如何在 WordPress 中使用 WebP 圖像
已發表: 2023-07-11您想在 WordPress 中使用 WebP 圖像嗎? 如果您正在尋找一種可行的方法來創建 WebP 圖像並在 WordPress 中使用它,請繼續閱讀本文。
您是否厭倦了 WordPress 網站上加載緩慢的圖像?
您想在不犧牲圖像質量的情況下提高網站的速度和性能嗎?
WebP 圖像就是您的最佳選擇! 這種創新的圖像格式專為網絡設計,可提供更小的文件大小和更快的加載時間。 在這篇博文中,我們將討論 WebP 圖像、它們的優點和缺點,以及如何使用簡單的插件在 WordPress 中使用 WebP 圖像。
首先,我們來看看什麼是 WebP 圖像以及 WebP 圖像與普通圖像的區別。
什麼是 WebP 圖像?
WebP 是 Google 於 2010 年開發的一種圖像格式。它是一種開源的現代圖像格式,旨在在網絡上高效壓縮和顯示高質量圖像。
WebP 使用先進的壓縮技術(例如預測編碼、空間變化色度子採樣以及無損或有損壓縮)來生成較小的文件大小,而不會影響質量。 而且,由於 WebP 圖像是專門為在網絡上使用而設計的,因此它們非常適合網站和數字出版物。
由於 WebP 是比 JPEG 或 PNG 等舊選項更新的格式,因此它受益於現代圖像壓縮算法,從而增強了其性能。
如果您希望優化網站速度並提高整體性能,同時保持媒體文件的出色視覺質量,那麼切換到 WebP 圖像格式可能是明智之舉!
WebP 圖像的優點和缺點
雖然與 JPEG 和 PNG 等格式相比,WebP 圖像具有許多優點,但在網站上使用 WebP 圖像也有缺點。 本節將向您展示 WebP 圖像的主要優點和缺點。
WebP 圖像的優點
- 由於尺寸小,網站加載速度更快
- 在服務器和設備上佔用更少的存儲空間
- 支持透明和無損壓縮
- 提高頁面加載速度
WebP 圖像的缺點
- 缺乏對所有網絡瀏覽器的支持
- 將現有文件轉換為 WebP 格式需要不同的工具或插件
- 與其他網絡瀏覽器的兼容性問題
雖然在 WordPress 中使用 WebP 圖像有明顯的好處,但網站所有者和開發人員需要在進行轉換之前權衡這些優點與任何潛在的缺點。
如何使用插件在 WordPress 中使用 WebP 圖像
在本節中,我們將向您展示如何使用插件在 WordPress 中使用 WebP 圖像。 市場上有幾個可用於此目的的插件。
但在今天的演示中,我們將使用EWWW 圖像優化器,它支持將上傳的圖像轉換為 WebP 格式。
第 1 步:安裝和激活
首先,登錄 WordPress 後端並轉到Plugins » Add New 。
接下來,搜索EWWW Image Optimizer 。 找到合適的工具後,請在您的網站上安裝並激活它。 如果您願意,也可以手動安裝並激活該插件。

第2步:配置
插件激活後,您可以通過設置頁面對其進行配置。
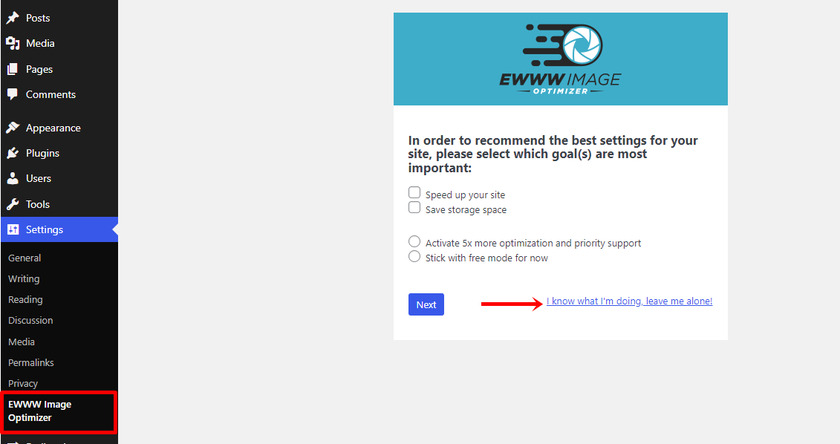
為此,請轉到設置 » EWWW 圖像優化器。 將出現一個設置嚮導,但您可以通過單擊“我知道我在做什麼”選項來離開它。 ”

