在 Divi 的聯繫表單模塊中使用基本驗證碼與 ReCaptcha
已發表: 2022-11-09您的網站上有聯繫表格嗎? 如果是這樣,您可能已經註意到通過您的表單提交的垃圾郵件。 Captcha 是防止提交不需要的垃圾郵件的絕佳解決方案。 Captcha 的目的是確保填寫您的聯繫表格的訪問者實際上是人而不是計算機程序。 有許多不同類型的驗證碼測試。 一些最常見的驗證碼測試方法要求用戶輸入他們在扭曲圖像中看到的字母和數字。 它們還可以讓您計算一個簡單的數學方程式,或選擇包含特定對象的圖像,例如自行車或停車標誌。 更新和先進的驗證碼保護方法在幕後驗證用戶不是機器人,在阻止機器人的同時為合法用戶提供無縫體驗。
Divi 的聯繫表單模塊為您的網站提供兩種不同類型的驗證碼保護:基本驗證碼和 ReCaptcha。 在這篇文章中,我們將討論 Divi 的 Basic Captcha 和 ReCaptcha 之間的區別,並討論一些優缺點,以便您更好地了解何時在您的網站上使用這些選項。
讓我們開始吧!
在 Divi 的聯繫表單模塊中使用基本驗證碼與 ReCaptcha
什麼是驗證碼,我的聯繫表是否需要它?
首先,讓我們更好地了解 Captcha 是什麼以及為什麼要將其包含在聯繫表中。 Captcha 代表“完全自動化的圖靈測試來區分計算機和人類”。 顧名思義,這是一個挑戰-響應測試,可以在您的聯繫表單上實施,以測試您是計算機還是人類。 如果您通過驗證碼測試,它會假定您是人類並允許您提交表單。 如果您沒有通過測試,Captcha 會假設您是一台計算機,並且不允許您提交表單以防止發送垃圾郵件。
在您的聯繫表單模塊上啟用驗證碼垃圾郵件保護是一個好主意,因為它大大減少了您將收到的垃圾郵件數量,並有助於確保您的網站安全可靠。 更不用說,如果您的收件箱中有大量垃圾郵件,很容易錯過網站訪問者發送的合法查詢! Divi 提供了兩個內置選項來將 Captcha 添加到您的聯繫表單中,Basic Captcha 和 ReCaptcha。 讓我們仔細看看這兩種方法以及它們的一些主要區別。
在 Divi 的聯繫表單模塊中使用基本驗證碼
Divi 的基本驗證碼是一個簡單的數學方程式,用戶需要先解決它才能提交表單。 將基本的驗證碼要求添加到您的聯繫表單模塊非常容易,並且不需要任何額外的設置。
添加基本驗證碼要求
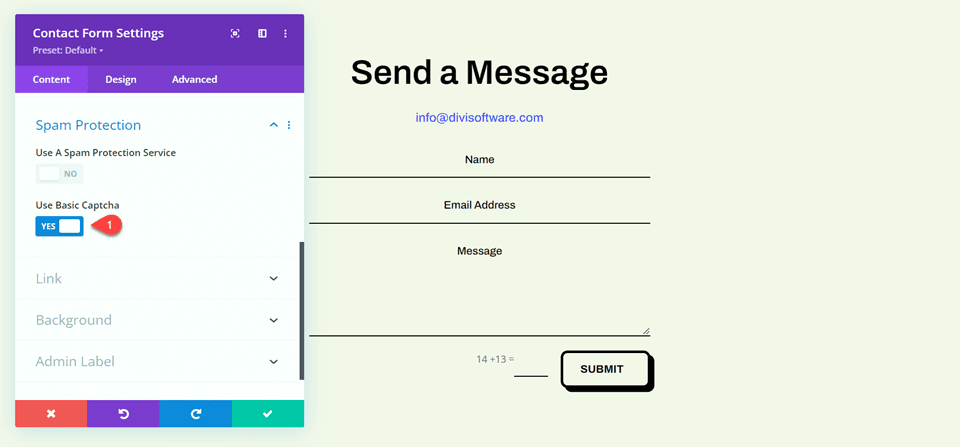
首先,打開聯繫表單模塊設置。 在“內容”選項卡下,導航到“垃圾郵件防護”部分。 將使用基本驗證碼設置為“是”。
- 使用基本驗證碼:是

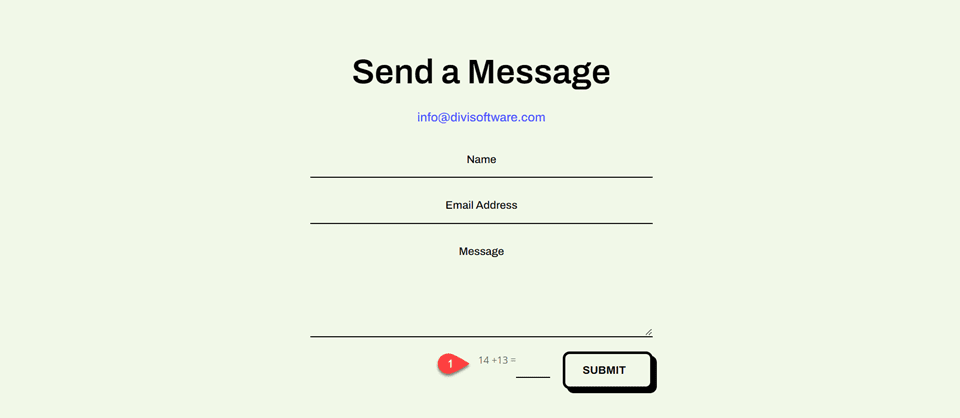
現在,您的聯繫表單已啟用基本驗證碼,用戶將需要在提交表單之前求解數學方程。

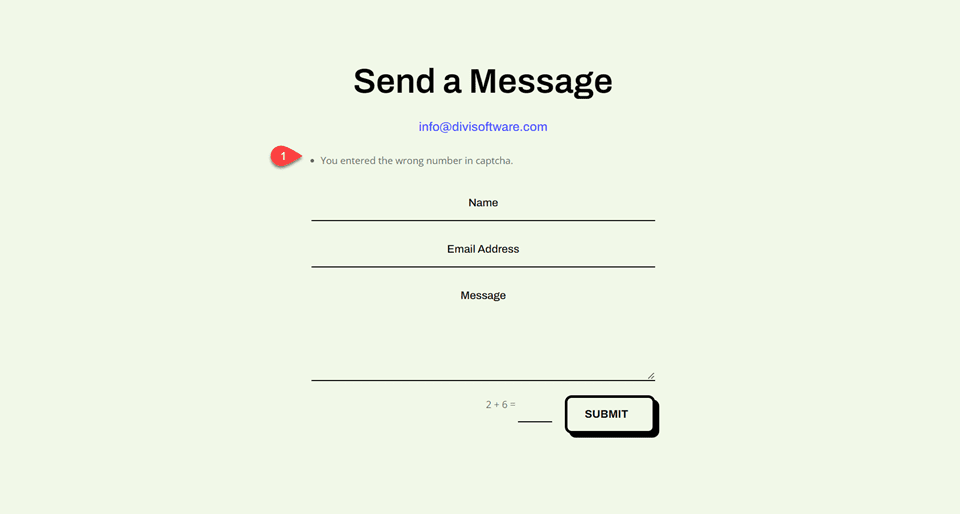
如果用戶提交了不正確的答案,他們將在表單頂部看到一條錯誤消息。

基本驗證碼的用例
使用 Divi 的內置基本驗證碼是減少通過聯繫表提交的垃圾郵件數量的好方法。 設置就像單擊按鈕一樣簡單,並且不需要您註冊外部服務。 但是,Basic Captcha 可能會導致可訪問性問題,因為它依賴於用戶必須計算數學問題,並且機器人有可能通過這種形式,因為它更簡單並且使用不太可靠的方法來檢測用戶是否是人類或機器人。
雖然基本驗證碼是一個很好的選擇,可以快速輕鬆地解決您可能通過聯繫表單收到的垃圾郵件,但也有一些缺點,尤其是與可用的更高級驗證碼選項相比時。 如果您對防止垃圾郵件的更強大的選項感興趣,請繼續閱讀以了解 ReCaptcha!
將 ReCaptcha 用於 Divi 的聯繫表單模塊
Google ReCaptcha 是 Divi 內置的另一個垃圾郵件保護選項。 與您可能見過的其他驗證碼選項不同,當用戶在您的頁面上時,ReCaptcha 完全在後台運行。 