在 Divi 的可過濾投資組合模塊中使用全角佈局與網格
已發表: 2022-08-26Divi 的可篩選投資組合模塊為您提供兩種佈局選項供您選擇。 這兩種選擇都具有優勢,並且對於某些目的非常有效。 在這篇文章中,我們將比較 Divi 的可過濾投資組合模塊中的全寬和網格佈局,以幫助您確定您的網站需要哪種佈局。 我們還將設置兩種佈局的樣式,以了解它們在 Divi 佈局中的工作方式。
讓我們開始吧!
可篩選投資組合模塊佈局選項的預覽
首先,讓我們看一下我們將在本教程中構建的內容。
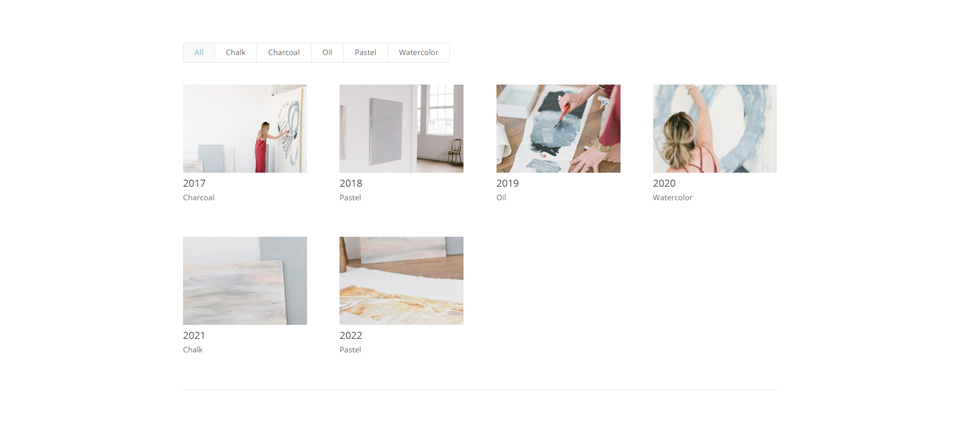
網格組合項目桌面

網格組合項目電話

全角佈局組合項目桌面

全角佈局組合項目電話

如何更改可篩選投資組合模塊佈局
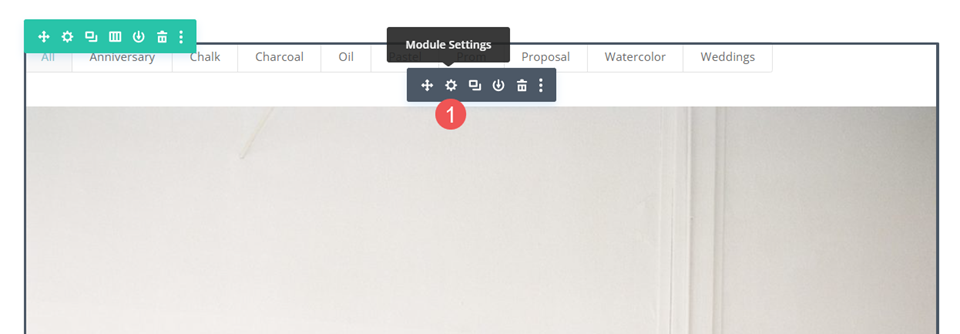
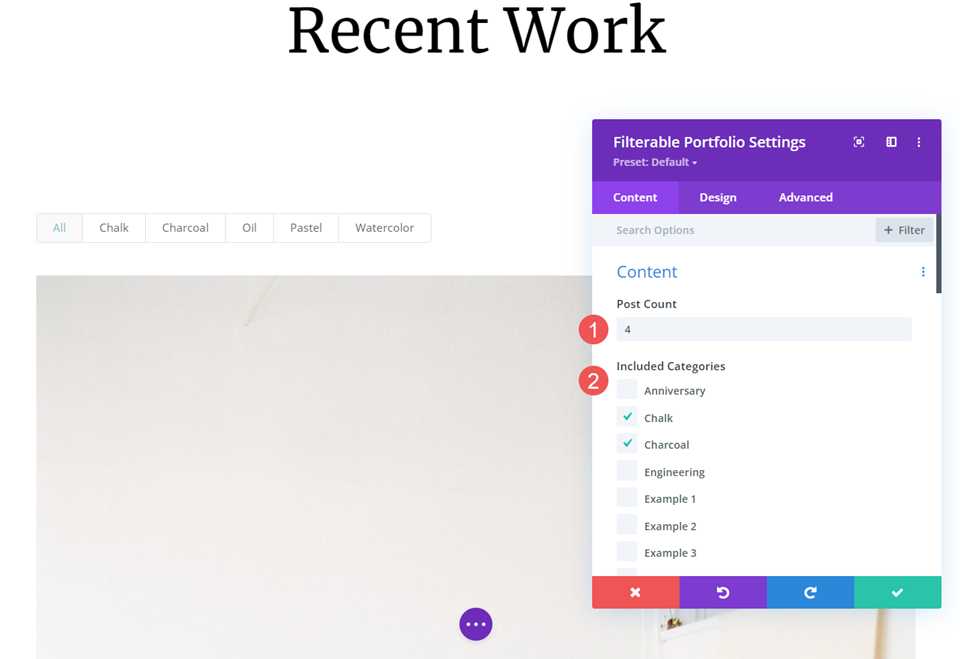
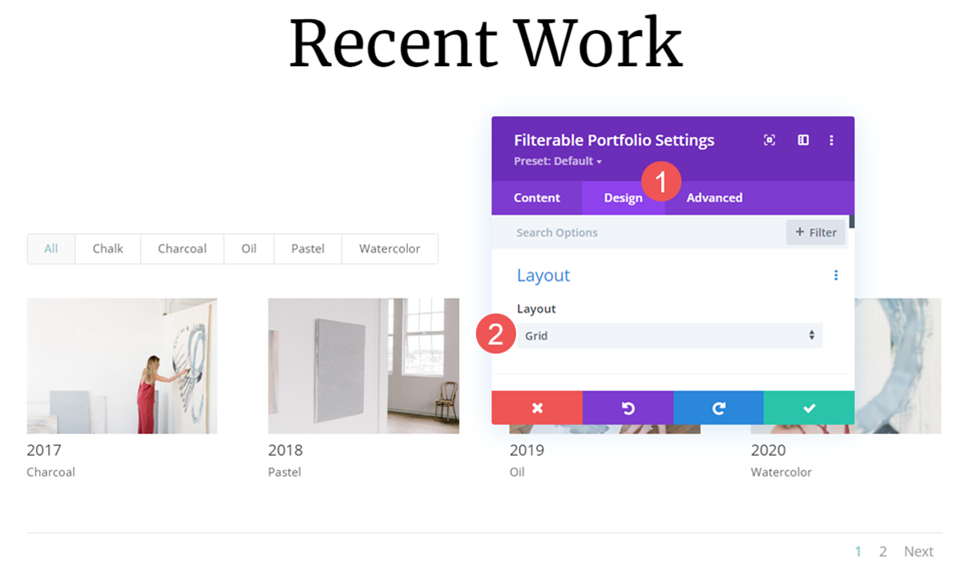
默認情況下,可篩選投資組合模塊以全寬顯示佈局。 您可以更改佈局以在網格中顯示項目組合項。 首先,正常打開模塊的設置

