如何在氧氣生成器中使用古騰堡塊
已發表: 2023-07-06Oxygen Builder 是一個獨特的 WordPress 插件,具有令人難以置信的強大功能。 然而,與其他頁面構建器相比,它的學習曲線更高。
Oxygen Builder 不能與塊、模塊或佈局一起使用。 相反,它使用節、div、列和其他您可能熟悉的 HTML 等元素進行操作。
另一方面,PostX 是一個動態站點構建器插件,具有大量可定制性和用戶友好性。
看到PostX的帖子塊和預製模板,許多用戶有興趣在Oxygen Builder中使用它們。 為了滿足這一需求,PostX推出了Oxygen Builder Integration,它簡化了在Oxygen Builder中使用古騰堡塊的過程。
繼續閱讀以了解有關如何在 Oxygen Builder 中使用古騰堡塊的更多信息。
為什麼在製氧機中使用古騰堡塊
Oxygen 構建器為熟練的 Web 開發人員和設計師提供高級功能,幫助他們製作獨特的網站。 它與 Elementor、Divi 或 Beaver 等其他構建器不同。 Oxygen Builder 最適合熟悉 CSS、JS 和 HTML 的經驗豐富的網頁設計師和開發人員。
如果您正在使用 Oxygen Builder,您已經知道在基本計劃中無法在 Oxygen Builder 中使用古騰堡塊。 這就是 PostX 的用武之地。
如您所知,PostX 提供了一系列帖子塊,這些塊基本上是具有增強的自定義選項的古騰堡塊。 該平台還提供了大量用戶友好的預製模板和入門包庫。
如果您想在 Oxygen Builder 中輕鬆使用古騰堡塊並構建更高級的網站,PostX Oxygen Builder 集成就是您的解決方案。 它非常用戶友好且易於使用。
如何在氧氣中使用古騰堡塊
PostX 現在提供 Oxygen Builder 集成,使您能夠輕鬆地在 Oxygen Builder 中使用 Gutenberg 塊。 這種集成使您能夠以非常用戶友好且簡單的方式使用古騰堡塊。
讓我們看看如何在 Oxygen Builder 中使用 PostX 中的古騰堡塊。
視頻教程
這是一個視頻教程,介紹如何在 Oxygen Builder 中使用古騰堡塊來直觀地探索它。
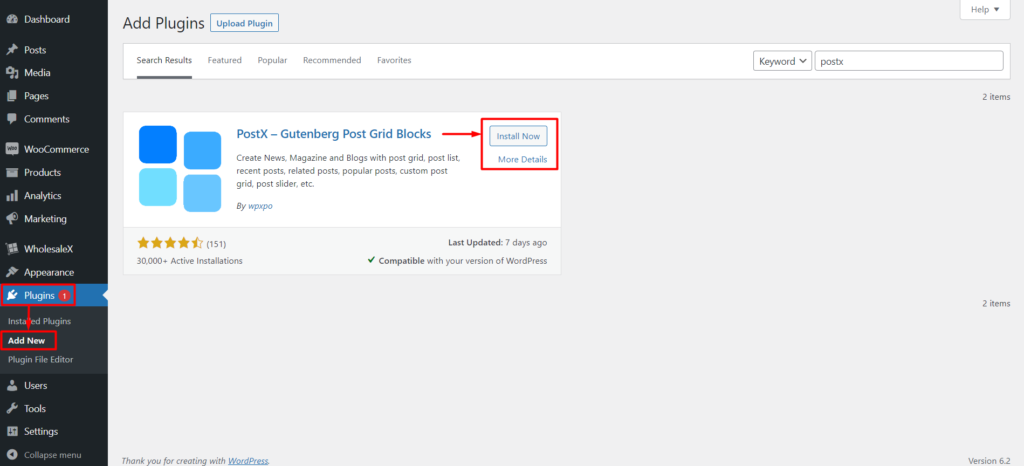
第 1 步:安裝並激活 PostX
首先,您必須首先安裝並激活 PostX 插件。 激活後,您可以啟用 Oxygen Builder 插件以使用 Oxygen Builder 中的古騰堡塊。

