如何通過 PostX 集成在 WPBakery 頁面生成器中使用古騰堡塊
已發表: 2023-07-04WPBakery Page Builder 為 WordPress 上的頁面構建提供了有效的解決方案。 該插件使用一系列“內容元素”作為網站設計的構建塊。 其他頁面構建器插件可能將這些塊稱為模塊或小部件。 然而,WPBakery 將它們稱為“內容元素”。 這些元素可以在任何頁面上使用來創建令人驚嘆的網站。
最近,一些 WordPress 用戶詢問我們是否可以在 WPBakery 頁面構建器中使用古騰堡塊。
一位用戶問道:
您好,我有一個關於 PostX 塊的問題。 如果我使用 WPBakery 作為編輯器,它是否與我的網站兼容?
另一位用戶提出疑問:
我想給我們的新聞部分一個甜美的新外觀,但我沒有選擇向新聞頁面添加預製塊。 這適用於 WPBakery 嗎?
為了解決這些問題,我們引入了 PostX 和 WPBakery Page Builder 集成。 因此,現在任何人都可以在 WPBakery Page Builder 中使用 Gutenberg 塊。
請跟隨我們一起探索如何在 WPBakery Page Builder 中使用古騰堡塊。
為什麼要在 WPBakery 頁面生成器中使用 PostX 塊(古騰堡塊)?
PostX 是一個為古騰堡帖子塊設計的便捷插件; 如果你想製作令人驚嘆的網站。 借助 PostX,您將擁有各種富有創意且引人注目的帖子塊供您使用,從而增強網站的整體展示效果。
無論您的目標是提高參與度還是只是想讓您的網站在視覺上更具吸引力,PostX 對於任何希望將其工作提升到新水平的博主或內容創建者來說都是一個絕佳的選擇。 憑藉其廣泛的定制功能,您可以立即高效地創建視覺上令人驚嘆的新聞/雜誌網站。
不要錯過 PostX 的驚人功能。
為什麼在 WPBakery 中使用它? 因為 PostX 在創建頁面時提供了便利。 創建和自定義您的頁面,並將其發佈為已保存的模板。 然後,在 WPBakery Page Builder 中使用保存的模板,沒有任何麻煩。
如何在 WPBakery 頁面生成器中使用古騰堡塊?
在 PostX 與 Divi 和 Beaver Builder 成功集成之後,我們將引入 PostX 和 WPBakery Page Builder 集成。 現在,您可以在 WPBakery 頁面生成器中使用任何 PostX 塊和其他古騰堡塊。
讓我們不再浪費時間,向您展示在 WPBakery Page Builder 中通過 PostX 使用 Gutenberg 塊是多麼容易。
視頻教程
以下是在 WPBakery Page Builder 中使用古騰堡塊進行直觀探索的視頻教程。
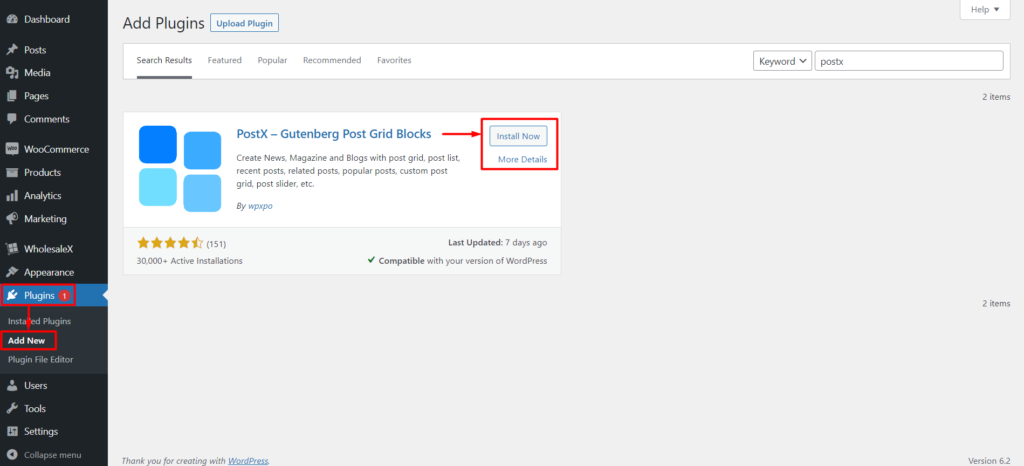
第 1 步:安裝並激活 PostX
首先,您必須安裝並激活 PostX 插件。 完成後,您可以啟用 WPBakery Page Builder 插件,以便您可以開始使用那些令人驚嘆的 PostX 和 Gutenberg 塊。