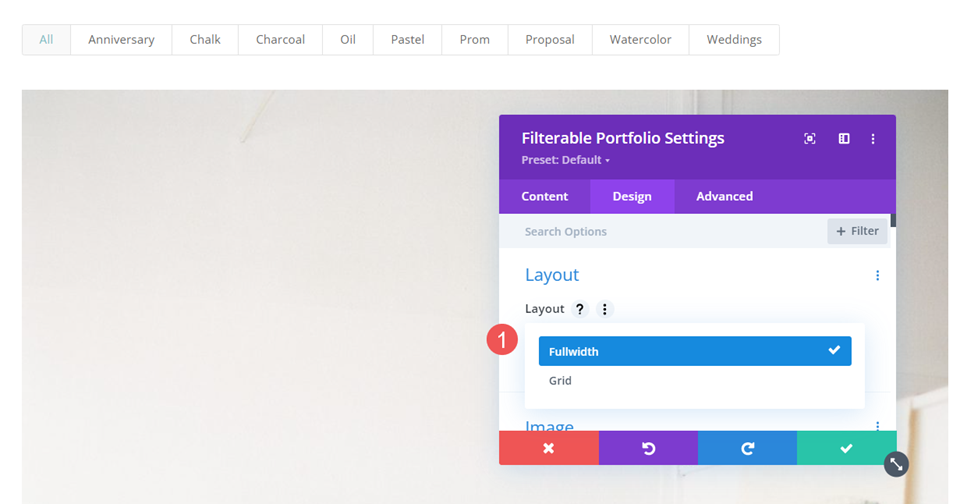
接下來,選擇設計選項卡。 第一個選項是佈局。 它有一個帶有幾個選項的下拉框。 選擇它以在全寬和網格之間進行選擇。

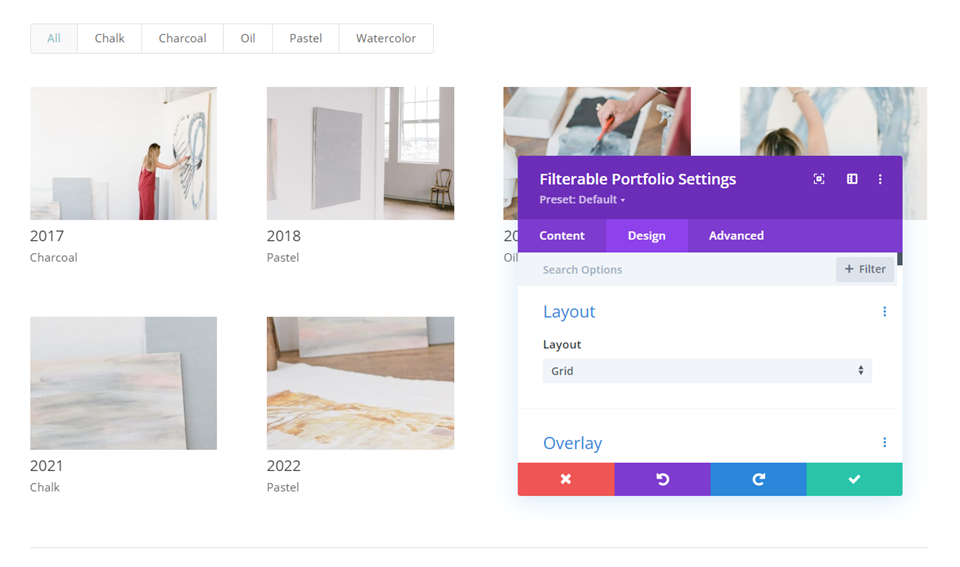
如果您選擇當前未選擇的選項,模塊將重新加載並顯示該佈局中的投資組合項目。 下面的示例顯示了網格佈局。

可過濾投資組合模塊佈局的比較
這兩種佈局非常不同,但它們確實有一些相似之處。 兩者都在模塊頂部顯示過濾器,在項目圖像下方顯示標題和元數據,在模塊底部顯示分頁。
以下是它們的不同之處。
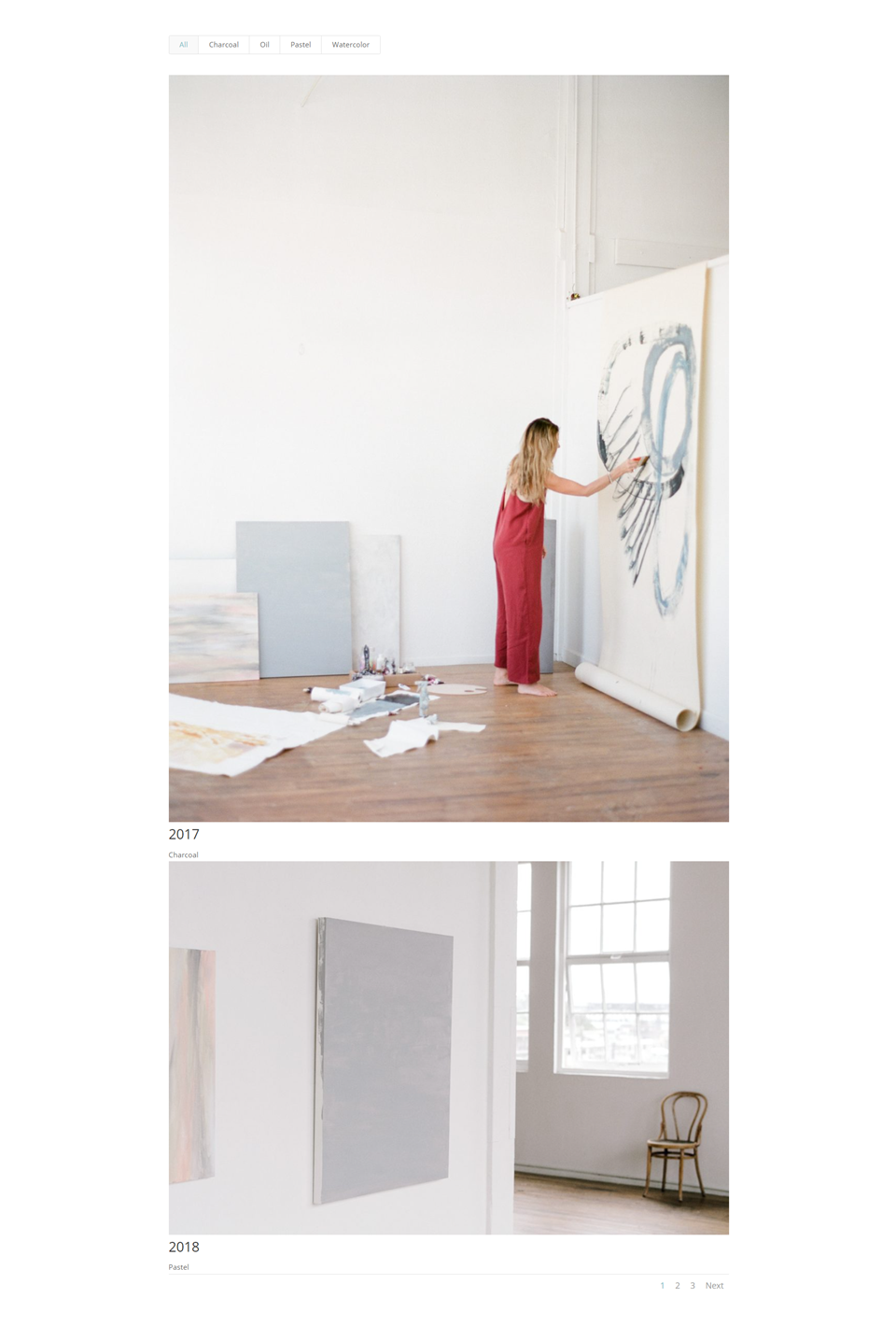
全角佈局
全寬顯示一個大圖像,其中一個項目組合項目佔據了項目組合區域的整個寬度。 由於圖像較大,這顯示了更多細節,但它可能會變大。 圖像以其原始形狀顯示並擴展以適應可用寬度。 它不會在投資組合項目之間增加很多空間。 我建議將帖子數量限制在幾個。 下面的示例顯示了 Post Count 為 2 的 Fullwidth 佈局。

網格佈局
網格佈局在一行上最多顯示 4 個項目。 它增加了項目之間的空間。 無論圖像的大小和形狀如何,都會裁剪圖像以創建大小相同的縮略圖。

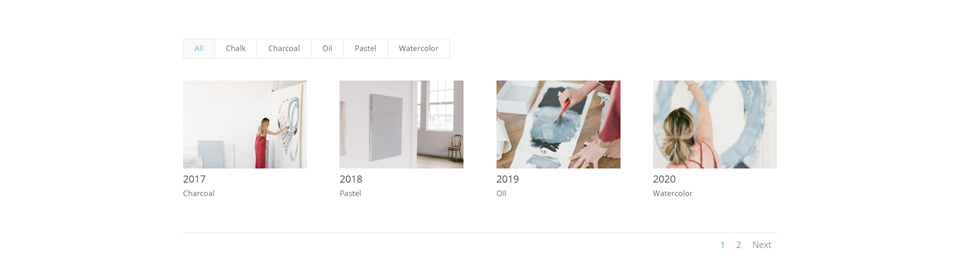
對於這個,我將模塊限制為顯示四個帖子以顯示分頁。

何時使用每個可篩選的投資組合模塊佈局
兩種佈局都有其優勢。 以下是有關何時使用每種佈局的一些提示。
全角佈局
當您只有幾個項目要顯示,或者您想專注於幾個項目時,請使用全角佈局。 此外,當您想要突出顯示或引起對特色圖像的注意時,請使用此佈局。
網格佈局
當您想要顯示大量項目或想要佈局在較小的空間中顯示更多項目時,請使用網格佈局。
如何設置可過濾投資組合模塊佈局的樣式
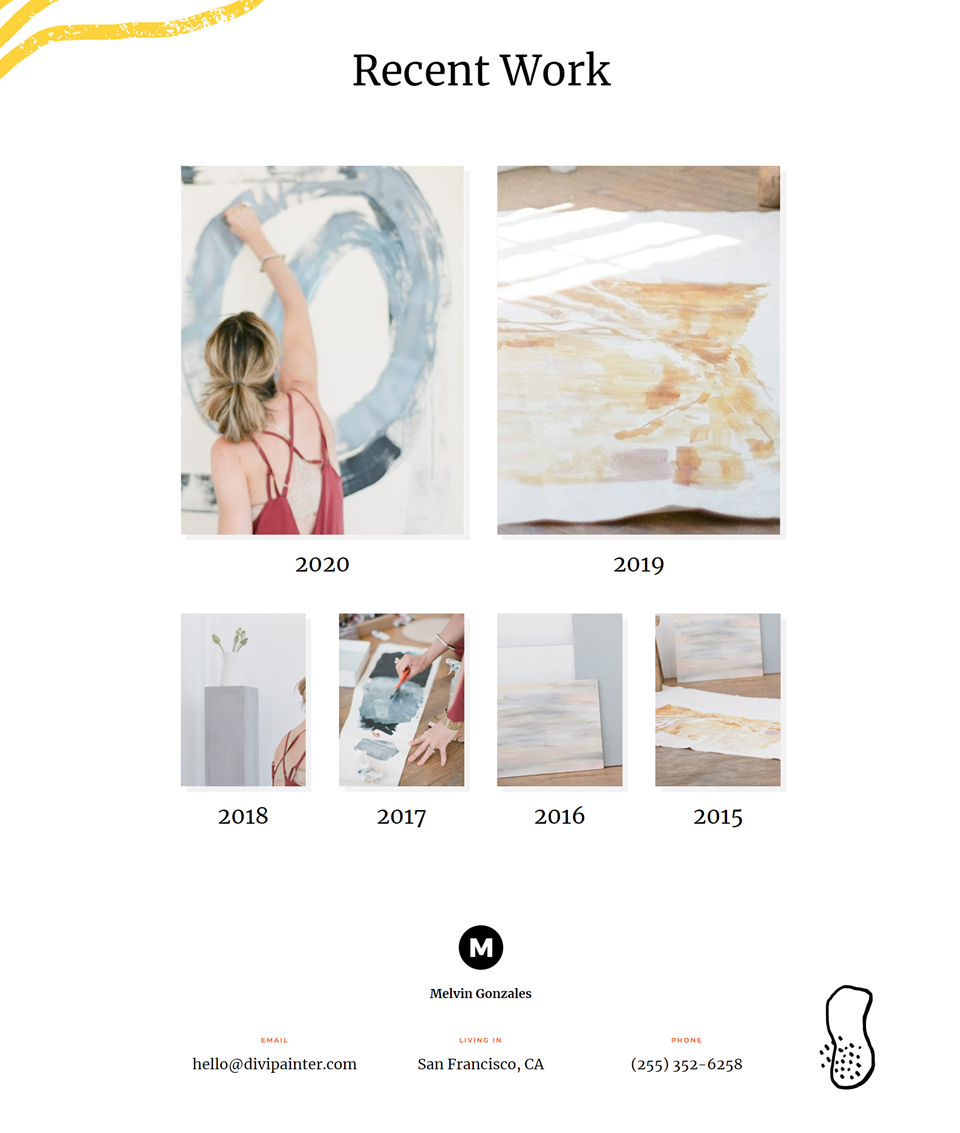
現在我們已經了解瞭如何選擇佈局、它們如何工作以及何時使用它們,讓我們看看如何設置兩種佈局的樣式。 我將使用 Divi 中提供的免費 Painter Layout Pack 中的 Portfolio 頁面。 這是原始頁面。

我將用 Filterable Portfolio Module 替換投資組合,並使用相同的圖像和標題。 我將創建兩個版本:一個具有全角佈局,另一個具有網格佈局並設置樣式。
如何設置網格可過濾投資組合模塊佈局項目的樣式
我們將從網格佈局開始。 我將使用原始佈局中的顏色和字體。
內容
打開模塊的設置並輸入 4 作為Post Count 。 選擇要在模塊中顯示的所有類別。
- 帖子數:4
- 包含類別:每個類別