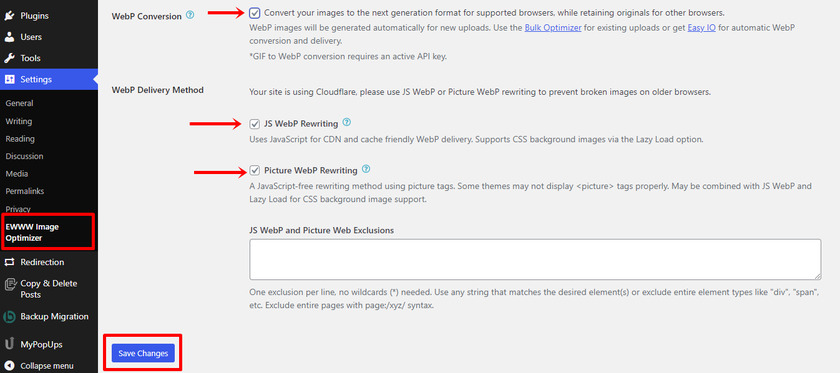
接下來,您可以看到一個充滿不同插件設置的屏幕。 您所要做的就是向下滾動並查找“ WebP Conversion ”。 找到正確的選項後,請選中它旁邊的框。
選中該框後,與 WebP 轉換相關的其他設置將會展開。

同樣,選中JS WebP Rewriting和Picture WebP Rewriting並單擊Save Changes按鈕。 現在,你可以繼續前進了。
步驟 3:將圖像優化為 WebP 格式
配置插件設置後,以後所有上傳的圖像將自動轉換為 WebP 格式。
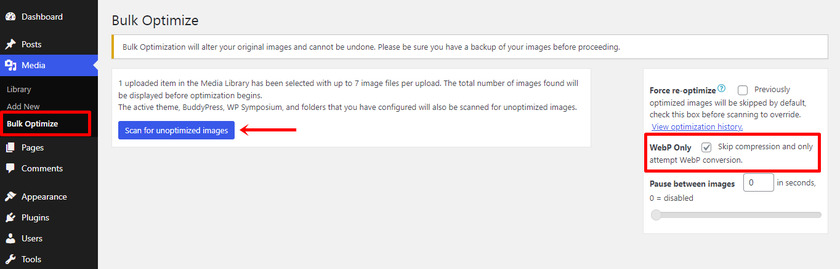
但現有圖像不會被優化。 這就是為什麼在這種情況下,我們必須手動轉換它們。 為此,請導航至“媒體”»“批量優化” ,然後單擊“掃描未優化的圖像”。 另外,請確保選中僅 WebP框以跳過壓縮並僅轉換圖像。

