在Divi 5中使用calc()進行動態間距
已發表: 2025-04-22讓我們在Divi中談論間距,每個設計師都知道可以製作或破壞佈局。借助Divi 5,由於Divi高級單元功能更新的一部分,由於Calc()函數的集成,情況變得更加容易,更有效。這個CSS的技巧在這裡是為了提高您如何接近間距,而且太好了,無法忽略。
在這篇文章中,我們將探討什麼是Calc(),如何將其用於Divi 5中的動態間距,以及為什麼它會簡化您的網站的響應能力。讓我們開始!
Divi 5已準備好在新網站上使用,但我們不建議將現有網站轉換為Divi 5。
- 1什麼是calc()?
- Divi 5中的1.1 calc()
- 2在Divi 5中訪問calc()
- 3 Calc()如何簡化Divi中的間距5
- 3.1基於視口的動態填充
- 3.2重疊的元素具有負邊緣和calc()
- 3.3自適應填充與內容對齊
- 3.4調整截面高度
- 3.5設置字體尺寸
- 在Divi 5中使用Calc()的4種最佳實踐
- 4.1 1。了解基礎知識
- 4.2 2。一致性的測試響應能力
- 4.3 3。將計算()與變量組合
- 4.4 4。避免太複雜
- 5在Divi 5中使用calc()釋放動態佈局5
什麼是calc()?