第 2 步:啟用 WPBakery 和保存的模板插件
激活 PostX 後,您可以訪問各種插件、PostX 塊和其他可增強用戶體驗的自定義功能。
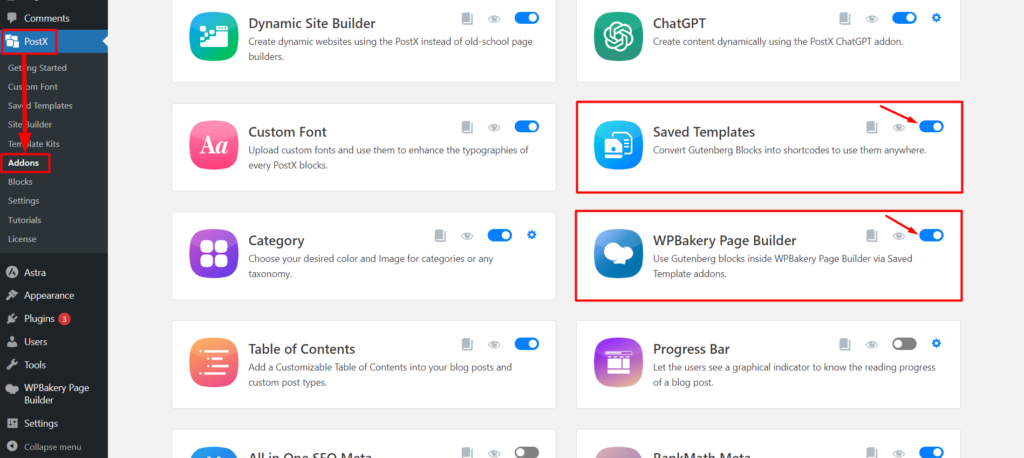
如果您想在 WPBakery 頁面生成器中使用古騰堡塊,則必須啟用 PostX 中的兩個特定插件:WPBakery 頁面生成器和保存的模板。

