使用 HappyAddons 的顯示條件功能個性化您的網站內容
已發表: 2020-08-26設計一個需要根據用戶角色顯示內容的電子商務商店? 或者計劃每天在非高峰時段為您的訪問者提供特別折扣?……是的,現在您可以通過為 Elementor 網站設置一些簡單的規則和條件來完成所有工作。
今天,我們將介紹 Happy Elementor Addons 的另一個高級功能,稱為“顯示條件”。 此高級 Elementor 功能可讓您完全控制內容的可見性。 還可以在您不在時代表您的網站運行。 現在,您可以為特定日期安排一個網頁,並在沒有任何壓力的情況下度過一個長假。 這個最新的快樂插件還有更多值得探索的地方!
但是,您也可以使用內置條件或創建一些自定義規則來顯示/隱藏您的內容。 讓我們一步一步地詳細說明完整的過程。 從基本查詢開始——
顯示條件如何幫助您進行內容個性化

應用顯示條件,您可以將內容展示到您選擇的 Elementor 網站。 這些條件被分類為不同的屬性,如瀏覽器、操作系統、日期範圍、時間等,可以從“高級”選項卡輕鬆地進行分類。
此外,您可以靈活地為任何小部件、部分或列設置規則。 即使您可以在任何 Elementor 小部件以及任何第三方插件中包含條件。
但是,此高級功能使您的設計對您的用戶更加個性化。 例如,假設您正在運行一個為 Windows、Mac、Linux 等提供各種可下載軟件選項的數字平台。如何隱藏僅適用於 Mac 用戶的 Windows/Linux 用戶的下載鏈接。 或者反之亦然。 它使您的網站更加用戶友好,並顯著提高了轉化率。
除此之外,將不同的規則應用於您的 Elementor 站點可能有幾個原因。 如瀏覽器兼容性、用戶行為、特殊事件、重大公告、限時優惠、新功能推廣等。
讓我們看看如何將此顯示條件功能應用於您的 Elementor 網站–
使用顯示條件功能的要求
以下是使用顯示條件功能所需的先決條件:
- 一個WordPress網站
- 元素(免費)
- HappyAddons(免費和專業版)
同時,如果這是您第一次使用 Elementor,請通過這個簡單的分步指南快速了解其工作流程。
重要提示:顯示條件是一項全局功能,因此它可以與所有小部件(以及所有第三方插件小部件)、部分和列順利配合。 您可以在我們的高級選項卡小部件中找到它。
如何使用顯示條件功能
首先使用您的個人憑據登錄到您的 WordPress 儀表板。 請仔細執行以下操作:
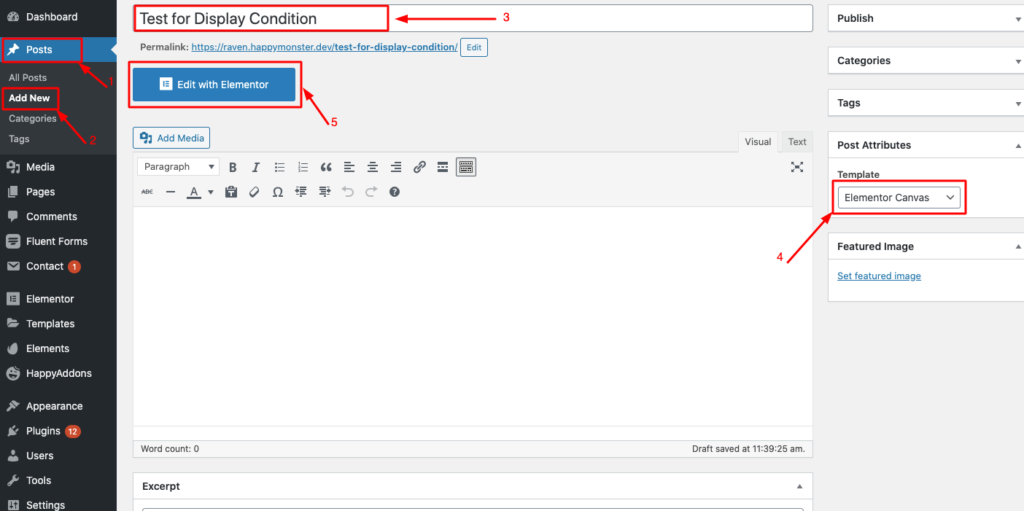
- 導航到儀表板 → 帖子
- 點擊“添加新”
- 為您的主頁添加標題
- 從右下角的下拉菜單中將模板設置為“Elementor Canvas”
- 單擊“使用 Elementor 編輯”按鈕

