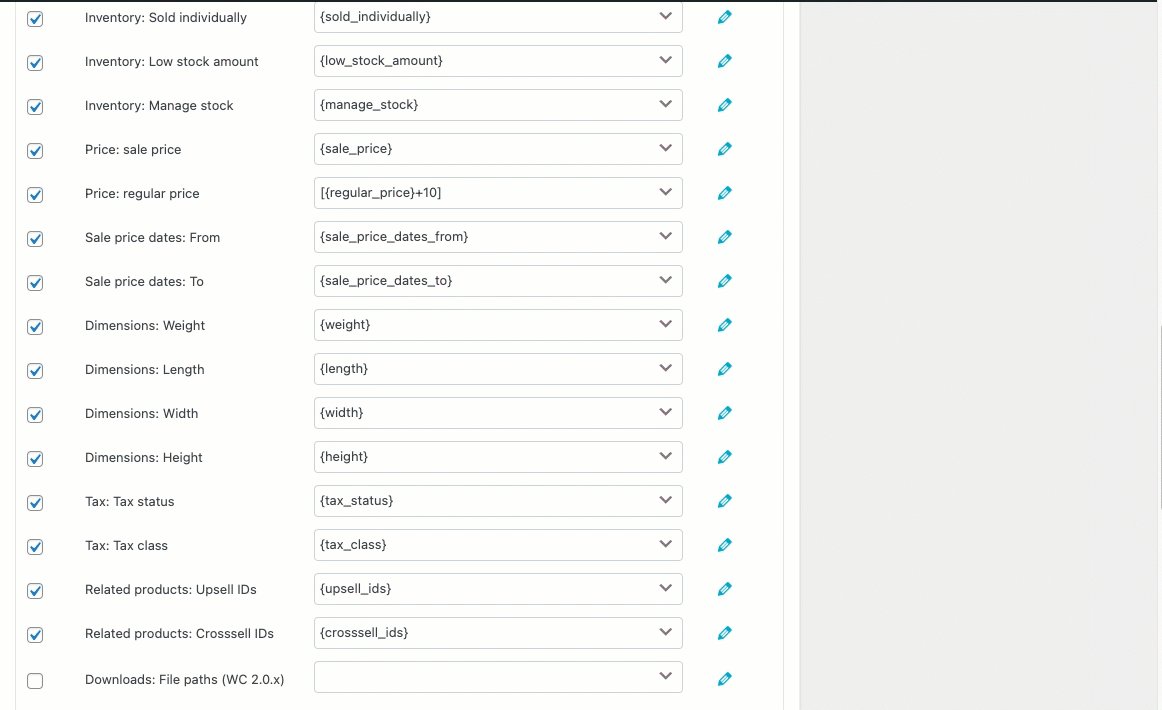
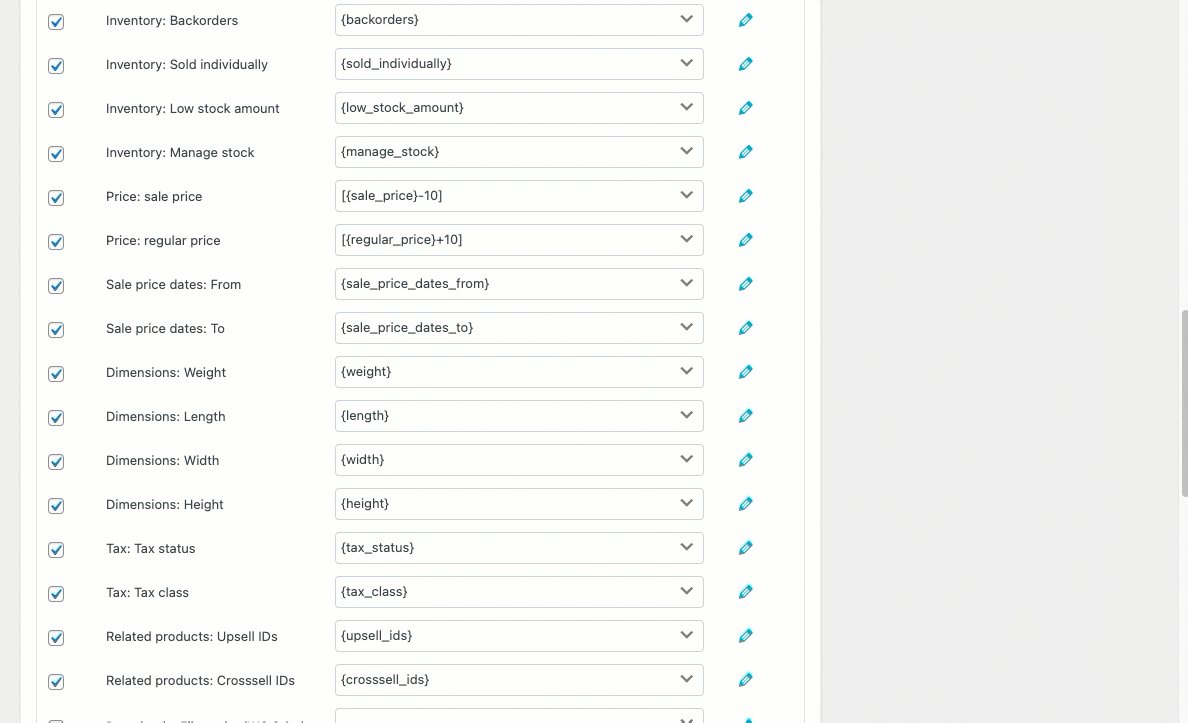
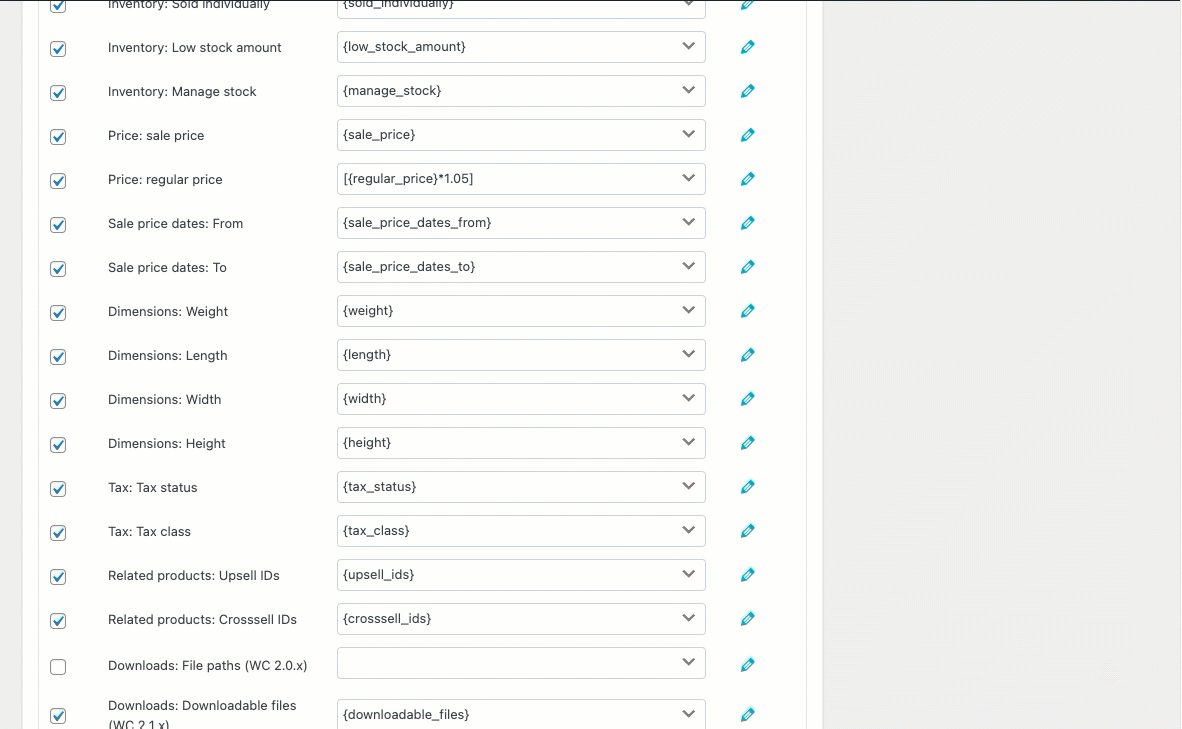
在“價格:常規價格”行對應的列窗口的設置值中輸入“[{regular_price}+10]”:

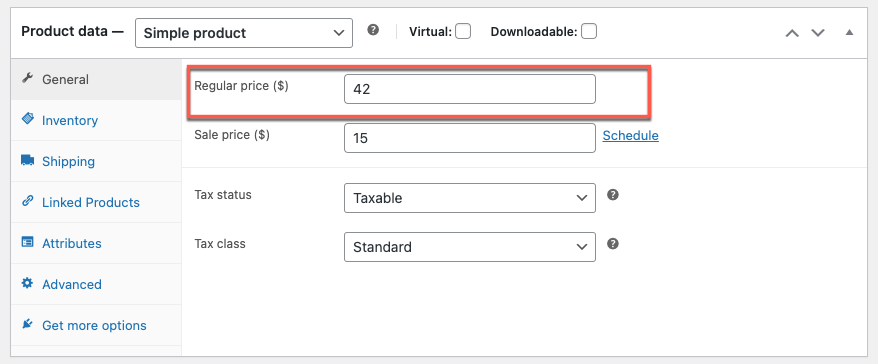