要啟用這兩個插件,請訪問 PostX Addons 頁面並使用“已保存模板”和“WPBakery Page Builder”插件的切換欄。
第 3 步:使用 PostX 創建保存的模板
要在 WPBakery 頁面生成器中使用古騰堡塊,需要使用 PostX 創建保存的模板。
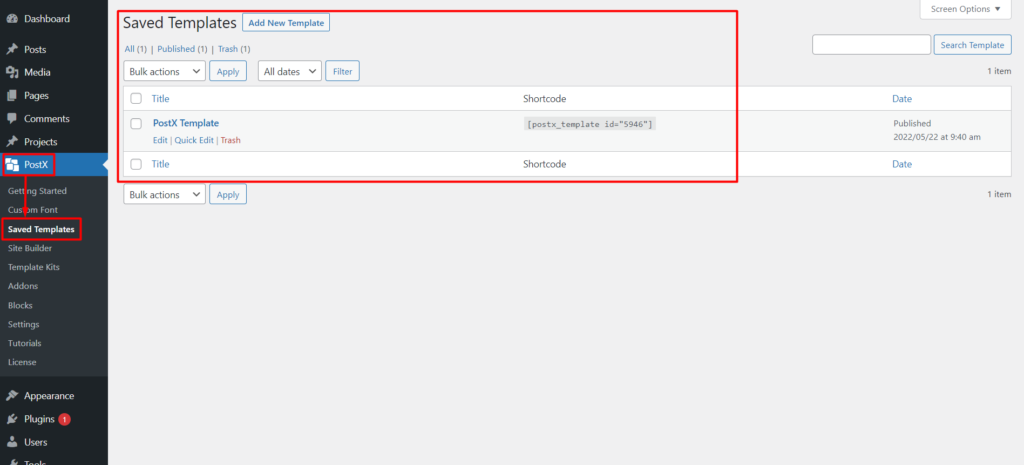
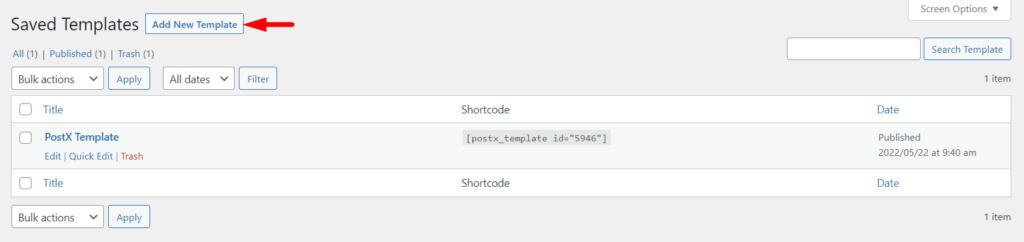
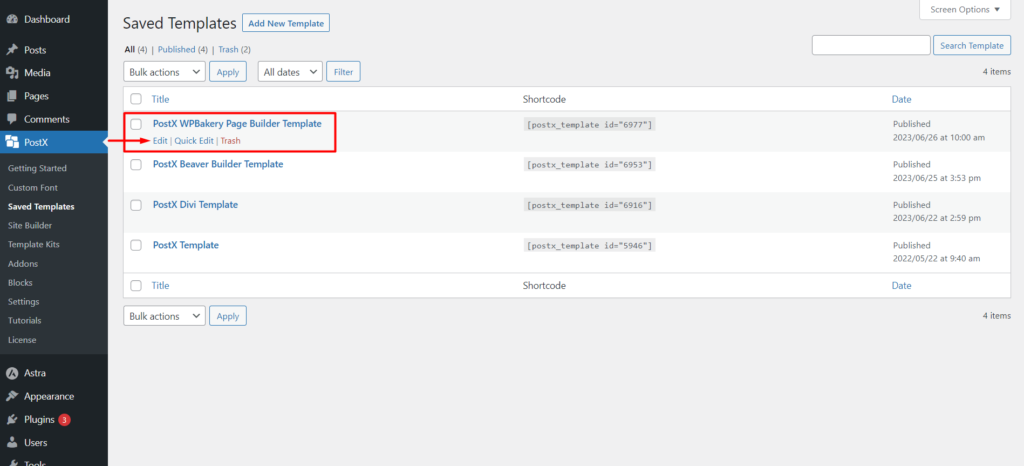
要在 PostX 中創建新的已保存模板,請轉到“已保存模板”部分,然後單擊“添加新模板”按鈕。 您還可以從此位置編輯任何現有模板。