佈局
接下來,選擇設計選項卡並從佈局選項中選擇網格。
- 佈局:網格

圖片
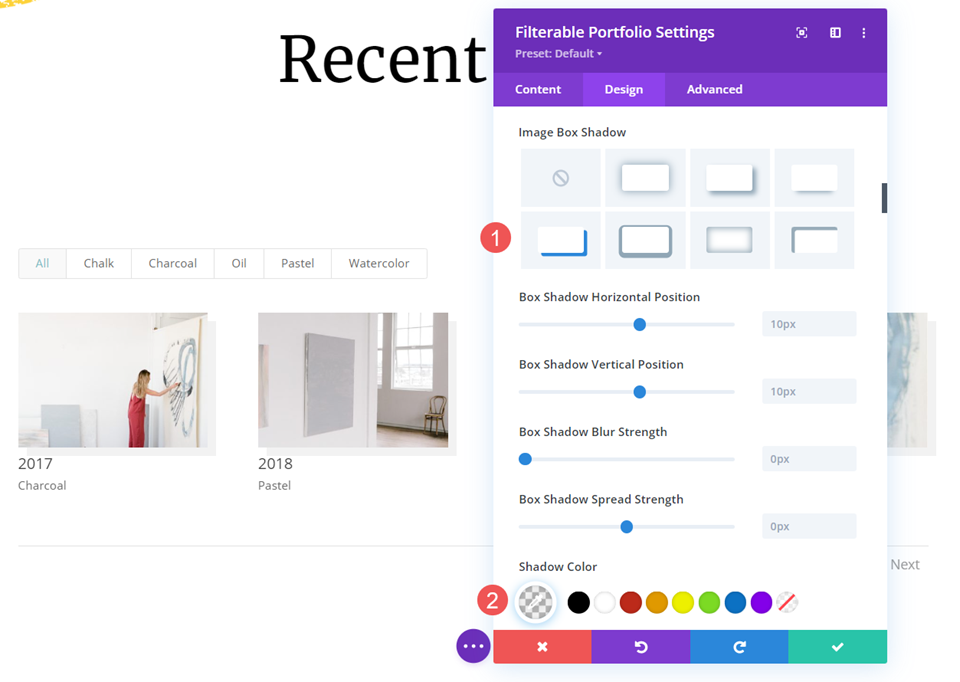
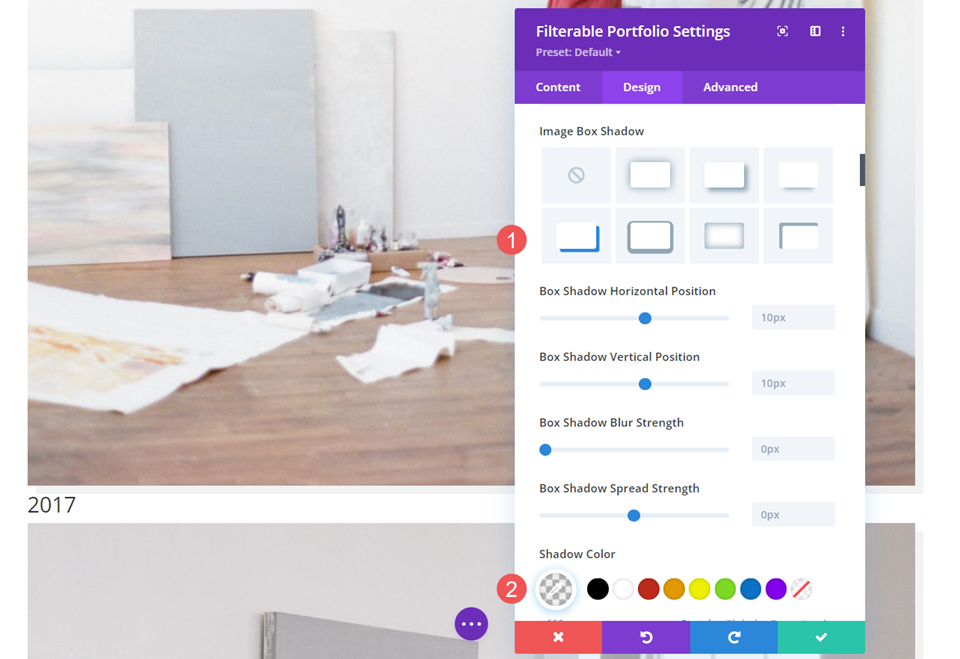
向下滾動到圖像並選擇 4 th Box Shadow選項。 將陰影顏色更改為 rgba(0,0,0,0.05)。
- 盒子陰影:第 4個選項
- 陰影顏色:rgba(0,0,0,0.05)

文本
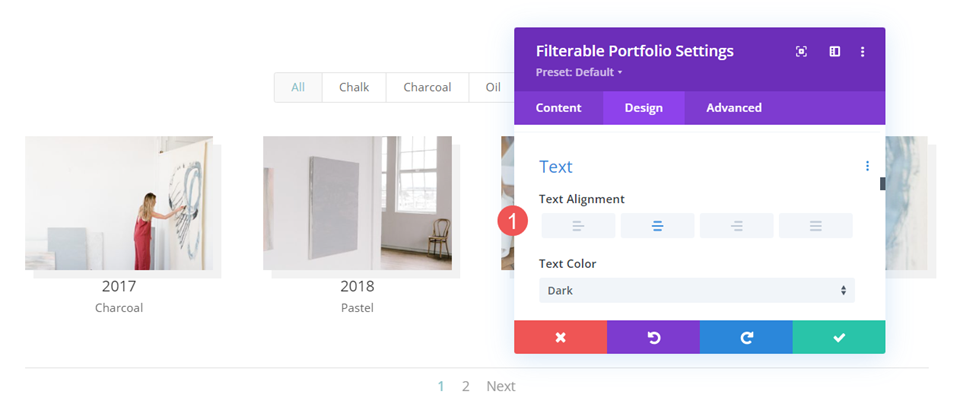
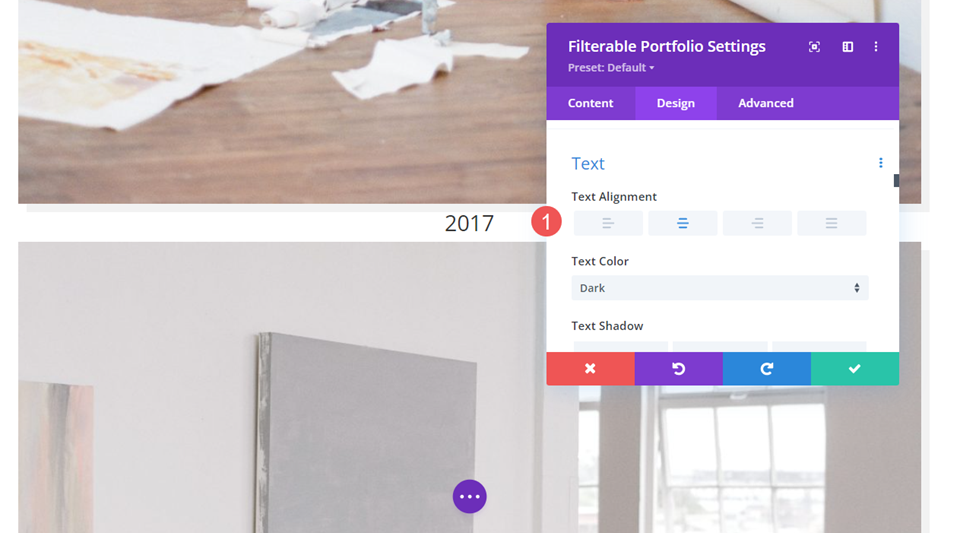
接下來,向下滾動到文本並將對齊更改為居中。 這使過濾器、標題、元數據和分頁居中。
- 對齊方式:中心

