使用者介面設計:理解它和當前趨勢(2025)
已發表: 2025-01-16出色的使用者介面設計是轉換網站和令人困惑的網站之間的區別。當用戶登陸您的網站時,他們會在瞬間決定是留下還是離開——很大程度上取決於您介面的直覺性和吸引力。
最好的 UI 設計看似簡單,但它們建立在複雜的原則之上,引導使用者自然地完成內容和操作。從策略性的顏色選擇到智慧佈局架構,我們將探索使介面更適合您的網站的基本元素。
使用 Divi 等工具實現這些專業使用者介面原則變得非常簡單。
- 1了解使用者介面設計
- 1.1什麼是使用者介面(UI)
- 1.2 UI設計的核心原則
- 1.3不同類型的UI設計
- 1.4使用者介面設計與使用者體驗設計
- 有效 UI 設計的2 個要素
- 2.1佈局架構:空間與結構
- 2.2色彩心理學的實踐
- 2.3溝通的版式
- 2.4視覺層次:引導眼睛
- 2.5形式與功能的結合
- 3當前網站 UI 設計趨勢
- 3.1極簡主義與極簡主義
- 3.2行動優先
- 3.3微交互與運動
- 3.4深色模式設計
- 4 個頂級網站 UI 設計工具
- 4.1設計自由與功能的結合
- 4.2在幾分鐘內從空白畫佈到自訂站點
- 4.3 Divi AI:一款懂的設計助手
- 5用戶介面設計 101
- 5.1理解使用者行為
- 5.2設計系統和組件
- 5.3內容層次結構基礎知識
- 5.4導航與尋路
- 6提升使用者介面設計
- 6.1動作設計與微交互
- 6.2動態內容呈現
- 6.3速度優化技術
- 7建立面向未來的 UI 介面
- 7.1可擴展的設計模式
- 7.2跨平台一致性
- 7.3響應式設計策略
- 7.4設計系統文檔
- 8最後的想法
了解使用者介面設計
任何成功網站的基礎在於使用者如何與其互動。 UI 設計超越了美學——在用戶需求和網站功能之間建立了一座無縫橋樑。讓我們分解一下推動有效介面設計的核心概念。
什麼是使用者介面 (UI)
使用者介麵包含塑造人們如何與您的網站互動的視覺和互動元素。按鈕、選單、圖標、配色方案、間距和版式的有目的組合引導訪客完成他們的數位之旅。
雖然許多人將 UI 視為純粹的視覺設計,但其真正的力量是將複雜的網站功能轉化為直覺的互動。
如果做得好,UI 設計可以消除摩擦點並創建清晰的路徑,幫助使用者有效地完成任務 - 無論是購買、尋找資訊還是提交表單。
UI設計的核心原則
成功的使用者介面設計遵循既定原則,在保持視覺吸引力的同時增強可用性。這些基本準則可確保您的網站保持可訪問性和吸引力,無論您的受眾的技術專業知識如何。
| 原則 | 描述 | 對使用者的影響 |
|---|---|---|
| 明晰 | 每個元素都有明確的用途,沒有不必要的裝飾 | 減少認知負荷並幫助使用者自信地導航 |
| 一致性 | 設計圖案、顏色和互動始終保持統一 | 建立熟悉感並加快任務完成速度 |
| 回饋 | 視覺提示確認使用者操作和系統狀態 | 建立信任並減少使用者的不確定性 |
| 無障礙 | 介面元素適應各種使用者需求和能力 | 確保更廣泛的可用性和合規性 |
| 恢復 | 撤銷操作和糾正錯誤的簡單方法 | 鼓勵探索而不用擔心錯誤 |
| 效率 | 最大限度地減少完成常見任務所需的步驟 | 減少挫折感並提高滿意度 |
這些原則共同作用,創造出感覺自然且反應靈敏的介面。透過將它們深思熟慮地融入您的設計過程中,您將創建看起來專業並提供有意義的用戶體驗的網站。
不同類型的 UI 設計
有沒有註意到您在筆記型電腦上與 Netflix 的互動與在電視顯示器上的互動有何不同?這是因為 UI 設計在不同平台上會發生巨大變化。當架構適應其環境時,介面設計會自我塑造以適應特定的使用者需求和環境。
