在 Divi Builder 中使用 Gutenberg 塊的簡單步驟
已發表: 2022-06-23一個月前,我們的一位用戶給我們發郵件說他想在 Divi Builder 中使用 Gutenberg Blocks。 所以,我決定寫這篇文章。 令人驚訝的是,在我的研究中,我發現 Gutenberg 塊和 Divi builder 的集成為用戶提供了更多有趣的自定義選項。
在 WordPress 行業,Divi 是使用最廣泛的高級主題和視覺頁面構建器之一。 在這裡,您將獲得許多自定義選項來設計精美的網站。 相反,Gutenberg 是 2019 年隨 WordPress 5.0 推出的塊編輯器。 從那時起,它因其簡單和用戶友好的界面而在 WordPress 行業變得超級流行。 因此,即使許多用戶使用流行的頁面構建器,如 Elementor、Divi Builder 等,他們也希望使用 Gutenberg 塊來使他們的網站對觀眾更具吸引力。
Gutenberg Blocks Editor 的獨特之處是什麼?
好吧,使用古騰堡塊有無數的好處。 最重要的是,古騰堡編輯器允許非技術用戶通過塊添加標題、段落文本、圖像、視頻、表格、按鈕等。 顏色、寬度、對齊方式、大小、內容位置等等。
為什麼我們需要在 Divi Builder 中使用 Gutenberg Blocks?
您可能有一個問題,當您擁有像 Divi Builder 這樣的高級插件時,為什麼需要使用 Gutenberg 塊。 好吧,沒有這樣的插件可以為您提供 100% 的解決方案。 在Divi Builder方面,也有一些不足。 為了克服這些不足,我們需要藉助其他塊編輯器、頁面構建器插件等。
現在,我將在下面為您提供一些要點,以幫助您理解我的觀點。 順便說一句,您可以通過多種方式在 Divi builder 中使用 Gutenberg 塊,但我將討論最簡單的方法,您只需要安裝一個名為 PostX 的免費插件
您在 Divi Builder 中找不到的 Gutenberg 的一些有用功能
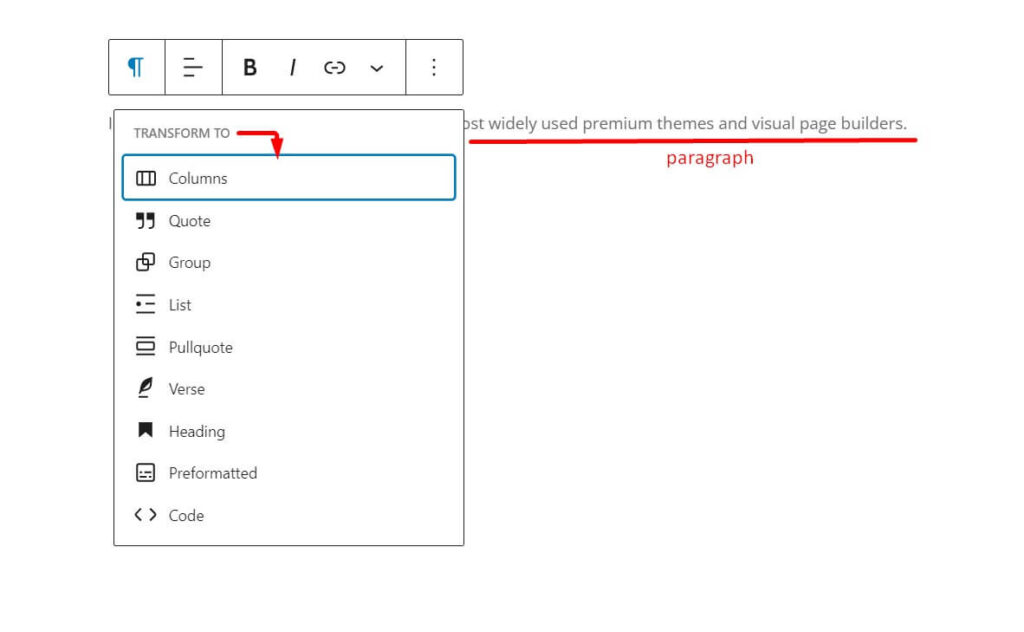
在 Divi Builder 中,您無法轉換塊,假設如果您有段落塊,則無法將其轉換為 Divi Builder 中的引用塊。 對於轉換,您需要再次創建該塊。 那既費時又煩人。 但是,在這種情況下,古騰堡塊允許塊的轉換。 您可以輕鬆地將積木變成另一個積木。