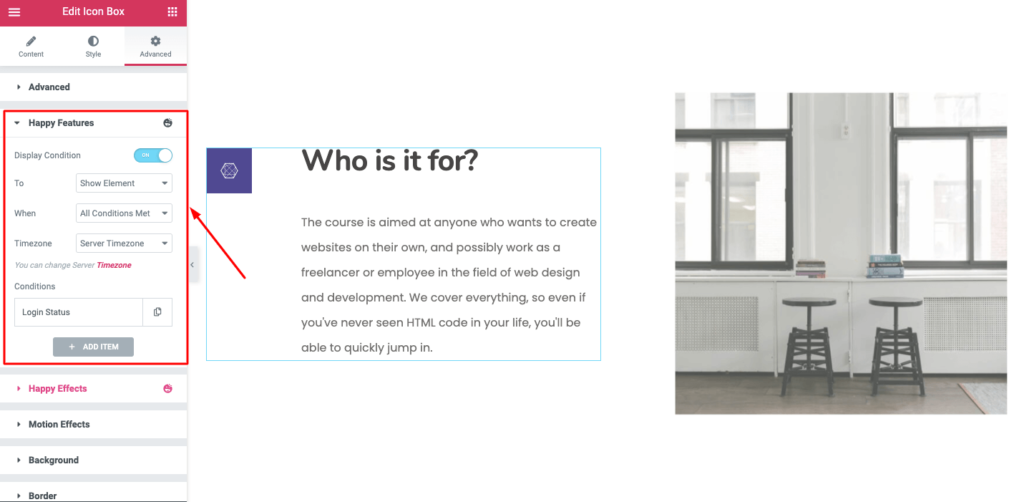
進入 Elementor 畫布後,導航到編輯任何部分→高級選項卡→快樂功能→顯示條件。 打開按鈕。

讓我們看看如何為不同的事件創建顯示規則:
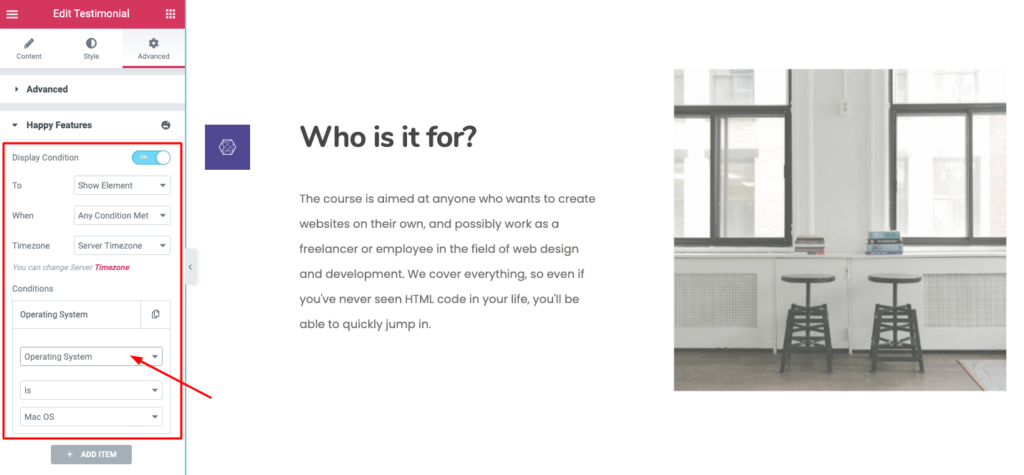
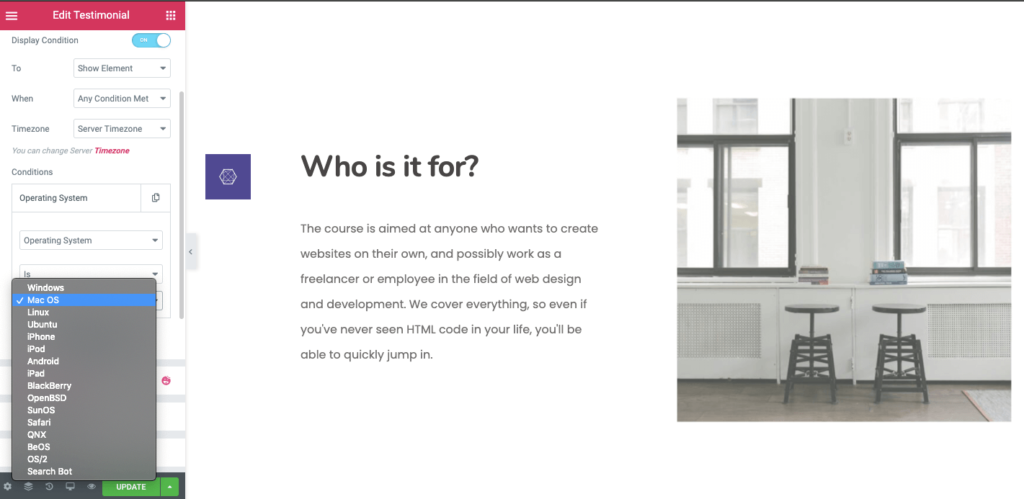
方法一:根據操作系統設置條件顯示
顯示條件允許您暗示將內容顯示到任何特定操作系統的條件規則。 您可以根據操作系統表示不同的網站內容。 例如,當有人使用可能破壞您網站結構的過時瀏覽器或操作系統時,您可以顯示錯誤消息。
要設置此規則,請從下拉菜單中選擇操作系統。 然後為特定內容更新您的規則:

在這裡,您將獲得可供選擇的操作系統列表:

從列表中選擇操作系統並為所選塊設置規則。

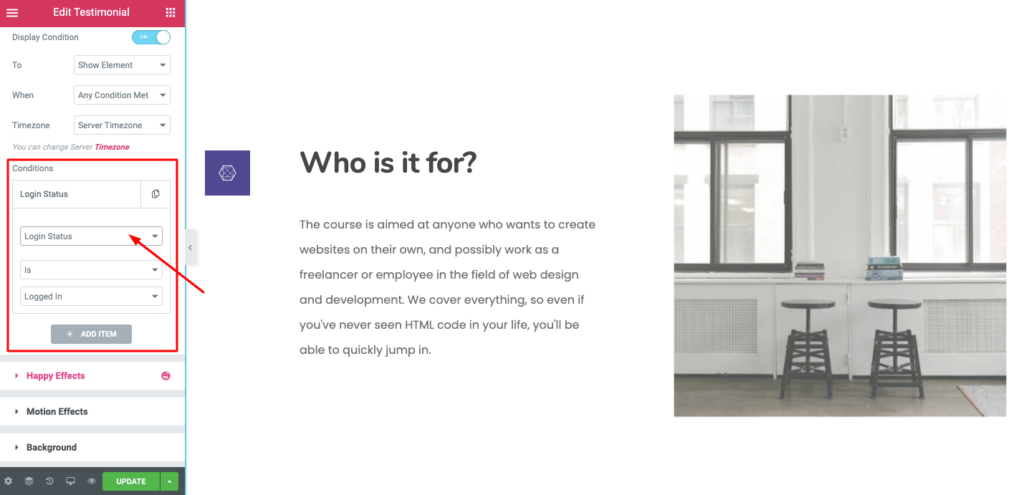
方法二:根據登錄狀態設置條件顯示
好吧,您可以根據訪問者的行為選項來管理內容。 如果您想為已登錄的用戶顯示一些特殊內容或向未登錄的訪問者提供特殊消息,則可以使用此顯示條件規則。