如果初始價格為 30,則更改後的正常價格值現在將更改為 40。

可以降低銷售價格的價值
例如:從售價中扣除 10。
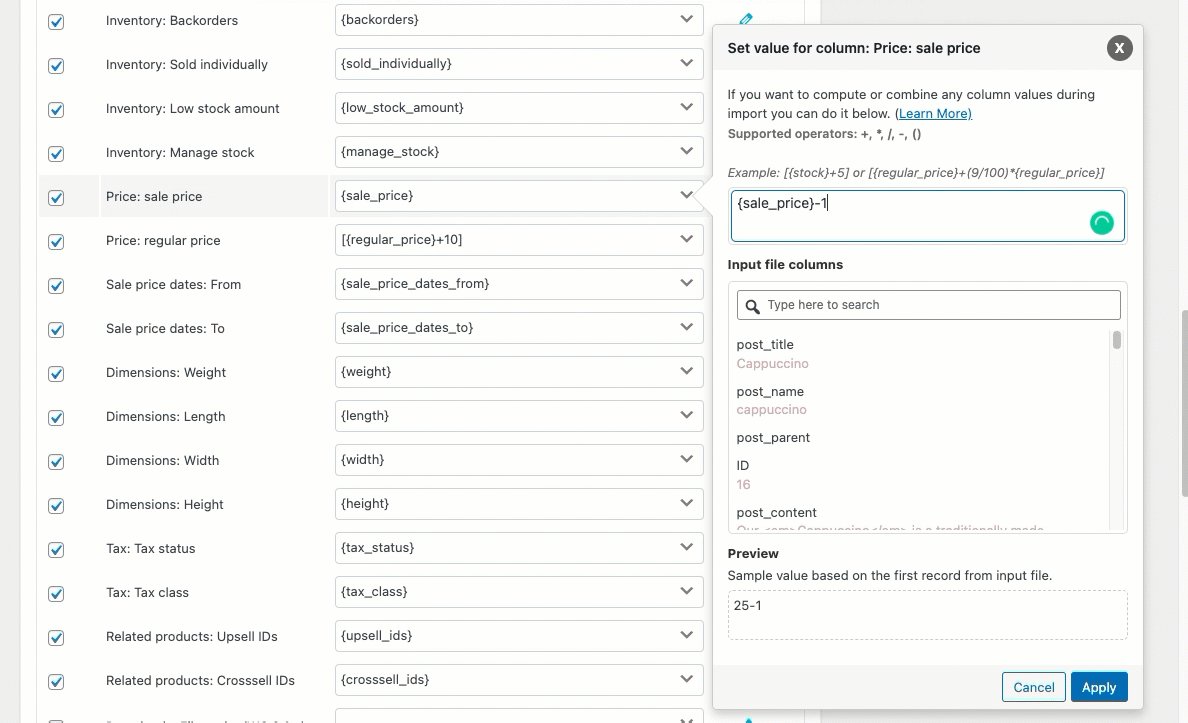
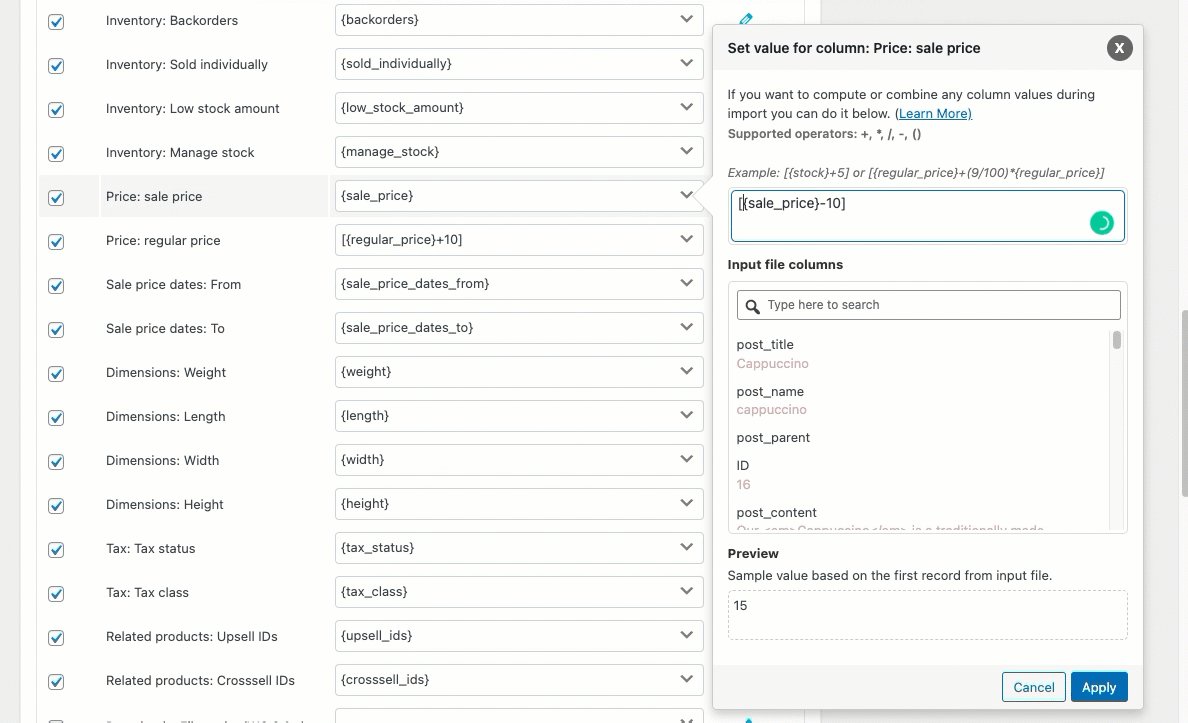
如下所示,在產品字段“價格:銷售價格”的列窗口的設置值中輸入“[{sales_price}-10]:

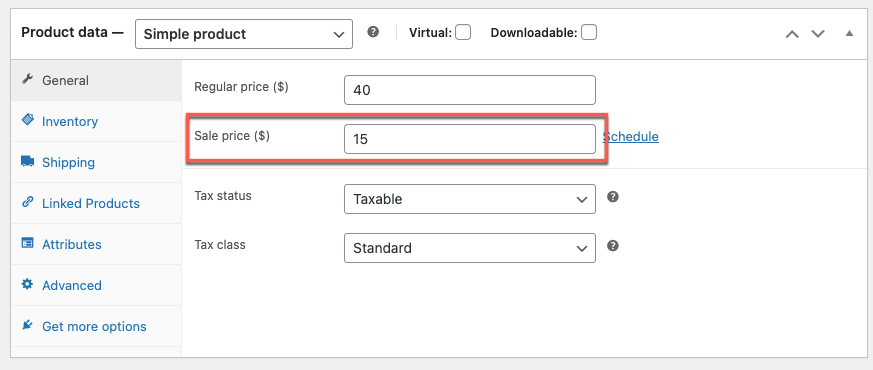
修改後的銷售價格(如果初始價格為 25)現在將如下,在進口時:

附加一個值
例如:在產品標題的末尾添加“By Sonadora Cafe”一詞。
將“{post_title}& By Sonadora Cafe”放在變換下的產品標題行中 窗戶:

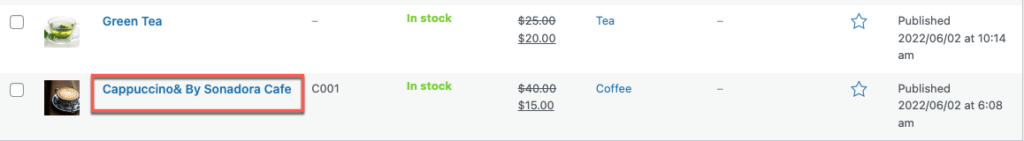
導入後更新的值將顯示如下:

前置一個值
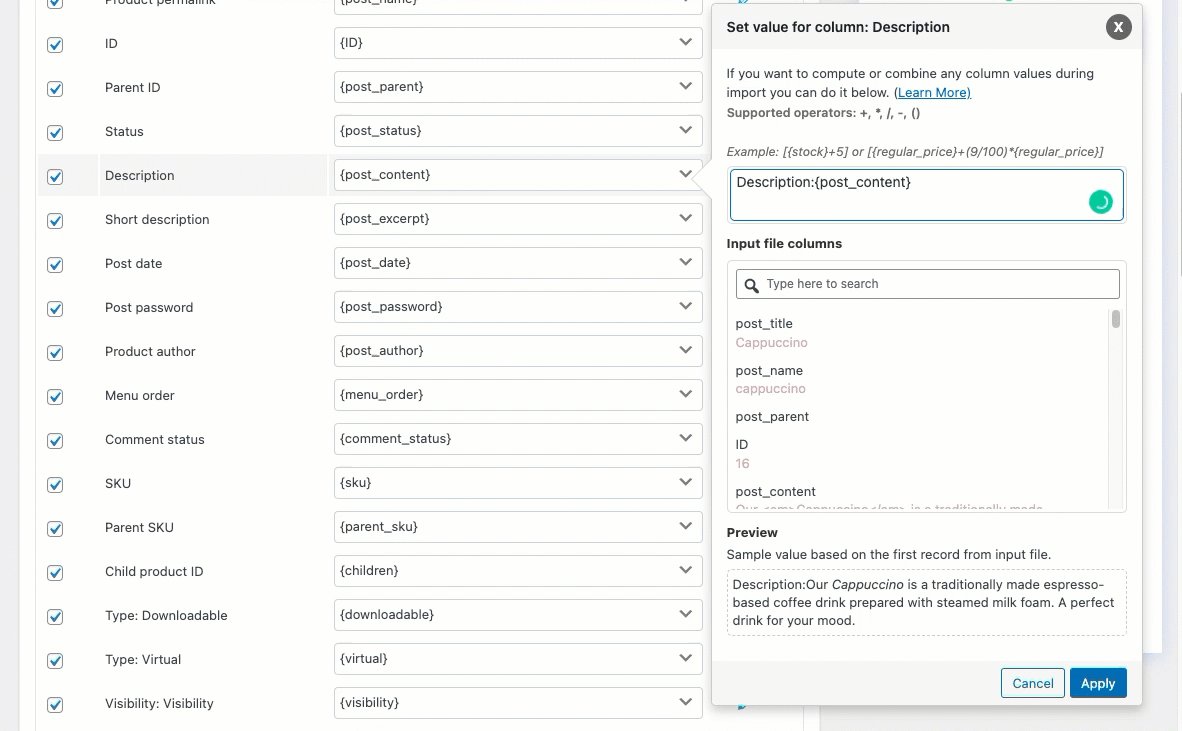
在原始產品描述之前添加常量文本“描述:”。
在轉換窗口的產品描述行中輸入“描述:{post_content}”。

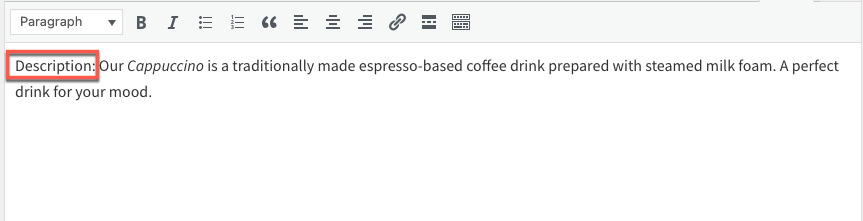
