如何在 WooCommerce 中以編程方式更新產品價格
已發表: 2020-10-10您想了解如何在 WooCommerce 中以編程方式更新產品價格嗎? 在本指南中,我們將向您展示如何在不使用任何插件或安裝任何額外工具的情況下更改 WooCommerce 中的價格。
如果您巧妙地使用它們,折扣可以幫助您提高轉化率並增加銷售額。 有幾種方法可以在您的電子商務商店中實施折扣。 例如,您可以以編程方式應用 WooCommerce 優惠券。
但是,您也可以在不使用優惠券的情況下更新產品價格。 例如,您可以為訂閱您的時事通訊或在您的商店中花費超過 100 美元的用戶提供獨家折扣。
在本指南中,您將學習在客戶將產品添加到購物車而不使用任何優惠券並直接訪問 WooCommerce 購物車對象時更改價格。 我們將查看一些示例並在更新價格時應用一些邏輯。 目標是您了解邏輯,以便您可以自定義腳本並將它們應用到您的商店。
如何在 WooCommerce 中以編程方式更新產品價格
在本節中,您將學習如何在 WooCommerce 中以編程方式更新產品價格。 我們將查看不同的示例,為您提供一些關於您可以在商店中做什麼的想法。
- 選中復選框時更新產品價格
- 將復選框輸入字段添加到產品頁面
- 當用戶將產品添加到購物車時更新價格
- 重新計算購物車的總價
- 根據用戶角色編輯產品價格
- 根據產品分類更新產品價格
請記住,我們將使用幾個 WooCommerce 鉤子,因此如果您不熟悉它們,最好查看本指南。
在我們開始之前……
在開始之前,由於我們將對一些核心文件進行修改,因此我們建議您在您的站點上安裝一個子主題。 如果您沒有子主題並且不知道如何安裝它,請查看我們的創建子主題指南或我們的最佳子主題插件列表。
注意:要應用這些腳本,請將它們複製並粘貼到子主題的functions.php文件中。 但是,請記住,它們僅用於教學目的,因此在將它們投入生產之前對其進行自定義。
1) 選中復選框時更新產品價格
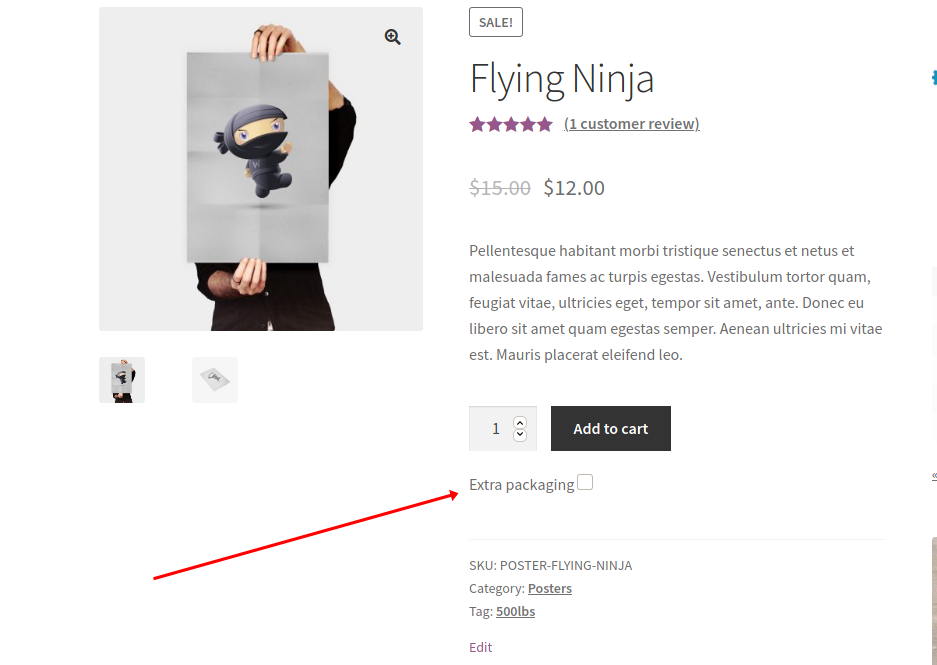
在以下示例腳本中,我們將在產品頁面的購物車錶單中添加一個複選框輸入。 這樣,我們可以應用自定義邏輯並僅在選中復選框時動態更新客戶添加到購物車中的任何產品的價格。 
1.1 將復選框輸入字段添加到產品頁面
在我們以編程方式更新 WooCommerce 產品價格之前,讓我們將復選框添加到產品頁面。 為此,只需複制並粘貼以下腳本:
add_action('woocommerce_after_add_to_cart_button', 'add_check_box_to_product_page', 30);
函數 add_check_box_to_product_page(){ ?>
<div>
<label for="extra_pack"> <?php _e( '額外包裝', 'quadlayers' ); ?>
<input type="checkbox" name="extra_pack" value="extra_pack">
</標籤>
</div>
<?php
} woocommerce_after_add_to_cart_button鉤子允許我們在按鈕之後打印複選框,如上圖所示。
1.2 用戶將產品添加到購物車時更新價格
另一個有趣的選擇是在客戶將產品添加到他們的購物車時動態更新價格。 因此,在這種情況下,要在 WooCommerce 中以編程方式更新價格,只需將此腳本粘貼到前一個腳本之後即可。
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
功能 add_cart_item_data($cart_item_data,$product_id,$variation_id){
// 獲取商品id和價格
