PostX Beaver Builder 集成:在 Beaver Builder 中使用古騰堡塊
已發表: 2023-06-25Beaver Builder 是一款非常流行的 WordPress 構建器。 然而,古騰堡塊生成器由於其用戶友好的界面而獲得了廣泛的歡迎。 最近,通過 PostX 及其帖子塊和預製模板,許多用戶希望在 Beaver Builder 中使用這些塊。
為了解決這個問題,PostX 很高興推出 Beaver Builder Integration。 這種集成使得在 Beaver Builder 中使用古騰堡塊變得非常容易。
繼續閱讀以了解如何在 Beaver Builder 中使用古騰堡塊。
為什麼在 Beaver Builder 中使用古騰堡塊
您已經了解 Beaver Builder 和 Gutenberg Builder,這就是您來到這裡的原因。 但是,對於不知道的新手來說,兩者都是基於 WordPress 的構建器,可以幫助創建出色的網站。 我們不會進行精確的比較,但兩者都有優點和缺點。
默認的古騰堡編輯器在使用 Beaver Builder 中的這些塊方面具有出色的優點。 古騰堡為您提供可重複使用的塊,適合移動設備,並為您提供一個充滿各種元素的干淨界面。 這完全可以幫助您創建組織良好的內容結構。
而PostX將這些能力增強到了極致,就像古騰堡一樣,默認情況下無法創建複雜的佈局。 但使用 PostX 行/列塊,您可以輕鬆創建複雜的佈局和您想要的網站。 它還提供多種其他功能,如帖子滑塊、帖子模塊、ChatGPT 插件、自定義字體、特色視頻縮略圖等等。
這就是為什麼您應該在 Beaver Builder 中使用 PostX 塊和其他 Gutenberg 塊來創建最終的網站。
簡而言之,PostX 與 Beaver Builder 的集成創造了無限的設計可能性,增強了定制性,並簡化了編輯,為您的網站提供了最終的外觀。
PostX 還與 Elementor 和 Divi 等構建器集成。
如何在 Beaver Builder 中使用古騰堡塊
PostX 引入了 Beaver Builder 集成,讓您可以輕鬆地在 Beaver 中使用古騰堡塊。 就像 PostX Divi 集成一樣,它非常簡單且易於使用。
讓我們看看如何在 Beaver Builder 中通過 PostX 使用古騰堡塊。
視頻教程
這是在 Beaver 構建器中使用古騰堡塊的視頻教程,以便您可以直觀地探索它。
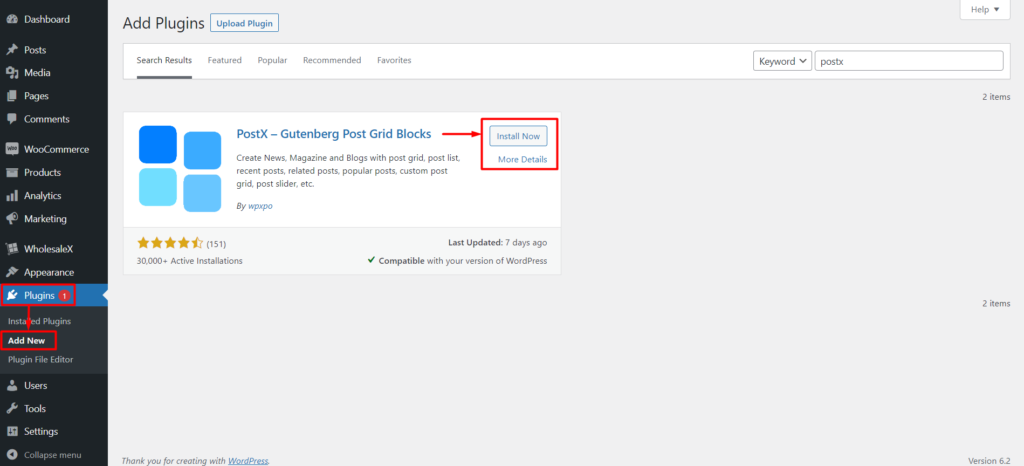
第 1 步:安裝並激活 PostX
首先,您需要安裝並激活 PostX 插件。 激活它後,您將擁有 Beaver 插件,可以在 Beaver Builder 中使用古騰堡塊。

