在 WordPress 中使用 WebP 圖像
已發表: 2021-03-30您可能已經知道,在網站方面,速度很重要! 您可以做的最重要的事情之一就是加快您的網站的速度是減小頁面大小。 它越小,需要下載的數據就越少。 數據越少,頁面可能加載得越快(在合理範圍內!)。
圖像佔網頁文件大小的很大一部分(有時超過 50% 的頁面數據是圖像)。 這使得圖像成為您追求更小的頁面大小時節食的第一目標! 傳統上,網站上使用的大多數圖像都是 JPEG 或 PNG。 兩者都是在網站上運行良好的優秀文件類型。 然而,它們可能存在尺寸問題。 雖然建議使用 TinyPNG 之類的工具(並且可能會對您添加到站點的圖像的大小產生巨大影響),但如果存在“直接開箱即用”的較小圖像格式怎麼辦。 嗯,有,它被稱為 WebP。
在本文中,我們將更詳細地了解 WebP 圖像,以了解它們是什麼以及如何在 WordPress 網站上使用它們。 所以,如果你一直想精簡你的網站,那就去喝杯咖啡和一些蛋糕(沒有人說我們必須像我們的網站一樣節食!)然後讓我們開始吧!
什麼是 WebP 圖像?
那麼,您可能聽說過人們談論的這些 WebP 圖像是什麼? 好吧,沒有什麼太複雜或太神秘了。 基本上,它只是另一種文件類型。 它們不是保存為 JPEG 或 PNG 格式,而是保存為 WebP。 WebP 實際上是由 Google 開發的。 他們將 WebP 描述為“一種現代圖像格式,可為網絡上的圖像提供卓越的無損和有損壓縮。 使用 WebP,網站管理員和 Web 開發人員可以創建更小、更豐富的圖像,從而使 Web 更快。

谷歌喜歡一個快速的網站,所以他們應該帶頭提供一種可以幫助網站運行得更快的圖像格式是有道理的。 WebP 文件通常比等效的 JPEG 文件高 25% 到 34%(根據 Google 自己的研究)。 基於圖像可以構成網頁上的大部分數據,這是一個顯著的節省。
不要擔心你會失去圖像的質量——WebP 的整個目標是能夠以一種從視覺角度保持高質量的格式保存圖像,同時保存在一個小文件中。文件格式。 雙贏。
因此,如果 WebP 圖像尺寸較小,同時仍為您的用戶提供出色的視覺體驗,您可能想知道為什麼它們沒有得到更廣泛的使用。 這有幾個關鍵原因。
- 可用性:目前,大多數圖形設計軟件(如 Photoshop 或 Illustrator)都不支持 WebP 圖像。 在這些程序中工作的任何人都將習慣於打開圖像文件(所有描述、JPEG、GIF、PNG 等),並根據需要“開始”進行編輯。 此外,在保存這些文件時,您通常可以導出為任何常見的圖像格式。 使用 WebP,這是不可能直接開箱即用的。 相反,您可能需要從 WebPShop 下載插件才能使用“普通”圖像編輯軟件。 在 WebP 圖像變得像 JPEG 和其他格式一樣無處不在之前,總是不願意“過度複雜化”事物,許多網頁設計師將繼續使用更傳統的圖像格式。
- 瀏覽器兼容性:WebP 並非所有瀏覽器都普遍支持。 這意味著,雖然大多數使用 Chrome 或 Mozilla 等最新瀏覽器的訪問者查看這些圖像不會有問題,但仍有相當一部分訪問者無法查看保存的網站圖像作為 WebP,它尤其包括 Safari,它僅根據使用的版本(在撰寫本文時)提供部分支持。 您需要一種解決方法(我們將在下面討論),以確保您的所有訪問者都能看到您的網站,如您所願。
所以,問題必須是“我應該使用 WebP 嗎?”。 好吧,看起來人們似乎開始更多地註意到什麼是一種令人難以置信的創新文件格式。 而且,如果速度對您來說真的很重要,並且您有資源使用 WebP 圖像創建網站,那麼您為什麼不呢? 與所有新技術一樣,有時起步可能會很慢,但最好是領先於曲線而不是競相趕上您的競爭對手! 考慮到這一點,讓我們看看如何在 WordPress 網站上使用 WebP 圖像。