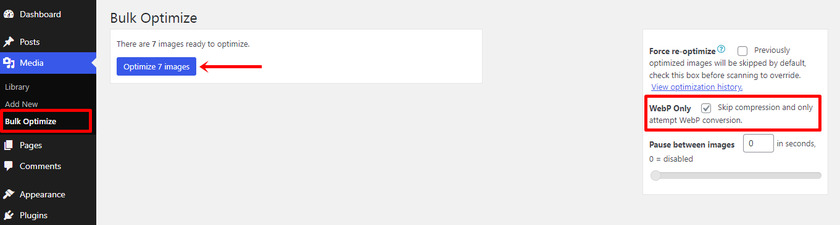
接下來,您將看到需要優化的圖像數量。
單擊“優化 X 圖像”按鈕。

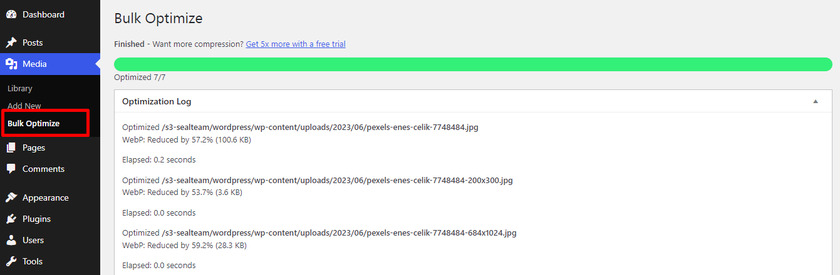
轉換過程完成後,您將收到一條日誌,表明批量優化已完成。

第四步:測試WebP格式
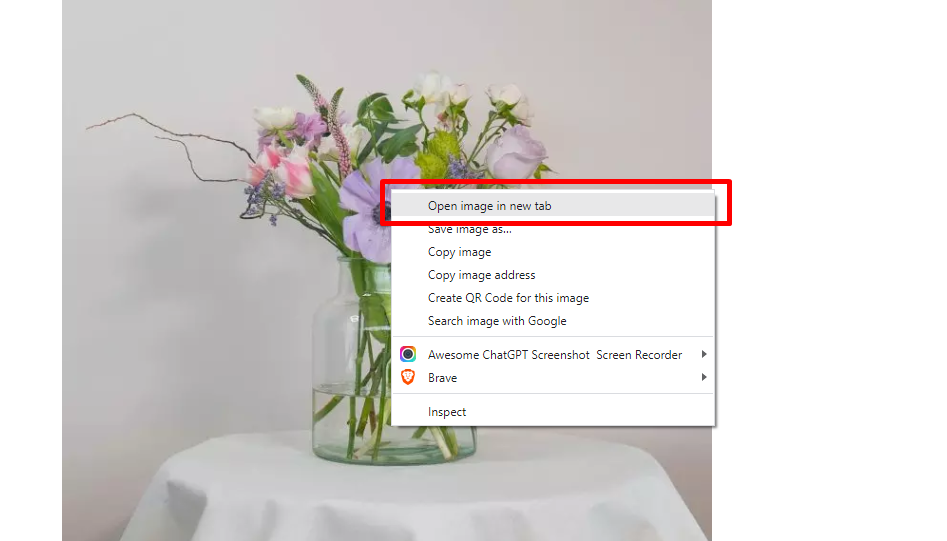
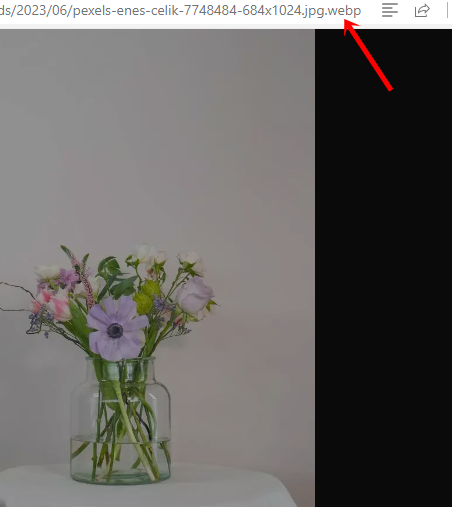
接下來,我們需要確保圖像正確轉換為 WebP。 要驗證更改,請轉到任何博客文章並在新選項卡中打開圖像。


如果您可以在地址欄中看到.webp 擴展名,則插件已成功將圖像轉換為 WebP 格式。

就是這樣。
通過這些步驟,您可以使用插件輕鬆在 WordPress 中使用 WebP 圖像。 正如您在本教程中看到的,您不需要執行任何後續操作即可將 PNG/JPEG 圖像轉換為 WebP 格式。
像 EWWW Optimizer 這樣的簡單插件就可以為您完成這項工作。
獎勵:將圖像轉換為 WebP 格式的最佳插件
如果您想使用插件將現有或新圖像轉換為 WebP 格式,請查看以下選項:
- 想像
- 奧普莫勒
- 短像素
每個工具都具有獨特的功能。 下面,我們將仔細研究一下插件。
1)想像