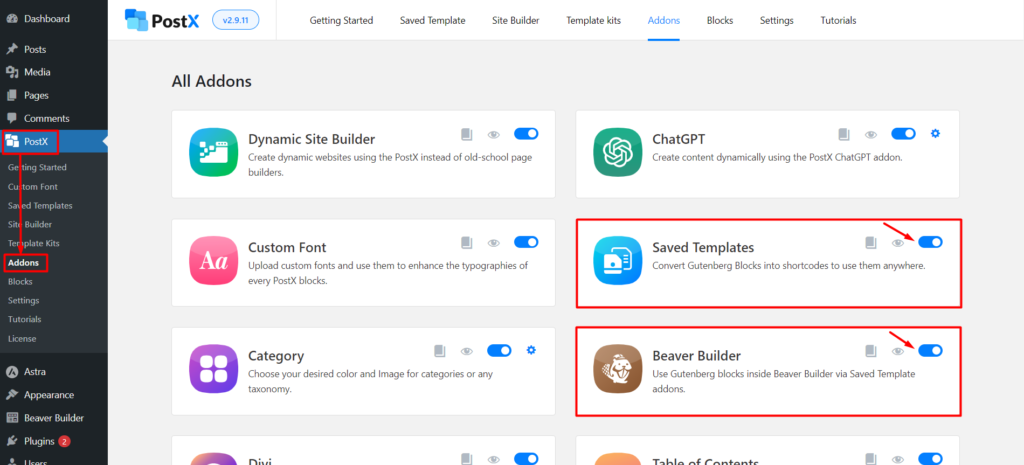
第 2 步:啟用 Beaver Builder 和保存的模板插件
成功激活 PostX 後,您將解鎖其所有功能和插件,並且可以使用。
您必須通過 PostX 啟用 2 個插件,它們是:
- 海狸建造者
- 保存的模板

轉到 PostX Addons 部分,您將找到它們。 使用切換欄啟用“保存的模板”和“Beaver Builder”插件。
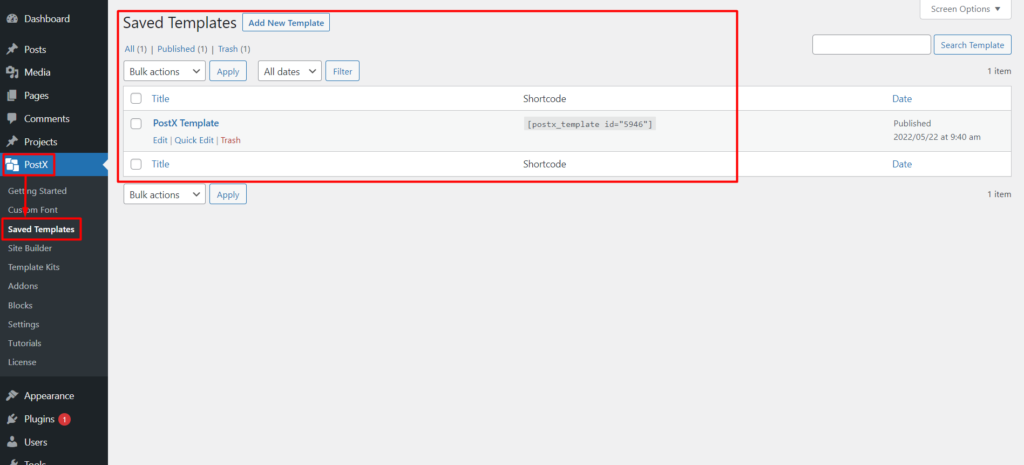
第 3 步:使用 PostX 創建保存的模板
您需要使用 PostX 創建保存模板才能在 Beaver Builder 中使用古騰堡塊。
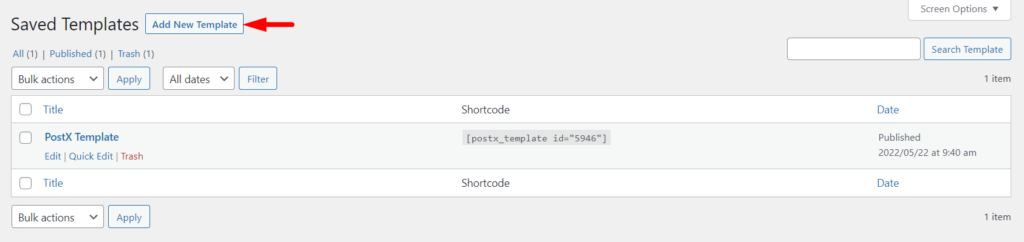
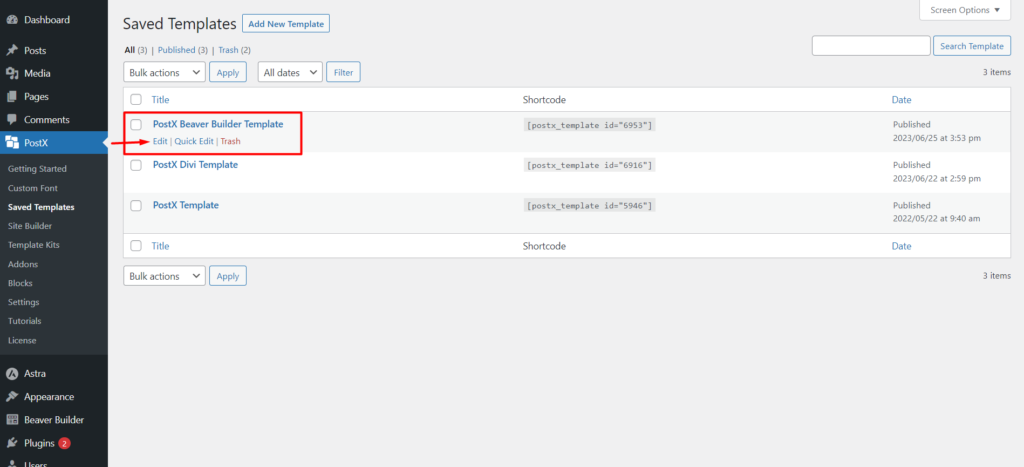
轉到 PostX 已保存模板,您可以通過單擊“添加新模板”按鈕來創建新的已保存模板。 您還可以從此處編輯現有的。