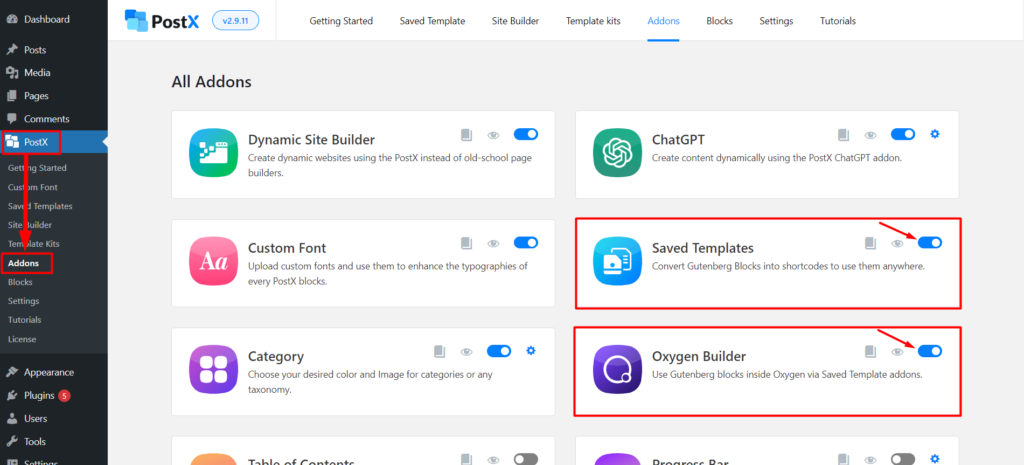
第 2 步:啟用 Oxygen Builder 和保存的模板插件
一旦您成功激活 PostX,其所有功能和插件將被解鎖並可供使用。

您必須首先通過 PostX 插件部分啟用兩個插件,Oxygen Builder 和保存的模板。 使用相鄰的切換欄打開這些插件。
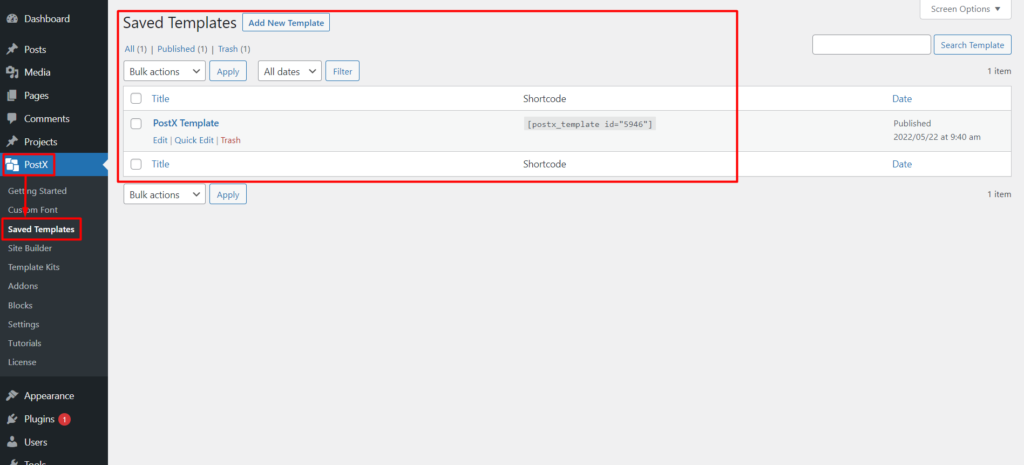
第 3 步:使用 PostX 創建保存的模板
要在 Oxygen Builder 中使用古騰堡塊,必須通過 PostX 創建保存的模板。 請遵循此步驟以防止任何潛在的問題。
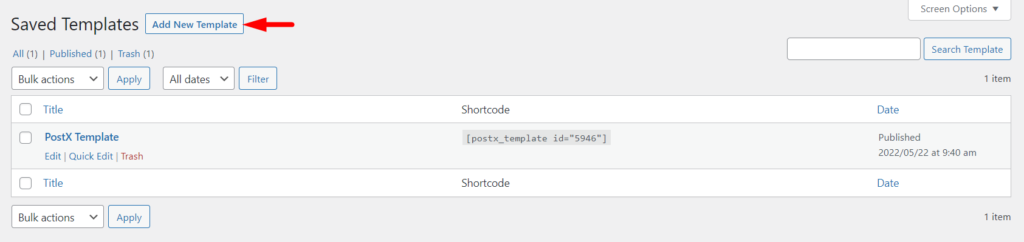
要在 PostX 上創建新的已保存模板,請轉到“已保存模板”部分,然後單擊“添加新模板”按鈕。 您還可以從同一位置編輯任何現有模板。