- 網站 UI 設計:線上形象的支柱。從簡單的作品集網站到大型電子商務平台,這些介面引導訪客瀏覽內容,同時使導航感覺自然且輕鬆。
- Web 應用程式 UI:想想 Slack 或 Notion。這些基於瀏覽器的工具將複雜的功能打包到乾淨、易於存取的介面中,使用者可以在其中花費數小時的時間工作。
- 行動應用程式使用者介面:這些介面專為拇指和點擊而設計,充分利用有限的螢幕空間,同時保持互動流暢和直覺。
- 產品使用者介面:從咖啡機到特斯拉顯示器,這些介面隨處可見,它們將數位控制與實體硬體融合在一起,創造了無縫的現實世界互動。
- 桌面應用程式 UI:生產力工具的強大動力,強大的功能滿足熟悉的作業系統模式。
讓我們專注於網站 UI 設計——這是大多數企業開始線上之旅的地方,掌握其原則為理解介面設計奠定了堅實的基礎。
使用者介面設計與使用者體驗設計
“這個按鈕的藍色深淺合適嗎?”這就是 UI 設計。 “這個按鈕應該存在嗎?”這就是使用者體驗(UX)設計。雖然這兩個領域經常混淆,但它們就像建築師和室內設計師一樣不同——兩者都很重要,但角色不同。
UI 設計精心設計您在螢幕上看到並點擊的內容。顏色、形狀、按鈕和選單構成了網站的視覺語言:每種字體選擇、陰影、間距像素——這就是 UI 設計的作用。
另一方面,使用者體驗設計解決幕後策略。它繪製使用者旅程、發現痛點並確定幫助人們實現目標的最明智的方法。但這完全是另一頭野獸——我們今天不會與之搏鬥。
本指南專注於 UI 設計——將好創意轉化為美觀、可點擊的現實的藝術。我們將向您展示如何建立看起來清晰的介面,並在用戶期望找到的地方準確地提供他們所需的內容。
有效 UI 設計的要素
優秀的介面並不是偶然出現的。它們是使用經過仔細考慮的元素構建的,以創建直觀的用戶體驗。以下是每個組件如何建立一個有凝聚力、引人入勝的設計系統。
佈局建築:空間與結構
有效的佈局架構構成了使用者介面設計的支柱。它策略性地使用空白、網格和內容組織。結構良好的佈局可以引導使用者自然地瀏覽您的內容,同時保持視覺和諧。
透過採用空間關係原則,設計人員可以創造出清晰的層次結構,幫助使用者有效地處理資訊。網格系統提供了一致的間距和對齊的框架,而深思熟慮的空白分佈可以防止認知過載並增強內容的可讀性。明智的結構選擇有助於建立自然的內容流,使用戶保持參與和導向。
色彩心理學實踐
策略性的色彩實施超越了美學——它塑造了使用者行為和情感反應,同時強化了品牌形象。有效的配色方案可以平衡可讀性的對比與指導使用者操作的心理觸發因素。

原色通常定義關鍵互動點,而輔助調色板支援視覺層次結構和資訊架構。了解顏色關係有助於為所有使用者(包括有色覺缺陷的使用者)創建易於理解的設計。
明亮的顏色選擇可以引導注意力、指示系統狀態並建立情感聯繫,從而增強使用者體驗。
溝通的版式
版式是介面設計中的功能性和表現力元素,遠遠超越了簡單的文字顯示。策略字體選擇和層次結構引導使用者瀏覽內容,同時保持品牌個性。
適當的間距、行高和字元寬度可以增強不同螢幕尺寸和環境下的可讀性。字體配對可以創造視覺趣味並區分不同類型的內容,而一致的字體比例則可以在元素之間建立清晰的關係。
精心規劃的排版系統可以幫助使用者有效地掃描內容並直觀地理解資訊層次結構。
視覺層次:引導眼睛
視覺層次結構決定了使用者如何處理您網站上的訊息,根據重要性建立清晰的內容路徑。尺寸、對比、顏色和位置創造了焦點,自然地將注意力吸引到關鍵元素。
強大的層次結構可以幫助使用者無需有意識地理解不同內容之間的關係。透過仔細編排這些視覺關係,設計師可以創造直覺且有組織的介面。