要創建模板,請單擊“添加新模板”按鈕。 這將打開古騰堡編輯器,您可以在其中輕鬆使用 PostX 塊、PostX 預製圖案或任何其他古騰堡塊來創建所需的模板。

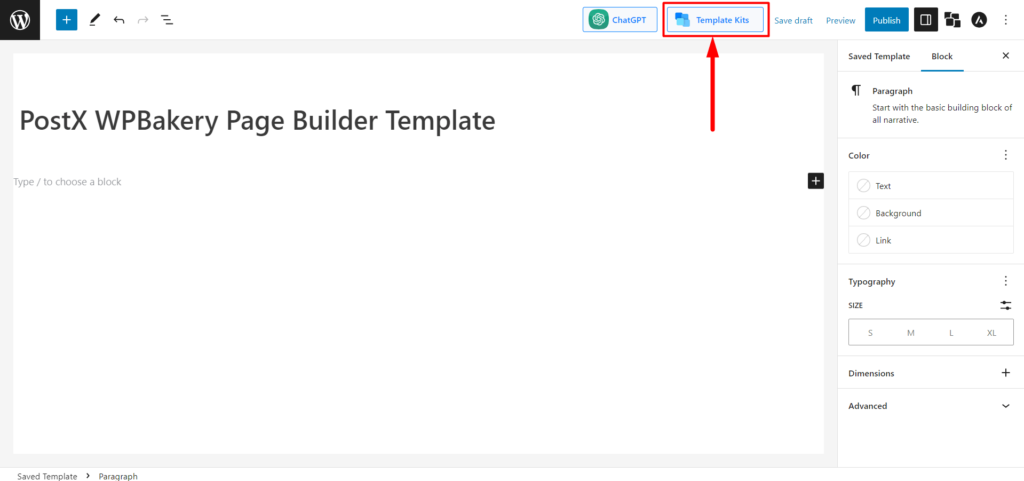
讓我們使用 PostX 的預製入門包和模板來使事情變得簡單。 單擊頁面頂部的“模板套件”按鈕。

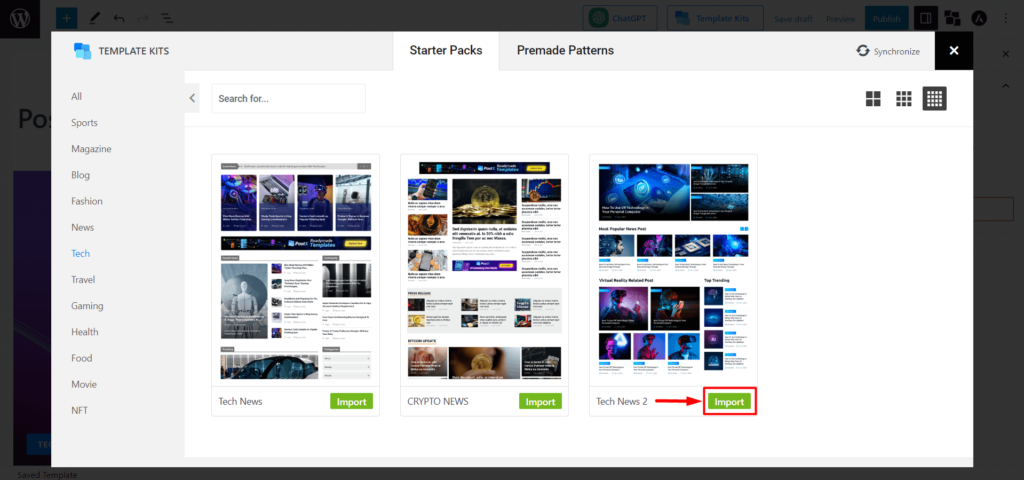
PostX 提供預製的入門包和模板,使您只需單擊一下即可創建佈局。 通過 PostX 選擇所需的入門包或模板,然後單擊“導入”。 例如,我們以科技新聞佈局 2 為例。

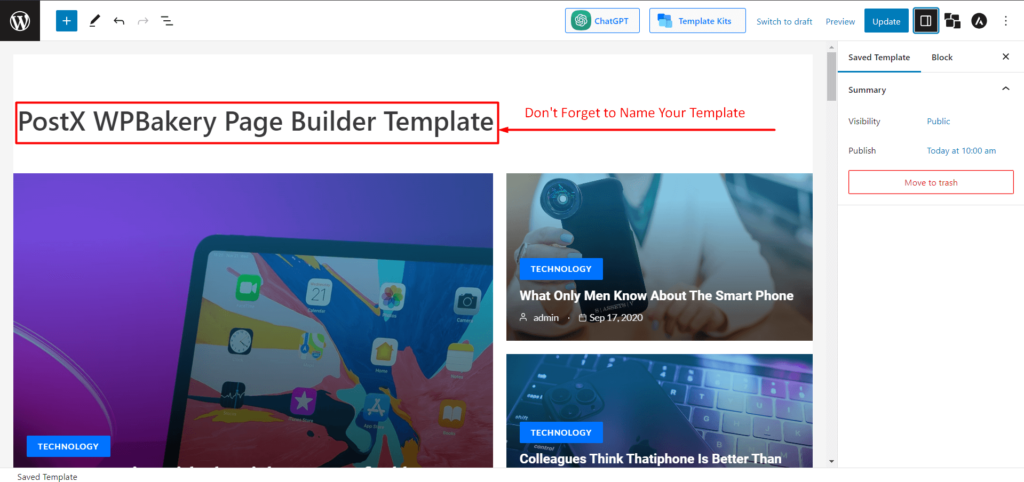
要在 WPBakery 頁面生成器中使用此模板,您必須為其指定一個“名稱”,以便在 WPBakery 編輯器中輕鬆選擇它。

