在Divi 5中使用CSS變量來更快地管理樣式
已發表: 2025-04-26CSS變量是Divi高級單元功能更新的一部分。它們提供了一種快速,靈活的方式來管理您的網站外觀,對於使用自定義設置的開發人員和設計師特別有用。
隨著Divi 5中設計變量的釋放,現在可以直接在構建器內實現許多相同的結果。但是,在許多情況下,CSS變量仍然非常有用,尤其是如果您使用的是兒童主題,在全球範圍內定義了樣式,或者需要高級控制。
想像一下,您已經建立了一個帶有數十個標題,按鈕和間距規則的網站 - 然後客戶說:“使所有物品大10%。”沒有變量,您將進行數小時的手動更新。使用CSS變量或Divi的本地設計變量,一項調整可以完成工作。
讓我們探討CSS變量的工作方式!
Divi 5已準備好在新網站上使用,但我們不建議將現有網站轉換為Divi 5。
- 1什麼是CSS變量?它們如何在Divi 5中起作用?
- 2當Divi 5具有預設時,為什麼使用CSS變量?
- 2.1用CSS變量解鎖範圍內控制
- 3在Divi中設置CSS變量5
- 3.1如何定義CSS變量
- 3.2在Divi 5中應用變量
- 3.3使用CSS變量進行間距
- 4將CSS變量與預設相結合以提高效率
- 5在Divi中實現更快的風格管理5
什麼是CSS變量?它們如何在Divi 5中起作用?
CSS變量可讓您在一個地方保存值(例如顏色或尺寸),並在網站上的任何地方重複使用它們。它們就像捷徑可以節省您的時間並保持設計一致。例如,您可以定義一個諸如–padding:20px之類的變量;一次,然後在任何地方使用它在您的網站上創建統一的填充。
在Divi 5中,借助高級單元和設計變量(將變量輸入直接輸入到視覺構建器)中,CSS變量變得更加易於使用。無論是調整字體尺寸,設置顏色還是調整間距,Divi都可以通過模塊設置中的輸入字段挖掘變量。這不僅是編碼巫師;對Divi界面感到滿意的任何人都可以開始使用它們。結果是一種更快,更靈活的方法,可以輕鬆管理網站的樣式。
當Divi 5具有預設時,為什麼使用CSS變量?
如果您已經使用了Divi一段時間,那麼您可能會喜歡其預設系統,這是有充分理由的。 Divi 5的預設非常適合加快設計過程。但是,隨著CSS變量的混音,為什麼預設已經做了很多時,為什麼要使用它們呢?讓我們將其分解,看看這些方法如何一起奏效,以使您的工作流程更加順暢。
首先,快速刷新預設。元素預設是您節省完全樣式的模塊設計的首選 - 例如具有自定義顏色,字體和懸停效果的可重複使用的插圖,可以在網站上的任何地方放置。只需單擊幾下即可,您的網站就可以實現設計一致性,而無需付出太大的努力。
然後是選項組預設,將其進一步。這些使您可以為特定樣式(例如版式設置或邊框設計)保存模塊化樣式,並在不同的元素中混合併匹配它們。這些預設類型共同提供了一種快速而有條理的方式來管理網站的每個反復出現的方面。
預設具有可重複使用的功能,但它們本質上是靜態的。如果在沒有引用CSS變量的情況下構建預設,則更新全局樣式意味著手動重新審視每個預設。儘管不是交易破壞者,但這使得整個站點的變化降低了動態。這就是CSS變量進入的地方。
用CSS變量解鎖站點範圍的控制
使用CSS變量,您將獲得難以擊敗的全球控制。定義類似–Pacing:40px;一次,在您的網站上使用它,並且是時候進行更改時,更新一行代碼,並立即進行調整。它們也可以用於控製字體大小。例如,您可以為每個標題級別(H1-H6)設置一個變量,然後根據需要調整值,以立即更新網站上的所有標題。
CSS變量不會替換預設或Divi 5的新設計變量 - 它們可以增強它們。想像一下,在預設內使用變量進行混合設置,該設置既可以重複使用又可以調節。
專家提示: CSS變量不會自動響應。如果您要管理響應式樣式(例如更改移動設備上的字體大小),請考慮將變量與主題選項中的媒體查詢配對。
在Divi 5中設置CSS變量
入門很簡單。為了輕鬆跟隨,我們將使用財務顧問入門網站進行Divi。
如何定義CSS變量
Divi 5中有兩種簡單的方法來設置CSS變量。您可以將其放置在Divi的主題選項或單個頁面的設置中。無論您選擇哪種方法,您的變量都必須包裹在:全球範圍的根。例如,如果您想要整個網站的統一標題樣式,則可以通過導航到Divi>主題選項>自定義CSS來定義它們:

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
另外,您可以將CSS變量放在頁面設置中的頁面設置> “高級”>“自定義CSS”中。除非在其他地方重複,否則此處定義的變量只會影響此特定頁面上的元素。

在Divi 5中應用變量
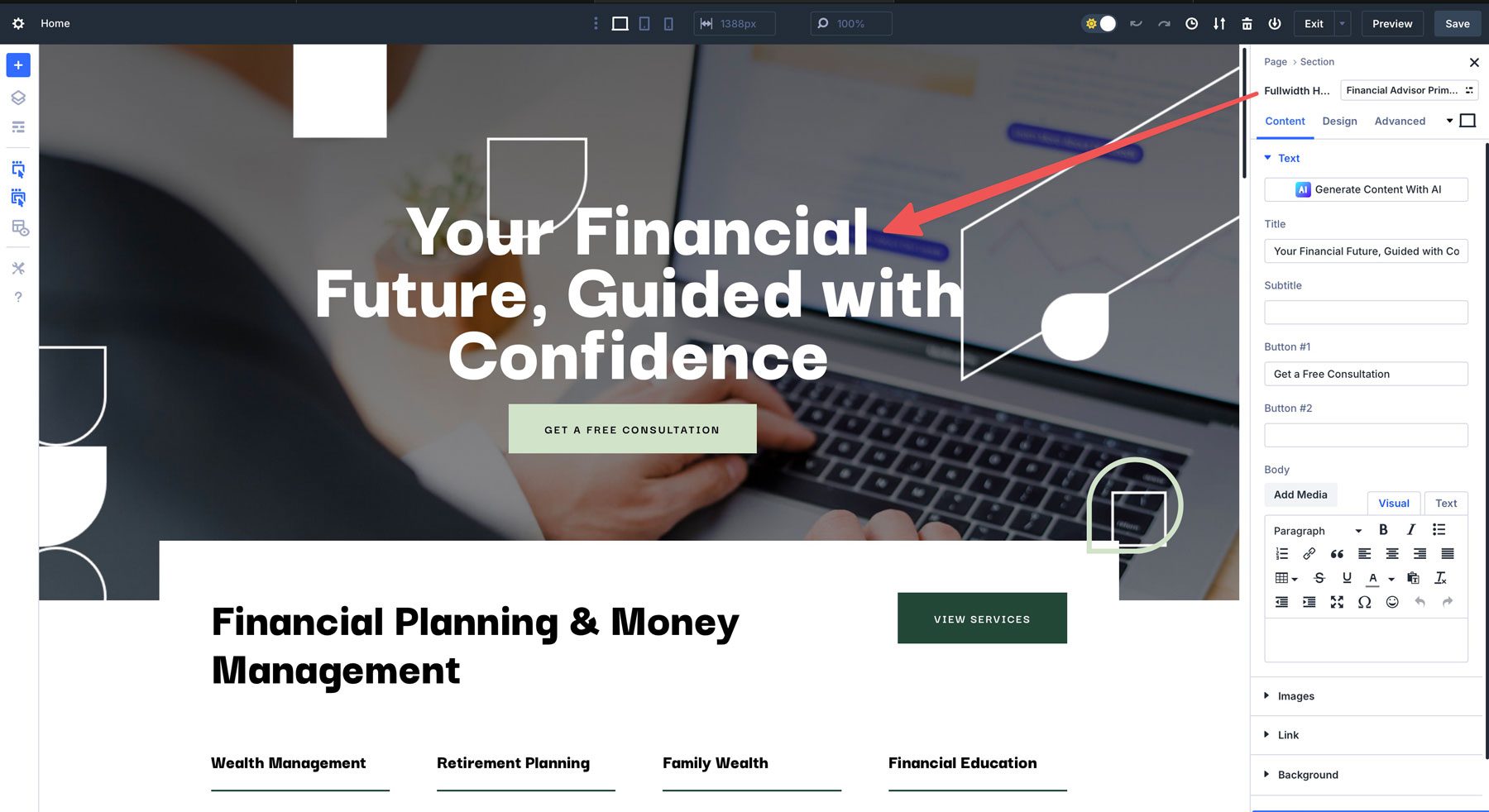
要將這些變量應用於您的標題,請打開視覺構建器,並導航到“英雄部分的全寬標頭模塊”中頁面上的第一個H1標題。


