將 HTML 文件無誤上傳到 WordPress 的 6 種方法
已發表: 2022-12-12將 HTML 文件上傳到 WordPress 對於大多數 WordPress 用戶來說並不是一項例行任務。 由於 WordPress 允許您在不修改代碼的情況下創建內容,因此您無需上傳任何自定義 HTML 文件。
但是,在構建和發展您的 WordPress 網站時,有時您會需要自定義內容。 這就是 HTML 文件和頁面派上用場的地方。 將它們導入您的站點將為您節省大量時間來創建自定義元素和從頭開始配置設置。
本文將詳細討論該問題以及如何將 HTML 文件上傳到 WordPress。 不要錯過!
- 什麼是 HTML 文件?
- 什麼是 HTML 模板?
- 為什麼要將 HTML 文件上傳到 WordPress?
- #1 使用 WordPress 管理面板導入 HTML 文件
- #2 使用 FTP 客戶端上傳 HTML 文件
- #3 通過 cPanel 將 HTML 文件連接到 WordPress
- #4 將 HTML 應用於 WordPress 轉換器插件
- #5 使用在線免費工具將 HTML 轉換為 WordPress
- #6 將 HTML 文件上傳到 WordPress 以進行 Google 驗證
- 保護 HTML 文件和頁面
什麼是 HTML 文件?
HTML 代表超文本標記語言,它是一種用於創建和構建電子文檔或網頁的語言。 事實上,現在您在 Internet 上瀏覽的大多數網頁都是使用 HTML 代碼編寫的。
HTML 文件是純文本文檔。 它們包含負責確保您的網站內容和圖像的格式和顯示正確的代碼。 換句話說,HTML 幫助網絡瀏覽器了解如何為訪問者可視化您的網站結構。