單擊“添加新模板”按鈕即可查看古騰堡編輯器,您可以在其中輕鬆創建模板。 您可以使用默認的古騰堡塊、PostX 塊或 PostX 的預製模板/入門包(使用古騰堡塊製作)。

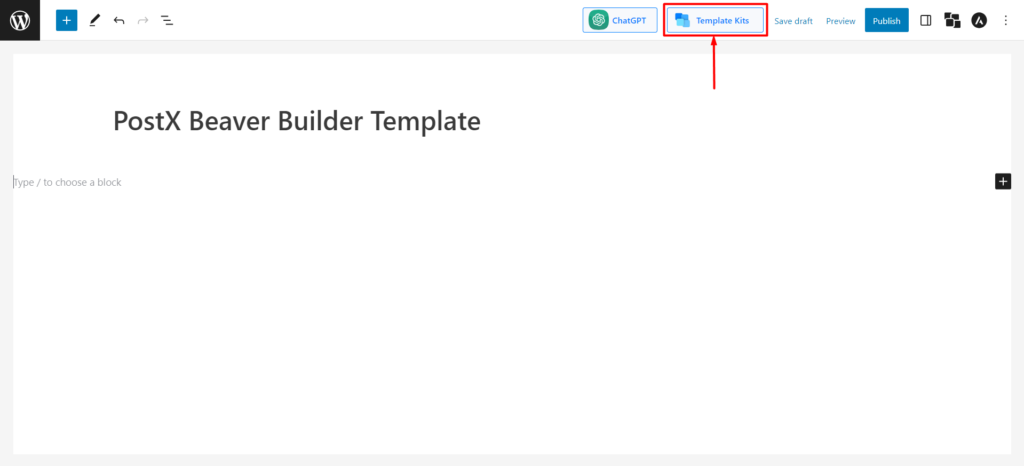
讓我們從頭開始向您展示,因此單擊“添加新模板”按鈕,它將加載古騰堡編輯器。 您可以使用 PostX Blocks、PostX Premade 模式或任何其他 Gutenberg Blocks 輕鬆創建模板。

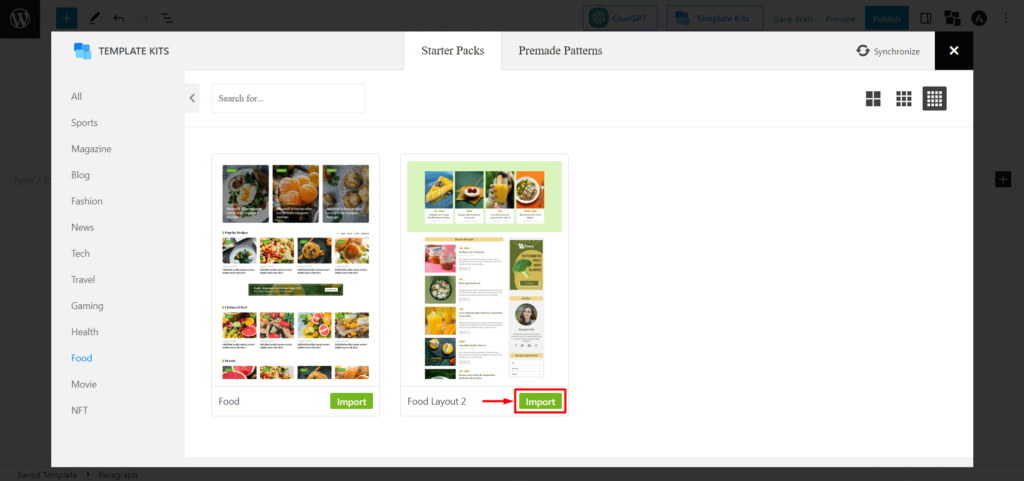
PostX 提供預製入門包和模板來幫助您一鍵創建佈局。 單擊它後,您將看到 PostX 的所有入門包/預製模板。 選擇您想要的並單擊“導入”。 我們將以食物佈局 2 為例。

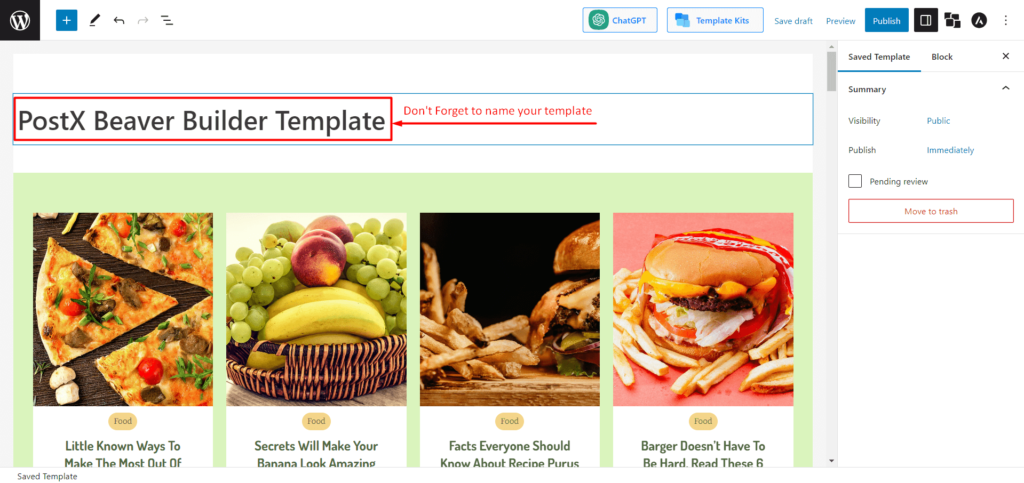
您必須為此模板命名,因為您必須在 Beaver Builder 模塊中選擇該模板。

