在Divi 5中使用Clamp()創建流體響應版本
已發表: 2025-04-13Divi 5現在使用CSS夾具()支持流體版式。這是響應式設計方面邁出的一大步,將大大提高網站構建的速度和質量。在這裡,我想向您展示如何在Divi 5中使用Clamp()開始使用Clamp(),即使您在閱讀此書之前對此一無所知。
閱讀以了解理論以及如何應用理論。我還鏈接到一個有用的工具,該工具可以使您的clamp()計算變得更加容易。
- 1個夾具()與媒體查詢有關響應式排版的查詢
- 1.1 Divi 5版式元素支持夾具()
- 2夾具()如何工作
- 2.1了解Clamp()中的CSS單元
- 2.2首選值如何影響clamp()
- 3使用clamp()用於divi的版式
- 4今天跳入Divi 5體驗
clamp()與媒體查詢有關響應式排版的查詢
媒體查詢可以根據斷點大小更改排版的大小。當頁面向上或向下縮放並擊中下一個定義的斷點時,媒體查詢將自動應用與其相關的樣式。因此,如果您有三個斷點(移動,平板電腦,桌面),則您的文本可以在每個斷點中更改。
這確實很好,也是許多網頁設計師習慣使用的東西。但是,這不是流體的,這意味著您在767px視口寬度時的1個字體尺寸可能會大100px,但在776px時可以立即降至56px(如果那是您的斷點,並且在兩者中分配了H1值)。
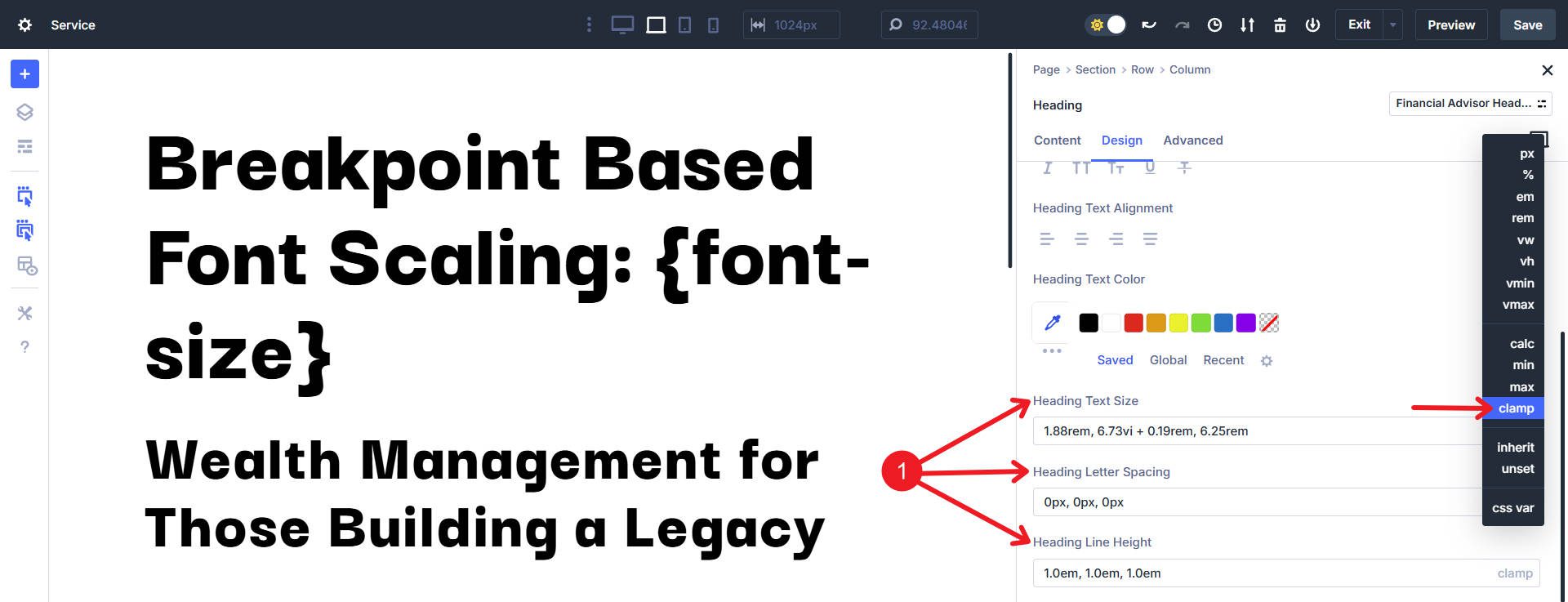
另一方面,Clamp()允許您在較小的屏幕上具有較小的版式,並隨著屏幕視口的擴展而擴展。該視頻將三個斷點與H1的三個字體尺寸和類似的尺寸約定進行了比較,但在clamp()中完成。