HTML 為您的網頁創建了基礎。 您可以自己生成 HTML 文件,或將現有文件(如 Google 文檔)轉換為 HTML。 可以插入一些 CSS 代碼來向基礎添加一些自定義設計元素。 這樣,您的網站對於網站訪問者來說將顯得完美。
什麼是 HTML 模板?
HTML 模板是指預先設計好的 HTML 文件,您可以輕鬆地將其上傳到您的站點並使用。 它包括文本、圖像、字體樣式和 JavaScript。
對於沒有編碼基礎的人,最好將一個已經做好的HTML模板上傳到WordPress。 多虧了 HTML 模板,您可以開發吸引人的網頁,而不必擔心破壞您網站的結構。
在使用 HTML 模板和 WordPress 主題之前,您應該了解它們之間的一些差異。
| HTML 模板 | WordPress主題 | |
| 格式 | 獨立的 zip 文件。 | 獨立的 zip 文件。 |
| 影響 | 您網站上單個網頁的外觀。 | 整個網站的外觀。 |
為什麼要將 HTML 文件上傳到 WordPress?
如上所述,WordPress 使您無需編碼即可構建網頁。 但是,有時您需要使用 HTML 文件的原因有多種。
節省時間的方法:您已經為您的舊網站編寫了一個很棒的 HTML 模板。 為您的新網站從頭開始重建它會花費您的時間和精力。 因此,建議重複使用現有模板以節省時間,同時確保一切看起來都很完美。
此外,這也消除了人為錯誤的風險,因為您可以通過 HTML 文件完全上傳內容。
自定義佈局:將 HTML 文件上傳到 WordPress 的另一個優勢是高度可定制的佈局。 它允許您在主題支持之外根據自己的喜好自定義內容。 您可以使用現成的 HTML 文件或自己編寫並簡單地上傳到您的站點。
網站驗證:最後但同樣重要的是,將 HTML 文件上傳到 WordPress 可以幫助您進行網站驗證。 例如,您必須將 HTML 驗證文件上傳到您的站點才能使用 Google Search Console 工具。 這使 Google 能夠正確訪問和索引您的網站。
如何將 HTML 文件上傳到 WordPress
您已經了解了有關 HTML 文件的所有知識。 現在,讓我們來看看如何將 HTML 文件上傳到 WordPress。
繼續閱讀!
#1 使用 WordPress 管理面板導入 HTML 文件
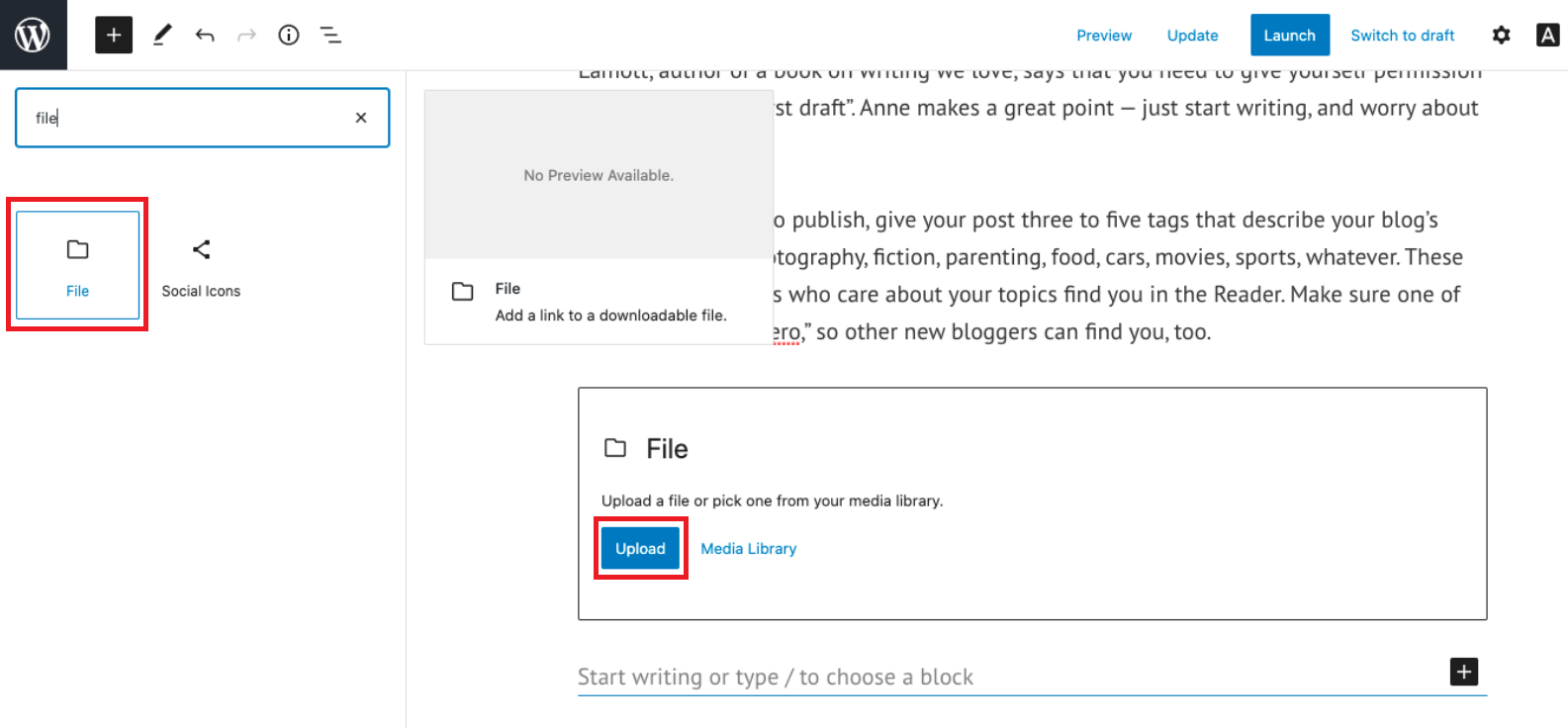
內置的 WordPress 儀表板允許您直接通過您的帖子、頁面或媒體庫上傳 HTML 文件。 如果您使用的是古騰堡編輯器,首先您需要插入一個文件塊。 然後,選擇上傳將 HTML 文件添加到 WordPress。

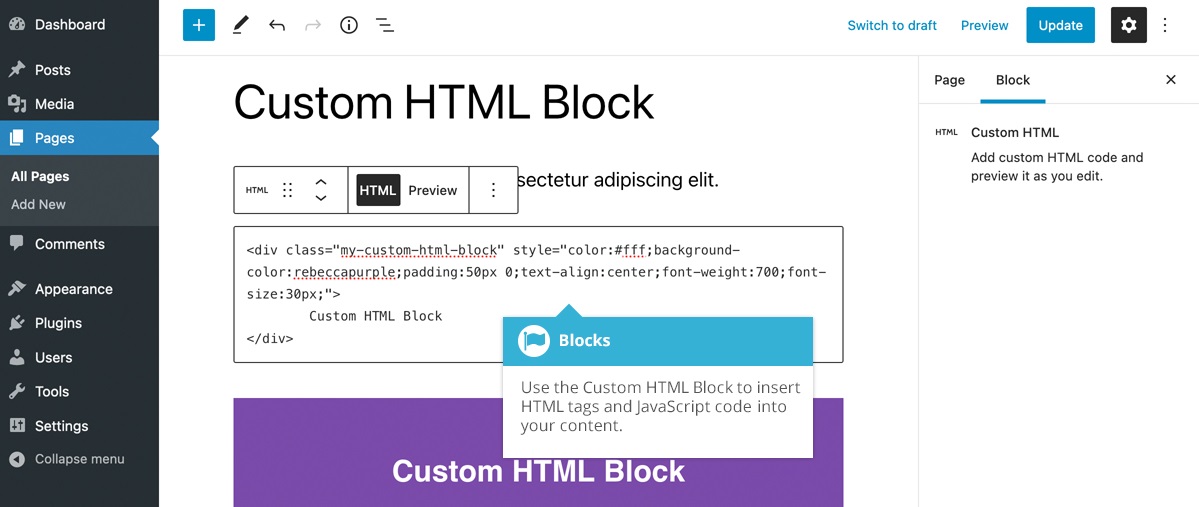
或者,古騰堡編輯器還為您提供了自定義 HTML塊。 您可以手動將 HTML 代碼複製並粘貼到此塊中。 但是,對於大文件上傳,使用文件選項會更容易、更有效。

