如何允許用戶將圖像上傳到您的 WordPress 網站
已發表: 2020-06-22想讓您的網站訪問者將圖片上傳到您的網站嗎? 使用簡單的表單使您的用戶可以輕鬆完成此操作,而無需授予他們登錄權限。
在本文中,我們將向您展示如何允許用戶快速輕鬆地將圖像上傳到您的 WordPress 網站。
單擊此處立即創建圖像上傳表單
為什麼允許用戶上傳圖片?
您可能想知道什麼時候允許您的網站訪問者將圖像文件上傳到您的網站。
將圖像插入表單不僅簡單,而且非常有用。 以下是您的 WordPress 貢獻者可以使用圖片上傳表單的幾種方式:
- 將圖像添加到他們的個人資料照片
- 將圖像添加到他們的訪客博客文章提交中
- 將圖像添加到自定義訂單
- 收集您的產品的推薦
- 讓用戶在日曆上提交事件
……您可能會想到更多使用 WordPress 圖像上傳器的理由!
擁有圖像上傳表單可以節省您的時間,因為您不必自己上傳用戶的圖像。 它還有助於確保您的站點安全,因為如果他們想要上傳圖像,您不必授予所有用戶登錄到您站點的權限。
那麼,讓我們看看如何允許用戶向您的 WordPress 網站提交圖像。
如何允許用戶將圖像上傳到您的 WordPress 網站
查看上面的視頻或提前閱讀以了解它是如何逐步完成的:
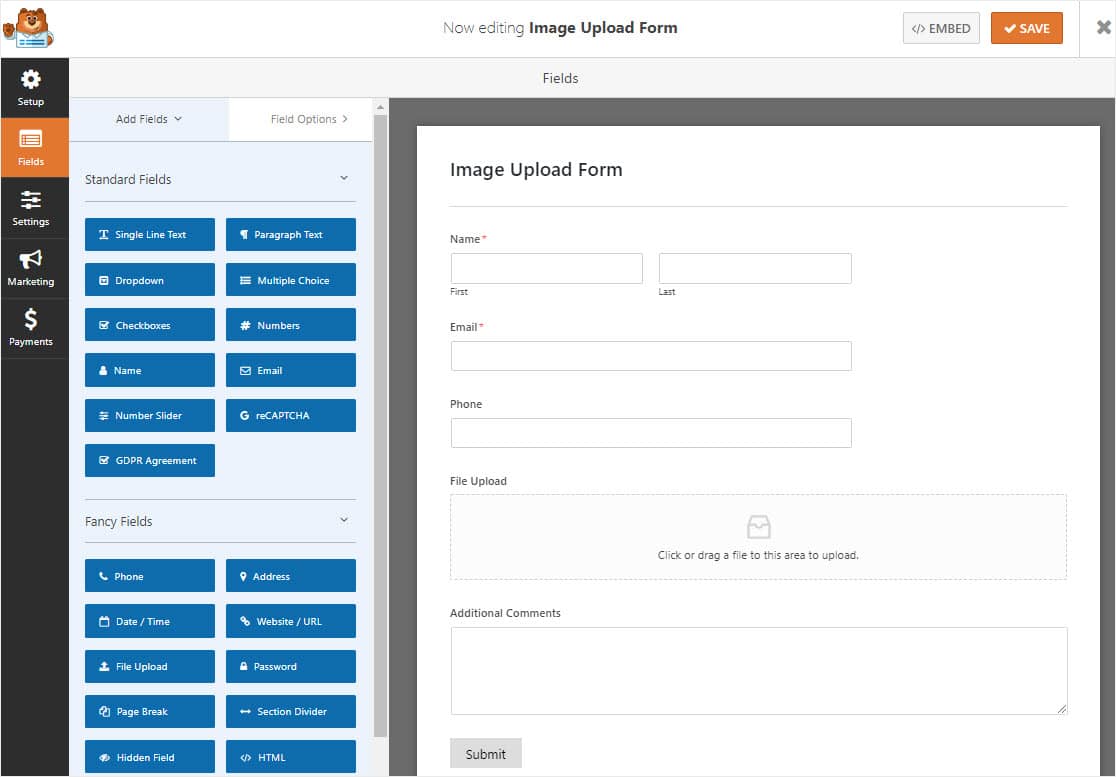
步驟 1:創建圖像上傳表單
您需要做的第一件事是安裝並激活WPForms插件。 這是有關如何安裝 WordPress 插件的分步指南。
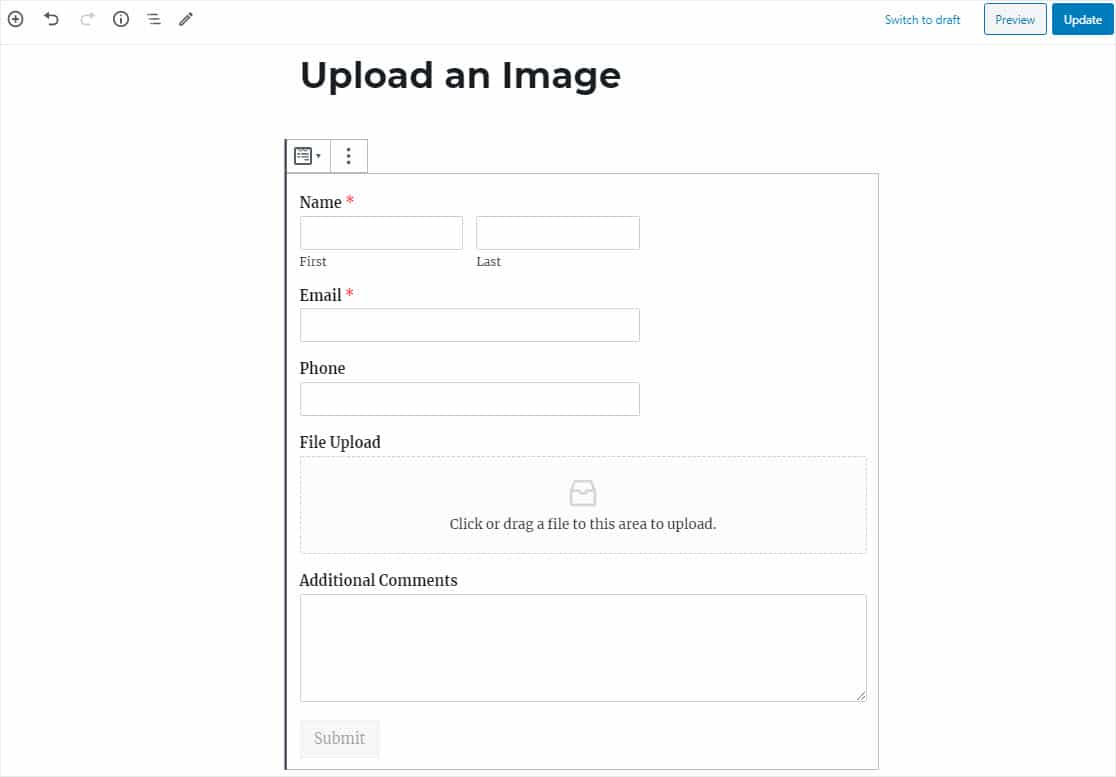
接下來,您需要創建一個新表單。 您可以查看我們的教程,了解如何創建文件上傳表單作為入門示例。

如果您想查看文件上傳表單模板的實際效果,請前往查看我們的示例文件上傳表單演示。
WPForms 是該任務的最佳文件上傳插件。 您可以將文件上傳表單字段添加到任何表單,以便用戶可以使用簡單的拖放構建器提交圖像和上傳文件。
例如,您可以使用我們的表單模板包插件創建以下類型的表單:
- 事故報告表
- 需要提交圖像才能進入的競賽報名表
- 員工信息表格,以便您可以創建員工身份徽章
- 學生報名表
- 配方目錄表
- 學生證登記表
- 諸如問題截圖之類的支持工單表格
- 還有很多
您還可以通過將其他字段從左側面板拖動到右側面板來向表單添加其他字段。
然後,單擊該字段以進行任何更改。 您還可以單擊表單字段並拖動它以重新排列圖像上傳表單上的順序。
第 2 步:自定義您的圖片上傳設置