標題文本
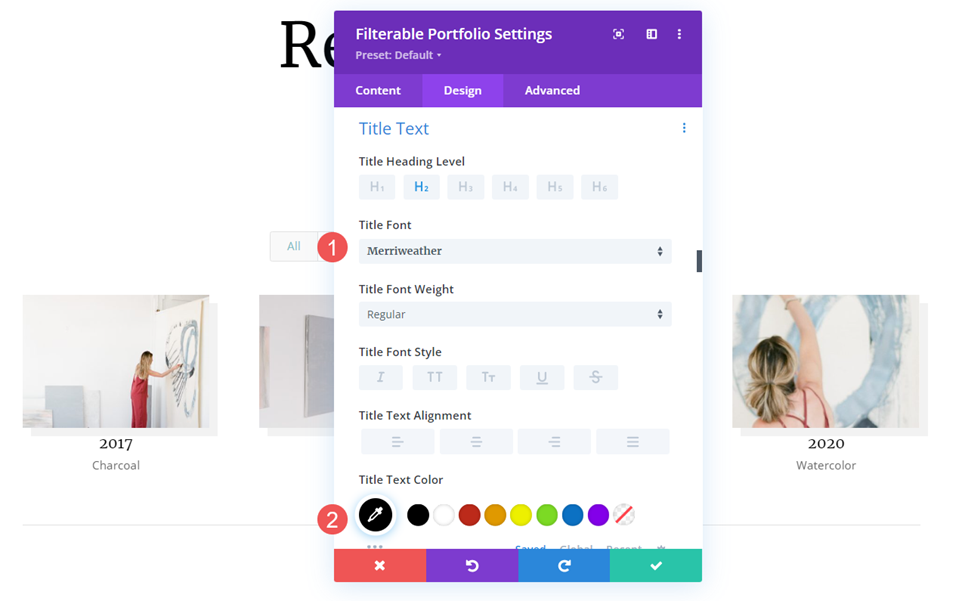
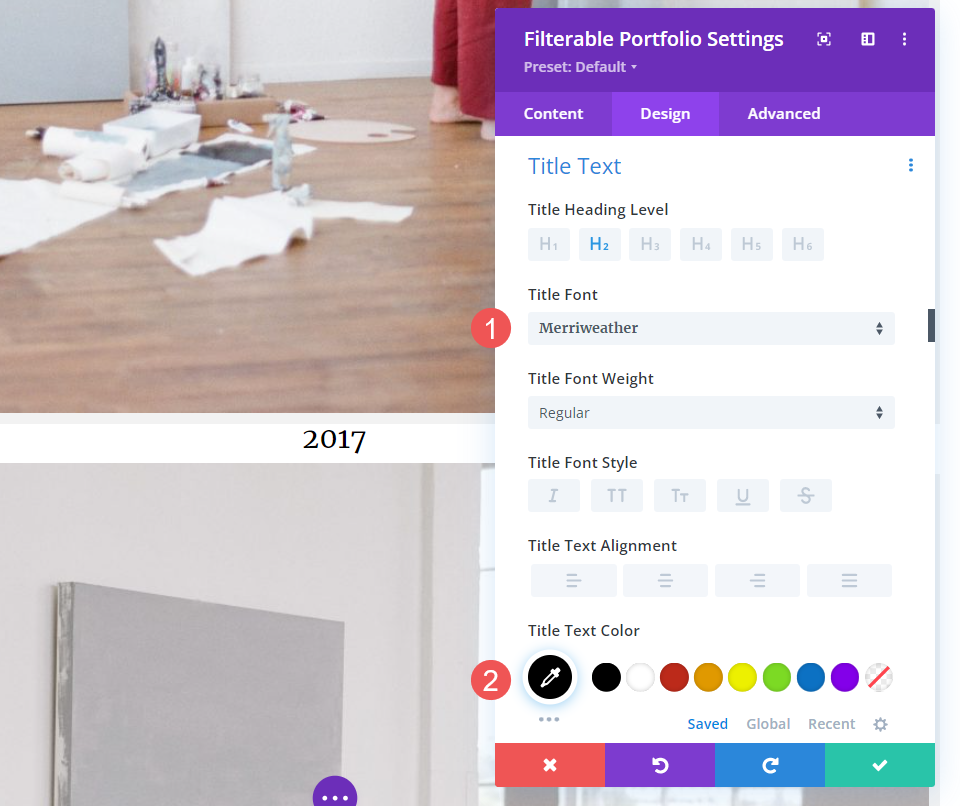
接下來,滾動到Title Text 。 將字體更改為 Merriweather 並將顏色更改為黑色。 將其他設置保留為默認值。
- 字體:Merriweather
- 顏色:#000000

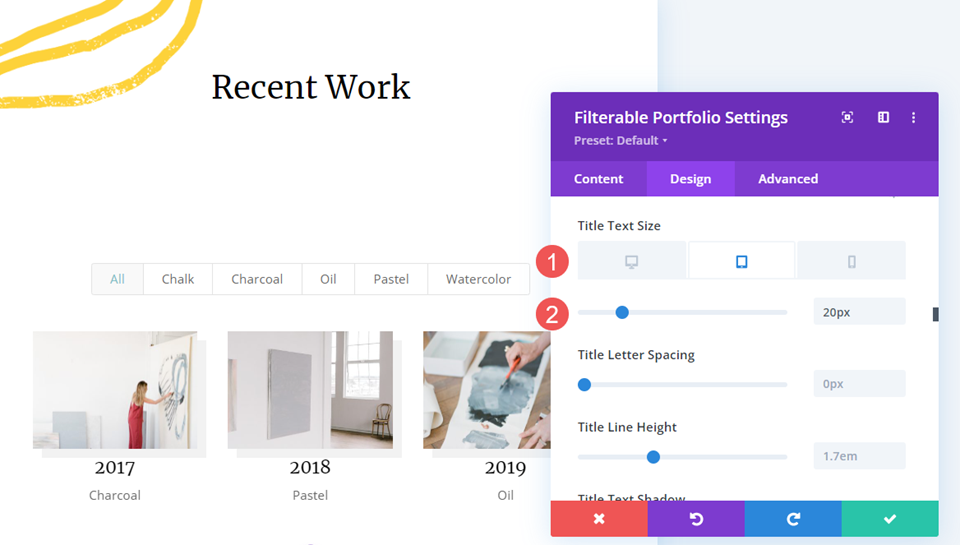
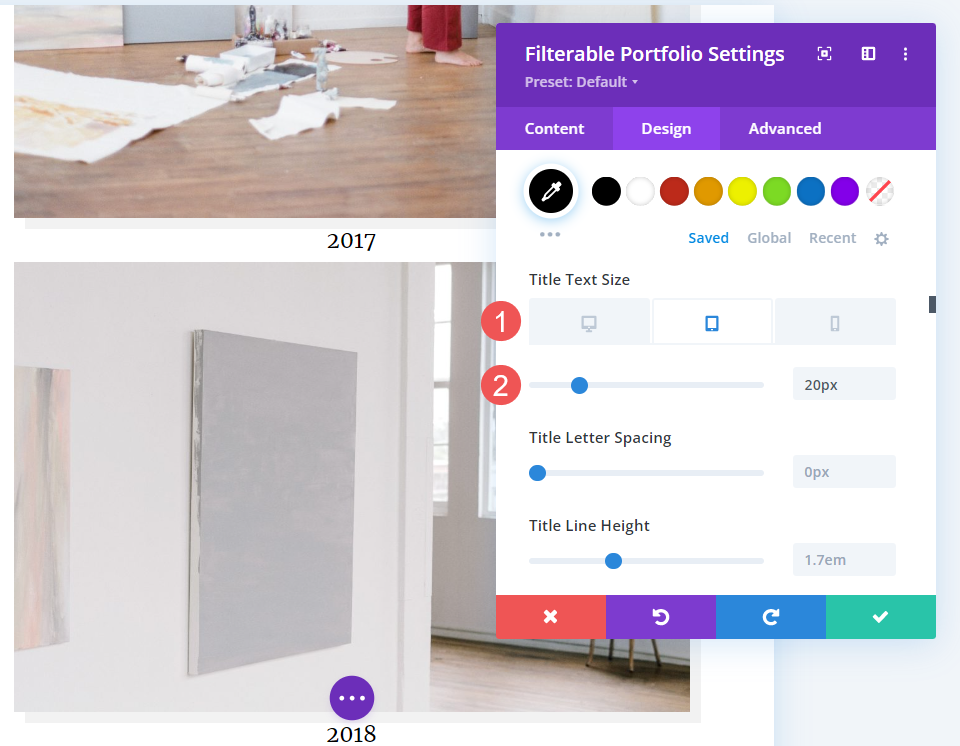
將字體大小更改為台式機的 26 像素、平板電腦的 20 像素和手機的 18 像素。
- 尺寸:26px 桌面,20px 平板,18px 手機