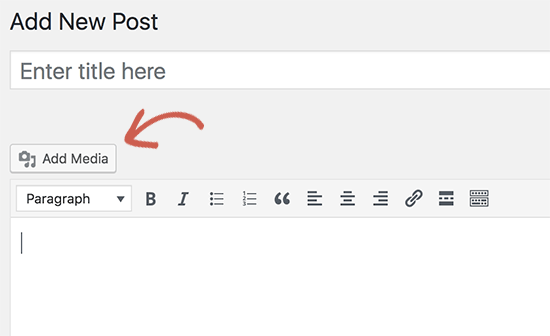
如果您使用的是經典編輯器,請在您的帖子、頁面或媒體庫中按添加媒體按鈕。 之後,單擊上傳以上傳您的 HTML 文件。

小注意:有時您在使用管理儀表板將 HTML 文件上傳到 WordPress 時可能會遇到錯誤。 最常見的問題是“抱歉,出於安全原因不允許使用此文件類型”。
出現此問題是因為您的 WordPress 站點當前不支持 .html 文件類型。 要允許在 WordPress 中進行未經過濾的上傳,請查看我們的指南以了解更多詳細信息。
#2 使用 FTP 客戶端上傳 HTML 文件
當您希望在本地測試站點上工作時,使用 FTP 客戶端上傳 HTML 文件會很有幫助。 它可以幫助您測試您在網站上線之前所做的任何更改。 此外,如果出現問題,這可以防止不必要的停機。
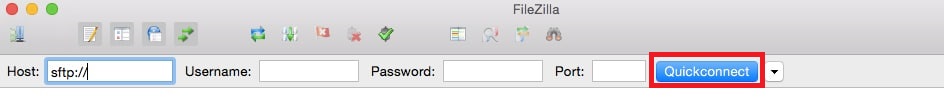
在本節中,我們將向您介紹如何使用 FileZilla 將 HTML 文件上傳到 WordPress。 要開始,請按照以下說明操作:
- 備份您的網站。
- 輸入憑據後,打開 FileZilla 並選擇Quickconnect 。

3. 導航到您網站的根文件夾。
4. 找到並右鍵單擊您要從計算機上傳的 HTML 文件。 然後點擊上傳將其添加到您的網站。
成功上傳文件後,檢查它是否正確顯示在您的網站上。 為此,請在瀏覽器中輸入您網站的 URL 和末尾的 HTML 文件名稱。 例如, www.pdagold.com/html-file 。 如果成功,您將被重定向到您使用 HTML 文件構建的新網頁。
#3 通過 cPanel 將 HTML 文件連接到 WordPress
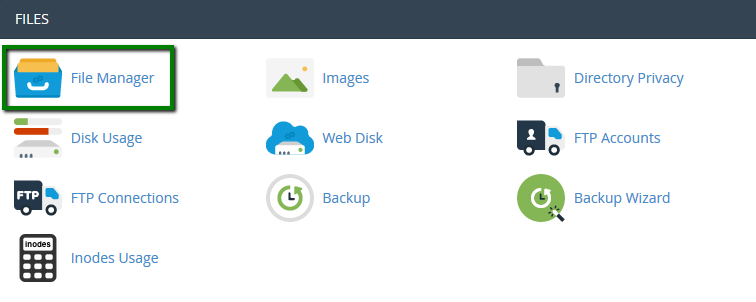
我們要與您分享的最後一種方法是使用 cPanel。 首先,登錄到您的主機帳戶的 cPanel 並選擇文件管理器工具。

