使用 Divi 全角地圖與地圖模塊
已發表: 2023-05-10將地圖添加到您的網站可以讓您的網站訪問者輕鬆查看您的業務所在位置或查看事件可能發生的位置。 Divi 帶有兩個內置選項,可將 Google 地圖嵌入到您的頁面設計中:全角地圖模塊和常規地圖模塊。 使用全角地圖模塊,您可以添加一個橫跨頁面寬度的大而引人注目的地圖。 您可以使用全角模塊設置來自定義全角地圖模塊的外觀,它可以成為添加到佈局中的絕佳設計元素。 您可以將 Divi 的常規地圖模塊添加到任何常規部分。 設計選項是無窮無盡的,因為您可以組合模塊、行和部分選項來為您的網站創建獨特的佈局。
在本教程中,我們將向您展示如何使用全角地圖模塊和常規地圖模塊創建兩種不同的佈局。
讓我們開始吧!
- 1先睹為快
- 1.1佈局一——全角地圖模塊
- 1.2佈局二——正則地圖模塊
- 2你需要開始什麼
- 3使用 Divi 全角地圖與地圖模塊
- 3.1使用預製佈局創建新頁面
- 3.2佈局一——全角地圖模塊
- 3.3佈局二——正則地圖模塊
- 4最終結果
- 4.1佈局一——全角地圖模塊
- 4.2佈局二——正則地圖模塊
- 5最後的想法
搶先看
這是我們將要設計的內容的預覽。
佈局 1 – 全角地圖模塊


佈局 2 – 常規地圖模塊


你需要什麼開始
在我們開始之前,安裝並激活 Divi 主題,並確保您的網站上有最新版本的 Divi。
現在,您可以開始了!
使用 Divi 全角地圖與地圖模塊
使用預製佈局創建新頁面
讓我們從使用 Divi 庫中的預製佈局開始。 對於此設計,我們將使用會議佈局包中的會議關於頁面。
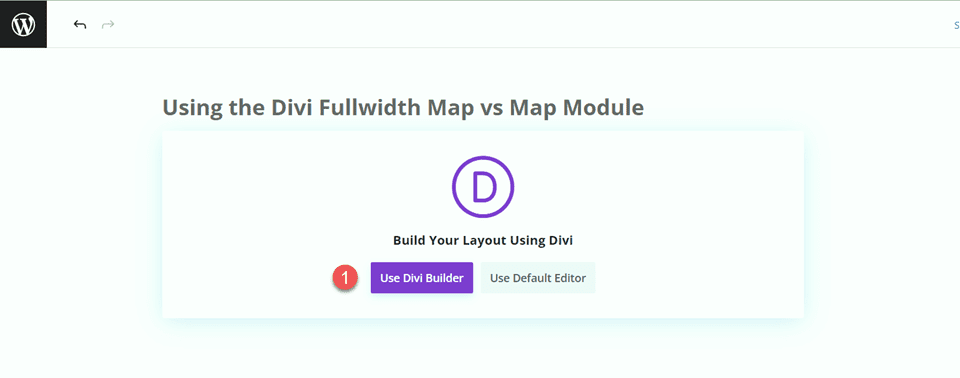
向您的網站添加一個新頁面並為其命名,然後選擇使用 Divi Builder 選項。

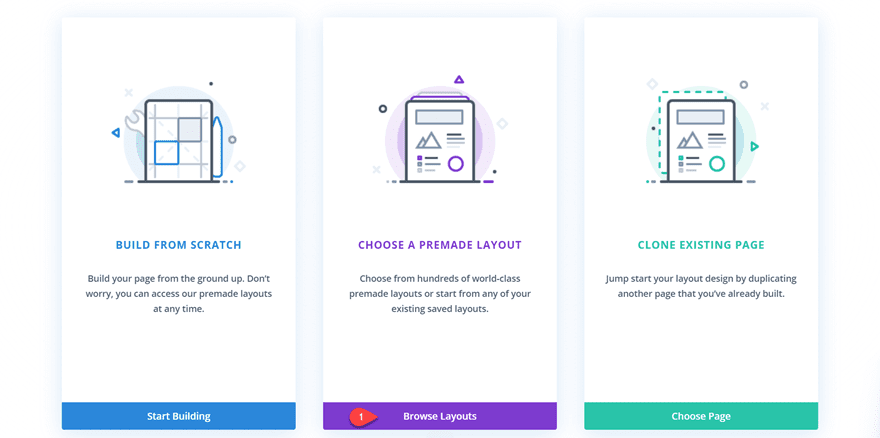
對於此示例,我們將使用 Divi 庫中的預製佈局,因此選擇瀏覽佈局。

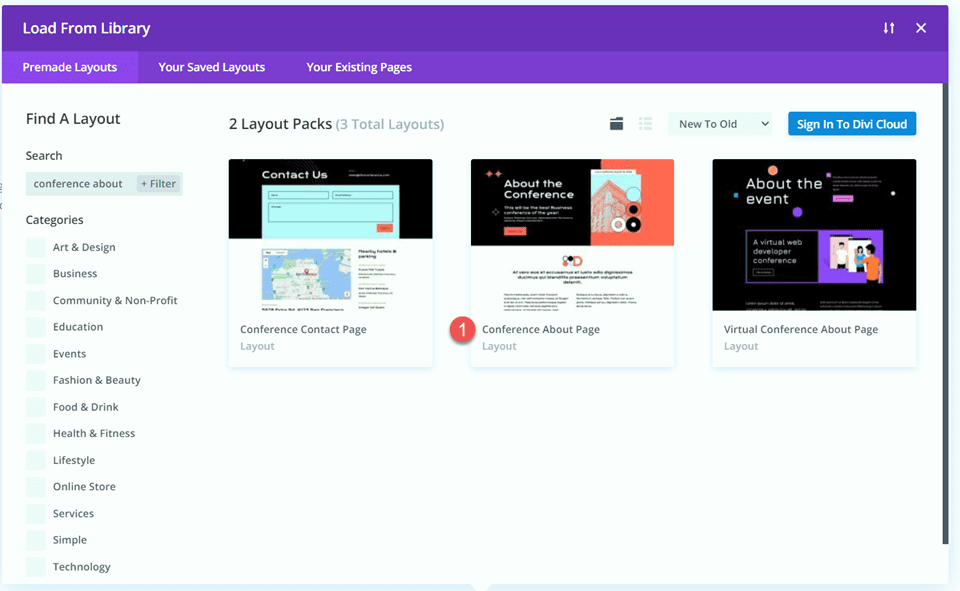
搜索並選擇會議關於頁面佈局。

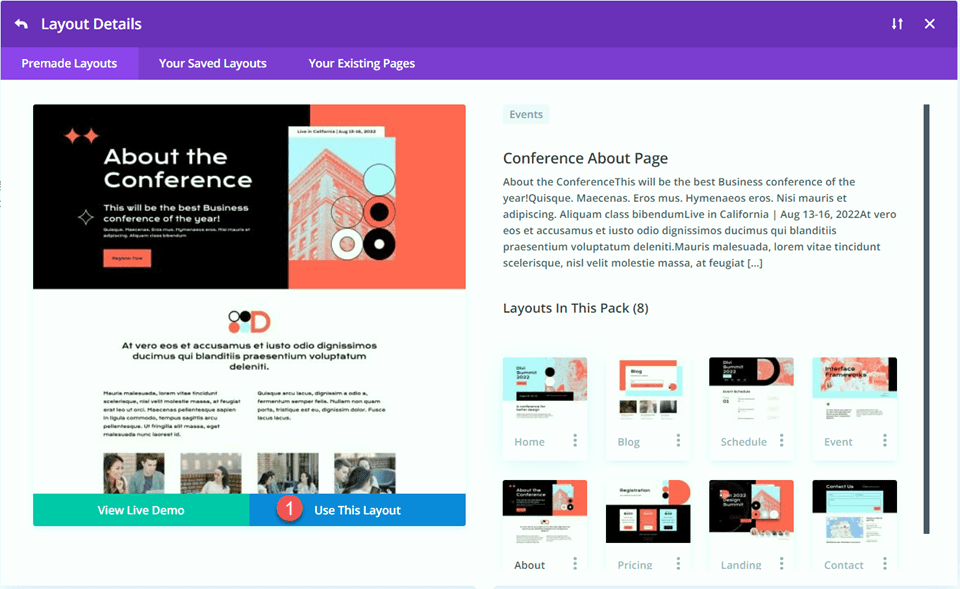
選擇使用此佈局將佈局添加到您的頁面。

現在我們準備構建我們的設計。
佈局 1 – 全角地圖模塊
對於我們的第一個佈局,我們將全角地圖模塊添加到頁腳,就在帶有所有鏈接的黑色頁腳部分的正上方。 我們不會將此元素添加到頁面,而是使用 Divi 設置中的主題構建器為該頁面創建頁腳部分,然後添加地圖。 讓我們開始吧。
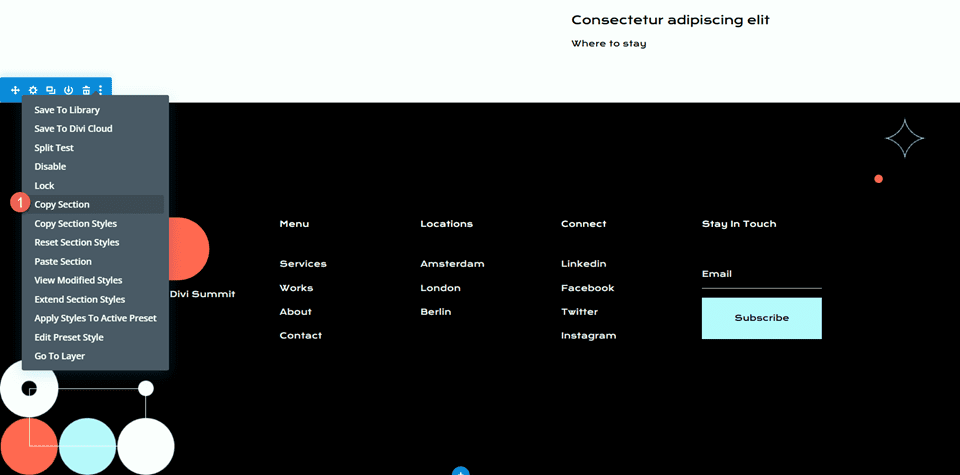
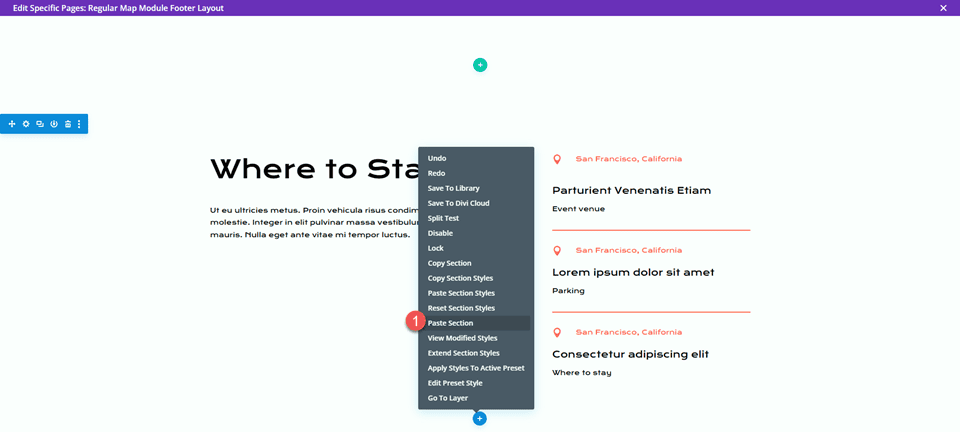
首先,右鍵單擊頁腳部分或單擊部分工具欄中的三個點,然後復制該部分。

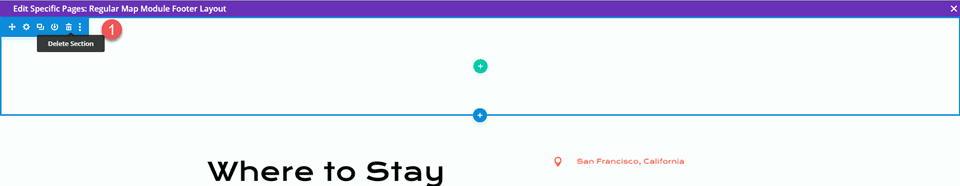
然後,從此頁面刪除該部分。
使用主題生成器設計頁腳佈局
在 WordPress 儀表板中,導航到 Divi 設置中的主題構建器部分。 單擊添加新模板。

對於此設計,我僅使用會議關於頁面模板啟用頁面模板。

接下來,單擊添加自定義頁腳並選擇構建自定義頁腳。

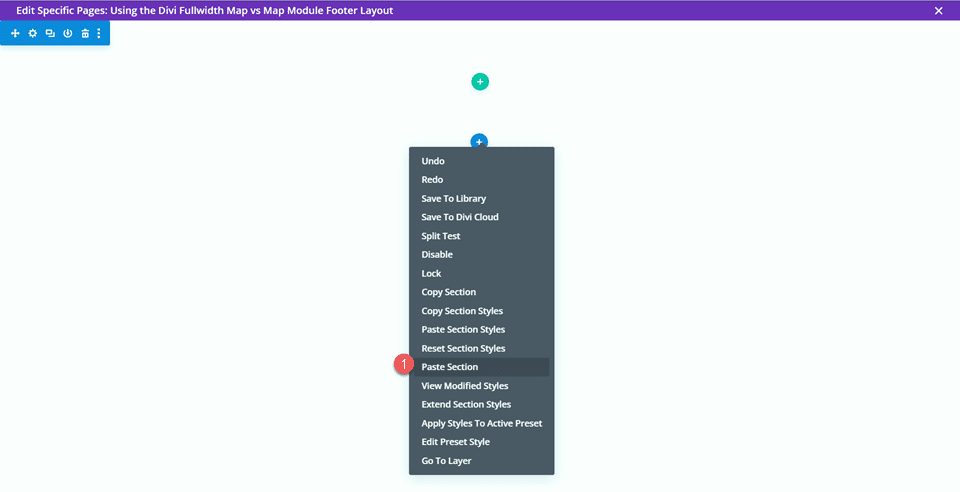
現在您的自定義頁腳設置已在主題構建器中打開,粘貼您從原始佈局複製的頁腳部分。

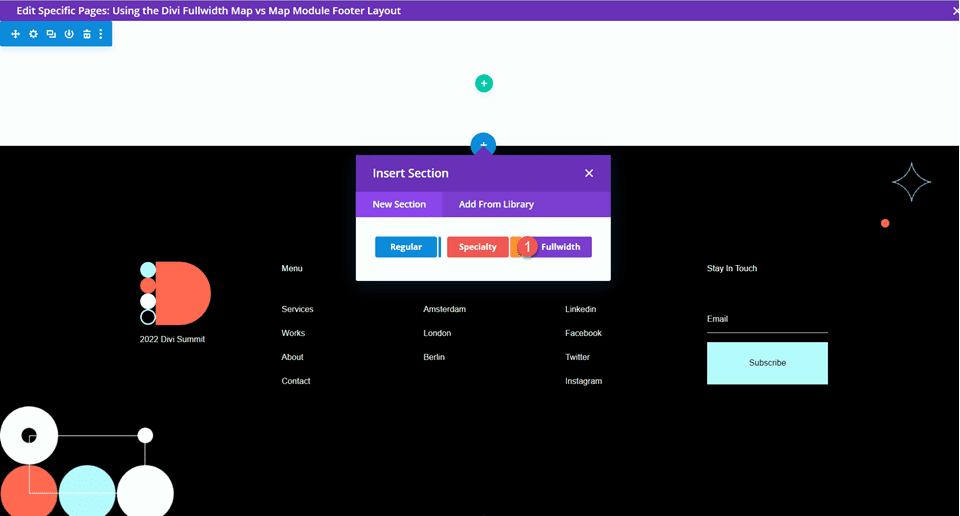
在您粘貼的頁腳佈局上方添加一個新的全角部分。

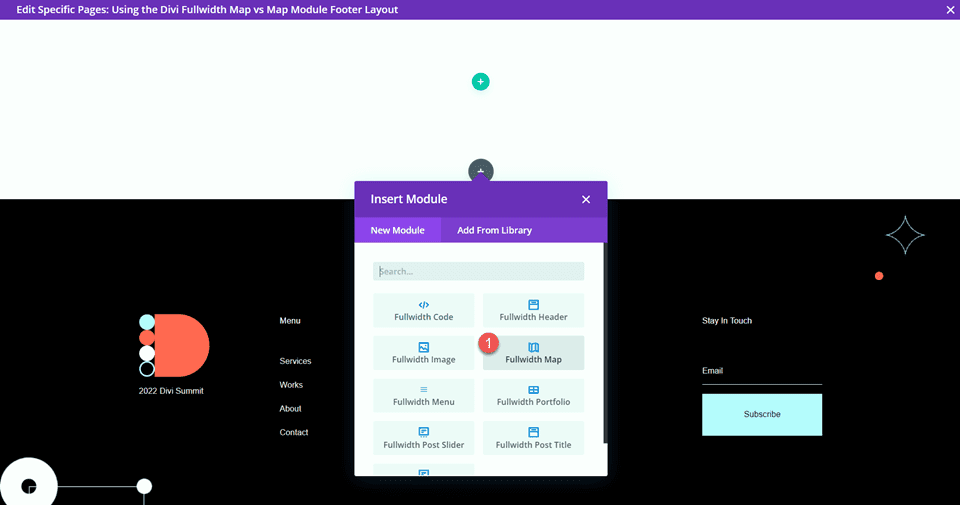
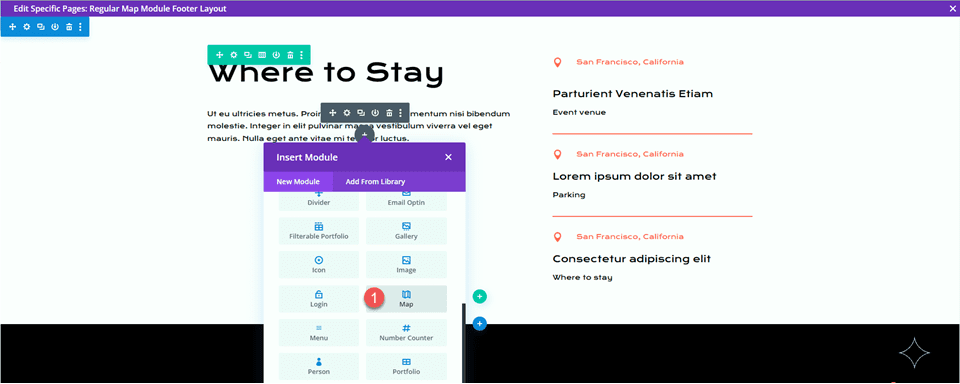
然後,添加全角地圖模塊。

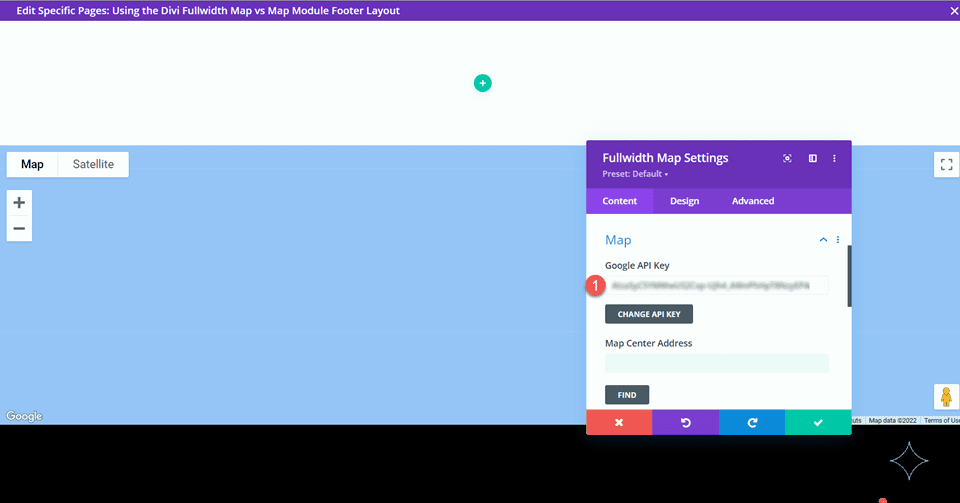
全角地圖模塊設置
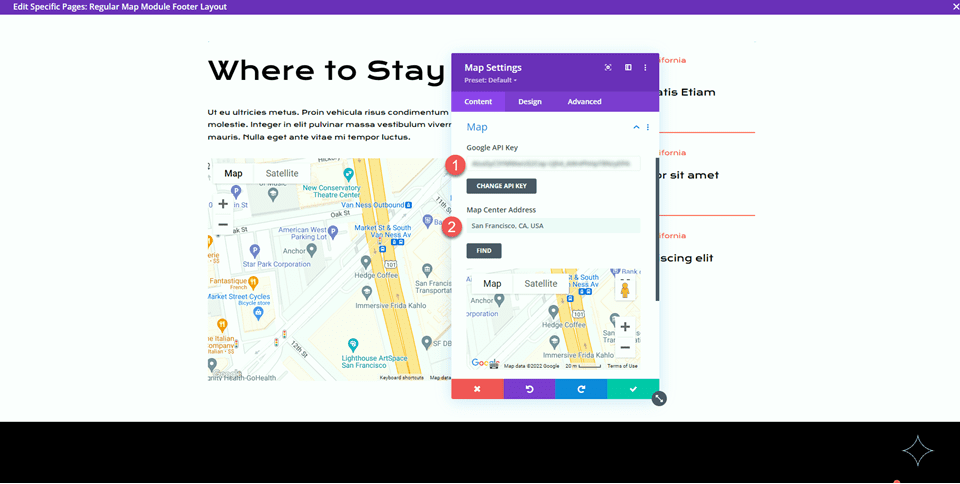
打開地圖模塊設置。 如果您還沒有,請添加您的 Google API 密鑰以便顯示地圖。 (在此處了解有關 Google Maps API 密鑰要求的更多信息。)


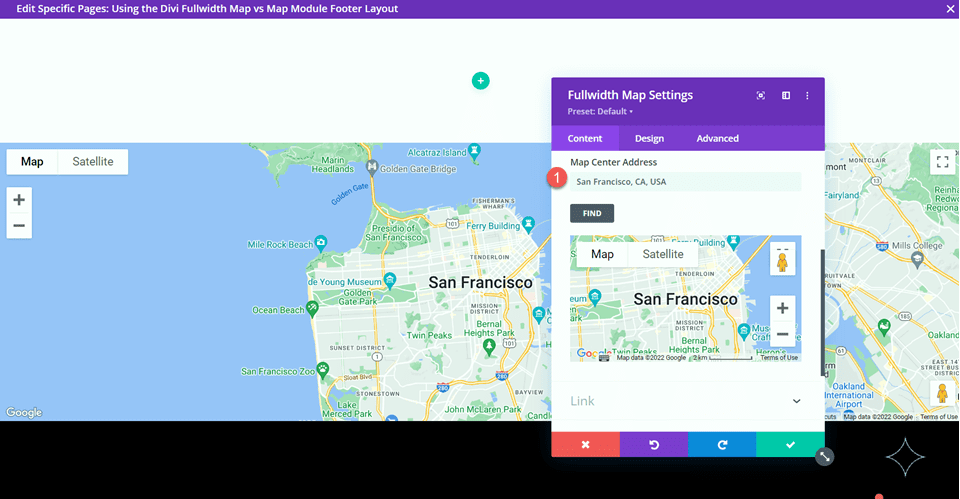
我們需要在 Content 選項卡的 Map settings 下添加 Map Center Address ,以便我們的地圖定位顯示特定位置。 對於此佈局,我們將以加利福尼亞州舊金山為中心的地圖。

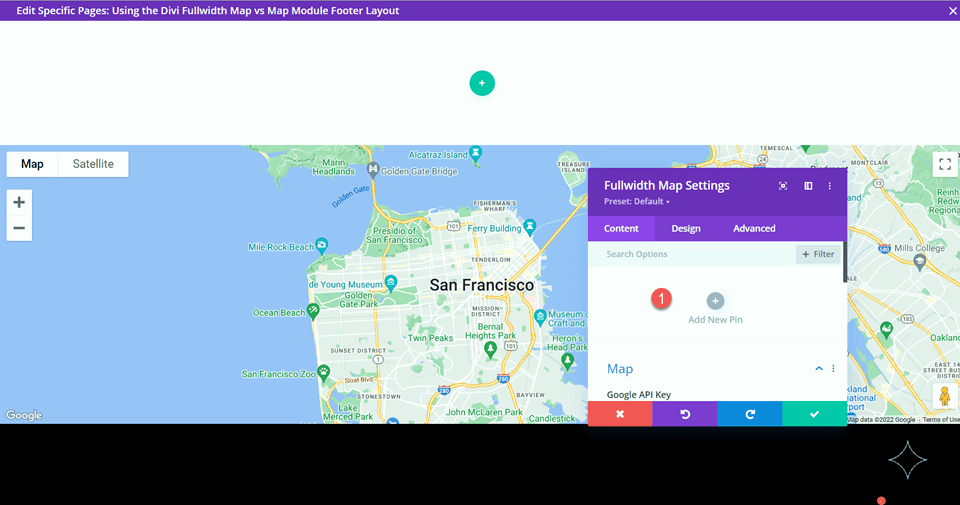
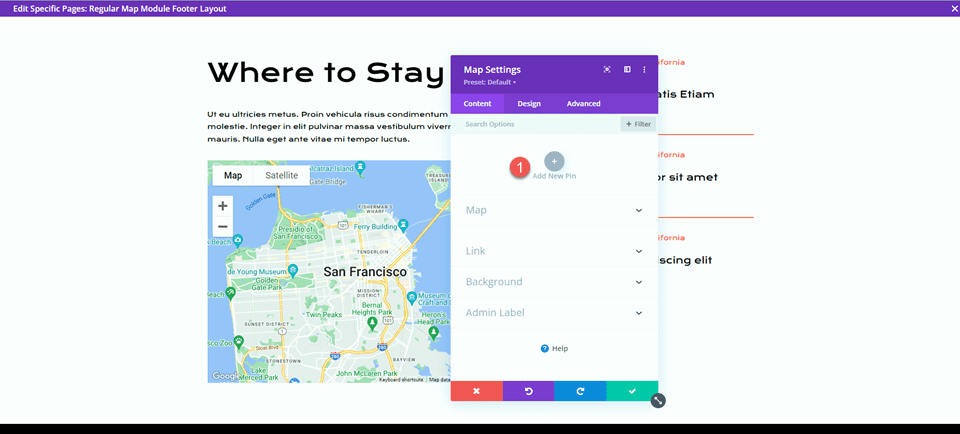
我們還想在地圖上添加一個圖釘。 在“內容”選項卡下,單擊“添加新 Pin 圖”。

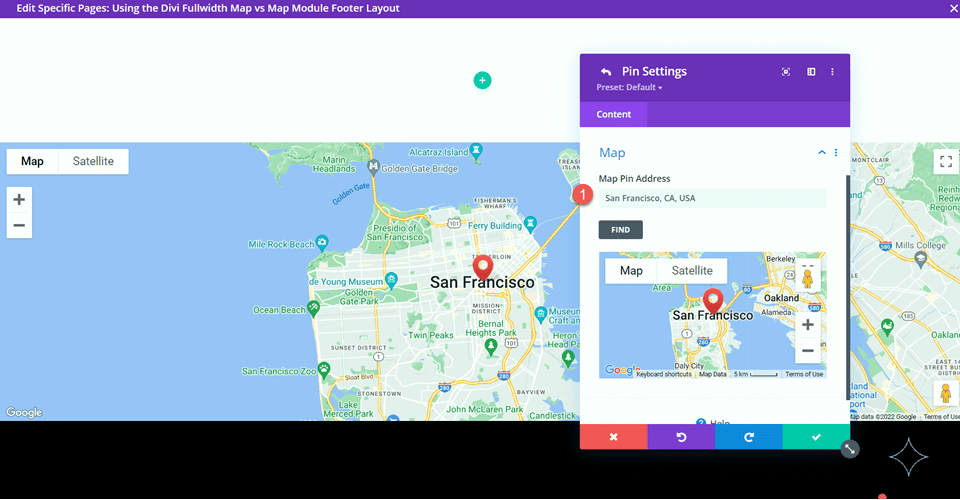
輸入引腳地址。

最後,從頁腳佈局中刪除空白部分。

全角地圖模塊最終設計
這是帶有全角地圖模塊的最終設計。


佈局 2 – 常規地圖模塊
對於我們的第二個佈局,我們將使用常規地圖模塊。 與上一個設計類似,我們將使用主題構建器設置將其合併到頁腳設計中。 對於此設計,我們將在“住宿地點”部分添加一張地圖。
使用主題生成器設計頁腳佈局
我們將按照與全寬地圖模塊佈局相同的步驟在主題構建器中創建自定義頁腳設計。 在新選項卡中,打開 WordPress 儀表板並導航到 Divi 設置中的主題構建器部分。 您應該在另一個選項卡中打開原始佈局設計。
單擊添加新模板。

再一次,我只使用會議關於頁面模板啟用頁面模板。

接下來,單擊添加自定義頁腳並選擇構建自定義頁腳。

現在您的自定義頁腳設置已在主題構建器中打開,返回具有原始佈局的選項卡並複制“Where to Stay”部分。

在自定義頁腳佈局中粘貼“住宿地點”部分。

返回原始佈局並複制頁腳部分。

然後,將頁腳部分粘貼到自定義頁腳佈局中“住宿地點”部分下方。

從原始佈局中刪除“住宿地點”部分和頁腳部分。
最後,從自定義頁腳佈局中刪除空白部分。

全角地圖模塊設置
在“Where to Stay”正文下方添加一個地圖模塊。

然後,打開地圖模塊設置。 再次確保您已將 Google API 密鑰添加到地圖設置中,以便可以顯示地圖。
添加地圖中心地址,以便將地圖定位到某個位置。 對於此示例,我們將其設置為加利福尼亞州舊金山。

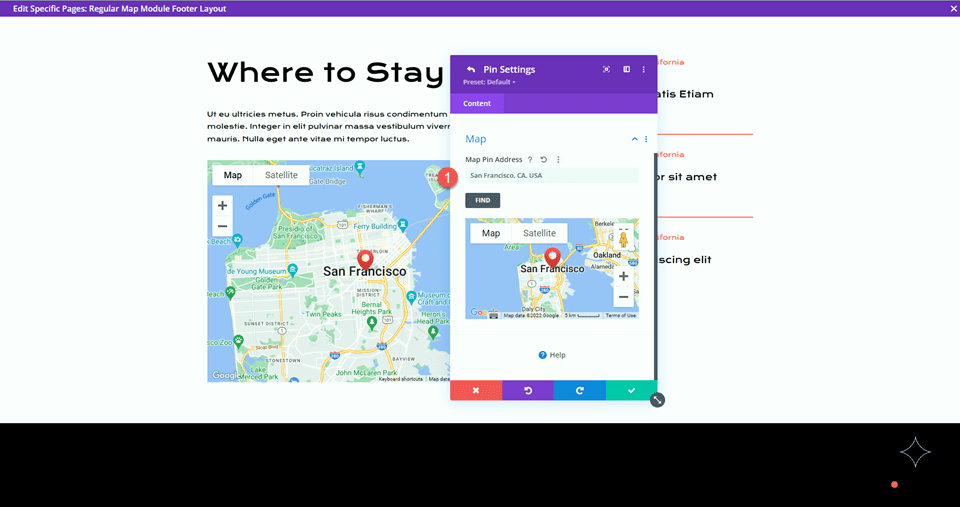
接下來,在地圖上添加一個圖釘。

輸入引腳地址。

正則地圖模塊最終設計
這是帶有常規地圖模塊的最終設計。


最後結果
現在讓我們一起再看看我們的最終設計。
佈局 1 – 全角地圖模塊


佈局 2 – 常規地圖模塊


最後的想法
全寬地圖模塊和常規地圖模塊是向您的頁面添加引人注目的設計元素的簡便方法,更不用說它為您的網站訪問者提供有價值的信息了。 您可以使用各種模塊、行和部分設置輕鬆自定義這些部分,並且可以將它們與頁面上的其他設計元素相結合,為您的網站創建動態佈局。 如果您想詳細了解地圖模塊的功能,請查看本教程以將固定地圖切換添加到頁面模板。
您在網站上使用全角菜單模塊還是常規菜單模塊? 或兩者? 我們很樂意在評論中聽到您的意見!