單擊“添加新模板”按鈕。 這將帶您進入古騰堡編輯器,您可以在其中使用默認古騰堡塊、PostX 塊或 PostX 預製模板/入門包輕鬆創建模板。

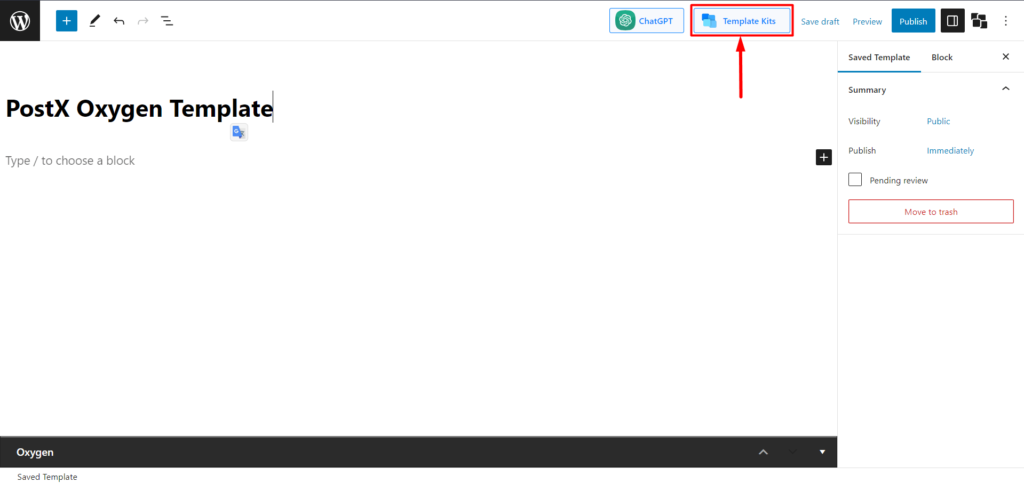
為了簡化過程,我們使用 PostX 預製模板庫。 只需單擊“模板套件”按鈕即可訪問 PostX Premade 庫。

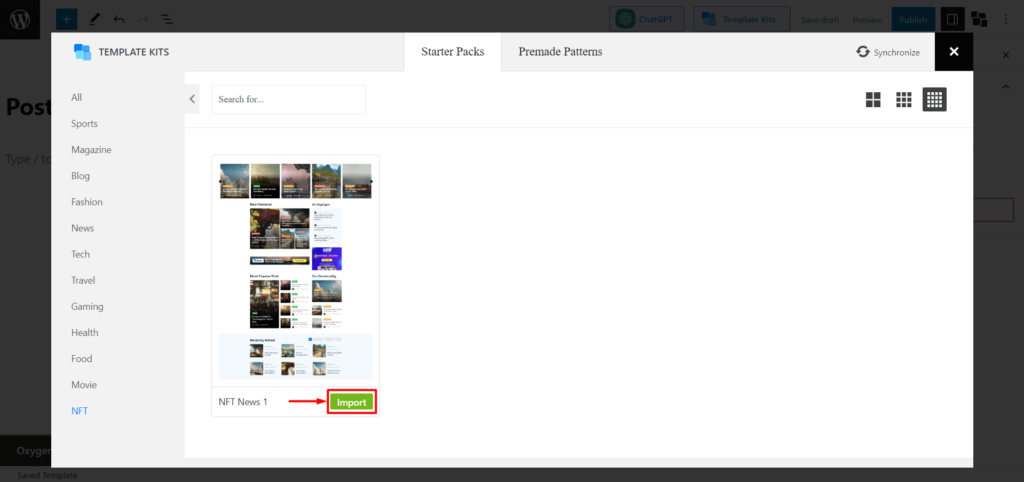
PostX 為預製入門包和模板提供一鍵導入選項,以簡化佈局創建。 選擇您所需的選項,然後單擊“導入”。 例如,讓我們使用 NFT 和加密新聞佈局。