現在,您有 2 個選擇:
- 將 HTML 文件直接上傳到您的根文件夾。
- 創建一個新文件夾並將 HTML 文件上傳到其中。
使用第一種技術,您必須將 HTML 文件解壓縮到您保存它的位置。 然後將index.html文件夾更改為新文件夾。 最後,重新壓縮文件以繼續將其上傳到 WordPress。 如果您不嚴格遵循這些步驟,HTML 模板將覆蓋您網站的主頁。
我們強烈推薦第二種技術,以確保您不會破壞您的網站:
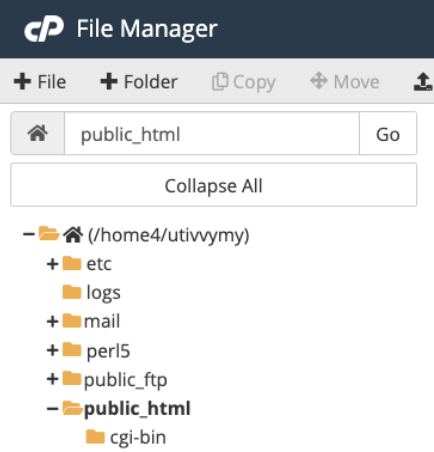
- 前往您網站的public_html文件夾。

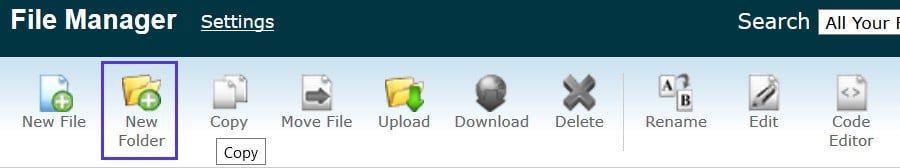
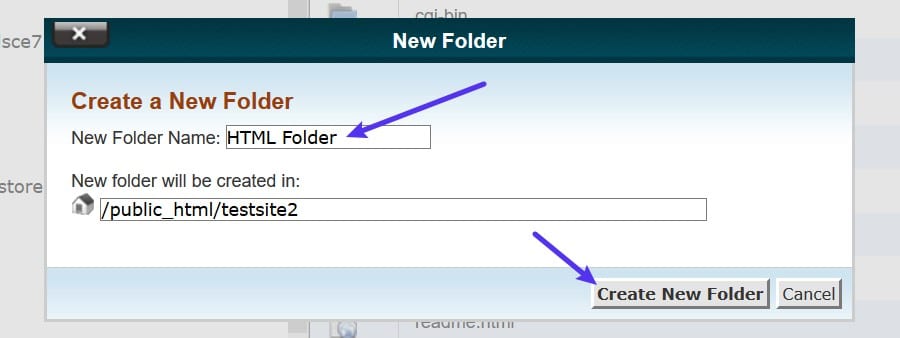
2. 選擇新建文件夾。