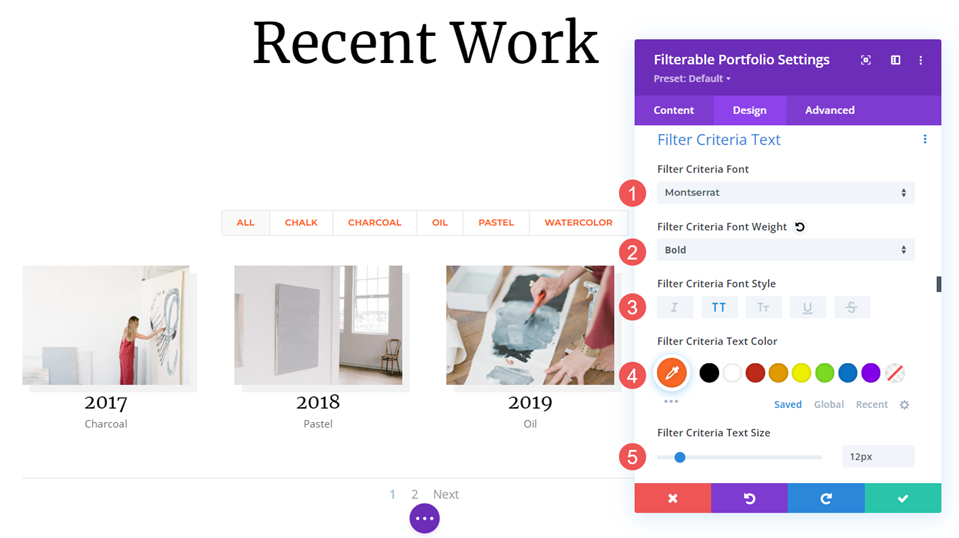
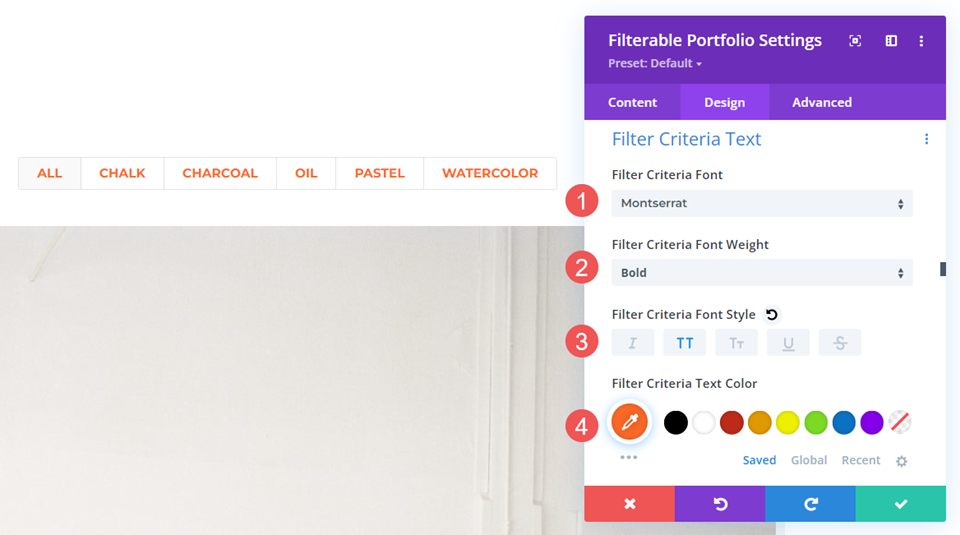
過濾條件文本
接下來,向下滾動到Criteria Text 。 將字體更改為蒙特塞拉特。 將粗體設置為粗體,將樣式設置為 TT。 將顏色更改為#fd6927,將大小更改為 12px。
- 字體:蒙特塞拉特
- 重量:粗體
- 款式:TT
- 顏色:#fd6927
- 尺寸:12 像素

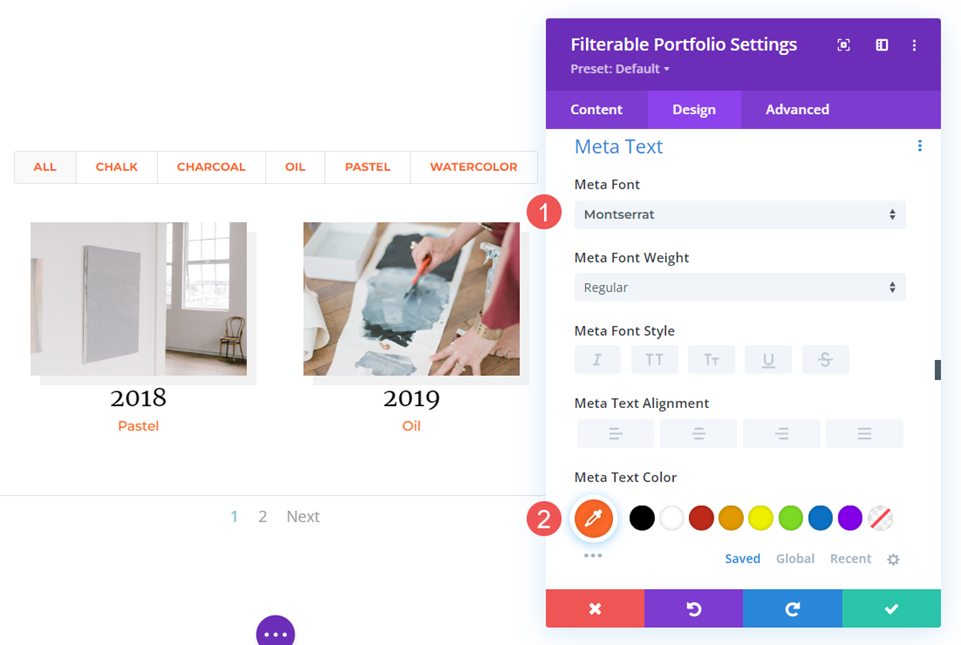
元文本
接下來,向下滾動到Meta Text 。 將字體更改為蒙特塞拉特,將顏色更改為#fd6927。
- 字體:蒙特塞拉特
- 顏色:#fd6927


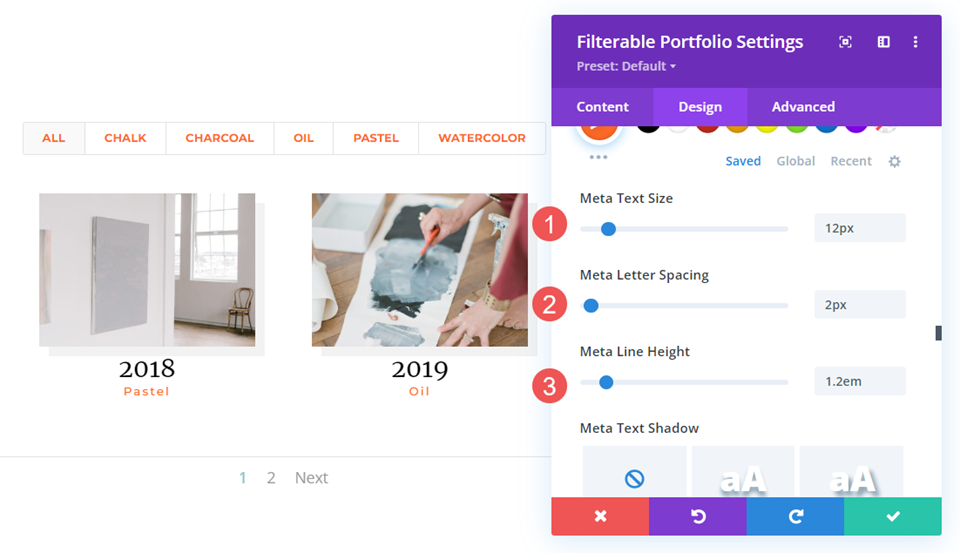
將大小設置為 12px,將字母間距設置為 2px,將行高設置為 1.2em。
- 尺寸:12 像素
- 字母間距:2px
- 行高:1.2em