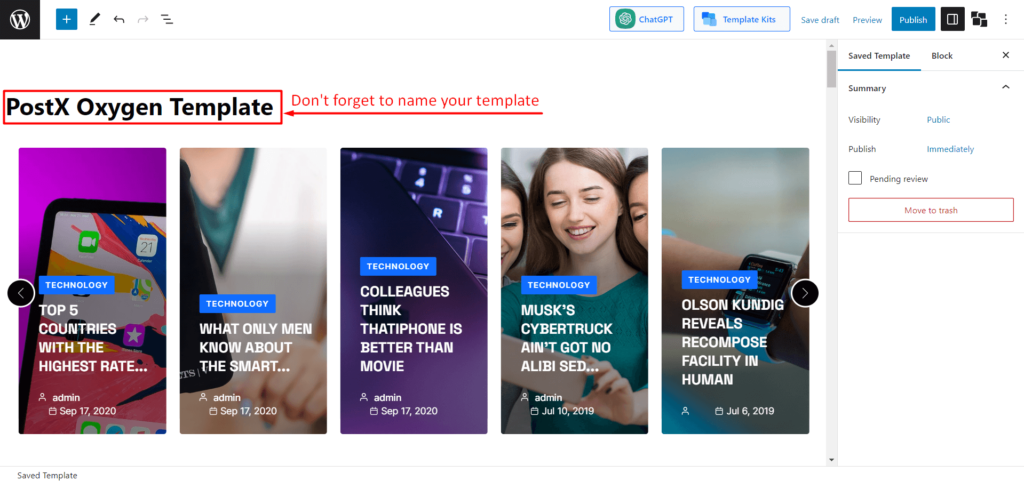
要在 Oxygen Builder Elements 中訪問此模板,請務必為其提供名稱。

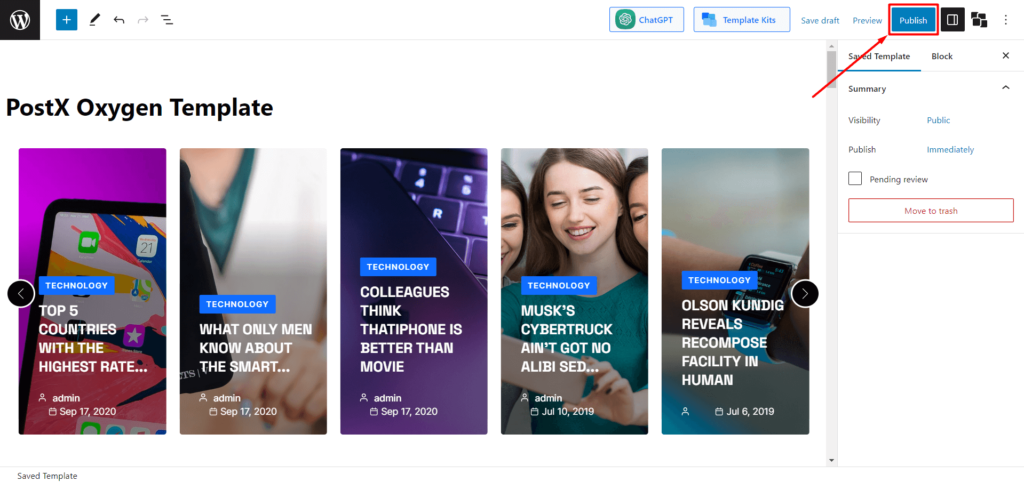
完成模板創建後,單擊“發布”按鈕。 這將使您能夠立即在 Oxygen Builder 中使用模板。