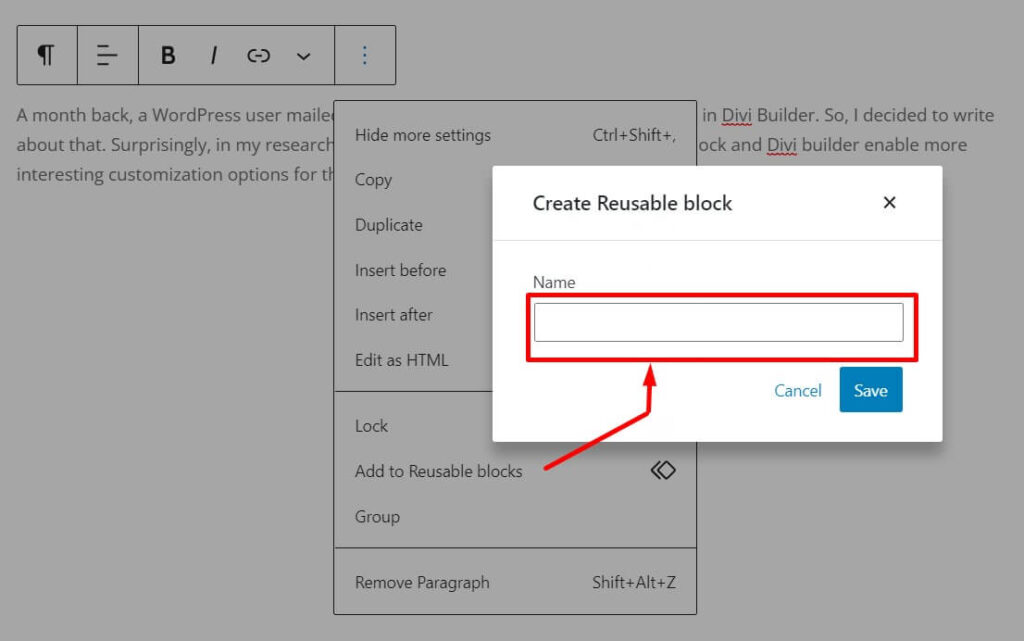
在 Gutenberg 中,您可以使用可重複使用的塊保存一個塊/一組塊,以便以後在您網站上的任何帖子或頁面中使用。 如果您經常將相同的內容添加到同一個塊或一組塊中,可重複使用的塊將節省大量時間。