如果您曾經受到設計中靜態間距值的限制,那麼Calc()將成為您最喜歡的黑客攻擊。讓我們將其分解,看看為什麼它是Divi 5的有用補充。
calc()是一種本機CSS函數,它的工作方式就像您樣式的迷你計算器一樣。使用Calc(),您可以在Divi的Visual Builder中執行數學操作(加法,減法,乘法和除法),而無需自定義編碼。它使您可以混合和匹配不同的單元,例如像素(PX),百分比(%),EMS,REMS甚至視圖單元(VW)。例如,諸如calc(100% - 50px)之類的東西佔據了元素父容器的全寬度並減去50像素。結果隨著容器的大小而動態調整,使其非常適合響應式佈局。這是一個簡單的公式,在Divi 5的Visual Builder中,您可以在設計時看到結果現場。
為什麼這很重要?因為calc()使您有能力在不編寫太多代碼的情況下創建靈活而響應的佈局。通過將靜態單元(例如像素)與相對的單元(例如百分比或視口寬度)相結合,您可以創建適應任何屏幕尺寸或上下文的間距。單獨的固定值可能會使您陷入困境 - 在移動設備上太寬,在台式機上太窄。使用Calc(),您可以輕鬆處理這些棘手的場景。
這是一張表,可以幫助您了解我們將在文章中討論的單元,並簡要說明每個單元以及每個單元以及一個示例:
| 單位類型 | 單元 | 描述 | 示例使用計算 |
|---|---|---|---|