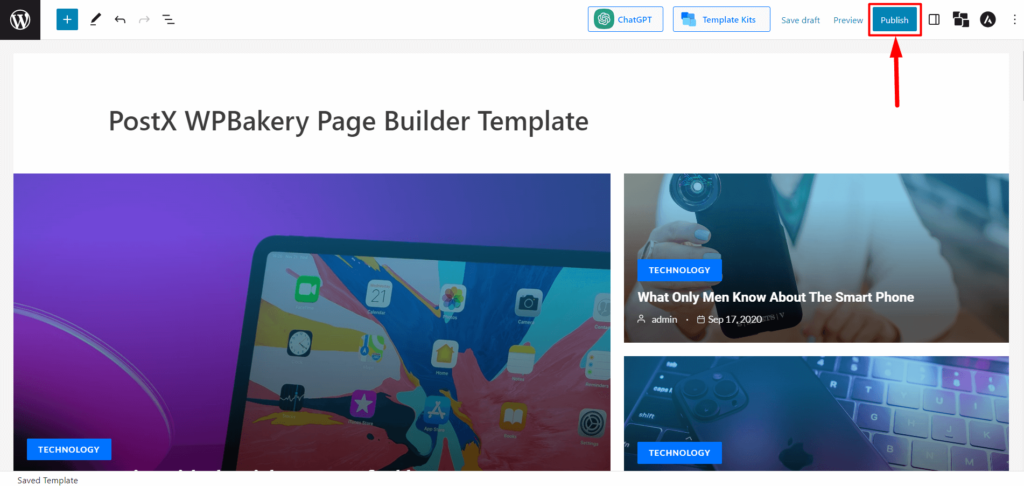
完成後請記住發布保存的模板。

步驟 4:在 WPBakery 頁面生成器中使用 PostX 模板
在上一步中,我們創建了一個已保存的模板。 現在,剩下的就是在 WPBakery 頁面生成器中使用它。
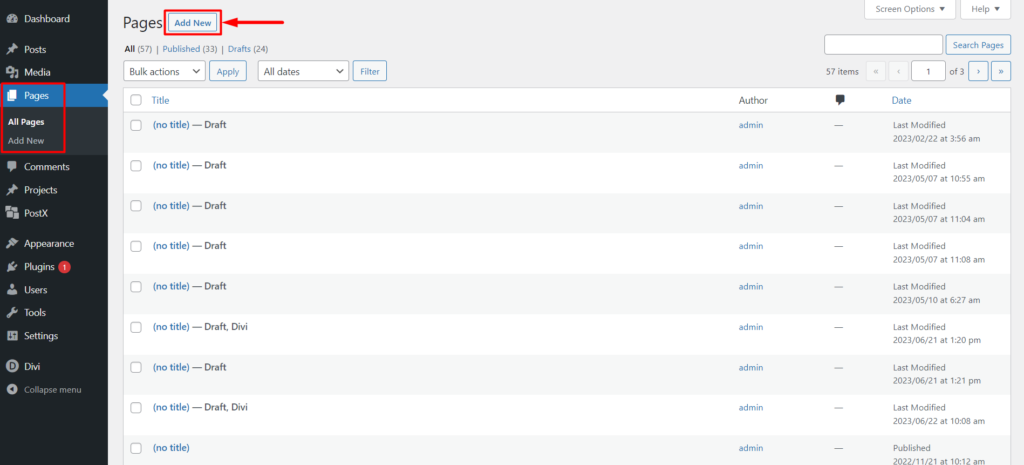
從 WordPress 儀表板,轉到頁面並單擊“添加新頁面”。