如果要設置未登錄的條件顯示,請轉到:條件→登錄狀態→未登錄→未登錄
或者,對於已登錄的用戶,您需要這樣設置規則:條件→登錄狀態→是→登錄

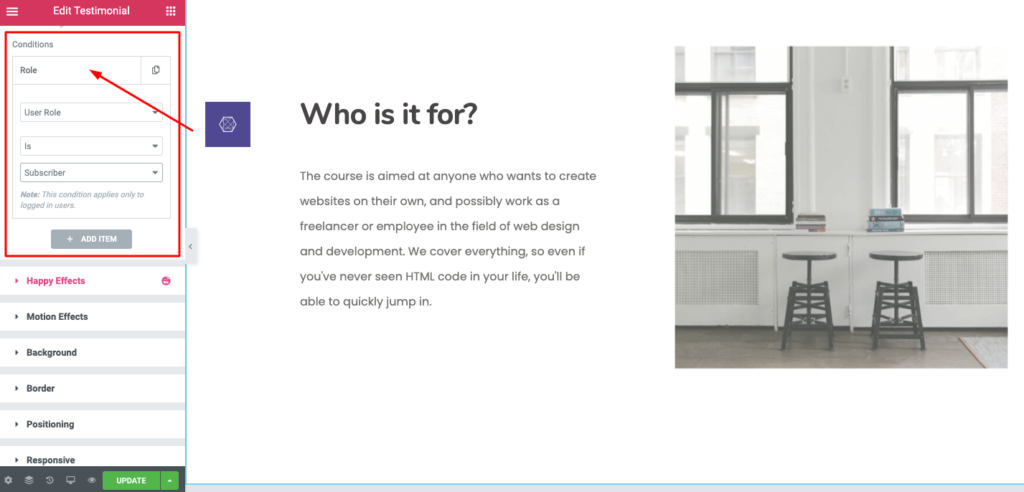
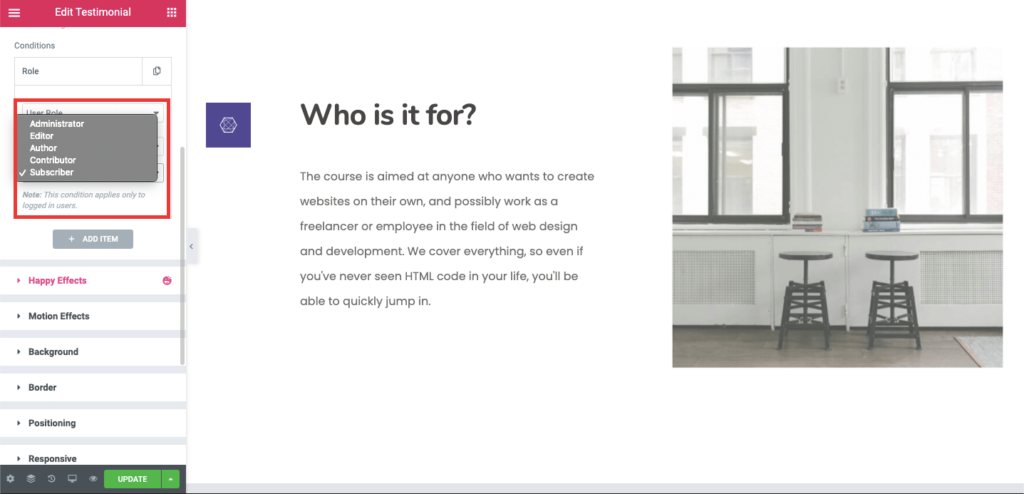
方法 3:根據您網站的用戶角色設置條件規則
您可以根據您網站的用戶角色靈活地管理您的網站內容。