| 靜止的 | PX(像素) | 固定尺寸,相對於屏幕的分辨率 | 計算(100px -20px) |
| 相對的 | % (百分比) | 相對於父元素的大小 | 計算(50%-10px) |
| 相對的 | EM(EMS) | 相對於元素的字體大小 | 計算(2em + 5px) |
| 相對的 | REM(root ems) | 相對於根部元素的字體大小 | 計算(1.5REM + 3PX) |
| 相對的 | 大眾(視口寬) | 相對於瀏覽器的視口寬度(1VW =視口寬度的1%) | 計算(100VW -50px) |
| 相對的 | VH(視口高) | 相對於瀏覽器的視口高(1VH =視口高的1%) | 計算(100VH -50px) |
| 相對的 | Vmin | 相對於視口較小的維度(寬度或高度) | 計算(5Vmin + 10px) |
| 相對的 | vmax | 相對於較大的視口尺寸(寬度或高度) | 計算(5Vmax -5px) |
Divi 5中的calc()
對於美國Divi用戶來說,這是令人興奮的地方。在Divi 5中,Divi 5中的高級單元將Calc()的功率直接帶入視覺構建器 - 無需自定義CSS。 Calc()現在內置在您將在填充,邊距或寬度等設置中找到的多功能單元字段。這意味著您可以直接在已經工作的位置鍵入計算,立即查看結果,然後即時調整它們。