在設計元素中策略性地使用比例和重量可確保使用者首先註意到重要訊息,同時保持對支援細節的存取。
形式與功能的結合
美學和功能的交集定義了成功的介面元素,其中每個設計選擇都有明確的目的。
按鈕、表單和選單等互動元件必須平衡視覺吸引力和實際可用性。智慧設計模式可以預測使用者需求,同時保持不同狀態(懸停、活動、停用或選擇)之間的視覺一致性。
元素應提供清晰的回饋並提供明顯的互動機會,而不犧牲設計的完整性。這種形式和功能的結合創造了看起來專業並提供無縫用戶體驗的介面。
當前網站 UI 設計趨勢
使用者介面場景不斷發展,為介面設計帶來了新的方法。了解這些趨勢有助於創造現代、相關的體驗,同時避免可能過時您網站的短暫時間。
極簡主義與極簡主義
介面設計的鐘擺在兩種不同的方法之間擺動。極簡主義去除多餘的東西,專注於基本元素,而極簡主義則透過大膽的排版、鮮豔的色彩和複雜的圖案增加了創意表達的層次。這兩種方法本質上都不是更好——成功的實施完全取決於您的品牌、受眾和內容。
極簡主義設計擅長將注意力集中到關鍵操作上,而極簡主義介面則創造令人難忘、情感豐富的體驗。關鍵在於對你所選擇的方向的承諾——任何一種風格的半途而廢往往都會失敗。我們看到越來越多的品牌自信地擁抱自己喜歡的美學,而不是跟隨臨時的設計趨勢。
行動優先
行動介面的發展遠遠超出了桌面網站的縮小版本。今天的行動優先方法從頭開始塑造每一個設計決策——從在小螢幕上保持可讀的版式到適應真人手指的觸摸目標。
導航模式已經成熟,優先考慮拇指友善區域和感覺自然的基於手勢的互動。挑戰在於保持視覺衝擊力,同時簡化較小視窗的內容。
創新設計師正在尋找創意的方法,透過使用適應用戶行為和裝置功能的漸進式揭露和情境介面,在行動限制下保持品牌個性。
微互動和動作
微妙的動作和響應式動畫已經成為現代介面的基本元素——不僅是為了愉悅,也是為了提供重要的使用者回饋。這些微互動透過微妙的懸停狀態、平滑的過渡以及引導用戶完成旅程的有目的的動作來創造參與時刻。

關鍵是克制——動作應該感覺自然、有目的,絕不是壓倒性的或無緣無故的。執行良好的動畫可以識別使用者操作,揭示元素之間的關係,並在導航過程中保持空間意識。無論是輕柔的按鈕狀態變更還是流暢的頁面轉換,這些小細節共同創造出充滿活力且反應迅速的介面。
深色模式設計
深色介面已經不再只是一種趨勢,而是成為核心設計考量。除了美觀之外,黑暗模式還具有真正的好處——減輕眼睛疲勞,節省電池壽命,並為媒體豐富的內容創造身臨其境的體驗。
挑戰在於在使用反向對比度時保持視覺層次和可讀性。成功需要的不僅是反轉顏色,還需要仔細考慮顏色關係、陰影效果和內容的易讀性。
我們看到設計師超越簡單的黑色背景,探索豐富、深色的色彩,創造複雜的深色體驗,同時保持淺色和深色變體的品牌一致性。
頂級網站 UI 設計工具
Divi 讓強大的 Web UI 設計觸手可及。雖然其他平台因複雜性而讓您陷入困境,但視覺建構器可讓您透過簡單的拖放控制來製作令人驚嘆的介面。最重要的是,您不需要觸及任何一行程式碼。

打開 Divi 的設計面板後,您會發現超過 200 個專用模組可用於增強您的介面。抓住您需要的元素——英雄部分、定價表或導航選單——然後觀察您的設計逐漸成形。此外,您還可以對每個細節保持完全的創意控制。
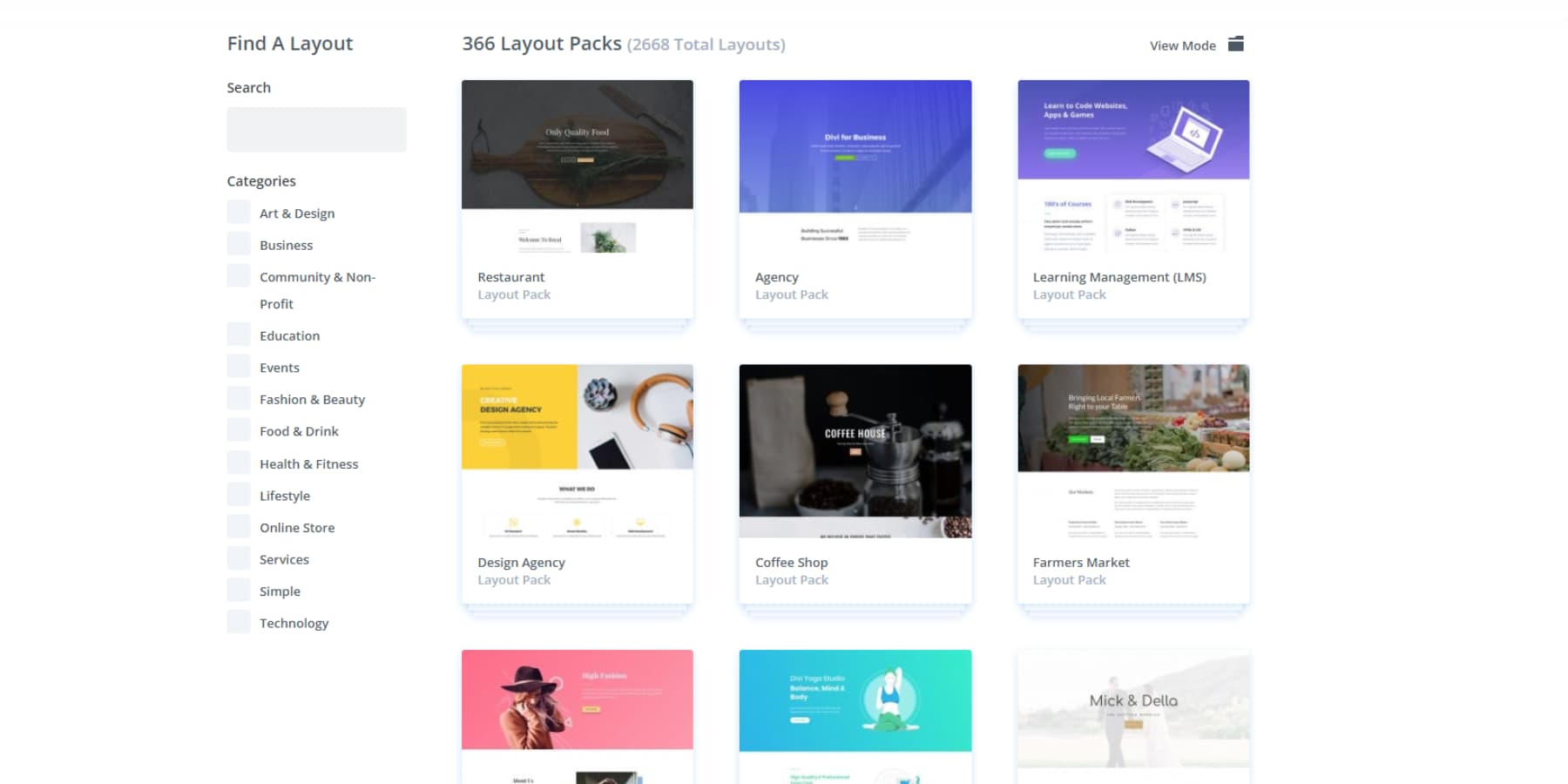
開始一個新的介面專案? Divi 的龐大庫包含 2000 多個預建佈局,可滿足您的需求。這些專業模板為您的構建奠定了堅實的基礎。選擇符合您願景的設計,然後對其進行定制,以完美契合您品牌的美學和用戶體驗目標。

立即取得迪維!