在此示例中,clamp()平穩地從30px到100px而不會突然跳躍,而在各種斷點處的簡單像素聲明會在單個像素寬度的過程中引起很大的變化。結果是我選擇了我選擇的最小字體大小,但是使用clamp(),我的字體響應率要高得多,並且根據屏幕尺寸看起來更好。我必須使用Divi的所有七個斷點來獲得硬編碼字體尺寸,以便在大多數屏幕尺寸上看起來不錯。
Divi 5主張支持夾具()的字體元素
在Divi 5中,您可能會使用夾具()最多使用版式設置。具體來說,您可以使用clamp()設置:
- 字體尺寸(最常見的用途)
- 線高
- 字母間距
這為您提供了可讀性,響應式排版,而無需為您的版式設置設置任何斷點聲明。因此,這不僅可以使您更加流暢,而且還可以加快構建時間。

字體尺寸,字母間距和線高可用於標題和車身版式。
夾具()的工作原理
夾具()函數使用三個值:
clamp(min-value, preferred-value, max-value)
每個值通過逗號分隔,每個值都發揮特定的作用:
最小值:這是允許的最小尺寸。無論屏幕多大,您的字體都不會在此下方收縮。
優選值:這是您的理想或“目標”大小。它通常採用動態單元或數學功能(例如calc())在最小和最大之間的流暢縮放。
最大值:這將設定最大的大小。即使在巨大的屏幕上,該元素也不會超過此值。
了解Clamp()中的CSS單元
單位極大地影響夾具()尺度:
- PX (像素):絕對單位;固定,穩定尺寸。最小/最大值有用的建立清晰的邊界。
- REM :基於根字體大小的相對單元。如果用戶的瀏覽器字體更改,則REM會相應地擴展。非常適合可訪問性。