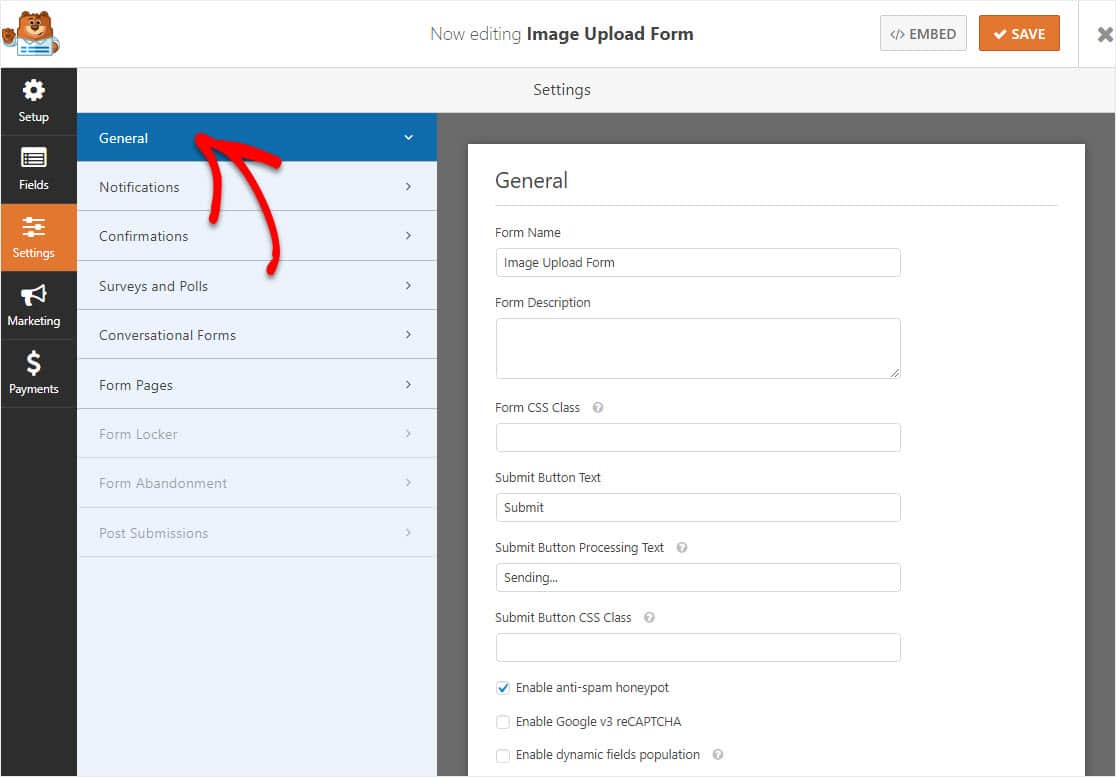
首先,轉到“設置”»“常規” 。

您可以在這裡配置:
- 表單名稱 -如果您願意,請在此處重命名您的表單。
- 表格說明 — 為您的表格提供說明。
- 提交按鈕文本 —自定義提交按鈕上的副本。
- 垃圾郵件預防 —使用反垃圾郵件複選框、hCaptcha 或 Google reCAPTCHA 阻止聯繫表單垃圾郵件。 所有 WordPress 表單都會自動啟用反垃圾郵件功能。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 此外,請查看我們關於如何將 GDPR 協議字段添加到您的簡單聯繫表單的分步說明。
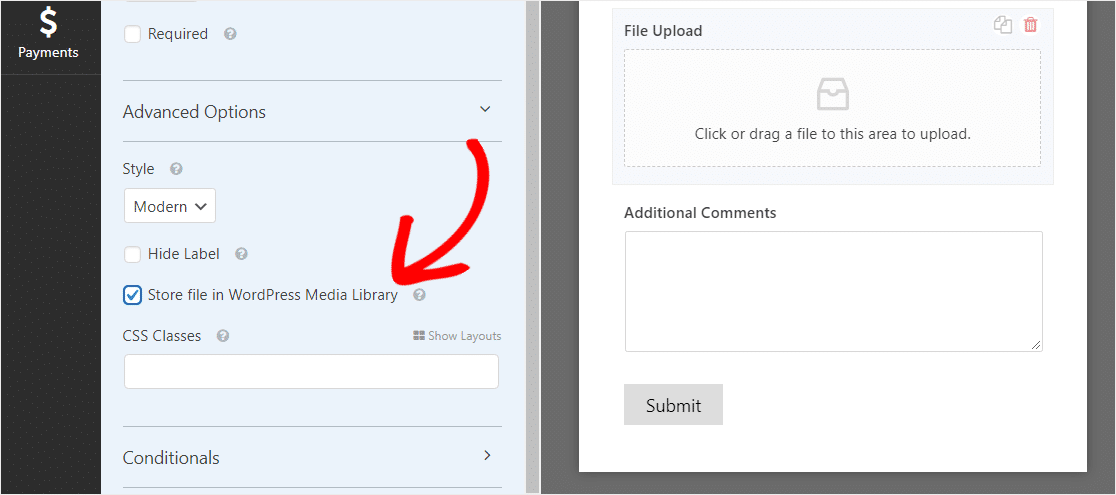
要添加媒體並將用戶上傳到您的 WordPress 媒體庫中的表單的任何圖像保存為 WordPress 文件,請轉到“高級選項”部分並選擇“在 WordPress 媒體庫中存儲文件”框。

通過這種方式,您可以從 WordPress 儀表板中的媒體»庫菜單訪問圖像,並選擇要訪問的文件。
一旦圖像進入媒體庫,您就可以在您的網站上顯示它們!