如果您需要將圖像轉換為 WebP 格式並對其進行優化,您應該選擇Imagify 。 該插件以其易用性和高質量的圖像壓縮而聞名。 WebP 優化功能包含在其所有付費計劃中,該插件還為不受支持的瀏覽器提供了後備功能。
將圖像添加到 WordPress 網站後,Imagify 會將它們上傳到其服務器進行壓縮。 它們可以在三個級別上壓縮數據:無損、智能以及兩者兼而有之。 該插件允許您在壓縮模式之間來回切換。
特徵
- 便於使用
- 輕量級插件
- 多種圖像壓縮方法
- 自動 WebP 轉換
價錢
該插件是一個免費增值工具; 您可以在 WordPress 插件存儲庫中找到免費版本。 高級版每月費用為 9.99 美元,可以從他們的官方網站下載。
2) 優化

此列表中的另一個插件是 Optimole,它具有完全自動化的 WebP 和 WebM 優化功能。 您所需要做的就是安裝該插件,它將處理後台的所有內容,優化您的圖像並確保它們以最有效的格式提供。
Optimole 的突出功能之一是它自動壓縮圖像大小、通過遍布世界各地的 CDN 處理響應式圖像、進行圖像替換、重寫圖像 URL 以及執行延遲加載。
特徵
- CDN集成
- 圖像壓縮
- 重寫圖像 URL
- 不會減慢網站速度
價錢
與 Imagify 類似,該插件也有免費版和高級版。 您可以從存儲庫下載 Optimole 的免費版本。 另一方面,您可以下載高級版本,價格為 22.99 美元/月。
3.短像素

ShortPixel是最流行的插件之一,它提供了一種簡單有效的方法來優化 WebP 圖像。 它還具有方便的圖像壓縮功能,可以幫助進一步減小文件大小。 要將圖像轉換為 WebP 格式,您所需要做的就是安裝插件並選中復選框以在設置中提供圖像的 WebP 版本。
您可以通過 WordPress 插件連接 ShortPixel 服務,輕鬆優化 WordPress 網站上的圖像。 此外,ShortPixel 在其網站上提供了帶有圖像優化服務的 SaaS(軟件即服務)平台。
它是一個輕量級插件,具有易於使用的用戶界面,並定期更新。 借助此插件,您可以直接優化服務器上的照片或利用 CDN 遠程存儲和發送圖像。
特徵
- 用戶友好的設計
- 無憂配置
- 可以在多個網站上使用
- CDN集成
價錢
ShortPixel也是一款免費增值工具,定價合理且靈活,使其成為各種規模企業的絕佳選擇。 您可以從插件存儲庫下載 ShortPixel 的免費版本。 ShortPixel 的高級版本每月費用為 8.25 美元,可以從其官方網站下載。
結論
WebP 是一種革命性的圖像格式,可以幫助您在不犧牲質量的情況下大幅減小圖像的大小。 這有助於加快頁面加載時間並改善網站的用戶體驗。
通過使用 WebP,您可以輕鬆地以最小的努力優化所有網絡圖像,讓您有更多時間專注於運行有效網站的其他方面。 如果您正在尋找一種提高 WordPress 網站性能的方法,那麼實施 WebP 應該是實現此目標的第一步。
正如您在本文中所看到的,使用任何圖像優化插件(例如EWWoptimizer 、 ShortPixel或Imagify ) ,您可以創建圖片的 WebP 格式。 當您將許多圖像上傳到網站時,這可能是一個很好的補充。 您還可以使用該插件將現有圖像轉換為 WebP 格式。
由於 Google 使用頁面速度作為排名因素之一,因此我們強烈建議優化您的圖像以獲得更好的性能。
那麼是什麼阻止了你呢?
嘗試將您的圖像轉換為 WebP 格式並提高網站的整體速度。
我們希望本文能夠提供有關在 WordPress 中使用 WebP 圖像的寶貴見解和指導。 如果是,請務必與您的朋友分享。
這裡還有幾篇您可能會覺得有用的文章:
- 如何在 WordPress 中延遲加載圖像
- 如何禁用 WordPress 圖像上的右鍵單擊
- 最佳 WordPress 速度優化插件 – 前 5 名