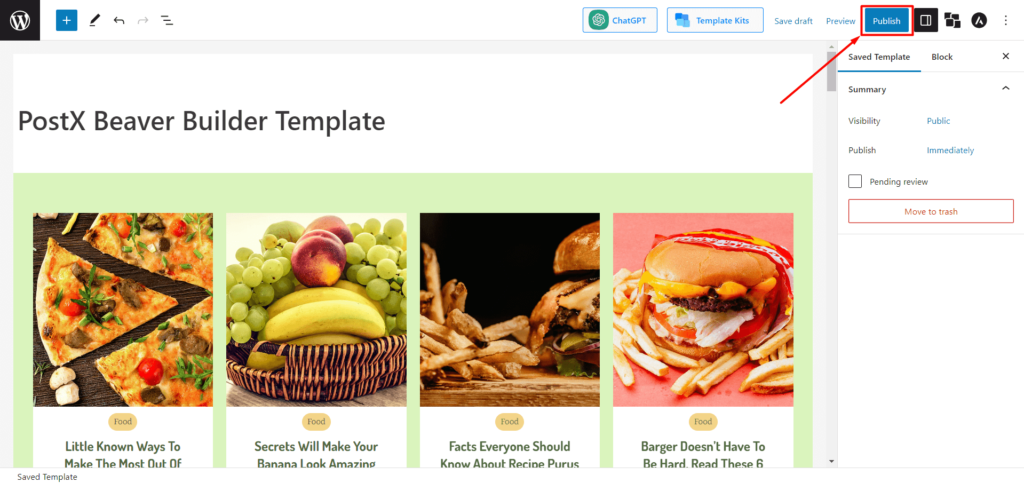
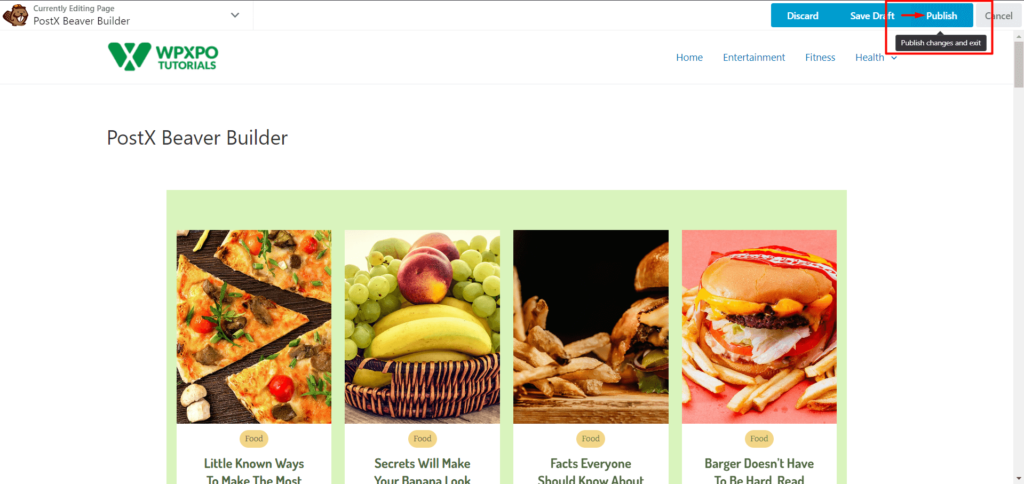
創建模板後,單擊“發布”。 現在您可以在 Beaver Builder 中使用此模板。

步驟 4:在 Beaver Builder 中使用 PostX 模板
我們在上一步中向您展示瞭如何創建 PostX 保存的模板。 那麼,現在我們將向您展示如何在 Beaver Builder 中使用它。
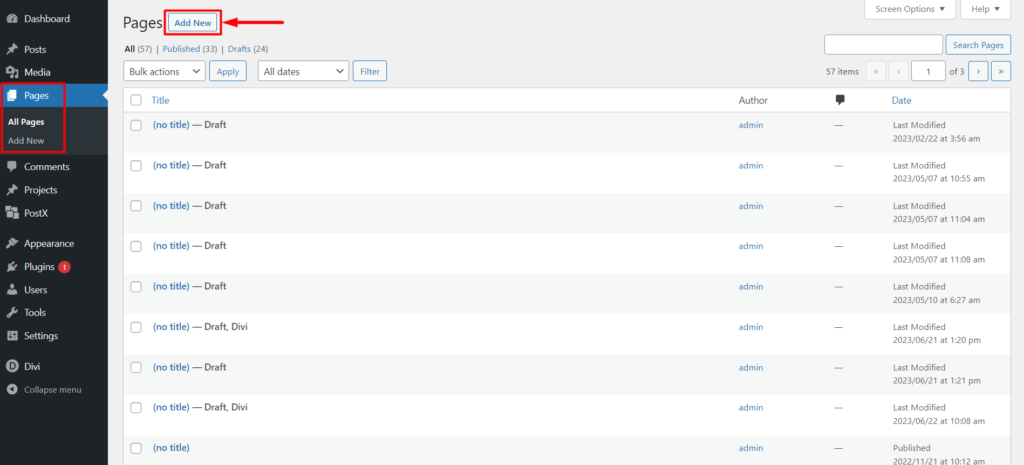
從 WordPress 儀表板,轉到頁面並單擊“添加新頁面”。