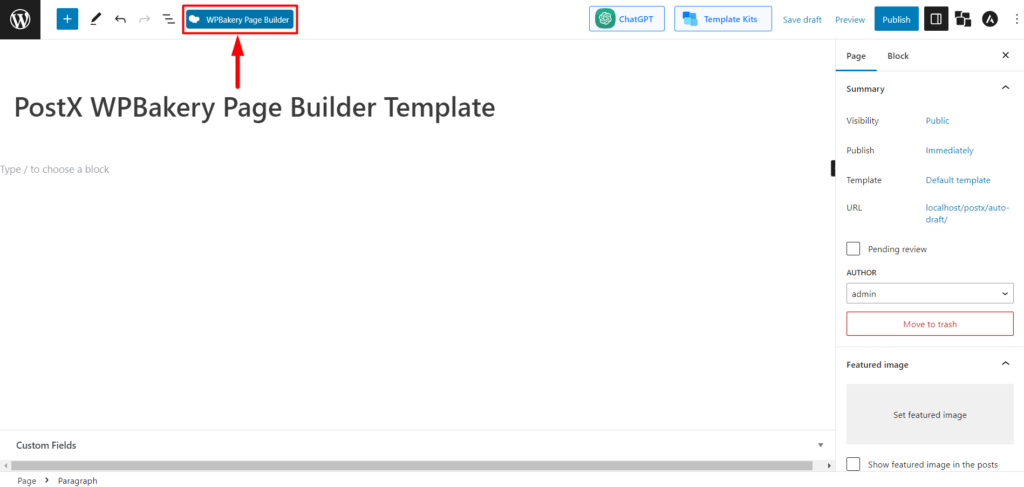
進入頁面編輯器後,您將在頁面編輯器的頂部看到“WPBakery Page Builder”的圖標。 單擊它,它會將您重定向到 WPBakery Page Builder。

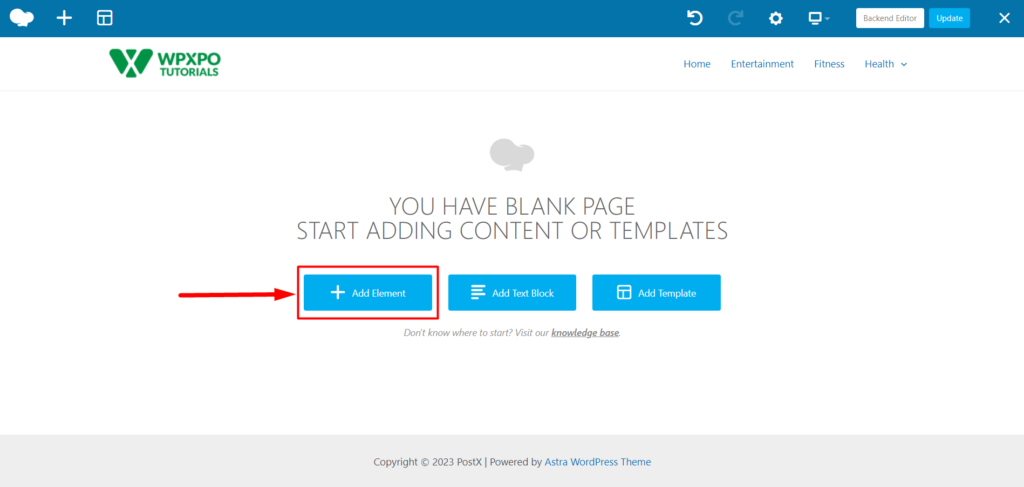
進入 WPBakery 頁面生成器後,您將看到 3 個按鈕:“+ 添加元素”、“添加文本塊”和“添加模板”。 現在單擊“+ 添加元素”以選擇 PostX 模板內容元素。