根據用戶的活動,ReCaptcha 生成一個介於 0-1 之間的分數,其中 0 很可能是機器人,1 很可能是人類。 當您設置 ReCaptcha 時,您設置了一個最低分數閾值,該閾值確定是否允許用戶提交聯繫表單。 默認閾值為 0.5,因此任何低於 0.5 的用戶(可能是機器人)都將被阻止。 ReCaptcha 的好處在於,您的合法網站訪問者無需通過測試來破譯字母和數字或計算方程式即可提交表單。 他們需要做的就是填寫聯繫表格並點擊提交!
生成 ReCaptcha Site Key 和 Secret Key
為了將 ReCaptcha 要求添加到您的聯繫表單中,我們首先需要生成 ReCaptcha v3 站點密鑰和密鑰。 這需要一個谷歌帳戶。
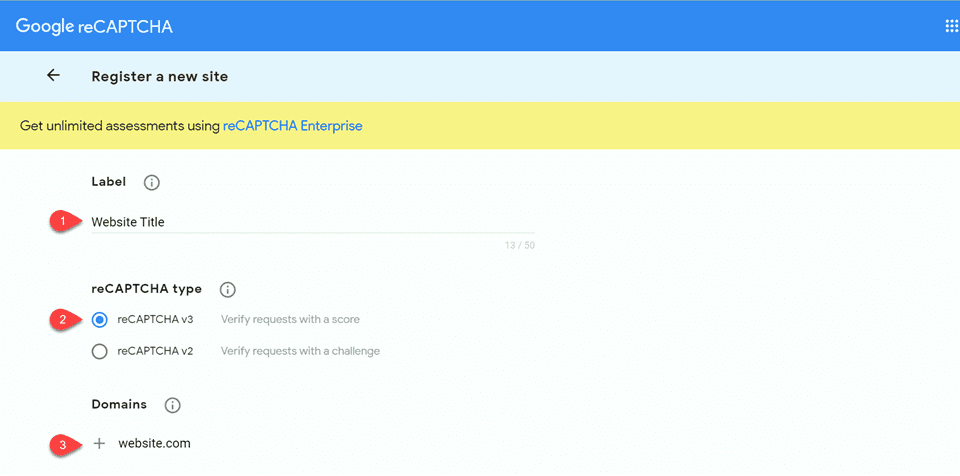
首先,使用您的 Google 帳戶登錄 ReCaptcha 管理控制台,然後單擊加號按鈕添加一個新站點。


添加標籤,選擇 ReCaptcha v3 選項,然後添加您的網站域。

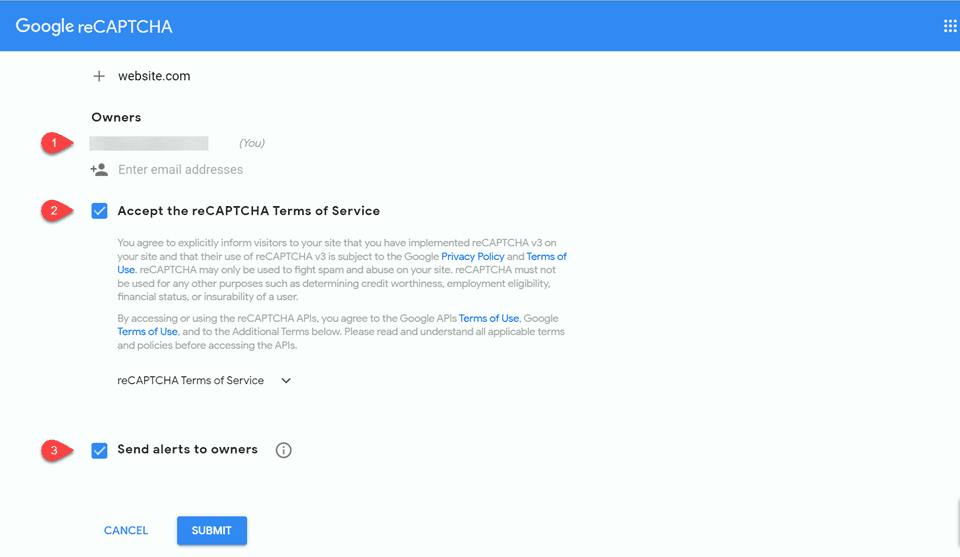
如果需要,將電子郵件地址添加到所有者部分並接受服務條款。 如果您想接收警報電子郵件,請選中“向所有者發送警報”複選框。 然後點擊提交。

