在 Beaver Builder 中使用自訂圖示字體
已發表: 2015-02-16Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


最新的 Beaver Builder 更新包含一項強大的功能,我今天很高興為您示範。除了 Font Awesome、Zurb 的 Foundation Icons 和 WordPress 的 Dashicons 之外,您現在還可以使用 Icomoon 或 Fontello 創建自己的圖標字體,並上傳它們以直接在 Beaver Builder 介面中使用。無需編碼!
在此示範中,我將使用 Icomoon 應用程序,但如果您選擇使用 Fontello,步驟應該類似。要開始使用,請訪問 Icomoon 網站並點擊右上角的Icomoon 應用程式大按鈕。

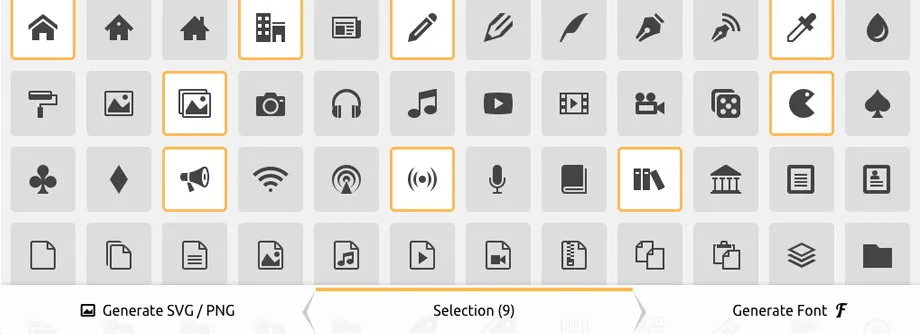
啟動 Icomoon 應用程式後,您將看到一系列免費圖標,您可以從中選擇建立您的字體。如果您需要的圖標與那裡提供的圖標不同,您可以上傳自己的圖標,也可以從他們的免費和高級庫中添加其他圖標。
完成選擇後,您可以透過點擊右下角的「生成字體」標籤來產生新的圖示字體以供下載。

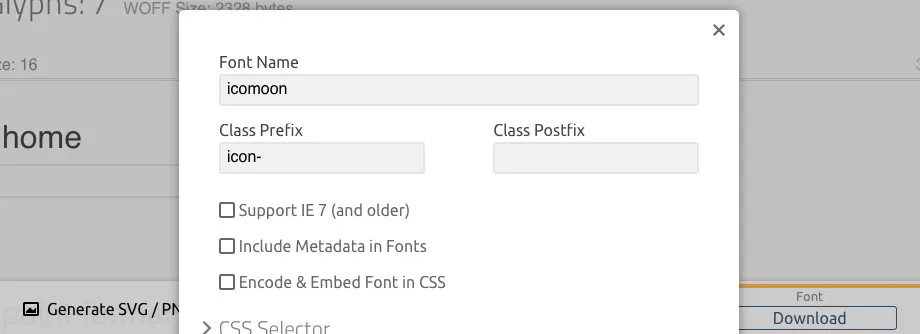
在「生成字體」畫面上,您將看到您選擇的圖示以及在下載字體之前調整字體設定的多種方法。預設設定通常很好,但如果您打算上傳多個圖示字體,則特別應該更改其中一個設定。透過點擊標題中的「首選項」按鈕可以存取該設置,其標題為「類前綴」 。