步驟 4:在 Oxygen Builder 中使用 PostX 模板
在上一步中,我們演示瞭如何創建 PostX 保存的模板。 現在,我們將指導您如何在 Oxygen Builder 中使用它。
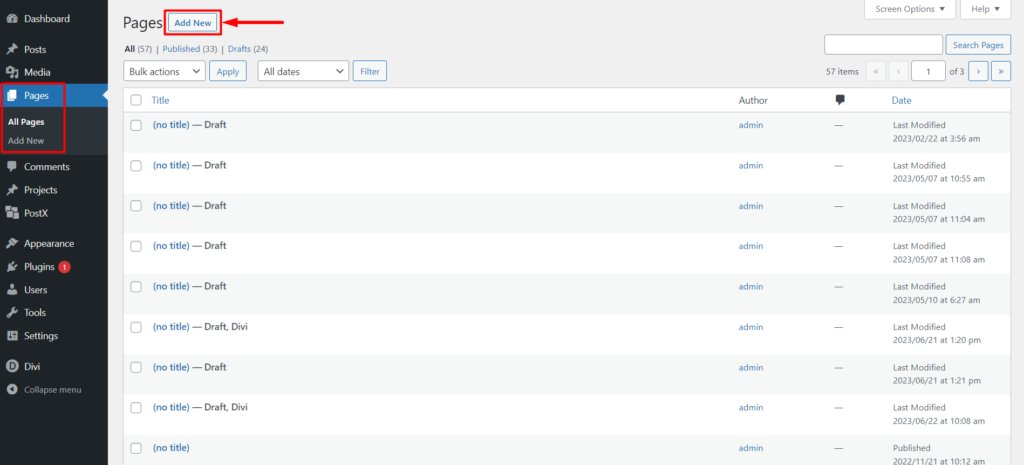
首先,您必須創建一個新頁面。 從儀表板導航到頁面部分。 然後,單擊“添加新頁面”選項。

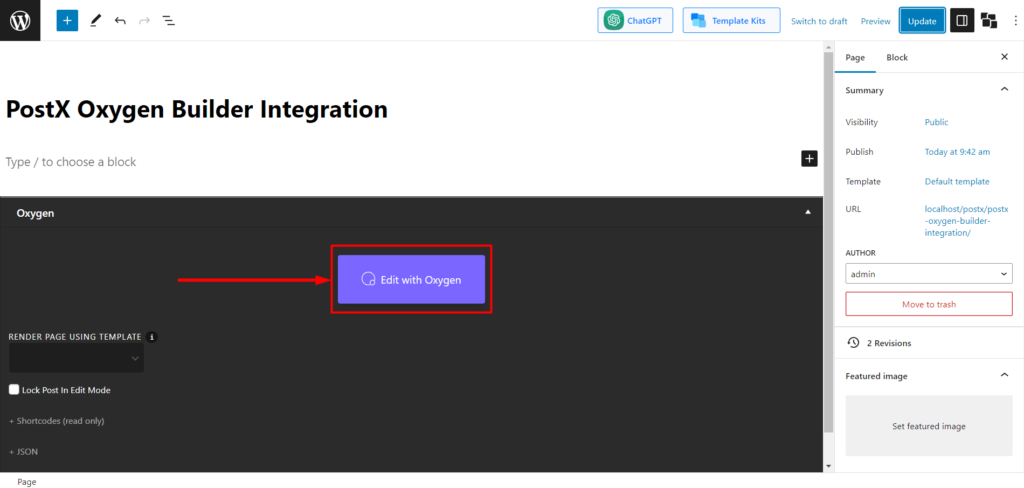
進入頁面編輯器後,Oxygen Builder 將顯示一個彈出窗口,要求您“使用 Oxygen 進行編輯”。 單擊它,您將被重定向到 Oxygen Builder。

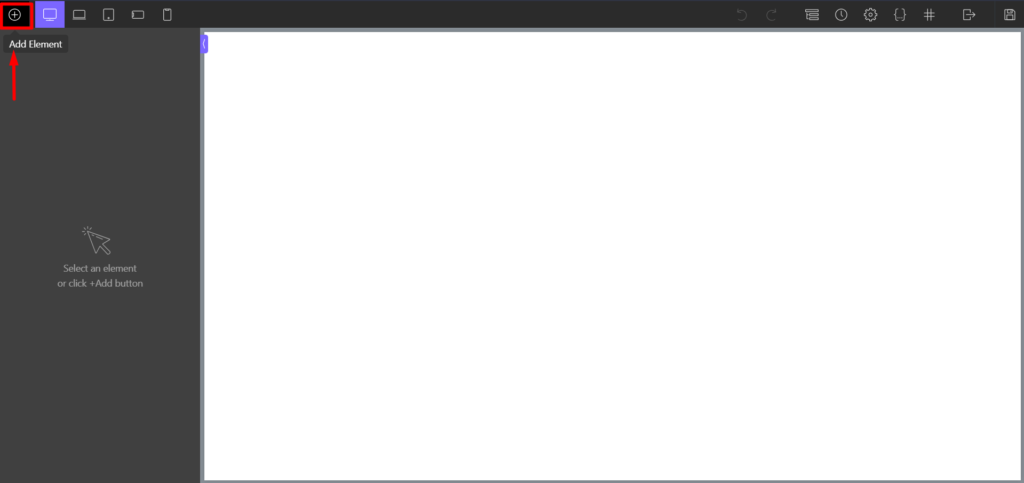
進入氧氣生成器後,單擊“+”圖標(添加元素)以查看所有氧氣元素。

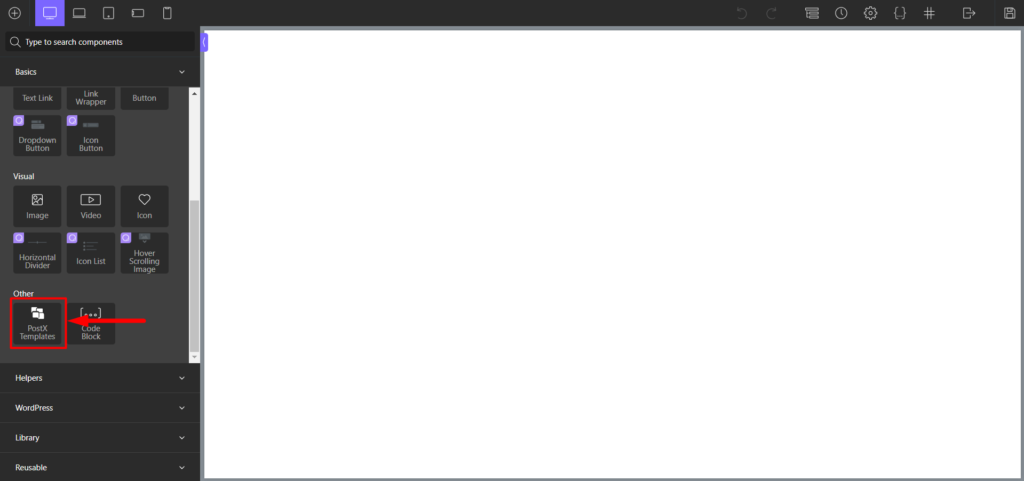
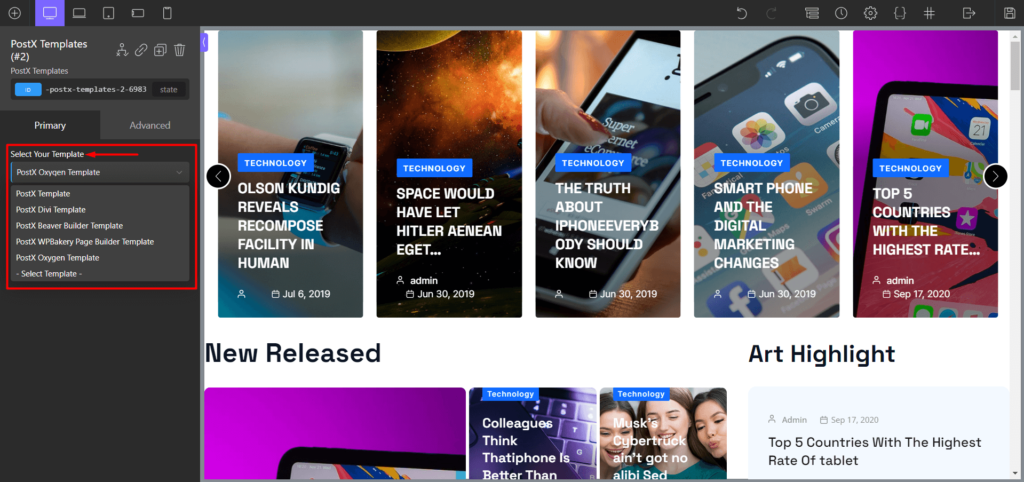
現在,從“基本元素”部分,您將在“基本”部分中看到“PostX 模板”,或者您可以在搜索欄中搜索“PostX 模板”。