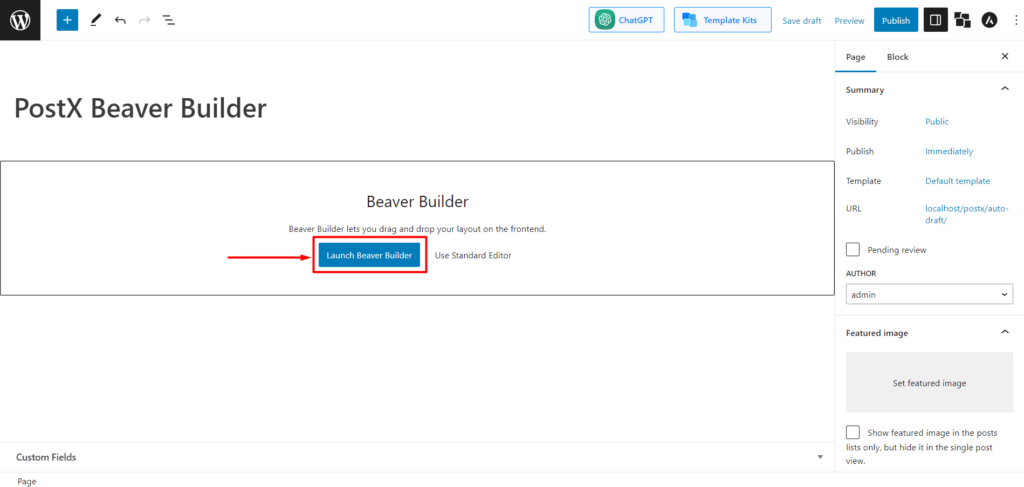
進入頁面編輯器後,您將看到 Beaver Builder 彈出“啟動 Beaver Builder”窗口。 單擊它,它會將您重定向到 Beaver Builder。

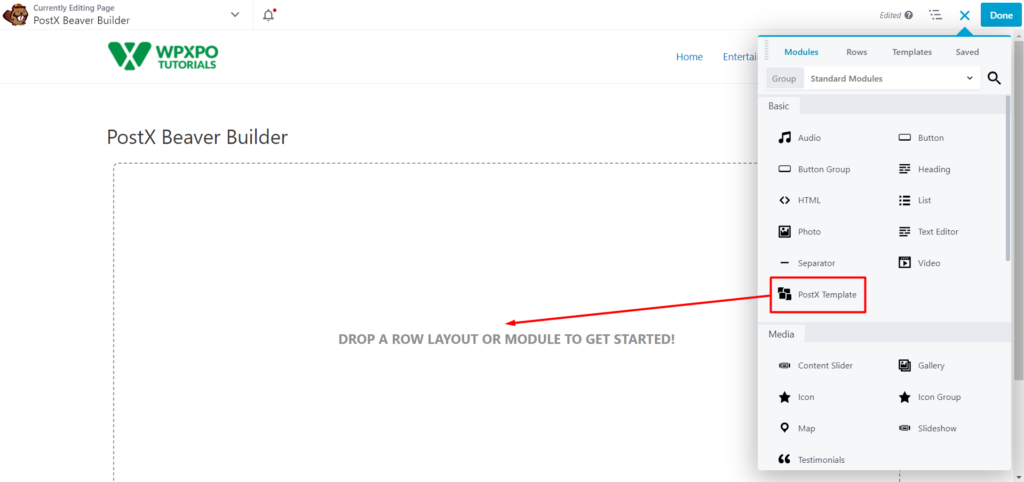
進入 Beaver Builder 後,您將在“基本”部分看到“PostX 模板”,或者您可以在搜索欄中搜索 PostX 模板。 現在您需要將“PostX Template”拖放到構建器中。 Beaver Builder 將允許您選擇模板。