- 大眾(視口寬度):基於屏幕寬度的動態單元。首選值創建流體縮放的理想選擇。
- VH (視口高):類似於大眾,但高度。除非使用一種語言,否則使用一種語言,該語言是從上到下而不是右至左側(反之亦然)。
- EM :相對於母元素的字體大小,非常適合更受控的響應縮放。
- 以及您舒適使用的任何單元。
通常,最小和最大使用PX/REM(例如PX/REM)的絕對或穩定單元,而首選值則使用諸如大眾/%或數學功能的動態單元進行響應縮放。
優選值如何影響clamp()
首選值是Clamp()真正發光的地方。它定義了您的文本規模。
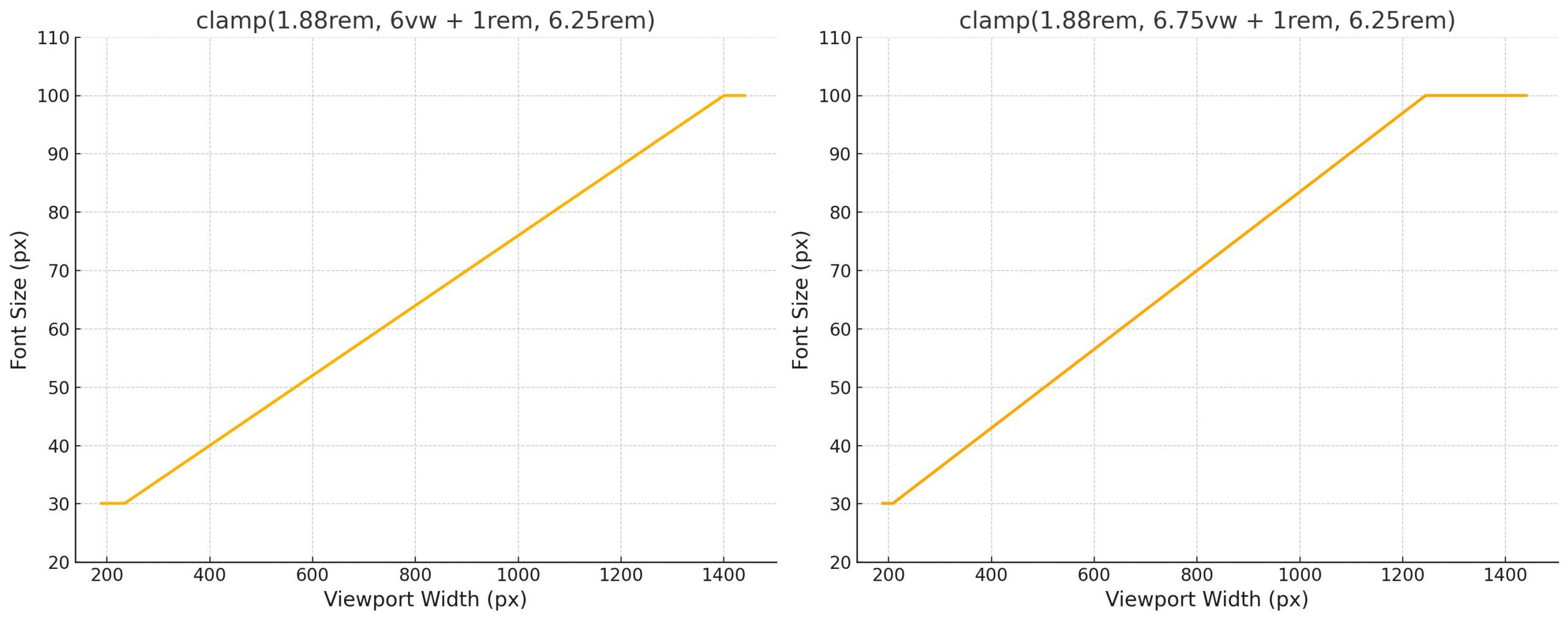
更高的首選值意味著該元素將盡快達到其最大夾具限制。這會變得令人困惑(因為大眾和REM之類的東西是相對單位),但是我想向您展示兩個類似的夾具()函數,這些功能在首選值中使用略有不同的大眾乘數。頂部的標題具有較小的值 - 指出視口秤時標題的實際尺寸(以黃色突出顯示)。
較低的優選值比更高的優先值(在縮放時更快)更寬的視口上的最小值縮放到最小值。對於較高的值而言,逆值是正確的,該值以較小的屏幕寬度達到最大值,比較低的優先值(在擴展時更快)。
這是在這種情況下發生的事情的圖表:

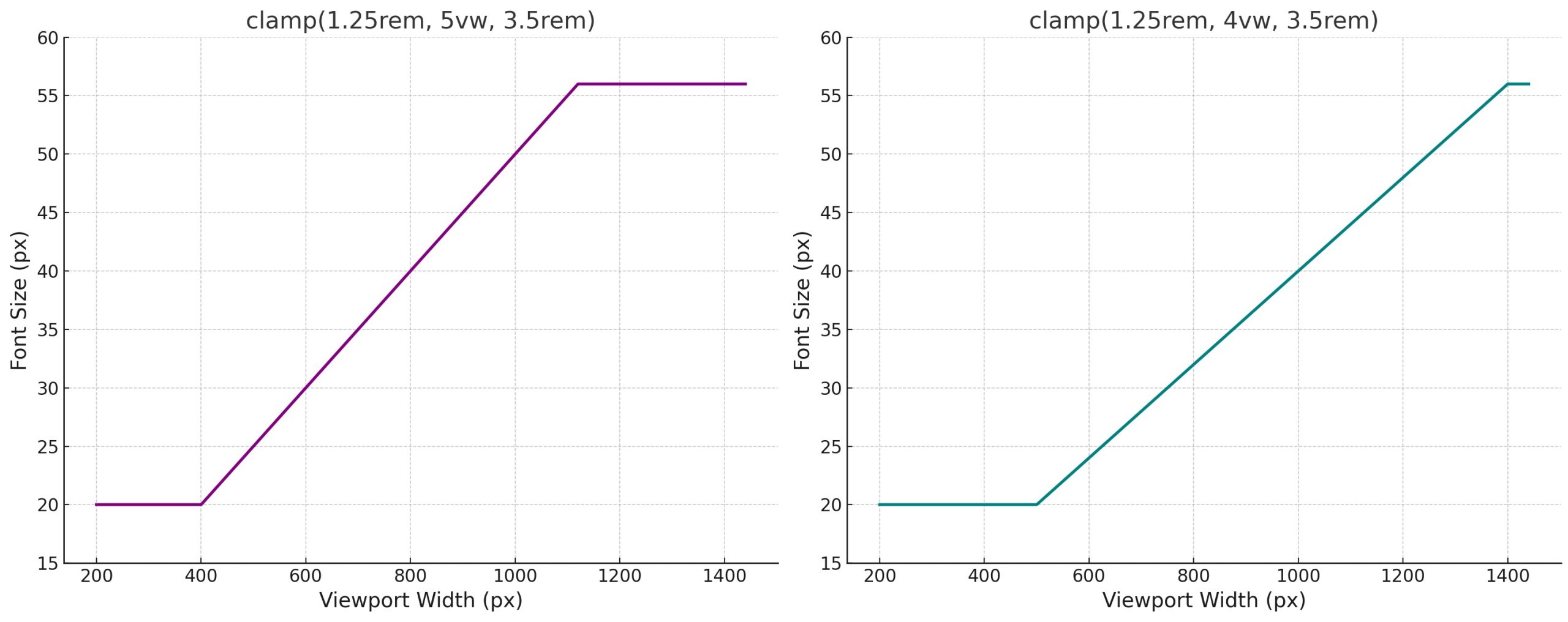
為了演示,這是另一個圖表,比較了兩個稍微簡單的夾具函數,它們僅略有不同。


同樣,這感覺很複雜,但是在實踐中,情況少得多。我強烈建議您使用支持CSS夾具的版式尺寸生成器。我的最愛之一是流體類型比例計算器。您提供要嘗試的值,並且它將使用夾具功能自動生成CSS變量。超級時髦!