單擊“PostX Template”後,您將可以選擇模板。 現在,從“選擇您的模板”中,選擇您要使用的模板。

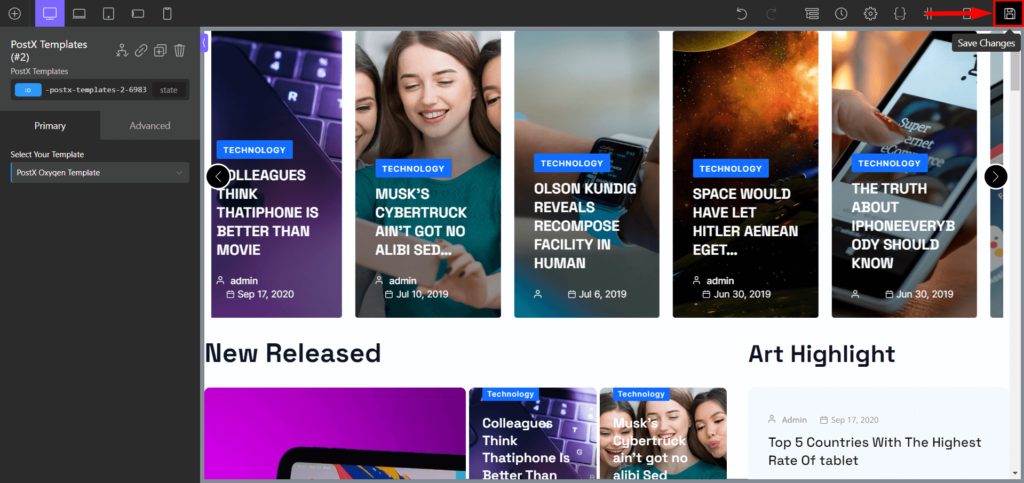
最後,要發布頁面,請單擊“保存更改”按鈕,即可完成。

第 5 步:定制(可選)
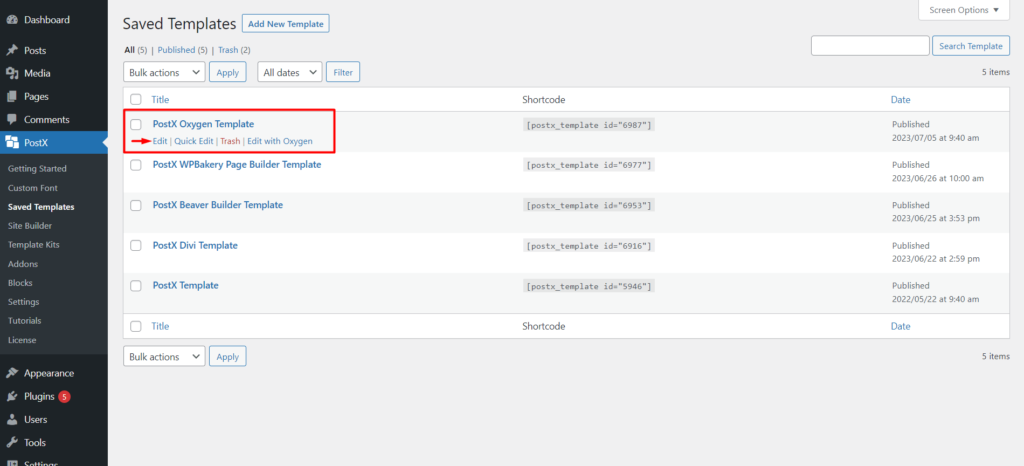
您可以使用 PostX 保存的模板部分來修改或更新您的模板。
要在 PostX 中自定義保存的模板,只需轉到“保存的模板”部分並選擇您要編輯的模板即可。 單擊“編輯”按鈕,進行必要的更改,然後單擊“更新”保存更改。

您的更改將自動同步到 Oxygen Builder 中,從而省去您重複每個步驟的麻煩。

常問問題
Oxygen Builder 與古騰堡兼容嗎?
是的,Oxygen Builder 默認與古騰堡完全兼容。 但是,您不能將古騰堡與基本定價計劃一起使用。
我可以在 Oxygen Builder 中使用古騰堡塊嗎?
是的,您可以在 Oxygen Builder 中使用 PostX 中的任何古騰堡塊。
以下是在 Oxygen Builder 中使用古騰堡塊的方法:
- 第 1 步:安裝並激活 PostX
- 第 2 步:啟用 Oxygen Builder 和保存的模板插件
- 第 3 步:使用 PostX 創建保存的模板
- 步驟 4:在 Oxygen Builder 中使用 PostX 模板
制氧機比古騰堡好嗎?
如果您正在尋找具有更多選項的塊佈局系統,Gutenberg Blocks 可能是您的不錯選擇。 然而,如果您想要更大的靈活性和定制可能性,Oxygen Builder 可能是更好的選擇。