有關文件上傳表單字段的更多信息,請查看我們的文件上傳字段完整指南。
請記住,您還可以接受許多不同的文件類型。
WPForms 使您的網站訪問者可以輕鬆上傳圖像……無論他們想將各種類型的文件上傳到您的聯繫表單,包括但不限於:
- 文檔(.doc、.xls、.ppt 和 .pdf)
- 圖像(.png、.gif 和 .jpg)
- 視頻(.mpg、.mov 和 .wmv)
- 音頻(.wav、.mp3 和 .mp4)
出於 WordPress 安全原因,可以上傳的默認文件類型是有限的。 以下是如何允許其他文件上傳類型到您的表單,以及關於啟用 Adobe Illustrator 文件上傳的更具體的類型。
如果您想為您的網站增加最大上傳圖片大小,您需要聯繫您的 WordPress 託管服務提供商以了解是否可行。 有時像全尺寸圖像這樣的東西可能真的很大。 有關更多詳細信息,請查看有關增加 WordPress 中最大文件上傳大小的教程。
當您的表單看起來像您想要的那樣時,單擊保存。
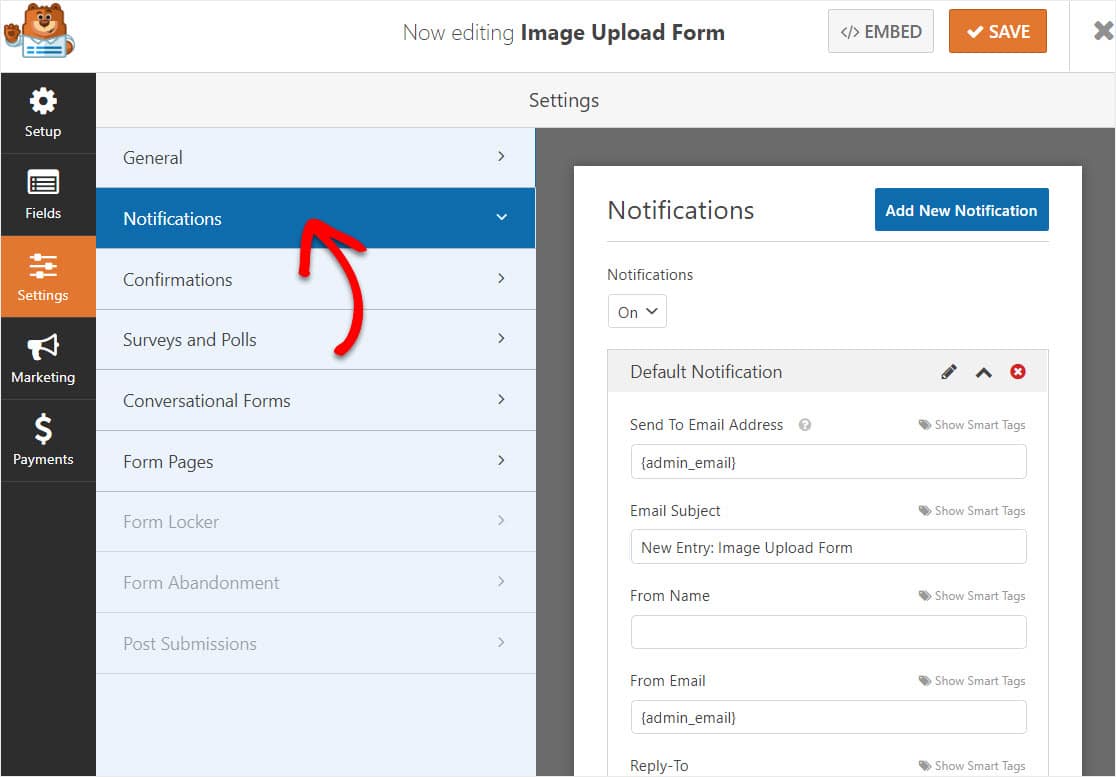
第 3 步:配置您的表單通知
每當有人在您的網站上提交此表單時,您都可以發送通知電子郵件。

除非您禁用此功能,否則每當有人提交上傳的圖片時,您都會收到有關它的通知。