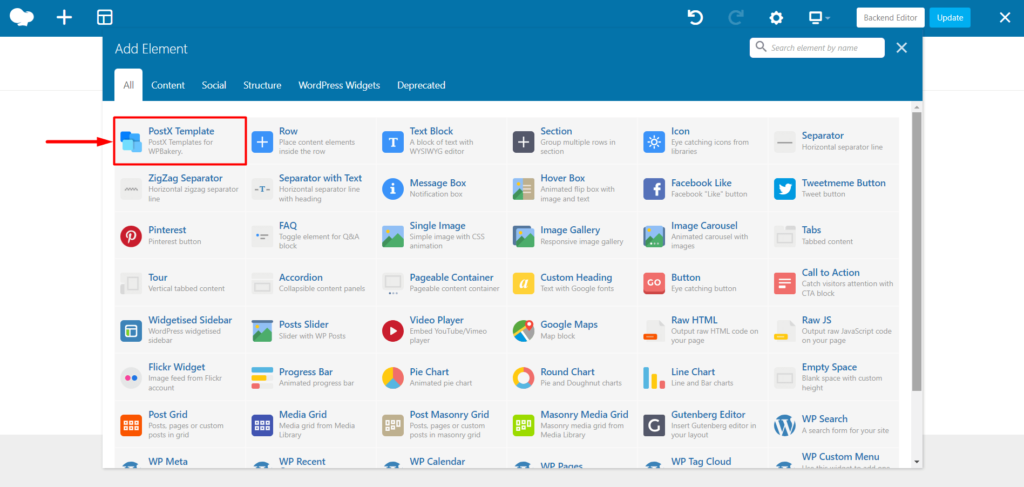
現在,您將看到 PostX Template 內容元素。 選擇它以選擇您保存的模板。

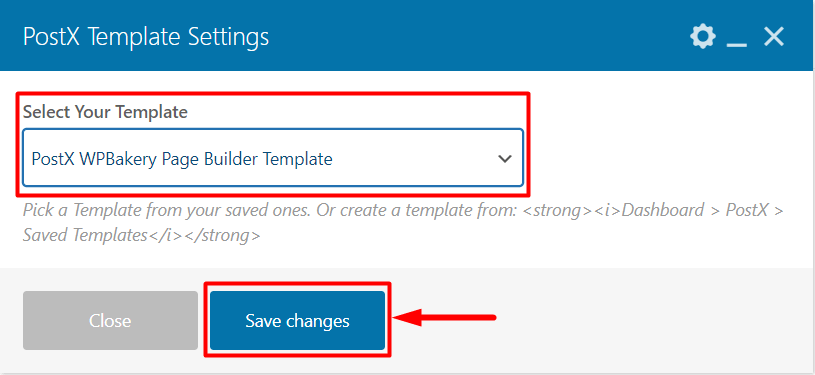
您將看到“PostX 模板設置”,在這裡,您可以選擇在步驟 3 中創建的已保存模板。選擇模板後,單擊“保存更改”按鈕以在 WPBakery 頁面生成器中添加 Gutenberg 塊。