幸運的是,您將獲得網站不同類型用戶的列表。

要設置此規則,您應該:條件→用戶角色→是→訂閱者
此外,您將在這裡獲得一個特殊功能。 您可以限制您網站上特定訪問者的任何內容。
假設您不想向訂閱者顯示某些內容。 在這種情況下,您必須設置如下規則:條件→用戶角色→不是→訂閱者。
因此,除了訂閱者之外,所有用戶都可以使用該內容。
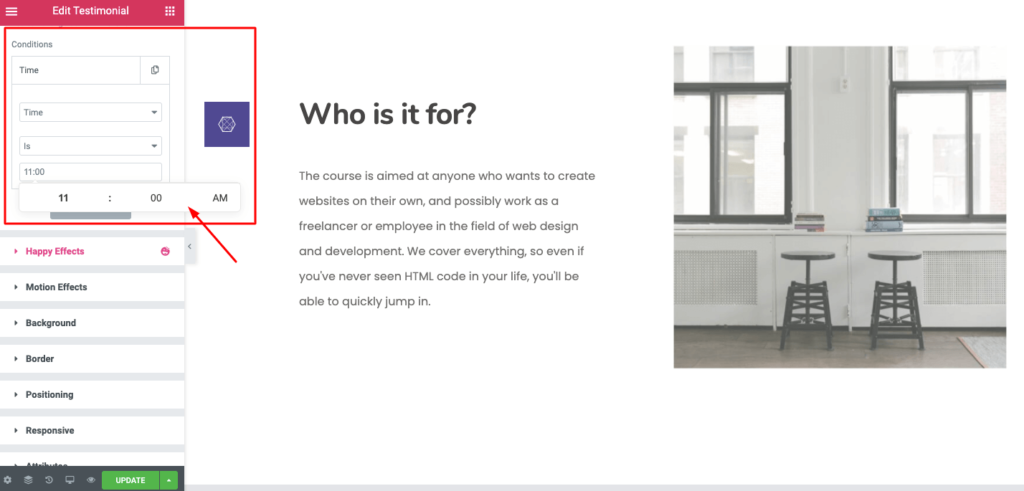
方法四:根據具體時間設置條件顯示
當您需要在特定時間段內提供特殊消息時,此功能適用。 它允許您設置時間 12Hr 時間格式。 內容將根據訪問者的設備當地時間進行展示。 此功能對此類事件確實很有幫助; 如果您正在進行某種促銷活動或在有限的時間內舉辦贈品計劃。

讓我們舉個例子。 假設您想在上午 11:53 顯示一條消息。 然後轉到:條件→時間→是→ (上午11:53)
現在,如果您想在 12:00 pm 之後隱藏消息,那麼您必須設置另一個規則,例如: Condition → Time → is not → (12:00 pm)
因此,內容將在 12:00 pm 之後隱藏。
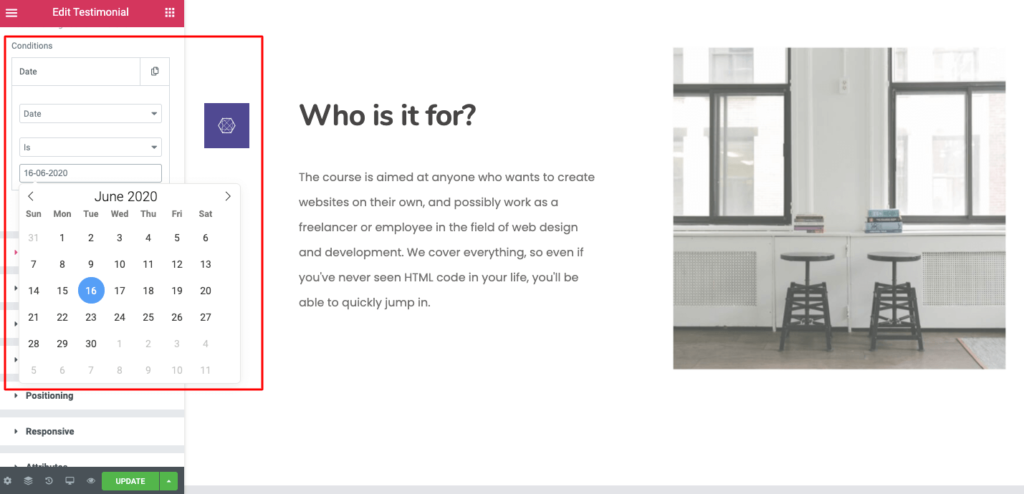
方法五:根據具體日期顯示內容
如果您想在特定日期傳達特殊信息,請將此規則設置到您的 Elementor 網站。 按照這個方向設置顯示條件: Condition> Date> is > (29/02/2020)

此外,您可以從下拉菜單中獲得更多選項來為您的 Elementor 站點設置條件規則。 在此處查看完整文檔。
使用快樂插件升級您的 Elementor 網站
Elementor 是一個偉大的工具,它在一夜之間改變了 WordPress 網站開發的概念。 它使各種用戶都可以開發自己的網站,而不管他們先前的技術知識如何。 快樂插件就像蛋糕上的櫻桃一樣工作。 它可以讓您使用高性能的設計工具以您喜歡的方式塑造您夢想中的網站。
使用 HappyAddons,您將獲得幾個高級小部件和功能,以立即構建功能強大的網站。 顯示條件是一個非常棒的功能,可以在訪問您的網站時增強您的用戶體驗。
請在下面的評論部分分享您對 HappyAddons 的查詢。