如果您使用智能標籤,您還可以在網站訪問者填寫表單時向他們發送通知,讓他們知道您收到了他們的圖片,您很快就會與他們聯繫。
這向人們保證他們的形式已經通過。 如需這一步的幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
WPForms 還允許您在您的網站上提交表單時通知其他人。 如需幫助,請查看我們關於如何在 WordPress 中發送多個表單通知的分步教程。

最後,如果您想讓小型企業的電子郵件品牌保持一致,您可以查看有關向電子郵件模板添加自定義標題的指南。

真正酷的是,由於文件附件通常會損害電子郵件的可傳遞性,WPForms 不會在通知電子郵件中附加您用戶的文件。 相反,我們通過電子郵件發送文件上傳圖像鏈接。

第 4 步:配置您的表單確認
表單確認是在有人向您的表單提交回復後顯示的消息。
他們讓人們知道您已經處理了他們的表格,並讓您有機會讓他們知道接下來必須採取哪些步驟。
WPForms 有 3 種確認類型可供選擇:
- 消息:這是 WPForms 中的默認確認類型。 當有人提交到您的表單時,會出現一條簡單的消息,讓他們知道他們的表單已被處理。 查看一些成功的消息,以幫助提高用戶參與度。
- 顯示頁面:這種確認類型會將用戶帶到您網站上的特定網頁,感謝他們提交表單或發送到另一個可以訪問其他信息的頁面。 如需幫助,請查看我們關於將客戶重定向到感謝頁面的教程。 另外,請務必查看我們關於創建有效感謝頁面的文章。
- 轉到 URL(重定向):此選項適用於您希望將站點訪問者發送到其他網站的情況。
以下是如何在 WPForms 中設置簡單的表單確認,以便您可以自定義您的用戶將圖像加載到您的 WordPress 網站時將看到的消息。
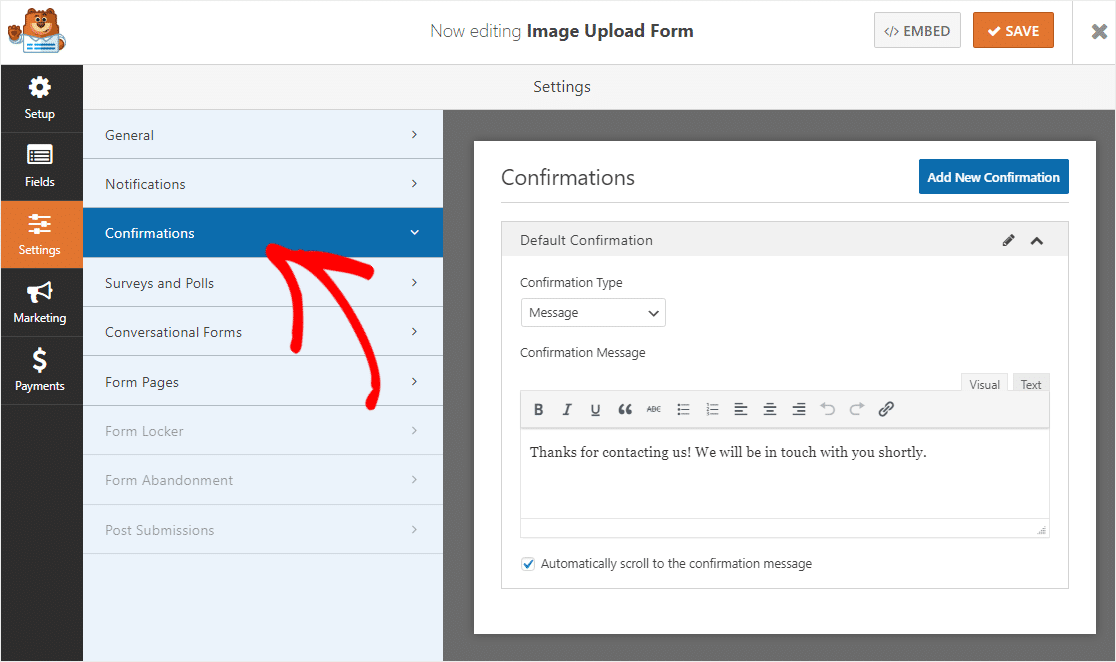
首先,單擊“設置”下“表單編輯器”中的“確認”選項卡。 
然後,根據您的喜好自定義確認消息,然後點擊保存。
如需其他確認類型的幫助,請參閱我們關於設置表單確認的文檔。
第 5 步:發布您的 WordPress 圖片上傳表單
現在您已經構建了表單,您需要將其添加到您的 WordPress 網站以啟動並準備好您的文件上傳器。
WPForms 允許您將表單添加到您網站上的許多位置,包括您的 WordPress 博客文章、WordPress 頁面,甚至側邊欄小部件。
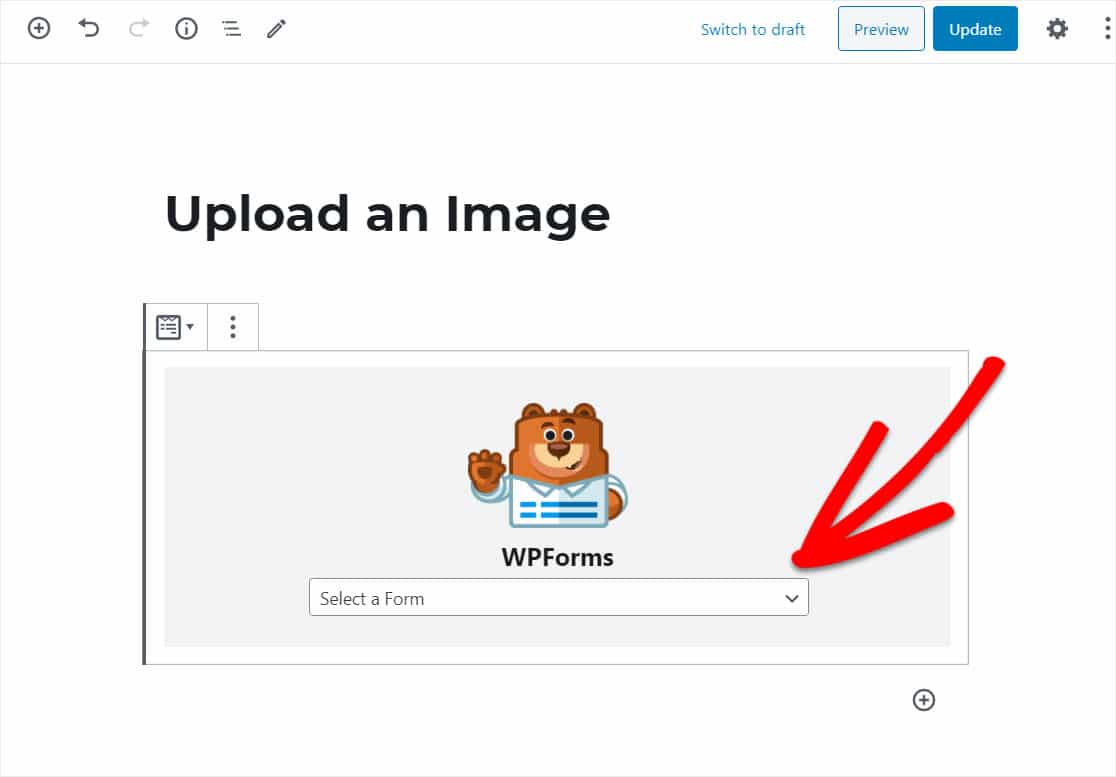
首先,在 WordPress 中創建一個新頁面或帖子,或轉到現有頁面的更新設置。 之後,在第一個塊(即頁面標題下方的空白區域)內單擊,然後單擊加號圖標並蒐索並單擊 WPForms。