在Divi 5中訪問calc()
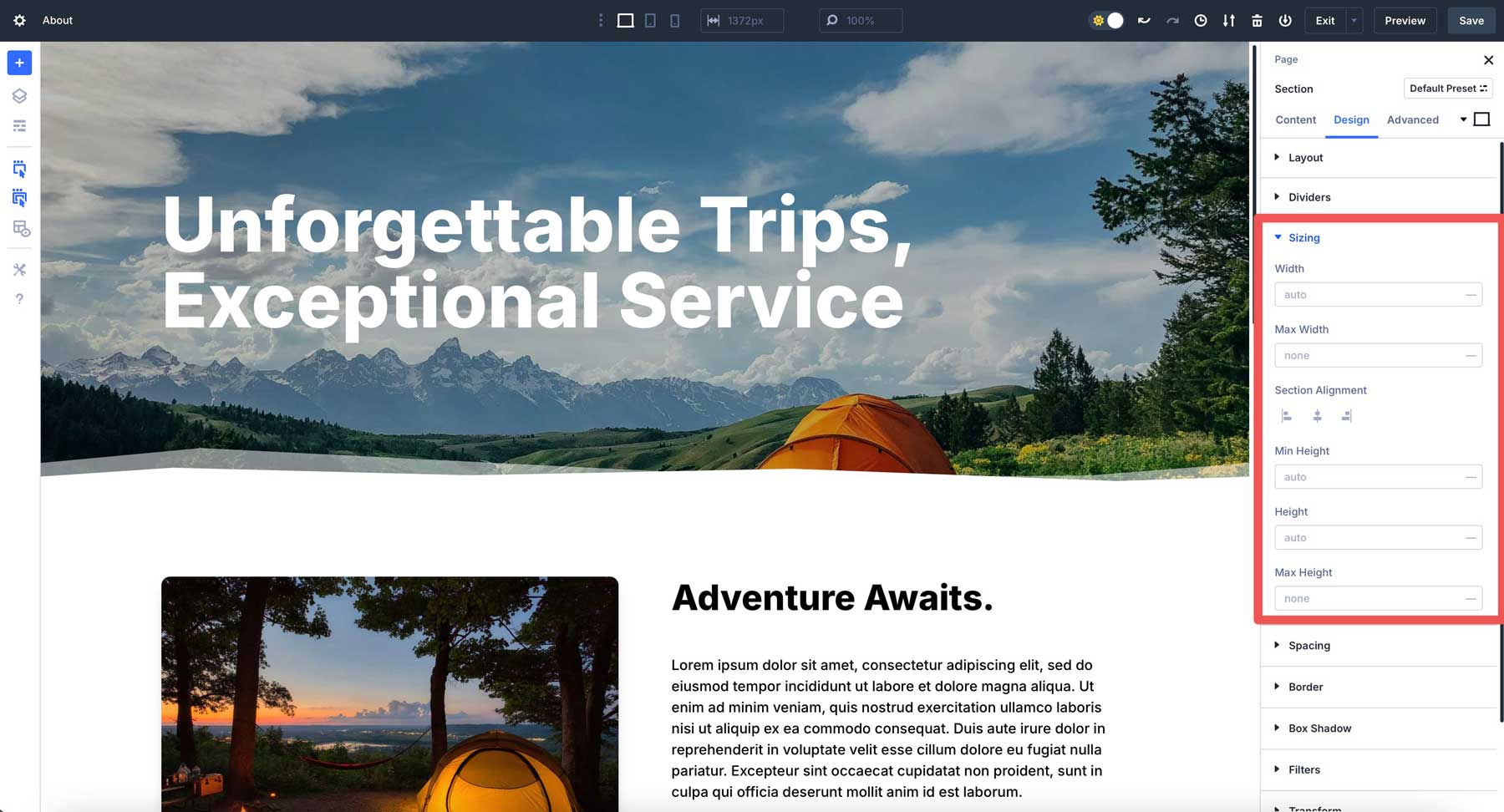
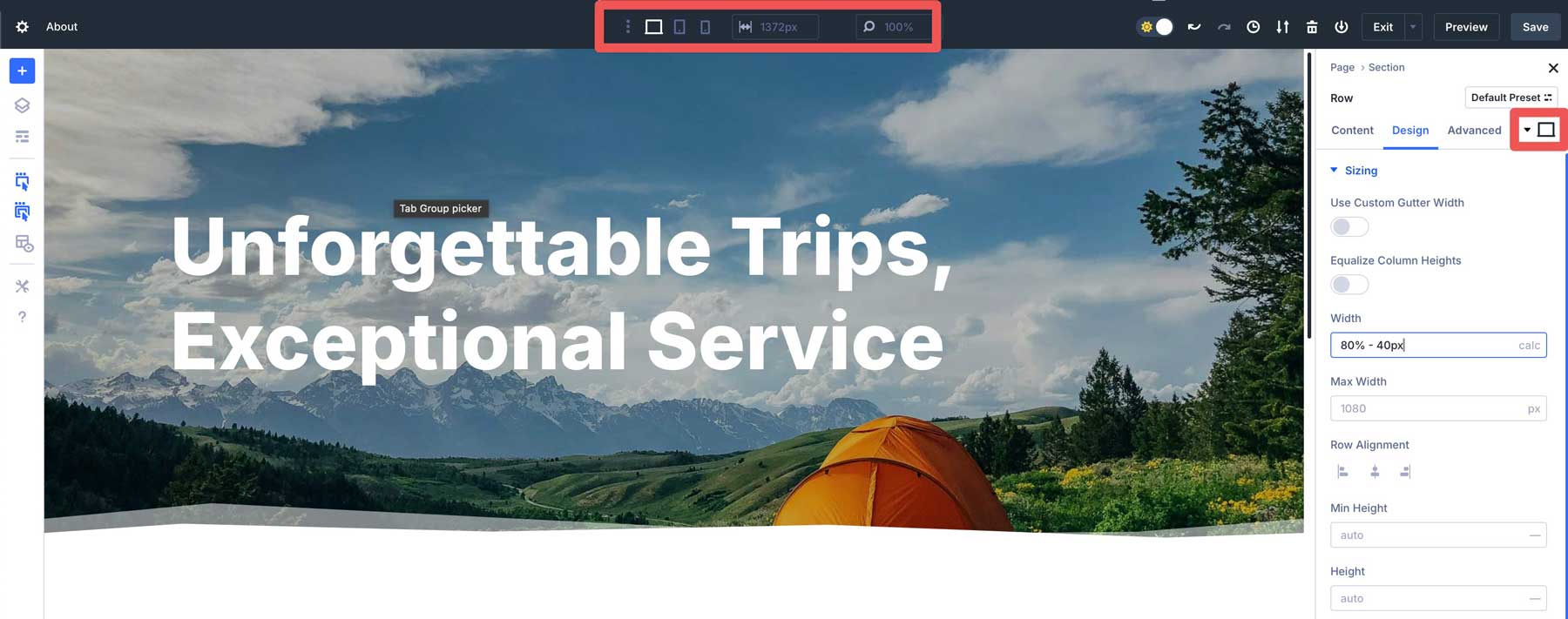
轉到任何模塊,行或部分,單擊“設計”選項卡,然後查找尺寸字段。

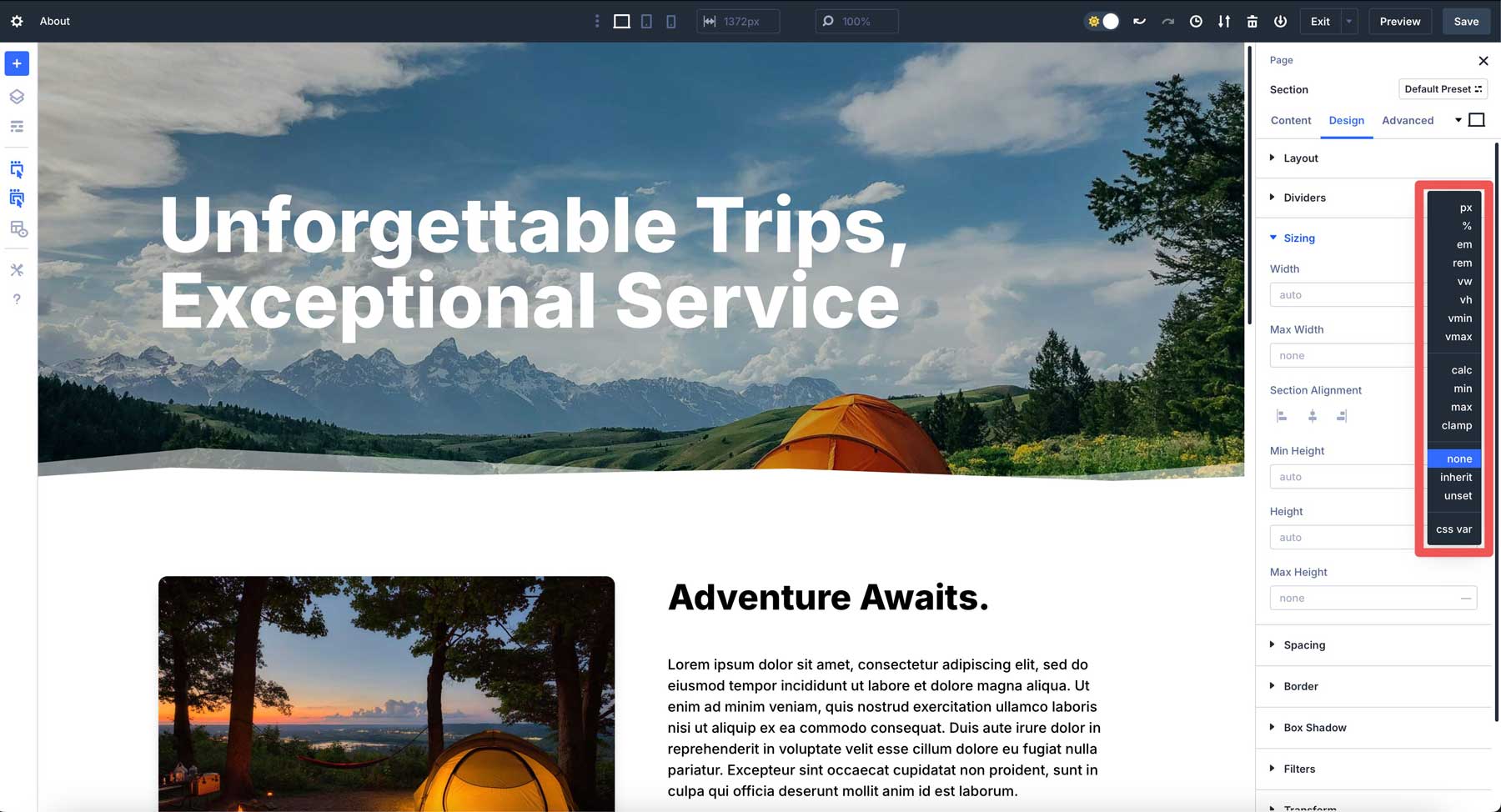
您將看到“高級單元”字段,而不是Divi 4中的舊滑塊,在選擇時可以直接在字段中鍵入calc()公式。


語法很簡單:calc(表達式)。您可以在括號內寫入計算,並使用 +, - , *或 /等操作員進行計算。只需確保添加空間即可。
calc()如何簡化Divi 5中的間距
在Divi 4中,您必須為桌面設置值,然後對平板電腦和移動設備進行調整。使用Divi 5中的calc(),您可以創建自適應間距,以響應視口更改而不是兼顧多個斷點。
在Divi 5中,它在視覺構建器中得到了本地支持。將Acc()表達式鍵入大小字段,並且是實時的。無需額外的步驟,也不需要代碼編輯器。您甚至可以在同一表達式中混合百分比和像素之類的單元。
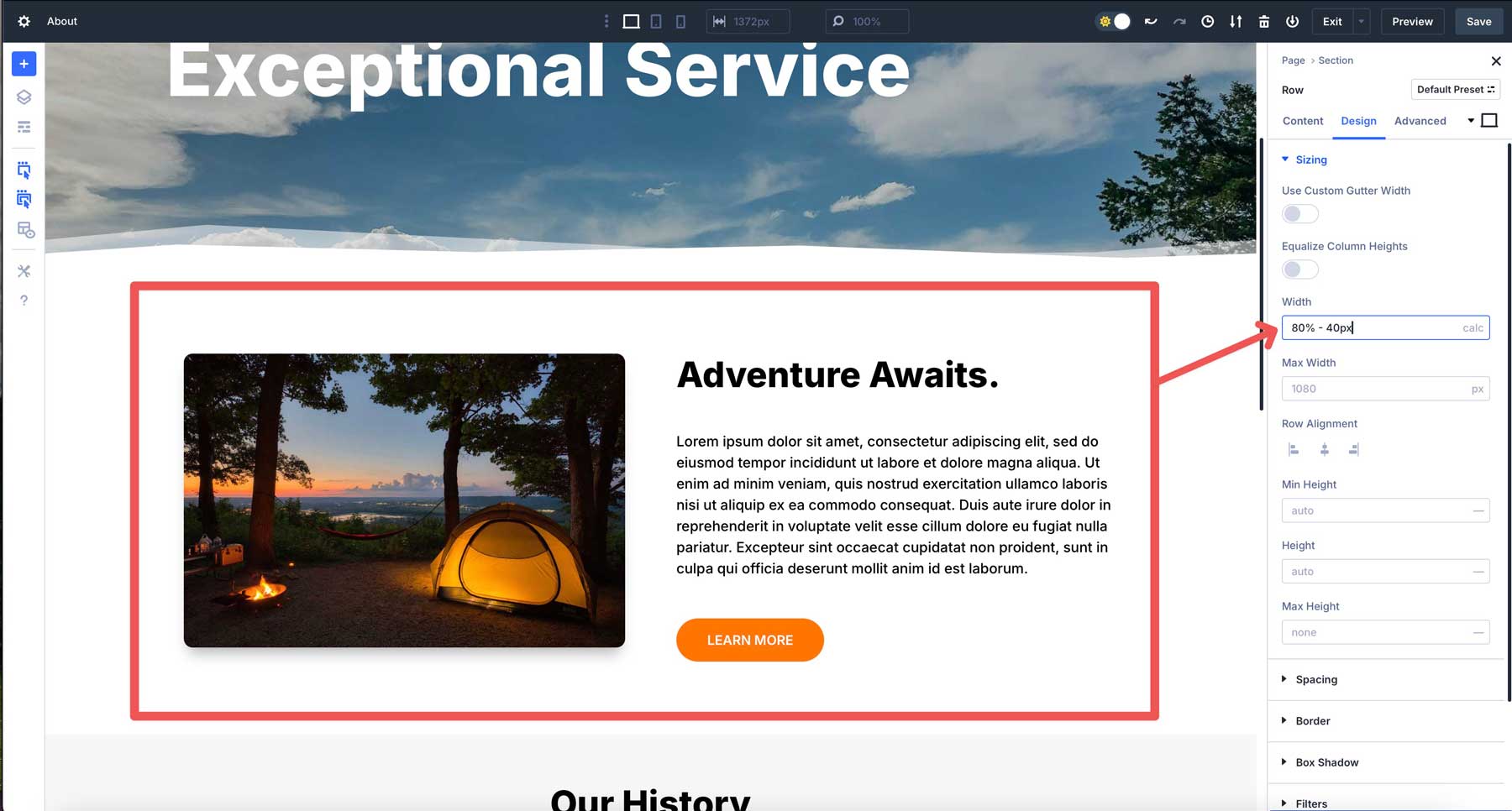