導入時,值將顯示如下:

可以合併2列
有時您可能希望在導入期間將兩列或多列合併為一列。 使用轉換選項,您可以輕鬆地集成它們。
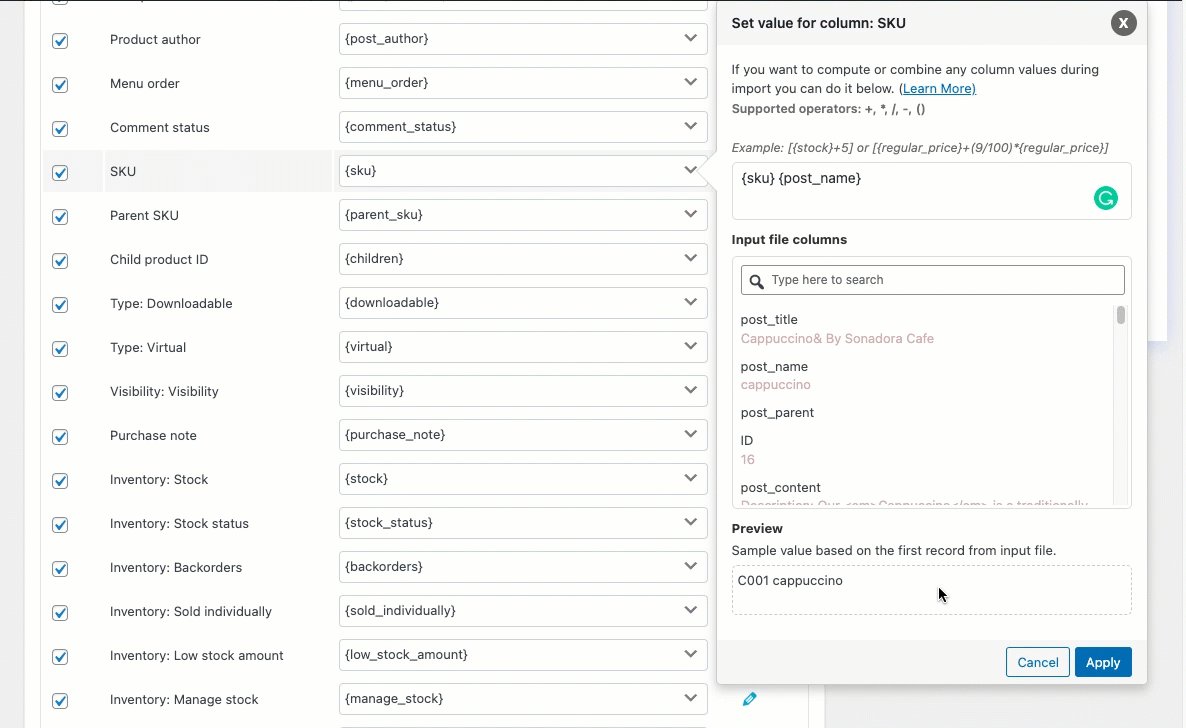
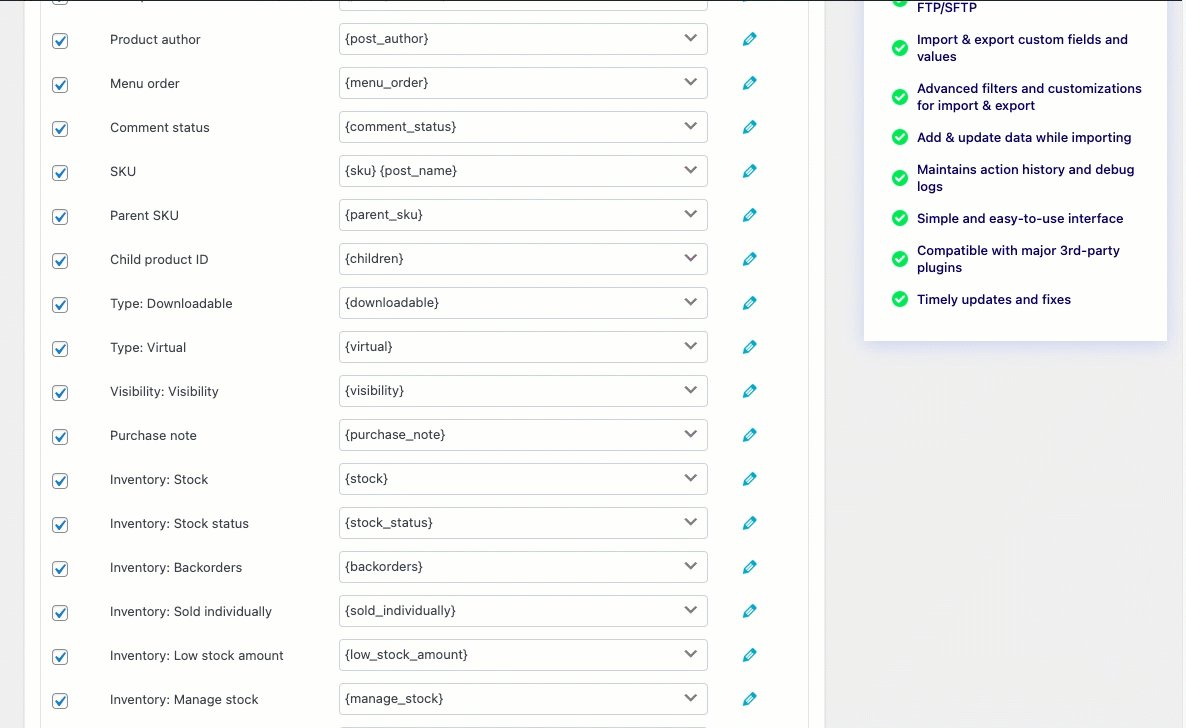
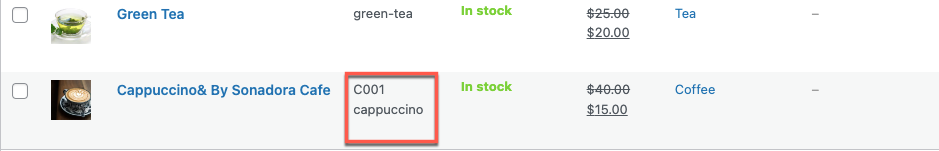