接下來,導航到“設計”選項卡並找到標題文本設置。

在標題文本大小字段中,添加var(–text-size-h1) 。

添加後,文本將更新為72px,如我們的變量中所定義。
為您的網站樣式使用CSS變量的好處是,您可以毫不費力地即時更新它們。例如,如果您發現H2的變量太大,則可以在Divi主題選項中對其進行修改,該選項將在您的網站上進行更新。
此設置為更快,更智能的風格管理奠定了基礎。除了為標題分配CSS變量外,您還可以將它們與預設結合起來,以使您的網站上的更新樣式更加容易。
使用CSS變量進行間距
Divi 5中的CSS變量不僅可以控製字體大小。例如,您可以使用它來獲得多個模塊的一致填充或邊距。變量可以統一您的設計,而Divi 5使其變得容易。首先定義Divi主題選項中的間距變量:
:root {
--spacing: 40px;
}
回到主頁上的Visual Builder中,我們將選擇一行,單擊“盤”,找到“設計”選項卡,然後是間距字段。

將var( - 間距)放置在田地中,並觀察Divi將間距變量應用於blurb。
現在,我們已經看到了用於文本和間距的變量,讓我們通過將它們與預設結合起來提高效率來提高一個缺口。
將CSS變量與預設相結合以提高效率
在Divi 5中,您不必在預設和CSS變量之間進行選擇 - 您可以同時使用。通過將CSS變量混合到預設中,您可以獲得一種混合方法,將兩全其美的方法融合在一起:預設的可重複使用和變量的全球控制。
讓我們使用Divi的財務顧問入門網站瀏覽一個快速示例。首先定義Divi>主題選項中的變量>自定義CSS :
:root {
--text-size: 18px;
}
接下來,前往視覺構建器,打開主頁上的全寬頭標題模塊,然後選擇財務顧問主元素預設以編輯它。

懸停在預設上以揭示其設置。單擊設置圖標以更改它。

切換到“設計”選項卡並找到一個按鈕一個設置。在按鈕文本大小字段中,添加var(–text-size)。

添加後,您將在FullWidth標頭模塊中看到對18px的按鈕。

最後一步是單擊“保存預設”按鈕以更新網站上的預設。

現在,當您將財務顧問主要預設分配給網站上的另一個全功能標題時,字體大小將設置為18px,如主題選項中變量中定義的。
您還可以在所有按鈕預設中使用變量,從而使您的網站上的所有按鈕看起來都一致。如果您決定將來更新按鈕的字體大小,請簡單地編輯變量的值,並且網站上的每個按鈕都會自動更新。
在Divi 5中實現更快的風格管理
Divi 5中的CSS變量是適合您工作流程的快速,可擴展樣式管理。他們也不只是一個孤單。它們可以與預設一起用於功能強大且靈活的設置。無論您是在網站上進行微調字體尺寸還是保持間距與一個快速編輯一致,變量都會為開發人員友好地友好地使設計Divi網站變得輕而易舉。
Divi 5已準備好在新網站上使用,但我們不建議將現有網站轉換為Divi 5。我們鼓勵您立即下載Divi 5 alpha,以在下一個Divi項目中嘗試CSS變量。這是一個很小的一步,可以付出很大的回報,您會立即感到差異。無論您是喜歡使用預設還是採用CSS優先的方法,Divi 5對變量的支持都將其變成了一個強大的工具,可以更智能,更快地設計網站。
