使用帶有 WordPress 塊編輯器的設計系統第 2 部分:塊類型和样式
已發表: 2022-12-22在我們的兩部分博客系列的第 1 部分中,我們介紹瞭如何在 theme.json 中配置設計系統。 在此基礎上,我們現在可以通過代碼利用額外的控件來刪除不需要的默認塊和样式。
例如,使用設計系統的 WordPress 站點的開發人員可能希望從編輯器中刪除音頻塊或標籤雲塊,如果它們不打算被使用以確保一致性同時避免不必要的設計工作。 還可以調整或刪除其他未使用的內置塊樣式,以在編輯器中構建一組內聚的設計選項。 通過提供更小的設計選項集,限制塊和样式還可以減少在塊編輯器中創建新帖子的開銷。
在這篇文章中,我們將介紹插件和主題代碼可用於將設計系統與塊編輯器集成的策略。
刪除塊類型
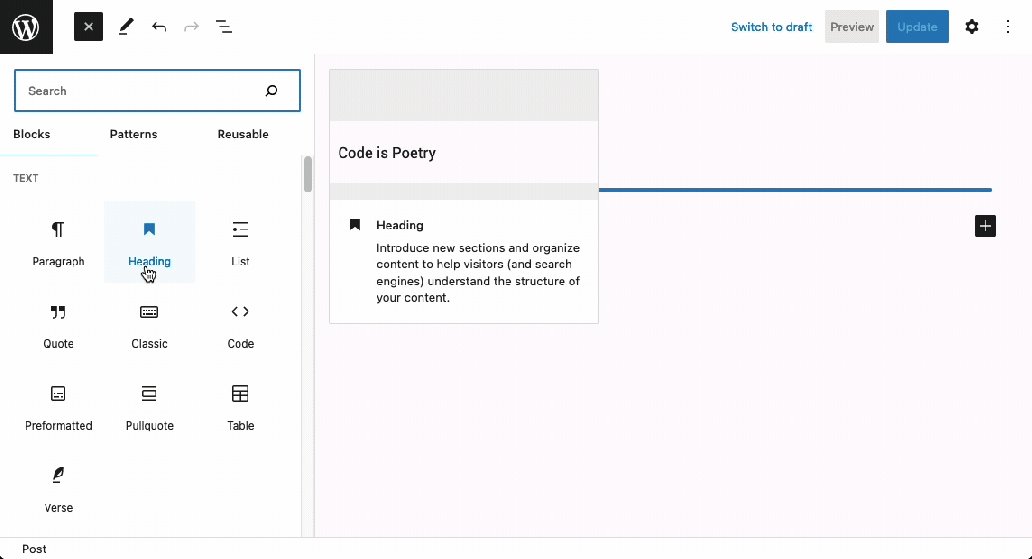
WordPress 塊編輯器包含大量內置塊。 為了減少設計工作和簡化內容創建,刪除一些默認塊可能會有所幫助。 這可以在客戶端使用 JavaScript 或使用服務器端 PHP 來完成。
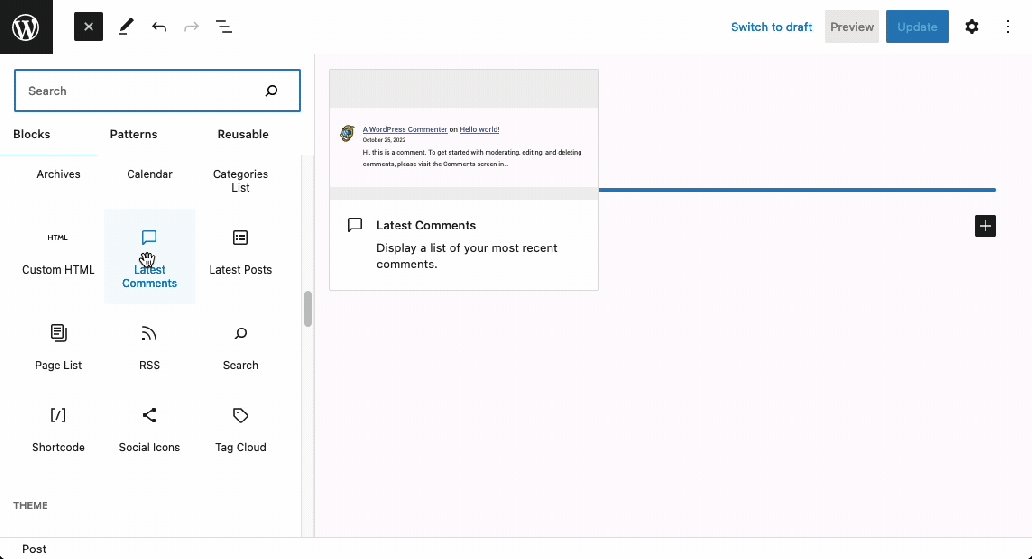
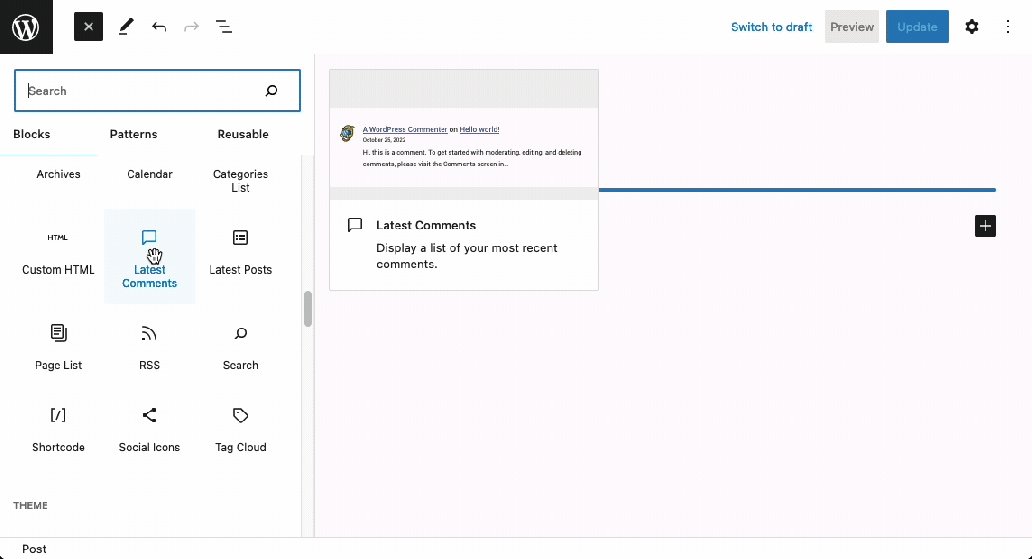
- 首先,確定要從編輯器中刪除的一個或多個塊。 在此示例中,“最新評論”塊將被註銷:

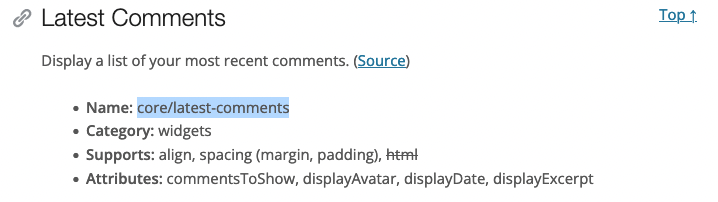
2. 接下來,在古騰堡核心區塊參考指南中找到對應的區塊名稱。 對於“最新評論”塊,這是核心/最新評論:

3. 使用 core/latest-comments 名稱,我們可以將其從編輯器中刪除。
在 JavaScript 中,使用 wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );塊編輯器的 JavaScript 應該使用 PHP 中的 enqueue_block_editor_assets 掛鉤進行排隊:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );可以使用更複雜的設置來自動構建和管理塊依賴 @wordpress/scripts 包。
注意:雖然這篇文章主要關注通過 JavaScript API 與塊交互,但是使用服務器端 PHP 與客戶端 JavaScript 塊的最佳實踐會根據您的使用情況而變化:
- 修改內置塊時,請使用 JavaScript API。
- 修改第三方塊時,請使用 JavaScript API。
- 創建自定義塊時,請在 PHP 中將 register_block_type 與 block.json 結合使用。 這將允許服務器端和客戶端代碼與您的塊進行交互。
我們建議使用 JavaScript 與塊交互,因為這允許修改客戶端和服務器端註冊的塊。 此外,某些塊 API 僅在 JavaScript 中可用。
在 PHP 中使用 allowed_block_types_all 過濾器也可以註銷核心塊:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }請注意,PHP 中的 allowed_block_types_all 過濾器也可用於提供明確的塊允許列表,排除所有其他塊在編輯器中使用:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }注意:使用此方法時要小心,因為此列表需要使用所需的核心或自定義塊進行維護和更新。 如上所述,這種方法只能用於限制在服務器端註冊的塊(例如,使用 block.json)。 客戶端的自定義塊只需要使用 wp.blocks.unregisterBlockType 在 JavaScript 中進行管理。
替換內置塊樣式
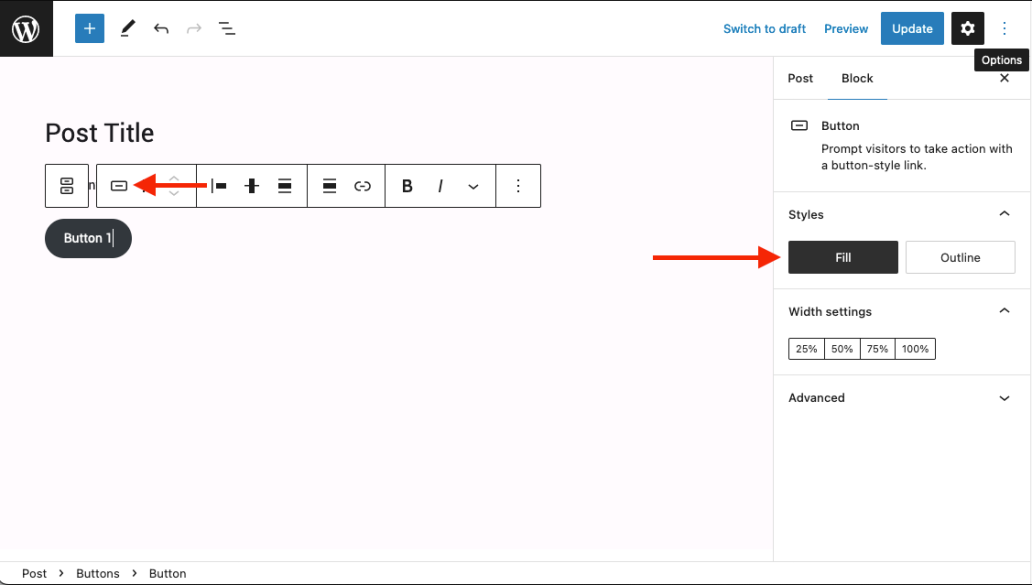
WordPress 中的幾個核心塊包括位於上下文工具欄中的預設塊樣式和編輯器右側的檢查器控件:

在 JavaScript 中,使用 wp.blocks.unregisterBlockStyle 和 wp.blocks.registerBlockStyle 來替換默認樣式:
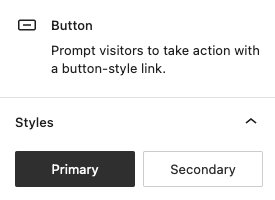
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );上面的代碼將刪除內置的“Fill”和“Outline”按鈕樣式,並添加新的“Primary”樣式(默認)和“Secondary”樣式:


新按鈕將自動分配“主要”樣式。 “Primary”樣式將“.is-style-primary”類應用於按鈕容器,“Secondary”樣式應用“.is-style-secondary”。這些樣式可以在 CSS 中實現。 WordPress 的這篇文章包含有關創建塊樣式的更多信息。
在 unregister_block_style 中有一個 PHP 函數可用於取消註冊塊樣式,但我們不推薦它。 許多塊樣式(包括核心塊)都在客戶端 JavaScript 中註冊,因此無法使用 PHP 刪除這些樣式。 如上文“刪除塊類型”中所述,我們更喜歡客戶端 JavaScript 來管理現有塊以實現一致性。
刪除塊變體
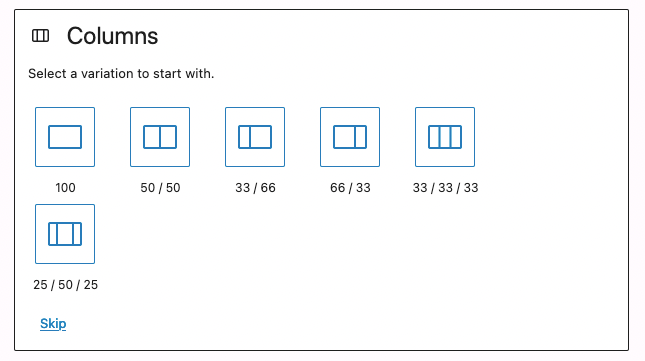
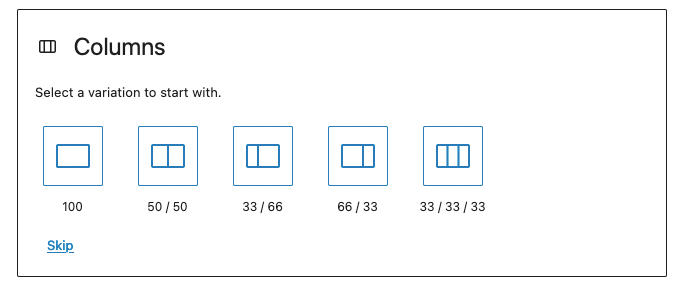
變體是塊設置預設,可以捆綁在一起以快速配置塊。 這些很少見,但一些核心塊包含不需要的變體。 例如,內置的列塊包括幾個佈局選擇:

可能需要刪除變化預設。 對於此示例,我們將刪除“25 / 50 / 25”變體。 在 JavaScript 中,可以通過 wp.blocks.unregisterBlockVariation 刪除變體:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );“Three-columns-wider-center”是與“25 / 50 / 25”佈局對應的變體名稱。 這可以通過查找核心塊的 variations.js 文件和與不需要的變體對應的“名稱”屬性來找到。 這將導致限制可用的塊變體:

綜上所述
在 theme.json 自定義和本文中提供的 API 之間,可以將 WordPress 塊編輯器的廣泛生態系統與設計系統結合起來,並將其範圍縮小到可管理的大小。
查看我們關於如何在 WordPress VIP 管理設計系統的相關文章:
- 第 1 部分:使用 Gutenberg 組織設計系統 – theme.json
- 將設計系統令牌從 Figma 導出到 WordPress
作者

Automattic 高級軟件開發人員 Alec Geatches
居住在台灣台北的企業 WordPress 開發人員和設計系統愛好者。

Gopal Krishnan,Automattic 高級軟件開發人員
Gopal 致力於 WordPress VIP 的解耦 WordPress 產品,對設計系統和古騰堡感興趣。 他居住在澳大利亞悉尼,最近剛從加拿大搬來。