您可以向下滾動,看看您的版式如何根據屏幕寬度進行擴展。
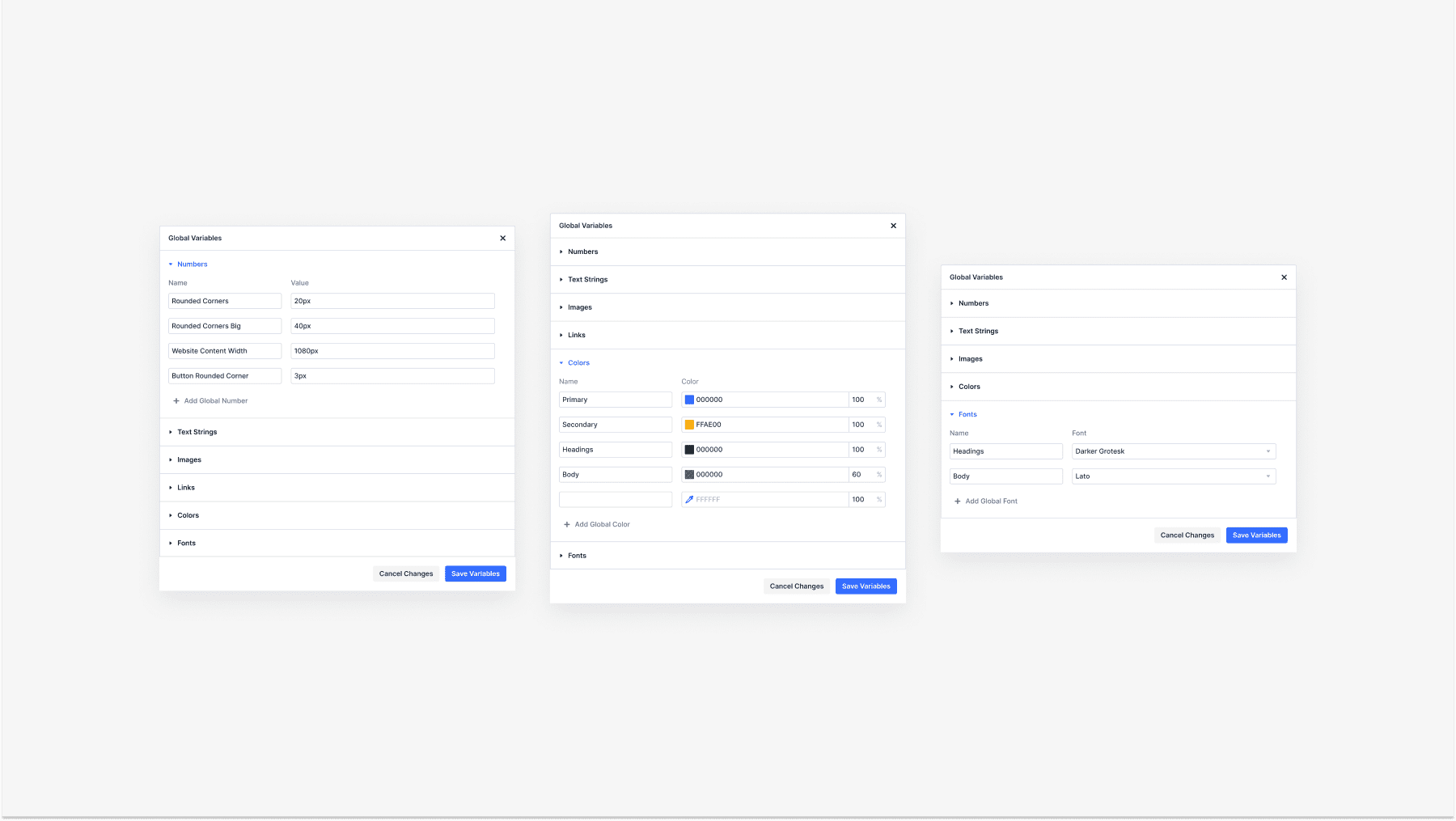
很快,您將能夠將這些CSS變量保存在Divi 5的設計變量中,並在不依賴單獨的CSS樣式表的情況下輕鬆地在預設中調用它們。

我發現最好在兩個瀏覽器選項卡中打開發電機。在第一個中,使用發電機僅創建標題尺寸。在第二個選項卡中,使用它使您的身體文本版式大小。這樣,您就不會嘗試在同一件事中創建兩個集合(以這種方式它並不能很好地工作)。如果您需要創建標題和文本的較小版本,請使用生成器的單獨實例來創建這些實例。最後,確保命名約定對您有意義,並且您不使用兩次相同的VAR名稱。
使用夾具()與Divi進行排版
讓我們看一下動作中的clamp()。這是使用Divi為整個網站設置排版的一種方法。