如何在 WordPress 中使用 WebP 圖像
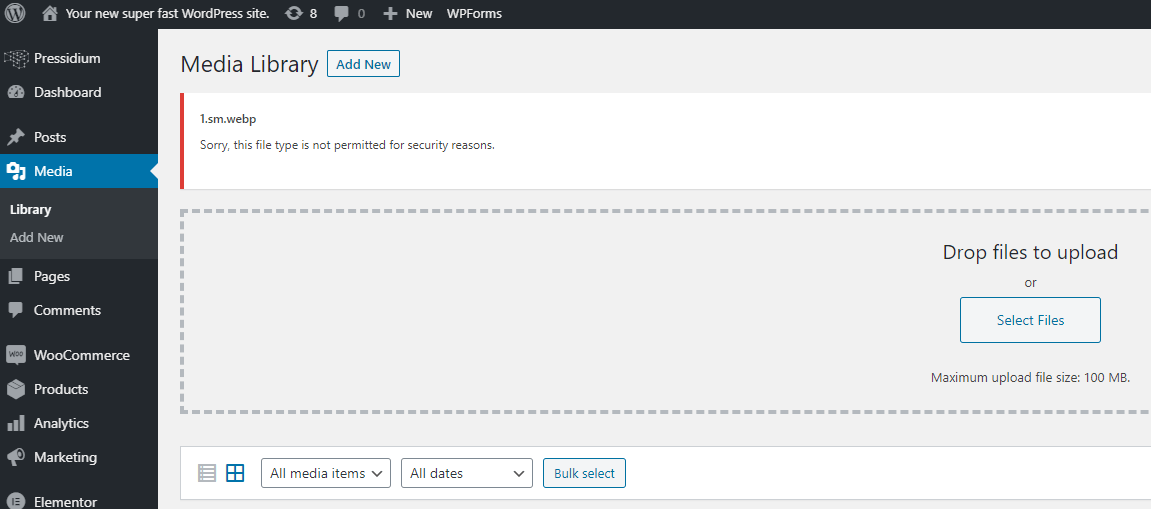
任何在 2021 年 7 月之前直接潛入並嘗試將 WebP 文件上傳到其 WordPress 網站的人都會有些失望。 您可能希望通過媒體中心上傳的任何 WebP 圖像都能正常保存。 相反,您可能已經看到了這樣的屏幕:

值得慶幸的是,自從 WordPress 5.8 發布以來,您現在可以將 WebP 圖像直接上傳到 WordPress,這使得這種出色的圖像格式與 JPEG、PNG 和 GIF 格式一樣易於使用。 像這樣的持續改進是將 WordPress 核心升級到最新版本有意義的可能原因之一。 當然,如果您使用的是像 Pressidium 這樣的託管 WordPress 主機,那麼我們會為您解決這個問題,幫助確保您始終運行最新最好的 WordPress 版本。
在 WordPress 5.8 發布之前,使用 WebP 圖像的最簡單方法之一是安裝一個插件,該插件將支持的圖像格式(例如 PNG)轉換為 WebP 文件,然後在您的站點上顯示這些文件。 使用 WebP 圖像(我們在上面列出)有一些注意事項,並且使用合適的插件(例如 Shortpixel)可以消除這些缺點,因此仍然是值得考慮的解決方案。 請繼續閱讀以了解更多信息!
短像素
Shortpixel 是一個很棒的插件,無論您是否選擇使用 WebP 圖像,都值得考慮使用。 Shortpixel 是一項成熟的圖像優化服務。 它運行您通過其出色的圖像壓縮服務上傳的所有圖像,通常將圖像大小壓縮 50% 或更多,而不會損失圖像質量。 它會自動執行此操作,這意味著您不必考慮在將圖像上傳到您的網站之前對其進行壓縮。