例如,如果您希望一行覆蓋截面容器的80%,但在每側留下20px間隙,則可以使用CARC(80% - 40px),並確保將行的對齊設置為中心。這種方法允許行適應屏幕尺寸,同時保持兩側的一致間距。 80%的寬度可以使液體保持流體,而像素可以確保在不同的斷點中精確控制。

但是Divi 5中的Calc()可以做更多的事情。讓我們看一下如何在Divi 5中使用Calc()進行動態間距的一些示例。
基於視口的動態填充
您可以使用Divi 5中的Calc()將填充物添加到一行中。例如,假設您需要在屏幕上縮放的填充。而不是靜態20px填充,而是前往一行的“設計”選項卡,找到填充設置並輸入計算(20px + 2vw) 。這從20px開始,並增加了視口寬度的2%。它是流體,沒有額外斷點的比例間距,所有這些都直接設置在視覺構建器中。
重疊的元素與負邊緣和calc()重疊
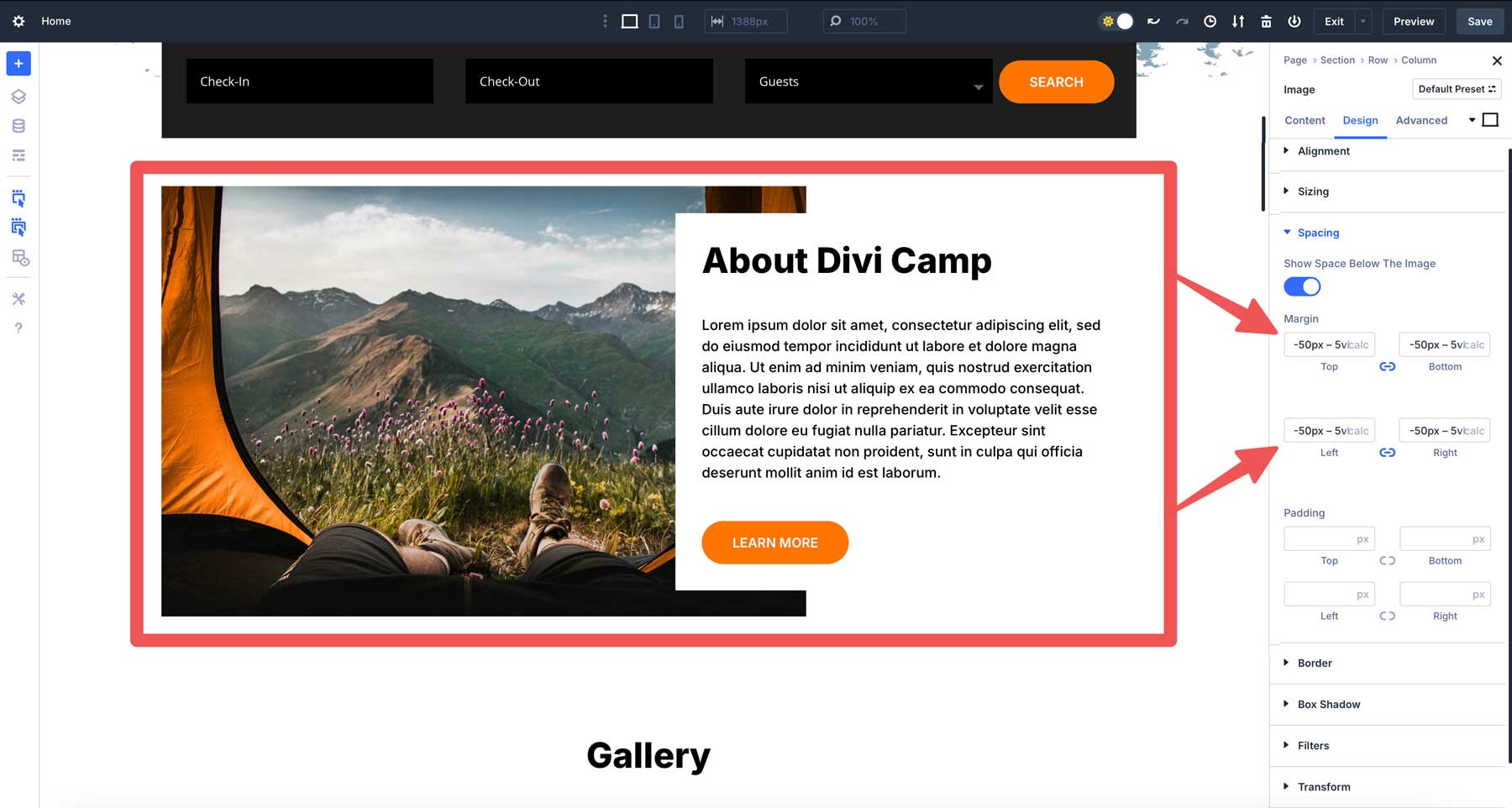
重疊的設計是引人注目的,而calc()在Divi 5中響應了它們。假設您想要一個帶有圖像的兩列行重疊的文本模塊。在圖像的邊距設置中,輸入計算(-50px - 5VH)。 -50px設置了基本覆蓋層,而-5VH將其縮放為視口高。

與內容對齊的自適應填充