WPForms 小部件將出現在您的塊內。 單擊 WPForms 下拉菜單,然後從您已經創建的表單中選擇要插入到頁面中的表單。
選擇您剛剛創建的表單的名稱以嵌入您的表單。

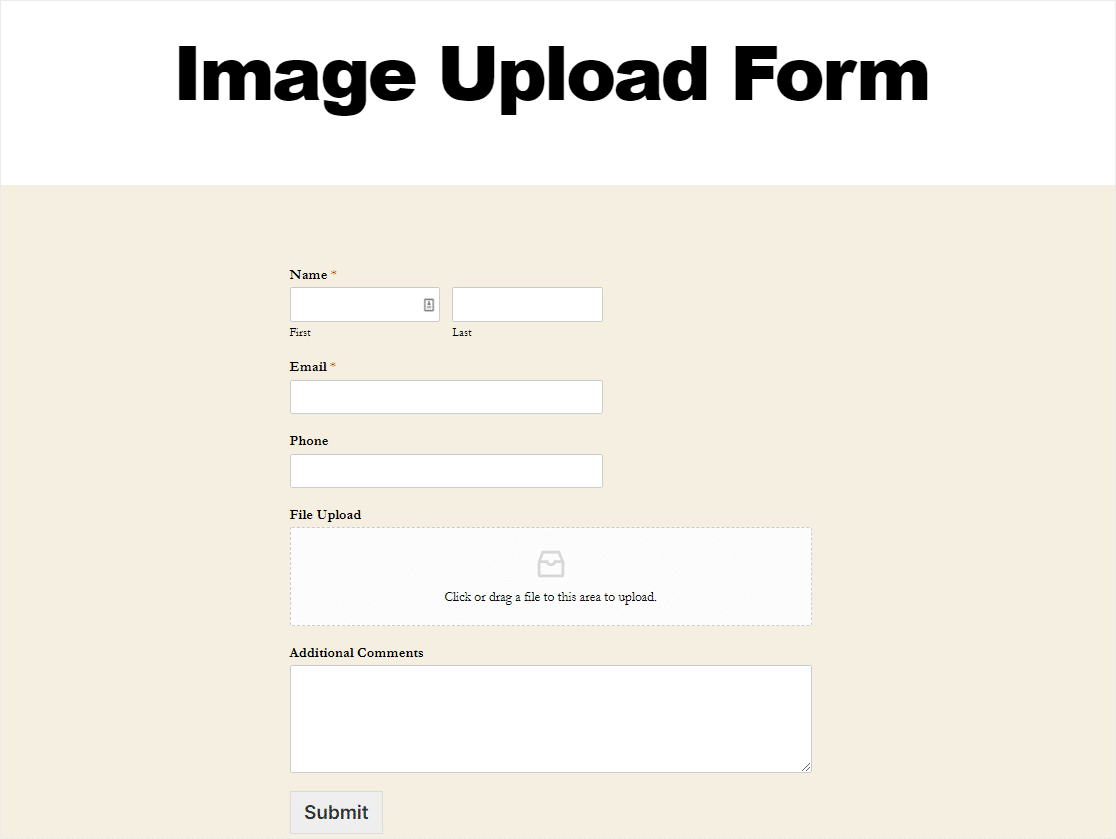
表單現在將顯示,您可以檢查以確保您喜歡它的外觀。

現在,發布您的帖子或頁面,以便您的 WordPress 上傳表單出現在您的網站上。

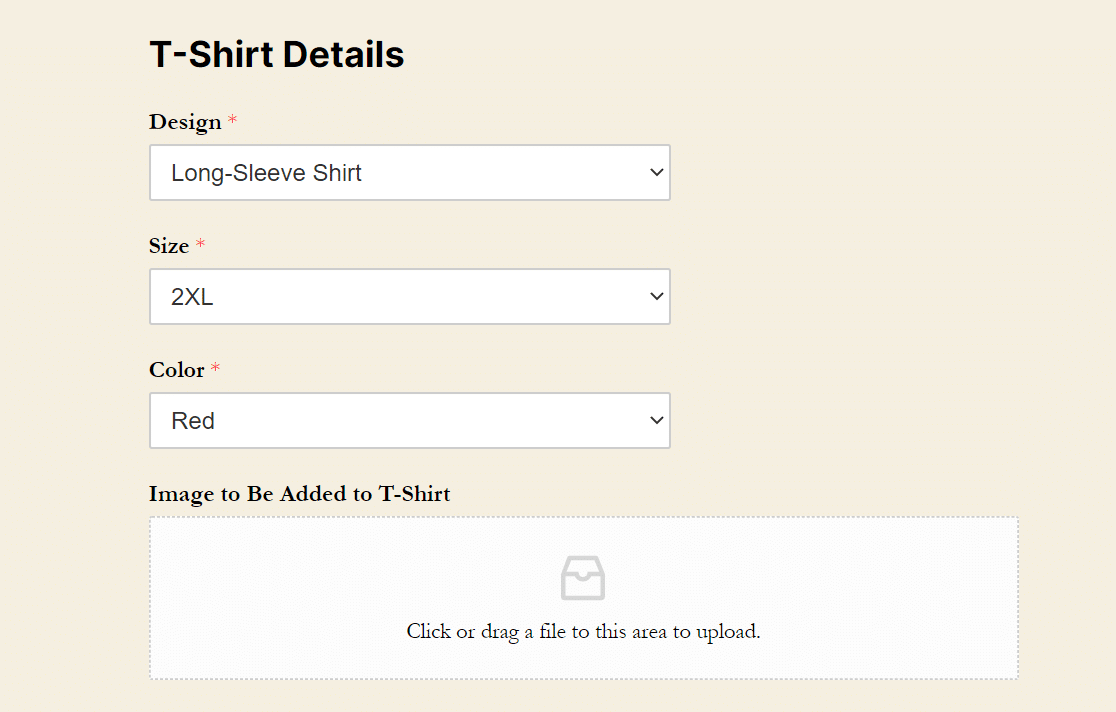
想要定制電子商務產品? 在訂單上接受來自客戶的圖像很容易。
例如,假設您將定制 T 卹出售給希望在 T 恤上印上自己圖像的人。 只需將文件上傳字段添加到訂單表單,用戶就可以隨訂單提交他們自己的圖像。

很酷,對吧? 您還需要在訂單上配置付款設置或讓人們在上傳文件之前付款。
使用 Authorize.Net、Stripe 或 PayPal 很容易做到這一點。 最好的方法是使用我們的 Stripe 插件,這樣您的用戶無需離開您的網站就可以提交付款。
好的,現在您從表單上的用戶那裡獲取圖像,讓我們看看如何查看這些文件。
步驟 6:查看上傳的文件