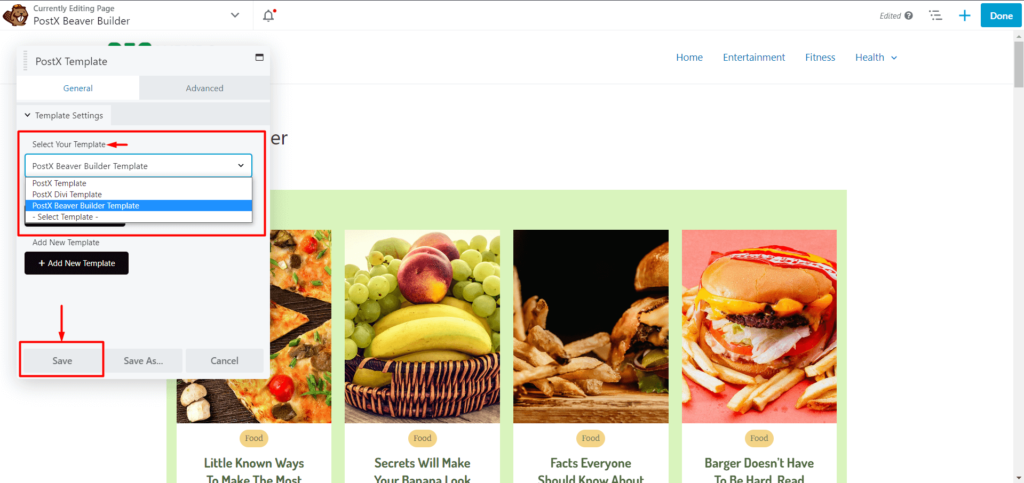
現在,從“選擇您的模板”中,選擇您要使用的模板,然後單擊“保存”按鈕。

現在剩下的就是發布頁面了。 因此,單擊“完成”,然後單擊“發布”,就完成了。

第 5 步:定制(可選)
如果您想進行任何更改或更新您的模板,您可以使用 PostX 保存的模板來完成。

轉到 PostX 已保存模板,然後在需要自定義的已保存模板上單擊“編輯”。 進行必要的更改,然後單擊“更新”。

更改將自動同步到 Beaver Builder 中,您無需再次執行每個步驟。
常問問題
Beaver Builder 與古騰堡兼容嗎?
Beaver Builder 插件與 WordPress 編輯器完全兼容。 您可以以有限的方式在 Beaver Builder 和 WordPress 編輯器之間移動文本和圖片。 但如果您使用 PostX,則可以在 Beaver Builder 中使用任何 PostX 塊和 Gutenberg 塊。
如何在 Beaver Builder 中使用古騰堡塊?
請按照以下步驟在 Beaver Builder 中使用古騰堡塊:
- 安裝並激活 PostX。
- 啟用保存的模板和 Beaver 集成插件。
- 使用 PostX 創建保存的模板。
- 使用 Beaver Builder 中保存的模板。
- 發布頁面。
Beaver Builder 比古騰堡更好嗎?
Beaver Builder 和 Gutenberg Builder 都有各自的優點和缺點。 古騰堡是免費的、易於使用且速度更快,但它缺乏創建複雜佈局的能力。 Beaver Builder 適用於復雜的佈局和對響應式佈局的更多控制,但它是有代價的。
您會喜歡的資源
- PostX 動態站點生成器:只需點擊幾下即可構建您的站點
- 如何在 WordPress 中添加帖子輪播
- 如何在 WordPress 的類別頁面上顯示子類別
- WordPress 博客過濾器:如何在 WordPress 博客頁面中添加過濾器
- 如何在 WordPress 中創建自定義主頁:解答您所有的問題!
結論
總之,PostX 和 Beaver Builder 的集成匯集了兩個領域的優點。 借助 PostX 廣泛的古騰堡塊和預製模板集合,您現在可以在 Beaver Builder 中輕鬆使用古騰堡塊。
PostX 和 Beaver Builder 的結合使您能夠釋放無限的設計可能性,並利用 Gutenberg Blocks 提供的令人難以置信的定制選項。 無論是創建複雜的佈局還是結合獨特的功能和自定義字體,PostX 都可以讓您輕鬆創建令人驚嘆的網站。
立即探索 PostX 和 Beaver Builder 之間的完美結合,將您的網站佈局提升到新的高度。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 另外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

推出適用於 PostX 的 WordPress 突發新聞代碼

2023 年 10 個最佳 WordPress 網格插件
![如何使用 WordPress 自定義簡碼 [快速教程] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
如何使用 WordPress 自定義簡碼 [快速教程]

如何在 WordPress 中製作粘性帖子:簡單指南