假設您正在設計Divi 5中的三列佈局,該佈局具有側邊欄和主要內容區域。您希望第三個側邊欄的填充物適應列的寬度,同時保持固定最小值。在列的填充設置中,輸入計算(10px + 3%) 。這設置了10px的基本填充物加上列寬度的3%,以確保比例間距。側邊欄的內容保持良好,在整個斷點中以視覺對齊。
調整截面高度
calc()派上用場的另一個示例是調整部分的高度。假設您有一個英雄部分,您想在視口的高度上進行跨度。您可以使用簡單的calc()表達式來定義所有屏幕,而不是嘗試確定所有屏幕的最佳尺寸。在Divi 5中,您只需從“下拉菜單”中選擇“計算”,然後輸入(100VH - 60px)進入部分的高度字段。這將將部分的高度設置為100VH(視口高)並減去60px。
設置字體尺寸
calc()還可以定義在每個設備上完美調整的文本大小。例如,您可以在Divi 5的標題模塊中使用Calc()。在“設計”選項卡中,找到標題文本尺寸字段並添加Calc(5EM + 1VW) 。這將字體大小設置為5em加1個視口寬度的基本尺寸,以屏幕尺寸稍微縮放文本。
在Divi 5中使用Calc()的最佳實踐
calc()是一個很棒的工具,但與其他任何一個一樣,它需要與智慧一起使用。以下是一些實用技巧,可以充分利用Divi 5中的計算。
1。了解基礎知識