3. 為您的新文件夾命名並點擊創建新文件夾。


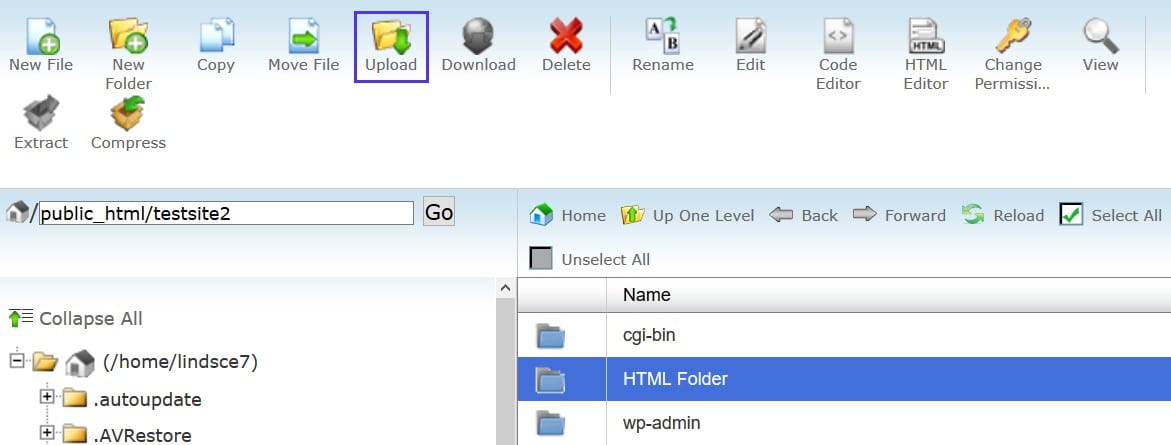
4. 雙擊您剛剛創建的文件夾並選擇上傳以選擇您的 HTML 文件。

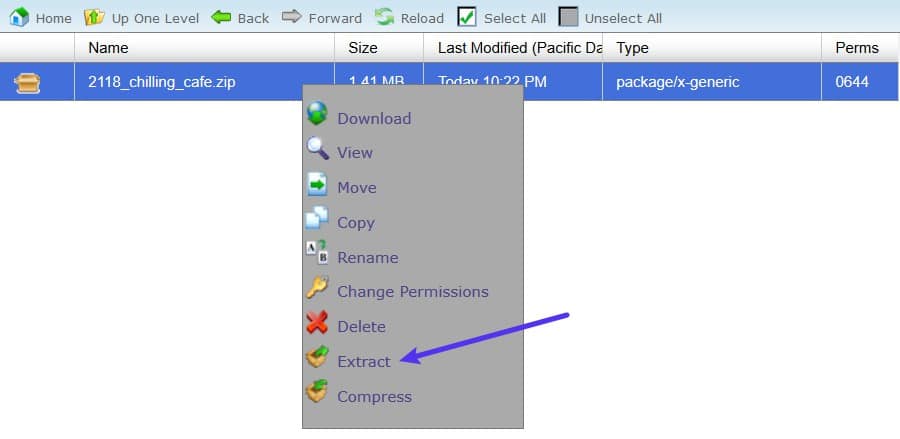
5. 您壓縮的 HTML 文件將出現在文件夾中。 只需右鍵單擊並選擇Extract即可解壓縮 HTML 文件。

6. 選擇Extract Files完成文件解壓縮過程。
7. 檢查文件是否已按照方法#2 的指導成功上傳。
如果您遇到 404 錯誤,很可能是您的服務器不支持index.php重定向。 在這種情況下,返回文件管理器並訪問您的.htaccess文件。 然後,插入以下代碼並保存更改:
重寫規則 ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
此代碼有助於重定向您的index.php文件並將其加載到瀏覽器中。 結果,404 錯誤將消失。
#4 將 HTML 應用於 WordPress 轉換器插件
這種方法適合初學者,因為它不需要任何編碼技能。 您的工作是激活所選的插件,它會為您處理剩下的事情。
許多可用的插件讓您無需編寫任何代碼即可上傳 HTML 並將其轉換為 WordPress 內容。 不用再擔心編碼。 為了您的方便,我們將列表縮小到 7 個最佳插件。
讓我們來看看吧!
插件推薦
插入 HTML 片段:將 HTML、CSS 和 JavaScript 代碼轉換為短代碼,並將您的片段集成到 WordPress 頁面和小部件中。
簡單站點地圖:創建響應式 HTML 站點地圖並直接在編輯器中預覽,無需複雜的短代碼。
原始 HTML:在您的帖子中啟用原始 HTML 或任何其他代碼,並禁用智能引號和自動格式化。
WP 代碼:使用條件邏輯將 PHP 代碼片段、頁眉和頁腳腳本以及廣告像素代碼插入 WordPress。
WP Coder:將自定義 CSS、HTML 和 JavaScript 添加到您的網頁。
在類別描述中允許 HTML:通過禁用選定的 WordPress 過濾器,使您能夠在類別描述中應用未過濾的 HTML。
代碼嵌入:提供一種簡單、高效的方式將 JavaScript 和 HTML 等代碼嵌入到您的帖子和頁面中。
插件說明
在本教程中,我們將指導您如何使用 WP Coder 插件插入自定義 HTML 代碼和文件。

它是這樣工作的:
- 安裝並激活插件。
- 在您的 WordPress 管理儀表板中,導航至Wow Plugins → WP Coder 。
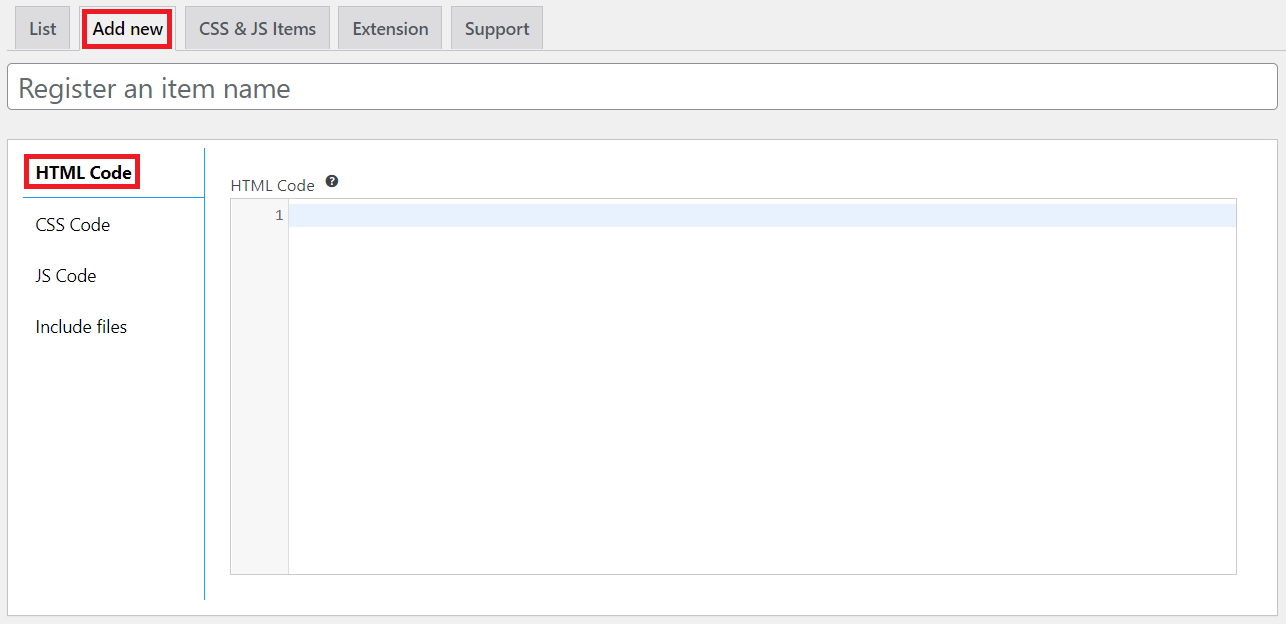
- 要添加新的 HTML 代碼,請將其複制並粘貼到添加新選項卡下的HTML 代碼部分。