設計自由與功能的結合
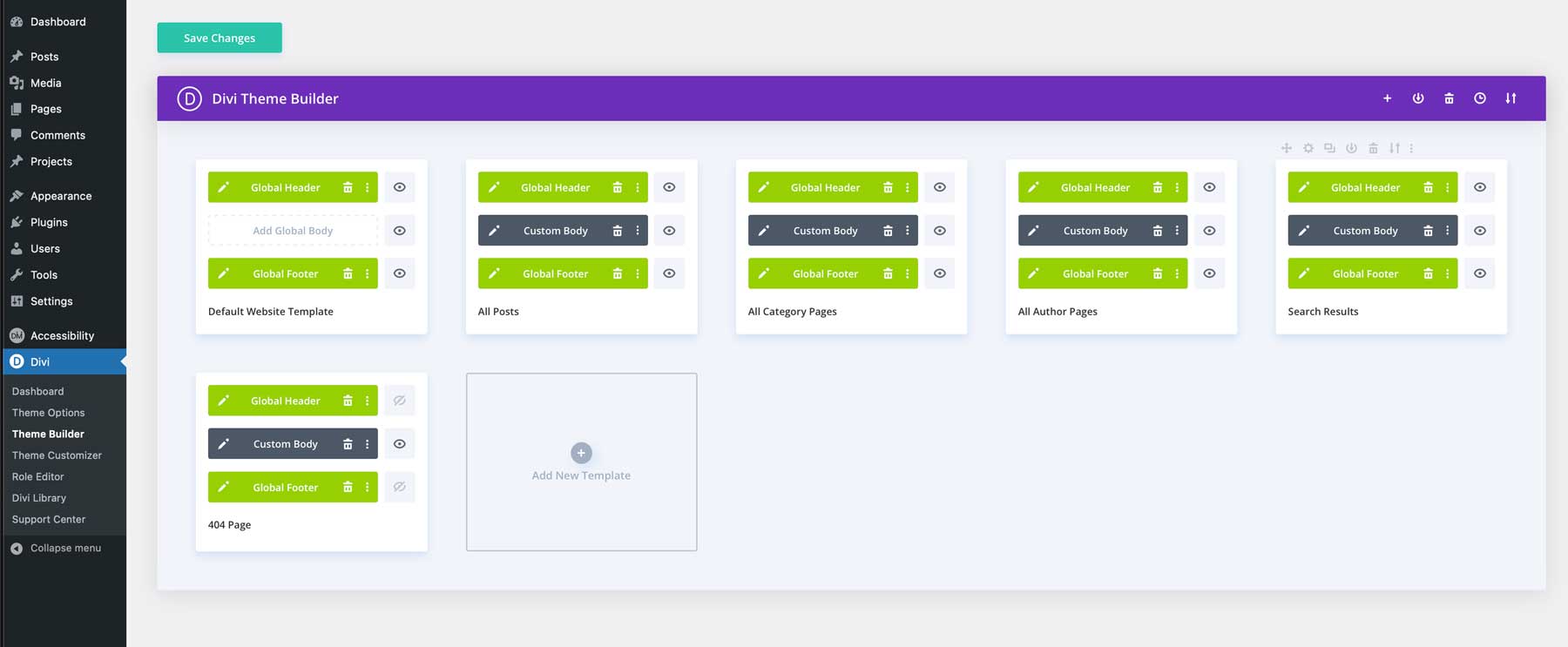
您的設計控制不會停留在各個頁面。借助 Divi 的主題生成器,您可以塑造介面的每個角落 - 從適應用戶滾動的動態標題到完美展示您的內容的自訂部落格佈局。您將永遠不會再感到被僵化的模板所束縛。

是什麼讓 Divi 特別特別?它基於 WordPress 構建,讓您可以訪問數千個強大的插件。需要高級 SEO 功能?希望新增會員專區? WordPress 生態系統可讓您擴展網站的功能,而 Divi 則透過與 75 多種工具和服務的開箱即用集成,讓一切看起來精緻且專業。

在您的設計之旅中,您永遠不會孤單。透過我們的 Facebook 群組進入 Divi 蓬勃發展的由 76,000 多名設計師組成的社區,您可以在那裡找到靈感和解決方案。或瀏覽我們豐富的文件和影片教學以獲取逐步指導。
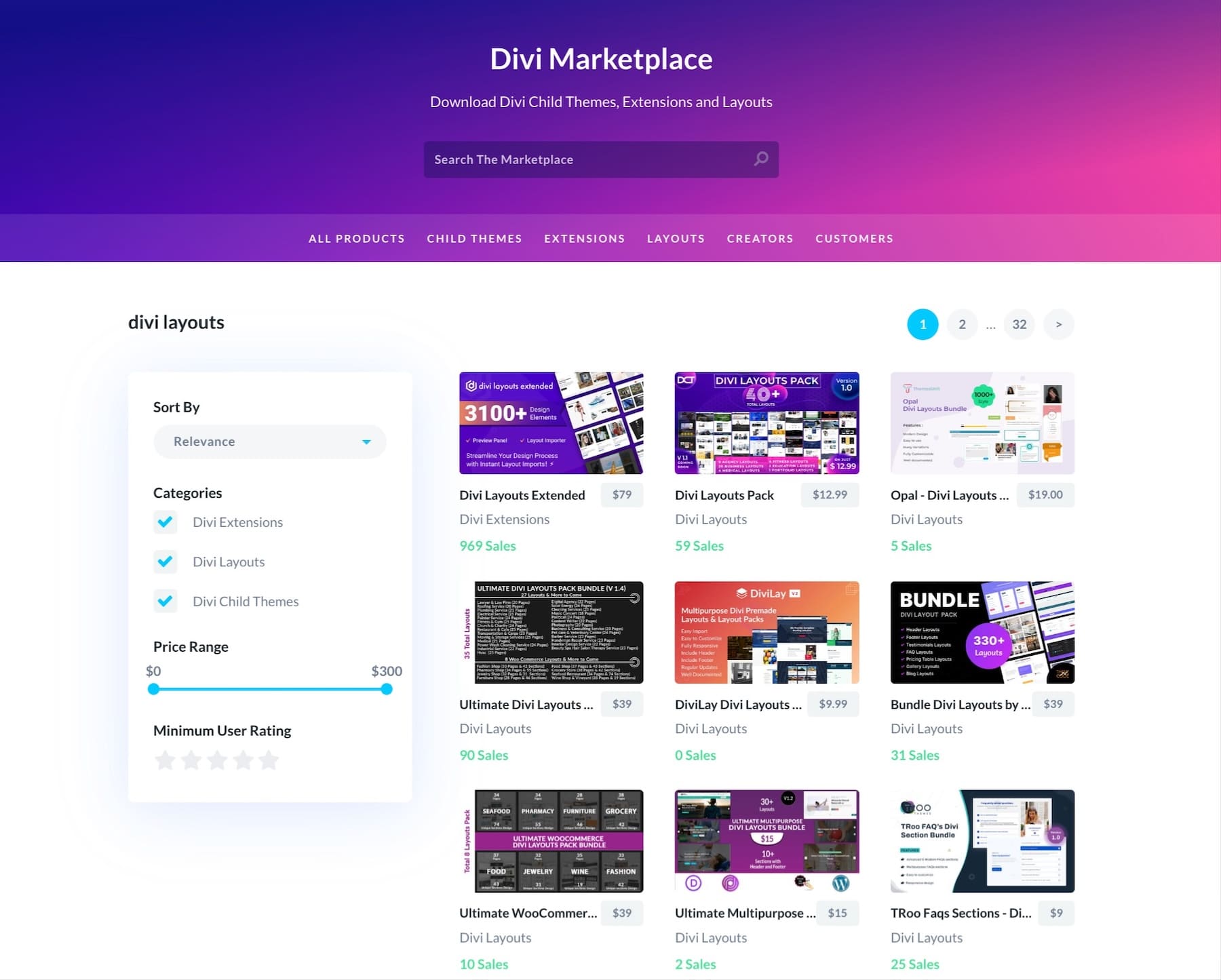
當您準備好將介面提升到新的高度時,請探索我們的市場 - 它包含專門為像您這樣的企業創建的優質佈局和擴展。

在幾分鐘內從空白畫佈到自訂網站
使用 Divi 的智慧解決方案跳過數週的設計工作。具有 AI 功能的 Divi Quick Sites 可建立適合您業務的自訂介面 - 包含真正有意義的佈局、內容和圖像。該系統了解設計原則和品牌一致性,提供值得信賴的結果。
想要快速但沒有人工智慧生成的設計嗎?瀏覽 Divi Quick Sites 的入門網站集合。每個包裝都配有我們團隊精心設計的專業佈局和定製圖像。選擇您最喜歡的,添加詳細信息,然後觀看 Divi Quick Sites 在大約 60 秒內組裝您的整個網站介面。
最好的部分?沒有什麼是一成不變的。使用 Divi 的視覺化編輯器來調整顏色、調整間距或完全重新構想各個部分,直到每個介面元素完全符合您的願景。您的設計,您的方式 - 只是更快。
Divi AI:一款懂行的設計助手
除了 Divi Quick Sites 之外,您還可以將 Divi AI 視為您的個人設計合作夥伴。只需描述您想要的內容(從活潑的標題到新鮮的產品圖片),即可獲得真正適合您品牌的結果。不再需要在不同工具之間來回切換或等待自由工作者。
想要更新這些產品照片嗎?