剛啟動時,很容易與嵌套的公式一起瘋狂,但是簡單的表達式更容易調整和故障排除。掌握基礎知識,然後升級到更複雜的計算,例如計算(50% + 2 vw - 10px) 。 50%設置父部分的寬度或高度。它是一個相對單元,因此根據容器的大小進行縮放。例如,如果父元素寬1000px,則50%等於500px。如果父母收縮至500px,則50%將變為250px。
計算的+ 2VW部分代表視口寬度,其中1VW是瀏覽器窗口寬度的1%。因此,2VW是大眾的2%。計算的這一部分根據屏幕大小而不是父元素進行調整。如果您的視口寬1200px,則2VW為24px。在600px移動屏幕上,是12px。這是將值與用戶屏幕尺寸聯繫起來的一種方法。
最後,方程的-10px部分從總計中減去固定的10像素。與%或大眾不同,PX是靜態單元,無論屏幕或容器尺寸如何,始終是10px。它為您提供了對最終結果的精確控制。
2。一致性的測試響應能力
Calc()全都與適應性有關,但是您仍然需要仔細檢查其性能。使用Divi的響應預覽系統在台式機,平板電腦和移動視圖之間切換。

像Calc(100VW - 80px)這樣的配方在寬屏顯示器上看起來很完美,但在手機上可能太緊了。預覽可確保您的間距保持完美和一致。
3。將計算()與變量組合
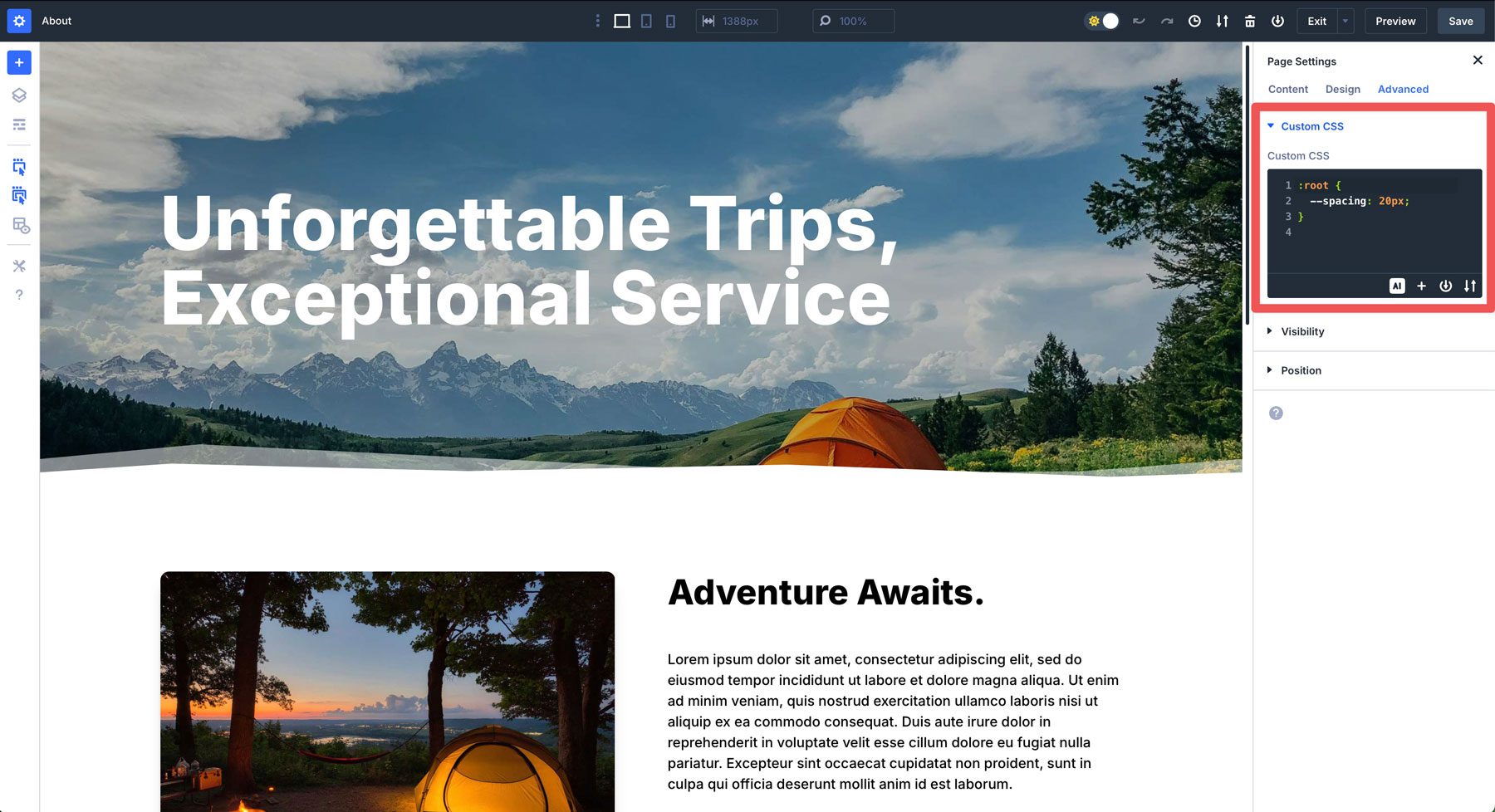
Divi 5還支持CSS變量,它們與Calc()配對。定義一個類似–Pacing的變量:20px;在頁面的CSS設置中。