將夾具()應用於標題和標題
我將使用上面的流體類型刻度生成器,以便於輕鬆。這是我使用它創建的Clamp()的一組流體版式。您可以使用這樣的var,但是我將直接在默認選項組預設中使用這些值向您展示如何最大程度地使用Divi。
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
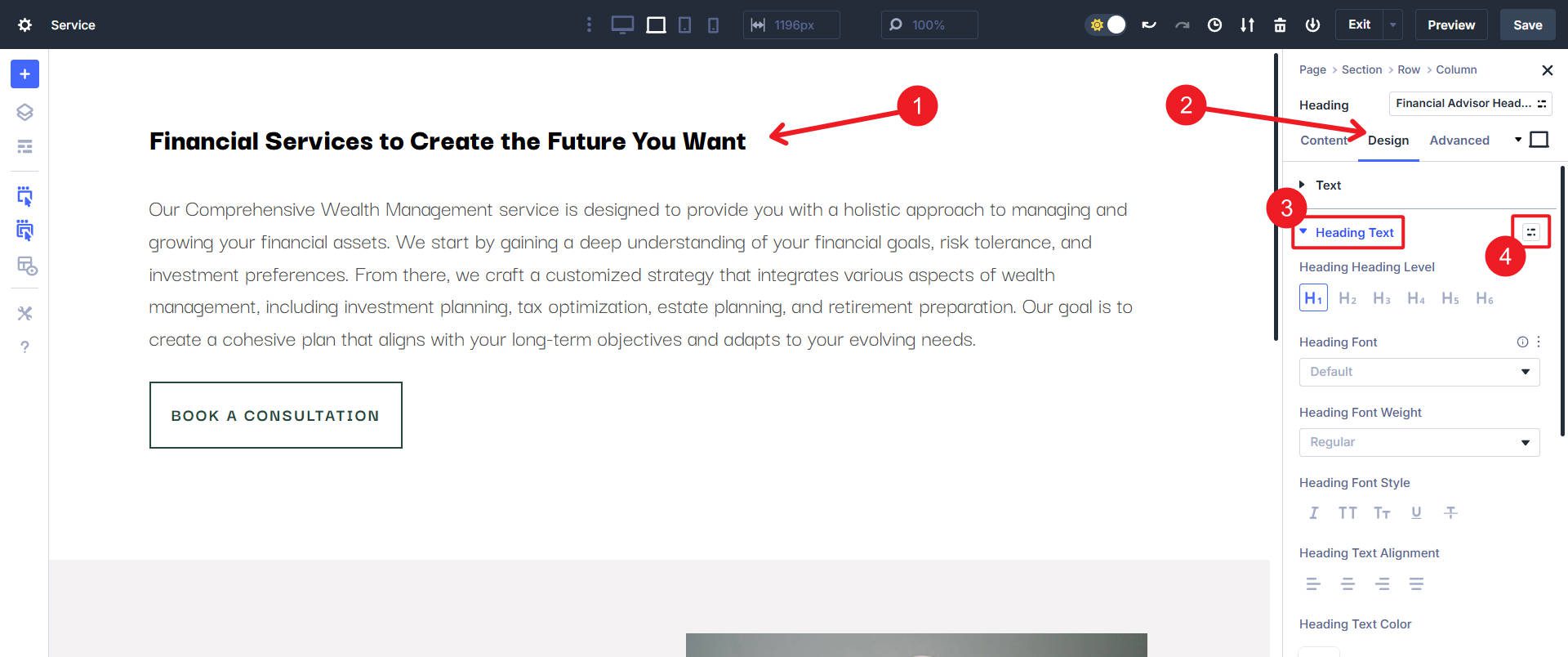
首先,為每個標題/標題級別創建默認選項組預設。為此,請單擊帶有標題或標題的模塊(它們共享一個選項組,儘管它們在模塊之間的名稱略有不同)。在“設計”選項卡中,查找標題文本或標題文本。單擊選項組預設圖標。

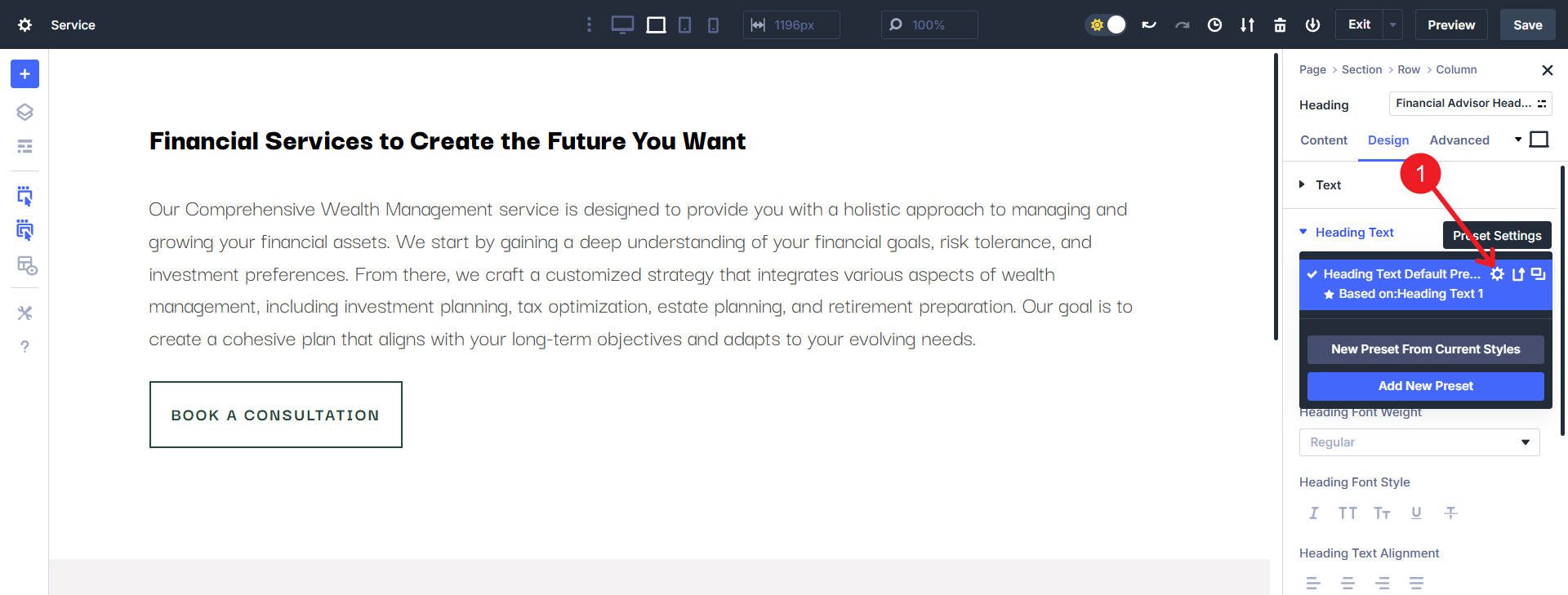