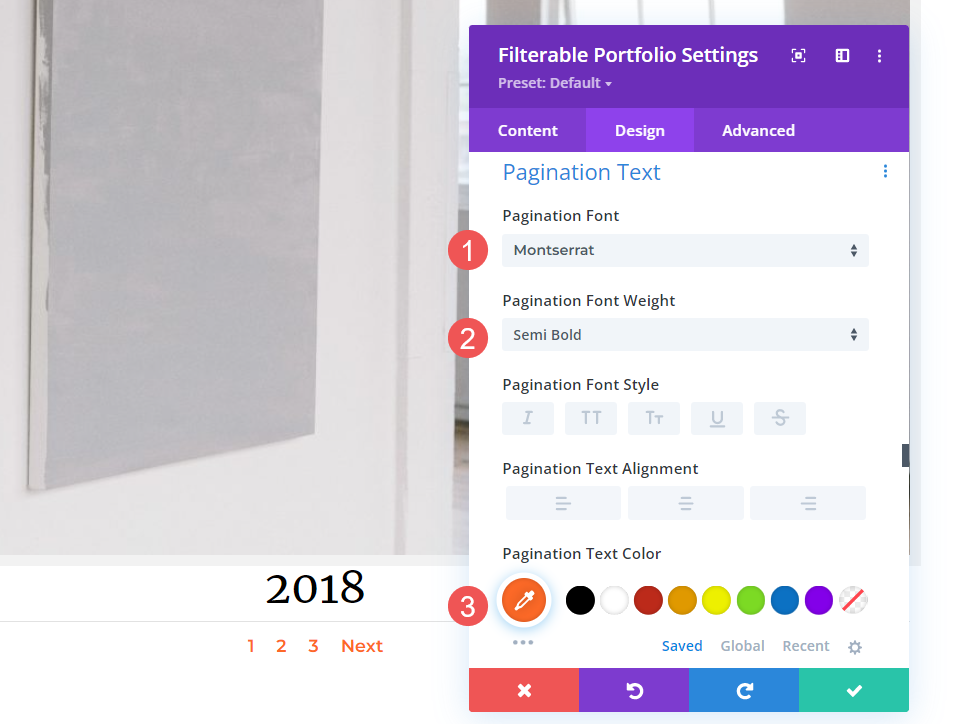
分頁文本
最後,向下滾動到分頁文本並將字體更改為蒙特塞拉特,並將字體顏色設置為黑色。 關閉模塊並保存您的設置。
- 字體:蒙特塞拉特
- 顏色:#000000

如何設置全寬佈局組合項目的樣式
現在,讓我們設置一個全角佈局組合。 我們將使用與網格佈局相同的設計提示,但我們將進行一些調整以適用於此佈局。 我們將使用一些簡單的 CSS 進行一些小的調整。
內容
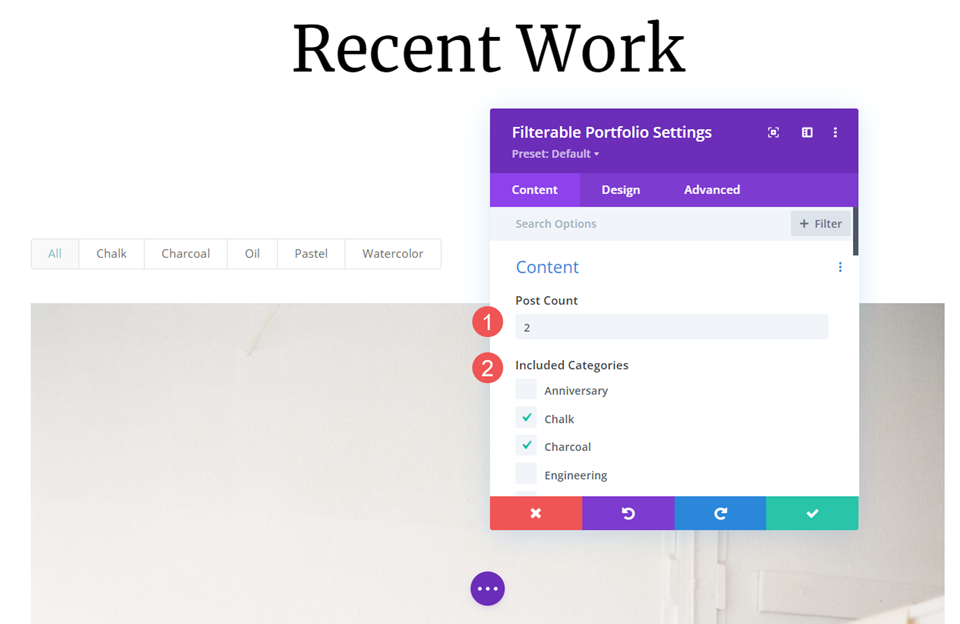
打開模塊的設置並將Post Count更改為 2。這樣可以使頁面更小,更易於管理大圖像。 選擇要在模塊中顯示的所有類別。
- 帖子數:2
- 包含類別:每個類別

元素
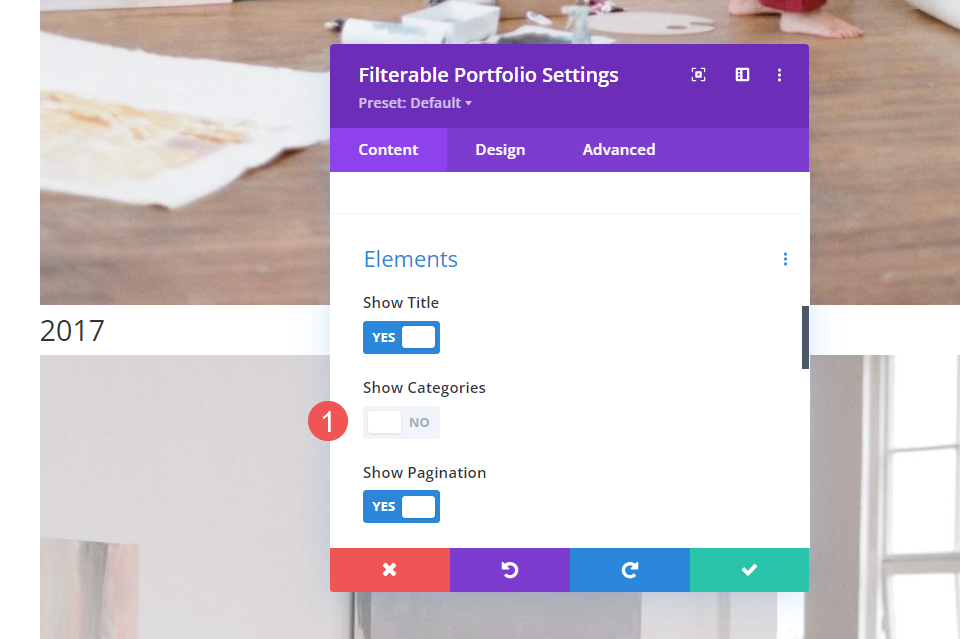
向下滾動到Elements並禁用Show Categories 。 讓其他人啟用。 過濾器的類別仍將啟用,但它們不會與標題一起顯示。
- 節目名稱:是
- 顯示類別:否
- 顯示分頁:是

佈局
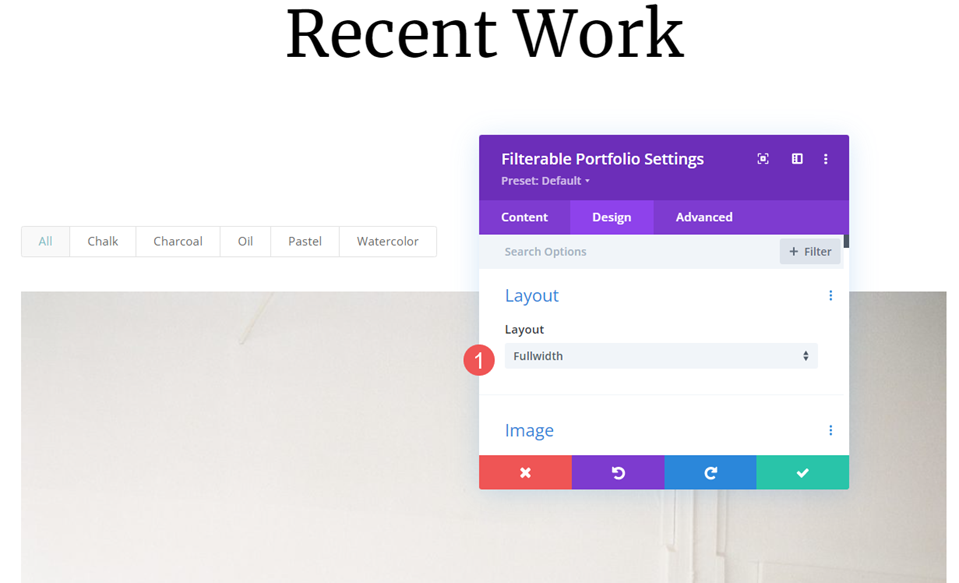
選擇設計選項卡。 在Layout下,將 Layout 設置為Fullwidth ,這是其默認設置。
- 佈局:全寬

