如何在圖像元素上使用明確的寬度和高度
已發表: 2023-05-30圖像等視覺效果可以使您網站的內容更具吸引力。 但是,如果它們的維度配置不當,則弊大於利。 學習如何在圖像元素上使用明確的寬度和高度對於保持網站的性能及其美觀至關重要。
首先,PageSpeed Insights 等在線工具可以幫助您識別缺少尺寸的圖像。 然後你可以手動添加這些屬性,或者使用插件來簡化這個過程。
在這篇文章中,我們將討論為什麼需要在 WordPress 中的圖像元素上使用明確的寬度和高度。 然後我們將向您展示如何操作。 讓我們開始工作吧!
為什麼需要為圖像元素添加明確的寬度和高度
添加到您站點的每個圖像都應具有定義的寬度和高度。 如果缺少這些屬性,瀏覽器將不得不在加載相關頁面時“猜測”顯示每個圖像所需的空間。
因此,各種元素可能會在頁面周圍被推送,直到瀏覽器完成調整大小和渲染圖像。 這些佈局變化會使您的網站顯得不那麼專業,並且還會對用戶體驗產生負面影響。
例如,如果元素在您的頁面上四處移動,用戶可能會不小心點擊錯誤的元素。 這也使訪問者難以瀏覽您的網站并快速找到他們正在尋找的內容。
此外,Cumulative Layout Shift (CLS) 是 Google Core Web Vitals 中的關鍵指標之一。 它衡量頁面加載時內容的移動。 高 CLS 分數表示用戶在訪問您的網站時經歷了很多佈局變化,並且會對您的網頁排名產生負面影響。
要解決此問題,您需要在圖像元素上使用明確的寬度和高度。 這有助於瀏覽器確定它需要為您的媒體文件分配的確切空間量。
除了減少佈局偏移外,這種簡單的做法還有助於最大程度地減少“主線程工作”。 該術語指的是瀏覽器在加載頁面時需要執行的任務。 如果瀏覽器必須計算出圖像的尺寸,那將增加其工作量並導致加載時間變慢。
因此,通過定義圖像的尺寸,您將消除瀏覽器的任何猜測(和額外任務)。 這將有助於它更快、更高效地加載您的內容,從而帶來更流暢的用戶體驗。
如何在 WordPress 中的圖像上使用明確的寬度和高度
現在,讓我們看看如何在 WordPress 中的圖像元素上使用明確的寬度和高度。 在接下來的兩個步驟中,我們將向您展示如何為圖像添加缺失的尺寸。
- 第 1 步:識別缺少維度的圖像
- 第 2 步:手動或使用插件添加圖像尺寸
第 1 步:識別缺少維度的圖像
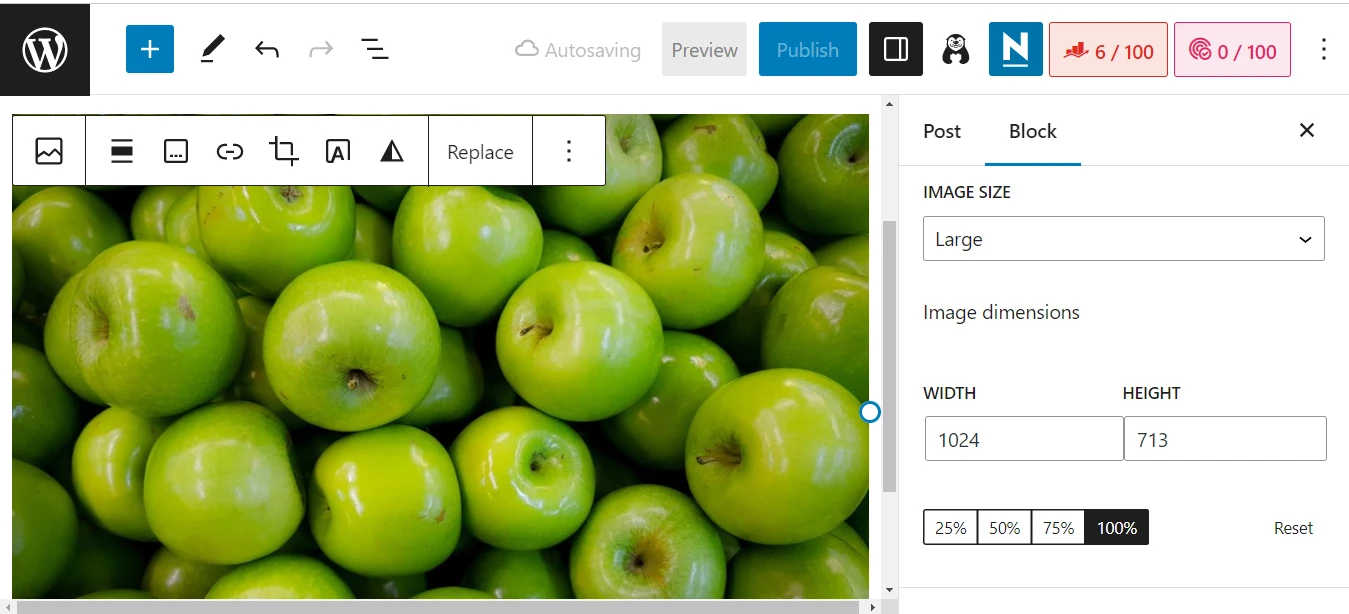
首先,您需要找出您網站上的哪些圖片缺少尺寸。 通常,您通過 WordPress 媒體庫或塊編輯器上傳的每張圖片都會自動分配寬度和高度屬性:

但是,如果您通過代碼或頁面構建器添加了圖像,它們可能會缺少尺寸。 當您將站點從另一個平台(例如 Wix)遷移到 WordPress 時,您也可能會遇到此問題。
幸運的是,識別這些圖像非常容易。 第一步是使用 PageSpeed Insights 運行性能測試:

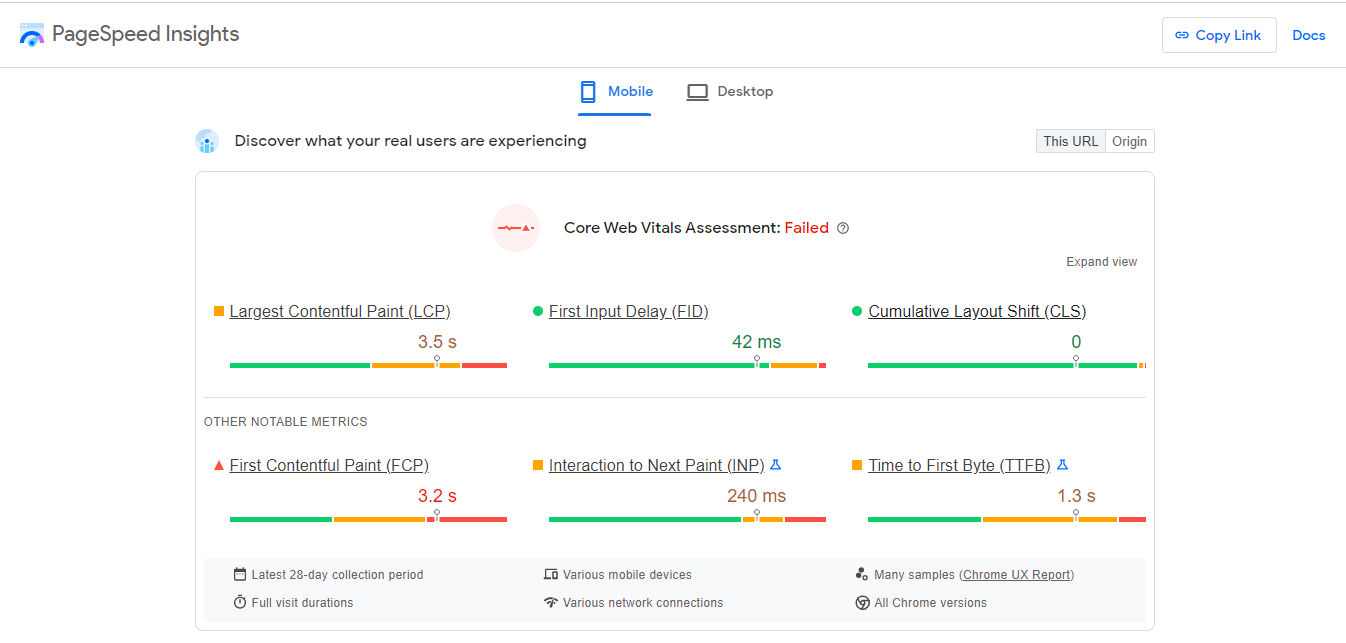
輸入您網站的 URL 並點擊Analyze 。 您將獲得一份關於您網站的核心網絡生命力的報告,其中包括累積佈局變化的分數:

理想情況下,您希望在每個區域都獲得綠色分數。 然而,即使您獲得了良好的 CLS 分數,您可能仍需要在一些地方對圖像元素使用明確的寬度和高度。
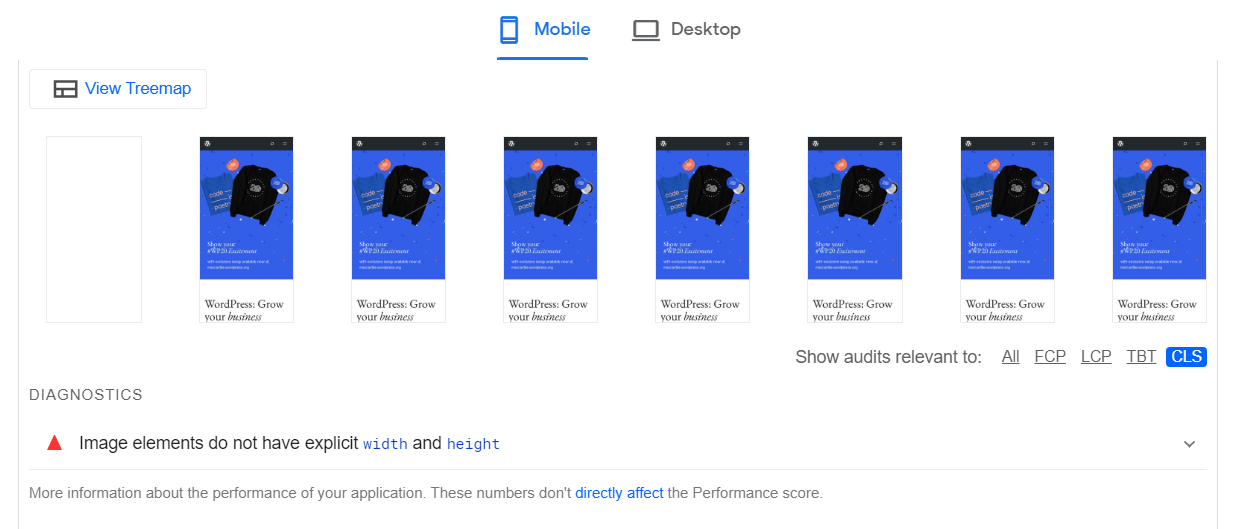
要查明是否屬於這種情況,請向下滾動到審核並選擇CLS選項卡。 如果您的頁面上有任何圖像缺少尺寸,此部分將向您顯示:

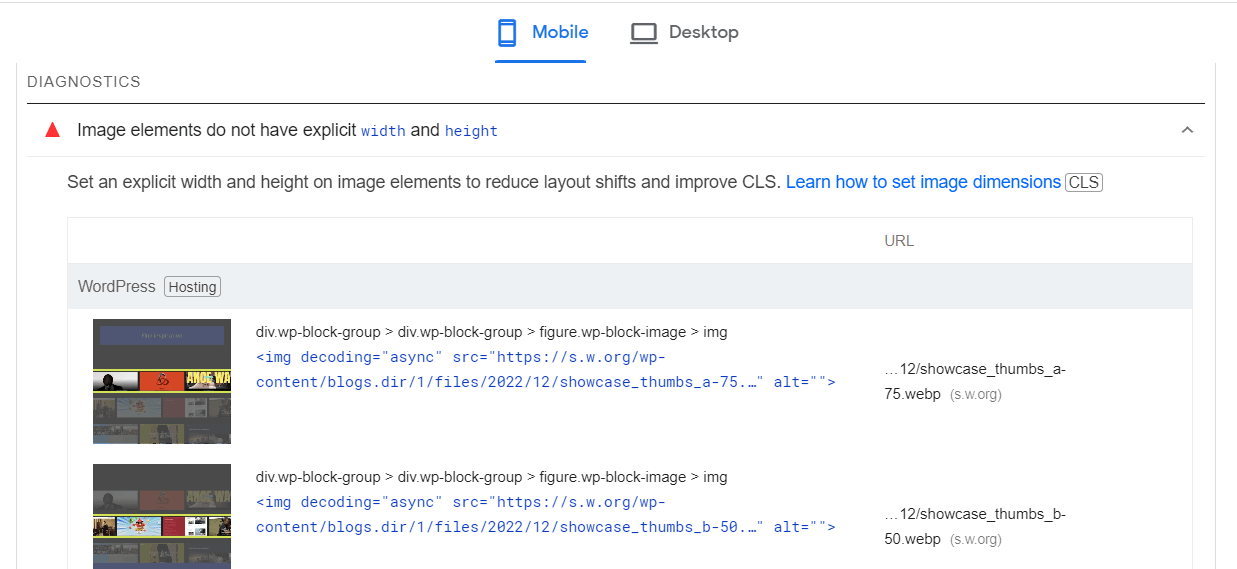
如果您點擊Image elements do not have explicit width and height ,您甚至會看到需要修復哪些特定圖像:

您可以單擊隨附的 URL 來仔細查看每張圖片。
第 2 步:手動或使用插件添加圖像尺寸
接下來,讓我們看看在圖像元素上使用顯式寬度和高度的兩種方法。 如果您使用代碼構建了您的網站(或網站的一部分),您可以手動執行此操作。
首先,導航到您網站中包含具有缺失值的圖像的頁面或部分。 然後,找到圖像並指定其寬度和高度屬性。
例如,圖像文件的 HTML 代碼如下所示:
<img src="chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
如果您有多個缺少尺寸的圖像,或者您只是想加快處理速度並避免任何錯誤,您可能需要使用像 WP Rocket 這樣的優化插件來節省時間。 該工具可以為您完成所有工作。
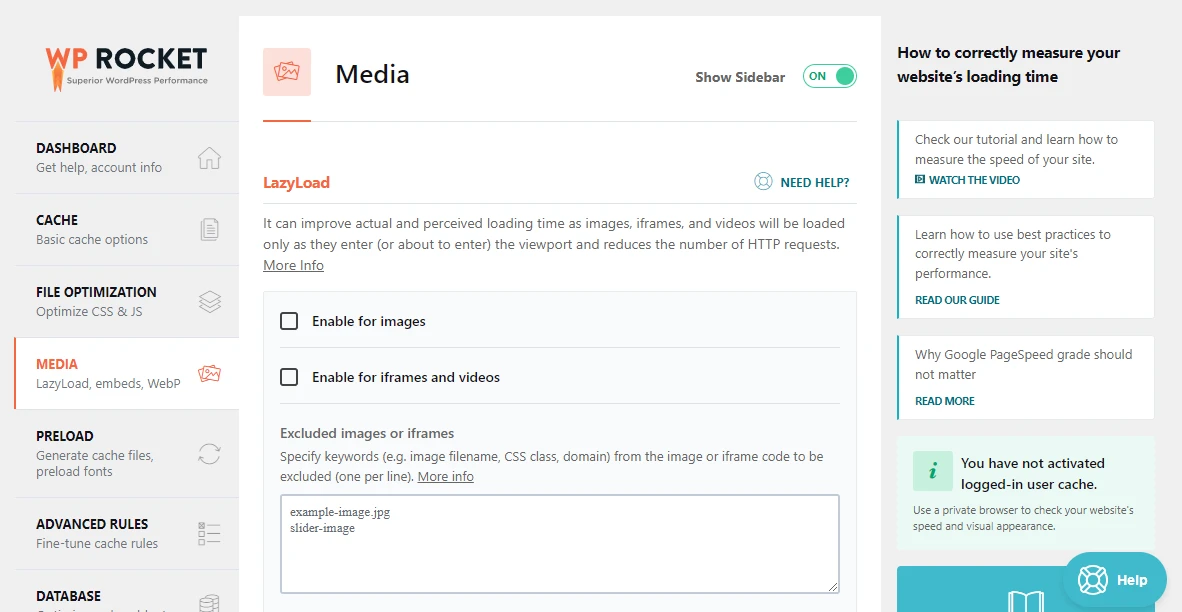
在您的網站上安裝並激活插件後,轉到設置 > WP Rocket並選擇媒體選項卡:

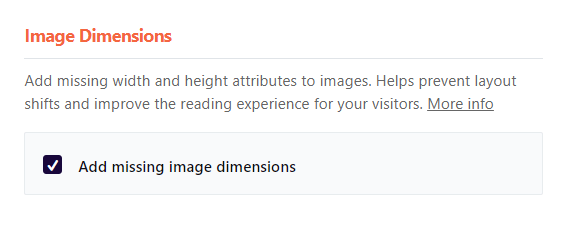
然後,向下滾動頁面並選中添加缺失圖像尺寸複選框:

最後,點擊Save Changes 。 WP Rocket 將掃描您網站的 HTML 以查找缺少width和height屬性的圖像。 然後它將使用 PHP 函數getimagesize獲取圖像大小,並使用這些值添加屬性。
將圖像添加到 WordPress 的其他最佳實踐
值得注意的是,還有許多其他方法可以優化您的 WordPress 圖像。 例如,您可能還想開始調整圖像大小以進一步提高網站性能。