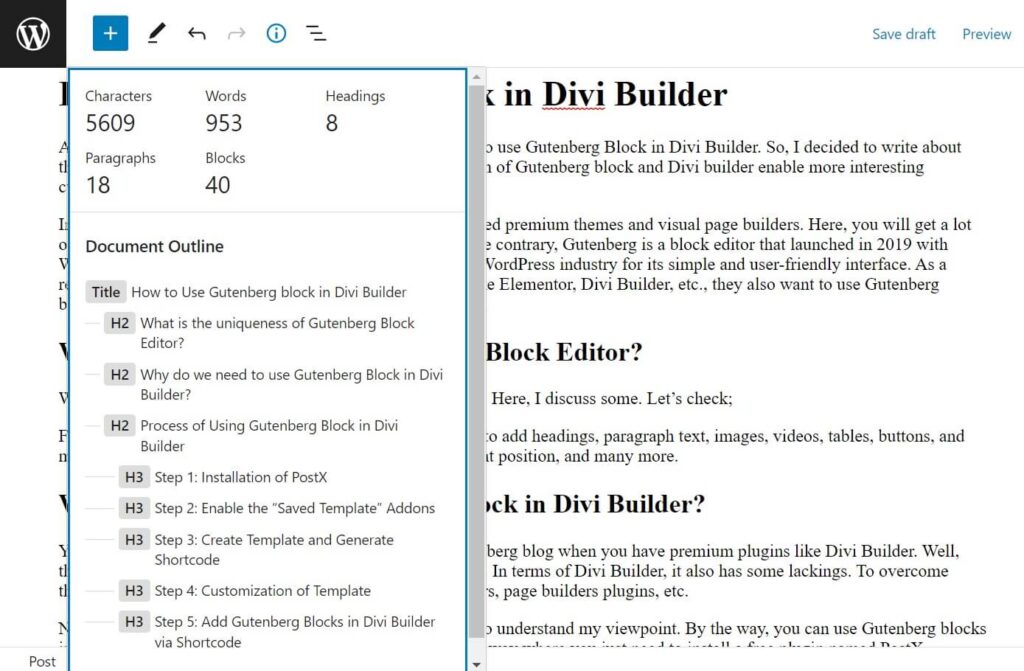
您沒有在 Divi Builder 中獲得任何文檔大綱選項。 但是,在古騰堡,您將獲得文檔大綱選項。 文檔大綱根據您的帖子/頁面中使用的標題和標題生成內容大綱。 當您單擊標題時,編輯器將導航到您的帖子或頁面的該部分。

在 Divi Builder 中使用 Gutenberg 塊的過程
在 PostX 插件的幫助下,您可以非常輕鬆地在 Divi Builder 中使用 Gutenberg 塊。 更有趣的是,除了 Gutenberg 塊,PostX 還提供了一些其他有用的塊、佈局、預製設計和基本設置選項,如元、分頁、查詢等。要在 Divi 中使用 Gutenberg,您需要啟用 PostX Saved Template插件和創建一個簡碼。
(您可以創建 WordPress 自定義簡碼,但這也需要時間和一些編碼。此外,該功能不像 PostX 簡碼塊那樣靈活。)
在這裡,我將為您提供有關如何通過 PostX 插件使用 Gutenberg 的步驟
第 1 步:安裝 PostX
用戶需要激活 PostX 插件的免費版本才能在 Divi Builder 中使用 Gutenberg 塊。 在免費版本中,用戶可以獲得兩個名為“Elementor”和“Saved Template”的插件,這將使用戶能夠在 Divi Builder 中使用 PostX 塊功能。
您可以使用下面給出的一些快速步驟輕鬆獲得 PostX 免費版本;
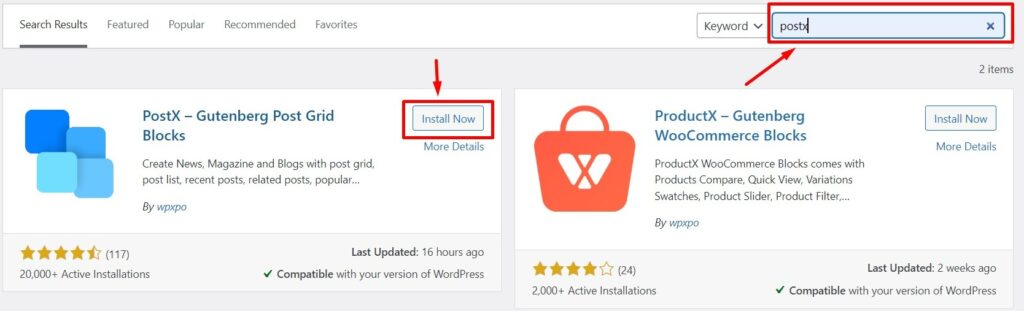
- 首先,轉到 WordPress 插件選項,單擊添加新的
- 然後,在搜索欄中輸入“PostX”
- 安裝“PostX”插件
- 激活“PostX”插件。