$product = wc_get_product( $product_id );
$price = $product->get_price();
// 額外的包裝複選框
如果(!空($_POST['extra_pack'])){
$cart_item_data['new_price'] = $price + 15;
}
返回 $cart_item_data;
} woocommerce_add_cart_item_data是 WooCommerce 鉤子,它允許我們編輯當前產品的價格。 此外, if()條件檢查復選框是否被選中,如果選中,則更新下一行中的價格。 現在,讓我們分解代碼以更好地理解每個部分的作用。
-
extra_pack是我們在上一步中創建的複選框的名稱 $price是當前產品價格。 我們可以根據需要在某些條件下對其進行修改$cart_item_data['new_price'] = $price + 15;當if()條件為真時,我們如何將價格提高 15 美元,這是當用戶選擇額外包裝複選框時。 通過調整代碼,您可以選擇任意增加或減少價格。
1.3 重新計算購物車的總價
由於我們可以在加載購物車時多次調用woocommerce_add_cart_item_data鉤子,因此我們需要重新計算購物車的總計和小計以避免不希望的結果,例如價格被多次更新或每次用戶添加產品時更新。 要更新產品,請在前兩個代碼之後粘貼以下代碼:
add_action('woocommerce_before_calculate_totals', 'before_calculate_totals', 10, 1);
函數 before_calculate_totals( $cart_obj ) {
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) {
返回;
}
// 遍歷每個購物車項目
foreach( $cart_obj->get_cart() as $key=>$value ) {
if( isset( $value['new_price'] ) ) {
$price = $value['new_price'];
$value['data']->set_price( ( $price ) );
}
}
}
此功能確保我們僅在產品符合我們的條件邏輯(即用戶選擇額外包裝複選框)時更新價格。 這樣,我們在計算購物車的總價格時防止了所有可能的錯誤。 

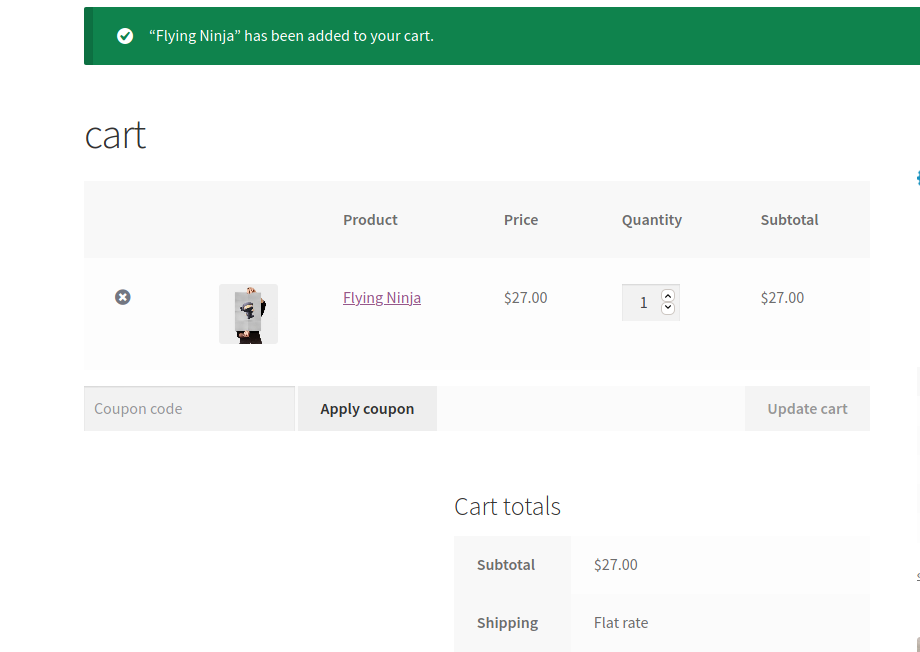
產品價格上漲 15 美元
如果一切順利並且購物車符合我們設置的條件,當用戶在產品頁面上選中復選框時,我們的函數將在原價基礎上額外收取 15 美元的費用,然後單擊“添加到購物車”按鈕。
為避免放棄購物車並改善購買體驗,您應始終在客戶將產品添加到購物車之前顯示新價格。 否則,他們只會在結帳頁面上看到最終價格。
2.根據用戶角色編輯產品價格
同樣,我們可以根據用戶角色以編程方式更新 WooCommerce 產品價格。 例如,您可以為訂閱用戶或註冊用戶提供獨家折扣。 為此,請複制並粘貼以下腳本:
功能 add_cart_item_data($cart_item_data,$product_id,$variation_id){
// 獲取商品id和價格
$product = wc_get_product( $product_id );
$price = $product->get_price();
if(// 已登錄 && 是客戶角色
is_user_logged_in()==true&& wc_current_user_has_role('客戶')){
$cart_item_data['new_price'] = $price * 0.8;
}
返回 $cart_item_data;
}