您會喜歡的資源
- 如何在 WordPress 中添加帖子輪播
- 在 Divi Builder 中使用古騰堡塊的最簡單方法
- PostX Beaver Builder 集成:在 Beaver Builder 中使用古騰堡塊
- 如何添加 WordPress 自定義字體:完全控製版式
- PostX 行/列塊簡介:完美展示您的內容
結論
總之,將古騰堡塊集成到 Oxygen Builder 中可以極大地增強 Web 開發人員和設計人員的功能和設計選項。 雖然 Oxygen Builder 以其先進的功能而聞名,但 PostX 的 Oxygen Builder 的引入使您可以以更易於訪問和用戶友好的方式在 Oxygen Builder 中使用古騰堡塊。
Gutenberg 塊提供的靈活性和可定制性與 Oxygen Builder 的高級功能相結合,使該集成成為構建獨特且高級網站的寶貴工具。
簡而言之,PostX Oxygen Builder 集成彌合了 Gutenberg 塊和 Oxygen Builder 之間的差距,使用戶能夠釋放新的設計可能性並簡化其網站創建過程。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 另外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何使用 PostX 將 WordPress 視頻顯示為特色圖像

WooCommerce 單一產品頁面模板(3 種創建和自定義方式)

使用 WooCommerce 的古騰堡產品塊創建您的在線商店

如何在 WordPress 側邊欄添加類別