第 2 步:啟用“已保存的模板”插件
成功激活 PostX 插件後,您將在 WordPress 中獲得一個名為PostX的選項。
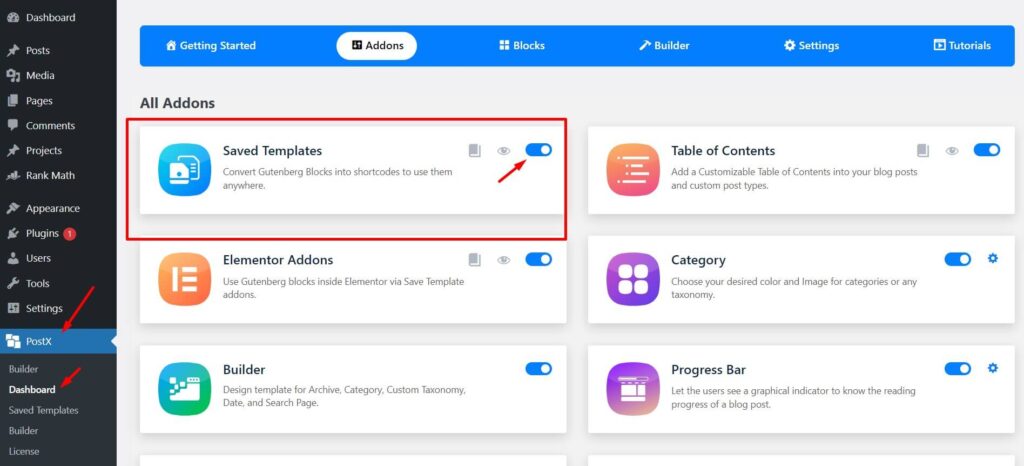
現在,轉到 PostX儀表板選項,然後單擊Addons 。 在插件選項中,您將看到一些有用的插件。 從它們中,您需要啟用名為 Saved Template 的插件。

第 3 步:創建模板並生成簡碼
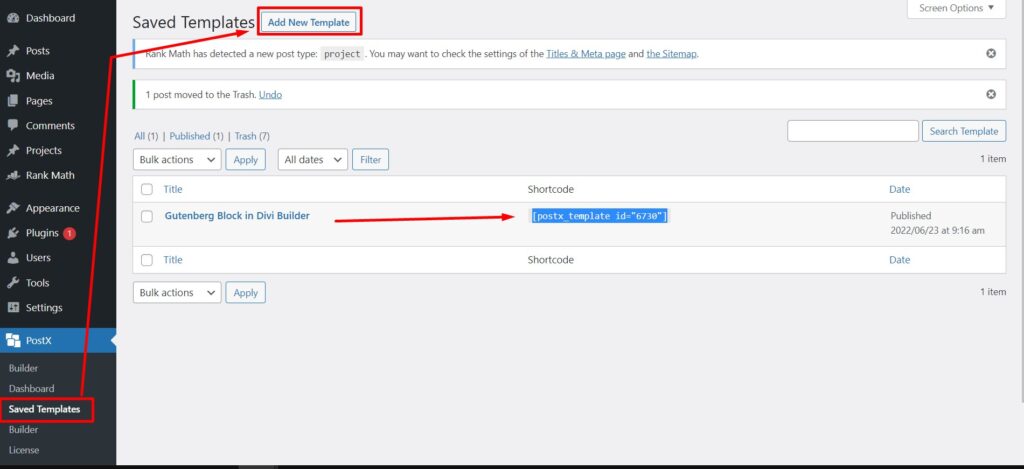
啟用“已保存模板”後,用戶將看到具有相似標題的 PostX 選項。 首先,選擇“保存的模板”,然後選擇“添加新的”。 用戶現在將被帶到一個帶有可編輯 Gutenberg 塊的新頁面。 用戶可以通過選擇所需的塊來根據個人喜好自定義頁面。