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
如您所見,此腳本與第 1.2 點中的前一個腳本之間的唯一區別是if()邏輯運算符。 在這裡,我們正在檢查用戶是否登錄以及是否具有客戶角色,我們將其分配給之前從我們商店購買過的註冊用戶。
當購物者滿足該條件時,我們將產品價格乘以 0.8 ,給予他們 20% 的折扣。 當然,您可以編輯用戶角色並將其更改為其他人,例如訂閱者、編輯者或您在網站上註冊的任何其他角色。
請注意,要正常工作,您還需要使用'before_calculate_totals'函數及其掛鉤來重新計算購物車總數。 因此,只需使用重新計算我們在步驟 1.3 中看到的購物車腳本的總價格。
3.根據產品分類更新產品價格
最後,在 WooCommerce 中,我們還可以根據產品分類以編程方式動態更新產品價格。 為此,讓我們看一下以下腳本。
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
功能 add_cart_item_data($cart_item_data,$product_id,$variation_id){
// 獲取商品id和價格
$product = wc_get_product( $product_id );
$price = $product->get_price();
$terms = get_the_terms($product_id, 'product_cat');
// 類別匹配! 申請折扣
if($terms[0]->name=='海報'){
$cart_item_data['new_price'] = $price + 20;
}
返回 $cart_item_data;
}
在此示例中,我們使用get_the_terms() WordPress 內置函數獲取已添加到購物車的產品類別。 在下一行中,我們使用$terms[0]->name應用我們的條件來檢索產品的類別。 這樣,如果產品屬於海報類別,我們將價格提高 20 美元。
這是一個示例腳本,您可以將其作為基礎並對其進行編輯以更改分類和您要從價格中添加或扣除的金額。
最後,請記住,您需要使用'before_calculate_totals'函數及其對應的鉤子,就像我們在步驟 1.3 中所做的那樣。
如您所見,使用條件和 WordPress/WooCommerce 函數的訣竅將提供一種極其靈活的方式來以編程方式更新產品價格。 這些只是幾個例子,讓您了解什麼是可能的。
但是,您還可以做更多的事情來釋放您的創造力並找到編輯產品價格的新方法。 例如,您可以根據用戶來自的 URL、用戶的位置或 ID 等對特定產品 ID 應用折扣。 可能性是無窮無盡的,因此請使用腳本並為您的商店找到最佳解決方案。
最後說明
- 第 1、2 和 3 點中的這些示例腳本不能一起工作。 如果您想同時應用多個功能,則需要將您的邏輯細化為一個邏輯
- 您可能需要為更複雜的條件邏輯包含額外的驗證函數
- 使用 WooCommerce 購物車對象時,始終應用重新計算功能(如第 1.3 點所示)
- 這些是示例腳本,僅用於教學目的。 請在投入生產前進行調整
結論
總而言之,學習如何在 WooCommerce 中以編程方式更新產品價格可以為您提供很大的靈活性。 您可以為訂閱用戶提供折扣,如果客戶需要額外的包裝或快速交付,則可以增加費用等等。 最好的部分是你不需要安裝任何插件來做到這一點。
在本指南中,我們看到了以編程方式動態更改價格的不同示例。 然而,這只是冰山一角。 WooCommerce 為您提供了無限的可能性,因此我們建議您嘗試並自定義腳本。
如果您對腳本有任何疑問,請在下面的評論中告訴我們。 我們很樂意為您提供幫助。
最後,如果您想改進結帳流程,請查看我們的優化結帳指南。