要真正充分利用 Shortpixel,您需要為他們的計劃付費。 他們按“圖像優化/月”收費,每月 5,000 張圖像,每月只需 3.99 美元。 對於許多網站來說,這個計劃綽綽有餘,而且考慮到與優化網站相關的性能優勢,價格便宜。
Shortpixel 優化了各種圖像格式,包括 JPEG 和 PNG。 所以,您可能想知道,這如何幫助我將 WebP 圖像添加到我的 WordPress 網站?
如果您還記得的話,並非所有 Web 瀏覽器都支持 WebP 格式,Safari 中僅支持部分 WebP,具體取決於所使用的版本(在撰寫本文時)並且 Internet Explorer 不提供支持。 創建一個不迎合這些訪問者的網站根本不是一個可行的選擇,即使那些使用過時或不受支持的瀏覽器的人可能是少數。
您可能還記得很多圖像編輯軟件也不支持直接開箱即用的 WebP 文件。 所以,我們在兩條戰線上進行了一場戰鬥……我們不僅首先需要跳過障礙來創建或使用 WebP 文件,而且我們還需要找到一種方法來 a) 將它們添加到我們的 WordPress 網站和 b)為使用非 WebP 兼容瀏覽器訪問我們網站的用戶創建備用圖片。
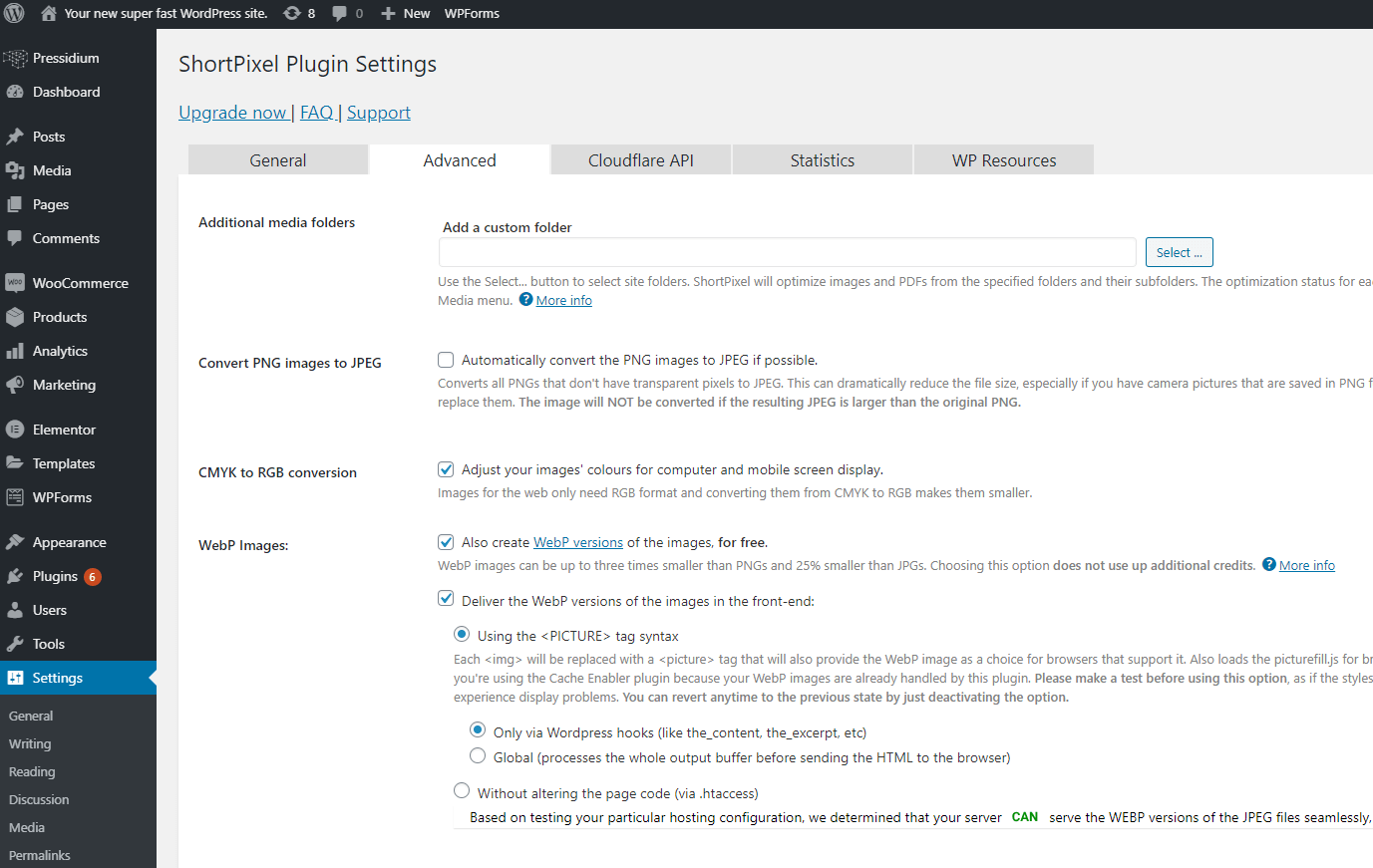
短像素救援
Shortpixel 有一種在 WordPress 網站上使用 WebP 圖像的簡潔方法。 通過在他們的插件中勾選一個複選框,您可以告訴它為您上傳的任何圖像創建 WebP 版本。 然後,您可以告訴 Shortpixel 插件在支持 WebP 的瀏覽器上顯示這些 WebP 圖像。

如果網站訪問者瀏覽器無法顯示 WebP 圖像,則會自動顯示替代圖像格式。 這為您提供了世界上最好的東西……使用小尺寸圖像的網站所具備的速度,這要歸功於 WebP 對於可以處理它們的瀏覽器,或者對於那些不能處理它們的瀏覽器來說是一個經過優化的替代方案。
WebP 現在是一種廣泛採用的圖像格式。 無論您選擇使用 WordPress 現在提供的本機上傳功能,還是通過 ShortPixel 之類的插件生成它們,考慮將您的網站圖像切換為 WebP 變體是真正有意義的,這樣您的網站就可以利用減小的文件大小,這應該,反過來,轉化為更快的加載網站。