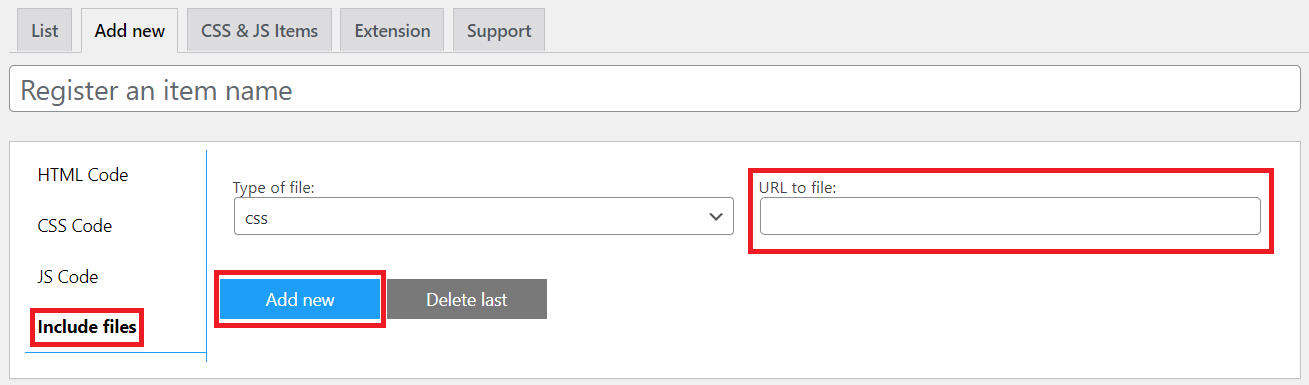
或者,您可以轉到“包含文件”菜單。 將您上傳到媒體庫的 HTML 文件的 URL 複製並粘貼到文件 URL框中。 然後,單擊添加新完成。

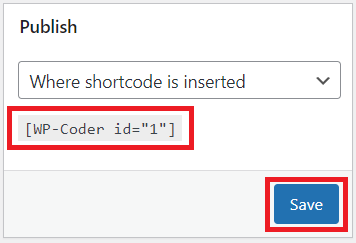
4. 點擊保存按鈕並複制在發布部分生成的簡碼。

5. 將短代碼粘貼到頁面上您想要的任何位置並享受結果。
#5 使用在線免費工具將 HTML 轉換為 WordPress
要使用在線工具將 HTML 轉換為 WordPress:
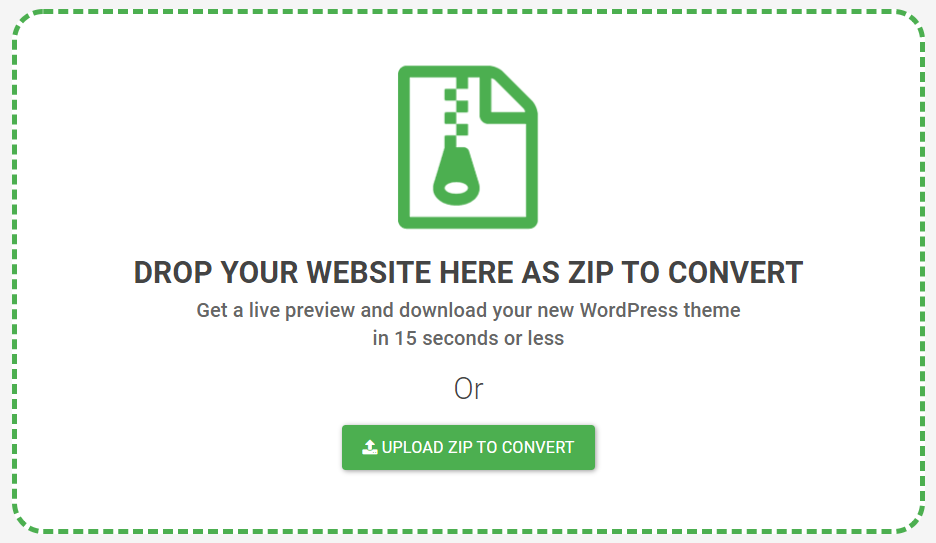
- 轉到 htmltowordpress 網站。
- 將您網站的 HTML zip 文件上傳到框中。