這將至少顯示默認選項組預設的菜單。我們將繼續在此處使用默認的OG預設作為我們的H1。單擊“齒輪”圖標以打開OG預設設計設置。在以後的步驟中,我們將為每個標題級別(H1-H6)創建更多OG預設。

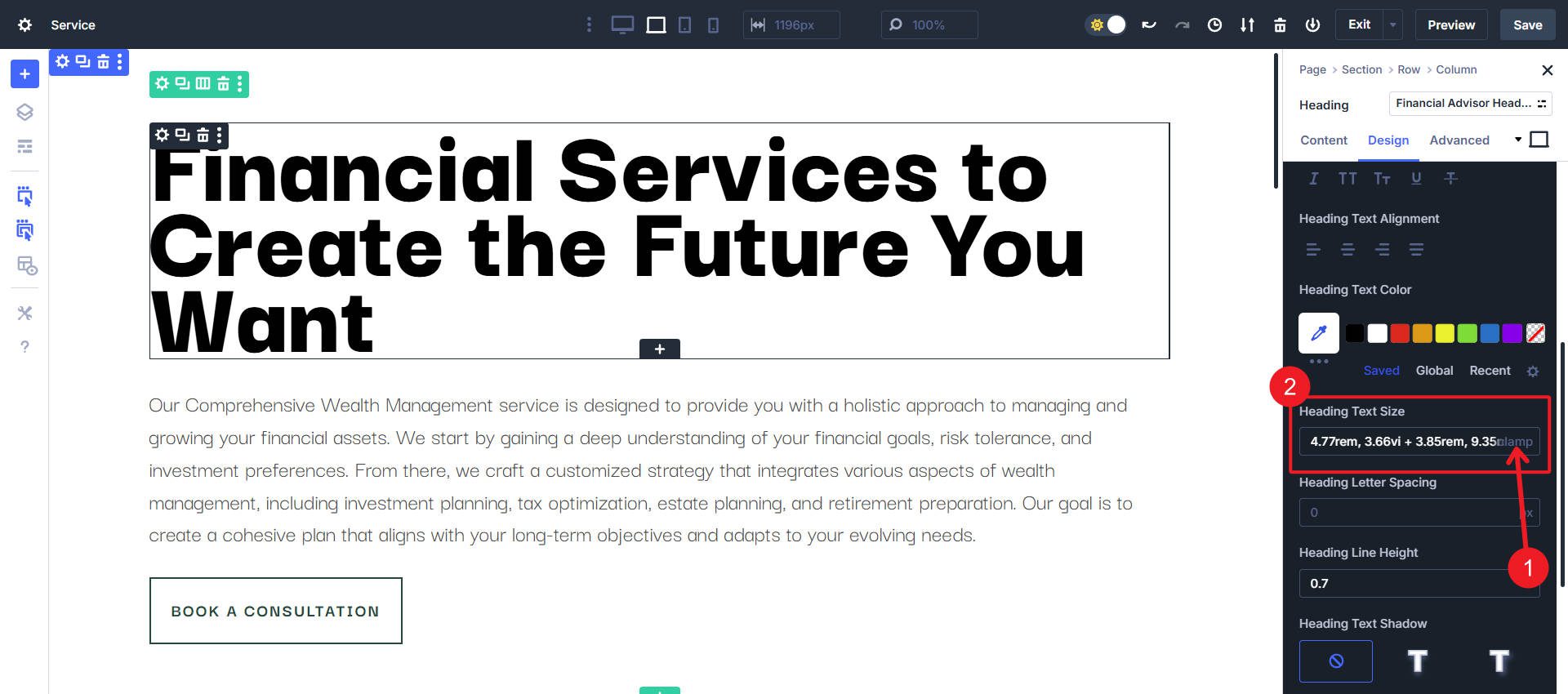
您會注意到我們正在從光模式到黑暗模式的倒置的選項組(反之亦然,如果您以黑暗模式啟動),這是知道您所處的設計上下文的一種有用方法。向下滾動到標題文本大小並粘貼您偏好的clamp()值。在我們的情況下,我們將其用於H1:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
確保向下滾動並單擊“保存” ,否則您將無法成功應用OG預設。

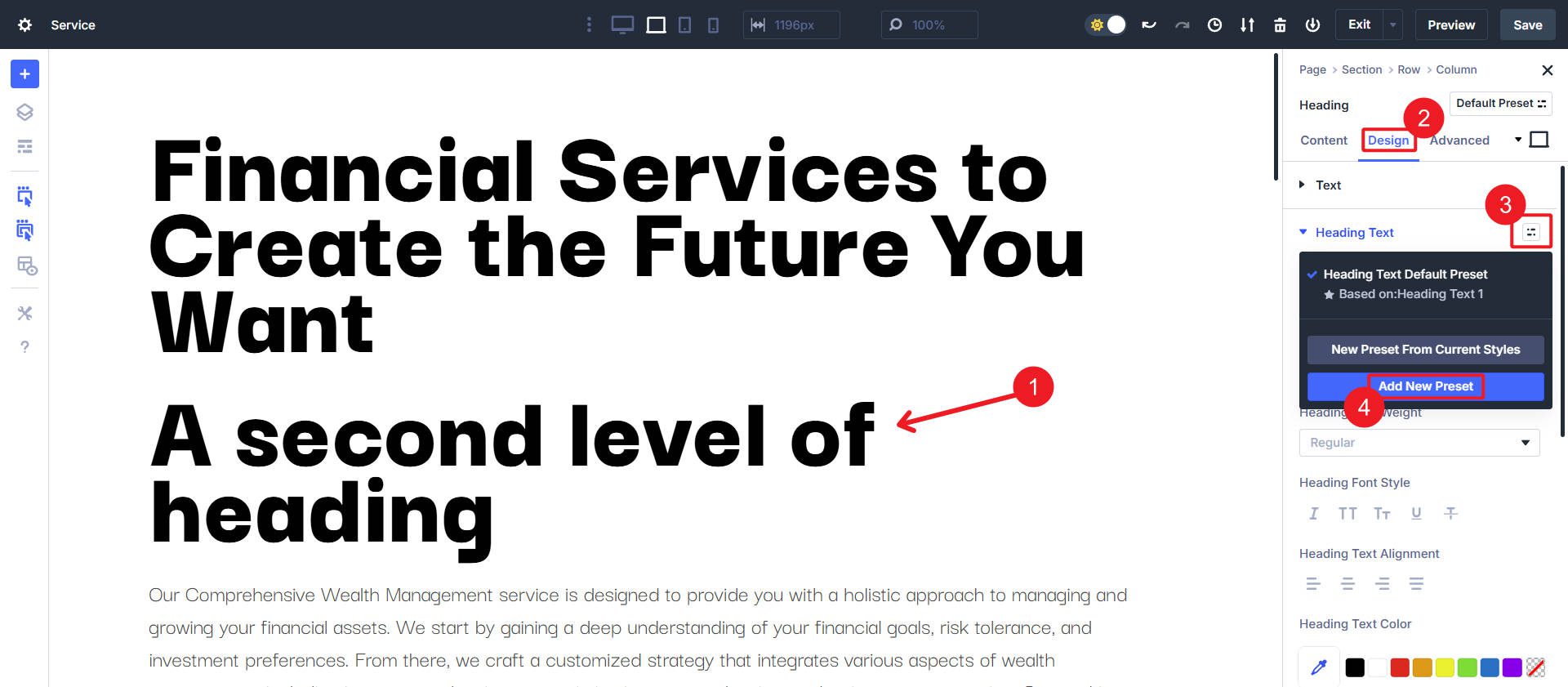