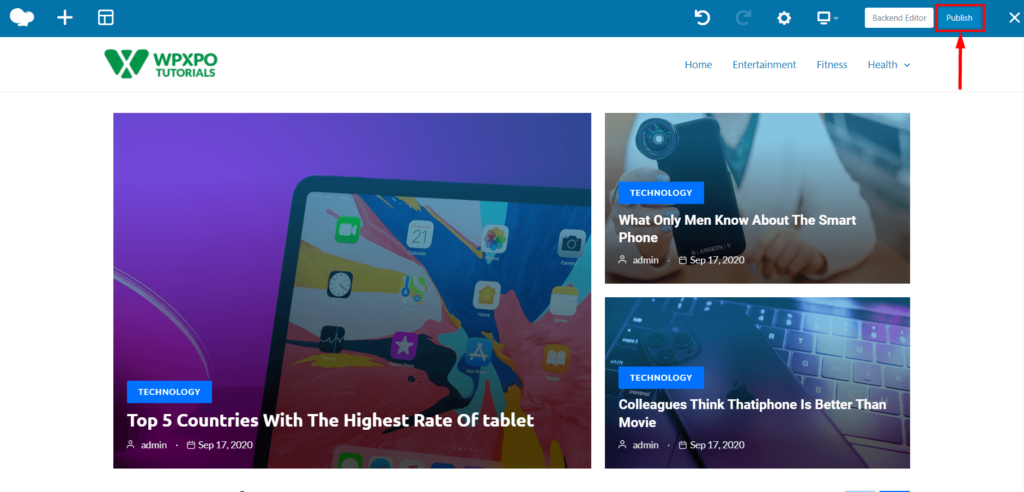
現在剩下的就是發布頁面了。 因此,單擊“發布”按鈕即可完成。


第 5 步:定制(可選)
在 WPBakery Page Builder 中使用 PostX 塊和 Gutenberg 塊後,您可以自定義它們以進行更改或更新。 您可以使用 PostX 輕鬆做到這一點。
進入PostX保存的模板,然後在需要定制的保存模板上單擊“編輯”; 它可以讓你編輯你的模板。 進行必要的更改,然後單擊“更新”。

如果您在 WPBakery Page Builder 中使用了此模板,則您在此處所做的更改將自動同步。
這就是您可以在 WPBakery Page Builder 中輕鬆使用古騰堡塊的方式。
常問問題
為什麼古騰堡更好?
對於那些想要高效且用戶友好的編輯器的人來說,古騰堡是一個不錯的選擇。 它免費、快速且響應迅速,使其成為 WordPress 用戶的理想選擇。 它現在是 WordPress 的默認編輯器,因此您不必擔心與其他插件和主題的兼容性問題。
Gutenberg 會取代 WPBakery 等頁面構建器嗎?
在 Gutenberg 和其他頁面構建器(如 WPBakery、Divi、Beaver、Elementor 等)之間進行選擇取決於個人喜好。 每個選項都有其優點和缺點。 然而,基於兼容性、速度和用戶友好性等因素,古騰堡也許能夠取代其他頁面構建器。
如何在 WPBakery 頁面生成器中使用古騰堡塊?
請按照以下步驟在 WPBakery Page Builder 中使用古騰堡塊:
- 安裝並激活 PostX。
- 啟用保存的模板和 WPBakery 頁面生成器插件。
- 使用 PostX 創建保存的模板。
- 使用 WPBakery 頁面生成器中保存的模板。
- 發布頁面。
您會喜歡的資源
- PostX 動態站點生成器:只需點擊幾下即可構建您的站點
- PostX 行/列塊簡介:完美展示您的內容
- 如何添加 WordPress 自定義字體:完全控製版式
- 隆重推出 PostX ChatGPT Addon:WordPress AI 內容生成器
- 如何在 WordPress 中創建自定義主頁:解答您所有的問題!
結論
總之,PostX 和 WPBakery Page Builder 的集成使 WordPress 用戶可以輕鬆地在 WPBakery Page Builder 中使用 Gutenberg 塊。
在 PostX 的幫助下,任何人都可以使用 Gutenberg 塊創建令人驚嘆的頁面,而不必擔心與 WPBakery Page Builder 的兼容性問題。
通過遵循提供的分步指南,用戶可以在其 WPBakery Page Builder 設計中快速有效地使用 PostX Blocks 和其他 Gutenberg 塊。 這種集成將為用戶提供更好的網站建設體驗。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 另外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

產品比較:WooCommerce 產品比較

2023 年 10 個最佳 WordPress 網格插件

如何使用 WholesaleX 添加 WooCommerce 商店積分

如何通過 WholesaleX 提供批發折扣