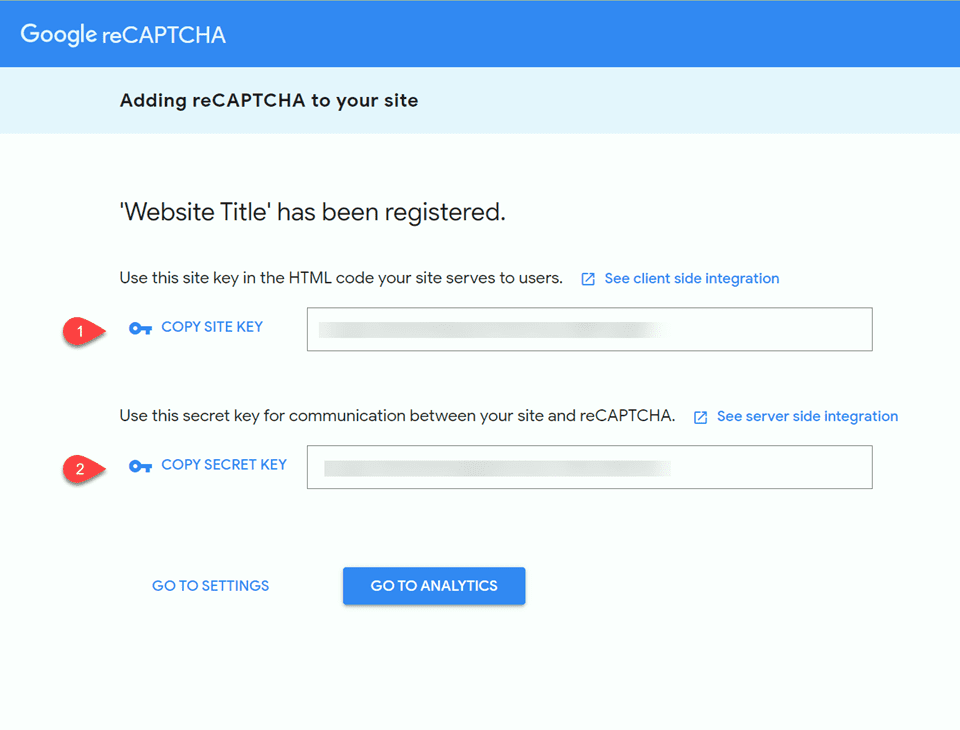
在下一頁上,您將能夠複製站點密鑰和密鑰。 我們將在將 ReCaptcha 添加到聯繫表單時使用它。

添加 ReCaptcha 要求
一旦您的站點在 ReCaptcha 中註冊並生成了站點密鑰和密鑰,我們就可以將 ReCaptcha 要求添加到聯繫表中。
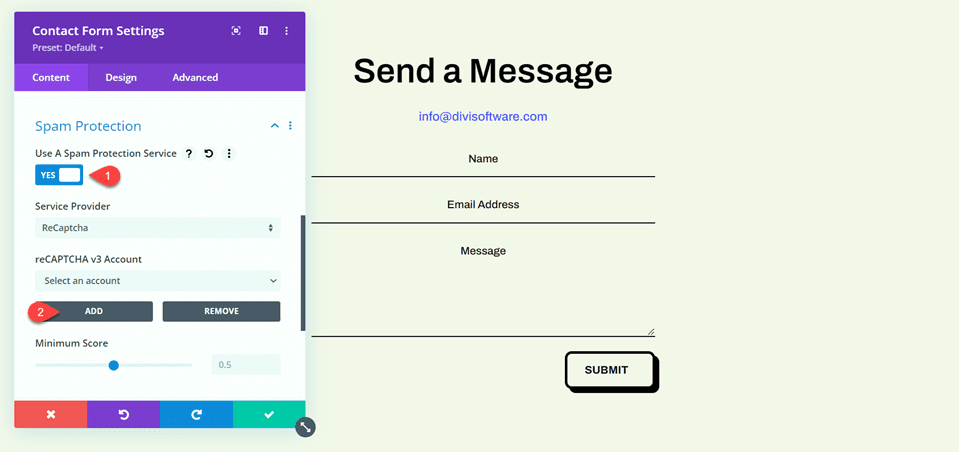
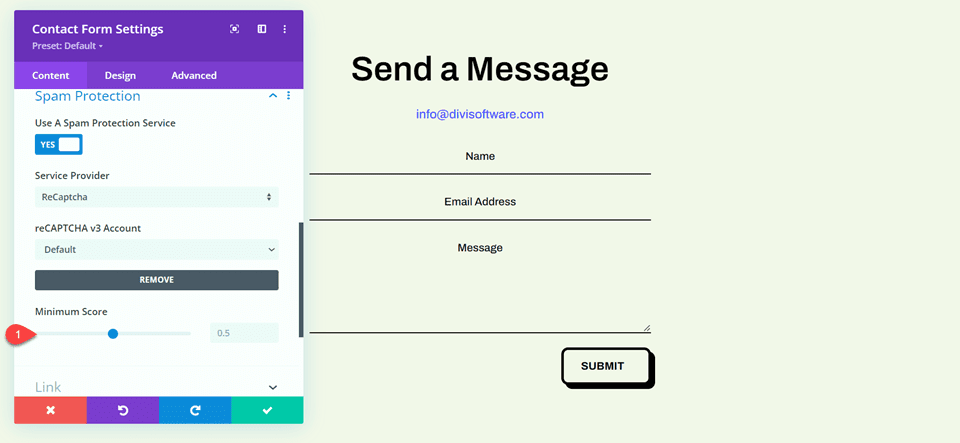
在“內容”選項卡下的聯繫表單模塊設置中,導航到“垃圾郵件防護”部分。 將使用垃圾郵件防護服務設置為“是”。 然後點擊“添加”。