然後,您可以在calc()表達式中使用它,例如calc(var(–pacing) * 2) 。如果您需要以後調整範圍內的間距,則可以更新一個變量,並且使用它的每個calc()都遵循西裝。
4。避免太複雜
一旦使用calc()函數,將其變成數學難題就變得容易了。當然,calc()功能強大,但是嵌套多個功能,例如calc(calc(50% - 10px) + calc(2vw + 5px)),但在大多數情況下是多餘的。保持它的苗條和清晰,您的未來自我(或任何必須在您身後工作的人)都會感謝您。
遵循這些指針,calc()將是一個值得信賴的同伴,而不是失控的實驗。這一切都是關於在創造力和控制之間取得平衡 - Divi 5使得到達那裡變得容易。
在Divi 5中使用calc()釋放動態佈局
Divi 5將Calc()集成到視覺構建器中是向前邁出的一大步,將間距變成了無縫的實時體驗。這不僅是為了節省時間,而且要解鎖新的創造力。您可以混合單元,適應任何視口,並觀看它們全部現場直播,同時使工作流平滑。
因此,如果您還沒有下載最新的Divi 5 alpha,那麼現在是時候了。深入研究,嘗試一些公式,看看它如何改變您如何使用Divi構建網站。這是一個很小的功能,具有很大的影響,證明Divi 5在這裡使您的設計生活更加輕鬆,更高效。