當新增至 Beaver Builder 佈局時,類別前綴設定有助於識別頁面上的圖示。如果保持不變,使用icon-前綴的多個圖示字體將會發生衝突,導致某些圖示字體在 Beaver Builder 的圖示選擇器中顯示不正確。您可以將該設定更改為您想要的任何內容,例如my-icon1-或my-icon2-但最重要的是它已更改。
您可能還想更改字體名稱設置,以便在 Beaver Builder 的圖示選擇器中輕鬆識別您的自訂圖示字體(必須為 Fontello 選擇自訂名稱)。調整完設定後,點擊右下角的「下載」按鈕,準備將新圖示字體上傳到 Beaver Builder!
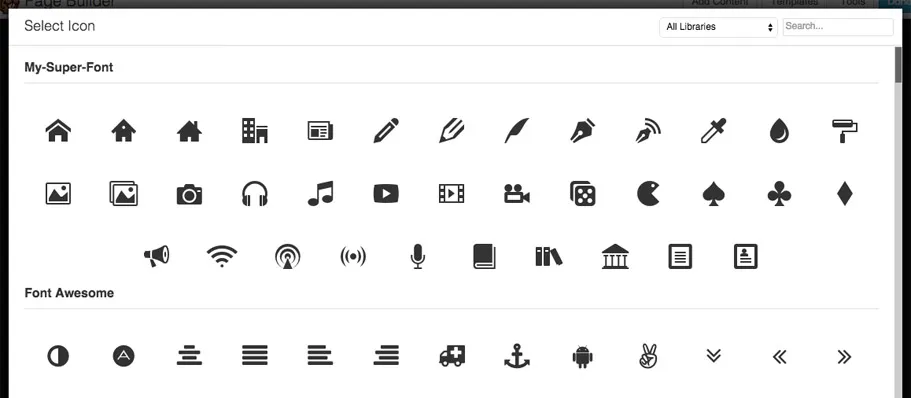
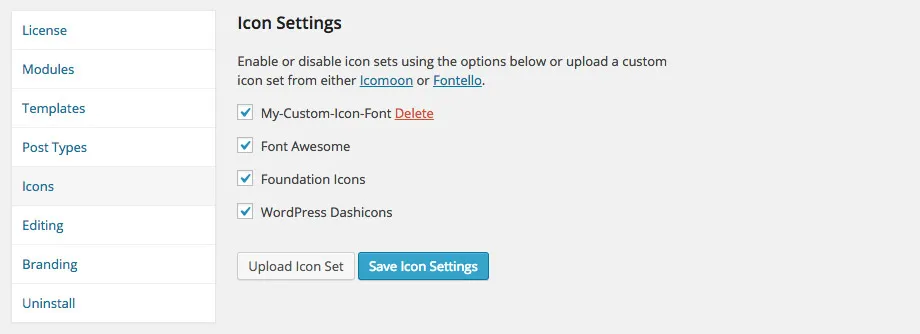
若要將自訂圖示字體上傳至 Beaver Builder,請登入您的 WordPress 網站並導航至「設定」>「頁面產生器」>「圖示」。從那裡點擊「上傳圖示集」按鈕,然後使用本機 WordPress 媒體上傳器上傳您從 Icomoon 下載的 zip 檔案。之後,選擇上傳的 zip 檔案並點擊「選擇檔案」按鈕將自訂圖示字體新增至 Beaver Builder。頁面將會刷新,您的自訂圖示字體現在將在可用 Beaver Builder 圖示字體清單中可見,如下圖所示。

除了上傳您自己的自訂圖示字體之外,我們還讓您能夠管理在 Beaver Builder 中啟用或停用哪些集,或完全刪除您上傳的自訂圖示字體。對於那些希望限制可用於自己的自訂集的圖示字體的選擇或為將使用 Beaver Builder 編輯頁面的客戶保持簡單選擇的使用者來說,這是一個很棒的功能。
禁用圖示字體相對容易。只需取消選取您想要關閉的圖示字體(或選取您想要開啟的圖示字體),然後按一下「儲存圖示設定」按鈕。若要刪除已上傳的自訂圖示字體,只需點擊要刪除的圖示字體名稱旁的刪除連結即可。

圖標字體很棒,確實可以幫助為您的網站內容增添趣味,但您確實需要小心。僅僅因為您可以存取多個圖示字體集並不意味著您應該在同一頁上使用它們。為什麼不呢?頁面載入速度!
假設您已在同一頁上新增了 Font Awesome 和 Foundation 的圖示。為了渲染這些圖標,Beaver Builder 需要載入 Font Awesome 和 Foundation 的樣式表和字體文件,從而增加頁面的載入時間。不要在同一頁上使用多種圖標字體,而應盡力將其保持為一種或更好,為了獲得最佳效果,請僅使用您需要的圖標創建您自己的圖標字體並使用它!
我們希望您喜歡這個新功能,並發現它對您的 Beaver Builder 工具箱來說是一個有用的補充。一如既往,如果您有任何問題或反饋,請隨時在下面的評論中告訴我們。享受!
圖片來源:Thomas S.
我完全照你說的做了,而且有效!但編輯選單中的 beaverbuilder 圖示消失了。有什麼辦法讓他們回來嗎?
我可以在 WordPress 文字編輯器中使用這些圖示嗎?有這方面的電子插件,但我認為 BB 幹擾了它,在帖子中我無法啟動 BB,只是頁面,對嗎?
謝謝!
嗨,賈斯汀,非常棒的文章!也許你可以幫助我?
我使用了這行程式碼“-o-transform:scale(1);”正確縮放 Opera 中的圖標,但這對我沒有幫助。也許是因為我正在使用這些圖示 – https://mobiriseicons.com/
難道他們有什麼問題嗎?你怎麼認為?感謝您的教學!
我想添加圖標自訂程式碼而不使用 iconmoon 或 fontello。我該如何添加?
我想使用其他「圖標集」中的圖標,而不是 BB 附帶的圖標或上述網站中的圖標。我該怎麼做?