圖片
接下來,向下滾動到Image 。 選擇 4 th Box Shadow選項並將陰影顏色更改為 rgba(0,0,0,0.05)。
- 盒子陰影:第 4個選項
- 陰影顏色:rgba(0,0,0,0.05)

文本
接下來,向下滾動到Text 。 將對齊更改為居中。 過濾器、標題和分頁將以圖像為中心。
- 對齊方式:中心

標題文本
接下來,滾動到Title Text 。 將字體更改為 Merriweather 並將顏色更改為黑色。
- 字體:Merriweather
- 顏色:#000000

將字體大小更改為台式機的 40 像素、平板電腦的 20 像素和手機的 18 像素。
- 尺寸:40px 桌面,20px 平板,18px 手機

過濾條件文本
接下來,向下滾動到Criteria Text 。 將字體更改為蒙特塞拉特,將粗體設置為粗體,將樣式設置為 TT。 將顏色更改為#fd6927。 將大小保留為其默認設置 14 像素。
- 字體:蒙特塞拉特
- 重量:粗體
- 款式:TT
- 顏色:#fd6927

分頁文本
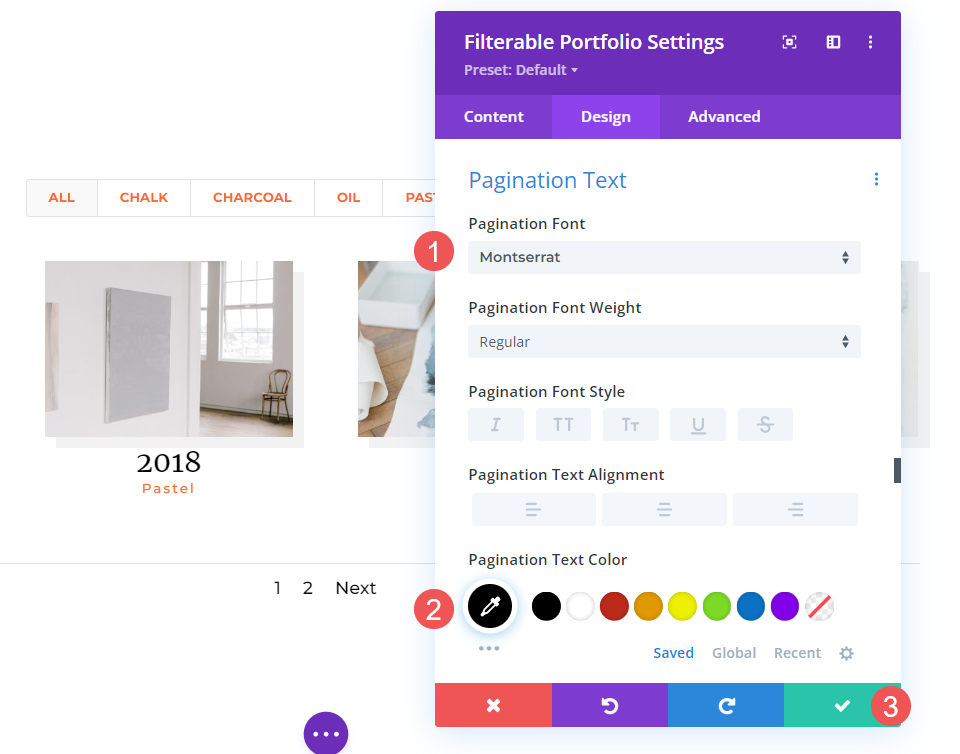
接下來,向下滾動到Pagination Text 。 將字體更改為 Montserrat,將粗體更改為半粗體,並將字體顏色設置為 # fd6927 。 關閉模塊並保存您的設置。
- 字體:蒙特塞拉特
- 顏色:#fd6927
- 重量:半粗體

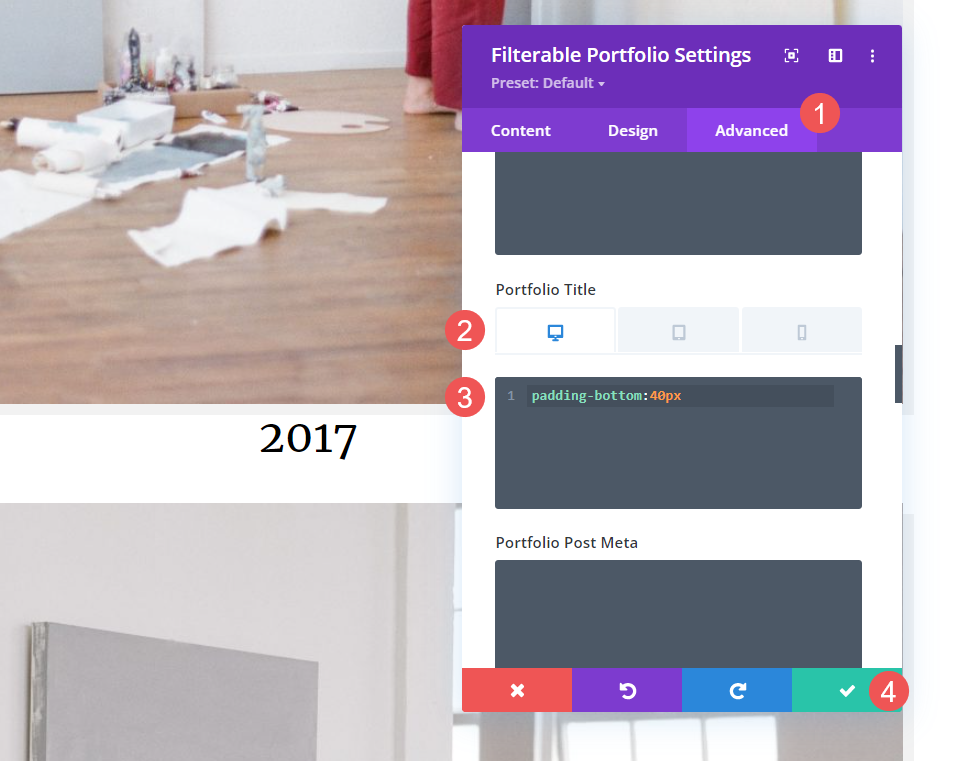
標題文本 CSS
最後,我確定您已經註意到此佈局中的圖像之間沒有太多空間。 我們可以為圖像或標題添加填充。 讓我們在標題下添加一些填充。 這不僅會給標題更多的空間,而且還可以更容易地知道標題屬於哪些圖像。
打開Advanced選項卡並向下滾動到Portfolio Title 。 選擇設備圖標。 我們將根據屏幕尺寸添加用於填充的 CSS 。 我們將為台式機添加 40 像素的底部填充,為平板電腦添加 30 像素,為手機添加 20 像素。 關閉模塊並保存您的設置。
- 作品集標題(桌面):
padding-bottom:40px
- 作品集標題(平板電腦):
padding-bottom:30px
- 作品集標題(電話):
padding-bottom:20px

結果
網格組合項目桌面

網格組合項目電話

全角佈局組合項目桌面

全角佈局組合項目電話

結束對 Divi 可過濾投資組合模塊佈局選項的思考
這就是我們在 Divi 的可過濾投資組合模塊中使用全寬佈局與網格的看法。 在兩個佈局選項之間進行選擇很容易。 每個選項都有優勢,應該以不同的方式與您的網站一起使用。 只需進行一些調整,即可確保您的可篩選投資組合模塊適用於任何 Divi 佈局。
我們希望收到你的來信。 在 Divi 的可篩選投資組合模塊中,您在全角佈局和網格佈局之間使用哪個? 讓我們在評論中知道。