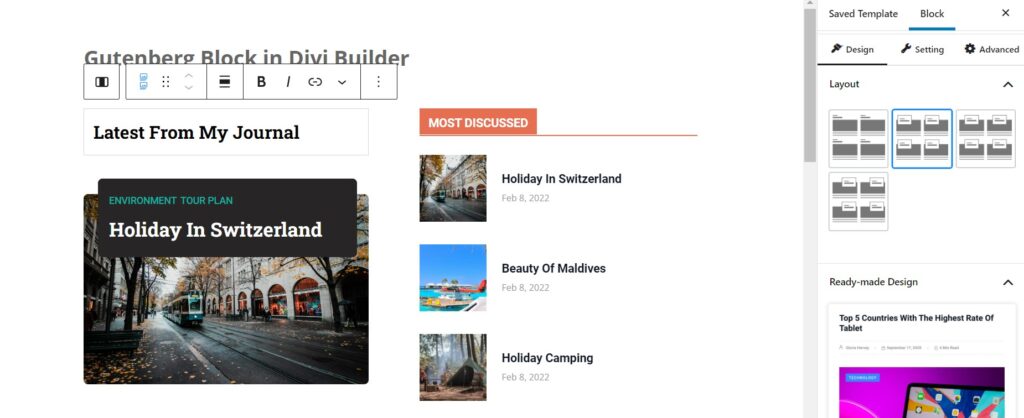
第四步:模板定制
PostX 為您提供廣泛的自定義功能以及 Gutenberg 塊。 您可以使用帖子列表、帖子網格、帖子滑塊、目錄、間隔和許多有用的塊來自定義您的塊。

自定義後,當您保存頁面時,將自動為該頁面生成簡碼。 現在,您可以輕鬆複製該短代碼並在 Divi Builder 中使用它。
第 5 步:通過簡碼在 Divi Builder 中添加 Gutenberg 塊
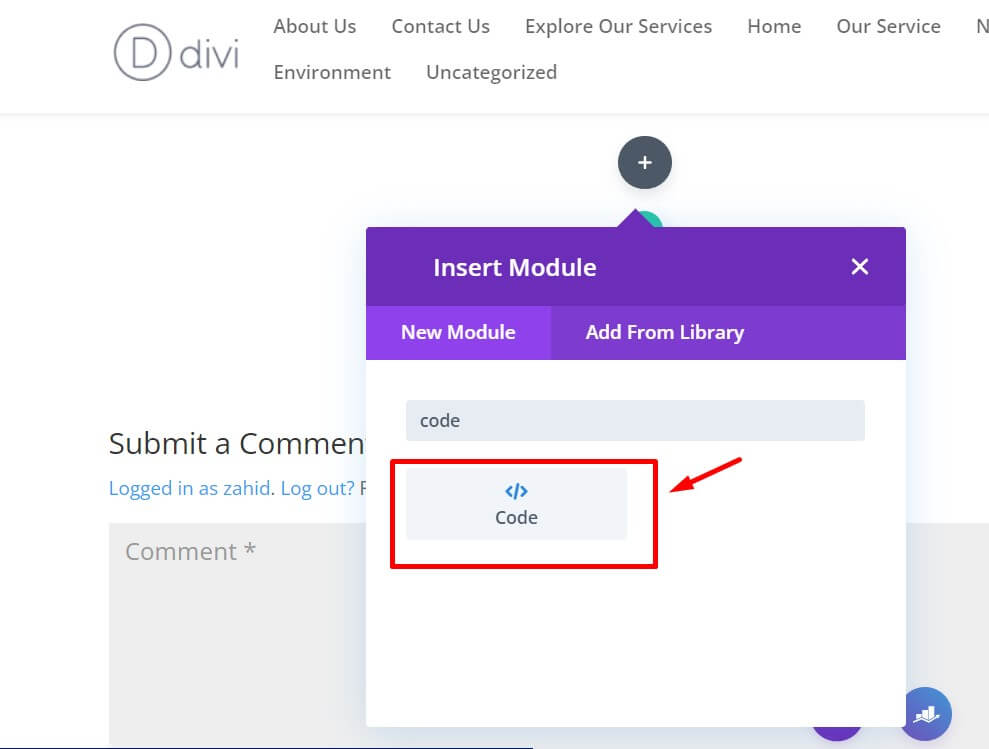
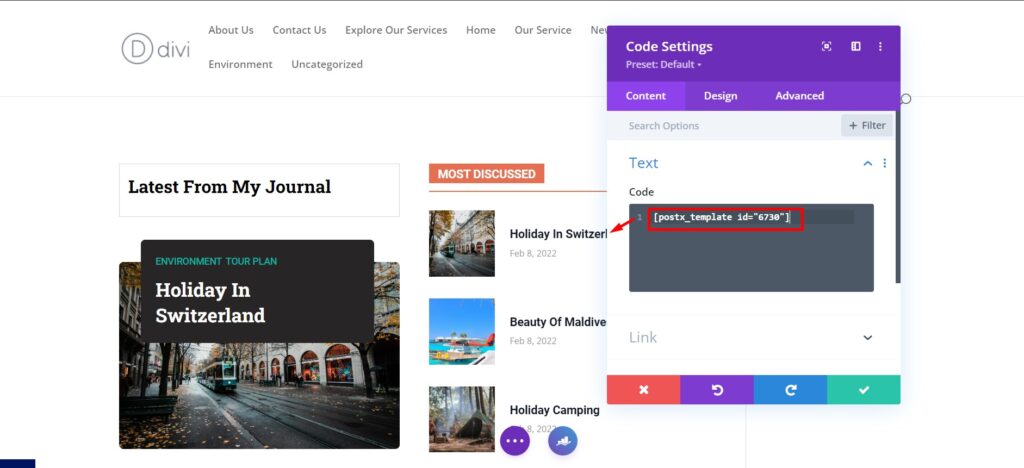
現在開始使用 Divi Builder 編輯頁面。 在搜索欄中輸入“代碼”。 如果您粘貼保存的模板短代碼,您保存的模板將在 Divi Builder 中自動更新。


您可以在站點的任何位置使用保存的模板。 但是,您不能直接使用 Divi Builder 編輯模板。 您需要返回已保存的模板選項,您可以在其中再次根據需要對其進行自定義。 一旦您發布了已編輯的,它將在使用該模板的網頁上的所有位置自動更新。
經常問的問題
Divi 與古騰堡兼容嗎?
是的,Divi 與 Gutenberg 完全兼容。 在 PostX 插件的幫助下,您可以同時使用 Divi 和 Gutenberg。

古騰堡會取代頁面建設者嗎?
好吧,您仍然需要頁面構建器來構建專業網站。 儘管 Gutenberg 提供了廣泛的自定義功能以及許多有用的塊,但它仍然不能替代 Elementor、Divi Builder 等潛在的頁面構建器。
如何在 Divi Page Builder 中使用 Gutenberg Blocks
您可以在 PostX 插件的幫助下完全使用 Gutenberg Blocks 和 Divi Page Builder。 您只需要按照以下步驟操作;
步驟1。 安裝 PostX 插件
第2步。 打開保存模板和 Elementor 插件
步驟 3。 使用 Gutenberg Post Blocks 創建自定義設計以生成簡碼
第4步。 通過簡碼使用 Elementor 進行編輯時,將自定義設計添加到任何頁面
結論
因此,您不必擔心錯過 Gutenberg 和 Divi Builder 的任何功能。 在 PostX 插件的幫助下,您現在可以輕鬆地在 Divi Builder 中使用 Gutenberg 塊。
如果您有任何疑問,請不要忘記給我們寫信。 我們的支持團隊隨時準備解決您的疑問。

如何在 WordPress 中啟用錯誤報告?

如何將 Gutenberg 塊轉換為簡碼

2022 年 10 個最佳 WordPress 網格插件

WooCommerce:在商店頁面上顯示類別!