新增功能部分?
只需輸入您的需求即可。 Divi AI 負責編輯、寫作和設計,同時讓一切看起來都像是一體的。
這就像有一位熟練的設計師隨時待命,負責處理耗時的任務,這樣您就可以專注於重要的事情。無論您是調整圖像還是建立新部分,Divi AI 都會適應您的風格並讓您的網站介面看起來清晰。
試試 Divi + Divi AI
使用者介面設計 101
使用者介面設計的成功不僅需要遵循最佳實踐,還需要深入了解使用者的思維和行為方式。讓我們探討指導有效介面創建的基本原則。
了解使用者行為
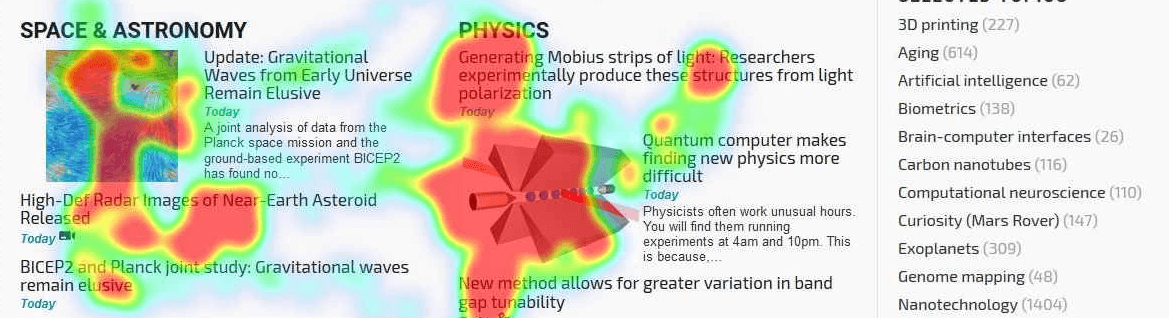
使用者行為塑造了介面設計的各個面向。網站訪客經常以可預測的模式掃描內容,例如文字較多的頁面的 F 模式或商業網站的 Z 模式。然而,有效的 UI 設計超出了這些基本模式。透過分析熱圖和使用者會話記錄,您可以發現訪客點擊、懸停和花費最多時間的位置。

了解這些自然瀏覽模式有助於您創建熟悉且直覺的介面。成功的設計考慮了不同裝置上的掃描行為、點擊模式和注意力跨度。
智慧介面不是強迫使用者學習新模式,而是適應現有行為,同時溫和地引導訪客執行重要操作。這種行為優先的方法可以帶來更高的參與率和更成功的用戶旅程。
設計系統和組件
創建一致的設計系統並不意味著從頭開始。透過 Divi 的全域元素和預設,您可以在整個網站上建立統一的視覺語言。這些構建塊 - 從按鈕和表單到導航選單 - 成為保持品牌一致性的可重複使用元件。
您的設計系統應包括協調一致的標準化間距、版式比例和調色板。 Divi 的視覺產生器可讓您將這些設計決策儲存為全域預設,從而隨著網站的發展輕鬆保持一致性。
當您更新全域元素時,變更會套用到該元件出現的所有位置。這種系統化的方法可以加快您的工作流程,並確保您的介面在所有頁面和部分之間保持凝聚力。
內容層次結構基礎知識
有效地組織內容意味著在頁面上的不同元素之間創建清晰的視覺關係。將您的內容視為結構良好的對話 - 每個部分都應該自然地引向下一個部分。透過 Divi 的視覺層次結構工具,您可以透過直覺的間距、大小和定位控制項快速建立這些關係。
視覺重量有助於建立這些關係。較大的文字、較粗的字體和對比色自然會先吸引人們的注意。 Divi 的版式控制和間距選項可讓您輕鬆微調這些層次關係,而無需接觸程式碼。
然而,層次結構超越了大小——空白、縮排和分組的策略性使用可以幫助使用者理解不同內容之間的關係。請記住,良好的層次結構並不是讓所有內容都脫穎而出,而是幫助用戶快速找到最重要的內容,同時保持次要資訊可訪問,但不會讓人不知所措。
導航與尋路
簡單的導航就像您網站的 GPS,幫助訪客了解他們所在的位置以及可以前往的位置。除了基本選單之外,有效的尋路還包括麵包屑、清晰的部分標題和周到的連結位置,這些連結可以在您的內容中創建自然的路徑。
Divi 的主題產生器可讓您打造自訂導覽體驗 - 從捲動時保持可見的黏性標題到組織複雜網站結構的動態大型選單。