當然,調整或壓縮您上傳到 WordPress 的每張圖片需要大量工作。 幸運的是,有許多插件可以為您處理此任務。
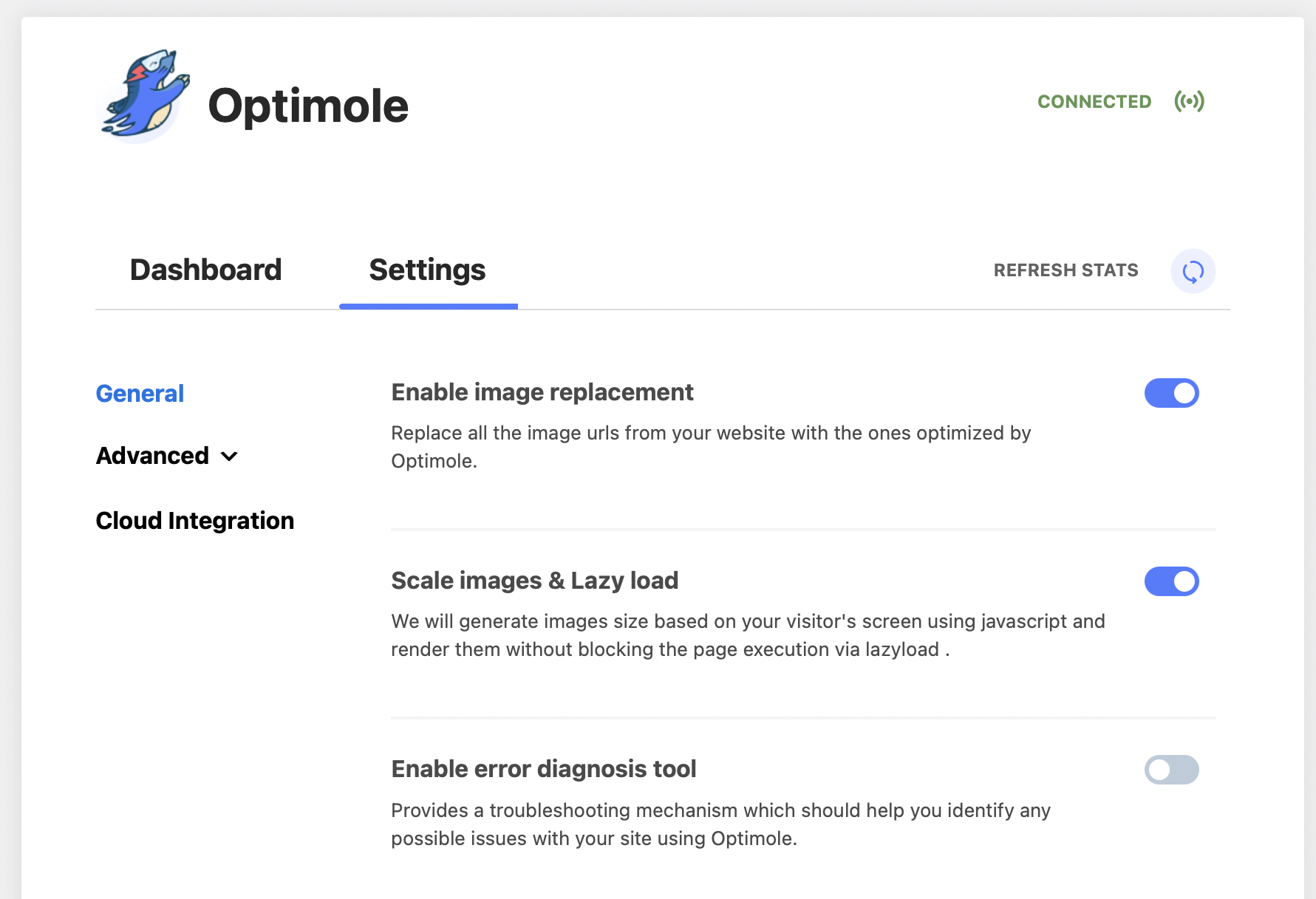
例如,Optimole 可以在您上傳圖像時立即縮放圖像。 它還會根據每個訪問者的瀏覽器和設備選擇正確的圖像尺寸來顯示:

此外,該服務完全基於雲。 這意味著它不會給您的服務器增加任何壓力,並且可以幫助您節省存儲空間。
結論
沒有寬度和高度屬性的圖像會在您的網站加載時導致較大的佈局變化。 這意味著元素將在頁面周圍移動,直到瀏覽器為所有內容確定了正確的尺寸。 這可能會導致加載時間變慢和用戶體驗變差。
回顧一下,以下是輕鬆向圖像添加缺失屬性的方法:
- 在 PageSpeed Insights 上運行測試以識別具有缺失值的圖像。
- 手動添加寬度和高度尺寸,或使用 WP Rocket 等插件。
您對如何在圖像元素上使用明確的寬度和高度有任何疑問嗎? 在下面的評論部分讓我們知道!