示例:使用表達式“[{sku} {post_title}]”來組合“SKU”和“產品名稱”兩列。

導入後,合併列的值將顯示為:

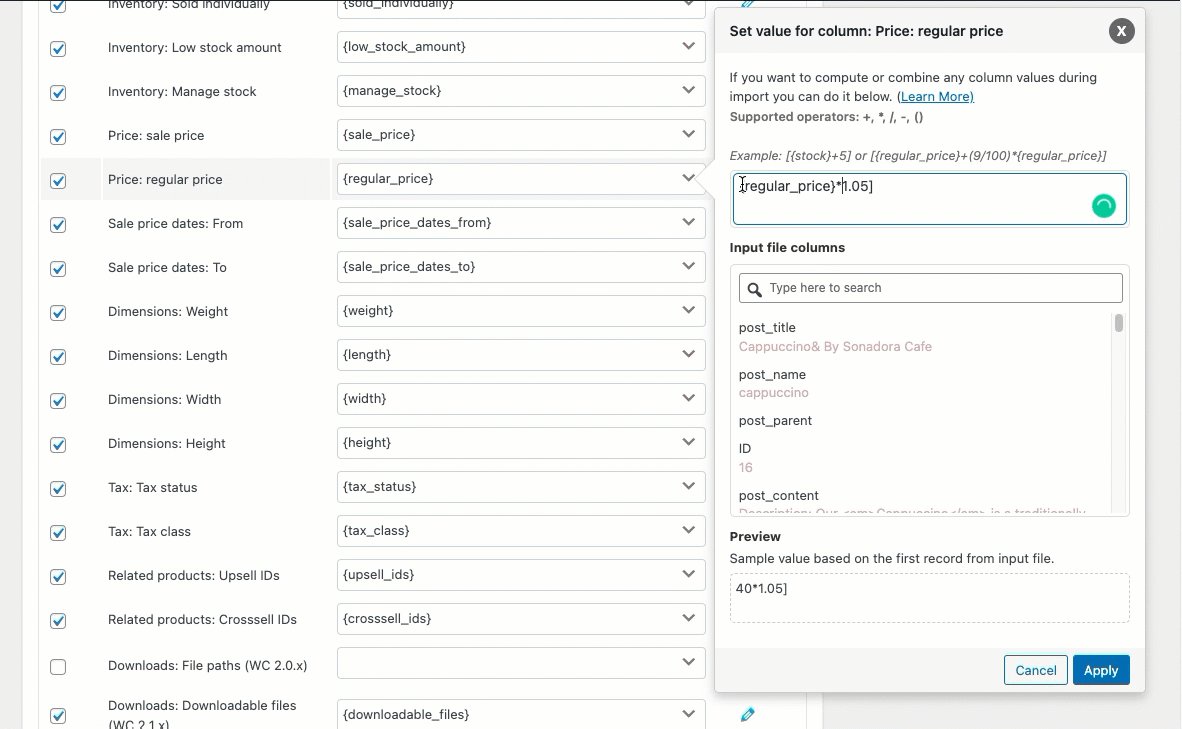
按百分比提高價格
示例:如果導入期間的原始正常價格為 40,並且您想將價格提高 5%,請在“價格:正常價格”列中使用公式“[{regular_price}*1.05]”。