考慮您的導航如何適應不同的設備。在桌面上有效的功能在行動裝置上可能會顯得笨拙。借助 Divi 的響應式控件,您可以針對每種螢幕尺寸微調導航,確保用戶了解他們的位置和可用選項。
出色的導航模式可以減輕認知負擔,幫助訪客輕鬆找到所需內容,無論他們是首次訪客還是回訪者。
提升您的使用者介面設計
超越基礎,複雜的 UI 設計融入了增強使用者參與度的動態元素。這些先進技術將靜態佈局轉變為響應式的互動體驗。
動作設計和微交互
微妙的動畫和微互動為您的介面注入活力,提供視覺回饋來引導用戶完成他們的旅程。 Divi 的運動效果可幫助您創建這些引人入勝的時刻 - 從平滑的懸停狀態到滾動觸發的動畫。
這些微小但有目的的移動確認使用者動作,揭示元素之間的關係,並在過渡期間維持空間上下文。
關鍵在於克制。動畫應該增強使用者體驗,而不是分散使用者體驗。無論是溫和的按鈕變換還是平滑的部分過渡,這些深思熟慮的細節共同創造出響應靈敏且精緻的介面。
動態內容呈現
現代介面需要適應不同環境和使用者需求的內容。 Divi 可讓您使用智慧標籤建立靈活的佈局,自動提取使用者特定資訊、發布資料或自訂欄位內容。將您的設計連接到資料庫使您無需重建頁面即可顯示個人化內容。
超越靜態佈局的思考。使用 Divi 的動態標籤,您可以建立根據類別、作者或自訂分類法自動更新的範本。無論是展示相關產品、過濾部落格文章或顯示用戶特定訊息,這些動態元素都能讓您的內容保持新鮮感和相關性。
Divi 的條件顯示選項可讓您根據使用者角色、登入狀態等顯示或隱藏內容,從而實現真正的個人化體驗。
速度優化技術
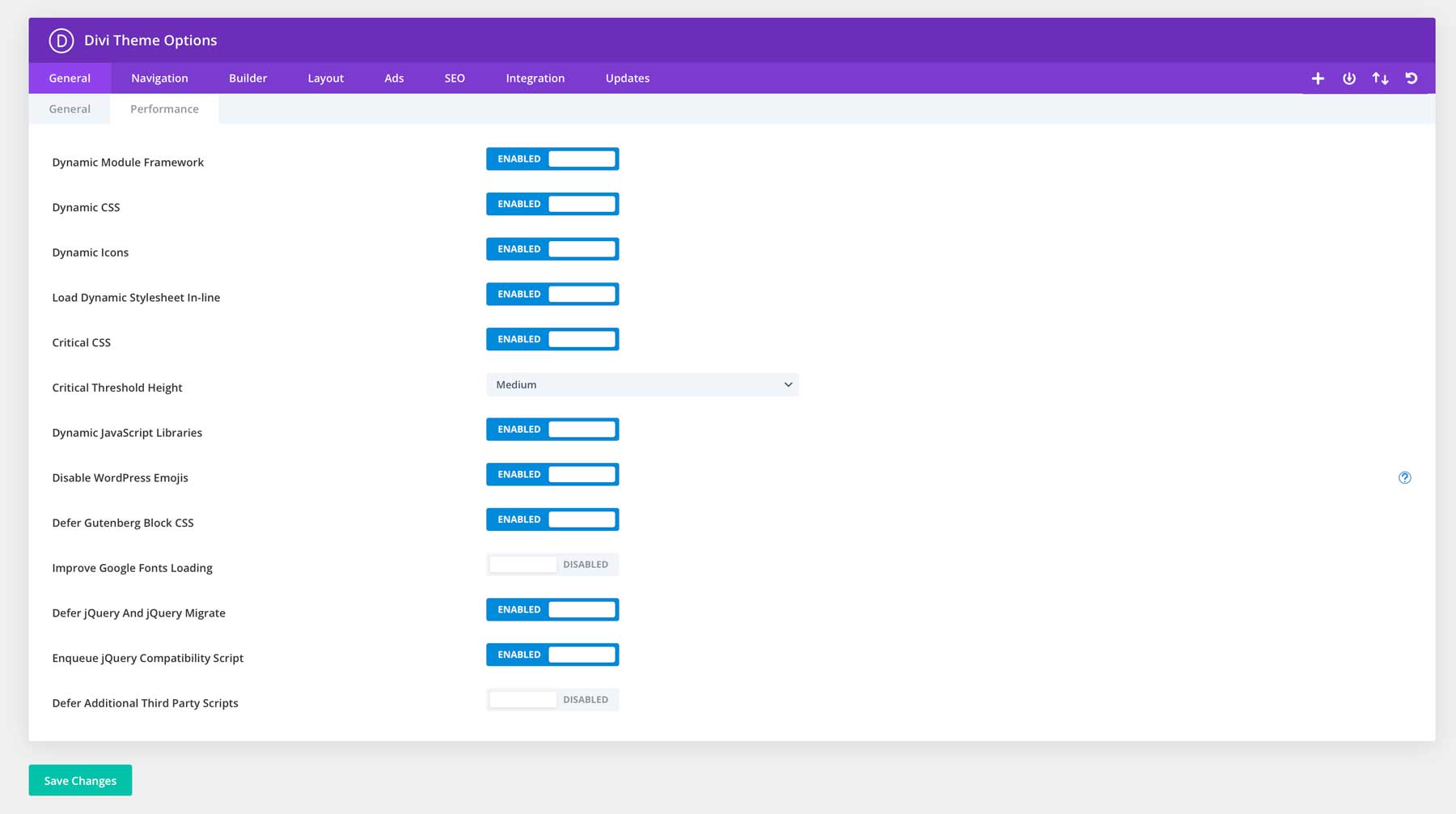
除了使用者介面基礎知識之外,優秀的使用者介面還取決於其載入速度。 Divi 的核心利用動態模組框架僅處理正在使用的功能,而其動態 JavaScript 和 CSS 則減少了不必要的程式碼膨脹。此建構器的整合關鍵 CSS 可實現更快的初始頁面渲染,為訪客提供即時視覺回饋。

將 Divi 與 WP Rocket 的高級快取和延遲加載功能、EWWW Image Optimizer 的壓縮工具和 SiteGround 強大的託管基礎設施相結合,為閃電般快速的介面奠定了基礎。這些優化共同作用,使您的網站保持敏捷和響應速度,滿足現代用戶對速度的期望。
建立面向未來的 UI 介面
創建經得起時間考驗的介面需要策略規劃和可擴展的解決方案。這些是關於如何建立適應不斷變化的用戶需求和技術進步的靈活系統的一些技巧。
可擴展的設計模式
真正可擴展的介面就像一個精心規劃的花園——在保持其預期設計的同時有機生長。不要將自己限制在嚴格的佈局中,而是考慮每個元素如何在網站更廣泛的生態系統中連接和繁榮。雖然 Divi 的全域預設提供了出色的構建塊,但真正的魔力發生在規劃自然擴展時。
智慧導航系統歡迎新的部分,而不會壓倒用戶,內容區域無縫適應新材料,即使功能倍增,設計元素也能保持其視覺關係。
透過將 Divi 的模組化框架與策略規劃相結合,您的介面可以從簡單的登陸頁面發展為複雜的網站,而不會失去其核心設計語言。這種方法將成長的煩惱轉化為平穩的過渡,確保您的網站保持完美,無論是管理十個頁面還是一千個頁面。