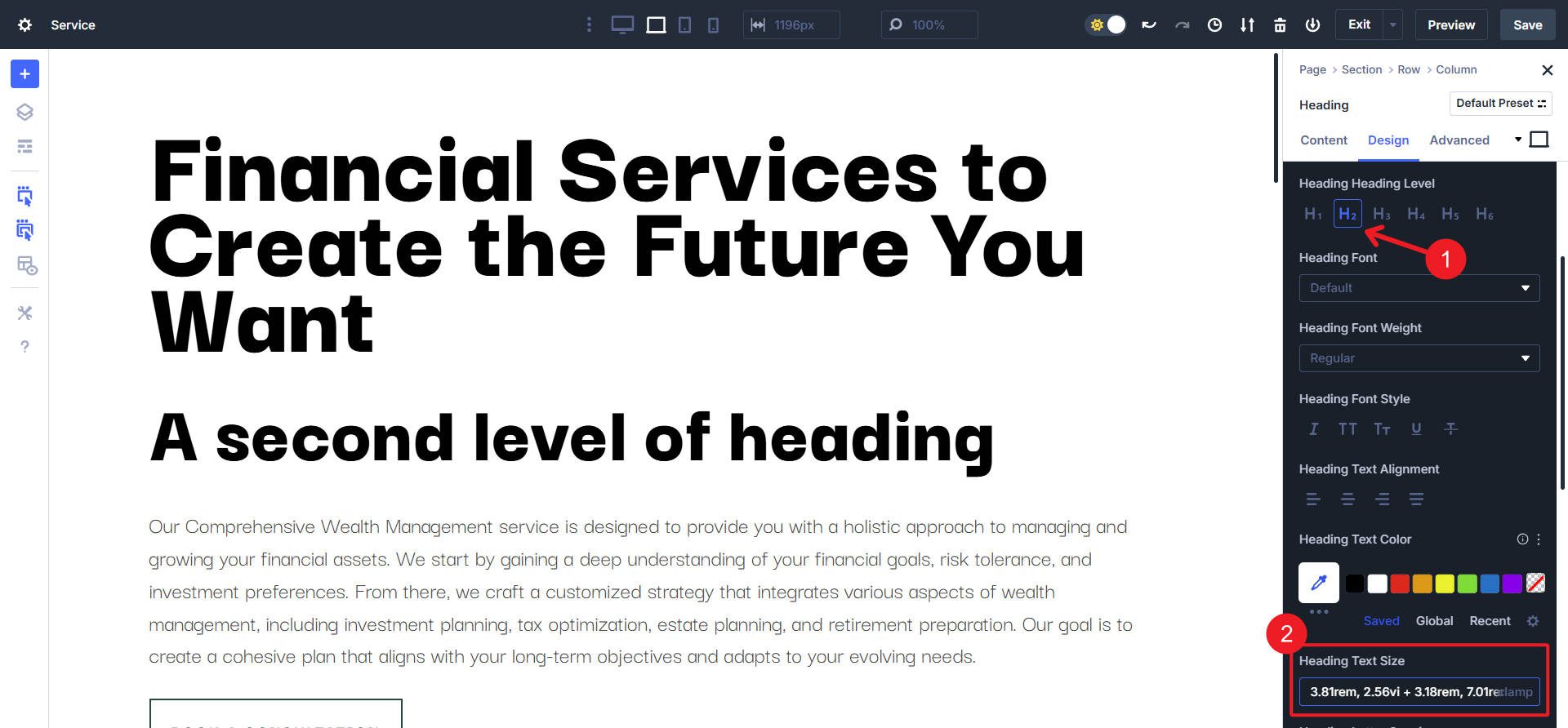
現在,我們將繼續我們所有的標題級別。我將向您展示下一個標題級別(H2)。通過與以前相同的方法,到達OG預設區域,僅單擊這次添加新的預設。

對於在H2S上使用的OG預設,我們將使用發電機的clamp()函數:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
從標題級別選擇區域中選擇H2選項。然後將夾具()值粘貼到標題文本大小中,該尺寸將使用該OG預設設置H2標題的大小。

從那裡,您將繼續穿越標題。我們還可以設置身體文本的大小和諸如按鈕文本之類的內容。許多模塊都有特殊類型的文本類型,可以使用這些夾具()值,但是對於某些人來說,您可能需要創建更多(例如模塊標籤或博客文章Meta文本)。
如果您想使用CSS變量,則將遵循相同的確切步驟(假設您已經在主題選項> CSS中加載了字體尺寸變量),但是您不會粘貼clamp()值,而是粘貼var(諸如“ –Divi-H1”之類的內容或您選擇使用的任何命名約定)。
今天跳入Divi 5體驗
Divi 5正在以驚人的速度添加功能。響應迅速的斷點,所有高級CSS單元和選項組預設只是我們新開發的基礎架構的第一批果實。
使用Divi建立專業的網站變得更加容易,更強大。我為您嘗試新體驗而感到興奮。 CSS夾具只是Divi用戶所要求的眾多功能之一。因此,如果您還沒有下載最新的Divi 5 alpha,那麼現在是時候了。
在整個構建中嘗試不同的CSS功能,以了解它們如何打開新的設計可能性。這個小功能具有強大的影響,並證明Divi 5旨在使您的設計過程比以往任何時候都更好。