想要查看您的表單條目和用戶上傳的文件嗎? 您可以查看、搜索、過濾、打印和刪除任何條目。 您想只允許登錄用戶將圖片上傳到您的網站嗎? 查看 Form Locker 插件。
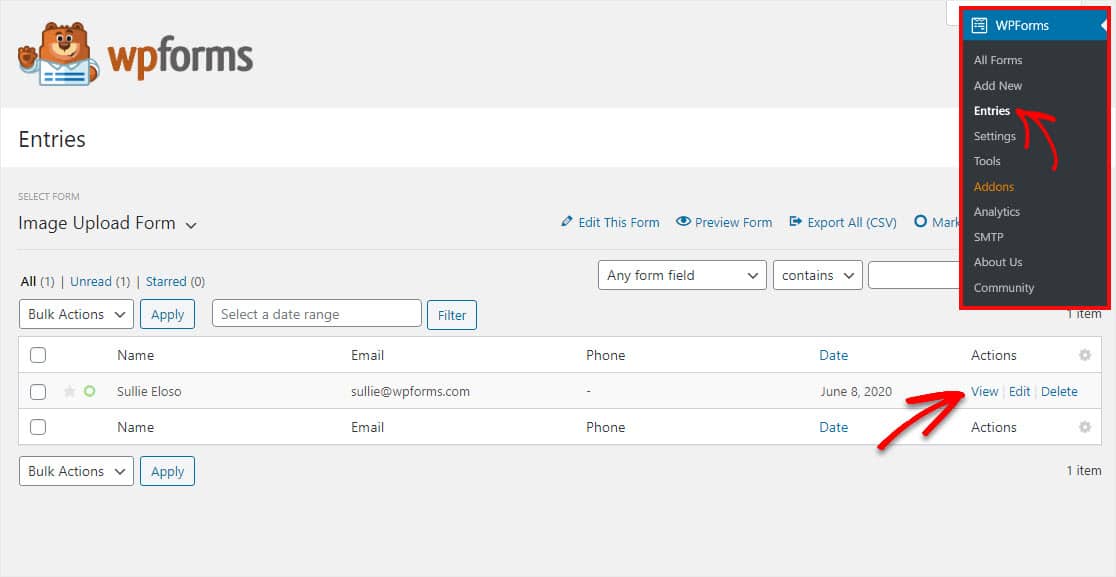
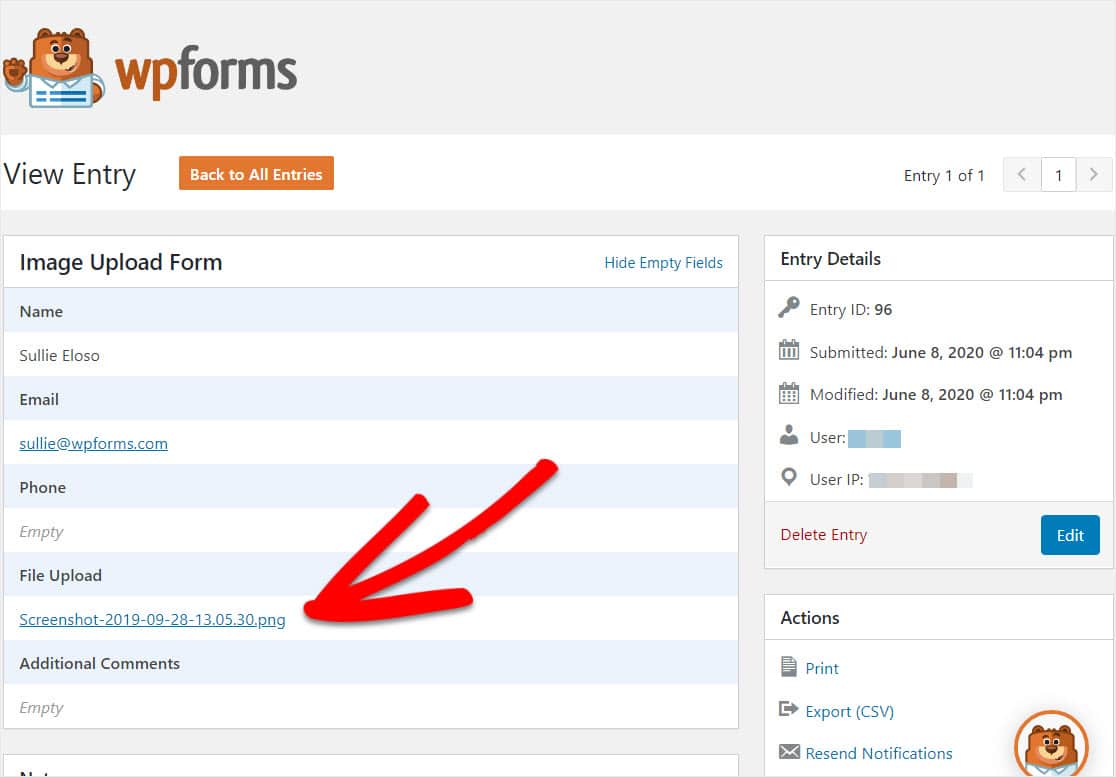
要查看條目,請前往您的 WordPress 儀表板並單擊WPForms » 條目。 然後您將看到顯示您所有表單提交的條目屏幕。 單擊查看以查看有關條目的詳細信息。

現在您已進入該條目,您將能夠看到文件上傳名稱,並單擊它以查看和/或下載它。

如果您想了解更多信息,請查看此完整的表單條目指南。
單擊此處立即創建圖像上傳表單
關於 WordPress 圖片上傳的最終想法
你有它! 您現在知道如何讓用戶將圖片上傳到您的 WordPress 網站。
希望您的用戶能夠提交整篇博客文章,而不僅僅是一張圖片? 查看我們關於如何允許用戶提交博客文章的指南。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 附帶免費的文件上傳表單模板和 14 天退款保證!
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