跨平台一致性
無論用戶是透過手機、平板電腦還是桌上型電腦訪問,現代網站都必須提供無縫體驗。除了基本的回應能力之外,跨平台一致性意味著在每個接觸點上維護品牌的視覺語言和功能。
雖然 Divi 的響應式控制可以處理大部分繁重的工作,但周到的規劃可確保您的介面在任何地方都採用相同的設計語言。
版式應該在不同裝置上保持可讀性,同時又不失其個性,互動元素必須與滑鼠點擊或觸控手勢同樣良好地工作,並且間距需要在保持內容關係的同時進行調整。
透過利用 Divi 的特定於裝置的自訂選項以及與平台無關的設計原則,您的介面可以感覺適合每個環境,而無需創建單獨的版本。我們的目標不是完美複製,而是保持熟悉度,同時尊重每個平台的獨特特徵。
響應式設計策略
基於跨平台原則,您的響應式設計之旅應該從最小的螢幕開始。當您開始使用行動佈局時,您自然會專注於核心內容和基本交互,為更大的顯示奠定更堅實的基礎。
這種逆向工程簡化了您的整個設計過程,防止了剝離桌面體驗的常見陷阱,這通常會導致行動介面受損。
從一開始就採用行動優先可以幫助您及早發現潛在的佈局挑戰。內容層次結構變得更加清晰,觸摸目標保持一致可用,並且當您放大而不是縮小時,版式保持可讀性。
視覺生成器的斷點控制可讓您微調螢幕尺寸之間的這些轉換,確保您的元素自然擴展而不是在狀態之間跳躍。這種移動優先的方法與 Divi 的響應式功能相結合,創建的介面感覺是專門為用戶可能選擇的每種設備而設計的。
設計系統文檔
沒有文件的設計系統就像沒有圖例的地圖一樣——讓團隊猜測模式和原則。適當的文件可確保每個人都了解您的介面元素以及為何它們如此運作。從間距層次結構到互動模式,這個共享的知識庫使您的設計決策在整個網站上保持一致和有意。
挑戰通常在於平衡文件時間與實際設計工作。這就是與 Divi 合作帶來的獨特優勢 - 其廣泛的資源庫已經記錄了從模組行為到功能解釋的技術基礎。

您只需專注於記錄您的特定選擇,例如自訂調色板、版面比例或獨特的組件變體。視覺建構器的全局顏色、版式預設和保存的模組自然地強化了這些標準,使其更容易保持一致性,而無需從頭開始創建冗長的樣式指南。
也就是說,追蹤您的具體設計選擇仍然很重要。您可能需要記下您的調色板基本原理、記錄您的間距節奏或記錄獨特功能的自訂 CSS 片段。但您不必從頭開始,而是可以在 Divi 的現有框架上進行構建,僅添加您的專案獨有的內容。
最後的想法
最有影響力的使用者介面源自於對使用者的深入理解,而不是追逐趨勢或模仿競爭對手。透過深思熟慮的設計選擇和策略實施,您的介面可以自然地引導訪客,同時表達您品牌的獨特個性 - 無論是製作簡單的產品組合還是建立複雜的電子商務平台。
將經過驗證的 UI 原則與 Divi 強大的設計工具包相結合,讓您的創意願景得以成形,而無需陷入技術複雜性的困擾。超過 400 萬個網站已經了解 Divi 如何將設計挑戰轉化為卓越用戶體驗的機會。非凡的介面設計之路始於正確的工具—立即使用 Divi,看看您的設計可能性不斷擴展。
無風險試用 Divi