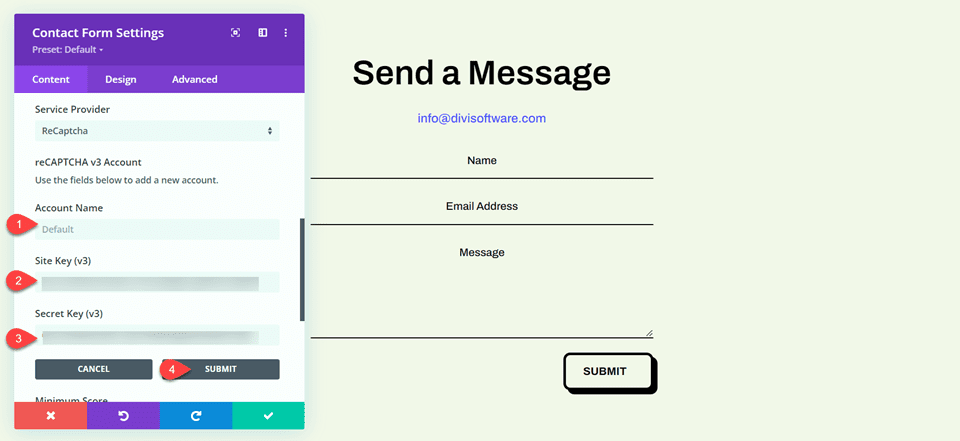
為您的帳戶輸入一個名稱(或將其保留為默認),然後輸入您的站點密鑰和密鑰並單擊提交。

最後,您可以根據需要調整最低分數閾值。 我們將保留我們的 0.5,這是默認值。 您可以隨時返回並根據您的分析調整此閾值。

現在您的表單受到 ReCaptcha 的保護! 合法用戶不需要進行任何類型的測試,他們只會在屏幕的右下角看到一個不顯眼的小而不顯眼的 ReCaptcha 橫幅。
ReCaptcha 的用例
在 Divi 聯繫表單模塊附帶的兩個內置驗證碼選項中,ReCaptcha 選項是最強大和最先進的。 它也是最用戶友好的選項,允許您的網站訪問者填寫聯繫表格,而無需進行數學運算或破譯字母,這可能會造成混淆並導致挫敗感。 儘管它比基本驗證碼選項涉及更多的步驟,但它可能值得設置,以便為您的聯繫表單提供無縫保護並改善您的用戶體驗。
最後的想法
在您的表單中添加驗證碼要求是在您的網站上遵循的一個好習慣,以防止機器人發送提交。 Divi 的聯繫表單模塊帶有兩個內置選項,可以輕鬆實施這些安全措施。 基本驗證碼是一種將驗證碼保護添加到您的 Divi 聯繫表單並阻止無法解決數學要求的用戶的簡單方法。 ReCaptcha 通過在後台無縫運行提供更好的用戶體驗。 這使得表單更容易填寫並減少錯誤,這意味著更少的沮喪用戶放棄他們的聯繫嘗試。 這兩個選項都可以有效減少通過您的聯繫表單發送的垃圾郵件,並且 Divi 可以輕鬆使用最適合您需求的選項。
您在聯繫表格中使用 Basic Captcha 還是 ReCaptcha? 我們很想听聽您的經歷。 讓我們在評論中知道!