(正常價格必須乘以 0.05 才能提高 5%。)
確保在表達式周圍放置方括號。

更改後的正常價格值將顯示為:

更新股票
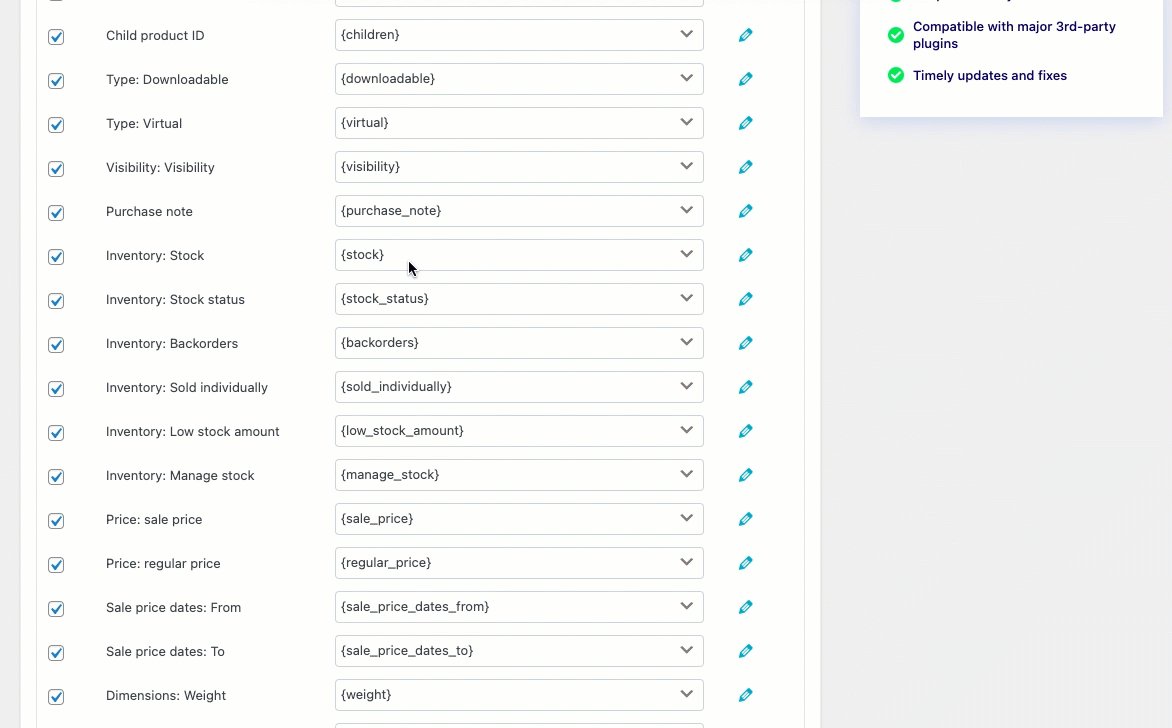
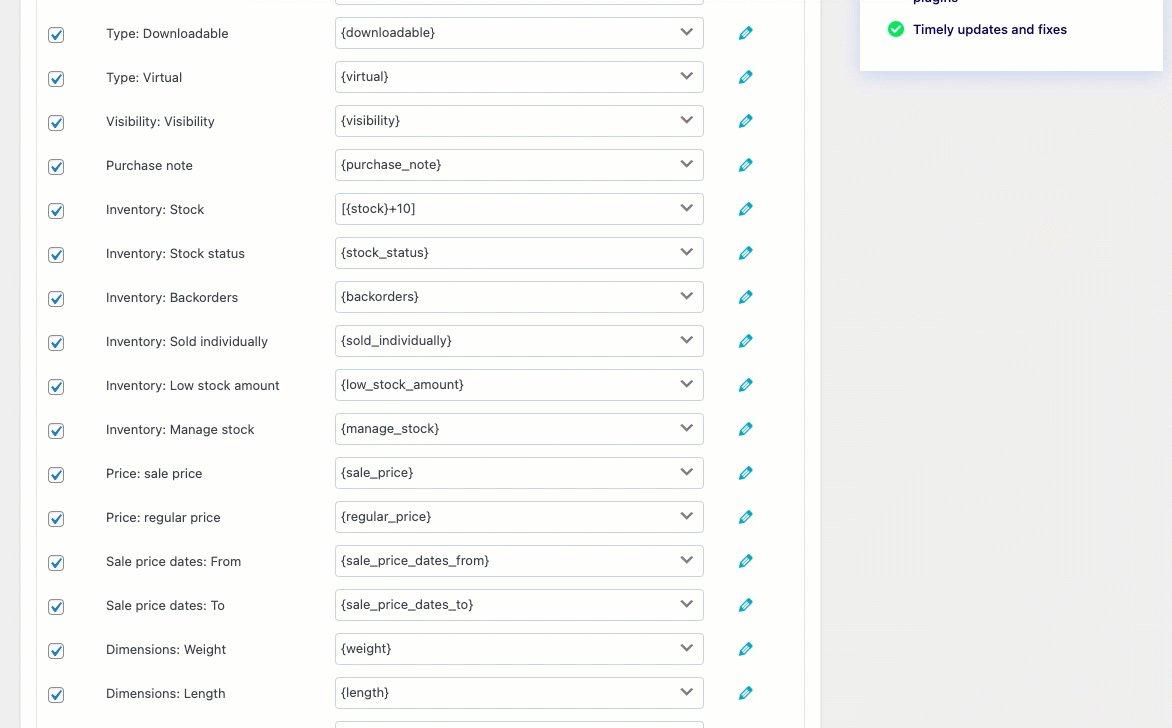
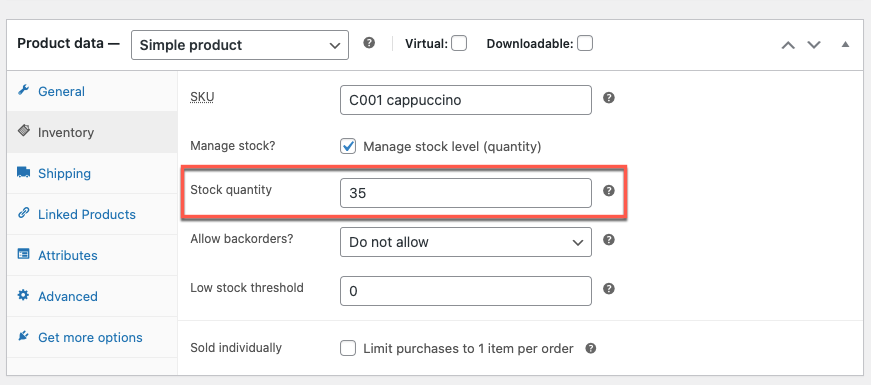
映射時,輸入“庫存:庫存欄”字段對應的“[{庫存}+5]”,將所有進口貨物的庫存數量增加5個單位。

更新後的股票價值將顯示為:

包起來
轉換選項可幫助您在導入過程中編輯/更改文件列。 當您需要更新或修復批量產品的任何映射數據時,此功能非常有用。
希望這篇文章能引導您朝著正確的方向前進。 我們鼓勵您閱讀如何使用 CSV 更新特定的 WooCommerce 產品價格。
如果您有任何疑問,請在下方提及。