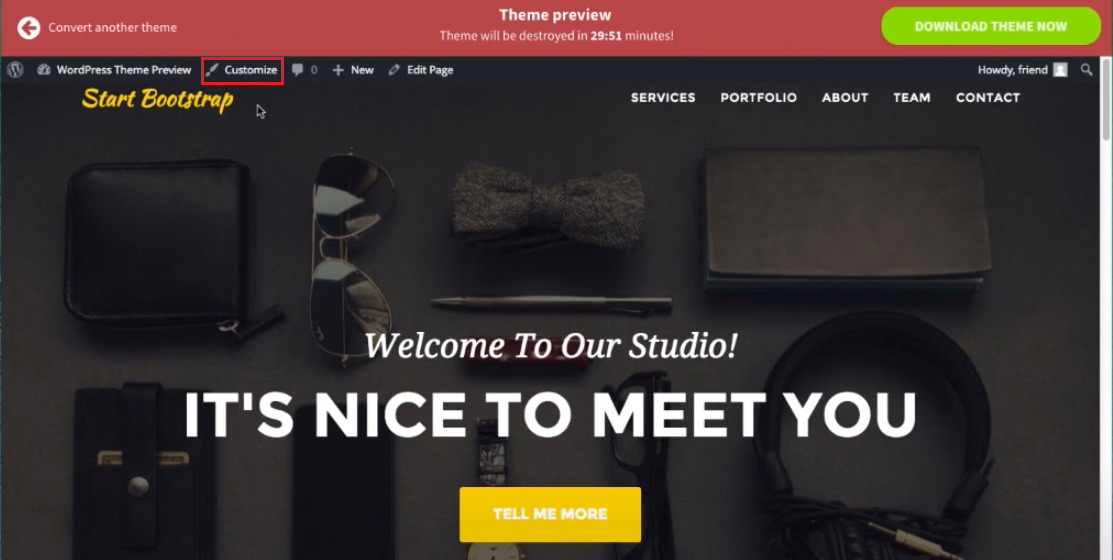
3. 您將能夠預覽您的 WordPress 網站。 按頁面頂部的自定義按鈕。

4. 根據您的喜好修改網站。
5. 點擊保存並發布完成。
#6 將 HTML 文件上傳到 WordPress 以進行 Google 驗證
我們將向您展示如何將 HTML 驗證文件上傳到 WordPress。 這是路線:
- 前往 Google Search Console 並點擊Start now 。
- 輸入您的 Gmail 帳戶的用戶名和密碼。
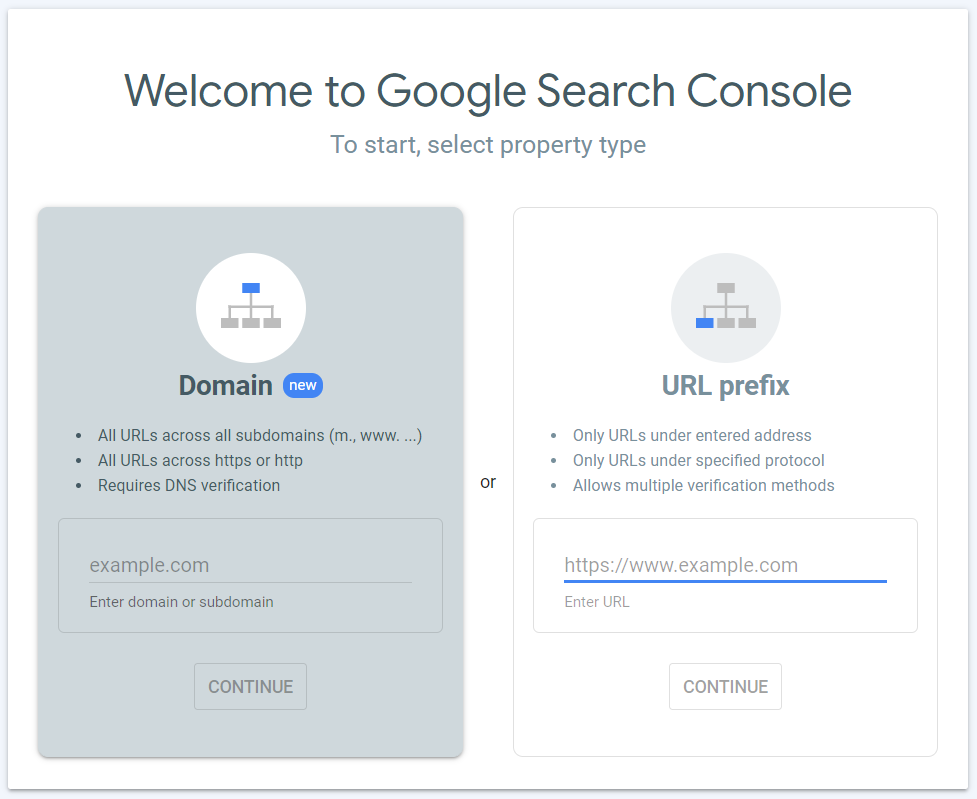
- 使用其域名或URL 前綴驗證您的網站。 域選項僅支持 DNS 驗證。 對於 HTML 文件上傳,請選擇URL 前綴。 輸入您網站的 URL,然後點擊繼續。

