如何為動畫內容使用視頻格式(以及為什麼要麻煩)
已發表: 2023-05-13在您的網站上包含動畫內容是保持訪問者參與的絕佳方式。 但是,大型 GIF 文件會降低您的網站速度並對用戶體驗產生負面影響。 因此,您可能想知道如何在 WordPress 中使用視頻格式製作動畫內容。
幸運的是,您只需幾個步驟即可手動將 GIF 替換為視頻。 或者,如果您正在尋找更簡單、更快速的解決方案,您可以使用提供自動 GIF 到視頻轉換的優化工具。

在本文中,我們將討論為什麼您可能希望將視頻格式用於動畫內容。 然後,我們將向您展示如何使用插件手動執行此操作。 讓我們開始吧!
為什麼要為動畫內容使用視頻格式?
在我們向您展示如何將視頻格式用於動畫內容之前,讓我們討論一下您可能想要這樣做的原因。 首先,在您的網站上包含動畫有很多原因。 您可能希望使用它們來娛樂、吸引甚至通知用戶。
圖形交換格式 (GIF) 是一種流行的文件類型,可顯示動畫內容(通常循環呈現)。 您可能熟悉流行的 GIF 庫 GIPHY:

但是,GIF 文件可能很大,需要大量帶寬才能運行。 因此,您網站的速度可能會受到影響。
加載緩慢的頁面可能會造成糟糕的用戶體驗。 此外,如果您的網站表現不佳,這可能會影響其 Core Web Vitals 分數並降低其在搜索結果中的排名。
如果您已經擔心您網站的性能,您可能已經發現使用 PageSpeed Insights 時 GIF 是罪魁禍首。 這個流行的工具為用戶提供有關如何提高網站速度的建議。 一個常見的建議是“為動畫內容使用視頻格式”。 如果您使用的是 Google 的 Lighthouse 工具,您也可能會在“機會”部分獲得相同的建議。
當您使用動畫內容的視頻格式時,您可以在不減慢網站速度的情況下為您的網站增添趣味。 這是因為視頻需要更少的帶寬,而且它們的文件大小更小。 此外,您還可以將它們配置為像 GIF 一樣循環播放。
此外,視頻可以支持無限的調色板,這意味著它們的質量可能比 GIF 更好。 最後,網絡瀏覽器更廣泛地支持視頻格式。 這意味著您在使用視頻製作動畫時不必擔心兼容性問題。
如何將視頻格式用於動畫內容
既然您知道為什麼您可能想要為動畫內容使用視頻格式,我們將引導您完成三個步驟來做到這一點!
- 第 1 步:創建 MP4 視頻
- 第 2 步:生成 WebM 視頻
- 第 3 步:將您的視頻配置為 GIF
第 1 步:創建 MP4 視頻
如果您想使用視頻而不是 GIF,第一步是將您的動畫文件轉換為視頻文件。 MP4 是最常用的視頻文件格式之一,因此它是一個很好的起點。
您可以使用 FFmpeg 等免費開發工具輕鬆轉換各種文件格式:

請記住,FFmpeg 使您能夠使用命令行轉換文件格式。 所以,如果你想使用這種方法,最好是你已經對這類程序有一些經驗。
在操作系統上安裝 FFmpeg 後,導航到命令行工具並運行以下命令:
ffmpeg -i your-animation.gif your-animation.mp4
確保在your-animation.gif和your-animation.mp4位置交換您自己的輸入和輸出文件的名稱。
這會將您的 GIF 轉換為 MP4 視頻。
第 2 步:生成 WebM 視頻
如前所述,視頻文件比 GIF 等流行的動畫文件格式更小、更高效。 但是,您可以從多種類型的視頻文件中進行選擇。 MP4 可能是最流行的,但 WebM 視頻文件甚至更小。
並非所有網絡瀏覽器都支持 WebM 文件格式,但生成 .mp4 和 .webm 文件仍然是個好主意。 這樣,您就可以在下一步中使用任一視頻源。
好消息是您還可以使用 FFmpeg 生成 WebM 視頻文件。 只需在命令行工具中輸入以下代碼:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
再次確保交換您唯一的文件名。
第 3 步:將您的視頻配置為 GIF
創建文件後,最後一步是顯示視頻。 如果您使用的是 WordPress 或任何其他允許嵌入代碼的平台,則可以使用簡單的<video> html 元素。 此外,您可以通過添加某些屬性輕鬆地將視頻嵌入配置為表現得像 GIF。
特別是,您可能希望確保它已設置為自動播放、循環運行並且是靜音的。 要模仿這些特徵,只需使用以下代碼片段:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
如您所見,您可以使用兩個視頻源。 這似乎是多餘的,但瀏覽器將簡單地使用它能夠首先識別的任何來源。 意思是,如果它支持 WebM 文件,它將首先使用該選項。
將上述代碼嵌入網站後,您可能需要對其進行測試以確保其在前端正常運行。 就是這樣! 您可能還想返回 PageSpeed Insights 或 Lighthouse 以查看進行此更改後您的網站速度得分提高了多少。
將視頻格式用於動畫內容的快捷方式
正如我們所見,當您使用 FFmpeg 等工具時,手動將動畫文件轉換為視頻可能相對簡單。 但是,如果您不熟悉命令行的使用,入門可能會很困難。 更何況,如果你沒有其他需要使用它的理由,學習這個技能可能就沒有意義了。
在這種情況下,您可能正在尋找將視頻格式用於動畫內容的捷徑。 好消息是您可以使用圖像內容分發網絡 (CDN) 來實現相同的結果。 更好的是,當您使用 WordPress 時,您可以獲得帶有優化插件的圖像 CDN。
Optimole 通過其圖像 CDN 和其他工具幫助您優化與圖像相關的所有內容。 因此,它是這項工作的絕佳解決方案:

要開始使用 Optimole,請在您的 WordPress 儀表板中安裝並激活該插件。 然後,系統會提示您使用 Optimole 創建一個帳戶。
接下來,您將收到一封確認電子郵件,其中包含您的登錄詳細信息以及用於激活您的新帳戶的鏈接。 激活帳戶後,您將獲得一個 API 密鑰,您可以使用該密鑰將您的網站連接到您的帳戶。
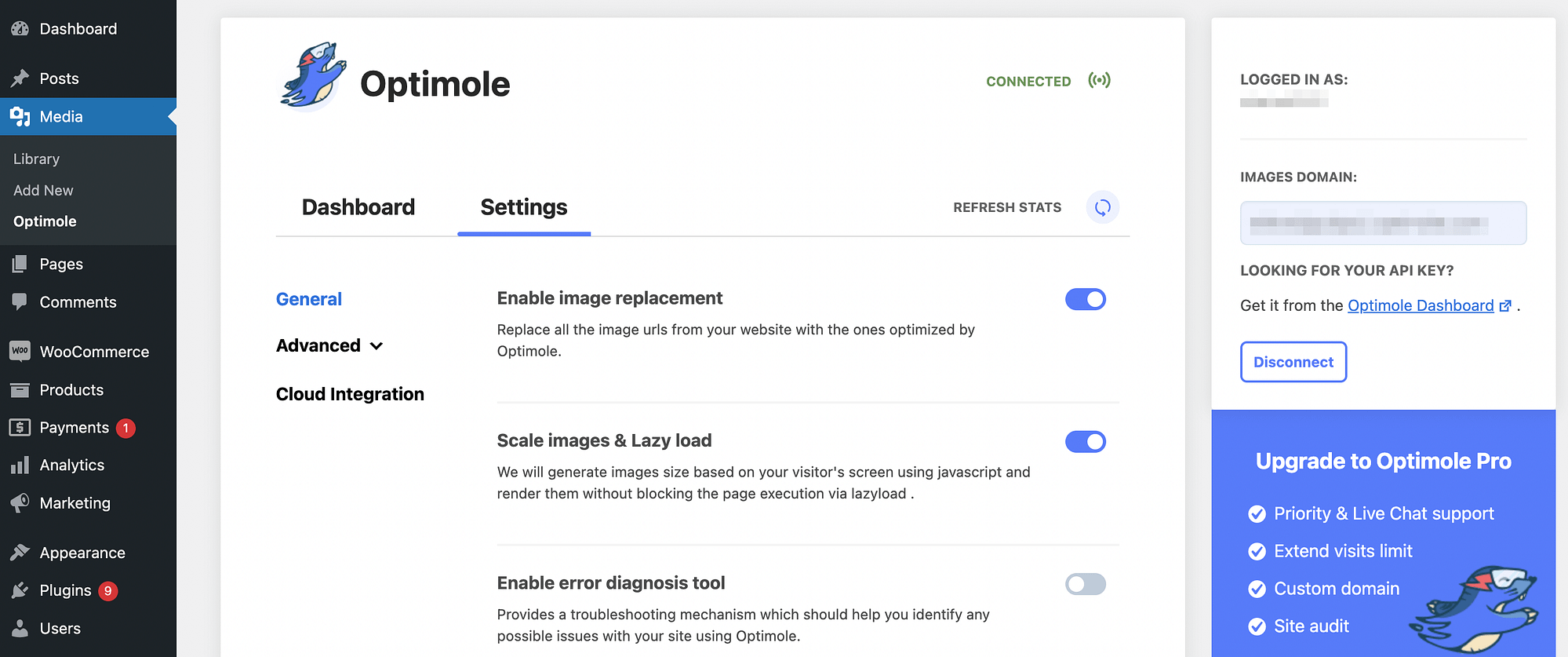
然後,您將能夠直接在 WordPress 儀表板中訪問 Optimole。 只需轉到媒體 > Optimole >設置:

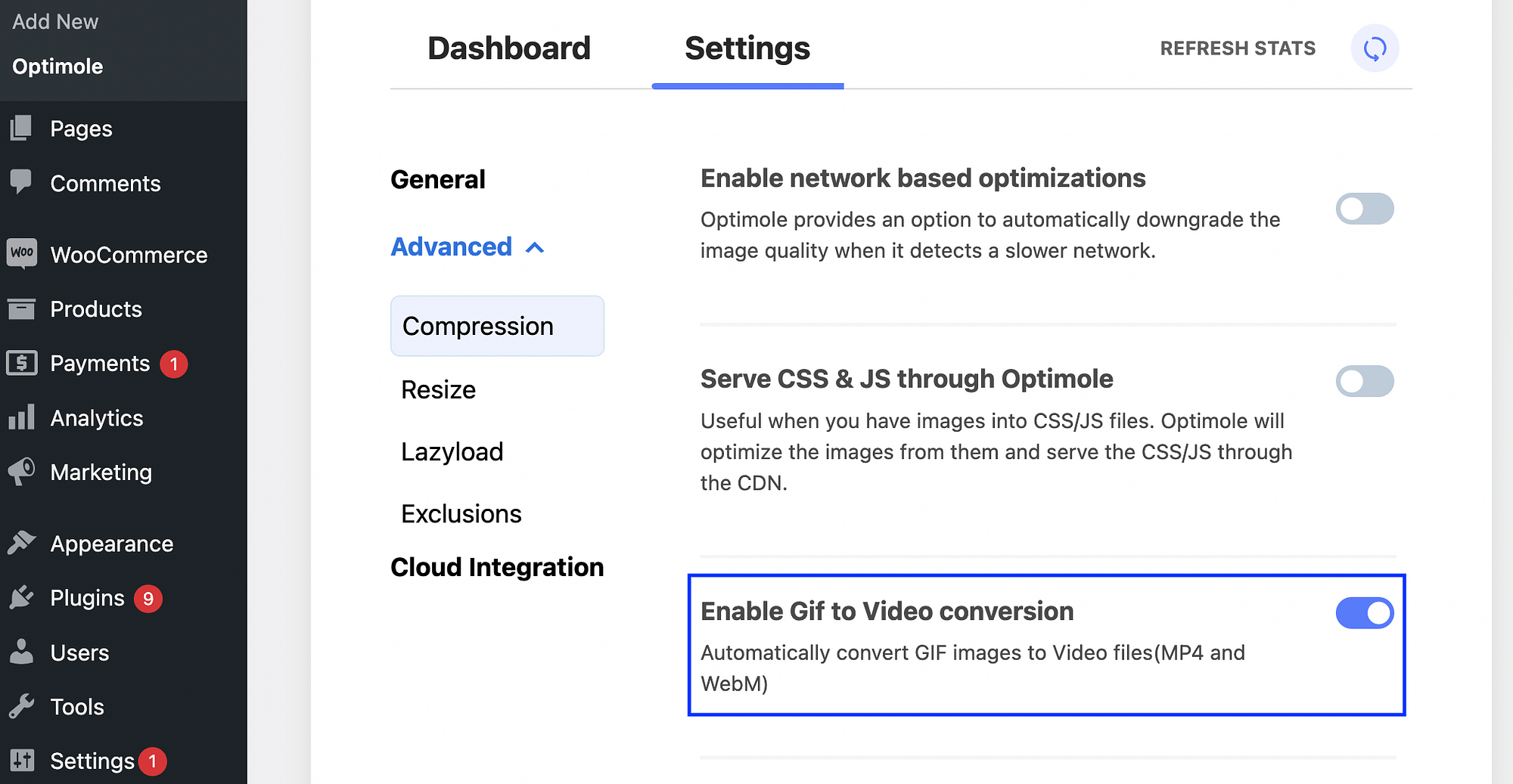
在此屏幕上,打開您的高級選項。 在Compression下,找到Enable Gif to Video conversion面板,只需切換按鈕即可激活此功能:


然後,單擊保存更改。 就這麼簡單!
現在,Optimole 將掃描您的站點並自動將 GIF 圖像轉換為視頻文件。 更好的是,它同時使用 MP4 和 WebM 格式。 這意味著您的動畫內容將始終以最佳視頻格式提供!
關於如何將視頻格式用於動畫內容的結論
當您在網站上加入引人注目的視覺內容時,您可能更有可能吸引用戶的注意力並傳達您的信息。 向您的頁面添加動畫是實現此目的的絕佳方式。 但是,如果您使用大型 GIF,它們可能會降低您網站的速度並造成糟糕的用戶體驗。
幸運的是,您可以將視頻格式用於動畫內容。 這是提供動畫的更有效方式,因為它可以幫助您的網站平穩運行。 您可以使用命令行將 GIF 手動轉換為視頻,但這可能很乏味。 作為替代方案,您可能需要使用優化插件,例如 Optimole。 該插件使用圖像 CDN 並具有您可以啟用的設置以自動將 GIF 轉換為視頻。
您對如何將視頻格式用於動畫內容有任何疑問嗎? 在下面的評論部分讓我們知道!
……
不要忘記參加我們關於加速您的 WordPress 網站的速成班。 在下面了解更多信息:
