使用全角標題模塊與使用 Divi 構建自己的英雄部分
已發表: 2022-08-29從頭開始構建網站英雄部分或使用 Divi Fullwidth Header 模塊都是您可以為您的網站構建引人注目的設計的兩種方式。 在這篇文章中,我們將看看使用全角標題模塊與使用 Divi 構建自己的英雄部分的優缺點。
讓我們開始吧!
網站英雄版塊的重要性
英雄部分是訪問者登陸您的網站時看到的第一個部分。 它通常是全角橫幅,也可以稱為英雄標題。 它是您網站上的一個突出位置,因為它能夠留下持久的第一印象,因此它的設計方式必須易於閱讀,同時又引人注目且引人注目。 網站英雄部分很重要,因為它們可以吸引潛在客戶的眼球,快速描述頁面,並導致進一步的參與和潛在的潛在客戶。 英雄版塊應該有品牌,包括一個 h1 標題和號召性用語。

從頭開始構建英雄部分
從頭開始構建英雄部分可以讓您完全控制設計和內容。 根據您的情況和需求,這可能是您網站的絕佳解決方案。 讓我們來看看這種方法的優缺點。

這種方法的優點
首先,讓我們看看使用 Divi 從頭開始構建網站英雄部分的優點。
1. 完全控制設計
從頭開始構建英雄部分可以讓您完全控制設計的外觀。 沒有預先設定的設計風格,您可以使用 Divi 定制您心中的內容。 你可以讓它看起來完全符合你的要求。
2. 使用任何 Divi 模塊
由於您是從頭開始構建該部分,因此您可以將任何 Divi 模塊添加到標題中。 這意味著您可以添加電子郵件選項、聯繫表格、按鈕、文本模塊、圖庫等。自定義選項無窮無盡!
這種方法的缺點
現在讓我們看看從頭開始構建英雄部分的缺點。
1. 你必須從頭開始構建
如果您希望在幾分鐘內完成英雄部分,則可能需要進行更多調整才能從頭開始設計英雄部分。 沒有預先設定的設計,因此您將擁有完全的控制權,但可能會花費更多時間進行修補以使事情變得恰到好處。
2. 需要多個模塊
從頭開始構建英雄部分意味著您將同時使用多個模塊。 雖然這允許很好的自定義選項,但這也意味著您的內容將分散在幾個模塊中,而不是全部放在一個模塊中。
使用 Divi 全角標題模塊構建英雄部分
使用 Divi Fullwidth Header 模塊構建英雄部分可以在幾分鐘內輕鬆構建引人注目的移動響應設計。 讓我們來看看這種方法的優缺點。

這種方法的優點
讓我們看看使用 Divi Fullwidth Header 模塊構建英雄部分的優點。
1.您的所有內容都在一個模塊中
Divi Fullwidth Header 模塊擁有一切——圖像、圖標、標題文本、副標題文本、正文和兩個按鈕都在模塊內。 這意味著您不需要多個模塊來完成工作,並且您的所有內容都存在於一個模塊中,從而可以輕鬆地在一個地方自定義英雄部分的各個方面。
2. 已經設計優化
Fullwidth Header 模塊的設計方式已經針對移動設備進行了優化。 這意味著當您的訪問者在移動設備上查看您的網站時,模塊中的元素會自動以吸引人的方式堆疊。
這種方法的缺點
現在讓我們評估一下使用 Divi Fullwidth Header 模塊構建英雄部分的缺點。
1. 設計靈活性較低
Divi Fullwidth Header 模塊帶有預定義的內容選項,如果您希望添加模塊中不可用的內容,可能會受到限制。 這意味著您對整體設計的靈活性會降低。
逐步構建兩個英雄部分
現在您了解了這兩種方法的優缺點,讓我們構建每個英雄部分,以便您可以準確了解每種方法的工作原理。

你需要什麼開始
要開始,您需要執行以下操作:
- 在您的 WordPress 網站上安裝 Divi。
- 添加一個頁面並給它一個標題。
- 啟用可視化生成器

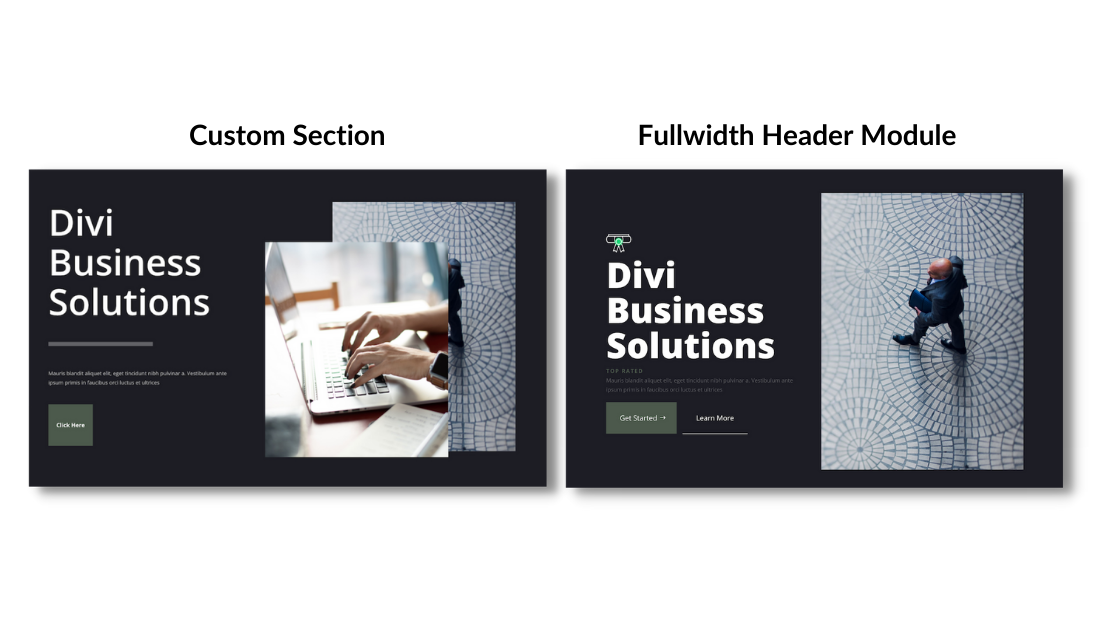
從頭開始創建您的英雄部分
現在我們已經建立了我們的頁面,讓我們從頭開始創建一個英雄部分。

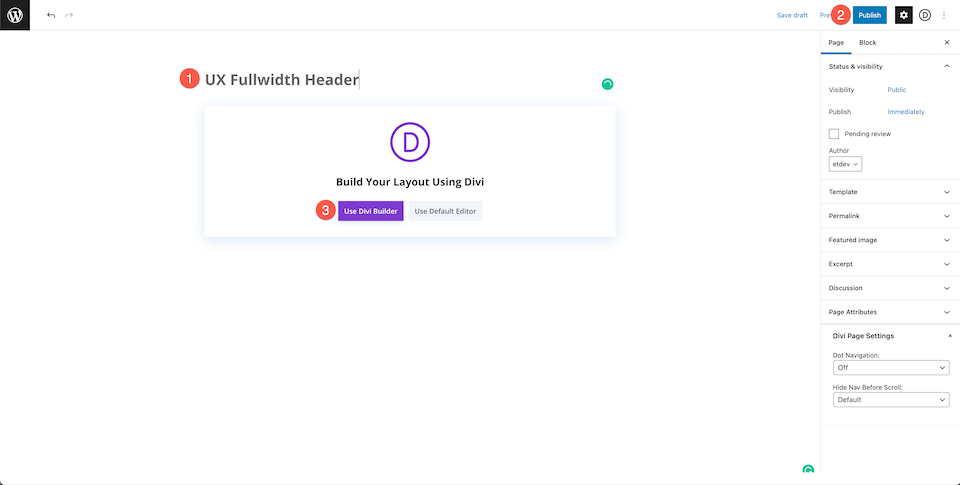
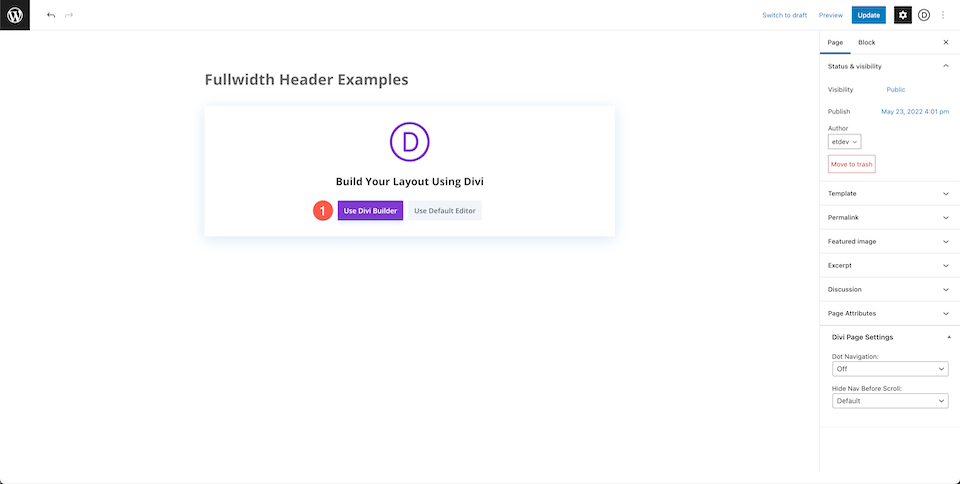
啟用可視化生成器
為了使用 Divi 的拖放生成器,我們需要通過單擊“使用 Divi Builder”按鈕來啟用 Visual Builder。 這將使用 Divi Visual Builder 重新加載頁面。

選擇:從頭開始構建
現在您的頁面已經重新加載並啟用了可視化構建器,請單擊“從頭開始構建”選項,以便我們在重新創建設計時可以使用空白頁面。

添加行並設置列
添加一行並選擇三列。

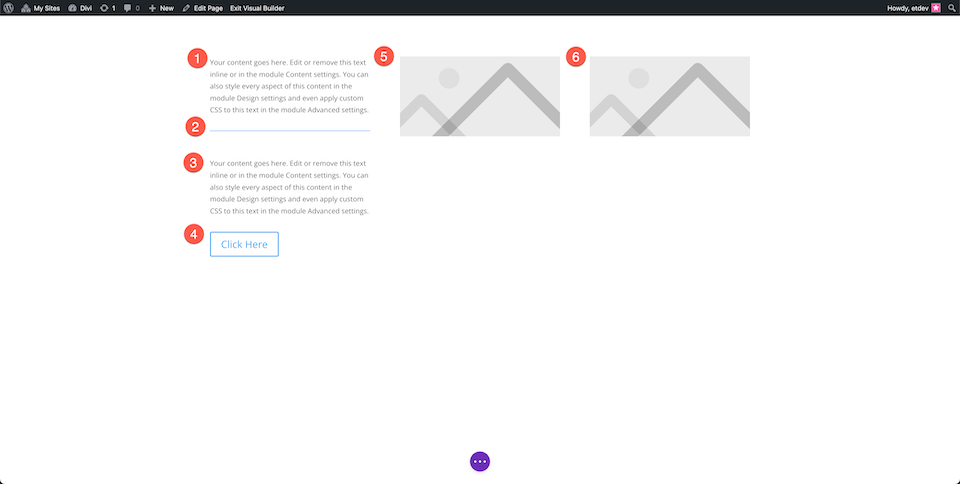
添加模塊
現在讓我們添加我們需要的內容模塊。
- 左欄:2個文本模塊,分隔符,一個按鈕
- 中間欄:圖片
- 右欄:圖片

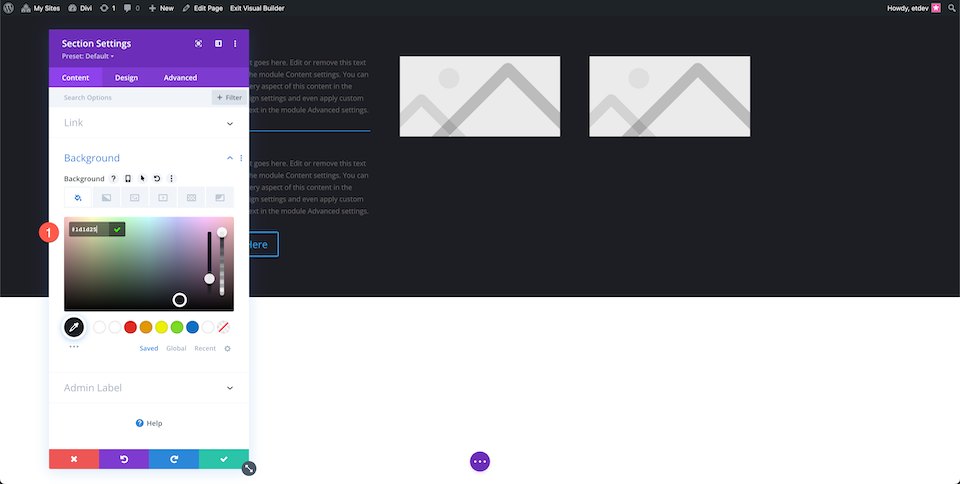
樣式部分
現在讓我們設置部分設置。
添加一個部分,然後配置以下設置:
- 背景顏色:#1d1d25

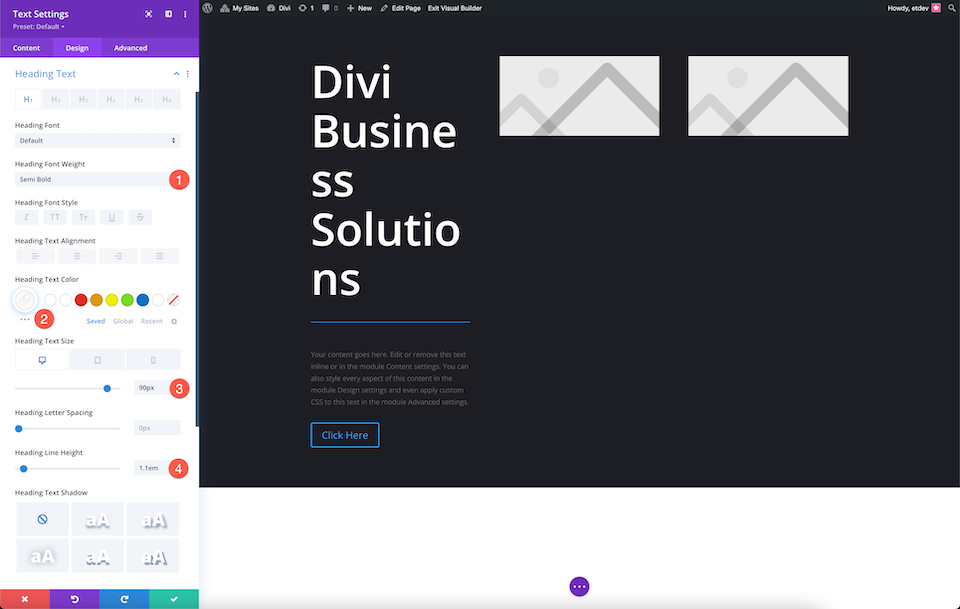
樣式標題文本
樣式標題文本:
- 標題字體粗細:半粗體
- 標題文字顏色:#ffffff
- 標題文字大小:90px
- 標題行高度:1.1em

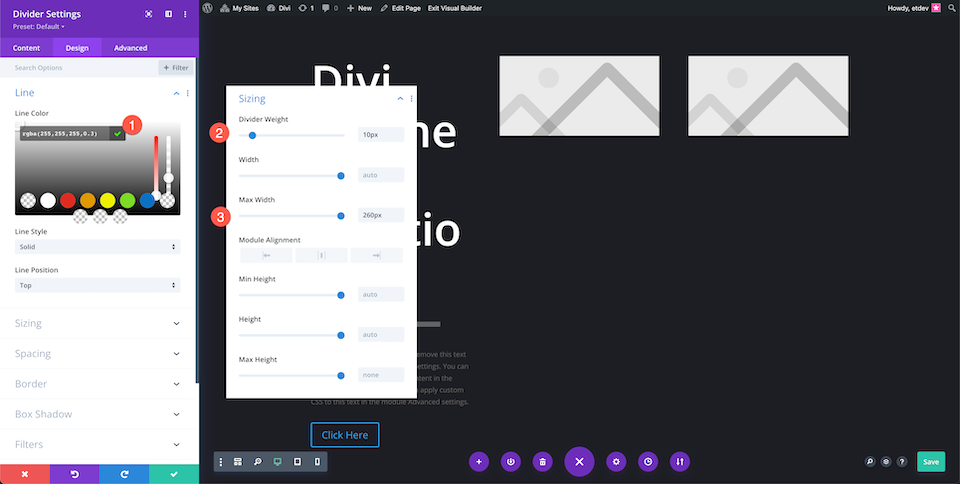
風格分隔線
配置分隔線設置:
- 顏色:rgba(255,255,255,0.3)
- 分隔線重量:10px
- 最大寬度:260px

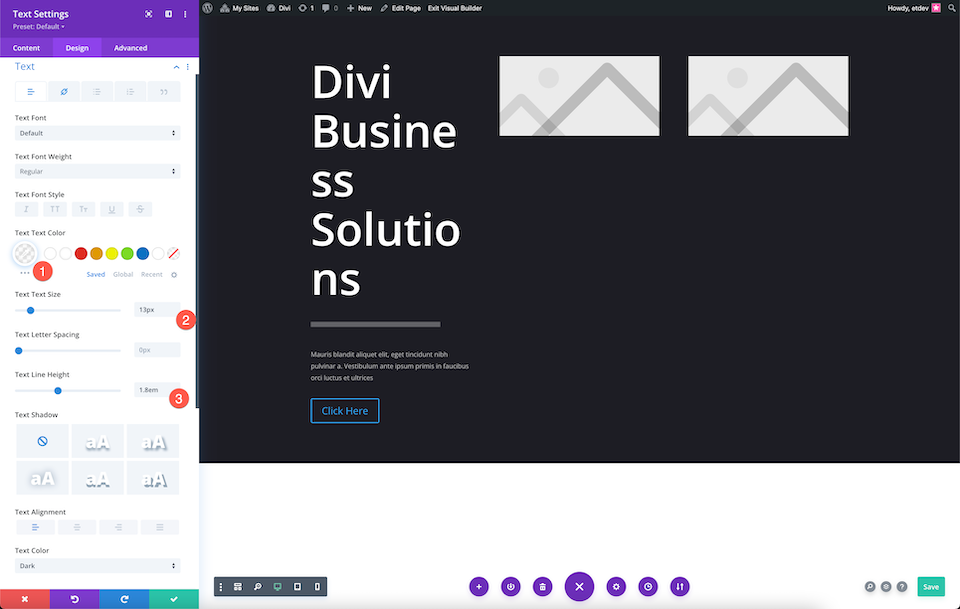
樣式正文
為正文設置樣式:
- 正文文本顏色:rgba(255,255,255,0.7)
- 文字大小:13px
- 文字行高:1.8em


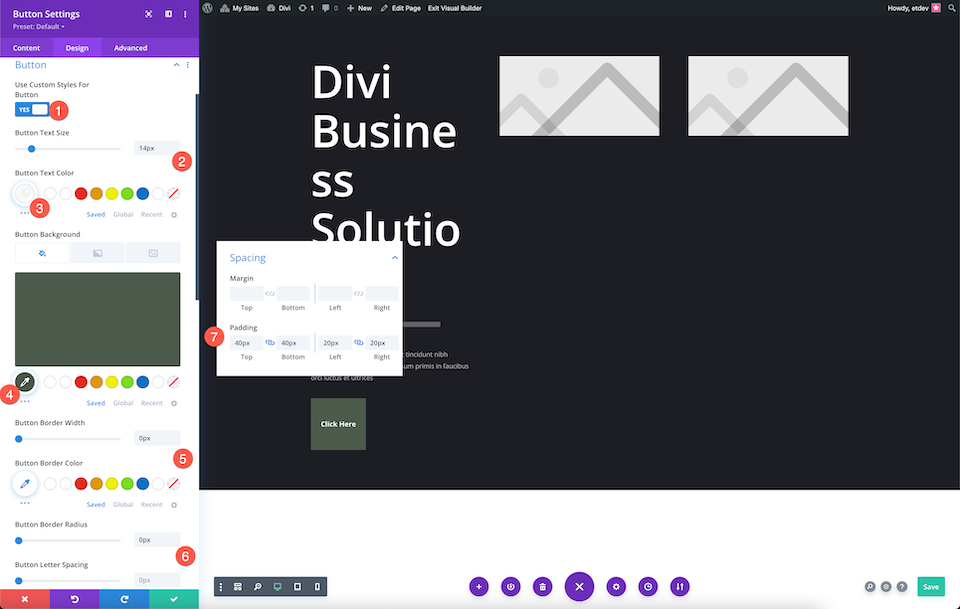
樣式按鈕
現在讓我們為按鈕設置樣式。
在按鈕選項卡中:
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:14px
- 按鈕文字顏色:#ffffff
- 按鈕背景:
- 按鈕邊框寬度:0px
- 按鈕邊框半徑:0px
在間距選項卡中:
- 頂部和底部:40px
- 左右:20px

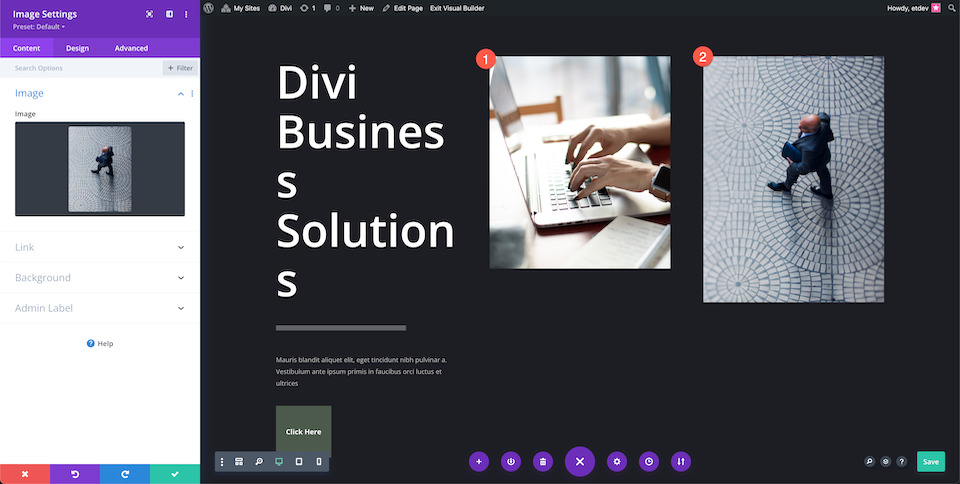
添加圖片
將圖像添加到圖像模塊。

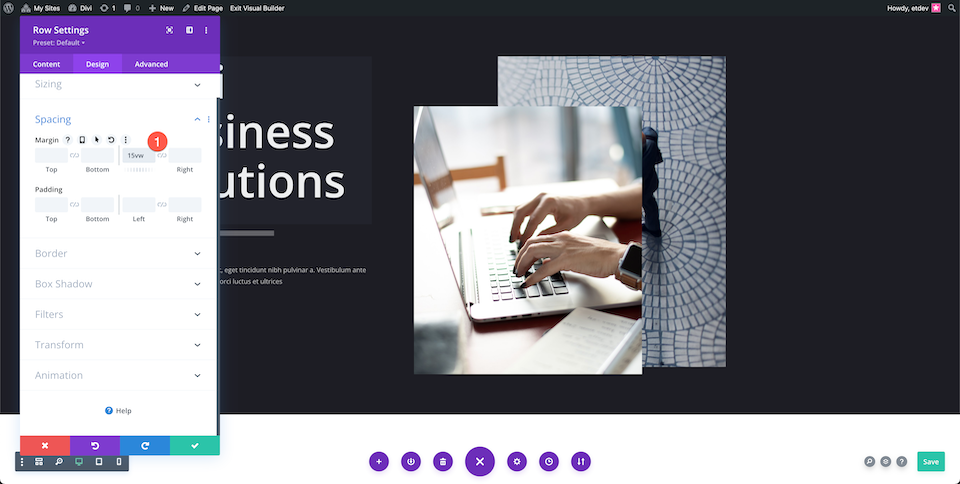
調整行設置
在行設置中:
- 在左邊距添加 15vw。

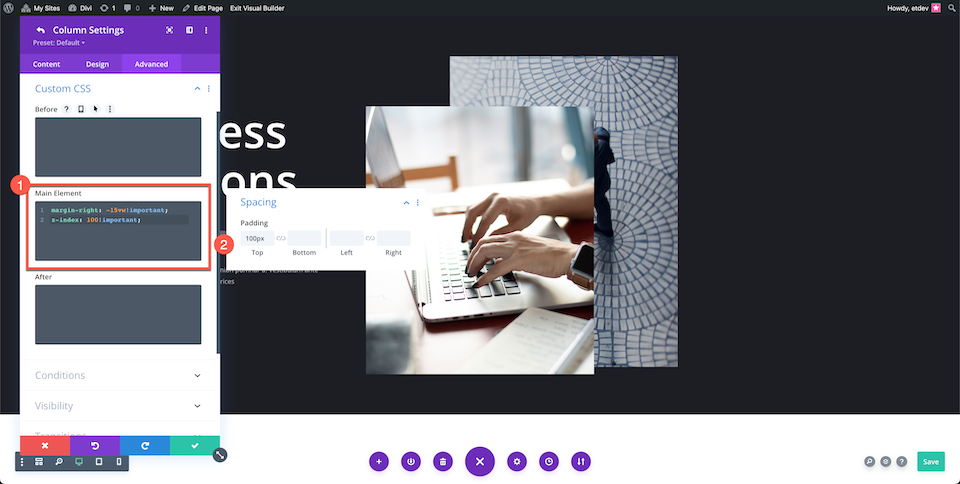
調整第二列
在第二列中配置這些設置:
自定義 CSS
將以下代碼粘貼到主元素代碼部分:
margin-right: -15vw!important; z-index: 100!important;
間距
添加 100 像素的頂部填充。

瞧! 現在你有一個完全設計的自定義英雄部分。

使用 Divi 的全角標題模塊創建您的英雄部分
現在讓我們探索如何使用 Divi 的 Fullwidth Header 模塊重新創建這個英雄部分。

添加頁面並選擇從頭開始構建
添加一個新頁面,給它一個標題,然後單擊“使用 Divi Builder”,然後選擇從頭開始構建。

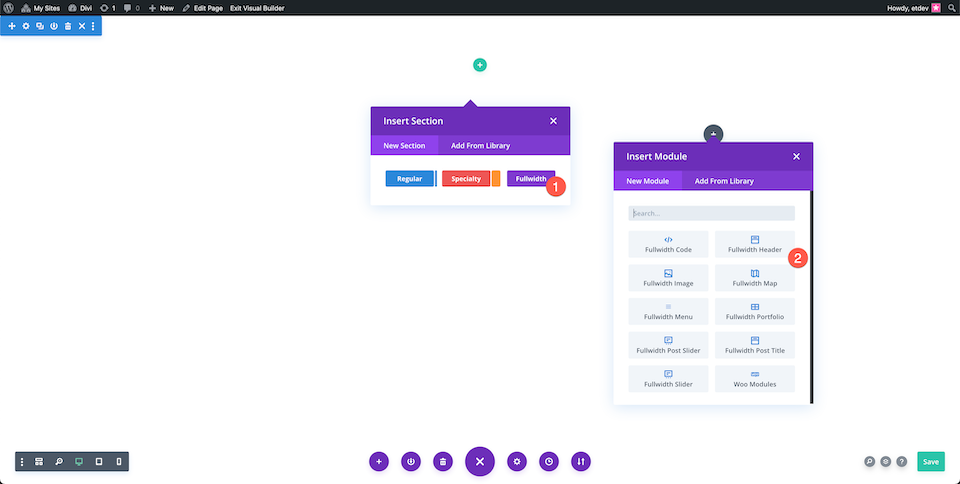
添加全角部分和全角標題
添加一個全角部分,然後從模塊庫中選擇全角標題。

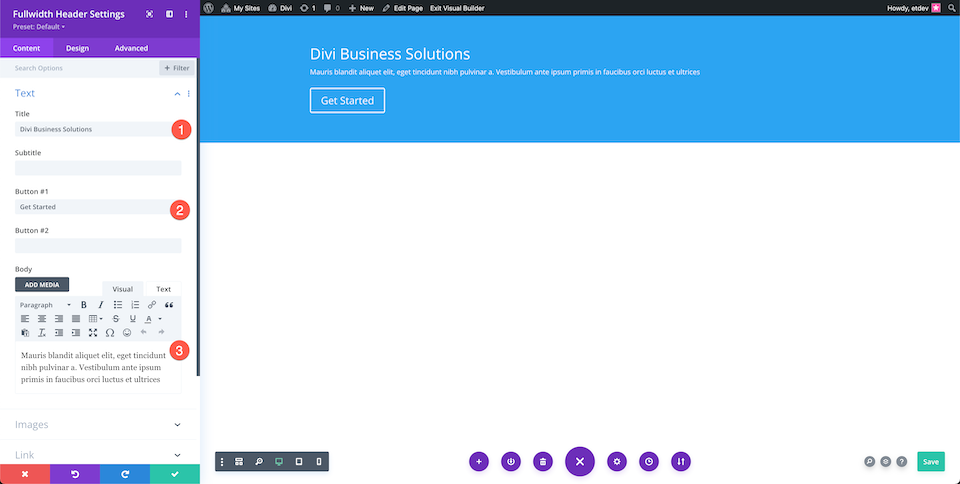
添加內容
將文本內容添加到“文本”選項卡中的模塊。

添加圖片
在圖像選項卡中添加圖像。

更改背景顏色
在後台選項卡中,配置以下設置:
- 背景顏色:#1D1D25

樣式標題文本
配置標題文本設置:
- 標題字體粗細:粗體
- 標題文字大小:90px

樣式正文
配置正文文本設置:
- 正文文本顏色:rgba(255,255,255,0.55)

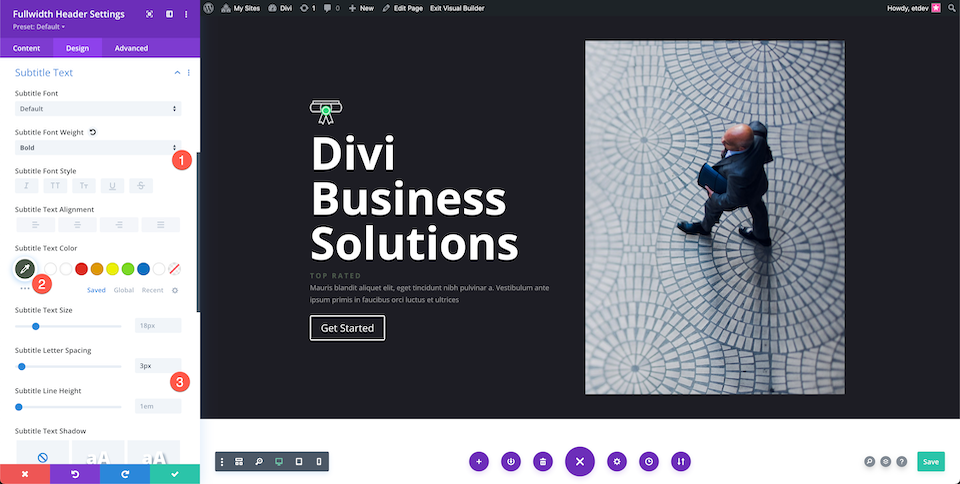
樣式字幕文本
配置字幕文本設置:
- 字幕字體粗細:粗體
- 字幕文字顏色:#4C594C
- 字幕字母間距:3px

樣式按鈕
現在讓我們為這兩個按鈕設置樣式。
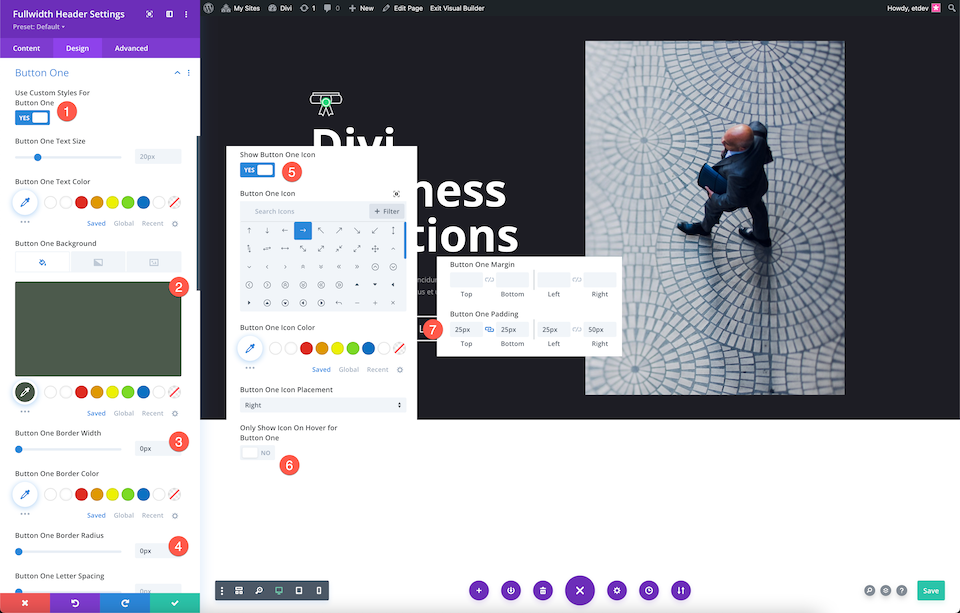
按鈕一
在 Button One 選項卡中配置以下設置:
- 為按鈕一使用自定義樣式:是
- 按鈕一背景:#4c594c
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:0px
- 顯示按鈕圖標一:是
- 僅在按鈕一的懸停時顯示圖標:否
- Button ONe Padding:上下 25px; 左 25 像素,右 50 像素。

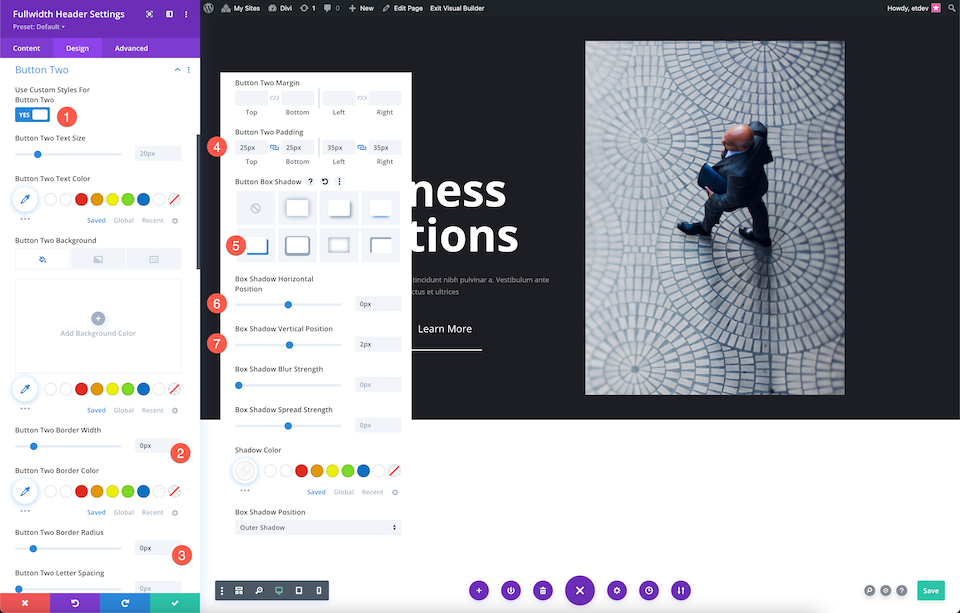
按鈕二
在按鈕兩個選項卡中配置以下設置:
- 為按鈕二使用自定義樣式:是
- 按鈕二邊框寬度:0px
- 按鈕二邊框半徑:0px
- 按鈕兩個填充:頂部和底部 25px; 左右 25 像素。
- 按鈕框陰影:選擇第 4 個
- 盒子陰影水平位置:0px
- 盒子陰影垂直位置:2px
- 陰影顏色:#ffffff

瞧! 現在你有了一個使用 Divi Fullwidth Header 模塊的完全設計的英雄部分。
最後的想法
無論您是從頭開始構建還是使用 Fullwidth Header 模塊,使用 Divi 構建英雄部分都很容易。 這兩個選項都允許您創建令人驚嘆的標題設計,以吸引訪問者的興趣。 根據您的獨特需求,在為您的英雄部分設置樣式時,這兩個選項都是一個不錯的選擇。 在閱讀了兩者的優缺點後,你會以哪種方式設計你的英雄部分?