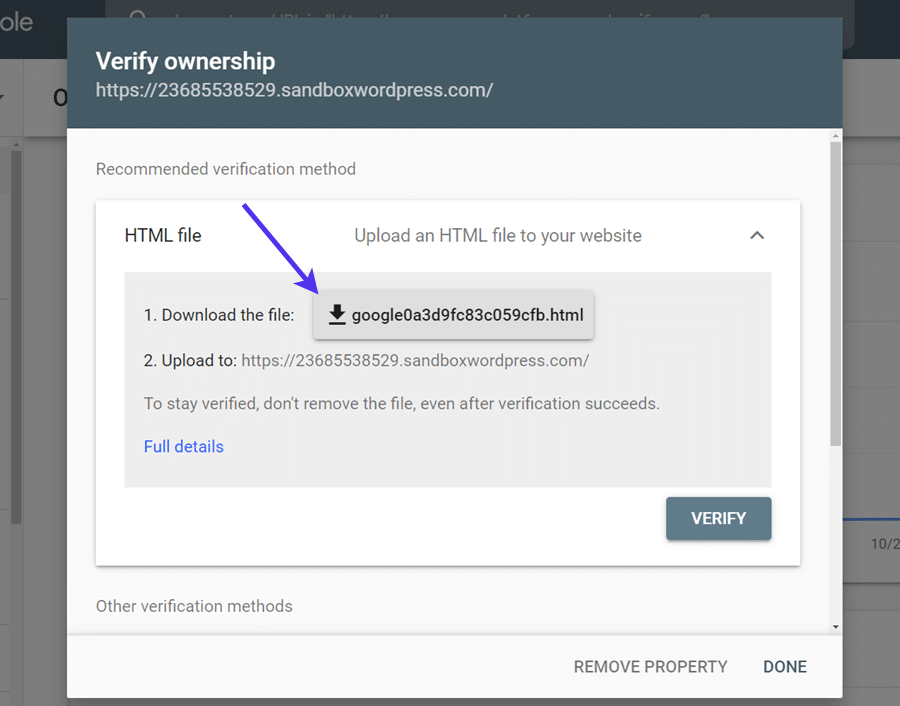
4. 在HTML 文件部分,選擇要求您下載文件的按鈕。

5. 將 HTML 文件下載到本地計算機後,將文件上傳到 WordPress 網站。
保護 HTML 文件和頁面
有時保護您的 HTML 文件是必不可少的。 例如,當您只希望管理員或特定用戶角色訪問文件時。 在這種情況下,PDA Gold 將滿足您的需求。

該插件使您能夠保護在 WordPress 根目錄下的文件夾中上傳的 HTML 文件。 一旦受到保護,未經授權的訪問者在嘗試訪問文件時將被重定向到錯誤頁面。
最酷的是,它允許您使用 iFrame 標記將受保護的 HTML 文件插入到內容中。 這樣,您的訪問者可以通過 iFrame 查看 HTML,但同時不能直接訪問文件。
有關詳細步驟,請查看我們的指南,了解如何保護在 iFrame 中顯示的 WordPress HTML 文件。
立即充分利用您的 HTML 文件!
這就是您應該了解的有關將 HTML 文件上傳到 WordPress 的所有信息。 總而言之,當您需要自定義頁面佈局時,HTML 文件會派上用場。 在將舊站點遷移到新站點的情況下,這也是一個不錯的選擇。
最好的部分是在 WordPress 中上傳和使用 HTML 文件不是困難的任務。 只需幾個簡單的步驟,您就可以創建漂亮的網頁。 所以,別等了。 立即開始使用您的 HTML 文件!
對於 WordPress 中的 HTML 編輯,您可以參考我們的文章以獲取更多信息。
最後,不要忘記訂閱我們的網站以獲得更多有用的說明!
